Позиционирование содержимого | WebReference
Одной из лучших сторон CSS является то, что стили дают нам возможность позиционировать содержимое и элементы на странице практически любым мыслимым образом. Это вносит структурность в наш дизайн и помогает сделать контент более наглядным.
Есть несколько разных типов позиционирования в CSS, каждый из этих типов имеет свою область действия. В этой главе мы собираемся взглянуть на несколько различных случаев применения — создание многократно используемых макетов и уникальное позиционирование одноразовых элементов, а также описание нескольких методов как это сделать.
Позиционирование через float
Один из способов позиционирования элементов на странице — через свойство float. Это свойство довольно универсально и может применяться разными путями.
По существу, свойство float берёт элемент, убирает его из обычного потока страницы и позиционирует слева или справа от родительского элемента. Все остальные элементы на странице будут обтекать такой элемент. Например, абзацы будут обтекать изображение, если для элемента <img> установлено свойство float.
Когда свойство float применяется к нескольким элементам одновременно, это даёт возможность создать макет с обтекаемыми элементами расположенными рядом или напротив друг друга, как показано в многоколоночном макете.
Свойство float принимает несколько значений, два самых популярных — это left и right, они позволяют элементу располагаться слева или справа от своего родителя.
img {
float: left;
}float на практике
Давайте создадим общий макет страницы с шапкой вверху, двумя колонками в центре и подвалом внизу. В идеале эту страницу следует разметить с помощью элементов <header>, <section>, <aside> и <footer>, как описано в уроке 2 «Знакомство с HTML». Внутри элемента <body> HTML может выглядеть так:
<header>...</header>
<section>...</section>
<aside>...</aside>
<footer>...</footer>Демонстрация макета без float
Здесь элементы <section> и <aside> являются блочными, поэтому они укладываются один поверх другого по умолчанию. Однако мы хотим, чтобы эти элементы располагались бок о бок. Установив float для <section> как left, а для <aside> как right, мы можем позиционировать их как две колонки, расположенных напротив друг друга. Наш CSS должен выглядеть так:
section {
float: left;
}
aside {
float: right;
}Для справки, обтекаемые элементы располагаются по краю родительского элемента. Если нет родителя, обтекаемый элемент будет располагаться по краю страницы.
Когда мы устанавливаем элемент обтекаемым, то убираем его из обычного потока HTML-документа. Это приводит к тому, что ширина этого элемента по умолчанию становится шириной его содержимого. Иногда, например, когда мы создаём колонки для многократно используемого макета, такое поведение нежелательно. Это можно исправить путём добавления свойства width с фиксированным значением для каждой колонки. Кроме того, чтобы обтекаемые элементы не соприкасались друг с другом, в результате чего содержимое одного элемента располагается рядом с другим, мы можем использовать свойство margin, чтобы установить пространство между элементами.
Ниже мы расширяем предыдущий блок кода, добавив margin и width для каждой колонки, чтобы лучше формировать наш желаемый результат.
section {
float: left;
margin: 0 1.5%;
width: 63%;
}
aside {
float: right;
margin: 0 1.5%;
width: 30%;
}Демонстрация макета с float
float могут изменить значение display у элемента
Например, элемент, у которого display указан как inline, такой как строчный <span>, игнорирует любые свойства height или width. Однако, если для строчного элемента указать float, значение display изменится на block и тогда элемент уже может принимать свойства height или width.
Когда мы применяем float для элемента, то должны следить за тем, как это влияет на значение свойства display.
Для двух колонок вы можете установить float, для одной колонки как left, а для другой как right, но для нескольких колонок нам придётся изменить наш подход. Скажем, к примеру, мы хотели бы получить ряд из трёх колонок между нашими элементами <header> и <footer>. Если мы выбросим наш элемент <aside> и воспользуемся тремя элементами <section>, наш HTML может выглядеть следующим образом:
<header>...</header>
<section>...</section>
<section>...</section>
<section>...</section>
<footer>...</footer>Чтобы расположить эти три элемента <section> в строку из трёх колонок, мы должны задать float для всех элементов <section> как left. Мы также должны настроить ширину <section> с учётом дополнительных колонок и расположить их один рядом с другим.
section {
float: left;
margin: 0 1.5%;
width: 30%;
}Здесь у нас есть три колонки, все с равной шириной и значением margin, а также с float, заданным как left.
Демонстрация трёхколоночного макета с float
Очистка и содержимое float
Свойство float было первоначально разработано, чтобы позволить содержимому обтекать вокруг изображений. Для изображения может быть задано float и всё содержимое вокруг этого изображения, естественно, обтекает вокруг него. Хотя это прекрасно работает для картинок, свойство float на самом деле не было предназначено для использования в макете и с целью позиционирования и, таким образом, оно идёт с несколькими ловушками.
Одной из этих ловушек является то, что иногда надлежащие стили не отображаются на элементе, который расположен рядом с обтекаемым элементом или является его родителем. Когда элемент установлен обтекаемым, то он убирается из обычного потока страницы и, как результат, стили элементов вокруг этого обтекаемого элемента могут получить негативное влияние.
Часто значения свойств margin и padding интерпретируются некорректно, заставляя их сливаться с обтекаемым элементом. Другие свойства также могут быть затронуты.
Другая ошибка состоит в том, что иногда нежелательный контент начинает обтекать элемент с float. Удаление элемента из потока документа позволяет всем элементам вокруг обтекаемого элемента обходить его и задействовать любое доступное пространство вокруг обтекаемого элемента, что часто бывает нежелательно.
В нашем предыдущем примере с двумя колонками, после того как мы добавили float к элементам <section> и <aside>, но до того как установили свойство width к любому из них, содержимое внутри элемента <footer> располагалось между двумя обтекаемыми элементами выше него, заполняя всё доступное пространство. Следовательно, элемент <footer> находился бы в промежутке между элементами <section> и <aside>, занимая свободное место.
Демонстрация макета без очистки float
Чтобы предотвратить содержимое от обматывания вокруг обтекаемых элементов, нам нужно сделать очистку float и вернуть страницу в её обычный поток. Мы рассмотрим как очистить float, а затем взглянем на их содержимое.
Очистка float
Очистка float происходит с помощью свойства clear, которое принимает несколько различных значений: наиболее часто используемые значения — left, right и both.
div { clear: left; }
Значение left очищает левые float, в то время как значение right очищает правые float. Значение both, однако, очистит левые и правые float и часто является наиболее идеальным вариантом.
Возвращаясь к нашему предыдущему примеру, если мы используем свойство clear со значением both для элемента <footer>, то можем очистить float. Важно, что clear применяется к элементу, указанному после обтекаемых элементов, а не раньше, чтобы вернуть страницу в её обычный поток.
footer {
clear: both;
}Демонстрация макета с очисткой float
Содержимое float
Вместо очистки float, ещё одним вариантом является установка содержимого float. Результат получится почти такой же, однако содержимое float действительно гарантирует, что все наши стили будут отображаться надлежащим образом.
Чтобы установить содержимое float, обтекаемые элементы должны находиться внутри родительского элемента, он будет выступать в качестве контейнера, оставляя поток документа полностью обычным за его пределами. В стилях для этого родительского элемента представлен класс group, как показано здесь:
.group::before,
.group::after {
content: "";
display: table;
}
.group::after {
clear: both;
}
.group {
clear: both;
*zoom: 1;
}Здесь немного что происходит, но, по сути, всё что CSS делает — очищает все обтекаемые элементы внутри элемента с классом group и возвращает документ в обычный поток.
Более конкретно, псевдоэлементы ::before и ::after, как указано в уроке 4, динамически генерируют элементы выше и ниже элемента с классом group. Эти элементы не включают в себя какой-либо контент и отображаются как табличные элементы, подобно элементам блочным. Динамически генерируемый элемент после элемента с классом group очищает float внутри элемента с классом group, так же, как и clear ранее. И, наконец, элемент с классом group также очищает все float, которые могут появиться до него на случай, если существует float со значением left или right. Также сюда включена небольшая хитрость, которая заставляет старые браузеры играть красиво.
Здесь больше кода, чем единственная команда clear: both, но он может оказаться весьма полезным.
Рассматривая наш макет страницы с двумя колонками мы могли бы обернуть <section> и <aside> родительским элементом. Этот родительский элемент будет содержать в себе обтекаемые элементы. Код будет выглядеть следующим образом:
HTML
<header>...</header>
<div>
<section>...</section>
<aside>...</aside>
</div>
<footer>...</footer>CSS
.group::before, .group::after { content: ""; display: table; } .group::after { clear: both; } .group { clear: both; *zoom: 1; } section { float: left; margin: 0 1.5%; width: 63%; } aside { float: right; margin: 0 1.5%; width: 30%; }
Демонстрация макета с содержимым float
Показанная здесь техника известна как «clearfix» и часто встречается на других сайтах с именем класса clearfix или cf. Мы решили использовать имя класса group, потому что он представляет группу элементов и лучше выражает содержимое.
Когда для элементов задано float важно следить за тем, как они влияют на поток страницы и убедитесь, что поток страницы сбрасывается путём очистки или через содержимое float, как надо. В противном случае, отслеживание float может вызвать немало головной боли, особенно на страницах, содержащих несколько строк, в каждой из которых несколько колонок.
На практике
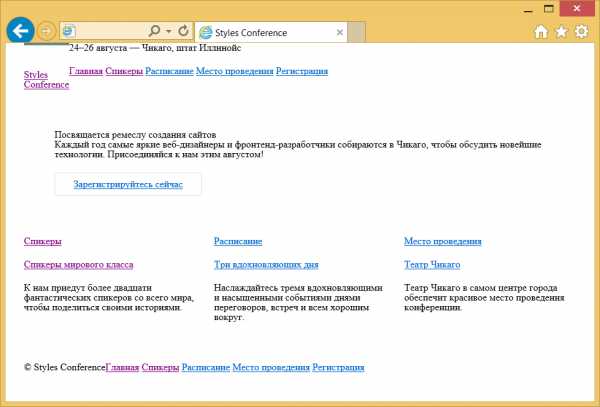
Вернёмся к сайту Styles Conference и опробуем на нём добавление float к некоторому содержимому.
- Перво-наперво, перед применением float к любому элементу, давайте обеспечим содержимым эти обтекаемые элементы, добавив clearfix в наш CSS. В файле main.css, чуть ниже наших стилей сетки, добавим clearfix под именем класса group, как и раньше.
/* ======================================== Clearfix ======================================== */ .group::before, .group::after { content: ""; display: table; } .group::after { clear: both; } .group { clear: both; *zoom: 1; } Теперь, когда мы можем использовать float, давайте зададим его для основного <h2> внутри элемента <header> как left и позволим остальному содержимому в заголовке обтекать его справа.
Чтобы сделать это, добавим класс logo к элементу <h2>. Затем внутри нашего CSS добавим новый раздел стилей для основного заголовка. В этом разделе мы выберем элемент <h2> с классом logo и установим float как left.
HTML
<h2> <a href="index.html">Styles Conference</a> </h2>CSS
/* ======================================== Основной заголовок ======================================== */ .logo { float: left; }Пока мы здесь, добавим чуть больше деталей к нашему логотипу. Начнём с размещения элемента <br> или разрыва строки между словами «Styles» и «Conference», чтобы заставить текст нашего логотипа располагаться на двух строках.
В CSS добавим границу по верху нашего логотипа и небольшой вертикальный padding, чтобы логотип свободно «дышал».
HTML
<h2> <a href="index.html">Styles <br> Conference</a> </h2>CSS
.logo { border-top: 4px solid #648880; padding: 40px 0 22px 0; float: left; }Поскольку мы сделали элемент <h2> обтекаемым, то хотим установить содержимое float. Ближайшим родителем для <h2> является элемент <header>, поэтому мы добавим к нему класс group. Это применит к нему стили clearfix, которые мы установили ранее.
<header> ... </header>Элемент <header> принимает форму, так что давайте взглянем на элемент <footer>. Подобно тому, что мы сделали с <header>, мы установим float для наших авторских прав как left внутри <small> и пусть все остальные элементы обтекают его справа.
В отличие от элемента <header>, однако, мы не собираемся применять класс непосредственно к обтекаемому элементу. На этот раз мы собираемся добавить класс к родителю обтекаемого элемента и использовать уникальный селектор CSS, чтобы выбрать элемент, а затем задать ему float.
Начнём с добавления класса primary-footer к элементу <footer>. Поскольку мы знаем, что у нас будут обтекаемые элементы внутри <footer>, то должны добавить класс group, пока мы здесь.
<footer> ... </footer>Теперь, когда класс primary-footer установлен для элемента <footer>, мы можем использовать этот класс, чтобы целенаправленно выбрать элемент <small> с помощью CSS. Мы хотим задать ему float как left. Не забудьте создать новый раздел в нашем файле main.css для стиля основного подвала.
/* ======================================== Основной подвал ======================================== */ .primary-footer small { float: left; }Для проверки — здесь мы выбираем элемент <small>, который должен находиться внутри элемента со значением primary-footer у атрибута class, такой как наш элемент <footer>, к примеру.
Наконец, добавим небольшой padding сверху и снизу элемента <footer>, это поможет немного отделить его от остальной части страницы. Мы можем сделать это напрямую с помощью класса primary-footer.
.primary-footer { padding-bottom: 44px; padding-top: 44px; }
С учётом всех этих изменений в элементах <header> и <footer>, мы должны быть уверены, что внесли их на каждой странице, а не только на странице index.html.

Рис. 5.01. С помощью нескольких float, элементы <header> и <footer> на главной странице Styles Conference работают совместно
Позиционирование через inline-block
В дополнение к использованию float, ещё один способ, которым мы можем позиционировать контент — это применение свойства display в сочетании со значением inline-block. Метод с inline-block, как мы ещё обсудим, в первую очередь полезен для компоновки страниц или для размещения элементов в линию рядом друг с другом.
Напомним, что значение inline-block для свойства display отображает элементы в линию и позволяет им принимать все свойства блочной модели, включая height, width, padding, border и margin. Применение inline-block позволяет нам в полной мере воспользоваться блочной моделью, не беспокоясь об очистке каких-либо float.
inline-block на практике
Давайте взглянем на наш трёхколоночный пример с самого начала. Начнём мы, сохраняя наш HTML таким:
<header>...</header>
<section>...</section>
<section>...</section>
<section>...</section>
<footer>...</footer>Теперь вместо float для наших трёх элементов <section> мы изменим у них значение display на inline-block, оставляя свойства margin и width те, что были ранее. В результате наш CSS будет выглядеть следующим образом:
section {
display: inline-block;
margin: 0 1.5%;
width: 30%;
}К сожалению, одного этого кода недостаточно чтобы сделать трюк и последний элемент <section> выталкивается на новую строку. Помните, поскольку строчно-блочные элементы отображаются на одной линии друг за другом, они включают единое пространство между ними. Когда размер каждого отдельного пространства добавляется к ширине и значению горизонтального margin всех элементов в строке, общая ширина становится слишком большой, выталкивая последний элемент <section> на новую строку. Чтобы отобразить все элементы <section> на одной строке, следует удалить пустое пространство между каждым <section>.
Демонстрация элементов inline-block с пробелом
Удаление пространства между строчно-блочными элементами
Есть несколько методов, как удалить пространство между строчно-блочными элементами и некоторые из них более сложные, чем другие. Мы собираемся сосредоточиться на двух самых простых методах, каждый из которых происходят внутри HTML.
Первое решение — это поместить каждый новый открывающий тег элемента <section> в той же строке, что и закрывающий тег предыдущего элемента <section>. Вместо использования новой строки для каждого элемента мы в итоге начинаем элементы с той же строки. Наш HTML может выглядеть следующим образом:
<header>...</header>
<section>
...
</section><section>
...
</section><section>
...
</section>
<footer>...</footer>Написание строчно-блочных элементов таким образом гарантирует, что пространства между такими элементами в HTML не существует. Следовательно, пространство и не появится при отображении страницы.
Демонстрация элементов inline-block без пробелов
Ещё один метод для удаления пространства между строчно-блочными элементами состоит в открытии комментария HTML непосредственно после закрывающего тега элемента. Затем закройте комментарий непосредственно перед открывающим тегом следующего элемента. Это позволяет строчно-блочным элементам начинаться и завершаться на отдельных строках в HTML и «закомментирует» любое потенциальное пространство между элементами. В результате код будет выглядеть следующим образом:
<header>...</header>
<section>
...
</section><!--
--><section>
...
</section><!--
--><section>
...
</section>
<footer>...</footer>Ни один из этих вариантов не является совершенным, но они полезны. Я склоняюсь в пользу применения комментариев для лучшей организации, но какой вариант вы выберете полностью зависит от вас.
Создание многократно используемых макетов
При создании сайта всегда лучше написать модульные стили, которые могут быть повторно задействованы в других местах, а многократно используемые макеты находятся в верхней части списка повторно применяемого кода. Макеты могут быть созданы с помощью float или строчно-блочных элементов, но что работает лучше и почему?
Вопрос что лучше для структуры страницы — обтекаемые или строчно-блочные элементы открыт для обсуждения. Мой подход заключается в использовании строчно-блочных элементов для создания сетки или макета страницы, а затем задействовать float, когда мне хочется чтобы контент обтекал вокруг данного элемента (для чего float и были предназначены при работе с изображениями). Вообще, я также считаю, что со строчно-блочными элементами легче работать.
Тем не менее, используйте то, что работает лучше для вас. Если с одним подходом вы знакомы лучше чем с другим, тогда задействуйте его.
В настоящее время в работе появились новые спецификации CSS — в частности, свойства flex- и grid-, которые помогут решить, как лучше всего сверстать страницы. Следите за этими методами, когда они начнут всплывать.
На практике
С твёрдым пониманием многократно используемых макетов, пришло время внедрить один на наш сайт Styles Conference.
Для сайта Styles Conference мы создадим трёхколоночный макет используя строчно-блочные элементы. Мы сделаем это так, чтобы получить три колонки одинаковой ширины или две колонки с общей шириной, разделённой между ними как 2/3 для одной и 1/3 для другой.
Для начала мы создадим классы, определяющие ширину этих колонок. Эти два класса мы назовём col-1-3 для одной трети и col-2-3 для двух третей. В разделе «Сетка» нашего файла main.css перейдём вперед и определим эти классы и соответствующую им ширину.
.col-1-3 { width: 33.33%; } .col-2-3 { width: 66.66%; }Мы хотим чтобы обе колонки отображались как строчно-блочные элементы. Нам также надо убедиться, что вертикальное выравнивание у них задано по верхней части каждой колонки.
Давайте создадим два новых селектора, которые совместно будут использовать display и vertical-align.
.col-1-3, .col-2-3 { display: inline-block; vertical-align: top; }Взгляните на CSS снова. Мы создали два селектора класса col-1-3 и col-2-3 разделённых запятой. Запятая в конце первого селектора означает, что за ней следует другой селектор. После второго селектора идёт открывающая фигурная скобка, которая сообщает что начинается описание стиля. С помощью запятой разделяющей селекторы мы можем привязать один стиль к нескольким селекторам одновременно.
Мы хотим поместить некоторое пространство между колонок, которое поможет разбить содержимое. Это можно сделать, добавив горизонтальный padding к каждой колонке.
Это хорошо работает, однако, когда две колонки располагаются рядом друг с другом, ширина пространства между ними будет вдвое больше, чем пространство от внешнего края. Чтобы уравновесить это, мы поместим все наши колонки в сетку и добавим к ней тот же padding.
Давайте воспользуемся классом grid, чтобы определить нашу сетку, а затем зададим одинаковый горизонтальный padding для классов grid, col-1-3 и col-2-3. С запятыми, снова разделяющих наши селекторы, наш CSS выглядит следующим образом:
.grid, .col-1-3, .col-2-3 { padding-left: 15px; padding-right: 15px; }Когда мы устанавливаем горизонтальный padding, нам нужно быть осторожными. Помните, в прошлом уроке мы создали контейнер с классом container по центру всего нашего контента на странице с шириной 960 пикселей. В данный момент, если бы мы поставили элемент с классом grid внутрь элемента с классом container, то их горизонтальные padding сложились бы вместе и наши колонки не будут отображаться пропорционально ширине остальной части страницы.
Мы не хотим чтобы это произошло, так что вместо этого мы должны поделиться некоторыми стилями из правил container с набором правил grid. В частности, мы должны поделиться свойством width (чтобы убедиться, что наша страница остаётся фиксированной на 960 пикселей в ширину) и свойством margin (чтобы выровнять по центру страницы элемент с классом grid).
Мы осуществим это, разбивая набор старых правил container на следующее:
.container, .grid { margin: 0 auto; width: 960px; } .container { padding-left: 30px; padding-right: 30px; }Теперь любой элемент с классом container или grid будет 960 пикселей в ширину и располагаться по центру страницы. Кроме того, мы сохранили существующий горизонтальный padding для любого элемента с классом container путём перемещения его в новый, отдельный набор правил.
Хорошо, всю тяжёлую необходимую часть по настройке сетки завершили. Теперь пришло время для работы с нашим HTML и просмотра, как эти классы действуют.
Мы начнём с тизеров на главной странице, в файле index.html, выровняв их по трём колонкам. В настоящее время тизеры обёрнуты элементом <section> с классом container. Мы хотим изменить класс container на grid так, чтобы внутри мы могли начать размещение колонок.
<section> ... </section>Далее мы хотим добавить класс col-1-3 для каждого элемента <section> внутри <section> с классом grid.
<section> <section> ... </section> <section> ... </section> <section> ... </section> </section>И, наконец, поскольку каждая наша колонка является строчно-блочным элементом, нам следует убедиться что мы удалили пустое пространство между ними. Чтобы сделать это мы воспользуемся комментариями и добавим немного документации к каждому разделу, чтобы лучше организовать свой код.
<section> <!-- Спикеры --> <section> ... </section><!-- Расписание --><section> ... </section><!-- Место проведения --><section> ... </section> </section>Для проверки — в строке 3 мы оставили комментарий, идентифицирующий раздел «Спикеры», который за ним следует. В конце строки 7 мы открываем комментарий сразу после закрывающего тега </section>. Внутри этого комментария, в строке 9 мы определяем следующий раздел «Расписание». Затем закрываем комментарий в начале строки 11, сразу перед открывающим тегом <section>. Аналогичная структура комментариев появляется в строках с 13 до 17 между двумя элементами <section>, прямо перед разделом «Место проведения». В целом, мы закомментировали любое потенциальное пустое пространство между колонок, одновременно используя те же комментарии для идентификации наших разделов.
Теперь у нас есть повторно используемая трёхколоночная сетка, которая поддерживает разные расстановки, с использованием ширины колонок как 1/3 и 2/3. Наша главная страница теперь содержит три колонки, разделяя все тизеры.

Рис. 5.02. Главная страница Styles Conference теперь включает трёхколоночный макет
Демонстрация и исходный код
Ниже вы можете просмотреть сайт Styles Conference в его нынешнем состоянии, а также скачать исходный код сайта на данный момент.
Просмотр сайта Styles Conference или Скачать исходный код
Уникальное позиционирование элементов
Рано или поздно каждый пожелает точно позиционировать элемент, но float или строчно-блочные элементы не позволяют проделать такой трюк. Обтекаемые элементы, которые удаляют элемент из потока страницы, часто приводят к нежелательным результатам, поскольку окружающие элементы обтекают вокруг элемента с float. Строчно-блочные элементы, если только мы не создаём колонки, могут быть довольно неудобны, когда дело касается правильного положения. Для подобных ситуаций мы можем использовать свойство position в сочетании со свойствами смещения блока.
Свойство position определяет, как элемент позиционируется на странице и будет ли он отображаться в обычном потоке документа. Оно применяется в сочетании со свойствами смещения блока — top, right, bottom и left, которые точно определяют, где элемент будет расположен путём перемещения элемента в разных направлениях.
По умолчанию у каждого элемента значение position установлено как static, это означает, что элемент существует в обычном потоке документа и не принимает какие-либо свойства для его смещения. Значение static наиболее часто переписывается значением relative или absolute, которые мы рассмотрим дальше.
Относительное позиционирование
Значение relative для свойства position позволяет элементам отображаться в обычном потоке страницы, резервируя место для элемента как предполагалось и не позволяя другим элементам его обтекать. Однако, оно также позволяет модифицировать положение элемента с помощью свойств смещения. К примеру, рассмотрим следующие HTML и CSS:
HTML
<div>...</div>
<div>...</div>
<div>...</div>CSS
div {
height: 100px;
width: 100px;
}
.offset {
left: 20px;
position: relative;
top: 20px;
}Демонстрация относительного позиционирования
Здесь для второго элемента <div> с классом offset задано значение position как relative, а также два свойства смещения — left и top. Это сохраняет исходное положение элемента и другим элементам не разрешено двигаться в эту область. Кроме того, свойства смещения перемещают элемент, выталкивая его на 20 пикселей от левого и на 20 пикселей от верхнего исходного местоположения.
Для относительно позиционированных элементов важно знать, что свойства смещения блока определяют, куда элемент будет перемещён, учитывая его исходное положение. Таким образом, свойство left со значением 20 пикселей фактически толкает элемент вправо на 20 пикселей. Свойство top со значением 20 пикселей затем будет толкать элемент вниз на 20 пикселей.
Когда мы позиционируем элемент с помощью свойств смещения, элемент перекрывает элемент под ним, а не сдвигает его вниз, как это делают свойства margin или padding.
Абсолютное позиционирование
Значение absolute для свойства position отличается от значения relative тем, что элемент с абсолютным позиционированием не появляется в обычном потоке документа, исходное пространство и положение абсолютно позиционируемого элемента не резервируется.
Кроме того, абсолютно позиционируемые элементы перемещаются относительно их ближайшего относительно позиционированного родительского элемента. Если относительно позиционированного родителя не существует, то абсолютно позиционированный элемент будет позиционироваться относительно элемента <body>. Это небольшая часть информации; давайте взглянем на то, как это работает внутри некоторого кода:
HTML
<section>
<div>...</div>
</section>CSS
section {
position: relative;
}
div {
position: absolute;
right: 20px;
top: 20px;
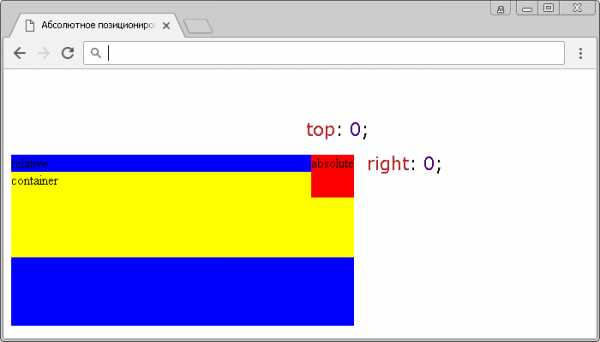
}Демонстрация абсолютного позиционирования
В этом примере элемент <section> позиционируется относительно, но не включает каких-либо свойств смещения. Следовательно, его положение не меняется. Элемент <div> с классом offset включает значение position как absolute. Поскольку элемент <section> является ближайшим относительно позиционированным родительским элементом для <div>, то элемент <div> будет позиционироваться относительно элемента <section>.
Для относительно позиционированных элементов свойства смещения определяют, в каком направлении элемент будет перемещён относительного самого себя. Для абсолютно позиционируемых элементов свойства смещения определяют, в каком направлении элемент будет перемещён относительно его ближайшего относительно позиционированного родителя.
В результате свойств right и top, элемент <div> появится в 20 пикселях справа и 20 пикселях сверху внутри <section>.
Поскольку элемент <div> позиционируются абсолютно, он не располагается в обычном потоке страницы и будет перекрывать любые окружающие его элементы. Кроме того, исходное положение <div> не сохраняется и другие элементы могут занять это место. Как правило, большая часть позиционирования может происходить без применения свойств position и свойств смещения, но в некоторых случаях они могут оказаться чрезвычайно полезны.
Резюме
Изучение позиционирования содержимого в HTML и CSS является огромным шагом в сторону освоения этих языков. Добавьте к этому блочную модель и вот мы уверенно движемся по пути превращения во фронтенд-разработчиков.
Для проверки, в этом уроке мы рассмотрели следующее:
- Что такое float и как его использовать, чтобы позиционировать содержимое.
- Как очистить и установить содержимое обтекаемых элементов.
- Как позиционировать содержимое с помощью строчно-блочных элементов.
- Как удалить пустое пространство между строчно-блочными элементами.
- Как уникально позиционировать контент через относительное и абсолютное позиционирование элементов.
Мы добавляем новые навыки с каждым уроком, так что давайте продолжим. Следующая тема — типографика!
Ресурсы и ссылки
Автор и редакторы
Автор: Шэй Хоу
Последнее изменение: 11.08.2018
Редакторы: Влад Мержевич
webref.ru
Изучаем CSS-позиционирование за 10 шагов
Позиционирование — одно из ключевых понятий в блочной верстке. Разобравшись с ним, вам многое станет понятно, а верстка из шаманства превратится в осмысленный процесс. Итак, речь в статье пойдет о CSS-свойствах position и float.
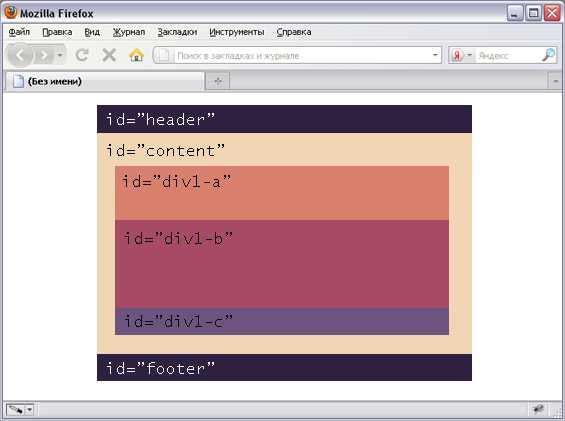
1. position: static
По умолчанию все элементы на странице имеют статическое позиционирование (position: static), это означает, что элемент не позиционирован, и появляется в документе на своем обычном месте, то есть в том же порядке, как и в html-разметке.
Нет необходимости специально назначать это свойство какому-либо элементу, если только вам не требуется изменить ранее установленное позиционирование на дефолтное.
#content{
position: static;
}

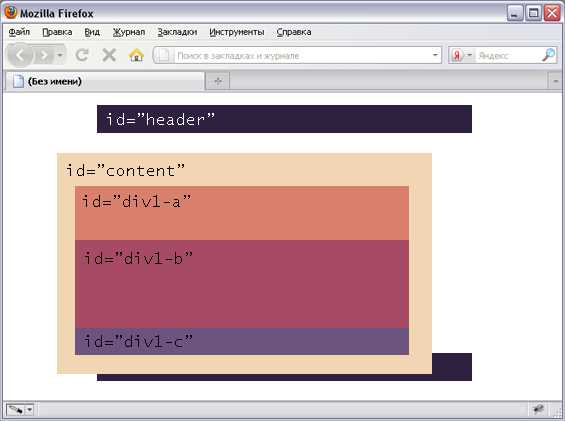
2. position:relative
Относительное позиционирование (position: relative) позволяет вам использовать свойства: top, bottom, left и right, для расположения элемента относительно того места, где бы он появился при обычном позиционировании.
Давайте переместим #content на 20 пикселей вниз, и на 40 пикселей влево:
#content{
position: relative;
top: 20px;
left: -40px;
}

Обратите внимание, что на том месте, где бы должен был находится наш блок #content, теперь образовалось пустое пространство. Следующий за блоком #content, блок #footer не переместился ниже, потому что, #content по-прежнему занимает свое место в документе, несмотря на то, что мы передвинули его.
На данном этапе может показаться, что относительное позиционирование не так уж и полезно, но, не спешите с выводами, далее в статье, вы узнаете, для чего его можно использовать.
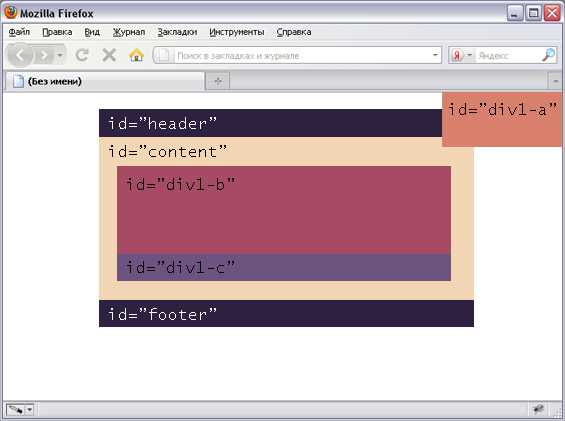
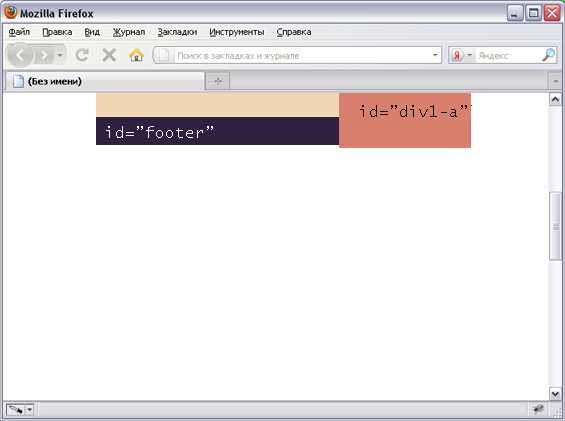
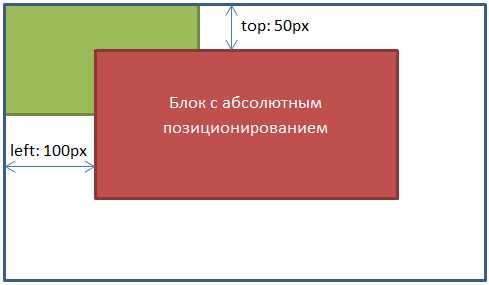
3. position: absolute
При абсолютном позиционировании (position: absolute), элемент удаляется из документа, и появляется там, где вы ему скажете.
Давайте, для примера, переместим блок #div-1a в верхний, правый угол страницы:
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
}

Обратите внимание, что на этот раз, поскольку блок #div-1a был удален из документа, оставшиеся элементы на странице расположились по-другому: #div-1b, #div-1c и #footer переместились выше, на место удаленного блока. А сам блок #div-1a, расположился точно в правом, верхнему углу страницы.
Таким образом, мы можем позиционировать любой элемент относительно страницы, однако этого не достаточно. На самом деле, нам необходимо позиционировать #div-1a относительно родительского блока #content. И на этом этапе, относительное позиционирование вновь вступает в игру.
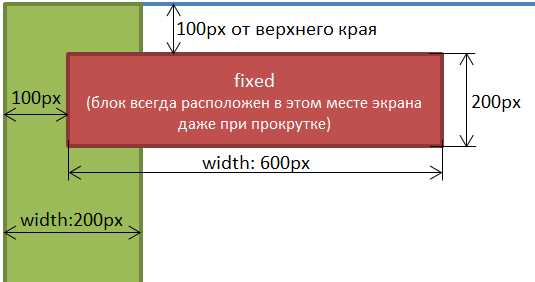
4. position: fixed
Фиксированное позиционирование (position: fixed), является подразделом абсолютного позиционирования. Единственное его отличие в том, что он всегда находится в видимой области экрана, и не двигается во время прокрутки страницы. В этом отношении, он немного похож на фиксированное фоновое изображение.
#div-1a {
position:fixed;
top:0;
right:0;
width:200px;
}

В IE с position: fixed не все так гладко, как бы нам хотелось, но существует множество способов обойти эти ограничения.
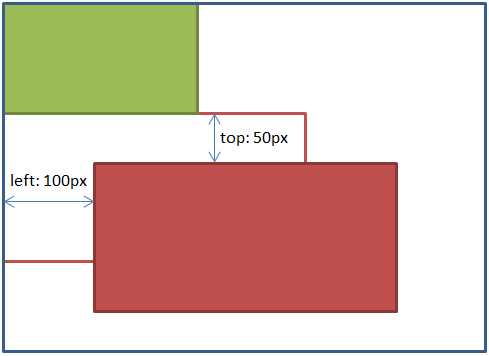
5. position:relative + position:absolute
Назначив блоку #content относительное позиционирование (position: relative), мы сможем позиционировать любые дочерние элементы, относительно его границ. Давайте разместим блок #div-1a, в верхнем правом углу блока #content.
#content {
position:relative;
}
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
}

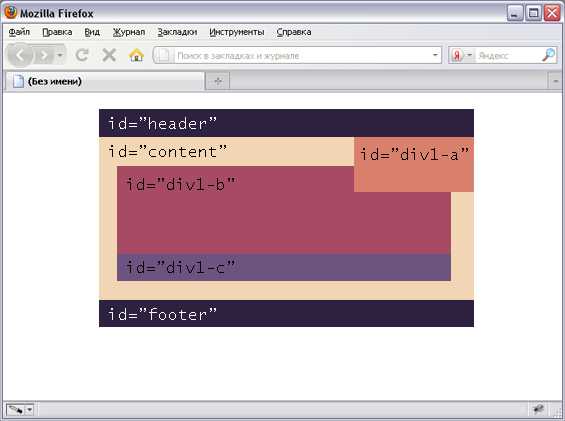
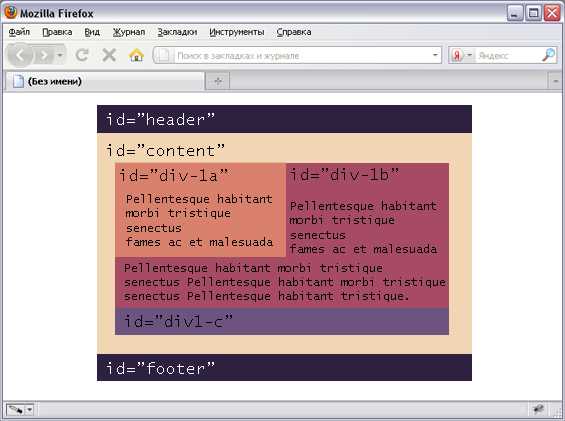
6. Две колонки
Вооружившись знаниями из предыдущих шагов, можно попробовать сделать две колонки, с помощью относительного и абсолютного позиционирования.
#content {
position:relative;
}
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
}
#div-1b {
position:absolute;
top:0;
left:0;
width:200px;
}

Одним из преимуществ абсолютного позиционирования, является возможность размещать элементы в произвольном порядке, независимо от того, как именно они расположены в разметке. В приведенном выше примере, блок #div-1b расположен перед блоком #div-1a.
А сейчас у вас должен был возникнуть вопрос: “А куда же делись остальные элементы из нашего примера?”. Они скрылись под абсолютно расположенными блоками. К счастью, есть возможность это исправить.
7. Две колонки с фиксированной высотой
Одно из решений – задать фиксированную высоту контейнеру, содержащему колонки.
#content {
position:relative;
height: 450px;
}
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
}
#div-1b {
position:absolute;
top:0;
left:0;
width:200px;
}

Решение не очень подходящее, поскольку мы никогда не знаем заранее, какого размера текст, будет расположен в колонках, и какой шрифт будет использован.
8. Float
Для колонок с переменной высотой, абсолютное позиционирование не подходит, поэтому давайте рассмотрим другой вариант.
Назначив блоку float, мы максимально возможно оттолкнем его к правому (или левому) краю, а следующий за блоком текст, будет обтекать его. Обычно такой прием используется для картинок, но мы будем использовать его для более сложной задачи, поскольку это единственный инструмент, имеющийся в нашем распоряжении.
#div-1a {
float:left;
width:200px;
}

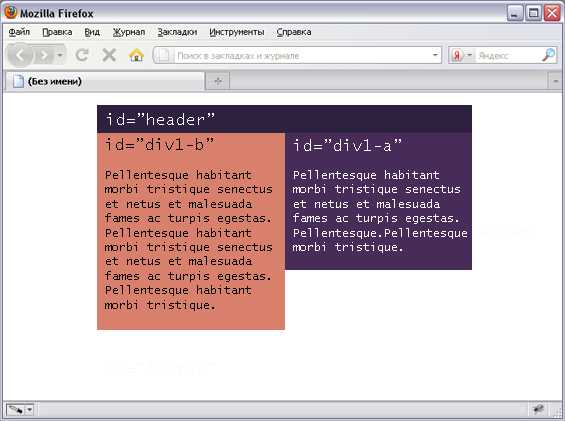
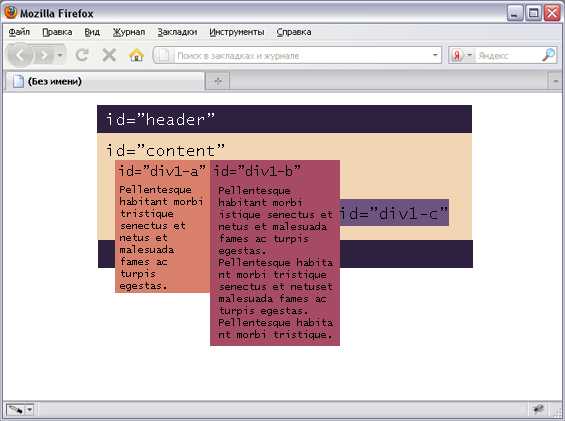
9. “Плавающие” колонки
Если назначить первому блоку float: left, а затем второму float: left, каждый из блоков прижмется к левому краю, и мы получим две колонки, с переменной высотой.
#div-1a {
float:left;
width:150px;
}
#div-1b {
float:left;
width:150px;
}

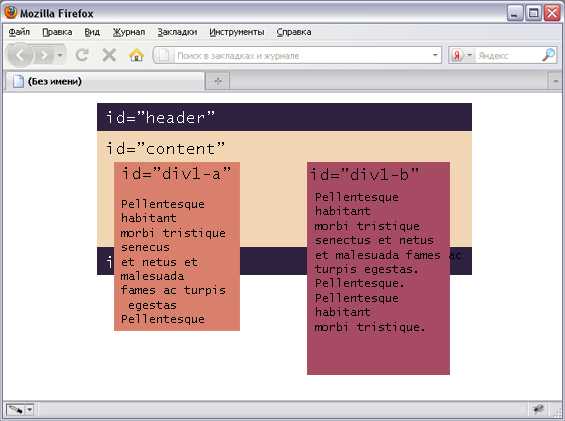
Также, можно назначить колонкам противоположное значение float, в этом случае, они распределятся по краям контейнера.
#div-1a {
float:right;
width:150px;
}
#div-1b {
float:left;
width:150px;
}

Но теперь у нас появилась другая проблема – колонки выходят за пределы родительского контейнера, тем самым ломая всю верстку. Эта самая распространенная проблема начинающих верстальщиков, хотя решается она довольно просто.
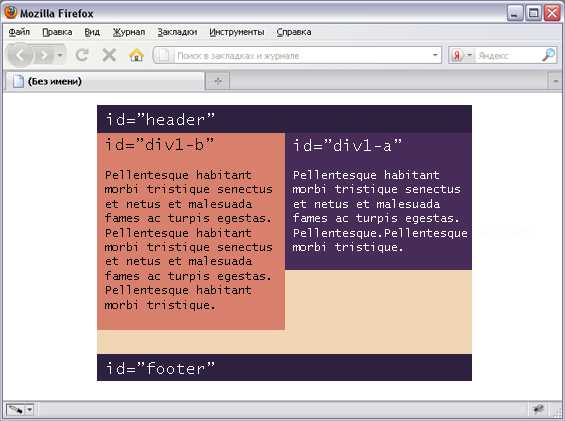
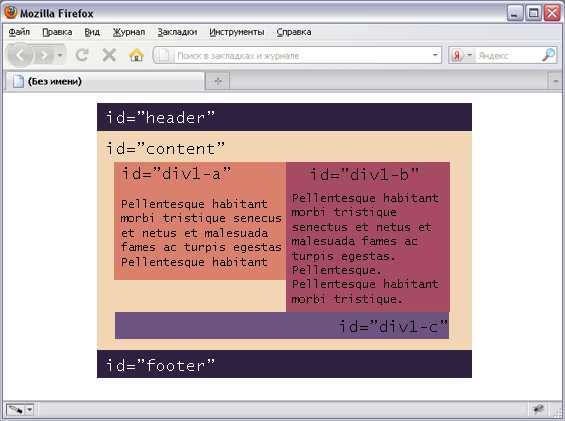
10. Очистка float
Чистку флоатов можно делать двумя способами. Если после колонок идет еще один блок, достаточно назначить ему clear: both.
#div-1a {
float:left;
width:190px;
}
#div-1b {
float:left;
width:190px;
}
#div-1c {
clear:both;
}
Или же назначить родительскому контейнеру свойство overflow: hidden
#content {
overflow:hidden;
}
В любом случае, результат будет один и тот же.

Заключение
Сегодня были рассмотрены только базовые приемы позиционирования, и самые простые примеры. Также, в помощь начинающим верстальщикам я всегда рекомендую цикл статей Ивана Сагалаева, которые в свое время мне очень помогли.
Перевод скринкаста “Learn CSS Positioning in Ten Steps”.
dreamhelg.ru
CSS позиционирование: абсолютное, относительное
Позиционирование — это управление местом расположения (позицией) элемента на веб-странице, оно контролируется с помощью CSS свойства position.
Для указания точного места расположения позиционированных элементов, используются CSS свойства: top, right, bottom и left. Они работают со всеми позиционированными элементами, кроме статических.
Пример позиционирования.
Элементы могут перекрывать друг друга!
Отображение элемента над остальными!
Свойство position имеет 4 значения: static, fixed, relative и absolute. Каждое из этих значений будет продемонстрировано ниже с примером использования.
Перед тем как подробно разобрать все виды позиционирования элементов на странице, нам придется рассмотреть, что такое поток документа.
Поток документа
По умолчанию элементы на веб-странице отображаются в том порядке, в котором они представлены в HTML-документе, т. е. блочные элементы занимают всю доступную для них ширину и укладываются вертикально один под другим. Строчные элементы выстраиваются по горизонтали до тех пор, пока не будет занята вся доступная ширина, после того как вся ширина будет занята, будет сделан перенос строки и всё пойдет по новой. Такой порядок расположения элементов называется нормальным потоком (его также называют потоком документа или общим потоком).
С помощью свойства float или position можно убрать элемент из нормального потока. Если элемент «выпадает» из нормального потока, то элементы, которые расположены в коде ниже этого элемента будут смещены на его место на веб-странице.
Статическое позиционирование
Статическим называют позиционирование, заданное по умолчанию для всех элементов на веб-странице. Если к элементу не применять свойство position, то он будет статическим и будет отображаться на веб-странице согласно общему потоку элементов.
При применении CSS свойств top, left, right или bottom к статически позиционированному элементу, они будут игнорироваться.
Если есть необходимость, то можно задать статическое позиционирование в таблице стилей с помощью значения static:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p { position: static; }
</style>
</head>
<body>
<p>Первый абзац.</p>
<p>Второй абзац.</p>
</body>
</html>
Попробовать »Фиксированное позиционирование
Элементы с фиксированным позиционированием располагаются на странице относительно окна браузера. Такие элементы удаляются из общего потока, элементы, следующие в потоке за фиксированным элементом, будут игнорировать его, смещаясь и занимая его место на веб-странице.
Стоит обратить внимание на то, что элементы с фиксированным позиционирование могут перекрывать другие элементы, скрывая их полностью или частично. При прокрутке длинных страниц, они создают эффект неподвижных объектов, оставаясь на одном и том же месте:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
img {
position: fixed;
top: 5%;
left: 40%
}
</style>
</head>
<body>
<img src="donald.gif">
<pre>Текст
Текст
Текст
Текст
Текст
Текст
Текст
Какой-то текст
Текст
Текст
Текст
Текст
Текст</pre>
</body>
</html>
Попробовать »Относительное позиционирование
Элементы с относительным позиционированием, как и статические элементы, остаются в общем потоке. При применении свойств top, left, right или bottom к относительно позиционированным элементам, они будут смещаться относительно своего местоположения, оставляя пустое пространство там, где элемент располагался изначально.
Такие элементы не влияют на расположение окружающих их элементов, остальные элементы остаются на своих местах и могут быть перекрыты относительно позиционированным элементом:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
h3 {
position: relative;
top: 30px;
}
</style>
</head>
<body>
<h2>Заголовок первого уровня.</h2>
<h3>Относительно позиционированный заголовок.</h3>
<h4>Заголовок третьего уровня.</h4>
</body>
</html>
Попробовать »Примечание: элементы с относительным позиционированием (relative) обычно используют в качестве родителя для элементов с абсолютным позиционированием (absolute).
Абсолютное позиционирование
Элементы с абсолютным позиционированием полностью удаляются из общего потока, остальные элементы будут занимать освободившееся пространство, полностью игнорируя абсолютно позиционированные элементы. Затем можно позиционировать элемент в любое нужное место веб-страницы, используя свойства top, left, right или bottom.
Все абсолютно позиционированные элементы размещаются относительно окна браузера или относительно ближайшего позиционированного предка (если он есть), у которого свойство position имеет значение absolute, fixed или relative.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
img {
position: absolute;
right: 0px;
top: 0px;
}
</style>
</head>
<body>
<img src="image.jpg">
<p>Изменим расположение логотипа с помощью абсолютного позиционирования.<br>
Теперь логотип будет располагаться в правом верхнем углу страницы.</p>
</body>
</html>
Попробовать »Перекрывающие элементы
Когда элементы находятся вне общего потока страницы, они могут перекрывать друг друга. Обычно порядок расположения элементов соответствует их порядку в HTML-коде страницы, однако есть возможность управлять порядком перекрытия с помощью CSS свойства z-index, чем больше его значение, тем выше будет элемент.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
div {
position: absolute;
width: 100px;
height: 100px;
}
.div1 {
background-color: #66FFFF;
left: 70px;
top: 0px;
z-index: 1;
}
.div2 {
background-color: #FFFF66;
left: 0px;
top: 30px;
z-index: 0;
}
.div3 {
background-color: #66FF66;
left: 33px;
top: 60px;
z-index: 2;
}
</style>
</head>
<body>
<div>z-index: 1;</div>
<div>z-index: 0;</div>
<div>z-index: 2;</div>
</body>
</html>
Попробовать »puzzleweb.ru
CSS — Позиционирование блочных элементов
(обновлено: ) Александр Мальцев
Блочный элемент в HTML –это такой элемент, который занимает по умолчанию всю ширину родительского элемента. Родительским элементом может быть другой блочный элемент, или окно браузера. Блочному элементу с помощью свойств CSS можно задать ширину (width) и высоту (height). Позиционированием блочных элементов называется процесс их расположения внутри окна браузера и относительного друга с помощью CSS свойств position, left, top, right и bottom. Свойство CSS position предназначено для задания одного из четырёх доступных видов позиционирования: static (по умолчанию), absolute (абсолютное), fixed (фиксированное) и relative (относительное). Остальные CSS свойства, а именно left, top, right и bottom предназначены для задания расстояний относительно левого, верхнего, правого и нижнего края родительского элемента. Также блочные элементы при задании определенных свойств могут накладываться друг друга, и данную возможность то же можно использовать на сайтах.
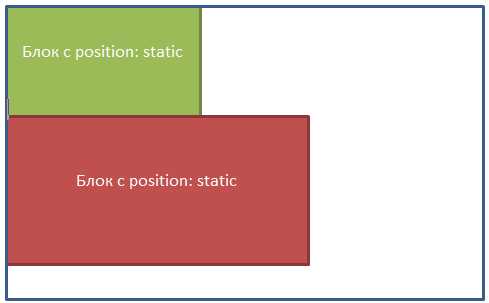
Позиционирование по умолчанию (static)
Если вы не указали position у блочного элемента или указали static, что одно и то же, то в таком случае блочные элементы располагаются по порядку. Причем следующий блок (например: красный) располагается с новой строки. Так же на данное позиционирование не действует задание расстояний left, top, right и bottom.
<body> <div></div> <div></div> </body>

Абсолютное позиционирование (absolute)
При абсолютном позиционировании положения элемента задаётся относительно краёв окна браузера с помощью расстояний, задаваемых свойствами left, top, right и bottom. Если указать расстояния left и right одновременно, и они будут противоречить между собой, то предпочтение отдаётся left, то же самое касается top и bottom, в которых больший приоритет имеет расстояние top. Абсолютное позиционирование применяется очень часто совместно с относительным позиционированием в дизайнерских целях, когда необходимо разместить различные элементы относительного друг друга, так же может применяться для создания выпадающих меню, разметки сайта и т.д.
<body> <div></div> <div></div> </body>

Фиксированное позиционирование (fixed)
Фиксированное позиционирование отличается от других видов позиционирования и не перемещается вместе с контентом при скроллинге страницы. Блочные элементы с фиксированным позиционированием привязываются с помощью свойств left, top, right и bottom к краям окна браузера. Фиксированное позиционирование применяется для создания фреймовых интерфейсов (окно браузера делится на несколько областей), фиксированного меню, фиксированного подвала сайта и «постоянных» блоков (перечень ссылок, социальные кнопки и т.д.).
<body> <div></div> <div></div> </body>

Относительное позиционирование (relative)
Относительное позиционирование задаётся с помощью задания расстояний left, top, right и bottom относительно его текущего положения.
<body> <div></div> <div></div> </body>

Однако такое положение блока можно создать и с помощью свойства margin (отступы).
<body> <div></div> <div></div> </body>
Относительное позиционирование не интересно использовать само по себе, оно в основном применяется вместе с абсолютным позиционированием.
Рассмотрим варианты:
- Если расположить блоки с абсолютным позиционированием в блок с относительным, то расстояния будут уже задаваться не от края окна браузера, а от границ относительного блока.
<body> <!-- Зелёный блок с относительным позиционированием --> <div> <!-- Красный блок с абсолютным позиционированием --> <div></div> <!-- Синий блок с абсолютным позиционированием --> <div></div> </div> </body>

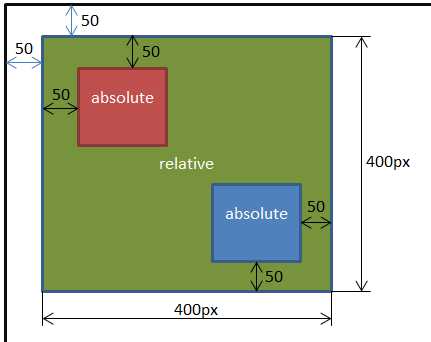
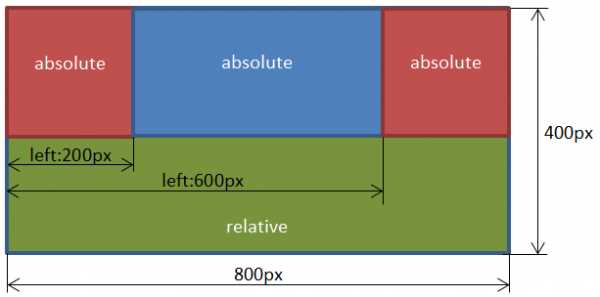
- Например: для создания фиксированных макетов состоящих из 3 блоков, выровненных по верхнему краю. Установим высоту «400px» относительному блоку для наглядности .
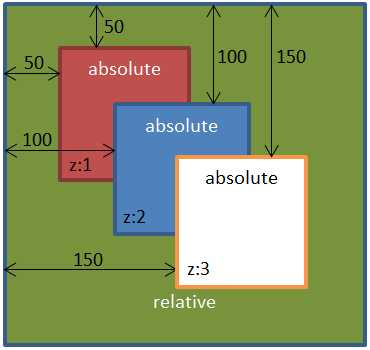
- Дополнительно к блокам можно применять свойство
z-index, которое предназначено для позиционирования элементов по оси Z. Чем больше значение свойстваz-index, тем ближе элемент расположен к нам, и наоборот, чем меньше значение, тем дальше расположен элемент от нас.<body> <body> <div> <div></div> <div></div> <div></div> </div> </body>

<body> <div> <div>Левый блок</div> <div>Основной блок</div> <div>Правый блок</div> </div> </body>

itchief.ru
Учебник CSS 3. Статья «Позиционирование элементов в CSS»
Эта статья учебника будет посвящена очень важной теме, которая связана с позиционированием элементов на странице, она потребует от Вас максимального внимания. Вы познакомитесь с такими типами позиционирования элементов как: абсолютное, относительное, фиксированное и статическое.
Позиционирование позволит Вам разместить тот, или иной элемент в том месте, где это Вам необходимо, цель этой статьи заключается в том, чтобы понять по каким правилам это происходит, какие при этом необходимо использовать CSS свойства и для чего.
Типы позиционирования элементов
Основное свойство CSS, которое позволяет управлять позиционированием элементов на странице это свойство position, оно сообщает браузеру, какой тип позиционирования используется для элемента (статический — static, относительный — relative, абсолютный – absolute, или фиксированный — fixed).
Для полного понимания как происходит позиционирование элементов на любой странице, Вам необходимо детально изучить все виды позиционирования. Эта статья учебника предоставит Вам такую возможность, сейчас мы с Вами отдельно поговорим о каждом виде позиционирования и разберем, как и относительного чего происходит смещение элементов в документе.
Абсолютное позиционирование
Совместно со свойством position используются CSS свойства, которые управляют смещением позиционированного элемента:
- top (смещение позиционированного элемента от верхнего края).
- right (смещение позиционированного элемента от правого края).
- bottom (смещение позиционированного элемента от нижнего края).
- left (смещение позиционированного элемента от левого края).
В качестве значений, которые определяют смещение элемента, допускается использовать физические единицы (например, пункты), но чаще используют визуальные единицы – пиксели, процентные значения и значения em. Значения могут быть как положительные, так и отрицательные, как и люди, только значения.
При использовании абсолютного позиционирования (position: absolute) элемент сдвигается (позиционируется) относительно заданного края его предка, при этом предок должен иметь значение position отличное от, установленного по умолчанию — static, иначе отсчёт (смещение) будет вестись относительно, указанного края окна браузера.
Давайте начнем с простого примера, в котором мы будем позиционировать элементы (блоки) с абсолютным типом позиционирования.
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Абсолютное позиционирование элементов</title>
<style>
div {
position: absolute; /* абсолютное позиционирование элементов */
width: 100px; /* ширина элемента */
height: 100px; /* высота элемента */
}
.absolute {
top: 3em; /* смещение от вержнего края */
right: 50%; /* смещение от правого края */
background-color: green; /* цвет заднего фона */
}
.absolute2 {
bottom: 25%; /* смещение от нижнего края */
left: 40%; /* смещение от левого края */
background-color: yellow; /* цвет заднего фона */
</style>
</head>
<body>
<div class = "absolute">
absolute
</div>
<div class = "absolute2">
absolute2
</div>
</body>
</html>
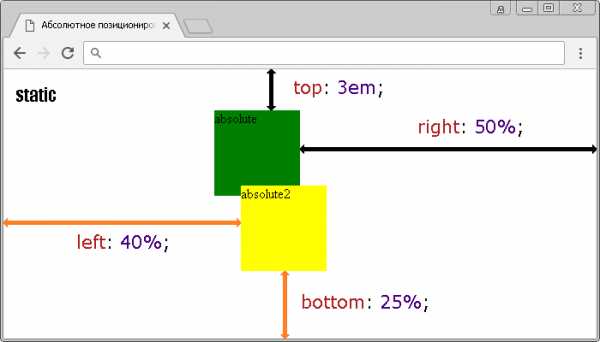
И так, что мы сделали в этом примере:
- Разместили два блока <div> шириной и высотой 100 пикселей и указали для них, что они имеют абсолютное позиционирование.
- Для первого блока мы указали, что он смещается от верхнего края окна на 3em, а от правого на 50%.
- Для второго блока мы указали, что он смещается от нижнего края окна на 25%, а от левого на 40%.
- Теперь важный момент, на который вы, скорее всего не обратили внимание. Почему наши элементы позиционируются относительно окна браузера? Элементы будут позиционироваться относительно заданного края предка лишь в том случае, если их предок имеет значение свойства position отличное от, установленного по умолчанию — static, иначе смещение будет вестись относительно края окна браузера. Подобные ситуации не раз будут возникать у Вас во время верстки страниц, запомните этот важный момент, мы еще к нему вернемся далее в этой статье учебника.
Результат нашего примера:
 Рис. 157 Пример абсолютного позиционирования элементов на странице.
Рис. 157 Пример абсолютного позиционирования элементов на странице.Обратите внимание, что наш второй блок (желтый) наложился на первый, в конце предыдущей статьи учебника «Работа с таблицами в CSS», мы уже сталкивались со свойством z-index, благодаря ему, вы можете управлять видимостью элементов по оси z. Например, если задать для первого (зеленого) блока значение z-index: 1, то уже он будет находиться выше по оси, чем второй (желтый блок) и будет полностью виден. Аналогичного эффекта можно добиться, если указать для желтого блока отрицательное значение свойства z-index.
Как вы заметили, элементы, которые имеют абсолютное позиционирование, отделяются от основного потока страницы, что может приводить к наслоению элементов друг на друга. Еще один нюанс работы с элементами, которые имеют абсолютное позиционирование, это то, что они не могут быть плавающими. Плавающими элементами могут быть только элементы, которые имеют статическое позиционирование (static), то есть то, которое установлено у элемента по умолчанию. Методы работы с плавающими элементами мы с Вами рассматривали в статье учебника «Плавающие элементы в CSS».
Относительное позиционирование
Следующий тип позиционирования, который мы рассмотрим это относительное позиционирование. Элементы, для которых задано относительное позиционирование (position: relative) смещаются (размещаются) относительно положения в потоке документа, или другими словами относительно его текущей позиции.
Давайте сразу перейдем к примеру, а затем поговорим обо всех нюансах, которые будут возникать при работе с относительным позиционированием.
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Относительное позиционирование элементов</title>
<style>
.static {
height: 50px; /* высота элемента */
background-color: red; /* цвет заднего фона */
}
.relative {
position: relative; /* относительное позиционирование элемента */
height: 100px; /* высота элемента */
top: 50px; /* смещение от вержнего края */
left: 100px; /* смещение от левого края */
background-color: green; /* цвет заднего фона */
}
</style>
</head>
<body>
<div class = "static">
static
</div>
<div class = "relative">
relative
</div>
<div class = "static">
static
</div>
</body>
</html>
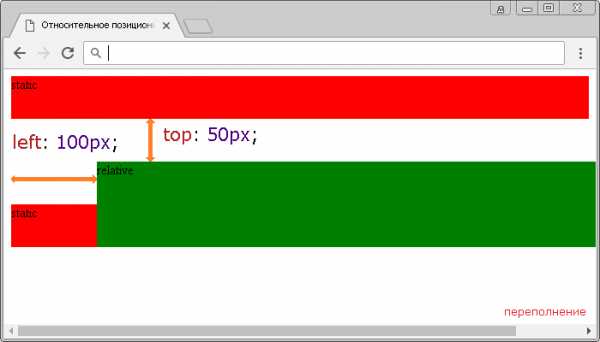
И так, что мы сделали в этом примере:
- Для блоков (элементы <div>), которые имеют статическое позиционирование (по умолчанию) установили высоту 50 пикселей и цвет заднего фона – красный.
- Разместили между блоков элемент с относительным позиционированием (position: relative), установили для него высоту 100 пикселей и цвет заднего фона зеленый. Кроме того указали, что он смещается относительно его текущей позиции от верхнего края на 50 пикселей, а с левого края на 100 пикселей, вызывая при этом переполнение документа.
Результат нашего примера:
 Рис. 158 Пример относительного позиционирования элементов на странице.
Рис. 158 Пример относительного позиционирования элементов на странице.Еще необходимо подчеркнуть из этого примера, то, что в отличие от абсолютного позиционирования другие элементы в документе реагируют на элементы с относительным позиционированием. Не смотря на то, что мы дали браузеру команду на перемещение элемента, браузер зарезервировал место под элемент, оставляя при этом пустое место, где элемент изначально должен находиться до перемещения.
На практике, Вам, скорее всего, не придется перемещать элементы, которые имеют относительное позиционирование. Основная идея относительного позиционирования заключается в том, чтобы не сдвинуть куда-то элемент, а создать «контейнер» для элемента, который имеет абсолютное позиционирование. Другими словами, вложенные элементы будут смещаться не относительно края окна браузера, а относительно этого элемента, который будет иметь относительное позиционирование и находится в основном потоке документа. Более подробно этот момент мы рассмотрим далее в этой статье учебника.
Фиксированное позиционирование
Третий тип позиционирования, который мы рассмотрим это фиксированное позиционирование. При фиксированном позиционировании элемент сдвигается относительно заданного края окна браузера. Отличительная особенность этого позиционирования заключается в том, что при прокрутке страницы элемент остается на одном месте, то есть, грубо говоря, он прокручивается вместе со страницей (элемент зафиксирован).
Я думаю, что путешествуя по сети интернет, вы не раз встречали меню навигации, боковые панели, или даже кнопки «вверх страницы», которые были зафиксированы на одном месте. Всё это становится возможным благодаря фиксированному позиционированию.
Давайте рассмотрим пример, в котором мы оформим фиксированную боковую панель.
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Фиксированное позиционирование элементов</title>
<style>
html, body {
height: 100%; /* высота элемента */
margin: 0; /* внешний отступ со всех сторон */
}
.fixed {
position: fixed; /* фиксированное позиционирование элемента */
height: 100%; /* высота элемента */
width: 15%; /* ширина элемента */
background-color: red; /* цвет заднего фона */
right: 0; /* смещение от правого края */
}
.container {
height: 2000px; /* высота элемента */
}
</style>
</head>
<body>
<div class = "fixed">
fixed
</div>
<div class = "container">
</div>
</body>
</html>
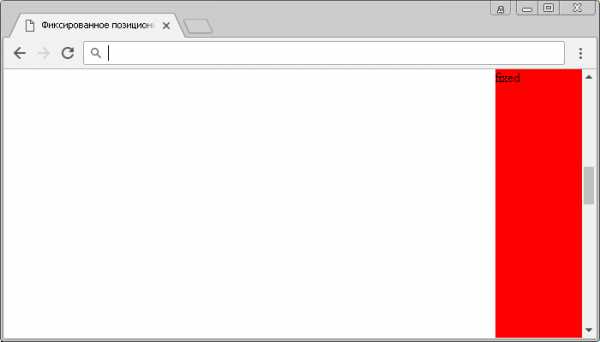
Давайте разберем, что мы сделали в этом примере:
- Установили для элементов <body> и <html> высоту равную 100%, это нам позволит задать высоту в процентах для нашей боковой панели. Кроме того, мы убрали внешние отступы (margin) для этих элементов, это необходимо, чтобы убрать встроенные стили браузера.
- Для нашей боковой панели установили высоту равной родительскому элементу (100%), установили ширину 15% от родительского элемента и установили цвет заднего фона красный. Кроме того указали, что наша боковая панель имеет фиксированное позиционирование, что позволяет её как будто прилепить к экрану. Чтобы наша панель отображалась справа, мы установили значение right равным 0 (смещение позиционированного элемента от правого края окна браузера).
- Для демонстрации фиксированного позиционирования мы создали контейнер высотой 2000 пикселей. Теперь если прокрутить страницу наша боковая панель останется на месте, а содержимое контейнера (основного содержимого) будет прокручиваться.
Результат нашего примера:
 Рис. 159 Пример фиксированного позиционирования элементов на странице.
Рис. 159 Пример фиксированного позиционирования элементов на странице.Статическое позиционирование
Ну и заключительный тип позиционирования это статическое позиционирование (static), мы с Вами уже неоднократно говорили о нем. Статическое позиционирование это классическое размещение элементов сверху вниз (элементы отображаются в порядке, как они указаны в потоке HTML документа), оно считается значением по умолчанию для всех элементов.
Хочу обратить Ваше внимание на один факт, что вышерассмотренные свойства, отвечающие за смещение элементов, не допускается применять к элементам, которые имеют статическое позиционирование, то есть имеют позиционирование, которое установлено по умолчанию.
Продвинутое абсолютное позиционирование
Перед тем как перейти к рассмотрению продвинутого применения абсолютного позиционирования, хочу обратить Ваше внимание, на то, что если вы не указываете значение вертикальной позиции элемента с абсолютным позиционированием (top , или bottom ), или наоборот горизонтальной позиции (left, или right), то браузер оставит элемент в том же месте на странице, где он находится в общем потоке (будет размещен поверх содержимого, если оно есть).
Мы уже с Вами узнали о том, что элемент с абсолютным позиционированием (position: absolute) позиционируется относительно заданного края его предка, при этом предок должен иметь значение position отличное от, установленного по умолчанию — static, иначе отсчёт (смещение) будет вестись относительно, указанного края окна браузера. Настало время рассмотреть подобный пример:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Абсолютное позиционирование относительно предка</title>
<style>
.relative {
position: relative; /* относительное позиционирование элемента */
margin-top: 100px; /* внешний отступ от вержнего края */
width: 400px; /* ширина элемента */
height: 200px; /* высота элемента */
background-color: blue; /* цвет заднего фона */
}
.container {
height: 100px; /* высота элемента */
background-color: yellow; /* цвет заднего фона */
}
.absolute {
position: absolute; /* абсолютное позиционирование элемента */
top: 0; /* смещение от вержнего края */
right: 0; /* смещение от правого края */
width: 50px; /* ширина элемента */
height: 50px; /* высота элемента */
background-color: red; /* цвет заднего фона */
}
</style>
</head>
<body>
<div class = "relative">
relative
<div class = "container">
container
<div class = "absolute">
absolute
</div>
</div>
</body>
</html>
Давайте внимательно разберем, что мы сделали в этом примере:
- Для начала мы разместили блок (элемент <div>), который имеет относительное позиционирование. Указали для него внутренний отступ от верха (margin-top) равный 100 пикселей, задали ширину, высоту и цвет заднего фона.
- Далее внутри него разместили блочный элемент (элемент <div>), который имеет высоту 100 пикселей и цвет заднего фона жёлтый. Как вы понимаете, этот элемент имеет статическое позиционирование (значение по умолчанию), так как значение свойства position не наследуется, и он не унаследовал от родительского блока относительное позиционирование.
- Затем мы поместили внутри нашего контейнера со статическим позиционированием элемент, который имеет абсолютное позиционирование. Указали для него ширину и высоту равными 50 пикселей и цвет заднего фона красный. Обратите внимание на самый важный момент, что этот элемент позиционируется не относительно окна браузера, не относительно родительского элемента, а относительно своего предка, который имеет позиционирование, отличное от статического! В итоге наш элемент мы разместили в верхнем правом углу его предка с относительным позиционированием.
Результат нашего примера:
 Рис. 160 Пример абсолютного позиционирования элемента относительно его предка.
Рис. 160 Пример абсолютного позиционирования элемента относительно его предка.Давайте подытожим изученную в этой статье учебника информацию о позиционировании элементов:
- Статическое позиционирование это классическое размещение элементов сверху вниз (элементы отображаются в порядке, как они указаны в потоке HTML документа), оно считается значением по умолчанию для всех элементов.
- Элемент позиционируется относительно окна браузера, если у него фиксированное позиционирование (элемент зафиксирован при прокрутке документа).
- Элемент позиционируется относительно окна браузера, если у него абсолютное позиционирование, и он не вложен в элемент, который имеет позиционирование, отличное от статического.
- Элемент, для которого задано относительное позиционирование смещается относительно положения в потоке документа (относительно его текущей позиции).
- Элемент позиционируется относительно сторон другого элемента в том случае, если он имеет предка, или родителя с абсолютным, относительным или фиксированным позиционированием.
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл) в любую папку на вашем жестком диске:
- Используя полученные знания составьте следующий документ в котором:
- Навигационная панель прокручивается вместе со страницей (фиксированная навигационная панель).
- Кнопка «вверх» всегда находится в одном месте при прокрутке страницы.
- Продвинутое задание: При наведении на оранжевый блок вы увидите затемненную область с текстом во всю ширину и высоту блока.
- Продвинутое задание: Необходимо спозиционировать изображение относительно элементов списка.

Практическое задание № 32.
Подсказка: для последнего задания Вы можете использовать CSS псевдоэлемент ::before.
Если у Вас возникают трудности при выполнении практического задания, Вы всегда можете открыть пример в отдельном окне и проинспектировать страницу, чтобы понять какой код CSS был использован.
© 2016-2019 Денис Большаков, замечания и предложения по работе сайта Вы можете направить по адресу [email protected]
basicweb.ru
Относительное и абсолютное позиционирование в HTML
Введение
Данная статья будет полезной для новичков в мире Web-разработки, поскольку в ней будут рассмотрены основные сценарии использования свойства position.
Под позиционированием подразумевают расположение элемента в заданной системе координат. Можно выделить четыре типа позиционирования: нормальное, абсолютное, относительное и фиксированное. В зависимости от выбранного типа, установленного через свойство position, будет изменяться и система координат.
Вместе со свойством position целесообразно использовать следующую комбинацию свойств (или лишь несколько из них): left, top, right, bottom и z-index, с их помощью элемент можно позиционировать более точно и в определенных случаях абсолютно независимо от соседних элементов. Свойства left, top, right, bottom отвечают за перемещение элемента от его первоначального положения в четырех направлениях: вправо, вниз, влево, вверх соответственно. Свойство z-index отвечает за перемещение элемента на другую плоскость (или уровень) и может принимать значения из диапазона от 1 до N.
Наиболее часто свойство position используется для определения взаимного расположения слоев, далее рассмотрим особенности разных типов позиционирования.
Нормальное позиционирование
По умолчанию, если для элемента не задано свойство position или ему задано значение static, слои позиционируются друг за другом, при этом каждый следующий начинается с новой строки. Причем, слои размещаются максимально близко к верхнему левому углу страницы и без отступов между границами.
Кроме этого, свойства left, top, right, bottom и их значения, если таковы определены, игнорируются браузером.
Можем убедиться в этом, отобразив два примера кода в браузере:
Без использования свойства position.
<html>
<head>
<title>Positiontitle>
<style type=»text/css»>
div {
width: 240px;
height: 80px;
}
style>
head>
<body>
<div>div>
<div>div>
<div>div>
body>
html>
С использованием свойств position:static, top и left:
<html>
<head>
<title>Positiontitle>
<style type=»text/css»>
div {
width: 240px;
height: 80px;
}
style>
head>
<body>
<div>div>
<div>div>
<div>div>
body>
html>
В итоге получим одинаковое отображение нашего кода в браузере:
Абсолютное позиционирование
При задании абсолютного позиционирования элемента, он «отделяется» от потока документа и перестает в нем существовать. Его местоположение, равно как и координаты, задается относительно краёв окна браузера, в так называемой «видимой области». Задается такой тип через значение absolute свойства position.
Стоит отметить следующие особенности данного типа позиционирования:
— свойства top и left имеют более высокий приоритет, нежели right и bottom, это означает, что при противоречии свойств left и right значение right будет игнорироваться, также браузер поведет себя относительно свойства bottom.
— при использовании абсолютного позиционирования и задании значений свойствам left, top, right, bottom и z-index изначальное местоположение слоя становится доступным для замещения другими соседними элементами.
div {
background-color:red;
width: 120px;
height: 240px;
position: absolute; /*Определяем абсолютное позиционирование элемента*/
top: 100px; /*Производим смещение на 100px вниз от изначального местоположения слоя*/
left: 150px; /*Производим смещение на 100px вправо от изначального местоположения слоя*/
bottom: 20px; /*Свойства bottom и right в данном случае будут игнорироваться*/
right: 40px;
}
С использованием свойств position:absolute, top и left:
<head>
<title>Positiontitle>
<style type=»text/css»>
div {
width: 240px;
height: 240px;
position: absolute;
}
#redBox {
background-color: red;
top: 10px;
left: 10px;
}
#greenBox {
background-color: green;
top: 70px;
left: 70px;
}
#blueBox {
background-color: blue;
top: 130px;
itvdn.com
position | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает способ позиционирования элемента относительно окна браузера или других объектов на веб-странице.
Синтаксис
position: absolute | fixed | relative | static | inherit
Значения
- absolute
- Указывает, что элемент абсолютно позиционирован, при этом другие элементы отображаются на веб-странице словно абсолютно позиционированного элемента и нет. Положение элемента задается свойствами left, top, right и bottom, также на положение влияет значение свойства position родительского элемента. Так, если у родителя значение position установлено как static или родителя нет, то отсчет координат ведется от края окна браузера. Если у родителя значение position задано как fixed, relative или absolute, то отсчет координат ведется от края родительского элемента.
- fixed
- По своему действию это значение близко к absolute, но в отличие от него привязывается к указанной свойствами left, top, right и bottom точке на экране и не меняет своего положения при прокрутке веб-страницы. Браузер Firefox вообще не отображает полосы прокрутки, если положение элемента задано фиксированным, и оно не помещается целиком в окно браузера. В браузере Opera хотя и показываются полосы прокрутки, но они никак не влияют на позицию элемента.
- relative
- Положение элемента устанавливается относительно его исходного места. Добавление свойств left, top, right и bottom изменяет позицию элемента и сдвигает его в ту или иную сторону от первоначального расположения.
- static
- Элементы отображаются как обычно. Использование свойств left, top, right и bottom не приводит к каким-либо результатам.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>position</title>
<style>
.layer1 {
position: relative; /* Относительное позиционирование */
background: #f0f0f0; /* Цвет фона */
height: 200px; /* Высота блока */
}
.layer2 {
position: absolute; /* Абсолютное позиционирование */
bottom: 15px; /* Положение от нижнего края */
right: 15px; /* Положение от правого края */
line-height: 1px;
}
</style>
</head>
<body>
<div>
<div>
<img src="images/girl.jpg" alt="Девочка" />
</div>
</div>
</body>
</html>Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства position
Объектная модель
[window.]document.getElementById(«elementID»).style.position
Браузеры
Браузер Internet Explorer 6 значение fixed не поддерживает. Internet Explorer до версии 8.0 не поддерживает значение inherit.
htmlbook.ru