Выделение текста жирным, курсивом и цветом.
Приветствую, Друзья.
После очередного долгого перерыва вспомнил, что давно уже не писал ни строчки. Конечно, на это есть свои причины, ведь какая-нибудь причина придумать себе оправдание всегда найдется, правда? На самом деле, каждый день занимаюсь ВидеоКурсом, о котором уже упоминал пару раз, но пока больше об этом ничего говорить не буду, скоро все узнаете.
Так вот, так как в голову ничего не приходило, о чем можно написать. Решил посмотреть статистику, что же интересует пользователей Рунета по вопросам HTML, WordPress, DLE и тому подобных тем. И знаете что? Есть еще о чем писать. На все вопросы, что я нашел, вроде бы и есть ответы, однако не всегда в понятной форме. Да и вообще стало интересно написать что-нибудь этакое.

Сегодня поговорим об HTML. А именно о том, как выделить текст жирным и курсивным начертанием, а также поговорим о выделении цветом.
Выделение текста жирным начертанием.
Чтобы выделить текст жирным начертанием не нужно ничего мудрить со стилями CSS или придумывать еще какие-либо сложности. В HTML уже есть такая возможность. При этом, мы можем не просто выделить текст жирным, но и сделать на нем некий акцент с помощью выделения. Акцент может делаться для поисковых систем или каких-либо специальных браузеров или программ. Главное это не переборщить с акцентированием текста в статье или на странице с как-то информацией, так как это может губительно сказаться как минимум на продвижении данной HTML-страницы.
Итак, чтобы просто выделить текст жирным, мы можем воспользоваться тегом <b>. Данный тег относится к элементам физической разметки, при этом устанавливая жирное начертание текста, не делая на нем какого-либо акцента. Этот тег является парным, что говорит о том, что он имеет, как открывающий тег, так и закрывающий. Кроме того, так как элемент встроенный, он должен находиться в каком-либо блочном элементе, например
Пример кода:
<p><b>жирный текст</b></p>Результат:
жирный текст
В этом случае мы просто выделили текст жирным начертанием и все.
Но бывает, так что нам нужно не просто выделить текст, а сделать на нем акцент. Для этого мы можем использовать тег логической разметки <strong>. Мало того, что текст, выделенный, этим тегом имеет больший вес для поисковых систем. Но и по идее он должен отличаться от тега
В этом случае все абсолютно также как и в случае, с простым выделением жирным, только мы делаем акцент, а не просто выделение.
Пример кода:
<p><strong>текст, на котором мы сделали акцент</strong></p>Результат:
текст, на котором мы сделали акцент
Все довольно просто, не правда ли?
Выделение текста курсивом.
В этом случае все не сложнее, чем в первом. И ситуация у нас абсолютно та же. Мы можем выделить текст двумя вариантами в HTML. Опять же, используя либо тег физической разметки или же тег логической, с помощью которого мы опять же делаем акцент на выделенный текст.
Чтобы выделить текст курсивом мы воспользуемся тегом <i>. Этот элемент является парным и строчным, что говорит нам о том, что мы должны использовать, как открывающий тег так и закрывающий. А также должны использовать его внутри блочного элемента. И в данном случае наиболее подходящий блочный элемент — тег параграфа <p>.
Пример кода:
<p><i>текст курсивом</i></p>Результат:
текст курсивом
И конечно же мы можем сделать акцент на тексте одновременно выделив его курсивом с помощью тега <em>. Данный элемент такой же как <strong>, за исключением того что выделяется текст курсивом а не жирным.
Пример кода:
<p><em>текст, на котором мы сделали акцент</em></p>Результат:
текст, на котором мы сделали акцент
И последнее о чем я хотел бы сегодня поговорить — это выделение текста цветом.
HTML выделение цветом.
К сожалению тега, для выделения текста цветом в HTML мы не имеем. Но все же и в этом способе нет ничего сложного.
Итак, чтобы выделить определенную часть текста цветом, мы можем обернуть нужную часть текста тегом <span>, который является универсальным тегом, и используется внутри блочного элемента. В нашем случае блочным элементом является тег <p>. Но добавить <span> недостаточно. Также необходимо указать параметр style, что позволит добавить CSS свойства необходимому тексту, указать само свойство (color), которое поможет задать определенный цвет. И наконец, указать значение для свойства color. Но может возникнуть вопрос: «Что указывать-то?» Указать необходимо HTML-код того цвета в который мы хотим «покрасить» текст. HTML-коды цветов можно найти здесь.
Теперь чтобы было понятней рассмотрим пример.
Пример кода.
<p>текст, который нужно выделить <span>цветом</span></p>В этом случае мы выделяем одно слово: цветом. Также хочу отметить, что тег <span> является парным, и мы должны его закрыть там, где свойство должно закончиться.
Результат:
текст, который нужно выделить цветом
Такими нехитрыми способами мы можем манипулировать текстом на нашей странице. Хочу также отметить, что все то, о чем мы только что говорили, работает и на WordPress и на DLE, ибо любой движок для вывода страниц использует HTML. Именно поэтому HTML можно назвать основой основ любого сайта, не важно, какая у Вас CMS.
Надеюсь, я все понятно объяснил.
Удачи, Друзья. Скоро… Будут интересные новости…
sdelaemblog.ru
Html выделить текст цветом (фон), рамкой
Иногда нужно выделить фрагменты или какие-то блоки текста рамкой, цветом, сделать цветной фон.
Текст, оформленный в яркую закругленную рамку, привлекает внимание читателей.
Сделать такую рамку с цветным фоном просто.
Не надо даже залезать в стили CSS.
Содержание статьи
Как сделать рамку в html вокруг текста
В текстовом режиме вставьте в запись (пост) следующий html код (в режиме ТЕКСТ).
<div>ваш текст</div>
Все параметры можете изменить по своему вкусу.
В режиме ВИЗУАЛЬНО вы увидите текст в рамке.
Толщина и размер рамки
РАЗМЕР шрифта текста font-size: 12px
СТИЛЬ шрифта font-family: Arial
ТОЛЩИНУ и ЦВЕТ рамки определяет свойство border: 2px solid #aa0000.
ЦВЕТ фона background: #F8E4DF
Вид рамки
Solid — сплошная линия. Обводка может быть:
- dotted – точечная;
- dashed – пунктирная;
- double – двойная;
- ridge – рельефная.
При таком написании рамка растянется на всю ширину блока <p> или <div>, который занимает.
Html рамка по длине текста
Чтобы сделать рамку по длине текста, надо задать ее ширину, например, width:100px.
<div>ваш текст</div>
Если текст длинный, и ширины рамки не хватает, слова в рамке встанут в несколько строчек. Высота рамки при этом автоматически увеличится.
Как выбрать цвет рамки и фона
Чтобы подобрать цвет рамки и цвет фона, наиболее подходящие к дизайну вашего сайта:
ОТКРОЙТЕ свой сайт.
НАВЕДИТЕ курсор на элемент, который надо изменить.
ПРАВАЯ кнопка мыши, ПРОСМОТР КОДА ЭЛЕМЕНТА (в Google Chrome), или ИССЛЕДОВАТЬ ЭЛЕМЕНТ (в Mozilla Firefox), или ПРОИНСПЕКТИРОВАТЬ ЭЛЕМЕНТ (в Opera). Далее во всех этих браузерах действия аналогичны.
Появляется окно в нижней части экрана. Просматриваемый элемент в нем подсвечен.
Нажмите на квадратик COLOR и выберите наиболее подходящий вам цвет. Скопируйте цифровое обозначение цвета и вставьте его в html код (цвет рамки или цвет фона).
Готово, вы получили выделение текста цветом (цветной фон) и цветной рамкой.
Понравилась статья? Пишите отзывы в комментариях!
ПОХОЖИЕ СТАТЬИ:
- Как сделать, изменить wordpress главную страницу
- Похожие записи WordPress: с плагином, без плагина, с миниатюрами
- Постраничная навигация WordPress: что это, как сделать без плагина на php, плагином
- Отложенная, запланированная публикация WordPress
- Админка wordpress: что такое, как зайти, где искать вход
- Фавикон: что это, как создать для сайта, как установить на wordpress
- Хлебные крошки на сайте: что это такое, как сделать, как добавить на сайт
ДРУЗЬЯ, СПАСИБО, ЧТО ПОДЕЛИЛИСЬ СТАТЬЕЙ:
moi-start.ru
Основные HTML теги форматирования текста
Здравствуйте, уважаемые читатели блога MonetaVInternete.ru! В этой статье речь пойдет о тегах форматирования текста. Яркими примерами являются выделение текста жирным или курсивом. Также мы рассмотрим влияние некоторых тегов на внутреннюю оптимизацию сайта и правила их написания. Про то, что такое теги и атрибуты вы можете прочитать в приведенной статье. Кстати, вы можете встретить подобные элементы оформления текста вы можете во многих текстовых редакторах, например в Ворде.

Теги разделяются на 2 вида: блочные и строчные. При использовании первых, вы сможете изменить содержание части текста (строки, отдельные фрагменты или же слова), а вторые являются структурой HTML-документа. Теги форматирования, которые мы рассмотрим в этой статье, преимущественно строчные.
Правила и порядок написания тегов
Вы уже знаете, что такое открывающий и закрывающий теги. Если нет, то прочтите статью, приведенную в самом начале этого материала. Если коротко, то теги бывают двух видов: одиночные (например, перенос на новую строку ) и контейнерные (парными). Так вот, все теги форматирования текста являются парными. Это означает, что любой элемент имеет открывающий и закрывающий теги, а выделяемый фрагмент должен быть помещен между ними. Например, правильное выделение фразы будет выглядеть так:
<strong> Выделенный фрагмент </strong>
Когда браузер обработает этот фрагмент, то вы увидите вот такой текст: Выделенный фрагмент. Кстати, в RSS ленте все теги не отображаются (что такое RSS лента и новостная рассылка).
Главное при написании тегов — не забывайте их закрывать. Иначе весь текст на странице будет выделен жирным (в примере с тегом <strong>). Но бывают такие случаи, когда нужно выделить определенный фрагмент и жирным и курсивом одновременно. Но тега, выполняющего это действие, не существует. Выход из этой ситуации один: использовать два тега одновременно. В каком порядке их использовать значения не имеет. Поэтому, написав текст с тегами так:
<strong><em> Выделенный фрагмент</em></strong>
или вот так:
<strong><em> Выделенный фрагмент</em></strong>
Вы все равно получите Выделенный фрагмент курсивом и жирным одновременно. Однако, предпочтительно использовать первый вариант, потому что изначально он был единственным и правильным. Также не стоит забывать о том, что каждый браузер может обрабатывать теги по-разному (что такое браузер и какой них самый лучший), в зависимости от настроек. А теперь перейдем к самим тегам форматирования
Выделение текста жирным и курсивом — теги <strong>, <B>, <em> и <I>
Самые популярные теги форматирования текста — выделение его жирным и курсивом. Обычно их используют для придания важности какому-либо фрагменту. Первый случай служит для выделения фрагмента, содержащего полезную информацию или ключевые слова. Курсив применяется в тех же целях, что и жирный текст, но информация менее важна, потому что курсив на фоне основного текста менее заметен, нежели жирный текст.
Рассмотрим для начала выделение текста жирным. Для этого действия используется два тега — <strong> и <B>. Разницы во внешнем виде нет. Хотя, учитывая то, что любой браузер может интерпретировать каждый элемент по-своему, вы сможете увидеть какие-либо отличия. Вот как выглядит текст в тегах <strong> и <B> в уже обработанном браузером виде:
Текст в тегах strong
Текст в тегах b
А вот как выглядят две данные строчки в исходном коде страницы:
<strong>Текст в тегах strong </strong> <b>Текст в тегах b </b>
Ту же ситуацию мы можем наблюдать в случае с тегами выделения курсивом <em> и <I>. Попытайтесь найти отличия между двумя примерами:
Текст в тегах em
Текст в тегах I
А вот исходный код:
<em>Текст в тегах em </em> <i>Текст в тегах I </i>
Итак, рассмотренные теги выделения жирным и курсивом фактически не отличаются, но зачем же тогда нам, например, тег <strong> если есть <B>? Ведь последний содержит всего один символ (не считая скобок) и, следовательно, легче в написании. А все дело в том, что теги <strong> и <em> влияют на внутреннюю оптимизацию сайта. Если вы будете окружать этими тегами ключевые слова, то это благоприятно скажется на продвижении сайта.Главное не переусердствовать — максимум в тексте должно быть 5% жирного текста в теге <strong>, и столько же и курсива в теге <em>.
Если же вы хотите просто выделить в тексте какой-либо момент, то используйте тег <B> или <I>. Вообще, я думаю, что поисковики тоже рассматривают текст в этих тегах как более важный, но на внутреннюю оптимизацию они все-таки оказывают меньшее влияние, нежели <strong> и <em>.
Теги выделения текста чертой — <u>, <s> и <strike>
Теперь рассмотрим несколько тегов, которые используют черту в оформлении текста. Самый известный вам из текстовых редакторов — тег <u> или подчеркивание. Влияние на ранжирование этот тег не оказывает (насколько я знаю), а вот выделить какой-либо текст и заострить на нем внимание поможет. Пример использования данного тега я привел чуть выше.
Еще два схожих по назначению тега — <s> и <strike>. Оба выполняют функцию зачеркивания текста. Использовать этот тег можно в любых ситуациях: если вы обновляете документ (а точнее его часть), то можно перечеркнуть старое и добавить новое; если вы собираетесь написать нечто, отходящее от темы материала; что-то не соответствующее морально-этическим нормам.
Отличия же этих двух тегов заключаются только в их написании, вследствие чего предпочтительней использовать первый, т.к. во-первых удобнее писать, а во-вторых, на вашей странице будет находиться меньшее количество HTML-кода, а поисковики это любят.
Тег <font> и атрибуты — параметры шрифта текста
Теперь рассмотрим тег, который не используется без атрибутов. С помощью его вы сможете задать параметры для определенного фрагмента текста. Вообще, сейчас предпочтительней использовать CSS (каскадные таблицы стилей), т.к. с помощью них можно сильно сократить весь HTML код страницы. Итак, рассмотрим тот самый тег <font>. Для него существует всего три атрибута:
- face — сам шрифт. Например, Arial, Courier или Verdana. Можно перечислить несколько, т.к. не у всех пользователей имеется обширный набор шрифтов, а написав несколько в атрибуте face, браузер сможет выбрать, какой использовать, а точнее — какой присутствует в системе;
- size — атрибут, указывающий размер текста. Может быть выражен как в условных единицах, так и в пикселях;
- color — цвет текста. Данный атрибут можно использовать как в HTML-кодах цветов, так и в словесных. Первые имеют вид #FFFFFF (где F — любая цифра или буква от A до F), а вторые записываются простыми словами (например, red — красный).
Так выглядит текст в теге <font> с использованием каждого атрибута:
</pre> <span>Этот текст имеет размер 6px</span> <pre></pre> <span>Этот текст красного цвета</span> <pre></pre> <span>Этот текст имеет шрифт Arial</span> <pre></pre> <span>Этот текст красного цвета и размера 5px</span> <pre>
А вот что вы увидите, после обработки написанного кода:
Блочные элементы оформления текста — заголовки <h2>-<h6>, абзац <p>
Напоследок мы рассмотрим блочные элементы, которые используются практически в каждом документе. Это теги заголовков и абзаца. Рассмотрим первое. Заголовки бывают 6-ти видов и каждый имеет свой тег. Каждый вид носит лишь свой порядковый номер и записывается с помощью тегов <h2>, <h3>,…, <h6>. Вот как выглядят все заголовки в обработанном виде:
Цифра после слова заголовок соответствует цифре в теге <h*>. Заголовки оказывают огромное влияние на на внутреннюю оптимизацию, поэтому заключайте в теги <h*> ключевые слова. Особенностей этого дела довольно много, о чем я расскажу в последующих статьях.
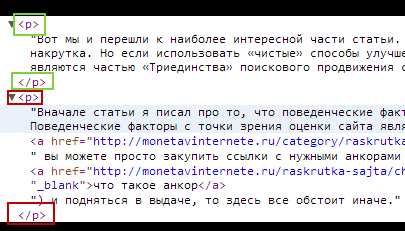
А теперь поговорим про тег выделения абзаца <p>. Функция данного тега заключается в отделении текста между <p> и </p> от другого такого же текста пустой строкой. Если посмотреть исходный код какого-либо документа, то вы можете увидеть следующее:

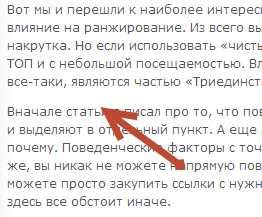
В зеленых прямоугольниках один абзац, в красных — другой. А вот как этот код выглядит после обработки браузером (стрелочка указывает на пустую строку):

В итоге мы получаем довольно заметное отделение одного абзаца от другого, что идет на пользу — чтение становится более удобным.
Вот и подошла к концу статья про теги форматирования документа. Их намного больше, нежели я описал в этом материале. Просто о некоторых нужно рассказать довольно много, вследствие чего им будет посвящены отдельные статьи с полным обзором. До скорых встреч на страницах блога MonetaVInternete.ru!
monetavinternete.ru
HTML-текст

HTML- текст представлен в спецификации тегами для форматирования и группировки текста. Теги представляют собой контейнеры для текста и не имеют визуального отображения.
Теги для форматирования текста несут смысловую нагрузку и обычно задают для текста, заключенного внутрь, стилевое оформление, например, выделяют текст жирным начертанием или отображают его шрифтом другого семейства (свойство font-family).
Грамотно отформатированный текст дает понять поисковым системам, какие слова несут важную смысловую нагрузку, по каким из них предпочтительно ранжировать веб-страницу в поисковой выдаче. Вся текстовая информация, отображаемая на сайте, размещается внутри тега <body>.
Теги для HTML текста
- Содержание:
- 1. Теги заголовков: <h2...h6>
- 2. Теги для форматирования текста: <b>, <em>, <i>, <small>, <strong>, <sub>, <sup>, <ins>, <del>
- 3. Теги для ввода «компьютерного» текста: <code>, <kbd>, <samp>, <var>, <pre>
- 4. Теги для оформления цитат и определений: <abbr>, <bdo>, <blockquote>, <q>, <cite>, <dfn>
- 5. Абзацы, средства переноса текста: <p>, <br>, <hr>
1. Теги заголовков

Заголовки являются важными элементами веб-страницы, они упорядочивают текст, формируя его визуальную структуру. Теги <h2>...<h6> должны использоваться только для выделения заголовков нового раздела или подраздела. При использовании заголовков необходимо учитывать их иерархию, т.е. за <h2> должен следовать <h3> и т.д. Также не допускается вложение других тегов в теги <h2>...<h6>.
1.1. Тег <h2>
Заголовок самого верхнего уровня, на странице рекомендуется использовать только один раз, по возможности частично дублируя заглавие страницы. Тег <h2> должен быть уникальным для каждой страницы сайта. Рекомендуется прописывать тег в начале статьи, используя ключевое слово в тексте заголовка. Размер шрифта в браузере равен 2em, верхний и нижний отступ по умолчанию 0.67em.
1.2. Тег <h3>
Им обозначаются подзаголовки тега <h2>. Размер шрифта в браузере равен 1.5em, верхний и нижний отступ по умолчанию 0.83em.
1.3. Тег <h4>
Показывает подзаголовки тега <h3>. Размер шрифта в браузере равен 1.17em, верхний и нижний отступ по умолчанию 1em.
1.4. Теги <h5>, <h5>, <h6>
Обозначают подзаголовки четвёртого, пятого и шестого уровня. Размер шрифта в браузере равен 1em / 0.83em / 0.67em, верхний и нижний отступ по умолчанию 1.33em / 1.67em / 2.33em соответственно.
Для всех тегов доступны глобальные атрибуты.
2. Теги для форматирования текста
2.1. Тег <b>
Задаёт полужирное начертания шрифта. Выделяет текст без акцента на его важность.
Для тега доступны глобальные атрибуты.
2.2. Тег <em>
Отображает шрифт курсивом, придавая тексту значимость.
Для тега доступны глобальные атрибуты.
2.3. Тег <i>
Отображает шрифт курсивом.
Для тега доступны глобальные атрибуты.
2.4. Тег <small>
Уменьшает размер шрифта на единицу по отношению к обычному тексту.
Для тега доступны глобальные атрибуты.
2.5. Тег <strong>
Задаёт полужирное начертание шрифта, относится к тегам логической разметки, указывая браузеру на важность текста.
Для тега доступны глобальные атрибуты.
2.6. Тег <sub>
Используется для создания нижних индексов. Сдвигает текст ниже уровня строки, уменьшая его размер.
Для тега доступны глобальные атрибуты.
2.7. Тег <sup>
Используется для создания степеней. Сдвигает текст выше уровня строки, уменьшая его размер.
Для тега доступны глобальные атрибуты.
2.8. Тег <ins>
Выделяет текст в новой версии документа, подчёркивая его.
Для тега доступны следующие атрибуты: cite, datetime.
2.9. Тег <del>
Перечёркивает текст. Используется для выделения текста, удаленного из документа.
Для тега доступны следующие атрибуты: cite, datetime.
3. Теги для ввода «компьютерного» текста
3.1. Тег <code>
Служит для выделения фрагментов программного кода. Отображается моноширинным шрифтом.
Для тега доступны глобальные атрибуты.
3.2. Тег <kbd>
Отмечает фрагмент как вводимый пользователем с клавиатуры. Отображается моноширинным шрифтом.
Для тега доступны глобальные атрибуты.
3.3. Тег <samp>
Применяется для выделения результата, полученного в ходе выполнения программы. Отображается моноширинным шрифтом.
Для тега доступны глобальные атрибуты.
3.4. Тег <var>
Выделяет имена переменных, отображая курсивом.
Для тега доступны глобальные атрибуты.
3.5. Тег <pre>
Позволяет вывести текст на экран, сохранив изначальное форматирование. Пробелы и переносы строк при этом не удаляются.
Для тега доступны глобальные атрибуты.
4. Теги для оформления цитат и определений
4.1. Тег <abbr>
Применяется для форматирования аббревиатур. Браузером обычно подчеркивается пунктирной линией. Расшифровка сокращения осуществляется с помощью атрибута title, она появляется при наведении курсора мыши на текст.
Для тега доступны глобальные атрибуты.
4.2. Тег <bdo>
Используется для замещения текущего направления текста, т.е. текст в теге отображается зеркально.
Для тега доступен атрибут dir.
4.3. Тег <blockquote>
Выделяет цитаты внутри документа, выделяя его отступами и переносами строк.
Для тега доступен атрибут cite.
4.4. Тег <q>
Используется для выделения коротких цитат. Браузерами заключается в кавычки.
Для тега доступен атрибут cite.
4.5. Тег <cite>
Применяется для выделения цитат, названий произведений, сносок на другие документы.
Для тега доступны глобальные атрибуты.
4.6. Тег <dfn>
Позволяет выделить текст как определение. Несмотря на наличие специального тега, рекомендуется выделять текст силами CSS.
Для тега доступен атрибут title.
5. Абзацы, средства переноса текста
5.1. Тег <p>
Разбивает текст на отдельные абзацы, отделяя друг от друга пустой строкой. Браузер автоматически добавляет верхний и нижний отступ, равный 1em, при этом отступы соседних абзацев «схлопываются».
Для тега доступны глобальные атрибуты.
5.2. Тег <br>
Переносит текст на следующую строку, создавая разрыв строки.
Для тега доступны глобальные атрибуты.
5.3. Тег <hr>
Используется для разделения контента на веб-странице. Отображается в виде горизонтальной линии.
Для тега доступны глобальные атрибуты.
html5book.ru
Текст | htmlbook.ru
Текст | htmlbook.ruТег <abbr> указывает, что последовательность символов является аббревиатурой.
Сообщает, что текст является акронимом. В отличие от аббревиатуры, акроним — это устоявшееся сокращение, которое применяется как самостоятельное слово.
Тег <address> предназначен для хранения информации об авторе
Устанавливает жирное начертание шрифта.
Предназначен для задания шрифта, размера и цвета текста по умолчанию.
Устанавливает направление вывода текста: слева направо или справа налево.
Увеличивает размер шрифта на единицу по сравнению с обычным текстом.
Устанавливает мигание текста.
Предназначен для выделения длинных цитат внутри документа.
Помечает текст как цитату или сноску на другой материал.
Предназначен для отображения текста программного код.
Используется для выделения текста, который был удален в новой версии документа.
Выделяет термин в документе.
Предназначен для акцентирования текста.
Предназначен для изменения характеристик шрифта, таких как размер, цвет и гарнитура.
Заголовок первого уровня.
Заголовок второго уровня.
Задает заголовок третьего уровня.
Задает заголовок четвертого уровня.
Задает заголовок пятого уровня.
Задает заголовок шестого уровня.
Устанавливает курсивное начертание шрифта.
Предназначен для выделения текста, который был добавлен в новую версию документа.
Используется для обозначения текста, который набирается на клавиатуре или для названия клавиш.
Помечает текст как выделенный.
Уведомляет браузер отображать текст без переносов.
Определяет текстовый абзац.
Отображает содержимое контейнера «как есть».
Используется для выделения в тексте цитат.
Используется для вывода текста в браузерах, которые не поддерживают тег <ruby>.
Добавляет аннотацию сверху или снизу от текста, заключенного в контейнер <ruby>.
Предназначен для добавления небольшой аннотации сверху или снизу от заданного текста.
Отображает текст как перечеркнутый.
Используется для отображения текста, который является результатом вывода компьютерной программы.
Уменьшает размер шрифта на единицу по сравнению с обычным текстом.
Отображает текст как перечеркнутый.
Акцентирует текст, обычно жирным начертанием.
Отображает шрифт в виде нижнего индекса.
Отображает шрифт в виде верхнего индекса.
Отображает текст моноширинным текстом.
Добавляет подчеркивание к тексту.
Используется для выделения переменных компьютерных программ.
Указывает браузеру место, где допускается делать перенос строки в тексте, если этого требует ширина родительского элемента.
Отображает содержимое контейнера «как есть» и шрифтом фиксированной ширины.
О сайте
Помощь
Копирование материалов
Борьба с ошибками
Технологии
Поисковый плагин
Основные разделы
Статьи
Блог
Практикум
Цифровые книги
Форум
HTML
Самоучитель HTML
XHTML
Справочник по HTML
HTML5
CSS
Самоучитель CSS
Справочник по CSS
Рецепты CSS
CSS3
Сайт
Вёрстка
Макеты
Веб-сервер
htmlbook.ru использует Друпал хостинг it-patrol© 2002–2019 Влад Мержевич, по всем вопросам пишите по адресу [email protected]
Подпишитесь на материалы сайта по RSS
htmlbook.ru
Важные слова в HTML: логическое форматирование HTML документа или как выделить смысл ключевых слов в HTML
Привет, посетитель сайта ZametkiNaPolyah.ru! Этой записью мы продолжаем рубрику: Верстка сайтов, в которой есть раздел HTML. Ранее мы уже говорили о том, как можно неправильно выделять слова в HTML при помощи тегов непосредственного форматирования. Теперь мы поговорим о том, как передать смысл слов в HTML и о том, как показать важность тех или иных слов, встречающихся в HTML документе. Дело всё в том, что тэги непосредственного форматирования не имеют смысла, а лишь используются для того, чтобы как-то изменить отображение текста на странице, поэтому стандарт HTML ввел дополнительную группу тэгов: тэги логического форматирования. Логическое форматирование в HTML отличается от непосредственного тем, что каждый тэг этой группы имеет определенный смысл, а не просто изменяет способ отображения того или иного слова в документе.

Важные слова в HTML: логическое форматирование HTML документа или как выделить смысл ключевых слов в HTML
Поэтому если вы хотите не просто отформатировать текст, но и передать или подчеркнуть смысл слов, встречающихся в HTML документе, то вам необходимо использовать тэги логического форматирования. Данная запись состоит из четырех разделов и из нее вы узнаете о том:
- Для чего, собственно, нам нужно выделять смысл слов в HTML документе и какие плюсы нам даст такой подход.
- Как HTML позволяет выделять смысл фраз и слов на странице.
- Так же здесь вы найдете полный список тэгов логического форматирования HTML документа.
- И в завершении записи будет пример выделения слов в HTML при помощи логических тэгов.
Для чего выделять слова в HTML документе
Содержание статьи:
Мы познакомились с непосредственным форматированием текста и в процессе рассмотрения тэгов для непосредственного форматирования мы говорили о том, что эти тэги не имеют смысла, а лишь используются для того, чтобы тем или иным образом выделить слова в HTML документе.
С развитием технологий, как браузеров, так и поисковых систем, возникла потребность в том, чтобы внести какой-то смысл в HTML тэги и в слова, которые отображаются на наших HTML страницах. Во-первых, чтобы поисковые системы «понимали» смысл и важность тех или иных слов, которые встречаются в HTML документе, а во-вторых, то же самое, но для браузеров, которые используют люди с ограниченными возможностями.
Поэтому важно научиться не просто выделять слова в HTML, а использовать правильные HTML тэги, которые правильно передают назначение и смысл слов в HTML документе. Такое выделение слов в HTML получило название: логическое форматирование.
Логическое форматирование названо так потому, что позволяет не просто выделять графически слова в HTML, но и, скажем так, задавать важность этих слов, актуальность этих слов и их назначение. Заметим, что тэгов логического форматирования несколько больше, чем тэгов непосредственного форматирования. Но, на самом деле, они не охватывают всю смысловую нагрузку человеческой речи, пусть даже и в письменной форме.
Итак, слова в HTML можно выделять их даже нужно выделять, причем выделять правильно, то есть использовать тэги логического форматирования. Во-первых, используя выделение слов и фраз в HTML, вы способствуете продвижению своего сайта, а во-вторых, программы, интерпретирующие такой HTML документ, начинают «понимать» смысл и важность некоторых слов выделенных при помощи тэгов, которые мы рассмотрим далее.
Что мы можем делать с фразами и словами в HTML?
Мы сказали, что HTML позволяет передавать смысл слов при помощи тэгов логического форматирования. Но, что мы можем сделать с фразами и словами в HTML? Как мы можем выделить слова? И почему нам нужно некоторые фразы и слова выделять обязательно? Это хорошие вопросы, на которые нам предстоит дать ответ чуть ниже.
Итак, любой текст, который мы пишем или читаем, содержит в себе какой-то смысл, например, данный текст нужен для того, чтобы рассказать вам о том, как правильно выделять важные слова в HTML. Мы скажем больше, любое предложение и любой абзац содержат ключевую мысль. Эту мысль, естественно, хочется выделить. И HTML позволяет выделять слова, передающие ключевую мысль или смысл.
Мы часто кого-то цитируем, иногда заимствуем мысли и примеры и это тоже нужно показать, так как не совсем корректно присваивать чужие слова себе. HTML позволяет специальным образом выделять чужие слова, то есть существует специальный HTML тэг, который используется для цитирования. HTML тэг для цитат позволяет не только выделять чужие слова, позаимствованные, например, из другого документа, но и активно используется на форумах и в различных формах комментариев, чтобы участники обсуждения могли показать, что это не их слова, а цитата другого человека.
На многих сайтах в сети интернет авторы пишут про программирование, моделирование, верстку, кодирование и прочее. HTML позволяет выделять всё это дело при помощи специальных тэгов таким образом, что программы анализирующие текст, понимают, где начинается и заканчивается пример кода.
Некоторые сайты содержат инструкции по использованию тех или иных программ, когда мы говорим про программы, мы часто упоминаем горячие клавиши, горячие клавиши в тексте HTML – это обычные слова, но их можно выделить средствами HTML так, чтобы все понимали, что это не просто слова, а это сочетание клавиш, которое нужно нажать.
Переменные в технических текстах – это тоже просто слова, но HTML позволяет передать программ интерпретирующим документ, что данное слово, это не просто слово, а именно переменная.
Тексты по программированию содержат не только коды программ или переменные, но и результаты работы программ, описанных в тексте. Результаты работы будут простыми словами, но HTML позволяет выделить их специальными тэгами, чтобы передать смысл.
Изначально стандарт HTML, как и стандарт HTTP разрабатывался в ЦЕРНе для умных дядек (здесь вы можете узнать более подробно про HTTP протокол), чтобы те могли легко обмениваться научными трудами по сети без специальной подготовки. В научных трудах часто встречаются непонятные термины. По сути термин – это обычное слово, но слово имеющее определенный смысл (в разных трудах смысл термина может быть разным), поэтому HTML позволяет выделять слова, являющиеся терминами особым образом.
Как часто вы встречаете в тексте аббревиатуры и акронимы? Да, наверное, очень часто. Аббревиатуры и акронимы можно назвать словами, которые можно специально выделить средствами HTML, чтобы все читающие понимали, что это не просто набор букв в верхнем регистре, а именно аббревиатура или акроним.
А если вы пишите на своём сайте книгу, а в книге герои часто общаются между собой или вы передаете читателям мысли героев. Делаете вы, естественно, всё это при помощи прямой речи. Одним из способов оформления прямой речи являются кавычки, но в кавычках может быть что угодно. Если к прямой речи относиться, как к набору слов, который произносит тот или иной персонаж, то можно сказать, что HTML позволяет выделять такие слова специальным образом.
А может у вас есть новостной сайт? Или вы ведете сайт, на котором публикуются законы или стандарты. Тогда вы неизбежно сталкиваетесь с проблемой актуальности того или иного закона, стандарта, новости, ведь мир не стоит на месте. HTML позволяет выделить актуальность слов, например, была принята поправка к закону и какая-то его часть в скором времене станет не актуальной и вместо нее нужно опубликовать что-то другое. HTML позволяет сделать такое выделение слов, при этом и человек, и программа, работающие с вашим документом будут понимать, что одни слова скоро будут неактуальны, а другие слова скоро вступят в силу.
Список тэгов для выделения важных слов в HTML документе
Мы разобрались с тем, что HTML может передать смысл и назначение слов, теперь давайте посмотрим на HTML тэги, которые позволяют передать смысл слов и дадим им короткую характеристику. Ниже вы можете найти список тэгов логического форматирования, которые стоит использовать вместо большинства тэгов непосредственного форматирования.
Отметим, что все тэги группы логического форматирования HTML документа относятся к парным HTML тэгам, а элементы, создаваемые браузером, являются строчными HTML элементами (за двумя исключениями, о которых мы поговорим ниже). Для всех тэгов логического форматирования доступны универсальные HTML атрибуты и атрибуты событий.
- HTML тэг <em>. Данный тэг относится к группе логического форматирования HTML документов и предназначен для того, чтобы выделить важные слова в HTML документе. Текст внутри тэга <em> браузер выделит курсивом, поисковая система будет понимать, что данная фраза, слово, предложение является ключевым для этого текста, а голосовые браузеры будут выделять слова внутри HTML тэга <em> интонацией или громкостью, тем самым показывая, что они важные.
- HTML тэг <strong>. Как и <em> относится к тэгам логического форматирования и предназначен для выделения важных слов в HTML документе. По принципу схож с предыдущим, но графически выделяет текст жирным начертанием.
- Тэг <cite>. Тэг группы логического форматирования, используется для того, чтобы показать интерпретирующей программе и человеку, кого цитирует данный текст. Графически текст выделяется курсивом.
- Тэг <code>. Отвечает за логическое форматирование и передает смысл слова, которое встречается в HTML документе. А смысл он передает следующий: текст, находящийся внутри тэга <code> является кодом программы. Слова внутри HTML тэга <code> графически выделяются курсивом.
- Тэг <kbd>. Данный тэг нужен для того, чтобы показать, что некоторые слова в HTML документе, это не просто слова, а текст, введенный с клавиатуры или же какое-то сочетание клавиш, которое нужно нажать. Слова внутри тэга <kbd> будут выделены моноширинным шрифтом.
- HTML тэг <var>. Данный тэг является представителем группы логического форматирования. В HTML документе переменные будут обычными словами до тех пор, пока мы их не выделим при помощи тэга <var>, как только мы выделили слово HTML тэгом <var> и браузер, и поисковая система будут считать, что данное слово – это переменная. Текст внутри элемента <var> будет выделен курсивом.
- HTML тэг <samp>. По идеи разработчиков стандарта должен использоваться на всех сайтах, где пишут про программирование. HTML тэг <samp> используется для того, чтобы сказать браузеру о том, что данный текст это не просто набор слов, а результат работы программы.
- HTML тэг <dfn>. Термины в HTML документе – просто слова, пока не выделить их тэгом <dfn>. Если в вашем документе термин встречается впервые, и читатель его еще не знает, то выделите данный термин при помощи тэга <dfn>. Графически текст внутри элемента <dfn> будет выделен курсивом.
- Тэг <abbr>. Тэг для логического форматирования, который говорит браузеру о том, что данное слово – это аббревиатура. Вместе с тэгом <abbr> всегда используйте HTML атрибут title, тогда, при наведении курсора на аббревиатуру, люди будут видеть ее расшифровку, а поисковая система и браузер будут понимать, что означает данная аббревиатура и использовать это в своих целях.
- Тэг <acronym>. Аналогичен по своему действию тэгу <abbr>, но используется для того, чтобы показать, что слово в HTML документе является акронимом.
- HTML тэг <q>. Данный тэг используется для того, чтобы показать, что набор слов, который встречается в HTML документе связан между собой, так как это прямая речь или цитата. Текст внутри контейнера Q обрамляется кавычками.
- HTML тэг <ins>. Этот тэг уникальный в своем роде, так как HTML элемент INS не относится ни к строчным, ни к блочным HTML элементам. Данный тэг выделяет текст подчеркиванием, но, что еще важнее, и поисковая система, и браузер считают, что текст внутри элемента INS является актуальным (это касается законов, новостей, стандартов и прочего).
- HTML тэг <del>. Создан в противовес тэгу <ins>. Текст внутри элемента DEL будет выделен зачеркиванием, а браузер и поисковая система начинают понимать, что данный текст устарел или скоро потеряет всякую актуальность и будет удален с сайта.
Примеры выделения слов в HTML документе
Итак, давайте попрактикуемся в выделение различных фраз и слов в HTML документе при помощи тэгов логического форматирования, о которых мы так много сказали ранее. Давайте создадим HTML документ, вы можете использовать для этих целей любой редактор, даже Блокнот (но я бы рекомендовал вам выбрать что-нибудь из этой четверки, так как их функционал очень обширен и они очень удобны и просты в использование: HTML редактор Notepad++, бесплатный редактор Brackets, PHP редактор NetBeans и Sublime Text 3, минусом последнего является тот факт, что он платный, все остальные редакторы бесплатные):
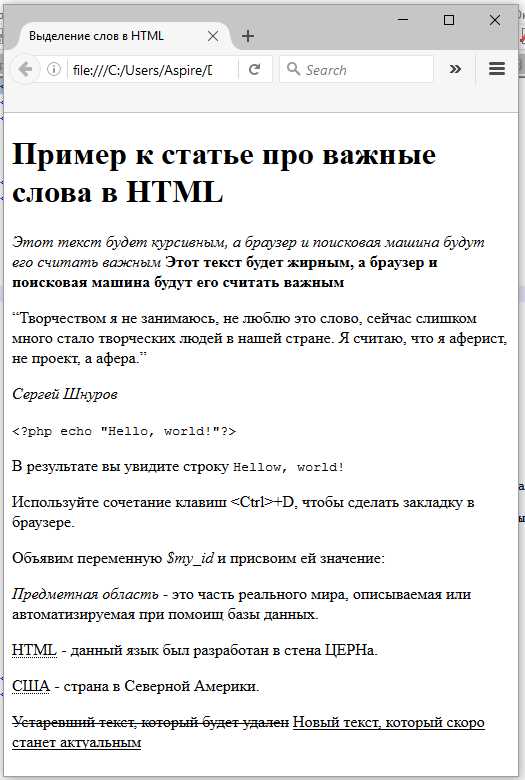
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Выделение слов в HTML</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <h2>Пример к статье про важные слова в HTML</h2> <p> <em>Этот текст будет курсивным, а браузер и поисковая машина будут его считать важным</em> <strong>Этот текст будет жирным, а браузер и поисковая машина будут его считать важным</strong> </p> <p><q>Творчеством я не занимаюсь, не люблю это слово, сейчас слишком много стало творческих людей в нашей стране. Я считаю, что я аферист, не проект, а афера.</q> </p> <p><cite>Сергей Шнуров</cite></p> <p><code><?php echo «Hello, world!»?></code></p> <p>В результате вы увидите строку <samp>Hellow, world!</samp></p> <p>Используйте сочетание клавиш <Ctrl>+D, чтобы сделать закладку в браузере.</p> <p>Объявим переменную <var>$my_id</var> и присвоим ей значение:</p> <p><dfn>Предметная область</dfn> — это часть реального мира, описываемая или автоматизируемая при помоищ базы данных.</p> <p><abbr title=»язык разметки гипертекста»>HTML</abbr> — данный язык был разработан в стена ЦЕРНа.</p> <p><acronym title=»Соединенные штаты америки»>США</acronym> — страна в Северной Америки.</p> <p><del>Устаревший текст, который будет удален</del> <ins>Новый текст, который скоро станет актуальным</ins></p> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Выделение слов в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<h2>Пример к статье про важные слова в HTML</h2>
<p>
<em>Этот текст будет курсивным, а браузер и
поисковая машина будут его считать важным</em>
<strong>Этот текст будет жирным, а браузер и
поисковая машина будут его считать важным</strong>
</p>
<p><q>Творчеством я не занимаюсь, не люблю это слово,
сейчас слишком много стало творческих людей в нашей стране.
Я считаю, что я аферист, не проект, а афера.</q>
</p>
<p><cite>Сергей Шнуров</cite></p>
<p><code><?php echo «Hello, world!»?></code></p>
<p>В результате вы увидите строку <samp>Hellow, world!</samp></p>
<p>Используйте сочетание клавиш <Ctrl>+D, чтобы
сделать закладку в браузере.</p>
<p>Объявим переменную <var>$my_id</var> и присвоим ей значение:</p>
<p><dfn>Предметная область</dfn> — это часть реального мира, описываемая или
автоматизируемая при помоищ базы данных.</p>
<p><abbr title=»язык разметки гипертекста»>HTML</abbr> — данный язык был разработан
в стена ЦЕРНа.</p>
<p><acronym title=»Соединенные штаты америки»>США</acronym> — страна в Северной Америки.</p>
<p><del>Устаревший текст, который будет удален</del>
<ins>Новый текст, который скоро станет актуальным</ins></p>
</body>
</html> |
Не забывайте использовать пробельные символы (табуляции и перенос строк) для форматирования HTML кода. Сохранив данный код, как index.html, а затем открыв его в браузере вы увидите примерно следующее:

Пример правильного выделения слов в HTML документе
Итак, мы разобрались с тем, как правильно выделять фразы и слова в HTML при помощи специальных тэгов логического форматирования, которые не только выделяют слова, встречающиеся в HTML документе графически, но и передают смысл слов программам, анализирующим HTML страницу.
zametkinapolyah.ru
Основные html теги для текста и css-свойства для его оформления
От автора: пишете вы статью на своем блоге и надо как-то оформить ее, чтобы привлечь внимание посетителей. В этом вам помогут html теги для текста, а также нужные свойства в css.
Выделение текста с помощью html-тегов
Эта статья не претендует на полноценный справочник по html-тегам, но если вам интересна тема, то предлагаю разобраться в значении большинства необходимых нам тегов для выделения текста.
Чаще всего текст на страничке выделяют жирным шрифтом или курсивом. Для этого есть специальные теги <strong> и <b> (выделяют жирным), а также <em> и <i> (курсивом). Все они парные, то есть нужные слова нужно поместить между открывающим и закрывающим тегом. Казалось бы, зачем придумали два тега для одного и того же действия?
На самом деле в html они выполняют не только оформительскую роль, но и смысловую. Так, тег b просто выделяет тег жирным, не придавая ему большего смысла, а вот strong помимо простого выделения еще и придает словам особую важность. Поэтому этим тегом не стоит выделять полтекста, а использовать разумно.
В CSS также есть свойства, которые обладают таким же эффектом, что и перечисленные теги. Например, свойство font-weight: bold делает текст жирным, а font-style: italic – курсивным.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееПодчеркивание и зачеркивание текста
Для подчеркивания и зачеркивания тоже есть свои теги. <ins> подчеркивает слова, а <del> — зачеркивает их. Чтобы добиться такого же эффекта через css, применяют свойство text-decoration. У него есть несколько значений:
Underline – подчеркивание снизу;
Overline – подчеркивание сверху;
Line-through — зачеркивание;
И еще, для этого свойства через пробел можно прописать несколько значений. По сути, можно даже дать ему все три вида подчеркиваний, только не вижу смысла в этом.
В HTML 5 ввели еще один тег — mark, который позволяет просто выделить текст. По умолчанию он выделяется желтым цветом, хотя через css вы можете легко переназначить это и создать свое выделение, которое соответствует дизайну вашего сайта.
Вывод текста в верхнем и нижнем индексе
Немного разобрались, но что если вам надо написать формулу или что-то другое, где нужно вывести некоторые цифры или буквы в верхнем или нижнем индексе. Конечно, html предоставляет нам для этого нужные средства. Тег sub отображает шрифт в виде нижнего индекса, а sup — в виде верхнего. Также это можно сделать через css. Для этого нужному тексту надо прописать:
vertical-align: sub | super
vertical-align: sub | super |
Font-size: размер шрифта, чуть меньший, чем у обычного текста
Как оформить текст с помощью CSS?
Если вам нужно оформить шрифт с помощью css, то к нему нужно как-то обратиться с помощью селектора. Одно дело, если вам надо выделить целый абзац или ссылку, тогда селектор у вас есть, но что, если оформить нужно одно слово где-то в середине статьи? Для этого существует замечательный парный тег span, который никак не влияет на внешний вид своего содержимого и не придает ему никакого смысла.
Соответственно, нужный вам для оформления фрагмент заключаем в span, привязываем к нему произвольный стилевой класс и пишем стили без каких-либо проблем!
Вывод текста с сохранением пробелов.
В html существует тег pre, который позволяет вывести информацию так, как написано в текстовом редакторе. Это может пригодиться, если вы пишете стих или нужно поставить несколько пробелов. Нор через css тоже можно управлять форматированием текста. Для этого существует свойство white-space. Его значения:
Nowrap – слова отображаются одной строкой без переносов. Если они не влезают в строку, появится горизонтальная прокрутка.
Pre – действует аналогично тегу pre
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPre-wrap – аналогично предыдущему значению, но автоматически переносит текст на новую строку, когда он перестает помещаться (пожалуй, самое лучшее значение)
Выравнивание текста
Мы уже рассмотрели некоторые html теги для текста, но еще стоит упомянуть выравнивание. Оно задается не тегами, а через css-свойство text-align:
Right – по правому краю.
Left – по левому.
Center – по центру (например, для заголовков)
Justify – по ширине. Это значение означает, что слова в строке будут растянуты так, чтобы занять всю ее ширну.
Цвет и фон текста
Опять же, это уже невозможно задать с помощью html-тегов, зато можно через css. Мы опять же приходим к выводу, что использовать теги для редактирования текста html не очень удобно. Для цвета самого текста есть свойство color, которое имеет много значений. Цвет можно задавать как с помощью ключевых слов (orange, black, red), так и с явным указанием цветового режима: color: rgb(130, 100, 12). Фон задается абсолютно также, но только с помощью свойства background.
Размер и шрифт текста
Свойство Font-size задает размер шрифта, а font-family позволяет выбрать сам шрифт или его семейство. Например:
Если название шрифта состоит из нескольких слов, то нужно заключать его в кавычки.
Тени для текста
К тексту также можно применить тень, которая задается свойством text-shadow:
text-shadow: 2px 2px 0 red
text-shadow: 2px 2px 0 red |
где:
Смещение по горизонтали | смещение по вертикали | размытие тени | цвет тени.
Смещение по горизонтали | смещение по вертикали | размытие тени | цвет тени. |
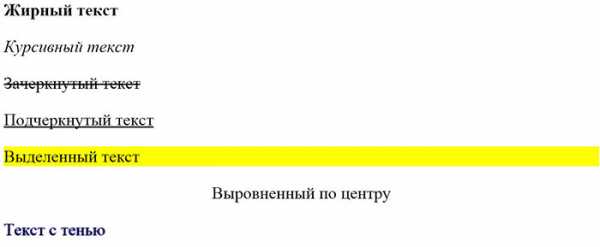
Таким образом, можно сделать достаточно красивые буквы. Тени обычно применяют к заголовкам. В статье нет необходимости это делать, так как тень зачастую ухудшает читаемость. Можно выделять тенью подзаголовки и т.д.
Как видите, теги для работы с текстом в html есть, и их достаточно немало. Самыми популярными являются те, которые выделяют текст жирным шрифтом. Стоит отметить, что CSS предлагает гораздо больше возможностей для оформления шрифтов. С его помощью можно и задать тени (даже множественные), и задать размер, начертание и т.д. В CSS можно повернуть текст, задать межбуквенный интервал и реализовать интересные эффекты при наведении. Применение к словам некоторых свойств можете посмотреть на этом скриншоте:

Хотите и дальше изучать html и css? Тогда подписывайтесь на наш блог, потому что здесь вы найдете все для сайтостроения.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com