1. История развития языка html
[Лекция 2. Основы HTML. Возможности HTML5.] | учебный год |
Лекция 2. Основы HTML. Возможности HTML5.
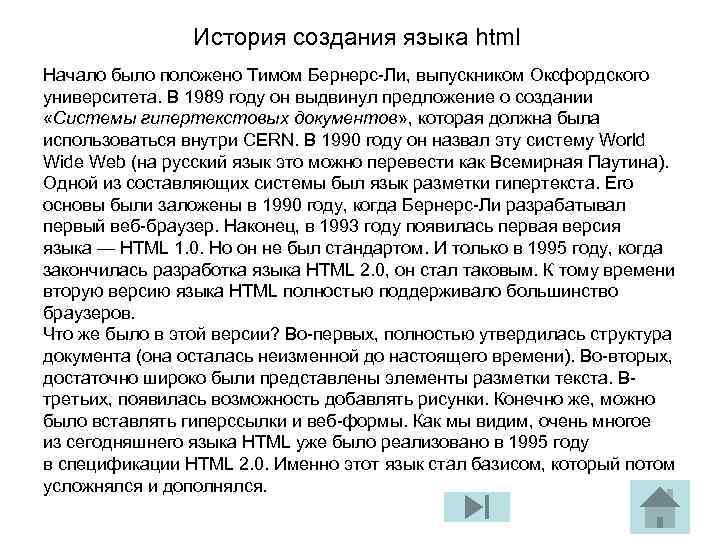
В 1989 году Тим Бернерс-Ли предложил руководству международного центра высоких энергий (CERN) проект распределенной гипертекстовой системы, которую он назвал World Wide Web (WWW), Всемирная паутина. Первоначально идея системы состояла в том, чтобы при помощи гипертекстовой навигационной системы объединить все множество информационных ресурсов CERN в единую информационную систему.
Одним
из компонентов технологии создания
распределенной гипертекстовой системы
World Wide Web стал язык гипертекстовой
разметки HTML (HyperText Markup Language – язык гипертекстовой разметки
документов), разработанный Тимом
Бернерсом-Ли на основе стандарта языка
разметки печатных документов — SGML
(Standard Generalised Markup Language, стандартный
обобщенный язык разметки).
Разработчики HTML смогли решить две задачи:
предоставить дизайнерам гипертекстовых баз данных простое средство создания документов;
сделать это средство достаточно мощным, чтобы отразить имевшиеся на тот момент представления об интерфейсе пользователя гипертекстовых баз данных.
Язык
НТМL
позволяет размечать электронный
документ, который отображается на экране
с полиграфическим уровнем оформления;
результирующий документ может содержать
самые разнообразные метки, иллюстрации,
аудио- и видеофрагменты и так далее. В
состав языка вошли развитые средства
для создания различных уровней заголовков,
шрифтовых выделений, различные списки,
таблицы и многое другое.
Таким образом, гипертекстовая база данных в концепции WWW — это набор текстовых файлов, размеченных на языке HTML, который определяет форму представления информации (разметка) и структуру связей между этими файлами и другими информационными ресурсами (гипертекстовые ссылки). Гипертекстовые ссылки, устанавливающие связи между текстовыми документами, постепенно стали объединять самые различные информационные ресурсы, в том числе звук и видео; в результате возникло новое понятие — гипермедиа.
Такой
подход предполагает наличие еще одного
компонента технологии — интерпретатора
языка. В World Wide Web функции интерпретатора
разделены между Web-сервером гипертекстовой
базы данных и интерфейсом пользователя.
Сервер, кроме доступа к документам и
обработки гипертекстовых ссылок,
обеспечивает предпроцессорную обработку
документов, в то время как интерфейс
пользователя осуществляет интерпретацию
конструкций языка, связанных с
представлением информации.
Версии
RFC 1866— HTML 2.0, одобренный как стандарт22 сентября1995 года;
HTML 3.2 — 14 января1997 года;
HTML 4.0 — 18 декабря1997 года;
HTML 4.01 (изменения, причём более значительные, чем кажется на первый взгляд) — 24 декабря1999 года;
ISO/IEC 15445:2000 (так называемый ISO HTML, основан на HTML 4.01 Strict) — 15 мая2000 года.
HTML 5— в разработке. Конец разработки запланирован на 2014 год.
HTML 5.1 начал разрабатываться примерно 19 декабря 2012 года.
Официальной спецификации HTML 1.0 не существует. До 1995 года существовало множество неофициальных стандартов HTML. Чтобы стандартная версия отличалась от них, ей сразу присвоили второй номер.
Версия
3 была предложена Консорциумом
всемирной паутины(W3C) в марте 1995
года и обеспечивала много новых
возможностей, таких как создание таблиц,
«обтекание» изображений текстом и
отображение сложныхматематических
формул, поддержка gif формата. Даже при
том, что этот стандарт был совместим со
второй версией, реализация его была
сложна для браузеров того времени.
Версия 3.1 официально никогда не
предлагалась, и следующей версией
стандарта HTML стала 3.2, в которой были
опущены многие нововведения версии
3.0, но добавлены нестандартные элементы,
поддерживаемые браузерамиNetscape
NavigatorиMosaic.
Даже при
том, что этот стандарт был совместим со
второй версией, реализация его была
сложна для браузеров того времени.
Версия 3.1 официально никогда не
предлагалась, и следующей версией
стандарта HTML стала 3.2, в которой были
опущены многие нововведения версии
3.0, но добавлены нестандартные элементы,
поддерживаемые браузерамиNetscape
NavigatorиMosaic.
В версии HTML 4.0 произошла некоторая «очистка» стандарта. Многие элементы были отмечены как устаревшие и нерекомендованные (англ.deprecated). В частности, элемент font, используемый для изменения свойств шрифта, был помечен как устаревший (вместо него рекомендуется использовать таблицы стилейCSS).
В 1998 годуконсорциум Всемирной паутиныначал работу над новым языком разметки, основанном на HTML 4, но соответствующим синтаксису XML. Впоследствии новый язык получил названиеXHTML. Первая версия XHTML 1.0 одобрена в качестве Рекомендации консорциума Всемирной паутины26 января2000 года.
Планируемая
версия XHTML 2.
В настоящее время Консорциум всемирной паутины разрабатывает HTML версии 5. Черновой вариант спецификации языка появился в Интернете 20 ноября 2007 года.
HTML5 | История языка
177
Веб-программирование — HTML5 — История языка HTML5
Историю развития языка HTML можно сравнить с детективным рассказом в том, что в ней есть свой неожиданный поворот событий, в результате которых появилась новая версия языка — HTML5.
Предполагалось, что язык HTML уйдет в небытие, не дожив до XXI столетия. Организация W3C (World Wide Web Consortium — Консорциум Всемирной паутины), которая занимается разработкой и внедрением официальных стандартов Всемирной паутины, забросила язык HTML в далеком 1998 г. , считая его не способным на дальнейшее выживание.
, считая его не способным на дальнейшее выживание.
Свои надежды на будущее консорциум W3C возлагал на модернизированного наследника HTML — язык XHTML. Но язык HTML не умер. Его «подобрала» группа программистов-аутсайдеров и не только возвратила его к жизни, но и заложила основу для новых возможностей, которые мы с вами и исследуем.
Как вы знаете, HTML — это язык для создания веб-страниц. Ключевая идея языка HTML — организация содержимого с помощью элементов, не претерпела никаких изменений с самых ранних времен Всемирной паутины. Более того, даже очень старые веб-страницы без проблем обрабатываются в наиболее современных браузерах (включая и те, которые не существовали на момент создания этих страниц, например Firefox или Chrome).
Но успех и почтенный возраст также несут с собой определенные существенные угрозы. Что и случилось с языком HTML — в 1998 г. консорциум W3C прекратил его поддержку и попытался заменить его языком на основе языка XML — XHTML 1.0.
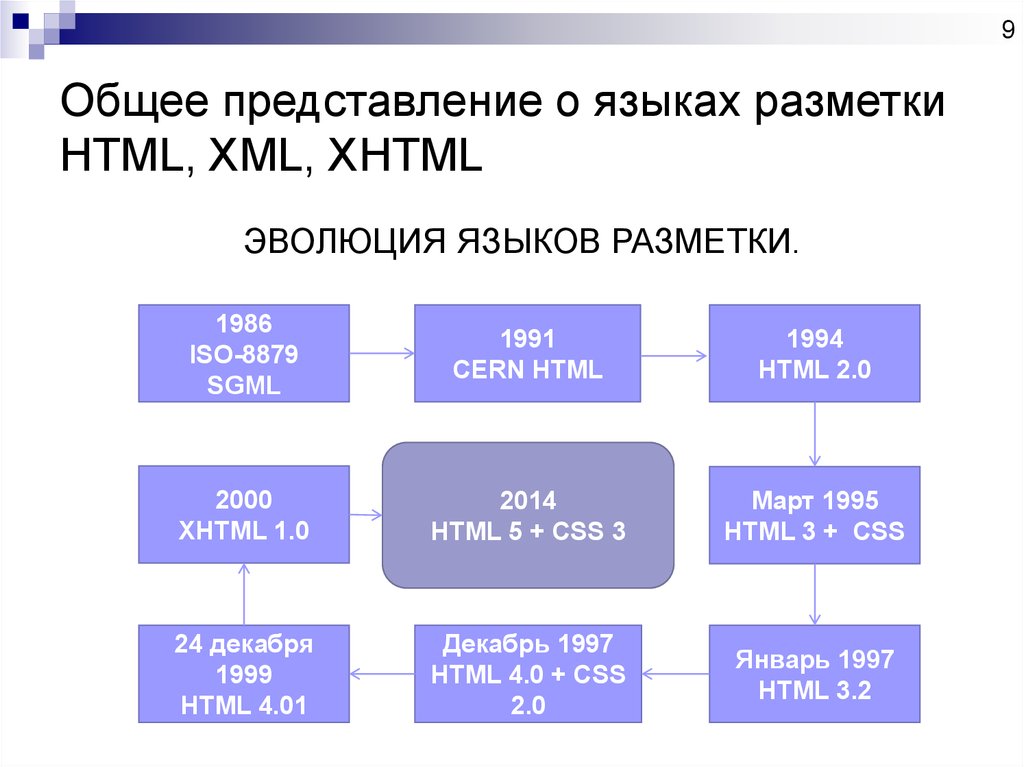
На рисунке ниже схематично показана история развития HTML:
XHTML 1.
 0
0В стандарте XHTML используются те же синтаксические соглашения, что и HTML, но в нем ужесточены требования к следованию установленным правилам. Большая часть отступлений от правил разметки, которые сходят с рук в традиционном HTML, попросту неприемлемы в XHTML.
Например, допустим, что вы хотите выделить курсивом последнее слово заголовка следующим образом:
<h2>История языка <i>HTML5</i></h2>
Но при этом вы случайно поменяли местами два последних тега:
<h2>История языка <i>HTML5</h2></i>
Когда браузер сталкивается с этой слегка подпорченной разметкой, он в состоянии «понять», что вы действительно имели в виду, и без малейших претензий выделяет последнее слово курсивом. Но несовпадающие теги нарушают официальные правила XHTML. Если проверить эту страницу в валидаторе формата XHTML (или открыть ее в какой-либо программе для разработки веб-сайтов, например Dreamweaver), то будет выведено сообщение, указывающее на эту ошибку.
В отношении разработки веб-сайтов это полезно, т. к. позволяет отловить небольшие ошибки, вследствие которых страница может отображаться по-разному в различных браузерах, или которые могут вызвать более серьезные проблемы при попытке отредактировать страницу с целью ее улучшения.
Поначалу XHTML пользовался большим успехом. Профессиональные веб-разработчики, раздосадованные индивидуальными особенностями отображения страниц браузерами и вседозволенностью в области веб-разработки, скопом переходили на XHTML. При этом они были вынуждены совершенствовать свои навыки работы и отказываться от использования значительного количества полусырых возможностей форматирования, предоставляемых HTML.
Но многие из предполагаемых преимуществ XHTML — такие как функциональная совместимость с инструментами XML, облегчение обработки страниц автоматизированными программами, переносимость на мобильные платформы, а также расширяемость самого языка XHTML — так никогда и не материализовались.
Тем не менее XHTML стал стандартом для большинства серьезных веб-разработчиков. Но в то время, как все казались достаточно довольными этим языком разметки, у него был один скелет в шкафу: хотя браузеры понимали разметку XHTML, они не обеспечивали строгую проверку отступлений от правил, требуемую этим стандартом. Это означает, что страница может быть создана с нарушением правил XHTML, но браузеры и глазом не моргнут при ее обработке.
Но в то время, как все казались достаточно довольными этим языком разметки, у него был один скелет в шкафу: хотя браузеры понимали разметку XHTML, они не обеспечивали строгую проверку отступлений от правил, требуемую этим стандартом. Это означает, что страница может быть создана с нарушением правил XHTML, но браузеры и глазом не моргнут при ее обработке.
Более того ничто не могло помешать веб-разработчику бросить в одну кучу небрежно написанную разметку и устаревшее HTML-содержимое и назвать все это страницей XHTML. Ни один браузер на планете не имел бы никаких претензий при обработке такой страницы. И это обстоятельство вызывало у людей, ответственных за стандарт XHTML, глубокое чувство тревоги.
XHTML 2: неожиданный провал
Эта проблема должна была, по идее, быть решенной в следующей версии — XHTML 2. В ней нужно было ужесточить правила обработки ошибок, которые бы заставляли браузеры не обрабатывать страницы, не отвечающие стандарту XHTML 2. В XHTML 2 также избавились от многих странностей и соглашений, унаследованных от HTML.
Например, система нумерации заголовков (<h2>, <h3>, <h4> и т. д.) была заменена одним элементом <h> с уровнем обозначаемого им заголовка, зависящего от местонахождения этого элемента в веб-странице. Подобным образом элемент <a> был заменен возможностью, позволяющей веб-разработчикам преобразовывать любой элемент в ссылку, а вместо атрибута alt элемента <img> был предложен новый способ предоставления альтернативного содержимого.
Изменения такого рода были типичными для XHTML 2. С теоретической точки зрения, они делали язык более аккуратным и были более понятными. Но с практической стороны, они вынуждали всех изменить свой подход к созданию веб-страниц (не говоря об обновлении уже созданных веб-страниц), не добавляя при этом никакой новой функциональности, чтобы оправдать всю эту работу. Попутно из XHTML 2 было удалено несколько удобных элементов, которые все еще пользовались популярностью среди веб-разработчиков, таких как <b> (полужирный текст), <i> (текст курсивом) и <iframe> (для вложения одной веб-страницы в другую).
Но, возможно, худшей проблемой оказалась чрезвычайно медленная скорость внесения изменений. Разработка XHTML 2 тащилась в течение пяти лет, и интерес разработчиков к этому стандарту медленно угасал.
HTML5: возвращение к жизни
Приблизительно в то же самое время (начиная с 2004 г.) группа разработчиков начала рассматривать будущее Всемирной паутины в другом ракурсе. Вместо того чтобы попытаться разобраться, что было неправильным (или просто «грязным» с философической точки зрения) в HTML, они сфокусировались на том, чего в нем не хватало, что хотели бы иметь веб-разработчики для воплощения своих идей.
В конце концов, HTML зародился как инструмент для отображения документов. С добавлением языка сценариев JavaScript, HTML преобразовался в систему для разработки веб-приложений, таких как поисковые движки, онлайновые магазины, картографические инструменты, средства чтения электронной почты и многие другие. Но в то время как искусное веб-приложение может делать много чего впечатляющего, создать такое приложение — задача не из легких. Большинство разработчиков использует для этого мешанину кода JavaScript, один или несколько популярных инструментариев JavaScript, а также веб-приложение, исполняемое на веб-сервере. Добиться правильного и единообразного взаимодействия всех этих составляющих на разных браузерах — сложная задача.
Большинство разработчиков использует для этого мешанину кода JavaScript, один или несколько популярных инструментариев JavaScript, а также веб-приложение, исполняемое на веб-сервере. Добиться правильного и единообразного взаимодействия всех этих составляющих на разных браузерах — сложная задача.
Такая ситуация вызывала особенную озабоченность среди разработчиков браузеров, поэтому группа дальновидных разработчиков из компании Opera Software (создатели браузера Opera) и компании Mozilla Foundation (создатели браузера Firefox) начали агитировать за включение в XHTML больше возможностей, ориентированных на разработчиков. Когда их попытки не увенчались успехом, компании Opera, Mozilla и Apple создали группу WHATWG (Web Hypertext Appliccation Technology Working Group — рабочая группа по технологии гипертекстовых веб-приложений) с целью работы над новыми решениями.
Группа не ставила перед собой задачу заменить HTML, ее целью было плавное расширение языка, и причем такое, чтобы расширения были обратно совместимыми. Надо сказать, что самая ранняя версия работы этой группы включала две спецификации расширений — Web Applications 1.0 и Web Forms 2.0. В конечном итоге эти стандарты эволюционировали в HTML5.
Надо сказать, что самая ранняя версия работы этой группы включала две спецификации расширений — Web Applications 1.0 и Web Forms 2.0. В конечном итоге эти стандарты эволюционировали в HTML5.
Предполагается, что число 5 в названии HTML5 означает: данный стандарт является продолжением стандарта HTML (последней версией стандарта HTML перед XHTML была версия 4.01). Это, конечно же, не совсем верно, т. к. HTML5 поддерживает все разработки, существовавшие в области создания веб-страниц в течение десяти лет после выпуска HTML 4.01, включая строгий синтаксис в стиле XHTML (если разработчики желают использовать его), а также множество инноваций для JavaScript. Тем не менее это название делает ясным следующее: язык HTML5 может поддерживать соглашения XHTML, но требует следования правилам HTML.
В 2000-х все интересное происходило в лагере группы WHATWG. После некоторого периода болезненных размышлений организация W3C решила распустить работающую над XHTML 2 группу и работать вместо этого над формализацией стандарта HTML5. На этом этапе первоначальный стандарт HTML5 был разделен на более управляемые части, и многие из его функциональных возможностей стали отдельными стандартами.
На этом этапе первоначальный стандарт HTML5 был разделен на более управляемые части, и многие из его функциональных возможностей стали отдельными стандартами.
Что входит в состав HTML5?
Браузеров, «поддерживающих» HTML5, не существует. Вместо этого, каждый браузер поддерживает постепенно расширяющееся подмножество возможностей HTML5. Этот подход является как хорошим, так и плохим. Хорош он потому, что браузеры могут быстро реализовать готовые части стандарта HTML5, пока другие возможности продолжают развиваться. А плох он тем, что заставляет веб-разработчиков беспокоиться о проверке, поддерживает ли конкретный браузер каждую функциональную возможность, которую они хотят использовать.
Далее приводится список и короткое описание основных категорий функциональных возможностей, охватываемых HTML5:
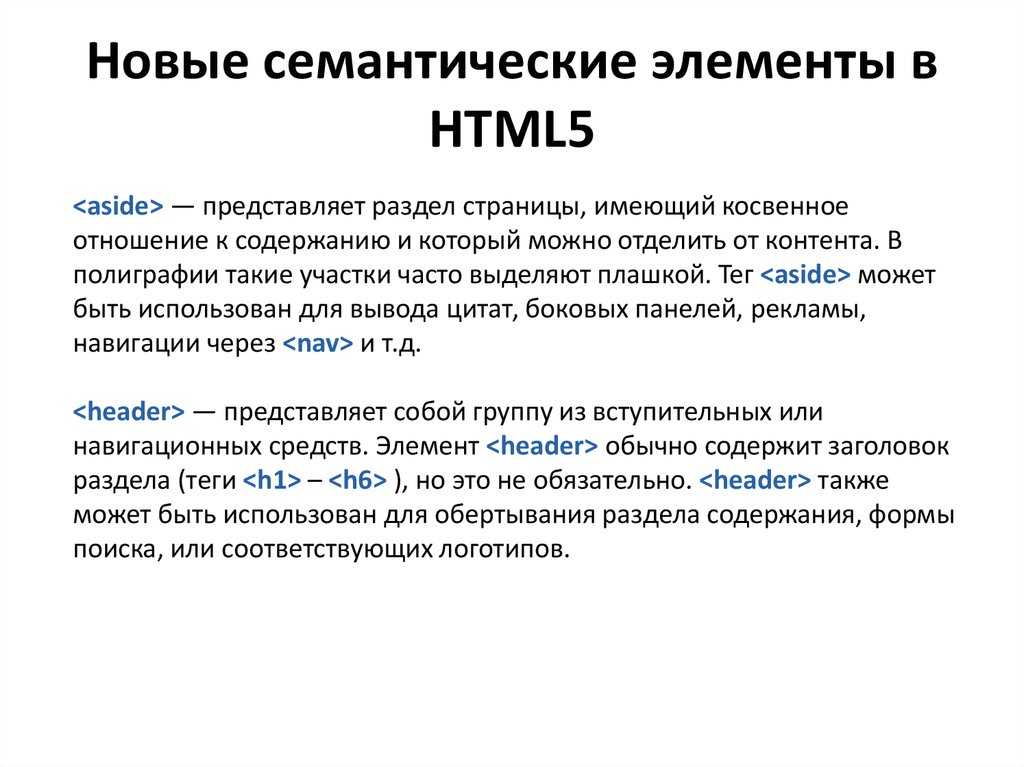
- Ядро HTML5
Эта часть HTML5 составляет официальную версию спецификации организации W3C. Она содержит новые семантические элементы, новые и усовершенствованные элементы управления для веб-форм, поддержку аудио и видео, а также холст для рисования с помощью JavaScript.
 В эту категорию входит большинство функциональных возможностей, которые наилучшим образом поддерживаются браузерами.
В эту категорию входит большинство функциональных возможностей, которые наилучшим образом поддерживаются браузерами.- Ранние возможности HTML5
Это возможности, которые были реализованы в первоначальной спецификации HTML5, подготовленной группой WHATWG. Большинство из них — это спецификации для возможностей, требующих JavaScript и поддерживающих развитые веб-приложения. Наиболее важными являются локальное хранение данных, приложения, работающие в автономном режиме, и обмен сообщениями.
- Возможности, иногда называемые HTML5
Это возможности следующего поколения, которые часто считаются частью HTML5, хотя они никогда не входили в стандарт HTML5. Эта категория включает спецификацию CSS3 и геолокацию.
В результате перехода поддержки HTML сначала от организации W3C к группе WHATWG, а потом обратно, возникла довольно необычная ситуация. Технически организация W3C отвечает за определение, что является официальным HTML5, а что — нет. Но в то же самое время группа WHATWG продолжает свою работу, придумывая будущие возможности HTML. Только теперь она называет его не HTML5, а просто HTML, объясняя это тем, что HTML будет продолжать существовать, как живой язык.
Но в то же самое время группа WHATWG продолжает свою работу, придумывая будущие возможности HTML. Только теперь она называет его не HTML5, а просто HTML, объясняя это тем, что HTML будет продолжать существовать, как живой язык.
Так как HTML является живым языком, то HTML-страница никогда не устареет и не перестанет работать. Для HTML-страниц никогда не потребуется номер версии (даже в блоке указания типа документа <doctype>), а веб-разработчикам никогда не понадобится обновлять свою разметку от одной версии языка к другой, чтобы она работала на новых браузерах.
Так как HTML — это живой язык, новые возможности (и новые элементы) можно добавлять к стандарту HTML в любое время. Некоторые разработчики могут решить использовать эти возможности в своих веб-страницах, а некоторые разработчики веб-браузеров — поддерживать их в своих продуктах. Но возможности никогда не будут привязаны к какой-либо конкретной версии стандарта.
С текущим, продолжающимся развиваться, черновым вариантом стандарта HTML включающим материал, который называется HTML5, а также небольшой, но постоянно развивающийся набор новых, неподдерживаемых возможностей, можно ознакомиться на сайте http://whatwg. org/html. А последние, менее формальные новости по HTML можно узнать в блоге группы WHATWG.
org/html. А последние, менее формальные новости по HTML можно узнать в блоге группы WHATWG.
Ознакомиться с официальной версией стандарта HTML5 организации W3C можно на веб-сайте по адресу: www.w3.org/TR/html5.
Лекции по интернет технологиям История развития Интернет 2 Руне́т и FIDOnet 5 Основные программные и аппаратные компоненты сети 9 Каналы передачи данных по компьютерным сетям 12 Язык HTML 17 VRML 22 Классификация компьютерных сетей 27 Топология физических сетей 30 Службы Интернета: World Wide Web. Web-браузеры. Навигация. Работа с документом. Прокси-сервер 34 Распределенные системы в сети Internet 47 КОМПЬЮТЕРНОЕ ПРЕСТУПЛЕНИЕ 54 HTTPS, SSL, TLS – протоколы шифрования данных 61 Язык программирования клиент–машин: Java–апплеты 66 Обзор технологии Active Server Pages (ASP) 71 Скрипты (JavaScript, CGI) 74 IP-адресация. Технологии Macromedia Flash 103 Adobe Flex 106 Механизмы поиска информации в Интернете. 110 AJAX 113 Одноранговая сеть P2P 118 История развития ИнтернетВ 1960-е годы, после Карибского кризиса, фирма RAND Corporation, один из мозговых центров Соединенных Штатов, впервые предложила создать децентрализованную компьютерную сеть, покрывающую всю страну. Проект включал в себя объединение компьютеров военных, научных и образовательных учреждений в сеть, которая могла бы сохранить работоспособность в условиях ядерной атаки. Это был ответ США на запуск 4 октября 1957 года Советским Союзом первого искусственного спутника Земли. Основной идеей проекта была децентрализация управления и подчинения. Это требование дает ключ к пониманию принципов построения и структуры Internet. В проектируемой модели сети всегда была связь между компьютером-источником и компьютером-приемником (станцией назначения).  В первом варианте предложения, которое увидело свет в 1964 году благодаря усилиям сотрудника RAND Пола Бэрана (Paul Baran), просто утверждалось, что все узлы (компьютеры) сети должны иметь одинаковый статус. Каждый узел уполномочен порождать, передавать и получать сообщения от любого другого. Сообщения для передачи разбиваются на небольшие стандартизированные элементы, называемые пакетами. Каждый пакет имеет адрес назначения, и доставка сообщения обеспечивается тем, что каждый узел имеет возможность посылать (или переадресовывать) пакеты по сети к месту назначения. В конце 1960-х годов, корпорация RAND, Массачусетский технологический институт и Калифорнийский университет Лос-Анджелеса начали экспериментировать с концепцией децентрализованной сети с пересылкой пакетов. В Великобритании подобные эксперименты уже проводились. В 1968 году подразделение Пентагона — Агенство по работе с исследовательскими проектами в области перспективных исследований открыло финансирование этого проекта в США. К осени 1969 года появилась на свет сеть ARPANET, состоящая к тому времени из четырех узлов, а именно: • компьютер в Калифорнийском университете Лос-Анджелеса, • компьютер в Стэндфордском исследовательском институте, • компьютер в Калифорнийском университете Санта-Барбары, • компьютер в университете штата Юта. Первые испытания ARPANET оказались крайне успешными. Ученые исследовательских учреждений, послуживших испытательными полигонами, получили возможность передавать данные и совместно пользоваться удаленным доступом к компьютерам. К 1971 году ARPANET разрослась до 15 узлов. К 1972 году сеть ARPANET насчитывала уже 37 узлов, а в 1973 году впервые были подключены и зарубежные узлы – Университетский колледж в Лондоне и Королевская лаборатория радиолокации в Норвегии. Ответственность за администрирование сети взяло на себя Оборонное агенство по коммуникациям, в настоящее время называемое Оборонное агенство по информационным системам. Несмотря на то, что изначально ARPANET состояла из соединений между самыми престижными исследовательскими институтами США, и что первые обоснования создания ARPANET подчеркивали ее важность как средства удаленного доступа к компьютерам, основной поток информации по сети не соответствовал своему первоначальному предназначению. Несмотря на то, как в реальности использовались новые возможности, создание ARPANET и концепции децентрализованной сети с пакетной передачей данных в целом означали огромный успех. В течение 1970-х годов эта легко расширяемая система претерпела гигантский рост. Её децентрализованная структура, существенно отличающаяся от структур существовавших в то время корпоративных сетей, позволяла подключать к сети компьютеры практически любого типа, — при одном лишь условии, что эти компьютеры «понимали» протокол (соглашение о стандарте) пакетной передачи данных NCP (Network Control Protocol, Протокол сетевого управления). Этот протокол стал предшественником ныне используемого TCP/IP (Transmission Control Protocol/Internet Protocol, Протокол управления передачей/Протокол Intenet, или Межсетевой Протокол). Уже в 1974 году сотрудники Государственного фонда научных исследований опубликовали свои первые спецификации нового протокола управления передачей данных TCP/IP, который до 1977 года использовался при подключении к ARPANET других компьютерных сетей. Протокол TCP/IP, открытый для общего использования, отличался от NCP тем, что сообщение разбивались, и преобразовывались в пакеты на узле отправки, обратное преобразование со сборкой сообщения из пакетов происходило на узле назначения. Протокол IP устанавливал адресацию пакетов, которая позволяла пакетам достичь места назначения, проходя через многочисленные узлы, или даже сети, стандарты которых отличались от стандарта NCP для ARPANET. Протокол TCP/IP послужил толчком для дальнейшего расширения ARPANET, поскольку он легко устанавливался практически на любой компьютер и позволял сети с легкостью развиваться вширь от любого существующего узла. К 1983 году ARPANET, которая к тому времени уже получила общепринятое имя Internet, отражающее ее структуру мощной совокупности связанных между собой компьютеров и сетей, официально отказалась от использования протокола NCP в пользу более развитого и распространенного протокола TCP/IP. В этом же году из ARPANET выделилась MILNET, которая стала относиться к оборонной сети обмена данными министерства обороны США. Термин Internet стал использоваться для обозначения единой сети: MILNET и ARPANET. И хотя в 1991 году ARPANET прекратила свое существование, название Internet продолжило использоваться, так как Сеть стала объединять в себе уже и международные сети. 1980-е годы стали периодом бурного роста Internet. В то время начали появляться Локальные Вычислительные Сети (LAN), например, такие как Ethernet и др. Одновременно появились компьютеры, которые стали называть рабочими станциями. На большинстве рабочих станций была установлена операционная система UNIX. Эта ОС имела возможность работы в сети с Протоколом Internet (IP). В связи с возникновением принципиально новых задач и методов их решения появилась новая потребность: организации желали подключиться к ARPANET своей локальной сетью. Примерно в то же время появились другие организации, которые начали создавать свои собственные сети, использующие близкие к IP коммуникационные протоколы. Схема соединения компьютеров в сеть с децентрализованным управлением распространялась по всему миру, и организаторы многих зарубежных сетей пожелали подключиться к американской сети. Охват мирового сообщества Internet существенно расширился благодаря включению следующих сетей: • Европейская сеть UNIX-машин, год подключения — 1982 • Европейская сеть учебных и научно-исследовательских учреждений, год подключения – 1983 • Японская сеть UNIX-машин, год подключения – 1984 • Объединенная академическая сеть Великобритании, год подключения – 1984. В конце 80-х годов наиболее влиятельные учереждения США основали пять суперкомпьютерных центров в Принстоне, Питтсбурге, Калифорнийском университете Санта-Барбары и университете Корнели. Сеть из этих пяти центров обычно называется «магистральных хребтом Internet в США» (Internet Backbone). Но настала пора, когда сеть уже более не справлялась с возросшими потребностями. Неожиданно университеты, школы и другие организации осознали, что имеют под рукой море данных и мир пользователей. Поток сообщений в сети (трафик) нарастал все быстрее и быстрее пока, в конце концов, не перегрузил управляющие сетью компьютеры и связывающие их телефонные линии. Менее чем за два года, продолжающееся расширение Internet и растущие потребности в вычислительных мощностях привели к модернизации в 1988 году магистрали до скорости 1.544 мбит/сек. Сетевые управляющие машины были также заменены на более быстрые. В то время правительство способствовало всеобщей доступности Internet по линии образования, вкладывая деньги в подсоединение учебного заведения к сети, только если то, в свою очередь, имело планы распространять доступ далее по округе. Таким образом, каждый студент четырехлетнего колледжа мог стать пользователем Internet. А потребности продолжали расти. Большинство таких колледжей на Западе уже было подсоединено к Internet, предпринимались попытки подключить к этому процессу средние и начальные школы. Выпускники колледжей были прекрасно осведомлены о преимуществах Internet и рассказывали о них своим работодателям. Вся эта деятельность привела к непрерывному росту сети, к возникновению и решению проблем этого роста, развитию технологий и системы безопасности сети. В 1987 году число компьютеров, подключенных к Intenet, составило более 10 000. К 1989 году это число достигло 100 000. 1990-е годы послужили ареной продолжающейся экспансией Internet, а также создания нескольких служб и программ для работы в Сети. 1992 год примечателен тем, что в этом году число компьютеров в Сети перевалило за миллион. Однако, без сомнения, наиболее серьезным развитием Internet в 1990-х годах стало создание WWW (World Wide Web, Всемирная паутина). В ноябре 1990 года создали первый прототип WWW-сервера, используя компьютер NeXT. В 1993 году предложили проект создания новой магистрали Internet в США. Она должна была заменить старую магистраль. Новая структура начала свою работу в 1995 году, приняв на себя потоки информации. Но Internet имел ряд недостатков, среди которых можно выделить следующие: 1. IP-адресов всего около 4 миллиардов 2. Низкая производительность узлов 3. Неподготовленность глобальной сети к передаче по ее каналам больших объемов данных, особенно видео и аудио 4. Для устранения этих недостатков был создан Internet-2. Годом основания принято считать 1992 год. Он соединил более 100 самых крупных университетов США. Internet-2 позволил проводить видеоконференции и поддерживал широковещательную передачу данных, что важно для радио и телевещания. Изменился и формат пакетов. Удалось избавиться от их фрагментации, для этого при соединении устанавливался максимальный размер пакета. В последующие годы развитие Internet и WWW происходило еще более быстрыми темпами. Реальную статистику числа компьютеров в Сети и WWW-серверов получить весьма трудно, так как эти данные изменяются практически ежедневно. Разумной оценкой числа компьютеров в Internet (усредненной по данным нескольких источников) на июнь 1995 года можно считать число 6.5 миллионов, причем большинство их них находится в США. |
История развития HTML • Vertex Academy
Академия вершин развитие html, история html, история html
Краткая предыстория
Долгое время, практически до начала цивилизации (1970-е годы) интернета не было. Вообще.
С появлением компьютеров появилось желание и необходимость их соединения в том или ином виде, и за эту задачу взялись четыре крупных американских колледжа. Между созданием концепции и историческим моментом прошло примерно семь лет:
29 октября 1969 — В этот день состоялся сеанс связи между двумя первыми узлами сети ARPANET, один из которых находился в Калифорнийском университете в Лос-Анджелесе, а другой — в Стэнфордском научно-исследовательском институте, на расстоянии 640 километров. Ученый из Лос-Анджелеса успешно удаленно подключился к компьютеру в Стэнфорде. Его коллега в Стэнфорде наблюдал за появлением символов, введенных на расстоянии на экране, и подтверждал передачу каждой буквы по телефону. Тогда и началась эра компьютерных сетей.
Тогда и началась эра компьютерных сетей.
Долгое время Интернет предназначался только для специалистов и служил в основном для обмена технической документацией и электронной почтой. Поэтому обычным пользователям там делать было нечего. Лишь в начале 90-х годов «Интернет в народ!» произошла революция 🙂
1991
Британский ученый Тимоти Джон Бернерс-Ли в ЦЕРНе в Женеве изобрел так называемый Язык гипертекстовой разметки , также известный как HTML , который был разработан для маркировки и форматирования документов World Wide Web .
Чуть не забыл! Сэр Тим также разработал глобальный гипертекстовый проект (вы знаете его как World Wide Web ). Фактически, HTML родился, когда он работал над этим проектом.
Язык HTML
HTML является преемником SGML, но создавался для того, чтобы им могли пользоваться обычные люди, а не только специалисты, т. е. :
е. :
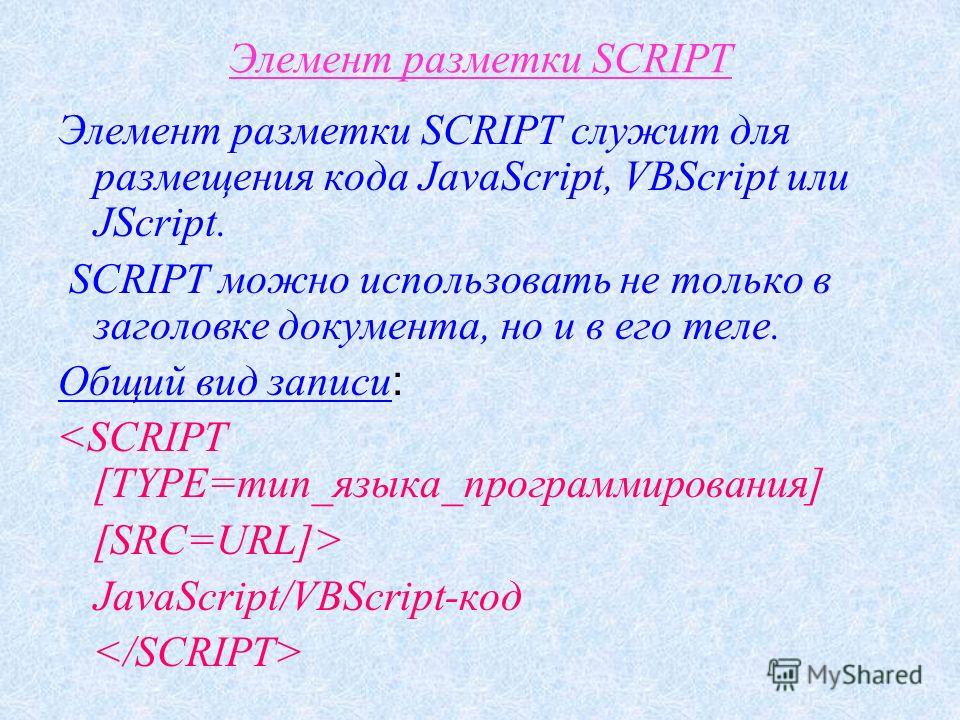
- Простота, которая была достигнута с помощью небольшого набора структурных элементов, называемых дескрипторами (также известными как теги). Все теги пишутся в угловых скобках, например
и несут какой-то смысл.
- Возможность форматирования документа без привязки к средствам отображения (таким как монитор компьютера или экран телефона)
Как вы уже догадались, первый в мире веб-сайт был создан Тимом Бернерсом-Ли 🙂 Мы не знаем точную дату создания HTML, так как это был долгосрочный проект, но дату рождения первого сайт известен: 6 августа 1991 г. Кстати, его можно увидеть и сегодня, правда, в архивном виде.
Я считаю, что все веб-разработчики могут по праву считать эту дату своим профессиональным праздником 🙂
Как вам эта страница? 🙂 Я думаю, что большинство из вас не хотят читать это, не говоря уже о том, чтобы оставаться на нем долго. Разработчики тоже понимали, что это только начало:
июнь 1993 — HTML 1. 2
2 В этой версии было более 40 тегов, и 3 из них уже намекали на какое-то визуальное форматирование документов (например, жирный курсив). Остальные теги служат исключительно для логической разметки.
1994 — Основание W3CТим Бернерс-Ли основал Консорциум World Wide Web ( W3C ). Миссия W3C была и остается следующей:
Полностью раскрыть потенциал Всемирной паутины путем разработки протоколов и руководств, обеспечивающих долгосрочный рост сети.
Большая заслуга этих ребят в том, что HTML был выпущен с одним базовым набором тегов и атрибутов, и со временем веб-страницы стали такими, какими мы их знаем сегодня. Только представьте: в середине 90-х несколько крупных разработчиков программного обеспечения планировали выпустить собственные версии HTML с собственными именами тегов. Каким беспорядком могла быть область веб-разработки! Например, объявление о вакансии могло бы выглядеть так: «Ищу дизайнера веб-страниц для Mozilla Firefox Edge», «Срочно нужен дизайнер для Edge », «Ищу дизайнера для Kindle» Короче, спасибо, W3C 🙂
22 сентября 90615 1995 Версия 2. 0
0 Процесс разработки и утверждения новой версии был очень неторопливым, и единственными заметными улучшениями в этой версии были:
- Запросы: такие как поиск по ключевым словам
- Формы для передачи данных с компьютера на сервер: например, ввести дату рождения или выбрать один из нескольких вариантов в опросе
Первая версия стандарта включала в себя много интересного:
- теги для создания таблиц
- раскладка математических формул
- обтекание текстом и т. д.
Создатели вдруг поняли, что по их собственной задумке HTML должен только обозначать структуру документов и не должен содержать никаких настроек графических стилей для отображения элементов в браузере.
При создании HTML 3.0 разработчики ломали головы над вопросом, как решить несоответствие между идеологией структурного форматирования и потребностями пользователей, которых гораздо больше интересовал внешний вид веб-страниц.
Чтобы преодолеть это несоответствие и при этом сохранить первоначальные свойства HTML, создатели третьей версии HTML решили включить поддержку нового средства, которое будет служить для форматирования дизайна веб-страниц .
17 декабря 1996 г. — CSSCSS ( CASCADING Стиль . оформление различных частей документов.
Итак, система CSS:
- формально независима от HTML
- имеет собственный синтаксис, отличный от HTML .
- не подвержен идеологическим ограничениям HTML 9.0055
- позволяет настроить параметры внешнего вида для любого тега HTML
С помощью CSS создатели веб-страниц могли, наконец, легко изменить шрифт и размер всего, что им нужно, и, что важно, разработчики создали механизм, влияющий на интерпретацию существующих тегов HTML и не требующий введение большого количества новых тегов.
Чтобы продемонстрировать чудеса CSS, канадец Дейв Ши создал CCS Zen Garden, место, где сотни веб-разработчиков медитируют и создают одну и ту же HTML-страницу в совершенно разных стилях CSS.
Тем временем, в далекой-далекой галактике… Microsoft заметила стремительный рост продаж браузера Netscape Navigator и, конечно же, не могла оставаться в стороне. Microsoft немного переработала браузер Mosaic и начала выпускать свои Проводники, которые поначалу не очень любили пользователи (ну не только поначалу ;)).
Третья версия Internet Explorer была создана в августе 1996 года. В то время браузер предлагал значительные инновации и стал популярным. В результате рынок был разделен между Netscape Communications и Microsoft.
И в то же время Microsoft взяла W3C под свое крыло.
14 января 1997 г. — HTML 3.2Версия 3.2 была выпущена через месяц после утверждения CSS и уже была полностью адаптирована для взаимодействия с таблицами стилей.
Многие нововведения из версии 3.0 были исключены, а вместо них разработчики добавили некоторые необычные элементы, которые поддерживались Netscape Navigator и Internet Explorer 3.
В этой версии они убрали многие элементы из предыдущих версий. Многие теги были помечены как устаревшие и не рекомендуемые к использованию. Вместо этого необходимо было использовать таблицы стилей CSS.
В новой версии реализована поддержка фреймов, скриптов и общих процедур встраивания объектов. Также улучшены таблицы и формы, что помимо прочих преимуществ обеспечило большую доступность для людей с ограниченными физическими возможностями.
HTML 4 был разработан с помощью экспертов в области интернационализации. Поэтому появилась возможность писать документы на любом языке и легко отправлять их по всему миру.
24 декабря 1999 г. — HTML 4.01В этой версии немного изменены объекты, формы и изображения, исправлены некоторые ошибки и создана более стабильная версия, которая будет использоваться веб-разработчиками. для более 10 лет .
Рабочая группа WHATWG 2004 : Швейцарский программист Ян Хиксон (в то время разработчик Opera) и несколько представителей таких компаний, как Mozilla, Google и Apple, позвонили в рабочую группу и основали WHATWG ( Интернет Гипертекст Приложение Технология Работа Группа ).
Причиной создания этого сообщества был тот факт, что W3C в то время потерял интерес к HTML и вместо этого работал над разработкой XML и на этой основе разработкой расширяемого языка гипертекстовой разметки XHTML . Не будем вдаваться в подробности, потому что этот язык перестал развиваться.
В течение двух лет и W3C, и WHATWG работали над собственными проектами. Позже стало ясно, что WHATWG добилась определенных результатов, хотя XHTML 2 так и не был реализован.
В 2006 году Тим Бернерс-Ли объявил, что W3C и WHATWG будут вместе работать над дальнейшим развитием HTML.
28 октября 2014 г. — HTML 5В этот день W3C начал рекомендовать использование HTML5.
- В новой версии более строгий синтаксис по сравнению с предыдущими версиями
- Улучшена поддержка мультимедийных технологий
- Добавлено 28 новых конструктивных элементов, что сделало код более понятным
- Удалены некоторые устаревшие теги
- Больше внимания уделили поддержке скриптов, таких как javascript
1 ноября 2016 года W3C начал рекомендовать использование HTML 5. 1.
1.
И развитие HTML продолжается…
История HTML
HTML — это одна из первых вещей, которую студент изучает на курсе веб-разработки. Следовательно, становится важным узнать об истории HTML и его версии в точной временной шкале.
Итак, если вы также являетесь энтузиастом обучения веб-разработке и хотите иметь глубокое понимание того же самого. Затем прочитайте эту важную статью, чтобы понять некоторые основополагающие сведения о том же.
Что такое HTML?
HTML — это сокращенная форма языка гипертекстовой разметки, и большинство людей считают его языком программирования. Но это язык разметки, а не какой-либо язык кодирования или программирования. Он используется для большинства веб-страниц и приложений для определения текста и основной части макета.
HTML — самый популярный язык разметки, разработанный и написанный сэром Тимом Бернерсом-Ли. И он также создал всемирную паутину в 1989 году; однако его HTML-версия официально запущена в 1993. С того времени и до настоящего времени в HTML постоянно вносились обновления, добавляющие новые возможности и функциональные возможности.
С того времени и до настоящего времени в HTML постоянно вносились обновления, добавляющие новые возможности и функциональные возможности.
Происхождение HTML
Концепция HTML пришла в голову сэру Тиму Бернерсу-Ли, когда он увидел, что исследователям в ЦЕРН необходимо многократно обмениваться документами. А затем он предложил разработать язык разметки, который поможет соединить компьютеры по всему миру. Согласно этой идее, обычный пользователь может получить доступ к файлу одного компьютера с другого вычислительного устройства, обратившись к предложенному им языку разметки. Гипертекстовая система относится к набору или сети документов, написанных в виде текста и соединенных с помощью гиперссылок. И используя это, исследователи могли переходить к другим файлам, просто нажимая на гиперссылки.
И с тем же видением он написал программное обеспечение браузера и серверов для языка гипертекстовой разметки к 1990 году. Однако ЦЕРН не выделил никаких средств на этот жизненно важный проект сэра Тима Бернерса-Ли. Тем не менее, Ли опубликовал начальное описание HTML-тегов в 1991 году, а в 1993 году оно было окончательно выпущено. Но самой популярной его версией был HTML4.01, ставший стандартным языком разметки в 1999. Еще одна важная версия, XHTML. Это был XML-формат HTML; язык XML использовался при создании многих языков разметки. RSS и MathML — это несколько примеров языков разметки, написанных с использованием языка XML. Язык XHTML стал стандартным языком разметки в 2000 году и снова был обновлен в 2002 году. Раньше большинство веб-страниц и приложений разрабатывались с использованием HTML 4.01 или XHTML 1.0. Однако в последние годы HTML5 стал стандартным языком разметки для определения различных атрибутов веб-страниц.
Тем не менее, Ли опубликовал начальное описание HTML-тегов в 1991 году, а в 1993 году оно было окончательно выпущено. Но самой популярной его версией был HTML4.01, ставший стандартным языком разметки в 1999. Еще одна важная версия, XHTML. Это был XML-формат HTML; язык XML использовался при создании многих языков разметки. RSS и MathML — это несколько примеров языков разметки, написанных с использованием языка XML. Язык XHTML стал стандартным языком разметки в 2000 году и снова был обновлен в 2002 году. Раньше большинство веб-страниц и приложений разрабатывались с использованием HTML 4.01 или XHTML 1.0. Однако в последние годы HTML5 стал стандартным языком разметки для определения различных атрибутов веб-страниц.
Эволюция версий HTML
Было много версий HTML, так что давайте также разберемся с этой версией.
HTML 1.0
Это была та же версия HTML, которая использовалась до 1994 года. Однако она имеет минимальные возможности и функциональность, поскольку пользователи могут использовать только двадцать элементов. Пользы от него было немного, да и веб-разработкой в то время занималось несколько человек.
Пользы от него было немного, да и веб-разработкой в то время занималось несколько человек.
HTML 2.0
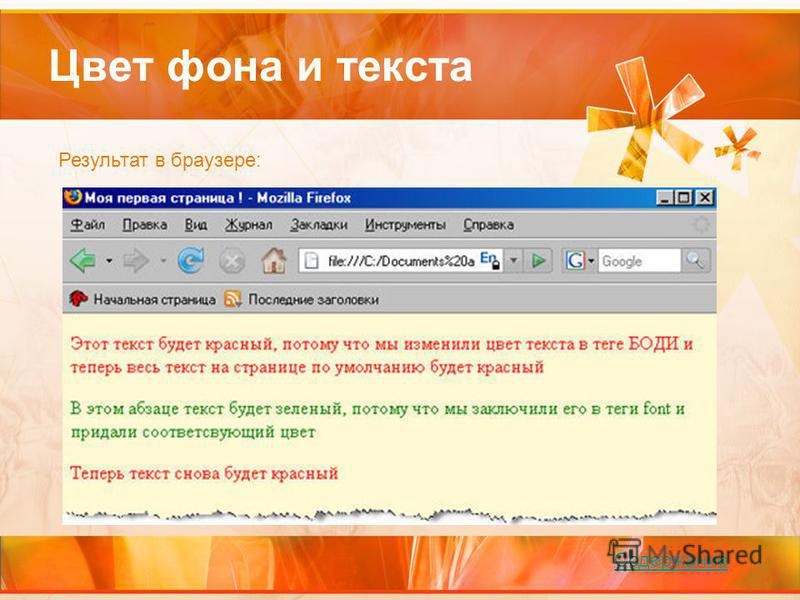
Это была вторая версия HTML, ставшая стандартным языком до появления HTML 3.2. Используя этот язык, пользователь может изменить цвет фона, цвет текста и другое форматирование. Это было значительное улучшение HTML 1.0, появившееся в 1995. Тогда же был создан W3C для разработки стандартов для веб-сайтов.
HTML 3
В это время большинство пользователей освоились с HTML и начали его использовать. Следовательно, это было время, когда зависимость от HTML росла. И некоторые из них захотели улучшить внешний вид своих веб-страниц. Поэтому авторы HTML добавили в эту версию HTML новые функции и атрибуты.
HTML 3.2
За это время появилось много тегов HTML, чтобы сделать сайт более привлекательным и функциональным. И W3C также пытался сделать HTML более мощным, чем в предыдущих версиях. И с этими дополнительными атрибутами и функциями HTML 3.2 был одобрен W3C. К 1997, HTML 3.2 стал стандартным языком разметки для веб-приложений.
К 1997, HTML 3.2 стал стандартным языком разметки для веб-приложений.
HTML 4.01
HTML 4.01 — одна из значительных версий HTML в истории HTML. Потому что в то время это был наиболее широко используемый язык разметки. Он был запущен в 1999 году и имеет CSS или каскадные таблицы стилей для добавления визуальных эффектов на веб-страницы. Вместе с этим многих других расширенных возможностей не было в предыдущих его версиях. Следовательно, из-за этих дополнительных функций это была более безотказная версия HTML.
XHTML 1.0
XHTML 1.0 был запущен в начале 21 века на языке XML. Он был похож на HTML 4.01, но был в формате XML. Однако это был совершенно другой язык разметки, чем в предыдущих версиях. При этом коды использовались для правильного написания. Почти все было таким же, кроме вида, который делал его более доступным.
HTML 5
HTML 5 — это последняя и актуальная версия HTML с множеством атрибутов и функций. Он работает, даже если вы не подключены к Интернету, и может использоваться для веб-приложений. Отличительной особенностью HTML 5 является то, что он поддерживается большинством веб-браузеров, включая Chrome, Firefox, Opera и другие браузеры.
Отличительной особенностью HTML 5 является то, что он поддерживается большинством веб-браузеров, включая Chrome, Firefox, Opera и другие браузеры.
Кроме того, теперь CSS разработан, и современные браузеры также поддерживают HTML5. Следовательно, стало легко определить веб-сайт и его элементы с минимальными затратами.
Будущее HTML
HTML прошел долгий путь от простой концепции обмена файлами до определения веб-элементов. Это стало критически важным для изучения и использования при создании веб-страниц и приложений. В настоящее время HTML5 является последней версией, поддерживаемой большинством браузеров. А в будущем мы снова можем увидеть обновленную версию HTML5 от W3C с дополнительными функциями. Следовательно, использование HTML будет продолжаться, и разработчики будут часто использовать его для неточного определения своего веб-сайта и его страниц.
Заключение
Итак, в этой статье мы узнали об истории HTML от начала до настоящего времени. И теперь вы узнали, сколько изменений претерпел и развил HTML. Таким образом, теперь у вас есть представление о том, насколько важен HTML для современных веб-страниц и приложений. Следовательно, если вы хотите узнать больше о подобных концепциях, оставайтесь на связи с нами. Потому что мы продолжаем делиться ценной информацией, которая поможет вам развить отличные технические навыки.
Таким образом, теперь у вас есть представление о том, насколько важен HTML для современных веб-страниц и приложений. Следовательно, если вы хотите узнать больше о подобных концепциях, оставайтесь на связи с нами. Потому что мы продолжаем делиться ценной информацией, которая поможет вам развить отличные технические навыки.
История HTML (с диаграммой)
❮ ПредыдущийСледующий ❯
В этом руководстве вы узнаете об истории HTML , о том, как он был создан, кто его создал, сколько существует версий HTML, как он использовался в прошлом и т. д.
Самая популярная разметка язык среди разработчиков HTML был запущен в ЦЕРН в 1989 году с идеей создания гипертекстовой системы для Интернета сэром Тимом Бернерсом-Ли.
HTML был впервые запущен в 1991 году с первой версией языка, HTML 1.0 , который был выпущен в том же году. Первая версия HTML называлась HTML 1.0 Strict и была выпущена в 1993 году.
HTML со второй версией языка, HTML 2.0 , которая была выпущена в 1995 году. Вторая версия HTML называлась HTML 2.0 Transitional и была выпущена в 1997 году.
Что такое HTML?
Полная форма HTML: Язык гипертекстовой разметки . Это язык разметки, который используется для создания веб-страниц. HTML — это подмножество языка XHTML , который используется для создания корректных XML-документов.
Вы можете думать о HTML как о скелете, структуре или макете веб-страницы. Все на веб-странице построено с использованием компонентов HTML.
Наименьшая единица HTML называется тегом . Тег — это фрагмент кода, который сообщает браузеру, как отображать определенную часть страницы. Например, Тег указывает браузеру отображать текст внутри тега как заголовок.
История HTML
В 1980 году физик по имени Тим Бернерс-Ли придумал систему, в которой можно было бы хранить документы и делиться ими с исследователями ЦЕРН.
Идея заключалась в том, чтобы создать систему, в которой исследователи могли бы создавать документы и делиться ими с другими исследователями. Документы будут храниться на сервере, и исследователи смогут получить к ним доступ через веб-браузер.
Затем, в 1989 году, он составил обновленную версию, предлагающую Интернет-систему гипертекста для глобальных компьютеров. Идея Тима Бернерса-Ли заключалась в модели, в которой пользователи могут переходить от одного набора информации на компьютере к другому набору информации на другом компьютере.
Примечание. Гипертекстовая система представляет собой сеть текстовых документов, соединенных гиперссылкой и позволяющая переходить от одного документа к другому с помощью некоторого действия, например щелчка мыши.
Тим Бернерс-Ли написал браузер и серверное программное обеспечение для HTML в 1990.
Бернерс-Ли и еще один инженер по системам данных в 1990 году сотрудничали, чтобы запросить финансирование, но ЦЕРН отклонил проект.
В конце 1991 года Тим Бернер-Ли опубликовал описание HTML в документе под названием HTML-теги.
В первой версии HTML было 18 элементов, на которые в основном повлиял SGML (стандартный обобщенный язык разметки), за исключением гиперссылки . 11 из этих 18 элементов существуют в HTML4.
Основные характеристики для каждого элемента были определены в браузерах, и эти характеристики можно изменить и улучшить с помощью CSS.
Версии HTML
Давайте посмотрим список различных версий HTML с их временной шкалой и функциями.
- 1991 — Тим Бернерс-Ли создал HTML 1.0
- 1993:-
- HTML 1.0 был впервые выпущен в 1993 году для разработчиков
- В то время не многие разработчики создавали веб-сайты, поэтому в то время он развивался медленно
- Только эта версия были основные теги, такие как текст, даже таблицы и шрифты не были доступны в этой версии
- 24 ноября 1995 г. — В этом году был опубликован HTML 2.
 0. Все функции HTML 1.0 были унаследованы в HTML 2.0, а также были добавлены новые функции. До выпуска HTML 3.0 он оставался стандартным языком разметки для создания веб-сайтов.
0. Все функции HTML 1.0 были унаследованы в HTML 2.0, а также были добавлены новые функции. До выпуска HTML 3.0 он оставался стандартным языком разметки для создания веб-сайтов. - 14 января 1997 г.: —
- HTML 3.2 был опубликован в 1997 г. как рекомендация W3C
- Это была первая версия HTML, разработанная W3C
- В этой версии была хорошая поддержка элементов формы
- Одной из наиболее важных вещей, добавленных в эту версию, была поддержка CSS
- 1999:-
- HTML 4.01 был опубликован как рекомендация W3C 14 декабря 1999 г.
- Эта версия была самой успешной из всех предыдущих. Выпущенные версии HTML
- В этой версии были добавлены такие функции, как мультимедиа, сценарии, улучшенные функции печати и многое другое.
- После выпуска HTML 4.01 в течение многих лет не выпускалось ни одной новой версии HTML, поскольку рабочая группа W3C по HTML была занята созданием языка XHTML
- 2014:-
- HTML5 (последняя версия HTML) был выпущен 28 октября 2014 г.
 как рекомендация W3C
как рекомендация W3C - Это была расширенная версия HTML 4.01, опубликованная в 2012 г.
- Были добавлены новые теги в этой версии такие как
, - Поддержка HTML5 mathML и SVG в тексте
- HTML5 (последняя версия HTML) был выпущен 28 октября 2014 г.
Будущее HTML
HTML прошел долгий путь от простой идеи обмена документами между разными компьютерами до того, как стал частью почти всего, что мы делаем в Интернете.
HTML всегда менялся вместе с миром с новыми требованиями и технологиями и будет продолжать меняться и добавлять новые функции. Самым последним обновлением в HTML5 было добавление холста, что было действительно потрясающе, вы можете использовать холст для рисования фигур, изображений, текста, анимации и даже целой игры на нем.
По мере того, как технология становится все более сложной для удовлетворения растущего спроса на более надежные устройства, будущее HTML заключается в приспособляемости к изменениям, работоспособности для различных устройств и новых функциях для разработчиков и пользователей.

 В эту категорию входит большинство функциональных возможностей, которые наилучшим образом поддерживаются браузерами.
В эту категорию входит большинство функциональных возможностей, которые наилучшим образом поддерживаются браузерами. Система доменных имен. Унифицированный указатель ресурса. 91
Система доменных имен. Унифицированный указатель ресурса. 91
 Первое время ученые действительно использовали сеть только для координации своих исследований и обмена сообщениями со своими коллегами. Однако весьма быстро сеть превратилась в высокоскоростную компьютеризированную «веревочку», которую многие использовали для передачи личных сообщений, сплетен и просто разговоров.
Первое время ученые действительно использовали сеть только для координации своих исследований и обмена сообщениями со своими коллегами. Однако весьма быстро сеть превратилась в высокоскоростную компьютеризированную «веревочку», которую многие использовали для передачи личных сообщений, сплетен и просто разговоров.

 Стало ясно, что все только выиграли бы, если бы эти сети могли общаться все вместе, ведь тогда пользователи из одной сети смогли бы связываться с пользователями другой сети.
Стало ясно, что все только выиграли бы, если бы эти сети могли общаться все вместе, ведь тогда пользователи из одной сети смогли бы связываться с пользователями другой сети. Однако было очевидно, что не стоит даже и пытаться соединить все университеты и исследовательские организации непосредственно с центрами, т.к. проложить такое количество кабеля — не только очень дорого, но практически невозможно. Поэтому решено было создавать сети по региональному принципу. В каждой части страны заинтересованные учреждения должны были соединиться со своими ближайшими соседями. Получившиеся цепочки подсоединялись к суперкомпьютеру в одной из своих точек, таким образом суперкомпьютерные центры были соединены вместе. В такой топологии любой компьютер мог связаться с любым другим, передавая сообщения через соседей.
Однако было очевидно, что не стоит даже и пытаться соединить все университеты и исследовательские организации непосредственно с центрами, т.к. проложить такое количество кабеля — не только очень дорого, но практически невозможно. Поэтому решено было создавать сети по региональному принципу. В каждой части страны заинтересованные учреждения должны были соединиться со своими ближайшими соседями. Получившиеся цепочки подсоединялись к суперкомпьютеру в одной из своих точек, таким образом суперкомпьютерные центры были соединены вместе. В такой топологии любой компьютер мог связаться с любым другим, передавая сообщения через соседей.

 Отсутствие механизмов безопасности
Отсутствие механизмов безопасности 0. Все функции HTML 1.0 были унаследованы в HTML 2.0, а также были добавлены новые функции. До выпуска HTML 3.0 он оставался стандартным языком разметки для создания веб-сайтов.
0. Все функции HTML 1.0 были унаследованы в HTML 2.0, а также были добавлены новые функции. До выпуска HTML 3.0 он оставался стандартным языком разметки для создания веб-сайтов. как рекомендация W3C
как рекомендация W3C