⚡️ HTML и CSS с примерами кода
Тег <template> (от англ. template — шаблон) представляет собой механизм для хранения содержимого на стороне клиента, которое не отображается в процессе загрузки страницы, но впоследствии может быть заполнено с помощью JavaScript.
Содержимое <template> — это шаблон для фрагмента HTML, который может быть клонирован и вставлен в документ через скрипты. Обычно применяется для элементов с повторяющейся структурой, вроде списков, таблиц, списков <select> и др.
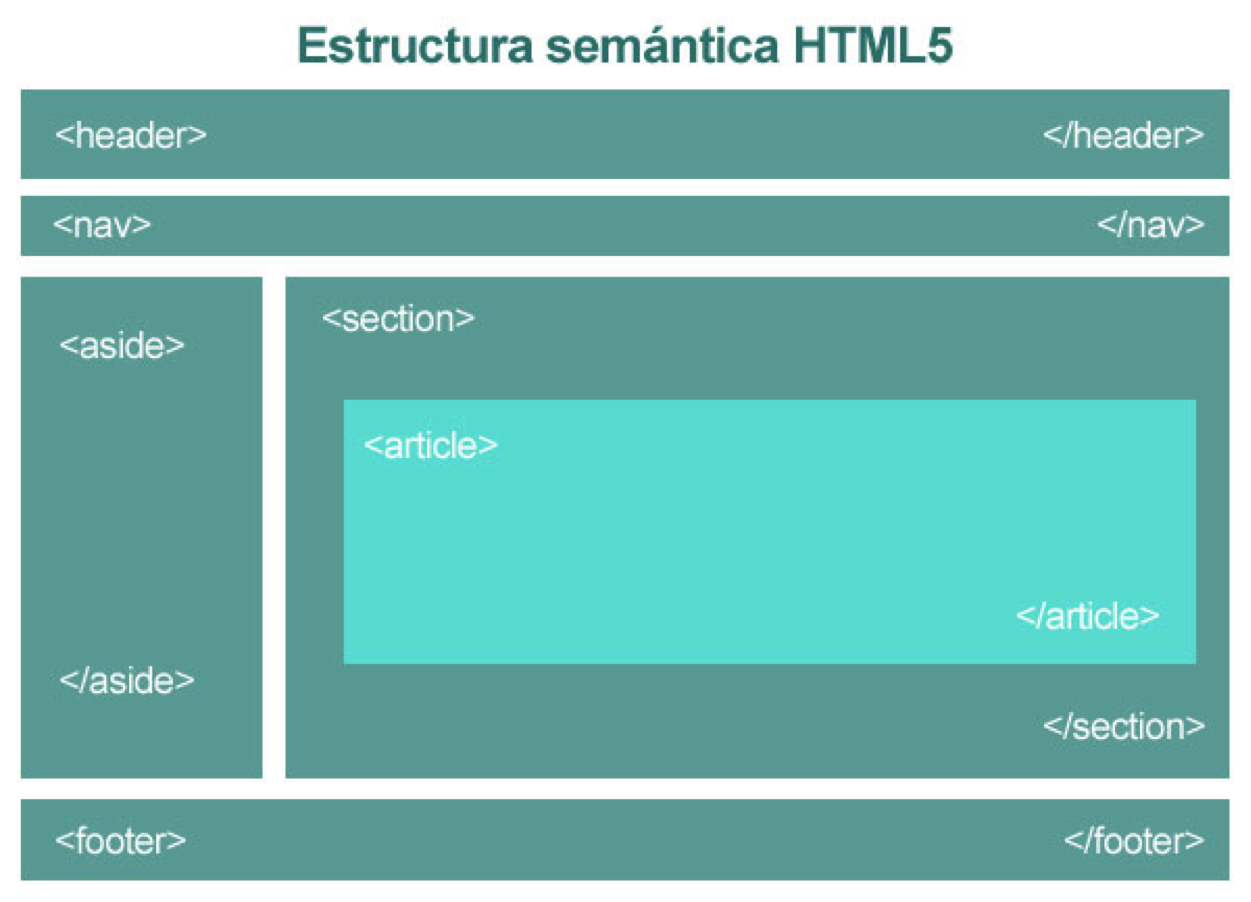
- slot
- template
Поддержка браузерами
Can I Use template? Data on support for the template feature across the major browsers from caniuse.com.
Синтаксис
Внутри <template> располагаются пустые элементы, образующие требуемый шаблон. Повторение этих элементов и их заполнение содержимым берут на себя скрипты.
Повторение этих элементов и их заполнение содержимым берут на себя скрипты.
Закрывающий тег обязателен.
Атрибуты
Для этого элемента доступны универсальные атрибуты.
Спецификации
- WHATWG HTML Living Standard
- HTML 5
Описание и примеры
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>template</title>
<style>
table {
width: 100%;
border-collapse: collapse;
}
td,
th {
padding: 4px;
border: 1px solid #333;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>Твёрдость по Моосу</th>
<th>Эталонный минерал</th>
<th>Обрабатываемость</th>
</tr>
</thead>
<tbody>
<template>
<tr>
<td></td>
<td></td>
<td></td></tr
></template>
</tbody>
</table>
<script>
var data = [
{
hardness: 1,
mineral: 'Тальк',
workability: 'Царапается ногтём',
},
{
hardness: 2,
mineral: 'Гипс',
workability: 'Царапается ногтём',
},
{
hardness: 3,
mineral: 'Кальцит',
workability: 'Царапается медью',
},
{
hardness: 4,
mineral: 'Флюорит',
workability:
'Легко царапается ножом, оконным стеклом',
},
{
hardness: 5,
mineral: 'Апатит',
workability:
'С усилием царапается ножом, оконным стеклом',
},
{
hardness: 6,
mineral: 'Ортоклаз',
workability:
'Царапает стекло. |
Ссылки
- Тег
<template>MDN (рус.)
Jinja2 — Основы Веб-программирования
См.также
- http://jinja.pocoo.org/
- https://ru.wikipedia.org/wiki/Jinja
Jinja2 — самый популярный шаблонизатор в языке программирования Python. Автор Armin Ronacher из команды http://www.pocoo.org/ не раз приезжал на конференции в Екатеринбург с докладами о своих продуктах.
Синтаксис Jinja2 сильно похож на Django-шаблонизатор, но при этом дает возможность использовать чистые Python
Hello {{ name }}!
1 2 3 4 5 | # -*- coding: utf-8 -*-
from jinja2 import Template
template = Template('Hello {{ name }}!')
print(template. |
Hello Вася!
{# Комментарии #}
{# Это кусок кода, который стал временно не нужен, но удалять жалко
{% for user in users %}
...
{% endfor %}
#}{{ Выражения }}
См.также
- https://ru.wikipedia.org/wiki/Выражение_(информатика)
{% Операторы %}
См.также
- https://ru.wikipedia.org/wiki/Оператор_(программирование)
1 2 3 4 5 | # -*- coding: utf-8 -*-
from jinja2 import Template
text = '{% for item in range(5) %}Hello {{ name }}! {% endfor %}'
template = Template(text)
print(template.render(name=u'Вася')) |
Hello Вася! Hello Вася! Hello Вася! Hello Вася! Hello Вася!
Модули
1 2 3 4 5 6 7 | # -*- coding: utf-8 -*-
from jinja2 import Template
template = Template("{% set a, b, c = 'foo', 'фуу', 'föö' %}")
m = template.module
print(m.a)
print(m.b)
print(m. |
foo
фуу
föö
Макросы
1 2 3 4 5 6 7 | # -*- coding: utf-8 -*-
from jinja2 import Template
template = Template('{% macro foo() %}42{% endmacro %}23')
m = template.module
print(m)
print(m.foo()) |
Чтение из файла
1 2 3 4 5 6 7 8 9 10 11 | <!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
{% for item in range(5) %}
Hello {{ name }}!
{% endfor %}
</body>
</html> |
jinja2/3.loader/0.file.py — чтение шаблона из файла1 2 3 4 5 6 | # -*- coding: utf-8 -*-
from jinja2 import Template
html = open('foopkg/templates/0.hello.html').read()
template = Template(html)
print(template.render(name=u'Петя')) |
jinja2/3. loader/foopkg/templates/0.hello.html
loader/foopkg/templates/0.hello.html<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
Hello Петя!
Hello Петя!
Hello Петя!
Hello Петя!
Hello Петя!
</body>
</html>Окружение (Environment)
См.также
- http://jinja.pocoo.org/docs/dev/api/#loaders
- http://jinja.pocoo.org/docs/dev/api/#jinja2.Environment
Настройки
Загрузчики шаблонов (Loaders)
FileSystemLoader
1 2 3 4 5 6 | # -*- coding: utf-8 -*-
from jinja2 import Environment, FileSystemLoader
env = Environment(loader=FileSystemLoader('foopkg/templates'))
template = env.get_template('0.hello.html')
print(template.render(name=u'Петя')) |
Результат рендеринга шаблона jinja2/3.loader/foopkg/templates/0.hello.html
PackageLoader
1 2 3 4 5 6 7 | # -*- coding: utf-8 -*-
from jinja2 import Environment, PackageLoader
env = Environment(loader=PackageLoader('foopkg', 'templates'))
template = env. |
Результат рендеринга шаблона jinja2/3.loader/foopkg/templates/0.hello.html
DictLoader
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | # -*- coding: utf-8 -*-
from jinja2 import Environment, DictLoader
html = '''<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
{% for item in range(5) %}
Hello {{ name }}!
{% endfor %}
</body>
</html>
'''
env = Environment(loader=DictLoader({'index.html': html}))
template = env.get_template('index.html')
print(template.render(name=u'Петя')) |
Результат рендеринга шаблона jinja2/3.loader/foopkg/templates/0.hello.html
FunctionLoader
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | # -*- coding: utf-8 -*-
from jinja2 import Environment, FunctionLoader
html = '''<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
{% for item in range(5) %}
Hello {{ name }}!
{% endfor %}
</body>
</html>
'''
def myloader(name):
if name == 'index. |
Результат рендеринга шаблона jinja2/3.loader/foopkg/templates/0.hello.html
PrefixLoader
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | # -*- coding: utf-8 -*-
from jinja2 import Environment, FunctionLoader, PackageLoader, PrefixLoader
html = '''<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
{% for item in range(5) %}
Hello {{ name }}!
{% endfor %}
</body>
</html>
'''
def myloader(name):
if name == 'index.html':
return html
env = Environment(loader=PrefixLoader({
'foo': FunctionLoader(myloader),
'bar': PackageLoader('foopkg', 'templates')
}))
template1 = env.get_template('foo/index. |
Результат рендеринга шаблона jinja2/3.loader/foopkg/templates/0.hello.html
ChoiceLoader
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | # -*- coding: utf-8 -*-
from jinja2 import Environment, FunctionLoader, PackageLoader, ChoiceLoader
html = '''<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
{% for item in range(5) %}
Hello {{ name }}!
{% endfor %}
</body>
</html>
'''
def myloader(name):
if name == 'index.html':
return html
env = Environment(loader=ChoiceLoader({
FunctionLoader(myloader),
PackageLoader('foopkg', 'templates')
}))
template1 = env.get_template('index.html')
template2 = env. |
Результат рендеринга шаблона jinja2/3.loader/foopkg/templates/0.hello.html
ModuleLoader
1 2 3 4 5 6 7 8 9 10 11 12 | # -*- coding: utf-8 -*-
from jinja2 import Environment, FileSystemLoader, ModuleLoader
# Compile template
Environment(loader=FileSystemLoader('foopkg/templates'))\
.compile_templates("foopkg/compiled/foopkg.zip",
py_compile=True) # pyc generate, only for python2
# Environment
env = Environment(loader=ModuleLoader("foopkg/compiled/foopkg.zip"))
template = env.get_template('0.hello.html')
print(template.render(name=u'Петя')) |
Результат рендеринга шаблона jinja2/3.loader/foopkg/templates/0.hello.html
BaseLoader
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | # -*- coding: utf-8 -*- from os. |
Результат рендеринга шаблона jinja2/3.loader/foopkg/templates/0.hello.html
Шаблон конфига Nginx
1 2 3 4 5 6 7 8 9 10 11 12 13 | server {
listen {{ SRC_SERVER_PUB_IP }}:80;
servern_name {{ FQDN }} www.{{ FQDN }}
location / {
proxy_pass http://{{ SRC_SERVER_LOCAL_IP }}:80/;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
} |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | #!/usr/bin/env python
from jinja2 import Environment, FileSystemLoader
env = Environment(loader=FileSystemLoader('. |
1 2 3 4 5 6 7 8 9 10 11 12 13 | server {
listen 192.168.0.100:80;
servern_name example.com www.example.com
location / {
proxy_pass http://10.0.3.100:80/;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
} |
{% extends «Наследование» %}
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html>
<html lang="en">
<head>
{% block head %}
<link rel="stylesheet" href="style. |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | {% extends "base.html" %}
{% block title %}Index{% endblock %}
{% block head %}
{{ super() }}
<style type="text/css">
.important { color: #336699; }
</style>
{% endblock %}
{% block content %}
<h2>Index</h2>
<p>
Welcome {{ name }} to my awesome homepage.
</p>
{% endblock %} |
1 2 3 4 5 6 | # -*- coding: utf-8 -*-
from jinja2 import Environment, FileSystemLoader
env = Environment(loader=FileSystemLoader('. |
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="style.css" />
<title>Index — My Webpage</title>
<meta charset='utf-8'>
<style type="text/css">
.important { color: #336699; }
</style>
</head>
<body>
<div>
<h2>Index</h2>
<p>
Welcome Петя to my awesome homepage.
</p>
</div>
<div>
© Copyright 2008 by <a href="http://domain.invalid/">you</a>.
</div>
</body>
</html>Блог
templates/base.html — базовый шаблон.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE html>
<html lang="en">
<head>
{% block head %}
<link rel="stylesheet" href="style.css" />
<title>{% block title %}{% endblock %} - My Blog</title>
<meta charset='utf-8'>
{% endblock %}
</head>
<body>
<div>{% block content %}{% endblock %}</div>
<br />
<br />
<br />
<div>
{% block footer %}
© Copyright 2015 by <a href="http://domain. |
Главная страница templates/index.html наследуется от templates/base.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | {% extends "base.html" %}
{% block title %}Index{% endblock %}
{% block content %}
<h2>Simple Blog</h2>
<a href="/article/add">Add article</a>
<br />
<br />
{% for article in articles %}
{{ article.id }} - (<a href="/article/{{ article.id }}/delete">delete</a> |
<a href="/article/{{ article.id }}/edit">edit</a>)
<a href="/article/{{ article.id }}">{{ article.title }}</a><br />
{% endfor %}
{% endblock %} |
templates/create.html наследуется от базового шаблона.
1 2 3 4 5 6 7 8 9 10 11 12 13 | {% extends "base.html" %}
{% block title %}Create{% endblock %}
{% block content %}
<h2>Simple Blog -> EDIT</h2>
<form action="" method="POST">
Title:<br>
<input type="text" name="title" value="{{ article. |
templates/read.html наследуется от базового шаблона.
1 2 3 4 5 6 7 8 | {% extends "base.html" %}
{% block title %}Index{% endblock %}
{% block content %}
<h2><a href="/">Simple Blog</a> -> READ</h2>
<h3>{{ article.title }}</h3>
{{ article.content }}
{% endblock %} |
views.py — окружение Jinja2.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 | from models import ARTICLES
from jinja2 import Environment, FileSystemLoader
env = Environment(loader=FileSystemLoader('templates'))
class BaseBlog(object):
def __init__(self, environ, start_response):
self. |
Ценовые HTML-шаблоны
Что такое Ценовые шаблоны веб-сайтов ? Шаблоны веб-сайтов с таблицами цен необходимы для целевых страниц и не только, поскольку они имеют кнопки призыва к действию, плагины WordPress и предоставляют исчерпывающую информацию о сделке. С помощью таблиц цен темы WordPress могут создавать ежемесячные и годовые планы, поддерживаемые анимацией. Кроме того, загрузите адаптивные шаблоны веб-сайтов с этого сайта, и они будут хорошо отображаться на разных устройствах. Установите соответствующие плагины, например конструктор страниц, чтобы изменить веб-шаблоны страниц с ценами. Представлены примеры эффективного оформления прайс-страниц с большим количеством готовых разделов. Просмотрите список шаблонов веб-сайтов и выберите лучший шаблон таблицы цен для своего веб-сайта. Получите бесплатные шаблоны веб-сайтов с креативной концепцией дизайна тарифного плана, создателем логотипа недвижимости и используйте возможность сделать свой сайт более интерактивным и привлекательным. Получите отдельный план и дизайн страницы с ценами и создайте лучший веб-сайт. Вы можете скачать конструкторы сайтов и отредактировать шаблон тарифного плана. Хорошим примером является шаблон страницы с ценами на недвижимость FindHouse, который подойдет как для создания персонального сайта, так и для коммерческого проекта.
С помощью таблиц цен темы WordPress могут создавать ежемесячные и годовые планы, поддерживаемые анимацией. Кроме того, загрузите адаптивные шаблоны веб-сайтов с этого сайта, и они будут хорошо отображаться на разных устройствах. Установите соответствующие плагины, например конструктор страниц, чтобы изменить веб-шаблоны страниц с ценами. Представлены примеры эффективного оформления прайс-страниц с большим количеством готовых разделов. Просмотрите список шаблонов веб-сайтов и выберите лучший шаблон таблицы цен для своего веб-сайта. Получите бесплатные шаблоны веб-сайтов с креативной концепцией дизайна тарифного плана, создателем логотипа недвижимости и используйте возможность сделать свой сайт более интерактивным и привлекательным. Получите отдельный план и дизайн страницы с ценами и создайте лучший веб-сайт. Вы можете скачать конструкторы сайтов и отредактировать шаблон тарифного плана. Хорошим примером является шаблон страницы с ценами на недвижимость FindHouse, который подойдет как для создания персонального сайта, так и для коммерческого проекта.
Шаблон таблицы цен WordPress для бизнеса предлагает профессиональный веб-дизайн и расширенные возможности настройки. Шаблоны Adobe Photoshop упрощают создание таблиц сравнения цен. Шаблоны бизнес-сайтов дают вам возможность размещать на сайте таблицы с ценами, используя параметры темы. Тема WordPress с хорошей таблицей цен поможет вам завоевать доверие потребителей. Шаблоны Psd помогают клиентам быстрее принять решение о покупке ваших бизнес-услуг. Бесплатные шаблоны имеют чистый дизайн и предлагают неограниченное количество загрузок. Такие шаблоны имеют плоский дизайн и хорошо проработаны веб-дизайнерами. Загрузите с нашего веб-сайта неограниченное количество видео, креативные веб-шаблоны, графические ресурсы, веб-шаблоны таблиц ценообразования с плоским дизайном, таблицы ценообразования в социальных сетях, макеты таблиц ценообразования в материальном дизайне, таблицу цен и более быстрые шаблоны видео веб-дизайна с помощью конструктора страниц WPBakery, целевые страницы Unbounce с приятный дизайн страницы с ценами, таблицы цен, бесплатные HTML-шаблоны и т. д. Потоковая тема WordPress с креативным дизайном шаблона веб-сайта полностью адаптируется и хорошо оптимизирована для устройств с сенсорным экраном.
д. Потоковая тема WordPress с креативным дизайном шаблона веб-сайта полностью адаптируется и хорошо оптимизирована для устройств с сенсорным экраном.
Дизайнеры и разработчики создают шаблоны администратора, чтобы вы могли создавать ежемесячные и годовые планы. На лендинг добавлен расширенный поиск, где посетитель может найти популярные категории ваших услуг. Целевая страница темы WordPress создается веб-дизайнером, чтобы пользователь мог видеть цены даже в социальных сетях. Дизайнеры и разработчики создают шаблоны звуковых эффектов с видео активами, где цены представлены специально. Креативное агентство может использовать материальный дизайн такого шаблона со слайдером изображений и добавлять специальные страницы. С помощью Adobe XD веб-дизайнеры и разработчики создают отличные бизнес-темы WordPress. С Nicepage вы можете загрузить тему WordPress с современными полезными плагинами WordPress, красиво оформленной страницей с ценами, целевой страницей веб-сайта с ценами, HTML-шаблоном веб-сайта туристического агентства, макетом таблицы цен с градиентным дизайном страницы, чистым шаблоном таблицы цен, шаблоном веб-сайта креативного агентства и т. д. , Загрузите с нашего веб-сайта шаблон с дизайном страницы с ценами и используйте конструкторы веб-сайтов для настройки.
д. , Загрузите с нашего веб-сайта шаблон с дизайном страницы с ценами и используйте конструкторы веб-сайтов для настройки.
HTML-шаблоны | Могу ли я использовать… Таблицы поддержки для HTML5, CSS3 и т. д.
Могу ли я использовать Поиск ?HTML-шаблоны
— ЛСГлобальное использование
96,82% + 0,01% «=» 96,83%
Метод объявления части повторно используемой разметки, которая анализируется, но не отображается до тех пор, пока не будет клонировано.
Chrome
- 4–25: не поддерживается
- 26–34: частичная поддержка
- 35–113: поддерживается
- 114: поддерживается
- 115 — 117: поддерживается
Edge
- 00% — Not supported»> 12: не поддерживается
- 13–14: частичная поддержка
- 15–113: поддерживается
- 114: поддерживается
Safari
- 3.1–6: не поддерживается 900 32 6.1: Не поддерживается
- 7: Не поддерживается
- 7.1 — 8 : Частичная поддержка
- 9 — 16.4: Поддерживается
- 16.5: Поддерживается
- 16.6 — TP: Поддерживается
Firefox
- 2 — 21: Не поддерживается 9007 8 22–113: поддерживается
- 114: поддерживается 01% — Supported»> 115–116: Поддерживается
Opera
- 9 — 12.1: Не поддерживается
- 15 — 21: Частичная поддержка
- 22 — 99: Поддерживается
- 100: Поддерживается 9 0042
- 5,5–10: не поддерживается
- 11: не поддерживается
- 114: поддерживается
- 3.2–7.1: не поддерживается
- 8 — 8.4: частичная поддержка
- 9 — 16.4: поддерживается
- 16,5 : Поддерживается 09% — Supported»> 16.6–17: Поддерживается
- 4–20: Поддерживается
- 21: Поддерживается
- все: Не поддерживается
IE
Chrome для Android
Safari на iOS
Samsung Internet
Opera Mini
90 031Opera Mobile
- 10–12.1: не поддерживается
- 73: поддерживается
UC Browser для Android
- 13.4: поддерживается
Android Browser 9 0024
- 2.1–4.3: не поддерживается
- 4.4–4.4.4: поддерживается
- 114: поддерживается
Firefox для Android
- 113: поддерживается



 render(name=u'Вася'))
render(name=u'Вася'))
 loader/foopkg/templates/0.hello.html
loader/foopkg/templates/0.hello.html
 html':
return html
env = Environment(loader=FunctionLoader(myloader))
template = env.get_template('index.html')
print(template.render(name=u'Петя'))
html':
return html
env = Environment(loader=FunctionLoader(myloader))
template = env.get_template('index.html')
print(template.render(name=u'Петя')) html')
template2 = env.get_template('bar/0.hello.html')
print(template1.render(name=u'Петя'))
print(template2.render(name=u'Петя'))
html')
template2 = env.get_template('bar/0.hello.html')
print(template1.render(name=u'Петя'))
print(template2.render(name=u'Петя')) get_template('0.hello.html')
print(template1.render(name=u'Петя'))
print(template2.render(name=u'Петя'))
get_template('0.hello.html')
print(template1.render(name=u'Петя'))
print(template2.render(name=u'Петя')) path import exists, getmtime, join
from jinja2 import BaseLoader, Environment, TemplateNotFound
class FoopkgLoader(BaseLoader):
def __init__(self, path="foopkg/templates"):
self.path = path
def get_source(self, environment, template):
path = join(self.path, template)
if not exists(path):
raise TemplateNotFound(template)
mtime = getmtime(path)
with open(path) as f:
source = f.read()
return source, path, lambda: mtime == getmtime(path)
# Environment
env = Environment(loader=FoopkgLoader())
template = env.get_template('0.hello.html')
print(template.render(name=u'Петя'))
path import exists, getmtime, join
from jinja2 import BaseLoader, Environment, TemplateNotFound
class FoopkgLoader(BaseLoader):
def __init__(self, path="foopkg/templates"):
self.path = path
def get_source(self, environment, template):
path = join(self.path, template)
if not exists(path):
raise TemplateNotFound(template)
mtime = getmtime(path)
with open(path) as f:
source = f.read()
return source, path, lambda: mtime == getmtime(path)
# Environment
env = Environment(loader=FoopkgLoader())
template = env.get_template('0.hello.html')
print(template.render(name=u'Петя')) '))
template = env.get_template('nginx_proxy_conf.tpl')
data = {
"SRC_SERVER_PUB_IP": "192.168.0.100",
"SRC_SERVER_LOCAL_IP": "10.0.3.100",
"FQDN": "example.com"
}
conf = template.render(**data)
print(conf)
open("proxy.nginx.conf", "w").write(conf)
'))
template = env.get_template('nginx_proxy_conf.tpl')
data = {
"SRC_SERVER_PUB_IP": "192.168.0.100",
"SRC_SERVER_LOCAL_IP": "10.0.3.100",
"FQDN": "example.com"
}
conf = template.render(**data)
print(conf)
open("proxy.nginx.conf", "w").write(conf) css" />
<title>{% block title %}{% endblock %} - My Webpage</title>
<meta charset='utf-8'>
{% endblock %}
</head>
<body>
<div>{% block content %}{% endblock %}</div>
<div>
{% block footer %}
© Copyright 2008 by <a href="http://domain.invalid/">you</a>.
{% endblock %}
</div>
</body>
</html>
css" />
<title>{% block title %}{% endblock %} - My Webpage</title>
<meta charset='utf-8'>
{% endblock %}
</head>
<body>
<div>{% block content %}{% endblock %}</div>
<div>
{% block footer %}
© Copyright 2008 by <a href="http://domain.invalid/">you</a>.
{% endblock %}
</div>
</body>
</html> '))
template = env.get_template('index.html')
print(template.render(name=u'Петя'))
'))
template = env.get_template('index.html')
print(template.render(name=u'Петя')) invalid/">you</a>.
{% endblock %}
</div>
</body>
</html>
invalid/">you</a>.
{% endblock %}
</div>
</body>
</html> title }}"><br>
Content:<br>
<textarea name="content">{{ article.content }}</textarea><br><br>
<input type="submit" value="Submit">
</form>
{% endblock %}
title }}"><br>
Content:<br>
<textarea name="content">{{ article.content }}</textarea><br><br>
<input type="submit" value="Submit">
</form>
{% endblock %} environ = environ
self.start = start_response
class BaseArticle(BaseBlog):
def __init__(self, *args):
super(BaseArticle, self).__init__(*args)
article_id = self.environ['wsgiorg.routing_args'][1]['id']
(self.index,
self.article) = next(((i, art) for i, art in enumerate(ARTICLES)
if art['id'] == int(article_id)),
(None, None))
class BlogIndex(BaseBlog):
def __iter__(self):
self.start('200 OK', [('Content-Type', 'text/html')])
yield str.encode(
env.get_template('index.html').render(articles=ARTICLES)
)
class BlogCreate(BaseBlog):
def __iter__(self):
if self.environ['REQUEST_METHOD'].upper() == 'POST':
from urllib.parse import parse_qs
values = parse_qs(self.environ['wsgi.input'].read())
max_id = max([art['id'] for art in ARTICLES])
ARTICLES.append(
{'id': max_id+1,
'title': values[b'title'].
environ = environ
self.start = start_response
class BaseArticle(BaseBlog):
def __init__(self, *args):
super(BaseArticle, self).__init__(*args)
article_id = self.environ['wsgiorg.routing_args'][1]['id']
(self.index,
self.article) = next(((i, art) for i, art in enumerate(ARTICLES)
if art['id'] == int(article_id)),
(None, None))
class BlogIndex(BaseBlog):
def __iter__(self):
self.start('200 OK', [('Content-Type', 'text/html')])
yield str.encode(
env.get_template('index.html').render(articles=ARTICLES)
)
class BlogCreate(BaseBlog):
def __iter__(self):
if self.environ['REQUEST_METHOD'].upper() == 'POST':
from urllib.parse import parse_qs
values = parse_qs(self.environ['wsgi.input'].read())
max_id = max([art['id'] for art in ARTICLES])
ARTICLES.append(
{'id': max_id+1,
'title': values[b'title']. pop().decode(),
'content': values[b'content'].pop().decode()
}
)
self.start('302 Found',
[('Content-Type', 'text/html'),
('Location', '/')])
return
self.start('200 OK', [('Content-Type', 'text/html')])
yield str.encode(
env.get_template('create.html').render(article=None)
)
class BlogRead(BaseArticle):
def __iter__(self):
if not self.article:
self.start('404 Not Found', [('content-type', 'text/plain')])
yield b'not found'
return
self.start('200 OK', [('Content-Type', 'text/html')])
yield str.encode(
env.get_template('read.html').render(article=self.article)
)
class BlogUpdate(BaseArticle):
def __iter__(self):
if self.environ['REQUEST_METHOD'].upper() == 'POST':
from urllib.parse import parse_qs
values = parse_qs(self.environ['wsgi.
pop().decode(),
'content': values[b'content'].pop().decode()
}
)
self.start('302 Found',
[('Content-Type', 'text/html'),
('Location', '/')])
return
self.start('200 OK', [('Content-Type', 'text/html')])
yield str.encode(
env.get_template('create.html').render(article=None)
)
class BlogRead(BaseArticle):
def __iter__(self):
if not self.article:
self.start('404 Not Found', [('content-type', 'text/plain')])
yield b'not found'
return
self.start('200 OK', [('Content-Type', 'text/html')])
yield str.encode(
env.get_template('read.html').render(article=self.article)
)
class BlogUpdate(BaseArticle):
def __iter__(self):
if self.environ['REQUEST_METHOD'].upper() == 'POST':
from urllib.parse import parse_qs
values = parse_qs(self.environ['wsgi. input'].read())
self.article['title'] = values[b'title'].pop().decode()
self.article['content'] = values[b'content'].pop().decode()
self.start('302 Found',
[('Content-Type', 'text/html'),
('Location', '/')])
return
self.start('200 OK', [('Content-Type', 'text/html')])
yield str.encode(
env.get_template('create.html').render(article=self.article)
)
class BlogDelete(BaseArticle):
def __iter__(self):
self.start('302 Found', # '301 Moved Permanently',
[('Content-Type', 'text/html'),
('Location', '/')])
ARTICLES.pop(self.index)
yield b''
input'].read())
self.article['title'] = values[b'title'].pop().decode()
self.article['content'] = values[b'content'].pop().decode()
self.start('302 Found',
[('Content-Type', 'text/html'),
('Location', '/')])
return
self.start('200 OK', [('Content-Type', 'text/html')])
yield str.encode(
env.get_template('create.html').render(article=self.article)
)
class BlogDelete(BaseArticle):
def __iter__(self):
self.start('302 Found', # '301 Moved Permanently',
[('Content-Type', 'text/html'),
('Location', '/')])
ARTICLES.pop(self.index)
yield b''