Выравнивание текста по вертикали и по центру с помощью CSS.
Задача верстки, которая очень часто встречается – это выравнивание текста по вертикали в блоке div.
Если с выравниванием текста по горизонтали, проблем обычно не возникает (используем свойство text-align:center и все будет хорошо), то с выравниванием по вертикали все немного сложнее.
Есть одной свойство в CSS, которое называется vertical-align. Казалось бы, используя его можно решить все проблемы. Но не тут-то было.
Нужно учитывать такой момент, что vertical-align можно применять только для выравнивания содержимого ячеек таблиц или для строчных элементов, для выравнивания их друг относительно друга в пределах одной строки.
Для блочных элементов свойство vertical-align не работает.
Есть два способа, как можно выйти из этой ситуации:
Для тех, кто предпочитает все смотреть в видео:
Для тех, кто любит текст, читайте ниже способ решения этой проблемы.
Способ А. Как одно из решений, можно разместить текст не в элементе div, а в ячейке таблицы.
<table> <tr> <td> <p>Строка 1</p> <p>Строка 2</p> <p>Строка 3</p> </td> </tr> </table>
Способ Б. Использовать своство display:table-cell;
<div> <p>Строка 1</p> <p>Строка 2</p> <p>Строка 3</p> </div>
Одна проблема, это свойство не поддерживают Internet Explorer 6-7 версии.
Ситуация 1. Выравнивание одной строки текста.
Рассмотрим простой пример.
<div>Строка, которая должна быть выровнена по вертикали</div>
Строка текста располагается по верхнему краю. Т.к. у нас всего одна строка текста, то для выравнивания можно воспользоваться самым простым способом: это добавление свойства line-height со значением равным высоте элемента div, в котором текст находится.
<div>Строка, которая должна быть выровнена по вертикали</div>
Этот способ хорошо работает, когда у вас всего одна строка с текстом.
Этот вариант решения предусматривает использование свойства position:absolute для дочернего блока, абсолютного его позиционирования относительно родительского блока с position:relative.
<div> <div> <p>Строка 1</p> <p>Строка 2</p> <p>Строка 3</p> </div> </div>
Зная ширину и высоту блока, можно взять половину этой величины и задать ее отрицательными значениями для свойств margin-left и margin-top.
Есть еще более современное решение этой проблемы —
Подробнее здесь.
Если не нужна поддержка старых браузеров, этот вариант будет самым оптимальным.
Как видите, такая простая задача, как выравнивание текста по центру, оказалась не такой простой на практике.
Выравнивание текста на CSS | Трепачёв Дмитрий
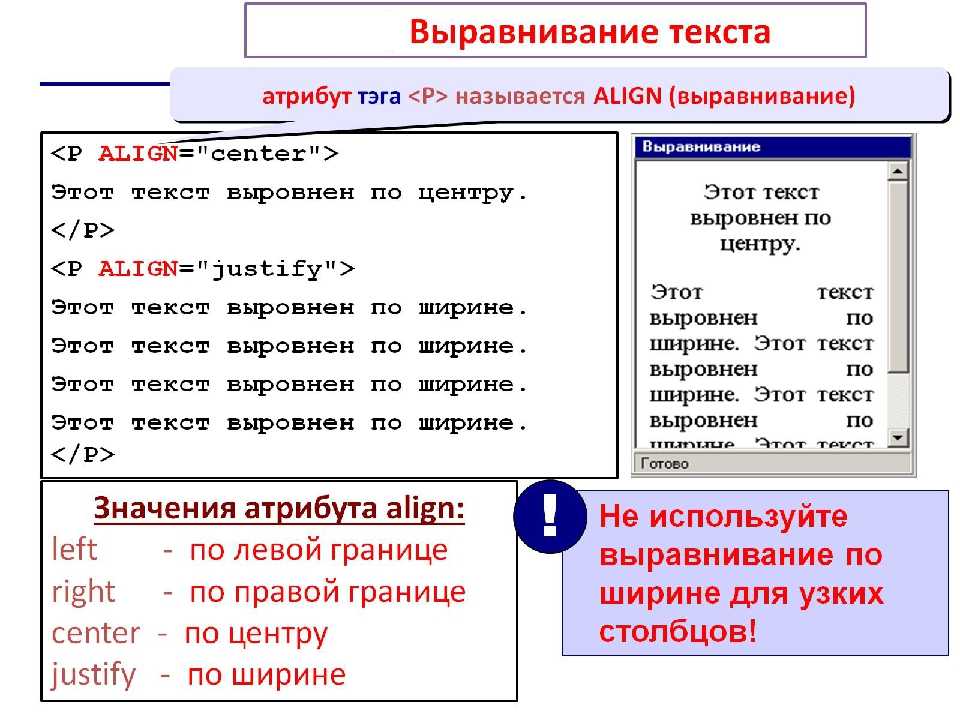
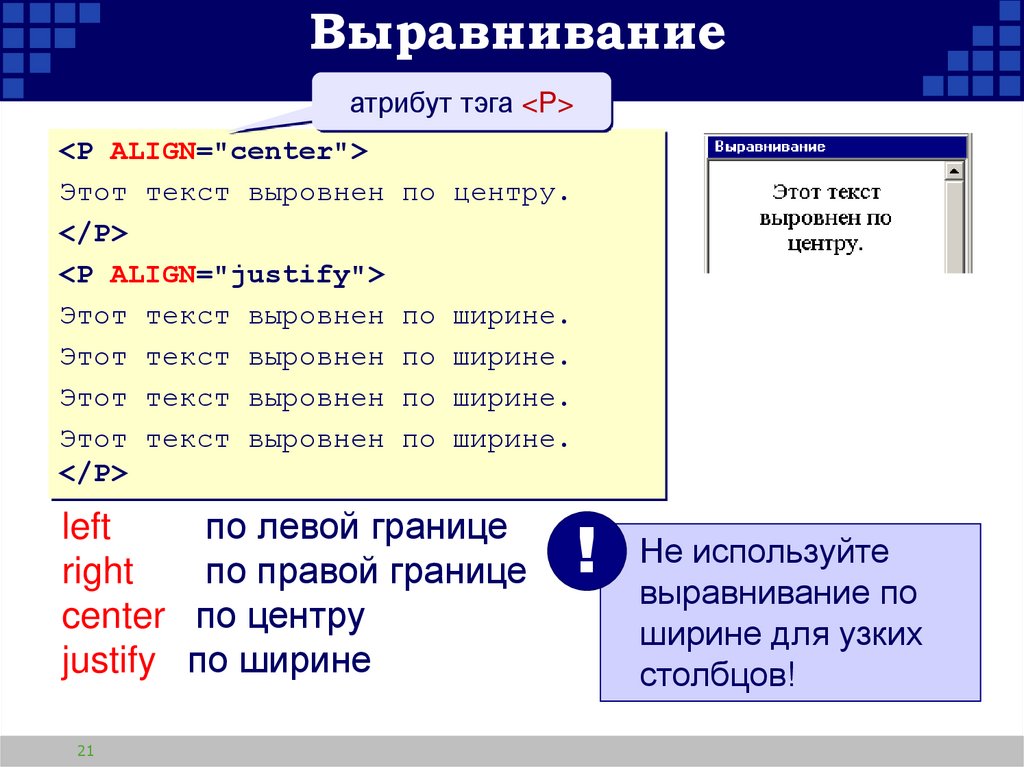
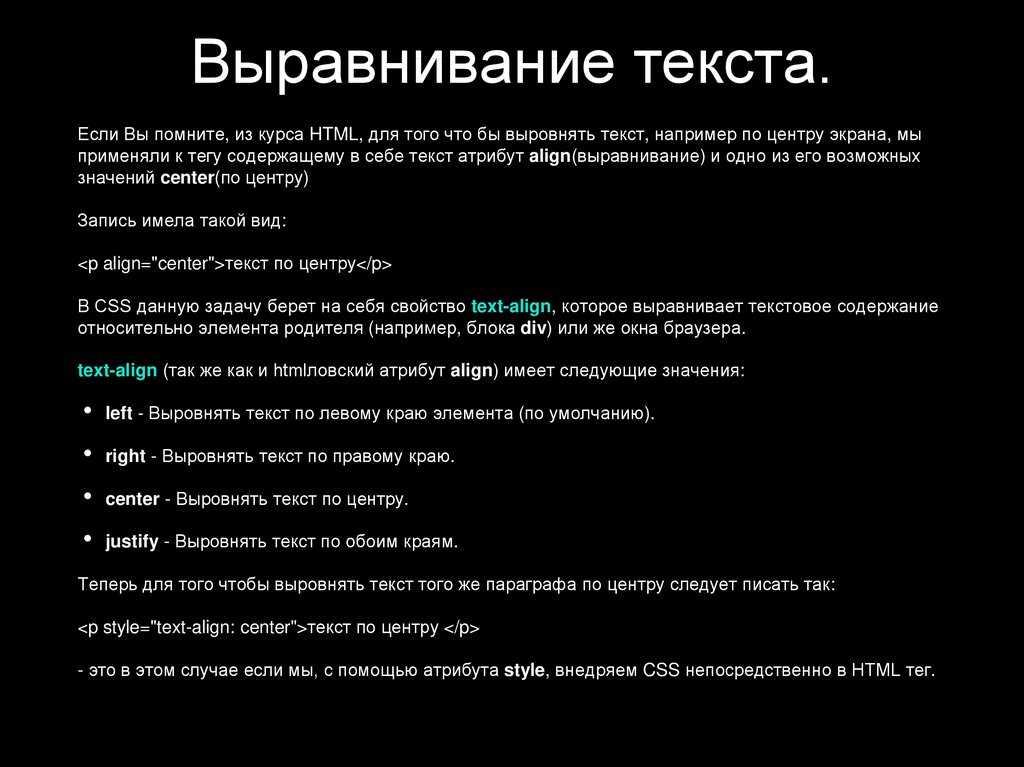
Сейчас мы с вами научимся выравнивать текст.
Для этого используется свойство text-align.
Текст можно выравнять по левому краю (значение left), по правому (значение right),
по центру (значение center) и одновременно
и по правому, и по левому краю (значение
Давайте посмотрим на примерах.
Значение right
Выровняем текст в абзацах по правому краю:
<p>
абзац с текстом
</p>p {
text-align: right;
}
:
Значение center
А теперь выровняем по центру:
<p>
абзац с текстом
</p>p {
text-align: center;
}
:
Значение left
А вот значение left для абзацев можно
и не ставить — они по умолчанию и так выровнены
по левому краю.
th, которые делают ячейку-заголовок
таблицы). И вот для них как раз-таки и может
потребоваться выравнивание по левой стороне.
Сделаем это:<table border="1">
<tr>
<th>Имя</th>
<th>Фамилия</th>
<th>Зарплата</th>
</tr>
<tr>
<td>Иван</td>
<td>Иванов</td>
<td>200$</td>
</tr>
<tr>
<td>Николай</td>
<td>Петров</td>
<td>300$</td>
</tr>
</table>
th {
text-align: left;
}
table {
width: 400px;
}:
Значение justify
Ну, и наконец выровняем текст одновременно и по правому, и по левому краю. Этот эффект можно увидеть только при наличии достаточно длинного текста:
<p>
длинный текст. ..
</p>
..
</p>p {
text-align: justify;
width: 300px;
}
:
Практика
Скопируйте себе следующий HTML код и решите для него приведенные ниже задачи:
<h2>Главный заголовок страницы</h2>
<table border="1">
<tr>
<th>Продукт</th>
<th>Цена</th>
<th>Количество</th>
</tr>
<tr>
<td>Яблоки</td>
<td>100</td>
<td>5кг</td>
</tr>
<tr>
<td>Апельсины</td>
<td>200</td>
<td>6кг</td>
</tr>
<tr>
<td>Бананы</td>
<td>300</td>
<td>7кг</td>
</tr>
</table>
<h3>Второстепенный заголовок 1</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elitorire
aenean a dapibus magna, ac interdum nisl.

Поставьте все заголовки h2 по правому краю.
Поставьте все заголовки h3 по центру.
Установите всем таблицам ширину в 500px.
Поставьте текст в ячейках th по левому
краю.
Поставьте текст в ячейках td по центру.
Установите всем абзацам ширину в
Выровняйте текст всех абзацев одновременно по правому и по левому краю.
Установите заголовкам h3 ширину в 300px. Поставьте их по центру. Обратите
внимание на то, что центрирование будет происходить
внутри этих 300px.
Как выровнять текст в HTML?
HTML означает язык гипертекстовой разметки. Он используется для разработки веб-страниц с использованием языка разметки. HTML представляет собой комбинацию гипертекста и языка разметки. Гипертекст определяет связь между веб-страницами. Язык разметки используется для определения текстового документа в теге, который определяет структуру веб-страниц.
HTML используется браузером для управления текстом, изображениями и другим содержимым, чтобы отобразить его в требуемом формате.
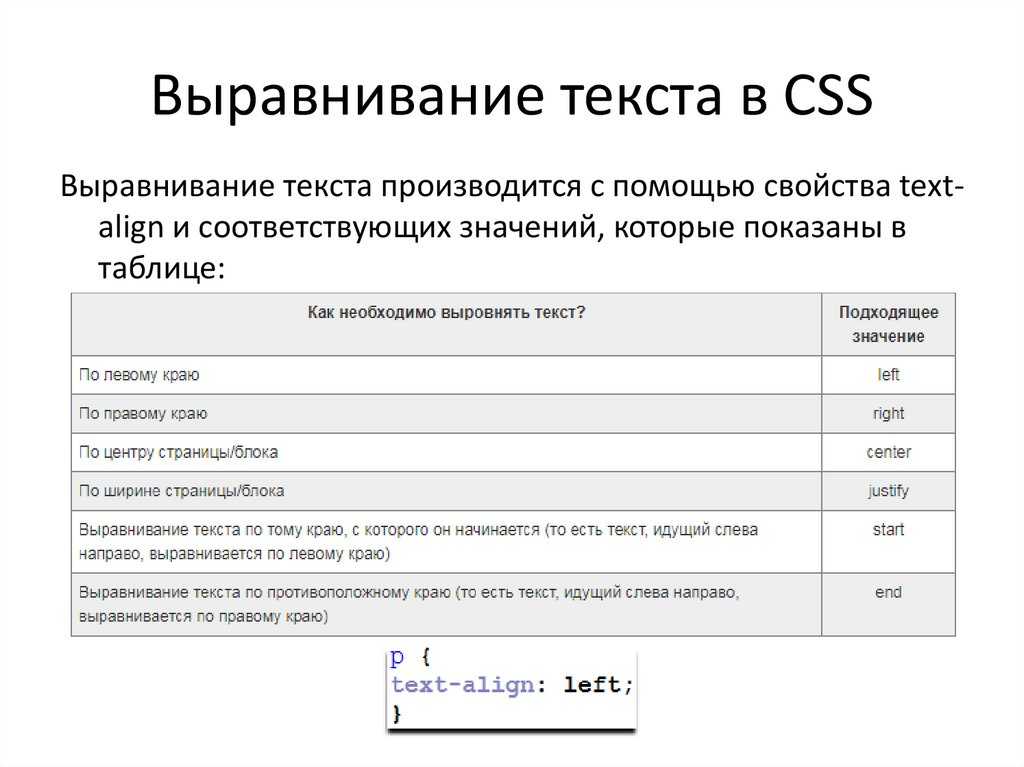
Мы можем изменить выравнивание текста, используя свойство text-align. Мы можем выровнять текст по центру, по левому краю, по правому краю.
| Собственность | Описание | Значения | Пример |
| Text-Align | ОПЕРЖАНИЕ ОПИСАНИЕ ОРИНГОЛИНА ИЛИ ТЕКСТОРИНА | ОПИСАНИЕ ОПИСАНИЯ ОРИНГОВОР ИЛИ ТЕКСТОРИНАРИОНАРИЧЕСКИЕ ИЛИ ТЕКСТОРИНАРИОРИОНАРИЧЕСКИЕ ИЛИ ТЕКСТОРИНАРИОНАРИЧЕСКИ /center/justify | выравнивание текста: по правому краю |
| Value | Description |
| left | The text will align to the left |
| right | The text will align to the right |
| center | Текст будет выровнен по центру |
Выравнивание текста может быть выполнено с помощью CSS (каскадных таблиц стилей) и тега атрибута HTML.
Примечание: Выравнивание текста по левому краю установлено по умолчанию. Если мы не напишем атрибут выравнивания текста, то наш текст будет автоматически выровнен по левому краю.
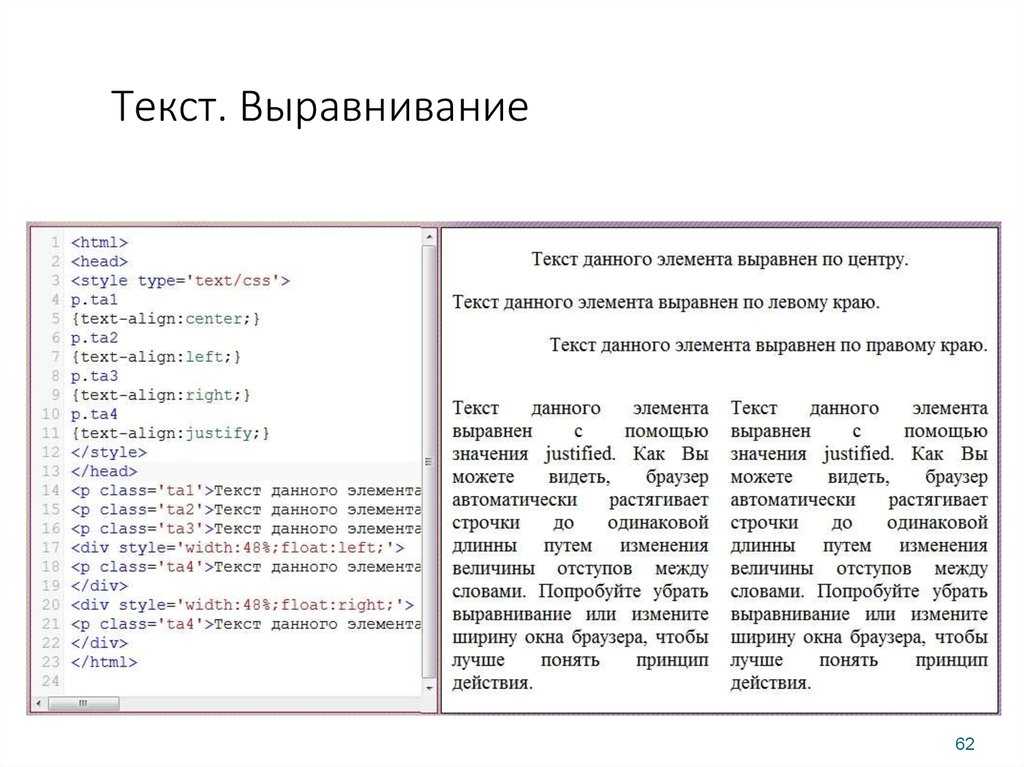
Выравнивание текста с помощью CSS
CSS означает каскадные таблицы стилей. HTML позволяет использовать эти CSS для внесения изменений в стиль содержимого веб-страницы. Например, здесь мы будем использовать CSS для выравнивания текста в HTML-коде.
Способ 1: Выровнять текст по центру
HTML
|
HTML
> |
Method 3: Align text to left
HTML
3 |
Aligning Text using HTML align attributeПримечание. По умолчанию текст выровнен по левому краю.
Method 1: Align text to center
HTML
body0102 |
Method 2: Align text to right
HTML
| 1414141414141414141414141414141414141414141414141414141414141414141418 |
|
Примечание.
Текст, выровненный по левому краю, используется по умолчанию.
Тег HTML - GeeksforGeeks
Улучшить статью
Сохранить статью
- Уровень сложности: Базовый
- Последнее обновление: 14 сен, 2022
Улучшить статью
Сохранить статью
Тег
Синтаксис:
Содержание...
Атрибуты: Этот тег не принимает никаких атрибутов.
Пример 1: В этом примере мы просто использовали содержимое Hi Geeks в теге HTML center.
HTML
|
Вывод:
HTML-тег
Пример 2: Этот пример иллюстрирует HTML-тег center.
HTML
|
Вывод:
Пример 3: Используйте свойство CSS в HTML5, чтобы установить выравнивание текста по центру.
HTML
|

 0003
0003 Текст, выровненный по левому краю, используется по умолчанию.
Текст, выровненный по левому краю, используется по умолчанию. 0102
0102