Цель и миссия | WorldSkills Russia
WORLDSKILLS – ЭТО МЕЖДУНАРОДНОЕ НЕКОММЕРЧЕСКОЕ ДВИЖЕНИЕ, ЦЕЛЬЮ КОТОРОГО ЯВЛЯЕТСЯ ПОВЫШЕНИЕ ПРЕСТИЖА ПРОФЕССИОНАЛЬНОГО МАСТЕРСТВА И РАЗВИТИЕ ПРОФЕССИОНАЛЬНОГО ОБРАЗОВАНИЯ ПУТЕМ ГАРМОНИЗАЦИИ ЛУЧШИХ ПРАКТИК И СТАНДАРТОВ ВО ВСЕМ МИРЕ ПОСРЕДСТВОМ ОРГАНИЗАЦИИ И ПРОВЕДЕНИЯ ЧЕМПИОНАТОВ КАК В КАЖДОЙ ОТДЕЛЬНОЙ СТРАНЕ, ТАК И ВО ВСЕМ МИРЕ В ЦЕЛОМ.
WORLDSKILLS – центр совершенствования и развития навыков мастерства. Благодаря международному сотрудничеству и развитию связей между производствами, правительствами, организациями и институтами мы показываем преимущества и необходимость в квалифицированных специалистах через проведение соревнований, организацию совместных проектов и обмена опытом. Мы подчеркиваем важность профессиональной подготовки и обучения для молодежи, промышленности и общества, помогаем молодым специалистам стать лучшими в выбранной ими профессии. Основанная в 1950 году WorldSkills – международная организация, продвигающая профессиональное, техническое и ориентированное на сферу услуг образование и обучение.

ЧЕМПИОНАТ – это многогранное событие, где встречаются руководители государственных органов и образовательных учреждений, представители промышленности и общественных организаций, место, где обсуждаются самые важные и актуальные вопросы, связанные с профессиональным мастерством. Чемпионаты WorldSkills проходят раз в два года в различных странах и являются важнейшим событием в области повышения профессиональной подготовки и совершенствования мастерства, всесторонне отражающим все направления от промышленности до сферы услуг. Конкурсантами являются победители национальных чемпионатов профессионального мастерства стран – членов WorldSkills. Они демонстрируют как уровень своей технической подготовки, так и индивидуальные и коллективные качества, решая поставленные перед ними задачи, которые они изучают и/или выполняют на своем рабочем месте. Их успех или провал говорит не только об их личных профессиональных качествах, но и об уровне профессиональной подготовки в той стране, которую они представляют, и общем уровне качества услуг на родине участников.
В чемпионатах WorldSkills компетенции объединены в 6 тематических блоков: строительная сфера, ИТ, промышленное производство, обслуживание гражданского транспорта, сфера услуг, творчество и дизайн.
Введение в HTML (язык разметки гипертекста)
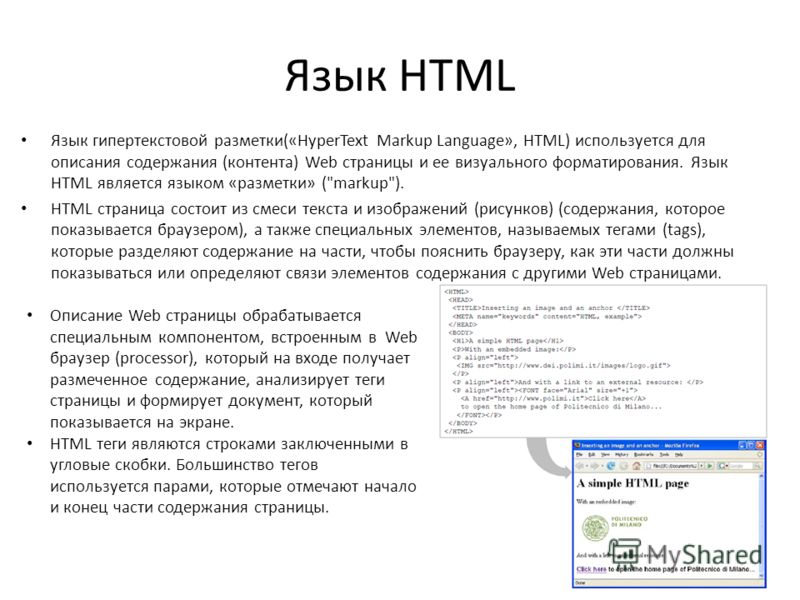
Язык разметки HTML
- Аббревиатура HTML расшифровывается как Hyper Text Markup Language (язык разметки гипертекста).
- Запомните, он не является языком программирования, это язык разметки.
- HTML использует теги разметки, чтобы описать структуру веб-страницы.
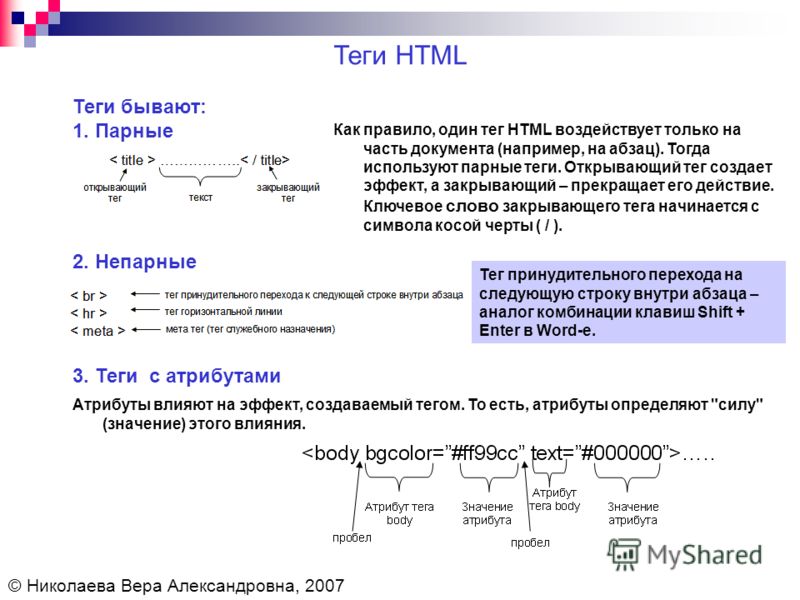
Теги
HTML теги — это ключевые слова или символы, заключенные в угловые скобки, например <body>, <p>, <h3> и т.
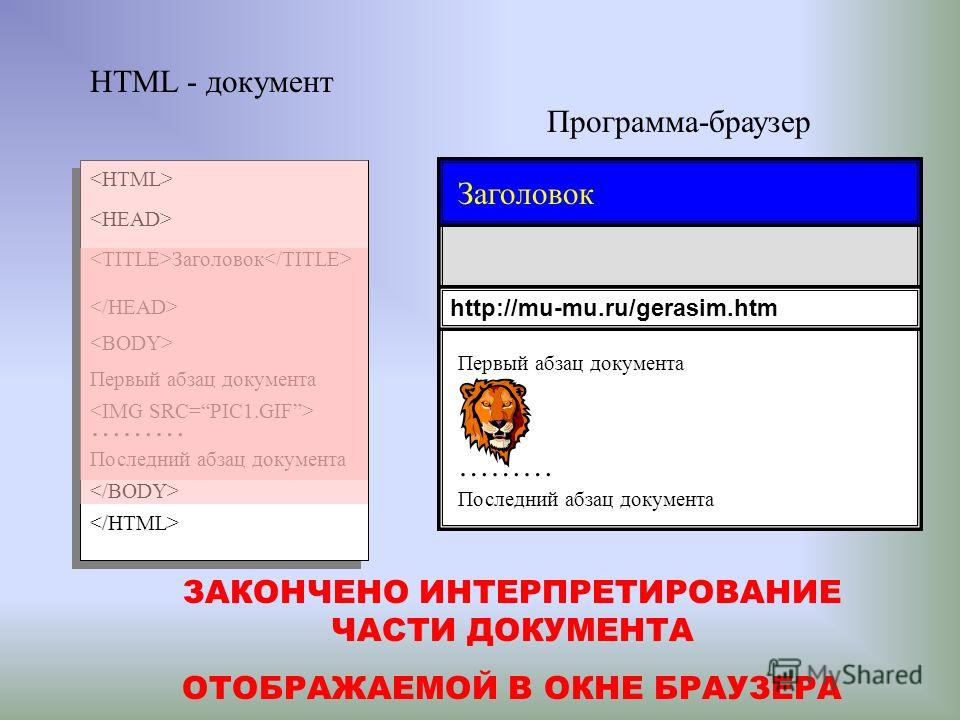
С помощью тегов браузер распознает структуру и значение вашего текста, например, они сообщают браузеру, какая часть текста является заголовком, где начинается новый абзац, что нужно подчеркнуть и где расположить изображение (картинку). Получив эту информацию, браузер использует встроенные в него по умолчанию правила о том, как отображать каждый из этих элементов.
Примечание: в нашем HTML справочнике вы можете посмотреть стили, применяемые по умолчанию, для любого интересующего вас тега.
Без использования HTML тегов браузер выведет просто сплошной поток текста, без отступов, заголовков, абзацев и т.д. Чтобы стало понятнее, рассмотрим это подробнее на примерах.
Так выглядит страница, в которой используются теги для разметки:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Летнее меню</title>
</head>
<body>
<h2>Напитки в нашем кафе</h2>
<h4>Мультифрукт - 100р.</h4>
<p>Фруктовый напиток, содержащий апельсиновый и ананасовый соки.</p>
<h4>Молочный коктейль - 150р.</h4>
<p>Сливочное мороженое, перемешанное с мякотью фруктов.</p>
</body>
</html>
То же самое, но без использования тегов:
Напитки в нашем кафе Мультифрукт - 100р. Фруктовый напиток, содержащий апельсиновый и ананасовый соки.Молочный коктейль - 150р. Сливочное мороженое, перемешанное с мякотью фруктов.
С этой темой смотрят:
Official Languages | Организация Объединенных Наций
Устный и письменный перевод
Делегат может выступать на любом официальном языке Организации Объединенных Наций. Речь синхронно переводится на другие официальные языки ООН. Иногда делегат может сделать заявление, используя неофициальный язык. В этом случае делегация должна либо обеспечить устный перевод, либо представить письменный текст выступления на одном из официальных языков. Большинство документов ООН издаются на всех шести официальных языках.
Многоязычие и ООН
Многоязычие позволяет наладить коммуникативный процесс между государствами — членами ООН в конференц-залах и залах заседаний ООН с учетом их лингвистических и культурных особенностей. Способствуя терпимости, многоязычие обеспечивает расширение участия всех государств-членов в работе Организации, а также повышение эффективности, улучшение результатов и более активное участие.
История официальных языков ООН
История официальных языков ООН, представленная на веб-сайте библиотеки им. Дага Хаммаршельда, рассказывает о каждом из шести официальных языков Организации Объединенных Наций и о том, когда этот язык стал официальным, начиная с 1946 года.
Программа взаимодействия с университетами
Программа взаимодействия с университетами была инициирована Департаментом по делам Генеральной Ассамблеи и конференционному управлению (ДГАКУ) в целях кадрового планирования посредством распространения среди студентов информации о работе в языковых службах ООН. Программа предоставляет информацию о возможностях лингвистической карьеры в ООН, школах подготовки студентов для этих профессий и другую полезную информацию.
Языковые службы ООН
Организация Объединенных Наций является одним из крупнейших в мире работодателей для профессиональных лингвистов. Несколько сотен специалистов в области языка работают в Департаменте по делам Генеральной Ассамблеи и конференционному управлению в Нью-Йорке, Женеве, Вене и Найроби.
Дни языков в ООН
Департамент глобальных коммуникаций учредил дни для каждого из шести официальных языков Организации Объединенных Наций. Целью языковых дней ООН являются поощрение многоязычия и культурного разнообразия, а также обеспечение равных возможностей для использования всех шести официальных языков в рамках системы Организации. Следуя этой инициативе, во всех местах службы ООН в мире отмечают шесть дней, каждый из которых посвящен одному из шести официальных языков ООН. Языковые дни в ООН позволяют получить интересную информацию по теме и направлены на повышение осведомленности и уважение к истории, культуре и достижениям каждого из шести рабочих языков ООН.
Календарь языковых дней ООН:
Видео
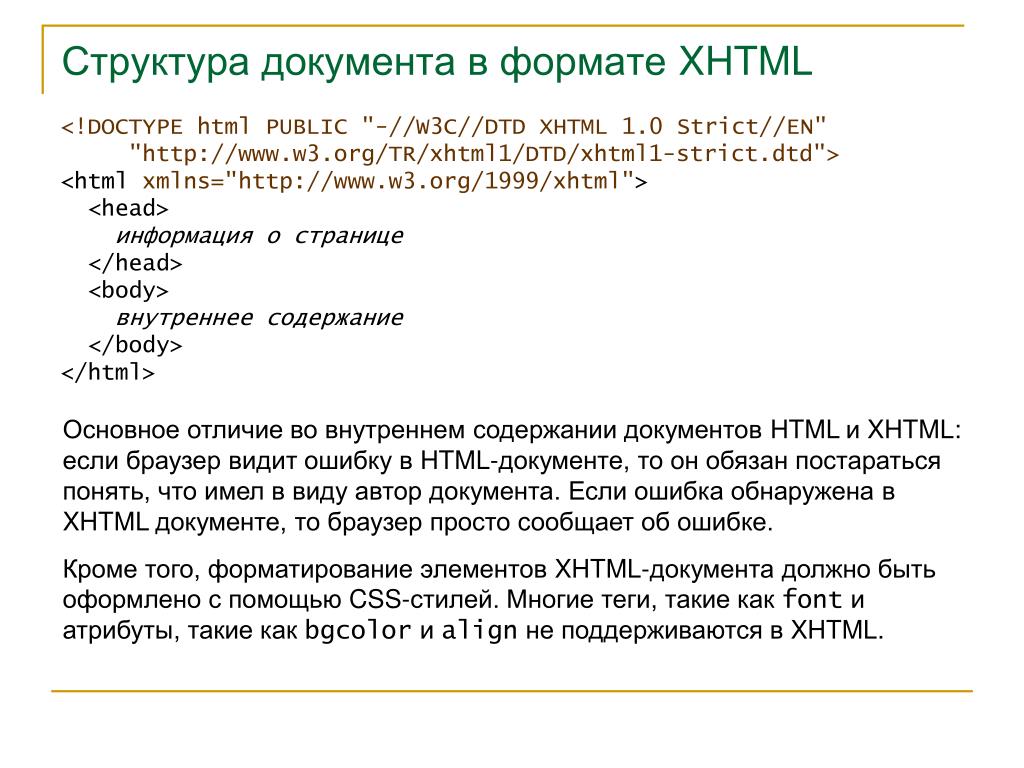
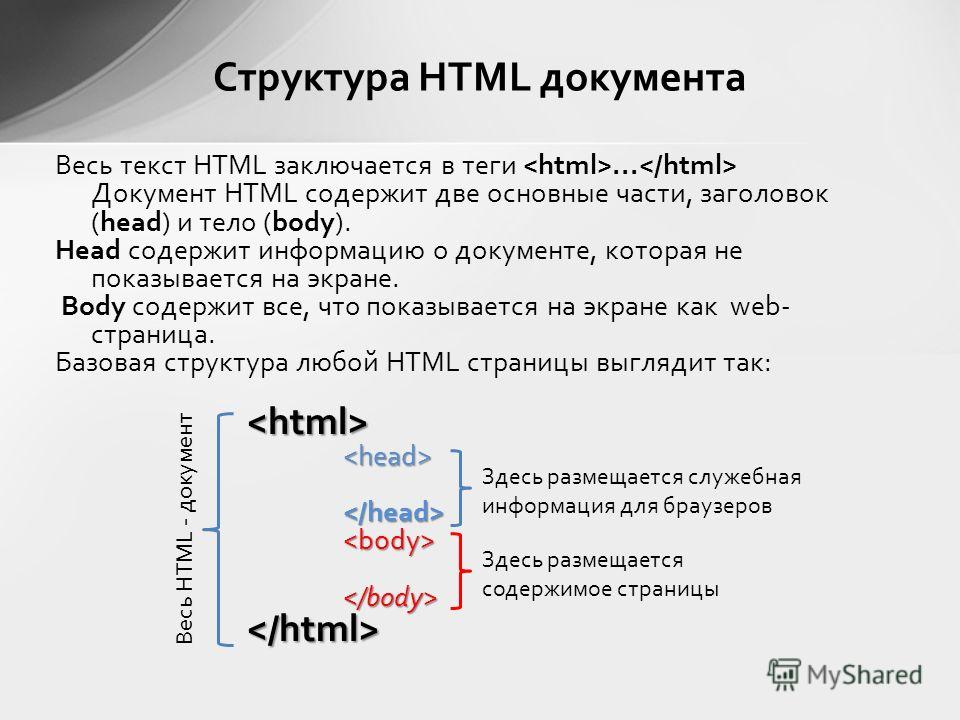
Структура HTML документа
Хотя основа документа HTML – простой текст, чтобы создать настоящий HTML документ, необходимо кое-что еще. А именно задать структуру документа HTML.
Структура документа HTML состоит из тегов, которые окружают содержимое и придают ему определенное техническое значение.
Измените свой документ следующим образом:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<body>
Это моя первая веб-страница
</body>
</html>
Теперь сохраните документ, вернитесь в браузер и выберите команду «Обновить» (это перезагрузит вашу веб-страницу).
Внешний вид страницы никак не изменился. Однако предназначение HTML – определение значения для содержимого, а не внешнего представления, и данный пример показал нам несколько фундаментальных элементов веб-страницы, задающих базовую структуру документа HTML.
Первая строка, начинающаяся с «<!DOCTYPE…» говорит браузеру, что вы знаете, что делаете. Возможно в данный момент вы в действительности не представляете, что вы делаете, однако данная команда важна и стоит ее всегда писать. Если этого не сделать, то браузеры переключатся в режим «обратной совместимости» и будут действовать весьма своеобразным образом. Сейчас не стоит особенно беспокоиться об этой команде и ее значимости для структуры документа HTML. Подробнее о типах документов вы узнаете несколько позже. А пока просто запомните, что эту команду следует включать в начало любой веб-страницы.
Вернемся к нашему примеру. Следующая команда в структуре документа HTML, команда <html>, — открывающий тег, который прекращает все недомолвки и прямо говорит браузеру, что все, что между ним и закрывающим тегом </html>, является HTML документом. Все что находится между <body> и </body> является основным содержимым веб-страницы и выводится в окне браузера.
Закрывающие теги
Теги </body> и </html> закрывают соответствующие открывающие теги. Все теги в структуре документа HTML 4.01 (XHTML) должны быть закрыты. Хотя более ранние стандарты прохладно смотрели на то, что некоторые теги оставались открытыми, новые стандарты языка требуют, чтобы абсолютно все теги были закрыты. В любом случае следование этому правилу будет хорошей привычкой.
Не у всех тегов есть соответствующие закрывающие теги (вроде <html></html>). Некоторые теги, которые не заключают в себе контент, закрывают сами себя. Например, тег разрыва строки выглядит следующим образом: <br />. Мы вернемся к этому примеру позднее. Все что нужно запомнить, это то, что все теги в структуре документа HTML должны быть закрыты, и большинство из них (те которые содержат какой-нибудь контент) имеют следующую форму: открывающий тег → контент → закрывающий тег.
Атрибуты
У тегов также могут быть атрибуты. Атрибуты – это определенная дополнительная информация. Атрибуты определяются в открывающем теге, а их значения всегда заключаются в кавычки. Все это выглядит следующим образом:
Атрибуты – это определенная дополнительная информация. Атрибуты определяются в открывающем теге, а их значения всегда заключаются в кавычки. Все это выглядит следующим образом:
<тег атрибут="значение">контент</тег>
Подробнее о тегах с атрибутами мы поговорим немного позже.
Элементы
Предназначение тегов – обозначать начало и конец элемента структуры документа HTML. Элементы же это кирпичики, из которых складывается веб-страница. Так, например, все что находится между тегами <body> и </body>, включая сами эти теги, является элементом body.
Заголовок веб-документа Вверх Что нужно, чтобы создать веб-страницуФАС России | О ФАС России
Федеральная антимонопольная служба (ФАС России) является уполномоченным федеральным органом исполнительной власти, осуществляющим функции по принятию нормативных правовых актов, контролю и надзору за соблюдением законодательства в сфере конкуренции на товарных рынках, защиты конкуренции на рынке финансовых услуг, деятельности субъектов естественных монополий и рекламы.
ФАС России осуществляет контроль за соблюдением законодательства о контрактной системе в сфере закупок товаров, работ, услуг для обеспечения государственных и муниципальных нужд, выполняет функции по контролю за осуществлением иностранных инвестиций в Российской Федерации.
Согласно Постановлению Правительства РФ №1489 от 25 декабря 2014 года ФАС России переданы функции Федеральной службы по оборонному заказу (Рособоронзаказ) по контролю в сфере государственного оборонного заказа. Постановление вступило в силу 1 января 2015 года. Указом Президента РФ №373 от 21 июля 2015 года ФАС России переданы функции в сфере тарифного регулирования.
Федеральная антимонопольная служба создана в соответствии с Указом Президента России № 314 от 9 марта 2004. Положение о Федеральной антимонопольной службе принято Правительством России 30 июня 2004 г. ФАС России — федеральный орган исполнительной власти, руководство деятельностью которого осуществляет Правительство Российской Федерации.
В настоящее время антимонопольный контроль в регионах Российской Федерации осуществляют 84 территориальных подразделения Федеральной антимонопольной службы. Численность работников службы в регионах составляет 2315 человек. Представительства ФАС России за рубежом, а также подведомственные ей органы государственной власти отсутствуют. Численность работников центрального аппарата составляет 1189 человек. Основная часть руководителей управлений и отделов ФАС России — люди в возрасте от 27 до 35 лет.
ФАС России сертифицирована на соответствие требованиям международного стандарта менеджмента качества ISO 9001. 17 января 2012 года ведомством получен первый сертификат, удостоверяющий соответствие стандарту ISO 9001:2008.
На протяжении последующих лет Федеральная антимонопольная служба неоднократно подтверждала своё соответствие стандарту качества, актуализируя свою деятельность в соответствии с лучшими мировыми практиками.
Таким образом, 18 января 2018 года после успешного прохождения ведомством очередного сертификационного аудита, ФАС России получила сертификат соответствия новейшему стандарту ISO 9001:2015.
Постановление Правительства Российской Федерации от 30.06.2004 г. №331 «Об утверждении Положения о Федеральной антимонопольной службе»
Приказ от 14.10.2004 №138 «О символике Федеральной антимонопольной службы»
Приказ от 23.11.2004 №182 «О символике Федеральной антимонопольной службы»
Тег h2 (HTML-заголовок) | SEO-портал
Автор: Нотан Ройамов
Создано:
Обновлено:
HTML-тег h2 (от англ. heading — заголовок) — контейнер для заголовка 1-го уровня. Является важным фактором текстового ранжирования, непосредственно влияющим на релевантность веб-страницы поисковым запросам.
Семантическое значение
Тег h2 вляется заголовком 1-го уровня — первым в иерархии заголовков (тегов h2—h6) и применяется в качестве заголовка В SEO, как правило, под <span>контентом</span> подразумевается основное содержимое страницы, представляющее первостепенный интерес у заинтересованных пользователей.<div class="seog-tooltip-more-link"><a href="/terminy/kontent">Подробнее</a></div>
»>контента веб-страницы. От тега title отличается тем, что указывается в теле веб-страницы (тег body) и является видимым пользователю в пределах контента.
Отображение на странице
Тег h2 является блочным HTML-элементом (отображается во всю ширину родительского элемента) и по умолчанию имеет самый большой размер шрифта:
HTML-синтаксис
<main> <article> <h2><!-- Заголовок статьи --></h2> <!-- Содержимое статьи --> </article> </main>
Значение в SEO
Тег h2 является вторым по значимости тегом после title: <span class="b">ПС</span>; также: <span class="b">поисковик</span>) – веб-сервис, предназначенный для поиска текстовой и графической информации в Интернете. Примеры: google.com, yandex.ru. «>поисковики придают большое значение тексту заголовка при оценке релевантности веб-страницы и могут использовать его в качестве заголовка сниппета в выдаче, если сочтут более соответствующим поисковому запросу.
Текст, размещенный в теге <h2> имеет высокий приоритет для поисковых систем при оценке релевантности.
Правила заполнения заголовка
Эффективность тега h2 в SEO-оптимизации зависит от выполнения условий его применения и заполнения:
Краткий и лаконичный текст
Желательно умещать заголовок в пределах одной строки при отображении в полноэкранном режиме.
Внутри тега должен быть только текст
Внутри тега
h2должен размещаться именно текст заголовка, а не картинки или другие вложенные теги.Использование в качестве заголовка текста
Частой ошибкой является использование тега
h2не по назначению: в качестве элемента вёрстки, контейнера для логотипа или заголовка неосновного содержания (например, в боковой панели).Только один на странице
Очень серьезной ошибкой в SEO-оптимизации является использование 2-х и более тегов
h2на странице.Размещение в начале контента
Заголовок 1-го уровня должен указываться в начале контента и быть видимым пользователю на 1-экране при попадании на страницу.

Самый крупный размер шрифта
На странице не должно быть элементов с более крупным текстом.
Уникальность в пределах сайта
Тег
h2не должен повторяться на других страницах сайта.
Оформление заголовка на странице
Видимый заголовок страницы должен быть броским, выделяясь на фоне основного контента и сразу давая понять, о чём страница.
По умолчанию h2 является блочным тегом (отображается на всю ширину родительского тега) и придает тексту жирное начертание и самый большой размер шрифта относительно других HTML-элементов.
Способы оформления
В зависимости от необходимости вид заголовка можно изменять следующими способами:
Верхний регистр символов:
CSS-свойство: text-transform: uppercaseДругое начертание:
CSS-свойства: font-weight: … или font-style: …Выравнивание по центру:
CSS-свойство: text-align: centerДругой тип шрифта:
CSS-свойство: font-family: . ..
..Другой цвет текста:
CSS-свойство: color: …Нижнее подчеркивание или граница:
CSS-свойства: text-decoration: underline или border-bottom: …Корректировка значений нижнего и верхнего отступов:
CSS-свойство: margin: …Стилизация с помощью иконок, фоновых эффектов и т. д.:
Особенно актуально для лендингов.
Примеры оформления
Часто задаваемые вопросы
Как прописать тег <h2> на странице?
Разместите текст между соответствующими открывающим и закрывающим HTML-тегами:
<h2><!-- Текст заголовка 1-го уровня --></h2>
Как заполнять HTML-тег <h2>?
Необходимо учитывать важность заголовка контента в глазах реальных пользователей. Следуйте рекомендациям по заполнению h2.
Сколько тегов <h2> должно быть на странице?
Заголовок 1-го уровня в пределах веб-страницы должен быть только один.
Что, если тег <h2> повторяется больше чем один раз?
Использование 2-х и более тегов h2 в пределах 1-й страницы нарушает его иерархическую структуру: согласно поисковым алгоритмам в соответствии с семантическим значением данный тег является заголовком первого уровня, что предполагает его однократное применение.
Могут ли быть другие теги внутри <h2>?
Это не запрещено спецификацией HTML, но не рекомендуется с точки зрения SEO-оптимизации. По возможности используйте внутри данного тега только текст.
Может ли <h2> повторять тег <title>?
Так делать не обязательно, но на вершине поисковой выдачи очень много страниц с одинаковым содержанием данных HTML-элементов. Это значит, что повторение title в h2 лишь усиливает релевантность страницы запросу, применяемому в данных тегах. Но следует помнить, что title имеет приоритет при формировании заголовка сниппета, в то время как h2 является видимым для пользователя непосредственно в теле страницы.
Тест: Итоговый тест по HTML для 8 класса
Тест: Итоговый тест по HTML для 8 класса — Информатика 8 классИтоговый тест по HTML для 8 класса
Итоговый тест по HTML
Информатика 8 класс | Автор: Сергеева Ольга Николаевна | ID: 2506 | Дата: 4.7.2014
«;} else {document.getElementById(«torf1″).innerHTML=»»;}; if (answ.charAt(1)==»1″) {document.getElementById(«torf2″).innerHTML=»»;} else {document.getElementById(«torf2″).innerHTML=»»;}; if (answ.charAt(2)==»1″) {document.getElementById(«torf3″).innerHTML=»»;} else {document.getElementById(«torf3″).innerHTML=»»;}; if (answ.charAt(3)==»1″) {document.getElementById(«torf4″).innerHTML=»»;} else {document.getElementById(«torf4″).innerHTML=»»;}; if (answ. charAt(4)==»1″) {document.getElementById(«torf5″).innerHTML=»»;} else {document.getElementById(«torf5″).innerHTML=»»;};
if (answ.charAt(5)==»1″) {document.getElementById(«torf6″).innerHTML=»»;} else {document.getElementById(«torf6″).innerHTML=»»;};
if (answ.charAt(6)==»1″) {document.getElementById(«torf7″).innerHTML=»»;} else {document.getElementById(«torf7″).innerHTML=»»;};
if (answ.charAt(7)==»1″) {document.getElementById(«torf8″).innerHTML=»»;} else {document.getElementById(«torf8″).innerHTML=»»;};
if (answ.charAt(8)==»1″) {document.getElementById(«torf9″).innerHTML=»»;} else {document.getElementById(«torf9″).innerHTML=»»;};
if (answ.charAt(9)==»1″) {document.getElementById(«torf10″).innerHTML=»»;} else {document.getElementById(«torf10″).innerHTML=»»;};
}
}
charAt(4)==»1″) {document.getElementById(«torf5″).innerHTML=»»;} else {document.getElementById(«torf5″).innerHTML=»»;};
if (answ.charAt(5)==»1″) {document.getElementById(«torf6″).innerHTML=»»;} else {document.getElementById(«torf6″).innerHTML=»»;};
if (answ.charAt(6)==»1″) {document.getElementById(«torf7″).innerHTML=»»;} else {document.getElementById(«torf7″).innerHTML=»»;};
if (answ.charAt(7)==»1″) {document.getElementById(«torf8″).innerHTML=»»;} else {document.getElementById(«torf8″).innerHTML=»»;};
if (answ.charAt(8)==»1″) {document.getElementById(«torf9″).innerHTML=»»;} else {document.getElementById(«torf9″).innerHTML=»»;};
if (answ.charAt(9)==»1″) {document.getElementById(«torf10″).innerHTML=»»;} else {document.getElementById(«torf10″).innerHTML=»»;};
}
}Получение сертификата
о прохождении теста
Что такое HTML? | Объяснение языка разметки гипертекста
Путь // www. yourhtmlsource.com → Начать здесь → ЧТО ТАКОЕ HTML?
yourhtmlsource.com → Начать здесь → ЧТО ТАКОЕ HTML?
Эх, вечный вопрос … Ну вообще-то нет. Но, тем не менее, это явно вызывает недоумение у многих. Тогда давай сначала ответим на основные и наиболее часто задаваемые вопросы, а?
Навигация по страницам:
Что такое HTML?
· Как это работает?
· Что за теги?
· Это займет много времени?
· Должен ли я быть в сети все время?
· Есть ли что-нибудь, что HTML не может сделать?
Эта страница последний раз обновлялась 21.08.2012
Что такое HTML?
HTML — это компьютерный язык, разработанный для создания веб-сайтов.Затем эти веб-сайты могут просматривать все, кто подключен к Интернету. относительно легко выучить , при этом основы доступны большинству людей за один присест; и довольно мощный в том, что он позволяет творить. Он постоянно подвергается пересмотру и развитию, чтобы соответствовать требованиям и требованиям растущей интернет-аудитории под руководством »W3C, организации, отвечающей за разработку и поддержку языка.
Определение HTML: Язык разметки гипертекста .
- Гипертекст — это метод, с помощью которого вы перемещаетесь по сети — щелкая специальный текст, называемый , гиперссылки , которые переводят вас на следующую страницу. Тот факт, что это hyper , просто означает, что он нелинейный — то есть вы можете перейти в любое место в Интернете, когда захотите, щелкнув ссылки — нет установленного порядка действий.
- Разметка — это то, что HTML-теги делают с текстом внутри них. Они помечают это как определенный тип текста (например, курсивом, текста).
- HTML — это язык , поскольку он имеет кодовые слова и синтаксис, как и любой другой язык.
Как это работает?
HTML состоит из серии коротких кодов , набранных в текстовый файл автором сайта — это теги. Затем текст сохраняется в виде html-файла , а просматривается через браузер , например Internet Explorer или Netscape Navigator . Этот браузер читает файл и переводит текст в видимую форму, надеясь отобразить страницу так, как задумал автор.Написание собственного HTML влечет за собой правильное использование тегов для создания своего видения. Для создания HTML-страниц вы можете использовать что угодно, от простейшего текстового редактора до мощного графического редактора.
Этот браузер читает файл и переводит текст в видимую форму, надеясь отобразить страницу так, как задумал автор.Написание собственного HTML влечет за собой правильное использование тегов для создания своего видения. Для создания HTML-страниц вы можете использовать что угодно, от простейшего текстового редактора до мощного графического редактора.
Что это за теги?
Теги — это то, что отделяет обычный текст от HTML-кода. Возможно, вы знаете их как слова между <квадратные скобки> . Они позволяют использовать все классные вещи, такие как изображения, таблицы и прочее, просто сообщая вашему браузеру, что отображать на странице. Разные теги будут выполнять разные функции.Сами теги не отображаются, когда вы просматриваете страницу в браузере, но их эффекты появляются. Простейшие теги не более чем применяют форматирование к некоторому тексту, например:
Эти слова будут выделены жирным шрифтом , а они - нет.
В приведенном выше примере теги были обернуты вокруг некоторого текста, и их эффект будет заключаться в том, что содержащийся текст будет выделен жирным шрифтом при просмотре через обычный веб-браузер.
Если вы хотите увидеть список из множества тегов, чтобы узнать, что вас ждет впереди, посмотрите эту ссылку на теги. Изучение самих тегов рассматривается в следующем разделе этого веб-сайта, «Мой первый сайт».
Это займет много времени?
Ну, это смотря что вы от этого хотите. Знание HTML займет всего несколько дней на чтение и изучение кодов того, что вы хотите. Вы можете освоить основы за час. Узнав теги, вы сможете создавать HTML-страницы.
Однако использование HTML и создание хороших веб-сайтов — это совсем другая история, поэтому я стараюсь делать больше, чем просто учить вас коду здесь, в HTML Source — я также люблю добавлять как можно больше советов . Я считаю, что хороший дизайн веб-сайта — это наполовину умение и наполовину талант. Изучение методов и правильное использование ваших знаний о тегах значительно улучшит вашу работу, а хорошее понимание общего дизайна и аудитории, которую вы пытаетесь охватить, повысит шансы вашего сайта на успех.К счастью, эти вещи можно исследовать и понять, если вы готовы работать над этим, чтобы вы могли создавать более качественные веб-сайты.
Изучение методов и правильное использование ваших знаний о тегах значительно улучшит вашу работу, а хорошее понимание общего дизайна и аудитории, которую вы пытаетесь охватить, повысит шансы вашего сайта на успех.К счастью, эти вещи можно исследовать и понять, если вы готовы работать над этим, чтобы вы могли создавать более качественные веб-сайты.
Диапазон навыков, которые вы приобретете в результате ведения собственного веб-сайта, впечатляет. Вы узнаете об аспектах графического дизайна, типографики и компьютерного программирования. Ваша эффективность работы с компьютерами в целом возрастет. Вы также узнаете о продвижении по службе, и, вероятно, ваши тексты улучшатся, если вы адаптируетесь к работе с определенной аудиторией.
Должен ли я быть постоянно в сети?
Вовсе нет.Вы можете закодировать весь свой веб-сайт в автономном режиме , сохранить все это на своем компьютере, а затем просто перенести все файлы в Интернет. Затем всякий раз, когда у вас появляется новый контент, вы просто добавляете его в существующую онлайн-версию своего сайта. Это действительно очень просто.
Затем всякий раз, когда у вас появляется новый контент, вы просто добавляете его в существующую онлайн-версию своего сайта. Это действительно очень просто.
Есть ли что-нибудь, что HTML не может сделать?
Конечно, но с тех пор, как создание веб-сайтов стало более популярным, а потребности возросли, было создано множество других поддерживающих языков, позволяющих создавать новые вещи, плюс HTML модифицируется каждые несколько лет, чтобы освободить место для улучшений.
Каскадные таблицы стилей используются для управления представлением ваших страниц и повышения доступности страниц. Базовые спецэффекты и взаимодействие обеспечивается JavaScript, который расширяет возможности базового HTML. Большая часть этого продвинутого материала предназначена для дальнейшего использования, но при совместном использовании всех этих технологий в вашем распоряжении много возможностей.
Почему бы не получить быстрый обзор прошедших времен с помощью «Истории HTML»? Если вы думаете, что готовы начать писать код, перейдите в раздел «Мой первый сайт» и приступайте к созданию!
HTML (язык гипертекстовой разметки) Определение
означает «язык гипертекстовой разметки». «HTML — это язык, используемый для создания веб-страниц.« Гипертекст »относится к гиперссылкам, которые может содержать HTML-страница.« Язык разметки »относится к способу использования тегов для определения макета страницы и элементов на странице.
«HTML — это язык, используемый для создания веб-страниц.« Гипертекст »относится к гиперссылкам, которые может содержать HTML-страница.« Язык разметки »относится к способу использования тегов для определения макета страницы и элементов на странице.
Ниже приведен пример HTML, используемого для определения базовой веб-страницы с заголовком и одним абзацем текста.
Это пример абзаца в HTML.
Первая строка определяет, какой тип содержимого содержит документ. «» означает, что страница написана в HTML5. Правильно отформатированные HTML-страницы должны включать теги, и, которые включены в приведенный выше пример. Заголовок страницы, метаданные и ссылки на файлы, на которые есть ссылки, помещаются между тегами. Фактическое содержимое страницы размещается между тегами.
За последние несколько десятилетий Интернет претерпел множество изменений, но HTML всегда был основным языком, используемым для разработки веб-страниц. Интересно, что в то время как веб-сайты стали более продвинутыми и интерактивными, HTML на самом деле стал проще. Если вы сравните источник страницы HTML5 с аналогичной страницей, написанной в HTML 4.01 или XHTML 1.0, страница HTML5, вероятно, будет содержать меньше кода. Это связано с тем, что современный HTML полагается на каскадные таблицы стилей или JavaScript для форматирования почти всех элементов на странице.
ПРИМЕЧАНИЕ: Многие динамические веб-сайты генерируют веб-страницы «на лету», используя язык сценариев на стороне сервера, такой как PHP или ASP. Однако даже динамические страницы должны быть отформатированы с использованием HTML. Поэтому языки сценариев часто генерируют HTML-код, который отправляется в ваш веб-браузер.
Обновлено: 23 мая 2015 г.
TechTerms — Компьютерный словарь технических терминов
Эта страница содержит техническое определение HTML. Он объясняет в компьютерной терминологии, что означает HTML, и является одним из многих Интернет-терминов в словаре TechTerms.
Он объясняет в компьютерной терминологии, что означает HTML, и является одним из многих Интернет-терминов в словаре TechTerms.
Все определения на веб-сайте TechTerms составлены так, чтобы быть технически точными, но также простыми для понимания. Если вы сочтете это определение HTML полезным, вы можете сослаться на него, используя приведенные выше ссылки для цитирования. Если вы считаете, что термин следует обновить или добавить в словарь TechTerms, напишите в TechTerms!
Подпишитесь на информационный бюллетень TechTerms, чтобы получать избранные термины и тесты прямо в свой почтовый ящик. Вы можете получать электронную почту ежедневно или еженедельно.
Подписаться
HTML и CSS — W3C
HTML (гипертекст
Язык разметки) и CSS (каскадные таблицы стилей) — это два
основных технологий для построения сети
страниц.HTML предоставляет структуру страницы, CSS —
(визуальная и звуковая) макет, для
разнообразие устройств. Наряду с графикой и скриптами, HTML и CSS
являются основой для создания веб-страниц и
Интернет
Приложения. Узнайте больше ниже
о:
Узнайте больше ниже
о:
Что такое HTML?
HTML — это язык для описания структуры сети страниц.HTML дает авторам возможность:
- Публиковать онлайн-документы с заголовками, текст, таблицы, списки, фотографии и др.
- Получить онлайн-информацию через гипертекстовые ссылки, одним щелчком кнопка.
- Дизайн форм для проведения сделок с удаленными службами, для использования в поиск информации, изготовление бронирование, заказ продуктов и т. д.
- Включите электронные таблицы, видеоклипы, аудиоклипы и другие приложения прямо в своих документах.
В HTML авторы описывают структуру
страниц с использованием разметки . г. элементов языковой метки
части контента, такие как «абзац»,
«Список», «таблица» и так далее.
г. элементов языковой метки
части контента, такие как «абзац»,
«Список», «таблица» и так далее.
Что такое XHTML?
XHTML — это вариант HTML, в котором используется синтаксис XML, расширяемый язык разметки.XHTML имеет все одинаковые элементы (для абзацев, и т. д.) как вариант HTML, но синтаксис немного отличается. Поскольку XHTML — это XML-приложение, вы можете использовать другой XML инструменты с ним (такие как XSLT, язык для преобразования содержимого XML).
Что такое CSS?
CSS — это
язык для описания представления
Веб-страницы, включая цвета, макет и
шрифты.Это позволяет адаптировать презентацию
к различным типам устройств, таким как
большие экраны, маленькие экраны или
принтеры. CSS не зависит от HTML и
может использоваться с любой разметкой на основе XML
язык. Отделение HTML от CSS
упрощает обслуживание сайтов, делиться
таблицы стилей на всех страницах и адаптировать страницы
в разные среды. Это упомянуто
как разделение структуры (или:
содержание) из презентации.
Это упомянуто
как разделение структуры (или:
содержание) из презентации.
Что такое веб-шрифты?
WebFonts — это технология, которая позволяет пользователям использовать шрифты по запросу через Интернет без необходимости установки в операционной системе.W3C имеет опыт загрузки шрифтов через HTML, CSS2 и SVG. До недавнего времени загружаемые шрифты не были распространены в Интернете из-за отсутствия совместимый формат шрифта. В рамках WebFonts планируется решить эту проблему путем создания поддерживаемого отраслью открытого формата шрифтов для Интернета (называемого «WOFF»).
Примеры
Следующий очень простой пример
часть HTML-документа показывает, как
для создания ссылки в абзаце.Когда
отображается на экране (или в речи
синтезатор), текст ссылки будет окончательным
отчет»; когда кто-то активирует ссылку,
браузер получит ресурс
идентифицировано
«Http://www. example.com/report»:
example.com/report»:
Дополнительную информацию см. окончательный отчет .
Атрибут class на
начальный тег абзаца («
») может быть используется, среди прочего, для добавления стиля.За например, выделить курсивом текст всех абзацы с классом moreinfo, один можно написать в CSS:
p.moreinfo {font-style: italic} Поместив это правило в отдельный файл, стиль может разделять любое количество HTML-документы.
Дополнительная информация
Для получения дополнительной информации о HTML и CSS, см. руководства по HTML и CSS.
Для расширенных преобразований документов и макет за пределами CSS, см. XSLT & XSL-FO.
HTML | Введение — GeeksforGeeks
HTML — это язык гипертекстовой разметки. Он используется для разработки веб-страниц с использованием языка разметки.HTML — это комбинация гипертекста и языка разметки. Гипертекст определяет связь между веб-страницами. Язык разметки используется для определения текстового документа внутри тега, который определяет структуру веб-страниц. Этот язык используется для аннотирования (создания заметок для компьютера) текста, чтобы машина могла его понять и соответствующим образом манипулировать текстом. Большинство языков разметки (например, HTML) удобочитаемы. Язык использует теги, чтобы определить, какие манипуляции над текстом должны выполняться.
Он используется для разработки веб-страниц с использованием языка разметки.HTML — это комбинация гипертекста и языка разметки. Гипертекст определяет связь между веб-страницами. Язык разметки используется для определения текстового документа внутри тега, который определяет структуру веб-страниц. Этот язык используется для аннотирования (создания заметок для компьютера) текста, чтобы машина могла его понять и соответствующим образом манипулировать текстом. Большинство языков разметки (например, HTML) удобочитаемы. Язык использует теги, чтобы определить, какие манипуляции над текстом должны выполняться.
HTML — это язык разметки, используемый браузером для управления текстом, изображениями и другим контентом, чтобы отображать его в требуемом формате.HTML был создан Тимом Бернерсом-Ли в 1991 году. Первой версией HTML был HTML 1.0, но первой стандартной версией был HTML 2.0, опубликованный в 1999 году.
| Версия HTML | Год |
|---|---|
HTML 1. 0 0 | 1991 |
| HTML 2.0 | 1995 |
| HTML 3,2 | 1997 |
| HTML 4.01 | 1999 |
| XHTML | 2000 |
| HTML 5 | 2014 |
Элементы и теги: HTML использует предопределенные теги и элементы, которые сообщают браузеру, как правильно отображать контент.Не забудьте добавить закрывающие теги. Если он не указан, браузер применяет эффект открывающего тега до конца страницы.
Структура HTML-страницы: Базовая структура HTML-страницы представлена ниже. Он содержит основные элементы строительных блоков (например, объявление документа, html, заголовок, заголовок и элементы тела), на основе которых создаются все веб-страницы.
 В объявлении doctype регистр не учитывается.
В объявлении doctype регистр не учитывается.
: Это называется корневым элементом HTML. Все остальные элементы содержатся в нем.
: Тег заголовка содержит скрытые элементы веб-страницы. Элементы в заголовке не отображаются в интерфейсе веб-страницы. HTML-элементы, используемые внутри элемента, включают:
- <стиль>
- <название>
- <база>
- <приписка>
- <сценарий>
- <название>
- <ссылка>
: тег body используется для заключения всего видимого содержимого веб-страницы.Другими словами, основной контент — это то, что браузер будет показывать во внешнем интерфейсе.
HTML-документ можно создать с помощью любого текстового редактора. Сохраните текстовый файл, используя .html или .htm . После сохранения в виде HTML-документа файл можно открыть как веб-страницу в браузере.
ПРИМЕЧАНИЕ. Основными / встроенными текстовыми редакторами являются Блокнот (Windows) и TextEdit (Mac). Базовых текстовых текстовых редакторов вполне достаточно, когда вы только начинаете. По мере вашего продвижения будет доступно множество многофункциональных текстовых редакторов, которые обеспечивают большую функциональность и гибкость.
Вот пример веб-страницы в формате HTML:
HTML
|
Выход:
Особенности HTML:
- Его легко освоить и легко использовать.

- Не зависит от платформы.
- На веб-страницу можно добавлять изображения, видео и аудио.
- К тексту можно добавить гипертекст.
- Это язык разметки.
Зачем изучать HTML?
- Это простой язык разметки. Его реализация проста.
- Используется для создания сайта.
- Помогает в разработке основ веб-программирования.
- Повысить профессиональную карьеру.
Преимущества:
- HTML используется для создания веб-сайтов.
- Поддерживается всеми браузерами.
- Может быть интегрирован с другими языками, такими как CSS, JavaScript и т. Д.
Недостатки:
- HTML позволяет создавать только статические веб-страницы. Для динамических веб-страниц необходимо использовать другие языки.
- Для создания простой веб-страницы необходимо написать большой объем кода.
- Неправильная функция безопасности.

Примечание: Пожалуйста, перейдите по адресу https: // www.geeksforgeeks.org/html-basics/ по основам HTML.
9 причин, по которым каждый профессионал должен знать немного HTML и…
Вы слышали много раз, что каждый должен научиться программировать. Уже хорошо! Но как писатель, маркетолог, финансовый гуру или некоммерческий работник, зачем вам заниматься программированием?
Что ж, я здесь, чтобы сказать вам, что даже небольшое знание HTML и CSS может иметь большое значение в вашей карьере. И обучение технологиям предназначено не только для помощников по производству и дизайнеров печати со всего мира - будь вы владелец малого бизнеса, менеджер по продажам, координатор мероприятий или даже фокусник, вы можете извлечь пользу из некоторых приемов HTML и CSS.
Звук слишком хорош, чтобы быть правдой? Это не так, и я приведу девять примеров, чтобы доказать это.
Но сначала давайте рассмотрим, что же такое HTML и CSS. Краткая и приятная версия: HTML и CSS - это основы Интернета. HTML - «язык разметки гипертекста» - это язык, на котором ваш веб-браузер сообщает, что представляет собой каждая часть веб-сайта. Итак, используя HTML, вы можете определять заголовки, абзацы, ссылки, изображения и многое другое, чтобы ваш браузер знал, как структурировать веб-страницу, которую вы просматриваете.
Краткая и приятная версия: HTML и CSS - это основы Интернета. HTML - «язык разметки гипертекста» - это язык, на котором ваш веб-браузер сообщает, что представляет собой каждая часть веб-сайта. Итак, используя HTML, вы можете определять заголовки, абзацы, ссылки, изображения и многое другое, чтобы ваш браузер знал, как структурировать веб-страницу, которую вы просматриваете.
CSS - «Каскадные таблицы стилей» - это язык, который придает этим веб-страницам их внешний вид и формат. Другими словами, CSS - это то, что вы используете для того, чтобы сайты выглядели красиво, с красивыми шрифтами, насыщенными цветами, великолепным фоном и даже красивой анимацией и 3D-эффектами.
Легко, правда? Но вы, вероятно, все еще задаетесь вопросом: как я могу использовать эти языки программирования в своей работе? Итак, вот лишь несколько удивительных вещей, которых вы можете достичь, используя всего несколько строчек на этих простых в изучении языках.Поверьте, ваш начальник или потенциальный работодатель будут впечатлены, ваши коллеги будут счастливы, и вы, возможно, будете на пути к более успешной и прибыльной карьере.
Вот девять вещей, которые вы сможете сделать, используя свои навыки HTML и CSS:
1. Создайте отличное письмо для своих клиентов
Электронная почта становится одним из лучших инструментов онлайн-маркетинга. И вы можете создать электронное письмо, которое ваши клиенты будут с нетерпением ждать, организовав его и стилизовав с помощью редакторов HTML и CSS, доступных в большинстве служб электронного маркетинга.
2. Создайте потрясающий корпоративный информационный бюллетень
Теперь, когда вы впечатлены этими великолепными электронными письмами, перейдите на новый уровень с помощью шаблона информационного бюллетеня. HTML и CSS снова станут вашим секретным оружием, когда вы создадите и настроите шаблон, чтобы он соответствовал вашему корпоративному бренду и стилю.
3. Настройте сайт WordPress вашей компании
Удивительно высокий процент корпоративных веб-сайтов построен на WordPress. И это хорошая новость для вас, когда вы немного знакомы с HTML и CSS, потому что вы можете использовать их для добавления контента и внесения изменений на сайт своей компании. Это означает, что вам больше не нужно ждать, пока ваша перегруженная работой веб-команда обновит офисный календарь!
Это означает, что вам больше не нужно ждать, пока ваша перегруженная работой веб-команда обновит офисный календарь!
4. Научите своего коллегу (или начальника!) Некоторому коду.
Говоря о перегруженных сотрудниками, как насчет того, чтобы поделиться любовью с HTML и CSS со своими коллегами (или даже со своим руководителем)? Тогда каждый в вашей команде сможет обновлять и улучшать веб-сайт, электронную почту и информационные бюллетени. Ах, радость делегирования!
5. Сделайте так, чтобы ваша техническая команда вас обожала
Разработчики в вашей рабочей жизни будут вам благодарны, если вы поймете хотя бы намек на HTML и CSS.Вы будете знать, как сказать им, что нужно изменить на сайте компании (вместо того, чтобы называть все «whatchamacallit» или «thingamajig»), а также лучше осознавать пределы и возможности, с которыми они сталкиваются каждый день.
6. Продемонстрируйте свои навыки с помощью идеально настроенного блога Tumblr
Хотите оставить эту обожающую команду позади и превратить свою страсть в профессию? Достаточно легко создать блог на Tumblr, чтобы продемонстрировать ту побочную суть, над которой вы работали. Если вы хотите отправить в агентство, которое нанимает, великолепную демонстрацию своих работ по фотографии или графическому дизайну, вы можете! Просто немного HTML и CSS может превратить шаблон Tumblr из посредственного в потрясающий.
Если вы хотите отправить в агентство, которое нанимает, великолепную демонстрацию своих работ по фотографии или графическому дизайну, вы можете! Просто немного HTML и CSS может превратить шаблон Tumblr из посредственного в потрясающий.
7. Создайте профессиональный сайт резюме - с нуля!
Выйдите за рамки простого блога Tumblr и действительно проявите инициативу, от начала до конца кодируя свое присутствие в Интернете. Это может показаться сложным, но на самом деле на удивление легко создать простой, но красивый сайт с базовыми HTML и CSS. И, парень, не скажешь ли ты о потенциальных работодателях, когда скажешь им, что сделал все сам!
8. Выведите свои навыки дизайна на новый уровень.
Итак, вы уже являетесь мастером Photoshop и даже можете создавать впечатляющие макеты веб-сайтов.Что ж, возьмите себе под руку немного HTML и CSS, и вы сможете превратить эти макеты в реальные сайты. Вы можете стать «единорогом» (дизайнером, умеющим программировать), которого ищет любая компания прямо сейчас.
9. Начните учиться и зарабатывать больше!
Как я уже сказал в начале, HTML и CSS являются основой Интернета. Таким образом, они также являются основой для вывода ваших технических навыков на новый уровень. Знание основ значительно упростит изучение другого языка программирования (например, JavaScript, Ruby или PHP).И чем больше вы знаете, тем больше возможностей для работы откроется для вас.
Фотография предоставлена Shutterstock.
Разница между XML и HTML
- Подробности
Что такое XML?
XML - это язык разметки, предназначенный для хранения данных. Это обычно используется или передача данных. Это чувствительно к регистру. XML предлагает вам определить элементы разметки и создать собственный язык разметки.Базовая единица XML известна как элемент. Расширение XML-файла - .xml
В этом руководстве вы узнаете
Что такое HTML?
HTML - это язык разметки, который помогает создавать и разрабатывать веб-контент. Он имеет множество тегов и атрибутов для определения макета и структуры веб-документа. Он предназначен для отображения данных в форматированном виде. Документ HTML имеет расширение .htm или .html.
Он имеет множество тегов и атрибутов для определения макета и структуры веб-документа. Он предназначен для отображения данных в форматированном виде. Документ HTML имеет расширение .htm или .html.
Редактировать HTML-код можно в любом базовом редакторе кода, даже в блокноте.Отредактированный код можно выполнить в любом браузере. Браузеры отображают используемые теги и представляют контент, который вы хотите отобразить, с примененным форматированием или без него.
КЛЮЧЕВЫЕ РАЗЛИЧИЯ
- XML - это аббревиатура от языка расширяемой разметки, а HTML - от языка гипертекстовой разметки.
- XML в основном ориентирован на передачу данных, а HTML - на представление данных.
- XML - это контент, тогда как HTML - формат.
- XML чувствителен к регистру, а HTML нечувствителен к регистру.
- XML обеспечивает поддержку пространств имен, а HTML не обеспечивает поддержку пространств имен.
- XML является строгим для закрывающего тега, в то время как HTML не является строгим.

- XML-теги являются расширяемыми, тогда как HTML-теги ограничены.
- Теги XML не определены заранее, тогда как в HTML есть предопределенные теги.
Особенности XML
Google Trends Сравнение HTML и XML- Теги XML не определены заранее. Вам необходимо определить свои собственные теги.
- XML был разработан для передачи данных, а не для отображения этих данных.
- Разметка XML-кода легко понять человеку.
- Хорошо структурированный формат легко читается и записывается из программ.
- XML - это расширяемый язык разметки, такой как HTML.
Особенности HTML
Вопросы о переполнении стека HTML и XML- Это простой язык, который поддерживает создание веб-страниц.
- Достаточно богатый, чтобы обеспечить поддержку встраивания мультимедиа в документы
- Достаточно гибкий, чтобы поддерживать гипертекстовые ссылки
Пример XML
<адрес>Кришна Рунгта 9898613050 Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра.
27 сентября 1985 г.
Пример HTML
Заголовок страницы Первый заголовок Первый абзац.
XML против HTML
| Параметр | XML | HTML |
| Тип языка | XML - это структура для определения языков разметки. | HTML - это предопределенный язык разметки. |
| Тип языка | С учетом регистра | Без учета регистра |
| Структурные детали | Предусмотрено | Не предусмотрено. |
| Цель | Передача данных | Представление данных |
| Ошибки кодирования | Ошибки кодирования не допускаются. | Мелкие ошибки игнорируются. |
| Пробелы | В коде можно использовать пробелы. | В коде нельзя использовать пробелы. |
| Вложение | Должно быть выполнено надлежащим образом. | Не влияет на код. |
| На основе | XML зависит от содержимого | HTML зависит от формата |
| Конец тегов | Закрывающий тег важен в правильно сформированном XML-документе. | Закрывающий тег требуется не всегда. Тег требует эквивалентного тега, но тегу не требуется тег |
| Кавычки | Кавычки, необходимые для значений атрибутов XML. | Для значений атрибутов кавычки не требуются. |
| Поддержка объекта | Объекты должны быть выражены соглашениями. В основном с использованием атрибутов и элементов. | Предлагает поддержку собственных объектов |
| Поддержка NULL | Необходимо использовать xsi: nil для элементов в документе экземпляра XML, а также необходимо импортировать соответствующее пространство имен. | Исходно распознает нулевое значение. |
| Пространства имен | XML обеспечивает поддержку пространств имен. Это поможет вам избежать конфликта имен при объединении с другими документами. | Не поддерживает концепцию пространств имен. Коллизий при именовании можно избежать либо с помощью префикса в имени члена объекта, либо путем вложения объектов. |
| Решения о форматировании | Требуются более значительные усилия для сопоставления типов приложений с элементами и атрибутами XML. | Обеспечивает прямое сопоставление данных приложения. |
| Размер | Документы обычно имеют большой размер, особенно если при форматировании используется элементно-ориентированный подход. | Синтаксис очень краткий и дает форматированный текст. |
| Разбор в Javascript | Требуется реализация XML DOM и код приложения для отображения текста обратно в объекты JavaScript. | Дополнительный код приложения для анализа текста не требуется. Для этой цели вы можете использовать функцию eval JavaScript. Для этой цели вы можете использовать функцию eval JavaScript. |
| Кривая обучения | Очень сложно, так как вам нужно изучить такие технологии, как XPath, XML Schema, DOM и т. Д. | HTML - это простой стек технологий, знакомый разработчикам. |
Преимущества использования XML
Вот существенные преимущества использования XML:
- Делает документы переносимыми между системами и приложениями. С помощью XML вы можете быстро обмениваться данными между разными платформами.
- XML отделяет данные от HTML
- XML упрощает процесс смены платформы
Преимущества использования HTML
Ниже приведены преимущества использования языка HTML:
- Интерфейсы браузера документов HTML просты в создании
- Он работает во всей системе который в остальном не имеет отношения.
- HTML легко понять, потому что он имеет очень простой синтаксис.
- Вы можете использовать множество тегов для создания веб-страницы.

- Позволяет использовать различные цвета, объекты и макеты
Недостатки использования XML
Вот несколько недостатков использования XML:
- Для XML требуется приложение обработки
- Синтаксис XML очень похож на другие альтернативы «текстовые» форматы передачи данных, которые иногда сбивают с толку.
- Нет внутренней поддержки типов данных.
- Синтаксис XML избыточен.
- Не позволяет пользователю создавать свои теги.
Недостатки использования HTML
Вот несколько недостатков использования HTML:
- HTML не имеет проверки синтаксиса и структуры
- HTML не подходит для обмена данными
- HTML не учитывает контекст
- HTML не позволяет Мы описываем информационное содержание или семантику документа.
- HTML не является объектно-ориентированным, поэтому это не расширяемый и очень нестабильный язык.
- Хранение данных и обмен данными невозможны с использованием HTML.

История версий HTML и XML
HTML 4.01| Версия | Год |
| HTML | 1991 |
| HTML 2.0 | 1995 |
| HTML 3.2 | |
| 1999 | |
| XHTML | 2000 |
| HTML5 | 2014 |
История XML
| Версия | Версия | 0 | 1998 | |
| XML 1.1 | 2004 |
WebD2: общие теги HTML
Ниже приведены некоторые факты о тегах HTML (а также несколько фактов о тегах XHTML):
DOCTYPE: определение вашей версии HTML
Каждая веб-страница должна начинаться с объявления DOCTYPE. Это должен быть самый первый элемент в самой первой строке вашего HTML- или XHTML-кода. Это сообщает браузерам, в какой версии HTML была закодирована веб-страница, что помогает им знать, как обрабатывать код. До HTML5 объявления DOCTYPE были длинными и сложными. Например, вот объявление DOCTYPE для XHTML 1.1:
До HTML5 объявления DOCTYPE были длинными и сложными. Например, вот объявление DOCTYPE для XHTML 1.1:
В HTML5 объявление DOCTYPE намного проще:
Понимание следующих таблиц:
Общие HTML-теги представлены ниже в четырех таблицах в зависимости от их назначения. Первая таблица включает теги, которые управляют общей структурой веб-страницы.Вторая и третья таблицы включают теги, которые размечают большую часть содержимого веб-страницы. Теги контейнеров (содержащие контент) представлены во второй таблице, а теги неконтейнеров (те, которые являются автономными) представлены в третьей таблице. Итоговая таблица содержит теги, которые используются при разметке таблиц HTML, которые рассматриваются в Модуле 5 этого модуля.
Структура документа
| Открывающая бирка | Закрытие тега | Описание |
|---|---|---|
| Открывает и закрывает HTML-документ | ||
Первый из двух основных разделов HTML-документа. Раздел используется для предоставления информации о документе для использования в основном поисковыми системами и браузерами. Раздел используется для предоставления информации о документе для использования в основном поисковыми системами и браузерами. | ||
| <название> | Название документа. Этот элемент вложен в раздел. В HTML5 это единственный обязательный тег, кроме объявления DOCTYPE. | |
| Второй из двух основных разделов HTML-документа.Раздел содержит все содержимое веб-страницы. |
Содержимое (контейнер) Теги
СHTML5
Семантические теги HTML5 представил несколько новых тегов, называемых семантическими тегами. Эти теги были разработаны, чтобы сообщать о функциях блоков контента, которые были обычными для многих веб-страниц. До HTML5 разработчики просто использовали теги
Эти теги были разработаны, чтобы сообщать о функциях блоков контента, которые были обычными для многих веб-страниц. До HTML5 разработчики просто использовали теги
| Открывающая бирка | Закрытие ярлыка | Описание |
|---|---|---|
| <заголовок> | Содержит вводный контент для страницы (например,g., баннер) или раздел страницы. | |
| Содержит навигационное содержимое, например меню навигации веб-сайта. | ||
| <основной> | Содержит основное содержание веб-страницы. | |
| <сторона> | Содержит содержимое, косвенно связанное с основным содержимым страницы (часто оно представлено на боковой панели). | |
| <нижний колонтитул> | Содержит нижний колонтитул страницы или раздела страницы. Обычно нижний колонтитул содержит информацию о контенте, такую как автор и заявление об авторских правах. Обычно нижний колонтитул содержит информацию о контенте, такую как автор и заявление об авторских правах. |
Пустые метки (без контейнера)
Столы
| Открывающая бирка | Закрытие тега | Примеры атрибутов | Описание |
|---|---|---|---|
| <таблица> |
scope = "col" При создании таблицы для отображения данных используйте этот тег, чтобы различать первую строку или столбец ячеек как ячейки заголовка для всех других ячеек в том же столбце или строке. Браузеры обычно отображают этот элемент полужирным шрифтом по центру ячейки таблицы. Атрибут scope определяет, является ли это заголовком строки или заголовком столбца. Ячейка данных таблицы.


 Молочный коктейль - 150р.
Сливочное мороженое, перемешанное с мякотью фруктов.
Молочный коктейль - 150р.
Сливочное мороженое, перемешанное с мякотью фруктов.

 ..
..


 У вас должен быть включен JavaScript для просмотра.
У вас должен быть включен JavaScript для просмотра.