Как добавить рамку к изображению при наведении?
Рамка вокруг изображений делается с помощью свойства border, которое добавляется к селектору img. Чтобы рамка появлялась только при наведении курсора мыши на картинку, следует воспользоваться псевдоклассом :hover, как показано в примере 1.
Пример 1. Добавление рамки
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Рамка</title> <style> img:hover { border: 3px solid #65994C; /* Параметры рамки */ border-radius: 10px; /* Радиус скругления */ } </style> </head> <body> <img src=»image/3.png» alt=»»> <img src=»image/7.png» alt=»»> <img src=»image/ace.png» alt=»»> </body> </html>Результат данного примера показан на рис. 1.
Рис. 1. Изображение с рамкой
Свойство border влияет на общие размеры изображения, из-за чего при наведении на картинку происходит её сдвиг. Есть несколько методов, как обойти эту особенность.
Использование outline
Свойство border заменяем на свойство outline, которое обладает схожим поведением, но не оказывает влияния на размеры (пример 2).
Пример 2. Свойство outline
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Рамка</title> <style> img:hover { outline: 3px solid #65994C; /* Параметры рамки */ } </style> </head> <body> <img src=»image/3.png» alt=»»> <img src=»image/7.png» alt=»»> <img src=»image/ace.png» alt=»»> </body> </html>Учтите, что outline всегда выводит прямоугольную рамку, поскольку не поддерживает border-radius.
Прозрачная рамка
Устранить сдвиг картинки поможет прозрачная рамка то же толщины, что указана в border. Картинки предварительно выводим с прозрачной рамкой, а уже в :hover меняем у этой рамки цвет (пример 3). Тогда при наведении на изображение никаких смещений уже не будет. Для прозрачного цвета используем значение transparent, а цвет рамки меняется с помощью свойства border-color.
Пример 3. Прозрачная рамка
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Рамка</title> <style> img { border: 3px solid transparent; /* Прозрачная рамка */ } img:hover { border-color: #65994C; /* Цвет рамки */ border-radius: 10px; } </style> </head> <body> <img src=»image/3.png» alt=»»> <img src=»image/7.png» alt=»»> <img src=»image/ace.png» alt=»»> </body> </html>Рис. 2. Изображение с рамкой
Изображения Линии и рамки
См. также
- :focus для полей формы
- border
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-color
- border-left-color
- border-radius
- border-right-color
- border-top-color
- border-top-left-radius
- border-top-right-radius
- outline
- outline-color
- outline-offset
- outline-style
- outline-width
- Добавление треугольника
- Круглые изображения
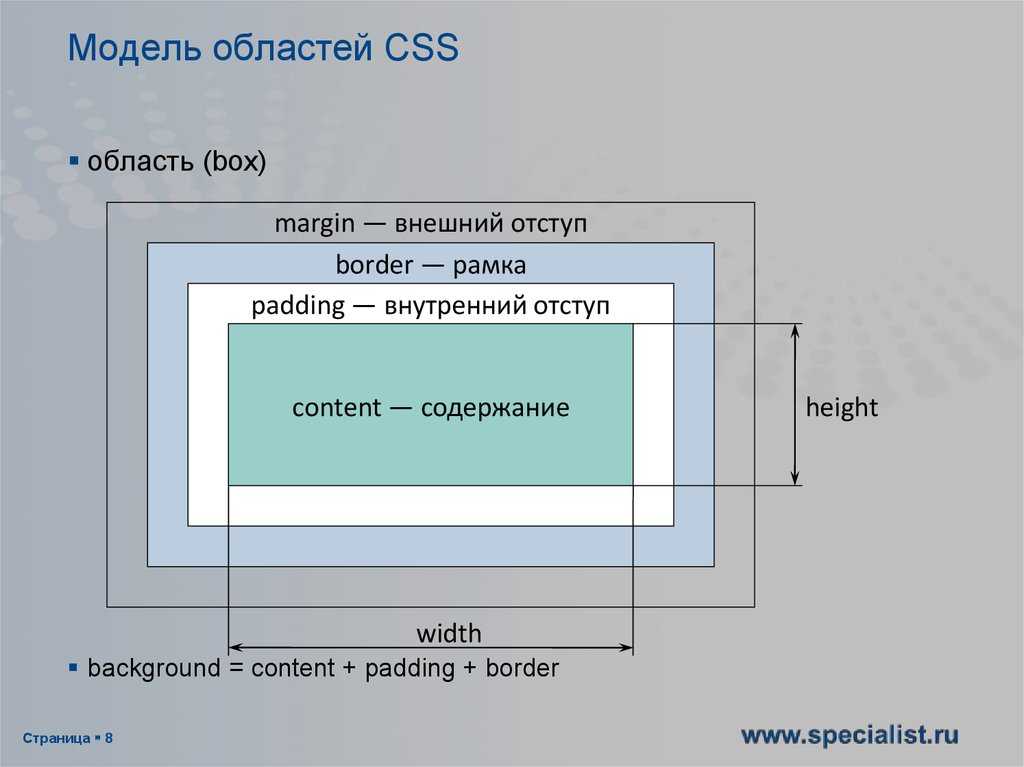
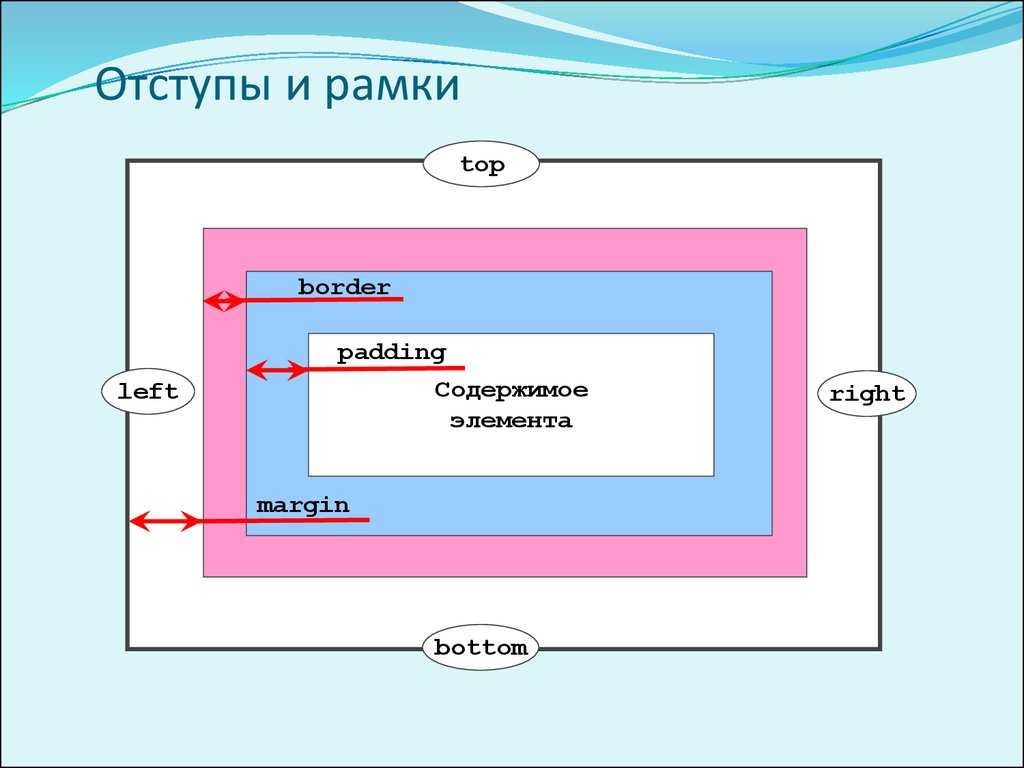
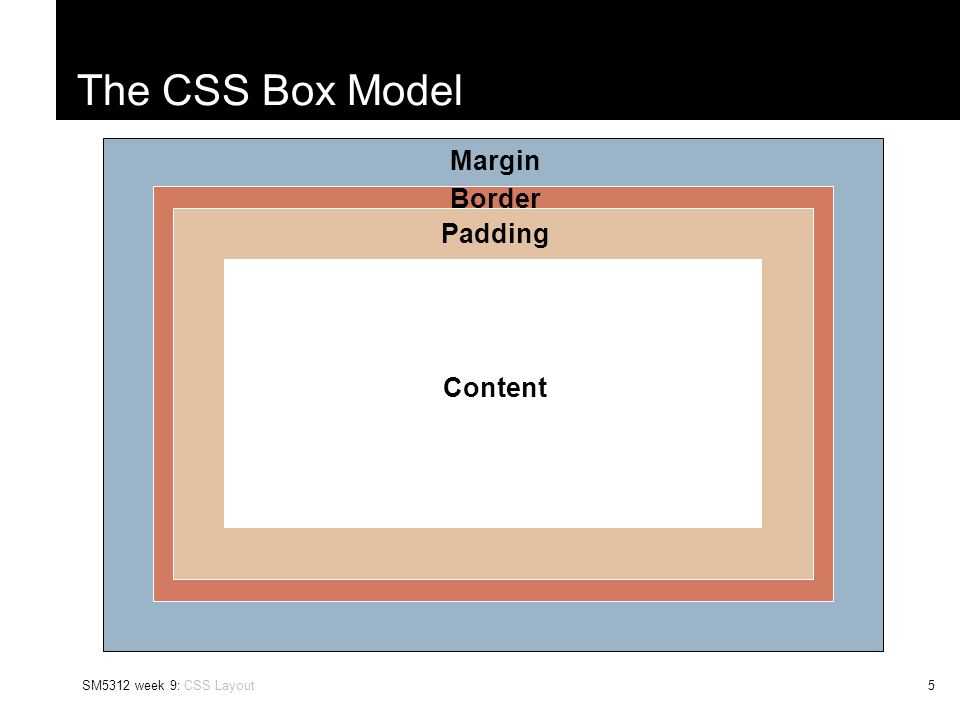
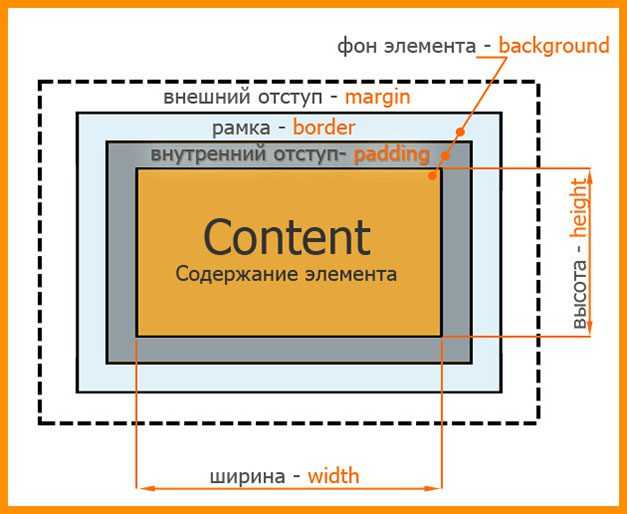
- Открываем блочную модель
- Повёрнутые рамки
- Рамка вокруг изображений
Рамки элементов
CSS свойства управления рамкой позволяют определять стиль, ширину и цвет рамки HTML элемента.
Рамки можно определять для большинства элементов внутри тела веб-страницы.
У меня рамка со всех сторон.
У меня красная рамка снизу.
У меня рамка с закругленными углами.
У меня синяя рамка слева.
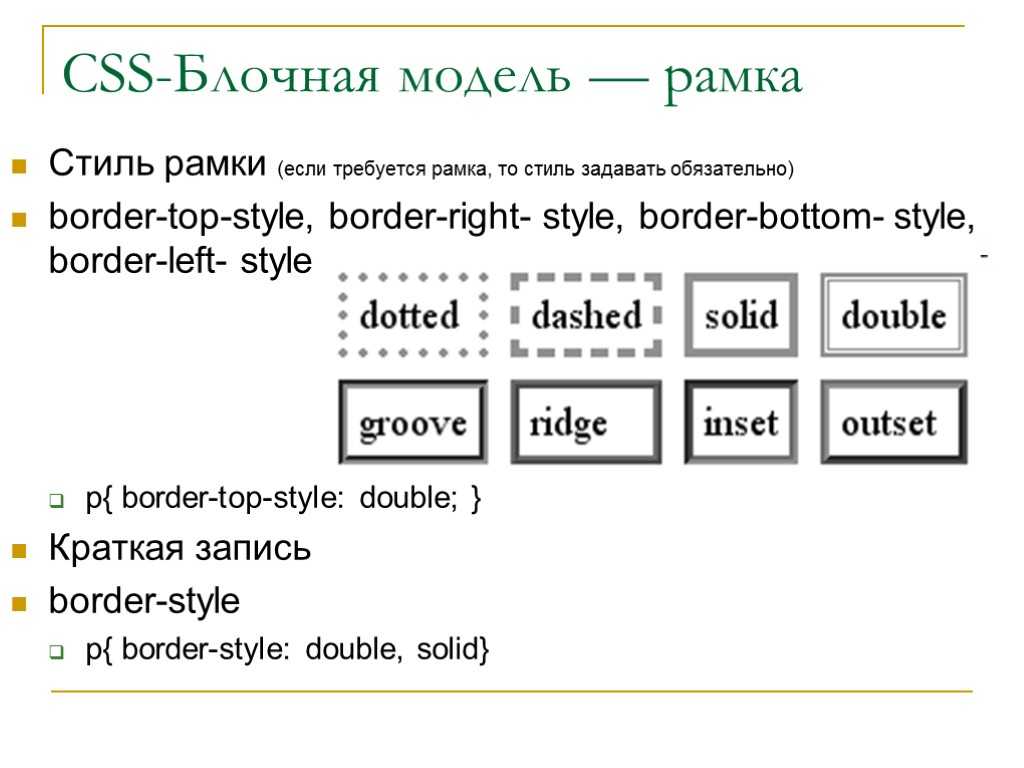
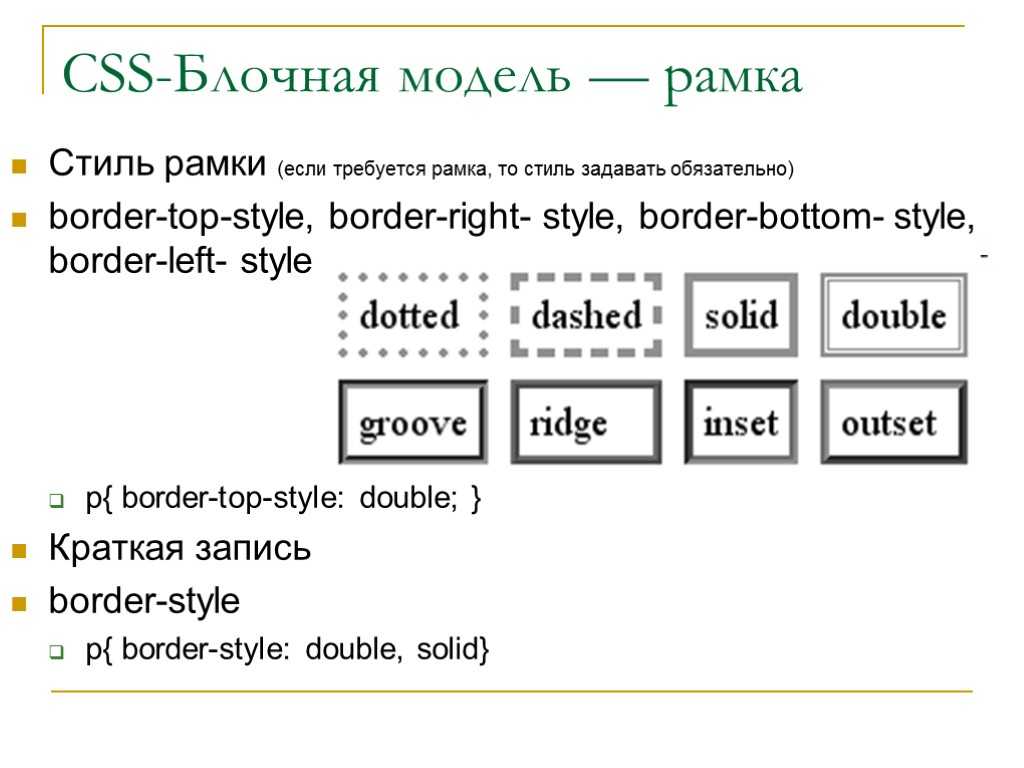
CSS свойство border-style
Свойство border-style определяет стиль рамки.
Допустимо использовать следующие значения:
dotted— Рамка состоит из точекdashed— Рамка состоит из черточекsolid— Сплошная линияdouble— Двойная сплошная линияgroove— 3D рамка, представляющая прорезанный желоб. Эффект зависит от значения свойства border-colorridge— 3D рамка, представляющая оттиснутую борозду. Эффект зависит от значения свойства border-colorinset— 3D рамка, представляющая вдавленное углубление. Эффект зависит от значения свойства border-coloroutset— 3D рамка, представляющая выставленное возвышение. Эффект зависит от значения свойства border-color
Эффект зависит от значения свойства border-colornone— Без рамкиhidden— Скрытая рамка
Свойство border-style может принимать от одного до четырех значений (для верхней, правой, нижней, левой рамок).
Пример
Определение различных стилей рамки:
p.dotted {border-style: dotted;}
p.dashed {border-style: dashed;}
p.solid {border-style: solid;}
p.double {border-style: double;}
p.groove {border-style: groove;}
p.ridge {border-style: ridge;}
p.inset {border-style: inset;}
p.outset {border-style: outset;}
p.none {border-style: none;}
p.hidden {border-style: hidden;}
p.mix {border-style: dotted dashed solid double;}
Результат:
Рамка из точек (dotted).
Рамка из черточек (dashed).
Сплошная линия (solid).
Двойная сплошная линия (double).
Прорезанный желоб (groove). Эффект зависит от значения свойства border-color.
Оттиснутая борозда (ridge). Эффект зависит от значения свойства border-color.
Вдавленное углубление (inset). Эффект зависит от значения свойства border-color.
Выставленное возвышение (outset). Эффект зависит от значения свойства border-color.
Без рамки (none).
Скрытая рамка (hidden).
Смешанные рамки.
Внимание! НИКАКОЕ другое свойство управления рамками не будет работать пока не будет определено свойство border-style.
CSS свойство border-width
Свойство border-width определяет толщину рамки для всех четырех сторон элемента.
Толщина может задаваться в единицах измерения (px, pt, cm, em, и т. д.), либо при помощи предопределенных ключевых слов: thin, medium, thick.
В следующем примере определяется различная толщина рамок:
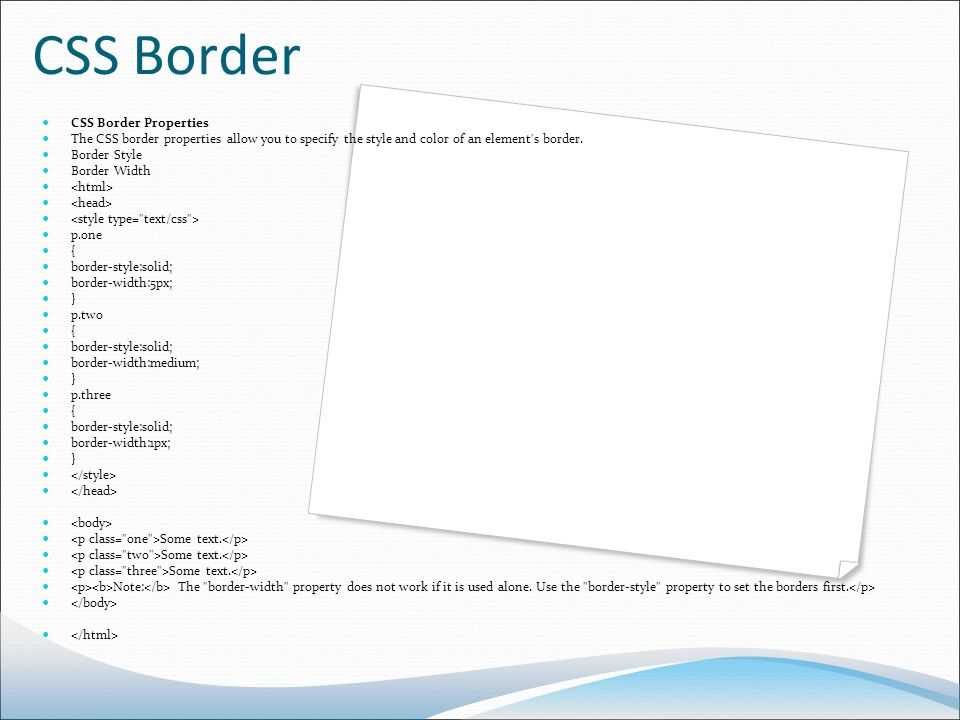
p.one {
border-style: solid;
border-width: 5px;
}
p.two {
border-style: solid;
border-width: medium;
}
p.three {
border-style: dotted;
border-width: 2px;
}
p.four {
border-style: dotted;
border-width: thick;
}
Результат:
5px border-width
medium border-width
2px border-width
thick border-width
Индивидуальная толщина рамки для каждой стороны элемента
Свойство border-width может принимать от одного до четырех значений (для верхней, правой, нижней и левой рамки).
p.one {
border-style: solid;
border-width: 5px 20px; /* 5px верхняя и нижняя рамки, 20px по сторонам */
}
p.two {
border-style: solid;
border-width: 20px 5px; /* 20px верхняя и нижняя рамки, 5px по сторонам */
}
p.three {
border-style: solid;
border-width: 25px 10px 4px 35px; /* 25px верхняя, 10px правая, 4px нижняя, 35px левая */
}
CSS свойство border-color
Свойство border-color используется для определения цвета четырех рамок элемента.
Цвет можно задать как
- имя цвета — например, «red»,
- HEX значение — например, «#ff0000»,
- RGB значение — например, «rgb(255,0,0)»,
- HSL значение — например, «hsl(0,100%,50%)»,
- transparent.
Подробнее о цветах рассказывается в главе нашего учебника Как использовать цвета.
Если свойство border-color не определяется, то оно наследует цвет элемента.
В следующем примере определяется различный цвет рамок:
p.one {
border-style: solid;
border-color: red;
}
p. two {
border-style: solid;
border-color: green;
}
p.three {
border-style: dotted;
border-color: blue;
}
two {
border-style: solid;
border-color: green;
}
p.three {
border-style: dotted;
border-color: blue;
}
Результат:
Красная рамка
Зеленая рамка
Синяя рамка
Индивидуальный цвет рамки для каждой стороны элемента
Свойство border-color может принимать от одного до четырех значений (для верхней, правой, нижней и левой рамки).
p.one {
border-style: solid;
border-color: red green blue yellow; /* red - верх, green - справа, blue - низ, yellow - слева */
}
Определение рамки для каждой стороны индивидуально
Из приведенных ранее примеров вы видели, что можно определять разные рамки индивидуально для каждой стороны элемента.
В CSS также есть свойства, позволяющие определять индивидуально каждую рамку для конкретной стороны элемента.
Пример:
p {
border-top-style: dotted;
border-right-style: solid;
border-bottom-style: dotted;
border-left-style: solid;
}
Результат:
Разные стили рамки
Приведенный выше пример дает такой же результат, что и следующий код:
p {
border-style: dotted solid;
}
Вот как это работает:
Если у border-style определено четыре значения:
- border-style: dotted solid double dashed;
- верхняя сторона рамки состоит из точек (dotted)
- правая сторона рамки сплошная линия (solid)
- нижняя сторона рамки двойная сплошная линия (double)
- левая сторона рамки состоит из черточек (dashed)
Если у border-style определено три значения:
- border-style: dotted solid double;
- верхняя сторона рамки состоит из точек (dotted)
- правая и левая стороны рамки сплошная линия (solid)
- нижняя сторона рамки двойная сплошная линия (double)
Если у border-style определено два значения:
- border-style: dotted solid;
- верхняя и нижняя стороны рамки состоят из точек (dotted)
- правая и левая стороны рамки сплошная линия (solid)
Если у border-style определено одно значение:
- border-style: dotted;
- все четыре стороны рамки состоят из точек (dotted)
/* Четыре значения */
p {
border-style: dotted solid double dashed;
}
/* Три значения */
p {
border-style: dotted solid double;
}
/* Два значения */
p {
border-style: dotted solid;
}
/* Одно значение */
p {
border-style: dotted;
}
Выше мы использовали свойство border-style, но все сказанное также работает и со свойствами border-width и border-color.
p {
border-style: solid;
border-top-width: 10px;
border-right-width: 10px;
border-bottom-width: 10px;
border-left-width: 10px;
}
CSS свойство border. Короткая форма записи
Как вы могли заметить, для определения рамок элемента приходится иметь дело с довольно большим набором CSS свойств.
Тем не менее, чтобы уменьшить размер кода, существует возможность все эти многочисленные свойства объединить в одном CSS свойстве.
Свойство border является короткой формой записи, объединяющей воедино следующие свойства:
border-widthborder-style(обязательно)border-color
Пример:
p {
border: 5px solid red;
}
Результат:
Какой-то текст
Также, можно определять все значения рамки для отдельной стороны элемента.
Рамка слева:
p {
border-left: 6px solid red;
}
Результат:
Какой-то текст
Рамка снизу:
p {
border-bottom: 6px solid red;
}
Результат:
Какой-то текст
Добавьте следующий код в ваш CSS файл:
h3 {
border-style: dashed;
border-width: 3px;
border-left-width: 10px;
border-right-width: 10px;
border-color: red;
}
Эта декларация определяет прерывистую рамку красного цвета вокруг заголовков второго уровня (элементы <h3>), у которой толщина верхней и нижней стороны будет 3 пикселя, а левой и правой — 10 пикселей (здесь 3-х пиксельная толщина рамки, определяемая в начале для всех сторон рамки, переопределяется).
CSS свойство border-radius
Свойство border-radius используется, чтобы добавить скругленные углы у рамки вокруг HTML элемента.
Обычная рамка
Рамка со скругленными углам
Рамка с более скругленными углам
Рамка с сильно скругленными углам
Пример:
p {
border: 2px solid red;
border-radius: 5px;
}
Все CSS свойства определения рамки
| Свойство | Описание |
|---|---|
| border | Короткое свойство, определяющее все атрибуты рамки HTML элемента за одну декларацию |
| border-bottom | Определяет все атрибуты нижней рамки HTML элемента за одну декларацию |
| border-bottom-color | Определяет цвет нижней рамки HTML элемента |
| border-bottom-style | Определяет стиль нижней рамки HTML элемента |
| border-bottom-width | Определяет толщину нижней рамки HTML элемента |
| border-color | Определяет цвет всех четырех сторон рамки HTML элемента |
| border-left | Определяет все атрибуты левой рамки HTML элемента за одну декларацию |
| border-left-color | Определяет цвет левой рамки HTML элемента |
| border-left-style | Определяет стиль левой рамки HTML элемента |
| border-left-width | Определяет толщину левой рамки HTML элемента |
| border-radius | Определяет радиус скругления углов рамки |
| border-right | Определяет все атрибуты правой рамки HTML элемента за одну декларацию |
| border-right-color | Определяет цвет правой стороны рамки HTML элемента |
| border-right-style | Определяет стиль правой рамки HTML элемента |
| border-right-width | Определяет толщину правой рамки HTML элемента |
| border-style | Определяет стиль всей рамки вокруг элемента |
| border-top | Определяет все атрибуты верхней рамки HTML элемента за одну декларацию |
| border-top-color | Определяет цвет верхней рамки HTML элемента |
| border-top-style | Определяет стиль верхней рамки HTML элемента |
| border-top-width | Определяет толщину верхней рамки HTML элемента |
| border-width | Определяет толщину всех четырех сторон рамки HTML элемента |
текст – А-образная рамка
1. 4.0 › Компоненты
4.0 › Компоненты
Текстовый компонент отображает текст шрифта поля расстояния со знаком (SDF).
Введение
Обратите внимание, что визуализация текста в 3D затруднена. В 2D веб-разработке текст является наиболее основная вещь, потому что рендерер браузера и механизм компоновки обрабатывают все. В контексте 3D у нас нет такой роскоши. Есть несколько другие различные способы рендеринга текста в A-Frame, в том числе:
- 3D Text Geometry
- HTML-материалы (DOM-to-Canvas-to-Texture)
- Текстуры изображений
По умолчанию мы выбрали текст на основе SDF для включения в качестве основного компонента.
благодаря своей относительно хорошей производительности и четкости . Этот компонент использует
библиотека mattdesl с тремя bmfont-text . Стандартный текст
компонент имеет длинную родословную, начиная с компонента сообщества и был
несколько раз разветвлялся и улучшался, прежде чем попасть в A-Frame!
Пример
Вот базовый пример текста, определяющего только содержание без особых других
конфигурация.
См. дополнительные примеры конфигурации выравниваний, привязок, базовых линий, масштабирование и автоматическое изменение размера.
- Пример текста (код)
- Текстовые привязки (код)
- Текстовые сценарии (код)
- Размеры текста (код)
Откройте любой из этих примеров сцен, нажмите , чтобы открыть
Инспектор, и поиграйте со всеми возможными значениями, чтобы мгновенно увидеть эффекты!
Недвижимость
| Недвижимость | Описание | Значение по умолчанию |
|---|---|---|
| выровнять | Многострочное выравнивание текста (по левому краю, по центру, по правому краю). | осталось |
| альфа-тест | Отбрасывать текстовые пиксели, если альфа меньше этого значения. | 0,5 |
| анкер | Горизонтальное позиционирование (слева, по центру, справа, выравнивание). | центр |
| базовый уровень | Вертикальное расположение (сверху, по центру, снизу). | центр |
| цвет | Цвет текста. | белый |
| шрифт | Шрифт для отображения текста, либо имя одного из стандартных шрифтов A-Frame, либо URL-адрес файла шрифта | по умолчанию |
| изображение шрифта | Путь к текстуре изображения шрифта для рендеринга текста. По умолчанию используется имя шрифта с расширением, замененным на .png . Не нужно указывать, если используется стандартный шрифт. | получено из имени шрифта |
| высота | Высота текстового блока. | получено из размера текста |
| LetterSpacing | Расстояние между буквами в пикселях. | 0 |
| высота строки | Высота строки в пикселях. | получен из файла шрифта |
| непрозрачность | Непрозрачность по шкале от 0 до 1, где 0 означает полностью прозрачный, а 1 означает полностью непрозрачный. | 1,0 |
| шейдер | Шейдер, используемый для рендеринга текста. | сдф |
| сбоку | Сторона для визуализации. (передняя, задняя, двойная) | передний |
| размер вкладки | Размер табуляции в пробелах. | 4 |
| прозрачный | Является ли текст прозрачным. | правда |
| значение | Фактическое содержание текста. Разрывы строк и табуляции поддерживаются с помощью \n и \t . | » |
| белыйКосмос | Как следует обрабатывать пробелы (т. е. нормальный, предварительный, текущий). Подробнее о пробелах. е. нормальный, предварительный, текущий). Подробнее о пробелах. | нормальный |
| ширина | Ширина в метрах. | получено из геометрии, если существует |
| обертка | Количество символов перед переносом текста (больше или меньше). | 40 |
| упаковкаПиксели | Количество пикселей перед переносом текста. | получено из wrapCount |
| xСмещение | Смещение по оси X для добавления заполнения. | 0 |
| zСмещение | Z-смещение для применения во избежание Z-борьбы при использовании геометрии в качестве фона. | 0,001 |
Реализация основана на трех bmfont-тексте от mattdesl. Узнайте больше о свойствах текста.
События
| Название события | Описание |
|---|---|
| набор шрифтов | Генерируется при загрузке источника шрифта |
Шрифты
Мы можем указать разные шрифты, хотя этот процесс не так прост, как в Интернете. Шрифты. Текстовый компонент по умолчанию имеет значение
Шрифты. Текстовый компонент по умолчанию имеет значение roboto , который использует многоканальный
шрифт со знаком расстояния (MSDF). MSDF помогает сохранить острые углы и края.
Стандартные шрифты
Выберите один из встроенных шрифтов A-Frame. Эти шрифты будут загружены из через CDN. Если вы хотите, чтобы ваше приложение лучше работало в автономном режиме, загрузите эти шрифты локально и указать на них через URL.
Пользовательские шрифты
С помощью свойств font и fontImage можно указать различные шрифты.
Если не указано, fontImage будет именем шрифта , но с расширением
заменен на . . Например, если путь  png
png font заканчивается на mozillavr.fnt ,
тогда текстура fontImage по умолчанию будет иметь размер mozillavr.png .
Генерация шрифтов SDF
Помимо стандартных шрифтов, мы можем генерировать шрифты SDF с помощью Hiero, инструмент упаковки растровых шрифтов. См. это руководство для создания шрифтов SDF.
Мы также можем генерировать шрифты MSDF с помощью веб-инструмента MSDF или в командной строке с помощью msdfgen или msdf-bmfont. Инструменты для шрифтов MSDF могут быть менее зрелыми, чем альтернативы SDF.
Ниже приведен пример сравнения шрифта, созданного с помощью Hiero, Arial Black, с шрифт SDF, DejaVu:
Не-ASCII-символы
Чтобы использовать не-ASCII-символы, необходимо создать собственный шрифт. Самый простой способ — использовать веб-инструмент MSDF. Выберите требуемый набор символов и создайте собственный zip-файл шрифта msdf.
Вот пример набора французских символов, который вы можете использовать:
ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789.?!/:;,*§£$ø@+°-~#&²'{}[]|`\()=%* µ ааеееëêïîöôùüüûÀÂÉÈËÊÏÎÖÔÜÛçÇ€
Загрузив zip-файл пользовательского шрифта msdf, распакуйте его, а затем поместите файлы png и json в каталог A-Frame.
Начиная с A-Frame 0.9.0 и выше, вам больше не нужно переименовывать *.png в *-msdf.png , A-Frame загружает изображение, определенное в файле json.
Наконец, вы должны указать набор символов, используемый в вашем HTML, используя тег , чтобы избежать искажения текста. Если ваш текст искажен, он не отображается.
Размер
Чтобы изменить размер текста, мы можем:
- Изменить ширину

- Измените
wrapCount на(примерно, сколько символов уместится внутри заданной ширины). - Изменить
wrapPixels. - Изменить компонент шкалы.
- Поместить текст ближе или дальше.
Текст можно переносить, указав ширину в единицах A-Frame.
В случае, если нам нужно сделать пользовательский макет или нужно знать границы текста, длина вывода текста может быть предварительно рассчитана динамически с чем-то например:
totalWidth = data.value.length * (data.width / data.wrapCount) |
Auto-Scaling
Текстовый компонент вводит особое поведение при использовании вместе с
компонент геометрии (например, фоновая плоскость). Обратите внимание, что это работает только с
Дружественные к 2D геометрии, определяющие ширину и высоту (т. е. коробка , плоскость ).
Текст можно масштабировать, ограничивать или выравнивать по отношению к геометрии. или текст может автоматически масштабировать геометрию, чтобы соответствовать тексту.
или текст может автоматически масштабировать геометрию, чтобы соответствовать тексту.
Масштабирование текста в соответствии с геометрией
Для автоматического масштабирования свойства ширины текстового компонента в соответствии
Компонент геометрии ширина , не указывайте ширину для текстового компонента:
|
Масштабирование геометрии по размеру текста
Автоматическое масштабирование геометрии с помощью текст, установить геометрию
свойств компонента width и height на auto и установите текст
ширина компонента по желанию. В этом примере ширина плоскости будет
установить на 4 единицы, а его высота будет установлено в соответствии с фактической высотой
текст:
|
Обратите внимание, что если ни геометрия , ни текст не указывают ширину, текст ширина свойство по умолчанию будет равно 1 единице (метру), а ширина геометрии равна 9.0024 имущество будет
затем также стать 1 единицей.
|
Ограничения
Текстовый компонент не использует все функции библиотека three-bmfont-text и родственные модули.
Рендеринг растрового шрифта ограничивает вас символами, включенными в шрифт ( Юникод это не ). Рендеринг шрифта SDF имеет тенденцию создавать гладкие острые края хотя есть способы обойти это.
Сгенерированный текст не подходит для проверки пересечения рейкастером. Для обнаружения raycaster или курсора необходимо использовать компонент геометрии вместе с компонентом текста.
Дополнительная литература
Если вам интересны подробности рендеринга текста в WebGL, three.js и A-Frame, ниже приведены ссылки на некоторые справочные материалы:
-
three-bmfont-textдокументация - Взлом с помощью three.js
- На дворе 2015 год, а рисовать текст по-прежнему сложно (WebGL, ThreeJS)
- Улучшенное увеличение, прошедшее альфа-тестирование, для векторных текстур и специальных эффектов
Проект A-Frame и контент на этом сайте находятся под лицензией MIT License.
Нашли опечатку или предложение по документам?
Предложить правку на GitHub
Проект поддерживается Supermedium.
фреймов HTML
❮ Назад Далее ❯
HTML iframe используется для отображения веб-страницы внутри веб-страницы.
Синтаксис HTML Iframe
Тег HTML
Совет: Рекомендуется всегда включать Атрибут title для
Попробуйте сами »
Или вы можете добавить атрибут стиля и использовать
CSS высота и ширина свойства:
Пример
Попробуйте сами »
Iframe — удаление границы
По умолчанию iframe имеет рамку вокруг себя.

Чтобы удалить границу, добавьте атрибут стиля и используйте CSS border свойство:
Пример
Попробуйте сами »
С помощью CSS вы также можете изменить размер, стиль и цвет границы iframe:
Пример
Попробуйте сами »
Iframe — цель для ссылки
iframe может использоваться в качестве целевого фрейма для ссылки.
Атрибут цели ссылки должны ссылаться на атрибут name iframe:
Пример
Попробуйте сами »
Краткое содержание главы
- Тег HTML
Начать упражнение
HTML-тег iframe
Тег Описание

 Эффект зависит от значения свойства border-color
Эффект зависит от значения свойства border-color two {
border-style: solid;
border-color: green;
}
p.three {
border-style: dotted;
border-color: blue;
}
two {
border-style: solid;
border-color: green;
}
p.three {
border-style: dotted;
border-color: blue;
}
 ?!/:;,*§£$ø@+°-~#&²'{}[]|`\()=%* µ ааеееëêïîöôùüüûÀÂÉÈËÊÏÎÖÔÜÛçÇ€
?!/:;,*§£$ø@+°-~#&²'{}[]|`\()=%* µ ааеееëêïîöôùüüûÀÂÉÈËÊÏÎÖÔÜÛçÇ€

 ">
">