Лучший видео проигрыватель HTML5 для воспроизведения видео HTML5
Прошли те времена, когда вы должны использовать анимационные изображения GIF или Adobe Flash для вашего сайта. В настоящее время спецификация HTML5 предлагает элемент video для воспроизведения видео. Развитие HTML5 и его мощных мультимедийных функций позволило пользователям создавать свои веб-сайты, которые не имеют ничего общего с медленными файлами GIF или Adobe Flash. Вот почему видео HTML5 становится все более популярным. Тем не менее, HTML3 поддерживает только 5 формата видео — MP4, WebM, а также OGG / OGV. Эта статья покажет вам три HTML5 видео плеер настольные приложения.
- Часть 1: 6 лучших видео проигрывателей HTML5
- Часть 2: Больше решений для воспроизведения HTML5
Часть 1: 6 лучших видео проигрывателей HTML5
No.1 HTML5 Video Player — проигрыватель JW
(Https://www.jwplayer.com/video-solutions/html5-video-player/)
JW Player неизменно может предложить лучший опыт просмотра. Видеоплеер JW HTML5 отлично работает с наиболее популярными настольными или мобильными браузерами, позволяя пользователям использовать и просматривать видео HTML5 или другие видео с любыми задержками буферизации. Независимо от того, какой у вас браузер на Windows, Android или iOS, JW Player предоставит вам отличный доступ к вашему HTML5 видео идеально.
Видеоплеер JW HTML5 отлично работает с наиболее популярными настольными или мобильными браузерами, позволяя пользователям использовать и просматривать видео HTML5 или другие видео с любыми задержками буферизации. Независимо от того, какой у вас браузер на Windows, Android или iOS, JW Player предоставит вам отличный доступ к вашему HTML5 видео идеально.
№ 2 видеоплеер HTML5
(Https://www.youtube.com/html5)
В случае, если вам часто не хватает места на сервере, рекомендуется перейти на хостинг YouTube. Недавно YouTube перешел на стандартный видеоплеер на основе HTML5, и теперь вам не нужно каждый раз беспокоиться о процессе кодирования видео. Вы можете запросить использование видеоплеера HTML5, если ваш браузер не использует его по умолчанию.
No.3 HTML5 видеоплеер — Videojs
(Http://videojs.com/)
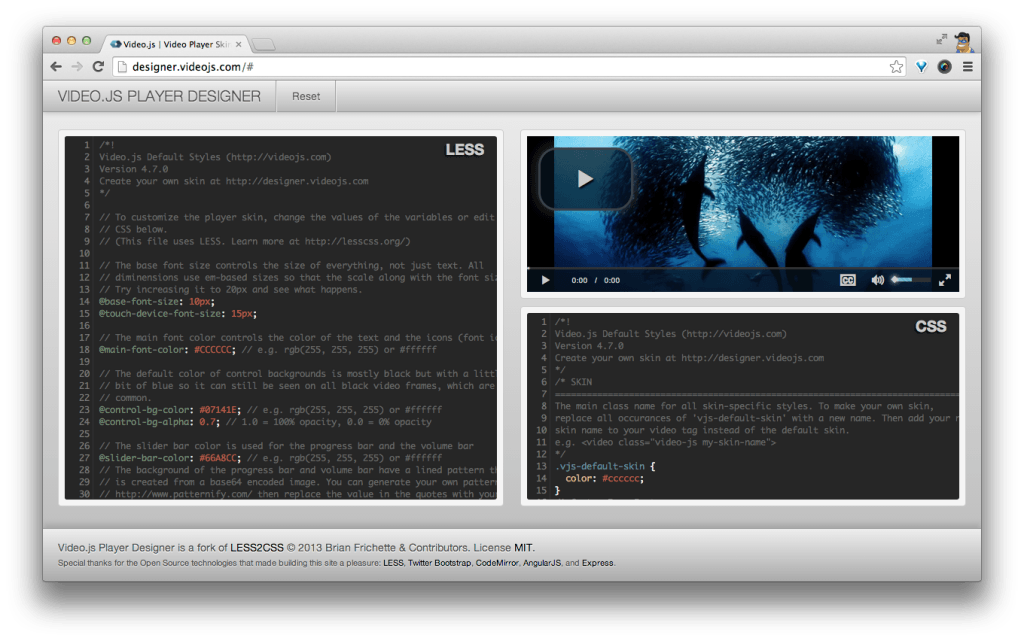
Videojs — еще один инструмент для веб-видеоплеера для любителей видео, разработанный на основе HTML5. Этот видеоплеер HTML5 следует протоколам Flash-видео вместе с HTML5. Расширенные плагины также поддерживают воспроизведение на многих социальных сетях, включая Vimeo, YouTube. Его легко настроить, и вы можете наслаждаться воспроизведением видео с помощью Videojs на мобильных устройствах и настольных ПК.
Расширенные плагины также поддерживают воспроизведение на многих социальных сетях, включая Vimeo, YouTube. Его легко настроить, и вы можете наслаждаться воспроизведением видео с помощью Videojs на мобильных устройствах и настольных ПК.
No.4 HTML5 Video Player — HTML5 видео плеер
(Http://www.html5videoplayer.net/)
Программное обеспечение HTML5 Video Player поддерживает видео HTML5 во всех известных веб-браузерах, таких как Safari IE9, Chrome, Opera, Firefox и т. Д. Теги <object> или <embed> не нужны. Программа также может конвертировать практически все видеоформаты и кодировать их в видеоформаты HTML5, WebM, MP4, OGG / OGV. Он также предлагает некоторые основные функции видеоредактора.
No.5 HTML5 видеоплеер — JPlayer
(Http://jplayer.org/)
JPlayer — это абсолютно бесплатный HTML5-проигрыватель с открытым исходным кодом, написанный на JavaScript. Как плагин jQuery, JPlayer позволяет вам быстро встраивать кроссплатформенные аудио и видео в ваши веб-страницы. Этот видео плеер HTML5 очень легкий и полностью настраиваемый с HTML и CSS.
Этот видео плеер HTML5 очень легкий и полностью настраиваемый с HTML и CSS.
No.6 HTML5-проигрыватель видео — Bitmovin HTML5-проигрыватель
(Https://bitmovin.com/html5-player/)
Благодаря отличной технологии Bitmovin HTML5 Player способен полностью настраиваться под ваши потребности. Этот видеоплеер HTML5 не требует никаких плагинов на стороне клиента. Плеер Bitmovin обеспечивает потоковую передачу высококачественных кодированных видеофайлов без каких-либо задержек. Он предлагает сервис кодирования и HTML5-плеер, работающий вместе. С помощью этой программы вы можете воспроизводить виртуальную реальность и 360-градусное видео на любом устройстве. Его запатентованная адаптивная технология обеспечивает максимальное качество.
Если вы заинтересованы в использовании видео HTML5 на своем веб-сайте, вы должны кое-что знать о типах файлов отвечающего браузера.
◆ Google Chrome — WebM, OGG
◆ Mozilla Firefox — WebM, OGG
◆ Safari — MP4
◆ Opera — WebM, OGG
◆ Internet Explorer 9 — MP4
◆ Internet Explorer 6-8 — без поддержки HTML5
Часть 2: Больше решений для воспроизведения видео HTML5
Хотя WebM и OGG являются двумя новыми видеоформатами, связанными с видео HTML5, формат WebM работает лучше для многих браузеров.
Для лучшего воспроизведения видео в формате HTML5 мы настоятельно рекомендуем Total Video Converter,, С помощью этой программы вы можете конвертировать любое видео в формат WebM, OGG, MP4 для видео HTML5.
1Скачайте, установите и запустите Total Video Converter.
2 Нажмите «Добавить файл» для загрузки файлов или загрузки папки.
3Выберите формат «WebM» из списка «Профиль», а затем нажмите «Преобразовать», чтобы преобразовать видео в WebM для воспроизведения HTML5.
В этой статье мы в основном покажем вам три проигрывателя HTML5, а также как конвертировать видео в формат HTML5. Добро пожаловать, чтобы оставить то, что вы хотите выразить, для лучших рекомендаций и предложений.
Что вы думаете об этом посте.
- 1
- 2
- 3
- 4
- 5
Прекрасно
Рейтинг: 4.8 / 5 (на основе рейтингов 105)
15 мая 2018 г. 16:10 / Обновлено Дженни Райан в Видео, Воспроизвести видео
Оставьте свой комментарий и присоединяйтесь к нашему обсуждению
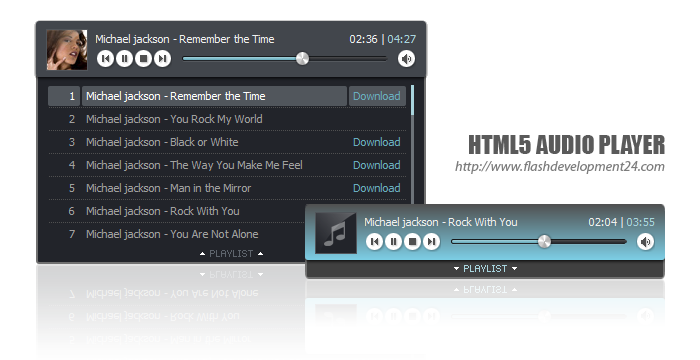
Аудио/Видео HTML5 плеер: MediaElement.js — HTML5 Video & Audio Player
Универсальный HTML5 плеер для воспроизведения аудио и видео во всех браузерах. Имеет шорткоды со множеством параметров, настраиваемый внешний вид.
👍 Научим бесплатно правильно создавать сайты на WordPress. Подробнее →
Так как хранение информации в интернете сейчас практически ничего не стоят (например, Dropbox сходу дает 2 гигабайта с возможностью бесплатного расширения при определенной социальной активности), да и у самих хостеров за какие-нибудь $5 в месяц можно арендовать 5 гигабайт места под сайт, то блоггеры все больше перестают заморачиваться вопросами «А где мне хранить музыку и видео для своего сайта?», напрямую закачивая ее в блог.
MediaElement.js — HTML5 Video & Audio Player является плагином, использующий jQuery-скрипт MediaElement.js, с помощью которого во всех браузерах, даже мобильных, поддерживается воспроизведение аудио и видео, а в тех браузерах, которые не понимают разметку HTML5, отображается альтернативный вариант плеера, использующий флеш. Таким образом достигается универсальность в воспроизведении аудио и видео во всех браузерах — плеер воспроизводит мультимедийный контент даже в устаревших браузерах, и он имеет одинаковый вид.
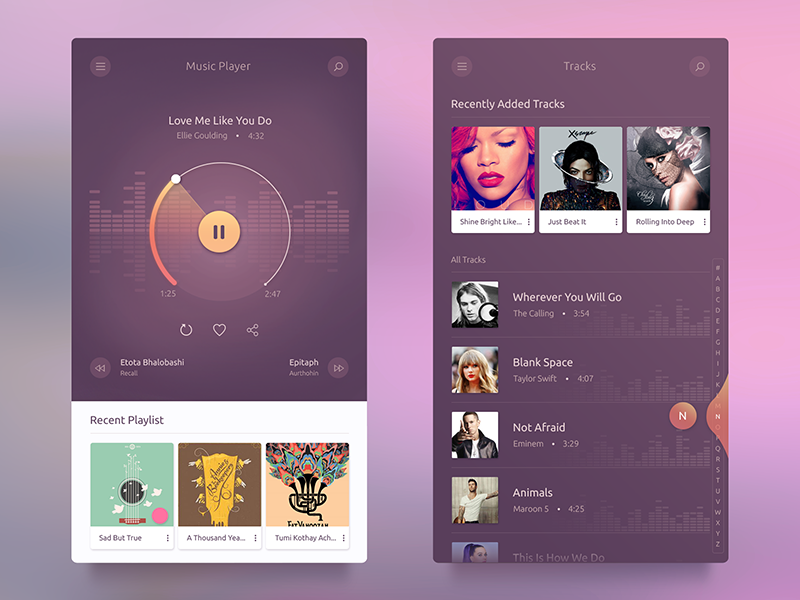
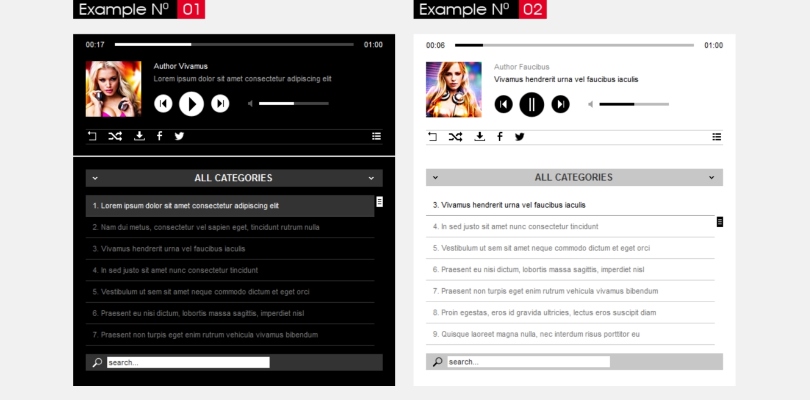
При воспроизведении видео плеер имеет такой вид:
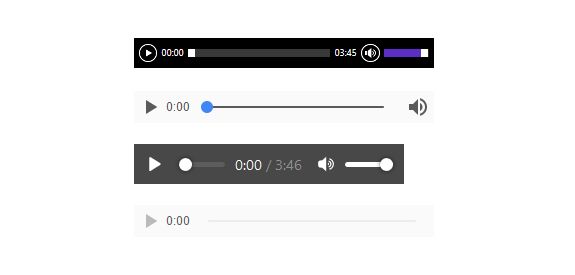
При воспроизведении аудио плеер имеет более простой, но вполне понятный вид:
Чтобы было удобно вставлять аудио и видео в посты, в плагине предусмотрены шорткоды.
Пример вставки аудио в пост:
"http://site.ru/audio.mp3"
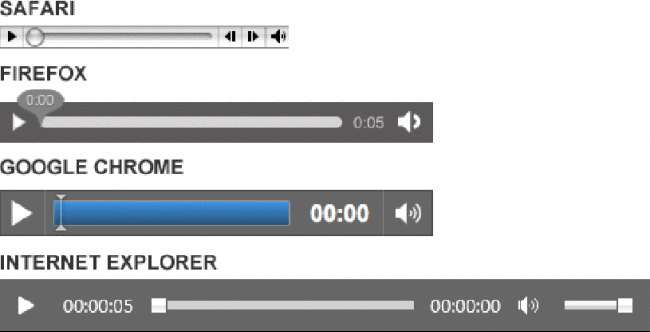
Это вариант без дополнительных параметров — аудио будет воспроизводиться так, как задумали разработчики плагина. Важно помнить, что разработчики Firefox, Opera, Safari, Google Chrome и Internet Explorer не смогли пока что договориться между собой о едином формате аудио файлов, который бы поддерживался всеми браузерами. Поэтому приходится придумывать костыли для воспроизведения в разных браузерах: закачивать несколько вариантов аудио файла в разных форматах. Раскладка по поддержке аудио форматов браузерами сейчас такова:
Как видите, что для русского хорошо, для немца смерть одного браузера понятно, другой воспроизвести не может. Поэтому для воспроизведения во всех браузерах применяют такую хитрость: создают копию файла в формате MP3, OGG и M4A. MP3 воспроизводят Internet Explorer и Google Chrome, OGG воспроизводится в Firefox, а M4A понимает Safari и Opera. В случае с плагином MediaElement.
"http://site.ru/audio.mp3"
Для вставки видео достаточно простого шорткода:
"http://site.ru/video.mp4"
Можно вставлять и другие форматы: MP4, OGV, WebM, WMV. Так же можно указывать и другие параметры, например, загрузку файла до воспроизведения (preload) и автопроигрывание (autoplay). Загрузка до воспроизведения не отличается экономичностью, так как файл будет загружаться, если вы откроете страницу, не зависимо от того, захотите вы его воспроизводить или нет. Однако с другой стороны загрузка до воспроизведения позволяет делать страницу более отзывчивой, быстрее реагировать на нажатие кнопки воспроизведения. Если же загрузка до начала воспроизведения запрещена, то файл начнет загружаться только после того, как посетитель кликнет на кнопку воспроизведения. Автопроигрывание заставит файл воспроизводится сразу после загрузки страницы. Эти параметры в шорткоде выглядят так:
"http://site.ru/audio.mp3" "http://site.ru/video.mp4"
По умолчанию значение preload равно true, а значение autoplay равно false. Есть еще и значение loop, которое заставляет воспроизводиться файл заново после того, как он проиграет.
"http://site.ru/video.mp4"
По умолчанию значение loop равно false.
Если у видеоплеера не указать ширину и высоту, то он ее выставит согласно оригинальной ширине и высоте видео. Однако эти параметры тоже можно изменить:
"http://site.ru/video.mp4"
У плеера есть несколько элементов управления — индикатор воспроизведения, с помощью которого можно проматывать до нужного места (progress), отображение продолжительности звучания (duration) громкость (volume), а у видеоплеера есть еще и кнопка перехода в полноэкранный режим (fullscreen) и субтитры (captions). Видимостью этих элементов тоже можно управлять:
"http://site.ru/video.mp4"
Бывает, что шорткод video и audio конфликтует с другим из-за популярности своего названия, поэтому в плагине предусмотрены запасные шорткоды, работающие так же:
[mejsaudio src="http://site.ru/audio.mp3"] [mejsvideo src="http://site.ru/video.mp4"]
8 лучших видеоплееров HTML5 на 2023 год
Поделиться:
У Adobe Flash Player было долгое время, но сейчас наступила эра видеоплеера HTML5. Проигрыватели HTML5 стали отраслевым стандартом для потоковой передачи видеоконтента в режиме реального времени и по запросу, и на то есть веские причины. Эти современные проигрыватели обеспечивают повышенную производительность, контроль, функции и безопасность.
Несмотря на то, что HTML5 стал лучшим вариантом для профессионального потокового вещания, у вас больше возможностей, чем когда-либо, когда дело доходит до поиска правильного решения для вашего бизнеса. Посмотрите в Интернете, и вы найдете десятки различных видеоплееров HTML5 с различной функциональностью и ценой.
Мы провели тщательное исследование, чтобы сузить ваши возможности. Ниже мы рассмотрим 8 лучших видеоплееров HTML5 на 2023 год и то, что отличает их от конкурентов. Прежде чем углубляться в эти детали, давайте разберем все, что вам нужно знать, чтобы выбрать видеоплеер HTML5.
Ниже мы рассмотрим 8 лучших видеоплееров HTML5 на 2023 год и то, что отличает их от конкурентов. Прежде чем углубляться в эти детали, давайте разберем все, что вам нужно знать, чтобы выбрать видеоплеер HTML5.
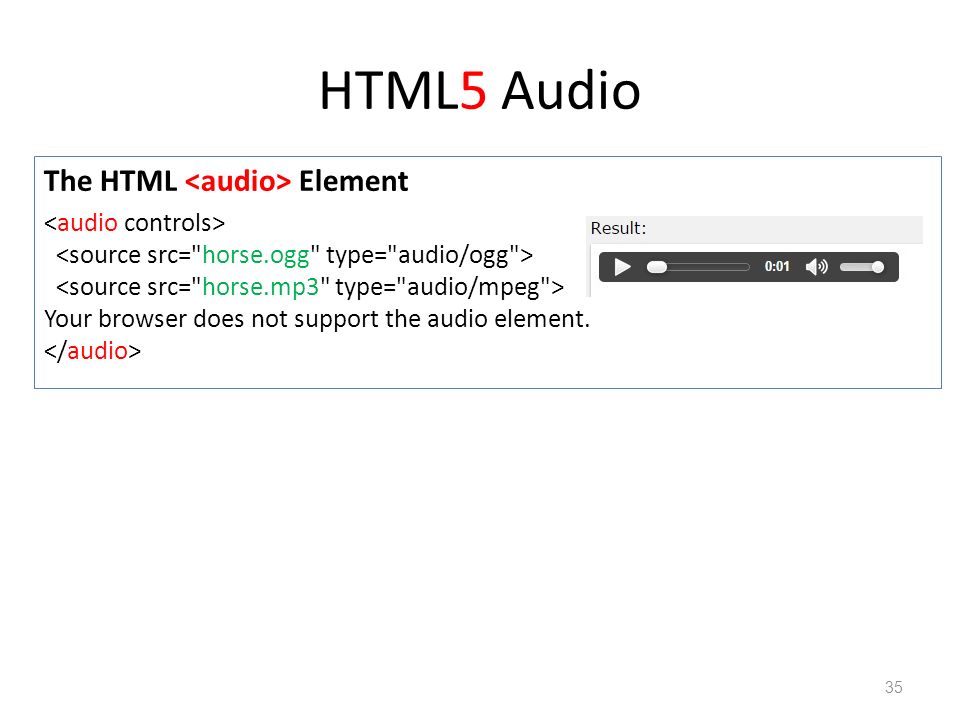
Что такое видеоплеер HTML5?
HTML (язык гипертекстовой разметки) — это язык, из которого состоят все страницы Интернета. HTML5 — это самая современная версия языка HTML5, поддерживающая теги видео и аудио. Эта функциональность позволяет веб-разработчикам включать воспроизведение видео непосредственно в веб-страницы.
Однако это изначально не поддерживает потоковую передачу — только встроенное видео. И вот тут-то и пригодятся видеоплееры HTML5. Эти инструменты были созданы для обработки потокового контента в прямом эфире и видео по запросу (VOD) с первоклассной доставкой, производительностью и функциями.
Провайдеры упаковали видеоплееры HTML5, чтобы предложить пользователям функции, в которых они больше всего нуждаются, будь то автоматические субтитры, автовоспроизведение, встроенные формы или интерактивные ссылки. Это то, что отличает каждый видеопроигрыватель HTML5 от других. Вы можете найти множество бесплатных и платных видеоплееров с открытым исходным кодом, но вы должны сузить список функций и функций, которые вам больше всего нужны и за которые вы готовы платить.
Это то, что отличает каждый видеопроигрыватель HTML5 от других. Вы можете найти множество бесплатных и платных видеоплееров с открытым исходным кодом, но вы должны сузить список функций и функций, которые вам больше всего нужны и за которые вы готовы платить.
Особенности лучших видеоплееров HTML5
Лучшие видеоплееры HTML5 предлагают лучшие в отрасли функции и производительность, не позволяя одному подавлять другое. Некоторые поставщики могут включать в свои проигрыватели расширенные функции, но иногда это может замедлять доставку и ухудшать производительность. Тяжелая работа заключается в поиске правильного баланса между функциями и производительностью, но лучшие игроки гарантируют, что вам не придется идти на компромиссы.
Хотя вам могут не понадобиться все функции видеопроигрывателя HTML5, полезно знать свои возможности. Ниже мы расскажем о лучших функциях ведущих в отрасли видеоплееров HTML5:
Совместимость
Видеопроигрыватели HTML5, как правило, совместимы с большинством операционных систем и веб-браузеров (Chrome, Firefox, Safari и т. д.), но вы также можете воспроизводить видео в других местах. Узнайте у поставщика видеопроигрывателя, предлагает ли он API и SDK для добавления видеофункций в ваши мобильные приложения и приложения OTT на разных устройствах (iOS, Android и т. д.).
д.), но вы также можете воспроизводить видео в других местах. Узнайте у поставщика видеопроигрывателя, предлагает ли он API и SDK для добавления видеофункций в ваши мобильные приложения и приложения OTT на разных устройствах (iOS, Android и т. д.).
Элементы управления игроком
Каждый видеопроигрыватель HTML5 предоставляет различные средства управления воспроизведением для вашей аудитории. Вот несколько элементов управления видео, которые следует учитывать:
- Скорость воспроизведения. Позвольте пользователям ускорять или замедлять воспроизведение, чтобы просматривать контент в удобное для них время и в соответствии со своими предпочтениями.
- Качество. Разрешите пользователям использовать динамическую адаптивную потоковую передачу или вручную выбирать качество воспроизведения для наилучшей производительности.
- Подписи. Разрешите пользователям включать и выключать подписи.
- Время. Предоставьте своим пользователям возможность перемотки вперед или назад на 15 секунд одним нажатием кнопки.

Производительность
Все функции и интеграции ничего не значат, если пользователей раздражают задержки, сбои и буферизация. Найдите проигрыватель HTML-видео, в котором скорость потоковой передачи важнее всего остального, чтобы ваш контент и реклама отображались красиво и без буферизации на каждом экране, потому что каждая миллисекунда на счету.
Видеогалерея
Создавайте видеогалереи, соответствующие брендингу вашего веб-сайта или мобильного приложения, и демонстрируйте свои видео в фирменной среде. Видеогалереи отлично работают, когда в них представлены коллекции видео или списков воспроизведения, которые имеют отношение друг к другу и побуждают зрителей смотреть другой фрагмент контента.
Аналитика
Видеоплееры HTML5 могут собирать информацию о поведении вашей аудитории, чтобы информировать вас о стратегии контента. Узнайте, какие видео зрители смотрят чаще всего, когда они склонны останавливаться, где они делятся видео и когда они могут прекратить просмотр. Эти данные могут помочь вам создавать более качественный контент для удовлетворения потребительского спроса.
Эти данные могут помочь вам создавать более качественный контент для удовлетворения потребительского спроса.
Реклама
Некоторые видеоплееры HMTL5 специализируются на интеграции рекламы, что позволяет вам получать больший доход от рекламы и более высокие цены за тысячу показов с помощью ставок в заголовке, встроенных непосредственно в ваш плеер. Протестируйте эту функцию на предмет простоты использования и посмотрите, как она влияет на буферизацию и задержку.
Персонализация
Вы хотите, чтобы ваш видеоплеер был органичным продолжением вашего бренда, будь то веб-сайт, мобильное устройство или приложение Smart TV. Некоторые проигрыватели позволяют настраивать цвета, логотипы и миниатюры, чтобы обеспечить фирменный опыт, когда зрители взаимодействуют с вашим видеоконтентом.
Субтитры
Создавайте автоматические и ручные транскрипции для лучшей доступности и удобочитаемости вашего контента. Некоторые игроки более точны и своевременны, чем другие, поэтому проведите исследование и протестируйте продукты, чтобы увидеть, какие из них работают лучше всего.
Прямая трансляция
Не каждый проигрыватель может обрабатывать потоковое видео. Даже если прямая трансляция не входит в ваши текущие планы, рассмотрите свои будущие условия, чтобы найти видеоплеер, который удовлетворит все ваши потребности в контенте.
Безопасность
Найдите безопасный видеопроигрыватель HTML5, который защитит ваш контент от кражи и незаконного распространения. Это больше связано с платформой вашего видеоплеера, но обычно это дополнительный фактор при выборе лучшего видеорешения для вашего бизнеса.
8 лучших видеоплееров HTML5 на 2023 год
Ниже вы найдете все, от корпоративного качества до HTML5-видеоплееров начального уровня. Некоторые проигрыватели были созданы для конкретных отраслей и вариантов использования, в то время как другие более гибкие.
1. JW Player
JW Player — это полная видеоплатформа с самым быстрым видеоплеером HTML5 в Интернете. Он обеспечивает первоклассную производительность, когда речь идет о надежной потоковой передаче контента в режиме реального времени и по запросу, с надежными рекламными опциями и ведущими в отрасли функциями. Предприятия могут настраивать все важные аспекты своего видеоплеера с помощью CSS и API, чтобы создать интерфейс, соответствующий бренду, независимо от того, где зрители просматривают их контент.
Предприятия могут настраивать все важные аспекты своего видеоплеера с помощью CSS и API, чтобы создать интерфейс, соответствующий бренду, независимо от того, где зрители просматривают их контент.
Несмотря на то, что проигрыватель HTML5 JW Player уделяет первостепенное внимание опыту просмотра, он также фокусируется на рекламе и вовлечении, чтобы максимизировать доход от рекламы с каждого просмотра. Зрители могут полностью контролировать впечатления от просмотра, регулируя скорость и качество видео, а компании привлекают больше внимания с помощью функций рекомендаций, предназначенных для того, чтобы пользователи смотрели дольше.
Плюсы:
- Лучшие в своем классе рекламные интеграции
- Молниеносная доставка контента
- Полные возможности настройки для взаимодействия с брендом
Минусы:
- Несколько пользователей на G2 обнаружили, что JW Players требуется немного больше времени для настройки расширенных функций
- В настоящее время не предлагает решения для подкастинга
2.
 HLS.js
HLS.jsHLS.js — это бесплатный видеопроигрыватель HTML5 с открытым исходным кодом, созданный на основе библиотеки JavaScript. Как следует из названия, он поддерживает HTTP Live Streaming (HLS), который является широко используемым протоколом потоковой передачи видео, который может работать в любой службе и поддерживается большинством устройств. Хотя вы можете выполнять потоковую передачу с помощью HLS.js практически в любом современном браузере, для его работы вам потребуется поддержка расширений источника мультимедиа (MSE) в HTML5.
Поскольку HLS.js имеет открытый исходный код, у вас не будет специальной поддержки клиентов. Тем не менее, вам помогут разработчики из сообщества, которые могут помочь, когда вы столкнетесь с икотой. И вам, вероятно, это понадобится, потому что HLS.js требует немного большей технической смекалки для реализации, чем другие готовые решения.
Плюсы:
- Бесплатный продукт с открытым исходным кодом
- Включает субтитры, титры и метаданные времени
- Обеспечивает потоковую передачу HLS
Минусы:
- Нет поддержки клиентов
- Требуются передовые технические ноу-хау для реализации
3.
 Клаппр
КлаппрClappr предоставляет видеопроигрыватель HTML5 с открытым исходным кодом и некоторыми из самых продвинутых параметров настройки. Пользователи могут персонализировать почти каждый видеоэлемент пользовательского интерфейса с помощью HTML5 и CSS3, чтобы создать идеальное взаимодействие с брендом. Clappr имеет отличную репутацию благодаря удобному интерфейсу, простому в использовании бэкэнду и легкому доступу к обширной библиотеке плагинов и API-интерфейсов Claprr.
Плеер Clapprподдерживает воспроизведение HLS и DASH, 360-градусное видео и функцию «картинка в картинке». Пользователи получают базовые параметры управления, такие как воспроизведение DVR и скрытые субтитры, и он интегрируется с Google Analytics, чтобы вы могли отслеживать взаимодействие с пользователями.
Плюсы:
- Бесплатный видеоплеер с открытым исходным кодом
- Простота использования
- Широкие возможности настройки
Минусы:
- Нет поддержки клиентов
4.
 THEOPlayer
THEOPlayerTHEOPlayer — это видеопроигрыватель HTML5 с поддержкой Интернета, мобильных устройств, смарт-телевизоров и устройств трансляции. Они предоставляют собственные SDK для потоковой передачи Apple HLS с малой задержкой (LL-HLS). Поскольку THEOPlayer является коммерческим продуктом, вы можете рассчитывать на отличное обслуживание клиентов и четкую документацию по настройке и настройке вашего плеера.
Плюсы:
- Поддержка потоковой передачи с малой задержкой
- Документация и поддержка клиентов
- Мощные SDK и API
Минусы:
- Дорого
- Не подходит для малого бизнеса и стартапов
5. jPlayer
jPlayer — это легковесный аудио- и видеоплеер HTML5 с открытым исходным кодом. Он построен на JavaScript и предоставляет гибкий API для настройки и реализации на разных платформах и устройствах. Хотя вы не получите доступ к поддержке клиентов, сообщество разработчиков предоставило обширную документацию и активно работает над улучшением проигрывателя и его обновлением.
Плюсы:
- Предоставляет множество бесплатных плагинов
- Расширенная документация
- Легкий плеер защищает скорость загрузки сайта
Минусы:
- Нет поддержки клиентов
- Неполная видеоплатформа – вам потребуется найти собственную сеть доставки контента (CDN) и платформу кодирования .
6. Калтура
Kaltura — это видеоплатформа с открытым исходным кодом и настраиваемым видеоплеером HTML5. Пользователи могут персонализировать все, от цветов до логотипов и доступных функций видеоинтерфейса. Его корни с открытым исходным кодом дают ему активное сообщество разработчиков с множеством интеграций и надстроек. Kaltura можно использовать в разных отраслях, но она была создана в первую очередь для образовательного контента, предлагая специальные инструменты, такие как запись лекций, инструменты портала кампуса и виртуальные классы.
Плюсы:
- Видеопроигрыватель HTML5 с открытым исходным кодом
- Множество вариантов настройки
- Функции и инструменты для образования
Минусы:
- Некоторые пользователи G2 жалуются, что Kaltura слишком сложна и требует значительных ресурсов разработчика
- Несколько пользователей G2 обнаружили, что платформа и видеоплеер плохо работают на iPad и других планшетах
7.
 Вистия
ВистияWistia — это видеоплатформа, специально созданная для маркетинговых групп и создателей контента. Его видеоплеер HTML5 имеет множество готовых функций для привлечения потенциальных клиентов и сбора данных. Платформа Wistia не является технической и удобной для пользователя, что позволяет создателям контента быстро приступить к работе.
Плюсы:
- Нетехнический видеопроигрыватель HTML5
- Готовые функции маркетинга и взаимодействия
- Возможность запуска вебинаров
Минусы:
- Не предоставляет параметры потокового видео
- Пользователи G2 жаловались на цены
- Некоторые пользователи G2 обнаружили, что Wistia предоставляет плохую аналитику
8. Flowplayer
Flowplayer — один из самых эффективных видеопроигрывателей HTML5 на рынке. Это быстро загружаемое и легкое решение с поддержкой потоковой передачи с адаптивным битрейтом и расширенными параметрами настройки. Flowplayer также имеет интеграцию для ставок по заголовкам и аналитики в реальном времени, а также может быть адаптирован для моделей монетизации SVOD и TVOD.
Плюсы:
- Широкий список интеграций
- Быстрая загрузка и легкий вес
- Отличная поддержка клиентов
Минусы:
- Требуется сопряжение с потоковой платформой
- Некоторые пользователи GetApp жаловались, что реклама ограничена более дорогими уровнями
Как правильно выбрать видеоплеер HTML5 для вашего бизнеса
Не каждый видеопроигрыватель HTML5 подойдет для вашего бизнеса. В зависимости от ваших потребностей и варианта использования вам может понадобиться полная видеоплатформа с надежными функциями и функциями для реализации стратегии видеоконтента. Разработчикам могут быть удобны решения с открытым исходным кодом, в то время как нетехническим пользователям, скорее всего, потребуются готовые продукты с готовыми функциями.
Вот несколько ключевых критериев, которые следует учитывать при сужении вариантов и выборе видеоплеера HTML5:
Особенности
Найдите мультимедийный проигрыватель HTML5 со всеми функциями, необходимыми для первоклассного взаимодействия с пользователем. Особенности включают в себя:
Особенности включают в себя:
- Кодирование в разные видеоформаты
- Потоковая передача с адаптивным битрейтом
- Несколько скоростей воспроизведения
- Автоматическая транскрипция
- Автовоспроизведение
- Кликабельные ссылки
- Полноэкранное воспроизведение
- Встроенные формы
В идеале вам нужно решение, в котором эти функции встроены в продукт. Однако вы также можете добиться этого с помощью интеграций и плагинов.
Интеграции
Выберите видеопроигрыватель HTML5, который интегрируется с остальной частью вашего технического стека. Он должен иметь возможность подключаться к таким вещам, как ваше аналитическое программное обеспечение и инструмент управления взаимоотношениями с клиентами (CRM). Проверьте, что поддерживает видеоплатформа, и определите, легко ли реализовать интеграцию или вам потребуются ресурсы разработчика, чтобы связать все гладко.
Производительность
Лучшие функции и интеграции мало что значат, если страдает производительность. Вам нужен видеопроигрыватель HTML5 с широкими возможностями, но достаточно легкий, чтобы беспрепятственно доставлять контент, не влияя на время загрузки страницы. Ваш видеопроигрыватель HTML5 должен обеспечивать потоковую передачу без буфера и надежное время безотказной работы.
Вам нужен видеопроигрыватель HTML5 с широкими возможностями, но достаточно легкий, чтобы беспрепятственно доставлять контент, не влияя на время загрузки страницы. Ваш видеопроигрыватель HTML5 должен обеспечивать потоковую передачу без буфера и надежное время безотказной работы.
Если вы транслируете контент в прямом эфире или видео по запросу для глобальной аудитории в масштабе, вам, вероятно, понадобится решение с несколькими CDN для надежного распространения ваших видео. У этих типов сетей есть точки или точки присутствия (POP) по всему миру, чтобы лучше справляться с управлением нагрузкой и откатом при ошибках одиночного сервера.
Простота использования
Ваш видеопроигрыватель HTML5 должен быть прост в настройке и внедрении на серверной части, а вашим пользователям должно быть легко перемещаться по настройкам и кнопкам для выполнения основных действий, таких как пауза, перемотка назад, переключение качества потока и включение субтитров.
Монетизация
Выберите видеопроигрыватель HTML5, который поддерживает вашу стратегию монетизации. Реклама — это удобный способ монетизации ваших видео, но вы можете захотеть перейти на подписку или транзакционные модели. Убедитесь, что ваша видеоплатформа имеет функции или интеграции для поддержки методов монетизации, которые вы используете сейчас или планируете использовать в будущем.
Реклама — это удобный способ монетизации ваших видео, но вы можете захотеть перейти на подписку или транзакционные модели. Убедитесь, что ваша видеоплатформа имеет функции или интеграции для поддержки методов монетизации, которые вы используете сейчас или планируете использовать в будущем.
Поддержка
Не все идет по плану при создании цифровых решений и впечатлений, особенно если вы пытаетесь создавать для глобальной аудитории. Когда что-то идет не так, вам нужна команда поддержки клиентов, на которую можно положиться в устранении неполадок и устранении неполадок. У видеоплееров HTML5 с открытым исходным кодом нет специальных групп поддержки, но у них часто есть вовлеченные сообщества разработчиков. Определите, можете ли вы доверять этим сообществам, чтобы помочь вам, или вы были бы в большей безопасности с преданной поддержкой клиентов.
Цена
Хотя на рынке можно найти множество бесплатных видеоплееров HTML5 с открытым исходным кодом, иногда они требуют больших затрат времени и энергии на настройку, интеграцию, обслуживание и устранение неполадок. Найдите решение, обеспечивающее баланс между ценой и производительностью. Помните, что ваш видеопроигрыватель HTML5 и видеоплатформа — это не расходы, а инвестиции.
Найдите решение, обеспечивающее баланс между ценой и производительностью. Помните, что ваш видеопроигрыватель HTML5 и видеоплатформа — это не расходы, а инвестиции.
Инвестируйте в самый быстрый HTML5-видеоплеер в Интернете
Не хотите идти на компромисс, когда речь идет о доставке и производительности? Наслаждайтесь самым быстрым в мире видеоплеером HTML5, выбрав JW Player для любого видеоконтента. Наш проигрыватель обеспечивает работу без буферизации с использованием адаптивной потоковой передачи HLS и DASH, а это означает, что каждый зритель (независимо от своего устройства или пропускной способности Интернета) получает первоклассную производительность.
Мы создали проигрыватель HTML5 для оптимизации рекламы. Мы обеспечиваем лучшую в своем классе интеграцию рекламы, инновационные продукты и широкую поддержку стандартов, чтобы помочь вам максимизировать доход от рекламы.
Хотите лично увидеть продукт в действии? Подпишитесь на 30-дневную бесплатную пробную версию, чтобы протестировать плеер и посмотреть, как он работает. Вы получите все параметры настройки и полный доступ к API и SDK, чтобы увидеть, насколько мощным может быть JW Player для вашего видеоконтента.
Вы получите все параметры настройки и полный доступ к API и SDK, чтобы увидеть, насколько мощным может быть JW Player для вашего видеоконтента.
HTML5: безопасный, быстрый и с широкими возможностями настройки
Видеоплеер для всех устройств
HTML5-видеоплееры практически универсальны, а это значит, что вы можете встраивать прямые трансляции на любые веб-сайты — от смартфонов до ноутбуков. Никаких плагинов или установки не требуется. Так же просто, как пирог, просто скопируйте и вставьте.
Полностью настраиваемый
Вы можете настроить видеопроигрыватель для создания полностью фирменных продуктов с помощью копирования и вставки кода. Настройте макет, функциональные возможности, логотип, миниатюры и многое другое, чтобы обеспечить впечатление от просмотра, соответствующее бренду.
Embed Anywhere
YoloCast упрощает добавление видео на ваш веб-сайт, в блог или в любое другое место. Высококачественный видеоплеер автоматически отлично смотрится на мобильных устройствах, независимо от вашего подключения — и вам не нужно писать ни строчки кода.
Расширенная аналитика
Следите за своей видеоаналитикой в режиме реального времени. Отслеживайте свой самый успешный контент, измеряйте производительность видео и оптимизируйте для следующего показа. Или экспортируйте данные о зрителях, чтобы получить представление о своей аудитории.
Видеоплеер для всех устройств
HTML5-видеоплееры практически универсальны, а это значит, что вы можете встраивать прямые трансляции на любые веб-сайты — от смартфонов до ноутбуков. Никаких плагинов или установки не требуется. Так же просто, как пирог, просто скопируйте и вставьте.
Полностью настраиваемый
Вы можете настроить видеопроигрыватель для создания полностью фирменных продуктов с помощью копирования и вставки кода. Настройте макет, функциональные возможности, логотип, миниатюры и многое другое, чтобы обеспечить впечатление от просмотра, соответствующее бренду.
Embed Anywhere
YoloCast упрощает добавление видео на ваш веб-сайт, в блог или в любое другое место. Высококачественный видеоплеер автоматически отлично смотрится на мобильных устройствах, независимо от вашего подключения — и вам не нужно писать ни строчки кода.
Высококачественный видеоплеер автоматически отлично смотрится на мобильных устройствах, независимо от вашего подключения — и вам не нужно писать ни строчки кода.
Расширенная аналитика
Следите за своей видеоаналитикой в режиме реального времени. Отслеживайте свой самый успешный контент, измеряйте производительность видео и оптимизируйте для следующего показа. Или экспортируйте данные о зрителях, чтобы получить представление о своей аудитории.
Видеопроигрыватель YoloCast HTML5
Содержит качественные функции, созданные специально для вас.
Индивидуальный брендинг
Настройте наш видеоплеер, добавив свой логотип и эскиз, чтобы они соответствовали вашему бренду. Внешний вид вашего контента полностью зависит от вас.
Live DVR
Гибкая опция YoloCast DVR позволяет зрителям смотреть поток в прямом эфире с любой более ранней точки, приостанавливать его и переходить от воспроизведения DVR к Live в любое время.
Частная трансляция
Обеспечьте безопасность своей прямой трансляции с помощью защиты паролем, заблокировав доступ для людей за пределами вашего сообщества, кроме тех, у кого есть пароли.


 ru/audio.mp3"]
[mejsvideo src="http://site.ru/video.mp4"]
ru/audio.mp3"]
[mejsvideo src="http://site.ru/video.mp4"]