CSS позиционирование и плавающие элементы
Опубликовано: 18 ноября 2014 Обновлено: 5 сентября 2019
CSS рассматривает макет html-документа как дерево элементов. Уникальный элемент, у которого нет родительского элемента, называется корневым элементом. Модуль CSS-позиционирование описывает, как любой из элементов может быть размещен независимо от порядка документа (т.е. извлечен из «потока»).
В CSS2 каждый элемент в дереве документа генерирует ноль или более блоков в соответствии с блочной моделью. Модуль CSS3 дополняет и расширяет схему позиционирования. Расположение этих блоков регулируется:
- размерами и типом элемента,
- схемой позиционирования (нормальный поток, обтекание и абсолютное позиционирование),
- отношениями между элементами в дереве документа,
- внешней информацией (например, размер области просмотра, внутренними размерами изображений и т.д.).
Схемы позиционирования
В CSS блок элемента может быть расположен в соответствии с тремя схемами позиционирования:
Нормальный поток
Нормальный поток включает блочный контекст форматирования (элементы с display block, list-item или table), строчный (встроенный) контекст форматирования (элементы с display inline, inline-block или inline-table), и относительное и «липкое» позиционирование элементов уровня блока и строки.
Обтекание
В обтекающей модели блок удаляется из нормального потока и позиционируется влево или вправо. Содержимое обтекает правую сторону элемента с
Абсолютное позиционирование
В модели абсолютного позиционирования блок полностью удаляется из нормального потока и ему присваивается позиция относительно содержащего блока. Абсолютное позиционирование реализуется с помощью значений position: absolute; и position: fixed;.
Элементом «вне потока» может быть плавающий, абсолютно позиционированный или корневой элемент.
1. Содержащий блок
Положение и размер блока(ов) элемента иногда вычисляются относительно некоторого прямоугольника, называемого содержащим блоком элемента (containing block). В общих словах, содержащий блок — это блок, который содержит другой элемент. В случае нормального потока корневой элемент
- Содержащий блок, в котором находится корневой элемент, представляет собой прямоугольник — так называемый начальный содержащий блок.
- Для некорневого элемента с position: static; или position: relative; содержащий блок формируется краем области содержимого ближайшего родительского блока уровня блока, ячейки таблицы или уровня строки.
- Содержащим блоком элемента с position: fixed; является окно просмотра.
- Для некорневого элемента с position: absolute; содержащим блоком устанавливается ближайший родительский элемент со значением position: absolute/relative/fixed следующим образом:
— если предок — элемент уровня блока, содержащим блоком будет область содержимого плюс поля элемента padding;
— если предок — элемент уровня строки, содержащим блоком будет область содержимого;
— если предков нет, то содержащий блок элемента определяется как начальный содержащий блок. - Для «липкого» блока содержащим блоком является ближайший предок с прокруткой или окно просмотра, в противном случае.
2. Выбор схемы позиционирования: свойство position
Свойство position определяет, какой из алгоритмов позиционирования используется для вычисления положения блока.
Свойство не наследуется.
| position | |
|---|---|
| Значение: | |
| static | Блок располагается в соответствии с нормальным потоком. Свойства top, right, bottom и left не применяются. Значение по умолчанию. |
| relative | Положение блока рассчитывается в соответствии с нормальным потоком. Затем блок смещается относительно его нормального положения и во всех случаях, включая элементы таблицы, не влияет на положение любых следующих блоков. Тем не менее, такое смещение может привести к перекрытию блоков, а также к появлению полосы прокрутки в случае переполнения. Относительно позиционированный блок создает новый содержащий блок для абсолютно позиционированных потомков. Влияние position: relative; на элементы таблицы определяется следующим образом: table-caption and table-cell смещаются относительно своего нормального положения в таблице. Если ячейка таблицы охватывает несколько столбцов или строк, то она смещается целиком. |
| absolute | Положение блока (и, возможно, размер) задается с помощью свойств top, right, bottom и left. Эти свойства определяют явное смещение относительно его содержащего блока. Абсолютно позиционированные блоки полностью удаляется из нормального потока, не влияя на расположение сестринских элементов. Абсолютно позиционированный блок создает новый содержащий блок для дочерних элементов нормального потока и потомков с position: absolute;. Содержимое абсолютно позиционированного элемента не может обтекать другие блоки. Абсолютно позиционированный блок могут скрывать содержимое другого блока (или сами могут быть скрыты), в зависимости от значения z-index перекрывающихся блоков. |
| sticky | Положение блока рассчитывается в соответствии с нормальным потоком. Затем блок смещается относительно своего ближайшего предка с прокруткой или окна просмотра, если ни у одного из предков нет прокрутки. «Липкий» блок сохраняет свои размеры, включая разрывы строк и пространство, первоначально зарезервированное для него. «Липкий» блок создает новый содержащий блок для абсолютно и относительно позиционированных потомков. |
| fixed | Фиксированное позиционирование аналогично абсолютному позиционированию, с отличием в том, что для содержащим блоком устанавливается окно просмотра. Такой блок полностью удаляется из потока документа и не имеет позиции относительно какой-либо части документа. Фиксированные блоки не перемещаются при прокрутке документа. В этом отношении они похожи на фиксированные фоновые изображения. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
position: static; position: relative; position: absolute; position: sticky; position: fixed; position: initial; position: inherit;
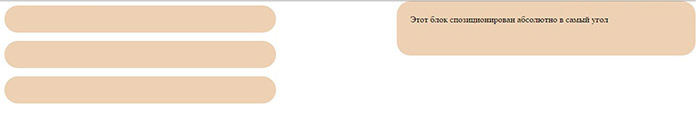
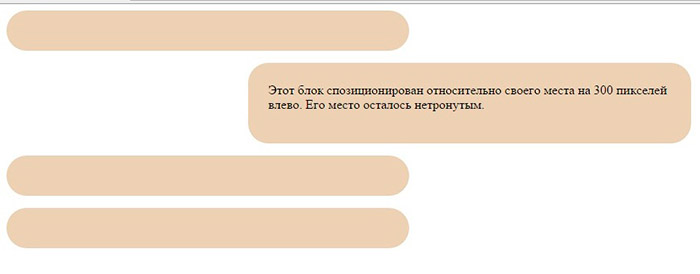
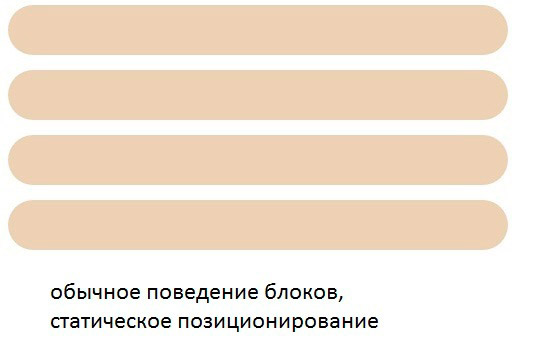
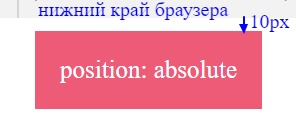
 Рис. 1. Разница между статичным, относительным и абсолютным позиционированием
Рис. 1. Разница между статичным, относительным и абсолютным позиционированием3. Смещение блока: свойства top, right, bottom, left
Элемент считается позиционированным, если свойство position имеет значение, отличное от static. Позиционированные элементы генерируют позиционированные блоки и могут быть расположены в соответствии со следующими четырьмя физическими свойствами:
| top | |
|---|---|
| Значение: | |
| auto | Влияние значения зависит типа элемента. Значение по умолчанию. |
| длина | Смещение на фиксированном расстоянии от указанного края. Отрицательные значения допускаются. |
| % | Процентные значения вычисляются относительно высоты содержащего блока. Для «липкого» блока — относительно высоты корневого элемента. Отрицательные значения допускаются. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
top: 10px; top: 2em; top: 50%; top: auto; top: inherit; top: initial;
Свойство top задает расстояние, на которое верхний край абсолютно позиционированного блока (с учетом его margin) смещается ниже верхнего края содержащего блока. Для относительно позиционированных блоков определяет смещение относительно верхнего края самого блока (то есть блоку задается позиция в нормальном потоке, а затем смещение от этой позиции в соответствии с этим свойством).
| right | |
|---|---|
| Значение: | |
| auto | Влияние значения зависит типа элемента. Значение по умолчанию. |
| длина | Смещение на фиксированном расстоянии от указанного края. Отрицательные значения допускаются. |
| % | Процентные значения вычисляются относительно ширины содержащего блока. Для «липкого» блока — относительно ширины корневого элемента. Отрицательные значения допускаются. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
right: -10px;
right: .5em;
right: -10%;
right: auto;
right: inherit;
right: initial;Свойство right указывает расстояние, на которое правый край абсолютно позиционированного блока (с учетом его margin) смещен влево от правого края содержащего блока. Для относительно позиционированных блоков определяет смещение относительно правого края самого блока.
| bottom | |
|---|---|
| Значение: | |
| auto | Влияние значения зависит типа элемента. Значение по умолчанию. |
| длина | Смещение на фиксированном расстоянии от указанного края. Отрицательные значения допускаются. |
| % | Процентные значения вычисляются относительно высоты содержащего блока. Для «липкого» блока — относительно высоты корневого элемента. Отрицательные значения допускаются. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
bottom: 50px;
bottom: -3em;
bottom: -50%;
bottom: auto;
bottom: inherit;
bottom: initial;Свойство bottom указывает расстояние, на которое нижний край блока смещен вверх относительно нижнего края содержащего блока. Для относительно позиционированных блоков определяет смещение относительно нижнего края самого блока.
| left | |
|---|---|
| Значение: | |
| auto | Влияние значения зависит типа элемента. Значение по умолчанию. |
| длина | Смещение на фиксированном расстоянии от указанного края. Отрицательные значения допускаются. |
| % | Процентные значения вычисляются относительно ширины содержащего блока. Для «липкого» блока — относительно ширины корневого элемента. Отрицательные значения допускаются. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
left: 50px;
left: 10em;
left: 20%;
left: auto;
left: inherit;
left: initial;Свойство left указывает расстояние, на которое левый край смещен вправо от левого края содержащего блока. Для относительно позиционированных блоков определяет смещение относительно левого края самого блока.
Положительные значения смещают элемент внутрь содержащего блока, а отрицательные — за его пределы.
4. Обтекание: свойство float
Обтекание позволяет блокам смещаться влево или вправо на текущей строке. «Плавающий блок» смещается влево или вправо до тех пор, пока его внешний край не коснется края содержащего блока или внешнего края другого плавающего блока. Если имеется линейный блок, внешняя верхняя часть плавающего блока выравнивается с верхней частью текущего линейного блока.
При использовании свойства float для элементов рекомендуется задавать ширину. Тем самым браузер создаст место для другого содержимого. Если для плавающего элемента недостаточно места по горизонтали, он будет смещаться вниз до тех пор, пока не уместится. При этом остальные элементы уровня блока будут его игнорировать, а элементы уровня строки будут смещаться вправо или влево, освобождая для него пространство и обтекая его.
Правила, регулирующие поведение плавающих боков, описываются свойством float.
Свойство не наследуется.
| float | |
|---|---|
| Значение: | |
| none | Отсутствие обтекания. Значение по умолчанию. |
| left | Элемент перемещается влево, содержимое обтекает плавающий блок по правому краю. |
| right | Элемент перемещается вправо, содержимое обтекает плавающий блок по левому краю. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
float: left;
float: right;
float: none;
float: inherit;Плавающий блок принимает размеры своего содержимого с учетом внутренних отступов и рамок. Верхние и нижние отступы margin плавающих элементов не схлопываются.
Плавающие элементы могут использовать отрицательные отступы margin, чтобы перемещаться за пределы области содержимого их родительского элемента.
Свойство автоматически изменяет вычисляемое (отображаемое в браузере) значение свойства display на display: block для следующих значений: inline, inline-block, table-row, table-row-group, table-column, table-column-group, table-cell, table-caption, table-header-group, table-footer-group. Значение inline-table меняет на table.
Свойство не оказывает влияние на элементы с display: flex и display: inline-flex. Не применяется к абсолютно позиционированным элементам.
 Рис. 3. Обтекание элементов
Рис. 3. Обтекание элементов5. Управление потоком рядом с плавающими элементами: свойство clear
Свойство clear указывает, какие стороны блока/блоков элемента не должны прилегать к плавающим блокам, находящемся выше в исходном документе. В CSS2 и CSS 2.1 свойство применяется только к неплавающим элементам уровня блока.
Свойство не наследуется.
| clear | |
|---|---|
| Значение: | |
| none | Означает отсутствие ограничений на положение элемента относительно плавающих блоков. Значение по умолчанию. |
| left | Смещает элемент вниз относительно нижнего края любого плавающего слева элемента, находящемся выше в исходном документе. |
| right | Смещает элемент вниз относительно нижнего края любого плавающего справа элемента, находящемся выше в исходном документе. |
| both | Смещает элемент вниз относительно нижнего края любого плавающего слева и справа элемента, находящемся выше в исходном документе. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
clear: none;
clear: left;
clear: right;
clear: both;
clear: inherit;Для предотвращения отображение фона или границ под плавающими элементами используется правило {overflow: hidden;}.
6. Определение контекста наложения: свойство z-index
В CSS каждый блок имеет позицию в трех измерениях. В дополнение к горизонтальному и вертикальному положению, блоки выкладываются вдоль оси Z друг над другом. Положение вдоль оси Z особенно важно, когда блоки визуально накладываются друг на друга.
 Рис. 1. Положение элементов вдоль оси Z
Рис. 1. Положение элементов вдоль оси ZПорядок, в котором дерево документа отрисовывается на экране, описывается с помощью контекста наложения. Каждый блок принадлежит одному контексту наложения. Каждый блок в данном контексте наложения имеет целочисленный уровень, который является его положением на оси Z относительно других блоков в том же контексте наложения.
Блоки с более высокими уровнями всегда отображаются перед блоками с более низкими уровнями, а блоки с одинаковым уровнем располагаются снизу вверх в соответствии с порядком следования элементов в исходном документе. Блок элемента имеет ту же позицию, что и блок его родителя, если только ему не присвоен другой уровень свойством z-index.
Свойство z-index позволяет изменить способ наложения элементов друг на друга.
Свойство не наследуется.
| z-index | |
|---|---|
| Значение: | |
| auto | Вычисляется в 0. Если для блока задано position: fixed; или это корневой элемент, значение auto также устанавливает новый контекст наложения. Значение по умолчанию. |
| целое число | Определяет положение блока в текущем контексте наложения. Также устанавливает новый локальный контекст наложения. Можно использовать любое целое число, включая отрицательные числа. Отрицательные значения помещают элемент вглубь экрана. |
| inherit | Наследует значение свойства от родительского элемента. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
Синтаксис
z-index: auto;
z-index: 0;
z-index: 5;
z-index: 999;
z-index: -1;
z-index: inherit;
z-index: initial;html5book.ru
Позиционирование содержимого | WebReference
Одной из лучших сторон CSS является то, что стили дают нам возможность позиционировать содержимое и элементы на странице практически любым мыслимым образом. Это вносит структурность в наш дизайн и помогает сделать контент более наглядным.
Есть несколько разных типов позиционирования в CSS, каждый из этих типов имеет свою область действия. В этой главе мы собираемся взглянуть на несколько различных случаев применения — создание многократно используемых макетов и уникальное позиционирование одноразовых элементов, а также описание нескольких методов как это сделать.
Позиционирование через float
Один из способов позиционирования элементов на странице — через свойство float. Это свойство довольно универсально и может применяться разными путями.
По существу, свойство float берёт элемент, убирает его из обычного потока страницы и позиционирует слева или справа от родительского элемента. Все остальные элементы на странице будут обтекать такой элемент. Например, абзацы будут обтекать изображение, если для элемента <img> установлено свойство float.
Когда свойство float применяется к нескольким элементам одновременно, это даёт возможность создать макет с обтекаемыми элементами расположенными рядом или напротив друг друга, как показано в многоколоночном макете.
Свойство float принимает несколько значений, два самых популярных — это left и right, они позволяют элементу располагаться слева или справа от своего родителя.
img {
float: left;
}float на практике
Давайте создадим общий макет страницы с шапкой вверху, двумя колонками в центре и подвалом внизу. В идеале эту страницу следует разметить с помощью элементов <header>, <section>, <aside> и <footer>, как описано в уроке 2 «Знакомство с HTML». Внутри элемента <body> HTML может выглядеть так:
<header>...</header>
<section>...</section>
<aside>...</aside>
<footer>...</footer>Демонстрация макета без float
Здесь элементы <section> и <aside> являются блочными, поэтому они укладываются один поверх другого по умолчанию. Однако мы хотим, чтобы эти элементы располагались бок о бок. Установив float для <section> как left, а для <aside> как right, мы можем позиционировать их как две колонки, расположенных напротив друг друга. Наш CSS должен выглядеть так:
section {
float: left;
}
aside {
float: right;
}Для справки, обтекаемые элементы располагаются по краю родительского элемента. Если нет родителя, обтекаемый элемент будет располагаться по краю страницы.
Когда мы устанавливаем элемент обтекаемым, то убираем его из обычного потока HTML-документа. Это приводит к тому, что ширина этого элемента по умолчанию становится шириной его содержимого. Иногда, например, когда мы создаём колонки для многократно используемого макета, такое поведение нежелательно. Это можно исправить путём добавления свойства width с фиксированным значением для каждой колонки. Кроме того, чтобы обтекаемые элементы не соприкасались друг с другом, в результате чего содержимое одного элемента располагается рядом с другим, мы можем использовать свойство margin, чтобы установить пространство между элементами.
Ниже мы расширяем предыдущий блок кода, добавив margin и width для каждой колонки, чтобы лучше формировать наш желаемый результат.
section {
float: left;
margin: 0 1.5%;
width: 63%;
}
aside {
float: right;
margin: 0 1.5%;
width: 30%;
}Демонстрация макета с float
float могут изменить значение display у элемента
Для обтекаемого элемента также важно понимать, что элемент удаляется из обычного потока страницы и что у элемента может измениться значение display, заданное по умолчанию. Свойство float опирается на то, что у элемента значение display задано как block и может изменить значение display у элемента по умолчанию, если он ещё не отображается как блочный элемент.
Например, элемент, у которого display указан как inline, такой как строчный <span>, игнорирует любые свойства height или width. Однако, если для строчного элемента указать float, значение display изменится на block и тогда элемент уже может принимать свойства height или width.
Когда мы применяем float для элемента, то должны следить за тем, как это влияет на значение свойства display.
Для двух колонок вы можете установить float, для одной колонки как left, а для другой как right, но для нескольких колонок нам придётся изменить наш подход. Скажем, к примеру, мы хотели бы получить ряд из трёх колонок между нашими элементами <header> и <footer>. Если мы выбросим наш элемент <aside> и воспользуемся тремя элементами <section>, наш HTML может выглядеть следующим образом:
<header>...</header>
<section>...</section>
<section>...</section>
<section>...</section>
<footer>...</footer>Чтобы расположить эти три элемента <section> в строку из трёх колонок, мы должны задать float для всех элементов <section> как left. Мы также должны настроить ширину <section> с учётом дополнительных колонок и расположить их один рядом с другим.
section {
float: left;
margin: 0 1.5%;
width: 30%;
}Здесь у нас есть три колонки, все с равной шириной и значением margin, а также с float, заданным как left.
Демонстрация трёхколоночного макета с float
Очистка и содержимое float
Свойство float было первоначально разработано, чтобы позволить содержимому обтекать вокруг изображений. Для изображения может быть задано float и всё содержимое вокруг этого изображения, естественно, обтекает вокруг него. Хотя это прекрасно работает для картинок, свойство float на самом деле не было предназначено для использования в макете и с целью позиционирования и, таким образом, оно идёт с несколькими ловушками.
Одной из этих ловушек является то, что иногда надлежащие стили не отображаются на элементе, который расположен рядом с обтекаемым элементом или является его родителем. Когда элемент установлен обтекаемым, то он убирается из обычного потока страницы и, как результат, стили элементов вокруг этого обтекаемого элемента могут получить негативное влияние.
Часто значения свойств margin и padding интерпретируются некорректно, заставляя их сливаться с обтекаемым элементом. Другие свойства также могут быть затронуты.
Другая ошибка состоит в том, что иногда нежелательный контент начинает обтекать элемент с float. Удаление элемента из потока документа позволяет всем элементам вокруг обтекаемого элемента обходить его и задействовать любое доступное пространство вокруг обтекаемого элемента, что часто бывает нежелательно.
В нашем предыдущем примере с двумя колонками, после того как мы добавили float к элементам <section> и <aside>, но до того как установили свойство width к любому из них, содержимое внутри элемента <footer> располагалось между двумя обтекаемыми элементами выше него, заполняя всё доступное пространство. Следовательно, элемент <footer> находился бы в промежутке между элементами <section> и <aside>, занимая свободное место.
Демонстрация макета без очистки float
Чтобы предотвратить содержимое от обматывания вокруг обтекаемых элементов, нам нужно сделать очистку float и вернуть страницу в её обычный поток. Мы рассмотрим как очистить float, а затем взглянем на их содержимое.
Очистка float
Очистка float происходит с помощью свойства clear, которое принимает несколько различных значений: наиболее часто используемые значения — left, right и both.
div {
clear: left;
}Значение left очищает левые float, в то время как значение right очищает правые float. Значение both, однако, очистит левые и правые float и часто является наиболее идеальным вариантом.
Возвращаясь к нашему предыдущему примеру, если мы используем свойство clear со значением both для элемента <footer>, то можем очистить float. Важно, что clear применяется к элементу, указанному после обтекаемых элементов, а не раньше, чтобы вернуть страницу в её обычный поток.
footer {
clear: both;
}Демонстрация макета с очисткой float
Содержимое float
Вместо очистки float, ещё одним вариантом является установка содержимого float. Результат получится почти такой же, однако содержимое float действительно гарантирует, что все наши стили будут отображаться надлежащим образом.
Чтобы установить содержимое float, обтекаемые элементы должны находиться внутри родительского элемента, он будет выступать в качестве контейнера, оставляя поток документа полностью обычным за его пределами. В стилях для этого родительского элемента представлен класс group, как показано здесь:
.group::before,
.group::after {
content: "";
display: table;
}
.group::after {
clear: both;
}
.group {
clear: both;
*zoom: 1;
}Здесь немного что происходит, но, по сути, всё что CSS делает — очищает все обтекаемые элементы внутри элемента с классом group и возвращает документ в обычный поток.
Более конкретно, псевдоэлементы ::before и ::after, как указано в уроке 4, динамически генерируют элементы выше и ниже элемента с классом group. Эти элементы не включают в себя какой-либо контент и отображаются как табличные элементы, подобно элементам блочным. Динамически генерируемый элемент после элемента с классом group очищает float внутри элемента с классом group, так же, как и clear ранее. И, наконец, элемент с классом group также очищает все float, которые могут появиться до него на случай, если существует float со значением left или right. Также сюда включена небольшая хитрость, которая заставляет старые браузеры играть красиво.
Здесь больше кода, чем единственная команда clear: both, но он может оказаться весьма полезным.
Рассматривая наш макет страницы с двумя колонками мы могли бы обернуть <section> и <aside> родительским элементом. Этот родительский элемент будет содержать в себе обтекаемые элементы. Код будет выглядеть следующим образом:
HTML
<header>...</header>
<div>
<section>...</section>
<aside>...</aside>
</div>
<footer>...</footer>CSS
.group::before,
.group::after {
content: "";
display: table;
}
.group::after {
clear: both;
}
.group {
clear: both;
*zoom: 1;
}
section {
float: left;
margin: 0 1.5%;
width: 63%;
}
aside {
float: right;
margin: 0 1.5%;
width: 30%;
}Демонстрация макета с содержимым float
Показанная здесь техника известна как «clearfix» и часто встречается на других сайтах с именем класса clearfix или cf. Мы решили использовать имя класса group, потому что он представляет группу элементов и лучше выражает содержимое.
Когда для элементов задано float важно следить за тем, как они влияют на поток страницы и убедитесь, что поток страницы сбрасывается путём очистки или через содержимое float, как надо. В противном случае, отслеживание float может вызвать немало головной боли, особенно на страницах, содержащих несколько строк, в каждой из которых несколько колонок.
На практике
Вернёмся к сайту Styles Conference и опробуем на нём добавление float к некоторому содержимому.
- Перво-наперво, перед применением float к любому элементу, давайте обеспечим содержимым эти обтекаемые элементы, добавив clearfix в наш CSS. В файле main.css, чуть ниже наших стилей сетки, добавим clearfix под именем класса group, как и раньше.
/* ======================================== Clearfix ======================================== */ .group::before, .group::after { content: ""; display: table; } .group::after { clear: both; } .group { clear: both; *zoom: 1; } Теперь, когда мы можем использовать float, давайте зададим его для основного <h2> внутри элемента <header> как left и позволим остальному содержимому в заголовке обтекать его справа.
Чтобы сделать это, добавим класс logo к элементу <h2>. Затем внутри нашего CSS добавим новый раздел стилей для основного заголовка. В этом разделе мы выберем элемент <h2> с классом logo и установим float как left.
HTML
<h2> <a href="index.html">Styles Conference</a> </h2>CSS
/* ======================================== Основной заголовок ======================================== */ .logo { float: left; }Пока мы здесь, добавим чуть больше деталей к нашему логотипу. Начнём с размещения элемента <br> или разрыва строки между словами «Styles» и «Conference», чтобы заставить текст нашего логотипа располагаться на двух строках.
В CSS добавим границу по верху нашего логотипа и небольшой вертикальный padding, чтобы логотип свободно «дышал».
HTML
<h2> <a href="index.html">Styles <br> Conference</a> </h2>CSS
.logo { border-top: 4px solid #648880; padding: 40px 0 22px 0; float: left; }Поскольку мы сделали элемент <h2> обтекаемым, то хотим установить содержимое float. Ближайшим родителем для <h2> является элемент <header>, поэтому мы добавим к нему класс group. Это применит к нему стили clearfix, которые мы установили ранее.
<header> ... </header>Элемент <header> принимает форму, так что давайте взглянем на элемент <footer>. Подобно тому, что мы сделали с <header>, мы установим float для наших авторских прав как left внутри <small> и пусть все остальные элементы обтекают его справа.
В отличие от элемента <header>, однако, мы не собираемся применять класс непосредственно к обтекаемому элементу. На этот раз мы собираемся добавить класс к родителю обтекаемого элемента и использовать уникальный селектор CSS, чтобы выбрать элемент, а затем задать ему float.
Начнём с добавления класса primary-footer к элементу <footer>. Поскольку мы знаем, что у нас будут обтекаемые элементы внутри <footer>, то должны добавить класс group, пока мы здесь.
<footer> ... </footer>Теперь, когда класс primary-footer установлен для элемента <footer>, мы можем использовать этот класс, чтобы целенаправленно выбрать элемент <small> с помощью CSS. Мы хотим задать ему float как left. Не забудьте создать новый раздел в нашем файле main.css для стиля основного подвала.
/* ======================================== Основной подвал ======================================== */ .primary-footer small { float: left; }Для проверки — здесь мы выбираем элемент <small>, который должен находиться внутри элемента со значением primary-footer у атрибута class, такой как наш элемент <footer>, к примеру.
Наконец, добавим небольшой padding сверху и снизу элемента <footer>, это поможет немного отделить его от остальной части страницы. Мы можем сделать это напрямую с помощью класса primary-footer.
.primary-footer { padding-bottom: 44px; padding-top: 44px; }
С учётом всех этих изменений в элементах <header> и <footer>, мы должны быть уверены, что внесли их на каждой странице, а не только на странице index.html.

Рис. 5.01. С помощью нескольких float, элементы <header> и <footer> на главной странице Styles Conference работают совместно
Позиционирование через inline-block
В дополнение к использованию float, ещё один способ, которым мы можем позиционировать контент — это применение свойства display в сочетании со значением inline-block. Метод с inline-block, как мы ещё обсудим, в первую очередь полезен для компоновки страниц или для размещения элементов в линию рядом друг с другом.
Напомним, что значение inline-block для свойства display отображает элементы в линию и позволяет им принимать все свойства блочной модели, включая height, width, padding, border и margin. Применение inline-block позволяет нам в полной мере воспользоваться блочной моделью, не беспокоясь об очистке каких-либо float.
inline-block на практике
Давайте взглянем на наш трёхколоночный пример с самого начала. Начнём мы, сохраняя наш HTML таким:
<header>...</header>
<section>...</section>
<section>...</section>
<section>...</section>
<footer>...</footer>Теперь вместо float для наших трёх элементов <section> мы изменим у них значение display на inline-block, оставляя свойства margin и width те, что были ранее. В результате наш CSS будет выглядеть следующим образом:
section {
display: inline-block;
margin: 0 1.5%;
width: 30%;
}К сожалению, одного этого кода недостаточно чтобы сделать трюк и последний элемент <section> выталкивается на новую строку. Помните, поскольку строчно-блочные элементы отображаются на одной линии друг за другом, они включают единое пространство между ними. Когда размер каждого отдельного пространства добавляется к ширине и значению горизонтального margin всех элементов в строке, общая ширина становится слишком большой, выталкивая последний элемент <section> на новую строку. Чтобы отобразить все элементы <section> на одной строке, следует удалить пустое пространство между каждым <section>.
Демонстрация элементов inline-block с пробелом
Удаление пространства между строчно-блочными элементами
Есть несколько методов, как удалить пространство между строчно-блочными элементами и некоторые из них более сложные, чем другие. Мы собираемся сосредоточиться на двух самых простых методах, каждый из которых происходят внутри HTML.
Первое решение — это поместить каждый новый открывающий тег элемента <section> в той же строке, что и закрывающий тег предыдущего элемента <section>. Вместо использования новой строки для каждого элемента мы в итоге начинаем элементы с той же строки. Наш HTML может выглядеть следующим образом:
<header>...</header>
<section>
...
</section><section>
...
</section><section>
...
</section>
<footer>...</footer>Написание строчно-блочных элементов таким образом гарантирует, что пространства между такими элементами в HTML не существует. Следовательно, пространство и не появится при отображении страницы.
Демонстрация элементов inline-block без пробелов
Ещё один метод для удаления пространства между строчно-блочными элементами состоит в открытии комментария HTML непосредственно после закрывающего тега элемента. Затем закройте комментарий непосредственно перед открывающим тегом следующего элемента. Это позволяет строчно-блочным элементам начинаться и завершаться на отдельных строках в HTML и «закомментирует» любое потенциальное пространство между элементами. В результате код будет выглядеть следующим образом:
<header>...</header>
<section>
...
</section><!--
--><section>
...
</section><!--
--><section>
...
</section>
<footer>...</footer>Ни один из этих вариантов не является совершенным, но они полезны. Я склоняюсь в пользу применения комментариев для лучшей организации, но какой вариант вы выберете полностью зависит от вас.
Создание многократно используемых макетов
При создании сайта всегда лучше написать модульные стили, которые могут быть повторно задействованы в других местах, а многократно используемые макеты находятся в верхней части списка повторно применяемого кода. Макеты могут быть созданы с помощью float или строчно-блочных элементов, но что работает лучше и почему?
Вопрос что лучше для структуры страницы — обтекаемые или строчно-блочные элементы открыт для обсуждения. Мой подход заключается в использовании строчно-блочных элементов для создания сетки или макета страницы, а затем задействовать float, когда мне хочется чтобы контент обтекал вокруг данного элемента (для чего float и были предназначены при работе с изображениями). Вообще, я также считаю, что со строчно-блочными элементами легче работать.
Тем не менее, используйте то, что работает лучше для вас. Если с одним подходом вы знакомы лучше чем с другим, тогда задействуйте его.
В настоящее время в работе появились новые спецификации CSS — в частности, свойства flex- и grid-, которые помогут решить, как лучше всего сверстать страницы. Следите за этими методами, когда они начнут всплывать.
На практике
С твёрдым пониманием многократно используемых макетов, пришло время внедрить один на наш сайт Styles Conference.
Для сайта Styles Conference мы создадим трёхколоночный макет используя строчно-блочные элементы. Мы сделаем это так, чтобы получить три колонки одинаковой ширины или две колонки с общей шириной, разделённой между ними как 2/3 для одной и 1/3 для другой.
Для начала мы создадим классы, определяющие ширину этих колонок. Эти два класса мы назовём col-1-3 для одной трети и col-2-3 для двух третей. В разделе «Сетка» нашего файла main.css перейдём вперед и определим эти классы и соответствующую им ширину.
.col-1-3 { width: 33.33%; } .col-2-3 { width: 66.66%; }Мы хотим чтобы обе колонки отображались как строчно-блочные элементы. Нам также надо убедиться, что вертикальное выравнивание у них задано по верхней части каждой колонки.
Давайте создадим два новых селектора, которые совместно будут использовать display и vertical-align.
.col-1-3, .col-2-3 { display: inline-block; vertical-align: top; }Взгляните на CSS снова. Мы создали два селектора класса col-1-3 и col-2-3 разделённых запятой. Запятая в конце первого селектора означает, что за ней следует другой селектор. После второго селектора идёт открывающая фигурная скобка, которая сообщает что начинается описание стиля. С помощью запятой разделяющей селекторы мы можем привязать один стиль к нескольким селекторам одновременно.
Мы хотим поместить некоторое пространство между колонок, которое поможет разбить содержимое. Это можно сделать, добавив горизонтальный padding к каждой колонке.
Это хорошо работает, однако, когда две колонки располагаются рядом друг с другом, ширина пространства между ними будет вдвое больше, чем пространство от внешнего края. Чтобы уравновесить это, мы поместим все наши колонки в сетку и добавим к ней тот же padding.
Давайте воспользуемся классом grid, чтобы определить нашу сетку, а затем зададим одинаковый горизонтальный padding для классов grid, col-1-3 и col-2-3. С запятыми, снова разделяющих наши селекторы, наш CSS выглядит следующим образом:
.grid, .col-1-3, .col-2-3 { padding-left: 15px; padding-right: 15px; }Когда мы устанавливаем горизонтальный padding, нам нужно быть осторожными. Помните, в прошлом уроке мы создали контейнер с классом container по центру всего нашего контента на странице с шириной 960 пикселей. В данный момент, если бы мы поставили элемент с классом grid внутрь элемента с классом container, то их горизонтальные padding сложились бы вместе и наши колонки не будут отображаться пропорционально ширине остальной части страницы.
Мы не хотим чтобы это произошло, так что вместо этого мы должны поделиться некоторыми стилями из правил container с набором правил grid. В частности, мы должны поделиться свойством width (чтобы убедиться, что наша страница остаётся фиксированной на 960 пикселей в ширину) и свойством margin (чтобы выровнять по центру страницы элемент с классом grid).
Мы осуществим это, разбивая набор старых правил container на следующее:
.container, .grid { margin: 0 auto; width: 960px; } .container { padding-left: 30px; padding-right: 30px; }Теперь любой элемент с классом container или grid будет 960 пикселей в ширину и располагаться по центру страницы. Кроме того, мы сохранили существующий горизонтальный padding для любого элемента с классом container путём перемещения его в новый, отдельный набор правил.
Хорошо, всю тяжёлую необходимую часть по настройке сетки завершили. Теперь пришло время для работы с нашим HTML и просмотра, как эти классы действуют.
Мы начнём с тизеров на главной странице, в файле index.html, выровняв их по трём колонкам. В настоящее время тизеры обёрнуты элементом <section> с классом container. Мы хотим изменить класс container на grid так, чтобы внутри мы могли начать размещение колонок.
<section> ... </section>Далее мы хотим добавить класс col-1-3 для каждого элемента <section> внутри <section> с классом grid.
<section> <section> ... </section> <section> ... </section> <section> ... </section> </section>И, наконец, поскольку каждая наша колонка является строчно-блочным элементом, нам следует убедиться что мы удалили пустое пространство между ними. Чтобы сделать это мы воспользуемся комментариями и добавим немного документации к каждому разделу, чтобы лучше организовать свой код.
<section> <!-- Спикеры --> <section> ... </section><!-- Расписание --><section> ... </section><!-- Место проведения --><section> ... </section> </section>Для проверки — в строке 3 мы оставили комментарий, идентифицирующий раздел «Спикеры», который за ним следует. В конце строки 7 мы открываем комментарий сразу после закрывающего тега </section>. Внутри этого комментария, в строке 9 мы определяем следующий раздел «Расписание». Затем закрываем комментарий в начале строки 11, сразу перед открывающим тегом <section>. Аналогичная структура комментариев появляется в строках с 13 до 17 между двумя элементами <section>, прямо перед разделом «Место проведения». В целом, мы закомментировали любое потенциальное пустое пространство между колонок, одновременно используя те же комментарии для идентификации наших разделов.
Теперь у нас есть повторно используемая трёхколоночная сетка, которая поддерживает разные расстановки, с использованием ширины колонок как 1/3 и 2/3. Наша главная страница теперь содержит три колонки, разделяя все тизеры.

Рис. 5.02. Главная страница Styles Conference теперь включает трёхколоночный макет
Демонстрация и исходный код
Ниже вы можете просмотреть сайт Styles Conference в его нынешнем состоянии, а также скачать исходный код сайта на данный момент.
Просмотр сайта Styles Conference или Скачать исходный код
Уникальное позиционирование элементов
Рано или поздно каждый пожелает точно позиционировать элемент, но float или строчно-блочные элементы не позволяют проделать такой трюк. Обтекаемые элементы, которые удаляют элемент из потока страницы, часто приводят к нежелательным результатам, поскольку окружающие элементы обтекают вокруг элемента с float. Строчно-блочные элементы, если только мы не создаём колонки, могут быть довольно неудобны, когда дело касается правильного положения. Для подобных ситуаций мы можем использовать свойство position в сочетании со свойствами смещения блока.
Свойство position определяет, как элемент позиционируется на странице и будет ли он отображаться в обычном потоке документа. Оно применяется в сочетании со свойствами смещения блока — top, right, bottom и left, которые точно определяют, где элемент будет расположен путём перемещения элемента в разных направлениях.
По умолчанию у каждого элемента значение position установлено как static, это означает, что элемент существует в обычном потоке документа и не принимает какие-либо свойства для его смещения. Значение static наиболее часто переписывается значением relative или absolute, которые мы рассмотрим дальше.
Относительное позиционирование
Значение relative для свойства position позволяет элементам отображаться в обычном потоке страницы, резервируя место для элемента как предполагалось и не позволяя другим элементам его обтекать. Однако, оно также позволяет модифицировать положение элемента с помощью свойств смещения. К примеру, рассмотрим следующие HTML и CSS:
HTML
<div>...</div>
<div>...</div>
<div>...</div>CSS
div {
height: 100px;
width: 100px;
}
.offset {
left: 20px;
position: relative;
top: 20px;
}Демонстрация относительного позиционирования
Здесь для второго элемента <div> с классом offset задано значение position как relative, а также два свойства смещения — left и top. Это сохраняет исходное положение элемента и другим элементам не разрешено двигаться в эту область. Кроме того, свойства смещения перемещают элемент, выталкивая его на 20 пикселей от левого и на 20 пикселей от верхнего исходного местоположения.
Для относительно позиционированных элементов важно знать, что свойства смещения блока определяют, куда элемент будет перемещён, учитывая его исходное положение. Таким образом, свойство left со значением 20 пикселей фактически толкает элемент вправо на 20 пикселей. Свойство top со значением 20 пикселей затем будет толкать элемент вниз на 20 пикселей.
Когда мы позиционируем элемент с помощью свойств смещения, элемент перекрывает элемент под ним, а не сдвигает его вниз, как это делают свойства margin или padding.
Абсолютное позиционирование
Значение absolute для свойства position отличается от значения relative тем, что элемент с абсолютным позиционированием не появляется в обычном потоке документа, исходное пространство и положение абсолютно позиционируемого элемента не резервируется.
Кроме того, абсолютно позиционируемые элементы перемещаются относительно их ближайшего относительно позиционированного родительского элемента. Если относительно позиционированного родителя не существует, то абсолютно позиционированный элемент будет позиционироваться относительно элемента <body>. Это небольшая часть информации; давайте взглянем на то, как это работает внутри некоторого кода:
HTML
<section>
<div>...</div>
</section>CSS
section {
position: relative;
}
div {
position: absolute;
right: 20px;
top: 20px;
}Демонстрация абсолютного позиционирования
В этом примере элемент <section> позиционируется относительно, но не включает каких-либо свойств смещения. Следовательно, его положение не меняется. Элемент <div> с классом offset включает значение position как absolute. Поскольку элемент <section> является ближайшим относительно позиционированным родительским элементом для <div>, то элемент <div> будет позиционироваться относительно элемента <section>.
Для относительно позиционированных элементов свойства смещения определяют, в каком направлении элемент будет перемещён относительного самого себя. Для абсолютно позиционируемых элементов свойства смещения определяют, в каком направлении элемент будет перемещён относительно его ближайшего относительно позиционированного родителя.
В результате свойств right и top, элемент <div> появится в 20 пикселях справа и 20 пикселях сверху внутри <section>.
Поскольку элемент <div> позиционируются абсолютно, он не располагается в обычном потоке страницы и будет перекрывать любые окружающие его элементы. Кроме того, исходное положение <div> не сохраняется и другие элементы могут занять это место. Как правило, большая часть позиционирования может происходить без применения свойств position и свойств смещения, но в некоторых случаях они могут оказаться чрезвычайно полезны.
Резюме
Изучение позиционирования содержимого в HTML и CSS является огромным шагом в сторону освоения этих языков. Добавьте к этому блочную модель и вот мы уверенно движемся по пути превращения во фронтенд-разработчиков.
Для проверки, в этом уроке мы рассмотрели следующее:
- Что такое float и как его использовать, чтобы позиционировать содержимое.
- Как очистить и установить содержимое обтекаемых элементов.
- Как позиционировать содержимое с помощью строчно-блочных элементов.
- Как удалить пустое пространство между строчно-блочными элементами.
- Как уникально позиционировать контент через относительное и абсолютное позиционирование элементов.
Мы добавляем новые навыки с каждым уроком, так что давайте продолжим. Следующая тема — типографика!
Ресурсы и ссылки
Автор и редакторы
Автор: Шэй Хоу
Последнее изменение: 11.08.2018
Редакторы: Влад Мержевич

webref.ru
Позиционирование в CSS

От автора: одним из наиболее полезных инструментов в CSS, на мой взгляд, является позиционирование элементов документа. Под термином «позиционирование» понимается возможность расположить элемент (блок, картинку и др.) в абсолютно любом месте документа.
Полезность этого свойства увеличивается прямо пропорционально сложности макета сайта. В уроке мы детальнее рассмотрим это полезное свойство. Сама же тема урока взята из вопросов, поступивших в нашу службу поддержки в один и тот же день.


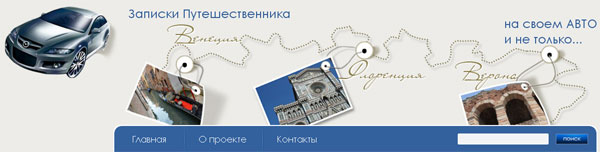
Для начала давайте рассмотрим классический пример, где нам потребуется использование позиционирования… к слову, пример этот как раз и взят из одного из упомянутых выше вопросов. Итак, на указанной части шаблона:

Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
Зарегистрироваться
мы имеем 2 логические части — шапка и блок меню. При этом оба блока содержат в себе части единой картинки — автомобиля «заезжающего» с шапки на меню. Теоретически здесь мы могли бы обойтись и без позиционирования. Для этого достаточно было бы вырезать картинку шапки и фон меню, при этом на каждой из картинок присутствовала бы своя часть автомобиля:


Но этот вариант далеко не оптимален. Гораздо лучше было бы, если бы у нас имелась отдельно картинка автомобиля, которая совсем не зависела бы от остального потока элементов. В этом случае мы смогли бы «таскать» автомобиль, выбирая для него нужное расположение. Как раз такую возможность нам предоставляет свойство CSS под названием position.
Указанное свойство имеет следующие возможные атрибуты: position: absolute | fixed | relative | static
Относительно атрибута static следует заметить, что его можно не использовать вообще, поскольку изначально это атрибут любого элемента на странице, поэтому если указать для элемента свойство position:static, то абсолютно никаких изменений мы не увидим.
А вот 3 других атрибута — весьма полезны. Для начала давайте укажем описание каждого из них.
— absolute (абсолютный). Указывает, что элемент абсолютно позиционирован. В этом случае он не существует в обычном потоке документа подобно другим элементам, которые отображаются на веб-странице словно абсолютно позиционированного объекта и нет. Положение элемента задается атрибутами left, top, right и bottom относительно края окна браузера.
— fixed (фиксированный). По своим свойствам это значение аналогично аргументу absolute, но в отличие от него привязывается к указанной параметрами left, top, right и bottom точке на экране и не меняет своего положения даже при пролистывании веб-страницы.
— relative (относительный). Положение элемента устанавливается относительно его исходного места. Добавление атрибутов left, top, right и bottom изменяет позицию элемента и сдвигает его в ту или иную сторону от первоначального расположения, в зависимости от применяемого параметра.
Итак, как же мы можем осуществить задуманное. Все просто. Нам известна ширина макета сайта (она фиксирована). Соответственно, все что потребуется — это разместить картинку, к примеру, в шапке и спозиционировать ее относительно шапки. «Сдвигать» картинку мы можем посредством упомянутых атрибутов left (сдвиг от левой границы), top (сдвиг от верхней границы), right (сдвиг от правой границы) и bottom (сдвиг от нижней границы). Во всех четырех случаях границами будут границы элемента, относительно которого осуществляется позиционирование. И вот здесь есть небольшой нюанс, который мы сейчас увидим.
Итак, картинку автомобиля мы вырезали из макета и размещаем ее в шапке:
<div> <a href «/»> Записки Путешественника</a> <h3>на своем АВТО<br>и не только…</h3> <img src=»images/car.png» alt=»» /> </div>
<div> <a href «/»> Записки Путешественника</a> <h3>на своем АВТО<br>и не только…</h3> <img src=»images/car.png» alt=»» /> </div> |
В результате автомобиль расположится между ссылкой (для нее установлено выравнивание float:left) и заголовком второго уровня (для него установлено выравнивание float:right) в шапке. Пока что наша картинка находится в потоке элементов. Теперь давайте «изымем» ее из этого потока, чтобы ее можно было передвигать. Установим для элемента с классом car абсолютное позиционирование:
Если сейчас обновить страницу, то никаких изменений мы не увидим. Все потому, что мы пока что не указали те самые атрибуты left, top, right и bottom. Для позиционирования элемента необходимо указывать 2 атрибута (1 из них должен отвечать за горизонтальное движение, второй — за вертикальное… например, пара left-top или left-bottom, или right-top и т.д.).
Для начала давайте укажем нулевую точку отсчета для картинки, прижав ее к верхнему левому углу:
.car{ position:absolute; left:0; top:0; }
.car{ position:absolute; left:0; top:0; } |
Теперь, если обновить страницу, то мы сможем увидеть, что картинка действительно оказалась в верхнем левом углу, но не шапки, как мы могли ожидать… картинка прижалась к левому верхнему углу браузера:

Почему так произошло? Дело в том, что задав абсолютное позиционирование элементу, он начинает позиционироваться относительно элемента body. Как же сделать так, чтобы элемент позиционировался относительно другого конкретного элемента, например, относительно своего родителя — шапки? Все очень просто. Для этого мы можем задать родительскому элементу, к примеру, свойство относительного позиционирования. После этого дочерний блок будет позиционироваться уже относительно своего родителя, а не относительно элемента body.
.head{ height: 250px; position:relative; } .car{ position:absolute; left:0; top:0; }
.head{ height: 250px; position:relative; } .car{ position:absolute; left:0; top:0; } |


Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
ЗарегистрироватьсяПри этом заметьте, что элемент уже вне потока документа, т.е. другие элементы его попросту «не замечают» — автомобиль перекрывает ссылку, игнорируя свойство обтекания float:left. Отлично, мы спозиционировали картинку относительно родителя. Осталось подивнуть ее на определенное количество пикселей от левой и верхней границ родителя (атрибуты left-top). Здесь можно взять соответствующие координаты из макета фотошопа или использовать другие удобные инструменты… или просто выровняв картинку «на глаз».
.car{ position:absolute; left:450px; top:140px; }
.car{ position:absolute; left:450px; top:140px; } |
И мы добиваемся необходимого результата:

Ничего сложного нет. Поскольку макет я взял из вопроса пользователя — я не буду его прикладывать к дополнительным материалам. Практически аналогичный макет Вы можете найти в нашем курсе – Как нарисовать обалденный дизайн сайта с нуля, сверстать его и установить на WordPress
Для закрепления материала давайте решим следующую задачу, используя возможности позиционирования. Итак:
1. Необходимо разместить блок со строго заданными размерами по центру документа.
2. В этом блоке необходимо спозиционировать дочерний блок относительно его родителя.
3. Также необходимо создать блок, который должен быть прижат к левой границе браузера и при этом его положение должно быть фиксированным, т.е. он должен оставаться на месте, несмотря на возможную прокрутку документа.
Начнем с первого. Имеем блок со следующими размерами: ширина — 500 пикселей, высота — 300 пикселей. Необходимо центрировать этот блок относительно окна браузера. Вполне очевидно, что здесь мы должны воспользоваться относительными величинами (процентами), поскольку разрешение у каждого конкретного пользователя может отличаться — это и 1024*768, и 1440*900, и масса прочих.
Указываем разметку блока:
<div></div>
<div></div> |
Его стили:
.block{ width:500px; height:300px; border:1px solid red; position:absolute; left:50%; top:50%; }
.block{ width:500px; height:300px; border:1px solid red; position:absolute; left:50%; top:50%; } |
Если посмотреть результат в браузере, то увидим, что сейчас центрирована левая верхняя точка блока. Это логично, поскольку эта точка является своеобразным началом системы координат блока. И именно эту точку мы отодвинули от левого верхнего угла браузера на 50% (left:50%; top:50%). Мы центрировали вершину блока, но каким образом центрировать блок? Здесь все просто. Для реализации задуманного мы воспользуемся отступами (свойство margin) и подвинем блок вверх на половину его высоты и влево на половину ширины. Таким образом, мы получим центр самого блока, который и совпадет с центром документа:
.block{ width:500px; height:300px; border:1px solid red; position:absolute; left:50%; top:50%; margin:-150px 0 0 -250px; }
.block{ width:500px; height:300px; border:1px solid red; position:absolute; left:50%; top:50%; margin:-150px 0 0 -250px; } |
Теперь второе задание. Здесь просто. Создаем разметку дочернего блока:
<div> <div></div> </div>
<div> <div></div> </div> |
И его стили:
.child{ width:200px; height:100px; border:1px solid #000; position:absolute; left:100px; top:50px; }
.child{ width:200px; height:100px; border:1px solid #000; position:absolute; left:100px; top:50px; } |
Ничего нового здесь нет — все тоже мы делали с автомобилем за тем исключением, что здесь родительский блок имеет свойство position:absolute (в первом примере для родителя мы устанавливали position:relative). Однако здесь мы все равно получили нужный результат, поскольку неважно какое свойство задано для родителя (absolute или relative) — дочерний блок все равно будет позиционирован относительно родителя.
И последнее задание. Со свойством position:fixed мы пока что не работали, но ничего сложного там также нет. Данное свойство очень похоже на position:absolute за одним исключением: элемент с таким свойством «привязывается» к точке окна браузера с указанными координатами.
Создаем разметку:
<div> <div></div> </div> <div></div>
<div> <div></div> </div> <div></div> |
И стили:
.fix{ width:20px; height:150px; border:1px solid #000; position:fixed; top:200px; left:0; }
.fix{ width:20px; height:150px; border:1px solid #000; position:fixed; top:200px; left:0; } |
Таким образом, мы указали, что блок всегда будет прилегать к левой границе документа (left:0;) и всегда будет иметь отступ от верхней границы 200 пикселей (top:200px;). Для того, чтобы убедиться в этом, достаточно увеличить высоту блока с классом block для получения полосы прокрутки. Теперь, если прокручивать документ, фиксированный блок всегда будет занимать одну и ту же позицию относительно окна браузера.
Вот и все. Как и говорил, ничего сложного в свойсте position нет, но используя это свойство можно создавать сайты с довольно сложным дизайном. На этом наш урок завершен. Ваши вопросы и отзывы всегда будем рады видеть в комментариях. Удачи в Ваших разработках и до новых встреч!

Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
Зарегистрироваться
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com
Учебник CSS 3. Статья «Позиционирование элементов в CSS»
Эта статья учебника будет посвящена очень важной теме, которая связана с позиционированием элементов на странице, она потребует от Вас максимального внимания. Вы познакомитесь с такими типами позиционирования элементов как: абсолютное, относительное, фиксированное и статическое.
Позиционирование позволит Вам разместить тот, или иной элемент в том месте, где это Вам необходимо, цель этой статьи заключается в том, чтобы понять по каким правилам это происходит, какие при этом необходимо использовать CSS свойства и для чего.
Типы позиционирования элементов
Основное свойство CSS, которое позволяет управлять позиционированием элементов на странице это свойство position, оно сообщает браузеру, какой тип позиционирования используется для элемента (статический — static, относительный — relative, абсолютный – absolute, или фиксированный — fixed).
Для полного понимания как происходит позиционирование элементов на любой странице, Вам необходимо детально изучить все виды позиционирования. Эта статья учебника предоставит Вам такую возможность, сейчас мы с Вами отдельно поговорим о каждом виде позиционирования и разберем, как и относительного чего происходит смещение элементов в документе.
Абсолютное позиционирование
Совместно со свойством position используются CSS свойства, которые управляют смещением позиционированного элемента:
- top (смещение позиционированного элемента от верхнего края).
- right (смещение позиционированного элемента от правого края).
- bottom (смещение позиционированного элемента от нижнего края).
- left (смещение позиционированного элемента от левого края).
В качестве значений, которые определяют смещение элемента, допускается использовать физические единицы (например, пункты), но чаще используют визуальные единицы – пиксели, процентные значения и значения em. Значения могут быть как положительные, так и отрицательные, как и люди, только значения.
При использовании абсолютного позиционирования (position: absolute) элемент сдвигается (позиционируется) относительно заданного края его предка, при этом предок должен иметь значение position отличное от, установленного по умолчанию — static, иначе отсчёт (смещение) будет вестись относительно, указанного края окна браузера.
Давайте начнем с простого примера, в котором мы будем позиционировать элементы (блоки) с абсолютным типом позиционирования.
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Абсолютное позиционирование элементов</title>
<style>
div {
position: absolute; /* абсолютное позиционирование элементов */
width: 100px; /* ширина элемента */
height: 100px; /* высота элемента */
}
.absolute {
top: 3em; /* смещение от вержнего края */
right: 50%; /* смещение от правого края */
background-color: green; /* цвет заднего фона */
}
.absolute2 {
bottom: 25%; /* смещение от нижнего края */
left: 40%; /* смещение от левого края */
background-color: yellow; /* цвет заднего фона */
</style>
</head>
<body>
<div class = "absolute">
absolute
</div>
<div class = "absolute2">
absolute2
</div>
</body>
</html>
И так, что мы сделали в этом примере:
- Разместили два блока <div> шириной и высотой 100 пикселей и указали для них, что они имеют абсолютное позиционирование.
- Для первого блока мы указали, что он смещается от верхнего края окна на 3em, а от правого на 50%.
- Для второго блока мы указали, что он смещается от нижнего края окна на 25%, а от левого на 40%.
- Теперь важный момент, на который вы, скорее всего не обратили внимание. Почему наши элементы позиционируются относительно окна браузера? Элементы будут позиционироваться относительно заданного края предка лишь в том случае, если их предок имеет значение свойства position отличное от, установленного по умолчанию — static, иначе смещение будет вестись относительно края окна браузера. Подобные ситуации не раз будут возникать у Вас во время верстки страниц, запомните этот важный момент, мы еще к нему вернемся далее в этой статье учебника.
Результат нашего примера:
Рис. 157 Пример абсолютного позиционирования элементов на странице.Обратите внимание, что наш второй блок (желтый) наложился на первый, в конце предыдущей статьи учебника «Работа с таблицами в CSS», мы уже сталкивались со свойством z-index, благодаря ему, вы можете управлять видимостью элементов по оси z. Например, если задать для первого (зеленого) блока значение z-index: 1, то уже он будет находиться выше по оси, чем второй (желтый блок) и будет полностью виден. Аналогичного эффекта можно добиться, если указать для желтого блока отрицательное значение свойства z-index.
Как вы заметили, элементы, которые имеют абсолютное позиционирование, отделяются от основного потока страницы, что может приводить к наслоению элементов друг на друга. Еще один нюанс работы с элементами, которые имеют абсолютное позиционирование, это то, что они не могут быть плавающими. Плавающими элементами могут быть только элементы, которые имеют статическое позиционирование (static), то есть то, которое установлено у элемента по умолчанию. Методы работы с плавающими элементами мы с Вами рассматривали в статье учебника «Плавающие элементы в CSS».
Относительное позиционирование
Следующий тип позиционирования, который мы рассмотрим это относительное позиционирование. Элементы, для которых задано относительное позиционирование (position: relative) смещаются (размещаются) относительно положения в потоке документа, или другими словами относительно его текущей позиции.
Давайте сразу перейдем к примеру, а затем поговорим обо всех нюансах, которые будут возникать при работе с относительным позиционированием.
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Относительное позиционирование элементов</title>
<style>
.static {
height: 50px; /* высота элемента */
background-color: red; /* цвет заднего фона */
}
.relative {
position: relative; /* относительное позиционирование элемента */
height: 100px; /* высота элемента */
top: 50px; /* смещение от вержнего края */
left: 100px; /* смещение от левого края */
background-color: green; /* цвет заднего фона */
}
</style>
</head>
<body>
<div class = "static">
static
</div>
<div class = "relative">
relative
</div>
<div class = "static">
static
</div>
</body>
</html>
И так, что мы сделали в этом примере:
- Для блоков (элементы <div>), которые имеют статическое позиционирование (по умолчанию) установили высоту 50 пикселей и цвет заднего фона – красный.
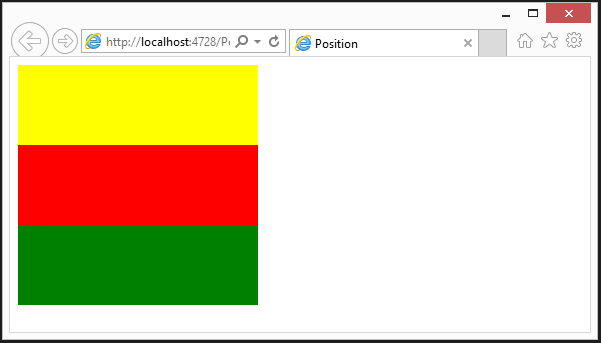
- Разместили между блоков элемент с относительным позиционированием (position: relative), установили для него высоту 100 пикселей и цвет заднего фона зеленый. Кроме того указали, что он смещается относительно его текущей позиции от верхнего края на 50 пикселей, а с левого края на 100 пикселей, вызывая при этом переполнение документа.
Результат нашего примера:
Рис. 158 Пример относительного позиционирования элементов на странице.Еще необходимо подчеркнуть из этого примера, то, что в отличие от абсолютного позиционирования другие элементы в документе реагируют на элементы с относительным позиционированием. Не смотря на то, что мы дали браузеру команду на перемещение элемента, браузер зарезервировал место под элемент, оставляя при этом пустое место, где элемент изначально должен находиться до перемещения.
На практике, Вам, скорее всего, не придется перемещать элементы, которые имеют относительное позиционирование. Основная идея относительного позиционирования заключается в том, чтобы не сдвинуть куда-то элемент, а создать «контейнер» для элемента, который имеет абсолютное позиционирование. Другими словами, вложенные элементы будут смещаться не относительно края окна браузера, а относительно этого элемента, который будет иметь относительное позиционирование и находится в основном потоке документа. Более подробно этот момент мы рассмотрим далее в этой статье учебника.
Фиксированное позиционирование
Третий тип позиционирования, который мы рассмотрим это фиксированное позиционирование. При фиксированном позиционировании элемент сдвигается относительно заданного края окна браузера. Отличительная особенность этого позиционирования заключается в том, что при прокрутке страницы элемент остается на одном месте, то есть, грубо говоря, он прокручивается вместе со страницей (элемент зафиксирован).
Я думаю, что путешествуя по сети интернет, вы не раз встречали меню навигации, боковые панели, или даже кнопки «вверх страницы», которые были зафиксированы на одном месте. Всё это становится возможным благодаря фиксированному позиционированию.
Давайте рассмотрим пример, в котором мы оформим фиксированную боковую панель.
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Фиксированное позиционирование элементов</title>
<style>
html, body {
height: 100%; /* высота элемента */
margin: 0; /* внешний отступ со всех сторон */
}
.fixed {
position: fixed; /* фиксированное позиционирование элемента */
height: 100%; /* высота элемента */
width: 15%; /* ширина элемента */
background-color: red; /* цвет заднего фона */
right: 0; /* смещение от правого края */
}
.container {
height: 2000px; /* высота элемента */
}
</style>
</head>
<body>
<div class = "fixed">
fixed
</div>
<div class = "container">
</div>
</body>
</html>
Давайте разберем, что мы сделали в этом примере:
- Установили для элементов <body> и <html> высоту равную 100%, это нам позволит задать высоту в процентах для нашей боковой панели. Кроме того, мы убрали внешние отступы (margin) для этих элементов, это необходимо, чтобы убрать встроенные стили браузера.
- Для нашей боковой панели установили высоту равной родительскому элементу (100%), установили ширину 15% от родительского элемента и установили цвет заднего фона красный. Кроме того указали, что наша боковая панель имеет фиксированное позиционирование, что позволяет её как будто прилепить к экрану. Чтобы наша панель отображалась справа, мы установили значение right равным 0 (смещение позиционированного элемента от правого края окна браузера).
- Для демонстрации фиксированного позиционирования мы создали контейнер высотой 2000 пикселей. Теперь если прокрутить страницу наша боковая панель останется на месте, а содержимое контейнера (основного содержимого) будет прокручиваться.
Результат нашего примера:
Рис. 159 Пример фиксированного позиционирования элементов на странице.Статическое позиционирование
Ну и заключительный тип позиционирования это статическое позиционирование (static), мы с Вами уже неоднократно говорили о нем. Статическое позиционирование это классическое размещение элементов сверху вниз (элементы отображаются в порядке, как они указаны в потоке HTML документа), оно считается значением по умолчанию для всех элементов.
Хочу обратить Ваше внимание на один факт, что вышерассмотренные свойства, отвечающие за смещение элементов, не допускается применять к элементам, которые имеют статическое позиционирование, то есть имеют позиционирование, которое установлено по умолчанию.
Продвинутое абсолютное позиционирование
Перед тем как перейти к рассмотрению продвинутого применения абсолютного позиционирования, хочу обратить Ваше внимание, на то, что если вы не указываете значение вертикальной позиции элемента с абсолютным позиционированием (top , или bottom ), или наоборот горизонтальной позиции (left, или right), то браузер оставит элемент в том же месте на странице, где он находится в общем потоке (будет размещен поверх содержимого, если оно есть).
Мы уже с Вами узнали о том, что элемент с абсолютным позиционированием (position: absolute) позиционируется относительно заданного края его предка, при этом предок должен иметь значение position отличное от, установленного по умолчанию — static, иначе отсчёт (смещение) будет вестись относительно, указанного края окна браузера. Настало время рассмотреть подобный пример:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Абсолютное позиционирование относительно предка</title>
<style>
.relative {
position: relative; /* относительное позиционирование элемента */
margin-top: 100px; /* внешний отступ от вержнего края */
width: 400px; /* ширина элемента */
height: 200px; /* высота элемента */
background-color: blue; /* цвет заднего фона */
}
.container {
height: 100px; /* высота элемента */
background-color: yellow; /* цвет заднего фона */
}
.absolute {
position: absolute; /* абсолютное позиционирование элемента */
top: 0; /* смещение от вержнего края */
right: 0; /* смещение от правого края */
width: 50px; /* ширина элемента */
height: 50px; /* высота элемента */
background-color: red; /* цвет заднего фона */
}
</style>
</head>
<body>
<div class = "relative">
relative
<div class = "container">
container
<div class = "absolute">
absolute
</div>
</div>
</body>
</html>
Давайте внимательно разберем, что мы сделали в этом примере:
- Для начала мы разместили блок (элемент <div>), который имеет относительное позиционирование. Указали для него внутренний отступ от верха (margin-top) равный 100 пикселей, задали ширину, высоту и цвет заднего фона.
- Далее внутри него разместили блочный элемент (элемент <div>), который имеет высоту 100 пикселей и цвет заднего фона жёлтый. Как вы понимаете, этот элемент имеет статическое позиционирование (значение по умолчанию), так как значение свойства position не наследуется, и он не унаследовал от родительского блока относительное позиционирование.
- Затем мы поместили внутри нашего контейнера со статическим позиционированием элемент, который имеет абсолютное позиционирование. Указали для него ширину и высоту равными 50 пикселей и цвет заднего фона красный. Обратите внимание на самый важный момент, что этот элемент позиционируется не относительно окна браузера, не относительно родительского элемента, а относительно своего предка, который имеет позиционирование, отличное от статического! В итоге наш элемент мы разместили в верхнем правом углу его предка с относительным позиционированием.
Результат нашего примера:
Рис. 160 Пример абсолютного позиционирования элемента относительно его предка.Давайте подытожим изученную в этой статье учебника информацию о позиционировании элементов:
- Статическое позиционирование это классическое размещение элементов сверху вниз (элементы отображаются в порядке, как они указаны в потоке HTML документа), оно считается значением по умолчанию для всех элементов.
- Элемент позиционируется относительно окна браузера, если у него фиксированное позиционирование (элемент зафиксирован при прокрутке документа).
- Элемент позиционируется относительно окна браузера, если у него абсолютное позиционирование, и он не вложен в элемент, который имеет позиционирование, отличное от статического.
- Элемент, для которого задано относительное позиционирование смещается относительно положения в потоке документа (относительно его текущей позиции).
- Элемент позиционируется относительно сторон другого элемента в том случае, если он имеет предка, или родителя с абсолютным, относительным или фиксированным позиционированием.
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл) в любую папку на вашем жестком диске:
- Используя полученные знания составьте следующий документ в котором:
- Навигационная панель прокручивается вместе со страницей (фиксированная навигационная панель).
- Кнопка «вверх» всегда находится в одном месте при прокрутке страницы.
- Продвинутое задание: При наведении на оранжевый блок вы увидите затемненную область с текстом во всю ширину и высоту блока.
- Продвинутое задание: Необходимо спозиционировать изображение относительно элементов списка.
Практическое задание № 32.
Подсказка: для последнего задания Вы можете использовать CSS псевдоэлемент ::before.
Если у Вас возникают трудности при выполнении практического задания, Вы всегда можете открыть пример в отдельном окне и проинспектировать страницу, чтобы понять какой код CSS был использован.
© 2016-2019 Денис Большаков, замечания и предложения по работе сайта Вы можете направить по адресу basicweb.ru@gmail.com
basicweb.ru
Относительное и абсолютное позиционирование в HTML
Введение
Данная статья будет полезной для новичков в мире Web-разработки, поскольку в ней будут рассмотрены основные сценарии использования свойства position.
Под позиционированием подразумевают расположение элемента в заданной системе координат. Можно выделить четыре типа позиционирования: нормальное, абсолютное, относительное и фиксированное. В зависимости от выбранного типа, установленного через свойство position, будет изменяться и система координат.
Вместе со свойством position целесообразно использовать следующую комбинацию свойств (или лишь несколько из них): left, top, right, bottom и z-index, с их помощью элемент можно позиционировать более точно и в определенных случаях абсолютно независимо от соседних элементов. Свойства left, top, right, bottom отвечают за перемещение элемента от его первоначального положения в четырех направлениях: вправо, вниз, влево, вверх соответственно. Свойство z-index отвечает за перемещение элемента на другую плоскость (или уровень) и может принимать значения из диапазона от 1 до N.
Наиболее часто свойство position используется для определения взаимного расположения слоев, далее рассмотрим особенности разных типов позиционирования.
Нормальное позиционирование
По умолчанию, если для элемента не задано свойство position или ему задано значение static, слои позиционируются друг за другом, при этом каждый следующий начинается с новой строки. Причем, слои размещаются максимально близко к верхнему левому углу страницы и без отступов между границами.
Кроме этого, свойства left, top, right, bottom и их значения, если таковы определены, игнорируются браузером.
Можем убедиться в этом, отобразив два примера кода в браузере:
Без использования свойства position.
<html>
<head>
<title>Positiontitle>
<style type=»text/css»>
div {
width: 240px;
height: 80px;
}
style>
head>
<body>
<div>div>
<div>div>
<div>div>
body>
html>
С использованием свойств position:static, top и left:
<html>
<head>
<title>Positiontitle>
<style type=»text/css»>
div {
width: 240px;
height: 80px;
}
style>
head>
<body>
<div>div>
<div>div>
<div>div>
body>
html>
В итоге получим одинаковое отображение нашего кода в браузере:

Абсолютное позиционирование
При задании абсолютного позиционирования элемента, он «отделяется» от потока документа и перестает в нем существовать. Его местоположение, равно как и координаты, задается относительно краёв окна браузера, в так называемой «видимой области». Задается такой тип через значение absolute свойства position.
Стоит отметить следующие особенности данного типа позиционирования:
— свойства top и left имеют более высокий приоритет, нежели right и bottom, это означает, что при противоречии свойств left и right значение right будет игнорироваться, также браузер поведет себя относительно свойства bottom.
— при использовании абсолютного позиционирования и задании значений свойствам left, top, right, bottom и z-index изначальное местоположение слоя становится доступным для замещения другими соседними элементами.
div {
background-color:red;
width: 120px;
height: 240px;
position: absolute; /*Определяем абсолютное позиционирование элемента*/
top: 100px; /*Производим смещение на 100px вниз от изначального местоположения слоя*/
left: 150px; /*Производим смещение на 100px вправо от изначального местоположения слоя*/
bottom: 20px; /*Свойства bottom и right в данном случае будут игнорироваться*/
right: 40px;
}
С использованием свойств position:absolute, top и left:
<head>
<title>Positiontitle>
<style type=»text/css»>
div {
width: 240px;
height: 240px;
position: absolute
itvdn.com
абсолютное, относительное и как его вообще сделать

От автора: приветствую вас. Позиционирование css элементов является очень важной темой в сайтостроении. В этой статье я предлагаю рассмотреть его подробнее, все способы перемещения блоков по веб-странице.
Какие бывают виды
Если говорить о позиционировании блочных элементов, то оно задается с помощью свойства position. У него есть четыре значения и каждое заслуживает отдельного рассмотрения.
Абсолютное позиционирование
Это первый из известных видов. Задается так: position: absolute. После этого блок теряет свои привычные свойства и полностью выпадает из нормального потока. Что представляет собой этот поток? Попробуйте поставить в разметке несколько блочных элементов подряд. Как они станут? Друг за другом, и ни как иначе.
Это нормальное поведение блоков по умолчанию. А что же происходит с блоком, которому определено абсолютное позиционирование? Он полностью выпадает из нормального потока, другие блоки просто перестают замечать его, словно его никогда не было, но при этом элемент остается на странице. Абсолютное позиционирование в css часто применяется для точной расстановки декоративных элементов, иконок и прочего оформительского добра.
Теперь его можно перемещать с помощью свойств left, right, top и bottom. По умолчанию перемещение происходит относительно краев окна браузера, но если у родительского элемента задано position: relative, то смещение происходит относительно родительского блока.

Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
Зарегистрироваться.block{ position: absolute; bottom: 0; right: 0; }
.block{ position: absolute; bottom: 0; right: 0; } |
Элемент будет сдвинут в нижний правый угол. Я замечаю, что часто так делают кнопку наверх – просто размещают ее абсолютно в самый угол. А вот другой пример, в котором я покажу сначала возможную разметку:
<div id = «wrapper»> <div class = «block»></div> </div>
<div id = «wrapper»> <div class = «block»></div> </div> |
А теперь css-стили для этого фрагмента:
#wrapper{ position: relative; } .block{ position: absolute; top: 0; right: 10px; }
#wrapper{ position: relative; } .block{ position: absolute; top: 0; right: 10px; } |
В этом примере мы сначала родительскому контейнеру записали относительное позиционирование (relative – о нем дальше в статье), а потом для того же элемента .block задали абсолютное. В результате отсчет координат будет происходить не от самого окна браузера, а от краев элемента родителя, то есть блока wrapper.

Относительное позиционирование css-элементов
Это следующий вид и он записывается так – position: relative. Координаты задаются такими же свойствами, как и при абсолютном положении. Единственное существенное отличие заключается в том, что элемент формально не выпадает из потока – под него остается место.
Работу этого значения можно сравнить с visibility: hidden, когда элемент скрывается со страницы, но место под него остается нетронутым. Такое же происходит и при относительном размещении – блок можно двигать куда угодно, но место под него остается пустым и его не займут другие части.

Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
ЗарегистрироватьсяЕще важно знать, что смещение происходит не от краев окна веб-обозревателя, а от того места, где изначально стоял блок. То есть:
.block{ position: relative; top: 10px; right: 50px; }
.block{ position: relative; top: 10px; right: 50px; } |
Блок подвинется на 50 пикселей вправо и на 10 влево.

Фиксация
Наверняка в интернете вы не раз видели на сайтах, когда при прокрутке какой-нибудь баннер не исчезал, а продолжал находиться в вашей зоне видимости, словно приклеиваясь к одному месту. В основном это реализуется с помощью фиксированного позиционирования. Для этого нужно записать:
.block{ position: fixed; }
.block{ position: fixed; } |
Во всем остальном фиксированное смещение полностью схоже с абсолютным – элемент выпадает из нормального потока, его место освобождается и другие элементы вообще его не замечают. С помощью такого приема можно очень легко сделать верхние, нижние, боковые панели на своем сайте с различными кнопками и меню в них, которые не будут исчезать при прокрутке и всегда находиться на глазах.
Position:static или обычное статическое положение
Последний вид – статический, это обычное поведение блочный элементов. Его не нужно прописывать, потому что оно стоит по умолчанию, но все-таки знать о четвертом значении нужно. Иногда с position: static записывают, чтобы отменить другой вид позиционирования при определенных событиях на веб-странице.

Как сделать позиционирование блоков в css правильно?
Значения то мы с вами рассмотрели, но этого мало, для того чтобы закрыть для себя эту тему. Собственно, нужно понять, где и какие виды позиционирования нужно применять. С фиксированным я вам уже привел пример – его можно использовать для создания прилипающих боковых колонок, шапок или подвалов.
Относительное позиционирование поможет, когда нужно немного сместить блок относительно его положения и при этом сохранить ему место в потоке. Также его задают блокам-родителям, чтобы использовать абсолютное перемещение для дочерних элементов.
Другие приемы: центровка, плавающие блоки
Свойство position не решает всех проблем с расстановкой блочных элементов. Как бы вы, например, создали сетку сайта с его помощью? У меня нет хороших идей. Тут на помощь приходят другие свойства.
С помощью float в css часто делают сетки. Свойство позволяет прижать блок к левому или правому краю родителя (float: left, float: right), давая возможность нескольким блочным элементам стать в одну линию, что встречается сплошь и рядом на любых сайтах.
Центровка делается так: блоку нужно записать определенную ширину, после чего задать свойство margin: 0 auto. Именно значение auto выровняет его по горизонтали точно по центру. Естественно, для этого он должен быть единственным в своей строке, иначе ничего не получится.
Все перечисленные в этой статьи виды позиционирования могут пригодиться веб-разработчику. Где-то иконку нужно вставить (position: absolute), где-то, чуть-чуть подправить положение блока, оставив за ним место (position: relative), а где и виджет зафиксировать (position: fixed). В общем, знание этого свойства точно лишним не будет.
Ну а чтобы узнавать еще больше из мира сайтостроения, обязательно подписывайтесь на наш блог и получайте новые обучающие материалы. А еще я советую вам глянуть наши премиум-уроки, где тоже поднимается подобная тема. (позиционирование элементов)

Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
Зарегистрироваться
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com
Html5 позиционирование. Позиционирование CSS
Представьте себе, что веб-разработчику совсем не нужно думать о том, как будет выглядеть визуально готовая страница. Он просто пишет код, элементы сами выстраиваются на странице, сверху вниз (блочные) и слева направо (строчные). Чем выше по документу написан код, тем выше он будет отображаться на странице.
Вообщем-то, мы увидим естественное поведение элементов, а порядок их отображения на странице – потоком документа. Но нас совсем не устраивает такой порядок, мы хотим логотип разместить в левом верхнем углу, а кнопку чуть правее. Нам нужен полный контроль над всеми элементами, мы решаем, где и что будет находиться. А для этого нужен инструмент (свойство), меняющее обычное поведение элементов в потоке. Что же это за свойство?
В CSS стилях это называется позиционированием (position) , которое может быть обычным (static) , относительным (relative) и абсолютным (absolute) .
Относительное позиционирование в CSS
При относительном позиционировании , блок перемещается относительно своего исходного положения. Однако прописав блоку:
Position: relative;
ничего не произойдет, он останется на месте. А перемещает блок система координат (top, bottom, left, right) , как с положительными, так и отрицательными значениями.
Как это работает?
Внутри желтого блока с классом block-yellow находится красный блок с классом block-relative . В обычном потоке, красный блок перекрывает желтый, так как он в коде прописан последним.
исходная позицияотносительная позиция- relative
Нам надо сдвинуть красный блок вниз на 10 пикселей. Сделать это можно, только насильственно поменяв позицию красного блока. Мы так и пишем top: 10px , но надо указать, от чего отсчитывать эти 10 пикселей?
Прописав position: relative , мы ясно даем понять, что отсчитывать относительно его текущего положения.
Block-yellow {
background-color: #ffe70f;
}
Block-relative {
position: relative;
top: 10px;
background-color: #ed5b77;
}
На картинке мы видим, как красный блок сдвинулся вниз, на 10 пикселей вниз, от своего первоначального положения.

Если убрать из кода position: relative , то блок останется на месте. А если вместо relative , написать absolute , то по умолчанию отсчет этих 10 пикселей будет вестись от края окна браузера и в итоге наш блок наоборот поднимется вверх, подтягиваясь к нижней кромке браузера. А это в наши планы не входило.
Абсолютное позиционирование в CSS

На картинке блок позиционирован абсолютно , это когда отсчет системы координат ведется от края браузера, заменив всего одно слово, мы поменяли положение блока.
Position: absolute;
Есть одна особенность. Абсолютное позиционирование оказывает влияние и на строчные элементы. Если строчному элементу задать position: absolute , то он станет вести себя как блочный. Это аналог свойству — display: block .
Это ещё не всё, «абсолютный» элемент, находящийся внутри «относительного» родителя, меняет свою точку отсчета координат и начинает позиционироваться от родителя.
position: relative
position: absolute;
Блок с классом block-absolute находиться внутри родителя block-yellow .
Block-yellow {
position: relative;
padding: 10px;
background-color: #ffe70f;
}
Поскольку желтый блок имеет относительное позиционирование , то красный блок с абсолютным позиционированием , сдвигается относительно красного на заданные пиксели.
Block-absolute {
position: absolute;
bottom: 10px;
left: 10px;
background-color: #ed5b77;
}

Фиксированное позиционирование
При прокручивании страницы блок с position: fixed , будет оставаться на месте, обычно такой метод применяют для закрепления навигационной панели.
z-index
Разруливает порядок перекрытия «абсолютных» блоков. Нам надо, чтобы красный блок был сверху желтого, тогда мы указываем z-index: 2 для красного и z-index: 1 для желтого.
Красный
Желтый
Block-red {
position: relative;
z-index: 2;
background-color: #ffe70f;
}
Block-yelow {
position: absolute;
top: 20px;
z-index: 1;
background-color: #ed5b77;
}

Позиционирование блоков css один из важнейших этапов верстки, потому что именно это влияет на адаптивность са
usercpu.ru
