Позиционирование — Изучение веб-разработки | MDN
Позиционирование позволяет вам изымать элементы из нормального потока макета документа и заставить их вести себя по-другому; например, располагаться друг на друге или всегда оставаться на одном и том же месте внутри окна просмотра браузера. Эта статья объясняет разные значения position и как их использовать.
| Необходимые знания: | Основы HTML (изучите Введение в HTML), идея о том как работает CSS (изучите Введение в CSS.) |
|---|---|
| Задача: | Изучить как работает CSS позиционирование. |
Нам бы хотелось чтобы вы следовали за нами с упражнениями на вашем локальном ПК, если возможно возьмите копию 0_basic-flow.html из нашего GitHub репозитория (исходный код здесь) и используйте его как отправную точку.
Вся идея позиционирования заключается в том, чтобы позволить нам переопределять поведение базового потока документа, описанного выше, для того чтобы производить интересные эффекты.
Существует несколько разных типов позиционирования, которые вы можете применить к элементам HTML. Для активации специфического типа позиционирования у элемента, мы используем свойство
Статическое позиционирование
Статическое позиционирование — это умолчание, которое получает каждый элемент, что всего лишь значит «поставить элемент в его нормальное положение в потоке макета документа — ничего особенного для рассмотрения».
Чтобы продемонстрировать это и настроить ваш образец для будущих разделов, сначала добавьте class positioned ко второму <p> в HTML:
<p> . .. </p>
.. </p>А теперь добавьте следующее правило в конец вашего CSS:
.positioned { position: static; background: yellow; }
И если вы сейчас сохраните и обновите, то вы не увидите никаких изменений, не считая обновлённого цвета фона 2-го параграфа. Это нормально, как мы и говорили ранее, статическое позиционирование является поведением по умолчанию!
Относительное позиционирование
Относительное позиционирование первый тип позиции, который мы рассмотрим. Оно очень похоже на статическое позиционирование, за исключением того что вы можете модифицировать окончательное положение позиционируемого объекта занявшего своё место в макете нормального потока, в том числе заставлять его перекрывать другие элементы на странице. Двигайтесь далее и обновите объявление position
Если вы сохраните и обновите на данном этапе, в результате вы совсем не увидите изменений. Так как же вам модифицировать положение? Вам необходимо использовать свойства top, bottom, left (en-US), и right которые мы объясним в следующем разделе.
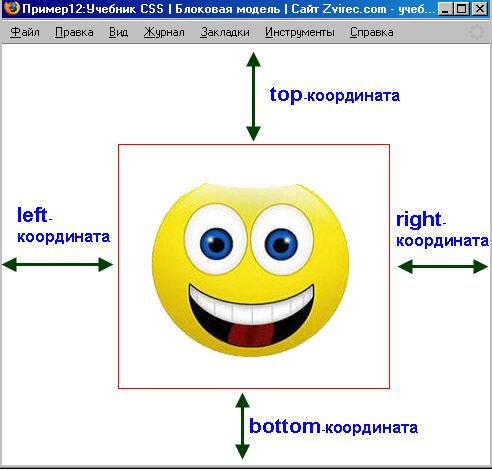
Введение в top, bottom, left, и right
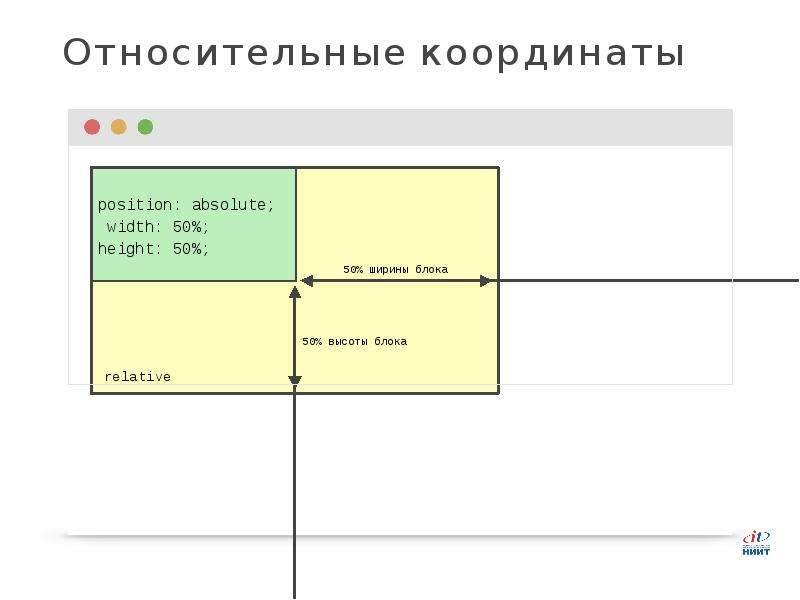
top, bottom, left (en-US), и right используются вместе с position чтобы указать куда именно перемещать позиционируемый элемент. Для того чтобы попробовать, добавьте следующее объявление к правилу .positioned в вашем CSS:
Примечание: значения этих свойств могут принимать любые единицы которые вы ожидаете по логике: пиксели, мм, rems, %, и т.д.
Если вы сейчас сохраните и обновите, вы получите примерно такой результат:
Круто, правда? Хорошо, вероятно это не то, чего вы ожидали — почему он переместился вниз и вправо, когда мы указали вверх и влево? Как бы нелогично это ни звучало это всего лишь способ того как работает позиционирование — вам надо думать о невидимой силе толкающей указанную сторону позиционируемого блока, перемещая его в противоположную сторону. Так, например, если вы указали top: 30px;, сила толкает блок, заставляя его перемещаться вниз на 30px.
Абсолютное позиционирование
Абсолютное позиционирование даёт совершенно другие результаты. Давайте попробуем изменить объявление позиции в вашем коде как показано ниже:
Если вы сохраните и обновите, то вы должны увидеть нечто подобное:
В первую очередь обратите внимание на то, что интервал там, где должен быть позиционируемый элемент в потоке документа теперь отсутствует — первый и третий элементы сблизились так будто, он больше не существует! Ну, в каком-то смысле это правда. Абсолютно позиционированный элемент больше не существует в нормальном потоке макета документа. Вместо этого он располагается на своём собственном слое отдельно от всего остального. Это очень полезно: это значит, что мы можем создавать изолированные функции пользовательского интерфейса, которые не влияют на макет других элементов страницы. Например, всплывающие информационные блоки и меню управления; опрокидывающиеся панели; функции пользовательского интерфейса, которые можно перетаскивать в любом месте страницы; и так далее.
Во-вторых, обратите внимание, что позиция элемента изменилась — это потому, что top, bottom, left (en-US), и right ведут себя по-другому с абсолютным позиционированием. Вместо того, чтобы позиционировать элемент на основе его относительного положения в обычном потоке макета документа, они определяют расстояние, на котором элемент должен находиться от каждой из сторон содержащего элемента. Поэтому в этом случае мы говорим, что абсолютно позиционированный элемент должен располагаться в 30px от верха «содержащего элемента» и 30px от левого края (В этом случае «содержащий элемент» является
Примечание: вы можете использовать top, bottom, left (en-US), и right для изменения размера элемента если вам надо. Попробуйте установить margin: 0; для вашего позиционируемого элемента и посмотрите, что произойдёт! Потом снова все верните. ..
..
Примечание: Да, margin-ы все ещё влияют на позиционируемый элемент. Однако, схлопывания margin не происходит.
Контекст позиционирования
Какой элемент является «содержащим» относительно абсолютно позиционируемого элемента? Это очень сильно зависит от свойства позиции предка позиционируемого элемента (см. Определение содержащего блока).
Если никакие из элементов предков не имеют конкретно заданного свойства позиции, то по умолчанию все элементы предков будут иметь статическую позицию. В результате этого абсолютно позиционируемый элемент будет содержаться в <html>. Проще говоря, абсолютно позиционируемый элемент будет отображаться за пределами элемента <html> и будет расположен относительно исходного окна просмотра.
Позиционируемый элемент вложен в <body> в исходном HTML, но в конечном макете он расположен на 30px от верхнего и левого края страницы.
body:Это должно дать следующий результат:
Позиционируемый элемент теперь располагается относительно элемента <body>.
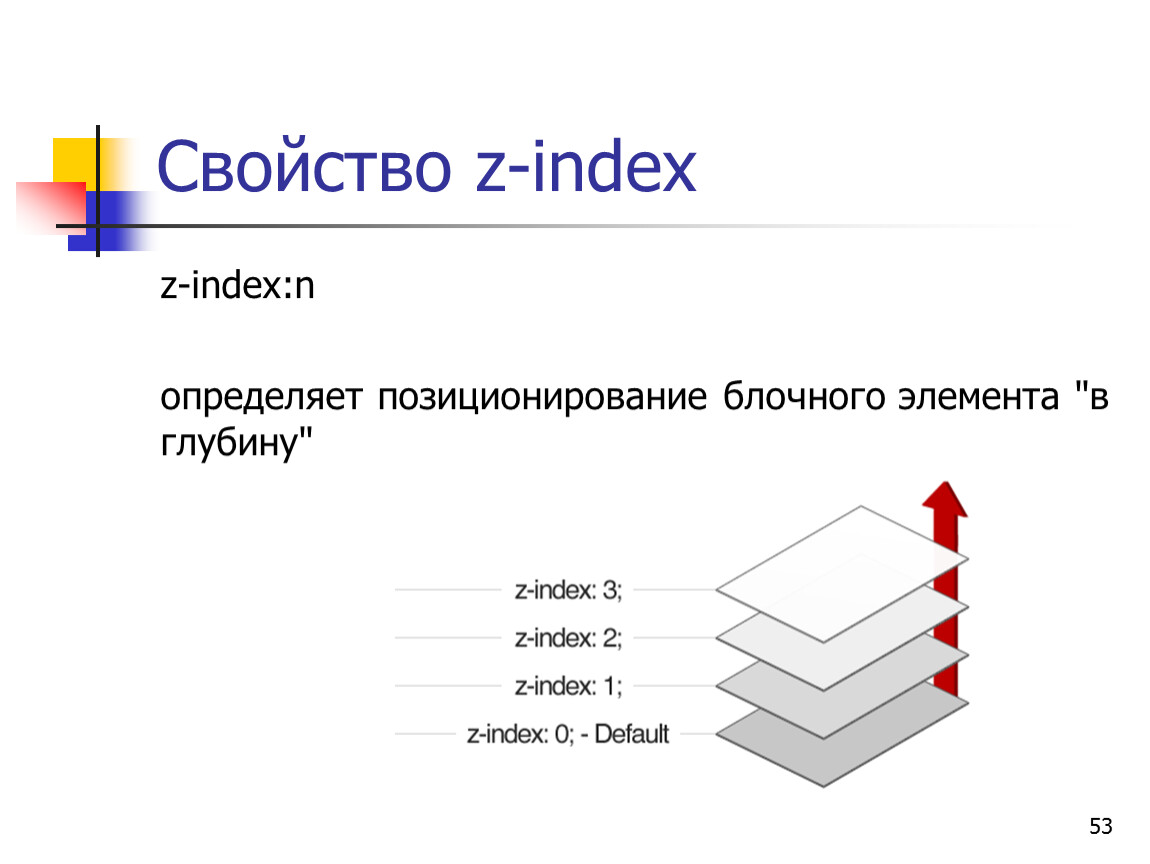
Введение в z-index
Все это абсолютное позиционирование — хорошее развлечение, но кое-что чего мы ещё не рассмотрели — когда элементы начинают перекрываться, что определяет который из элементов будет появляться поверх другого элемента? В примере, который мы видели все это время, у нас имеется только один позиционируемый элемент в контексте позиционирования, и он появляется сверху поскольку позиционируемые элементы «побеждают» не позиционированные элементы.
Попробуйте добавить следующий CSS, чтобы сделать первый параграф так же абсолютно позиционированным:
p:nth-of-type(1) { position: absolute; background: lime; top: 10px; right: 30px; }
На этом этапе вы увидите, что первый параграф окрашенный в лаймовый изъят из потока документа и помещён чуточку выше того места, где он был исходно. А также он расположен под оригинальным параграфом .positioned, где они оба перекрываются. Это потому что параграф .positioned является вторым параграфом по порядку в источнике и позже позиционируемые элементы в порядке источника выигрывают над ранее позиционируемыми элементами в порядке источника.
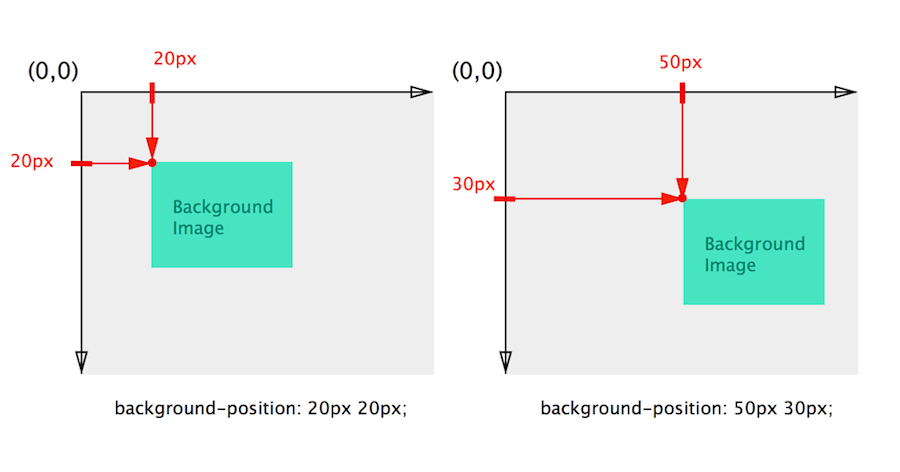
Можете ли вы изменить порядок наложения? Да, можете, используя свойство z-index. «z-index» это ссылка к z-оси. Вы можете вспомнить из предыдущих этапов в этом курсе, где мы обсуждали использование горизонтальных (x-ось) и вертикальных (y-оси) координат веб-страницами для определения позиции для таких вещей, как фоновые изображения и смещение теней. (0,0) находится наверху слева страницы (или элемента) и оси x- и y- направляются направо и вниз страницы (во всяком случае, для языков, направленных слева на право).
(0,0) находится наверху слева страницы (или элемента) и оси x- и y- направляются направо и вниз страницы (во всяком случае, для языков, направленных слева на право).
У веб-страниц также имеется z-ось: воображаемая линия, которая направляется от поверхности вашего экрана к вашему лицу (или что ещё вам нравится иметь перед экраном). Значения z-index влияют на то где позиционируемый элемент располагается на этой оси; положительные значения перемещают их выше по наложению, а отрицательные значения перемещают их ниже по наложению. По умолчанию все позиционируемые элементы имеют z-index auto, что фактически равно 0.
Для того чтобы изменить порядок наложения, попробуйте объявить для вашего p:nth-of-type(1) правила:
Теперь вы должны видеть законченный пример, с параграфом лаймового цвета сверху:
Обратите внимание что z-index принимает значения индекса только без единиц измерения; вы не можете задавать значения, что хотите, чтобы какой-то элемент был на 23 пикселя выше по z-оси — это так не работает. Более высокие значения будут располагаться над меньшими значениями и от вас зависит какие значения вы используете. Используя 2 и 3, вы получите тот же эффект что и 300 и 40000.
Более высокие значения будут располагаться над меньшими значениями и от вас зависит какие значения вы используете. Используя 2 и 3, вы получите тот же эффект что и 300 и 40000.
Фиксированное позиционированиее
А теперь давайте посмотрим на фиксированное позиционирование. Оно работает точно также как и абсолютное позиционирование, одним ключевым отличием: в то время как абсолютное позиционирование фиксирует элемент в месте относительно его ближайшего позиционированного предка (исходный содержащий блок если нет иного), фиксированное позиционирование обычно фиксирует элемент в месте относительно видимой части области просмотра, кроме случаев, когда один из его потомков является фиксированным блоком из-за того, что его свойству transform отличается от none. Это значит, что вы можете создать элементы пользовательского интерфейса, которые зафиксированы на месте, как постоянные меню навигации, которые всегда видимы вне зависимости от того сколько прокручивается страница.
Давайте составим простой пример, чтобы показать, что мы имеем в виду. Во-первых, удалите существующие правила p:nth-of-type(1) и .positioned из вашего CSS.
А теперь, обновите правило body удалив объявление position: relative; и добавьте фиксированную высоту как тут:
body {
width: 500px;
height: 1400px;
margin: 0 auto;
}Теперь мы собираемся дать элементу <h2> (en-US) position: fixed;, а также заставить его располагаться на верху окна просмотра. Добавьте следующее правило в ваш CSS:
h2 {
position: fixed;
top: 0;
width: 500px;
margin-top: 0;
background: white;
padding: 10px;
}top: 0; необходим чтобы приклеить его к верху экрана. мы дали заголовку ту же ширину что и колонкам с контентом и затем даём ему белый фон и немного padding и margin, чтобы контент не был видимым под ним.
Если вы сохраните и обновите сейчас, вы увидите маленький забавный эффект, при котором заголовок останется неизменным, а содержимое будет прокручиваться вверх и исчезать под ним. Но мы можем улучшить это — в данный момент некоторый контент начинается под заголовком. Это из-за того, что позиционируемый заголовок больше не появляется в потоке документа, поэтому остальное содержимое поднимается наверх. Нам надо сдвинуть все это немного вниз; мы можем сделать это установив немного верхнего margin к первому параграфу. Добавьте его сейчас:
Но мы можем улучшить это — в данный момент некоторый контент начинается под заголовком. Это из-за того, что позиционируемый заголовок больше не появляется в потоке документа, поэтому остальное содержимое поднимается наверх. Нам надо сдвинуть все это немного вниз; мы можем сделать это установив немного верхнего margin к первому параграфу. Добавьте его сейчас:
p:nth-of-type(1) {
margin-top: 60px;
}Теперь вы должны видеть законченный пример:
position: sticky
Доступно другое значение позиции называемое position: sticky, которое несколько новее чем другие. По сути, это гибрид относительной и фиксированной позиции, который позволяет позиционируемому элементу вести себя как будто он относительно позиционирован, до тех пор пока он не будет прокручен до определённой пороговой точки (например, 10px от вершины окна просмотра), после чего он становится фиксированным. Это можно использовать, например, чтобы заставить панель навигации прокручиваться вместе со страницей до определённой точки, а затем задерживать в верхней части страницы.
.positioned {
position: sticky;
top: 30px;
left: 30px;
}Интересное и общее использование position: sticky заключается в создании индексных страниц с прокруткой, где разные заголовки липнут к верху страницы, когда они достигают его. Разметка такого примера может выглядеть так:
<h2>Sticky positioning</h2>
<dl>
<dt>A</dt>
<dd>Apple</dd>
<dd>Ant</dd>
<dd>Altimeter</dd>
<dd>Airplane</dd>
<dt>B</dt>
<dd>Bird</dd>
<dd>Buzzard</dd>
<dd>Bee</dd>
<dd>Banana</dd>
<dd>Beanstalk</dd>
<dt>C</dt>
<dd>Calculator</dd>
<dd>Cane</dd>
<dd>Camera</dd>
<dd>Camel</dd>
<dt>D</dt>
<dd>Duck</dd>
<dd>Dime</dd>
<dd>Dipstick</dd>
<dd>Drone</dd>
<dt>E</dt>
<dd>Egg</dd>
<dd>Elephant</dd>
<dd>Egret</dd>
</dl>
CSS может выглядеть как показано ниже. В нормальном потоке элементы
В нормальном потоке элементы <dt> будут прокручиваться вместе с контентом. Когда мы добавляем position: sticky к элементу <dt>, вместе со значением top 0, поддерживающие браузеры будут приклеивать заголовки к вершине окна просмотра когда они будут достигать той позиции. каждый последующий заголовок будет затем заменять предыдущий при его прокрутке вверх к той позиции.
dt {
background-color: black;
color: white;
padding: 10px;
position: sticky;
top: 0;
left: 0;
margin: 1em 0;
}
Липкие элементы являются «липкими» относительно ближайшего предка с «прокручивающимся механизмом», который определяется свойством позиции его предка.
Вы достигли конца этой статьи, но помните ли вы самую важную информацию? Вы можете найти дальнейшую проверку что вы усвоили эту информацию прежде чем, отправитесь дальше — см. Проверьте свои навыки: Позиционирование.
Я уверен, что вы повеселились с основами позиционирования; хотя это не является методом, который вы бы использовали для целого макета, всё же как вы видите, существует много задач, подходящих для него.
Изучаем CSS-позиционирование за 10 шагов — Очередной блог фрилансера
Позиционирование — одно из ключевых понятий в блочной верстке. Разобравшись с ним, вам многое станет понятно, а верстка из шаманства превратится в осмысленный процесс. Итак, речь в статье пойдет о CSS-свойствах position и float.
1. position: static
По умолчанию все элементы на странице имеют статическое позиционирование (position: static), это означает, что элемент не позиционирован, и появляется в документе на своем обычном месте, то есть в том же порядке, как и в html-разметке.
Нет необходимости специально назначать это свойство какому-либо элементу, если только вам не требуется изменить ранее установленное позиционирование на дефолтное.
#content{
position: static;
}
2. position:relative
Относительное позиционирование (position: relative) позволяет вам использовать свойства: top, bottom, left и right, для расположения элемента относительно того места, где бы он появился при обычном позиционировании.
Давайте переместим #content на 20 пикселей вниз, и на 40 пикселей влево:
#content{
position: relative;
top: 20px;
left: -40px;
}
Обратите внимание, что на том месте, где бы должен был находится наш блок #content, теперь образовалось пустое пространство. Следующий за блоком #content, блок #footer не переместился ниже, потому что, #content по-прежнему занимает свое место в документе, несмотря на то, что мы передвинули его.
На данном этапе может показаться, что относительное позиционирование не так уж и полезно, но, не спешите с выводами, далее в статье, вы узнаете, для чего его можно использовать.
3. position: absolute
При абсолютном позиционировании (position: absolute), элемент удаляется из документа, и появляется там, где вы ему скажете.
Давайте, для примера, переместим блок #div-1a в верхний, правый угол страницы:
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
}
Обратите внимание, что на этот раз, поскольку блок #div-1a был удален из документа, оставшиеся элементы на странице расположились по-другому: #div-1b, #div-1c и #footer переместились выше, на место удаленного блока. А сам блок #div-1a, расположился точно в правом, верхнему углу страницы.
А сам блок #div-1a, расположился точно в правом, верхнему углу страницы.
Таким образом, мы можем позиционировать любой элемент относительно страницы, однако этого не достаточно. На самом деле, нам необходимо позиционировать #div-1a относительно родительского блока #content. И на этом этапе, относительное позиционирование вновь вступает в игру.
4. position: fixed
Фиксированное позиционирование (position: fixed), является подразделом абсолютного позиционирования. Единственное его отличие в том, что он всегда находится в видимой области экрана, и не двигается во время прокрутки страницы. В этом отношении, он немного похож на фиксированное фоновое изображение.
#div-1a {
position:fixed;
top:0;
right:0;
width:200px;
}
В IE с position: fixed не все так гладко, как бы нам хотелось, но существует множество способов обойти эти ограничения.
5. position:relative + position:absolute
Назначив блоку #content относительное позиционирование (position: relative), мы сможем позиционировать любые дочерние элементы, относительно его границ. Давайте разместим блок #div-1a, в верхнем правом углу блока #content.
Давайте разместим блок #div-1a, в верхнем правом углу блока #content.
#content {
position:relative;
}
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
}
6. Две колонки
Вооружившись знаниями из предыдущих шагов, можно попробовать сделать две колонки, с помощью относительного и абсолютного позиционирования.
#content {
position:relative;
}
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
}
#div-1b {
position:absolute;
top:0;
left:0;
width:200px;
}
Одним из преимуществ абсолютного позиционирования, является возможность размещать элементы в произвольном порядке, независимо от того, как именно они расположены в разметке. В приведенном выше примере, блок #div-1b расположен перед блоком #div-1a.
А сейчас у вас должен был возникнуть вопрос: “А куда же делись остальные элементы из нашего примера?”. Они скрылись под абсолютно расположенными блоками. К счастью, есть возможность это исправить.
Они скрылись под абсолютно расположенными блоками. К счастью, есть возможность это исправить.
7. Две колонки с фиксированной высотой
Одно из решений – задать фиксированную высоту контейнеру, содержащему колонки.
#content {
position:relative;
height: 450px;
}
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
}
#div-1b {
position:absolute;
top:0;
left:0;
width:200px;
}
Решение не очень подходящее, поскольку мы никогда не знаем заранее, какого размера текст, будет расположен в колонках, и какой шрифт будет использован.
8. Float
Для колонок с переменной высотой, абсолютное позиционирование не подходит, поэтому давайте рассмотрим другой вариант.
Назначив блоку float, мы максимально возможно оттолкнем его к правому (или левому) краю, а следующий за блоком текст, будет обтекать его. Обычно такой прием используется для картинок, но мы будем использовать его для более сложной задачи, поскольку это единственный инструмент, имеющийся в нашем распоряжении.
#div-1a {
float:left;
width:200px;
}
9. “Плавающие” колонки
Если назначить первому блоку float: left, а затем второму float: left, каждый из блоков прижмется к левому краю, и мы получим две колонки, с переменной высотой.
#div-1a {
float:left;
width:150px;
}
#div-1b {
float:left;
width:150px;
}
Также, можно назначить колонкам противоположное значение float, в этом случае, они распределятся по краям контейнера.
#div-1a {
float:right;
width:150px;
}
#div-1b {
float:left;
width:150px;
}
Но теперь у нас появилась другая проблема – колонки выходят за пределы родительского контейнера, тем самым ломая всю верстку. Эта самая распространенная проблема начинающих верстальщиков, хотя решается она довольно просто.
10. Очистка float
Чистку флоатов можно делать двумя способами. Если после колонок идет еще один блок, достаточно назначить ему clear: both.
Если после колонок идет еще один блок, достаточно назначить ему clear: both.
#div-1a {
float:left;
width:190px;
}
#div-1b {
float:left;
width:190px;
}
#div-1c {
clear:both;
}
Или же назначить родительскому контейнеру свойство overflow: hidden
#content {
overflow:hidden;
}
В любом случае, результат будет один и тот же.
Заключение
Сегодня были рассмотрены только базовые приемы позиционирования, и самые простые примеры. Также, в помощь начинающим верстальщикам я всегда рекомендую цикл статей Ивана Сагалаева, которые в свое время мне очень помогли.
Перевод скринкаста “Learn CSS Positioning in Ten Steps”.
Позиционирование элементов. Свойство position — учебник CSS
Позиционирование в CSS — это мощный набор инструментов, с помощью которых можно перемещать элементы веб-страницы и определять их положение относительно браузерного окна и других объектов. Кроме этого, позиционированные элементы могут накладываться друг на друга, словно слои, и порядком этих слоев также можно управлять.
Кроме этого, позиционированные элементы могут накладываться друг на друга, словно слои, и порядком этих слоев также можно управлять.
На этом уроке мы наконец познакомим вас с основным инструментом позиционирования, о котором уже неоднократно упоминали в учебнике. Речь пойдет о CSS-свойстве position.
CSS position
Свойство position позволяет определить то, как будет позиционироваться элемент на странице. Для этого существует пять различных значений, которые рассмотрены ниже.
absolute— данное значение задает абсолютное позиционирование элемента. Что это значит? Во-первых, абсолютно позиционированный элемент полностью отделяется от общего потока HTML-документа. Другие элементы страницы будут вести себя так, будто абсолютно позиционированного элемента не существует. Во-вторых, абсолютно позиционированный элемент можно перемещать относительно его родителя (по умолчанию это окно браузера) при помощи свойствtop,right,bottomиleft(о них мы расскажем уже в следующем уроке).
relative— относительное позиционирование элемента. В данном случае элемент, как обычно, размещается относительно своего текущего положения в потоке документа, то есть визуальных изменений не видно. Но затем, пользуясь свойствамиtop,right,bottomиleft, можно двигать относительно позиционированный элемент в нужном направлении (начальной точкой отсчета будет исходное положение элемента). Это чем-то похоже на функцию translate() свойства transform.fixed— фиксированное позиционирование элемента. По принципу работы это похоже на абсолютное позиционирование, однако разница в том, что в отличие от абсолютно позиционированного элемента, фиксированный элемент остается на месте при прокрутке веб-страницы (аналогичным образом себя ведет фиксированное фоновое изображение).sticky— это микс относительного и фиксированного позиционирования. Элемент позиционируется относительно до тех пор, пока не пересекает определенный порог, после чего элемент становится фиксированным в рамках ближайшего родителя. По состоянию на 2017 год не очень хорошо поддерживается браузерами. Необходимо использование вендорного префикса
Элемент позиционируется относительно до тех пор, пока не пересекает определенный порог, после чего элемент становится фиксированным в рамках ближайшего родителя. По состоянию на 2017 год не очень хорошо поддерживается браузерами. Необходимо использование вендорного префикса -webkit-.static(значение по умолчанию) — статическое позиционирование. Такой элемент ведет себя как обычно. На практике данное значение может применяться, например, для перезаписи другого значения. Свойстваtop,right,bottomиleftне влияют на элемент со статическим позиционированием.
Еще одна особенность абсолютно позиционированного элемента заключается в том, что если его родителем является элемент с относительным, фиксированным либо абсолютным позиционированием, то при перемещении абсолютно позиционированного элемента свойствами top, right, bottom и left точка отсчета будет вестись от данного родительского элемента. В противном случае абсолютно позиционированный элемент ведет свой отсчет от окна браузера. Таким образом можно привязать абсолютно позиционированный элемент к родительскому контейнеру и контролировать пределы, за которые он выходит.
В противном случае абсолютно позиционированный элемент ведет свой отсчет от окна браузера. Таким образом можно привязать абсолютно позиционированный элемент к родительскому контейнеру и контролировать пределы, за которые он выходит.
Далее в учебнике: свойства top, left, bottom и right для перемещения позиционированных элементов.
Всё о свойстве float | CSS-Tricks по-русски
Всё о свойстве float
Что такое «float»?
Float — это свойство CSS для позиционирования элементов. Для того чтобы понять его назначение и происхождение, можно обратиться к полиграфическому дизайну. В компоновке при печати, изображения могут располагаться на странице так, чтобы текст «обтекал» их. Обычно это так и называется: «обтекание текстом».
В программах для вёрстки страниц, элементы с текстом, могут учитывать изображения, а также и игнорировать их. В случае если они будут проигнорированы, текст будет отображаться над картинками, как будто их и нет. Это главная разница между тем, являются ли изображения частью основного потока страницы, или нет. Веб-дизайн очень похож.
Это главная разница между тем, являются ли изображения частью основного потока страницы, или нет. Веб-дизайн очень похож.
В веб-дизайне, элементы страницы с установленным свойством float, ведут себя точно также как и изображения в полиграфии, когда текст «обтекает» их. Такие элементы являются частью основного потока веб-страницы. Однако всё обстоит иначе, если элементы используют абсолютное позиционирование. Абсолютно позиционированные элементы удаляются из основного потока страницы, подобно примеру выше, когда в полиграфии текст игнорирует изображения. Такие элементы не влияют на позицию остальных элементов, соприкасаются они или нет.
Установка свойства float происходит следующим образом:
#sidebar {
float : right;
}Всего есть 4 значения для свойства float. Left и right используются для соответствующих направлений. None (по умолчанию) — обеспечивает, что элемент не будет «плавать». И inherit, которое говорит, что поведение должно быть такое же, как и у родительского элемента.
Для чего можно использовать float?
Помимо обтекания текстом изображений, float может использоваться для создания макета всего сайта.
Свойство float также полезно и в меньших масштабах. Для примера рассмотрим маленькую область на странице сайта. Допустим вы используете float для аватара, при изменении размера изображения, размер текста будет подогнан в соответствии с изображением.
Такое же расположение объектов может быть достигнуто путём использования позиционирования. Объекту-контейнеру присваивается относительное (relative) позиционирование, а объекту с изображением — абсолютное (absolute). В этом случае аватар не повлияет на положение текста.
Отмена свойства float
Для float, родственное свойство — clear. Любой элемент, у которого установлено свойство clear, не будет поднят вверх, как от него ожидается, а отобразится ниже, после float-элементов. Возможно, пример на картинке объяснит лучше, чем слова.
В примере, сайд-бар прижат к правому краю (float: right;), а его высота меньше, чем область основного контента. Поэтому footer будет поднят выше, поскольку для него хватает высоты и этого требует поведение float. Чтобы исправить ситуацию, ему необходимо установить свойство clear, которое гарантирует, что элемент выведется ниже float-элементов.
Поэтому footer будет поднят выше, поскольку для него хватает высоты и этого требует поведение float. Чтобы исправить ситуацию, ему необходимо установить свойство clear, которое гарантирует, что элемент выведется ниже float-элементов.
#footer {
clear: both;
}Свойство clear может принимать четыре значения. Both, наиболее используемое, применяется для отмены float каждого из направлений. Left и Right — используются для отмены float одного из направлений. None — по умолчанию, обычно не используется, за исключением случаев, когда необходимо отменить значение clear. Значение inherit было бы пятым значением, но оно странным образом не поддерживается в Internet Explorer. Отмена только левого или правого float, встречается гораздо реже, но, безусловно, имеет свои цели.
Большой коллапс
Ещё одна удивительная вещь при работе со свойством float — это то, что его использование может влиять на родительский элемент. Если такой элемент содержит только float-элементы, то он буквально схлопывается, то есть его высота равна нулю. Это не всегда заметно, если у родительского элемента не установлен какой-либо видимый фон.
Это не всегда заметно, если у родительского элемента не установлен какой-либо видимый фон.
Такое схлопывание выглядит нелогичным, однако альтернатива ещё хуже. Рассмотрим такой пример:
Если блочный элемент, располагающийся наверху, будет автоматически увеличиваться, чтобы вместить все float-элементы, то мы получим неестественный разрыв в тексте между параграфами, без всякой возможности это исправить. Если бы было именно так, наши дизайнеры жаловались бы гораздо чаще такому поведению, чем схлопыванию.
Таким образом, схлопывание почти всегда необходимо, чтобы предотвратить трудности в вёрстке. Для того чтобы изменить такое поведение, необходимо добавить элемент отменяющий float после float-элементов, но до закрытия родительского элемента.
Способы отмены float
Если вам известно, что следом после float-элементов, всегда будет выводится какой-либо другой элемент (например футер), то вам достаточно ему установить свойство clear: both;, как в примере выше, и заниматься дальше своими делами. Это идеальный вариант, поскольку он не требует каких-либо хаков, или дополнительных элементов. Конечно не всё в нашей жизни так гладко и бывают случаи когда такого способа не достаточно. Поэтому необходимо иметь несколько дополнительных способов в своём арсенале.
Это идеальный вариант, поскольку он не требует каких-либо хаков, или дополнительных элементов. Конечно не всё в нашей жизни так гладко и бывают случаи когда такого способа не достаточно. Поэтому необходимо иметь несколько дополнительных способов в своём арсенале.
И, как вы понимаете, каждый из способов используется в различных ситуациях. Возьмём, к примеру, сетку из блочных элементов, отличающихся типами.
Для более лучшего визуального представления было бы неплохо объединить подобные блоки. Например мы хотим, чтобы каждый тип начинался с новой строки, в нашем случае тип элемента определяется цветом. Мы можем использовать метод с overflow или «метод простой очистки», если у каждой группы есть свой элемент-контейнер. Или же мы можем использовать метод пустого div-а между каждой из групп. Три элемента-контейнера, или три пустых div-а, что лучше для вашей задачи — решать вам.
Проблемы с float
Float часто стараются обходить, поскольку работать с ними надо очень аккуратно. Большинство ошибок пришло вместе с IE6. Поскольку всё больше и больше веб-дизайнеров отказываются от поддержки IE6, то вас могут и не волновать эти проблемы. Но для тех, кому не всё равно, вот краткий список.
Большинство ошибок пришло вместе с IE6. Поскольку всё больше и больше веб-дизайнеров отказываются от поддержки IE6, то вас могут и не волновать эти проблемы. Но для тех, кому не всё равно, вот краткий список.
- «Выталкивание» (pushdown). Возникает когда элемент внутри float-элемента оказывается шире его (обычно это изображения). Большинство браузеров обработает такие элементы вне float-структуры и вёрстка не будет сломана. IE расширит элемент, чтобы изображение влезло, зачастую это ломает дизайн. На картинке представлен пример, как изображение торчит из основного контента и таким образом «выталкивает» сайд-бар вниз. Самый просто способ избежать этого — это проверить что все ваши изображения подходят по ширине. Можно использовать overflow: hidden;, чтобы обрезать выступающую часть.
- Двойной внешний отступ. Ошибка проявляющаяся в IE6, в случае если вы устанавливаете внешний отступ в том же направлении, в котором у вас указан float. В этом случае отступ удваивается.
 Чтобы исправить это, необходимо установить плавающему (float) элементу свойство display: inline;, не беспокойтесь, элемент по прежнему будет блочным.
Чтобы исправить это, необходимо установить плавающему (float) элементу свойство display: inline;, не беспокойтесь, элемент по прежнему будет блочным. - Трёх-пиксельный прыжок (3px Jog). Ошибка, которая проявляется следующим образом: текст, который расположен рядом с float-элементом неожиданно съезжает на 3 пикселя. Чтобы избежать этого, необходимо установить ширину или высоту пострадавшему тексту.
- В IE7 существует Ошибка нижнего внешнего отступа (Bottom Margin Bug) — возникает когда элемент с установленным свойством float, содержит в себе ещё один float-элемент. В таких случаях, нижний внешний отступ дочернего элемента игнорируется. Для обхода этой проблемы необходимо использовать внутренний отступ родительского элемента, вместо внешнего отступа дочернего.
Альтернативы float
Если вам необходимо обтекание картинки текстом, то альтернатив нет. Но для макета страницы, определённо есть выбор. Существуют очень интересные подходы, в которых комбинируется гибкость float с мощью абсолютного позиционирования. В CSS3 есть, так называемый, Модуль разметки шаблона (Template Layout Module), который в будущем предоставит достойную альтернативу float.
В CSS3 есть, так называемый, Модуль разметки шаблона (Template Layout Module), который в будущем предоставит достойную альтернативу float.
Задачи на позиционирование элементов на CSS
Перед решением задач изучите теорию к данному уроку.
Задачи для решения
На абсолютное позиционирование
Повторите страницу по данному по образцу:
Вы можете открыть этот пример в отдельной вкладке браузера.
Повторите страницу по данному по образцу:
Вы можете открыть этот пример в отдельной вкладке браузера.
Повторите страницу по данному по образцу:
Вы можете открыть этот пример в отдельной вкладке браузера.
Повторите страницу по данному по образцу:
Вы можете открыть этот пример в отдельной вкладке браузера.
На z-index
Решите следующие задачи с помощью свойства z-index.Повторите страницу по данному по образцу:
Вы можете открыть этот пример в отдельной вкладке браузера.
Повторите страницу по данному по образцу:
Вы можете открыть этот пример в отдельной вкладке браузера.
Повторите страницу по данному по образцу:
Вы можете открыть этот пример в отдельной вкладке браузера.
На relative
В следующих задачах основной блок стоит по центру с помощью margin: auto, а остальные позиционируются относительно него с помощью свойства position.Повторите страницу по данному по образцу:
Вы можете открыть этот пример в отдельной вкладке браузера.
Повторите страницу по данному по образцу:
Вы можете открыть этот пример в отдельной вкладке браузера.
Повторите страницу по данному по образцу:
Вы можете открыть этот пример в отдельной вкладке браузера.
Повторите страницу по данному по образцу:
Вы можете открыть этот пример в отдельной вкладке браузера.
Повторите страницу по данному по образцу:
Вы можете открыть этот пример в отдельной вкладке браузера.
На fixed
Повторите страницу по данному по образцу:
Вы можете открыть этот пример в отдельной вкладке браузера.
Повторите страницу по данному по образцу:
Вы можете открыть этот пример в отдельной вкладке браузера.
HTML & CSS
Feb 18 2013
В дизайне часто используются скругленные углы, думаю способы, делали при помощи нарезки картинок уже мало кого привлекают, в том числе и меня. Для создания скругленных углов я использую следующие стили: Читать далее
Автор Georg Spack • HTML & CSS • • Тэги: CSS3, IE6+, PIE
Oct 10 2012
Нередко возникает потребность в новых фонов при создании макета сайта. Следующая подборка сайтов призвана решить эту задачу Читать далее
Автор Georg Spack • HTML & CSS •
Sep 27 2012
При вставки видео с YouTube оно получается выше всех слоев, что бы этого не происходило необходимо в код вставляемого видео дописать атрибут wmode=”opaque” и параметр ?wmode=transparent к ссылке на видео: Читать далее
Автор Georg Spack • HTML & CSS •
Jul 12 2012
Для задания тонких границ таблице через CSS необходимо для таблицы прописать следующие свойства:
table{border-collapse:collapse;border:1px solid #00280e}
Автор Georg Spack • HTML & CSS • • Тэги: css, html, table
Jun 8 2012
Сегодня возникла необходимость сверстать макет и натянуть дизайн на систему управления UMI. CMS. В системе управления применяются 2 типа шаблонизаторов tpl и xslt. В проекте используется xslt шаблонизатор. В связи с чем возникла сложность в задании DOCTYPE для html 5, который выглядит следующим образом:
CMS. В системе управления применяются 2 типа шаблонизаторов tpl и xslt. В проекте используется xslt шаблонизатор. В связи с чем возникла сложность в задании DOCTYPE для html 5, который выглядит следующим образом:
<!DOCTYPE html>
Читать далее
Автор Georg Spack • HTML & CSS • • Тэги: DOCTYPE html, html 5, umi.cms, xslt
Feb 7 2012
Недавно наткнулся на интересный костыль под названием “Progressive Internet Explorer (PIE)” и на удивление прост в использовании. PIE включает поддержку CSS3 свойств:
- border-radius
- box-shadow
- linear-gradient
Читать далее
Автор Georg Spack • HTML & CSS •
Feb 6 2012
Очень красиво смотрятся ссылки подчеркнутые пунктиром, однако свойства text-decoration: dashed нету. Задача решается при помощи следующего кода CSS: Читать далее
Задача решается при помощи следующего кода CSS: Читать далее
Автор Georg Spack • HTML & CSS • • Тэги: css пунктир, подчеркивание, пунктир
Dec 2 2011
Для абсолютного позиционирования в CSS используется свойство position:absolute; Затем изменяя свойства left, top, right или bottom позиционируется элемент на странице. Но позиционирование происходит относительно окна браузера, и при изменении размеров браузера элемент начинает плавать по странице. Читать далее
Автор Georg Spack • HTML & CSS • • Тэги: относительное позиционирование, позиционирование элементов
Описание и примеры стандартных функций SVG
Доминирующей причиной появления этого блога стало незаслуженное забвение на целых десять лет языка разметки масштабируемой векторной графики – SVG (Scalable Vector Graphics), входящего в подмножество расширяемого языка разметки XML.
Стандарт SVG 1.0 был принят в качестве спецификации Консорциумом Всемирной паутины (W3C) в сентябре 2001 г. Стандарт SVG 1.1 и его версии SVG mobile profiles (SVG Basic and SVG Tiny) были приняты консорциумом в качестве рекомендации в январе 2003 г.
Сейчас ведутся работы по созданию стандарта SVG 2.0
Основные преимущества формата SVG.
Я не буду долго распространяться о преимуществах векторной графики перед растровой в вебдизайне, замечу лишь, что, однажды созданный, файл в формате SVG одинаково хорошо выглядит без потери качества и на мобильном устройстве и на станционарном мониторе домашнего ПК.
Шапка данного сайта выполнена в формате SVG, попробуйте уменьшить окно браузера до минимальных размеров, картинка на “лету” будет также пропорционально уменьшаться.
SVG – это двухмерная графика и тем не менее это текстовый формат, который можно легко править в блокноте или просто рисовать в векторных редакторах: Incscape , Adobe illustrator, CorelDRAW
Бесконечное полотно документа svg.
Итак, как происходит формирование векторного изображения.
Документ формата SVG – это двухмерный объект, который может иметь бесконечные координаты, как в положительном, так и в отрицательном направлении по осям X и Y. Также документ SVG имеет две области просмотра: viewport – системная область просмотра и viewBox – пользовательская область просмотра, положение которой относительно начала системных координат viewport, может задаваться собственной, пользовательской системой координат. Другими словами окно просмотра viewBox, может быть перемещёно в любое место документа SVG, при этом берется фрагмент изображения под ним, который после процесса согласования между viewBox и viewport, возвращается обратно в системную область просмотра viewport, которую видит пользователь. Используя это свойство можно организовать вертикальную или горизонтальную прокрутку изображения, меняя параметры координат viewBox.
При уменьшении размера пользовательского окна просмотра viewbox можно пропорционально увеличивать фрагмент изображения в системной области просмотра или уменьшать его при увеличении размера viewbox.
Таким образом реализуется эффект лупы. Более подробно эти процессы разобраны в статье: Трансформация изображений SVG при изменении параметров Viewbox.
Взаимодействие SVG, XML с HTML, CSS, Jscript
В SVG, как и в HTML можно добавлять ссылки на внешние ресурсы. Но если в HTML одна картинка может служить только для одной внешней ссылки, то в SVG документ можно добавлять сколько угодно внешних ссылок . Картинка кликабельна.
Внутрь HTML страницы легко встраивается код SVG документа или целиком подключается внешний SVG файл. Можно наоборот, внутри SVG файла разместить код HTML внутри тегов foreignObject. Получаются интересные эффекты: Внутри SVG файла находится работающий внешний HTML сайт. К SVG формату можно подключать внешние таблицы стилей CSS 2.0, что позволяет управлять сразу несколькими файлами *.svg. Также вполне допустимо подключение стилей внутри файла *.svg внутри тегов style или использовать внутренние стили непосредственно внутри командных строк фигур и путей.
SVG, как любой основанный на XML формат, позволяет использовать для его обработки таблицы трансформации (XSLT).
Преобразуя XML-данные в SVG с помощью простого XSL, можно получить графическое представление текстовых данных, например визуализировать графики, круговые диаграммы, гистограммы и т.д.
Анимация и интерактивность SVG.
Анимация в SVG осуществляется при помощи языка SMIL (Synchronized Multimedia Integration Language). Также поддерживаются скриптовые языки на основе спецификации ECMAScript — это встраиваемый расширяемый язык программирования.
То есть всё находится в одном месте, внутри документа SVG, поэтому нет необходимости для подключения внешних библиотек.
На каждую отдельную фигуру или на целое изображение можно установить обработчик событий (клик, наведение мышки, нажатие клавиши и т.д), таким образом, пользователь может управлять рисунком. Наведите курсор мышки на кнопку“Start” на примере слева.
По событию mouseover на этой кнопке начнется анимация по команде begin=”startButton. mouseover” – движение цветных шариков по криволинейному пути. Закончится анимация либо через заданные в коде 16 секунд, либо в любой момент по наведению курсора мышки на цветные радиокнопки “Stop”. При этом каждая радиокнопка управляет своим объектом совпадающим по цвету. На рисунке ниже анимация начинается и заканчивается при нажатии клавиши мышки на кнопки GO и STOP. В этом случае работает событие click. Команда на запуск анимации – begin=”gO.click” и соответственно остановка – end=”stop.click”
mouseover” – движение цветных шариков по криволинейному пути. Закончится анимация либо через заданные в коде 16 секунд, либо в любой момент по наведению курсора мышки на цветные радиокнопки “Stop”. При этом каждая радиокнопка управляет своим объектом совпадающим по цвету. На рисунке ниже анимация начинается и заканчивается при нажатии клавиши мышки на кнопки GO и STOP. В этом случае работает событие click. Команда на запуск анимации – begin=”gO.click” и соответственно остановка – end=”stop.click”
Следующий пример анимации – плавная отрисовка картинки с нуля до полного изображения.
Уже встроенные в SVG языки программирования позволяют реализовать довольно сложные сценарии анимации. Но, в дополнение к этому есть еще более мощные средства для реализации интерактивности графики и ее анимации – это внешние библиотеки сторонних разработчиков: D3.js, BonsaiJS, Svg.js, Snapsvg.js
Еще примеры анимации ⇛
Недостатки SVG формата
- С увеличением количества мелких деталей в изображении, быстрее растёт размер файла SVG-данных.
 Предельный случай — когда изображение представляет собой белый шум. В этом случае SVG не только не даёт никаких преимуществ в размере файла, но даже имеет проигрыш по отношению к растровому формату. На практике, SVG становится невыгоден уже задолго до того, как изображение дойдёт до стадии белого шума.
Предельный случай — когда изображение представляет собой белый шум. В этом случае SVG не только не даёт никаких преимуществ в размере файла, но даже имеет проигрыш по отношению к растровому формату. На практике, SVG становится невыгоден уже задолго до того, как изображение дойдёт до стадии белого шума. - Трудность использования в крупных картографических приложениях из-за того, что для правильного отображения маленькой части изображения документ необходимо прочитать целиком.
- В настоящее время SVG формат применяется в Интернете сравнительно мало, из-за недостаточной кроссбраузерности. Лучше всего обстоят дела у Mozilla Firefox со встроенным просмотрщиком SVG, так как ее разработчики находятся в рабочей группе Консорциума Всемирной паутины (W3C) по разработке и внедрению стандарта SVG. Хуже всего дела по поддержке формата SVG у Microsoft, которая покинула группу 2003 г. Для Internet Explorer – необходим Adobe SVG Viewer (ASV). С 9 версии IE частично поддерживает функции SVG.

Браузеры Apple Safari, Google Chrome намного лучше поддерживают SVG, но не полностью, так как SVG – это большая спецификация (вдвое больше HTML 4.01), именно поэтому разработчики браузеров внедряют функции постепенно, от версии к версии. Но абсолютно все разработчики современных браузеров заявляют, что за форматом SVG будущее в области графики вебдизайна.
UPD. Добавлен новый раздел онлайн генераторы SVG кода path.
следующая: Структура SVG документа ⇛
CSS свойство позиции
Пример
Позиционируйте элемент
:
h3
{
позиция: абсолютная;
слева: 100 пикселей;
верх: 150 пикселей;
}
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Позиция Свойство определяет тип метода позиционирования, используемый для
элемент (статический, относительный, абсолютный, фиксированный или липкий).
| Значение по умолчанию: | статический |
|---|---|
| Унаследовано: | № |
| Анимируемое: | нет.Прочитать о animatable |
| Версия: | CSS2 |
| Синтаксис JavaScript: | объект .style.position = «absolute» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Объект | |||||
|---|---|---|---|---|---|
| позиция | 1.0 | 7,0 | 1,0 | 1,0 | 4,0 |
Примечание. Закрепленное значение не поддерживается в Internet Explorer, Edge 15 и более ранних версиях.
Синтаксис CSS
позиция: статическая | абсолютная | фиксированная | относительная | липкая | начальная | наследование;
Значения собственности
| Значение | Описание | Играй |
|---|---|---|
| статический | Значение по умолчанию.Элементы отображаются в том порядке, в котором они отображаются в потоке документов | Играй » |
| абсолютное | Элемент позиционируется относительно своего первого позиционированного (не статического) элемента-предка | Играй » |
| фиксированная | Элемент расположен относительно окна браузера | Играй » |
| родственник | Элемент позиционируется относительно своего нормального положения, поэтому "left: 20px" добавляет 20 пикселей к ЛЕВОЙ позиции элемента | Играй » |
| липкий | Элемент позиционируется в зависимости от положения прокрутки пользователя. Прикрепленный элемент переключается между | Попробуй » |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальные | Играй » |
| унаследовать | Наследует это свойство от своего родительского элемента.Читать про наследство |
Другие примеры
Пример
Как расположить элемент относительно его нормального положения:
h3.pos_left {позиция: относительная;
слева: -20 пикселей;
}
h3. pos_right {
pos_right {
позиция: относительная;
слева: 20 пикселей;
}
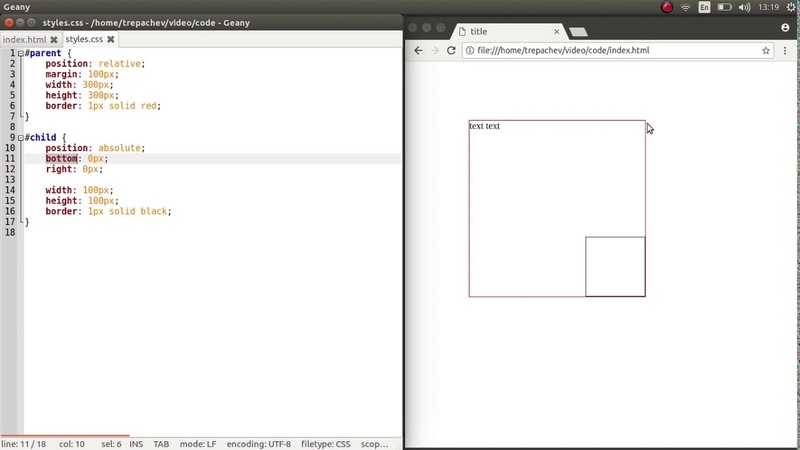
Пример
Больше позиционирования:
# parent1 {position: static;
граница: сплошной синий 1px;
ширина: 300 пикселей;
высота: 100 пикселей;
}
# child1 {
позиция:
абсолютный;
граница: сплошной красный 1px;
верх: 70 пикселей;
справа: 15 пикселей;
}
# parent2 {
положение: относительное;
граница: сплошной синий 1px;
ширина: 300 пикселей;
высота: 100 пикселей;
}
# child2 {
позиция: абсолютная;
граница: сплошной красный 1px;
верх: 70 пикселей;
справа: 15 пикселей;
}
Связанные страницы
УчебникCSS: позиционирование CSS
СсылкаHTML DOM: позиция собственности
Учебное пособие по расширенному позиционированию | HTML и CSS - это сложно
Абсолютное позиционирование
«Абсолютное позиционирование» аналогично относительному позиционированию, но
смещение относится ко всему окну браузера, а не к исходному
положение элемента. Поскольку больше нет отношений с
статический поток страницы, считайте, что это самый ручной способ разметки
элемент.
Поскольку больше нет отношений с
статический поток страницы, считайте, что это самый ручной способ разметки
элемент.
Давайте посмотрим, добавив в нашу таблицу стилей следующее правило:
.item-absolute {
позиция: абсолютная;
верх: 10 пикселей;
слева: 10 пикселей;
}
Наша структура HTML такая же, как и в предыдущем примере, но
прикрепите фиолетовое изображение в верхнем левом углу окна браузера. Ты можешь
также попробуйте установить значение снизу или справа , чтобы получить
более четкое представление о том, что происходит.
Другой интересный эффект от absolute заключается в том, что он полностью
удаляет элемент из обычного потока страницы. Это легче увидеть с
элементы, выровненные по левому краю, поэтому давайте временно изменим justify-content property в нашем правиле .example :
.example {
дисплей: гибкий;
justify-content: гибкий старт;
}
В нашем примере относительного позиционирования (первая строка) все еще есть
пространство, где раньше был позиционированный элемент, но с абсолютным позиционированием,
это пространство исчезло. Это как если бы
Это как если бы .item-absolute не существует даже для своих родительских и окружающих элементов. Будь уверен
измените justify-content обратно на space-about прежде чем двигаться дальше.
В большинстве случаев такое поведение не очень полезно, потому что оно
будет означать все, что на вашей странице должно быть абсолютно
позиционируется - иначе мы получим непредсказуемое перекрытие статических
элементы с абсолютными элементами. Итак, почему абсолютный даже
существовать?
(относительно) Абсолютное позиционирование
Абсолютное позиционирование становится более практичным, когда оно выполняется относительно какой-то другой элемент, который - это в статическом потоке страницы.К счастью, есть способ изменить систему координат абсолютно позиционированный элемент.
Координаты для абсолютных элементов всегда относительно ближайшего
контейнер, который является позиционированным элементом. Он только возвращается к тому, чтобы относиться к
браузер, когда ни один из его предков не позиционируется. Итак, если мы изменим
Он только возвращается к тому, чтобы относиться к
браузер, когда ни один из его предков не позиционируется. Итак, если мы изменим .item-absolute родительский элемент должен быть относительно позиционирован,
он должен появиться в верхнем левом углу , этот элемент вместо
окно браузера.
.absolute {
положение: относительное;
}
Div .absolute размещается в обычном потоке страницы,
и мы можем вручную перемещать наш .item-absolute , где бы мы ни
нужно. Это здорово, потому что если мы хотим изменить нормальный поток
контейнера, например, для мобильного макета, любые абсолютно позиционированные элементы будут
автоматически двигаться вместе с ним.
Обратите внимание, что мы не указали координаты смещения для Абсолютный .Мы используем относительное позиционирование подошвы
цель - позволить нашему абсолютному элементу вернуться в нормальный поток
страница. Вот как мы безопасно комбинируем абсолютное позиционирование со статическим
позиционирование.
Абсолютное, относительное, фиксированное позиционирование: чем они отличаются?
Давайте поговорим о свойстве position . Я знаю, что новичкам это интересно. Вот вопрос, который я получил недавно:
Краткий ответЯ новичок в веб-дизайне и не усвоил различия в расположении элементов.Я знаю, что есть
абсолютный, фиксированныйи относительный. Есть ли другие? Кроме того, сильно ли они различаются? И когда вы должны использовать что?
Есть еще два: статический , который по умолчанию, и липкий , что очень наворочено. Да , все они очень сильно различаются! Каждый из них невероятно полезен, и то, что вы должны использовать, конечно же, зависит от желаемого результата.
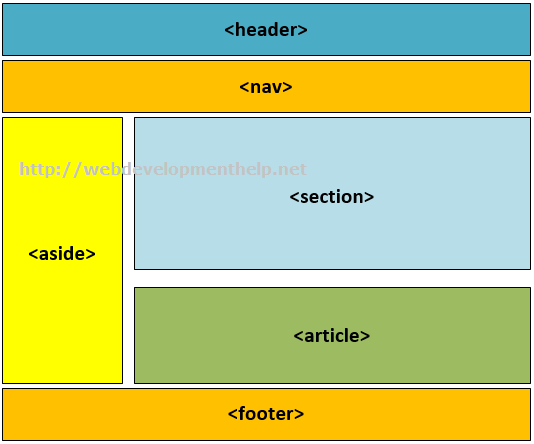
Прежде всего важно понять, что каждый элемент на веб-странице является блоком. Теперь, когда вы представляете каждый отдельный элемент страницы в виде блока пикселей, мы можем поговорить о том, как позиционирование используется для получения блоков пикселей именно там, где вы хотите, чтобы они располагались. Это по умолчанию для каждого отдельного элемента страницы. Этот тип позиционирования, вероятно, наиболее сбивает с толку и используется неправильно. На самом деле это означает «относительно себя».Если вы установите Есть еще две вещи, которые происходят при установке позиции Другое дело, что ограничивает область действия абсолютно позиционированных дочерних элементов . Любой элемент, который является потомком относительно позиционированного элемента, может быть абсолютно позиционирован внутри этого блока. Это очень мощный тип позиционирования, который позволяет буквально разместить любой элемент страницы именно там, где вы хотите. Используйте атрибуты позиционирования Компромисс (и самое важное, что нужно помнить) при абсолютном позиционировании заключается в том, что эти элементы на удаляются из потока элементов на странице. На элемент с таким типом позиционирования не влияют другие элементы и другие элементы. Элемент фиксированной позиции Это может быть использовано для чего-то вроде панели навигации, которая должна оставаться видимой все время, независимо от положения прокрутки страниц. Проблема с фиксированным позиционированием заключается в том, что оно может вызвать ситуации, когда фиксированный элемент перекрывает содержимое, что делает его недоступным. Уловка состоит в том, чтобы этого избежать и таких уловок достаточно. Липкое позиционирование действительно уникально! Липкий элемент HTML5 API геолокации используется для определения географического местоположения пользователя. Учитывая, что эта функция может нарушить конфиденциальность пользователя, информация о местоположении пользователя недоступна, если пользователь не соглашается. Геолокация более точна для устройств с GPS, таких как iPhone. Основным методом API геолокации является getCurrentPosition, который используется для получения местоположения пользователя. Вот простой пример геолокации, который возвращает долготу и широту местоположения пользователя: Пример анализа: Приведенный выше пример представляет собой очень простой сценарий геолокации без обработки ошибок. Если getCurrentPosition () выполняется успешно, метод getCurrentPosition () возвращает объект.Свойства широты, долготы и точности возвращаются всегда. Если доступно, возвращаются следующие другие атрибуты: watchPosition () - возвращает текущее положение пользователя и продолжает возвращать обновленное положение пользователя по мере его движения (точно так же, как GPS в автомобиле). clearWatch () - Остановить метод watchPosition (). В следующем примере показан метод watchPosition (). Для тестирования этого примера вам понадобится точное устройство GPS (например, iPhone): Нажмите кнопку, чтобы получить координаты: Первый способ, которым вы можете воспользоваться, - это метод display: inline-block. Этот метод представляет собой простой и классический метод CSS для размещения элементов рядом. Прежде чем использовать этот метод, важно понять, является ли элемент элементом уровня блока (например, ) или встроенным (, ). Прежде всего, вы можете использовать встроенные элементы HTML, и они будут автоматически располагаться бок о бок, но ограничение встроенных элементов состоит в том, что к ним нельзя применить свойства ширины и высоты. Что делает inline-block, так это размещает элементы бок о бок (например, встроенные элементы). Мы также можем назначать свойства ширины и высоты, как мы можем сделать для элементов уровня блока. Другой способ выровнять элементы бок о бок - использовать поплавки. Это устаревший метод, и в сети много дискуссий о том, полезно ли использовать числа с плавающей запятой или нет. Честно говоря, это зависит от вашего проекта. Если все, что вам нужно, - это разместить элементы рядом, используйте поплавки. Однако, если в вашем проекте используется современная техника (например, Flexbox, Grid или, возможно, фреймворк, например, Bootstrap и т. Используя числа с плавающей запятой, вы можете размещать элементы слева или справа на странице. Центрирование элементов невозможно напрямую с использованием чисел с плавающей запятой только потому, что для чисел с плавающей запятой нет «центрального» значения, но это можно сделать с помощью других свойств CSS. Кроме того, свойство float выводит элементы из обычного потока документов. Это может вызвать беспорядок на вашей странице и сдвинуть остальные элементы под плавающие элементы, так что они будут частично видны или не будут видны вообще. Чтобы предотвратить это, вы должны использовать свойство clear сразу после плавающих элементов. Вы также можете посмотреть обучающее видео в этой публикации ниже: До сих пор мы говорили о классических методах решения этой проблемы. CSS предоставляет два новых метода для решения проблемы выравнивания: flexbox и grid. Преимущество использования flexbox или grid заключается в том, что они предоставляют более широкое, гибкое и простое в использовании решение проблемы позиционирования. Однако оба этих метода требуют большего понимания, потому что они имеют множество различных функций для выравнивания, поэтому перед использованием flexbox или grid в вашем проекте вам необходимо либо иметь некоторое представление о них, либо ваш проект должен подходить для использования одного из этих методов. . Если вы решили использовать flexbox, сначала элементы должны быть обернуты родительским элементом. 1 2 3 Тогда, когда мы назначьте родительскому элементу (контейнеру) поведение display: flex, он автоматически разместит все свои дочерние элементы рядом: Кроме того, если вы добавите дочерние элементы к свойству flex и дадите номер (например, номер 1), все пространство будет разделено поровну: Flexbox значительно упрощает позиционирование элементов с помощью CSS, если у вас есть некоторое представление о том, как его использовать. CSS Grid - еще один альтернативный способ выравнивания элементов бок о бок. Он имеет сходство с Flexbox, но имеет другие правила и реализацию. Прежде всего, как и в методе flexbox, элементы должны находиться внутри родительского контейнера: 1 2 < / p> 3 После этого мы меняем свойство отображения родительского элемента (контейнера) на сетку: Затем нам нужно определить, как будет выглядеть макет. Примечание. fr означает дробную единицу пространства и аналогичен свойству flex для flexbox. CSS Flexbox и Grid требуют некоторого углубленного знания CSS. Если вы новичок, вы наверняка можете придерживаться одного из первых двух методов, которые я объяснил выше. Есть еще кое-что, что нужно объяснить о позиционировании элементов в CSS, и я расскажу о них в своих следующих публикациях. Если вы хотите узнать больше о веб-разработке, не забудьте подписаться на мою рассылку. Спасибо за внимание! На данный момент мы создали ядро нашего веб-сайта. Теперь нам нужна домашняя страница и
страница контактов. Здесь мы объясняем некоторые основные концепции, но после этого вы
иметь свободу экспериментировать. Начнем с домашней страницы. Цель Домашнюю страницу составляют: Итак, давайте откроем новый файл и установим базовую структуру.Сделать навигацию
меню мы можем просто скопировать то, что мы сделали в первой части. Затем возьмите
изображение, которое вам нравится. Он должен быть достаточно большим и с хорошим разрешением. Сразу после тега nav включите изображение и дайте ему имя класса. Сейчас
вам нужно установить ширину только этого изображения как полную, то есть
100%. Таким образом, ваше изображение будет соответствовать размеру окна браузера. это
возможно, когда окно очень маленькое или очень большое, вы можете увидеть
пустое пространство внизу изображения.Вы можете изменить его, установив
высота: 100%. Но теперь вы должны быть уверены, что ваш имидж не
растянулся. После изображения напишите еще один тег заголовка в h2 и h3, добавьте класс
в заголовок, чтобы вы могли стилизовать его и не путать с
другой. (Я буду использовать header-home в качестве имени класса) В CSS мы
собираюсь написать это: Здесь мы меняем положение этого элемента, вынося его наружу
нормального потока.Теперь его положение относительно родительского элемента.
(в нашем случае div # по центру переноса). Теперь вы можете переместить свой элемент туда, где
вы предпочитаете на странице использовать свойства top, right, bottom и left. Итак, что такое позиционирование? Когда ящик вынимается из нормального потока, все
контент, который все еще находится в нормальном потоке, полностью его проигнорирует
и не оставлять для него места. Элементы можно позиционировать с помощью верха,
свойства снизу, слева и справа. Эти свойства не будут работать,
однако, если свойство position не установлено первым.Они тоже работают
по-разному в зависимости от способа позиционирования. Существует четыре различных метода позиционирования. Зная все это, создайте свою домашнюю страницу! Если вы хотите узнать больше о позиционировании,
проверьте эту демонстрацию Пора создать страницу контактов! Цель Создать страницу с: Страница контактов будет иметь ту же структуру, что и страница, которую вы создали
перед. Так что просто скопируйте файл и переименуйте его в contact.html или
что-то вроде того. Затем вы удаляете все, что находится внутри контейнера div # с оберткой по центру.
потому что именно там вы сейчас хотите отобразить страницу контактов. Теперь давайте добавим абзац, чтобы сообщить пользователю, кто вы. Вы можете сделать это
используя тег Внутри этого тега вы можете написать текст, который будет отображаться на
Пользователь. Например: Привет, я мистер Смит. Не стесняйтесь обращаться ко мне. Вы также можете добавить перенос строки после первого предложения с помощью Если вы хотите добавить больше стиля абзацу, сделайте это в
файл CSS. Просто добавьте класс к абзацу и далее в файле CSS добавьте стиль
к тексту: Это короткое введение. Теперь перейдем к ссылкам, где
посетители вашего сайта могут связаться с вами. Просто создайте список для различных вариантов контактов, используя На данный момент мы хотим добавить ссылки на Mail, Twitter, Facebook и Github. Так
вам нужно создать четыре элемента списка с тегами Внутри каждого элемента вы добавляете тег ссылки, чтобы пользователь вашего сайта мог щелкнуть
на что-то. Это можно сделать с помощью тега . Ты
пока можете игнорировать атрибут href. Мы расскажем об этом позже
сделать ссылки действительно работающими. В общем, все можно использовать как ссылку. Элемент кнопки, изображение
или просто текст.Но давайте создадим здесь стильный значок с помощью CSS. Для этого добавьте первую букву имени каждой ссылки в ссылке.
тег и добавьте несколько классов к ссылкам, чтобы вы могли стилизовать их. Добавить одну
class contact-link для каждой ссылки, чтобы применить стили ко всем ссылкам и добавить
уникальный класс для каждой ссылки (почта, твиттер, фейсбук,
github). Весь список должен выглядеть следующим образом: Если хотите, можете заменить каждый # выше URL-адресом соответствующего
аккаунт в социальной сети. А теперь вы можете стилизовать ссылки с помощью CSS. Вы можете изменить шрифт, создать поле для каждой ссылки в разных
раскрасьте и расположите пиксель буквы, идеально подходящий для каждой ссылки отдельно. Вот простой стиль. Взгляните на него и настройте на свой
потребности: Вот и все по этому разделу. Не стесняйтесь расширять и настраивать
страницу контактов всеми возможными способами. Хорошо! Наше портфолио почти готово. Теперь нам нужно еще кое-что: чтобы
свяжите все свои страницы вместе. Для этого есть специальный тег: тег
(привязка), определяющая гиперссылку. Самый важный атрибут <
Элемент a> - это атрибут href, который указывает на ссылку
назначения. Итак, синтаксис HTML для ссылки выглядит так: Существуют разные типы ссылок. Вы можете создать внешнюю ссылку ,
ссылка, которая ведет на другой веб-сайт.Эта ссылка абсолютная и в основном
нужна вся строка, которую вы обычно видите или вводите в строке URL вашего
браузер. Если мы хотим связать наш веб-сайт с сайтом OTS, это будет выглядеть так:
это: Также очень важна внутренняя ссылка или, скорее, ссылка, которая указывает на
ваш собственный веб-сайт, укажите только на другую страницу того же веб-сайта. А также
это тот, который нам нужен прямо сейчас, поэтому давайте продолжим
портфолио.В нашем навигационном меню нам нужно добавить тег к нашим элементам li: Будьте осторожны, введите правильный URL. Если страница, на которую вы собираетесь
ссылка находится не в том же корне, в той же папке вашего файла, вам нужно
чтобы указать, в каком из них его можно найти. Например, если у меня есть
страницу контактов в папке контактов пишу: Проверьте в браузере и... Сделанный! Теперь ты можешь сделать то же самое с остальными
вашего навигационного меню и ссылок на социальные кнопки. По умолчанию тег имеет такой стиль: Вы можете изменить стиль и цвет, выбрав тег . Есть еще по крайней мере одна важная ссылка для объяснения. Ссылка mailto .Напишите href = "mailto: [email protected]", чтобы браузер открыл
программа электронной почты по умолчанию на компьютере пользователя с полем назначения электронной почты
уже заполните. Приятно, не правда ли? Так что продолжайте и напишите ссылку mailto
с вашим личным адресом электронной почты вместо # в вашем списке контактов и попробуйте
вне. Чтобы получить приятный эффект изменения цвета ссылки при наведении курсора мыши
перемещается по нему, вам нужно использовать селектор: hover.
Поскольку нам не нужно устанавливать класс вручную,
но браузер делает это автоматически, это называется псевдокласс . Отлично! Мы закончили, но если у вас еще есть время, продолжайте играть с
свое портфолио, сделайте его лучше, измените цвета, шрифты, добавьте изображения или
все, что вам нравится больше всего, и будьте готовы представить это в конце
цех. Мы хотим видеть ваш потрясающий личный сайт! Не стесняйтесь обращаться к нашим тренерам, если у вас есть какие-либо вопросы. Установить позицию div в нижней части контейнера можно с помощью свойств bottom и position.Установите значение позиции в абсолютное значение, а нижнее значение в ноль, чтобы разместить div в нижней части контейнера. Свойство position вместе с такими атрибутами, как, left, right, top и bottom, можно использовать для отображения соответствующего позиционирования. Пример 1: Выход: Вывод: Вниманию читателя! Не прекращайте учиться сейчас. Буквально прямоугольник из пикселей. Это легко понять, установив для элемента значение
Буквально прямоугольник из пикселей. Это легко понять, установив для элемента значение display: block; , или если этот элемент по умолчанию является блочным, например и высоту , и этот элемент будет учитывать это. Но элементы отображают: inline; , как и по умолчанию, это также прямоугольников, они просто перетекают на страницу по-разному, выстраиваясь по горизонтали, насколько это возможно.
.el {
положение: статическое;
положение: относительное;
позиция: абсолютная;
положение: фиксированное;
положение: липкое;
положение: наследовать;
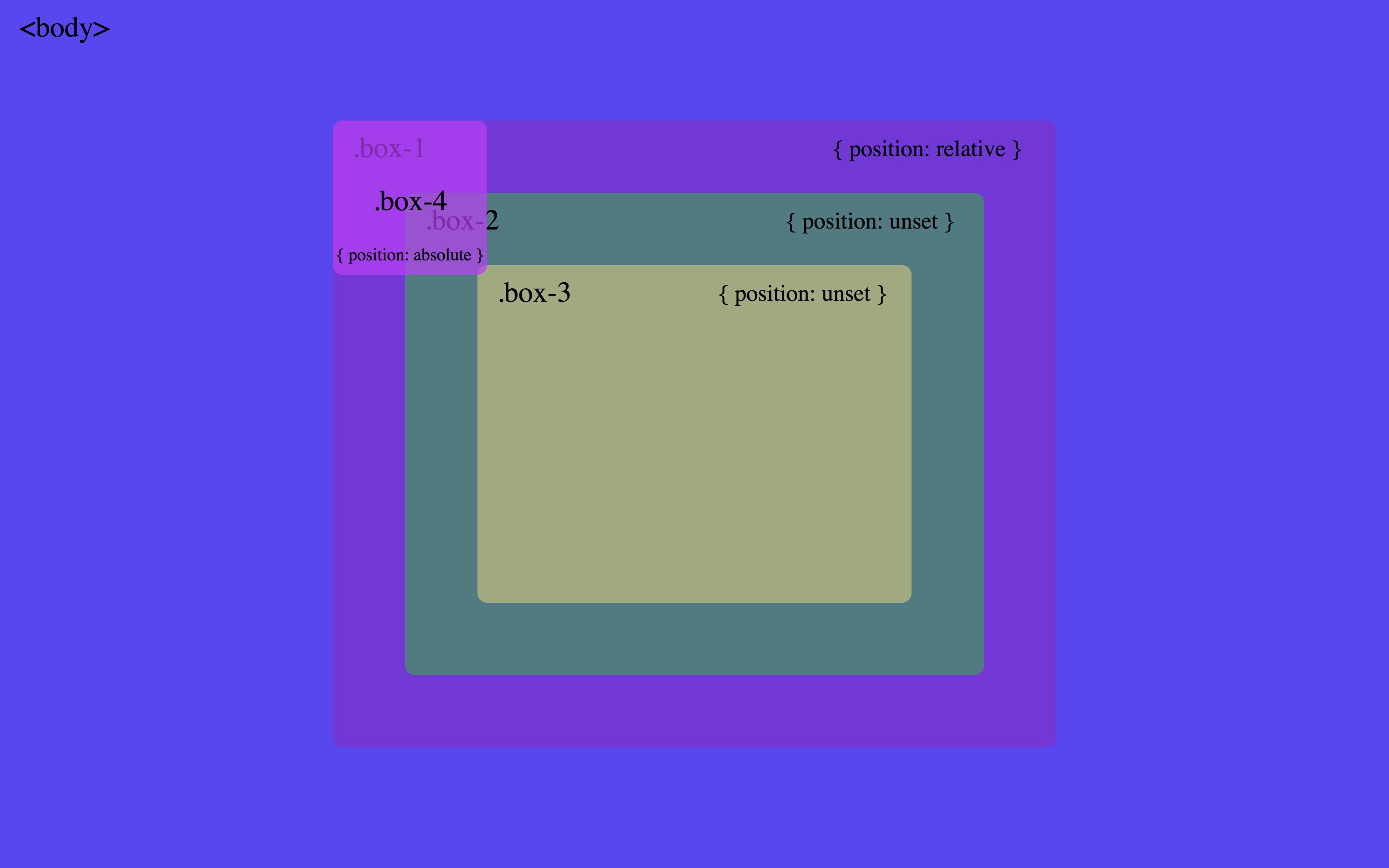
} статический  У разных элементов не разные значения по умолчанию для позиционирования, все они начинаются как
У разных элементов не разные значения по умолчанию для позиционирования, все они начинаются как static .Статика ничего не значит; это просто означает, что элемент перетекает на страницу, как обычно. Единственная причина, по которой вы когда-либо устанавливали элемент в позицию : static; - это принудительное удаление некоторого позиционирования, которое было применено к элементу, находящемуся вне вашего контроля. Это довольно редко, поскольку позиционирование не происходит каскадом. родственник position: relative; на элементе, но никакие другие атрибуты позиционирования ( сверху , слева , снизу или справа ), это никак не повлияет на его позиционирование, оно будет точно таким, как если бы вы его оставили как позиция : статическая; Но если вы сделаете , дайте ему другой атрибут позиционирования, скажем, top: 10px; , он сместит свое положение на 10 пикселей вниз на с того места, где он был бы обычно . Я уверен, вы можете себе представить, возможность перемещать элемент в зависимости от его обычного положения очень полезна. Я часто использую это, чтобы выстраивать элементы формы, которые не хотят выстраиваться так, как я хочу.
Я уверен, вы можете себе представить, возможность перемещать элемент в зависимости от его обычного положения очень полезна. Я часто использую это, чтобы выстраивать элементы формы, которые не хотят выстраиваться так, как я хочу.: relative; на элементе, о котором вам следует знать. Во-первых, он вводит возможность использовать z-index для этого элемента, что не работает со статически позиционированными элементами.Даже если вы не установите значение z-index , этот элемент теперь будет отображаться как поверх любого другого статически позиционированного элемента. Вы не можете бороться с этим, установив более высокое значение z-index для статически позиционированного элемента. Это открывает некоторые мощные возможности, о которых я говорю здесь.
Это открывает некоторые мощные возможности, о которых я говорю здесь. абсолютное сверху , слева , снизу и справа , чтобы задать расположение. Помните, что эти значения будут относиться к следующему родительскому элементу с относительным (или абсолютным) позиционированием. Если такого родителя нет, он будет по умолчанию полностью возвращен к самому элементу , что означает, что он будет размещен относительно самой страницы. Это серьезная вещь, которую следует учитывать каждый раз, когда вы используете абсолютное позиционирование. Его чрезмерное или неправильное использование может ограничить гибкость вашего сайта.
Это серьезная вещь, которую следует учитывать каждый раз, когда вы используете абсолютное позиционирование. Его чрезмерное или неправильное использование может ограничить гибкость вашего сайта. фиксированный позиционируется относительно области просмотра или самого окна браузера.Область просмотра не меняется при прокрутке окна, поэтому элемент с фиксированным позиционированием останется там, где он есть, при прокрутке страницы. липкий будет просто сидеть там как статический элемент, но когда вы прокручиваете мимо , если у его родительского элемента есть место (обычно: дополнительная высота), липкий элемент будет вести себя так, как если бы он фиксировал до этого родительского элемента вне комнаты. Это звучит странно в таких словах, но по демонстрации легко увидеть, что происходит.
Это звучит странно в таких словах, но по демонстрации легко увидеть, что происходит. Связанные концепции
HTML5 позиционирование - программист купил
Что такое API геолокации?
Использовать геолокацию
var x = document.getElementById ("демонстрация");
function getLocation () {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition (showPosition);
}
еще{
x.  innerHTML = "Этот браузер не поддерживает получение географического местоположения.";
}
}
function showPosition (position) {
x.innerHTML = "Широта:" + position.coords.latitude +
"
innerHTML = "Этот браузер не поддерживает получение географического местоположения.";
}
}
function showPosition (position) {
x.innerHTML = "Широта:" + position.coords.latitude +
"
Долгота:" + position.coords.longitude;
}
Проверить, поддерживается ли геолокация.
Если поддерживается, запустите метод getCurrentPosition ().В противном случае пользователю отображается сообщение.
Если getCurrentPosition () выполняется успешно, она возвращает объект координат функции, указанной в параметре showPosition.
Функция showPosition () получает и отображает долготу и широту. Метод getCurrentPosition () возвращает данные
coords.  latitude: широта десятичного числа.
coords.longitude: долгота десятичного числа
coords.accuracy: точность определения местоположения
coords.altitude: высота, измеряемая в метрах над уровнем моря.
coords.altitudeAccuracy: точность местоположения по высоте.
coords.heading: направление, измеренное в градусах от истинного севера
coords.speed: скорость в метрах / в секунду
отметка времени: дата ответа / время
latitude: широта десятичного числа.
coords.longitude: долгота десятичного числа
coords.accuracy: точность определения местоположения
coords.altitude: высота, измеряемая в метрах над уровнем моря.
coords.altitudeAccuracy: точность местоположения по высоте.
coords.heading: направление, измеренное в градусах от истинного севера
coords.speed: скорость в метрах / в секунду
отметка времени: дата ответа / время
Метод watchPosition ()
 getElementById («демонстрация»);
функция getLocation ()
{
если (navigator.geolocation)
{
навигатор.geolocation.watchPosition (showPosition);
}
else {x.innerHTML = "Этот браузер не поддерживает геолокацию.";}
}
функция showPosition (позиция)
{
x.innerHTML = "Широта:" + position.coords.latitude +
"
getElementById («демонстрация»);
функция getLocation ()
{
если (navigator.geolocation)
{
навигатор.geolocation.watchPosition (showPosition);
}
else {x.innerHTML = "Этот браузер не поддерживает геолокацию.";}
}
функция showPosition (позиция)
{
x.innerHTML = "Широта:" + position.coords.latitude +
"
Долгота:" + position.coords.longitude;
}
Как расположить элементы HTML бок о бок с помощью CSS | автор: Cem Eygi
Встроенный или блок?
 С другой стороны, мы можем применить свойства ширины и высоты к элементам уровня блока, но проблема в том, что они не могут быть размещены рядом.Вот почему можно применить третий способ, который приводит к изменению поведения отображения элемента на встроенный блок:
С другой стороны, мы можем применить свойства ширины и высоты к элементам уровня блока, но проблема в том, что они не могут быть размещены рядом.Вот почему можно применить третий способ, который приводит к изменению поведения отображения элемента на встроенный блок: div, span {
display: inline-block;
}  Д.), То использование float может быть не очень хорошей идеей.
Д.), То использование float может быть не очень хорошей идеей. дел. {
с плавающей запятой: слева;
} дел. {
ясно: оба;
}  А теперь перейдем к более продвинутым техникам.
А теперь перейдем к более продвинутым техникам.
.
 container {
container {
display: flex;
} p {
flex: 1;
}
.контейнер {
дисплей: сетка;
}  Мы можем решить, сколько столбцов и строк будет в нашем макете. Допустим, нам нужно три столбца для трех элементов, каждый из которых расположен в одном столбце и в одной строке. Чтобы разместить элементы рядом, мы определяем свойство grid-template-columns и делим пустое поле поровну, задав значение 1fr для каждого столбца:
Мы можем решить, сколько столбцов и строк будет в нашем макете. Допустим, нам нужно три столбца для трех элементов, каждый из которых расположен в одном столбце и в одной строке. Чтобы разместить элементы рядом, мы определяем свойство grid-template-columns и делим пустое поле поровну, задав значение 1fr для каждого столбца: .container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
} Позиция, якоря и элементы формы - базовое построение веб-сайта 1.0 документация
Домашняя страница и позиционирование
.home-imag {
ширина: 100%
}
.home-imag {
высота: 100%
}
.header-home {
положение: относительное;
верх: -300 пикселей;
}
Контактная страница
тег и, возможно, вы хотите выделить свое имя курсивом: МистерСмит . .contact-intro {
размер шрифта: 20 пикселей;
семейство шрифтов: Arial;
маржа: 10 пикселей;
}
(ul для неупорядоченного списка), а также добавить класс в
list, чтобы вы могли стилизовать его позже:
.
.contact-links {
отступ: 0;
тип-стиль-список: нет;
}
.contact-link {
дисплей: блок;
плыть налево;
маржа: 10 пикселей;
текстовое оформление: нет;
цвет белый;
семейство шрифтов: Arial;
font-weight: 900;
размер шрифта: 35 пикселей;
}
.Почта {
фон: # dd1812;
ширина: 39 пикселей;
высота: 45 пикселей;
отступ: 1px 0 0 9px;
}
.twitter {
фон: # 00acee;
ширина: 30 пикселей;
высота: 42 пикс;
отступ: 4px 0 0 18px;
}
.facebook {
фон: # 3B5998;
ширина: 30 пикселей;
высота: 42 пикс;
отступ: 4px 0 0 18px;
}
.github {
фон: # 171515;
ширина: 35 пикселей;
высота: 46 пикселей;
отступ: 0 0 0 13 пикселей;
}
Текст ссылки
OpenTechSchool
Как разместить div в нижней части контейнера с помощью CSS?
Атрибут Position может принимать несколько значений, перечисленных ниже: < html > < голова > 920 title > Расположите div внизу title > < style > .main_div { выравнивание текста: по центру; положение: относительное; слева: 100 пикселей; высота: 200 пикселей; ширина: 500 пикселей; цвет фона: зеленый; } .sub_div { позиция: абсолютная; снизу: 0 пикселей; } p { поле слева: 110 пикселей; } стиль > головка > < корпус > < div class = «main_div» > < h2 > GeeksforGeeks h2 > < div class = "sub_div" > < p > Портал информатики для вундеркиндов p > div > div > корпус > html > < html > < головка > <19 стиль html, тело { высота: 100%; цвет фона: зеленый; } .main_div { высота: 100%; ширина: 100%; граница-обрушение: обрушение; } h2, p { выравнивание текста: по центру; } * { заполнение: 0; маржа: 0; } стиль > головка > < корпус > 9000 < таблица класс = "main_div" > < tr > < td valign = "верх" > < h2 > GeeksforGeeks h2 > td > tr > < tr > < td valign = «снизу» > < p > Компьютерные науки портал для вундеркиндов p > td > tr > таблица > корпус > html >

 .. </p>
.. </p>
 Элемент позиционируется относительно до тех пор, пока не пересекает определенный порог, после чего элемент становится фиксированным в рамках ближайшего родителя. По состоянию на 2017 год не очень хорошо поддерживается браузерами. Необходимо использование вендорного префикса
Элемент позиционируется относительно до тех пор, пока не пересекает определенный порог, после чего элемент становится фиксированным в рамках ближайшего родителя. По состоянию на 2017 год не очень хорошо поддерживается браузерами. Необходимо использование вендорного префикса  Чтобы исправить это, необходимо установить плавающему (float) элементу свойство display: inline;, не беспокойтесь, элемент по прежнему будет блочным.
Чтобы исправить это, необходимо установить плавающему (float) элементу свойство display: inline;, не беспокойтесь, элемент по прежнему будет блочным. Предельный случай — когда изображение представляет собой белый шум. В этом случае SVG не только не даёт никаких преимуществ в размере файла, но даже имеет проигрыш по отношению к растровому формату. На практике, SVG становится невыгоден уже задолго до того, как изображение дойдёт до стадии белого шума.
Предельный случай — когда изображение представляет собой белый шум. В этом случае SVG не только не даёт никаких преимуществ в размере файла, но даже имеет проигрыш по отношению к растровому формату. На практике, SVG становится невыгоден уже задолго до того, как изображение дойдёт до стадии белого шума.