Ссылка в html. Работа с тегами a и link
Ссылки html — это некие конструкции которые определяются тегами a, area, link и предоставляют связь между двумя ресурсами, одним из которых является документ на котором размещена ссылка.
Различают два типа ссылок в html:
Ссылки на внешние ресурсы
Это ссылки на ресурсы, которые используются для расширения и дополнения страницы, их автоматически обрабатывает браузер при загрузке документа.
Гиперссылки
С данным типом ссылок напрямую взаимодействует пользователь. Они обычно связывают между собой страницы, к примеру навигация по сайту реализована с помощью гиперссылок. Текст или картинка может быть ссылкой.
Ссылка в html элемент
Чтобы создать гиперссылку мы должны использовать тег a этот тег является парным и выглядит следующим образом.
Текст ссылки
Атрибут href
Тег a имеет несколько атрибутов, самый основной, это атрибут href его значением является путь к файлу или странице на которую должна вести ссылка при клике.
Различают несколько видов путей:
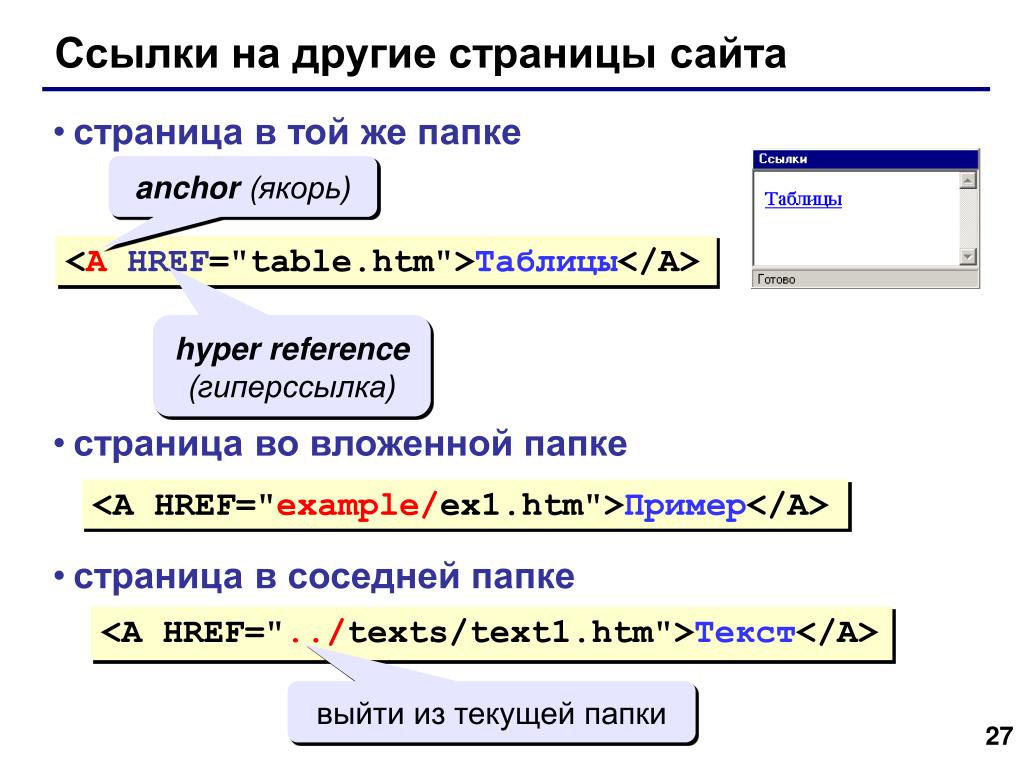
Относительный — путь к странице указывается относительно текущего документа или сайта. К примеру если файлы или картинки находятся в одной папке или соседних нет необходимости в указании домена (имени сайта). Ниже пример.
О сайте
Абсолютный — наоборот указывает полный путь к странице. Такая страница может находится на другом сервере и относится к другому сайту. Обязательно указывать домен сайта.
Об авторе
Якорь — ссылка на html элемент, с помощью данного типа пути мы можем осуществлять навигацию по странице на которой находимся.
Очень часто это используется для создания оглавления по статье, и возврата на начало страницы. Урлом выступает id элемента и перед ним ставится знак решетки.
Вверх
Атрибут title
Используется для дополнительного описания ссылки. Заголовок мы можем увидеть когда наведем курсор на гиперссылку. Этот атрибут не обязательный, но иногда бывает полезным.
Этот атрибут не обязательный, но иногда бывает полезным.
Вверх
Атрибут target
Этот атрибут управляет поведением при открытии ссылки, по умолчанию ссылка открывается в текущем окне. Рассмотрим его основные значения.
_blank — открывает ссылку html в новом окне
_self — открывает в текущем окне
Атрибут rel
Определяет отношение между текущим и связанным документом. Ниже приведены основные значения атрибута.
rchives — Указывает на архив страниц или записей на сайте.
author — Указывает на страницу об авторе.
bookmark — Указывает на категории или записи.
first — Ссылка указывает на первую страницу сайта.
help — Указывает на страницу помощи.
index — Ссылка на содержание.
last — Ссылка указывает на последнюю страницу сайта.
license — Указывает на страницу с лицензией или с информацией об авторских правах.
me — Указывает на страницу автора статьи на другом сайте.
next — Указывает на следующую страницу или категорию.
nofollow — Запрещает поисковым роботам передавать вес по ссылке.
prev — Указывает на предыдущую страницу или категорию.
search — Ссылка на поиск.
sidebar — Добавить ссылку в избранное браузера.
up — Указывает что ссылка ведет на родительскую страницу.
Об авторе
Ссылка html тег link
Этот тег относится к первому типу ссылок и устанавливает связь с внешним документом. К примеру это может быть файл стилей или файл со шрифтами. Тег link должен размещаться внутри тега head. Если есть необходимость можем использовать его неоднократно.
Основные атрибуты
charset — Кодировка документа.
href — Путь к файлу.
media — Задает устройство, для которого применять стили.
rel — Определяет отношения между документом и файлом, на который ведет ссылка.
type — Тип данных файла который подключается.
Статьи по теме:
Как сделать картинку ссылкой?
Как убрать подчеркивание ссылки?
Hover эффект ссылки с анимацией
Статья оказалась полезной? Поделись с друзьями, и подпишись на нашу группу в вк и канал на youtube.
Тег A (HTML-ссылка) | SEO-портал
Автор: Нотан Ройамов
Создано:
Обновлено:
Оценка:
Комментарии: 2
Тег <a> (от anchor — якорь) — важнейший HTML-тег, с помощью которого реализуются ссылки между веб-страницами и обеспечивается навигация по всей сети Интернет.
Содержание
Глобальное значение ссылок
Посредством тега <a> реализуются все виды ссылок:
- навигационные ссылки внутри <div class="seog-tooltip-more-link"><a href="/terminy/sajt">Подробнее</a></div> »>сайта,
- внутренняя перелинковка между страницами сайта,
- ссылки-закладки по элементам внутри страницы,
- внешние входящие и исходящие ссылки.
Значение ссылок в SEO
Внешние и внутренние ссылки имеют большое значение в ).»>SEO и учитываются алгоритмами ранжирования поисковых систем.
Ссылочная SEO-оптимизация подразумевает работу с:
- ссылочной структурой сайта,
- перелинковкой страниц сайта,
- наращиванием внешней ссылочной массы.
Поисковые алгоритмы берут в расчет следующие факторы:
- значение анкоров для определения текстовой релевантности,
- значения атрибута
rel, - количество внутренних и внешних входящих и исходящих ссылок,
- качество доноров.
Синтаксис тега <a>
Атрибут Href
Тег <a> применяется для HTML-разметки ссылок в сочетании с атрибутом href (от Hyper REFerence — гиперссылка), в котором указывается URL-адрес. Между открывающим и закрывающим тегами <a> размещается
Между открывающим и закрывающим тегами <a> размещается
<a href="/[URL]">[Анкор]</a>
Атрибут Rel
В качестве значения атрибута rel (от relationship — отношение) тега <a> можно указывать семантическое значение ссылки, которое может приниматься во внимание поисковыми алгоритмами. В таблице ниже представлены самые распространённые значения атрибута rel.
| Значение | Описание | Примеры применения |
|---|---|---|
nofollow | Не доверительная ссылка. | Ссылки, оставляемые пользователями (в комментариях, подписях, на личных страницах и т. д.). |
sponsored | Платная ссылка. | Рекламный баннер. |
ugc | Ссылка на <div class="seog-tooltip-more-link"><a href="/terminy/kontent">Подробнее</a></div> »>контент, созданный пользователями. | Ссылки на комментарии, посты на форумах и т. д. |
bookmark | Якорная ссылка. | Ссылки в оглавлении страницы. |
external | Указывает, что акцептор не является частью сайта-донора. | Любые внешние исходящие ссылки. |
opener | Ссылка создаёт вспомогательный контекст. | Модальные ссылки, интерактивные заголовки вкладок и аккордионов. |
author | Ссылка на страницу автора. | Имя автора в качестве анкора. |
help | Ссылка на справочную информацию. | Ссылки на контекстную справку. |
next | Указывает, что акцептор является следующим в наборе документов относительно донора. | Пагинация листингов товаров, статей и т. д. |
prev | Указывает, что акцептор является предыдущим в наборе документов относительно донора.. | Пагинация листингов товаров, статей и т. д. |
tag | Указывает, что «>анкор ссылки является меткой (тегом) относительно акцептора, которая иденцифицируется по указанному URL. | Метки (теги) в карточках товаров или статьях. |
Атрибут Target
Атрибут target (цель) тега <a> указывает браузеру, как обрабатывать действие по ссылке. Может принимать следующие значения:
- _self
- Ссылка срабатывает в текущей вкладке браузера (применяется по умолчанию, если атрибут не прописан):
<a href="/page" target="_self">Страница откроется в текущей вкладке</a>
- _blank
- Страница загружается в новой вкладке браузера (принято применять для внешних исходящих ссылок):
<a href="/page" target="_blank">Страница откроется в новой вкладке</a>
Классификация ссылок
В зависимости от применяемых значений анкоров и атрибутов тега <a> иссылки делятся на:
- абсолютные и относительные
- Внешние и внутренние
- Входящие и исходящие
- Анкорные и безанкорные
- Навигационные, контекстные и рекламные
- Якорные
- Сквозные
- Циклические
Абсолютные и относительные ссылки
В зависимости от представления URL в атрибуте href ссылки делятся на:.
- Абсолютная ссылка
- В атрибуте
hrefуказывается абсолютный URL акцептора:<a href="https://seoportal.net">SEO-портал</a>
Абсолютные ссылки могут ссылаться как на внутренние (в пределах Например: yandex.ru, google.com, tut.by.<div class="seog-tooltip-more-link"><a href="/terminy/domen">Подробнее</a></div> »>домена), так и на внешние (принадлежащие другим доменам) страницы.
- Относительная ссылка
- В атрибуте
hrefуказывается относительный URL акцептора:<a href="/>SEO-портал</a>
Относительные ссылки могут ссылаться только на страницы домена, на которых они указаны.
Внешние и внутренние
Относительно сайта, на котором указаны ссылки, они делятся на:
- Внутренние
- Ссылки между внутренними страницами сайта.
- Внешние
- Ссылки между страницами разных сайтов.
Внутренние и внешние ссылки оказывают разное влияние на <div class="seog-tooltip-more-link"><a href="/faktory">Подробнее</a></div> »>ранжирование страниц-акцепторов.
Входящие и исходящие ссылки
Относительно рассматриваемой веб-страницы ссылки делятся на:
- Входящие
- Ссылются на текущую страницу (акцептор).
- Исходящие
- Размещаются на текущей странице (доноре).
Анкорные и безанкорные ссылки
В зависимости от текста в анкоре ссылки делятся на:
- Анкорные
- Когда анкор описывает контент акцептора:
<a href="https://seoportal.net">SEO-портал</a>
- Безанкорные
- Когда анкор не описывает контент акцептора.
 В качестве анкора безанкорных ссылок может применяться URL-адрес или название домена, а также слова «тут», «здесь», «ссылка», «подробнее» и т. д.:
В качестве анкора безанкорных ссылок может применяться URL-адрес или название домена, а также слова «тут», «здесь», «ссылка», «подробнее» и т. д.:<a href="https://seoportal.net">seoportal.net</a>
Анкоры ссылок учитываются алгоритмами ранжирования:
- анкорные ссылки могут положительно влиять на <div class="seog-tooltip-more-link"><a href="/terminy/relevantnost">Подробнее</a></div> »>релевантность акцептора запросу, которому соответствует анкор;
- нельзя допускать спама внешних входящих ссылок, в которых применяются ключевые слова, т. к. это может негативно отразиться на ранжировании акцептора;
- все внутренние ссылки можно смело делать анкорными.
Навигационные, контекстные и рекламные ссылки
В зависимости от назначения ссылки делятся на:
- Навигационные
- Размещаются в элементах навигации сайта (меню, карте сайта, оглавлениях страниц и т. д.).
- Контекстные
- Размещаются в контексте контента. Имеют наибольшую значимость в алгоритмах ранжирования.
- Рекламные
- Размещаются в рекламных блоках. Имеют наименьшую значимость в алгоритмах ранжирования.
Якорные ссылки
Якорная ссылка ссылается на элемент внутри страницы через указание идентификатора этого элемента (якорь ссылки) в атрибуте href после символа #:
<!-- Вариации якорных ссылок: --> <a href="#zakladka">Якорная ссылка внутри страницы </a> <a href="/page#zakladka">Относительная якорная ссылка</a> <a href="http://site.ru/page#zakladka">Абсолютная якорная ссылка</a> <!-- Элемент с якорем: --> <section>[Контент элемента]</section>
Якорные ссылки чаще всего применяются в интерактивных оглавлениях страниц, облегчающих навигацию по разделам этих страниц.
Сквозные ссылки
Размещаются на всех страницах сайта. Классическим примером внутренней сквозной ссылки является логотип в шапке сайта, ведущий на главную страницу. Также сквозными являются ссылки в главном меню, размещенном на всех страницах сайта.
Циклические ссылки
Циклическая ссылка ссылается на страницу, на которой размещена. Такие ссылки могут ухудшать юзабилити, «зацикливая» пользователей, поэтому их следует избегать в основном контенте страницы и в навигационной цепочке ( <div class="seog-tooltip-more-link"><a href="/terminy/khlebnye-kroshki">Подробнее</a></div> »>хлебные крошки), а также в пунктах меню (при возможности).
Рекомендации
- Применяйте якорные ссылки для навигации внутри страницы.
- Внутренние ссылки рекомендуется делать анкорными и относительными.
- Исходящие внешние ссылки рекомендуется указывать с атрибутом
target="_blank". - Если ссылка не является доверительной, то рекомендуется указывать атрибут
rel="nofollow". - Автоматизируйте добавление атрибута
relс определёнными значениями для указания поисковым роботам на семантическое значение акцепторов.
тегов HTML-Learn HTML | W3Docs
❮ Пред. Следующий ❯
В браузере гиперссылки различаются по внешнему виду и цвету. По умолчанию HTML-ссылки отображаются в виде подчеркнутого синего текста. Когда вы наводите указатель мыши на ссылку, она становится красной (активная ссылка). Ссылки, которые уже были нажаты (посещенные ссылки), становятся фиолетовыми.
Вы можете изменить цвет ссылок, удалить подчеркивание или изменить цвет ссылок с помощью стилей CSS.
Атрибуты «download», «media», «hreflang», «target», «rel» и «type» будут присутствовать, только если присутствует атрибут «href».
Пока вы не определите другую цель, связанная страница будет отображаться в текущем окне браузера.
Тег идет парами. Содержимое записывается между открывающим (
Тег может иметь атрибуты, предоставляющие дополнительную информацию о нем.
Атрибут href
Атрибут href является обязательным атрибутом тега . Он определяет ссылку на веб-странице или место на той же веб-странице, куда пользователь переходит после нажатия на ссылку. Значением атрибута является либо якорь, либо URL-адрес. Якорь указывает на идентификатор (уникальный идентификатор) части веб-страницы, на которую делается ссылка. Перед ID ставим решетку (#).
Значением атрибута является либо якорь, либо URL-адрес. Якорь указывает на идентификатор (уникальный идентификатор) части веб-страницы, на которую делается ссылка. Перед ID ставим решетку (#).
Выглядит так:
текст ссылки текст ссылки
Пример тега HTML
с атрибутом href:
<голова>
Название документа
<тело>
W3docs.com
Попробуй сам »
Результат
W3docs.com
Нажмите на ссылку, и вы будете перенаправлены на главную страницу нашего веб-сайта.
Используя атрибут href тега с тегом , вы можете создать связанное изображение.
Пример тега HTML
для создания связанного изображения:
<голова>
Название документа
<стиль>
картинка {
высота: 90вх;
}
<тело>
wikipedia.org/wiki/Франция">

Попробуй сам »
Атрибут target указывает браузеру, где открывать документ (по умолчанию ссылки открываются в текущем окне).
Атрибут target может принимать следующие значения:
- _blank – открывает ссылку в новом окне.
- _self — открывает ссылку в текущем окне.
- _parent — открывает документ в родительском фрейме.
- _top — открывает документ на всю ширину окна.
Пример тега HTML
с атрибутом target:
<голова>
Название документа
<тело>
W3docs.com
Попробуй сам »
Результат
W3docs. com
com
Этот атрибут устанавливает отношение текущего документа к связанному. Значения атрибута могут быть следующими:
- альтернативный — альтернативная версия документа.
- автор — ссылка на автора документа или статьи.
- закладка — постоянная ссылка для закладок.
- nofollow — ссылки на неподтвержденный документ (указывает поисковым системам, что сканер не должен переходить по этой ссылке).
Значение No Follow
Если вы хотите создать ссылку nofollow, используйте rel=»nofollow». Это информирует поисковые системы о том, что вы не поддерживаете контент на другом конце ссылки. Значение атрибута nofollow обычно используется в платных ссылках и рекламе. Иногда отписку считают тегом или атрибутом, но на самом деле это значение атрибута rel.
Пример атрибута rel со значением «nofollow»:
<голова>
Название документа
<тело>
Lorem ipsum, или lipsum, как его иногда называют, – это фиктивный текст, используемый при макетировании печатных, графических или веб-дизайнов. Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона «De Finibus Bonorum et Malorum» для использования в книге образцов шрифтов.
Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона «De Finibus Bonorum et Malorum» для использования в книге образцов шрифтов.
Этот текст взят с сайта Lorem Ipsum.
Попробуй сам »
Тег также поддерживает глобальные атрибуты и атрибуты событий.
Как оформить тег
?Общие свойства для изменения визуального веса/выделения/размера текста в теге
:- Свойство CSS font-style устанавливает стиль шрифта. нормальный | курсив | наклонный | начальная | наследовать.
- Свойство CSS font-family задает приоритетный список из одного или нескольких имен семейств шрифтов и/или общих имен семейств для выбранного элемента.
- Свойство CSS font-size устанавливает размер шрифта.
- Свойство CSS font-weight определяет, должен ли шрифт быть полужирным или толстым.

- Свойство CSS text-transform управляет регистром и регистром текста.
- Свойство CSS text-decoration определяет украшение, добавляемое к тексту, и является сокращенным свойством для text-decoration-line, text-decoration-color, text-decoration-style.
Цветной текст в теге
:- Свойство CSS color описывает цвет текстового содержимого и оформления текста.
- Свойство CSS background-color устанавливает цвет фона элемента.
Стили макета текста для тега
:- Свойство CSS text-indent определяет отступ первой строки в текстовом блоке.
- Свойство CSS text-overflow указывает, как пользователь должен сигнализировать о переполненном содержимом, которое не отображается.
- Свойство CSS white-space указывает, как обрабатывается пробел внутри элемента.
- Свойство CSS word-break указывает, где строки должны быть разорваны.
Другие свойства тега
, на которые стоит обратить внимание:- Свойство CSS text-shadow добавляет тень к тексту.

- Свойство CSS text-align-last задает выравнивание последней строки текста.
- Свойство CSS line-height определяет высоту строки.
- Свойство CSS letter-spacing определяет интервалы между буквами/символами в тексте.
- Свойство CSS word-spacing устанавливает расстояние между словами.
HTML-тег ссылки — javatpoint
следующий → ← предыдущая Тег HTML используется для указания связи между текущим документом и внешним источником. Тег обычно используется для ссылки на внешнюю таблицу стилей для текущего документа, но его также можно использовать со значками сайтов ссылок. Он размещается в головной части документа. ПримерНиже приведены некоторые характеристики HTML-тега
Пример<голова> Пример тега ссылкиЭто абзац, оформленный с помощью внешней таблицы стилей. Протестируйте сейчастело{ цвет фона: #7ac5cd; выравнивание текста: по центру;} h3{ цвет: #006400;} п{ цвет: #cd5c5c; размер шрифта: 25px; стиль шрифта: курсив;} Вывод: Атрибут:Атрибуты, специфичные для тега:
|

 В качестве анкора безанкорных ссылок может применяться URL-адрес или название домена, а также слова «тут», «здесь», «ссылка», «подробнее» и т. д.:
В качестве анкора безанкорных ссылок может применяться URL-адрес или название домена, а также слова «тут», «здесь», «ссылка», «подробнее» и т. д.:


 Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона «De Finibus Bonorum et Malorum» для использования в книге образцов шрифтов.
Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона «De Finibus Bonorum et Malorum» для использования в книге образцов шрифтов.