Как изменить цвет шрифта html
Как изменить цвет шрифта в html? Как изменить цвет текста в html?
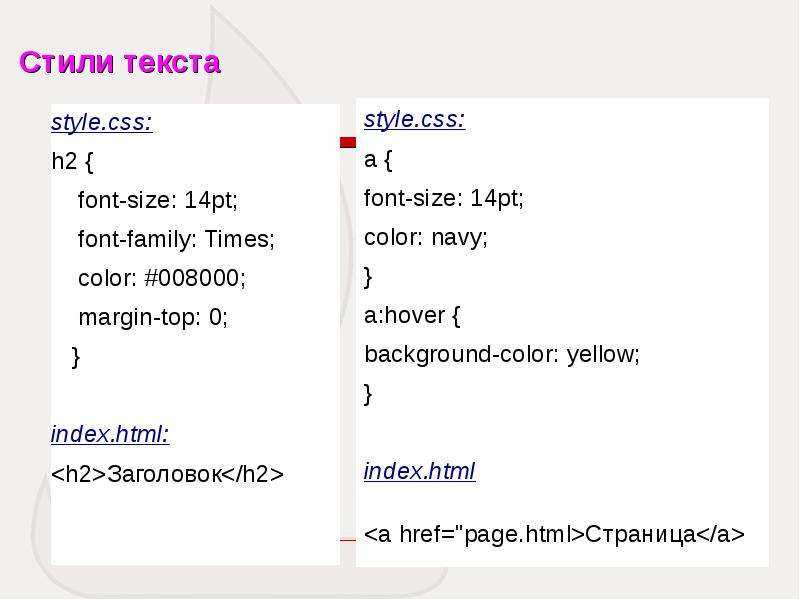
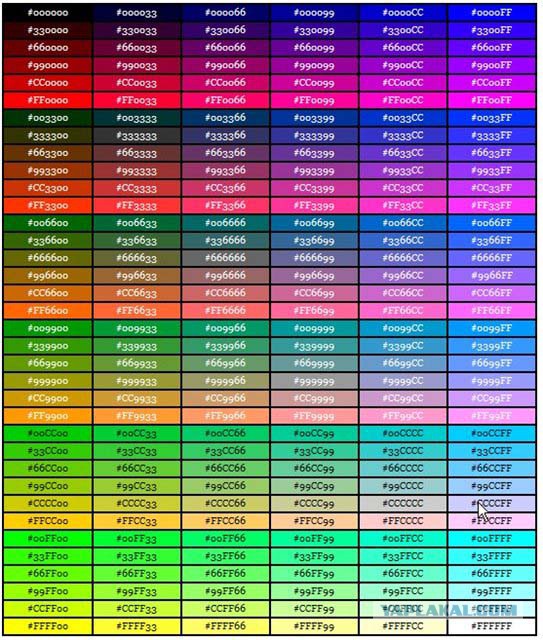
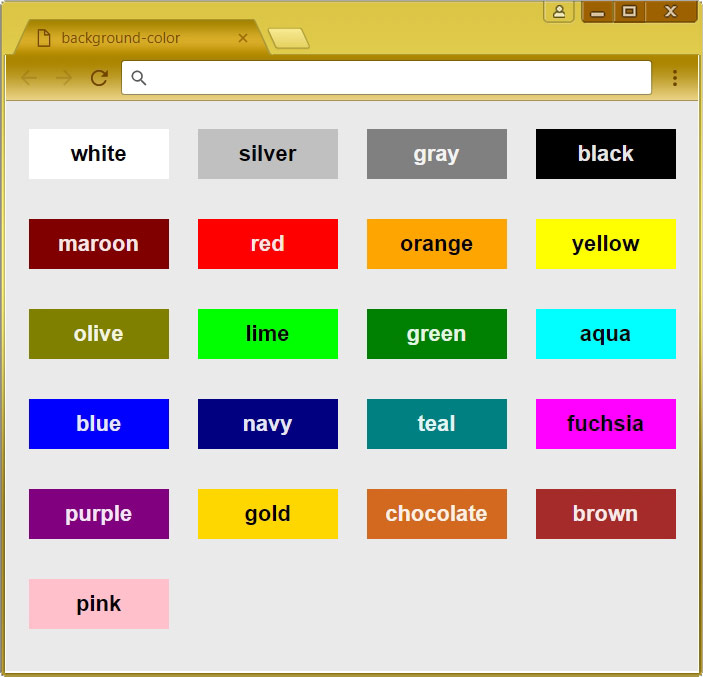
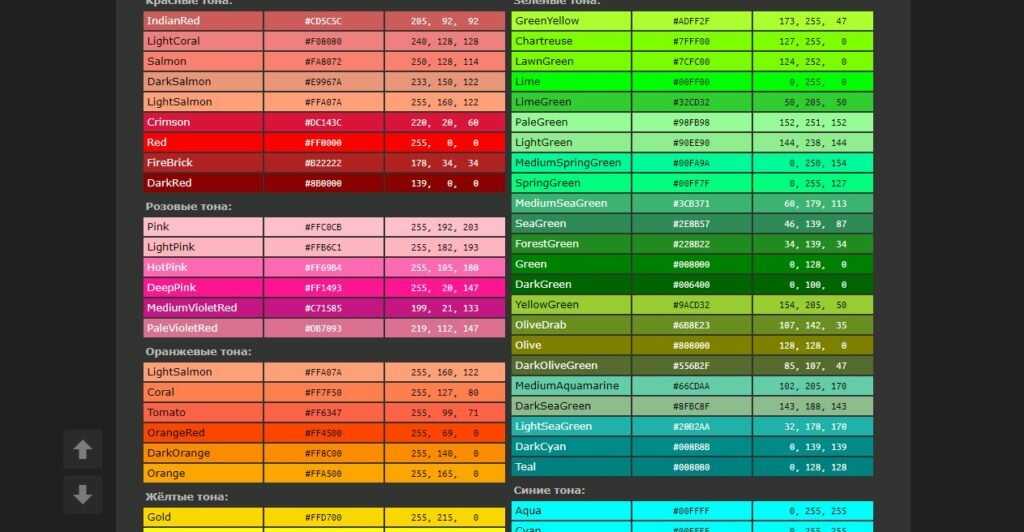
Как известно каждый цвет имеет свой код. Большая часть приведена здесь. Коды цветов едины для HTML и CSS, однако в современной технологии сайтостроения принято указывает его только файлах CSS. Выглядит это так
**<h2>Заголовок 1-го уровня</h2>
для файла стилей указываете цвет в соответствующем классе, заголовка, обычного текста или текста со слылкой.
Для текста в таблицы точно также. Нужно только решить что это за текст. Обычный текст или заголовок. И заключаете этот текст в соответствующие теги. Например это будет заголовок третьего уровня. Его тег h4 и тогда код будет таким
Как задать цвет фона и текста на web-странице?
По умолчанию цвет текста и вообще любого шрифта на web-страницах всегда черный (#000000). Но мы всегда можем задать абсолютно любой цвет, который нам нравится и прилично смотрится или же больше подходит под дизайн конкретного сайта.
Задаем цвет текста
В HTML цвет текста, шрифта, фона и других элеменотов можно задать двумя способами:
1. Способ 1-й. В парных тегах <font> </font> прописывается атрибут <color> с указанием названия нужного цвета. Название цвета указывается по английски. Например, цвет заголовка на нашей web-странице можно задать таким способом:
Не забываете про правило вложенности тегов. Полный код нашего заголовка будет выглядеть так:
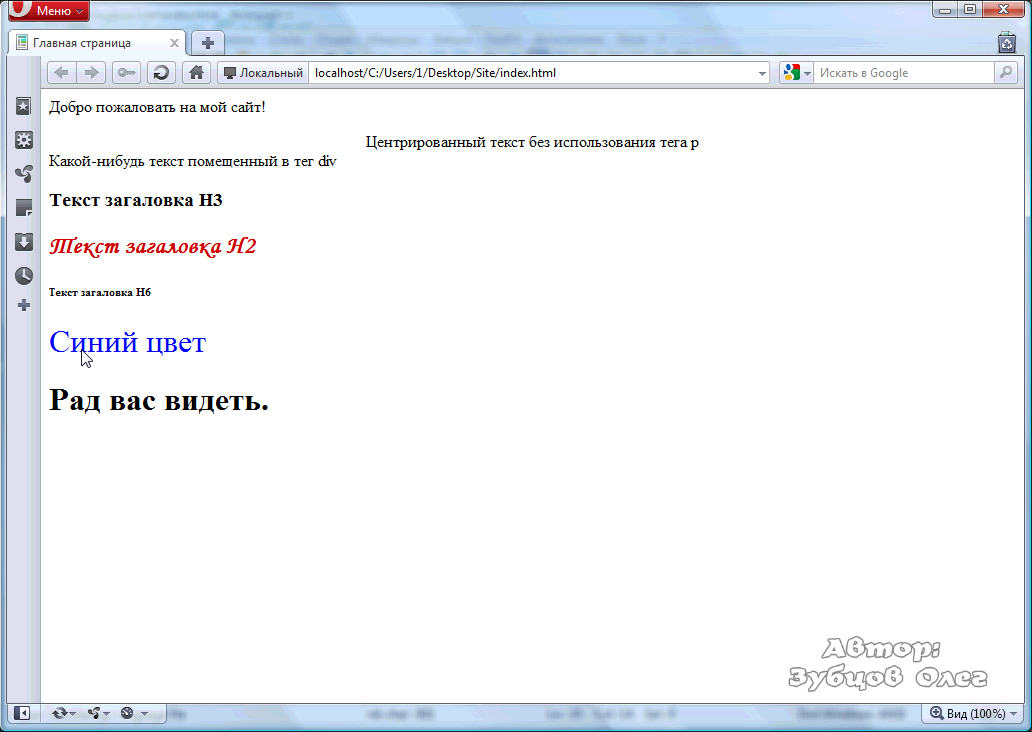
А сам заголовок на странице будет выглядеть так:
Обзор автомобилей 2008 года.
2. Второй способ задания нужноо цвета — это прописать цвет его шестнадцатеричным значением в палитре RBG в виде: #RRBBGG, где RR — красный цвет (red), BB — синий (blue) и GG — зеленый (green). Чем выше значение одной из компонент, тем она более интенсивна (насыщена).
Оттенки серого получаются при задании одинаковых значений для всех трех компонент. Каждая компонента может варьироваться от 0 до FF (255), т.е. всего можно получить 256х256х256=16777216 цветов. При указании цвета в шестнадцатеричным значением обязательно ставится знак: # . Полностью код будет выглядеть вот так:
Каждая компонента может варьироваться от 0 до FF (255), т.е. всего можно получить 256х256х256=16777216 цветов. При указании цвета в шестнадцатеричным значением обязательно ставится знак: # . Полностью код будет выглядеть вот так:
<p><font color=»#FF0000″> Текст красного цвета </font></p>
<p><font color=»red»> Текст красного цвета </font></p>
<p><font color=»#FF0000″> Текст красного цвета </font></p>
равнозначны и отображаться браузерами будут совершенно одинаково.
Для нашей web-странички, я например шрифт заголовка выделил красным цветом «red», а текст на статьи задал темно-синим, прописав внутри каждого абзаца (p) таким образом:
Задаем цвет фона web-страницы
Так же как и цвет текста Мы можем изменить и цвет фона нашей страницы.
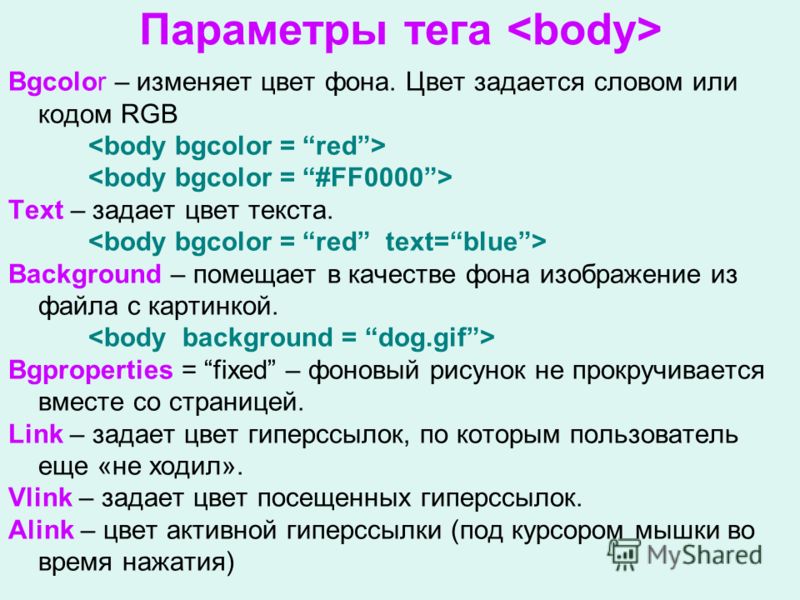
По умолчанию фон web-страницы всегда задается белый цветом (white или #FFFFFF), но даже если Вы хотите оставить фон страницы белым, его всеравно рекомендуется прописать, потому что не всегда браузеры корректно отображают значения по умолчанию. Делается это через атрибут: bgcolor. Цвет фона на web-странице прописывается внутри тега: body , т.е запись будет выглядеть так:
Делается это через атрибут: bgcolor. Цвет фона на web-странице прописывается внутри тега: body , т.е запись будет выглядеть так:
Посмотреть на то, что у нас получилось можно здесь. Если Вам что-то не понятно можно открыть HTML код страницы. В браузере IE это делается через меню: Вид > Просмотр HTML кода, в браузере Opera это меню: Вид > Исходный текст.
В разделе Статьи Вы найдете названия основных цветов и их значения в палитре RBG. Попробуйте применить разные цвета теста, заголовков, фона, но помните: цвет текста и фон страницы выбираются по желанию дизайнера, но нужно учитывать и тот факт, что от них зависит визуальное восприятие всего сайта. Не стремитесь все затемнить, текст удобно читать, если его хорошо видно.
Как изменить цвет текста на сайте?
Эта статься поможет начинающим изменить цвет текста на всем сайте или в какой-то его части. Атрибут, существующий для изменения цвета текста, называется color .
Этот атрибут можно использовать как в CSS, так и в самих тегах на подобие FONT, SPAN и DIV. Здесь очень легко ориентироваться, но нужно знать определенные цвета. Цвета могут быть записаны на английском языке (red, green, blue), могут быть записаны в RGB или в 16-ричном коде.
Код для использования в CSS:
Код в тегах:
Также можно использовать для тега атрибут style , вот таким будет код:
Цвет #0000FF является 16-ричным кодом.
Как узнать цвет в Photoshop?
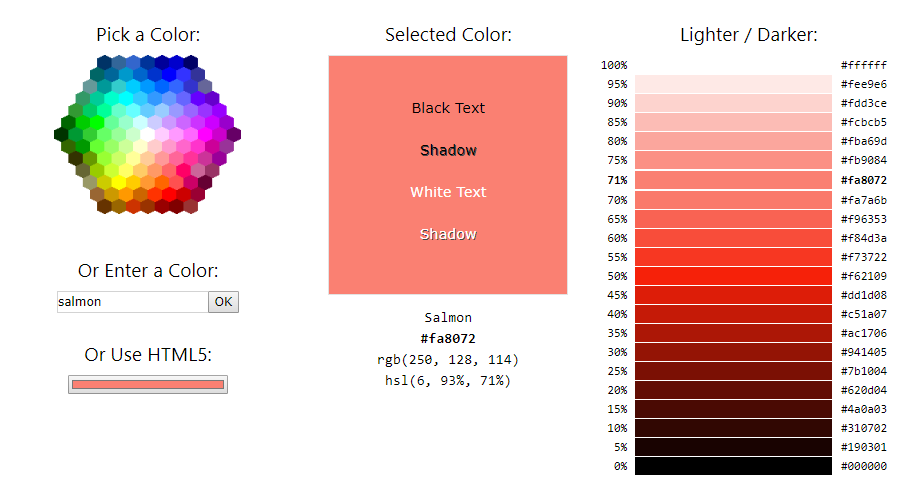
1. Нажмите на цвет и откроется вот такая панель. Там можно узнать все подробности о цвете, нас сейчас интересует код возле символа #. Копируйте его и используйте в коде.
2. Чтобы определить цвет на изображении используйте инструмент «Пипетка» , просто кликните по нужной вам области изображений, верхний цвет в панели инструментов изменится на выбранный.
Примеры цвета:
Также по теме хочу порекомендовать сервисы по подбору цвета. В них сразу показываются коды цветов, а также гармоничные цветовые сочетания. Не у всех есть чувство этого сочетания, а с сервисы учитывают законы колористики.
Не у всех есть чувство этого сочетания, а с сервисы учитывают законы колористики.
изменяем цвет текста html
Перейти к содержанию
Search for:
Главная » HTML
Автор admin Просмотров 161 Обновлено
Содержание
- основной цвет текста
- HTML: цветная ссылка
- Установите цвет текста и ссылок по всей странице HTML
- Основной текст: цвет текста
- HTML: цветная ссылка
основной цвет текста
Если для текста не задан цвет, текст страницы является черным в разметке HTML по умолчанию.
Тем не менее, черный не всегда читается со всеми цветами фона. Представим, например, что мы хотим использовать черный в качестве фона: с черной страницей и черным текстом мы ничего не будем видеть!
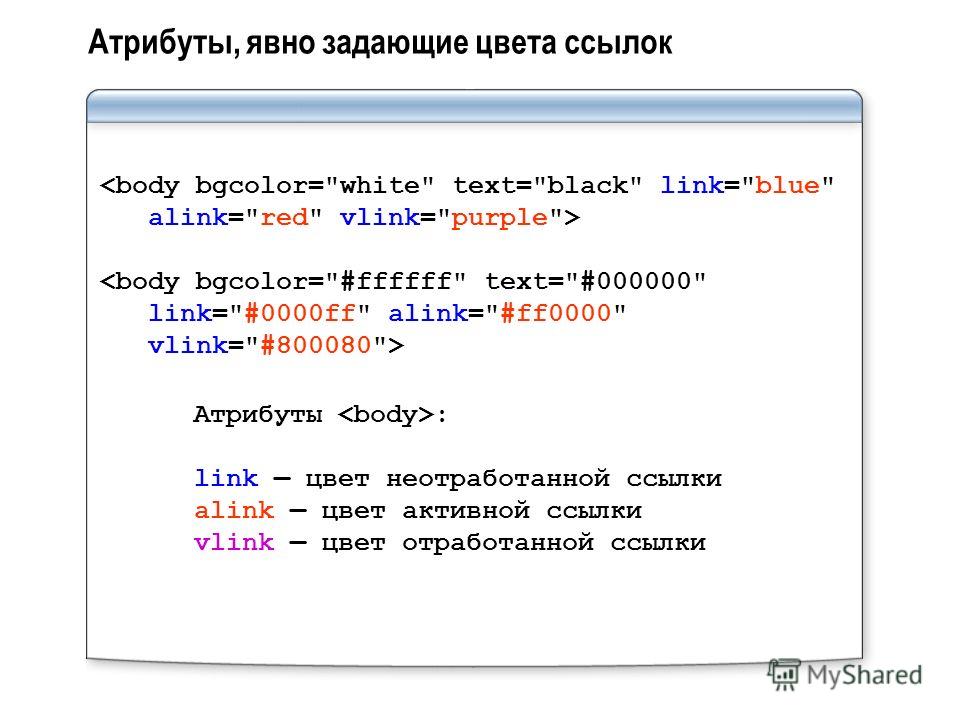
Затем у нас есть возможность назначить цвет для текста всей страницы, просто используя этот атрибут тега <body>:
<body text = "red">
Таким образом, мы можем иметь, например:
<body bgcolor = "# 0000ff" text = "# ffffff">
HTML: цветная ссылка
Объяснение, что такое ссылки, кажется излишним, ведь опыт веб-серфинга уже научил нас тому, что ссылка — это ссылка, мост между одной страницей и другой.
Но не все знают, что текстовые ссылки имеют разные состояния:
Установите цвет текста и ссылок по всей странице HTML
- из вольфганга cecchin
- 17 марта 2006 г.
Основной текст: цвет текста
Если для текста не задан цвет, текст страницы является черным в разметке HTML по умолчанию.
Тем не менее, черный не всегда читается со всеми цветами фона. Представим, например, что мы хотим использовать черный в качестве фона: с черной страницей и черным текстом мы ничего не будем читать!
Затем у нас есть возможность назначить цвет для текста всей страницы, просто используя этот атрибут тега <body>:
<body text = "red">
Таким образом, мы можем иметь, например:
<body bgcolor = "# 0000ff" text = "# ffffff">
HTML: цветная ссылка
Объяснение, что такое ссылки, кажется излишним, ведь опыт веб-серфинга уже научил нас тому, что ссылка — это ссылка, мост между одной страницей и другой.
Но не все знают, что текстовые ссылки имеют разные состояния:
| СТАТУС | описание |
|---|---|
| Нормальное соединение( link ) | Обычно ссылка, когда она «в состоянии покоя», каким-то образом подсвечивается на HTML-странице, чтобы ее было легко найти. В традиционном HTML ссылка всегда подчеркивается (удалить подчеркивание можно только с помощью CSS). По умолчанию ссылки синие ( # 0000FF ). |
| Посещенная ссылка (visited ) | Ссылка посещается, когда URL страницы появляется в истории пользователя. По умолчанию посещаемые ссылки являются фиолетовыми (точнее: # 800080 ). |
| Активное соединение (active) | Ссылка активна, когда ссылка нажата и происходит переход с одной страницы на другую. Это не особенно полезная функция сегодня, но когда модемы имели гораздо более низкую скорость, чем сегодня, просмотр «активной» ссылки все еще был признаком того, что что-то происходит. В Internet Explorer вы также можете видеть пунктирную линию вокруг активной ссылки. Другое условие, при котором ссылка считается «активной», — это когда вы нажимаете на нее правой кнопкой мыши. Короче говоря, ссылка активна, когда «она имеет фокус». Другое условие, при котором ссылка считается «активной», — это когда вы нажимаете на нее правой кнопкой мыши. Короче говоря, ссылка активна, когда «она имеет фокус». |
Поэтому у нас есть три канонических состояния ссылки (ссылка в состоянии покоя, активная ссылка и посещенная ссылка) и дополнительное условие, представленное таблицами стилей (состояние ссылки при наведении курсора):
Также цвет ссылок всей страницы может быть через атрибуты тела:
Ссылки в соответствии с настройками по умолчанию синие, чтобы изменить цвет:
<body link = "red">
Чтобы изменить цвет посещенных ссылок (по умолчанию фиолетовый):
<body vlink = "green">
ссылки, которые вы посещаете, хранятся в истории браузера, поэтому, если вы хотите восстановить первоначальный цвет ссылок, просто удалите историю.
Чтобы изменить цвет на посещаемые ссылки:
<body alink = "yellow">
Таким образом, полный синтаксис для установки ссылок:
<body link = "red" alink = "yellow" vlink = "green">
Adblock
detector
Изменение размера, цвета и шрифта выбранных слов (с использованием Font и Span): howto_in_ru — LiveJournal
Эта статья — о том, как изменить внешний вид вашего текста или какой-либо его части. К примеру, если вы захотите сделать определённое слово в записи красным. Если вам нужно изменить шрифт или другие параметры текста всего журнала в целом (а не только некоторых слов), то прочтите раздел справки Как изменить шрифт для всего моего журнала?.
Шрифт и другие параметры текста изменяют два различных HTML-тэга: <font> и <span>. У каждого из них есть свои достоинства и недостатки, так что выбирать один из них вам придётся самостоятельно. Ниже будут описаны оба тэга.
<font>
Плюсы:
1. Может быть использован для изменения внешнего вида текста вашей Биографии на странице «О пользователе» (вы можете изменить свою биографию здесь), а не только ваших записей в журнале.
2. Начинающим пользователям проще обращаться с этим тэгом, он интуитивно более понятен, чем <span>.
1. Не рекомендован к использованию и может некорректно восприниматься перспективными версиями браузеров (хотя поддерживается всеми нынешними). Не поддерживается в XHTML.
<span>
Плюс:
1. Широко используется и будет поддерживаться браузерами значительно дольше, чем <font>. Поддерживается в XHTML.
Минусы:
1. Не может быть использован для изменения внешнего вида Биографии, хотя подходит для модификации текста ваших записей в журнале. 2. Менее удобен и понятен для неопытных пользователей, чем <font>.
2. Менее удобен и понятен для неопытных пользователей, чем <font>.
Использование <font>
Size
Для изменения размера слов(а) вставьте в текст следующее:
<font size=»размер текста»>А тут — сам текст.</font>
При этом нужно заменить размер текста на требуемый размер. Значение этого параметра — целое число от 1 до 7. Вы также можете вписать «+» или «-» перед числом, если вы хотите увеличить или уменьшить (соответственно) текущий/стандартный размер текста на заданное вами число.
Цвет
Для изменения цвета слов(а) используйте следующее:
<font color=»код цвета»>А тут — сам текст.</font>
Вы должны заменить код цвета на шестнадцатиричный код того цвета, который вам необходим. Список некоторых цветовых кодов можно увидеть вот здесь.
Шрифт
Шрифт слов(а) изменяется вот так:
<font face=»шрифт»>А тут — сам текст.</font>
Вам следует вместо шрифт вписать название того шрифта, который вы хотите использовать (например, sans-serif). При желании вместо одного шрифта можно перечислить несколько, разделив их запятой. Если вы сделаете так, браузер отобразит первый шрифт из перечисленных, если он установлен на компьютере, где просматривается ваша страница; если он не установлен, браузер попытается вывести на экран второй и т. д.
При желании вместо одного шрифта можно перечислить несколько, разделив их запятой. Если вы сделаете так, браузер отобразит первый шрифт из перечисленных, если он установлен на компьютере, где просматривается ваша страница; если он не установлен, браузер попытается вывести на экран второй и т. д.
Комбинации
Все вышеперечисленные параметры могут быть использованы в любых комбинациях в одном тэге. Например, следующий код выдаст на экран текст размера 4, голубого цвета и в шрифте comic sans ms:
<font size=»4″ color=»#0000ff» face=»comic sans ms»>Сам текст.</font>
Вот что отобразится:
Сам текст.
Использование <span>
Размер
Для изменения размера слов(а) вставьте в текст:
<span>А тут — сам текст.</span>
При этом размер текста нужно заменить на тот размер, который вы хотите использовать — на целое число от 1 и выше. Учтите, что тот размер, который вы используете в <span>, и тот, который работает в <font>, никак не соотносятся.
Цвет
Для изменения цвета слов(а) используйте:
<span>А тут — сам текст.</span>
При использовании этого тэга следует вместо код цвета вставить нужный шестнадцатиричный код цвета. Список некоторых цветовых кодов размещён вот здесь.
Шрифт
Шрифт слов(а) изменяется следующим образом:
<span>А тут — сам текст.</span>
Вы должны заменить шрифт на название того шрифта, который вы хотите увидеть (к примеру, sans-serif). Вместо одного шрифта можно перечислить несколько, разделяя их запятой; тогда браузер отобразит первый шрифт из перечисленных, если он установлен на компьютере, где просматривается ваша страница; если он не установлен, браузер попытается вывести на экран второй и т. д.
Комбинации
Вы можете использовать любую комбинацию этих параметров в одном тэге. Например, следующая комбинация выдаст на экран текст размером в 16 пунктов, зелёного цвета и в шрифте trebuchet ms:
<span>Сам текст. </span>
</span>
Вот результат:
Сам текст.
С помощью тэга <span> текст можно модифицировать и гораздо более серьёзно. Как именно — можно увидеть в этой статье.
Спасибо janinedog.
Перевёл на русский ximaera.
Как изменить размер или цвет текста
Как изменить размер или цвет текста- Перейти к содержимому
- | Изменять размер текста или цвета
WAI: стратегии, рекомендации, ресурсы для Интернет доступен для людей с ограниченными возможностями
Навигация: Главная страница W3C > Главная страница WAI
Содержание страницы
- Изменение размера текста
- Для простого макета
- Другие изменения текста и цвета
- Должны ли все сайты включать это?
- Примечание. Браузер не поддерживается
- Связанные страницы
Веб-сайт WAI позволяет изменять размер текста, текст и
цвета фона и другие параметры отображения через стандартные
настройки браузера .
На этой странице показано, как использовать некоторые из этих параметров отображения браузера.
- «Почему это не работает с некоторыми другими веб- сайты?» поясняет, что эти настройки могут не работать в браузерах и веб- сайты, не отвечающие требованиям доступности методические рекомендации.
- «Должны ли все сайты включать это?» объясняет, что включение этих инструкций не является требованием доступности.
Большинство веб-браузеров имеют функции, позволяющие увеличивать или уменьшать текст на веб-странице. Например, чтобы увеличить размер текста:
| Браузер | Пример | Пункты меню | Ярлык для Macintosh | |
|---|---|---|---|---|
| Internet Explorer | | Вид > Размер текста > Самый большой | . | . |
| Firefox, Нетскейп | | Размер текста > Увеличение | Команда+ | Ctrl++ |
| Опера | | Вид > Масштаб > % | Команда+ | + или 0 |
| Сафари | Вид > Увеличить текст | Команда+ | . |
Почему это не работает с некоторыми другие сайты?
Настройки браузера на этой странице должны работать, когда браузеры и веб-сайты соответствуют рекомендациям WAI и предназначены для доступность, гибкость и пользовательский контроль. Однако некоторые браузеры не обеспечить как можно больше пользовательского контроля, а некоторые веб-сайты предназначены для преодоления настройки браузера. Изменение размера текста плохо работает в браузерах и на веб-сайтах которые не соответствуют правилам доступности.
- В Internet Explorer версии 6 и более ранних версиях размер текста может не изменяться, поскольку
Веб-сайт спроектирован с использованием «жестко закодированных» или «абсолютных» размеров текста. К
переопределить настройку веб-сайта:
- Пункты меню: Инструменты > Свойства обозревателя
- В диалоговом окне «Свойства обозревателя»: Кнопка специальных возможностей (внизу справа)
- В диалоговом окне Специальные возможности:
[/] Игнорировать цвета, указанные на веб-страницах
[/] Игнорировать стили шрифтов, указанные на веб-страницах
[/] Игнорировать размеры шрифта, указанные на веб-страницах
- В Firefox ранних версиях размер текста должен изменяться, даже если веб-
текст сайта не «закодирован» для гибкости.
 Однако разделы Интернета
сайт может не изменять размер, что затрудняет использование сайта с большим текстом.
Это связано с тем, что веб-сайт был разработан с использованием «жестко закодированных» или «абсолютных»
размеры. Firefox не изменяет размер изображений.
Однако разделы Интернета
сайт может не изменять размер, что затрудняет использование сайта с большим текстом.
Это связано с тем, что веб-сайт был разработан с использованием «жестко закодированных» или «абсолютных»
размеры. Firefox не изменяет размер изображений. - Opera изменяет размеры всех аспектов веб-сайта, включая шрифт, изображения и разделы. Изменение размера должно хорошо работать в Опера , даже если веб-сайт не «закодирован» для обеспечения гибкости.
Отключение таблицы стилей дает простой макет, который:
- делает текст черным на белом фоне (или как настроен ваш браузер комплект)
- помещает всю информацию в один столбец (называемый «линеаризованным»)
- оставляет изображения содержимого
- удаляет фоновые изображения
| Браузер | Пример | Пункты меню |
|---|---|---|
| Firefox | Вид > Стиль страницы > № | |
| Опера | Вид > Стиль > Пользовательский режим |
Многие браузеры предоставляют функции для установки различных аспектов шрифта и
цвет. Ниже приведены примеры доступа к этой функции.
Ниже приведены примеры доступа к этой функции.
| Браузер | Пример | Для доступа к функциям: |
|---|---|---|
| Firefox | Windows Пункты меню: Инструменты > Параметры В диалоговом окне: Общие (на левой панели), Шрифты и Цвета (кнопка) | |
| Опера | . | Windows Пункты меню: Инструменты > Настройки В диалоговом окне: Шрифты и стиль страницы (на левой панели) |
Наличие информации на веб-сайтах не является требованием доступности. об изменении размера и цвета текста, как на этой странице. WAI решил включить это
информация, чтобы помочь людям, которые хотят знать, как изменить свой браузер
настройки и может не знать как.
об изменении размера и цвета текста, как на этой странице. WAI решил включить это
информация, чтобы помочь людям, которые хотят знать, как изменить свой браузер
настройки и может не знать как.
Веб-браузеры и веб-сайты должны быть разработаны в соответствии с Рекомендации WAI, чтобы люди могли легко изменять текст размеры и цвета.
W3C WAI не поддерживает определенные веб-браузеры и не рекомендует их браузер поверх другого. Хотя на этой странице представлены некоторые распространенные браузеры, упоминание конкретного браузера не означает одобрения или рекомендация.
- Справка по веб-сайту WAI включает инструкции по навигации по веб-сайту WAI и другие темы
Как изменить цвет текста в HTML?– Краткое и простое руководство
Содержание
Когда вы научитесь изменять цвет текста в htm l, вы сможете сделать свои страницы более визуально привлекательными и простыми читать. В этой статье мы покажем вам, как это сделать, шаг за шагом. Вы можете следовать примеру кода или просто перейти к концу страницы, если хотите увидеть пример того, что мы подразумеваем под изменением цвета текста в html. В любом случае, это легко! Итак, если вы хотите узнать, как изменить цвет текста в html, продолжайте читать! А если нет… смело убирайтесь отсюда!
В этой статье мы покажем вам, как это сделать, шаг за шагом. Вы можете следовать примеру кода или просто перейти к концу страницы, если хотите увидеть пример того, что мы подразумеваем под изменением цвета текста в html. В любом случае, это легко! Итак, если вы хотите узнать, как изменить цвет текста в html, продолжайте читать! А если нет… смело убирайтесь отсюда!
Чтобы изменить цвет текста в html, нам поможет css . Мы используем свойства CSS, «цвет», чтобы изменить цвет текста . Используя этот метод, вы можете легко изменить цвет вашего текста. Давайте посмотрим на пример
p{
color: blue ;
}
Пример 1
Изменение H2 (заголовок 1) Цвет текста на синий
<Голова>
<Стиль>
H2 {
Color: Blue;
}
Это заголовки 1

 Однако разделы Интернета
сайт может не изменять размер, что затрудняет использование сайта с большим текстом.
Это связано с тем, что веб-сайт был разработан с использованием «жестко закодированных» или «абсолютных»
размеры. Firefox не изменяет размер изображений.
Однако разделы Интернета
сайт может не изменять размер, что затрудняет использование сайта с большим текстом.
Это связано с тем, что веб-сайт был разработан с использованием «жестко закодированных» или «абсолютных»
размеры. Firefox не изменяет размер изображений.