HTML5 | Создание панели навигации
Последнее обновление: 27.04.2016
Панель навигации играет важную роль на сайте, так как обеспечиват переходы между страницами сайта или на внешние ресурсы. Рассмотрим, как создать простенькую панель навигации.
Фактически панель навигации — это набор ссылок, часто в виде ненумерованного списка. Панели навигации бывают самыми различными: вертикальными и горизонтальными,
одноуровневыми и многоуровневыми, но в любом случае в центре каждой навигации находится элемент <a>. Поэтому при создании панели навигации
мы можем столкнуться с рядом трудностей, которые вытекают из ограничений элемента ссылки. А именно, элемент <a> является строчным,
а это значит, что мы не можем указать для него ширину, высоту, отступы. По ширине ссылка автоматически занимает то место, которое ей необходимо.
Вертикальное меню
Распространенное решение данной проблемы для создания вертикального меню состоит в том, чтобы сделать ссылку блочным элементом.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Панель навигации в HTML5</title>
<style>
ul.nav{
margin-left: 0px;
padding-left: 0px;
list-style: none;
}
ul.nav a {
display: block;
width: 7em;
padding:10px;
background-color: #f4f4f4;
border-top: 1px dashed #333;
border-right: 1px dashed #333;
border-left: 5px solid #333;
text-decoration: none;
color: #333;
}
ul.nav li:last-child a {
border-bottom: 1px dashed #333;
}
</style>
</head>
<body>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">О сайте</a></li>
</ul>
</body>
</html>
После установки свойства display: block мы можем определить у блока ссылки ширину, отступы и т. д.
д.
Горизонтальное меню
Для создания горизонтального меню есть два метода. Первый заключается в применении свойства float и создании из ссылок плавающих элементов,
которые обтекают друг друга с слева. И второй способ состоит в создании строки ссылок с помощью установки свойства
Использование float
Алгоритм создания панели навигации с помощью float разделяется на два этапа. На первом этапе у элемента li, в который заключена
ссылка, устанавливается float: left;. Это позволяет расположить все элементы списка в ряд при достаточной ширине, когда правый элемент списка
обтекает левый элемент списка.
Второй этап заключается в установке у элемента ссылки display: block, что дает нам возможность устанавливать ширину, отступы, вообщем все те признаки,
которые характерны для блочных элементов.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Панель навигации в HTML5</title>
<style>
ul. nav{
margin-left: 0px;
padding-left: 0px;
list-style: none;
}
.nav li {
float: left;
}
ul.nav a {
display: block;
width: 5em;
padding:10px;
margin: 0 5px;
background-color: #f4f4f4;
border: 1px dashed #333;
text-decoration: none;
color: #333;
text-align: center;
}
ul.nav a:hover{
background-color: #333;
color: #f4f4f4;
}
</style>
</head>
<body>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Блог</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">О сайте</a></li>
</ul>
</body>
</html>
nav{
margin-left: 0px;
padding-left: 0px;
list-style: none;
}
.nav li {
float: left;
}
ul.nav a {
display: block;
width: 5em;
padding:10px;
margin: 0 5px;
background-color: #f4f4f4;
border: 1px dashed #333;
text-decoration: none;
color: #333;
text-align: center;
}
ul.nav a:hover{
background-color: #333;
color: #f4f4f4;
}
</style>
</head>
<body>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Блог</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">О сайте</a></li>
</ul>
</body>
</html>
inline и inline-block
Для создания горизонтальной панели навигации нам надо сделать каждый элемент li строчным, то есть установить
для него  После этого для элемента ссылки, которая располагается в элементе
После этого для элемента ссылки, которая располагается в элементе li, мы можем
установить display: inline-block:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Панель навигации в HTML5</title>
<style>
ul.nav{
margin-left: 0px;
padding-left: 0px;
list-style: none;
}
.nav li {
display: inline;
}
ul.nav a {
display: inline-block;
width: 5em;
padding:10px;
background-color: #f4f4f4;
border: 1px dashed #333;
text-decoration: none;
color: #333;
text-align: center;
}
ul.nav a:hover{
background-color: #333;
color: #f4f4f4;
}
</style>
</head>
<body>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Блог</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">О сайте</a></li>
</ul>
</body>
</html>
НазадСодержаниеВперед
Секреты использования семантической верстки в HTML5 | by Stas Bagretsov
В этой статье вы узнаете как пользоваться семантической разметкой в HTML5 и как это делать правильно.
Что такое семантический HTML5?
Если вы более менее знакомы с HTML, то вы должны знать про HTML теги, которые в большинстве своём используются для форматирования контента — они говорят браузеру как показывать контент на странице. Они не дают определение типу содержащегося контента или какую роль играет контент на странице.
Перевод статьи How to Use Semantic HTML5 for Document Structure — a guide.
👉Мой Твиттер — там много из мира фронтенда, да и вообще поговорим🖖. Подписывайтесь, будет интересно: ) ✈️
Семантический HTML5 устраняет этот недостаток, определяя точные теги для пояснения четкой роли контента на странице. Эта дополнительная информация помогает роботам/индексаторам, таким как Google и Bing лучше понять какой контент важен, какой является второстепенным, какой используется для навигации и так далее. Добавляя семантические HTML теги на ваши страницы, вы даете дополнительную информацию, которая помогает поисковикам понимать роли и относительную важность разных частей ваших страниц.
Это примеры не семантических HTML элементов. Они служат как хранители для передачи браузеру того, как контент должен отображаться. Они не дают информации о роли содержимого контента на странице.
А это семантические элементы. Они ясно определяют роль содержимого контента.
Почему надо это использовать?
Для внимательного пользователя обычно легко определить различные части веб-страницы с первого взгляда. Заголовки, меню и основной контент — все мгновенно, визуально очевидно. А теперь представьте, что вы слепы.
Google и Bing боты, если и не слепы, то имеют серьёзное ослабление со зрением. Для них визуальные пояснения феноменально сложно увидеть и понять.
Им нужна ваша помощь. Если вы можете успешно передавать поисковикам, какая часть страницы является хедером, какая подвалом и какая навигацией, то они поблагодарят вас. Самое важное, говорить им какая часть контента самая важная, делая это вы даете им расширенные инструкции по приоритезации вашего же контента.
Само по себе, использование HTML5 не произведет революции в работе вашего SEO. Как вы знаете, успешное SEO это совокупность многих и многих мелких деталей. И это одна из таких малых деталей, которая улучшит понимание контента вашего сайта со стороны любого поисковика, что заметно внесет вклад в ваши SEO усилия.
Смотря наперед, учитывая как будет развиваться поисковая оптимизация в предстоящие года, расширенный и связная коммуникация с этими системами будет одним из двух краеугольных камней вашей SEO/AEO стратегии.
Как всё это выглядит?Примеры семантических HTML тегов включают в себя <nav>, <footer> и <section>. Так же есть гораздо больше примеров семантических HTML5 тегов, которые могут быть использованы, для примера <blockquote> и <em>, но в этой статье мы разберем только те семантические HTML теги, которые вам понадобятся для простого разделения контента страницы на разные части.
Следующие HTML5 теги могут использоваться вместо <div> тегов, чтобы разделить контент вашей страницы на определяемые части, каждая из которых будет выполнять конкретную роль. Как вы уже поняли, такие системы как Google и Bing любят это.
Ясная установка границ и подробная расстановка атрибутов ролей для каждой части контента, делает страницу горазду понятнее и легче для правильно индексации для Google и Bing.
Обратите внимание, что эти теги ведут себя как <div> теги, что говорит о том, что они могут заменить существующие <div> без влияния на общий макет. В большинстве случаев применение семантического HTML5 может быть легко применено нахождением подходящей пары <div> и </div> и её заменой.
Супер простой семантический HTML5 пример:
Тут мы довольно просто определяем, какую роль играет каждая часть страницы. Когда вы начинаете разметку HTML5, то вот как безопаснее всего это начать — header, nav, main, footer.
Когда вы начинаете разметку HTML5, то вот как безопаснее всего это начать — header, nav, main, footer.
Лучше иметь супер простое исполнение, которое на 100% верное, чем сложное, но неверное.
При неверном исполнении, вы посылаете противоречащие и сбивающие с толку сигналы, которые сделают только хуже, а не лучше.
Правильное и простое выполнение это уже большой шаг вперед в ваших коммуникациях с поисковиками. Не будьте чрезмерно амбициозными. Сделаете неправильно и вы можете получить больше проблем, чем решите.
Более сложные примерыИспользование секций и <article>:
Тут мы сделали иерархическую систему в нашем главном контенте. Тут есть охватывающая всё <article>, которая определяет центральный контент внутри тега <main>. Это даёт краткий обзор темы этой части страницы. В этой <article> мы имеем несколько под-тем, которые формируют основную тему, которая определяет вложенными секциями.
Примите к сведению, что дизайн (оранжевые блоки) не используется для определения семантических зон страницы. Выглядит немного сбивающим с толку, но показывает довольно четко, что шаблон HTML и семантический HTML имеют разные роли.
В реальном же мире, семантическая разметка часто следует за основной разметкой более явно, чем в этом примере. Запомните главное правило: Секция формирует часть чего-то ещё, а <article> это что-то, что само по себе. Так же примите во внимание, что тут мы добавили секцию навигации в подвал. Логически, как и в шапке, подвал содержит элементы навигации.
Связанный Aside
Тут мы добавили две части связанного контента к главной <article> контента. Используя aside, мы определяем то, что связанный контента (aside) опционален. То есть основная секция контента может быть показана без aside и все равно будет понятна.
Косвенно связанный aside
Обратите внимание, что aside не обязательно быть сайдбаром рядом с основным контентом. Он также может быть применен для блоков под основным контентом, включая в себя заголовок, текст и ссылку на другую страницу.
Он также может быть применен для блоков под основным контентом, включая в себя заголовок, текст и ссылку на другую страницу.
Тут мы определили несколько косвенно связанного контента на странице, за пределами основного <article> для контента. Тут мы определяем, что контент сбоку не напрямую связан с главной <article>. И этого вполне достаточно в большинстве случаев.
<section> vs. <article>
Это очень обсуждаемая тема. И нет четких правил о <sections> и <articles>, а их применение довольно гибкое само по себе. Они более менее похожи и могут быть использованы взаимозаменяемым способом в большинстве случаев. Только будьте уверены в том, что их использование логично и последовательно.
Личный совет. Я заметил, что вложенные секции внутри <article> контента, логичнее как для поисковика, так и для человека. Так HTML код легче читать для разработчика.
Так HTML код легче читать для разработчика.
Вложенные элементы
Элементы могут вкладывать в себя другие элементы. Для примера, <article> может иметь свой собственный <header>, <footer>, <h3> и даже <nav> (анкоры как хороший пример). Я не дал иллюстрацию для этого «супер вложения» и этому есть своя причина. С точки зрения SEO нет реальной пользы уходить так глубоко в семантический HTML5.
Как упоминалось выше, для SEO целей, вам нужно сконцентрироваться на создании четкого и простой структуры.
Чего НЕ ДЕЛАТЬПросто предупреждаю. Я видел много сайтов, использующих визуальный дизайн как руководство для применения HTML5. Как показано ниже, это не то для чего разработан семантический HTML5.
Этот необычайно простой пример просто дублирует визуализацию шаблона. Более чем бессмысленно, он определяет то, что страница состоит из 4 разных тем, вместо одной главной темы и 3-х подтем. Явно давая вводящую в заблуждение информацию для поисковиков, такая схема будет иметь негативное влияния для своего понимания в целом.
Явно давая вводящую в заблуждение информацию для поисковиков, такая схема будет иметь негативное влияния для своего понимания в целом.
Применение семантического HTML5 на ваших страницах значительно улучшит передачу информации для поисковиков. Так как они хотят то, о чем вообще ваш сайт. Они хотят чтобы вы ясно говорили им на понятном им языке и они хотят, чтобы вы обучали их. По-этому делайте это.
Общение
Общение с поисковиками (HTML5 имеет важную роль) это одна из двух колон долгосрочной SEO стратегии, которая приведет к успеху в мире где нам нужно будет оптимизироваться для поисковых систем. Есть много отличных вещей, которые вы можете сделать для улучшения подобного общения. И семантический HTML5 тому пример. Schema разметка это ещё один пример.
Надежность
Вторая колонна это надежность. Есть также клевые вещи, делая которые вы усилите доверие к себе. Все SEO и AEO сходятся к общению и надежности.
В завершение: памятка для хорошей HTML5 SEO разметкиСтруктура, важность, роли и иерархичность это вещи, которые люди часто понимают инстинктивно в дизайне шаблона. Правильное использование семантического HTML5 вместо
Правильное использование семантического HTML5 вместо <div> сделает понимание этого таким же простым и для поисковиков.
Тег меню HTML 5 для упрощения будущего
На самом деле содержимое более разнообразно, чем , выберите , а возможности рендеринга более развиты.
Тег в настоящее время используется редко. Проверяем в браузере, внизу должно быть горизонтальное меню:
На самом деле можно получить желаемый результат с помощью таблицы стилей (см. ссылки ниже), что, вероятно, объясняет задержку реализации этого тега.
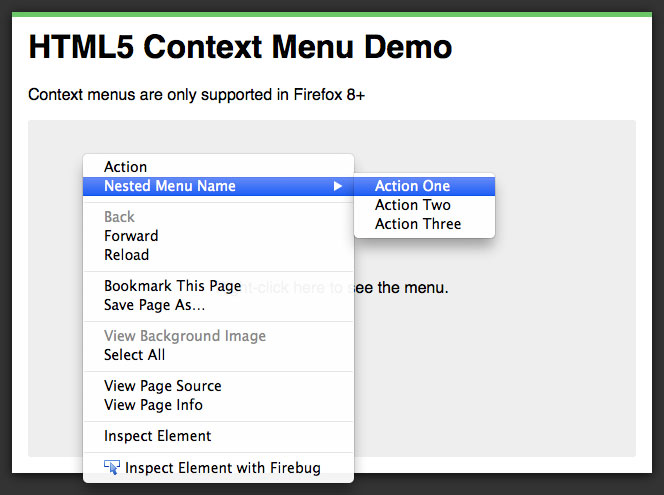
Вот изображение панели инструментов, созданное с помощью тега меню и кнопок или CSS 3, предоставленное W3C:
Синтаксис
Меню может содержать параметры, список кнопок, другие меню, теги команд, ввод , разделители
.

Этот элемент должен иметь открывающий тег и закрывающий тег, в отличие от внутренних элементов.
<тип меню="" метка="">
Кнопка может представлять подменю, в этом случае синтаксис может выглядеть следующим образом:
Рендеринг — это изображение выше. Внутреннее меню внутри меню панели инструментов отображается как кнопка.
Атрибуты меню
| Атрибут | Значение | Назначение | Версия |
|---|---|---|---|
| тип | «контекст» | Список команд, отображаемых в контексте. | HTML 5 |
| тип | «панель инструментов» | Панель значков, представляющих подменю или команды. | HTML 5 |
| тип | «список» (по умолчанию) | Список команд. | |
| этикетка | строка | Для идентификации меню или подменю. | HTML 5 |
| ID | строка | Идентификатор, используемый для связывания меню с элементом. |
Относительный атрибут
Этот атрибут связывает меню с другим элементом на странице с идентификатором тега меню. Таким образом, это общий атрибут для любого HTML-тега.
| Атрибут | Значение | Назначение | Версия |
|---|---|---|---|
| контекстное меню | ID меню | Свяжите контекстное меню с элементом. | HTML 5 |
При наведении курсора мыши на элемент или нажатии клавиши клавиатуры на этом элементе активируется событие «показать», контекстное меню, id которого присвоен контекстное меню должно появиться автоматически.
Атрибуты внутренних элементов (команд)
Действие может быть атрибутом формы отправки action=»» или событием JavaScript. Если элемент представляет собой один URL-адрес в теге , действие выполняется внутри атрибут href .
Если элемент представляет собой один URL-адрес в теге , действие выполняется внутри атрибут href .
JavaScript
Вы можете получить доступ к этим атрибутам с помощью этих переменных JavaScript, если элементу меню в DOM присвоено имя element :
- element.commandType для типа.
- элемент.id
- элемент.этикетка
- element.title для подсказки.
- element.icon
- element.accessKeyLabel к атрибуту ключа доступа.
- element.hidden для скрытого состояния или нет.
- element.disabled для активного состояния или нет.
- element.checked для проверки состояния или нет.
- element.click()
Это активирует действие, связанное с элементом. Если это атрибут action=»», назначенное содержимое будет выполнено, в противном случае действие будет интерпретировано.
Если команда представляет собой тег , загружается URL-адрес, назначенный href.
См. также
- Панель вкладок в CSS.
В этой демонстрации список используется для создания вкладок полностью с помощью CSS. Тот же принцип можно применить к горизонтальному меню.
© 2010-2012 Xul.fr
html — или (HTML5)
спросил
Изменено 4 года, 3 месяца назад
Просмотрено 73 тысячи раз
W3Schools.com, и я почти уверен, что помню, как видел, как W3C.org заявлял, что
Итак, какой из них я должен использовать для моего главного меню? Nav или Меню ? Это имеет значение?
- html
- меню
- стандарты
- навигация
2
nav используется для групп внутренних ссылок (элементы и ). Как правило, это означает, что ссылки должны вести на отдельные страницы или изменять содержимое в случае страницы AJAX. Ожидайте некоторого изменения содержимого при нажатии на элемент
Как правило, это означает, что ссылки должны вести на отдельные страницы или изменять содержимое в случае страницы AJAX. Ожидайте некоторого изменения содержимого при нажатии на элемент nav .
меню используется для групп элементов управления ( a , вход , кнопка ). Обычно это означает, что входные данные должны выполнять определенную функцию на странице. Ожидайте какое-то взаимодействие с javascript при нажатии на меню пункт.
навигация : навигация для сайта.
меню : меню для веб-приложения.
2
Вот сообщение HTML5Doctor о nav с разделом о том, чем оно отличается от меню (в основном, используйте его в реальных приложениях). Похоже, вы хотите nav .
С 
У MDN есть хорошая документация по этому поводу: https://developer.mozilla.org/en-US/docs/Web/HTML/Element/menu
1
Лучшее место, где можно получить этот ответ, — это сами стандарты HTML 5.
Меню определено в HTML 5.1 2nd Edition.
Он, «… представляет собой группу команд.»
Nav определено в HTML 5.
Это «… раздел страницы, который ссылается на другие страницы или части внутри страница: раздел с навигационными ссылками.»
Есть примечания для навигации, которые я не включил, но думаю, что они важны, но я думаю, что вам лучше самостоятельно получить определение из стандартов.
Определения, помеченные в этом посте как ответ, близки к правильным, но содержат посторонние утверждения, которые делают сам ответ неверным.
— это раздел (например, 

 nav{
margin-left: 0px;
padding-left: 0px;
list-style: none;
}
.nav li {
float: left;
}
ul.nav a {
display: block;
width: 5em;
padding:10px;
margin: 0 5px;
background-color: #f4f4f4;
border: 1px dashed #333;
text-decoration: none;
color: #333;
text-align: center;
}
ul.nav a:hover{
background-color: #333;
color: #f4f4f4;
}
</style>
</head>
<body>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Блог</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">О сайте</a></li>
</ul>
</body>
</html>
nav{
margin-left: 0px;
padding-left: 0px;
list-style: none;
}
.nav li {
float: left;
}
ul.nav a {
display: block;
width: 5em;
padding:10px;
margin: 0 5px;
background-color: #f4f4f4;
border: 1px dashed #333;
text-decoration: none;
color: #333;
text-align: center;
}
ul.nav a:hover{
background-color: #333;
color: #f4f4f4;
}
</style>
</head>
<body>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Блог</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">О сайте</a></li>
</ul>
</body>
</html>