Делаем текст жирным с помощью CSS и HTML
В HTML жирный текст можно сделать несколькими способами. К ним относятся:
- Тег <b>;
- Тег <strong>;
- CSS-свойство font-weight.
Поговорим о каждом из вариантов выделения текста по порядку.
Жирный текст: тег <b>
Тег b HTML применяется следующим образом:
<b>Конструктор сайтов "Нубекс"</b>
Для тега <b> обязательно наличие закрывающего </b>, и ему доступны универсальные атрибуты (такие как class, id, title и т.д.)
Хотя валидность тега b и не осуждается спецификацией HTML, более актуальным в использовании является тег strong, давайте разберемся почему.
Жирный текст: тег <strong>
Согласно спецификации HTML, тег b служит для выделения текста жирным шрифтом. В отличие от него, тег
В отличие от него, тег
Этот тег имеет весомое значение при ранжировании страниц в поисковой выдаче, поэтому он широко используется в продвижении сайтов и при SEO-оптимизации. Поисковые системы учитывают текст, заключенный в теги <strong></strong>, и помечают его именно как важный.
Используется тег strong аналогичным образом:
<strong>Конструктор сайтов "Нубекс"</strong>
Вы можете заметить, что внешне применение тегов <b> и <strong> совсем не отличается (поскольку все современные браузеры интерпретируют их практически одинаково), но семантические различия в коде для поисковых систем, всё-таки, имеют место быть. Поэтому большинство SEO-оптимизаторов рекомендуют использовать тег
Жирный текст при помощи CSS
Мы уже отмечали важность тега strong при поисковом продвижении, но что делать в случае, если нужно выделить большое количество текста жирным (но текст не нужно помечать для поисковиков как важный), или необходимо управлять степенью «жирности» шрифта? В таких случаях используется CSS-свойство font-weight.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Жирный текст с помощью CSS - "Нубекс"</title>
<style>
.nubex1 {
font-weight: bold;
}
.nubex2 {
font-weight: bolder;
}
.nubex3 {
font-weight: 600;
}
</style>
</head>
<body>
<center>
<p>Наши сайты - это, действительно, <span>огромный шаг</span> в веб-разработке.</p>
<p>Мы делаем по-настоящему <span>качественные</span> сайты.</p>
<p>Доверьтесь нам, и мы вас <span>не подведем</span>.</p>
</center>
</body>
</html>Значениями bolder и lighter можно задать степень жирности больше (или меньше), чем у родителя. Числовым значением (100-900) можно задать степень жирности.
Как сделать жирный шрифт в HTML
Рейтинг: 4 из 5, голосов 16
08 февраля 2018 г.
Существует три способа выделить текст жирным шрифтом на HTML странице, но не спешите сразу использовать любой понравившийся, так как такое выделение может иметь разный смысл и влиять на оптимизацию сайта для поисковой системы.
Жирный шрифт тегом strong
Этот способ подойдет, если вы хотите выделить жирным шрифтом важную часть текста. HTML тег <strong> является тегом логического форматирования и его суть: «подчеркнуть» важность выделенного фрагмента.
В HTML есть и другие теги логического форматирования. Например, тег <em> выделяет текст курсивом и указывает на акцентирование внимания на выделенной фразе.
Другие виды выделения текста описаны в статье: Теги форматирование текста в HTML.
Не стоит использовать тег <strong> слишком часто. Страница перенасыщенная тегами <strong>, может быть «наказана» поисковыми системами. То же самое может произойти, если вы будете выделять все поисковые ключевые фразы на странице, либо одну и ту же фразу много раз.
То же самое может произойти, если вы будете выделять все поисковые ключевые фразы на странице, либо одну и ту же фразу много раз.
Пример как сделать жирный шрифт HTML тегом <strong>:
<p>Обычный текст <strong>выделенный важный фрагмент текста</strong>. Обычный текст.</p>
Жирный текст с помощью тега b
В отличии от тега <strong>, тег <b> не придает выделенному участку дополнительный логический смысл. Тег <b> является тегом физического форматирования и его предназначение — изменить стиль начертания текста.
То есть, если по каким-то причинам вы считаете, что фрагмент будет лучше смотреться, написанный жирным шрифтом, но сам по себе выделенный участок не является более важным, чем текст вокруг — используйте тег <b>.
<p>Обычный текст <b>текст жирным шрифтом</b>. Обычный текст.</p>
Выделение жирным стилями CSS
Жирный текст можно сделать не только с помощью специальных HTML тегов. Добиться вывода жирным шрифтом можно на любом теге задав ему свойство font-weight: bold; (работает не для всех шрифтов).
Добиться вывода жирным шрифтом можно на любом теге задав ему свойство font-weight: bold; (работает не для всех шрифтов).
Такое выделение будет нести стилистический характер, не добавляя выделенному тексту логического веса.
К тому же, можно выделять как конкретный тег, так и сразу группу элементов, задав стили через CSS класс.
Свойство CSS внутри атрибута style:
<p>Текст жирным шрифтом.</p>
Класс CSS:
<style>
.bold_text {
font-weight: bold;
}
</style>
<p>Текст жирным шрифтом.</p>
<p>Текст обычным шрифтом.</p>
<p>Текст жирным шрифтом.</p>Что делать, если выделить текст жирным не получается
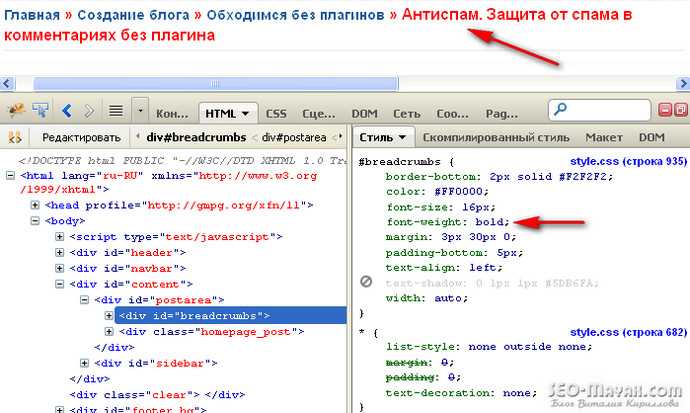
Если выделить текст жирным не получается, скорее всего на вашем сайте переопределены CSS стили элементов. В таком случае, вам придется откорректировать эти стили. В большинстве случаев это можно будет сделать через основной файл таблиц стилей CSS. Если вы в этом не разбираетесь, обратиться к веб-мастеру. С большой долей вероятности на решение этой проблемы потребуется не более 5-ти минут работы (хотя, конечно же, могут быть исключения).
В большинстве случаев это можно будет сделать через основной файл таблиц стилей CSS. Если вы в этом не разбираетесь, обратиться к веб-мастеру. С большой долей вероятности на решение этой проблемы потребуется не более 5-ти минут работы (хотя, конечно же, могут быть исключения).
by Lebedev
Как сделать текст жирным в HTML — Инструкции
к Джозеф Браунелл / Вторник, 14 июня 2022 г. / Опубликовано в HTML, Latest
Обзор выделения текста жирным шрифтом в HTML
В этом руководстве показано, как выделить текст жирным шрифтом в HTML. Чтобы выделить жирный текст в HTML, вы должны применить выделение полужирным шрифтом, используя правило стиля CSS и свойство «font-weight». При необходимости вы можете применить стиль CSS, используя встроенный, внутренний или внешний CSS, хотя встроенный стиль обычно не рекомендуется. Свойство «font-weight» также зависит от свойства CSS «font-family», которое установлено в данный момент, поскольку для шрифтов должен быть доступен полужирный шрифт.
Вы можете применить текстовое значение CSS-свойства font-weight по умолчанию «полужирный» или назначить степень жирности с числовым значением. Если вы используете числовое значение для жирного шрифта, свойство font-weight принимает значения, кратные 100. Значения между 700 и 900 производят полужирный шрифт. Более низкие значения вместо этого дают более светлый текст.
Чтобы выделить текст в HTML жирным шрифтом с помощью CSS, поместите курсор метки вставки в то место во внешнем, внутреннем или встроенном стиле CSS, куда вы хотите добавить свойство font-weight. Затем введите имя свойства font-weight. Затем введите символ двоеточия. Затем введите это текстовое значение «жирным шрифтом» или числовое значение, кратное 100, в диапазоне от 700 до 9.00.
В следующих примерах показано, как сделать текст жирным в HTML, применив свойство font-weight в качестве встроенного стиля CSS к тегу абзаца и тегу span. В примере тега абзаца используется значение шрифта по умолчанию «полужирный».
| Свойство: | вес шрифта |
| Значение: | Либо выделено жирным шрифтом, либо кратно 100 от 700 до 900 |
| Пример 1: | Это абзац шрифта без засечек с полужирным шрифтом. |
| Пример 2: | Это предложение в абзаце шрифтом без засечек с |
| Результат 1: | Это абзац шрифтом без засечек с полужирным шрифтом. |
| Результат 2: | Это предложение в абзаце шрифтом без засечек с очень темным полужирным шрифтом, примененным к нескольким словам. |
Изображение, показывающее, как выделить жирный текст в HTML с помощью встроенного стиля CSS.

Кроме того, вы можете использовать более старые HTML-теги жирного шрифта и для выделения полужирного текста в HTML, который большинство веб-браузеров по-прежнему интерпретируют правильно. Однако рекомендуется использовать этот тег только в крайнем случае, поскольку он не имеет описательной ценности. В идеале вместо этого используйте другие HTML-теги с более информативным значением и похожим внешним видом.
Например, чтобы выделить заголовок в документе HTML жирным шрифтом, вместо этого лучше использовать теги от
и
дои
, поскольку эти теги выделяют жирным шрифтом, но также указывают на важные текстовые заголовки на веб-странице. Если текст, выделенный полужирным шрифтом, не является текстом заголовка, но все же важен, вы можете вместо этого использовать теги и вокруг текста, чтобы отметить его большую важность. Используйте HTML-тег жирного шрифта и только в том случае, если текст, выделенный жирным шрифтом, не имеет никакого дополнительного значения, и вы применяете жирный шрифт только для внешнего вида или стиля.
Инструкции по выделению текста жирным шрифтом в HTML
- Чтобы выделить текст жирным шрифтом в HTML с помощью CSS , поместите курсор метки вставки в то место во внешнем, внутреннем или встроенном стиле CSS, где вы хотите добавить толщину шрифта свойство.
- Затем введите имя свойства font-weight.
- Затем введите двоеточие.
- Затем введите это текстовое значение, выделенное полужирным шрифтом, или число, кратное 100, в диапазоне от 700 до 900.
Видеоурок о том, как выделить текст жирным шрифтом в HTML
В следующем видеоуроке под названием «Выделение текста (жирным и курсивом)» показано, как выделить жирный текст в HTML и выделить его курсивом в HTML. Этот видеоурок является частью нашего полного курса обучения HTML5 и CSS3 под названием «Освоение HTML5 и CSS3 Made Easy v.1.0».
youtube.com/embed/esCgKCIO6Cw?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Отмечен под: добавить, тег b html, полужирный css, полужирный css html, полужирный тег, полужирный текст в html, код, кодирование, курс, css полужирный текст, css шрифт полужирный, css шрифт, css3, редактировать, помогите, как выделить жирный текст в html, инструкции, html, html полужирный, html полужирный текст, html код для полужирного шрифта, html код для полужирного текста, html полужирный шрифт, html стиль полужирный, учебник по HTML, html5, вставка, инструкции, учиться, урок, сделать текст жирный html, обзор, самостоятельная работа, тег, теги, учить, обучение, туториал, видео, видео урок
О Джозефе Браунелле
Что вы можете прочитать дальше
Распродажа! Полный доступ за 49 долларов США 5 Дни 9 Часы 46 Минуты 56 Секунды $199 $49 Вся библиотека!
См. Сделка
Сделка
Как сделать жирный текст HTML
Чтобы выделить жирный текст в HTML, вы можете использовать тег , тег или размер шрифта в CSS.
При разработке веб-страницы может потребоваться выделить определенный фрагмент текста.
Найди свой учебный лагерь
- Career Karma подберет для тебя лучшие технологические учебные курсы
- Доступ к эксклюзивным стипендиям и подготовительным курсам
Выберите интересующий вас вопрос
Разработка программного обеспеченияДизайнОбработка и анализ данныхАналитика данныхUX-дизайнКибербезопасностьИмя
Фамилия
Электронная почта
Номер телефона
Продолжая, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности, а также соглашаетесь получать предложения и возможности от Career Karma по телефону, текстовым сообщениям и электронной почте.
Допустим, у вас есть список инструкций по использованию новой технологии и уведомление о безопасности, которое особенно важно прочитать пользователю. Вы можете выделить это уведомление, чтобы пользователь не пропустил его, когда читает инструкции.
В HTML есть встроенные функции, которые позволяют программистам выделять определенный текст. В этом уроке мы собираемся разобрать три наиболее распространенных способа сделать текст жирным в HTML : тег , тег и параметр каскадных таблиц стилей (CSS) веса шрифта.
Тег HTML
Наиболее распространенный способ, с помощью которого разработчики создают жирный текст в HTML , — это использование тега . Тег используется для создания элемента, представляющего полужирный текст на веб-странице HTML . Например, тег может выделять подзаголовки в онлайн-статье.
Вот пример тега HTML в действии:
Этот текст выделен жирным шрифтом
Это так просто. Если вы хотите выделить определенную часть текста жирным шрифтом, но оставить остальную часть абзаца, вы можете заключить тег в раздел, как показано ниже:
Этот текст не выделен жирным шрифтом. Но этот текст выделен жирным шрифтом!
Вот результат нашего кода:
Начало нашего абзаца выглядит нормальным, а текст внутри нашего Тег выделен жирным шрифтом.
Тег HTML
Кроме того, вы можете использовать тег для выделения текста жирным шрифтом в HTML . Тег точно такой же, как и тег , с одним отличием: сильный тег указывает на то, что его содержимое требует особого внимания. Вот пример использования тега :
Ваше имя пользователя для вашего нового компьютера — JohnAppleseed
Внимание! Вы должны изменить свой пароль после входа в систему.

Наш код возвращает следующее:
Как видите, тег используется для выделения текста, который читатель может захотеть прочитать. Тег используется для обозначения того, что слово Внимание должно быть уделено читателю особого внимания. Тем не менее, помимо этой разницы, теги и одинаковы.
CSS font-weight Свойство
The 9Теги 0110 и используются в элементах vanilla HTML , чтобы указать, что текст важен и должен быть прочитан. Однако есть также свойство CSS , которое дает нам больше контроля над тем, как выглядит наш текст: font-weight .
вес шрифта позволяет кодировщикам определять, насколько тяжелым или легким — насколько жирным — будет отображаться определенная часть текста. Вот пример тега font-weight , примененного к абзацу с тегом 9.0107 толстый :
HTML :
Это пример абзаца.

Это пример абзаца, выделенный жирным шрифтом.
CSS :
p.thick {
вес шрифта: 900;
} Наш код возвращает следующее:
В нашем примере мы определяем класс с именем толстый , который устанавливает для свойства font-weight для нашего текста значение 900, что означает, что текст, в котором мы ссылаемся на класс толстый будет казаться наглым. Стоит отметить, что мы можем настроить число «900» в зависимости от того, хотим ли мы, чтобы наш текст выглядел светлее или жирнее.
В качестве альтернативы мы могли бы указать наш вес шрифта , используя стиль вес шрифта полужирный, например так:
Это пример абзаца.
Это пример абзаца, выделенного жирным шрифтом.
Заключение
Жирный текст является важной частью форматирования текста в HTML . Если вам нужно привлечь внимание к определенной строке текста или нескольким словам, вы можете выделить его.