Как изменить цвет HTML-элементов | Timeweb Cloud
При работе с веб-страницей часто нужно каким-то образом обогатить разметку — привнести в неё некоторое визуальное разнообразие. Это может диктоваться требованиями дизайна или вашими личными предпочтениями. Вариантов, как разнообразить страницу и сделать её более эстетичной много: от гарнитуры шрифта до динамики поведения контента при прокрутке страницы.
Один из основных графических приёмов — изменение цвета фона или текста на странице. Современные браузеры предоставляют возможность гибко выбрать цвета фона или их сочетания и указать нужное значение в удобном вам формате.
Элементы, которые могут иметь цветПрактически любой элемент HTML-разметки может иметь свой цвет. Он будет применяться по-разному в зависимости от того, что конкретно вы хотите раскрасить. Например, если вам нужно поменять цвет текста html, используйте атрибут color, а для рамки вокруг него — border-color.
Эти атрибуты вы можете задавать как напрямую в разметке, используя HTML-атрибуты, так и в CSS-файле, который подключаете к разметке. Как это сделать, читайте в блоге cloud.timeweb.com.
Как это сделать, читайте в блоге cloud.timeweb.com.
При работе с цветом в HTML все элементы можно условно разделить на две группы: текстовые и блочные. В текстовых вы указываете цвета текста и его оформления, а в блочных— цвета фона и границ.
Текстовые элементы
К текстовым элементам относится, например, параграф или поле ввода. Для таких элементов вы можете использовать несколько атрибутов для работы с визуальным оформлением. Рассмотрим, как изменить цвет текста.
color. Этот атрибут используется для того, чтобы задать цвет текста и его оформлению, заданному через text-decoration, — подчёркивание, надчёркивание и т. д.
background-color. Кроме изменения цвета текста, часто требуется поменять ещё и цвет фона. Как раз для таких случаев используется этот атрибут.
text-shadow. Иногда дизайн текста на странице предполагает наличие тени. Если её цвет отличается от стандартного, задайте его с помощью атрибута text-shadow.
text-decoration-color. Когда вы задаёте цвет для текстового элемента в атрибуте color, цвет применяется и для сопутствующего оформления. Но если нужно, например, задать подчёркиванию цвет отличный от основного, используйте этот атрибут.
caret-color. В специфических случаях вам может потребоваться стилизовать ещё и поля ввода (input, textarea) или элементы с атрибутом contenteditable. Этот атрибут позволяет раскрасить каретку — вертикальный курсор, который появляется в полях.
Блочные элементы
В блочных элементах, таких как div, кроме вышеперечисленных правил вы можете гибко задавать цвета фона и границ вне зависимости от контента, который содержится внутри блока.
background-color — добавляет заливку на всю площадь блочного элемента. Этот атрибут поможет, если вы не знаете, как изменить цвет фона в html на всей странице сайта. Просто добавьте к стилям body атрибут, в значении укажите нужный цвет.
outline-color задаёт цвет контура вокруг элемента, если указан тип контура outline-style.
border-color — позволяет указать цвет для границ по всему периметру блочного элемента. Чтобы задать цвета каждой отдельной стороны — верхней, нижней, правой, левой, — используйте атрибуты border-top-color, border-bottom-color, border-right-color, border-left-color соответственно.
Прочие элементы
Кроме элементов HTML, которые перечислены выше, вы можете также работать с визуальным оформлением страницы, используя такие технологии как SVG, Canvas или WebGL.
Как изменить цвет текста в CSSЧтобы использовать цвет в разметке, в первую очередь нужно определиться с тем, как задавать его так, чтобы браузер мог понять, как красить элемент. В основном то, в какой форме вы указываете цвет, зависит от того, насколько он необычный — существует разница в использовании просто синего цвета или сочетания красного, синего и зелёного в разных пропорциях, да ещё и с прозрачностью.
Ключевые слова CSS
Самый простой способ указать цвет — использовать ключевое слово. Оно представляет из себя просто английское название цвета или цвета с оттенком — green или lightgrey, например. Так, чтобы использовать для текста чёрный цвет, напишите color: black, и браузер сам «поймёт», какой цвет ему отображать.
Оно представляет из себя просто английское название цвета или цвета с оттенком — green или lightgrey, например. Так, чтобы использовать для текста чёрный цвет, напишите color: black, и браузер сам «поймёт», какой цвет ему отображать.
Полный список резервированных слов вы найдёте в документации.
Модель RGB
RGB — аббревиатура из первых букв слов red, green, blue. Когда вы задаёте цвет в этой модели вы кодируете нужный вам цвет из смешивания трёх цветов — красного, зелёного, синего. Как и в обычной палитре, смешивание цветов в разной пропорции будет создавать для вас новые сочетания и оттенки.
Все три значения RGB задаются целыми числами в диапазоне от 0 до 255 или в процентах от 0 до 100. Например, когда вы укажете rgb(0, 0, 255), в браузере увидите синий цвет.
Современные браузеры также поддерживают RGB-модель, в которой вы также можете задать прозрачность цвета. Такая запись выглядит так же, как и rgb, но добавляется ещё один аргумент — прозрачность в процентах. Синий с прозрачностью 50% записывается так — rgba(0, 0, 255, 0.5).
Синий с прозрачностью 50% записывается так — rgba(0, 0, 255, 0.5).
Hex-представление
Цвет в формате HEX — это шестнадцатеричное представление RGB. Обозначение цвета состоит из трёх групп шестнадцатеричных цифр, каждая отвечает за красный, зелёный и синий соответственно. Например, вы можете указать значение #00ff00, на выходе получите зелёный.
Если каждая из трёх групп содержит одинаковые символы, например, #2211dff, вы можете использовать сокращённую запись — #21f.
Система HSL
HSL — аббревиатура из слов Hue (оттенок), Saturation (Насыщенность) и Lightness (яркость). В этой системе цвет не зависит от смешивания трёх параметров, они независимы. Поэтому очень просто сделать цвет насыщеннее или уменьшить яркость, сохраняя тот же оттенок.
Как задать цвет текста в HTML
Рассмотрим, как можно задать цвет текста в HTML. Текст различного цвета порой позволяет создать более привлекательную страницу, однако, здесь необходимо знать меру, поскольку очень важно сочетание цвета текста и фона. Некоторые веб-мастера порой совершенно забывают про «юзабилити» и пренебрегают хорошей читабельностью текстов на своем сайте.
Некоторые веб-мастера порой совершенно забывают про «юзабилити» и пренебрегают хорошей читабельностью текстов на своем сайте.
Рассмотрим несколько способов, позволяющих изменить цвет текста в HTML.
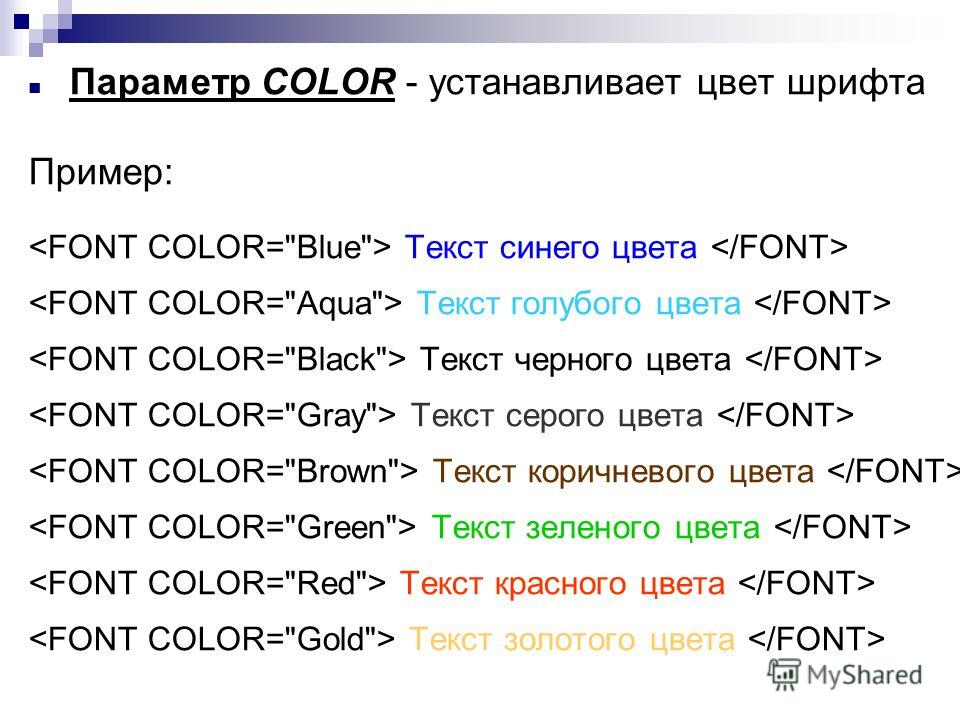
Цвет текста непосредственно в html-коде страницы. Данный способ предполагает использовать HTML-теги, как раз предназначенные для решения данной задачи. Пример задания цвета текста:
1 | <font color="red;">Это шрифт красного цвета</font> |
Как видите, мы использовали «словесное» обозначение цвета. Однако чаще всего применяется «шестнадцатеричный» код цветов, позволяющий создавать намного большее количество всевозможных цветов. Например, кодовое обозначение белого цвета будет таким:
#ffffff
а черного:
#000000.
В случае, если все 6 букв или цифр в коде одинаковы, то, чтобы задать цвет шрифта в html можно использовать сокращенную форму кода: #fff.
Использование css-свойств для изменения цвета текста в HTML.
Изменять цвет текста в html можно также через css-свойство
1 2 3 | <p>Весь текст данного абзаца будет зеленого цвета, поскольку мы изменили его цвет через атрибут style, присвоив css-свойству color значение green</p>. |
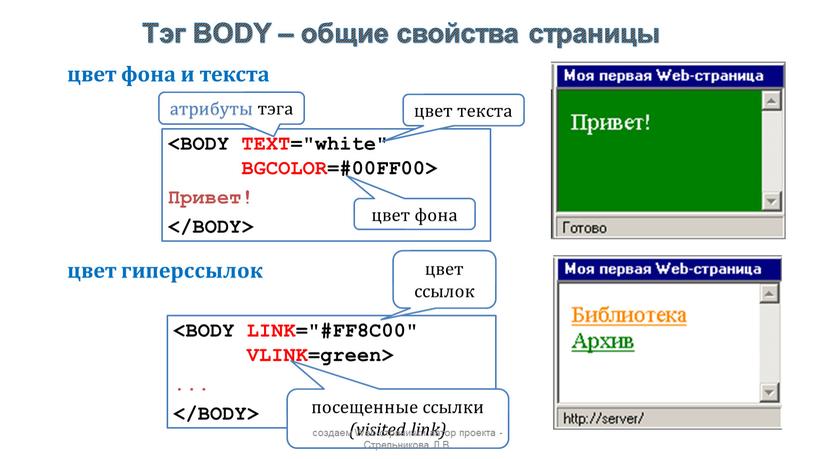
Задать цвет текста всей страницы можно, присвоив элементу body свойство color с нужным значением.
1 2 3 4 5 6 7 8 9 | <!DOCTYPE html> <html> <head> <title></title> </head> <body> Весь цвет текста страницы будет зеленого цвета </body> </html> |
Вместо атрибута style мы можем присвоить нужному элементу определенный класс, для которого в css-файле можно прописать необходимые свойства.
1 2 3 4 5 6 7 8 9 10 | <!DOCTYPE html> <html> <head> <title></title> <link rel="stylesheet" href="style.css" type="text/css" media="all" /> </head> <body> <p>Весь цвет текста страницы будет зеленого цвета</p> </body> </html> |
В файле style.css укажем свойство color для текста абзаца:
1 2 3 | p .my_style{
color: red;
} |
Категория: HTML, Используем CSS
Как изменить цвет текста в html
html10 месяцев назад
от Naima Aftab
Помимо придания надлежащей структуры веб-контенту, большое значение имеет также присвоение цвета тексту.
Как изменить цвет текста с помощью тега
Тег используется для изменения не только цвета текста, но также размера и начертания шрифта. Этот тег использовался в предыдущих версиях HTML и убран из HTML5. Это связано с тем, что использование этого тега усложняет процедуру стилизации элементов. Вы должны указать этот тег для каждого элемента каждой второй веб-страницы.
HTML
Изменение цвета текста в HTMLПодсказка Linux
В приведенном выше коде мы определили элементы
и
и с помощью тега цвет текста заголовка был установлен красным, в то время как цвет текста абзаца назначается синим цветом.
Вывод
Цвет текста успешно изменен.
Как изменить цвет текста с помощью атрибута стиля
Предпочтительным подходом по сравнению с использованием тега является использование атрибута стиля. Этот метод показан в приведенном ниже коде.
HTML
Подсказка Linux
Изменение цвета текста в HTML
Во фрагменте кода выше мы используем атрибут стиля каждого элементов, сгенерированных выше. С помощью этого атрибута цвет текста заголовка был установлен фиолетовым, тогда как абзацу был присвоен красный цвет текста. Этот атрибут придает элементам встроенный стиль.
Вывод
Атрибут стиля работает правильно.
Следуя описанным выше подходам, вы можете легко изменить цвет текста в HTML.
Заключение
Чтобы изменить цвет текста в HTML, используйте тег или используйте атрибут стиля . Однако тег удален из HTML5, поскольку использование этого тега усложняет процедуру стилизации элементов. Вы должны указать этот тег для каждого элемента каждой второй веб-страницы. Между тем, атрибут стиля придает элементам встроенный стиль, поэтому этот подход предпочтительнее первого.
Об авторе
Naima Aftab
Я профессионал в области разработки программного обеспечения и очень люблю писать. Я занимаюсь техническим письмом как своей основной карьерой и делюсь своими знаниями через слова.
Посмотреть все сообщения
Метод изменения цвета текста в PDF для Windows
Элиза Уильямс
2022-11-25 16:15:58 • Подано по адресу: Как сделать Windows • Проверенные решения
Как изменить цвет шрифта в PDF? Иногда это может быть сложно без удобного инструмента.
Изменить цвет текста PDF Изменить цвет текста PDF Попробовать бесплатно Попробовать бесплатно
Изменить цвет текста в PDF
После открытия файла PDF в PDFelement нажмите кнопку «Редактировать» и выберите текст, после чего появятся параметры свойств . Выберите цвет шрифта, как вам нужно.
Шаг 1. Откройте файл PDF
После запуска PDFelement щелкните поле «Открыть PDF», чтобы просмотреть и выбрать файл PDF, который вы хотите открыть.
Шаг 2. Изменить цвет текста в PDF
Нажмите кнопку «Редактировать» в верхней строке меню, после чего будет включен режим редактирования. Теперь щелкните правой кнопкой мыши, чтобы выбрать текст, который вы хотите изменить, а затем выберите «Свойства» в меню. На правой боковой панели вы можете выбрать цвет, который хотите изменить в PDF.
Попробуйте бесплатно Попробуйте бесплатно КУПИТЬ СЕЙЧАС КУПИТЬ СЕЙЧАС
Как изменить цвет текста в PDF
Шаг 1. Импорт PDF
Вы можете нажать кнопку «Открыть файл» в главном окне. Это откроет окно браузера файлов, чтобы вы могли найти файл. Вы также можете щелкнуть правой кнопкой мыши файл PDF, чтобы открыть раскрывающееся меню, затем нажать «Открыть с помощью» и выбрать «PDFelement» из списка.
Шаг 2. Откройте панель свойств
Если текст, который вы хотите изменить, добавлен текстовым полем или пишущей машинкой, вы можете нажать кнопку «Выбрать», чтобы включить режим выбора, щелкните правой кнопкой мыши текстовое поле, чтобы выберите «Свойства», после чего откроется правая панель.
Попробуйте бесплатно Попробуйте бесплатно КУПИТЬ СЕЙЧАС КУПИТЬ СЕЙЧАС
Шаг 3. Изменить цвет шрифта в PDF
Щелкните параметр «Цвет» в меню «Шрифт», чтобы изменить его. Это шаги о том, как изменить цвет шрифта в PDF.
