Высота строки HTML — идеальная высота строки HTML
Вы задумывались когда-нибудь удобно ли читать текст посетителям на Вашем сайта? Или Вы думали что лишь бы шрифт побольше, а там он уже сам разберется? Я считаю, что даже такие нюансы необходимо учитывать. Вы не поверите, но есть даже специальный калькулятор, который поможет подобрать Вам оптимальную высоту строки исходя из того, какой размер текста и длина строки на Вашем сайте. Затем Вам останется выставить необходимые настройки на собственном сайте и всё!
Прежде чем приступать к изучению данной статьи, сделайте одно маленькое исправление на своём сайте (поставьте переносы слов):
- Как создать перенос слов CSS — абзацы с переносом слов CSS
Несколько дней назад я писал о редко используемых свойствах CSS3, которые могут быть очень полезны:
- 5 секретных свойств CSS3 — Часть 1
- 5 секретных свойств CSS3 — Часть 2
Как определить идеальную высоту строки HTML?
Что еще за «идеальная высота строки»…
В типографии существует «идеальный» текст, который подобран особым образом, то есть у него оптимально настроен размер текста, размер между символами, высота строки, количество символов в строке, жирность текста и так далее.
Вы удивитесь, но такой текст Вы видите достаточно часто — журналы, газеты, книги. Вы уже привыкли к тому, что этот текст так выглядит и Вам удобно его читать. Ваш глаз привыкает к этим разрывам между словами, размерам букв и чем больше Вы читаете текст в таком стиле, тем больше привыкаете к нему. И когда Ваш глаз видит текст в котором, возможно, большие пробелы между словами, размер букв маленький или что-то еще не так, тогда чтение затормаживается. Ведь невозможно читать текст, в котором буквы расположены очень узко или очень широко.
Так Вы еще хотите сделать чтение приятным для посетителя? Тогда читайте дальше!
Но такой «идеальный» текст, как в журналах или книгах можно сделать и на Вашем сайте — и даже нужно! Ведь в этом ничего сложного.
Вот к чему я клоню:
Математические пропорции текста сильно влияют на общее представление о сайте, которое складывается у посетителя!
Есть, так называемое, «Golden Ratio» (золотое соотношение), которое необходимо найти для Вашего сайта, а точнее для текста на Вашем сайте. Но как мы будем искать это «Golden Ratio»?
Но как мы будем искать это «Golden Ratio»?
Магия? Нет, мы не будем к ней прибегать
Хочу рассказать Вам об одном классном сервисе, который позволяет вычислить идеальную высоту строки HTML. От Вас лишь необходимо ввести размер текста и длину строки.
Ладно, не буду Вас томить, вот ссылка на сервис — перейти.
Это своего рода калькулятор, который показывает самый оптимальный вариант отображения текста для введенных пользователем параметров. Также присутствует несколько шрифтов. Потому что для разных шрифтов — разные настройки высоты строки, размера текста и количества символов в строке.
Как пользоваться этим сервисом?
На сайте слева есть поля для ввода размера текста, используемого на Вашем сайте, и длины строки.
Что касается размера текста, я думаю понятно какой вводить. То есть вводите тот, который указан у Вас в файле стилей. А длину строки смотрите на изображении ниже:
Я измерял плагином MeasureIt для браузера Firefox (его можно скачать здесь).
Также в поле «Desired CPL» Вы можете ввести желаемое количество символов, которое хотите видеть в строке. Я оставил это поле пустым, чтобы посмотреть какие рекомендации мне даст этот сервис.
Далее жмём на кнопку «Set my type» и справа появляются рекомендации:
Здесь Вам необходимо выбрать шрифт, который используется на Вашем сайте. Моего шрифта здесь нет, поэтому я выбрал наиболее близкий и похожий — Verdana. Когда Вы выберете шрифт, изменяться значения для высоты строки и CPL (количество символов в строке).
Сейчас хочу пройтись по значениям (возможно кто-то плохо знает английский):
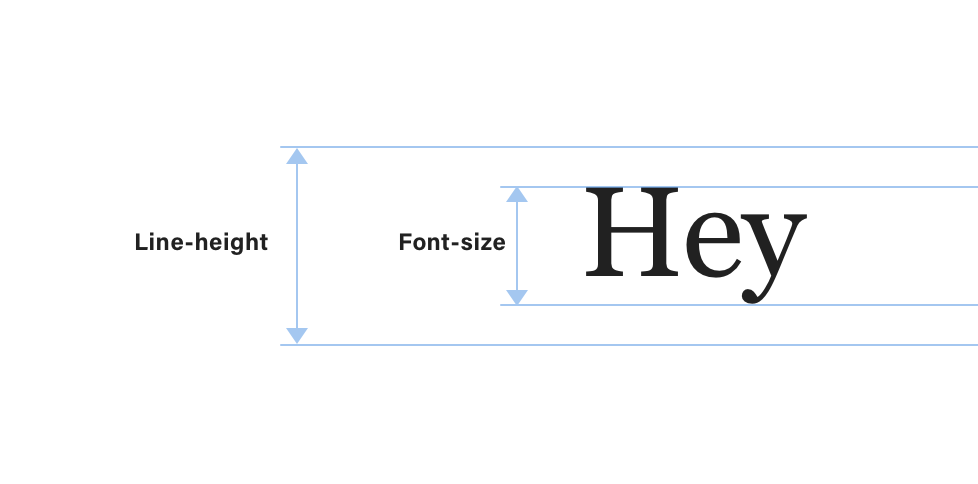
- Font Size — размер текста в пикселях (в CSS выглядит так: font-size)
- Line Height — высота строки в пикселях (в CSS выглядит так: line-height)
- Content Width — длина строки в пикселях
- Approx.
 CPL — оптимальное количество символов в одной строке
CPL — оптимальное количество символов в одной строке
Здесь Вы увидите параметры, которые данный сервис подобрал для введенных Вами данных. Но это еще не все советы! Выше Вы могли заметить блок на желтом фоне, где есть четыре пункта:
Кликая на каждый из пунктов — Вам даются рекомендованные значения высоты строки HTML, размера текста, длины строки и оптимального количества символов строки. Быстренько пройдусь по пунктам (у Вас они могут отличаться):
- Optimized Typography for 18px Font in 735px-wide Setting
- Best Typography for a 735px-wide Setting — самые оптимальные настройки для ширины контента в 735 пикселей
- Second-best Typography for a 735px-wide Setting — еще одни допустимые настройки для длины строки в 735 пикселей
- Optimal Typography for 18px Font — оптимальные настройки для размера букв в 18 пикселей
Вывод
Думаю Вы узнали как сделать шрифт приятным для посетителей, чтобы они проводили на сайте как можно больше времени, да и еще с удобством читали Ваши статьи.
Небольшое резюме:
- Что еще за «идеальная высота строки»…
- Описание сервиса
- Как пользоваться этим сервисом?
Успехов!
С Уважением, Юрий Немец
line-height ⚡️ HTML и CSS с примерами кода
Свойство line-height для блочных элементов определяет минимальную высоту строки текста.
Для внедряемых строчных элементов (вроде <img>
line-height не оказывает никакого эффекта.Для остальных строчных элементов line-height задаёт высоту, которая используется для расчёта высоты строки блока.
Демо
Шрифт и Цвет- @font-face
- font
- font-family
- font-feature-settings
- font-kerning
- font-language-override
- font-optical-sizing
- font-size
- font-size-adjust
- font-stretch
- font-style
- font-synthesis
- font-variant
- font-variant-alternates
- font-variant-caps
- font-variant-east-asian
- font-variant-ligatures
- font-variant-numeric
- font-variant-position
- font-weight
- line-height
- color
- opacity
- print-color-adjust
Синтаксис
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | /* Keyword value */
line-height: normal;
/* Unitless values: use this number multiplied
by the element's font size */
line-height: 3. |
Значения
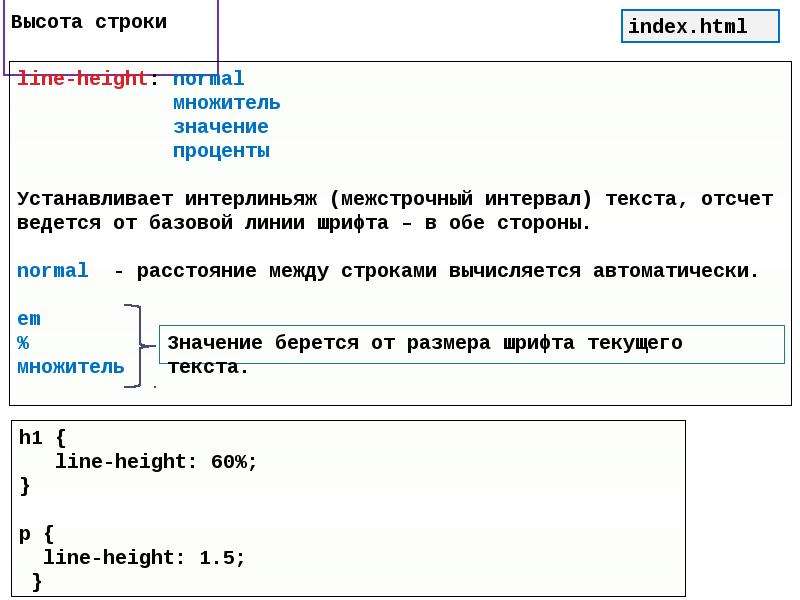
normal- Расстояние между строк вычисляется автоматически.
Значение по-умолчанию:
line-height: normal; |
Применяется ко всем элементам
Спецификации
- CSS Level 2 (Revision 1)
- CSS Level 1
Описание и примеры
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>line-height</title>
<style>
h2 {
line-height: 70%;
}
p {
line-height: 1. |
Установить высоту строки в Html, чтобы html выглядел как служебное слово при разных размерах шрифта
спросил
Изменено 2 года, 3 месяца назад
Просмотрено 172к раз
Как установить высоту строки в ОДНОМ html-теге
Если я установлю  …
…
Но я надеюсь, что он будет вести себя как Microsoft Office Word/(и Google Doc). то есть: разное содержимое с разными размерами шрифта будет иметь разную высоту строки.
Возможно ли для
- HTML
- Шрифты
- CSS
На самом деле этого можно добиться довольно легко. Просто укажите высоту строки в виде числа:
Быстрая коричневая лиса перепрыгивает через ленивую собаку.
Быстрая коричневая лиса перепрыгивает через ленивую собаку.
Разница между числом и процентом в контексте свойства CSS line-height заключается в том, что числовое значение наследуется элементами-потомками, но процентное значение сначала вычисляется для текущего элемента с использованием его размера шрифта, а затем это вычисленное значение наследуется элементами-потомками.
Для получения дополнительной информации о свойстве line-height, которое на самом деле гораздо сложнее, чем кажется на первый взгляд, я рекомендую вам взглянуть на эту онлайн-презентацию.
Вы можете установить высоту строки в пикселях вместо процентов. Это то, что вы имели ввиду?
Я обнаружил, что в своем коде, когда я использовал пропорцию или процент для высоты строки line-height;1.5;
Моя страница будет масштабироваться таким образом, что шрифт нижнего регистра и шрифт верхнего регистра будут занимать разную высоту страницы (т.е. все заглавные буквы занимают больше места, чем все нижние). Обычно я думаю, что это выглядит лучше, но мне пришлось перейти на фиксированную высоту высота строки: 24 пикселя; , чтобы я мог точно предсказать, сколько пикселей займет каждая страница с заданным количеством строк.
Я использовал подключаемый модуль Beaver Builder на веб-сайте, и высота строки не работала в параметрах Beaver Builder. .... Поэтому я использовал
Поэтому я использовал
Как это выглядело:
Как это выглядит сейчас:
Как я добавлял коды:
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и парольОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
высота строки | CSS-трюки — CSS-трюки
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
Свойство line-height определяет количество пространства над и под встроенными элементами. То есть элементы, для которых задано значение display: inline или display: inline-block . Это свойство чаще всего используется для установки интерлиньяжа строк текста.
р {
высота строки: 1,35;
} Свойство line-height может принимать значения ключевого слова normal или none , а также число, длину или процент.
В соответствии со спецификацией значение «нормальное» — это не просто одно конкретное значение, которое применяется ко всем элементам, а вычисляется как «разумное» значение в зависимости от размера шрифта, установленного (или унаследованного) для элемента.
Значение длины может быть определено с использованием любой допустимой единицы CSS ( px , em , rem и др.).
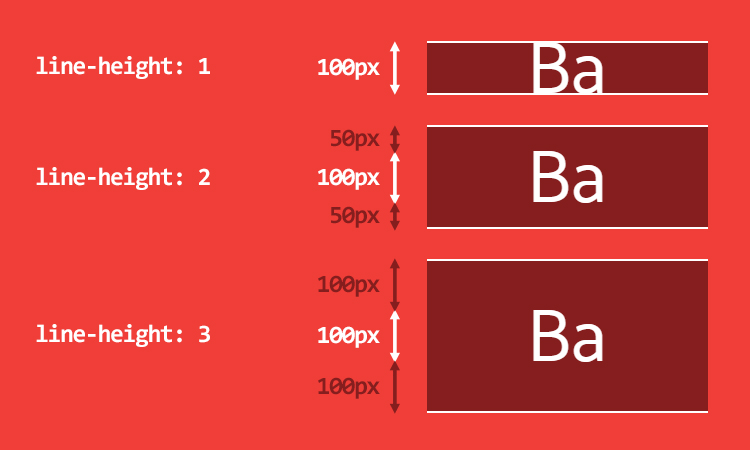
Процентное значение представляет собой размер шрифта элемента, умноженный на процентное значение. Например:
В приведенной выше демонстрации три абзаца имеют высоту строки 150% , 200% и 250% соответственно. Размер шрифта элемента body определен как 20px . Это означает, что рассчитанная высота строки для абзацев составляет 30 пикселей , 40 пикселей и 50 пикселей соответственно.
Безразмерная высота строки
Рекомендуемый метод определения высоты строки — использование числового значения, называемого «безразмерной» высотой строки. Числовое значение может быть любым числом, включая десятичное число, как используется в первом примере кода на этой странице.
Высоту строки рекомендуется использовать безразмерную, поскольку дочерние элементы будут наследовать необработанное числовое значение, а не вычисленное значение. При этом дочерние элементы могут вычислять высоту своей строки на основе вычисленного размера шрифта, а не наследовать произвольное значение от родителя, которое, скорее всего, потребует переопределения.
При этом дочерние элементы могут вычислять высоту своей строки на основе вычисленного размера шрифта, а не наследовать произвольное значение от родителя, которое, скорее всего, потребует переопределения.
Поддержка браузера
IE6/7 будет неправильно рассчитывать высоту строки для замененных элементов (например, элементов управления формы), которые являются встроенными.
Прочие ресурсы
-
line-heightна W3C -
line-heightна MDN - Line-heights без единиц измерения Эрика Мейера
шрифт
семейство шрифтов
размер шрифта
растяжка шрифта
.element { font-stretch: ультраконденсированный; } стиль шрифта
вариант шрифта
{ p: первая буква: вариант шрифта: маленькие прописные; } 
 CPL — оптимальное количество символов в одной строке
CPL — оптимальное количество символов в одной строке 5;
/* <length> values */
line-height: 3em;
/* <percentage> values */
line-height: 34%;
/* Global values */
line-height: inherit;
line-height: initial;
line-height: unset;
5;
/* <length> values */
line-height: 3em;
/* <percentage> values */
line-height: 34%;
/* Global values */
line-height: inherit;
line-height: initial;
line-height: unset;
 5;
}
</style>
</head>
<body>
<h2>
Нормальный постулат: алгебра или наибольшее и
наименьшее значения функции?
</h2>
<p>
Эпсилон окрестность, исключая очевидный случай,
поддерживает комплексный интеграл по бесконечной
области.
</p>
</body>
</html>
5;
}
</style>
</head>
<body>
<h2>
Нормальный постулат: алгебра или наибольшее и
наименьшее значения функции?
</h2>
<p>
Эпсилон окрестность, исключая очевидный случай,
поддерживает комплексный интеграл по бесконечной
области.
</p>
</body>
</html>