html — Корректная работа свойств vw и vh
Не могу понять как работает свойство vw и vh.
На css-tricks пишет:
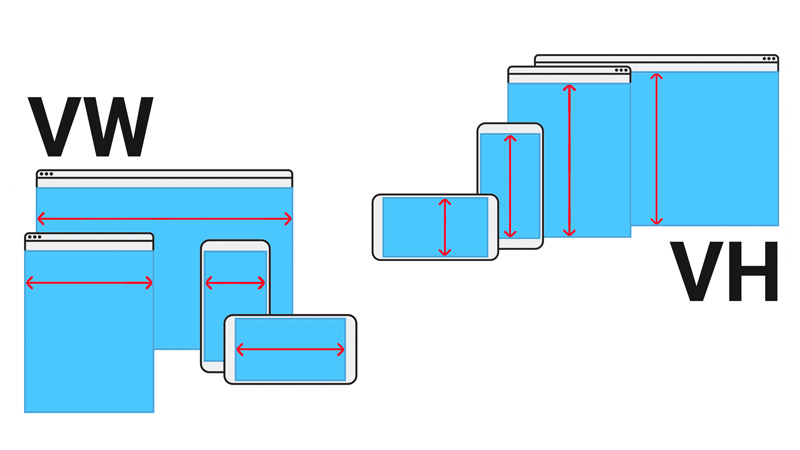
1vw = 1% of viewport width;
1vh = 1% of viewport height
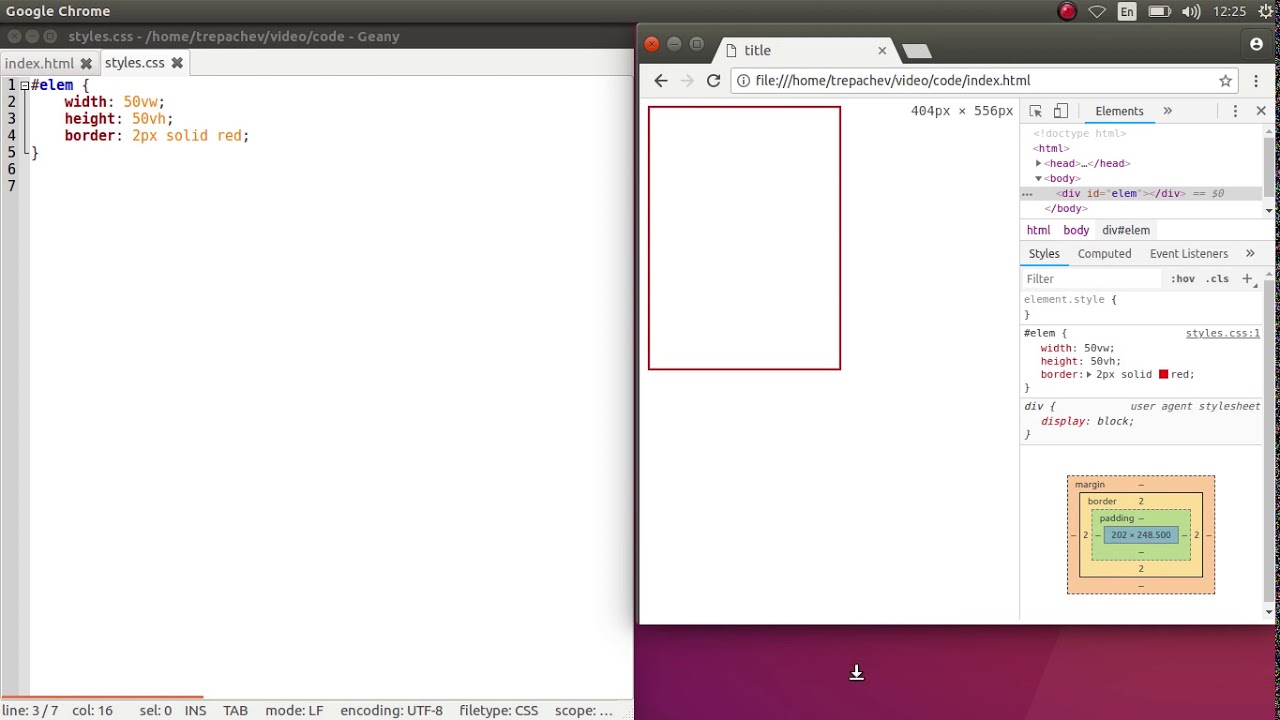
Но, например, у меня ширина окна 768рх, по этому когда я выставляю font-size: 100vw по логике размер шрифта должен заполнить 768рх, или нет? А то у меня залезает значительно дальше 768рх.
P.S. Уже не одну статью перечитал, и никак не могу понять как корректно вычислить зависимость расширения экрана от значения vw/vh.
Пример в песочнице: https://jsfiddle.net/obats/wf6vu3a8/
- html
- css
Вот тут хорошо написано по этому поводу:
Что такое «размер шрифта»? Это вовсе не «размер самой большой буквы в нём», как можно было бы подумать.
Размер шрифта – это некоторая «условная единица», которая встроена в шрифт.
Она обычно чуть больше, чем расстояние от верха самой большой буквы до низа самой маленькой.
То есть, предполагается, что в эту высоту помещается любая буква или их сочетание. Но при этом «хвосты» букв, таких как р, g могут заходить за это значение, то есть вылезать снизу. Поэтому обычно высоту строки делают чуть больше, чем размер шрифта.
Так что измерить размер шрифта с помощью каких-то стандартных формул не получится, более того разные шрифты имеют разные размеры этих запасных отступов.
Сам обычно использую для шрифта метод подбора, он заключается в том, что в отладчике подбирается подходящее значение в px соотносимое со значением в vh или в vw, а дальше уже используется коэффициент. Например, если 14px = 2.8vh, то получается коэффициент 5, сл-но 20px/5 = 4vh.
UPD.
В роли отладчика для сравнения шрифтов выступает обычный браузерный отладчик, например, в Chrome. Пишите в css так:
.class {
font-size: 14px;
font-size: 2.8vh;
}
А дальше уже играете с чекбоксами в отладчике включая/выключая нижнее значение и подгоняя размер в vh, пока перестанете замечать разницу от включения/выключения.
font-size: 100vw
А должно быть 100vh.
https://jsfiddle.net/wf6vu3a8/1/
html {
background-color: #222;
color: #FF4136;
}
h2 {
font-size: 100vh;
text-align: center;
line-height: 1;
padding: 0;
margin: 0;
}<h2>Questionable</h2>
Дальше — разница в line-height и margin у body вызывают скролл.
1vh = 1% от высоты размеров окна. В вашем же примере попробуйте изменить высоту окна с результатом.
UPD: Возможно проблема в самом jsfiddle. На http://codepen.io/Ostroffskiy/pen/ORVRKR ваш код
html {
background-color: #222;
color: #FF4136;
}
h2 {
font-size: 100vw;
text-align: center;
line-height: 1;
padding: 0;
margin: 0;
}
прекрасно работает.
1Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
html — Блок на всю высоту экрана без использования vh
Задать вопрос
Вопрос задан
Изменён 2 года 7 месяцев назад
Просмотрен 289 раз
Я бы хотел, чтобы .div3 был на 100% высоты экрана, но без использования vh, это можно сделать? Чтобы контент не обрезался, также
Без js
*, *::before, *::after {
box-sizing: border-box;
margin: 0;
padding: 0;
}
html {
height: 100%;
}
body {
min-height: 100%;
font-family: sans-serif;
}
.div1 {
min-height: 100%;
}
.div2 {
min-height: 100%;
}
.div3 {
min-height: 100%;
padding: 10px;
background-color: #3656f7;
color: white;
}<div>
<div>
<div>
123
</div>
</div>
</div>- html
- css
- css3
- html5
Просто пробросьте высоту до нужного блока. Нужно от чего-то отталкиваться, а у Вас только
Нужно от чего-то отталкиваться, а у Вас только <html> имеет внятные размеры. min-height — это «ограничитель», но не задание размера.
*,
*::before,
*::after {
box-sizing: border-box;
margin: 0;
padding: 0;
}
html {
height: 100%;
}
body {
height: 100%;
min-height: 100%;
}
.div1 {
height: 100%;
min-height: 100%;
}
.div2 {
height: 100%;
min-height: 100%;
}
.div3 {
min-height: 100%;
height: 100%;
box-shadow: inset 0 0 30px red;
}<div>
<div>
<div>
123
</div>
</div>
</div>
4
Это будет работать вот так, без обрезания контена в .div3:
*,
*::before,
*::after {
box-sizing: border-box;
margin: 0;
padding: 0;
}
html {
height: 100%;
}
body {
height: 100%;
}
.div1 {
height: 100%;
}
.div2 {
height: 100%;
}
.div3 {
min-height: 100%;
padding: 10px;
background-color: #3656f7;
color: white;
font-size: 40px;
}<div>
<div>
<div>
123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123 123
</div>
</div>
</div>Зарегистрируйтесь или войдите
Регистрация через GoogleОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
В чем разница между PX, EM, REM, %, VW и VH?
При проектировании с помощью Elementor вы можете заметить, что некоторые элементы имеют варианты изменения размера, что позволяет вам выбрать PX, EM, REM, %, VW, или VH . Но что на самом деле означают эти параметры, и когда вы должны использовать один вместо другого?
Начнем с основ.
В CSS можно указать размеры или длину элементов, используя различные единицы измерения. Единицы измерения, которые вы найдете в некоторых опциях Elementor, включают 9.0011 PX, EM, REM, %, VW и VH , хотя в CSS доступно еще несколько. Не каждый элемент Elementor будет предлагать все эти единицы. Elementor представляет только те параметры, которые наиболее подходят для данного элемента.
Самый важный аспект, который нужно знать о различных единицах измерения, заключается в том, что некоторые единицы, такие как PX, являются абсолютными единицами, а некоторые — относительными единицами.
Абсолютные единицы
PX : Пиксели (px) считаются абсолютными единицами, хотя они относятся к DPI и разрешению устройства просмотра. Но на самом устройстве блок PX фиксирован и не меняется на основе какого-либо другого элемента. Использование PX может быть проблематичным для адаптивных сайтов, но они полезны для поддержания постоянного размера некоторых элементов. Если у вас есть элементы, размер которых не должен изменяться, то использование PX — хороший выбор.
Относительные единицы
EM : Относительно родительского элемента
REM : Относительно корневого элемента (тег HTML)
% : Относительно относительно родительского элемента
VW : относительно ширины области просмотра
VH : относительно высоты области просмотра
В отличие от PX, относительные единицы, такие как %, EM и REM, лучше подходят для адаптивного дизайна, а также помогают соответствовать стандартам доступности . Относительные единицы лучше масштабируются на разных устройствах, потому что они могут увеличиваться и уменьшаться в зависимости от размера другого элемента.
Относительные единицы лучше масштабируются на разных устройствах, потому что они могут увеличиваться и уменьшаться в зависимости от размера другого элемента.
Давайте рассмотрим простой пример.
В большинстве браузеров размер шрифта по умолчанию составляет 16 пикселей. Относительные единицы рассчитывают размер от этой базы. Если вы измените эту базу, установив базовый размер для тега HTML с помощью CSS, то это станет основой для расчета относительных единиц для остальной части страницы. Точно так же, если пользователь регулирует размер шрифта, это становится основой для расчета относительных единиц.
Так что же означают эти единицы измерения, когда речь идет о 16px по умолчанию?
Указанное вами число будет умножено на размер по умолчанию.
1em = 16px (1 * 16)
2em = 32px (2 * 16)
.5em = 8px (0,5 * 16)
1rem = 16px
2rem = 32px
.5rem = 8px
100% = 16px
200% = 32px
50% = 8px
Хорошо, отлично, но что? если вы или пользователь измените размер по умолчанию? Поскольку это относительные единицы, окончательные значения размера будут основаны на новом базовом размере. Хотя по умолчанию установлено значение 16 пикселей, если вы или пользователь измените его на 14 пикселей, расчетные размеры в конечном итоге будут следующими:
Хотя по умолчанию установлено значение 16 пикселей, если вы или пользователь измените его на 14 пикселей, расчетные размеры в конечном итоге будут следующими:
1em = 14 пикселей (1 * 14)
2em = 28 пикселей (2 * 14)
.5em = 7 пикселей (0,5 * 14)
1rem = 14 пикселей
9 Это дает пользователю свободу настраивать размер шрифта браузера по умолчанию, сохраняя при этом относительный масштаб каждого указанного вами элемента.В чем разница между EM и REM?
Глядя на график выше, видно, что EM и REM выглядят совершенно одинаково. Так чем же они отличаются?
Проще говоря, они различаются в зависимости от наследования. Как уже упоминалось, REM основан на корневом элементе (HTML). Каждый дочерний элемент, который использует REM, будет затем использовать корневой размер HTML в качестве точки расчета, независимо от того, указаны ли для родительского элемента какие-либо другие размеры.
EM, с другой стороны, основан на размере шрифта родительского элемента. Если родительский элемент имеет размер, отличный от размера корневого элемента, расчет EM будет основываться на родительском элементе, а не на корневом элементе. Это означает, что вложенные элементы, использующие EM для определения размера, могут иногда иметь размер, который вы не ожидали. С другой стороны, это дает вам более тонкий контроль, если вам нужно указать размер для определенной области страницы.
Если родительский элемент имеет размер, отличный от размера корневого элемента, расчет EM будет основываться на родительском элементе, а не на корневом элементе. Это означает, что вложенные элементы, использующие EM для определения размера, могут иногда иметь размер, который вы не ожидали. С другой стороны, это дает вам более тонкий контроль, если вам нужно указать размер для определенной области страницы.
А как насчет %, VW и VH? О чем они?
В то время как PX, EM и REM в основном используются для определения размера шрифта, %, VW и VH в основном используются для полей, отступов, интервалов и ширины/высоты.
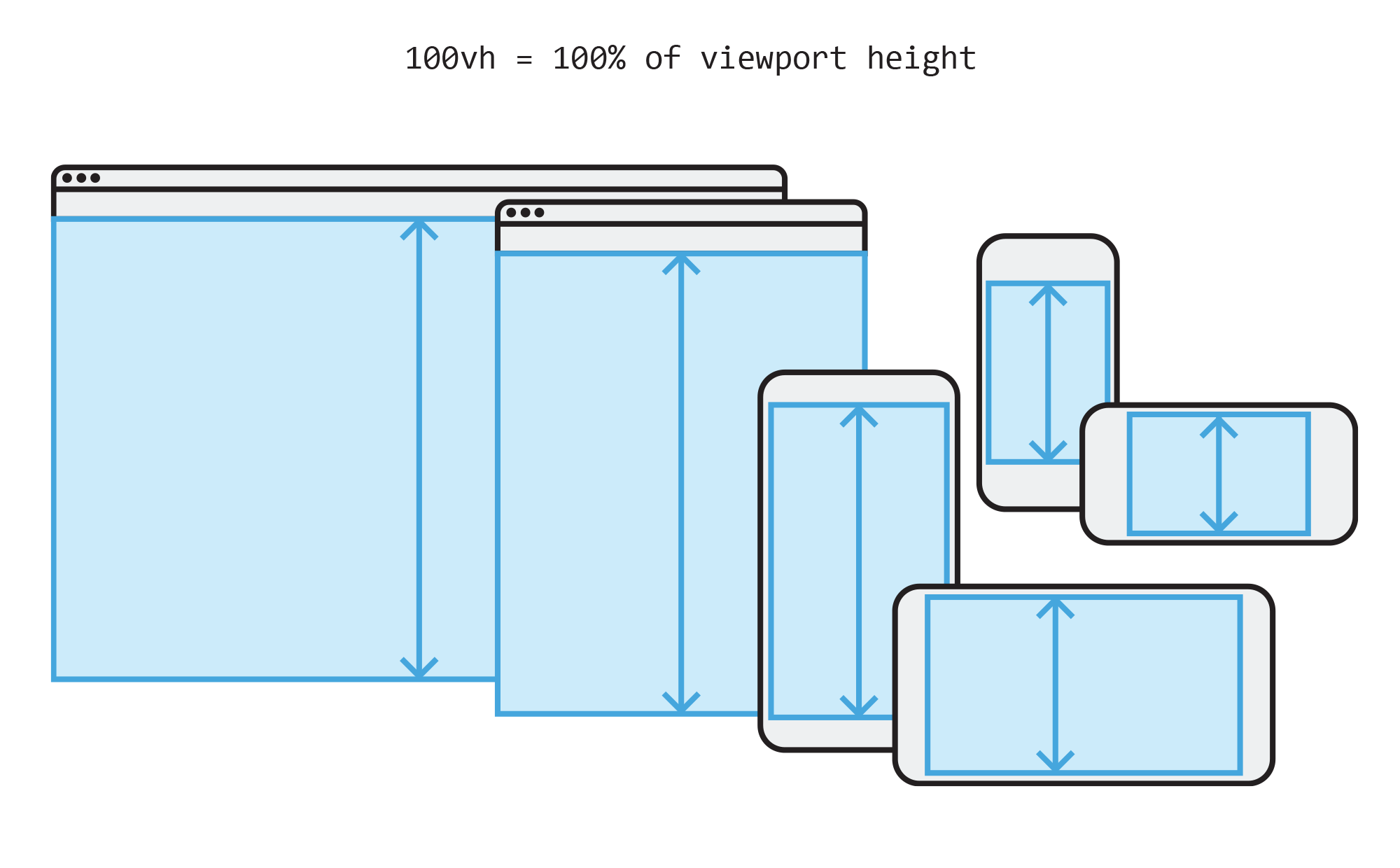
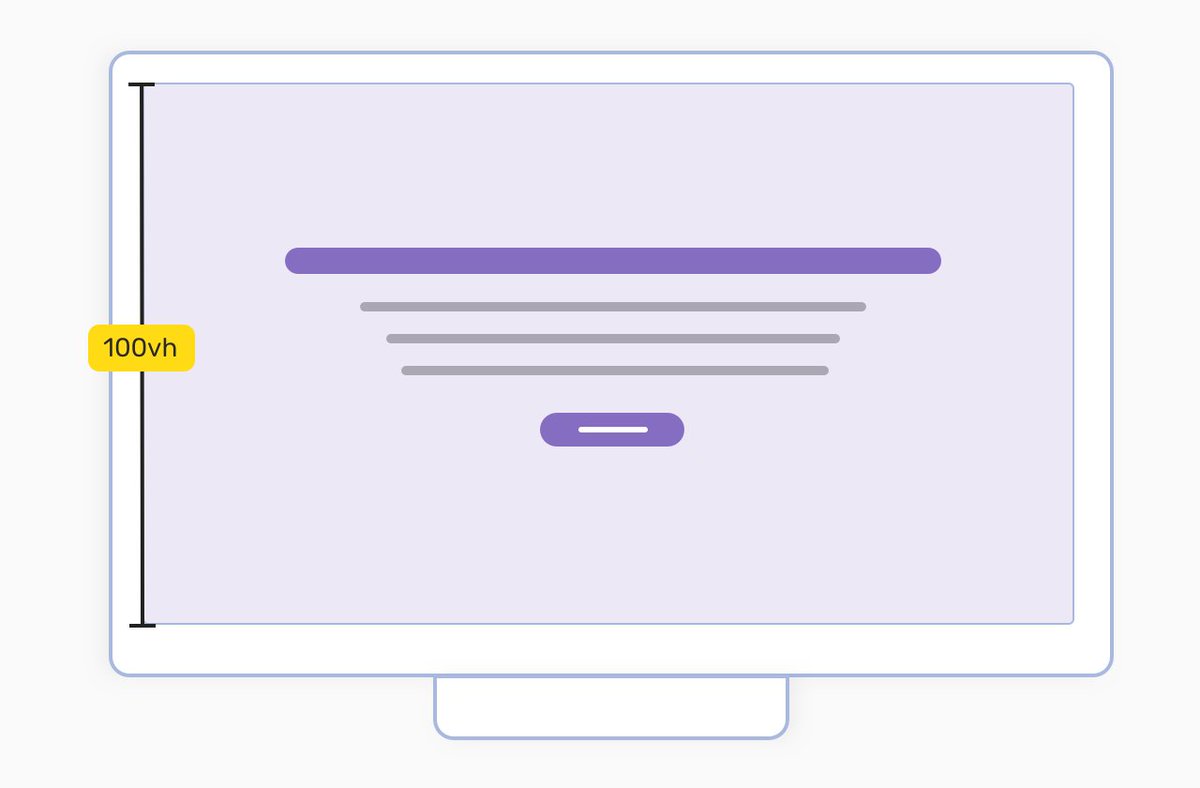
Повторим еще раз: VH означает «высота окна просмотра», то есть высоту видимого экрана. 100VH будет представлять 100% высоты области просмотра или полной высоты экрана. И, конечно же, VW означает «ширину окна просмотра», то есть ширину видимого экрана. 100VW будет представлять 100% ширины области просмотра или полной ширины экрана. % отражает процент от размера родительского элемента, независимо от размера области просмотра.
Давайте посмотрим на несколько примеров, где Elementor дает опции %, VW и VH.
Ширина столбца : Если вы отредактируете макет столбца Elementor, вы заметите, что доступна только одна единица измерения ширины — %. Ширина столбца работает хорошо и отзывчиво только при использовании процентов, поэтому другого варианта нет.
Поля : Поля раздела могут быть указаны либо в PX, либо в %. Использование % обычно предпочтительнее, чтобы поля не превышали размер содержимого, например, при уменьшении масштаба для мобильного устройства. Используя процент от ширины устройства, ваши поля останутся относительно размера контента, что почти всегда предпочтительнее.
Заполнение : Заполнение секции может быть указано в PX, EM или %. Как и в случае с полями, часто предпочтительнее использовать либо EM, либо %, чтобы отступы оставались относительными по мере масштабирования страницы.
Размер шрифта : Если вы отредактируете типографику элемента, например заголовка, вы увидите четыре варианта: PX, EM, REM и VH
Вы когда-нибудь создавали большой заголовок и восхищались тем, как здорово он выглядит на компьютере, только чтобы понять, что он слишком велик на мобильном устройстве? (Признание вины: бывало, и не раз).
Ключом к элегантному решению этой проблемы является использование EM, REM или VW вместо PX. Что вы выберете, зависит от вашей конкретной ситуации. Обычно я выбираю EM, потому что хочу, чтобы размер был относительно родителя заголовка. Но если вы предпочитаете, чтобы размер относился к размеру корня (HTML), вместо этого выберите REM. Или вы можете установить его относительно ширины области просмотра (VW), если это лучше подходит для вашего случая.
Обратите внимание, что вы также можете установить определенные значения размера шрифта PX для каждого устройства, используя значки устройств, чтобы указать размер для рабочего стола, планшета и мобильного устройства. Но это по-прежнему накладывает ограничения на скорость отклика и доступность, поэтому имейте это в виду, если выберете PX.
Подробнее о VW и VH
Единицы области просмотра представляют собой процент текущего окна просмотра браузера (текущий размер браузера). Хотя это похоже на % единиц, есть разница. Единицы области просмотра рассчитываются как процент от текущего размера области просмотра браузера. С другой стороны, процентные единицы рассчитываются как процент от родительского элемента, который может отличаться от размера окна просмотра.
Единицы области просмотра рассчитываются как процент от текущего размера области просмотра браузера. С другой стороны, процентные единицы рассчитываются как процент от родительского элемента, который может отличаться от размера окна просмотра.
Давайте рассмотрим пример окна просмотра мобильного экрана размером 480 x 800 пикселей.
1 VW = 1% ширины окна просмотра (или 4,8 пикселя)
50 VW = 50% ширины окна просмотра (или 240 пикселей)
1 VH = 1% высоты окна просмотра (или 8 пикселей)
50 VH = 50% высоты области просмотра (или 400 пикселей)
Если размер области просмотра изменяется, размер элемента соответственно изменяется.
Когда следует использовать один блок вместо другого?
В конечном счете, на этот вопрос нет идеального ответа. В общем, часто лучше выбрать одну из относительных единиц, а не PX, чтобы ваша веб-страница имела наилучшие шансы на отображение красивого адаптивного дизайна. Выберите PX , однако, если вам нужно гарантировать, что размер элемента никогда не изменится ни в одной точке останова и останется неизменным независимо от того, выбрал ли пользователь другой размер по умолчанию. Блоки PX обеспечивают стабильные результаты, даже если они не идеальны.
Блоки PX обеспечивают стабильные результаты, даже если они не идеальны.
EM относится к размеру шрифта родительского элемента, поэтому, если вы хотите масштабировать размер элемента на основе размера его родителя, используйте EM.
REM относится к размеру корневого (HTML) шрифта, поэтому, если вы хотите масштабировать размер элемента на основе корневого размера, независимо от размера родительского элемента, используйте REM. Если вы использовали EM и обнаружили проблемы с размерами из-за большого количества вложенных элементов, REM, вероятно, будет лучшим выбором.
VW полезен для создания элементов полной ширины (100%), которые заполняют всю ширину области просмотра. Конечно, вы можете использовать любой процент ширины окна просмотра для достижения других целей, например, 50% для половины ширины и т. д.
VH полезно для создания элементов полной высоты (100%), которые заполняют всю высоту окна просмотра. Конечно, вы можете использовать любой процент высоты области просмотра для достижения других целей, например, 50% для половины высоты и т. д.
Конечно, вы можете использовать любой процент высоты области просмотра для достижения других целей, например, 50% для половины высоты и т. д.
% похоже на VW и VH, но это не длина относительно ширины или высоты области просмотра. Вместо этого это процент от ширины или высоты родительского элемента. Процентные единицы часто используются, например, для установки ширины полей.
Elementor позволяет легко выбрать вариант, который лучше всего подходит для вашего дизайна. В конце концов, это ваш выбор.
CSS *vh (dvh, lvh, svh) и *vw единицы
Фон
Этот фоновый раздел большой; Вот удобная ссылка на раздел о новом блоке, если вы хотите пропустить его.
Тем не менее, я думаю, будет полезно понять, как мы оказались там, где находимся. Кроме того, эта информация будет полезна для понимания, когда позже мы поговорим об устройствах dvh и dvw .
Примечание: хотя я сосредоточусь в основном на устройстве vh , знайте, что у устройства vw были те же проблемы. Просто проще говорить об одном из них.
Просто проще говорить об одном из них.
История
vh Единица vh , как она изначально существовала, была определена как
Равен 1% высоты исходного содержащего блока.
Развернуть для получения дополнительной информации о начальном содержащем блоке
Определение начального содержащего блока (ICB) можно найти здесь, но я думаю, что первый пункт списка хорошо обобщает его (выделение мое):
Блок-контейнер, в котором находится корневой элемент, представляет собой прямоугольник, называемый исходным блоком-контейнером. Для непрерывного носителя он имеет размеры области просмотра и привязан к исходной точке холста;
Что очень полезно и хорошо… до тех пор, пока мобильные браузеры не начали делать некоторые трюки, чтобы максимизировать пространство экрана вашего телефона. Чтобы увидеть эти трюки, откройте любую веб-страницу на своем телефоне и немного прокрутите ее, обращая внимание на не на содержимое веб-страницы, а на пользовательский интерфейс браузера 9Сам 0012.
Чтобы увидеть эти трюки, откройте любую веб-страницу на своем телефоне и немного прокрутите ее, обращая внимание на не на содержимое веб-страницы, а на пользовательский интерфейс браузера 9Сам 0012.
Вы могли заметить, что пользовательский интерфейс браузера изменяет размер при прокрутке. И если пользовательский интерфейс браузера и область просмотра изменяют размер, то вопрос относительно vh стал:
Если
vhсоставляет 1% от исходного содержащего блока (ICB), но ICB меняет размеры по мере прокрутки пользователем, то чтоvhдействительно равно ?
Первое решение, первая проблема
Первый и самый простой ответ на этот вопрос был « vh изменяется по мере изменения ICB.» Логически кажется, что это тоже должен быть окончательный ответ.
Однако есть проблема с этим решением:
Допустим, у вас есть телефон с 100px экранного пространства. Когда вы загружаете страницу, пользовательский интерфейс браузера занимает
Когда вы загружаете страницу, пользовательский интерфейс браузера занимает 15px , что оставляет 85px для контента вашего веб-сайта
Однако у вас очень крутой браузер, поэтому при прокрутке вниз пользовательский интерфейс браузера занимает только 10px , что оставляет содержимое вашего сайта с размером 90px . Или в виде таблицы:
| Состояние пользовательского интерфейса браузера | Пользовательский интерфейс браузера | 100вх в пикселях |
|---|---|---|
| Просмотреть все / развернуто / загрузка первой страницы / при прокрутке вверх | 15px | 85px |
| Маленький / свернутый / при прокрутке вниз | 10px | 90px |
На вашем Fancy Website™ у вас есть 5  Когда кто-то впервые загружает страницу, каждый
Когда кто-то впервые загружает страницу, каждый 85px . Но когда они начинают прокручиваться вниз, пользовательский интерфейс браузера начинает изменять размер, что приводит к увеличению этих элементов раздела на 5 пикселей, в общей сложности до 90px !
Теперь предположим, что пользователь находится внизу страницы и просматривает элемент 5-го раздела. Они решают, что хотят прокрутить вверх, что имеет побочный эффект изменения пользовательского интерфейса браузера до максимального размера. Это вызывает vh для сжатия, и теперь все ваши разделы 5px меньше; когда вы находитесь внизу страницы, это всего 20px разницы (4 раздела по 5px каждый).
Просто немного прокрутив вверх, содержание вашей страницы подскочило вверх на 1/5 всего экрана (100 пикселей всего / 20 пикселей меньше)! Это очень неприятный опыт, и, честно говоря, это отстой.
Представьте, если бы вы использовали vh для таких вещей, как размер шрифта , и как это будет выглядеть!
Второе решение, вторая проблема
Имея в виду эту проблему, в 2015 году инженеры Safari/Webkit решили изменить поведение vh единиц:
Динамическое обновление высоты не работало, у нас было несколько вариантов: удалить единицы области просмотра на iOS, соответствовать размеру документа, как до iOS 8, использовать малый размер представления, использовать большой размер представления.
Судя по имеющимся у нас данным, использование большего размера представления было лучшим компромиссом.
Другими словами, динамическая единица измерения vh была невелика, поэтому они изменили ее на статическую единицу, равную размеру окна просмотра , когда пользовательский интерфейс браузера был наименьшим (а содержимое/»размер представления» было самым большим).
Примерно через год инженеры Chrome / Blink согласились и также обновили устройства vh , чтобы сделать то же самое.
Где мы сейчас находимся (на момент написания этой статьи) с vh .
Одна из проблем с vh , являющийся «самым большим размером просмотра», заключается в том, что все, что имеет высоту : 100vh , теперь больше или переполняет экран при первой загрузке страницы. Довольно сложно, используя только CSS, получить контент, соответствующий странице точно .
Итак, в 2019 году родилось новое предложение CSS. А в 2021 году это предложение с отзывами и улучшениями было принято в спецификации CSS в виде нескольких новых модулей!
А в 2021 году это предложение с отзывами и улучшениями было принято в спецификации CSS в виде нескольких новых модулей!
Новые единицы CSS
Большие, малые, динамичные и традиционные устройства VH.
Большие единицы просмотра
Устройства lvh и lvw определяются как:
Процентные единицы большого окна просмотра (lv*) определяются относительно большого размера окна просмотра: размер окна просмотра предполагает, что все интерфейсы UA, которые динамически расширяются и сворачиваются, должны быть свернуты.
Другими словами, размер пользовательского интерфейса браузера самый маленький, а содержимое веб-сайта самое большое. lvh по сути как 9В настоящее время (на момент написания статьи) действует блок 0194 вх .
Маленькие единицы просмотра
Устройства svh и svw определяются как:
Процентные единицы малого окна просмотра (sv*) определяются относительно размера небольшого окна просмотра: размер окна просмотра предполагает, что любые интерфейсы UA, которые динамически расширяются и сворачиваются, должны быть расширены.
По сути, svh дает вам единицы, которые вы можете использовать для заполнения экрана, когда пользовательский интерфейс браузера является самым большим, а содержимое веб-сайта — самым маленьким.
Единицы динамического видового экрана
Блоки dvh и dvw определяются как (с выделением моим):
Процентные единицы динамического окна просмотра (dv*) определяются относительно размера динамического окна просмотра: размер окна просмотра определяется с динамическим учетом любых интерфейсов UA, которые динамически расширяются и сворачиваются. Это позволяет авторам изменять размер контента таким образом, чтобы он точно помещался в окне просмотра, независимо от того, присутствуют ли такие интерфейсы.
Размеры динамического окна просмотра в процентах не являются стабильными, даже если само окно просмотра остается неизменным. Использование этих единиц измерения может привести к изменению размера контента, например.
пока пользователь прокручивает страницу. В зависимости от использования это может беспокоить пользователя и/или дорого с точки зрения производительности.
Хотя устройства dvh и dvw могут звучать хорошо на бумаге, предостережения, отмеченные в приведенном выше определении (и в первом разделе о проблемах и решениях выше), на самом деле наводят меня на мысль, что их следует использовать только в очень редких и специфических ситуациях.
Традиционные единицы измерения области просмотра
Где находятся эти новые блоки vh и vw ? Интересно, что в настоящее время они определяются как:
.Процентные единицы окна просмотра по умолчанию (v*) определяются по отношению к размеру окна просмотра по умолчанию, определенному UA, который для любого данного документа должен быть эквивалентен большому размеру окна просмотра, маленькому размеру окна просмотра или некоторому промежуточному размеру.




 пока пользователь прокручивает страницу. В зависимости от использования это может беспокоить пользователя и/или дорого с точки зрения производительности.
пока пользователь прокручивает страницу. В зависимости от использования это может беспокоить пользователя и/или дорого с точки зрения производительности.