Цвет текста. HTML, XHTML и CSS на 100%
Цвет текста. HTML, XHTML и CSS на 100%ВикиЧтение
HTML, XHTML и CSS на 100%Квинт Игорь
Содержание
Цвет текста
Для изменения цвета текста используется свойство color, в качестве параметра которого задается значение или название цвета. Сделаем для примера все заголовки первого уровня тестовой страницы красными. Заголовки первого уровня в HTML обозначаются элементом h2, поэтому добавим в файл my_style.css такой код:
h2 {
color: red;
}
Значение цвета можно задать тремя способами.
1. Вы можете использовать название цвета, как в примере выше. Например, если вы захотите изменить цвет заголовков в примере на синий. Тогда вместо указанного названия цвета red используйте blue.
2. Цвет может быть задан и с помощью шестнадцатеричного значения, например #ff0000. Вы можете поменять в нашем примере red на #ff0000, но вид страницы от этого не изменится.
3. Допускается задание цвета с помощью RGB-значения: rgb(255, 0, 0). Оно также задаст тексту красный цвет.
Свойство color тоже полезно использовать для задания цвета ссылкам в документе. Если ваша страница представляет, например, некую статью и вы решили оставить цвет текста черным, то ссылки можно сделать синими или серыми, тогда они не будут сильно бросаться в глаза и в то же время будут выделяться в основном тексте. Задание свойств для ссылок ничем не отличается от задания свойств для основного текста, только надо знать, что в CSS выделяют четыре типа ссылок:
• link – все ссылки на странице, которые пользователь еще не посетил;
• visited – все ссылки на странице, которые пользователь посетил;
• active – все активные ссылки;
• hover – ссылка, над которой находится указатель мыши.
Чтобы задать тип ссылки, к которому вы хотите применить свойства форматирования, укажите без пробелов символ: и название типа ссылки. Например, чтобы цвет ссылки на странице менялся на серый, когда пользователь наводит на нее указатель мыши, используем следующий код:
a:hover {
color: grey;
}
Добавим данный код в нашу таблицу стилей. Результат всех изменений, сделанных в этом разделе, изображен на рис. 8.2.
Результат всех изменений, сделанных в этом разделе, изображен на рис. 8.2.
Рис. 8.2. Задание цвета
Поэкспериментируйте с заданием цвета другими способами и другим элементам документа, и вы быстро освоите данный прием форматирования.
Данный текст является ознакомительным фрагментом.
Цвет фона
Цвет фона Цвет фона задается с помощью свойства background-color. Его можно использовать, чтобы сделать в документе текст, похожий на выделенный маркером. Значение цвета задается, как и в предыдущей главе, одним из трех способов: названием цвета, шестнадцатеричным значением или
Цвет границы
Цвет границы
Как и для ширины, для задания цвета существует четыре свойства для четырех сторон: border-top-color, border-right-color, border-bottom-color, border-left-color и сокращенная запись – border-color. Они задают цвет верхней, правой, левой и нижней границ соответственно. Для всех этих свойств вы можете
Они задают цвет верхней, правой, левой и нижней границ соответственно. Для всех этих свойств вы можете
Графический цвет
Графический цвет Графический цвет — это обычное графическое изображение, которым закрашиваются линии или заливки. Таким графическим изображением может быть содержимое как обычного графического файла, так и другой канвы.Графический цвет создают в три этапа.Первый этап
Принтеры и цвет
Принтеры и цвет В секции Оборудование остались неохваченными вниманием два модуля — и описание обоих вполне уместится на одну страницу. Обратившись у пункту Принтеры, я увидел, что у меня нет настроенных принтеров: Поскольку физически у меня имелось МФУ DeskJet 2050, я нажал
Графический цвет
Графический цвет
Графический цвет — это обычное графическое изображение, которым закрашиваются линии или заливки. Таким графическим изображением может быть содержи- мое как обычного графического файла, так и другой канвы.Графический цвет создают в три этапа.Первый
Таким графическим изображением может быть содержи- мое как обычного графического файла, так и другой канвы.Графический цвет создают в три этапа.Первый
Цвет линии
Цвет линии Назначение объектам различных цветов облегчает работу с рисунком, поскольку позволяет визуально идентифицировать группы объектов.Присвоение цветов слоям осуществляется в Диспетчере свойств слоев Layer Properties Manager, показанном на рис. 5.1. Для этого необходимо
Цвет
Цвет Сообщения компьютера во время диалога с пользователем даются голубым цветом; кроме того, важные слова, отражающие основные идеи или понятия, используемые в данной главе, мы помещаем перед текстом главы и печатаем также голубым
Цифровой цвет
Цифровой цвет
Каждый пиксел имеет определенный цвет. В компьютере используется, естественно, цифровой способ записи цвета, основанный на так называемых цветовых моделях. Самая простая модель — черно-белая. В Photoshop она называется Bitmap (Битовая карта). В ней используются
В компьютере используется, естественно, цифровой способ записи цвета, основанный на так называемых цветовых моделях. Самая простая модель — черно-белая. В Photoshop она называется Bitmap (Битовая карта). В ней используются
Цвет линии
Цвет линии Назначение объектам различных цветов облегчает работу с рисунком, поскольку позволяет визуально идентифицировать группы объектов.Присвоение цветов слоям осуществляется в Диспетчере свойств слоев Layer Properties Manager, показанном на рис. 5.1. Для этого необходимо
Цвет линии
Цвет линии Назначение объектам различных цветов облегчает работу с рисунком, поскольку позволяет визуально идентифицировать группы объектов.Присвоение цветов слоям осуществляется в Диспетчере свойств слоев Layer Properties Manager, показанном на рис. 5.1. Для этого необходимо
Цвет линии
Цвет линии
Назначение объектам различных цветов облегчает работу с рисунком, поскольку позволяет визуально идентифицировать группы объектов. Присвоение цветов слоям осуществляется в Диспетчере свойств слоев Layer Properties Manager, показанном на рис. 4.1. Для этого необходимо
Присвоение цветов слоям осуществляется в Диспетчере свойств слоев Layer Properties Manager, показанном на рис. 4.1. Для этого необходимо
Как изменить шрифт и цвет печатаемого текста
Как изменить шрифт и цвет печатаемого текста Fiction Book Designer поддерживает два типа назначения шрифтов: глобальные и локальные. Эти назначения включают в себя тип, размер и цвет шрифта и делаются через меню «Fonts» и «Colors». Глобальные назначения влияют на всю книгу в целом, тогда
13-Я КОМНАТА: Не в цвет
13-Я КОМНАТА: Не в цвет Автор: Сергей ВильяновЗабавные сюрпризы преподносит время от времени IT-индустрия. Казалось, не надо иметь семь пядей во лбу, чтобы предугадывать изменения в следующих поколениях высокотехнологичных устройств. Частоты — всего, чего только можно, —
Цвет
Цвет
Освещение имеет определенный цветовой диапазон — солнечный свет меняется в зависимости от погоды, времени суток, года, соответственно меняются и цвета на снимке. Цвет на фотографии очень сильно воздействует на зрителя, вызывая различные эмоции и настроение. Зная
Цвет на фотографии очень сильно воздействует на зрителя, вызывая различные эмоции и настроение. Зная
Цвет
Цвет Желательно все подчинить одной цветовой гамме (рис. 9.11). Поэкспериментируйте с цветом — для «окрашивания» света от ламп можно использовать цветные пленки и стекла, а также применить светофильтры для камеры. Лучше вручную установить баланс белого. Рис. 9.11.
цвет текста html
Главная » HTML
Автор admin Просмотров 2.1к. Обновлено
Этот урок HTML посвящен выбору цвета, размера и шрифта текста с помощью тега «font». Это устаревшая тема , потому что форматирование текста на всех современных сайтах определяется с помощью таблиц стилей.
Использование тега <font> также не рекомендуется W3C и поэтому перестает использоваться. В любом случае, это тема, которую хороший веб-мастер не может игнорировать: как уже упоминалось, будет время для изучения таблиц стилей, и в любом случае это шаг, который следует за знанием HTML.
В любом случае, это тема, которую хороший веб-мастер не может игнорировать: как уже упоминалось, будет время для изучения таблиц стилей, и в любом случае это шаг, который следует за знанием HTML.
Содержание
- HTML шрифты
- цвет текста в HTML
- Размер текста HTML
HTML шрифты
Тип шрифта (то есть «font»), который браузер отображает по умолчанию, — «Times».
Чтобы выбрать другой шрифт, с которым должен отображаться текст, просто используйте синтаксис:
| <font face = «Arial»> текст в Arial </ font> | текст в Arial |
| <font face = «Verdana»> текст в Verdana </ font> | текст в Verdana |
| <font face = «Geneva»> текст в Женеве </ font> | текст в Geneva |
цвет текста в HTML
После того, как мы выбрали шрифт для написания нашего текста, мы можем выбрать цвет, вот код в соответствии с разметкой HTML :
<font color="blue">синий текст </font> <br/> или : <br/> <font color="#0000FF">синий текст</font>
Выбор цвета может быть сделан одновременно с выбором шрифта (поскольку «face» и «color» являются атрибутами тэга <font>):
<font face="Verdana, Arial, Helvetica, sans-serif" color="blue"> синий текст шрифт Verdana </font>
Размер текста HTML
Размер текста определяется атрибутом тега size<font> . Есть два способа задать размеры текста через тег
Есть два способа задать размеры текста через тег <font>:
- целые значения от 1 до 7
- значения, относящиеся к базовому размеру тега шрифта (по умолчанию «3»)
В случае целочисленных значений вот шкала величин:
<font size = "1"> текст размером 1 </ font> <br /> <font size = "2"> текст размером 2 </ font> <br /> <font size = "3"> текст размером 3 </ font> <br /> <font size = "4"> текст размером 4 </ font> <br /> <font size = "5"> текст размером 5 </ font> <br /> <font size = "6"> текст размером 6 </ font> <br /> <font size = "7"> текст размером 7 </ font>
В случае значений относительно базового размера возможно «перемещение» по шкале величин <font> с использованием знаков « +» и « -».
Мы сказали, что базовый размер шрифта в браузере по умолчанию — 3.
Поэтому, если мы используем size="+2", то это будет означать, что размер шрифта должен быть на 2 размера больше, чем размер основного шрифта, поэтому у нас будет шрифт размером 5.
Таблица цветов шрифта HTML, коды и полный список названий цветов
Вы можете указать цвет текста на своей веб-странице, используя атрибут ‘color’ в элементе шрифта HTML
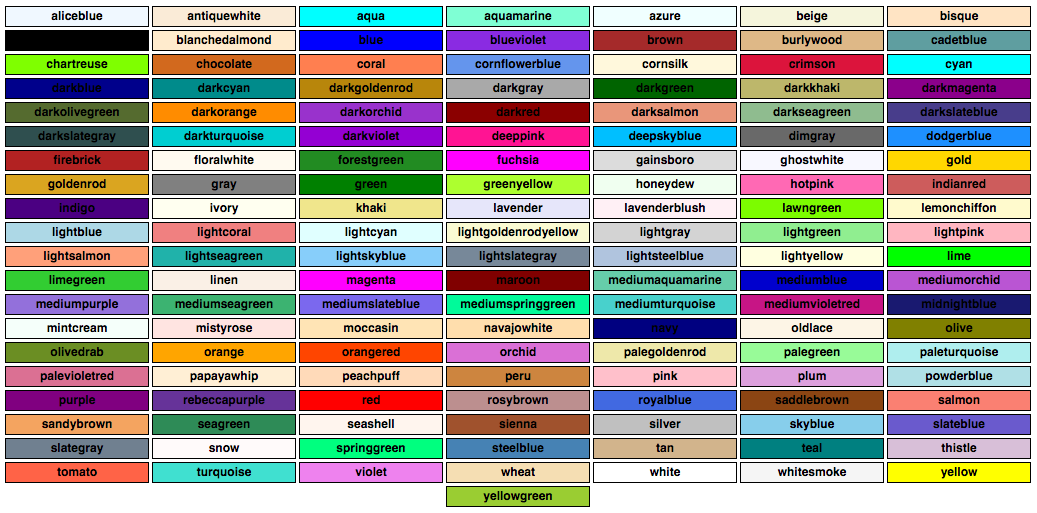
. Существует два разных метода ввода значения атрибута цвета . Самый простой способ — использовать любое из 140 официально признанных названий цветов, которые составляют часть так называемого списка цветов X11. Пример:
<шрифт color="green" > Ваш зеленый текст идет сюда. Таблица цветов HTML
И, конечно же, теперь вам должно быть интересно, каковы все официальные названия цветов. Что ж, для вашего удобства я построил интерактивную диаграмму цветов ниже, отображающую все официальные названия цветов в так называемом списке цветов X11, которые можно использовать в коде веб-страницы. Любое из этих названий цветов можно использовать для определения цветов в HTML, CSS и/или Javascript. Следовательно, любой из этих цветов может использоваться в вашем HTML 9.0007 шрифт
Любое из этих названий цветов можно использовать для определения цветов в HTML, CSS и/или Javascript. Следовательно, любой из этих цветов может использоваться в вашем HTML 9.0007 шрифт цветовые коды.Наведите указатель мыши на образцы цветов в таблице цветов слева, чтобы просмотреть названия цветов. Нажмите на любой образец, чтобы выбрать этот цвет.Ваш цвет:
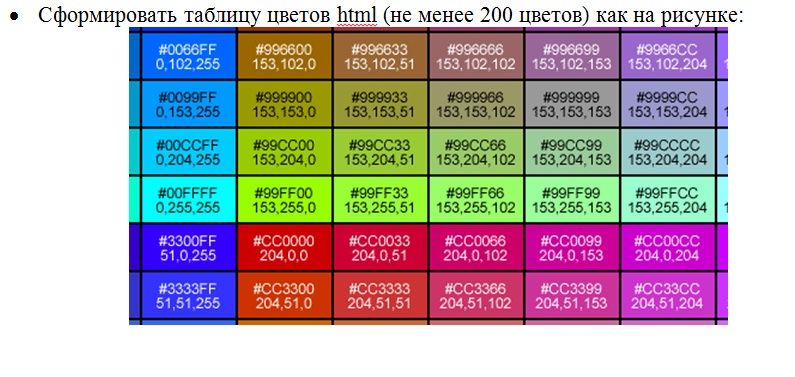
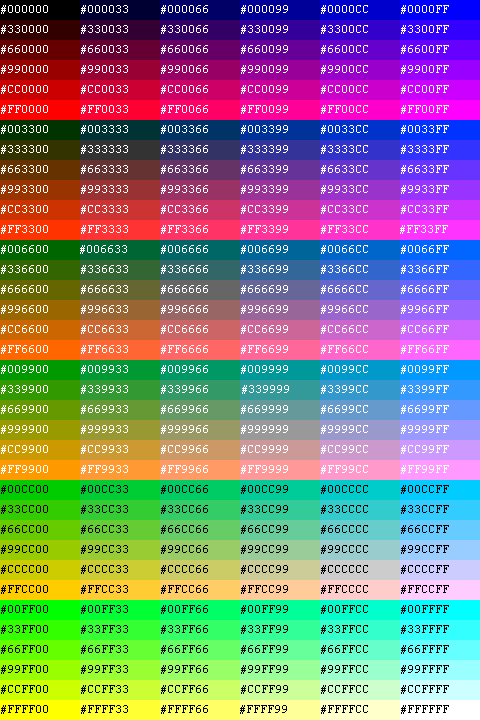
Шестнадцатеричные коды цветов
Однако, если вы хотите выбрать из гораздо более широкого диапазона цветов, значения цвета также могут быть представлены с использованием шестнадцатеричных цветовых кодов (которым должен предшествовать знак решетки «#»), что позволяет вам выбирать из потенциально 16 миллионов определений цвета, а не 140. Шестнадцатеричный код цвета — это просто шестизначный код, использующий любое число от 0 до 9 или любую букву от A до F (без учета регистра). Код применяет цветовую систему RGB (красный, зеленый, синий), где первые две цифры определяют красный цвет, вторые две цифры — зеленый, а последние две цифры — синий. Например, #ff0000 = ярко-красный, #00ff00 = ярко-зеленый и #0000ff = ярко-синий.
Например, #ff0000 = ярко-красный, #00ff00 = ярко-зеленый и #0000ff = ярко-синий.
Вот пример использования шестнадцатеричного кода цвета в шрифт элемент:
color="#008000" > Ваш зеленый текст будет здесь. Ползунок цвета HSB
Теперь, даже при использовании инструментов ползунка цвета RGB, создание собственных пользовательских шестнадцатеричных цветов может быть утомительной и ошеломляющей задачей. Когда у вас есть только различные насыщенности красного, зеленого и синего для работы, не совсем очевидно, как сделать различные другие цвета и тона, например, оранжевый. Итак, еще раз для вашего удобства, вот удобный ползунок цвета HSB, который позволит вам быстро и легко создавать свои собственные шестнадцатеричные коды цветов. Эти цветовые коды можно использовать для определения цветов в HTML, CSS и/или Javascript, которые, конечно же, включают элемент шрифта HTML .
Цвет текста по умолчанию
И, наконец, вы можете установить цвет текста по умолчанию на своей веб-странице при отсутствии какого-либо другого объявления кода цвета шрифта. Вы делаете это, используя атрибут text в теге . Вы можете использовать именованные цвета или шестнадцатеричные коды цветов. Пример: В приведенном выше примере объявляется, что, если иное не указано какими-либо атрибутами color в тегах , цвет текста на вашей веб-странице будет темно-синим.Теперь давайте узнаем, как установить размер шрифта на вашей веб-странице…
См. также:
- Что такое веб-хостинг?
- Как создать веб-страницу
Какие имена цветов HTML поддерживаются всеми браузерами?
Какие имена цветов HTML поддерживаются всеми браузерами?
Какие имена цветов HTML поддерживаются всеми браузерами?
share-outline Курс Javascript — Освоение основ Мринал Бхаттачарья Бесплатно star 4. 8 Зачислено: 1000 Курс Javascript — Изучение основ Мринал Бхаттачарья Бесплатно Начать обучение
8 Зачислено: 1000 Курс Javascript — Изучение основ Мринал Бхаттачарья Бесплатно Начать обучениеЦвета играют жизненно важную роль в дизайне веб-сайтов. Будь то цвет фона веб-страницы или цвет шрифта веб-сайта. Эти цвета в основном представлены своими именами.
Например,
Теперь то же самое можно представить следующим образом:
Приведенный выше #FF0000 равен 9.0127 Шестнадцатеричный код для красного цвета.
HTML 4.01 определил шестнадцать стандартных названий цветов , которые поддерживаются всеми браузерами (бирюзовый, черный, синий, фуксия, серый (или серый), зеленый, салатовый, темно-бордовый, темно-синий, оливковый, фиолетовый, красный, серебристый). , бирюзовый, белый и желтый, которые поддерживаются всеми браузерами.
Что такое HEX-код?
Цветовые коды HTML — это шестнадцатеричные триплеты, представляющие красный, зеленый и синий цвета (#RRGGBB).
Например, в красном цвете код цвета #FF0000, что означает «255» красный , ‘0’ зеленый и 0 синий . Существует 16 777 216 возможных цветовых кодов HTML, и все они видны на 24-битном дисплее .
Цветовые коды HTML представляют собой шестнадцатеричный код, представляющий триплет красного, зеленого и синего цветов. Код представляет эти цвета в порядке #RRGGBB. Например, в данном шестнадцатеричном коде #FF0000 представлены значения RGB 255, 0 и 0 соответственно.
- Существует 147 цветов, определенных в спецификации цветов HTML.
- Существует 17 стандартных цветов, определенных в спецификации цветов HTML.
Список названий цветов, поддерживаемых всеми браузерами
| Цвет | Код |
|---|---|
| AliceBlue | #F0F8FF | 90 190
| AntiqueWhite | #FAEBD7 |
| Цвет морской волны | #00FFFF |
| #7FFFD4 | |
| Лазурный | #F0FFFF |
| Бежевый | #F5 F5DC |
| Бирюзовый | #FFE4C4 |
| Черный | #000000 |
| Бланшированный миндаль | #FFEBCD |
| Синий | #0000FF | Сине-фиолетовый | #8A2BE2 |
| Коричневый | #A52A2A |
| BurlyWood | #DEB887 |
| Синий 901 95 | #5F9EA0 |
| Шартрез | #7FFF00 |
| Шоколад | #D2691E |
| #FF7F50 | |
| Васильковый | #6495ED |
| Кукурузный | #FFF8DC | малиновый | #DC143C |
| Голубой | #00FFFF |
| Темно-синий | #00008B |
| #008B8B | |
| DarkGoldenRod | #B8860B |
| DarkGrey | #A9A9A9 9019 5 |
| Темно-оливково-зеленый | #556B2F |
| Темно-оранжевый | #FF8C00 |
| DarkOrchid | #9932CC |
| DarkRed | #8B0000 |
| DarkSalmon | #E9967A |
| DarkSeaGreen | #8 ФБК8Ф |
| DarkSlateBlue | #483D8B |
| DarkSlateGrey | #2F4F4F |
| DarkTurquoise 901 95 | #00CED1 |
| DarkViolet | #9400D3 |
| DeepPink | #FF1493 |
| DeepSkyBlue 90 195 | #00BFFF |
| DimGray | #696969 |
| DodgerBlue | #1E90FF | огнеупорный кирпич | #B22222 |
| Цветочный белый | #FFFAF0 |
| ForestGreen | #228B22 | Фуксия | #FF00FF |
| Гейнсборо | #DCDCDC |
| GhostWhite | #F8F8FF |
| Золотой | #FFD700 |
| GoldenRod | #DAA520 |
| Серый | #808080 |
| Зеленый | #008000 |
| Зеленый Желтый | #ADFF2F |
| HoneyDew | #F0FFF0 |
| Горяче-розовый | #FF69B4 |
| IndianRed | #CD5C5C |
| Индиго | #4B0082 | Слоновая кость | #FFFFF0 |
| Хаки | #F0E68C |
| Лаванда | #E6E6FA 90 195 |
| LavenderBlush | #FFF0F5 |
| LawnGreen | #7CFC00 |
| LemonChiffon | #FFFACD |
| Светло-голубой | #ADD8E6 |
| Светло-коралловый | #F08080 |
| Светло-голубой | #E0FFFF |
| Светло-ЗолотойЖелтый | #ФАФАД2 |
| Светло-Серый | #D3D3D3 |
| Светло-Зеленый | # 90EE90 |
| Светло-розовый | #FFB6C1 |
| Светло-лососевый | #FFA07A |
| Светлый Морской Грин | #20B2AA |
| Светло-голубой | #87CEFA |
| Светло-серый | #778899 | Светло-стальной синий | #B0C4DE |
| Светло-желтый | #FFFFE0 |
| Салатовый | #00FF00 9 0195 |
| Зеленый лайм | #32CD32 |
| Лен | #FAF0E6 |
| Пурпурный | 9019 4 #FF00FF|
| Maroon | #800000 |
| MediumAquaMarine | #66CDAA |
| MediumBlue | #0000CD |
| MediumOrchid | #BA55D3 |
| MediumPurple | #9370D8 |
| MediumSeaGreen | # 3CB371 |
| MediumSlateBlue | #7B68EE |
| MediumSpringGreen | #00FA9A |
| #48D1CC | |
| MediumVioletRed | #C71585 |
| MidnightBlue | #191970 | 901 90
| MintCream | #F5FFFA |
| MistyRose | #FFE4E1 |
| Мокасины | #FFE4B5 |
| NavajoWhite | #FFDEAD |
| Navy | #000080 |
| OldLace | # FDF5E6 |
| Оливковый | #808000 |
| Оливковый | #6B8E23 |
| Оранжевый | #FFA500 9 0195 |
| Оранжево-красный | #FF4500 |
| Орхидея | #DA70D6 |
| PaleGoldenRod 901 95 | #EEE8AA |
| Бледно-зеленый | #98FB98 |
| Бледно-бирюзовый | #AFEEEE |
| Бледно-фиолетовыйКрасный | #D87093 |
| PapayaWhip | #FFEFD5 |
| PeachPuff | #FFDAB9 |
| Перу 9 0195 | #CD853F |
| Розовый | #FFC0CB |
| Сливовый | #DDA0DD |
| #B0E0E6 | |
| Фиолетовый | #800080 |
| Красный | #FF0000 | РозиБраун | #BC8F8F |
| RoyalBlue | #4169E1 |
| SaddleBrown | #8B4513 |
| Лосось 9019 5 | #FA8072 |
| SandyBrown | #F4A460 |
| SeaGreen | #2E8B57 | Морская ракушка | #FFF5EE |
| Сиенна | #A0522D |
| Серебро | #C0C0C0 | Небесно-голубой | #87CEEB |
| SlateBlue | #6A5ACD |
| SlateGrey | #708090 |
| #FFFAFA | |
| SpringGreen | #00FF7F |
| SteelBlue | #4682B4 |
| Желто-коричневый | #D2B48C |
| Бирюзовый | #008080 |
| Чертополох | #D8BFD8 |
| Помидор | #FF6347 |
| Бирюзовый | #40E0D0 |
| Фиолетовый | #EE82EE |
| Пшеничный | #F5DEB3 |
| Белый | #FFFFFF |
| Дымчато-белый | #F5F5F5 |
| Желтый | #FFFF00 |
| Желто-зеленый | #9ACD32 |
Вывод
90 170

 Любое из этих названий цветов можно использовать для определения цветов в HTML, CSS и/или Javascript. Следовательно, любой из этих цветов может использоваться в вашем HTML 9.0007 шрифт
Любое из этих названий цветов можно использовать для определения цветов в HTML, CSS и/или Javascript. Следовательно, любой из этих цветов может использоваться в вашем HTML 9.0007 шрифт