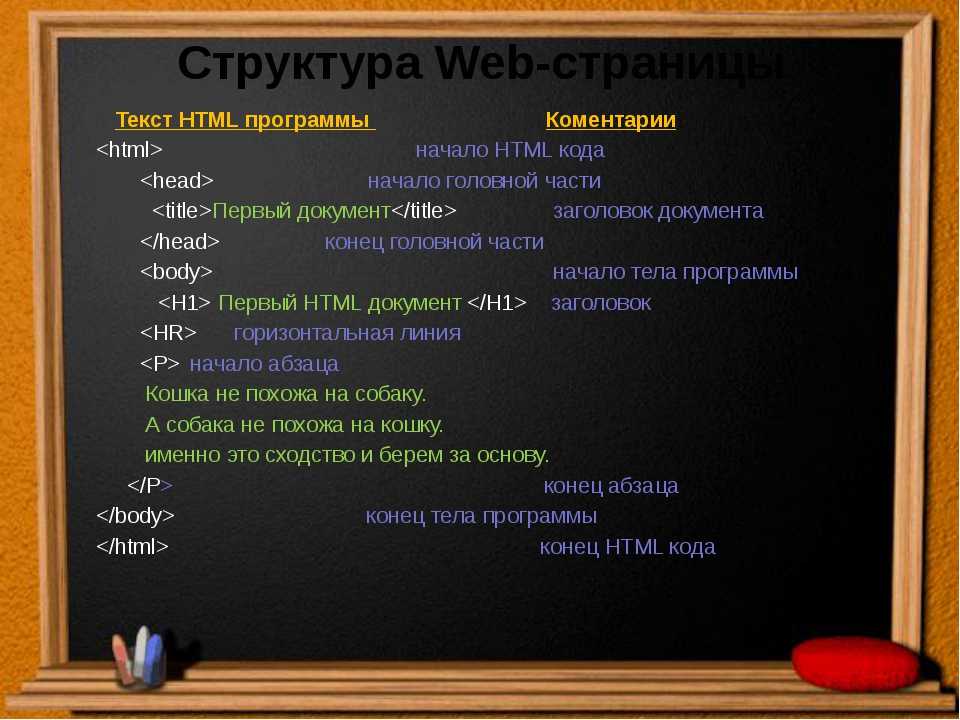
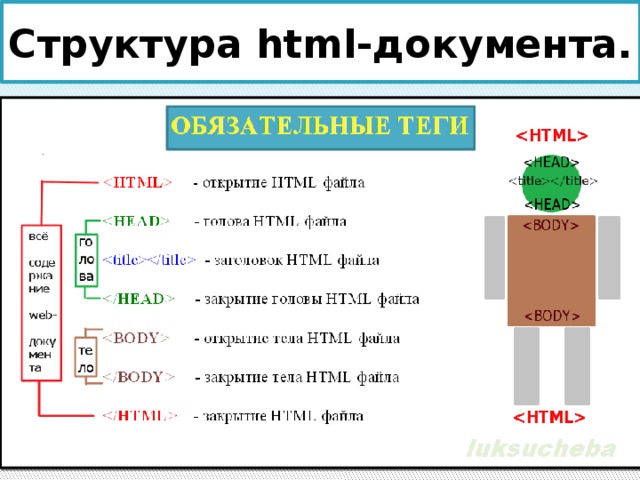
HTML5 — Основы создания структуры документа
Статья, которая повествует об основах создания структуры документа в HTML 5.
Семантика и структура документа в HTML 5
Структура документа играет очень важную роль для понимания того, как устроена веб-страница. Она определяет то, как контенты организованы и взаимосвязаны между собой в документе, а также их относительную важность. Если воспользоваться схемой документа, то можно увидеть, как более просто стало просматривать информацию. Правильно спроектированная структура придаёт содержимому страницы смысл, делает его более лёгким для чтения, которое осуществляется поисковыми системами и другими пользовательскими агентами. На сайте, в котором правильно спроектирована структура, проще ориентироваться и находить нужную информацию.
Создание структуры документа до HTML 5
Перед изучением процесса создания структуры документа в HTML 5, желательно познакомиться с тем, как это осуществлялось в предыдущей версии языка и с какими проблемами веб-разработчику при этом приходилось сталкиваться.
Как образуется структура документа в HTML 4
Создание структуры документа в HTML 4 осуществляется с помощью 6 элементов (h2, h3, h4, h5, h5, h6). Эти элементы, при их размещении на странице, создают неявные разделы. Данные разделы называются неявными, потому что автор их в документе явно не создаёт. Они образуются автоматически, как только user agent встречает один из этих элементов в документе. Впоследствии из всех созданных user agent-ом разделов образуется структура документа.
Проблемы при реализации структуры документа
Модель структуры документа, использованная в HTML 4, имеет существенные ограничения, которые связаны с тем, что автору доступны для её создания всего 6 элементов h2, h3, h4, h5, h5 и h6. С помощью этих элементов веб-разработчик не может спроектировать структуру документа, которая одновременно обеспечивала бы логическую взаимосвязь между разделами и отвечала критериям SEO.
Более подробно познакомиться с процессом создания структуры документа в HTML 4 и с проблемами при её реализации можно в следующей статье.
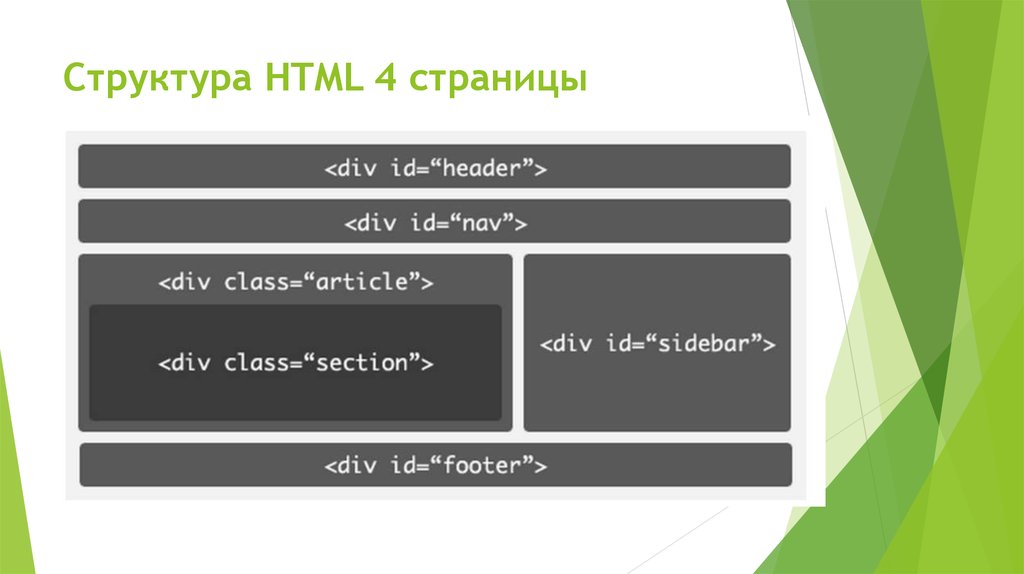
Создание структуры документа в HTML 5
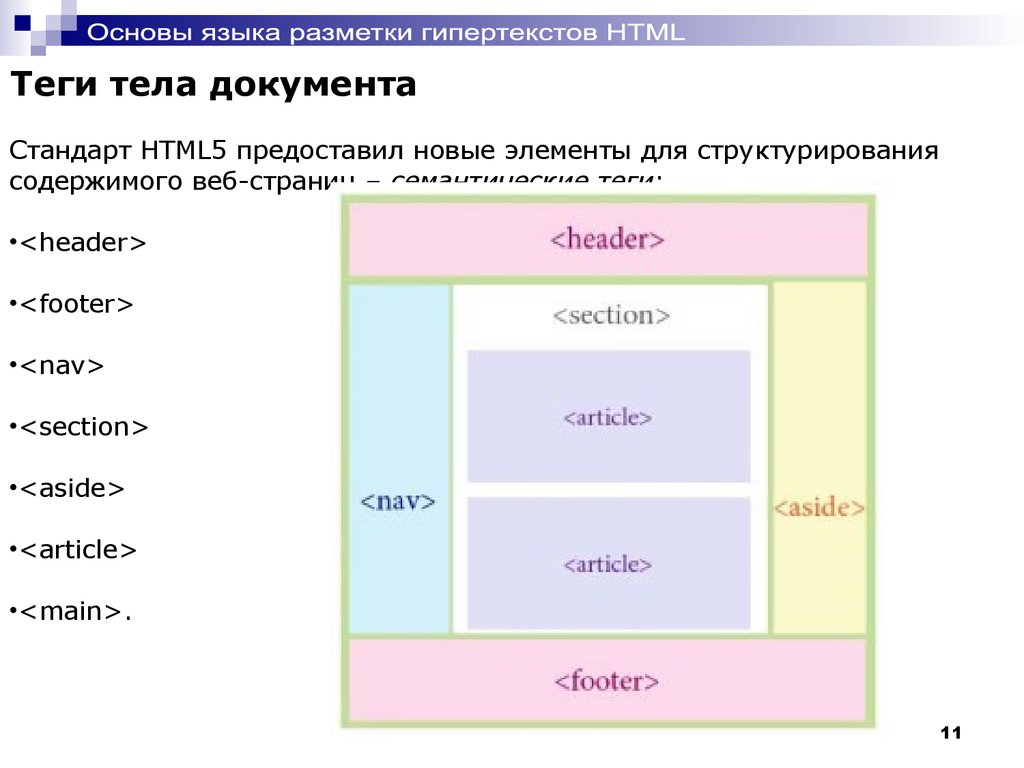
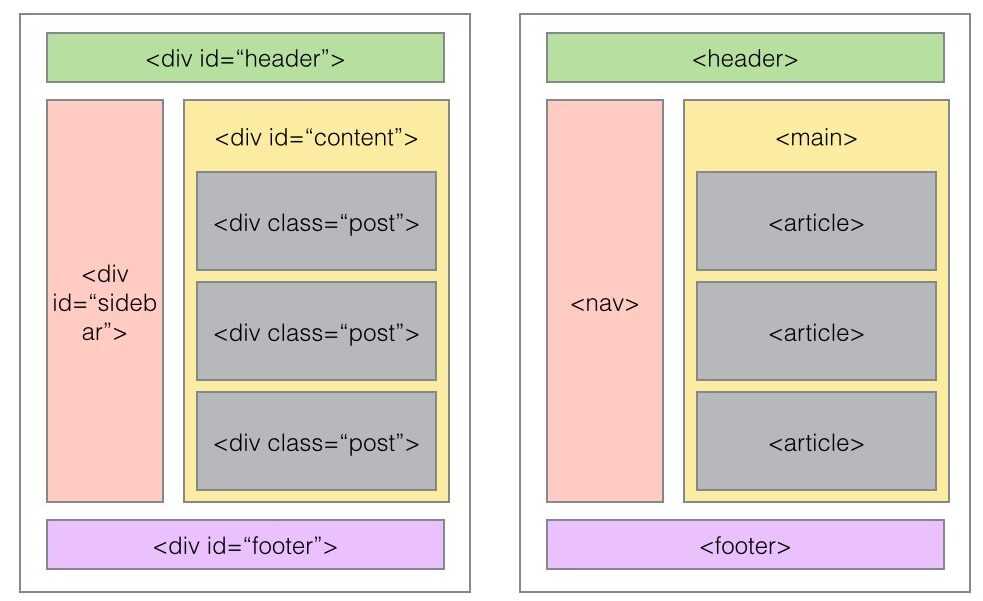
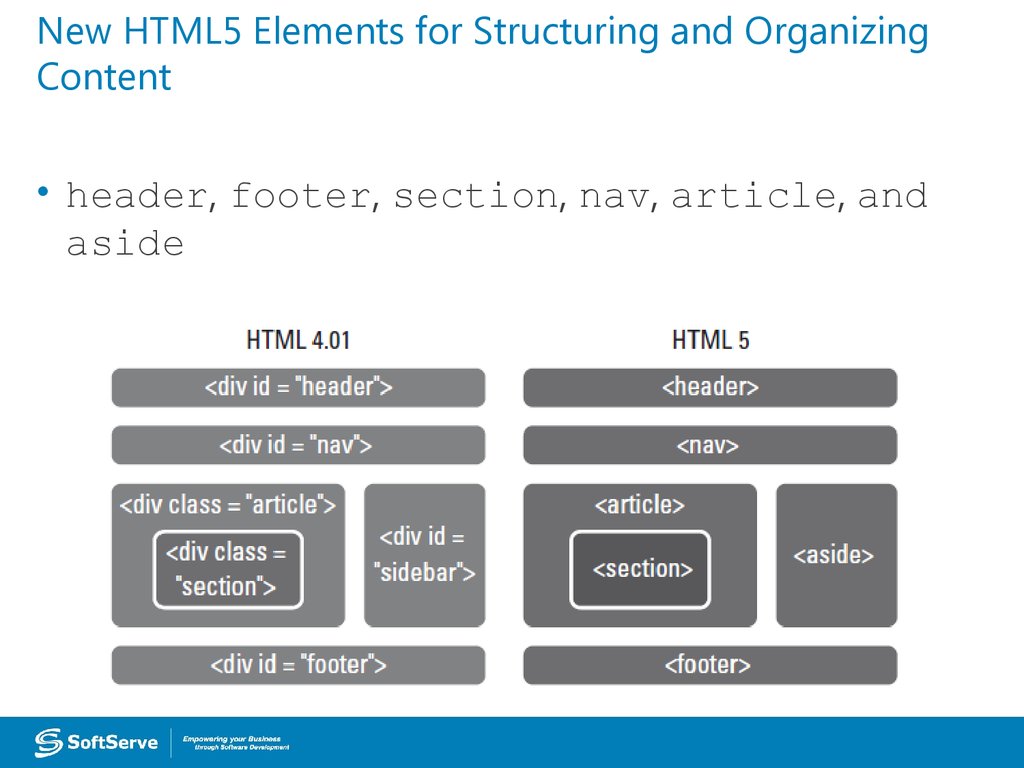
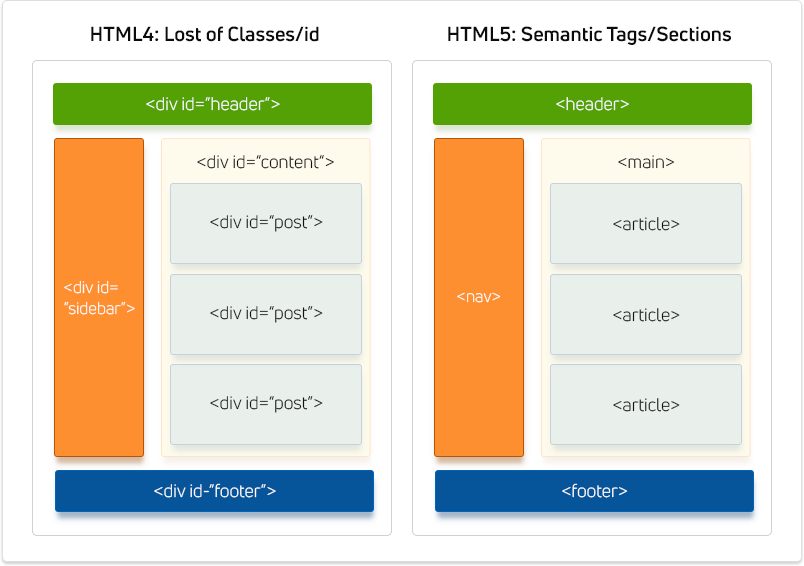
Стратегия создания структуры документа в HTML5 значительно изменилась. Теперь она не определяется только одними заголовками, т.к. это всегда для большинства веб-разработчиков выглядело как-то нелепо. Заголовки позволяют определить структуру документа, но они не группируют контент. До HTML 5 авторы группировали контент с помощью элементов div, а затем использовали атрибуты классов или id атрибуты для того, чтобы присвоить этим разделам более семантически верное значение. К счастью в HTML5 появилась новая группа элементов sectioning, которые позволяют авторам создавать описание (структуру) документа. К этой группе относятся элементы article, aside, nav и section. Их основное назначение сделать код HTML более семантическим, добавить в него смысл с помощью разметки.
Элементы, предназначенные для создания структуры в HTML 5
Для создания структуры документа в HTML 5 используются заголовочные элементы (h2, h3, h4, h5, h5 и h6) и элементы nav, aside, section и article из группы sectioning. Данные элементы в отличие от заголовков предназначены для создания явных разделов и установления этим разделам некоторого смысла.
Процесс создания структуры документа в HTML5
Для того чтобы было более просто понять основные принципы структурирования документа в HTML 5 будет считать, что элементы body, nav, aside, section и article создают секции (явные разделы), а элементы h3, h4, h5, h5 и h6 — обычные разделы (неявные разделы).
Процесс разработки структуры документа рассмотрим посредством пошаговых инструкций.
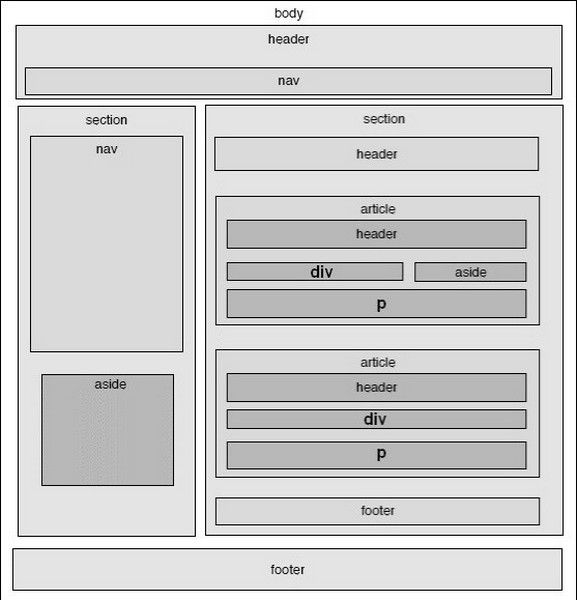
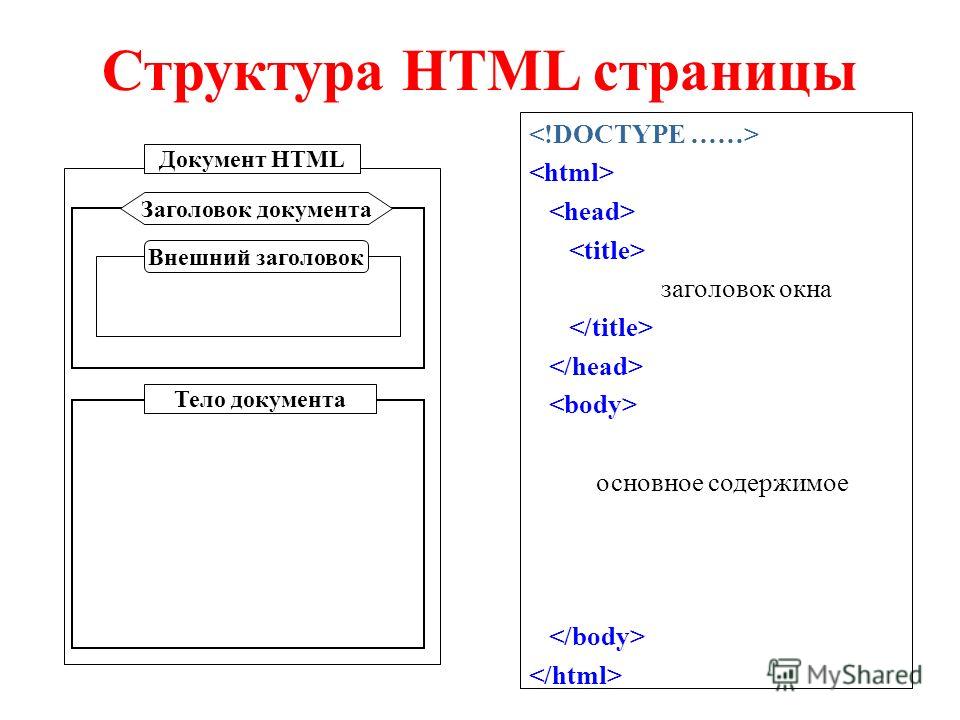
В HTML 5 создание структуры документа начинается с элемента body. Данный элемент создаёт основную секцию (раздел на уровне документа).
<body> </body> --> Вышеприведённый пример будет создавть следующую структуру документа: [document] Untitled
После этого обычно переходят к созданию секций внутри nav, section и aside. Эти секции будут являться дочерними по отношению к body.
<body> <nav></nav> <section></section> <aside></aside> </body> --> Вышеприведённый пример будет создавать следующую структуру документа: [document] Untitled [nav] Untitled [section] Untitled [aside] Untitled
Каждая из секций (nav, aside, section, article) в свою очередь тоже может содержать секции.
body, имеют 2 уровень. А секции, которые расположены непосредственно в секциях 2 уровня будут уже иметь 3 уровень и т.д.Например, создадим в section 3 секции article.
<body>
<nav></nav>
<section>
<article></article>
<article></article>
<article></article>
</section>
<aside></aside>
</body>
--> Вышеприведённый пример будет создавать следующую структуру документа:
[document] Untitled
[nav] Untitled
[section] Untitled
[article] Untitled
[article] Untitled
[article] Untitled
[aside] Untitled
Элементы h2, h3, h4, h5, h5 и h6 в HTML5 применяются для указания названия секции (т. е. выступают в качестве заголовка секции) и для создания неявных разделов внутри секции. Причём взаимосвязь между неявными разделами осуществляется только в пределах одной секции. Т.е. заголовочные элементы, находящиеся в одной секции, не связаны с заголовочными элементами, находящимися в другой секции. Другими словами неявные разделы одной секции изолированы от неявных разделах другой секции. В качестве заголовка секции выступает заголовочный элемент, находящийся в этой секции и имеющий самый высокий ранг (уровень). Если секция не содержит заголовочный элемент, то она не имеет названия (Untitled).
е. выступают в качестве заголовка секции) и для создания неявных разделов внутри секции. Причём взаимосвязь между неявными разделами осуществляется только в пределах одной секции. Т.е. заголовочные элементы, находящиеся в одной секции, не связаны с заголовочными элементами, находящимися в другой секции. Другими словами неявные разделы одной секции изолированы от неявных разделах другой секции. В качестве заголовка секции выступает заголовочный элемент, находящийся в этой секции и имеющий самый высокий ранг (уровень). Если секция не содержит заголовочный элемент, то она не имеет названия (Untitled).
Внимание: В HTML 4 в отличие от HTML 5 взаимосвязь между неявными разделами осуществлялась в пределах всего документа, а не в пределах секции (body, aside, section, article). В HTML 4 нет элементов для создания секций.
Например, создадим названия для всех секций кроме nav.
<body>
<h2>A</h2>
<nav></nav>
<section>
<h2>B</h2>
<article>
<h2>C</h2>
</article>
<article>
<h2>D</h2>
</article>
<article>
<h2>E</h2>
</article>
</section>
<aside>
<h2>F</h2>
</aside>
</body>
--> Вышеприведённый пример будет создавать следующую структуру документа:
[document] A
[nav] Untitled
[section] B
[article] C
[article] D
[article] E
[aside] F
Например, создадим неявные разделы в секции section и aside:
<body>
<h2>A</h2>
<nav></nav>
<section>
<h2>B</h2>
<article>
<h2>C</h2>
</article>
<article>
<h2>D</h2>
</article>
<article>
<h2>E</h2>
</article>
<h3>B-R1</h3>
<h4>B-R2</h4>
<h3>B-R3</h3>
</section>
<aside>
<h2>F</h2>
<h3>F-R1</h3>
<h4>F-R2</h4>
<h5>F-R3</h5>
<h4>F-R4</h4>
<h4>F-R5</h4>
</aside>
</body>
--> Вышеприведённый пример будет создавать следующую структуру документа:
[document] A
[nav] Untitled
[section] B
[article] C
[article] D
[article] E
[h3] B-R1
[h4] B-R2
[h3] B-R3
[aside] F
[h3] F-R1
[h4] F-R2
[h5] F-R3
[h4] F-R4
[h4] F-R5
2.
 html5 структура документа — Русские Блоги
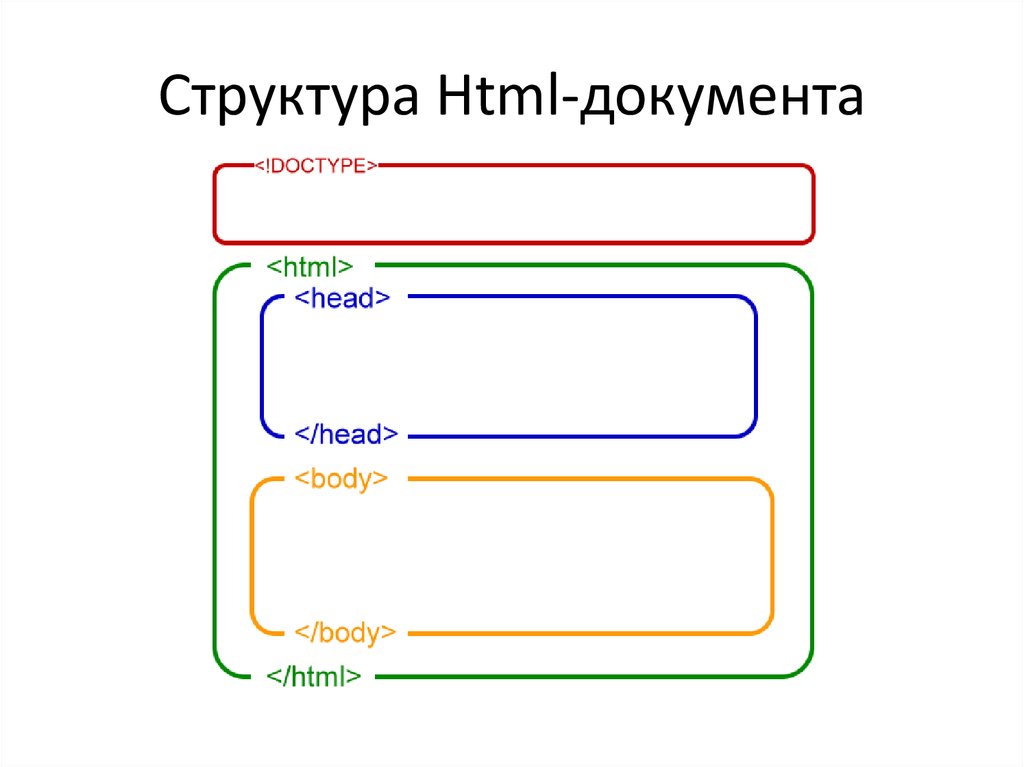
html5 структура документа — Русские БлогиПеред HTML4.01, Div + CSS обычно используется для разметки страниц.
HTML5 использует заголовок, колонтитул, навигация, содержание статьи и т.д.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Структура документов HTML</title>
</head>
<body>
<header>
<nav>...</nav>
</header>
<article>
<section>...</section>
</article>
<aside>...</aside>
<footer>...</footer>
</body>
</html>
1. 1.er тег
Тег заголовка определяет заголовок документа и области, как правило, какой-то загрузка и навигационной информации.
как правило
Этикетка содержит, по меньшей мере, (но не ограничиваясь этим) титульный знак (Н1 ~ H6), или может включать в себя HGroup (название комбинации) тег, таблица знак, форму поиска, навигации и тому подобное.
2.NAV тег
СЧА тег представляет собой часть страницы, которая является группой ссылок, которые могут быть использованы в качестве страницы навигации.
Не используйте элементы NAV в элементе нижнего колонтитула, в противном случае легко вызвать отображение страницы неправильно
3.Article тег
Статья тег представляет собой специальный раздел тег, который является более ясным, чем раздел, который представляет собой отдельный блок, содержание полностью связанный, может использоваться независимо от остального содержимого страницы.
4.SECTION тег
Раздел тег определяет раздел в документе. Например, другие части раздела, заголовок, колонтитул, или документ.
Обычно используется для содержания секции, начиная новый раздел в потоке документа.
Он используется для выражения обычного содержания документа или приложений блоков, обычно состоящим из контента и его названия.
5.Aside тег
Помимо (боковая панель, также известная как примечание стороны) тег используются для иллюстрации содержания содержания и основного содержания страницы, но не является частью страницы, аналогично использование скобок на комментарий.
Footer тег определяет футовый забор для участка, содержит информацию, относящуюся к странице, статьи, или какой-то контент, например, авторов или даты статей.
HGroup тег
HGroup тег сочетание заголовок в сочетании с заголовком элементов (h2 к h6) веб-страницы или сечения.
<hgroup>
<h2>JSDOC + Спецификация</h2>
<h3>представлять</h3>
</hgroup>
Рисунок теги и первый тег
Рисунок Рисунок Тег используется для объединения элементов, а общий язык изображение комбинируется с описанием изображения.
Figcaption (Tweet) Пометка названия (CAPTION) для определения фигуры элемента, можно определить заголовок набор тегов изображений
Элемент Figcaption должен быть помещен в позицию первого или последнего дочернего элемента фигурного элемента.
Отметить тег метки времени
Маркер MarkТег используется для определения текста с отметкой. Вы можете использовать тег Марка, когда вам нужно, чтобы выделить текст. (Выделите ключевое слово, пожелтение тон)
(Выделите ключевое слово, пожелтение тон)
время времяВремени (24-часовая система) или дата, время и часовой пояс не является обязательным. Дата и время могут быть закодированы в машиночитаемом образом. (Этот тег не будет представлять никаких специальных эффектов в любом браузере)
Основной синтаксис:
<mark>Ключевой содержание этикеток</mark> <time>9:00</time> <! - время определения -> <time datetime="2017-05-01" pubdate="pubdate">Международный день труда</time> <! - Дата определения ->
Описание недвижимости:
Метка времени PubDate Свойства: Указывает дату / дата в этом теге дата выпуска документа (или самой последней статьи тега).
Время свойство тега DateTime: указанная дата / время. В противном случае, дата / время определяется содержанием.
Детали тег сводного тег
подробности подробностиТег представляет собой тип выключателя, интерактивное управление, используется для определения видимого пользователя или скрытых деталей требуют дополнений, и любая форма содержания может быть размещена в этом теге.
Содержание Подробности тега является невидимым для пользователя, если ОТКРЫТЬ атрибут не установлен.
РезюмеТег является первым дочерним элементом элемента детали, название определения Подробности
Титульный показывает, что, когда пользователь нажимает на заголовок будет отображаться детали (только Chrome, Safari6 поддерживает Резюме тега)
Тег Прогресс метр тег
Прогресс ПрогрессИспользуется для определения прогресса задачи в перспективе (процесс).
Два свойства:
- MAX представляет собой значение, необходимое для завершения;
- Значение указывает текущее значение процесса
Метрика метрОпределить скалярные измерения в пределах известных диапазонов или значений количественных показателей, также известные как Gauge.
СЧЕТЧИК свойства тега:
| Атрибуты | ценить | иллюстрировать |
|---|---|---|
| form | form_id | Укажите форму, в которой элемент метра принадлежит |
| high | number | Спецификации определено как диапазон высоких значений |
| low | number | Спецификация определяется как диапазон с низким значением |
| max | number | Максимальное значение |
| min | number | Минимум указанного объема |
| optimum | number | Наилучшее значение указанного объема |
| value | number | Отказ Текущее значение указанного показателя |
ВХОД тег DataList тег
ВХОД тегИспользуются для сбора информации о пользователях.
Список свойство ввода тега связанно с атрибутом ID знака DataList (то же значение), и все юридические входные значения перечислены маркой DataList.
Список Вариант DataListМетки используются для определения списка параметров для входного тега. (Как правило, с INPUT)
В дополнении к IE9 и более ранним версиям IE IE и Safari не поддерживают тег DataList, остальные поддерживаются.
Есть также некоторые элементы страницы, такие как меню, Ruby, RT, RP, выход, и т.д., см W3C
Секреты использования семантической верстки в HTML5 | by Stas Bagretsov
В этой статье вы узнаете как пользоваться семантической разметкой в HTML5 и как это делать правильно.
Что такое семантический HTML5?
Если вы более менее знакомы с HTML, то вы должны знать про HTML теги, которые в большинстве своём используются для форматирования контента — они говорят браузеру как показывать контент на странице. Они не дают определение типу содержащегося контента или какую роль играет контент на странице.
Перевод статьи How to Use Semantic HTML5 for Document Structure — a guide.
👉Мой Твиттер — там много из мира фронтенда, да и вообще поговорим🖖. Подписывайтесь, будет интересно: ) ✈️
Семантический HTML5 устраняет этот недостаток, определяя точные теги для пояснения четкой роли контента на странице. Эта дополнительная информация помогает роботам/индексаторам, таким как Google и Bing лучше понять какой контент важен, какой является второстепенным, какой используется для навигации и так далее. Добавляя семантические HTML теги на ваши страницы, вы даете дополнительную информацию, которая помогает поисковикам понимать роли и относительную важность разных частей ваших страниц.
Это примеры не семантических HTML элементов. Они служат как хранители для передачи браузеру того, как контент должен отображаться. Они не дают информации о роли содержимого контента на странице.
А это семантические элементы. Они ясно определяют роль содержимого контента.
Почему надо это использовать?
Для внимательного пользователя обычно легко определить различные части веб-страницы с первого взгляда. Заголовки, меню и основной контент — все мгновенно, визуально очевидно. А теперь представьте, что вы слепы.
Google и Bing боты, если и не слепы, то имеют серьёзное ослабление со зрением. Для них визуальные пояснения феноменально сложно увидеть и понять.
Им нужна ваша помощь. Если вы можете успешно передавать поисковикам, какая часть страницы является хедером, какая подвалом и какая навигацией, то они поблагодарят вас. Самое важное, говорить им какая часть контента самая важная, делая это вы даете им расширенные инструкции по приоритезации вашего же контента.
Most important content — самый важный контентСамо по себе, использование HTML5 не произведет революции в работе вашего SEO. Как вы знаете, успешное SEO это совокупность многих и многих мелких деталей. И это одна из таких малых деталей, которая улучшит понимание контента вашего сайта со стороны любого поисковика, что заметно внесет вклад в ваши SEO усилия.
Смотря наперед, учитывая как будет развиваться поисковая оптимизация в предстоящие года, расширенный и связная коммуникация с этими системами будет одним из двух краеугольных камней вашей SEO/AEO стратегии.
Как всё это выглядит?Примеры семантических HTML тегов включают в себя <nav>, <footer> и <section>. Так же есть гораздо больше примеров семантических HTML5 тегов, которые могут быть использованы, для примера <blockquote> и <em>, но в этой статье мы разберем только те семантические HTML теги, которые вам понадобятся для простого разделения контента страницы на разные части.
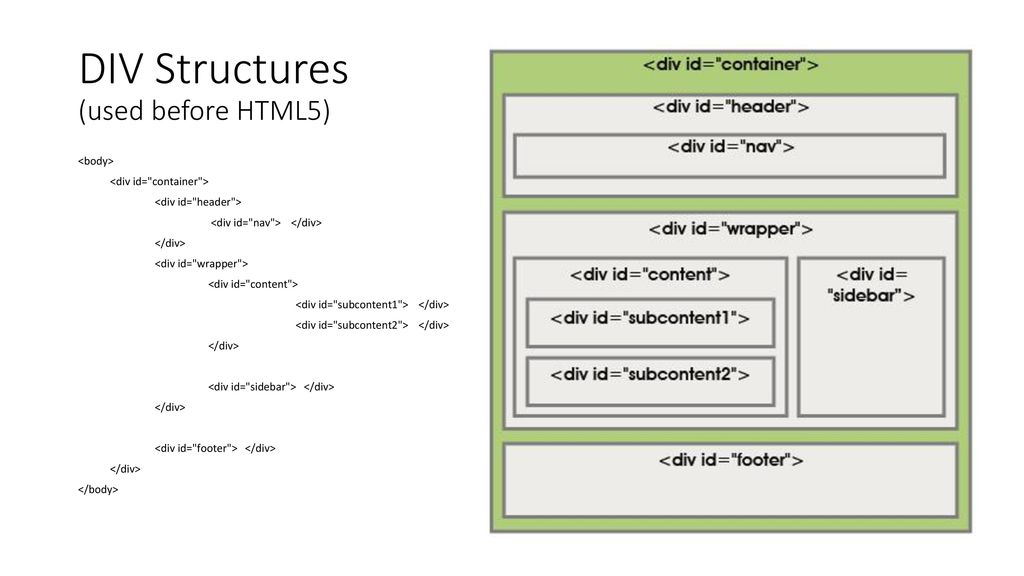
Следующие HTML5 теги могут использоваться вместо <div> тегов, чтобы разделить контент вашей страницы на определяемые части, каждая из которых будет выполнять конкретную роль. Как вы уже поняли, такие системы как Google и Bing любят это.
Ясная установка границ и подробная расстановка атрибутов ролей для каждой части контента, делает страницу горазду понятнее и легче для правильно индексации для Google и Bing.
Обратите внимание, что эти теги ведут себя как <div> теги, что говорит о том, что они могут заменить существующие <div> без влияния на общий макет. В большинстве случаев применение семантического HTML5 может быть легко применено нахождением подходящей пары <div> и </div> и её заменой.
Супер простой семантический HTML5 пример:
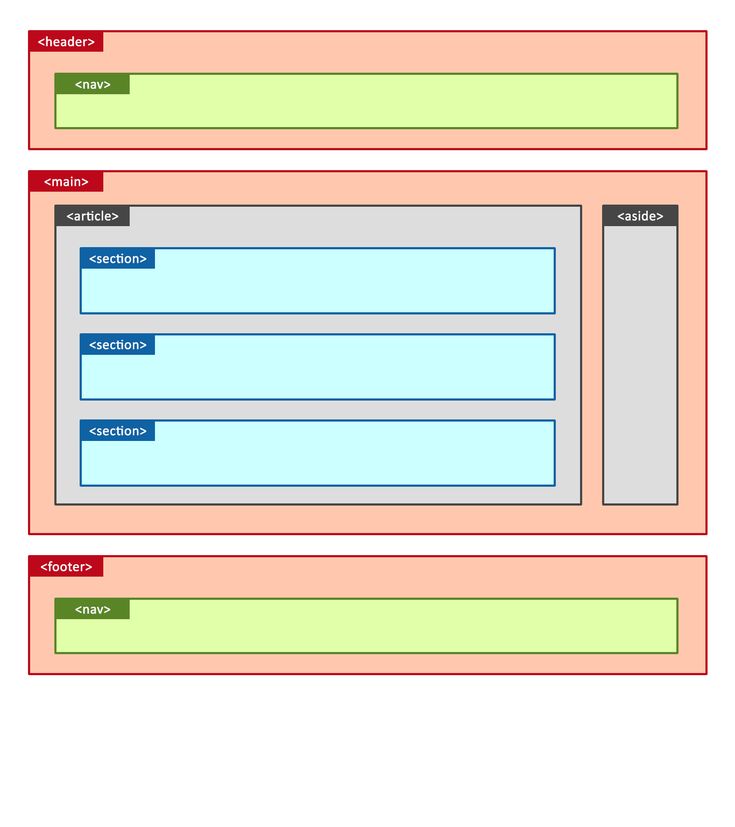
Тут мы довольно просто определяем, какую роль играет каждая часть страницы. Когда вы начинаете разметку HTML5, то вот как безопаснее всего это начать — header, nav, main, footer.
Лучше иметь супер простое исполнение, которое на 100% верное, чем сложное, но неверное.
При неверном исполнении, вы посылаете противоречащие и сбивающие с толку сигналы, которые сделают только хуже, а не лучше.
Правильное и простое выполнение это уже большой шаг вперед в ваших коммуникациях с поисковиками. Не будьте чрезмерно амбициозными. Сделаете неправильно и вы можете получить больше проблем, чем решите.
Сделаете неправильно и вы можете получить больше проблем, чем решите.
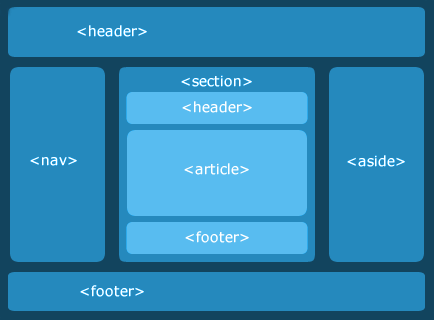
Использование секций и <article>:
Тут мы сделали иерархическую систему в нашем главном контенте. Тут есть охватывающая всё <article>, которая определяет центральный контент внутри тега <main>. Это даёт краткий обзор темы этой части страницы. В этой <article> мы имеем несколько под-тем, которые формируют основную тему, которая определяет вложенными секциями.
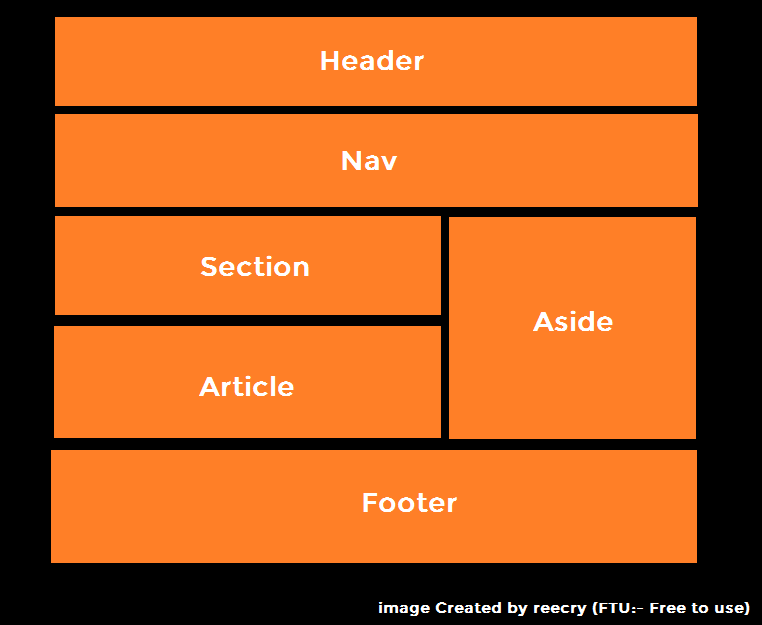
Примите к сведению, что дизайн (оранжевые блоки) не используется для определения семантических зон страницы. Выглядит немного сбивающим с толку, но показывает довольно четко, что шаблон HTML и семантический HTML имеют разные роли.
В реальном же мире, семантическая разметка часто следует за основной разметкой более явно, чем в этом примере. Запомните главное правило: Секция формирует часть чего-то ещё, а <article> это что-то, что само по себе. Так же примите во внимание, что тут мы добавили секцию навигации в подвал. Логически, как и в шапке, подвал содержит элементы навигации.
Так же примите во внимание, что тут мы добавили секцию навигации в подвал. Логически, как и в шапке, подвал содержит элементы навигации.
Связанный Aside
Тут мы добавили две части связанного контента к главной <article> контента. Используя aside, мы определяем то, что связанный контента (aside) опционален. То есть основная секция контента может быть показана без aside и все равно будет понятна.
Косвенно связанный aside
Обратите внимание, что aside не обязательно быть сайдбаром рядом с основным контентом. Он также может быть применен для блоков под основным контентом, включая в себя заголовок, текст и ссылку на другую страницу.
Тут мы определили несколько косвенно связанного контента на странице, за пределами основного <article> для контента. Тут мы определяем, что контент сбоку не напрямую связан с главной <article>. И этого вполне достаточно в большинстве случаев.
<section> vs. <article>
<article>
Это очень обсуждаемая тема. И нет четких правил о <sections> и <articles>, а их применение довольно гибкое само по себе. Они более менее похожи и могут быть использованы взаимозаменяемым способом в большинстве случаев. Только будьте уверены в том, что их использование логично и последовательно.
Личный совет. Я заметил, что вложенные секции внутри <article> контента, логичнее как для поисковика, так и для человека. Так HTML код легче читать для разработчика.
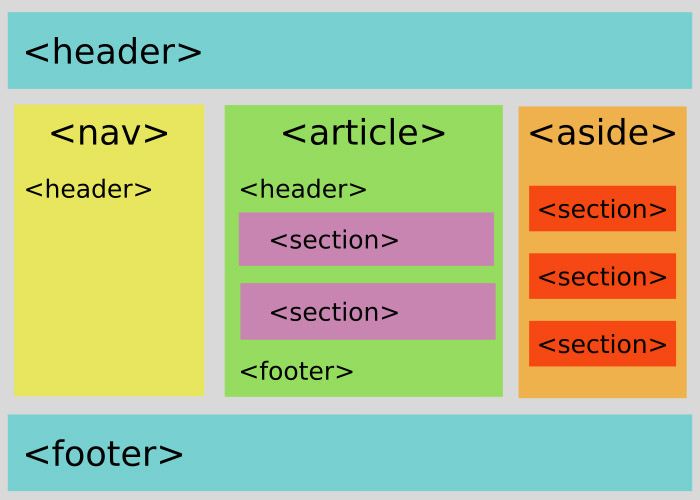
Вложенные элементы
Элементы могут вкладывать в себя другие элементы. Для примера, <article> может иметь свой собственный <header>, <footer>, <h3> и даже <nav> (анкоры как хороший пример). Я не дал иллюстрацию для этого «супер вложения» и этому есть своя причина. С точки зрения SEO нет реальной пользы уходить так глубоко в семантический HTML5.
Как упоминалось выше, для SEO целей, вам нужно сконцентрироваться на создании четкого и простой структуры.
Чего НЕ ДЕЛАТЬПросто предупреждаю. Я видел много сайтов, использующих визуальный дизайн как руководство для применения HTML5. Как показано ниже, это не то для чего разработан семантический HTML5.
Этот необычайно простой пример просто дублирует визуализацию шаблона. Более чем бессмысленно, он определяет то, что страница состоит из 4 разных тем, вместо одной главной темы и 3-х подтем. Явно давая вводящую в заблуждение информацию для поисковиков, такая схема будет иметь негативное влияния для своего понимания в целом.
Следующие шаги?Применение семантического HTML5 на ваших страницах значительно улучшит передачу информации для поисковиков. Так как они хотят то, о чем вообще ваш сайт. Они хотят чтобы вы ясно говорили им на понятном им языке и они хотят, чтобы вы обучали их. По-этому делайте это.
Общение
Общение с поисковиками (HTML5 имеет важную роль) это одна из двух колон долгосрочной SEO стратегии, которая приведет к успеху в мире где нам нужно будет оптимизироваться для поисковых систем. Есть много отличных вещей, которые вы можете сделать для улучшения подобного общения. И семантический HTML5 тому пример. Schema разметка это ещё один пример.
Есть много отличных вещей, которые вы можете сделать для улучшения подобного общения. И семантический HTML5 тому пример. Schema разметка это ещё один пример.
Надежность
Вторая колонна это надежность. Есть также клевые вещи, делая которые вы усилите доверие к себе. Все SEO и AEO сходятся к общению и надежности.
В завершение: памятка для хорошей HTML5 SEO разметкиСтруктура, важность, роли и иерархичность это вещи, которые люди часто понимают инстинктивно в дизайне шаблона. Правильное использование семантического HTML5 вместо <div> сделает понимание этого таким же простым и для поисковиков.
Что такое семантическая вёрстка и зачем она нужна — Блог HTML Academy
Давным-давно (лет пятнадцать назад) почти все делали сайты и не переживали о том, что под капотом. Верстали таблицами, использовали всё, что попадётся под руку (а попадались в основном div и span) и не особо заморачивались о доступности. А потом случился HTML5 и понеслось.
Семантическая вёрстка — подход к разметке, который опирается не на содержание сайта, а на смысловое предназначение каждого блока и логическую структуру документа. Даже в этой статье есть заголовки разных уровней — это помогает читателю выстроить в голове структуру документа. Так и на странице сайта — только читатели будут немного другими.
Почему семантика важна
Чтобы сделать сайт доступным. Зрячие пользователи могут без проблем с первого взгляда понять, где какая часть страницы находится — где заголовок, списки или изображения. Для незрячих или частично незрячих всё сложнее. Основной инструмент для просмотра сайтов не браузер, который отрисовывает страницу, а скринридер, который читает текст со страницы вслух.
Этот инструмент «зачитывает» содержимое страницы, и семантическая структура помогает ему лучше определять, какой сейчас блок, а пользователю понимать, о чём идёт речь. Таким образом семантическая разметка помогает большему количеству пользователей работать с вашим сайтом. Например, наличие заголовков помогает незрячим в навигации по странице. У скринридеров есть функция навигации по заголовкам, что ускоряет знакомство с информацией на сайте.
Например, наличие заголовков помогает незрячим в навигации по странице. У скринридеров есть функция навигации по заголовкам, что ускоряет знакомство с информацией на сайте.
Чтобы сайт был выше в поисковиках. Поисковики не разглашают правила ранжирования, но известно, что наличие семантической разметки страниц помогает поисковым ботам лучше понимать, что находится на странице, и в зависимости от этого ранжировать сайты в поисковой выдаче.
Классический пример — расписание поезда «Сапсан» в выдаче Google.
Разработчики tutu.ru сверстали таблицу тегом table вместо div и их сниппет оказался в выдаче Google по важному коммерческому запросу.
Семантика прописана в стандартах. Многие разработчики по старинке пользуются конструкциями типа <div> для обозначения навигации или других структурных элементов страницы. Тем временем в стандарте HTML есть несколько семантических тегов, которые рекомендуется использовать для разметки страниц вместо <div> и span. В спецификации для каждого семантического элемента описана его роль.
В спецификации для каждого семантического элемента описана его роль.
Ну и представьте, насколько проще читать <nav></nav> вместо <div></div>. Или вот такой код. Смотрите и сразу понятно, что тут и зачем.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Заголовок страницы</title>
</head>
<body>
<header>
<!— Шапка сайта —>
</header>
<main>
<!— Основное содержимое страницы —>
</main>
<footer>
<!— Подвал сайта —>
</footer>
</body>
</html>Основные семантические теги HTML
Среди «старых» тегов из ранних версий HTML тоже есть семантические — например, тег <p>, который обозначает параграф. При этом теги <i> или <b> не семантические, потому что они не добавляют смысла выделенному тексту, а просто определяют его внешний вид.
Но в актуальной версии стандарта HTML Living Standard есть семантические теги почти для всех основных частей сайта, и лучше пользоваться ими. Вот несколько примеров семантических тегов.
<article>
- Значение: независимая, отделяемая смысловая единица, например комментарий, твит, статья, виджет ВК и так далее.
- Особенности: желателен заголовок внутри.
- Типовые ошибки: путают с тегами
<section>и<div>.
<section>
- Значение: смысловой раздел документа. Неотделяемый, в отличие от <article>.
- Особенности: желателен заголовок внутри.
- Типовые ошибки: путают с тегами
<article>и<div>.
<aside>
- Значение: побочный, косвенный для страницы контент.
- Особенности: может иметь свой заголовок. Может встречаться несколько раз на странице.
- Типовые ошибки: считать
<aside>тегом для «боковой панели» и размечать этим тегом основной контент, который связан с окружающими его элементами.
<nav>
- Значение: навигационный раздел со ссылками на другие страницы или другие части страниц.
- Особенности: используется для основной навигации, а не для всех групп ссылок. Основной является навигация или нет — на усмотрение верстальщика. Например, меню в подвале сайта можно не оборачивать в
<nav>. В подвале обычно появляется краткий список ссылок (например, ссылка на главную, копирайт и условия) — это не является основной навигацией, семантически для такой информации предназначен<footer>сам по себе. - Типовые ошибки: многие считают, что в
<nav>может быть только список навигационных ссылок, но согласно спецификации там может быть навигация в любой форме.
<header>
- Значение: вводная часть смыслового раздела или всего сайта, обычно содержит подсказки и навигацию. Чаще всего повторяется на всех страницах сайта.
- Особенности: этих элементов может быть несколько на странице.

- Типовые ошибки: использовать только как шапку сайта.
<main>
- Значение: основное, не повторяющееся на других страницах, содержание страницы.
- Особенности: должен быть один на странице, исходя из определения.
- Типовые ошибки: включать в этот тег то, что повторяется на других страницах (навигацию, копирайты и так далее).
<footer>
- Значение: заключительная часть смыслового раздела или всего сайта, обычно содержит информацию об авторах, список литературы, копирайт и так далее. Чаще всего повторяется на всех страницах сайта.
- Особенности: этих элементов может быть несколько на странице. Тег
<footer>не обязан находиться в конце раздела. - Типовые ошибки: использовать только как подвал сайта.
Как разметить страницу с точки зрения семантики
Процесс разметки можно разделить на несколько шагов с разной степенью детализации.
- Крупные смысловые блоки на каждой странице сайта.
 Теги:
Теги: <header>, <main>, <footer>. - Крупные смысловые разделы в блоках. Теги:
<nav>, <section>, <article>, <aside>. - Заголовок всего документа и заголовки смысловых разделов. Теги:
<h2>-<h6>. - Мелкие элементы в смысловых разделах. Списки, таблицы, демо-материалы, параграфы и переносы, формы, цитаты, контактная информация и прогресс.
- Фразовые элементы. Изображения, ссылки, кнопки, видео, время и мелкие текстовые элементы.
Более подробно методика создания семантической разметки описана в навыке «Создание семантической разметки по макету» и профессиональных курсах HTML Academy.
Создание семантической разметки по макету
Навык, без которого фронтенд-разработчикам ну просто никуда.
Изучить
Сомневаюсь, какие теги использовать
Есть простые правила для выбора нужных тегов.
- Получилось найти самый подходящий смысловой тег — использовать его.

- Для потоковых контейнеров —
<div>. - Для мелких фразовых элементов (слово или фраза) —
<span>.
Правило для определения <article>, <section> и <div>:
- Можете дать имя разделу и вынести этот раздел на другой сайт? —
<article> - Можете дать имя разделу, но вынести на другой сайт не можете? —
<section> - Не можете дать имя? Получается что-то наподобие «новости и фотогалерея» или «правая колонка»? —
<div>
Как точно не нужно делать
Не используйте семантические теги для красоты. Для этого есть CSS.
Может показаться, что некоторые теги подходят для того, чтобы сделать страницу покрасивее, подвигать текст или добавить ему интервалов. Но то, что браузер по умолчанию отображает теги как-то, как вам нужно, не значит, что это нужно использовать. Посмотрим на пример.
Здесь сразу несколько ошибок:
- Тег
<blockquote>должен использоваться для выделения в тексте цитат, а не просто случайного выделения текста. Так совпало, что в браузерах этот блок по умолчанию выделен, но это не значит, что нужно его использовать таким образом.
Так совпало, что в браузерах этот блок по умолчанию выделен, но это не значит, что нужно его использовать таким образом. - Тег
<ul>тоже использован для визуального «сдвига» текста. Это неверно, потому что этот тег должен быть использован только для обозначения списков, а во-вторых, в тег<ul>можно вкладывать только теги<li>и ничего больше. - Тег
<p>использован, чтобы визуально раздвинуть текст. На самом деле этот тег используется для выделения параграфов.
А любое выделение, сдвиг или иные превращения текста можно выполнить с помощью CSS.
Поэтому используйте семантические теги по назначению.
Построение структуры документа в HTML5 используя section
Вы здесь
Главная → Блог → HTML → Построение структуры документа в HTML5 используя section
Дата:31. 03.15 в 9:45
03.15 в 9:45
Раздел:
В первую очередь следует рассмотреть строение структуры документа HTML. Имеется ввиду именно семантическая структура, которую в некоторых отдельных случаях неопытный пользователь путает с деревом документа (DOM).
Построение структуры документа в среде HTML4
При создании документа в среде HTML4 логическая структуризация базировалась на использовании тегов заголовков – h2, h3,..,h6. Для наглядности стоит рассмотреть следующий пример:
<div>
<h2>Важный заголовок</h2>
<p>Какое-либо содержимое страницы</p>
<div>
<h3>Подзаголовок</h3>
<p>Какое-либо содержимое страницы</p>
</div>
</div>В результате изучения данного примера вырисовывается следующая структура:
1. Важный заголовок 1.1. Подзаголовок
В вышеуказанном примере присутствуют теги div, которыми можно пренебречь в силу того, что на семантическое строение документа они не оказывают никакого влияния и используются только для выстраивания визуального оформления через CSS в будущем. С точки зрения семантики нас интересуют исключительно заголовки.
С точки зрения семантики нас интересуют исключительно заголовки.
Таким образом, код, на который обращает внимание поисковый робот, выглядит примерно следующим образом:
<h2>Важный заголовок</h2> <p>Какое-либо содержимое страницы</p> <h3>Подзаголовок</h3> <p>Какое-либо содержимое страницы</p>
Подводя итог вышесказанному, стоит отметить, что в HTML4 грамотная постановка структуры документа основывалась на рациональной расстановке заголовков внутри документа.
Недостатки семантики HTML4
В пятой версии HTML все вышеперечисленные недостатки учтены. Их можно избежать при использовании новых структурных тегов. Использование этих тегов упрощает процедуру обработки кода для поисковиков.
Выстраиваем структуру документа по стандартам HTML5
Секции
В первую очередь для пояснения понятия секций необходимо перечислить неотъемлемые составляющие, с помощью которых они формируются: <header>, <body>, <section>, <article>, <aside>, <nav> и <footer>. Корневая секция представляется тегом
Корневая секция представляется тегом <body>. В качестве примера следует изучить следующий код:
<section>
<h2>Важный заголовок</h2>
<section>
<h3>Подзаголовок 1</h3>
<p>Какое-либо содержимое страницы</p>
</section>
<section>
<h3> Подзаголовок 2</h3>
<p>Какое-либо содержимое страницы</p>
</section>
<aside>
<p>Информация сайдбара</p>
</aside>
</section>
<footer>
<section>
<p>Копирайты</p>
</section>
</footer>Для простоты понимания уберем сложный для восприятия код и представим структуру документа в следующем виде:
Вышеуказанная секционное строение носит явный характер. На практике также встречается и не явное секционирование, которое осуществляется посредством заглавных тегов <h2>-<h6>.
Примеры на практике
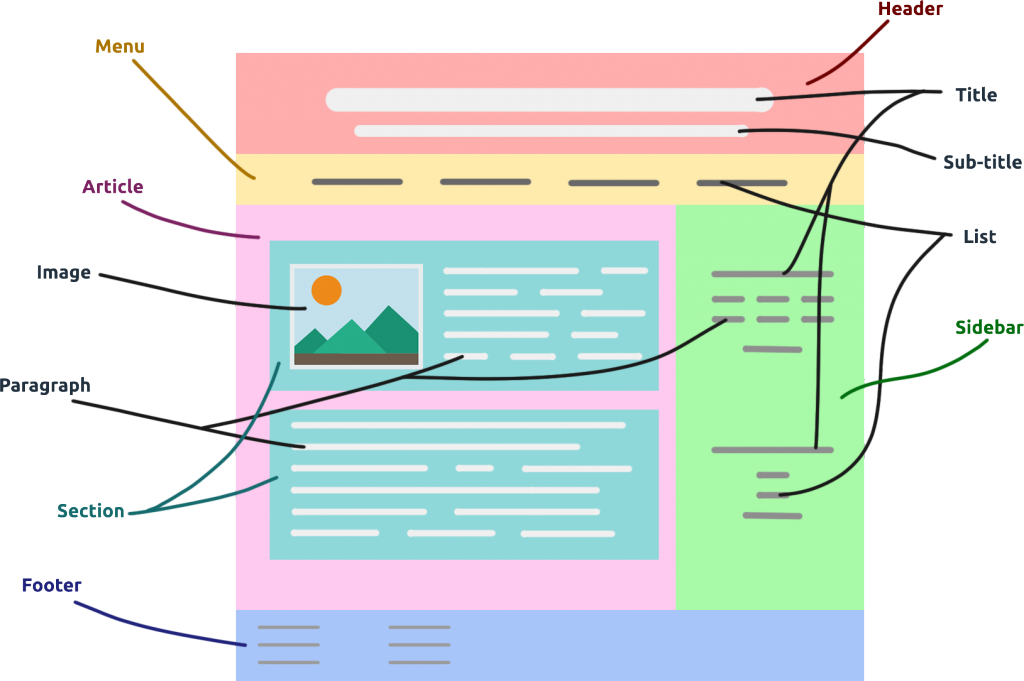
Ниже представлен скриншот сайта с указанием основных его структурных частей:
В виде языка HTML сематническая структура данного сайта будет выглядеть следующим образом:
<header>
<h2>Vaden pro</h2>
[форма поиска]
<nav>
<ul>
[содержимое меню]
</ul>
</nav>
<p>слоган</p>
</header>
<section>
[описание страницы блога]
</section>
<div>
<section>
<article>
[вывод превью статьи]
</article>
<article>
[вывод превью статьи]
</article>
</section>
<acide>
[сайдбар]
</acide>
</div>Стоит обратить внимание на тот факт, что в данном случае тег <div> применяется в целях оформление и не несет в себе семантической нагрузки.
Значимость тега div в HTML5
В новом HTML5 тег <div> теряет свою значимость в сравнении с предыдущей четвертой версией. Теперь div отвечает исключительно за оформление, как некоторых отдельных секций, так и всего документа в целом. Семантического значения у этого тега нет, следственно располагаться этот тег может где угодно, тем самым не оказывая влияния на семантику страницы сайта.
Итог
В первую очередь стоит отметить полезность новых тегов для разметки документа, которые упрощают задачу формирования иерархии внутри документа и способствуют облегчению читабельности кода для поискового робота.
Также стоит отметить новую возможность широкой вариации верстки одного и того же кода. В зависимости от стилевого оформления и желаний верстальщика, один и тот же сайт может быть написан разными способами с использованием разной структуры документа.
Оценок: 5 (средняя 4 из 5)
Оценка:
Ключевые слова:
Cтруктура html
Понравилась статья? Расскажите о ней друзьям:
Еще интересное
Стандартная структура шаблона сайта.
 Пример построения документа на HTML5. Стартовая страница
Пример построения документа на HTML5. Стартовая страницаЛюбой сайт начинается с создания или редактирования главной страницы. Она задаёт общую архитектуру будущему проекту.
Структура сайта определяется главной страницей, все дополнительно созданные варианты имеют аналогичное построение за исключением содержимого (контента) «Тела страницы».
Рассмотрим простую схему построения любого среднестатистического сайта
Все шаблоны состоят из
файлов.html
(страниц) и папок (директорий).
Главная страница
index.html
открывается по умолчанию при вызове сайта по адресу домена: http://вашДомен.ru/
Файлы стилей дизайна лежат в папке (директории) css/ (ниже приведены примеры часто используемых файлов).
Файлы сценариев находятся в папке js/ (ниже включены примеры часто применяемых скриптов).
Файлы изображений обычно помещают в директорию img/ (ниже указаны разные форматы картинок).
Пример структуры шаблона
Иерархия стандартного шаблона сайта
Жирным шрифтом обозначены — папки;
Синим цветом
выделены файлы;
Красным цветом
отмечены основные стандартные файлы.
Шаблон(домен)/
index.html — главная страница
page1.html — дополнительная страница
page2.html — дополнительная страница
page3.html — дополнительная страница
contact.html — страница контактов
└── папка css/
––– style.css
––– bootstrap.css
––– font-awesome.css
––– jquery.3.4.1.min.js
––– и т.д.
└── папка js/
––– js.js
––– jquery.min.js
––– responsive.js
––– и т. д.
д.
└── папка img/
––– image1.jpg
––– image2.png
––– image3.gif
––– image4.jpg
––– и т.д.
Пример стандартной стартовой страницы построенной на HTML5 с комментариями
Скачать пример страницы вы можете ниже. В коде страницы присутствуют комментарии, поэтому остановлюсь лишь на некоторых пунктах:
— Атрибут lang=»en» можно заменить для русскоязычных сайтов на lang=»ru», хотя его присутствие является не обязательным.
— Как вы заметили, отсутствует атрибут Метатег Keywords — теперь поисковые системы обходятся без него и не нуждаются в нашем представлении для них ключевых слов.
— Мегатег Description остался в HTML5. Мы имеем возможность предложить поисковикам свою версию описания документа, но он в праве выбирать сам, какой фрагмент текста использовать для показа пользователям.
В структуре страницы желательно использовать семантические элементы HTML5 определяющие тематику блоков, например:
<header> — элементы навигации и заголовков;
<nav> — подразумевает навигацию;
<section> — группирует тематическое содержимое;
<article> — дочерний элемент <section>;
Это не обязательное требование, можно просто воспользоваться обычными элементами DIV, если вы в будущем не собираетесь структурировать страницу под семантическую разметку Schema.
Пример кода стартовой страницы HTML5
<!doctype html> <!-- Допускается любой регистр -->
<html lang="en"> <!-- Для русскоязычных сайтов lang="ru" -->
<head>
<meta charset="utf-8"> <!-- Объявляет кодировку страницы -->
<title>Стартовый шаблон HTML5</title> <!-- Название страницы -->
<meta name="description" content="Документ построен на HTML5"> <!-- Описание страницы -->
<meta name="author" content="SiteY">
<link rel="stylesheet" href="css/styles.css"> <!-- Путь к пользовательской папке с файлом -->
<link rel="stylesheet" href="https://...../bootstrap.min.css"><!-- Абсолютный путь к внешнему файлу -->
<!--[if lt IE 9]>
<script src="//html5shiv.googlecode.com/svn/trunk/html5.js"></script><!-- Для капризов IE 9 -->
<![endif]-->
</head>
<body>
<!-- Шапка - заголовок страницы -->
<header>
<!-- Навигация -->
<nav>
<div>
Меню сайта
</div>
</nav>
<!-- Слайдер-->
<div>
Слайдер
</div>
</header>
<!-- Конец Шапка -->
<!-- Тело страницы -->
<main>
<section>
<section>
<article>
Часть секции 1
</article>
</section>
<section>
<article>
Часть секции 2
</article>
</section>
</section>
</main>
<!-- Конец тела страницы -->
<div>
Дополнительная колонка SideBar
</div>
<!-- Footer -->
<footer>
<div>
<p> Copyright © 2019</p>
</div>
</footer>
<script src="js/js. js"></script> <!-- Путь к папке со скриптом -->
<script>
Вставка для скрипта
</script>
</body>
</html>
js"></script> <!-- Путь к папке со скриптом -->
<script>
Вставка для скрипта
</script>
</body>
</html>Скачать пример стартовой страницы на HTML5: Standard-HTML5.rar [1,08 Kb] (cкачиваний: 202)
Структурные элементы HTML5
Структурные элементы HTML5Вернуться на страницу недели 3 »
Существует группа HTML-элементов, созданных для придания нашим документам большей структуры.
Вы уже использовали первый элемент раздела: body .
Кузов
Элемент body содержит все содержимое нашего документа.
Обычно включает в себя все, кроме мета-элемента и его подэлементов.
Основной
Большинство веб-страниц содержат много информации, которая повторяется по всему сайту. Это включает в себя брендинг, навигацию, рекламу и информацию об авторских правах.
Основной элемент используется для обозначения уникального содержимого каждой страницы.
В приведенном ниже примере рецепт чили является уникальным содержимым. Основной элемент обернут вокруг частей рецепта:
<голова> <мета-кодировка="UTF-8">Рецепт чили <тело>Книга рецептов
<навигация> <ул>
<основной>
Рецепт чили
Инструкции...
Разделение контента HTML5
Некоторые из этих структурных элементов попадают в категорию «содержимое секций».
Статья и раздел
Элементы статьи и раздела используются одинаково для представления тематических частей документа. Основное различие между ними заключается в том, что статьи предназначены для инкапсуляции контента, который является автономным.
Основное различие между ними заключается в том, что статьи предназначены для инкапсуляции контента, который является автономным.
Выбирая между статьей или разделом, подумайте, будет ли содержимое по-прежнему иметь смысл, если его убрать с текущей страницы. На это указывает и статья .
Секция , с другой стороны, является лишь частью большего целого и не существует сама по себе.
Рассмотрим следующий пример простого рецепта:
Сэндвичи с паштетом и джемом
Вот как приготовить эту закуску.
Ингредиенты
<ул>
Инструкции
<ол> Рецепт в целом может стоять сам по себе. Это указывает на то, что он должен быть помечен как статья .
Два подраздела рецепта не стоят сами по себе, и поэтому каждый из них должен быть разделом .
Разметка рецепта статьями и разделами будет выглядеть так:
<артикул>
Сэндвичи с паштетом
Вот как приготовить эту закуску.
<раздел>
Ингредиенты
<ул>
Инструкции
<ол>Примечание: Элементы article и section также могут содержать элементы article и section.
В сторону
Элемент aside представляет содержимое, косвенно связанное с родительским элементом.
Этот элемент назван в честь боковой панели. Однако не считайте это только боковой панелью, так как это означает, что контент будет отображаться сбоку. Aside может отображаться в различных контекстах и визуальных обработках.
Вот некоторые примеры действительных отступлений:
- котировки
- справочная информация
- дополнительные ссылки
- выноски
Навигация
Элемент nav используется для обозначения областей страницы, используемых для основной навигации.
На странице может быть несколько элементов навигации. Однако этот элемент следует зарезервировать для основных областей навигации, а не просто для списков ссылок.
<навигация>
<ул>
Верхний и нижний колонтитулы
Элементы верхнего и нижнего колонтитула используются в контексте содержащего их элемента.
Наиболее распространенная форма — это когда содержащий элемент является элементом body.
Когда содержащим элементом является
body В этом случае заголовок обычно используется для обозначения фирменного стиля сайта и основных элементов навигации.
Нижний колонтитул будет использоваться для разметки содержимого в конце страницы: информации об авторских правах, навигационных ссылок или другого содержимого.
<заголовок><навигация> <ул>
Рецепты Советы О нас <основной> <статья>Рецепт чили
Чили.
...
<нижний колонтитул>Все рецепты © я <ул>Карта сайта Юридическая информация
Когда содержащим элементом является статья
или раздел В этом случае заголовок будет размечать вводные элементы раздела или статьи. Нижний колонтитул будет отмечать закрывающие элементы <статья>
<заголовок>
Сэндвичи с паштетом
Предоставлено Дейном
Вот как приготовить эту закуску.
<раздел>
Ингредиенты
<ул>
Арахисовое масло
Желе
Хлеб
<раздел>
Инструкции
<ол>
Возьмите два ломтика хлеба.
Нанесите арахисовое масло на одну сторону обоих ломтиков.
Намазать желе кусочком арахиса на один ломтик хлеба.
Сожмите ломтики хлеба вместе.
<нижний колонтитул>
Больше отличных рецептов от Дейна можно найти здесь
Вернуться на страницу недели 3 »
Введение в структурные элементы HTML5
Сью Смит
HTML5 привносит повышенный уровень смысла в разметку веб-страницы, но вам не нужно обращаться к словарю, чтобы воспользоваться этим преимуществом!
Когда вы узнаете о HTML5 и немного другом подходе к веб-разработке, который он предлагает, логично начать с новых структурных элементов. Хотя набор функций HTML5 в целом может показаться немного пугающим, эти новые элементы на самом деле не так уж сложны для понимания. В этой статье мы рассмотрим концептуальные и практические основы
В этой статье мы рассмотрим концептуальные и практические основы заголовка , нижнего колонтитула , раздела , статьи , навигации и в стороне элементов. Говорят, что HTML5 имеет больше смысла, чем предыдущие версии языка разметки, поэтому по ходу дела мы коснемся семантических аспектов этих новых элементов.
Создать страницу HTML5
Давайте изучим новые элементы, создав образец страницы. Посмотрите демо-страницу, чтобы увидеть, над чем мы работаем — на нее добавлены некоторые дополнительные примечания, чтобы сделать структуру страницы немного понятнее, и вы можете просмотреть и поэкспериментировать с исходным кодом страницы здесь. Вы можете оставить демонстрацию открытой, чтобы следовать руководству.
Начните с создания нового документа HTML5 следующим образом:
<голова>Демонстрация HTML5 <тип стиля="текст/CSS"> <тело>
Обратите внимание, что первая строка, тип документа HTML5, обязательна при использовании новых элементов HTML5. (Не знакомы с doctypes? Вы можете узнать больше в этой статье.)
(Не знакомы с doctypes? Вы можете узнать больше в этой статье.)
Мы не будем тратить много времени на стилизацию в этой статье, но важно добавить следующие два объявления в CSS



 Теги:
Теги: 
 Так совпало, что в браузерах этот блок по умолчанию выделен, но это не значит, что нужно его использовать таким образом.
Так совпало, что в браузерах этот блок по умолчанию выделен, но это не значит, что нужно его использовать таким образом. js"></script> <!-- Путь к папке со скриптом -->
<script>
Вставка для скрипта
</script>
</body>
</html>
js"></script> <!-- Путь к папке со скриптом -->
<script>
Вставка для скрипта
</script>
</body>
</html>
 ...
...