Простой HTML-валидатор
Простой HTML-валидатор☰ Оглавление
- Первая страница
- Онлайн инструменты ▽
- Редактор иконок favicon.ico онлайн
- Игра «Жизнь» онлайн
- Онлайн навигатор по множеству (фракталу) Мандельброта
- Онлайн конвертер PNG в favicon.ico
- Интерактивная схема солнечной системы
- Пересчёт дат в Юлианские дни
- Объяснение и онлайн-демо, как работает HTML5 canvas transform
- Онлайн генератор периодических фонов
- Онлайн конвертер цветов из HSV в RGB
- Онлайн URL-перекодировщик
- Онлайн генератор QR-кодов
- Покрутить 4D-гиперкуб
- Получение географических координат точки на карте
- «Сапёр» на бесконечном поле онлайн
- Черепаший язык онлайн
- Калькулятор индекса массы тела
- Для самых маленьких ▽
- Рисовалка для детей до трёх лет
- «Робот» для детей с трёх-четырёх лет
- «Морской бой» для самых маленьких
- Простой чат
- Инструменты ▽
- Docker ▽
- Docker устанавливаем и разбираемся
- Пример использования Docker для изучения Ruby on Rails
- Пример использования Docker для запуска MySQL
- Почему docker требует root-прав
- JavaScript ▽
- Букмарклеты для JavaSctipt/HTML-разработчика
- Использование «use strict» в JavaScript
- Небольшая памятка по JavaScript
- Простой минификатор/оптимизатор JavaScript
- Мои плагины для хрома
- Python ▽
- Сводная таблица методов основных типов данных Python 2 и 3
- Инструменты для Python-разработчика
- Удобная командная строка Python
- Утечки памяти в Python: метод
__del__ - Работа с нитями в Python
- Файловая система ▽
- FS: перемещение, переименование, архивирование
- Монтирование sshfs с помощью systemd
- Shell ▽
- Работа с историей команд bash
- Консоль/bash.
 настройка
настройка - Отправка e-mail с картинками чистым shell скриптом
- Конвертирование аудио
- Конвертирование видео
- Управляем тактовой частотой процессора
- Совместный доступ к mercurial по SSH
- Передача файлов по сети
- Безопасное хранение и передача данных
- Нотификатор
- Xorg. Настройка
- Xorg. Настройка нестандартной клавиатуры
- Synergy: Много мониторов с одной клавиатурой и мышкой
- Ssh. Настройка
- Ssh. Настройка туннелирования через NAT и firewall
- Pidgin для хакеров
- Печать
- USB-Flash. монтирование
- Доступ к данным по MTP
- Настройка aspell
- Iptables. Port knocking
- Sudo, sudoers, visudo
- Swap в файле в Linux
- Добрый kill (gdb)
- Изменить размер tmp (tmpfs)
- Установка Arch Linux на USB-Flash
- Эмуляция в QEMU
- GRUB2 вручную
- Системные утилиты
- Настройка редактора vi
- Краткое руководство по vi
- HTML-валидатор
- VDS/VPS
- Начальная настройка
- Сборка nginx
- Настройка nginx
- Сборка uWSGI (Django+CGI)
- Настройка uWSGI
- Управление сетью в Ubuntu с помощью netctl (Arch Linux)
- Настройка WiFi точки доступа под Linux
- Docker ▽
- CS: Искусственный интеллект ▽
- Метрики в машинном обучении: precision, recall и не только
- Оценка точности классификатора
- Нейронные сети на простейших примерах
- Что такое нейрон (очень коротко)
- Пример задачи и демонстрация, как нейрон её решает
- Пример обучения нейрона
- Что осталось за сценой в задаче для одного нейрона
- Деревья принятия решений
- Байесовское машинное обучение
- Примеры кода numpy, scipy, matplotlib
- Метод наименьших квадратов
- Построение системы рекомендаций, на основе текстов
- Диффузионные реакции (реакции с диффузией)
- CS: Разное ▽
- RSA-шифрование на пальцах
- SQRT-декомпозиция
- О пользе рекурсии
- Дискретная бисекция
- Top-K из N (куча)
- Быстрое возведение в степень и подсчёт чисел Фибоначчи
- Алгебра логики
- Небольшая памятка по C++
- Проблема останова
- Примеры простейших серверов на Python
- Простейший форкающийся сервер
- Простейший prefork-сервер
- Простейший многонитевой сервер
- Многонитевой сервер с простым взаимодействием между нитями
- Асинхронный сервер
- Кумулятивное вычисление статистических характеристик
- Пять задач, которые хорошо бы уметь решать за час
- Теория относительности ▽
- Об этих заметках
- Пространство-время как геометрия
- Физическая интерпретация
- Универсальность скорости света
- Эквивалентность инерциальных систем отсчёта
- Относительность пространственных и временных интервалов
- Движение быстрее света
- Парадокс близнецов
- Заключение
- Теория вероятностей ▽
- Как нас обманывает интуиция
- Парадокс Монти Холла
- Парадокс двух конвертов
- Квантовая механика ▽
- Принцип неопределённости на классических примерах
- Фракталы ▽
- Фрактальная размерность
- Фрактальные деревья
- Применение фракталов
- Комплексная размерность
- Гиперкуб
- Обучение и преподавание ▽
- О репетиторстве
- Типичные ошибки на экзаменах
- Лёгкая подготовка к экзаменам
- Как отвечать на экзамене
- Как я худел
- Личное ▽
- Обо мне (как бы резюме)
- Благодарности
- Мои ошибки
- Немного фотографий
- Копирование этих материалов
Этот Perl-скрипт
проверяет корректность HTML-блоков.
Внимание, это очень старый скрипт. Но был написан лет десять-пятнадцать назад. С тех пор появилось множество качественных средств проверки HTML-кода. Однако, множество людей продолжает пользоваться этим скриптом. Возможно, у них есть на то веские причины, но я бы советовал новым потенциальным пользователям внимательно изучить альтернативные решения. Сам я пользуюсь им очень редко. Хотя, случается.
Сейчас он настроен на очень
строгую проверку. Закрывающий тег должен быть и у тега <p>
<td>, и у <li>, но это легко отрегулировать, чуть подправив код.Никаких дополнительных модулей этот скрипт не требует.
Новая версия (август 2006) корректно пропускает PHP- и SSI-код.
Но конечно этот код не выполняется. Чтобы проверить корректность
любых динамических документов мой валидатор можно использовать
совместно с программой wget (или любой подобной):
wget -qO- http://ya.ru/ | html
или, для более удобного просмотра результатов:
wget -qO- http://ya.ru/ | html | less
Из недостатков:
- Атрибуты тегов не проверяются.
- Никаких ключей программа не имеет. Проверяемый файл либо указывается
в командной строке, либо подаётся на
STDIN. - Программа проверяет очень строго не только парность тегов.
Она указывает и на ошибочное использование символов
<,>. Например, такой код считается ошибочным:
<script type="text/javascript">
if (a>b) {}
</script>
Я не планирую изменять это поведение потому, что такой код действительно ошибочен и в некоторых случаях даже браузеры не могут обойти эту ошибку. Правильное решение — использовать HTML-комментарии
<script type="text/javascript"><!-- if (a>b) {} // --></script>
или (на худой конец) квотировать запрещённые символы.
Этот чекер проверяет именно HTML, но не XML. Он не поддерживает «самозакрывающиеся» теги (такие как
Он не поддерживает «самозакрывающиеся» теги (такие как <br/>),
он не поддерживает обработку <!ELEMENT ...>, он не поддерживает <
Спасибо всем пользователям за комментарии!
Скачать
Прежде, чем писать об обнаруженной ошибке, убедитесь, что вы пользуетесь последней версией скрипта. Последнее время 90% жалоб относятся к давно исправленным ошибкам.
Коллеги из Уфы, Киева, Минска, Москвы и прочие товарищи,
которые присылают только HTML-код. Обращаюсь персонально
к вам. Я больше не буду рассматривать подобные послания.
Практика показывает, что 99% этих сообщений абсолютно не
информативны. (За последние сутки: 178.125.115.238 — ваш
HTML нормально разбирается, обновите скрипт; 195.239.220.99 —
мой скрипт не разбирает атрибуты тегов, пользуйтесь более мощными
средствами; 195.230.73.2 — что вас не устраивает? обновите
скрипт; 91.200.225.174 — почитайте сообщения скрипта и закройте теги <td>.)
Если вы хотите получить ответ, дополняйте ваше сообщение комментариями и обратным адресом.
Как проверить на валидность код HTML и CSS » tehnopost.
 info
infoПроверка веб-кода на валидность — это проверка его на соответствие стандартам и сертификатам W3C.
W3C (Консорциум Всемирной паутины) — это технические законодатели Сети, которые разрабатывают стандарты и правила для написания кода. Сертификаты и стандарты W3C обязательны к исполнению для всех, кто работает в Сети. Единые стандарты в правописании кода нужны для того, чтобы все Сетевые приложения общались в едином языковом пространстве, на стандартных языках, и понимали друг друга во время работы с веб-документами.
W3C не только создает Сетевые стандарты, но и активно способствует в их соблюдении.
W3C имеет онлайн-сервисы для проверки кода HTML/XHTML и CSS на валидность.
Проверить код на соответствие стандартам W3C при помощи валидаторов W3C — лучший выход.
Бесплатные онлайн-сервисы от W3C для проверки кода на валидность.
Валидаторы от W3C имеют интуитивно понятный интерфейс. Работать с ними легко и просто.
Сервисы дают возможность проводить проверку в трех режимах и имеют, соответственно, всего три кнопки:
Проверить URL
(для проверки нужно указать адрес любой страницы сайта, доступного в Сети)
Проверить загруженный файл
(для проверки нужно указать путь к проверяемому файлу)
Проверить набранный текст
(для проверки нужно скопировать и вставить в окно валидатора проверяемый код)
Последние два способа особенно полезны при проверке веб-документов или текстов, находящихся на локальных компьютерах . Это могут быть веб-страницы, либо уже скачанные из Сети на локальный компьютер, либо генерируемые движками, расположенными на локальных серверах, типа «Денвер». В случае с Денвером — нужно сохранять страницу через браузер в виде файла с расширением .html и проверять затем, как отдельный файл, либо копировать исходный код веб-страницы прямо из браузера и проверять, как набранный текст.
Это могут быть веб-страницы, либо уже скачанные из Сети на локальный компьютер, либо генерируемые движками, расположенными на локальных серверах, типа «Денвер». В случае с Денвером — нужно сохранять страницу через браузер в виде файла с расширением .html и проверять затем, как отдельный файл, либо копировать исходный код веб-страницы прямо из браузера и проверять, как набранный текст.
Как пользоваться онлайн-валидаторами от W3C .
обращаемся к валидатору, по адресу:
(http://validator.w3.org/ — для проверки HTML или XHTML
http://jigsaw.w3.org/css-validator/ — для проверки CSS)
в открывшемся окне валидатора выбираем один из трех способов проверки
( url-адрес страницы сайта, локальный файл или набранный текст)
переходим на соответствующую вкладку
указываем объект проверки
(вводим url-адрес проверяемой веб-страницы,
либо путь к файлу на локальном компьютере,
либо вставляем проверяемый код, соответственно)
жмем кнопку «Проверить» и смотрим на результат проверки
Сервисы от W3C проверяют код на валидность и сразу указывают на ошибки, буде таковы имеются. Каждая ошибка будет прокомментирована. Комментарии, к сожалению, на инглиш. Так что, Google-переводчик — в помощь.Остается только, при необходимости, исправить код и снова проверить его на соответствие.
Каждая ошибка будет прокомментирована. Комментарии, к сожалению, на инглиш. Так что, Google-переводчик — в помощь.Остается только, при необходимости, исправить код и снова проверить его на соответствие.
Валидаторы от W3C полностью бесплатны и автоматизированы. Поэтому, долбить их своей работой над ошибками можно долго и безнаказанно. Для этого, эти сервисы и созданы.
Нормальная альтернатива валидаторам W3C.
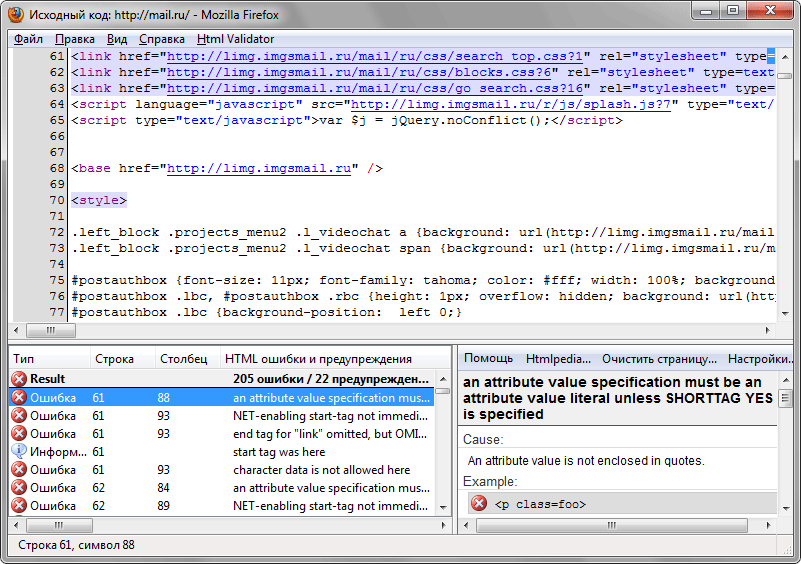
Кроме онлайновых серваков W3C по проверке веб-кода, очень хороший результат дает расширение HTML Validator для браузера Mozilla Firefox. Наличие такого дополнения в браузере облегчает работу веб-мастера и лишний раз доказывает, что Mozilla Firefox – «рульный» браузер.
Скачать расширение для мазилки можно здесь: http://users.skynet.be/mgueury/mozilla/
Установить расширение можно так:
— Запускаем Firefox.
Дальше: Меню — Инструменты — Дополнения — Расширения.
И, просто перетаскиваем мышью загруженный файл (расширение xpi) в открывшееся окно.
После этого, расширение установится автоматически.
или (второй способ):
— Запускаем Firefox.
Дальше: Меню — Файл — Открыть файл — указать путь к скачанному файлу.
После этого, расширение, опять-таки, установится автоматически.
После завершения установки — нужно будет перезапустить браузер.
При перезапуске — появится окно с выбором способа проверки веб-страниц:
«HTML Tidy», или «SGML Parser», или «Serial»
Выбираем способ «SGML Parser», как наиболее удобный и приемлемый вариант. Жмем соответствующую кнопочку.Теперь, в окне браузера, будет отображаться ярлык-значок дополнения, а рядом с ним – кнопка меню настройки дополнения.
У меня – вверху и справа:
HTML Validator для браузера Mozilla Firefox работает полностью в автоматическом режиме. Ему не нужно показывать, что проверять. Он проверяет все документы, которые будут открыты в Mozilla Firefox. Это очень удобно. Достаточно взглянуть на цвет ярлычка программы, чтобы понять, есть или нет проблемы в открытом документе.
В зависимости от результатов проверки, цвет значка может быть зеленый, желтый или красный, что обозначает следующее:
зеленый — «нет ошибок», все «ОК»
желтый — «нет ошибок, но есть предупреждения»
красный — «есть ошибки»
При клике по ярлычку будет открываться окно, содержащее исходный код просматриваемой страницы с пояснения и комментариями к ошибкам и предупреждениям, если таковы будут иметь место.
Примерно, такое:
Комментарии к ошибкам и предупреждениям — на англицском, точно так же, как и в валидаторах от W3C. Что вовсе не удивительно, потому как валидатор Firefox работает через серверы W3C. Здесь, опять-таки, выручит онлайн-переводчик Гугла. Переводить и читать комментарии к предупреждениям и ошибкам крайне желательно, ибо, зачастую, не совсем понятно, что именно валидатору не нравится.
Под конец – маленькое напоминание:
– теги HTML и XHTML, особенно XHTML, весьма чувствительны к вложенности и порядку их открытия/закрытия.
Например, будут считаться ошибкой выражения, типа:
< a href=»ссылка»><h2>текст</h2><a>
<h2><p>текст<p/></h2>
<li><b>текст</li></b>
соответственно, правильный код будет выглядеть так:
< a href=»ссылка»><strong>текст</strong><a>
<p><h2>текст</h2><p/>
<li><b>текст</b></li>
Прим.
Теги <b> или <strong> — равнозначны, однако считается, что тег <strong> — более прогрессивен.
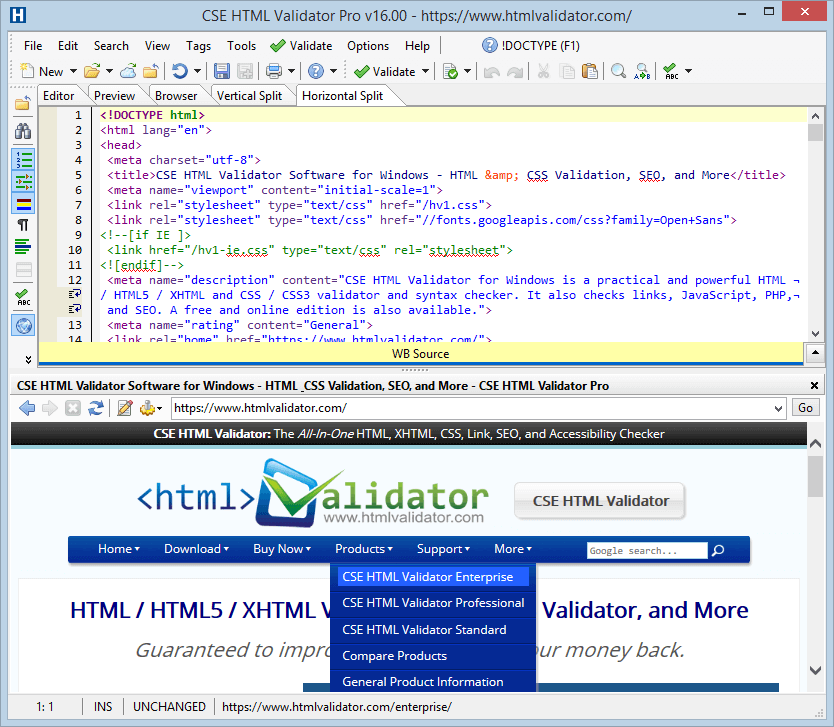
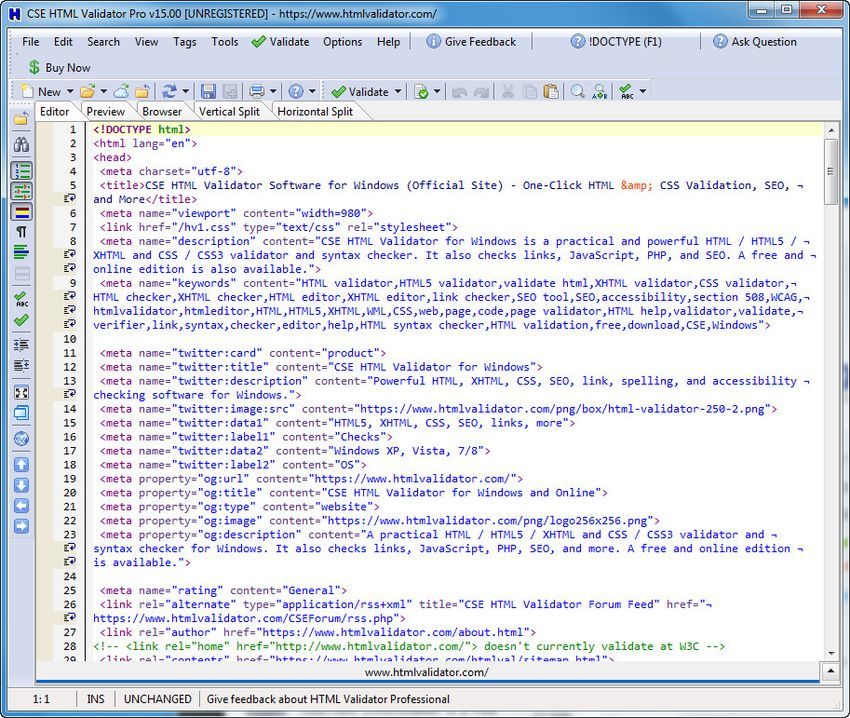
Бесплатное программное обеспечение HTML Validator для Windows — проверка HTML и CSS в один клик
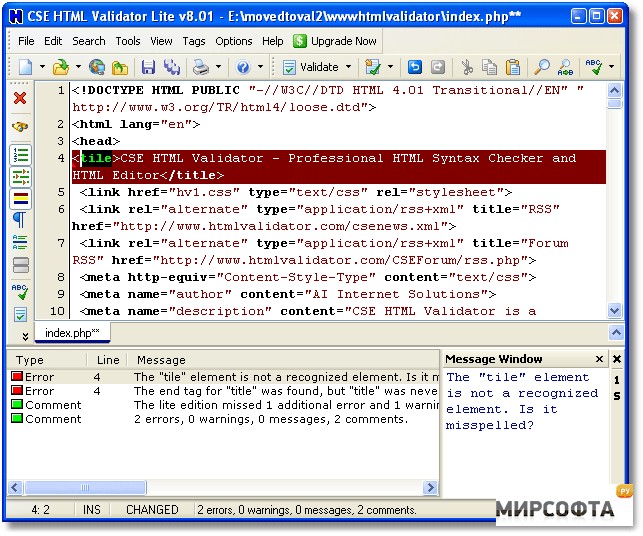
CSE HTML Validator Lite — это бесплатный HTML-редактор и базовый HTML (включая HTML5), XHTML и CSS (включая CSS3) валидатор и средство проверки синтаксиса для Microsoft Windows и Linux (с использованием Wine в Linux). Обратите внимание, что версия Lite больше не выпускается, но по-прежнему доступна для загрузки и использования (пока есть в наличии).
Lite Edition Снимок экрана, показывающий результаты проверки внизу.
«Я использую CSE HTML Validator Lite уже много лет, мне это нравится. Я рекомендовал его нескольким людям. Спасибо за отличный продукт!»
— Christine
«Я привыкла к бесплатному онлайн-инструменту, который далеко не так прост в использовании, как CSE HTML Validator Lite. Он отвечает всем моим потребностям как веб-разработчика, и я уже рекомендовал его многим коллегам!»
Он отвечает всем моим потребностям как веб-разработчика, и я уже рекомендовал его многим коллегам!»
— T. Kramer
«CSE HTML Validator Lite — превосходное приложение, которое делает все, на что я рассчитывал, и даже больше».
— Чарльз Тот, пользователь CSE HTML Validator в Keyser, Западная Вирджиния
Проверьте HTML, CSS, JavaScript, PHP, ссылки, SEO, доступность и многое другое с помощью CSS HTML Validator Home, Pro или Enterprise .
Скачать пробную версию Pro 2023
CSE HTML Validator Lite — это старая версия CSS HTML Validator Home с ограниченной функциональностью, но она бесплатна (даже для коммерческого использования) и по-прежнему полезна. Если вы хотите использовать версию Lite для личного некоммерческого использования, мы рекомендуем более новую бесплатную версию CSS HTML Validator Standard для личного некоммерческого использования.
Важно: CSE HTML Validator Lite больше не выпускается (больше обновлений не планируется), но последний выпуск все еще доступен (на данный момент). Обновление до версии Home или Pro, которая по-прежнему часто обновляется, настоятельно рекомендуется . Вы также можете использовать EmEditor, мощный текстовый редактор для Windows, который теперь поставляется с более новой версией CSS HTML Validator Lite .
Обновление до версии Home или Pro, которая по-прежнему часто обновляется, настоятельно рекомендуется . Вы также можете использовать EmEditor, мощный текстовый редактор для Windows, который теперь поставляется с более новой версией CSS HTML Validator Lite .
Используйте кнопку ниже Загрузить сейчас , чтобы загрузить последнюю версию CSE HTML Validator Lite (версия 16.05). Загрузка будет работать для новой установки или обновления предыдущей версии.
CSE HTML Validator Lite для Windows может:
- Поиск тегов и атрибутов с ошибками или ошибками
- Найти отсутствующие конечные теги
- Найдите другие проблемы с синтаксисом HTML и XHTML
- Найти неверные свойства и значения CSS
- Проверка орфографии встроенным редактором
- Быстро изменить все теги и атрибуты на нижний регистр
- Автоматически заключать в кавычки все значения атрибутов
- Удалить (удалить) теги HTML из документов HTML, оставив только текст
- Защитите свою конфиденциальность (поскольку ваши документы не передаются через Интернет)
«В наши дни не так много бесплатных программ, которые были бы настолько хорошо сделаны и полезны. »
»
— Тим Мэтисон, пользователь CSE HTML Validator
«Я загрузил CSE HTML Validator Lite около двух месяцев назад и с тех пор пользуюсь им. Использовать его просто восхитительно, и в нем есть опции для всего, о чем вы только можете подумать (и много того, чего вы не можете!). Но, несмотря Из опций его могут использовать такие любители, как я, только со значениями по умолчанию. Раньше я пробовал несколько других валидаторов, и ни один из них не сравнится с ним по простоте использования, гибкости и полной надежности. еще более мощное издание, я не буду искать что-то еще, так как уверен, что этот продукт также будет соответствовать высочайшим стандартам. Молодец, и спасибо.»
— Фил Тейлор, пользователь CSE HTML Validator
CSE HTML Validator Lite v16.05 включает поддержку HTML5 (хотя и не актуальную), проверку CSS и встроенный HTML/XHTML/текстовый редактор с динамической справкой, подсветкой синтаксиса, разделенным представлением и проверкой орфографии. .
.
Также доступны другие версии. Эти выпуски (Home, Pro и Enterprise) рекомендуются для бизнеса и государственных учреждений, а также для серьезных, профессиональных или студентов веб-разработчиков. Эти издания включают в себя:
- Значительно улучшена и обновлена проверка синтаксиса HTML и CSS
- Мастер пакетной обработки (который может сканировать и проверять веб-сайты целиком или их части) (версии Pro и Enterprise)
- Проверка ссылки
- Более мощный HTML/XHTML/текстовый редактор
- Поддержка HTTPS (не в версии Lite)
- … и многое другое
Сравнение выпусков
Скачать CSE HTML Validator Lite v16.05 для Windows (около 9,0 МБ):
| Ссылка | Протокол | Местоположение |
|---|---|---|
| cselite.exe | HTTP | CNET Download. com com |
Сообщить о проблемах загрузки
После загрузки просто запустите загруженный файл, чтобы установить CSE HTML Validator Lite .
XML Validator
❮ Предыдущий Далее ❯
Используйте наш XML-валидатор для проверки синтаксиса вашего XML.
Правильно сформированные XML-документы
XML-документ с правильным синтаксисом называется «Правильно сформированным».
Правила синтаксиса были описаны в предыдущих главах:
- Документы XML должны иметь корневой элемент
- Элементы XML должны иметь закрывающий тег
- XML-теги чувствительны к регистру
- Элементы XML должны быть правильно вложены
- Значения атрибутов XML должны быть заключены в кавычки
» ?>
Не забудьте меня в эти выходные!
Ошибки XML остановят вас
Ошибки в документах XML остановят ваши приложения XML.
В спецификации W3C XML указано, что программа должна прекратить обработку XML-документа, если обнаружит ошибку. Причина в том, что программное обеспечение XML должно быть небольшим, быстрым и совместимым.
HTML-браузерам разрешено отображать HTML-документы с ошибками (например, с отсутствующими закрывающими тегами).
В XML ошибки не допускаются.
Проверка синтаксиса XML
Чтобы помочь вам проверить синтаксис XML, мы создали средство проверки XML.
Попробуйте правильно проверить синтаксис XML:
<примечание>Попытаться проверить синтаксис неправильного XML:
<примечание>Попробуйте проверить синтаксис собственного XML:
0″ кодировка=»UTF-8″?>Действительные XML-документы
«Правильно сформированный» XML-документ — это не то же самое, что «действительный» XML-документ.
«Действительный» XML-документ должен быть правильно сформирован. Кроме того, он должен соответствовать определение типа документа.
Существует два разных определения типа документа, которые можно использовать с XML:
- DTD — исходное определение типа документа
- XML-схема — основанная на XML альтернатива DTD .
Определение типа документа определяет правила, юридические элементы и атрибуты для XML-документа.
❮ Предыдущий Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
9000 3
Основные каталожные номера
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.


 настройка
настройка ru/ | html
ru/ | html