HTML – история развития языка разметки гипертекста: публикации CASTCOM
Большая часть современных интернет технологий основана на давно используемом, самом дискутируемом языке HTML. Он был разработан для выполнения разметки и оформления документов, размещаемых на веб-страницах. Свои первые черты язык начал обретать в 1986 году. Толчком стало принятие Международной организацией по стандартизации (ISO) ISO-8879-стандарта — Standard Generalized Markup Language или, в сокращенном варианте — SGML. К нему прилагалось описание, в котором говорилось о том, что SGML предназначен для структурной разметки текста. Примечательно, что описания внешнего вида документа не предполагалось.
Исходя из этого, можно сделать вывод о том, что SGML не являлся системой для разметки текста и не располагал какого-либо списка структурных элементов языка, используемых в определенных условиях. Язык подразумевал описание синтаксиса написания главных элементов разметки. Спустя некоторое время они получили, хорошо известное сегодня название — «теги».
Вполне очевидной была потребность в создании языка, который:
- Описывал какой элемент в каких случаях разумно применить
- Содержал перечень элементов, с помощью которых можно создать документ, читаемый разными программами
Несмотря на то, что язык SGML, как и его схожие приложения, не получил особого развития, он и не был окончательно забыт. В 1991 году Европейский институт физики частиц объявил о необходимости разработки механизма, позволяющего передавать гипертекстовую информацию через Глобальную сеть. Именно SGML лег в основу будущего языка — Hyper Text Markup Language (HTML ).
Этапы становления
Около сорока тегов содержал HTML версии 1.2. Описания физического представления документов также не имелось. Как и его прародитель — SGML, он был преимущественно ориентирован на логическую и структурную разметку текста. Впрочем, некий намек на то, как будет физически представлена страница, ряд тегов все же делал.
Разработкой HTML версии 2. 0 занялся консорциум W3С. Первый результат удалось получить, спустя год насыщенной работы — в 1995 году. Практически параллельно обсуждались возможности версии 3.0. Если вторую версию нельзя назвать существенно отличающейся от первой, то третья стала безусловным прорывом.
0 занялся консорциум W3С. Первый результат удалось получить, спустя год насыщенной работы — в 1995 году. Практически параллельно обсуждались возможности версии 3.0. Если вторую версию нельзя назвать существенно отличающейся от первой, то третья стала безусловным прорывом.
HTML 3.0 включал интересные новинки:
- Разметку математических формул
- Теги для создания страниц
- Вставку рисунков, обтекаемых текстом
- Примечаний и т.д.
Однако, этого было недостаточно, потребность в визуальном оформлении гипертекстовых страниц становилась все более актуальной. Тогда, W3С приступили к созданию самостоятельной системы, при этом не противоречащей основам HTML, но позволяющей описывать визуальное оформление документов. Результатом стало появление CSS — Cascading Style Sheets, иерархические стилевые спецификации, наделенные уникальным синтаксисом, структурой, задачами.
Но, не будем забегать вперед, и вернемся к HTML.
HTML версии 3.2 создали в кратчайшие сроки. Он был ориентирован на Microsoft Internet Explorer. До недавнего времени эта версия HTML была единственным стандартом языка при разработке интернет-проектов. Тем не менее, направление развивается очень активно, с помощью HTML удалось придать некую упорядоченность элементам разметки всех браузеров, но возможностей языка становилось недостаточно.
В 2004 году приняли новую версию HTML — 4.01. Он обеспечивает отличные показатели кросс — браузерности и кросс — платформенности.
Что в итоге?
Почему же сегодня все чаще используется CSS? Потому что HTML, не смотря на свои существенно расширившиеся с момента создания возможности, остается языком логической разметки гипертекста, т. е. не связан с оформлением документа. Современные стандарты интернета подразумевают создание ярких и запоминающихся страниц, поэтому веб-мастера все чаще используют CSS. Можно ли ставить точку в истории HTML? Ответ на этот вопрос будет, скорее положительным, но полностью язык не исчезнет, т.к. он лежит в основе многих других систем.
е. не связан с оформлением документа. Современные стандарты интернета подразумевают создание ярких и запоминающихся страниц, поэтому веб-мастера все чаще используют CSS. Можно ли ставить точку в истории HTML? Ответ на этот вопрос будет, скорее положительным, но полностью язык не исчезнет, т.к. он лежит в основе многих других систем.
_________________________
Автор: Владимир Фомин (Digital Agency CASTCOM) / Дата публикации: 2015-08-19
1. История развития языка html
[Лекция 2. Основы HTML. Возможности HTML5.] | учебный год |
Лекция 2. Основы HTML. Возможности HTML5.
В
1989 году Тим Бернерс-Ли предложил
руководству международного центра
высоких энергий (CERN) проект распределенной
гипертекстовой системы, которую он
назвал World Wide Web (WWW), Всемирная паутина.
Одним из компонентов технологии создания распределенной гипертекстовой системы World Wide Web стал язык гипертекстовой разметки HTML (HyperText Markup Language – язык гипертекстовой разметки документов), разработанный Тимом Бернерсом-Ли на основе стандарта языка разметки печатных документов — SGML (Standard Generalised Markup Language, стандартный обобщенный язык разметки). Дэниел В. Конноли написал для него Document Type Definition — формальное описание синтаксиса HTML в терминах SGML.
Разработчики HTML смогли решить две задачи:
предоставить дизайнерам гипертекстовых баз данных простое средство создания документов;
сделать это средство достаточно мощным, чтобы отразить имевшиеся на тот момент представления об интерфейсе пользователя гипертекстовых баз данных.

Язык НТМL позволяет размечать электронный документ, который отображается на экране с полиграфическим уровнем оформления; результирующий документ может содержать самые разнообразные метки, иллюстрации, аудио- и видеофрагменты и так далее. В состав языка вошли развитые средства для создания различных уровней заголовков, шрифтовых выделений, различные списки, таблицы и многое другое.
Вторым важным моментом, повлиявшим на судьбу HTML, стало то, что в качестве основы был выбран обычный текстовый файл.
Таким
образом, гипертекстовая база данных в
концепции WWW
— это набор текстовых файлов, размеченных
на языке HTML, который определяет форму
представления информации (разметка) и
структуру связей между этими файлами
и другими информационными ресурсами
(гипертекстовые ссылки). Гипертекстовые
ссылки, устанавливающие связи между
текстовыми документами, постепенно
стали объединять самые различные
информационные ресурсы, в том числе
звук и видео; в результате возникло
новое понятие — гипермедиа.
Гипертекстовые
ссылки, устанавливающие связи между
текстовыми документами, постепенно
стали объединять самые различные
информационные ресурсы, в том числе
звук и видео; в результате возникло
новое понятие — гипермедиа.
Такой подход предполагает наличие еще одного компонента технологии — интерпретатора языка. В World Wide Web функции интерпретатора разделены между Web-сервером гипертекстовой базы данных и интерфейсом пользователя. Сервер, кроме доступа к документам и обработки гипертекстовых ссылок, обеспечивает предпроцессорную обработку документов, в то время как интерфейс пользователя осуществляет интерпретацию конструкций языка, связанных с представлением информации.
Версии
RFC 1866— HTML 2.0, одобренный как стандарт22 сентября1995 года;
HTML 3.2 — 14 января1997 года;
HTML 4.0 — 18 декабря1997 года;
HTML 4.

ISO/IEC 15445:2000 (так называемый ISO HTML, основан на HTML 4.01 Strict) — 15 мая2000 года.
HTML 5— в разработке. Конец разработки запланирован на 2014 год.
HTML 5.1 начал разрабатываться примерно 19 декабря 2012 года.
Официальной спецификации HTML 1.0 не существует. До 1995 года существовало множество неофициальных стандартов HTML. Чтобы стандартная версия отличалась от них, ей сразу присвоили второй номер.
Версия
3 была предложена Консорциумом
всемирной паутины(W3C) в марте 1995
года и обеспечивала много новых
возможностей, таких как создание таблиц,
«обтекание» изображений текстом и
отображение сложныхматематических
формул, поддержка gif формата. Даже при
том, что этот стандарт был совместим со
второй версией, реализация его была
сложна для браузеров того времени. Версия 3.1 официально никогда не
предлагалась, и следующей версией
стандарта HTML стала 3.2, в которой были
опущены многие нововведения версии
3.0, но добавлены нестандартные элементы,
поддерживаемые браузерамиNetscape
NavigatorиMosaic.
Версия 3.1 официально никогда не
предлагалась, и следующей версией
стандарта HTML стала 3.2, в которой были
опущены многие нововведения версии
3.0, но добавлены нестандартные элементы,
поддерживаемые браузерамиNetscape
NavigatorиMosaic.
В версии HTML 4.0 произошла некоторая «очистка» стандарта. Многие элементы были отмечены как устаревшие и нерекомендованные (англ.deprecated). В частности, элемент font, используемый для изменения свойств шрифта, был помечен как устаревший (вместо него рекомендуется использовать таблицы стилейCSS).
В 1998 годуконсорциум Всемирной паутиныначал работу над новым языком разметки, основанном на HTML 4, но соответствующим синтаксису XML. Впоследствии новый язык получил названиеXHTML. Первая версия XHTML 1.0 одобрена в качестве Рекомендации консорциума Всемирной паутины26 января2000 года.
Планируемая
версия XHTML 2.0 должна была разорвать
совместимость со старыми версиями HTML
и XHTML, но 2 июля 2009 годаконсорциум
Всемирной паутиныобъявил, что
полномочия рабочей группы XHTML2 истекают
в конце2009
года. Таким образом, была приостановлена
вся дальнейшая разработка стандарта
XHTML 2.0.
Таким образом, была приостановлена
вся дальнейшая разработка стандарта
XHTML 2.0.
В настоящее время Консорциум всемирной паутины разрабатывает HTML версии 5. Черновой вариант спецификации языка появился в Интернете 20 ноября 2007 года.
Краткая история HTML
1993 – настоящее время
Первая версия HTML была написана Тимом Бернерсом-Ли в 1993 году. С тех пор появилось множество различных версий HTML. Наиболее широко используемой версией в 2000-х годах была HTML 4.01 , которая стала официальным стандартом в декабре 1999 года.
Другая версия, XHTML , была переписана HTML как язык XML. XML — это стандартный язык разметки, который используется для создания других языков разметки. Сегодня используются сотни XML-языков, включая GML (язык географической разметки), MathML, MusicML и RSS (Really Simple Syndication). Поскольку каждый из этих языков был написан на общем языке (XML), их содержимое можно легко использовать в разных приложениях. Это делает XML потенциально очень мощным, и неудивительно, что W3C создал XML-версию HTML (опять же, называемую XHTML). XHTML стал официальным стандартом в 2000 году и был обновлен в 2002 году. XHTML очень похож на HTML, но имеет более строгие правила. Для всех языков XML необходимы строгие правила, поскольку без них взаимодействие между приложениями было бы невозможно. Вы узнаете больше о различиях между HTML и XHTML в Разделе 2.
Это делает XML потенциально очень мощным, и неудивительно, что W3C создал XML-версию HTML (опять же, называемую XHTML). XHTML стал официальным стандартом в 2000 году и был обновлен в 2002 году. XHTML очень похож на HTML, но имеет более строгие правила. Для всех языков XML необходимы строгие правила, поскольку без них взаимодействие между приложениями было бы невозможно. Вы узнаете больше о различиях между HTML и XHTML в Разделе 2.
Большинство страниц в Интернете сегодня были созданы с использованием HTML 4.01 или XHTML 1.0. Однако в последние годы W3C (в сотрудничестве с другой организацией, WHATWG) работает над совершенно новой версией HTML, HTML5 . В настоящее время (2011 г.) HTML5 все еще находится в стадии проекта спецификации и еще не является официальным стандартом. Однако он уже широко поддерживается браузерами и другими устройствами с доступом в Интернет, и за ним будущее. Таким образом, HTML5 является основным языком, изучаемым в этом курсе .
Примеры типов контента, которые можно включать на веб-страницы
В следующей таблице приведен список многих типов контента, которые можно добавлять на веб-страницы с использованием различных версий HTML. На заре Интернета HTML (версия 1.2) был очень простым, но со временем были выпущены новые версии, которые добавляли все больше и больше возможностей. Тем не менее, если веб-дизайнеры хотели добавить контент или функции, не поддерживаемые HTML, им пришлось бы делать это с помощью нестандартных проприетарных технологий, таких как Adobe Flash. Эти технологии требуют от пользователей установки подключаемых модулей браузера, а в некоторых случаях означают, что некоторые пользователи не смогут получить доступ к содержимому (например, iPhone и iPad не поддерживают Flash).
В HTML5 добавлена поддержка многих новых функций, которые позволят делать больше с HTML, не полагаясь на нестандартные проприетарные технологии.
| Тип содержимого | HTML 1. 2 2 | HTML 4.01 | HTML5 | Назначение |
|---|---|---|---|---|
| Рубрика | Да | Да | Да | Организуйте содержимое страницы, добавив заголовки и подзаголовки вверху каждого раздела страницы |
| Пункт | Да | Да | Да | Идентифицировать абзацы текста |
| Адрес | Да | Да | Да | Определите блок текста, содержащий контактную информацию |
| Анкер | Да | Да | Да | Ссылка на другой веб-контент |
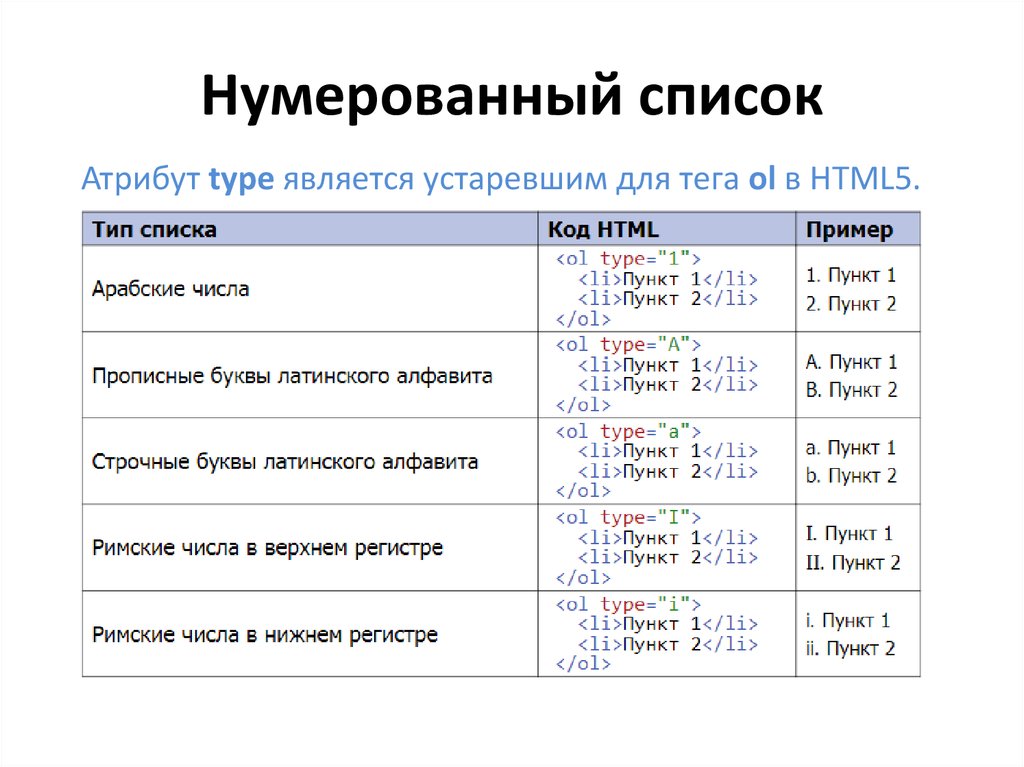
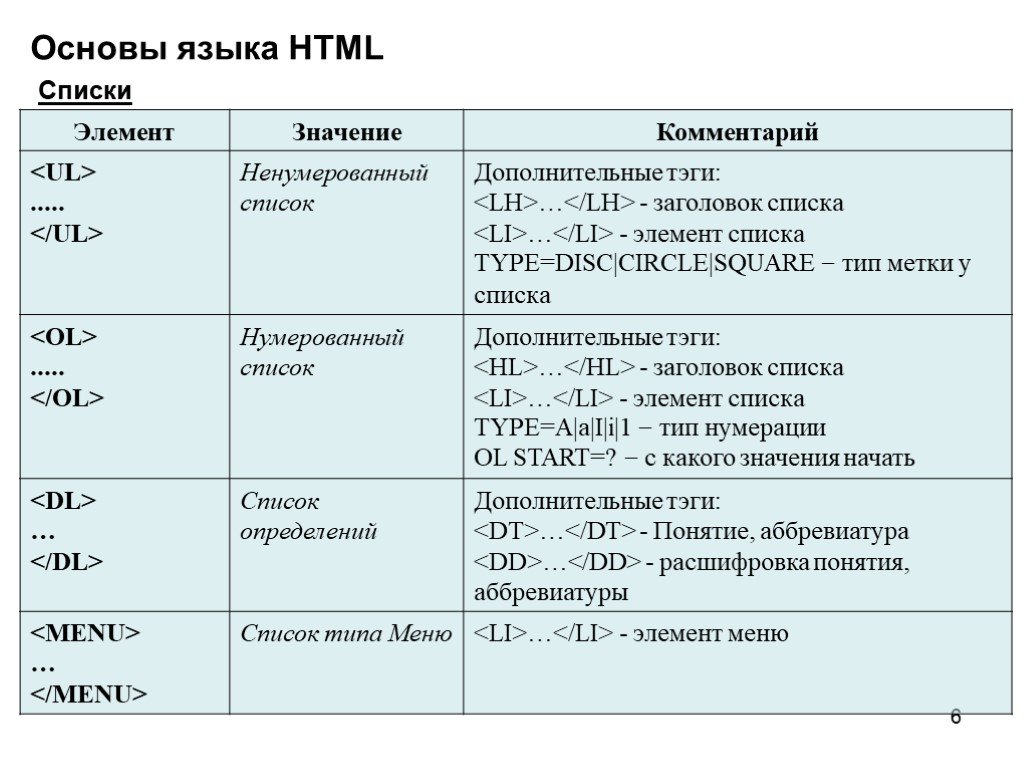
| Список | Да | Да | Да | Организация элементов в список |
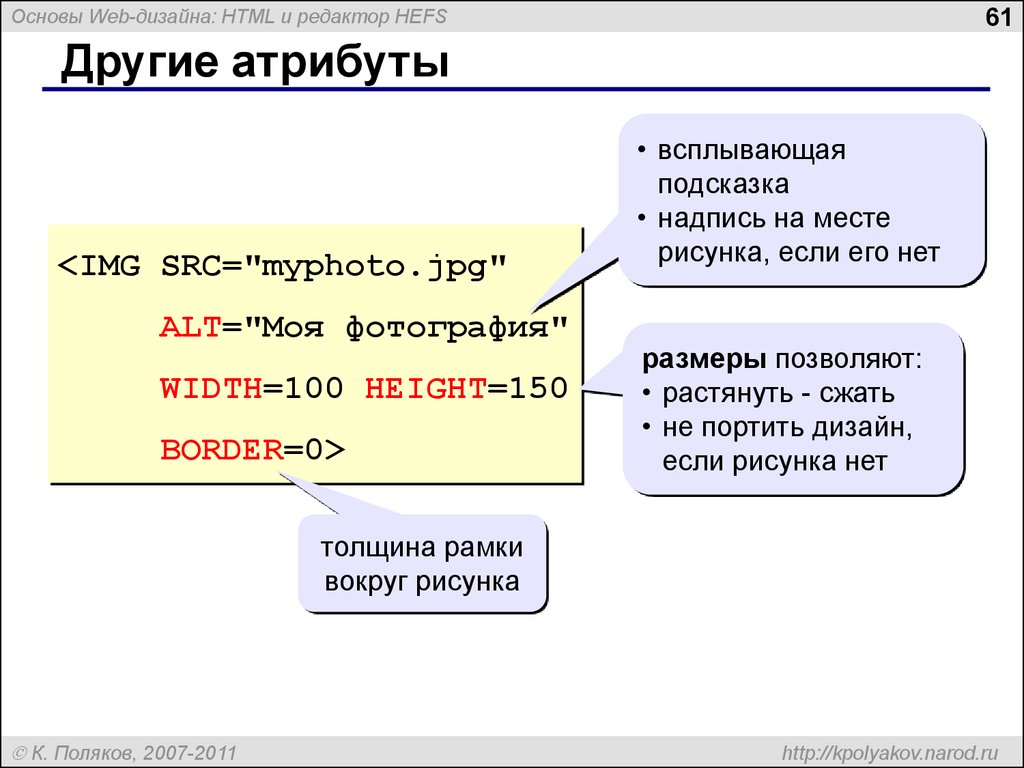
| Изображение | Да | Да | Да | Вставить фотографию или рисунок на веб-страницу |
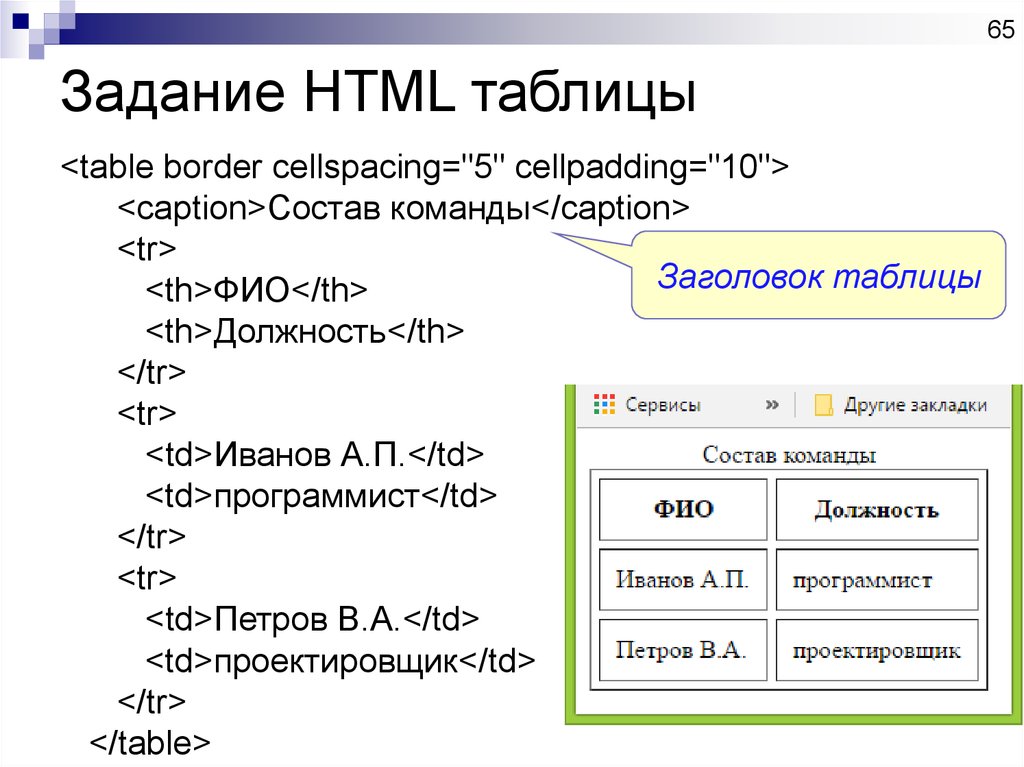
| Стол | № | Да | Да | Организация данных в строки и столбцы |
| Стиль | № | Да | Да | Добавление CSS для управления представлением объектов на веб-странице |
| Скрипт | № | Да | Да | Добавьте Javascript, чтобы страницы реагировали на поведение пользователя (более интерактивный) |
| Аудио | № | № | Да | Добавление звука на веб-страницу с помощью одного тега |
| Видео | № | № | Да | Добавить видео на веб-страницу с помощью одного тега |
| Холст | № | № | Да | Добавление невидимой панели для рисования на веб-страницу, на которую можно добавлять рисунки (анимацию, игры и другие интерактивные функции) с помощью Javascript |
История развития HTML • Vertex Academy
Академия вершин разработка html, история html, история html
Краткая предыстория
Долгое время, практически до рассвета цивилизации (1970-е годы) Интернета не было. Совсем.
С появлением компьютеров появилось желание и необходимость их соединения в том или ином виде, и за эту задачу взялись четыре крупнейших американских колледжа. Между созданием концепции и историческим моментом прошло примерно семь лет:
29 октября 1969 г. – В этот день состоялся сеанс связи между двумя первыми узлами сети ARPANET, один из которых находился в UCLA, а другой в Стэнфордском научно-исследовательском институте, в 640 км. Ученый из Лос-Анджелеса успешно удаленно подключился к компьютеру в Стэнфорде. Его коллега в Стэнфорде наблюдал за появлением символов, введенных на расстоянии на экране, и подтверждал передачу каждой буквы по телефону. Тогда и началась эра компьютерных сетей.
Долгое время Интернет был предназначен только для специалистов и служил в основном для обмена технической документацией и электронной почтой. Поэтому обычным пользователям там делать было нечего. Лишь в начале 90-х годов «Интернет в народ!» произошла революция 🙂
1991
Британский ученый Тимоти Джон Бернерс-Ли в ЦЕРН в Женеве изобрел так называемый Язык гипертекстовой разметки , также известный как HTML , который был разработан для маркировки и форматирования документов World Wide Web .
Чуть не забыл! Сэр Тим также разработал глобальный гипертекстовый проект (вы знаете его как World Wide Web ). Фактически, HTML родился, когда он работал над этим проектом.
Язык HTML
HTML является преемником SGML, но создавался для того, чтобы им могли пользоваться обычные люди, а не только специалисты, т.е. :
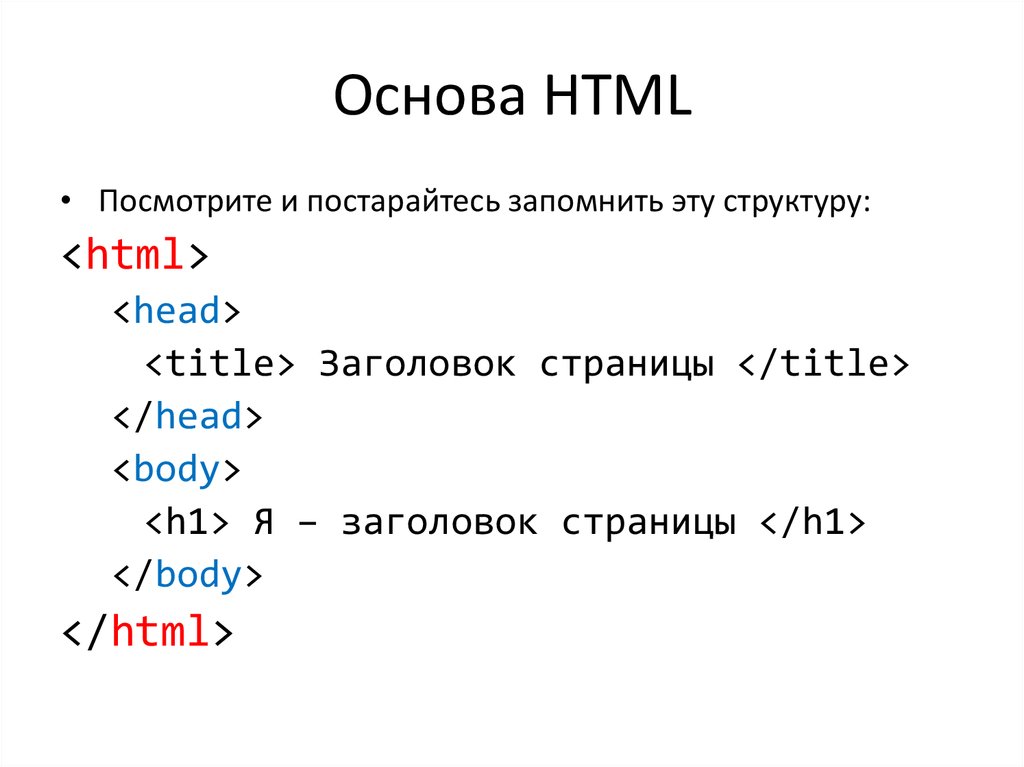
- Простота, которая была достигнута за счет небольшого набора структурных элементов, называемых дескрипторами (также известными как теги).
 Все теги пишутся в угловых скобках, например
Все теги пишутся в угловых скобках, например и несут какой-то смысл.
- Возможность форматирования документа без привязки к средствам отображения (таким как монитор компьютера или экран телефона)
Как вы уже догадались, первый в мире веб-сайт был создан Тимом Бернерсом-Ли 🙂 Мы не знаем точную дату создания HTML, так как это был долгосрочный проект, но дату рождения первого сайт известен: 6 августа 1991 г. Кстати, его можно увидеть и сегодня, правда, в архивном виде.
Я считаю, что все веб-разработчики могут по праву считать эту дату своим профессиональным праздником 🙂
Как вам эта страница? 🙂 Я думаю, что большинство из вас не хотят читать это, не говоря уже о том, чтобы оставаться на нем долго. Разработчики тоже понимали, что это только начало:
июнь 1993 — HTML 1.2 В этой версии было более 40 тегов, и 3 из них уже намекали на какое-то визуальное форматирование документов (например, жирный курсив). Остальные теги служат исключительно для логической разметки.
Остальные теги служат исключительно для логической разметки.
Тим Бернерс-Ли основал Консорциум World Wide Web ( W3C ). Миссия W3C была и остается следующей:
Раскрыть весь потенциал всемирной паутины путем разработки протоколов и руководств, обеспечивающих долгосрочный рост сети.
Большая заслуга этих ребят в том, что HTML был выпущен с одним базовым набором тегов и атрибутов, и со временем веб-страницы стали такими, какими мы их знаем сегодня. Только представьте: в середине 90-х несколько крупных разработчиков программного обеспечения планировали выпустить собственные версии HTML с собственными именами тегов. Каким беспорядком могла быть область веб-разработки! Например, объявление о вакансии могло бы выглядеть так: «Ищу дизайнера веб-страниц для Mozilla Firefox Edge», «Срочно нужен дизайнер для Edge », «Ищу дизайнера для Kindle» Короче, спасибо, W3C 🙂
22 сентября 22439 5 Версия 2. 0
0 Процесс разработки и утверждения новой версии был очень неторопливым, и единственными заметными улучшениями в этой версии были:
- Запросы: такие как поиск по ключевым словам
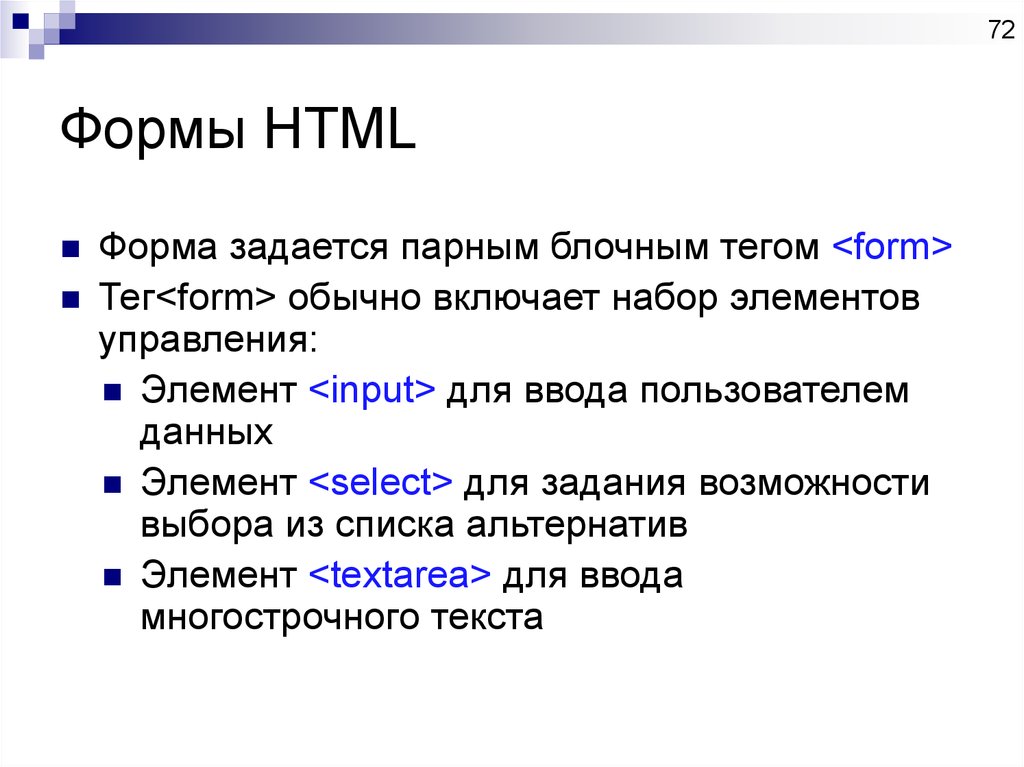
- Формы для передачи данных с компьютера на сервер: например, ввести дату рождения или выбрать один из нескольких вариантов в опросе
Первая версия стандарта включала много интересного:
- теги для создания таблиц
- раскладка математических формул
- обтекание текстом и т. д.
Создатели вдруг поняли, что по их собственной задумке HTML должен лишь обозначать структуру документов и не должен содержать никаких настроек графических стилей для отображения элементов в браузере.
При создании HTML 3.0 разработчики ломали головы над вопросом, как решить несоответствие между идеологией структурного форматирования и потребностями пользователей, которых гораздо больше интересовал внешний вид веб-страниц.
Чтобы преодолеть это несоответствие и при этом сохранить исходные свойства HTML, создатели третьей версии HTML решили включить поддержку нового средства, которое будет служить для форматирования дизайна веб-страниц .
17 декабря 1996 г. — CSSCSS ( Cascading СЛАГО SHETS . оформление различных частей документов.
Итак, система CSS:
- формально независима от HTML
- имеет собственный синтаксис, отличный от HTML .
- не подвержен идеологическим ограничениям HTML 9.0237
- позволяет устанавливать параметры внешнего вида для любого тега HTML
С помощью CSS создатели веб-страниц смогли, наконец, легко изменить шрифт и размер всего, что им нужно, и, что немаловажно, разработчики создали механизм, влияющий на интерпретацию существующих тегов HTML и не требующий введение большого количества новых тегов.
Чтобы продемонстрировать чудеса CSS, канадец Дейв Ши создал CCS Zen Garden, место, где сотни веб-разработчиков медитируют и создают одну и ту же HTML-страницу в совершенно разных стилях CSS.
Тем временем, в далекой-далекой галактике… Microsoft заметила стремительный рост продаж браузера Netscape Navigator и, конечно же, не могла оставаться в стороне. Microsoft немного переработала браузер Mosaic и начала выпускать свои Проводники, которые поначалу не очень любили пользователи (ну не только поначалу ;)).
Третья версия Internet Explorer была создана в августе 1996 года. В то время браузер предлагал значительные инновации и стал популярным. В результате рынок был разделен между Netscape Communications и Microsoft.
И в то же время Microsoft взяла W3C под свое крыло.
14 января 1997 г. — HTML 3.2Версия 3.2 была выпущена через месяц после утверждения CSS и уже была полностью адаптирована для взаимодействия с таблицами стилей.
Многие нововведения из версии 3.0 были исключены, а вместо них разработчики добавили некоторые необычные элементы, которые поддерживались Netscape Navigator и Internet Explorer 3.
В этой версии они убрали многие элементы из предыдущих версий. Многие теги были помечены как устаревшие и не рекомендуемые к использованию. Вместо этого необходимо было использовать таблицы стилей CSS.
В новой версии реализована поддержка фреймов, скриптов и общих процедур встраивания объектов. Также улучшены таблицы и формы, что помимо прочих преимуществ обеспечило большую доступность для людей с ограниченными физическими возможностями.
HTML 4 был разработан с помощью экспертов в области интернационализации. Поэтому появилась возможность писать документы на любом языке и легко отправлять их по всему миру.
24 декабря 1999 г. — HTML 4.01В этой версии немного изменены объекты, формы и изображения, исправлены некоторые ошибки и создана более стабильная версия, которая будет использоваться веб-разработчиками. для более 10 лет .
Рабочая группа WHATWG 2004 : Швейцарский программист Ян Хиксон (в то время разработчик Opera) и несколько представителей таких компаний, как Mozilla, Google Working и Apple, основали группу WHATWG ( Интернет Гипертекст Приложение Технология Работа Группа ).
Причиной создания этого сообщества был тот факт, что W3C в то время потерял интерес к HTML и вместо этого работал над разработкой XML и на этой основе разработкой расширяемого языка гипертекстовой разметки XHTML . Не будем вдаваться в подробности, потому что этот язык перестал развиваться.
В течение двух лет и W3C, и WHATWG работали над собственными проектами. Позже стало ясно, что WHATWG добилась определенных результатов, хотя XHTML 2 так и не был реализован.
В 2006 году Тим Бернерс-Ли объявил, что W3C и WHATWG будут вместе работать над дальнейшим развитием HTML.
28 октября 2014 г. — HTML 5В этот день W3C начал рекомендовать использование HTML5.
- В новой версии более строгий синтаксис по сравнению с предыдущими версиями
- Улучшена поддержка мультимедийных технологий
- Появилось 28 новых конструктивных элементов, что сделало код более понятным
- Некоторые устаревшие теги были удалены
- Больше внимания уделили поддержке скриптов, таких как javascript
1 ноября 2016 года W3C начал рекомендовать использование HTML 5.



 Все теги пишутся в угловых скобках, например
Все теги пишутся в угловых скобках, например