Примеры анимации в canvas с ресурса Codepen
Вы здесь: Главная » JavaScript » Canvas » Примеры анимации в canvas с ресурса Codepen
29.09.2019 От Админ 1 Комментарий
Здесь представлены различные примеры анимации на canvas. Вы сможете сделать с их помощью дождь, фейерверк, звезды или системы частиц.
Примеры анимации либо запускаются сами, либо требуют от вас некоторых действий — клика по canvas или проведения мышью. Пробуйте и изучайте вкладку JS
See the Pen Rain on HTML5 Canvas by Elen (@ambassador) on CodePen.18892
See the Pen Clipped Text with Animation by Elen (@ambassador) on CodePen.
Можно добавлять фейерверк кликом по странице или подождать, пока он запустится сам.
See the Pen HTML5 canvas and javascript fireworks tutorial by Elen (@ambassador) on CodePen.18892
See the Pen #codevember — 5 — Light by Triana Padilla Holguín (@trianaph) on CodePen.18892
Анимированное появление логотипа Codepen от Chaz
Частицы, складывающиеся в слово Codepen от Lennart Hase
See the Pen CODEPEN in Particles (Html5 Canvas) by Elen (@ambassador) on CodePen. 18892
18892
Рисование текстом от Tim Holman
Кликните и рисуйте кривые текстом разного размера.
See the Pen Drawing with text by Elen (@ambassador) on CodePen.18892
Анимированные эффекты при прокрутке страницы от Ramsay Lanier
See the Pen Crazy Awesome Canvas Animation by Elen (@ambassador) on CodePen.18892
Код основан на использовании библиотеки particles.js
See the Pen particles. js by Vincent Garreau (@VincentGarreau) on CodePen.18892
js by Vincent Garreau (@VincentGarreau) on CodePen.18892
Вырастающие линии от Sean Free
See the Pen Growth II by Sean Free (@seanfree) on CodePen.18892
Анимация бегущих вниз стрелок от Faisal Jawed
See the Pen Arrowtrix (Matrix Arrows) by Faisal Jawed (@faisal-jawed) on CodePen.18892
Анимация букв «А», превращающихся то ли в стрелки, то ли в рыб, то ли в червяков.
See the Pen Canvas animetion by Elen (@ambassador) on CodePen.18892
 18892
18892Падающие конфетти от Linmiao Xu
Очень натурально падают. Праздничное настроение к Новому году обеспечено. Еще и на движения мыши реагируют.
See the Pen Falling Confetti by Elen (@ambassador) on CodePen.18892
Всплавающие частицы от Naoya
В отличие от конфетти, частицы в этом примере всплывают снизу вверх.
Звездное небо от Giana
See the Pen Stars by Elen (@ambassador) on CodePen. 18892
18892
Анимация частиц на фоне звездного неба от Marco Guglielmelli
See the Pen Animated Background by Elen (@ambassador) on CodePen.18892
Заставка в виде звездного неба от Nodws
Можно ускорить полет звезд.
See the Pen Stars screensaver by Nodws (@nodws) on CodePen.18892
Анимированная сетка от Tom Miller
Сделано с помощью библиотеки GSAP 3.0
See the Pen GSAP 3.0 — Canvas Color Grid w/ stagger by Tom Miller (@creativeocean) on CodePen.18892
Эффект разлетающихся кругов и частиц при клике от Alex Zaworski
 18892
18892Проведите мышкой — и получите хвост из летающих частиц. Чем-то напоминает рой пчел, не так ли?
See the Pen Practice | Gravity balls to mouse study by @FabioG by Hiba Codes (@hibacodes) on CodePen.18892
Интерактивные движущиеся круги от Y.ENDO
Очень интересная анимация частиц, из которой появляется фото.
See the Pen Personal Website — Yahia Refaiea [Beta] by Yahia Refaiea (@YahiaRefaiea) on CodePen. 18892
18892
Коллекция pen-ов с анимацией в canvas от Dev Loop
Заполнение точками доступного пространства
See the Pen Circle Packing by Dev Loop (@dev_loop) on CodePen.18892
Текстовый дождь из SVG-тучки
See the Pen Matrix Rain by Dev Loop (@dev_loop) on CodePen.18892
Интерактивные точки
По морям, по волнам
Пример не закончен согласно комментарию автора. Но все равно работает.
Но все равно работает.
See the Pen Canvas Waves by Dev Loop (@dev_loop) on CodePen.18892
Настраиваемые волны
Автор isladjan
on CodePen.0
Вперед, к звездам
See the Pen Into The Stars by Dev Loop (@dev_loop) on CodePen.18892
Удаляющиеся шары
See the Pen Particles And Gravity by Dev Loop (@dev_loop) on CodePen. 18892
18892
Просмотров: 7 940
Метки: canvas codepen
Автор: Админ
примеры HTML5 animate с использованием Canvas на JavaScript(JS)
Этот веб-сайт использует файлы cookie для повышения функциональности, удобства и ведения статистики.
Вы можете изменить данные настройки в своем браузере в любое время, выбрав опцию «Настройки».
Если вы согласны с данными условиями использования файлов cookie, нажмите «Да, я согласен».
- Портфолио
- О нас
- Цены
- Блог
- Вакансии
- Контакты
Технология Flash перестала быть актуальной. Все современные браузеры блокируют баннеры с ее использованием. На смену технологии Flash повсеместно пришел HTML5.
На смену технологии Flash повсеместно пришел HTML5.
Профессионально выполненная HTML5 анимация позволяет создавать потрясающие визуальные эффекты, которые заставляют обратить на себя внимание. Баннер, созданный с помощью HTML5, корректно отображается и работает как в десктоп-браузерах, так и в мобильных браузерах, телефонах, планшетах и Smart TV.
Масштабируемая анимация позволяет донести нужную информацию независимо от разрешения экрана. С помощью технологии HTML5 создаются баннеры, подходящие под требования любой рекламной площадки.
Создание баннеров с использованием Canvas.
Визуализация графики способна выгодно подчеркнуть рекламный блок и сделать его важным элементом страницы. Крутая HTML5 анимация, примеры которой можно увидеть у нас на сайте, позволит ощутить всю красоту динамического изображения.
Обратившись в студию BannerMakers, клиенту не придётся сомневаться в качестве баннера. Работы, выполненные на Canvas HTML5, корректно отображаются в любых браузерах и имеют высокий уровень визуализации.
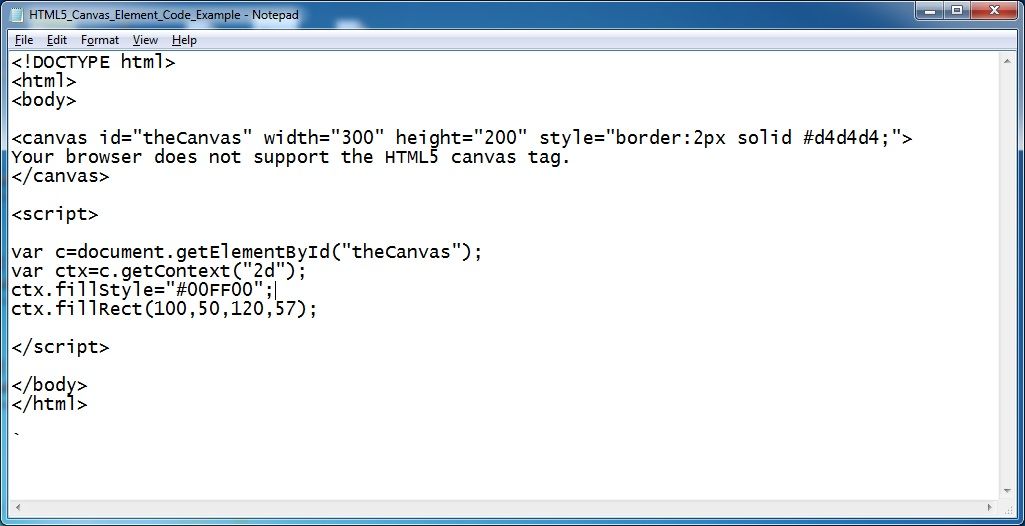
Canvas – элемент HTML5, предназначенный для создания растрового, двухмерного изображения при помощи скриптов, на языке JavaScript. Создание такой анимации будет выгодно для любого проекта и гарантирует целевой трафик. Креативные Canvas баннеры позволяют реализовать захватывающий анимационный эффект при разумном весе.
Создание баннеров с использованием JavaScript.
Применение библиотек JavaScript в рамках Canvas даёт возможность разрабатывать сложную и запоминающуюся анимацию, а подключение библиотек JQuery, CreateJS или Velocity позволяет добиться потрясающих эффектов. Применение JavaScript позволяет добиться любой последовательности в изменении графики, что даёт огромный потенциал для работы с изображением.
Использование средств HTML5 наиболее оправданно при создании баннеров и имеет следующие преимущества:
- правильное отображение баннера на всех устройствах;
- огромные возможности графики;
- лояльность поисковых систем к рекламе в формате HTML5;
- использование сложных анимационных эффектов;
- интеграция в адаптивный дизайн любого сайта.

Баннер в HTML5.
Стильный и сочный, с красивой Canvas анимацией, JS баннер созданный в HTML5, будет гарантированно заметен на любом сайте, что значительно увеличит конверсию Вашей рекламной кампании, а использование современных технологий, расширит охват аудитории.
Сделав заказ в BannerMakers Вы получите интернет-баннеры высочайшего качества.
Другие статьи
Добавлено 20.12.2021
FLASH БАННЕРЫ
Добавлено 21.11.2021
Баннеры ВКонтакте
Добавлено 06.10.2021
Популярные форматы интернет-баннеров для Yandex Direct, Google AdWords
Добавлено 04.09.2021
Виды интернет-баннеров
17 экспериментальных примеров использования холста HTML5
В этой впечатляющей демонстрации элемент холста HTML5 используется для имитации техники компьютерной анимации с циклическим изменением цвета, которая была популярна в 1990-х годах.
Это отличное доказательство концепции, иллюстрирующее, как можно использовать элемент холста HTML5 в качестве интерактивной платформы для рисования.
Bomomo — еще один отличный пример того, как можно использовать элемент холста HTML5 в качестве средства рисования.
Этот прекрасный пример преобразует геометрические уравнения в 3D-модели.
Эта демонстрация демонстрирует возможности WebGL JavaScript API и элемента canvas; он накладывает 3D-объекты поверх видео. Возможно, именно так можно реализовать дополненную реальность на веб-страницах с помощью открытого исходного кода.
Фотографии с картой нормалей
Этот эксперимент демонстрирует интересные интерактивные световые эффекты, применяемые к изображениям.
Этот эксперимент имеет переменные настройки, такие как текст, который вы хотите анимировать; это отличный пример, показывающий, как программно анимировать HTML на элементе холста.
Эта интересная HTML5-игра напоминает старые 3D-игры-платформеры и показывает, насколько современные веб-технологии с открытым исходным кодом эффективны в анимации компьютерной графики.
Остерегайтесь, хотя есть фоновая музыка , поэтому уменьшите громкость динамика вашего компьютера, прежде чем отправиться в лабиринт!
Эта демонстрация демонстрирует плавность анимации, которая может быть достигнута при рисовании на элементе холста.
Эта интересная демонстрация превращает систему метро Нью-Йорка (называемую MTA) в музыкальный струнный инструмент.
Он получает данные в режиме реального времени с помощью общедоступного API MTA, а затем использует JavaScript, SVG, нарисованный на холсте HTML5, и аудиоэлемент HTML5 для звуков. Подробнее о проекте «Дирижер» здесь.
Это проверка концепции, иллюстрирующая, как вы можете программно манипулировать даже видео с помощью элемента canvas.
В этой демонстрации демонстрируется техника компьютерной графики с трассировкой лучей, полностью реализованная с использованием JavaScript и HTML5. Узнайте больше об этой демонстрации здесь.
Моделирование ткани
Этот интерактивный эксперимент использует элемент холста HTML5 для отображения моделирования физики движения материала ткани. Приложением для этой демонстрации может быть 3D-анимация.
Приложением для этой демонстрации может быть 3D-анимация.
Mesmerizer
Этот интерактивный эксперимент анимирует движения мыши в сетке, отображаемой на элементе холста HTML5.
Эта трехмерная анимация с компьютерной графикой представляет собой простой, но впечатляющий пример, иллюстрирующий, насколько мощным является элемент холста HTML5.
Это симуляция физики дождевой воды, выполненная на элементе холста HTML5.
Вы можете настроить переменные физики воды, такие как отражение света и количество капель дождя.
На демонстрационной странице наведите указатель мыши на символы, чтобы увидеть эффекты анимации, которые стали возможными благодаря использованию элемента canvas и JavaScript.
Какая ваша любимая демонстрация HTML5 Canvas?
Вот и все: некоторые интересные экспериментальные варианты использования холста HTML5.
Какой из них вам больше всего нравится? Обсудите это в комментариях ниже.
9 Умопомрачительные демонстрации Canvas
Элемент стал открытием для экспертов по визуальному оформлению среди наших рядов. Canvas предоставляет средства для невероятной и эффективной анимации с дополнительным преимуществом отсутствия Flash; вместо этого эти разработчики могут продемонстрировать свои потрясающие навыки работы с JavaScript. Вот девять невероятных демонстраций холста, от которых у вас отвиснет челюсть!
Canvas предоставляет средства для невероятной и эффективной анимации с дополнительным преимуществом отсутствия Flash; вместо этого эти разработчики могут продемонстрировать свои потрясающие навыки работы с JavaScript. Вот девять невероятных демонстраций холста, от которых у вас отвиснет челюсть!
1. Дзен Фотонный Сад
Демонстрационная версия Zen Photon Garden — воплощение ошеломляющей игры. Эта эпическая демонстрация холста позволяет рисовать на холсте реактивными световыми потоками, позволяя пользователю увидеть, каким будет конечный продукт их новой линии. Более того, эта демонстрация позволяет сохранять и загружать выходные данные.
Посмотреть демонстрацию
2. Рваная ткань
Демонстрационная версия Tear-able Cloth вызвала бурю эмоций в сети за последние несколько месяцев, и не зря. Эта демонстрация — самая плавная из всех, что вы когда-либо видели, и, учитывая задачу, которую она выполняет, и то, как мало кода задействовано, она захватывает дух. В этом есть нечто большее, чем простое вытягивание и физика — анимация и необходимость учитывать достаточно сильное вытягивание, чтобы элегантно оживить слезу, делают эту демонстрацию еще более удивительной. Прекрасная иллюстрация возможностей холста.
В этом есть нечто большее, чем простое вытягивание и физика — анимация и необходимость учитывать достаточно сильное вытягивание, чтобы элегантно оживить слезу, делают эту демонстрацию еще более удивительной. Прекрасная иллюстрация возможностей холста.
Посмотреть демонстрацию
3. Частицы
Трудно описать эту демку, кроме «ftw». Эта демонстрация анимирует цвет, положение, соединительные линии и непрозрачность, при этом анимация плавная, как у младенца… она действительно плавная. Поразитесь этому зверю.
Проверьте эту ручку!Посмотреть демонстрацию
4. Гарнитура анимированной графики
Хотел бы я описать, как делается этот эффект, но не могу. Я вижу, что каждая буква состоит из разных данных изображения, но это все. Что я могу сказать, так это то, что эта анимация просто умопомрачительна, поскольку буквы встают на свои места, а аспект, в котором вы видите текст, зависит от положения вашей мыши. Шокирующий.
Шокирующий.
Посмотреть демонстрацию
5. Анимационная гарнитура II
Как будто первая демонстрация была недостаточно впечатляющей, вторая демонстрация MGT достойна Пулитцеровской премии. Я бы отказался от второго, третьего и восьмого детей, чтобы быть таким умным. Не только текст анимирован, но и невероятное цветное размытие, являющееся частью анимации. Это демо действительно зрелище.
Проверьте эту ручку!Посмотреть демо
6. Жесты + Reveal.JS
Только эта демонстрация поразила меня, но она также взорвала мой процессор. В этом упражнении камера и микрофон вашего устройства используются для перемещения куба данных на основе жестов. Если у вас есть MacBook Pro, вы не должны умирать, пока не попробуете это. Запустите демонстрацию и размахивайте руками — вы увидите, как перемещается демо-контент, а затем начнете верить в духов.
Посмотреть демонстрацию
7. Фрирайдер 2
Вы не сможете рассказать о прекрасном холсте, не включив в него хотя бы одну игру. Возможно, Canvas — это будущее игр HTML5, что вскоре продемонстрирует ОС Firefox. Эта блестящая, но простая игра про велосипеды показывает, что холст готов к прайм-тайму!
Посмотреть демонстрацию
8. 30 000 частиц
Демо-версия 30k Particles включает в себя несколько действительно потрясающих вещей: круглые формы (радиус), анимированные взрывающиеся и возвращающиеся частицы, а также прослушиватели мыши, позволяющие пользователю управлять взрывами. Отличный пример интерактивности и логики.
Проверьте эту ручку!Посмотреть демонстрацию
9. Уничтожение видео HTML5
Я должен воздать должное одной из первых по-настоящему привлекательных демонстраций холста, которую я увидел, — видеоролику о взрывающемся холсте. Вы нажимаете на видео, и фрагменты взрываются, но видео продолжает воспроизводить свой сегмент/положение во время взрыва, возвращаясь в исходное положение. Вдохновляющая демонстрация для всех нас.
Вы нажимаете на видео, и фрагменты взрываются, но видео продолжает воспроизводить свой сегмент/положение во время взрыва, возвращаясь в исходное положение. Вдохновляющая демонстрация для всех нас.
Посмотреть демонстрацию
Автор: Дэвид Уолш
Как я остановил WordPress Спам в комментариях
Одна часть ведения блога, которую я абсолютно ненавижу: работа со СПАМ-комментариями. За последние два года в моем блоге регистрировалось более 8000 спам-комментариев в день. В ДЕНЬ. Раздувание моей базы данных…
Дэвид Уолш
Обслуживание шрифтов из CDN
Все мы знаем, что для максимальной производительности мы должны размещать наши ресурсы в CDN (другом домене).



