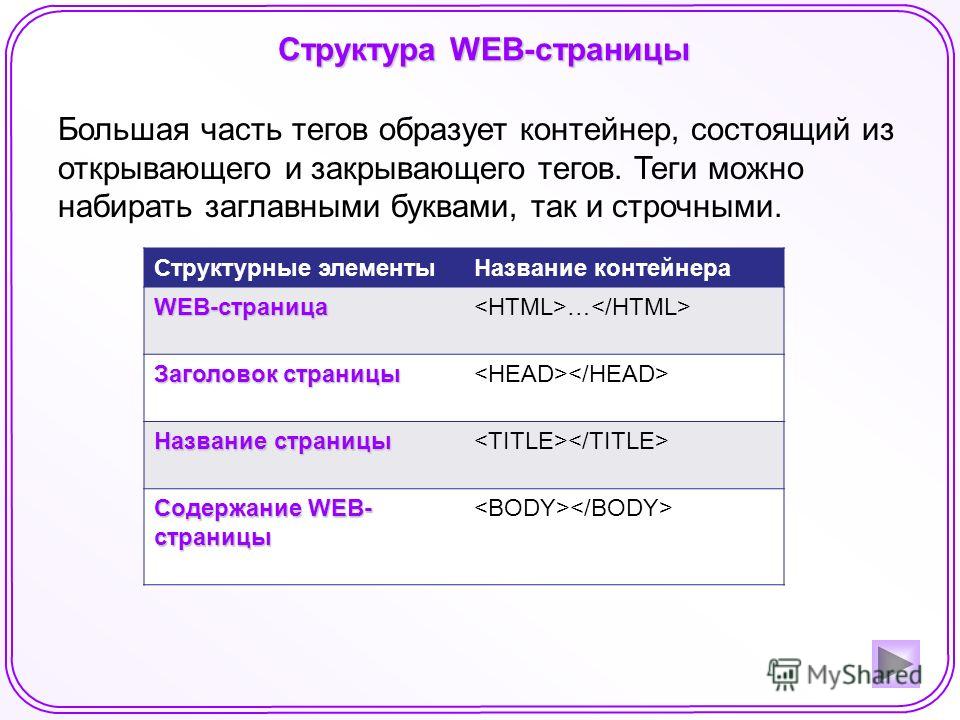
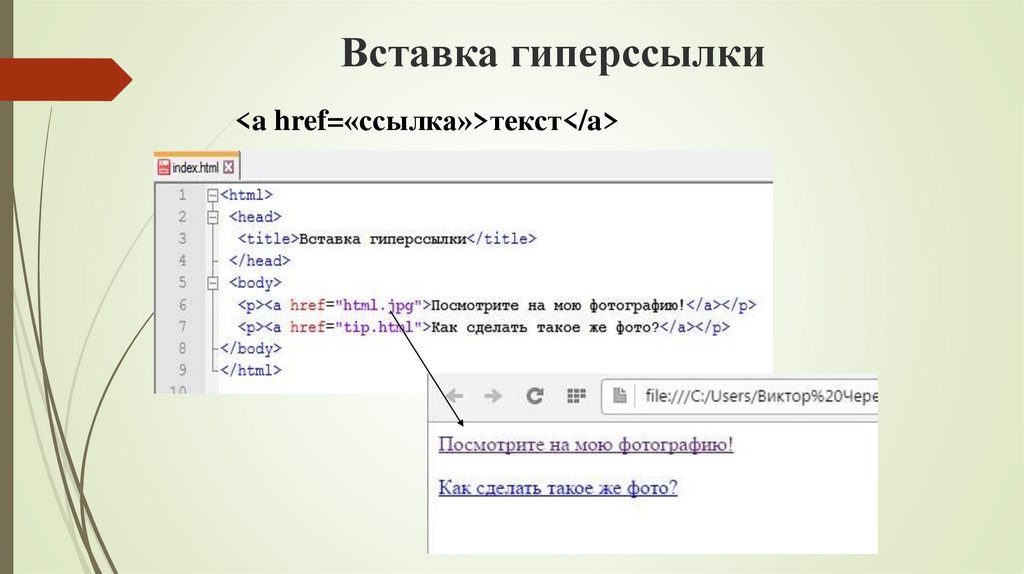
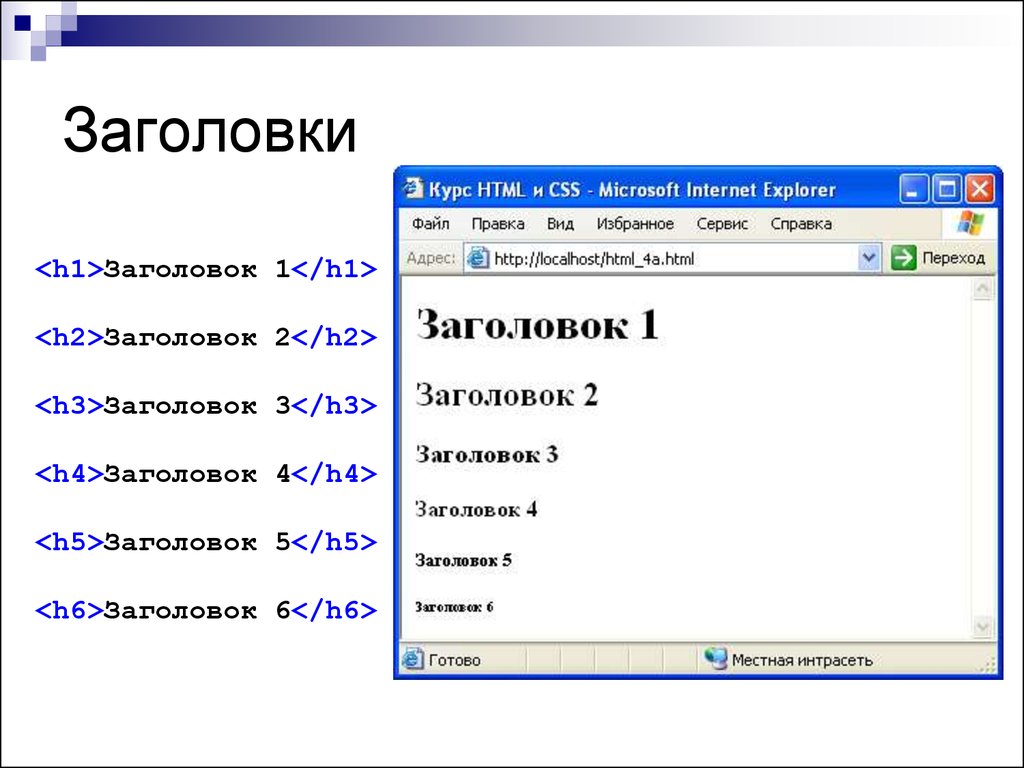
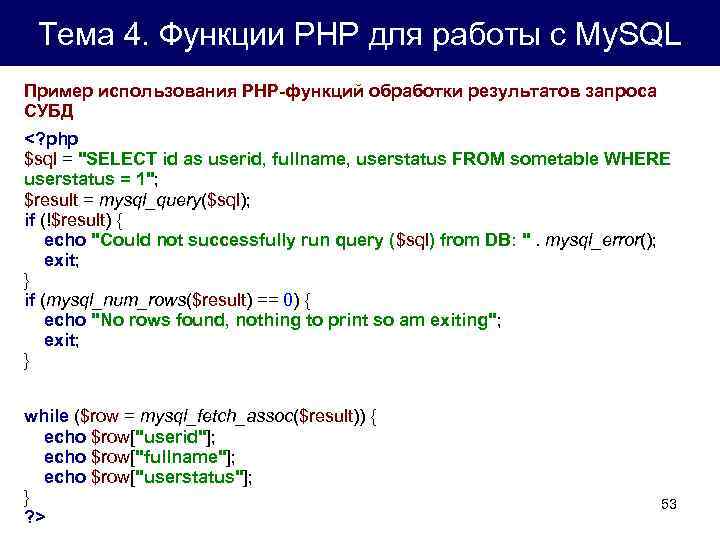
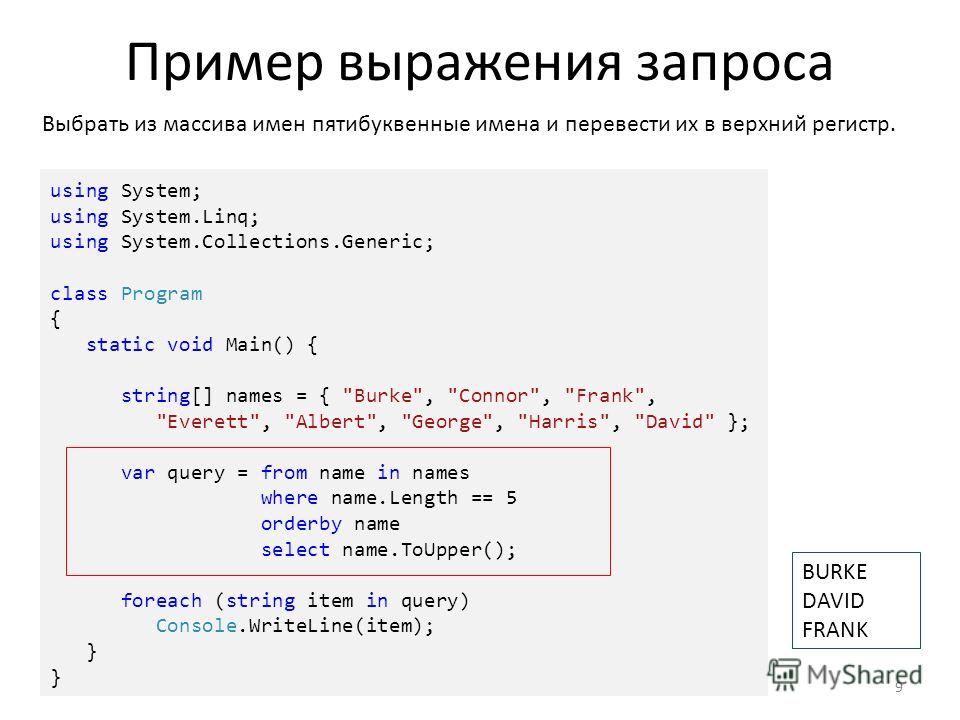
Как сделать верхний регистр в html
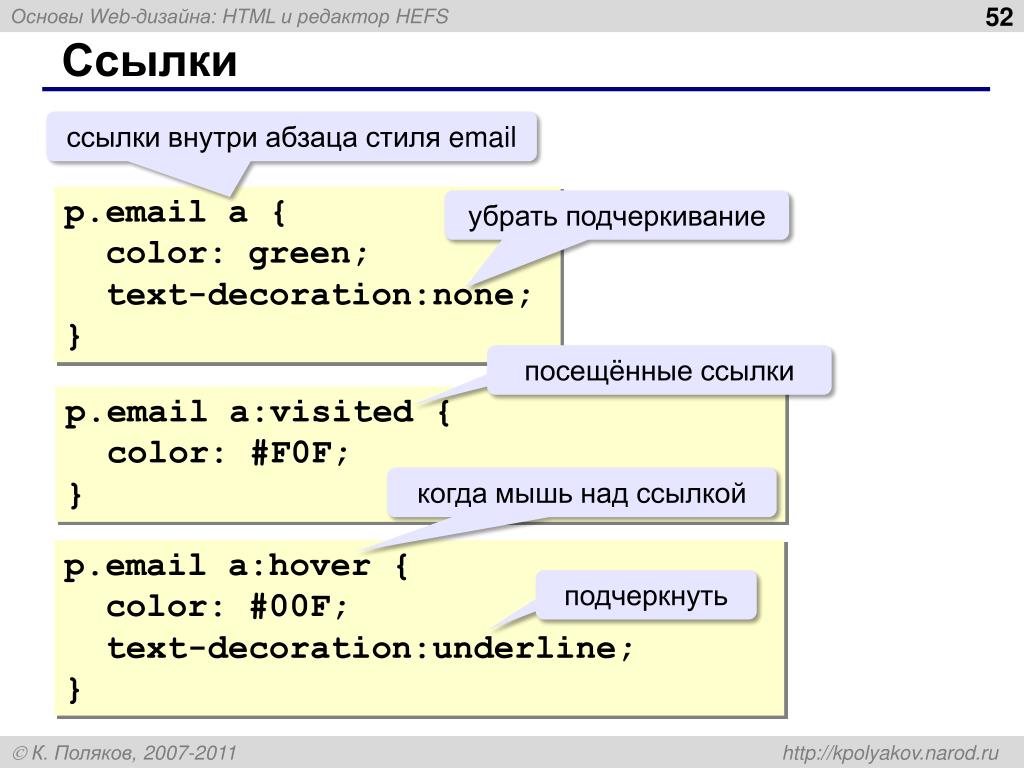
Свойство CSS text-transform
Свойство CSS text-transform отвечает за написание строчных или заглавных букв (верхний и нижний регистр) в html.
Синтаксис CSS text-transform
- capitalize — каждое слово начинается с большой буквы
- lowercase — переводит все буквы в нижний регистр
- uppercase — переводит все буквы в верхний регистр
- none — отменяет все действия (по умолчанию)
- inherit — принять значение предка (родителя)
Примеры перевода в верхний и нижний регистр в HTML
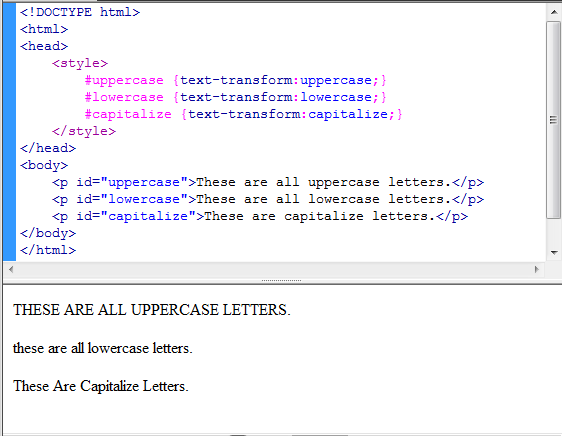
Пример 1. Каждое слово с большой буквы в HTML
Вот как это выглядит на странице:
Пример 2. Все слова в нижнем регистре в HTML
Вот как это выглядит на странице:
Пример 3. Все слова в верхнем регистре в HTML
Вот как это выглядит на странице:
Для обращения к text-transform из JavaScript нужно писать следующую конструкцию:
Верхний и нижний индекс
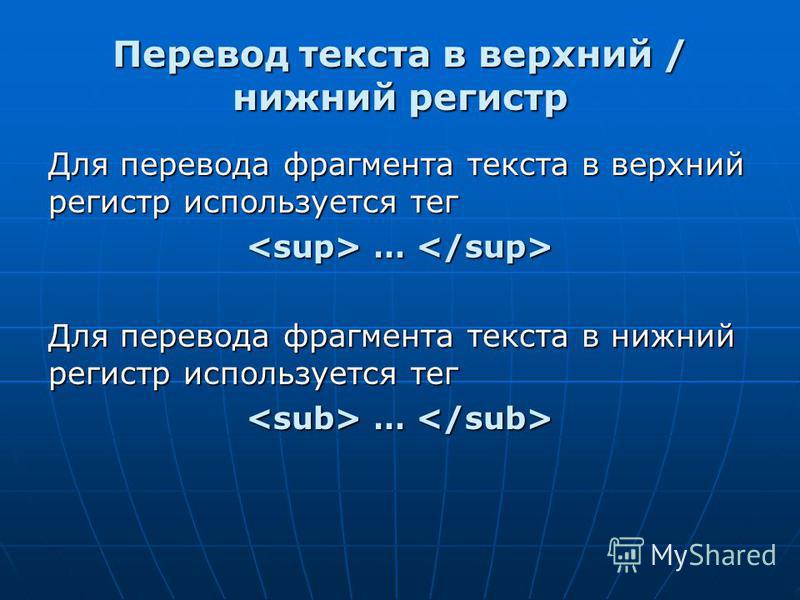
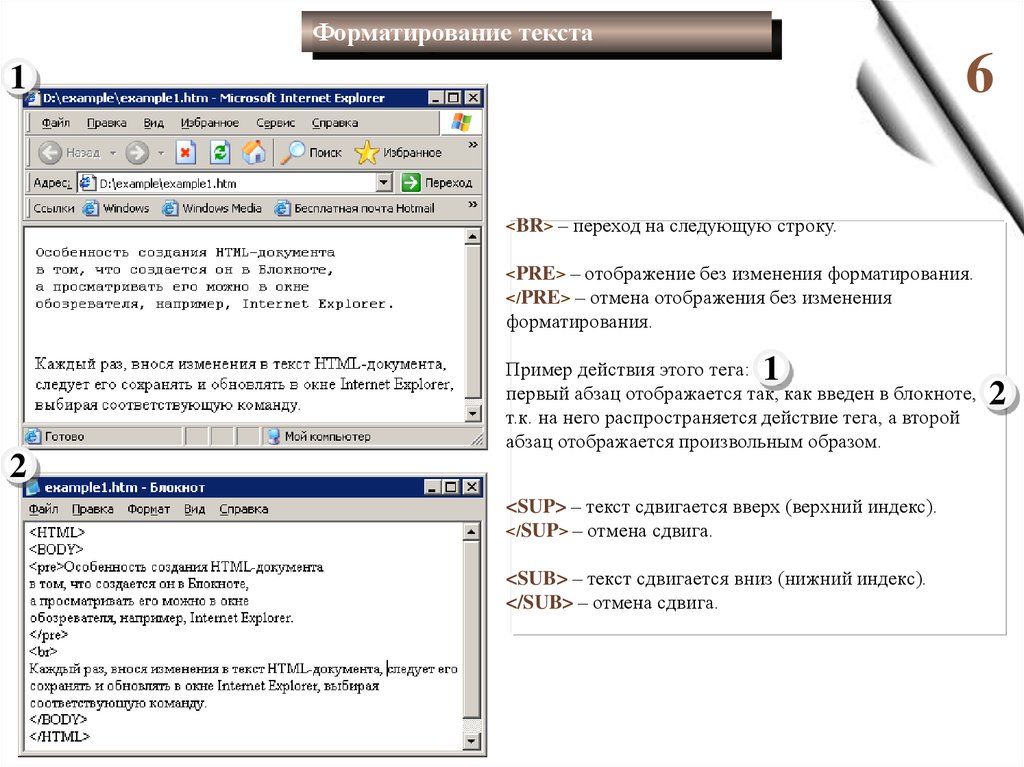
Индексом по отношению к тексту называется смещение символов относительно базовой линии вверх или вниз. В зависимости от положительного или отрицательного значения смещения, индекс называется, соответственно, верхним или нижним. Они активно применяются в математике, физике, химии и для обозначения единиц измерения. HTML предлагает два элемента для создания индекса: <sup> (от англ. superscript) — верхний индекс и <sub> (от англ. subscript) — нижний индекс. Текст, помещённый в один из этих контейнеров, обозначается меньшим размером, чем базовый текст, и смещается относительно него вверх или вниз. В примере 1 приведено совместное использование указанных элементов и стилей для изменения вида текста.
В зависимости от положительного или отрицательного значения смещения, индекс называется, соответственно, верхним или нижним. Они активно применяются в математике, физике, химии и для обозначения единиц измерения. HTML предлагает два элемента для создания индекса: <sup> (от англ. superscript) — верхний индекс и <sub> (от англ. subscript) — нижний индекс. Текст, помещённый в один из этих контейнеров, обозначается меньшим размером, чем базовый текст, и смещается относительно него вверх или вниз. В примере 1 приведено совместное использование указанных элементов и стилей для изменения вида текста.
Пример 1. Создание верхнего и нижнего индекса
В примере одновременно встречается как нижний, так и верхний индекс. Для изменения начертания шрифта индекса применяются стили, которые задают единое оформление (рис. 1).
Рис. 1. Вид индексов после применения стилей
Можно вообще отказаться от использования <sup> и <sub> в пользу стилей. Аналогом этих элементов служит свойство vertical-align , заставляющее текст смещаться по вертикали на заданное расстояние. В частности, в примере 2 в качестве значения применяется 0.8em для верхнего индекса и -0.5em для нижнего. Em — это относительная единица, равная размеру текущего шрифта. Например, 0.5em говорит о том, что текст надо сдвинуть на половину размера шрифта.
В частности, в примере 2 в качестве значения применяется 0.8em для верхнего индекса и -0.5em для нижнего. Em — это относительная единица, равная размеру текущего шрифта. Например, 0.5em говорит о том, что текст надо сдвинуть на половину размера шрифта.
Пример 2. Использование стилей для управления индексами
В примере сама формула выводится увеличенным размером, символы верхнего индекса устанавливаются красным цветом, а нижние — синим (рис. 2).
Рис. 2. Управление положением и видом нижнего и верхнего индекса
Использование элемента <span> делает код громоздким, поэтому лучше переопределить стили <sub> и <sup> , в частности, задать положение индекса, цвет и курсивное начертание.
Делаем в css верхний регистр. Html — это — как сделать текст в верхнем регистре css Надстрочный тег
В прошлом видео уроке мы научились удалять и добавлять новую информацию в новую версию HTML-документа, при этом сообщая об этом поисковым системам и выделяя визуально, чтобы посетители также могли видеть изменения. Для этого, Мы использовали теги del и ins .
Для этого, Мы использовали теги del и ins .
В этом видео уроке мы продолжаем тему форматирования текста в HTML-документе. Мы познакомимся с двумя HTML-тегами, которые указывают верхний и нижний индекс текста.
HTML-тег sup — верхний индекс текста в HTML.
HTML-тег предназначен для указания верхнего индекса текста в HTML. В некоторых тематиках сайтов этот тег будет просто незаменим. Например, если у Вас есть, или планируется, сайт связанный с какими-либо формулами, математическими или химическими. Или, ели есть сайт строительной тематики, то тег будет очень полезен и поможет при оформлении статей, при написании формул или каких-либо величин, например, квадратных метров в строительной тематике.
Но если Ваш сайт не относится к перечисленным темам, это не значит, что тег не пригодится. Достаточно проявить фантазию и смекалку и найти применение этому элементу.
HTML-тег sub — нижний индекс текста в HTML.
Что касается HTML-тега , то он является противоположностью тегу , и отвечает за указание нижнего индекса текста. Нижний индекс текста может быть использован, при написании формул или математических уравнений. Но кроме этого, возможно Вы сможете найти и другое применение тегу.
Нижний индекс текста может быть использован, при написании формул или математических уравнений. Но кроме этого, возможно Вы сможете найти и другое применение тегу.
Следующий Видео Урок посвящен еще двум тегам, которые в некоторых ситуациях могут быть просто незаменимы. При чем они способны не только форматировать текст, например, в статье, но и при указании различной информации на сайте во время верстки страниц. Один из тегов осуществляет перенос в HTML , а второй рисует горизонтальную линию.
Здравствуйте. Иногда при создании веб-страничек необходимо некоторым словам задать с помощью css верхний регистр или надстрочное положение. Давайте посмотрим, как это делается.
Верхний и нижний регистр с помощью css
Вообще и сегодня можно нужный текст заключить в теги и получить нужное отображение, но давайте также посмотрим, как это можно сделать с помощью css, потому что техника немного отличается.
Например, надо написать формулу H 2 O в html-документе. Это делается так:
Это делается так:
- Пишется сама формула
- Те слова и цифры, которые нужно вывести в верхнем или нижнем индексе заключают в тег span, которому нужно прописать какой-нибудь класс. Например: символы, которые нужно вывести
- В css нужно задать этому элементу:
Top-index <
Vertical-align: super;
>
Это свойство отвечает за вертикальное выравнивание текста. Его значение super определяет, что текст выведется в верхнем индексе. Но размер шрифта остался таким же, как и у обычного текста. Чтобы все выглядело более красиво, нужно также задать размер шрифта чуть меньше с помощью свойства font-size .
Вот так вот просто работает свойство. Соответственно, для вывода в нижнем индексе нужно написать так:
Top-index <
Vertical-align: sub;
>
Отличие от аналогичных html-тегов в том, что эти правила не меняют размер шрифта, поэтому если вам нужно это сделать, то придется прописать новый размер в таблице стилей.
Это все, что вам нужно знать о верхнем и нижнем индексе в css. Никаких дополнительных возможностей свойство не дает, да и они не нужны. При желании вы можете как-то по особенному оформить этот текст, но это редко бывает необходимо.
Никаких дополнительных возможностей свойство не дает, да и они не нужны. При желании вы можете как-то по особенному оформить этот текст, но это редко бывает необходимо.
Где может пригодиться
Надстрочный и подстрочный текст может применяться при написании формул, добавления примечаний и пометок к статьям. Например, на Википедии к каждой статье приводятся источники и примечания. По ходу статьи они расставляются в виде небольших надстрочных пометок. Это не раздражает читателей и в то же время позволяет придать статьям нужный вид.
Свойство полностью кроссбраузерно и поддерживается во всех версиях CSS.
HTML Теги
и — Подстрочный и Надстрочный ТекстОпределение и Использование
Тег определяет подстрочный текст. Подстрочный текст имеет высоту в два раза меньше и появляется под базовой линией. Подстрочный текст может использоваться при написании химических формул, например H 2 O.
Тег определяет надстрочный текст. Надстрочный текст имеет высоту в два раза меньше и появляется над базовой линией. Надстрочный текст может использоваться при написании сносок, например WWW .
Надстрочный текст может использоваться при написании сносок, например WWW .
Поддержка Браузерами
Теги и поддерживаются всеми основными браузерами.
Различия Между HTML и XHTML
Стандартные Атрибуты
Столбец DTD указывает, в каком типе документа HTML 4.01/XHTML 1.0 DTD атрибут разрешен. S=Strict, T=Transitional и F=Frameset.
Теги и поддерживают следующие стандартные атрибуты:
| Атрибут | Значение | Описание | DTD |
|---|---|---|---|
| class | имя_класса | Указывает имя класса для элемента | STF |
| dir | rtl ltr | Указывает направление текста для содержимого в элементе | STF |
| id | идентификатор | Указывает уникальный идентификатор для элемента | STF |
| lang | код_языка | Указывает код языка для содержимого элемента | STF |
| style | определение_стиля | Указывает встроенный стиль для элемента | STF |
| title | текст | Указывает дополнительную информацию об элементе | STF |
| xml:lang | код_языка | Определяет код языка для содержимого элемента в XHTML документах | STF |
Дополнительная информация о Стандартных Атрибутах .
Атрибуты Событий
Теги и поддерживают следующие атрибуты событий:
| Атрибут | Значение | Описание | DTD |
|---|---|---|---|
| onclick | скрипт | Скрипт, запускаемый при клике мышью | STF |
| ondblclick | скрипт | Скрипт, запускаемый при двойном щелчке мышью | STF |
| onmousedown | скрипт | Скрипт, запускаемый при нажатии кнопки мыши | STF |
| onmousemove | скрипт | Скрипт, запускаемый при перемещении указателя мыши | STF |
| onmouseout | скрипт | Скрипт, запускаемый, когда указатель мыши уходит за пределы элемента | STF |
| onmouseover | скрипт | Скрипт, запускаемый, когда указатель мыши перемещается над элементом | STF |
| onmouseup | скрипт | Скрипт, запускаемый при отпускании кнопки мыши | STF |
| onkeydown | скрипт | Скрипт, запускаемый при нажатии клавиши | STF |
| onkeypress | скрипт | Скрипт, запускаемый, когда клавиша нажата, а затем отпущена | STF |
| onkeyup | скрипт | Скрипт, запускаемый, когда клавиша отпущена | STF |
Дополнительная информация об
Вот уже несколько уроков мы вовсю изощряемся с форматированием текста посредством CSS, а в этот раз мы учимся менять регистр текста. В этом плане каскадные таблицы стилей открывают перед нами очень широкие возможности, а если быть точнее, мы можем:
В этом плане каскадные таблицы стилей открывают перед нами очень широкие возможности, а если быть точнее, мы можем:
- Отобразить весь текст заглавными буквами;
- Выделить весь текст строчными буквами;
- Сделать так, чтобы первая буква каждого слова началась с верхнего регистра.
«Это все, конечно, хорошо, но когда это может понадобиться?» — спросите вы. Представим себе такую ситуацию, когда вам нужно отобразить все пункты меню заглавными буквами. Для этого не обязательно набирать их, включая клавишу CapsLock, или держа нажатым кнопку Shift. Будет достаточно задать всем пунктам списка отображение в верхнем регистре, создав соответствующее правило в CSS файле. И это лишь одна из многих возможных ситуаций.
Свойство text-transform
Управлять регистром текста мы будем при помощи свойства text-transform. У нее есть 4 основных значения — uppercase (заглавные буквы), lowercase (строчные буквы), capitalize (верхний регистр у каждой первой буквы слова, остальные значения не меняются), none (не применяется форматирование). На первый взгляд вам все это может показаться очень сложным.
На первый взгляд вам все это может показаться очень сложным.
Главное — не паниковать.
Но на практике все довольно просто, в чем вы сейчас и убедитесь. Главное — это подобрать правильный селектор, ведь значения свойства text-transform наследуются.
Выделяем заглавными буквами
Первым делом я предлагаю задать всему тексту заглавные буквы, для чего мы создаем следующее CSS правило:
В принципе, ничего сложного, мы лишь использовали значение uppercase. Как говорится, все интуитивно понятно. Вот как это выглядит в жизни:
Все с большой буквы.
Нижний регистр — применить для всех
Следующим шагом давайте повсеместно применим строчные буквы, для чего пишем следующее:
Как вы уже наверное догадались, два значения, с которыми мы только что познакомились являются в какой-то мере антонимами. А на иллюстрации ниже вы можете видеть результат только что созданного свойства.
Веб-страница при включенном lowercase
Выделяем первую букву каждого слова верхним регистром
Для этого нам достаточно воспользоваться соответствующим значением:
Не знаю насколько часто вы будете использовать такое CSS правило, однако знать о подобной возможности вам не помешает, особенно при решении нетривиальных задач. Результат виден на изображении ниже.
Результат виден на изображении ниже.
Текст после применения capitalize
И наконец, давайте вкратце остановимся на последнем значении — none. Как я уже говорил, он может применяться для отмены наследования от родителя. Например, представим что у нас действуют все предыдущие правила, а для абзацев нам стоит их отменить, для этого мы пишем следующее:
Смею предположить что вам все понятно, если нет — задавайте свои вопросы в комментариях. А на этом у меня все. Надеюсь, данный урок по CSS был для вас полезен. Если это так:
- Сделайте репост данной статьи в социальных сетях, чтобы больше людей получили от нее пользу;
- Подписывайтесь на мою рассылку, чтобы не пропустить полезные и интересные публикации на блоге.
На этом я с вами не прощаюсь. Спасибо за внимание и до встречи в следующих публикациях!
Индексом по отношению к тексту называется смещение символов относительно базовой линии вверх или вниз. В зависимости от положительного или отрицательного значения смещения, индекс называется, соответственно, верхним или нижним. Они активно применяются в математике, физике, химии и для обозначения единиц измерения. HTML предлагает два элемента для создания индекса: (от англ. superscript) — верхний индекс и (от англ. subscript) — нижний индекс. Текст, помещённый в один из этих контейнеров, обозначается меньшим размером, чем базовый текст, и смещается относительно него вверх или вниз. В примере 1 приведено совместное использование указанных элементов и стилей для изменения вида текста.
Они активно применяются в математике, физике, химии и для обозначения единиц измерения. HTML предлагает два элемента для создания индекса: (от англ. superscript) — верхний индекс и (от англ. subscript) — нижний индекс. Текст, помещённый в один из этих контейнеров, обозначается меньшим размером, чем базовый текст, и смещается относительно него вверх или вниз. В примере 1 приведено совместное использование указанных элементов и стилей для изменения вида текста.
Определение и ИспользованиеТег определяет подстрочный текст. Тег определяет надстрочный текст. Надстрочный текст имеет высоту в два раза меньше и появляется над базовой линией. Надстрочный текст может использоваться при написании сносок, например WWW . Поддержка БраузерамиТеги и поддерживаются всеми основными браузерами. Различия Между HTML и XHTMLСтандартные АтрибутыТеги и поддерживают следующие стандартные атрибуты:
Дополнительная информация о Стандартных Атрибутах . Атрибуты СобытийТеги и поддерживают следующие атрибуты событий:
Дополнительная информация об |
Определение и ИспользованиеТег определяет подстрочный текст. Подстрочный текст имеет высоту в два раза меньше и появляется под базовой линией. Подстрочный текст может использоваться при написании химических формул, например H 2 O. Тег определяет надстрочный текст. Надстрочный текст имеет высоту в два раза меньше и появляется над базовой линией. Надстрочный текст может использоваться при написании сносок, например WWW . Поддержка БраузерамиТеги и поддерживаются всеми основными браузерами. Различия Между HTML и XHTMLСтандартные АтрибутыСтолбец DTD указывает, в каком типе документа HTML 4.01/XHTML 1.0 DTD атрибут разрешен. S=Strict, T=Transitional и F=Frameset. Теги и поддерживают следующие стандартные атрибуты:
Дополнительная информация о Стандартных Атрибутах . Атрибуты СобытийТеги и поддерживают следующие атрибуты событий:
Дополнительная информация об |
Руководство по стилю и соглашения о кодировании HTML уроки для начинающих академия
❮ Назад Дальше ❯
Соглашения о кодировке HTML
Веб-разработчики часто не уверены в стиле кодирования и синтаксисе для использования в HTML.
Между 2000 и 2010, многие веб-разработчики преобразованы из HTML в XHTML.
С помощью XHTML разработчики были вынуждены писать корректный и «хорошо сформированный» код.
HTML5 немного более небрежен, когда дело доходит до проверки кода.
Будьте умны и будущие доказательства
Последовательное использование стиля, облегчает для других, чтобы понять ваш HTML.
В будущем такие программы, как читатели XML, могут захотеть читать ваш HTML.
Использование хорошо сформированного синтаксиса «close to XHTML» может быть умным.
Всегда держите код аккуратным, чистым и хорошо сформированным.
Использовать правильный тип документа
Всегда объявлять тип документа в качестве первой строки в документе:
<!DOCTYPE html>
Если требуется согласованность с тегами нижнего регистра, можно использовать:
<!doctype html>
Использовать имена элементов нижнего регистра
HTML5 позволяет смешивать прописные и строчные буквы в именах элементов.
Рекомендуется использовать имена элементов нижнего регистра, так как:
- Смешивание прописных и строчных имен плохо
- Разработчики обычно используют строчные имена (как в XHTML)
- Нижний регистр выглядят чище
- Строчные легче писать
Плохо:
<SECTION>
<p>This is a paragraph.</p>
</SECTION>
Очень плохо:
<Section>
<p>This is a paragraph.</p>
</SECTION>
Хорошо:
<section>
<p>This is a paragraph.</p>
</section>
Закрытие всех элементов HTML
В HTML5 не нужно закрывать все элементы (например, элемент <p> ).
Рекомендуется закрыть все элементы HTML.
Плохо:
<section>
<p>This is a paragraph.
<p>This is a paragraph.
</section>
Хорошо:
<section>
<p>This is a paragraph.</p>
<p>This is a paragraph. </p>
</p>
</section>
Закрытие пустых элементов HTML
В HTML5 необязательно закрывать пустые элементы.
Разрешены:
<meta charset=»utf-8″>
Также разрешено:
<meta charset=»utf-8″ />
Однако в XHTML и XML требуется закрывающая косая черта (/).
Если вы ожидаете, что программное обеспечение XML для доступа к вашей странице, это хорошая идея, чтобы сохранить закрывающую косую черту!
Использовать имена атрибутов нижнего регистра
HTML5 позволяет смешивать прописные и строчные буквы в именах атрибутов.
Рекомендуется использовать имена атрибутов нижнего регистра, так как:
- Смешивание прописных и строчных имен плохо
- Разработчики обычно используют строчные имена (как в XHTML)
- Нижний регистр выглядят чище
- Строчные легче писать
Плохо:
<div>
Хорошо:
<div class=»menu»>
Значения атрибутов предложения
HTML5 позволяет значения атрибутов без кавычек.
Мы рекомендуем цитировать значения атрибутов, так как:
- Смешивание прописных и строчных значений плохо
- Цитируемые значения легче читать
- Кавычки необходимо использовать, если значение содержит пробелы
Очень плохо:
Это не будет работать, так как значение содержит пробелы:
<table class=table striped>
Плохо:
<table class=striped>
Хорошо:
<table class=»striped»>
Атрибуты изображения
Всегда добавляйте атрибут alt к изображениям. Этот атрибут важен, когда изображение по какой-либо причине не может быть отображено. Кроме того, всегда определяйте ширину и высоту изображения. Это уменьшает мерцание, потому что браузер может зарезервировать место для изображения перед загрузкой.
Плохо:
<img src=»html5.gif»>
Good:
<img src=»html5.gif» alt=»HTML5″>
Пробелы и знаки равенства
HTML5 позволяет пробелы вокруг знака равенства. Но пространство-менее легче читать, и группирует сущности лучше вместе.
Но пространство-менее легче читать, и группирует сущности лучше вместе.
Плохо:
<link rel = «stylesheet» href = «styles.css»>
Хорошо:
<link rel=»stylesheet» href=»styles.css»>
Избегайте длинных строк кода
При использовании редактора HTML неудобно прокручивать вправо и влево, чтобы прочитать HTML-код.
Старайтесь избегать строк кода длиной более 80 символов.
Пустые строки и отступы
Не добавляйте пустые строки без причины.
Для удобочитаемости добавьте пустые строки для разделения больших или логических блоков кода.
Для удобочитаемости добавьте два пробела отступа. Не используйте клавишу TAB.
Не используйте ненужные пустые строки и отступы. Нет необходимости отступить каждый элемент:
Ненужные:
<body>
<h2>Famous Cities</h2>
<h3>Tokyo</h3>
<p>
Tokyo is the capital of Japan, the
center of the Greater Tokyo Area,
and the most
populous metropolitan area in the world.
It is the
seat of the Japanese government and the Imperial Palace,
and the home of the Japanese Imperial Family.
</p>
</body>
Лучше:
<body>
<h2>Famous Cities</h2>
<h3>Tokyo</h3>
<p>Tokyo is the capital of Japan, the
center of the Greater Tokyo Area,
and the most
populous metropolitan area in the world.
It is the
seat of the Japanese government and the Imperial Palace,
and the home of the Japanese Imperial Family.</p>
</body>
Пример таблицы:
<table>
<tr>
<th>Name</th>
<th>Description</th>
</tr>
<tr>
<td>A</td>
<td>Description of A</td>
</tr>
<tr>
<td>B</td>
<td>Description of B</td>
</tr>
</table>
Пример списка:
<ol>
<li>London</li>
<li>Paris</li>
<li>Tokyo</li>
</ol>
Пропуск <html> и <body>?
В стандарте HTML5 тег <html> и тег <body> могут быть опущены.
Следующий код будет проверяться как HTML5:
Пример
<!DOCTYPE html>
<head>
<title>Page Title</title>
</head>
<h2>This is a heading</h2>
<p>This is a paragraph.</p>
Не рекомендуется опускать <html> и тег <body>.
Элемент <html> является корнем документа. Это рекомендуемое место для указания языка страницы:
<!DOCTYPE html>
<html lang=»en-US»>
Объявление языка важно для приложений специальных возможностей (программы чтения с экрана) и поисковых систем.
Пропуск <html> или <body> может аварийно завершить работу DOM и XML программного обеспечения.
Пропуск <body> может привести к ошибкам в старых браузерах (IE9).
Опустить <head>?
В стандарте HTML5 тег <head> также можно опустить.
По умолчанию браузеры будут добавлять все элементы перед <body>, в элемент <head> по умолчанию.
Вы можете уменьшить сложность HTML, пропустив тег <head>:
Пример
<!DOCTYPE html>
<html>
<title>Page Title</title>
<body>
<h2>This is a heading</h2>
<p>This is a paragraph.</p>
</body>
</html>
Не рекомендуется опускать тег <head>.
Пропуск тегов не знаком веб-разработчикам. Это требует времени, чтобы быть установлен в качестве ориентира.
Метаданных
Элемент <title> необходим в HTML5. Сделайте название как можно более осмысленным:
<title>HTML5 Syntax and Coding Style</title>
Чтобы обеспечить правильную интерпретацию и правильную индексацию поисковых систем, как язык, так и кодировка символов должны быть определены как можно раньше в документе:
<!DOCTYPE html>
<html
lang=»en-US»>
<head>
<meta charset=»UTF-8″>
<title>HTML5
Syntax and Coding Style</title>
</head>
Настройка видового экрана
HTML5 ввел метод, позволяющий веб-дизайнерам управлять окном просмотра через тег <meta>.
Видовой экран — это видимая область пользователя веб-страницы. Она варьируется в зависимости от устройства, и будет меньше на мобильном телефоне, чем на экране компьютера.
На всех веб-страницах следует включить следующий элемент <meta> видового экрана:
<meta name=»viewport» content=»width=device-width, initial-scale=1.0″>
Элемент видового экрана <meta> предоставляет обозревателю инструкции по управлению размерами страницы и масштабированию.
Ширина = устройство-ширина часть задает ширину страницы, чтобы следовать ширине экрана устройства (который будет варьироваться в зависимости от устройства).
Элемент начального масштаба = 1.0 задает начальный уровень масштабирования при первой загрузке страницы обозревателем.
Ниже приведен пример веб-страницы без мета-тега видового экрана и той же веб-страницы с мета-тегом видового экрана:
Совет: Если вы просматриваете эту страницу с телефоном или планшетом, вы можете нажать на две ссылки ниже, чтобы увидеть разницу.
Без мета-тега видового экрана
с мета-тег видового экрана
Комментарии в формате HTML
Краткие комментарии должны быть написаны на одной строке, как это:
<!— This is a comment —>
Комментарии, охватывающие более одной строки, должны быть написаны так:
<!—
This is a long comment example. This is
a long comment example.
This is a
long comment example. This is a long comment example.
—>
Длинные комментарии легче заметить, если они имеют отступ двух пробелов.
Таблицы стилей
Используйте простой синтаксис для связывания с таблицами стилей (атрибут Type не требуется):
<link rel=»stylesheet» href=»styles.css»>
Короткие правила могут быть записаны сжатыми, на одной строке, вот так:
p.intro {font-family: Verdana; font-size: 16em;}
Длинные правила должны быть написаны на несколько строк:
body {
background-color: lightgrey;
font-family: «Arial
Black», Helvetica, sans-serif;
font-size: 16em;
color:
black;
}
- Поместите открывающую скобку на ту же линию, что и селектор
- Используйте один пробел перед открывающей скобкой
- Использовать два пробела отступа
- Используйте точку с запятой после каждой пары значение свойства, включая последнюю
- Используйте кавычки только вокруг значений, если значение содержит пробелы
- Поместите закрывающую скобку на новую линию без пробелов
- Избегайте линий более 80 символов
Загрузка JavaScript в HTML
Используйте простой синтаксис для загрузки внешних скриптов (атрибут Type не нужен):
<script src=»myscript. js»>
js»>
Доступ к элементам HTML с помощью JavaScript
Следствие использования «неопрятных» стилей HTML может привести к ошибкам JavaScript.
Эти два JavaScript-заявления будут давать разные результаты:
Пример
var obj = getElementById(«Demo»)
var obj = getElementById(«demo»)
Посетите руководство по стилю JavaScript.
Использовать имена файлов нижнего регистра
Некоторые веб-серверы (Apache, UNIX) чувствительны к регистру имен файлов: «London.jpg» не может быть доступен как «London.jpg».
Другие веб-серверы (Microsoft, IIS) не чувствительны к регистру: «London.jpg» можно получить как «London.jpg» или «London.jpg».
Если вы используете смесь верхнего и нижнего регистра, вы должны быть очень последовательны.
Если вы переходите от регистра, не чувствительного к регистру, то даже небольшие ошибки нарушают ваш веб-сайт!
Чтобы избежать этих проблем, всегда используйте имена файлов нижнего регистра.
Расширения файлов
HTML-файлы должны иметь расширение .HTML или .htm.
CSS-файлы должны иметь расширение .CSS.
Файлы JavaScript должны иметь расширение .js.
Различия между .htm и .HTML
Нет разницы между расширениями .htm и .HTML. Оба будут рассматриваться как HTML любым веб-браузером или веб-сервером.
Различия культурны:
.htm «пахнет» ранних систем DOS, где система ограничила расширения до 3 символов.
.HTML «пахнет» операционных систем UNIX, которые не имеют этого ограничения.
Технические отличия
Если URL-адрес не указывает имя файла (например, HTTPS://html5css.ru/CSS/), сервер возвращает имя файла по умолчанию. Общими именами файлов по умолчанию являются index.HTML, index.htm, Default.HTML и Default.htm.
Если сервер настроен только с «index.HTML» в качестве имени файла по умолчанию, файл должен иметь имя «index.HTML», а не «index. htm».
htm».
Тем не менее, серверы могут быть настроены с более чем одного имени файла по умолчанию, и обычно можно настроить столько имен файлов по умолчанию, как необходимо.
Во всяком случае, полное расширение для HTML-файлов является. HTML, и нет никаких причин, он не должен использоваться.
❮ Назад Дальше ❯
Определение и ИспользованиеТег определяет подстрочный текст. Подстрочный текст имеет высоту в два раза меньше и появляется под базовой линией. Подстрочный текст может использоваться при написании химических формул, например H 2 O. Тег определяет надстрочный текст. Надстрочный текст имеет высоту в два раза меньше и появляется над базовой линией. Надстрочный текст может использоваться при написании сносок, например WWW . Поддержка БраузерамиТеги и поддерживаются всеми основными браузерами. Различия Между HTML и XHTMLСтандартные АтрибутыСтолбец DTD указывает, в каком типе документа HTML 4. Теги и поддерживают следующие стандартные атрибуты:
Дополнительная информация о Стандартных Атрибутах . Атрибуты СобытийТеги и поддерживают следующие атрибуты событий:
Дополнительная информация об |
² — Верхний индекс 2: U+00B2 sup2
маленькая цифра
U+00B2
Нажмите, чтобы скопировать и вставить символ
Техническая информация
| Название в Юникоде | Superscript Two |
| Номер в Юникоде | U+00B2 |
| HTML-код | ² |
| CSS-код | \00B2 |
| Мнемоника | ² |
| Раздел | Дополнение к латинице — 1 |
| Версия Юникода: | 1. 1 (1993) 1 (1993) |
Значение символа
Верхний индекс 2. Дополнение к латинице — 1.
Символ «Верхний индекс 2» был утвержден как часть Юникода версии 1.1 в 1993 г.
Свойства
| Версия | 1.1 |
| Блок | Дополнение к латинице — 1 |
| Тип парной зеркальной скобки (bidi) | Нет |
| Композиционное исключение | Нет |
| Изменение регистра | 00B2 |
| Простое изменение регистра | 00B2 |
Похожие символы
⁶
Верхний индекс шесть
⁰
Надстрочный нуль
⁷
Верхний индекс семь
⁵
Верхний индекс пять
ⁿ
Верхний индекс латинская строчная.
 ..
..⁴
Верхний индекс четыре
³
Верхний индекс 3
¹
Верхний индекс 1
₂
Нижний индекс два
⁸
Верхний индекс восемь
⁹
Верхний индекс девять
⁺
Верхний индекс плюс
⁻
Верхний индекс минус
⁼
Верхний индекс равно
⁽
Верхний индекс левая скобка
Кодировка
| Кодировка | hex | dec (bytes) | dec | binary |
|---|---|---|---|---|
| UTF-8 | C2 B2 | 194 178 | 49842 | 11000010 10110010 |
| UTF-16BE | 00 B2 | 0 178 | 178 | 00000000 10110010 |
| UTF-16LE | B2 00 | 178 0 | 45568 | 10110010 00000000 |
| UTF-32BE | 00 00 00 B2 | 0 0 0 178 | 178 | 00000000 00000000 00000000 10110010 |
| UTF-32LE | B2 00 00 00 | 178 0 0 0 | 2986344448 | 10110010 00000000 00000000 00000000 |
Плохо ли использовать заглавные буквы для html-тегов?
Спросил
Изменено 1 год, 2 месяца назад
Просмотрено 43k раз
Как лучше всего?
или
И почему мы должны придерживаться одного конкретного случая?
Однако все браузеры интерпретируют оба случая и возвращают ожидаемый результат.
- html
- верхний регистр
- нижний регистр
5
«Требование» в нижнем регистре является наследием xHTML, который требует его явным образом.
Старый добрый HTML, с другой стороны, не соответствует жестким требованиям к структуре XML и, следовательно, не имеет фиксированного требования к использованию регистра.
Тем не менее, разработчики в любом случае склонны придерживаться соглашения о нижнем регистре, в основном на том основании, что его намного легче читать, когда вы работаете над ним, и его легче набирать. Но это всего лишь условность; там ничего не заставляет. Если у вас есть существующий код с тегами в верхнем регистре, они будут работать, и ничто не мешает вам продолжать писать свои теги таким образом.
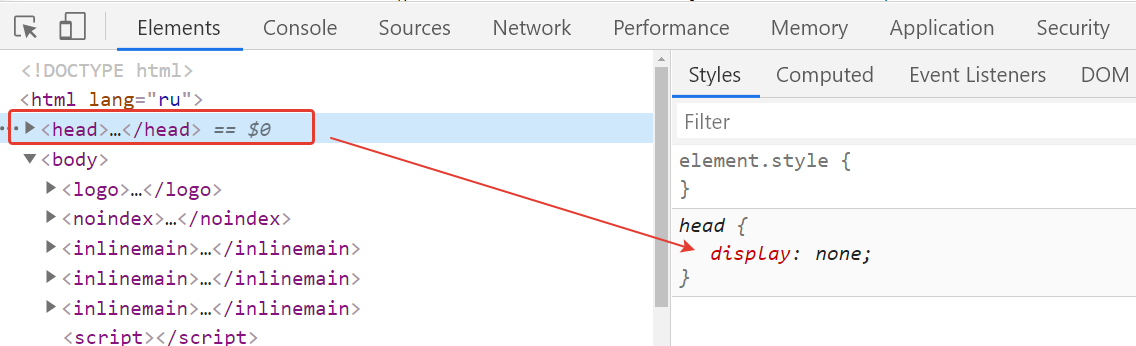
Еще одна вещь, о которой следует помнить: во всех браузерах, когда браузер загружает HTML-документ и анализирует его, он преобразует его в DOM (объектную модель документа). Если вы затем используете встроенные в браузер инструменты разработчика для проверки сайта, при просмотре DOM все элементы в DOM будут отображаться в нижнем регистре, независимо от того, как они были написаны в фактическом исходном коде.
Если вы затем используете встроенные в браузер инструменты разработчика для проверки сайта, при просмотре DOM все элементы в DOM будут отображаться в нижнем регистре, независимо от того, как они были написаны в фактическом исходном коде.
По этой причине, если вы будете использовать строчные буквы, вам будет легче работать с инструментами разработчика, потому что код, который вы видите в представлении DOM, будет более согласован с написанным вами исходным кодом.
3
Единственные соответствующие части спецификаций говорят:
- Имена HTML-тегов и атрибутов нечувствительны к регистру.
- Имена тегов и атрибутов XHTML чувствительны к регистру и должны быть строчными
Вещи, не упомянутые ни в одном стандарте:
- Нижний регистр обычно считается более удобным для чтения
- Нижний регистр используется чаще всего (и с чем люди привыкли работать)
- Постоянно удерживать клавишу Shift или переключать CAPS LOCK — больно
Вероятно, очень незначительно, и у меня нет доказательств, подтверждающих это, но держу пари, что использование строчных тегов очень незначительно улучшит сжимаемость страницы с помощью gzip/deflate, поскольку большая часть текста также, вероятно, будет строчной.
Другие ответы верны, но еще одна причина писать HTML в нижнем регистре (возможно, более важная, чем «придерживаться соглашений») заключается в том, что некоторые интерфейсные платформы будут полагаться на это соглашение, чтобы различать HTML и пользовательские компоненты или шаблоны ( которые обычно начинаются с заглавной буквы). React, Svelte и Astro — вот некоторые примеры этого, как показано ниже.
Это означает, что если вы работаете с внешним фреймворком, может быть невозможно писать HTML-теги заглавными буквами. Если вы не работаете с интерфейсным фреймворком, вам может быть намного сложнее использовать его в будущем.
Примеры:
Реагировать
Когда тип элемента начинается со строчной буквы, он относится к встроенный компонент, такой как
и приводит к строке'div'или'span'переданReact.createElement. Типы, которые начинаются с заглавная буква вродекомпилируется вReact.и соответствуют компоненту, определенному или импортированному в вашем файле JavaScript.createElement(Foo)
Мы рекомендуем называть компоненты с заглавной буквы. Если у вас есть компонент, начинающийся со строчной буквы, назначьте его переменной с заглавной буквы, прежде чем использовать его в JSX.
Стройный
Тег нижнего регистра, такой как , обозначает обычный элемент HTML. Тег с заглавной буквы, например
или, указывает на компонент.Астро
Обратите внимание, что компонент Astro ДОЛЖЕН начинаться с заглавной буквы. Astro будет использовать это, чтобы различать собственные элементы HTML (
, форма,, вводи т. д.) и ваши пользовательские компоненты Astro.Важно использовать один конкретный случай, чтобы избежать путаницы. Но использование верхнего или нижнего регистра ничего не меняет.
Я предпочитаю строчные буквы, потому что именно они используются в спецификации HTML 5.2: https://www.w3.org/TR/html52/introduction.html#a-quick-introduction-to-html
Спецификация HTML 4.0 показывает HTML-теги в верхнем регистре, но сама спецификация использует строчные теги в своем HTML-коде. : https://www.w3.org/TR/html40/struct/global.html
Класс Java javax.swing.text.html.Html.Tag использует строчные буквы (даже если константы Java указаны в верхнем регистре, что согласуется с соглашения об именах Java).
Инструмент godoc использует строчные буквы.
В основном HTML нечувствителен к регистру. вы можете использовать строчные или прописные буквы при вводе тегов HTML или атрибутов тегов HTML, но для XHTML требуется нижний регистр. При подготовке к будущим обновлениям используйте теги HTML нижнего регистра и атрибуты тегов HTML
.Твой ответ
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
преобразование текста — CSS: Каскадные таблицы стилей
CSS-свойство
text-transformуказывает, как использовать текст элемента с заглавной буквы.Его можно использовать для отображения текста в верхнем или нижнем регистре или с заглавными буквами каждого слова. Это также может помочь улучшить читаемость рубина.
Свойство
text-transformучитывает правила отображения регистра для конкретного языка, такие как следующие:
- В тюркских языках, таких как турецкий (
tr), азербайджанский (az), крымский татарский (crh), поволжский татарский (tt) и башкирский (ba), есть два видаи, с точкой и без нее , и две пары корпусов:и/хих/и.- В немецком языке (
de)ßстановитсяSSв верхнем регистре.- В голландском (
nl) орграфijстановитсяIJ, даже сtext-transform: capitalize, который переводит только первую букву слова в верхний регистр.- В греческом языке (
el) гласные теряют ударение, когда все слово написано прописными буквами (ά/Α), за исключением дизъюнктива eta (ή/Ή). Кроме того, дифтонги с ударением на первой гласной теряют ударение и получают диэрезис на второй гласной (άι/ΑΪ).- На греческом языке (
el), символ сигмы в нижнем регистре имеет две формы:σиς.ςиспользуется только тогда, когда сигма завершает слово. При примененииtext-transform: нижний регистрк сигме в верхнем регистре (Σ) браузеру необходимо выбрать правильную форму нижнего регистра в зависимости от контекста.- в ирландском языке (
ga), некоторые буквы с префиксом остаются строчными, когда базовый инициал заглавный, поэтому, например,text-transform: uppercaseизменитАР АОН ЦЛнаАР АОН ЦЛ, а не, как можно было бы ожидать,АР АОН ЦЛ(только Firefox).В некоторых случаях дефис также удаляется при переводе в верхний регистр:
t-uisceпреобразуется вAN tUISCE(и дефис правильно вставляется с помощьюtext-transform: нижний регистр).Язык определяется атрибутом HTML
langили атрибутом XMLxml:lang.Примечание: Поддержка случаев, зависящих от языка, зависит от браузера, поэтому сверьтесь с таблицей совместимости браузеров.
/* Значения ключевых слов */ преобразование текста: нет; преобразование текста: использовать заглавные буквы; преобразование текста: верхний регистр; преобразование текста: нижний регистр; преобразование текста: полная ширина; преобразование текста: полноразмерная кана; /* Глобальные значения */ преобразование текста: наследовать; преобразование текста: начальный; преобразование текста: вернуться; преобразование текста: возврат слоя; преобразование текста: не установлено;
с большой буквыЭто ключевое слово, которое преобразует первую букву каждого слова в верхний регистр.
Другие символы остаются без изменений (они сохраняют свой первоначальный регистр, как написано в тексте элемента). Буква определяется как символ, который является частью общих категорий Unicode Letter или Number Экспериментальный ; таким образом, любые знаки препинания или символы в начале слова игнорируются.
Примечание: Авторы не должны ожидать, что
будет использовать заглавную букву, чтобы следовать соглашениям о регистре заголовков, зависящим от языка (например, пропускать статьи на английском языке).Примечание: Ключевое слово
использовать заглавные буквыбыло недостаточно указано в CSS 1 и CSS 2.1. Это привело к различиям между браузерами в том, как вычислялась первая буква (Firefox считал-и_как буквы, а другие браузеры — нет. И Webkit, и Gecko ошибочно считали буквенные символы, такие какⓐ, настоящими буквами.Internet Explorer 9 был наиболее близок к определению CSS 2, но с некоторыми странными случаями.) Точно определяя правильное поведение, CSS Text Level 3 убирает этот беспорядок. Строка
с заглавной буквыв таблице совместимости браузеров содержит версию, в которой различные движки начали поддерживать это теперь точно определенное поведение.верхний регистрКлючевое слово, которое переводит все символы в верхний регистр.
нижний регистрКлючевое слово, которое преобразует все символы в нижний регистр.
нетКлючевое слово, которое предотвращает изменение регистра всех символов.
полная ширина— это ключевое слово, которое заставляет писать символы — в основном идеограммы и латинские буквы — внутри квадрата, что позволяет выравнивать их в обычных восточноазиатских шрифтах (например, китайском или японском).
полноразмерная канаОбычно используется для текста аннотации
. Это ключевое слово преобразует все маленькие символы кана в эквивалентные полноразмерные символы кана, чтобы компенсировать проблемы с читаемостью при небольших размерах шрифта, обычно используемых в ruby.Большие фрагменты текста, установленные со значением
text-transformв верхнем регистре, могут быть трудны для чтения людям с когнитивными проблемами, такими как дислексия.
- MDN Понимание WCAG, пояснения к Руководству 1.4
- Понимание W3C WCAG 2.1
преобразование текста =
нет |
[ с большой буквы | верхний регистр | нижний регистр ] || полная ширина || полноразмерная кана |
математика-авто |
математический полужирный |
математический курсив |
математика-жирный-курсив |
двойной удар по математике |
математический полужирный дробь |
математический скрипт |
математический полужирный шрифт |
математический анализ |
математика без засечек |
математический полужирный шрифт без засечек |
математика-без засечек-курсив |
math-sans-serif-bold-italic |
математика-монопространство |
начальная математика |
математический хвост |
математический цикл |
math-stretchedПример использования «none»
Начальная строка Lorem ipsum dolor sit amet, consectetur adipisicing elit…
преобразование текста: нет Lorem ipsum dolor sit amet, consectetur adipisicing elit…
диапазон { преобразование текста: нет; } сильный { поплавок: справа; }Это демонстрирует отсутствие преобразования текста.
Пример использования «заглавной буквы» (общий)
Начальная строка Lorem ipsum dolor sit amet, consectetur adipisicing elit…
преобразование текста: капитализировать Lorem ipsum dolor sit amet, consectetur adipisicing elit…
диапазон { преобразование текста: использовать заглавные буквы; } сильный { поплавок: справа; }Это демонстрирует использование заглавных букв в тексте.
Пример использования «заглавной буквы» (пунктуация)
Начальная строка (this) "is" [a] –short– -test- «for» *the* _css_ ¿capitalize? ?¡трансформироваться!
преобразование текста: капитализировать (this) "is" [a] –short– -test- «for» *the* _css_ ¿capitalize? ?¡трансформироваться!
диапазон { преобразование текста: использовать заглавные буквы; } сильный { поплавок: справа; }Это демонстрирует, как игнорируются начальные знаки препинания в слове.
Ключевое слово нацелено на первую букву, то есть на первую часть символа Юникода в общей категории «Буква» или «Число».
Пример использования «заглавной буквы» (символы)
Начальная строка ⓐⓑⓒ (ⓓⓔⓕ) —ⓖⓗⓘ— ⓙкл
преобразование текста: капитализировать ⓐⓑⓒ (ⓓⓔⓕ) —ⓖⓗⓘ— ⓙkl
диапазон { преобразование текста: использовать заглавные буквы; } сильный { поплавок: справа; }Это демонстрирует, как игнорируются начальные символы. Ключевое слово нацелено на первую букву, то есть на первую часть символа Юникода в общей категории «Буква» или «Число».
Пример использования «заглавной буквы» (голландский ij digraph)
Начальная строка Голландское слово "ijsland" начинается с диграфа.
преобразование текста: капитализировать Голландское слово "ijsland" начинается с диграфа.
диапазон { преобразование текста: использовать заглавные буквы; } сильный { поплавок: справа; }Это демонстрирует, как голландский ij орграф должен обрабатываться как одна единственная буква.
Пример использования «верхнего регистра» (общий)
Начальная строка Lorem ipsum dolor sit amet, consectetur adipisicing elit…
преобразование текста: верхний регистр Lorem ipsum dolor sit amet, consectetur adipisicing elit…
диапазон { преобразование текста: верхний регистр; } сильный { поплавок: справа; }Это демонстрирует преобразование текста в верхний регистр.
Пример использования «верхнего регистра» (греческие гласные)
Начальная строка Θα πάμε στο "Θεϊκό φαΐ" ή στη "Νεράιδα"
преобразование текста: верхний регистр Θα πάμε στο "Θεϊκό φαΐ" ή στη "Νεράιδα"
диапазон { преобразование текста: верхний регистр; } сильный { поплавок: справа; }Это показывает, что греческие гласные, кроме дизъюнктива и эта , не должны иметь ударения, а ударение на первой гласной в паре гласных становится диэрезисом на второй гласной.
Пример использования строчных букв (общий)
Начальная строка Lorem ipsum dolor sit amet, consectetur adipisicing elit…
преобразование текста: нижний регистр Lorem ipsum dolor sit amet, consectetur adipisicing elit…
диапазон { преобразование текста: нижний регистр; } сильный { поплавок: справа; }Это демонстрирует преобразование текста в нижний регистр.
Пример использования строчной буквы (греч. Σ)
Начальная строка Σ — ЭТО ГРЕЧЕСКАЯ БУКВА, которая НЕСКОЛЬКО РАЗ появляется в ΟΔΥΣΣΕΥΣ.
преобразование текста: нижний регистр Σ ЭТО ГРЕЧЕСКАЯ БУКВА, НЕСКОЛЬКО РАЗ ПОЯВЛЯЮЩАЯСЯ В ΟΔΥΣΣΕΥΣ.
диапазон { преобразование текста: нижний регистр; } сильный { поплавок: справа; }Это демонстрирует, как сигма греческого символа (
Σ) трансформируется в обычную строчную сигму (σ) или вариант окончания слова (ς), в зависимости от контекста.Пример использования строчных букв (литовский)
Начальная строка Ĩ — литовская БУКВА, как и J́
преобразование текста: нижний регистр Ĩ — это литовская БУКВА, как и J́
диапазон { преобразование текста: нижний регистр; } сильный { поплавок: справа; }Это демонстрирует, как литовские буквы
ĨиJ́сохраняют свою точку при преобразовании в нижний регистр.Пример использования «полной ширины» (общий)
Начальная строка 0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ!"#$%&()*+,-./:;<=>?@{|}~
преобразование текста: полная ширина 0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ!"#$%&()*+,-./:;<=>?@{|}~
диапазон { преобразование текста: полная ширина; } сильный { ширина: 100%; поплавок: справа; }Некоторые символы существуют в двух форматах: обычной ширины и полной ширины, с разными кодовыми точками Unicode.
Полноширинная версия используется для плавного смешивания их с азиатскими идеографическими символами.
Пример использования «полной ширины» (японская катакана половинной ширины)
<р> Начальная строка ウェブプログラミングの勉強преобразование текста: полная ширина ウェブプログラミングの勉強
диапазон { преобразование текста: полная ширина; } сильный { ширина: 100%; поплавок: справа; }Японская катакана половинной ширины использовалась для представления катаканы в 8-битных кодах символов. В отличие от обычных (полноширинных) символов катаканы, буква с дакутэн (звонкий звуковой знак) представлена двумя кодовыми точками: телом буквы и дакутэн.
полноширинныйобъединяет их в одну кодовую точку при преобразовании этих символов в полноширинные.Пример использования «полноразмерная кана»
ァィゥェ ォヵㇰヶ ㇱㇲッㇳ ㇴㇵㇶㇷ ㇸㇹㇺャ ュョㇻㇼ ㇽㇼ ㇽㇾㇿヿヿヿ
ァィゥェ ォヵㇰヶ ㇱㇲッㇳ ㇴㇵㇶㇷ ㇸㇹㇺャ ュョㇻㇼ ㇽㇾㇿヮ
p:n-й тип(2) { преобразование текста: полноразмерная кана; }
Спецификация Неизвестная спецификация
# text-transformТаблицы BCD загружаются только в браузере
с включенным JavaScript.Включите JavaScript для просмотра данных.
вариант шрифтаПоследнее изменение: , участниками MDN
Использование заглавных букв с помощью CSS: Руководство по использованию прописных и строчных букв CSS
Добавление кода CSS для прописных букв экономит ваше время и усилия при ручном преобразовании строчных букв в прописные. Это может показаться сложным и слишком продвинутым, но все, что вам нужно сделать, это использовать CSS text-transform. Вот все, что вам нужно знать о верхнем регистре CSS и преобразовании текста.
Содержание
Что такое преобразование текста CSS?
Вы будете использовать свойство преобразования текста CSS, если у вас есть текст в элементе HTML и вы хотите использовать его с заглавной буквы. По сути, text-transform в CSS дает вам возможность конвертировать любой текст в :
- Нижний регистр
- Верхний регистр
- Заглавный регистр
Что такое синтаксис для текста?
Как правило, вам потребуется определить объект HTML, в котором находится текст, который вы хотите преобразовать.
Затем вы вводите фигурные скобки. Внутри этих фигурных скобок вы разместите свойство text-transform.
Например, если бы мы писали текст в абзаце HTML с заглавной буквы, синтаксис был бы таким:
p{ преобразование текста: использовать заглавные буквы; }Как видите, стиль состоит из двух частей, разделенных полным двоеточием. Левая часть представляет свойство, а правая часть — значение. Также стоит отметить, что вы должны завершать строку кода точкой с запятой.
В качестве свойства text-transform принимает следующие значения.
- Нет: Это свойство гарантирует, что ваш текст не будет трансформироваться в заглавные буквы. Вы можете использовать его, чтобы сохранить исходный регистр вашего текста.
- Нижний регистр: Преобразует все текстовые символы в нижний регистр.
- Заглавные буквы: Это значение преобразует первую букву каждого слова в выделенном тексте или объектах в верхний регистр.
- Верхний регистр: Все символы в тексте будут в верхнем регистре. Это может быть особенно полезно при написании броских заголовков.
Использование свойства Text-Transform
- Text-transform дает вам возможность динамически преобразовывать текст посредством выбора объекта HTML.
- Позволяет легко писать имена собственные с заглавной буквы. При использовании text-transform имена пользователей будут отображаться как имена собственные.
- Для постов и заголовков блога. Добавление «заглавных букв» в text-transform может гарантировать, что заголовки постов в блоге будут в заголовке.
- Предотвращение изменения текста. Вы также можете передать значение «none» свойству text-transform, чтобы предотвратить манипулирование текстом.
- Пунктуация в предложениях и абзацах, например, в блогах, новостных сайтах.
Подробнее о значениях преобразования текста
В CSS синтаксис требует свойства, за которым следует значение.
Вам придется изменить свойство и значение.
Например, в нашем примере с заглавными буквами вы видите, что нам нужно изменить свойство text-transform. Что касается этого свойства, мы указываем, что хотим, чтобы преобразование было «заглавным». Чтобы понять это, взгляните на следующий код.
р{ преобразование текста: нет; }По сути, свойства — это доступные характеристики объекта HTML, которыми вы можете манипулировать. В нашем примере это «p» или абзац. Так как наша программа гипотетически содержит какой-то текст, мы хотим, чтобы этот текст остался нетронутым — остался неизменным с точки зрения преобразования текста.
Поэтому, чтобы передать это через код, мы используем «text-transform: none;» Когда вы сравните код из нашей первой статьи, вы заметите, что мы заменили только «заглавные буквы» на «нет».
Чтобы понять все значения преобразования текста, мы разделим их на две основные категории: ключевые слова и глобальные значения.
К глобальным значениям относятся наследование, инициализация, возврат и отмена.
Значения ключевых слов
CSS Текст-трансформация. Другие буквы или символы остаются нетронутыми и неизменными.
Заглавные буквы CSS не влияют на знаки препинания. Они игнорируются, а первая буква делается заглавной. Верхний регистр Все символы или буквы в определенном выделении или объекте HTML преобразуются в верхний регистр с помощью этого значения ключевого слова. Однако знаки и знаки препинания оставлены без изменений. Нижний регистр Значение этого ключевого слова противоположно верхнему регистру текста в CSS. Преобразует выделенный текст в нижний регистр, за исключением цифр и знаков препинания. Нет Это значение предотвращает изменение регистра букв вместо других значений ключевого слова. Если для параметра text-transform установлено значение none, дело останется нетронутым, несмотря на введенные изменения. Полная ширина Когда вы используете это ключевое слово в качестве значения для преобразования текста, написание символа принудительно помещается внутри квадрата. Следовательно, характеры совпадают. Это ключевое слово в основном используется в латинице и идеограммах. Хорошим примером является использование этого значения в китайских и японских сценариях. Полноразмерная кана Это значение необходимо для компенсации проблем с читаемостью, возникающих в основном на Ruby. Он преобразует маленькие символы кана в полноразмерные символы. Пример прописных букв CSS
<голова> <стиль> div.a { преобразование текста: верхний регистр; } <тело>Верхний регистр CSS
преобразование текста: верхний регистр;
Vestibulum sed felis ut erat facilisis vestibulum id non libero.В этом простом коде мы присвоили класс div предложению Lorem Ipsum.
Обратите внимание, что код CSS включает в себя идентификатор div предложения вместо «p». Затем следует «текстовое преобразование: верхний регистр;».
Если преобразовать код этого примера с помощью онлайн-текстового редактора CSS, текст примет вид «VESTIBULUM SED FELIS UT ERAT FACILISIS VESTIBULUM ID NON LIBERO».
Краткий обзор верхнего регистра CSS
В двух словах, text-transform предоставляет вам возможность изменить регистр текста на веб-странице. Вы можете добиться использования всех заглавных букв в CSS, используя ключевое слово «заглавные буквы». Кроме того, text-transform capitalize преобразует все первые буквы во всех словах в верхний регистр. Другие значения, которые вы можете использовать с преобразованием текста, включают «нет», «нижний регистр», «полная ширина» и «полный размер кана».
Это сообщение было проверено Grammarly. Попробуйте — это БЕСПЛАТНО!
Заглавные буквы — это динамический инструмент капитализации заглавий, используемый для того, чтобы в заголовках или заголовках использовались правильные правила использования заглавных букв в соответствии с различными руководствами по стилю, включая APA, AP, MLA и Chicago.
Он также считает ваши слова и проверяет наличие грамматических ошибок.
Code Card Challenge 41 Как создавать шрифты с прописными, строчными и заглавными буквами для начинающих в HTML — Easy Codes for Kids
Перейти к содержимому
Написано computerteacherhudson в Code Card Challenges Последнее обновление: 9 сентября 2022 г.
Сравнение стиля преобразования текста.
Что тебе больше всего нравится? Смесь, простая, ЗАГЛАВНАЯ, строчная или с заглавной буквы?
Без стиля
В этом примере нет CSS, только HTML. Это просто, и единственная заглавная буква была сделана во время набора кода.
Как сделать текст без стиля Здравствуйте! Этот абзац не имеет стиля и, вероятно, легко читается, но немного скучен.
См.
перо Как сделать текст без стиля, Стефани Саттон (@hudsoncomputer) на КодПене.
Все стили
Мне нравится сочетание регистров текста, и именно так я бы оформил эту веб-страницу. Мне нравится разбивать веб-страницу ЗАГЛАВНЫМИ БУКВАМИ, строчными буквами для маркеров и словами с заглавной буквы для заголовков, книг или статей только по мере необходимости.
Давайте добавим этот CSS и посмотрим, что получится.
.uppercase{
преобразование текста: верхний регистр;
}.lowercase{
преобразование текста: нижний регистр;
}.с большой буквы{
преобразование текста: использовать заглавные буквы;
}См. перо Как сделать текст с прописными и строчными буквами и с заглавными буквами Стефани Саттон (@hudsoncomputer) на КодПене.
Только ЗАГЛАВНЫМИ буквами
Я никогда не делаю веб-страницы с текстом только ЗАГЛАВНЫМИ. Я пытаюсь использовать ЗАГЛАВНЫЕ РЕГИСТРЫ для ЗАГОЛОВКОВ или разбить длинную страницу текста и контента. Слишком много ЗАГЛАВНЫХ БУКВ МОЖЕТ ПОСМОТРЕТЬ, КАК Я ВОЛЮ НА ВАС!
.uppercase{
преобразование текста: верхний регистр;
}
См. перо Как составить список рождественских подарков с заглавной буквы по возрасту в HTML и CSS Стефани Саттон (@hudsoncomputer) на КодПене.
нижний регистр
Только написание строчными буквами сбивает читателя с толку, и у вас, вероятно, более высокий показатель отказов. Более высокий показатель отказов означает, что люди заходят на ваш сайт и сразу уходят с него, потому что не видят в нем ценности.
.lowercase{
преобразование текста:нижний регистр;
}
См. перо Как сделать текст только строчными буквами Стефани Саттон (@hudsoncomputer) на КодПене.
использовать заглавные буквы
Используйте этот стиль с умом, потому что вам будет трудно прочитать ваше предложение, если каждая буква в каждом новом слове написана с большой буквы. Что, если английский не является вашим родным языком, а слово с заглавной буквы еще больше сбивает с толку ваших читателей? Мне нравится этот стиль для заголовков или выделения только статьи или названия.
.capitalize{
text-transform:capitalize;
}
Когда лучше всего использовать Text-transform:Capitalize Style?
Как насчет того, чтобы составить список фильмов, похожих на ваши любимые фильмы Диснея? Их легко форматировать, если вы используете стиль, чтобы их первая буква автоматически делалась заглавной.
Поместите этот HTML-код в тело кода.
золушка, бэмби, король лев, спящая красавица, в поисках Немо и леди и бродяга
Поместите этот CSS в код, чтобы фильмы Диснея автоматически начинались с заглавных букв, и давайте сделаем их красными.
.capitalize{
преобразование текста: капитализация;
цвет: красный;
}
Результаты
См. перо Как составить список фильмов Диснея с заглавной буквы за 2 минуты, Стефани Саттон (@hudsoncomputer) на КодПене.
Составьте список рождественских фильмов и легко напишите их заглавными буквами с помощью преобразования текста: стиль заглавных букв. Разветвите этот пример и добавьте свой собственный список фильмов. Добавьте больше стилей, таких как отступы и цвета.
дед мороз, рождественские каникулы, рождественская песнь, scrooged, морозный снеговик, щелкунчик.
Поместите этот CSS в код, чтобы рождественские фильмы автоматически начинались с заглавных букв, давайте сделаем их зелеными с черным фоном и добавим отступы.
.capitalize{
преобразование текста: капитализация;
цвет: зеленый;
отступ: 20px;
цвет фона: черный;}
См. перо Как составить список рождественских фильмов с заглавной буквы в HTML и CSS за 5 минут, Стефани Саттон (@hudsoncomputer) на КодПене.
Вопросы о преобразованиях текста
Что такое преобразование текста
Преобразование текста управляет регистром текста.
Почему это используется?
Сканирование заголовков
Чтение заголовков
Разделение абзацев
Стилизация статей
Стилизация заголовков
Разделение контентаВордпресс
Эл.
адрес
Распечатать
Последние сообщения
О нас
Здравствуйте, я Стефани Саттон. Добро пожаловать на мой сайт! Я учу детей всех возрастов анимации, STEM и программированию. Свяжитесь со мной, чтобы зарезервировать место для вашего ученика в нашем новом репетиторском клубе по адресу [email protected].
Вот письмо, которое мы недавно получили,
«Привет, я заядлый читатель вашего блога, и мне нравится ваш контент и уроки, которыми вы делитесь со своим читателем. Каждый раз, когда я читаю сообщение, я чувствую, что Я могу извлечь из этого один ясный урок, поэтому я думаю, что это так здорово». С уважением, Нигеш.
Политика конфиденциальности
Все права защищены, Digital Animation for Kids, LLC. 2021. Я гарантирую, что ни один урок не будет беспроигрышным, чтобы научить вас программировать, но Easy Codes должно быть интересным для всех возрастов и навыков в вашем классе, библиотеке или гостиной.
CSS All Caps: пошаговое руководство
Кристина Копецки — 29 декабря 2020 г.
Свойство CSS text-transform: uppercase устанавливает для содержимого текстового элемента все заглавные буквы. Вы также можете использовать это свойство, чтобы установить для содержимого текстового элемента нижний регистр или регистр заголовка. text-transform может применяться к абзацам, заголовкам или любому другому текстовому элементу.
При написании и разработке веб-сайта разработчики могут использовать свойства CSS для настройки регистра текстового шрифта, если это необходимо. В этой статье мы поговорим о двух способах: с помощью преобразования текста и с помощью варианта шрифта. Давайте посмотрим на синтаксис обоих.
CSS Все заглавные буквы
Вы можете изменить содержимое текстового элемента на все прописные, используя свойство CSS text-transform.
Это свойство определяет, как текст на веб-странице пишется заглавными буквами. Вы также можете использовать это свойство, чтобы установить содержимое текстового элемента в нижний регистр.
Найдите свой матч для буткемпа
- Career Karma подберет для вас лучшие учебные курсы по технологиям
- Получите доступ к эксклюзивным стипендиям и подготовительным курсам
Выберите свой интерес 903:50 Программная инженерия Дизайн Наука о данных Аналитика данных Продажи Кибербезопасность Цифровой маркетинг Имя
Фамилия
Эл. адрес
Номер телефонаПродолжая, вы соглашаетесь с нашими условия обслуживания а также Политика конфиденциальности , и вы соглашаетесь получать предложения и возможности от Career Karma по телефону, текстовым сообщениям и электронной почте.
Чтобы в блоке текста были все заглавные буквы, используйте преобразование текста: верхний регистр в вашем селекторе CSS:
преобразование текста: верхний регистр;
Свойство text-transform принимает три возможных значения:
- верхний регистр: переводит каждое слово в текстовый элемент в верхний регистр.
- нижний регистр: переводит текст в нижний регистр.
- капитализация: Делает каждое слово заглавным, также известным как заглавный регистр.
Давайте посмотрим на пример метода преобразования текста в действии.
Пример CSS для всех заглавных букв
Мы собираемся создать веб-страницу, которая отображает «Эта страница не существует». всеми заглавными буквами.
Для этого мы могли бы ввести все наши буквы в верхнем регистре. Недостатком этого подхода является то, что нам пришлось бы вручную переписывать наш текст. Это не проблема для такого короткого предложения.
Но изменение букв вручную становилось бы все более проблематичным, если бы вы меняли регистр более длинной строки текста.
Мы собираемся использовать метод преобразования текста, чтобы быть в безопасности.
Давайте определим HTML-документ с нашим текстом и правилом преобразования текста:
<голова> <стиль> п { преобразование текста: верхний регистр; } <тело>это все заглавными буквами
Все буквы в выделенном тексте отображаются в верхнем регистре.
Во-первых, мы определяем тег
. Этот тег включает тег

 Либо можно дать команду противоположному предыдущему свойству, где все символы становятся строчными. Производить назначение можно с помощью любого удобного для вас метода. Например, с использованием встроенных стилей. Или вы можете создать
Либо можно дать команду противоположному предыдущему свойству, где все символы становятся строчными. Производить назначение можно с помощью любого удобного для вас метода. Например, с использованием встроенных стилей. Или вы можете создать
 Если использовать язык CSS, то все происходит по-другому. Свойство «text-transform» лишь зрительно для пользователей меняет шрифт. Но в действительности символы остаются неизменными. Это происходит со всеми значениями данного свойства. Скопированная информация (текст) будет иметь первоначальный регистр, какой используется в исходном коде страницы. В этом и заключается единственное различие между ручной обработкой и использованием CSS-команд.
Если использовать язык CSS, то все происходит по-другому. Свойство «text-transform» лишь зрительно для пользователей меняет шрифт. Но в действительности символы остаются неизменными. Это происходит со всеми значениями данного свойства. Скопированная информация (текст) будет иметь первоначальный регистр, какой используется в исходном коде страницы. В этом и заключается единственное различие между ручной обработкой и использованием CSS-команд. Подстрочный текст имеет высоту в два раза меньше и появляется под
базовой линией. Подстрочный текст может использоваться при написании химических формул, например H 2 O.
Подстрочный текст имеет высоту в два раза меньше и появляется под
базовой линией. Подстрочный текст может использоваться при написании химических формул, например H 2 O.
 Иногда при создании веб-страничек необходимо некоторым словам задать с помощью css верхний регистр или надстрочное положение. Давайте посмотрим, как это делается.
Иногда при создании веб-страничек необходимо некоторым словам задать с помощью css верхний регистр или надстрочное положение. Давайте посмотрим, как это делается.

 В зависимости от положительного или отрицательного значения смещения, индекс называется, соответственно, верхним или нижним. Они активно применяются в математике, физике, химии и для обозначения единиц измерения. HTML предлагает два элемента для создания индекса: (от англ. superscript) — верхний индекс и (от англ. subscript) — нижний индекс. Текст, помещённый в один из этих контейнеров, обозначается меньшим размером, чем базовый текст, и смещается относительно него вверх или вниз. В примере 1 приведено совместное использование указанных элементов и стилей для изменения вида текста.
В зависимости от положительного или отрицательного значения смещения, индекс называется, соответственно, верхним или нижним. Они активно применяются в математике, физике, химии и для обозначения единиц измерения. HTML предлагает два элемента для создания индекса: (от англ. superscript) — верхний индекс и (от англ. subscript) — нижний индекс. Текст, помещённый в один из этих контейнеров, обозначается меньшим размером, чем базовый текст, и смещается относительно него вверх или вниз. В примере 1 приведено совместное использование указанных элементов и стилей для изменения вида текста. 1).
1). 04.2021
04.2021
 Для этого, Мы использовали теги del и ins .
Для этого, Мы использовали теги del и ins . Нижний индекс текста может быть использован, при написании формул или математических уравнений. Но кроме этого, возможно Вы сможете найти и другое применение тегу .
Нижний индекс текста может быть использован, при написании формул или математических уравнений. Но кроме этого, возможно Вы сможете найти и другое применение тегу . Либо можно дать команду противоположному предыдущему свойству, где все символы становятся строчными. Производить назначение можно с помощью любого удобного для вас метода. Например, с использованием встроенных стилей. Или вы можете создать
Либо можно дать команду противоположному предыдущему свойству, где все символы становятся строчными. Производить назначение можно с помощью любого удобного для вас метода. Например, с использованием встроенных стилей. Или вы можете создать
 Если использовать язык CSS, то все происходит по-другому. Свойство «text-transform» лишь зрительно для пользователей меняет шрифт. Но в действительности символы остаются неизменными. Это происходит со всеми значениями данного свойства. Скопированная информация (текст) будет иметь первоначальный регистр, какой используется в исходном коде страницы. В этом и заключается единственное различие между ручной обработкой и использованием CSS-команд.
Если использовать язык CSS, то все происходит по-другому. Свойство «text-transform» лишь зрительно для пользователей меняет шрифт. Но в действительности символы остаются неизменными. Это происходит со всеми значениями данного свойства. Скопированная информация (текст) будет иметь первоначальный регистр, какой используется в исходном коде страницы. В этом и заключается единственное различие между ручной обработкой и использованием CSS-команд. В зависимости от положительного или отрицательного значения смещения, индекс называется, соответственно, верхним или нижним. Они активно применяются в математике, физике, химии и для обозначения единиц измерения. HTML предлагает два элемента для создания индекса: (от англ. superscript) — верхний индекс и (от англ. subscript) — нижний индекс. Текст, помещённый в один из этих контейнеров, обозначается меньшим размером, чем базовый текст, и смещается относительно него вверх или вниз. В примере 1 приведено совместное использование указанных элементов и стилей для изменения вида текста.
В зависимости от положительного или отрицательного значения смещения, индекс называется, соответственно, верхним или нижним. Они активно применяются в математике, физике, химии и для обозначения единиц измерения. HTML предлагает два элемента для создания индекса: (от англ. superscript) — верхний индекс и (от англ. subscript) — нижний индекс. Текст, помещённый в один из этих контейнеров, обозначается меньшим размером, чем базовый текст, и смещается относительно него вверх или вниз. В примере 1 приведено совместное использование указанных элементов и стилей для изменения вида текста. 1).
1). В примере 1 приведено совместное использование указанных элементов и стилей для изменения вида текста.
В примере 1 приведено совместное использование указанных элементов и стилей для изменения вида текста.
 01/XHTML 1.0
DTD атрибут разрешен. S=Strict, T=Transitional и F=Frameset.
01/XHTML 1.0
DTD атрибут разрешен. S=Strict, T=Transitional и F=Frameset.
 Иногда при создании веб-страничек необходимо некоторым словам задать с помощью css верхний регистр или надстрочное положение. Давайте посмотрим, как это делается.
Иногда при создании веб-страничек необходимо некоторым словам задать с помощью css верхний регистр или надстрочное положение. Давайте посмотрим, как это делается.
 К примеру, можно назначить верхний регистр ко всему выделенному тексту. Либо можно дать команду противоположному предыдущему свойству, где все символы становятся строчными. Производить назначение можно с помощью любого удобного для вас метода. Например, с использованием встроенных стилей. Или вы можете создать
К примеру, можно назначить верхний регистр ко всему выделенному тексту. Либо можно дать команду противоположному предыдущему свойству, где все символы становятся строчными. Производить назначение можно с помощью любого удобного для вас метода. Например, с использованием встроенных стилей. Или вы можете создать Наследует все свойства у родительского элемента. Следует заметить, что IE не поддерживает этой свойство.
Наследует все свойства у родительского элемента. Следует заметить, что IE не поддерживает этой свойство. Если использовать язык CSS, то все происходит по-другому. Свойство «text-transform» лишь зрительно для пользователей меняет шрифт. Но в действительности символы остаются неизменными. Это происходит со всеми значениями данного свойства. Скопированная информация (текст) будет иметь первоначальный регистр, какой используется в исходном коде страницы. В этом и заключается единственное различие между ручной обработкой и использованием CSS-команд.
Если использовать язык CSS, то все происходит по-другому. Свойство «text-transform» лишь зрительно для пользователей меняет шрифт. Но в действительности символы остаются неизменными. Это происходит со всеми значениями данного свойства. Скопированная информация (текст) будет иметь первоначальный регистр, какой используется в исходном коде страницы. В этом и заключается единственное различие между ручной обработкой и использованием CSS-команд. Для этого, Мы использовали теги del и ins .
Для этого, Мы использовали теги del и ins . Нижний индекс текста может быть использован, при написании формул или математических уравнений. Но кроме этого, возможно Вы сможете найти и другое применение тегу .
Нижний индекс текста может быть использован, при написании формул или математических уравнений. Но кроме этого, возможно Вы сможете найти и другое применение тегу . ..
.. createElement(Foo)
createElement(Foo) 
 Его можно использовать для отображения текста в верхнем или нижнем регистре или с заглавными буквами каждого слова. Это также может помочь улучшить читаемость рубина.
Его можно использовать для отображения текста в верхнем или нижнем регистре или с заглавными буквами каждого слова. Это также может помочь улучшить читаемость рубина.
 В некоторых случаях дефис также удаляется при переводе в верхний регистр:
В некоторых случаях дефис также удаляется при переводе в верхний регистр:  Другие символы остаются без изменений (они сохраняют свой первоначальный регистр, как написано в тексте элемента). Буква определяется как символ, который является частью общих категорий Unicode Letter или Number Экспериментальный ; таким образом, любые знаки препинания или символы в начале слова игнорируются.
Другие символы остаются без изменений (они сохраняют свой первоначальный регистр, как написано в тексте элемента). Буква определяется как символ, который является частью общих категорий Unicode Letter или Number Экспериментальный ; таким образом, любые знаки препинания или символы в начале слова игнорируются. Internet Explorer 9 был наиболее близок к определению CSS 2, но с некоторыми странными случаями.) Точно определяя правильное поведение, CSS Text Level 3 убирает этот беспорядок. Строка
Internet Explorer 9 был наиболее близок к определению CSS 2, но с некоторыми странными случаями.) Точно определяя правильное поведение, CSS Text Level 3 убирает этот беспорядок. Строка 

 Ключевое слово нацелено на первую букву, то есть на первую часть символа Юникода в общей категории «Буква» или «Число».
Ключевое слово нацелено на первую букву, то есть на первую часть символа Юникода в общей категории «Буква» или «Число».


 Полноширинная версия используется для плавного смешивания их с азиатскими идеографическими символами.
Полноширинная версия используется для плавного смешивания их с азиатскими идеографическими символами. Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных. Затем вы вводите фигурные скобки. Внутри этих фигурных скобок вы разместите свойство text-transform.
Затем вы вводите фигурные скобки. Внутри этих фигурных скобок вы разместите свойство text-transform.
 Вам придется изменить свойство и значение.
Вам придется изменить свойство и значение. К глобальным значениям относятся наследование, инициализация, возврат и отмена.
К глобальным значениям относятся наследование, инициализация, возврат и отмена.
 Обратите внимание, что код CSS включает в себя идентификатор div предложения вместо «p». Затем следует «текстовое преобразование: верхний регистр;».
Обратите внимание, что код CSS включает в себя идентификатор div предложения вместо «p». Затем следует «текстовое преобразование: верхний регистр;». Он также считает ваши слова и проверяет наличие грамматических ошибок.
Он также считает ваши слова и проверяет наличие грамматических ошибок. перо
Как сделать текст без стиля, Стефани Саттон (@hudsoncomputer)
на КодПене.
перо
Как сделать текст без стиля, Стефани Саттон (@hudsoncomputer)
на КодПене.



 адрес
адрес
 Это свойство определяет, как текст на веб-странице пишется заглавными буквами. Вы также можете использовать это свойство, чтобы установить содержимое текстового элемента в нижний регистр.
Это свойство определяет, как текст на веб-странице пишется заглавными буквами. Вы также можете использовать это свойство, чтобы установить содержимое текстового элемента в нижний регистр.
 Но изменение букв вручную становилось бы все более проблематичным, если бы вы меняли регистр более длинной строки текста.
Но изменение букв вручную становилось бы все более проблематичным, если бы вы меняли регистр более длинной строки текста.