HTML для начинающих — Тег — Текстовое поле
Получить доступ к курсу
HTML для начинающих
Тег <input> при создании страницы используется для различных целей.
Он может быть и кнопкой, и полем для ввода текстовой информации, выпадающим списком и тд.
В зависимости от значения атрибута type.
В данном уроке мы рассмотрим тег input как текстовое поле, поле для ввода текстовых данных на странице сайта. Вообще данный тег используется вместе с тегом <form> для отправки введенных пользователем данных. Без формы особого смысла в его использовании нет. Поэтому мы научимся создавать текстовое поле, изменять его при помощи стилей, а полноценное его использование (его, так сказать, целевое предназначение) мы рассмотрим в уроке о формах.
Итак, тег input.
Синтаксис:
<input type="text" size="10" value="" placeholder="HTML5 - поясняющий текст" name="text_box">
Основным атрибутом тега является атрибут type. В зависимости от значения этого атрибута тег принимает разные формы и служит для различных целей.
Наиболее часто используемые значения атрибута type:
В зависимости от значения этого атрибута тег принимает разные формы и служит для различных целей.
Наиболее часто используемые значения атрибута type:
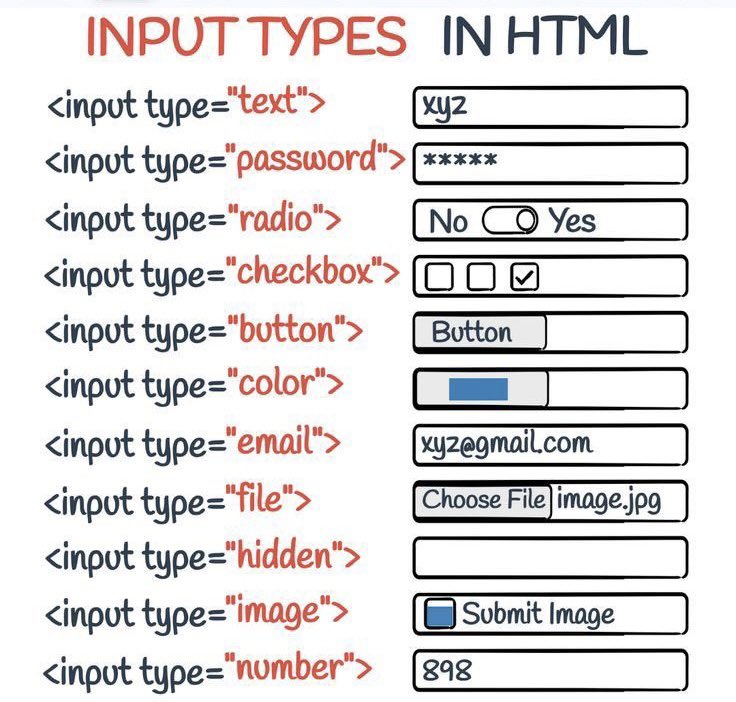
text — текстовое поле
password — поле для ввода пароля
button — кнопка
file — форма выбора файла
submit — кнопка для отправки данных с формы
radio — переключатели
Плюс в HTML5 добавлено много значений атрибута, что существенно упростит работу верстальщика — многое что делалось при помощи JS теперь будет делаться лишь сменой типа.
С помощью атрибута size
Текст который вводится в текстовом поле заполняется в атрибуте value.
Placeholder используется для того чтобы если value=»» (пустой строке) в инпуте высвечивался текст находящийся в данном атрибуте.
Соответственно при вводе текста пользователем текст placeholder-а скрывается. Используется это для пояснения пользователю для чего используется данное поле, какую информацию требуется ввести.
(когда-то это делалось при помощи JS, теперь все намного проще, но отработает это лишь в браузерах с поддержкой HTML5)
Используется это для пояснения пользователю для чего используется данное поле, какую информацию требуется ввести.
(когда-то это делалось при помощи JS, теперь все намного проще, но отработает это лишь в браузерах с поддержкой HTML5)
Атрибут name определяет имя элемента. Требуется для того чтобы на серверный скрипт мог получить доступ к данным.
Во второй части видеоурока мы научимся изменять внешний вид текстового поля применяя CSS.
С помощью height и width определим высоту и ширину поля.
Изменим фон и добавим картинку с помощью backgroung-image, backgroung-color, backgroung-position, backgroung-repeat;
Изменим границы элемента и закруглим углы при помощи border и border-radius.
- ← Таблицы в HTML — тег
Ввод данных в html-форму в виде многострочного текста
- Использование тега <textarea>
- Атрибуты rows и cols тега <textarea>
- Атрибут wrap тега <textarea>
- Другие атрибуты тега <textarea>
Использование тега <textarea>
Для ввода многострочного текста, например, при оставлении комментариев или отправки сообщений, в HTML 5
предусмотрен отдельный элемент «textarea», формирующийся парным  textarea – текстовая область). В отличие от текстового поля
«input» в элементе «textarea» допустимо делать переносы
строк, которые сохраняются при отправке данных на сервер. Отметим, что внутри контейнера «textarea» разрешается
писать любой текст, включая конструкции тегов. Этот текст будет отображаться браузером внутри текстового поля и при желании может быть удален
пользователем во избежание отправки на сервер вместе с остальными данными.
textarea – текстовая область). В отличие от текстового поля
«input» в элементе «textarea» допустимо делать переносы
строк, которые сохраняются при отправке данных на сервер. Отметим, что внутри контейнера «textarea» разрешается
писать любой текст, включая конструкции тегов. Этот текст будет отображаться браузером внутри текстового поля и при желании может быть удален
пользователем во избежание отправки на сервер вместе с остальными данными.
Атрибуты rows и cols тега <textarea>
Для того, чтобы задать ширину и высоту поля, используются  Атрибут rows задает высоту текстового поля в строках (без прокрутки) и принимает в качестве
значения натуральные числа. По умолчанию принимает значение «2». Опять же, при изменении размера шрифта, изменяется
и высота поля в пикселах.
Атрибут rows задает высоту текстового поля в строках (без прокрутки) и принимает в качестве
значения натуральные числа. По умолчанию принимает значение «2». Опять же, при изменении размера шрифта, изменяется
и высота поля в пикселах.
Атрибут wrap тега <textarea>
Чтобы сообщить браузеру, как осуществлять перенос строк в элементе «textarea» используется атрибут wrap, который может принимать два значения:
- «soft» – строки, которые не вмещаются в поле по ширине, автоматически переносятся на новую строку, при этом на сервер отправляется одна строка без разрывов; если же разрыв строки был добавлен при помощи клавиши Enter, то в процессе отправки данных на сервер он сохраняется; значение используется по умолчанию;
- «hard» – строки, которые не вмещаются в поле по ширине, автоматически переносятся на
новую строку, но при этом все переносы строк сохраняются в процессе отправки данных на сервер, включая и разрывы, сделанные клавишей

Использование элемента «textarea» показано в примере №1.
HTML Результат htmlCodes<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <base href="https://site.name/"> <title>Текстовое поле «textarea»</title> </head> <body> <form action="php/registration.php" method="POST" name="reg_form"> <!-- Связываем текст с текстовым полем --> <label for="comment"> Оставить комментарий: </label><br><br> <!-- Ширина - 50 символов, высота - 10 строк --> <!-- Разрывы строк будут переданы на сервер --> <textarea cols="50" rows="10" wrap="hard"> Этот текст будет предварительно отображен браузером в поле<br> вместе с <em>тегами</em>. Напоминает преформатированный текст. </textarea><br><br> <input type="submit" value="Отправить" disabled> </form> </body> </html>
Пример №1.
Другие атрибуты тега <textarea>
Кроме перечисленных атрибутов у элемента «textarea» имеются атрибуты, аналогичные атрибутам элемента «input»: autofocus, disabled, form, maxlength, minlength, name, placeholder, readonly, required. Их можно посмотреть в нашем справочнике здесь.
Быстрый переход к другим страницам
- Универсальный тег <input>, назначение тега <label>
- Ввод данных в форму в виде многострочного текста
- Создание кнопок при помощи тега <button>
- Вернуться к оглавлению учебника
Текстовое поле HTML: подробное руководство
 Когда вы щелкаете по текстовому полю, включается курсор, указывая, что пользователь может начать печатать.
Когда вы щелкаете по текстовому полю, включается курсор, указывая, что пользователь может начать печатать.Что такое текстовое поле HTML?
Текстовое поле HTML — это элемент управления вводом, который позволяет пользователю вводить текст на веб-странице. используется для создания текстового поля.
Установка значения по умолчанию для текстового поля
Если вы хотите установить значение по умолчанию для текстового поля, вы можете использовать атрибут value. Всякий раз, когда форма загружается, значение по умолчанию отображается внутри текстового поля.
Многострочное текстовое поле
HTML-тег
Страница «Действие»
Приведенный выше код предполагает наличие «страницы действий» для обработки содержимого формы. В этом примере «/html/tags/html_form_tag_action.cfm» — это скрипт на стороне сервера, который обрабатывает форму.
Для создания страниц действийобычно требуются некоторые знания сценариев, однако в Интернете доступно множество бесплатных сценариев.
Вот форма для отправки сценария по электронной почте, которую вы можете использовать бесплатно. На этой странице вы найдете весь код, необходимый для создания формы обратной связи.
Дополнительная информация
Эта информация предназначена для того, чтобы помочь вам понять приведенный выше код, который состоит в основном из тегов HTML (или элементов HTML).
Теги формы содержат вложенные в них другие теги. Эти другие теги определяют фактические элементы формы, которые отображаются в форме, такие как поля текстовой области и кнопка отправки.
Вы можете использовать следующий шаблон в качестве основы для ввода текста HTML. Просто заполните пробелы или удалите ненужные атрибуты.
1. Тег
Описание всех атрибутов см. в спецификациях HTML-тега