Ячейка HTML-таблицы. Тег — журнал «Доктайп»
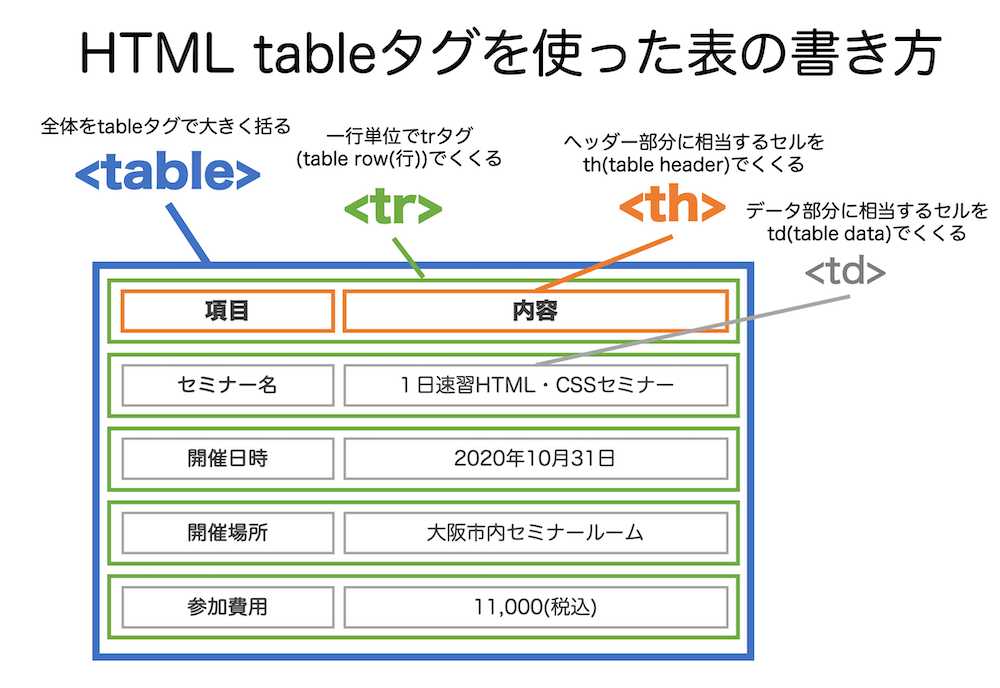
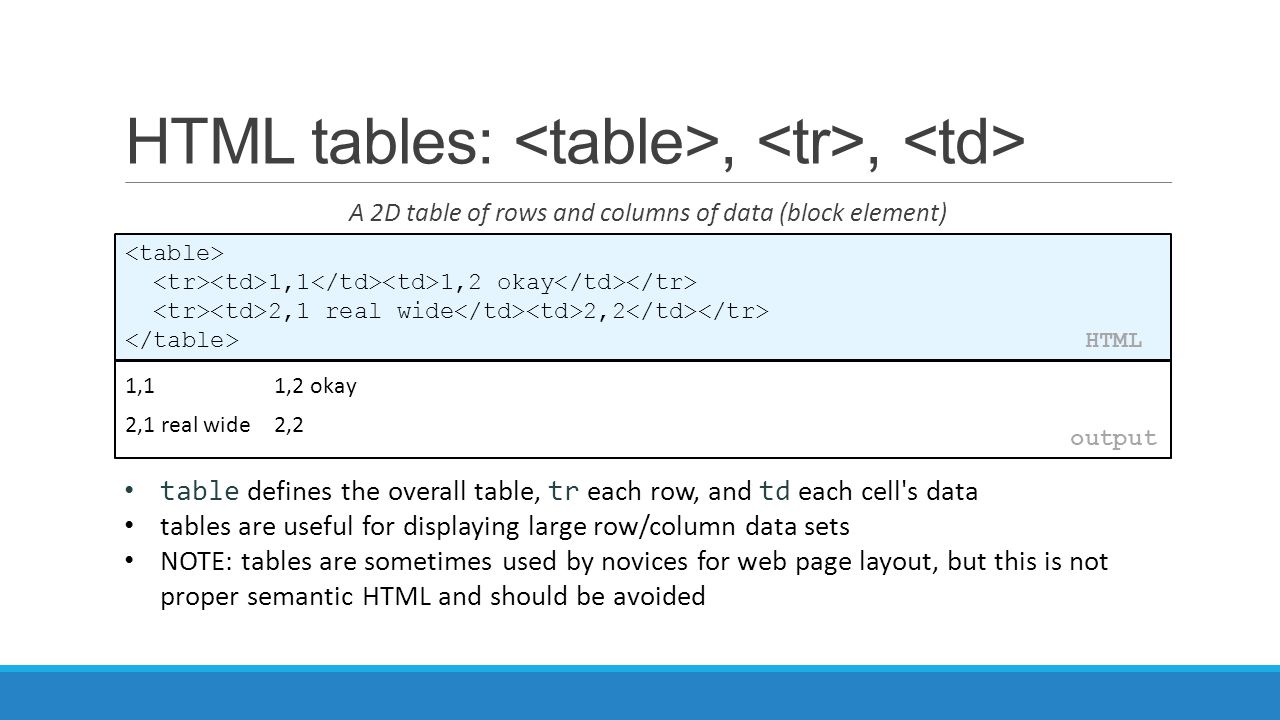
Тег <td> используется для создания ячейки таблицы. Он должен быть вложен в тег <tr>, который, в свою очередь, вложен в тег <table>. Ячейка может содержать текст, изображения, формы, список и другие HTML-элементы.
<table>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
<tr>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
Атрибуты тега <td>:
colspan— количество объединяемых ячеек по горизонтали.rowspan— количество объединяемых ячеек по вертикали.headers— списокidэлементов, которые связаны с ячейкой.
Примеры использования
Таблица с тремя колонками (имя, фамилия и возраст) и тремя строками данных:
<table>
<tr>
<td>Имя</td>
<td>Фамилия</td>
<td>Возраст</td>
</tr>
<tr>
<td>Иван</td>
<td>Иванов</td>
<td>25</td>
</tr>
<tr>
<td>Пётр</td>
<td>Петров</td>
<td>30</td>
</tr>
</table>
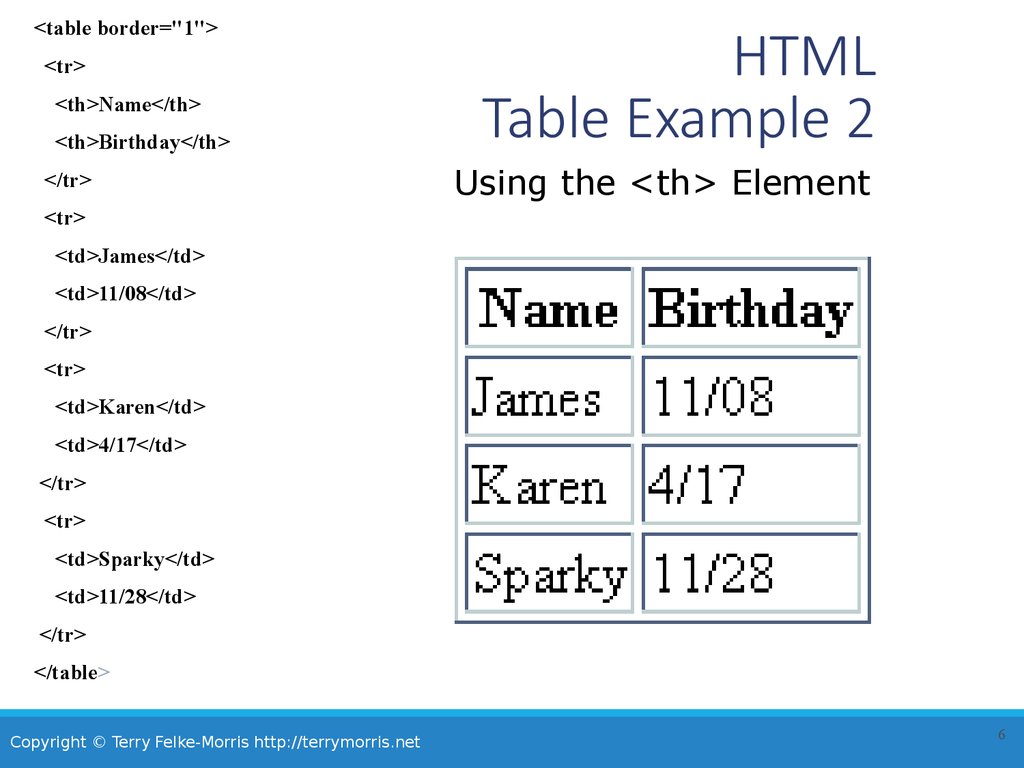
В этом примере ячейки в первой строке таблицы определены с помощью тега <th>, который используется для заголовков таблицы, вместо <td>:
<table>
<tr>
<th>Ячейка 1</th>
<th>Ячейка 2</th>
</tr>
<tr>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
В этом примере используется атрибут
<table>
<tr>
<td colspan="2">Сумма</td>
<td>100</td>
</tr>
<tr>
<td>Товар 1</td>
<td>50</td>
<td>50</td>
</tr>
<tr>
<td>Товар 2</td>
<td>75</td>
<td>25</td>
</tr>
</table>
Важно запомнить
- Если ячейка пустая, используйте
<td></td>вместо<td/>для лучшей читаемости кода.
- В одной строке таблицы должно быть одинаковое количество ячеек.
- Если в ячейке нет содержимого, она всё равно отображается, но имеет нулевую высоту и ширину.
- Если содержимое не помещается в ячейке, браузер автоматически изменит её размеры.
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
Читать дальше
Справочник по HTML
Основные HTML-теги в 2023 году.
- 31 марта 2023
Глобальные атрибуты HTML
Список основных атрибутов, которые подойдут ко всему.
- 29 марта 2023
<embed>
Синтаксис, примеры использования, основные атрибуты.
- 25 января 2023
<div>
Синтаксис, примеры использования, основные атрибуты.
- 25 января 2023
<option>
Синтаксис, примеры использования, основные атрибуты.
- 25 января 2023
<ul>
Синтаксис, примеры использования, основные атрибуты.
- 25 января 2023
<video>
Синтаксис, примеры использования, основные атрибуты.
- 25 января 2023
<datalist>
Синтаксис, примеры использования, основные атрибуты.
- 25 января 2023
<code>
Синтаксис, примеры использования, основные атрибуты.
- 25 января 2023
<ruby>
Синтаксис, примеры использования, основные атрибуты.
- 25 января 2023
HTML/Элемент td
Синтаксис
(X)HTML
<table>
...
<tr>
...
<td> ... </td>
...
</tr>
...
</table>Описание
Элемент td (от англ. «table data» ‒ «данные таблицы») создаёт
«table data» ‒ «данные таблицы») создаёт
Условия использования
Данный элемент может располагаться только внутри элемента tr.
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| Верс. | Раздел |
|---|---|
| HTML | |
| 2.0 | |
| 3.2 | Tables |
| 4.01 | 11.2.6 Table cells: The TH and TD elements DTD: Transitional
Strict
Frameset |
5. 0 0 | 4.9.9 The td element |
| 5.1 | 4.9.9. The td element |
| XHTML | |
| 1.0 | Extensible HyperText Markup Language DTD: Transitional
Strict
Frameset |
| 1.1 | Extensible HyperText Markup Language |
Атрибуты
- abbr
- Указывает краткое содержание ячейки.
- align
- Задаёт горизонтальное выравнивание.
- axis
- Группирует ячейки.
- bgcolor
- Задаёт цвет фона.
- char
- Указывает символ по которому выравнивается содержимое ячейки.
- charoff
- Задаёт количество символов на которое необходимо сместить содержимое ячейки.

- colspan
- Указывает количество объединяемых ячеек строки таблицы.
- height
- Задаёт высоту ячейки.
- nowrap
- Отключает автоматический перенос текста.
- rowspan
- Указывает количество объединяемых ячеек столбца таблицы.
- scope
- Указывает группу ячеек данных, для которых текущая ячейка выступает в качестве заголовка.
- valign
- Задаёт вертикальное выравнивание.
- width
- Указывает ширину ячейки.
- Глобальные атрибуты
- accesskey, class, contenteditable, contextmenu, data-*, dir, draggable, dropzone, hidden, id, inert, lang, spellcheck, style, tabindex, title, translate, xml:lang
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Элемент td</title>
<link type=»text/css» href=»ex-style. css» rel=»stylesheet»>
css» rel=»stylesheet»>
</head>
<body>
<table>
<caption>Февраль 2015</caption>
<thead>
<tr> <th>Пн</th> <th>Вт</th> <th>Ср</th> <th>Чт</th> <th>Пт</th> <th>Сб</th> <th>Вс</th> </tr>
</thead>
<tbody>
<tr> <td><s>26</s></td> <td><s>27</s></td> <td><s>28</s></td> <td><s>29</s></td> <td><s>30</s></td> <td><s>31</s></td> <td>1</td> </tr>
<tr> <td>2</td> <td>3</td> <td>4</td> <td>5</td> <td>6</td> <td>7</td> <td>8</td> </tr>
<tr> <td>16</td> <td>17</td> <td>18</td> <td>19</td> <td>20</td> <td>21</td> <td>22</td> </tr>
<tr> <td>23</td> <td>24</td> <td>25</td> <td>26</td> <td>27</td> <td>28</td> <td><s>1</s></td> </tr>
</table>
</body>
</html>
Элемент td
HTML-таблица tr внутри td
спросил
Изменено 2 года, 4 месяца назад
Просмотрено 355 тысяч раз
Я пытаюсь создать таблицу в HTML. Кто-нибудь может предложить мне, как я могу добиться этого? Я не могу создать Name1 | Разделы Цена1. Вы должны добавить полную таблицу внутри td Вы не можете поместить tr внутри td. Вы можете увидеть разрешенный контент из документации веб-документов MDN о Еще один способ добиться этого — использовать HTML: И немного CSS: Можно решить без вложенных таблиц. Полный пример: Попробуйте этот код Поместите еще одну таблицу внутри элемента td, как показано ниже. Просто добавьте новую таблицу Вы можете проверить это, просто используя таблицу внутри таблицы, как это Обязательно, но не отображается Требуется, но не отображается Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения. В этом руководстве по HTML объясняется, как использовать элемент HTML, называемый тегом Тег HTML В HTML синтаксис тега  У меня есть следующий дизайн для создания. Я добавил
У меня есть следующий дизайн для создания. Я добавил внутри но почему-то таблица не создана по проекту.
<тд>
<таблица>
<тд>
...
5 td . Соответствующая информация находится в разделе разрешенного контента . colspan и rowspan . Проверьте эту скрипку.
<таблица>
Имя 1
Имя 2
Имя 3
Имя 4
ПУНКТ 1
ПУНКТ 2
имя1
цена1
ПУНКТ 4
имя2
цена2
имя3
<тд>цена3/тд>
таблица {
граница коллапса: коллапс
}
тд {
граница: 1px сплошная #000000
}
4 <граница таблицы="1">
Азбука
Азбука
Азбука
Азбука
Элемент 1
Элемент 1
Элемент 1
Элемент 1
Имя1
Цена1
Имя2
Цена2
Имя3
Цена3
Элемент 2
Элемент 2
Элемент 2
Элемент 2
Азбука
Азбука
Азбука
Азбука
Элемент 1
Элемент 1
<тд>
<граница таблицы="1">
Имя 1
Цена 1
Имя 2
Цена 2
Имя 3
Цена 3
Элемент 1
Элемент 2
Элемент 2
Элемент 2
Элемент 2
1Элемент 3
Элемент 3
Элемент 3
Элемент 3
Имя 1
Имя 2
Имя 3
Имя 4
ПУНКТ 1
ПУНКТ 2
имя
цена
ПУНКТ 4
имя
цена
имя
цена

<таблица>
...
Азбука
Азбука
<тд>
<таблица>
...
имя1
цена1
Азбука
...
в td , которую вы хотите. Пример: http://jsfiddle.net/AbE3Q/ <граница таблицы="1">
Азбука
Азбука
Азбука
Азбука
Элемент 1
Элемент 2
<тд>
<граница таблицы="1">
qweqwewe
qweqwewe
qweqwewe
qweqwewe
qweqwewe
qweqwewe
Элемент 3
<голова>
<стиль>
стол,
й,
тд {
граница: 1px сплошной черный;
граница коллапса: коллапс;
}
<тело>
<таблица>
Азбука
Азбука
Азбука
Азбука
Элемент 1
Элемент 1
<тд>
<таблица>
имя1
цена1
имя2
цена2
имя3
цена3
элемент1
А
Б
<тд>С
<тд>Д
Э
Ф
Г
Н
Э
<тд>Р
Т
Т
<граница таблицы = "1px;">
Продукт
количество
Цена
Всего
Элемент-1
Элемент-1
<тд>
<граница таблицы = "1px;">
Имя1
Цена1
Имя2
Цена2
Имя3
Цена3
Имя4
Цена4
Элемент-1
Элемент-2
Элемент-2
Элемент-2
Элемент-2
Элемент-3
Элемент-3
Элемент-3
Элемент-3
<таблица>
1
<тд>
<таблица>
<тд>
.
 ..
..
<голова>
Страна
Население (в крорах)
ИНДИЯ
<тд>
<таблица ячеек = "0px">
<тд>1998
<тд>85
1999
90
12000
<тд >100
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и пароль Опубликовать как гость
Электронная почта Опубликовать как гость
Электронная почта
HTML: тег
, с синтаксисом и примерами. Описание
определяет строку в таблице HTML. Каждый тег может содержать один или несколько тегов , которые определяют ячейки заголовков в таблице, или один или несколько тегов , которые определяют стандартные ячейки в таблице. Этот тег также часто называют элементом . Синтаксис
: ( пример таблицы с 2 столбцами и 4 строками ) <тело>
<таблица>
Элемент
Сумма
Виноград
$18
Яблоки
$4
Груши
$7



 Это может быть одно из следующих значений: слева, по центру, справа, по ширине, символ
Это может быть одно из следующих значений: слева, по центру, справа, по ширине, символ
 0 Strict и XHTML 1.1.
0 Strict и XHTML 1.1.
 Строки 2 и 3 таблицы используют тег
Строки 2 и 3 таблицы используют тег Строка 1 таблицы определяется с помощью первого тега
Строка 1 таблицы определяется с помощью первого тега