Как сделать в HTML выравнивание по ширине?
Категория: Сайтостроение, Опубликовано: 2018-05-14
Автор: Юлия Гусарь
Приветствую вас, дорогие коллеги!
Сегодня я хотела бы с вами поделиться одним полезным приемом работы с HTML, который в отдельных случаях в процессе заполнения страниц сайта поможет сэкономить время.
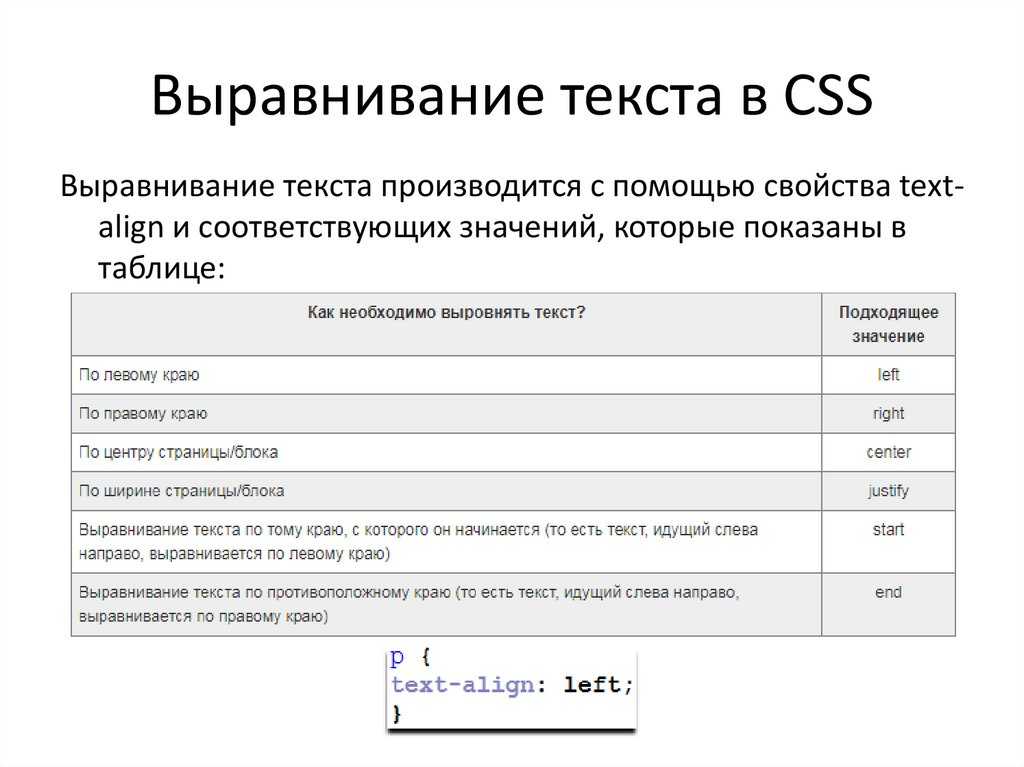
В этой статье мы познакомимся с атрибутом align и вы узнаете как можно при верстке страницы сделать в HTML выравнивание по ширине, по центру или по правому краю, не задавая классы и не используя CSS-стили.
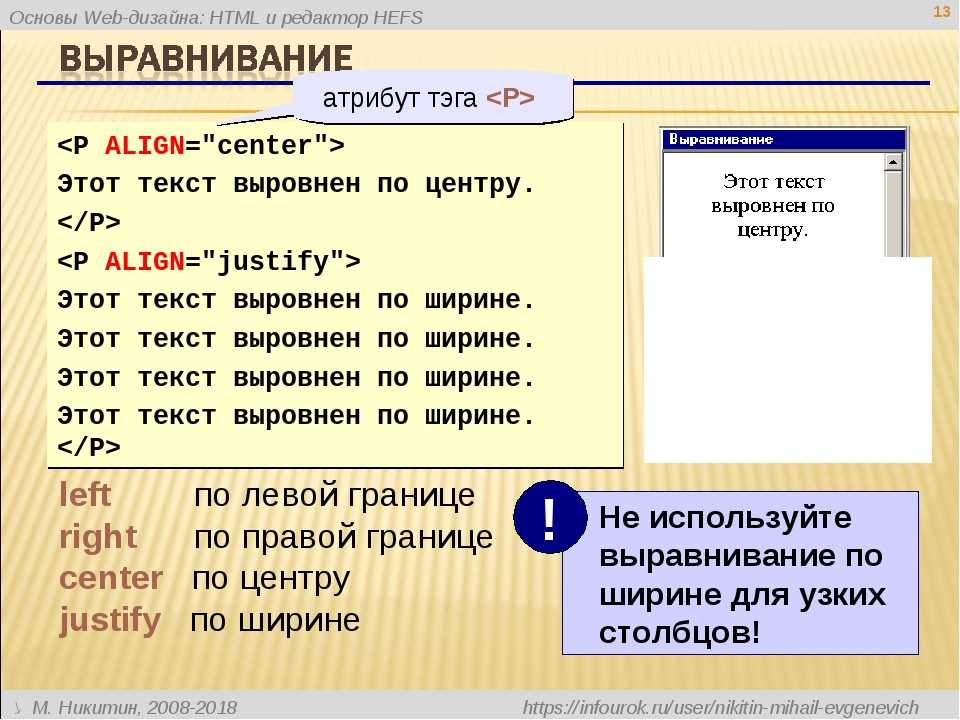
Как вы, наверное, уже знаете, при верстке страницы весть текст по умолчанию выравнивается по левому краю, то есть по умолчанию атрибуту align имеет значение «left».
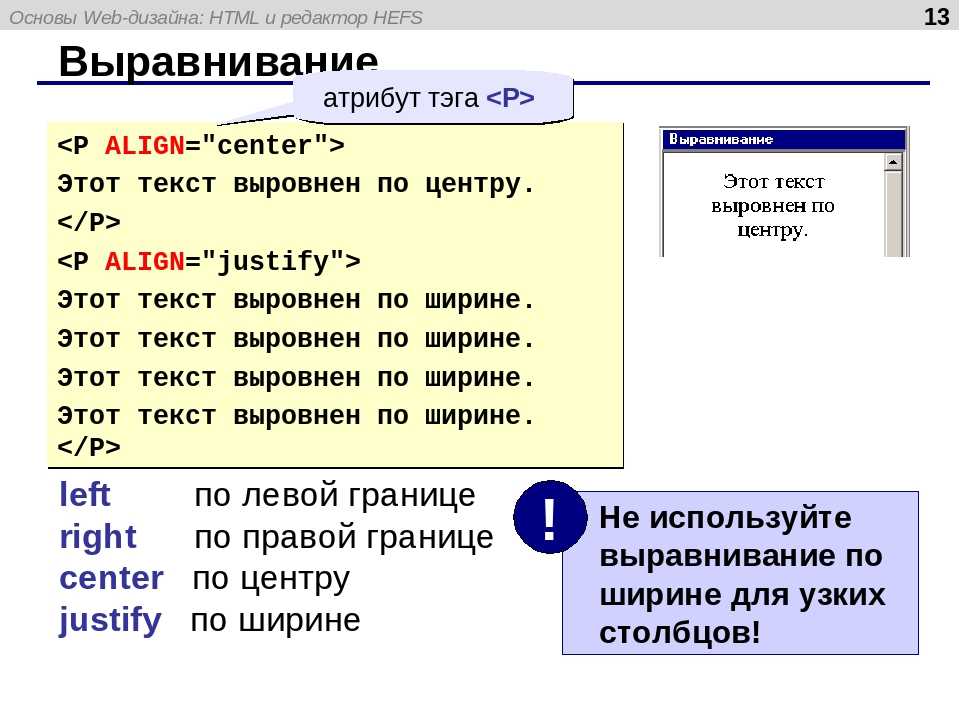
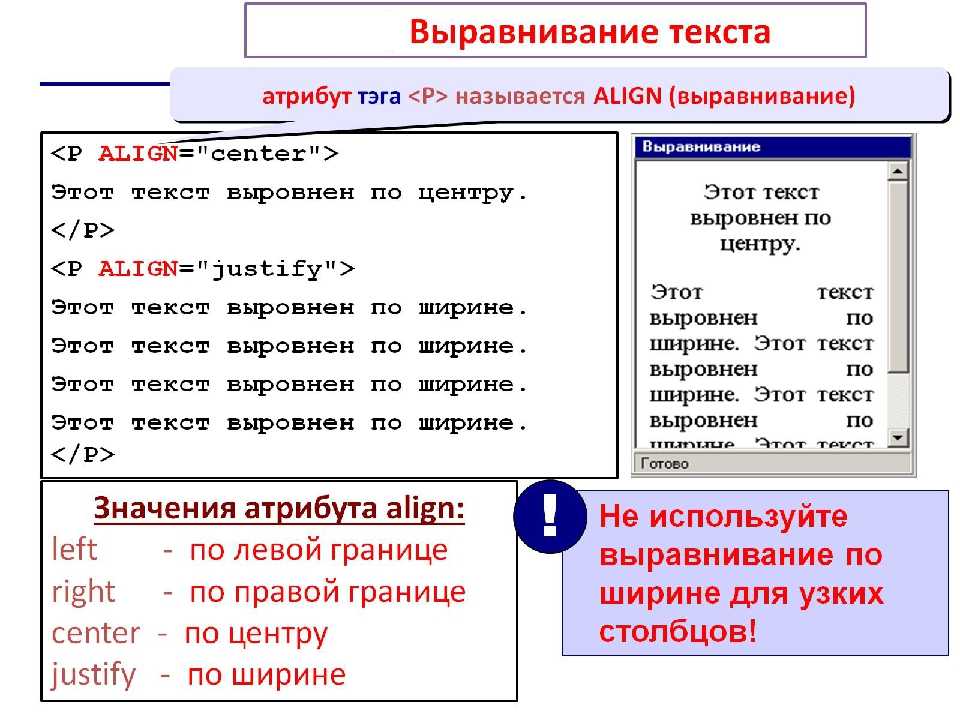
Если же вам нужно задать в HTML выравнивание по ширине, по центру или по правому краю то вы должны указать атрибут align в теге <p> , <div>, <h2> и так далее со значением, соответствующим направлению выравнивания текста.
Атрибут align может принимать следующие значения выравнивания:
- left – по левому краю, задается по умолчанию.
- right – по правому краю
- center – по центру
- justify – по ширине.
Пример использования:
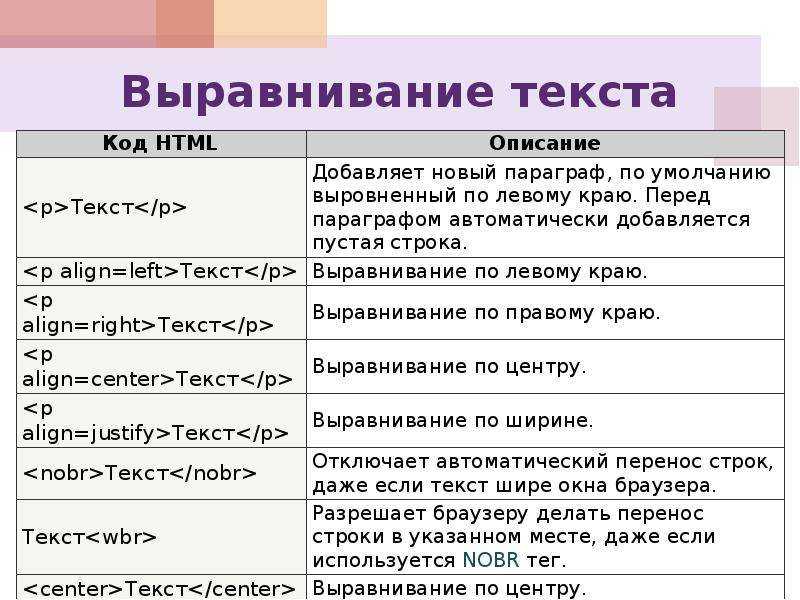
<h2 align=»right» >Текст по правому краю</h2>
<h2 align=»right» >Текст по правому краю</h2> |
При использования атрибута align= «justify» для выравнивания по ширине небольшого количества текста, возможно возникновение больших пробелов. Связано это с тем, что в данном случае браузер растягивает строку текста на всю ширину блока, от крайней точки слева до крайней точки справа, и при этом браузер автоматически подгоняет расстояние между словами.
Вот как это будет выглядеть в HTML:
<p align=»justify» >HTML выравнивание по ширине</p>
<p align=»justify» >HTML выравнивание по ширине</p> |
В данном случае текст будет растянут по ширине блока в котором он находится:
Для данного фрагмента текста было использовано HTML выравнивание по ширине с помощью атрибута align
Этот способ использования HTML выравнивания по ширине очень удобен при верстке страницы, в том случае, если вам нужно выделить какой-то определенный участок текста и присваивать этому элементу отдельный класс, а потом ещё писать CSS-стили нет особого смысла.
У меня на блоге есть ряд статей, посвящённых выравниванию с помощью HTML и CSS:
«Выравнивание картинки по центру HTML и CSS»
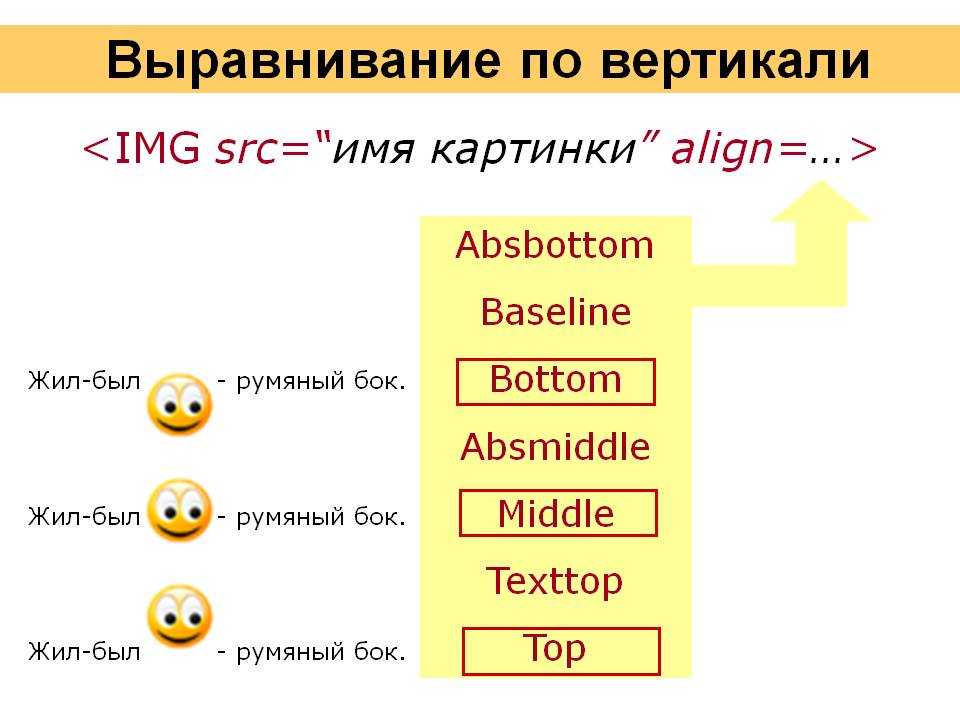
«Как выровнять текст или блок по вертикали в CSS?»
А на сегодня у меня все. Надеюсь, данная статья будет для вас полезной. Не забывайте подписаться на мою рассылку, и оставить комментарий под статьей.
Успехов вам в работе и до встречи в следующих статьях!
С уважением Юлия Гусарь
Выравнивание текста (text-align) в HTML
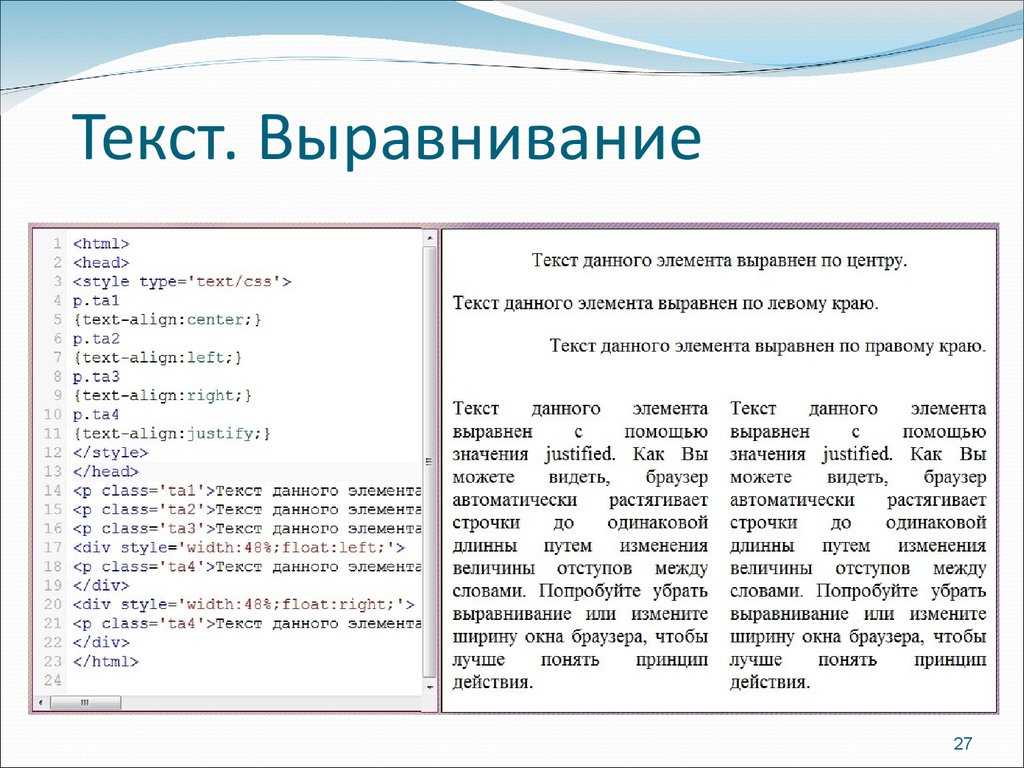
Рассмотрим несколько примеров по выравниванию текста внутри контейнера. Начнём с вываривания по левому краю, которое происходит автоматически.
text-align: left
Рассмотрим HTML код контейнера с текстом:
<div> Тише, мыши, кот на крыше.</div>
Контейнер div по умолчанию является блочным элементом, поэтому его ширина составляет 100% от родительского элемента (элемента, в котором он находится). Поэтому в этой статье его удобно применять — текст будет перемещаться по контейнеру в зависимости от значения свойства text-align. Результат будет такой:
Тише, мыши, кот на крыше.
Выравнивание по левому краю не всегда делается по умолчанию. К примеру, в некоторых языках написание слов происходит справа налево. Если текст в контейнере написан на таком языке, то по умолчанию выравнивание будет по правому краю.
В примере выше использован CSS код внутри атрибута style тега div. Но можно вынести этот код отдельно:
div {
text-align:left;
}text-align: right
Теперь посмотрим как принудительно сделать выравнивание по правому краю
<div> Тише, мыши, кот на крыше.</div>
Текст будет выравнен по правому краю контейнера:
Тише, мыши, кот на крыше.
text-align: center
Существует возможность выравнить текст по центру. Для этого необхоимо использовать значение «center»
<div> Тише, мыши, кот на крыше. </div>
Текст будет выравнен по центру контейнера:
Тише, мыши, кот на крыше.
text-align: justify
Стоит упомянуть о возможности растянуть текст равномерно на всю ширину контейнера. Сделать это можно с помощью значения «justify». Но чтобы продемонстрировать это, зададим два контейнера с ограниченной шириной (
<div> Тише, мыши, кот на крыше, а котята ещё выше.Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха. </div> <div> Тише, мыши, кот на крыше, а котята ещё выше. Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха. </div>
В браузере первый контейнер будет содержать текст без растягивания на всю ширину. Во втором контейнере текст будет растянут — пробелы между словами будут иметь разную ширину, чтобы заполнить весь контейнер текстом:
Тише, мыши, кот на крыше, а котята ещё выше. Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха.
Тише, мыши, кот на крыше, а котята ещё выше. Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха.
В примере выше использовано свойство «max-width«, а не «width«, потому что оно не мешает контейнеру быть уже, чем заданное значение.
Свойство выравнивания текста CSS
❮ Назад Полное руководство по CSS Далее ❯
Пример
Установите метод выравнивания на «межсловный», если для параметра text-align установлено значение «оправдать»:
дел.
{
выравнивание текста: по ширине;
выравнивание по тексту: между словами;
}
Попробуйте сами »
Определение и использование
Свойство text-justify определяет метод выравнивания
текста, когда для выравнивания текста установлено значение «по ширине».
| Значение по умолчанию: | авто |
|---|---|
| Унаследовано: | да |
| Анимация: | нет. Читать о анимированном |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект . style.textJustify=»inter-word» style.textJustify=»inter-word» |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| выравнивание по тексту | Да* | 11,0 | 55,0 | 10.0.3 | Да* |
*Эта функция стоит за параметром Включить экспериментальные функции веб-платформы (необходимо установить значение Включено). Чтобы изменить настройки в Chrome: введите «chrome://flags» в Браузер Хром. Чтобы изменить настройки в Opera: введите «флаги» в Opera браузер.
Синтаксис CSS
text-justify: auto|inter-word|inter-character|none|initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| авто | Браузер определяет алгоритм выравнивания | Играй » |
| межсловный | Увеличивает/уменьшает расстояние между словами | Играй » |
| межсимвольный | Увеличивает/уменьшает расстояние между символами | Играй » |
| нет | Отключает методы обоснования | Играй » |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный Читать про начальный | Играй » |
| унаследовать | Наследует это свойство от родительского элемента. Читать о наследовать |
❮ Предыдущий Полное руководство по CSS Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.
 CSS
CSS Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
7 Примеры
Примеры HTML
Примеры CSS
Примеры JavaScript
Как сделать Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
выравнивание текста — CSS: Каскадные таблицы стилей
Свойство CSS text-justify определяет, какой тип выравнивания следует применять к тексту, когда text-align : justify; устанавливается на элемент.
выравнивание по тексту: нет; выравнивание текста: авто; выравнивание по тексту: между словами; выравнивание по тексту: межсимвольное; выравнивание по тексту: распространение; /* Устаревшее значение */ /* Глобальные значения */ выравнивание по тексту: наследовать; выравнивание по тексту: начальный; выравнивание текста: вернуться; выравнивание текста: возврат слоя; выравнивание текста: не установлено;
Значения
-
нет Выравнивание текста отключено. Это имеет тот же эффект, что и отсутствие установки
text-alignвообще, хотя это полезно, если вам по какой-то причине нужно включать и выключать выравнивание.-
авто Браузер выбирает лучший тип обоснования для текущей ситуации, основываясь на балансе между производительностью и качеством, а также на том, что наиболее подходит для языка текста (например, английский язык, языки CJK и т. д.). Это выравнивание по умолчанию используется, если
text-justifyвообще не задан.
-
межсловный Текст выравнивается путем добавления пробела между словами (фактически меняющегося
word-spacing), что наиболее подходит для языков, в которых слова разделяются пробелами, таких как английский или корейский.-
межсимвольный Текст выравнивается путем добавления пробела между символами (фактически изменяется
межбуквенный интервал), который больше всего подходит для таких языков, как японский.-
распространятьУстаревший Демонстрирует то же поведение, что и
межсимвольный; это значение сохранено для обратной совместимости.
выравнивание текста =
авто |
нет |
межсловный |
межсимвольный
Демонстрация различных значений выравнивания текста
<р>text-justify: none—
Lorem ipsum dolor sit amet, consectetur адипистинг эл.Nunc ornare maximus vehicula. Duis nisi velit, dictum id mauris vitae, lobortis pretium quam. Quisque sed nisi pulvinar, консекват Justo id, feugiat leo. Cras Eu elementum dui.
text-justify: auto—
Lorem ipsum dolor sit amet, consectetur адипистинг эл. Nunc ornare maximus vehicula. Duis nisi velit, dictum id mauris vitae, lobortis pretium quam. Quisque sed nisi pulvinar, консекват Justo id, feugiat leo. Cras Eu elementum dui.
text-justify: распределить—
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc ornare maximus vehicula. Дуис ниси велит, dictum id mauris vitae, lobortis pretium quam. Quisque sed nisi pulvinar, conequat justo id, feugiat leo. Cras Eu elementum dui.
text-justify: interword—
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc ornare maximus vehicula. Дуис ниси велит, dictum id mauris vitae, lobortis pretium quam. Quisque sed nisi pulvinar, conequat justo id, feugiat leo.

 </div>
</div> </div>
</div> Кот пошёл за молоком,
а котята кувырком.
Кот пришёл без молока,
а котята ха-ха-ха.
</div>
<div>
Тише, мыши, кот на крыше,
а котята ещё выше.
Кот пошёл за молоком,
а котята кувырком.
Кот пришёл без молока,
а котята ха-ха-ха.
</div>
Кот пошёл за молоком,
а котята кувырком.
Кот пришёл без молока,
а котята ха-ха-ха.
</div>
<div>
Тише, мыши, кот на крыше,
а котята ещё выше.
Кот пошёл за молоком,
а котята кувырком.
Кот пришёл без молока,
а котята ха-ха-ха.
</div>
 Nunc ornare maximus vehicula. Duis nisi velit, dictum id
mauris vitae, lobortis pretium quam. Quisque sed nisi pulvinar, консекват
Justo id, feugiat leo. Cras Eu elementum dui.
Nunc ornare maximus vehicula. Duis nisi velit, dictum id
mauris vitae, lobortis pretium quam. Quisque sed nisi pulvinar, консекват
Justo id, feugiat leo. Cras Eu elementum dui.