Пустой шаблон HTML5 — Технический блог
23 апреля 2017 / HTML & CSS, ВебмастеруЕсли вы создаете шаблон с нуля, то надо от чего-то отталкиваться. Учитывая, что стандарт HTML5 «широко шагает по стране», я в этой статье приведу пример пустого шаблона HTML5.
В новом стандарте многое упростилось и теперь базовая часть выглядит так:
<!doctype html> <html lang="ru"> <head> <meta charset="utf-8" /> <title></title> <link rel="stylesheet" href="style.css" /> </head> <body> ... </body> </html>
Новые теги HTML5
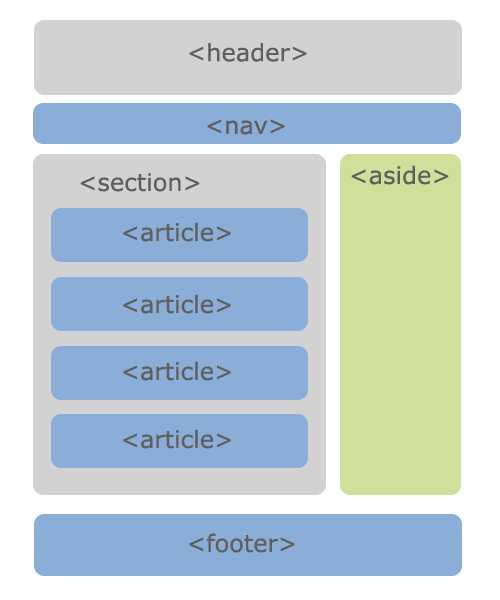
В HTML5 для структуры кода введено несколько новых тегов: <article>, <aside>, <footer>, <header>, <nav>, которые заменяют в некоторых случаях привычный <div>. Сделано это для поисковых роботов, чтобы они лучше распознавали код страниц и отделяли основной контент от вспомогательных элементов.
С использованием новых тегов пустой шаблон HTML5 может выглядеть так:
<!doctype html> <html lang="ru"> <head> <meta charset="utf-8" /> <title></title> <link rel="stylesheet" href="style.css" /> </head> <body> <header>Заголовок страницы</header> <nav>Меню навигации</nav> <aside>Боковая колонка SideBar</aside> <article> Контент - основное содержимое страницы. </article> <footer>Подвал сайта</footer> </body> </html>
Упрощение написания DOCTYPE
Вспомним как было раньше, в HTML4 тег DOCTYPE выглядел так:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Теперь же запись минимальна, проще, наверное некуда :
<!doctype html>
Похожие упрощения произошли и с остальными тегами, так что переход на стандарт HTML5 существенно облегчает написание.
Необязательные теги в HTML5
Новый стандарт принес много послаблений верстальщикам. В частности, использование элементов HTML, HEAD и BODY уже не является обязательным для разметки HTML5. Если их нет, то браузер все равно считает, что они существуют. По сути из обязательных в HTML5 остался только
Трактовка русского языка как основного языка HTML документа
Тег <html lang=»ru»> определяет язык документа. В сети регулярно возникают дискуссии о правильном его написании, в частности правильность написания «ru-RU». Я склоняюсь к варианту, что «-RU» является избыточным, так как у русского языка нет диалектов и вариантов написания как у Английского языка (Британский и Американский). Суффикс RU уточняет, где говорят на русском языке. То есть если en-US означает «английский язык на котором говорят в США», то ru-RU означает «русский язык на котором говорят в России», что является излишним.
В прочем, ничего страшного не случится, если вы и дальше будете использовать вариант «ru-RU».
Благодарности
При написании статьи были использованы следующие источники:
- http://snipplr.com/view/42713/
- https://www.sitepoint.com/a-basic-html5-template/
- https://html5book.ru/neobyazatelnye-tegi-html5/
- http://htmlbook.ru/samlayout/verstka-na-html5/novye-tegi
moonback.ru
20 бесплатных наборов HTML UI элементов для сайта / HTML шаблоны / Постовой

С большой вероятностью в категорию страшных снов любого верстальщика относится верстка форм и прочего UI сайта. Особенно если речь идет еще и об их анимации, без которой не обходится ни один современный сайт. Однако есть способ, который поможет значительно сэкономить время при верстке и дизайне в том числе UI сайта — это готовые
В чем плюсы использования готовых UI элементов сайта в проекте?
- Вся нудная работа выверстывания мелких элементов сделана уже за вас.
- Анимация форм, кнопок и прочих элементов уже внедрена и настроена в соответствии с современными тенденциями веб-дизайна.
- Каждый набор HTML UI компонентов — это, как правило, уже не первый релиз. Весь JS отдебажен и стабильно работает. При этом опытным путем выявлены наиболее юзабильные решения того или иного элемента из набора.
Где можно использовать наборы HTML UI элементов?
В первую очередь — это прототипы, так как там не требуется какая-то особая уникальность в дизайне. При разработке прототипа библиотеки применяются практически без косметических изменений. Главное, чтобы работало и отражало суть проекта.Несмотря на то, что UI имеет уже заранее продуманный дизайн, его можно использовать практически в любом проекте. Все элементы подогнаны под современные тенденции веб-дизайна и с большой вероятностью получится так, что хоть один набор из этой подборки будет именно в таком же стиле, как и ваш проект.
Итак. К вашему вниманию 20 бесплатных наборов HTML UI элементов для вашего сайта. Не забываем подписываться на соц. сети.
Смотрите также:
Shards
Бесплатный набор из элементов пользовательского интерфейса. Он базируется на css-фреймворке Bootstrap 4. Его базисом являются принципы и правила Material Design, который за все время своего существования успел хоть частично внедриться практически в каждый современный проект.
Element
Довольно приятный HTML тулкит для сайта. Содержит в себе практически все элементы пользовательского интерфейса, включая диалоговые окна, формы, собственные сетки для адаптивного веб-дизайна, уведомления, меню и много чего другого. Все элементы и их анимация воспринимаются легко и не грузят страницу. Базируется на Vue.js 2.0
Design Blocks
170+ HTML блоков для создания качественного прототипа. Это некий конструктор веб-страниц, с которого можно слепить что угодно. Набор включает в себя полный сет всех элементов, сведенных в одно стилевое оформление.
Material Design for Bootstrap
Бесплатный шаблон для css-фреймворка Bootstrap 3 в оформлении Google Material Design. К сожалению, он не обладает такой динамикой как оригинальный Google Material Design на Angular, но пытается ее имитировать.
Bootflat UI Kit
Основанный на Twitter Bootstrap 3.1.0 набор пользовательских элементов в плоском стиле. Это стилизация стандартного набора из Bootstrap 3.
Responsive Flat UI kit
Адаптивный набор элементов интерфейса в HTML, который базируется на Bootstrap 3. Содержит кнопки, формы поиска, элементы для электронной коммерции и пр.
Flat UI
Достаточно качественный UI набор в плоском стиле, который основан на адаптивном CSS фреймворке Bootstrap 3. Огромным плюсом является наличие PSD исходников.
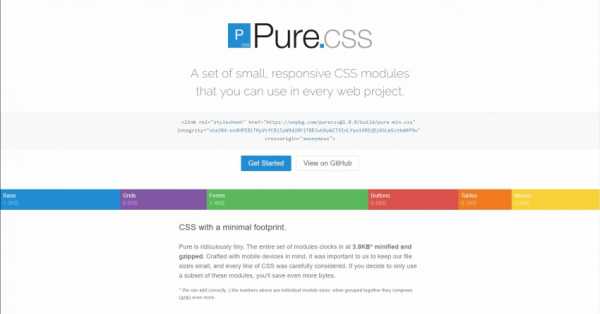
Pure UI Kit
Если вам нужны сетки, формы, кнопки, таблицы или меню, то этот UI фреймворк может вам подойти. Он очень легкий. Вес всего 3.8KB.
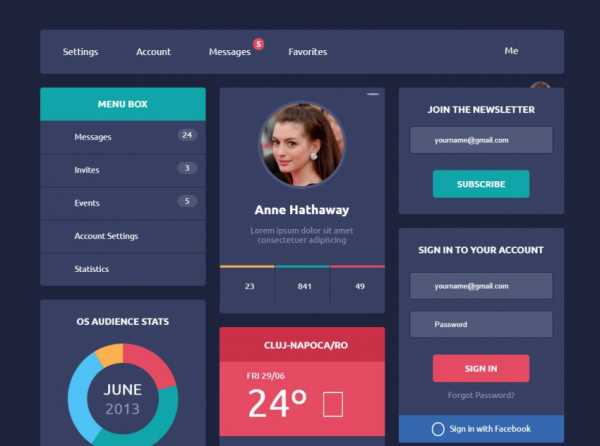
Flat design UI – HTML5 + CSS3
Не отличающийся особым качеством минимальный набор UI элементов в исполнении HTML5 + CSS3. Помимо этого имеет оригинальный дизайн.
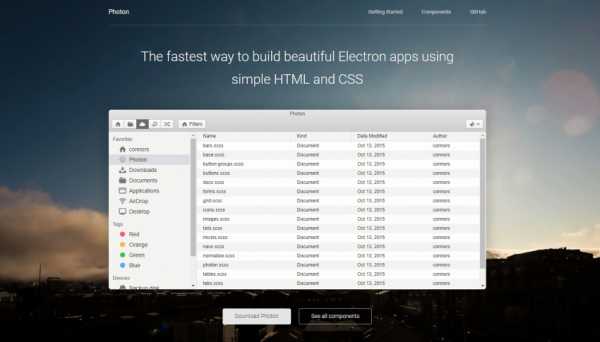
Photon
Это набор десктопных элементов интерфейса MAC OS в исполнении HTML/CSS.
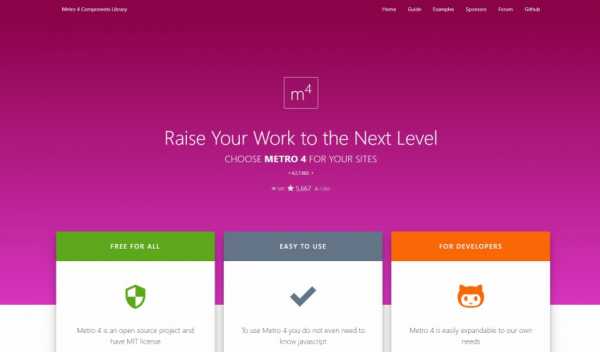
Metro UI CSS
Метро-интерфейсы отошли в прошлое, но даже сегодня данная стилистика привлекает огромную аудиторию. Признаюсь, я один из них. Даже сегодня существуют задачи, где METRO UI может понадобиться. К вашему вниманию довольно большой и качественный UI Фреймворк на HTML в стиле METRO. Практически все элементы в своеобразном оформлении доступны бесплатно: это плиточные экраны, формы, чекбоксы, радиокнопки, кнопки, меню, пагинации и еще огромное количество всякого интересного. Всего фреймворк вмещает в себя 70+ компонентов UI. А еще это работа украинского разработчика.
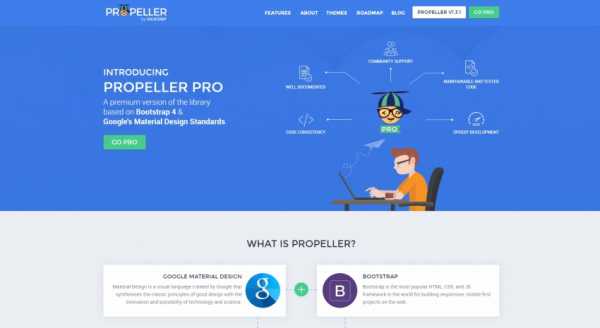
Propeller
Бесплатный CSS-фреймворк в стиле Material Design на Bootstrap. Включает в себя около 25 компонентов, которые, как ни странно, имеют довольно большое сходство с оригинальной динамикой Material Design на Angular. Также есть премиум-версия.
Material Design Lite
Один из наиболее развитых Material Design UI фреймворков на HTML. В его арсенале есть огромнейшее количество компонентов. Это целый комбайн. Думаю, что это одна из лучших реализаций языка Material Design на HTML.
Semantic UI
Приятный, легкий и аккуратный фреймворк для создания пользовательского интерфейса и прототипирования. Содержит практически все необходимое. Например, кнопки, табы, типографию, переключатели и пр. Активно переводится на русский язык. Он строился с нуля и не имеет отношения к Bootstrap, в отличие от большинства аналогов из этой статьи.
UIkit
Очень мощный бесплатный front-end Framework с огромным набором элементов UI. С технической точки зрения выполнен грамотно. За счет модульности, он легко расширяется самостоятельно, так что добавить во фреймворк свои элементы не составит труда. Это его огромный плюс на фоне всех остальных.
INK
Еще один хороший инструмент для прототипирования. Содержит в себе множество элементов пользовательского интерфейса. На его основе можно создавать не только прототипы, но и довольно качественные веб-сайты.
Uilang
Очень легкая минималистичная библиотека для создания ненагруженного легкого пользовательского интерфейса.
HTML KickStart
Качественный и простой в плане дизайна HTML UI фреймворк для создания хороших прототипов. Распространяется абсолютно бесплатно и, я думаю, в нем также можно найти что-то интересное.
YAUI Kit v2
Чрезвычайно оригинальный набор из ползунков, меню, форм, уведомлений и прочих элементов, выполненных в нестандартном игривом стиле. Этот набор не для каждого проекта, но если стоит задача выполнить что-то подобное, то набор для вас.
Заготовка для верстки (StartProject) / Sandbox / Habr
Хочу поделится заготовкой для верстки, которую создал для себя. Предполагается верстка по БЕМ методологии используя препроцессор less. В заготовку входит: grunt, bower, базовый html с примером БЕМ блока.Цель использования заготовки (StartProject):
- компиляция less в css;
- минификация css, js;
- создание красивого dev кода html, css, js;
- контатенация js, css;
- сжатие картинок;
- удобное подключение библиотек;
- наличие базового reset css;
- быстрое и простое внедрение нужных библиотек (в StartProject подключена только jquery).
С клонировать заготовку можно с моего Git аккаунта https://github.com/sun-ks/StartProject.
Заготовку (StartProject) поместите на локальный сервер. Я использовал Denver. Ниже поймете, для чего.
Склонируйте заготовку (StartProject)git clone https://github.com/sun-ks/StartProject.git
Для работы с grunt и bower вам понадобится node.js.
Установите grun и bower
Для этого перейдите в папку с заготовкой проекта и выполните — npm install
Затем установим установим зависимости bower командой — bower install
Все готово!
Теперь заходим в папку html/index.html. И наблюдаем следующий базовый код:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"> <meta name="description" content=""> <meta name="author" content=""> <title>StartProject</title> <link rel="stylesheet" href="../dist/style.min.css" /> <script src="../bower_components/jquery/dist/jquery.min.js"></script> <script src="../dist/main.min.js"></script> </head> <body> <header> header </header> <nav> navigation </nav> <section> <article> <!--Пример БЭМ блока --> <p>My block title. <div>active</div> <div>test0</div> </p> </article> <article > <header> Article header </header> Article </article> </section> <aside> sidebar content </aside> <footer> copyright </footer> </body> </html>
Стоит обратить внимание на пример БЭМ блока:
<article> <!--Пример БЭМ блока --> <p>My block title. <div>active</div> <div>test0</div> </p> </article>
Я рекомендую писать верстку в соответствии с БЭМ. Его less реализацию можно увидеть в assets/css/main.less:
.myblock {
/* пример блока */
border: 1px solid #000;
color: orange;
&_size_s {
/* пример модификатора блока */
color: green;
}
&__title {
/* пример элемента */
font-size: 20px;
&_state_active {
/* пример модификатора елемента */
background: green;
color: white;
}
}
}
.test {
/* пример блока */
background: red;
color: #fff;
}
В reset.less лежат базовый reset style и самые базовые блоки, такие как:
/*--- CSS Reset ---*/
header,
nav,
section,
article,
aside,
footer {
display: block
}
*,
*:before,
*:after {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.clearfix:before,
.clearfix:after {
display: table;
content: " ";
}
.clearfix:after {
clear: both;
}
.hide {
display: none;
}
.show {
display: block;
}
.text-left {
text-align: left;
}
.text-center {
text-align: center;
}
.text-right {
text-align: right;
}
Запускаем команду —
grunt.При ее запуске выполняется:
Приведение в порядок табуляции в html, less, css файлах (попробуйте нарушить табуляцию перед запуском grunt). Папки —
Минификация, контентенация js, css. Из папки /assets в /dist.
Компиляция less в css.
Сжатие картинок происходит командой — grunt imagemin Картинки берутся с папки assets/img после сжатия помещаются в dist/img.
Bower собирает нужные нам библиотеки. В нашем случае это библиотека — jqvery.
Рекомендую ознакомится:
Что такое БЭМ?
Grunt для тех, кто считает штуки вроде него странными и сложными
habr.com
Как сэкономить время! Заготовка для сайта «Стартовый набор»
Как-то давно мне подумалось: каждый раз, когда я начинаю верстать новый сайт, я трачу время на схожие процедуры создания базы макета.
С момента моей первой заготовки прошло достаточно времени, и я уже успел понапихать в неё всегда необходимых правил. Я поделюсь своей заготовкой, но для начала расскажу основу того, что в ней есть и должно быть. Итак.
Что необходимо для заготовки для сайта?
Для начала необходим набор следующих элементов:
файл html и привязанный к нему файл css
папка для изображений (пока пустая) и…
однопиксельное прозрачное gif изображение с именем blank.gif.
С первыми тремя понятно, создали их заранее, чтобы потом не создавать. А зачем же нам гифка? В моём случае она может выполнять следующие три функции. Первая, которая объясняет название файла – blank.gif является частью фикса для правильной работы Internet Explorer с PNG. Вторая функция – если вдруг понадобится использовать таблицу html, то для того, чтобы она не “схлопывалась” в эксплорере, необходимо изображение-распорка, которым и будет являться наша гифка (подробнее будет ниже). Третья функция – когда в каком-то контейнере (div) с бэкграундом нужно кликабельное поле, то я использую позиционирование прозрачного гифа, сделанного ссылкой (хотя проще наверное прописать css-условия для той ссылки, но тут дело привычки).
Для дальнейшего продолжения разработки заготовки нужно понять, что нужно нам в наборе, от какой основы нам отталкиваться. Прежде всего необходимо прикинуть какие типы сайтов есть и что в них нужно, да и вообще что нужно для работы с ними. То есть решить уже изначально издалека, как будет выглядеть сайт. Для себя я остановился на следующем:
В заготовке должна быть предусмотрена трёхколоночная резиновая вёрстка, которая легко может быть заменена на нерезиновую с равнением по центру браузера.
В заготовке должен быть подвал, который обязательно должен прижиматься к нижнему краю браузера.
Определившись с этими пунктами можно приступать к работе, не забыв также о том, что будут также нужны какие-то базовые оформительские элементы, как, например, оформление текста на странице, оформление гиперссылок и так далее. Также не забываем про мелочи типа убирания пунктирных рамок вокруг ссылок и других элементов.
Для примера предлагаю свой стартовый набор, который можно скачать по ссылке. Рассмотрим, что же туда было покидано.
/htmlfragment>«http://www.w3.org/TR/html4/loose.dtd»>
Название сайта
Подвал
Краткое пояснение к коду html. Не обращая внимания на кодировку, название и прописывание пути к файлу css, посмотрим в содержимое тега body. Видим два контейнера с идентификаторами total и footer, они следуют друг за другом. Во втором нет ничего кроме текста, а первый содержит таблицу и ещё один контейнер с идентификатором footer_guarantor. Собственнотри контейнера этих используются для прижатия подвала к нижнему краю браузера, а таблица — представляет собой прототип трёхколоночной резиновой вёрстки.
Вопрос наверняка возник, почему я использую старинный метод таблицы вместо современных контейнеров? По правде лично я предпочитаю контейтерную вёрстку, но в плане трёхколоночной вёрстки предпочитаю таблицу по причине её стабильности. Пока что-то не находил такую вёрстку контейнерами, которая адекватно бы себя вела при уменьшении ширины браузера. Плюс до сих пор у меня возникает вопрос: если надо, например, чтобы у левой и правой колонки был бордюр слева, или бэкграунд, то что надо сделать, чтобы высоты этих колонок были равны, то есть чтобы слева и справа симметрично были блоки с одинаковым бэкграундом, а не один ниже, другой выше. В голову только приходит идея подстройки при помощи жабаскрипта, но адекватным этот метод назвать я не могу. Так что оставляю простоту резиновой трёхколоночной за таблицами.
@charset «windows-1251»;* {margin: 0px; padding: 0px;}
html {
height: 100%;
}
body {
min-height:100%;
height: 100%;
}
body,td,th {
font-family: Tahoma, Verdana, Arial;
font-size: 12px;
}
IMG {
border: 0;
outline: none;
}
a:link, a:visited, a:active {
text-decoration: none;
color: #000;
outline: none;
}
a:hover {
text-decoration: underline;
color: #000;
outline: none;
}
ol, ul{
list-style-position: inside;
}
.spacer {
clear:both;
}
h2, h3, h4, h5, h5, h6 { color:#000; padding-bottom: 15px; }
h2 { font-size:29px; }
h3 { font-size:25px; }
h4 { font-size:20px; }
h5 { font-size:18px; }
h5 { font-size:15px; }
h6 { font-size:12px; }
#total {
min-width: 1000px;
height: auto !important;
min-height:100%;
height: 100%;
}
#footer_guarantor {
height: 36px;
clear: both;
}
#footer {
height: 36px;
clear: both;
margin: auto;
margin-top: -36px;
min-width: 1000px;
}
А теперь разберём css-код, ведь он всё таки несёт большую актуальность.
- Строка 1. Кодировка по умолчанию.
Строка 2. Все отступы по нулям. Сбрасывается по причине того, что в различных браузерах для различных элементов прописаны разные значения отступов. Лучше самому их прописать, чтобы всё везде одинаково было, это раз. А во-вторых, если этого не прописать, то весь сайт не будет прижат к краю браузера и будут отступы со всех сторон. Ну, наверняка вы понимаете о чём речь=).
Строки 3-9, 42-58. Прижатие подвала к нижнему краю браузера.
Строки 10-13. Оформление текста на странице. Прописывать всегда приходится. Сюда же можно дефолтный белый бэкграунд прописать. Тут есть секрет. Если сайт белый, то кажется бэкграунд белым не надо указывать, ведьв сё итак белым отображено. Как бы ни так. Если в виндых будет определённое оформление, то цвет будет не белый, а например с бежевым или сиреневым оттенком, или вообще кислотных цветов, в общем кто на что горазд был.
Строки 14-17. Настройки для изображений. Во-первых, убираем стандартный бордюр к картинкам, это страшная штука, никому не нужна. Во вторых убираем обводку при клике.
Строки 18-27. Настройка для ссылок. Цвет, оформление, обводка. Почему не приписано тупо для тега a без всяких ховеров, активов и пр, ведь смысл один и тот же? Один и тот же, но не для эксплорера 6. Позаботимся о владельцах старых компов.
Строки 28-30. Равнение списка. Параметр в принципе не нужный, порой даже паразитный. Нужен он для тех случаев, когда средний блок контента флоатом прижат к левой панели — если не прописать эти строки, то пункты списков будут за пределы нужного блока вылезать. А паразитным он может быть при использовании скриптов различных меню, построенных на как раз таки списках. Но не всегда.
Строки 31-33. Класс spacer. Что за странный класс? Я использую вёрстку div-ами, контейнерами, и часто применяю свойство float. И вот между летающими этими блоками, иногда нужно сделать своеобразный разрыв, чтобы вёрстка не ползла или не лезла куда не надо. Тогда я в тех местах создаю пустой див с этим классом. Если быть проще, то например есть блок текста на ширину страницы. я под ним хочу прилегающие друг к другу 3 блока текста. Если я между первым и этими тремя блоками не поставлю разрыв, то все три блока будут где-то в тексте, а не под ним. Это если образно говорить.
Строки 34-40. Заголовки. Для каждого сайта их приходится подстраивать, как ни крути. Исходя из размера шрифта на сайте и размера самого большого заголовка, высчитывается размер заголовков, на глазок. Также указывается для них цвет и отступ (чтобы не приходилось при написании контента два раза энтер жать — делать отступ).
В завершении
Вот собственно мой набор. Хотелось бы послушать ваши идеи по этому поводу, какие вещи вы используете, чтобы добавили, чтобы предпочли? Буду ждать ваших сообщений. А пока, до скорых встреч!=)
CSS, html
Похожие записи:
shublog.ru
Бесплатные HTML, CSS шаблоны для сайта
Приветствую Вас, дорогие читатели блога. Как известно, дизайн сайта — это основной ключ к успеху. Вам нужен стильный и запоминающийся шаблон? Вот как раз эта подборка поможет Вам разобраться с этой проблемой. Все шаблоны Вы сможете бесплатно скачать, а также посмотреть его пример. Наслаждайтесь.
Премиум шаблон для сайта Electronics Web
Прекрасный шаблон для сайта с отличным дизайном.
 Пример ι Скачать исходники
Пример ι Скачать исходники
Бизнес шаблон для сайта
Отличный бизнес шаблон в тёмно синих тонах
 Пример ι Скачать исходники
Пример ι Скачать исходники
Молодёжный CSS и HTML шаблон
Прекрасный шаблон на музыкальную тематику в серых тонах
 Пример ι Скачать исходники
Пример ι Скачать исходники
HTML шаблон Design & Consultancy
Современный шаблон для Вашего будущего сайта в зелёных тонах

Пример ι Скачать исходники
CSS и HTML шаблон для сайта
Не плохой шаблон в темно синих тонах
 Пример ι Скачать исходники
Пример ι Скачать исходники
CSS шаблон Happy Template
Замечательный яркий шаблон
 Пример ι Скачать исходники
Пример ι Скачать исходники
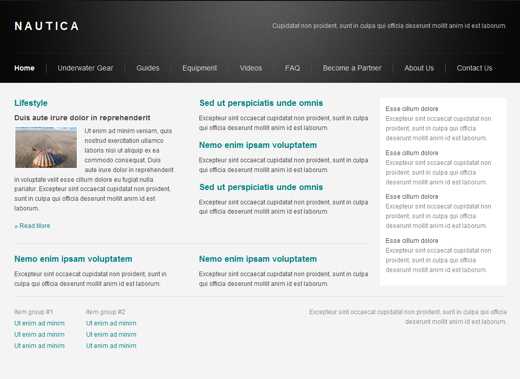
HTML шаблон Nautica
Замечательный шаблон для сайта в стиле минимализм
 Пример ι Скачать исходники
Пример ι Скачать исходники
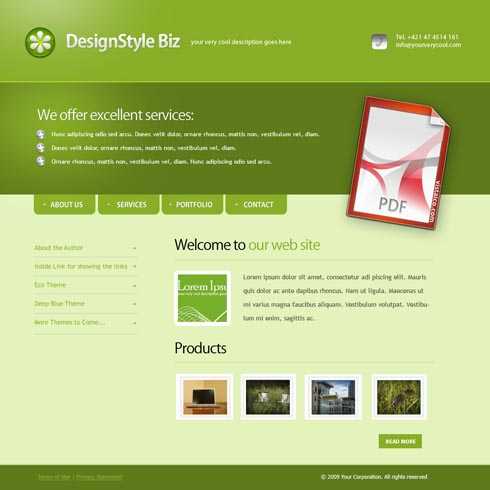
HTML5 шаблон
Отличный современный шаблон в светло зелёных тонах.
 Пример ι Скачать исходники
Пример ι Скачать исходники
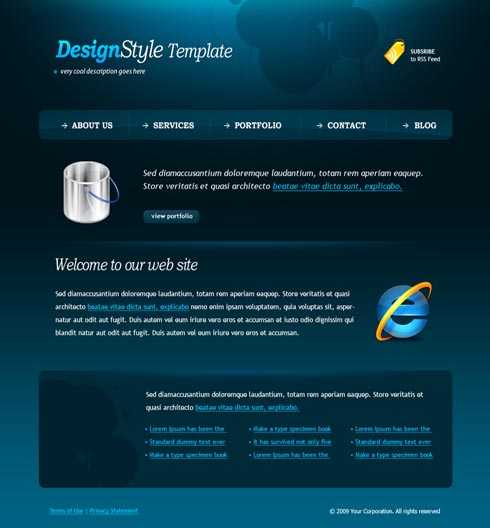
Тёмный HTML шаблон
Стильный, сделанный в тёмных тонах, шаблон, который сразу запомнится посетителю
 Пример ι Скачать исходники
Пример ι Скачать исходники
CSS шаблон для сайта Style.
Ещё один шаблон сделанный в тёмных тонах и с запоминающимся дезайном
 Пример ι Скачать исходники
Пример ι Скачать исходники
beloweb.ru
