HTML5 видео плеер улучшенный скрипт
Войти العَرَبِيةُ (ar) Български (bg) Čeština (cs) Dansk (da) Deutsch (de) Ελληνικά (el) English (en) Esperanto (eo) Español (es) Suomi (fi) Français (fr) Français canadien (fr-CA) עברית (he) Magyar (hu) Bahasa Indonesia (id) Italiano (it) 日本語 (ja) ქართული ენა (ka) 한국어 (ko) Bokmål (nb) Nederlands (nl) Polski (pl) Português do Brasil (pt-BR) Română (ro) Русский (ru) Slovenčina (sk) srpski (sr) Svenska (sv) ภาษาไทย (th) Türkçe (tr) Українська (uk) ئۇيغۇر (ug) Tiếng Việt (vi) 简体中文 (zh-CN) 繁體中文 (zh-TW) Help us translate!
Greasy Fork is available in English.
HTML5 видео плеер улучшенный скрипт
Сценарий улучшения видео поддерживает все видео-сайты H5, такие как: Bilibili, Douyin, Tencent Video, Youku, iQiyi, Xigua Video, YouTube, Weibo Video, Zhihu Video, Sohu Video, NetEase Open Course, сетевой диск Baidu, облачный диск Alibaba, Тед, инстаграм, твиттер и т.д. Полное управление клавишами быстрого доступа, поддержка: воспроизведение с удвоенной скоростью/ускоренное воспроизведение, скриншоты видео, картинка в картинке, полноэкранные веб-страницы
Установить этот скрипт?
Чтобы установить этот скрипт, вы сначала должны установить расширение браузера, например Tampermonkey, Greasemonkey или Violentmonkey.
Чтобы установить этот скрипт, вы сначала должны установить расширение браузера, например Tampermonkey или Violentmonkey.
Чтобы установить этот скрипт, вы сначала должны установить расширение браузера, например Tampermonkey или Violentmonkey.
Чтобы установить этот скрипт, вы сначала должны установить расширение браузера, например Tampermonkey или Userscripts.
Чтобы установить этот скрипт, вы должны установить расширение — менеджер скриптов.
(У меня уже есть менеджер скриптов, дайте мне установить скрипт!)
Чтобы установить этот скрипт, вы сначала должны установить расширение браузера, например Stylus.
Чтобы установить этот скрипт, вы сначала должны установить расширение браузера, например Stylus.
Чтобы установить этот скрипт, вы сначала должны установить расширение браузера, например Stylus.
Чтобы установить этот скрипт вы должны установить расширение — менеджер стилей.
Чтобы установить этот скрипт вы должны установить расширение — менеджер стилей.
(У меня уже есть менеджер стилей, дайте мне установить скрипт!)
Задайте вопрос, напишите отзыв, или пожалуйтесь на скрипт.
- Автор
- ankvps
- Установок в день
- 1 488
- Всего установок
- 748 970
- Оценки
- 1645 83 9
- Версия
- 3.7.4
- Создан
- 11.04.2019
- Обновлён
- 31.03.2023
- Лицензия
- GPL
- Работает на
- Все сайты
Skript zur Verbesserung des Web-Players
- Offizielle Website-Adresse: https://h5player.anzz.top
- Projektadresse: https://github.com/xxxily/h5player
- Skript-Installationsadresse: https://greasyfork.org/scripts/381682
Einführung
Videoverbesserungsskript, unterstützt alle H5-Videoseiten, wie z. ted, instagram, twitter usw. Vollständige Tastenkombinationssteuerung, Unterstützung: Wiedergabe mit doppelter Geschwindigkeit/beschleunigte Wiedergabe, Video-Screenshots, Bild-in-Bild, Vollbild-Webseiten, Anpassung von Helligkeit, Sättigung, Kontrast, benutzerdefinierte Konfigurationsverbesserungen und andere Funktionen, die Ihnen ein angenehmes Online-Erlebnis bieten Erfahrung bei der Videowiedergabe. Es besteht auch die Möglichkeit, Videowerbung, Online-Tutorials/Lernvideos vorzuspulen und Videodateien herunterzuladen.
Es besteht auch die Möglichkeit, Videowerbung, Online-Tutorials/Lernvideos vorzuspulen und Videodateien herunterzuladen.
Merkmale
- Breite Kompatibilität, alle Webseiten mit Video-Tags werden unterstützt, auch wenn sie in Iframe und Shadowdom eingebettet sind
- Unterstützt domänenübergreifende Steuerung, und die Tastenkombinationen auf domänenübergreifenden eingeschränkten Seiten können nahtlos verbunden werden
- Unterstützung mehrerer Instanzen (z. B.: Twitter, Instagram sind ebenfalls kompatibel)
- Unterstützung der Aufzeichnung des Wiedergabefortschritts
- Unterstützung der Aufzeichnung der Wiedergabegeschwindigkeit
- Unterstützt den Zoom des Videobildschirms
- Unterstützung der Bild-in-Bild-Funktion
- Kreuztabellensteuerung Bild-in-Bild unterstützen
- Unterstützung der Video-Screenshot-Funktion
- Unterstützt das Herunterladen von Video-/Audiodateien
- Unterstützt Live-Videostream-Extraktion
- Unterstützungsprofile zum Hinzufügen benutzerdefinierter Funktionen
Chatgruppe (neu)
So betreten Sie die WeChat-Kommunikation, das Feedback und die interne Testgruppe für neue Funktionen:
WeChat-Hinweis hinzufügen: [von h5player] wird Sie in die Gruppe ziehen
Shortcut-Liste
| Verknüpfungen | Anweisungen |
|---|---|
| Strg+\ | Ob die Tastenkombination auf allen Webseiten verfügbar ist, der Standardwert ist wahr |
| Strg+Leertaste | Dieses Wiedergabe-Plugin deaktivieren/aktivieren |
| → | 5 Sekunden vorspulen |
| ← | Gehe 5 Sekunden zurück |
| Strg+→ | 30 Sekunden vorspulen |
| Strg+← | 30 Sekunden zurückgehen |
| ↑ | Lautstärke um 5 % gestiegen |
| ↓ | Lautstärke um 5 % verringert |
| Strg+↑ | Lautstärke um 20 % erhöhen |
| Strg+↓ | Lautstärke um 20 % verringern |
| C | Beschleunigte Wiedergabe +0,1 |
| X | Wiedergabe verlangsamen -0. |
| Z | Wiedergabe in normaler Geschwindigkeit |
| Umschalt+C | Video vergrößern +0,05 |
| Umschalt+X | Verkleinern des Videobildschirms -0,05 |
| Umschalt+Z | Videobildschirm wiederherstellen |
| Umschalt+P | Aufrufen oder Beenden der Bild-in-Bild-Funktion |
| Umschalt+S | Screenshot, aktuellen Bildschirm aufnehmen und speichern |
| Umschalt+D | Audio- und Videodateien herunterladen (experimentell) |
| Umschalt+R | Aktivieren oder deaktivieren Sie den Wiedergabefortschritt für die automatische Fortsetzung |
| shift+→ | Bildschirm bewegt sich 10px nach rechts |
| shift+← | Der Bildschirm bewegt sich um 10px |
| shift+↑ | Der Bildschirm bewegt sich um 10px nach oben |
| shift+↓ | Der Bildschirm bewegt sich 10px nach unten |
| Eingabe | Vollbildmodus eingeben/verlassen |
| shift+Enter | Vollbild-Webseite aufrufen/verlassen |
| N | Nächstes/Episoden-Video (wird nur von einigen Seiten unterstützt) |
| D | Vorheriges Bild (Feinabstimmung beim Aufnehmen von Screenshots, um das Bild mit der besten Qualität zu finden) |
| F | Nächster Frame (Feinabstimmung beim Aufnehmen von Screenshots, um die beste Qualität zu finden) |
| E | Helligkeitserhöhung % |
| W | Helligkeitsreduzierung % |
| T | Kontrasterhöhung % |
| R | Kontrastreduzierung % |
| U | Sättigungszunahme % |
| Y | Sättigungsreduktion % |
| O | Farbton erhöht sich um 1 Grad |
| I | Farbton um 1 Grad reduziert |
| K | Unschärfe erhöht sich um 1 px |
| J | Unschärfereduzierung 1 px |
| Q | Bild zurücksetzen |
| S | Bildschirm um 90 Grad drehen |
| M | Bild horizontal spiegelverkehrt |
| Umschalt+M | vertikales Spiegelbild spiegeln |
Support-Site-Liste
Dieses Plugin unterstützt alle Websites, die die HTML5-Technologie für die Videowiedergabe verwenden
Hier ist eine Liste einiger gängiger Websites für Klicktests:
| Video-Website | URL |
|---|---|
| Station B | https://bilibili. com com |
| Tencent-Video | https://v.qq.com |
| Douyin | https://douyin.com |
| iQIYI | https://iqiyi.com |
| Youku | https://youku.com |
| YouTube | https://youtube.com |
| TED | https://www.ted.com |
| https://www.instagram.com | |
| https://twitter.com | |
| Telegrammweb | https://web.telegram.org |
| Pornhub | https://www.pornhub.com |
| Douyu | https://www.douyu.com |
| Huya | https://www.huya.com |
| Weibo-TV | https://weibo.com/tv |
| Cooles Video | https://krcom.cn |
| Sohu-Video | https://tv.sohu.com |
| Offener NetEase-Kurs | https://open.163.com/ted |
| QQ Music — MV | https://y.qq.com/portal/mv_lib.html |
| Phoenix-Video | https://v. ifeng.com/ ifeng.com/ |
| Beliebtes Netzwerk | https://www.fun.tv |
| PPTV-Kohäsion | https://www.pptv.com |
| Qilu-Netzwerk | https://v.iqilu.com |
| Sun TV | https://www.isuntv.com |
| Videoüberwachung | https://www.cntv.cn |
| Mango TV | https://www.mgtv.com |
| Wassermelonen-Video | https://www.ixigua.com |
| Xinchuan-Breitband | https://v.zhibo.tv |
| China Sports | https://video.zhibo.tv |
| AcFun | https://www.acfun.cn |
| Kuaishou | https://www.kuaishou.com |
| MioMio Danmaku-Netzwerk | https://www.miomio.tv |
| 56-Netzwerk | https://www.56.com |
| VK | https://vk.com |
| Rebe | https://vine.co |
| Magisto | https://www.magisto.com |
| CBS | https://www. cbs.com cbs.com |
| FC2-Video | https://video.fc2.com |
| Audio-Website | URL |
|---|---|
| Himalaya | https://www.ximalaya.com/ |
| Lazy Listening Book | https://www.lrts.me/ |
| Dragonfly FM | https://www.qtfm.cn/ |
| Kugou Hörbuch | https://www.kugou.com/ts/ |
| Audiodatei der Baidu-Netzwerkfestplatte | https://pan.baidu.com/ |
| Alibaba Cloud Disk Audiodatei | https://aliyundrive.com/ |
| Andere Netzwerkdatenträger-Audiodateien | …… |
Wenn der Support der von Ihnen besuchten Website nicht gut ist, erwähnen Sie bitte Probleme
andere Anweisungen
- Das Skript wird in Freizeit entwickelt und gepflegt. Bei Problemen ist Feedback willkommen, aber keine negativen Kommentare.
- Wenn festgestellt wird, dass das Skript vollständig nicht verfügbar ist, liegt dies im Allgemeinen nicht am Skript selbst.
 Es wird empfohlen, es zuerst zu löschen und dann erneut zu installieren.
Es wird empfohlen, es zuerst zu löschen und dann erneut zu installieren.
Änderungsprotokoll
- https://github.com/xxxily/h5player/blob/master/changeLog.md
Autoren unterstützen
Wenn meine Bemühungen Ihnen Bequemlichkeit bringen, geizen Sie bitte nicht mit Ihrer Wertschätzung
Ошибка HTML5 в видеоплеере — как исправить
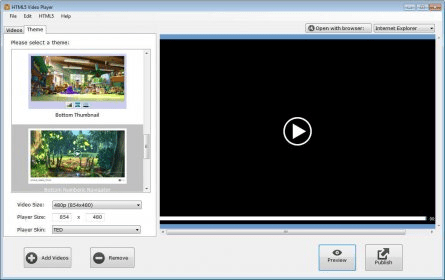
Многие пользователи столкнулись с проблемой при просмотре видео в интернете ошибкой HTML5 в видеоплеере «Video file not found». Мы расскажем о проигрывателе HTML5 Video Player и его основных преимуществах по сравнению подобными технологиями. Также мы расскажем как исправить данный сбой.
О проигрывателе HTML5 Video Player
Новый формат проигрывания видео с помощью HTML5 был разработан для того, чтобы облегчить просмотр видеороликов на различных веб-сайтах. Как правило, большинство видеоплееров содержат настройки, которые требуют наличия определенных плагинов и расширений в браузере. Такие плагины отвечают за тип видео и поддержку его формата в плеере. Сейчас, наиболее популярными считаются технологии Flash, Quicktime, Microsoft Silverlight. Например, отсутствие Flash Player на компьютере не позволит вам открывать большинство видео-роликов, аудиозаписей и анимации.
Такие плагины отвечают за тип видео и поддержку его формата в плеере. Сейчас, наиболее популярными считаются технологии Flash, Quicktime, Microsoft Silverlight. Например, отсутствие Flash Player на компьютере не позволит вам открывать большинство видео-роликов, аудиозаписей и анимации.
В отличии от других, технология HTML5 позволяет просматривать онлайн-видео без необходимости установки дополнительных элементов в браузере и поддерживает форматы OGG, WebM, MP4 и другие. Главное, что бы веб-мастер использовал на сайте код генерирования видеозаписей в HTML5.
HTML5 Video Player — это относительно новая технология для просмотра видео в интернете, отличительной чертой данного видеоплеера является отсутствие требования установки дополнительных модулей в браузерах либо определенных кодеков на ПК.
Исправляем «HTML5:
Video file not found» в плеереС недавнего времени пользователи все чаще получают уведомления что видео не поддерживается при загрузке плеера на сайтах. Это связано с тем, что технология активно внедряется на веб-ресурсах, а HTML5 Video Player поддерживаются на всех современных браузерах — Internet Explorer, Google Chrome, Safari, Firefox и Opera.
Это связано с тем, что технология активно внедряется на веб-ресурсах, а HTML5 Video Player поддерживаются на всех современных браузерах — Internet Explorer, Google Chrome, Safari, Firefox и Opera.
Ошибка «HTML5: Video file not found» при загрузке видео
Что бы исправить проблему Video file not found, нужно всего лишь навсего иметь актуальную версию своего браузера. Если у вас браузер был установлен давно, тогда примените обновления. Практически во всех случаях проблема решается таким образом. Но если вдруг видеоплеер не запустится, тогда:
- Часто сбой возникает при долгом простое запущенного видеоплеера, поэтому просто следует перезапустить страницу через CTRL+F5.
- Пробуйте открыть веб-сайт на другом браузере;
- Подергайте настройки видео, а точнее качество — иногда подобные сбои могут быть вызваны задержкой ответа сервера;
- Ошибка вызвана проблемами со стороны самого сайта.

Еще раз повторюсь — применение новых обновлений практически всегда решает проблему совместимости с видеоплеером на сайте.
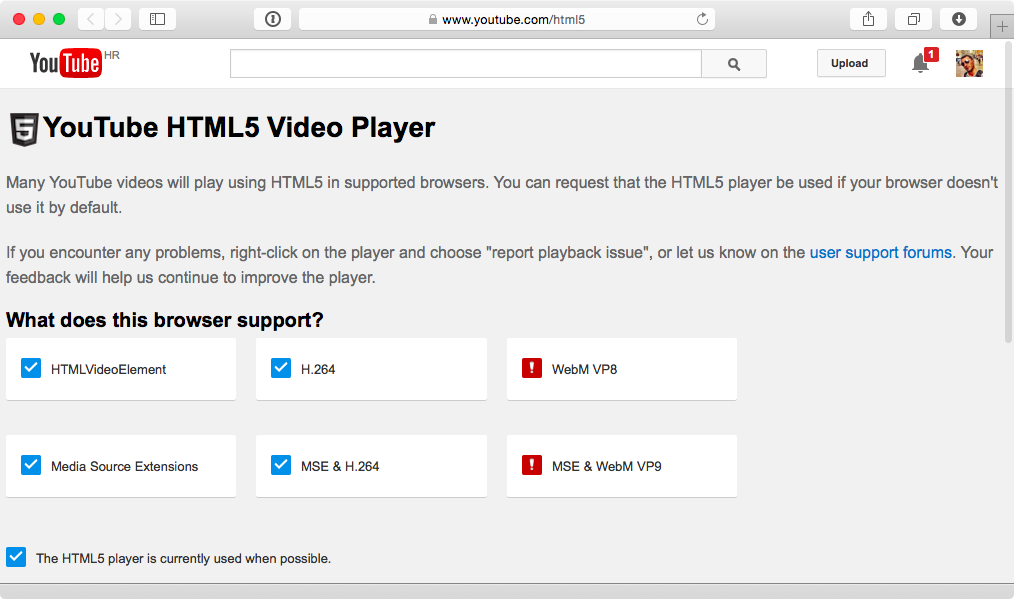
Не часто, но все же, данная проблема может возникнуть в Youtube. В таком случае, требуется проверить, подключен проигрыватель в YouTube или нет. Сделать это можно так: нажмите правой кнопкой мыши по ролику и выберите «О проигрывателе HTML5».
«О проигрывателе HTML5» в Youtube
В настройках вы увидите, какие форматы вам доступны в данной версии браузера, также обратите внимание на последний пункт, на нем должна стоять галочка.
Некоторые пользователи по своим причинам хотят, но не знают как отключить html5 плеер в Youtube, поэтому для них есть специальный плагин в Google Chrome. Вот инструкция по его использованию.
Доступные медиаплееры и ресурсы HTML5 • DigitalA11Y
HTML · Веб-доступность
Автор: Рагхавендра Сатиш Пери Последнее обновление: HTML, веб-доступность
Доступные медиаплееры и ресурсы HTML5
Визуальное представление синхронизированной текстовой расшифровки на видео YoutubeВизуальное представление синхронизированной текстовой расшифровки на видео Интернет недоступен для широкого круга людей с ограниченными возможностями. Чтобы облегчить жизнь разработчикам, мы составили этот список доступных аудио- и видеоплееров. Если есть какой-либо подключаемый модуль или доступный видеоплеер, который мы пропустили, сообщите нам об этом в разделе комментариев, и мы обновим его соответствующим образом.
- Kaltura Player
- Plyr
Plyr — простой, настраиваемый HTML5-проигрыватель видео, аудио, YouTube и Vimeo - Open Media Player
Open Media Player — это широко распространенный аудио- и видеоплеер, в центре внимания которого — доступность. Мы делаем упор на простоту использования для конечных пользователей и авторов. - WET Media Player
Media Player как часть Web Experience Toolkit.
- Acorn Media Player
Acorn Media Player — это мультимедийный проигрыватель HTML5 с упором на доступность и настройку. Acorn Media Player создан с учетом доступности. Он обеспечивает полный доступ с клавиатуры, используя стандартную навигацию на основе вкладок, поддержку чтения с экрана (и других AT), специальные темы и другие настройки специальных возможностей. - MediaElement.js
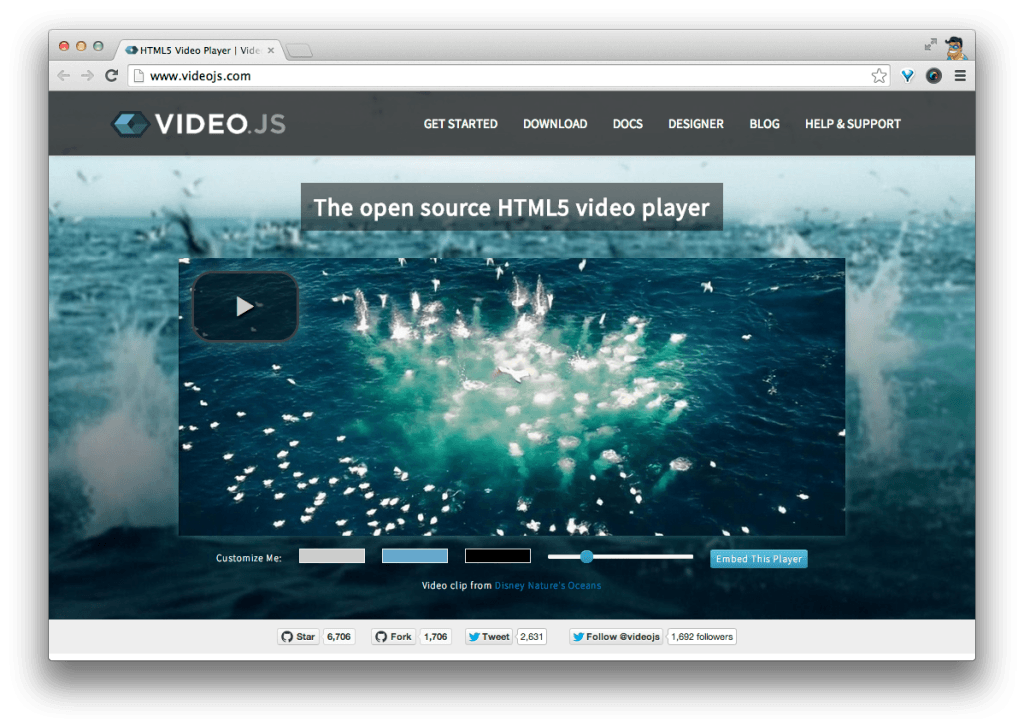
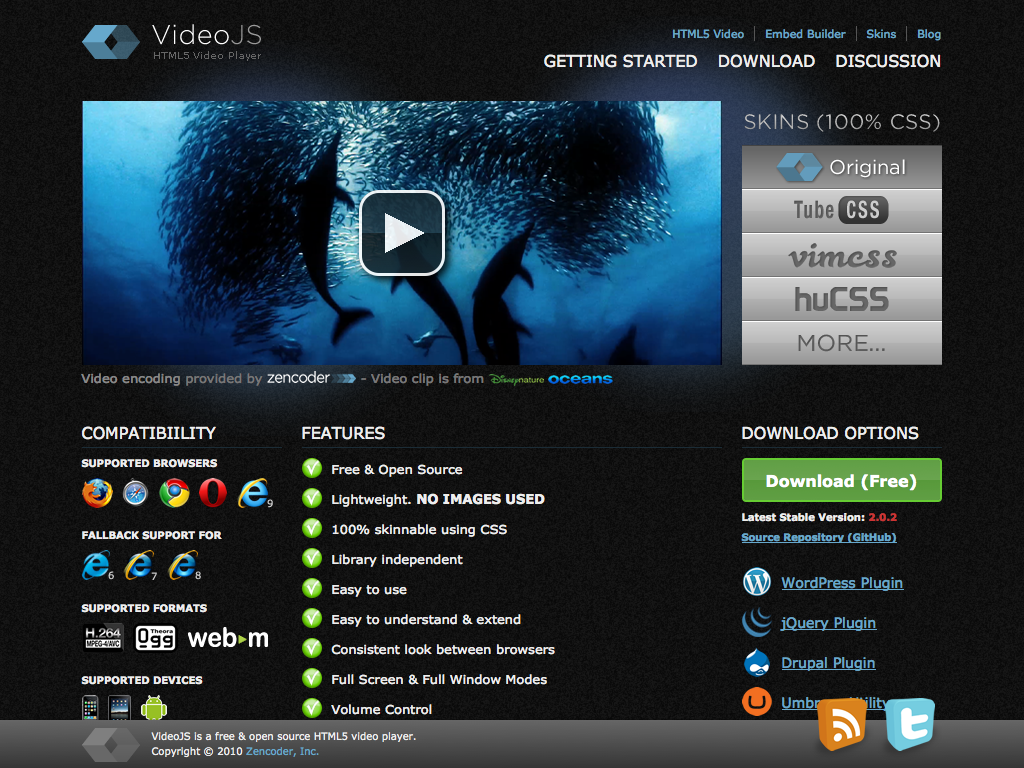
Полноценный аудио/видеоплеер HTML/CSS, созданный на основе MediaElement.js и jQuery . Многие отличные проигрыватели HTML5 имеют полностью отдельный пользовательский интерфейс Flash в резервном режиме, но MediaElementPlayer.js использует один и тот же HTML/CSS для всех проигрывателей. Стандарты доступности, включая WebVTT. - Video.js
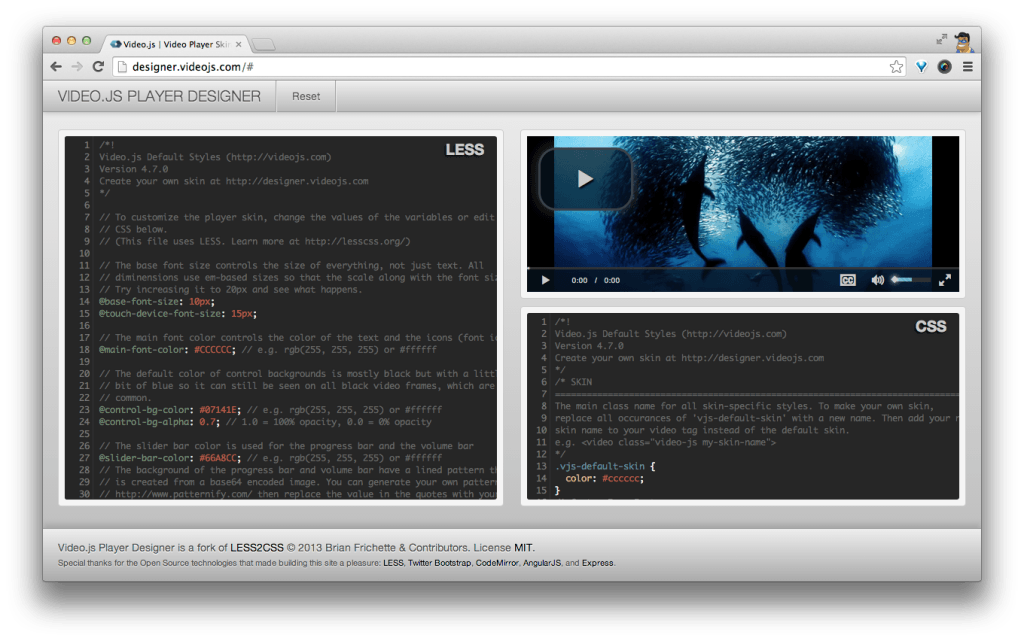
Video.js — это библиотека JavaScript и CSS, упрощающая работу с видео в формате HTML5 и его создание. Это также известно как видеоплеер HTML5. Video.js предоставляет общий скин элементов управления, встроенный в HTML/CSS, устраняет несоответствия между браузерами, добавляет дополнительные функции, такие как полноэкранный режим и субтитры, управляет откатом к Flash или другим технологиям воспроизведения, когда видео HTML5 не поддерживается, а также обеспечивает согласованное JavaScript API для взаимодействия с видео.
- Able Player
Able Player — полностью доступный кроссбраузерный медиаплеер. Он использует элемент HTML5 audio или - OzPlayer
Первый полностью доступный видеоплеер, бесплатный для некоммерческого использования!
Видео отличное. Это удерживает посетителей дольше и заставляет их возвращаться. Он также обычно недоступен. OzPlayer решает эту проблему, а также воспроизводит видео, размещенное на YouTube, Vimeo Pro, на вашем веб-сайте, в вашей CDN или где-либо еще, что обеспечивает стандартное видео MP4 или WebM. Он использует современные веб-стандарты, такие как аудио и видео HTML5, с запасным вариантом Flash для старых браузеров и для обеспечения совместимости кодеков. OzPlayer полностью соответствует Руководству по доступности веб-контента W3C, версия 2.0, уровень AA. Он не имеет ловушек клавиатуры, поддерживает титры и звуковые описания, а также имеет уникальную систему предоставления движущейся расшифровки.
- Доступный видеоплеер HTML5 от PayPal
Облегченный видеоплеер HTML5, который включает поддержку подписей и специальные возможности для чтения с экрана. Подробнее см. в записи блога Представляем видеопроигрыватель HTML5 со специальными возможностями в инженерном блоге PayPal. - Стандартный медиаплеер BBC
Сделать SMP доступным и удобным для использования пользователями с ограниченными возможностями — ключ к успеху проигрывателя. В BBC мы не просто стремимся соответствовать нашим стандартам и рекомендациям по доступности, но также учитываем потребности пользователей с ограниченными возможностями при определении приоритетов функций. Мы стремимся добавить функции, которые, как мы знаем, приносят пользу, улучшают взаимодействие с пользователем и упрощают использование для пользователей с ограниченными возможностями, а не только для здоровых пользователей.
Руководящие принципы для доступных носителей
- Требования к доступности носителей для пользователей – в этом документе представлены требования к доступности для пользователей с ограниченными возможностями в отношении аудио и видео в Интернете.

- WebVTT: формат текстовых дорожек веб-видео. Файлы WebVTT содержат титры или субтитры для видеоконтента, а также текстовые описания видео [MAUR], главы для навигации по содержимому и, в более общем смысле, любую форму метаданных, синхронизированную по времени с аудио или видео. содержание.
- Часто задаваемые вопросы о доступности мультимедиа. Внутренняя политика W3C в отношении доступности мультимедиа действует для обеспечения доступности работы W3C для всех, в том числе для людей с ограниченными возможностями, которые не могут слышать звук или смотреть видео, а также для обеспечения ее соответствия собственным стандартам W3C .
- Руководство по доступности агентов пользователя — UAAG 2.0 помогает разработчикам создавать агенты пользователей, которые делают Интернет более доступным для людей с ограниченными возможностями. Пользовательские агенты включают браузеры, медиаплееры и приложения, которые отображают веб-контент. В частности, следующие рекомендации:
Предоставить доступ к альтернативному контенту (с 1. 1.4 по 1.1.6)
1.4 по 1.1.6)
Обеспечить контроль над медиаконтентом (с 2.11.1 по 2.11.8)
Доступные медиаплееры для WordPress
- Доступная видеотека
- Способный игрок для WordPress
Инструменты описания аудио
YouDescribe — аудиоописание для видео на YouTube
YouDescribe — это бесплатный инструмент специальных возможностей для добавления аудиоописания к видео на YouTube. Это позволяет кому угодно и где угодно вносить описание существующего видео и позволить зрителю с нарушениями зрения сразу же просмотреть его.
Бесплатные инструменты для создания субтитров к видео
- Amara: субтитры, субтитры и перевод видео
- Ведущий способ создания субтитров и перевода видео онлайн | Доцуб
Рагхавендра Сатиш Пери
Рагхавендра Сатиш Пери — специалист по цифровой трансформации, работающий с малыми и крупными предприятиями в области цифровой доступности и цифрового маркетинга. Он ведет блог о доступности на сайте DigitalA11Y.com и стимулирует внедрение доступности, вдохновляя местное техническое сообщество встречами и наставничеством. Он продвигал эту идею, основав HelloA11y.com, сообщество профессионалов, разработчиков и энтузиастов доступности. Вдали от компьютера Рагхаву можно найти в местных кафе и ресторанах, где он пробует блюда кухни, посещает местные встречи, слушает аудиокниги или пишет в своем личном блоге на raghava.in.
Он ведет блог о доступности на сайте DigitalA11Y.com и стимулирует внедрение доступности, вдохновляя местное техническое сообщество встречами и наставничеством. Он продвигал эту идею, основав HelloA11y.com, сообщество профессионалов, разработчиков и энтузиастов доступности. Вдали от компьютера Рагхаву можно найти в местных кафе и ресторанах, где он пробует блюда кухни, посещает местные встречи, слушает аудиокниги или пишет в своем личном блоге на raghava.in.
Похожие сообщения
ВКАГ
Понимание SC 4.1.2 Имя, роль, значение
Автор: Рагхавендра Сатиш Пери Дата последнего обновления:
4.1.2 Имя, роль, значение. Для всех компонентов пользовательского интерфейса (включая, помимо прочего: элементы формы, ссылки и компоненты, созданные сценариями) имя и роль могут быть определены программно; состояния, свойства и значения, которые могут быть установлены пользователем, могут быть установлены программно; и уведомление об изменениях в этих элементах доступно для…
Читать дальше Общие сведения о SC 4. 1.2 Имя, роль, значениеПродолжить
1.2 Имя, роль, значениеПродолжить
HTML | ВАИ-АРИЯ
Обзор доступных средств выбора даты
Автор: Рагхавендра Сатиш Пери Дата последнего обновления:
Наиболее часто обсуждаемые темы среди разработчиков, дизайнеров и специалистов по специальным возможностям связаны с доступностью виджетов календаря. Хотя сделать виджет календаря доступным несложно, все же есть случаи, когда средства выбора даты недоступны и не могут использоваться вспомогательными технологиями. Хотя всегда можно предоставить альтернативные методы…
Читать далее Обзор доступных средств выбора датыПродолжить
ВКАГ
Понимание SC 1.4.2 Управление звуком
Автор: Рагхавендра Сатиш Пери Дата последнего обновления:
1.4.2 Управление звуком: если какое-либо аудио на веб-странице воспроизводится автоматически более 3 секунд, доступен либо механизм для приостановки или остановки звука, либо доступен механизм для управления громкостью звука независимо от общего уровня громкости системы. . (Уровень A) Примечание. Поскольку любой контент, не соответствующий этому…
. (Уровень A) Примечание. Поскольку любой контент, не соответствующий этому…
Подробнее Понимание SC 1.4.2 Audio ControlПродолжить
ВКАГ
Понимание SC 3.2.1 В центре внимания
Автор: Рагхавендра Сатиш Пери Дата последнего обновления:
3.2.1 В фокусе: Когда какой-либо компонент получает фокус, он не инициирует изменение контекста. (Уровень A) Цель этого критерия успеха состоит в том, чтобы гарантировать, что любые нежелательные действия не будут инициированы, когда фокус перемещается на элемент. Например, во время навигации по вкладкам или навигации со сдвигом вкладок, если фокус пользователя перемещается…
Подробнее о SC 3.2.1 в FocusПродолжить
ВКАГ
Понимание SC 3.1.2 Язык деталей
Автор: Сатиш Кумар Дата последнего обновления:
3.1.2 Язык частей: Человеческий язык каждого отрывка или фразы в содержании может быть определен программно, за исключением имен собственных, технических терминов, слов неопределенного языка, а также слов или фраз, которые стали частью разговорного языка непосредственно окружающий текст. (уровень АА). Этот критерий успеха требует, чтобы содержание было написано…
Подробнее Понимание SC 3.1.2 Язык частейПродолжить
Видеоплеер HTML5 | Кодирование видео
Если вы хотите воспроизвести видео в современном веб-браузере простым и надежным способом, вам необходимо использовать видеопроигрыватель HTML5 . Программное обеспечение может воспроизводить практически все видеофайлы, включая MP4, WebM и Ogg. Проигрыватель HTML5 также поддерживает все современные и старые веб-браузеры с видео HTML5 и резервным Flash. Но прежде чем рассматривать лучшие видеоплееры HTML5, нам нужно определить, что такое видео HTML5.
Видео HTML5
Видео HTML5 — одна из самых интересных и хорошо поддерживаемых функций HTML5. Видеотег — одна из функций, которая привлекла большое внимание в последние годы. Обычно его представляют в СМИ как альтернативу Flash. Однако важно отметить, что эта функция — больше, чем просто видео. Возможности и поддержка проигрывателя HTML5 в разных браузерах в последнее время приобрели большую известность. Одним из основных преимуществ этой функции является естественная интеграция с другими уровнями стеков веб-разработки, такими как JavaScript, CSS и другие теги HTML.
Спецификация видеопроигрывателя HTML5 была введена для обеспечения возможности воспроизведения видео и фильмов. Это частично заменило объектный элемент. Создание видеоплеера HTML5 в основном предназначалось для того, чтобы стать стандартным способом показа видео в Интернете без необходимости использования проприетарных плагинов. Однако этому развитию препятствует отсутствие согласия относительно типов видеоформатов, которые должны поддерживаться в веб-браузерах. Пользовательские агенты могут свободно использовать любой формат видео, который, по их мнению, подходит для их браузера. Есть несколько вещей, которые вы должны сделать в своем браузере, чтобы иметь возможность использовать видео. Вы можете включить видеоформаты, которые будут действовать как запасной вариант на случай, если ваш браузер не поддерживает один из видеоформатов. Вы также можете использовать один формат видео. Тем не менее, рабочая группа проигрывателя HTML5 считает важным наличие идеального видеоформата с хорошим качеством изображения и видео, аппаратного видеодекодера, который не требует авторских отчислений.
Пользовательские агенты могут свободно использовать любой формат видео, который, по их мнению, подходит для их браузера. Есть несколько вещей, которые вы должны сделать в своем браузере, чтобы иметь возможность использовать видео. Вы можете включить видеоформаты, которые будут действовать как запасной вариант на случай, если ваш браузер не поддерживает один из видеоформатов. Вы также можете использовать один формат видео. Тем не менее, рабочая группа проигрывателя HTML5 считает важным наличие идеального видеоформата с хорошим качеством изображения и видео, аппаратного видеодекодера, который не требует авторских отчислений.
Лучший видеопроигрыватель HTML5
Как уже говорилось ранее, на рынке существуют различные видеопроигрыватели HTML5. SublimeVideo, FlowPlayer, Video.js и JWPlayer — некоторые из доступных проигрывателей HTML5. Вот посмотрите на каждый из них.
SublimeVideo SublimeVideo предоставляет пользователю сайт универсального воспроизведения своих видео в любом браузере и на любом устройстве. Этот видеопроигрыватель HTML5 максимально использует HTML5 в новейших браузерах. Плеер также обеспечивает полную поддержку устаревших браузеров с автоматическим откатом к Flash. Этот плеер предлагает бесплатные и премиальные варианты. Плеер гарантирует, что ваши видео будут выглядеть великолепно и презентабельно в любом браузере.
Этот видеопроигрыватель HTML5 максимально использует HTML5 в новейших браузерах. Плеер также обеспечивает полную поддержку устаревших браузеров с автоматическим откатом к Flash. Этот плеер предлагает бесплатные и премиальные варианты. Плеер гарантирует, что ваши видео будут выглядеть великолепно и презентабельно в любом браузере.
SublimeVideo предоставляет пользователю несколько преимуществ. Начнем с того, что плеер обеспечивает надежное воспроизведение видео на любом устройстве или в любом браузере. Это означает, что если вы используете этот проигрыватель HTML5, вам не нужно беспокоиться о своем браузере, поскольку проигрыватель поддерживает все типы браузеров. Плеер предоставляет пользователю простую опцию plug-and-play. Таким образом, вы можете воспроизводить свои видео в любом месте, даже находясь в пути, не беспокоясь о продолжающемся переходе с Flash на HTML5.
Еще одним преимуществом проигрывателя SublimeVideo является возможность самообновления. Это связано с тем, что плеер поставлялся в виде облачного сервиса. Это позволяет пользователю этого проигрывателя позволить ему работать так же, как в случае с проигрывателем Flash, не беспокоясь о качестве видео. Надежность этого проигрывателя HTML5 делает его подходящим для всех браузеров. Он предоставляет пользователю свободу и вселяет уверенность при его использовании.
Это позволяет пользователю этого проигрывателя позволить ему работать так же, как в случае с проигрывателем Flash, не беспокоясь о качестве видео. Надежность этого проигрывателя HTML5 делает его подходящим для всех браузеров. Он предоставляет пользователю свободу и вселяет уверенность при его использовании.
Графический дизайн проигрывателя SublimeVideo также превосходен. В отличие от других проигрывателей, проигрыватель SublimeVideo позволяет пользователю создавать великолепные интерфейсы с минимальными ограничениями или без них. Положение, размер и форма элементов управления не определены заранее, и пользователь должен определить, какой интерфейс ему нужен. Это открывает совершенно новую главу улучшенного пользовательского опыта, брендинга, а также повышения вовлеченности пользователей. Команда SublimeVideo назвала это «Индивидуальные плееры SublimeVideo».
Однако стоит отметить, что разработчик SublimeVideo с тех пор улучшил проигрыватель и создал SublimeVideo Framework. SublimeVideo Framework имеет прекрасную сеть графических движков. Фреймворк графического движка имеет кросс-браузерный рендеринг на уровне пикселей. Этот проигрыватель также поддерживает сложные фигуры, нарисованные линиями, дугами и кривыми. Плеер также имеет возможность рисовать векторную графику с разным разрешением и совместим со многими системами шрифтов. SublimeVideo Framework имеет множество инновационных функций: модульную архитектуру, интеграцию с YouTube и Google Analytics, плагины для обмена в социальных сетях, адаптивный дизайн, поддержку списков воспроизведения и многое другое.
SublimeVideo Framework имеет прекрасную сеть графических движков. Фреймворк графического движка имеет кросс-браузерный рендеринг на уровне пикселей. Этот проигрыватель также поддерживает сложные фигуры, нарисованные линиями, дугами и кривыми. Плеер также имеет возможность рисовать векторную графику с разным разрешением и совместим со многими системами шрифтов. SublimeVideo Framework имеет множество инновационных функций: модульную архитектуру, интеграцию с YouTube и Google Analytics, плагины для обмена в социальных сетях, адаптивный дизайн, поддержку списков воспроизведения и многое другое.
FlowPlayer — видеоплеер с открытым исходным кодом для Интернета. Вы можете использовать FlowPlayer для встраивания видеопотоков в ваш браузер. Плеер создан для деловых людей, любителей, серьезных программистов, а также разработчиков. Этот HTML-видеоплеер имеет возможность настройки, которая позволяет пользователю создавать свои собственные видеопотоки. В последней версии этого проигрывателя исправлена ошибка, из-за которой обработка клипов URL-адресов совершенно отличается в конфигурации и методах API по сравнению с экранированием URL-адресов.
В последней версии этого проигрывателя исправлена ошибка, из-за которой обработка клипов URL-адресов совершенно отличается в конфигурации и методах API по сравнению с экранированием URL-адресов.
Одним из основных преимуществ этого плеера является то, что он доступен для бесплатной загрузки. Это означает, что любой человек может скачать и установить его. Поэтому, прежде чем пробовать другие проигрыватели, которые обычно покупаются, можно попробовать этот. Бесплатная версия предлагает все функции, доступные в других версиях.
Возможность настройки плеера — еще одно преимущество FlowPlayer. В этот проигрыватель можно добавить функции, которые вы хотите, чтобы сделать его лучше. Вы можете настроить плеер и установить его в свой браузер, чтобы транслировать видео из глобальной сети.
FlowPlayer может поддерживать различные медиаформаты. Это означает, что у вас не будет проблем при использовании различных медиаформатов в вашем браузере. Вы можете переключаться с одного носителя на другой, не беспокоясь о том, будет ли проигрыватель поддерживать этот носитель или нет.
Доступно множество отличных опций, делающих FlowPlayer одним из самых полных проигрывателей на рынке: Google Analytics, ключевые точки, собственный полноэкранный режим, сочетания клавиш, субтитры, замедленное воспроизведение, случайный поиск и дисплей Retina.
Video.jsVideo.js основан на JavaScript и CSS и позволяет пользователю создавать собственный видеоплеер HTML5. Этот плеер был создан с учетом несоответствий других браузеров. Это бесплатный видеопроигрыватель HTML5 с открытым исходным кодом, обладающий уникальными функциями, которые делают его одним из лучших.
Проигрыватель Video.js HTML5 имеет встроенную обложку общих элементов управления HTML/CSS. Это означает, что у вас не будет фрагментированной системы управления. Вы можете использовать общую кнопку управления, чтобы делать все, что вы хотите сделать в своем видео. Вы можете изменить и настроить интерфейс так, как вы хотите, используя общий скин управления. Это действует как единый код, который пользователь может использовать для программирования плеера.
Это действует как единый код, который пользователь может использовать для программирования плеера.
Video.js также исправляет несоответствия между браузерами. Некоторые несоответствия, наблюдаемые при использовании других проигрывателей, решаются при использовании этого проигрывателя. Нет никакой неопределенности при использовании этого проигрывателя HTML5 при воспроизведении видео HTML5. У игрока не возникнет абсолютно никаких трудностей при выборе браузера, в котором будут запускаться видеоролики. Все несоответствия исправляются игроком.
Вы также можете настроить Video.js. Плеер предоставляет пользователю возможность добавлять дополнительные функции, такие как субтитры и полноэкранный режим. Это позволит вам создать видео в формате HTML5, которое вы хотели бы иметь. Вы можете добавить субтитры там, где считаете это необходимым, и добавить другие функции, которые улучшат работу проигрывателя. Например, вы можете сделать так, чтобы плеер мог принимать новейшие технологии, а также адаптироваться к различным устройствам, таким как планшеты или смартфоны. Это означает, что этот игрок может адаптироваться к различным ситуациям.
Это означает, что этот игрок может адаптироваться к различным ситуациям.
Этот проигрыватель HTML5 также управляет и поддерживает откат к Flash или другим технологиям, когда видео HTML5 не поддерживается. Это означает, что игрок может обращаться как со старыми, так и с новыми технологиями. Резервная функция означает, что вы не будете разочарованы при использовании этого проигрывателя. У вас все еще будет видео, даже если видео HTML5 не работает в вашем браузере, как ожидалось. Последнее преимущество этого проигрывателя заключается в том, что он предоставляет согласованный JavaScript API для взаимодействия с HTML5, Flash и другими подобными технологиями воспроизведения.
JWPlayer JWPlayer предоставит вам лучший опыт просмотра видео как в HTML5, так и во Flash. Этот плеер также позволит вам наслаждаться видео на мобильном устройстве, настольном компьютере и планшете. Это отличное решение, если вы хотите публиковать видео на своем сайте. Чтобы установить этот плеер, вам нужно иметь продвинутые знания новичка. Мастер установки потребует от вас некоторых знаний в области программирования, чтобы успешно выполнить эту работу. Вы можете настроить проигрыватель, чтобы улучшить качество просмотра онлайн-видео.
Чтобы установить этот плеер, вам нужно иметь продвинутые знания новичка. Мастер установки потребует от вас некоторых знаний в области программирования, чтобы успешно выполнить эту работу. Вы можете настроить проигрыватель, чтобы улучшить качество просмотра онлайн-видео.
Пользователи JWPlayer могут настроить этот проигрыватель. Вы можете использовать 8 скинов PNG или создать свой собственный. Это означает, что вы можете создать плеер с новым внешним видом, который сделает ваше видео HTML5 привлекательным. Это сделает ваше видео приятным.
JWPlayer также позволяет пользователю создавать собственную страницу взаимодействия с видео. Пользователь также может подключить проигрыватель к другому содержимому и взаимодействию с помощью JavaScript API. Это означает, что пользователь не только будет иметь видео в своем браузере, но также может позволить другим просматривать и комментировать свои видео. Они могут взаимодействовать с другими пользователями через плеер.
Пользователи этого проигрывателя также могут настроить качество видео, если они считают, что их видео не очень хорошего качества. Вы можете переключиться на технологию HD и настроить видео на высокий стандарт и четкость. Это означает, что вы можете иметь видео лучшего качества. Пользователь может иметь видео по своему выбору в своих браузерах.
Вы можете переключиться на технологию HD и настроить видео на высокий стандарт и четкость. Это означает, что вы можете иметь видео лучшего качества. Пользователь может иметь видео по своему выбору в своих браузерах.
Еще одно преимущество, которое вы получите при использовании JWPlayer, заключается в том, что вы сможете добавлять языки к своим видео и браузеру. Платформа имеет закрытые титры и субтитры, которые стимулируют SEO. Это также дает пользователю возможность улучшить доступность. Это означает, что у вас может быть браузер с нужными вам функциями.
Вы также можете попробовать бесплатную версию, прежде чем использовать другие премиум-плееры. Плеер бесплатен для некоммерческих целей.
Видеоплеер HTML5 в двух словах
Мы только что представили четыре лучших видеоплеера HTML5 . Итак, настало время выбрать тот, который подходит для вашего проекта. Если вы ищете передовой уровень настройки, красивый интерфейс и профессиональный внешний вид, вы определенно можете использовать SublimeVideo с закрытыми глазами.

 Es wird empfohlen, es zuerst zu löschen und dann erneut zu installieren.
Es wird empfohlen, es zuerst zu löschen und dann erneut zu installieren.




 1.4 по 1.1.6)
1.4 по 1.1.6)