HTML ссылки
❮ Назад Вперед ❯
Ссылки являются важной частью HTML документа. Они связывают веб-страницы, что позволяет пользователям быстро переходить по ссылкам и получать необходимую информацию.
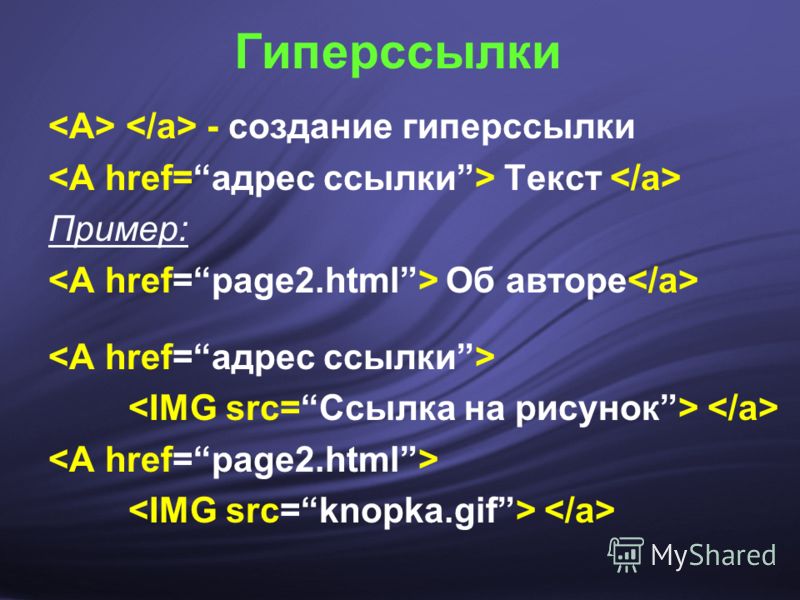
Ссылки в HTML документами называются гипертекстовыми ссылками, или гиперссылками. Для их вставки используют элемент <a>. В качестве ссылки можно использовать как текст, так и изображение.
По умолчанию HTML ссылки отображаются как подчеркнутый текст синего цвета. При наведении курсора мыши на ссылку, она становится красной. Ссылки, по которым уже кликали (посещенные ссылки), становятся фиолетовыми.
- не посещенные ссылки: подчеркнутый текст синего цвета
- посещенные ссылки: подчеркнутый текст фиолетового цвета
- активные ссылки: подчеркнутый текст красного цвета
Изменить цвет ссылок и убрать подчеркивание можно при помощи CSS стилей.
Для того, чтобы сказать браузеру, что данная часть текста является ссылкой, необходимо поместить его в тег <a> </a>․ Адрес документа, на который следует перейти, указывается при помощи атрибута href.
Выглядит это так :
<a href="url">текст ссылки</a>.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<h3>Пример ссылки</h3>
<a href="https://ru.w3docs.com/">W3Docs.com</a>
</body>
</html>Попробуйте сами!
Результат
В этом примере мы использовали тег <h3>, чтобы определить подзаголовки и тег <a>, чтобы создать ссылки. Между тегами <a> и </a> мы поместили W3Docs.com. Нажмите на него и будете перенаправлены на домашнюю страницу нашего веб-сайта.
Для того, чтобы ссылка открывалась в новом окне, необходимо добавить атрибут target, значением которого является«_blank» .
<a href="https://ru.w3docs.com" target="_blank">W3Docs.com</a>
Не забудьте добавлять слеш (/) к ссылке.
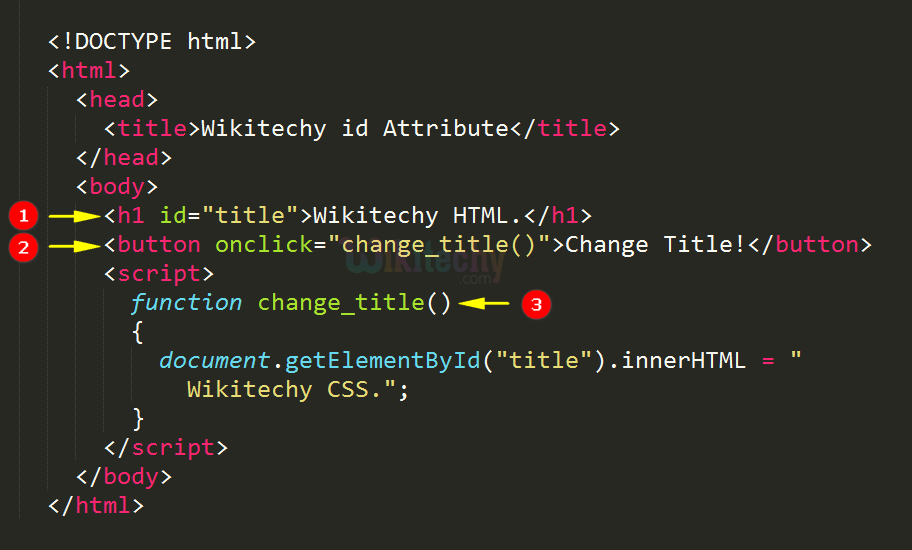
Атрибут id используется для создания уникального идентификатора части документа для того, чтобы к нему можно было обращаться.
Для того, чтобы чтобы перенаправить пользователя на определенную часть текста на той же самой веб-странице, необходимо:
- Создать уникальный идентификатор для этой части текста. Идентификатором может быть слово или фраза (если вы используете фразу, между словами не должно быть пробела, можно использовать нижнее подчеркивание).
Пример. <a> Здесь находится часть текста с уникальным идентификатором “пример”, куда пользователь будет перенаправлен после нажатия на ссылку. </a>
- Создать гиперссылку с указанием id, которому предшествует символ решетка #.
Пример. <a href=»#пример»> Когда мы кликнем на эту ссылку, мы будем перенаправлены на часть текста с уникальным идентификатором “пример” </a>
Теперь давайте посмотрим, как это выглядит в коде HTML.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<h3>Пример ссылки с атрибутом id</h3>
<a>Здесь находится часть текста с уникальным идентификатором “пример”, куда пользователь будет перенаправлен после нажатия на ссылку </a>
<a href="#пример">Когда мы кликнем на эту ссылку, мы будем перенаправлены на часть текста с уникальным идентификатором “пример”</a>
</body>
</html>Попробуйте сами!
Результат
Как добавить гиперссылку к изображению
Для того, чтобы сделать изображение кликабельным, необходимо добавить в тег <a> изображение. Делаете это при помощи тега <img>, с которым используются следующие атрибуты:
- src — источник изображения
- alt — альтернативный текст
- width — ширина изображения
- height — высота изображения
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<a href="https://ru. w3docs.com/">
<img src="/uploads/media/default/0001/01/0710cad7a1017902166203def268a0df2a5fd545.png" alt="logo" />
</a>
</body>
</html>
w3docs.com/">
<img src="/uploads/media/default/0001/01/0710cad7a1017902166203def268a0df2a5fd545.png" alt="logo" />
</a>
</body>
</html>Попробуйте сами!
Результат
Кликните по изображению внизу, и вы будете перенаправлены на домашнюю страницу нашего сайта.
Об HTML изображениях мы поговорим подробнее в следующей главе.
Основы HTML и CSS. Ссылки и иллюстрации
Похожие презентации:
Проблема. Мне бы хотелось найти друзей
Cloud and Mobile technology
Анализ воздействия социальных сетей на формирование зависимого поведения у молодежи
Облачные технологии
Киберспорт
Основы web-технологий. Технологии создания web-сайтов
Веб-дизайн
Социальная сеть Facebook
Системы телекоммуникации
Новый Пульт ГрузовичкоФ
1. Основы HTML и CSS Ссылки и иллюстрации
2. Ссылки и иллюстрации:
Механизмы адресации на ресурсы вInternet.
 Реализация механизма в языке
Реализация механизма в языкеHTML
Создание гиперссылок с помощью
элемента A и его атрибутов. Типы ссылок
Размещение иллюстрации на webстранице. Типы файлов иллюстраций.
Элемент IMG и его атрибуты
Распределение иллюстраций по
страницам сайта: приемы и советы
3. Ссылки. Элемент A (якорь, anchor)
…<a href=»#метка1″>Ссылка 1</a>
<a href=»#метка2″>Линк 2</a>
<a href=»#метка3″>Переход 3</a>
…
…
Переход браузера
…
<h3>Некоторый заголовок</h3>
…
…
<a name=»метка1″></a>Какой-то текст
…
<p>Абзац</p>
…
метка3
4. Лабораторная работа
Создание и использование якорей1
Откройте файл lab-2-1.html
2
Создайте оглавление (строки в
блоке div). С каждого пункта
осуществляется переход к нужной
статье (начинается с заголовка h4)
5. Переход к другому документу
… <a href=»имя_файла»>текст</a> . ..
..<a href=»1.html»>Это ссылка на 1.html</a>
<a href=»2.html»>Это ссылка на 2.html</a>
<a href=»3.html»>Это ссылка на 3.html</a>
2.html
1.html
Это ссылка на 1.html
Это ссылка на 2.html
Это ссылка на 3.html
3.html
6. Лабораторная работа
Создание и использование гиперссылок1
Откройте файл index.html
2
Оформите меню (строки в блоке div) в виде
гиперссылок на файлы, соответствующие
названиям пунктов меню
3
Список файлов:
centernews.html
certificat.html
events.html
test.html
distance.html
4
Из всех файлов сделайте гиперссылки на
файл index.html
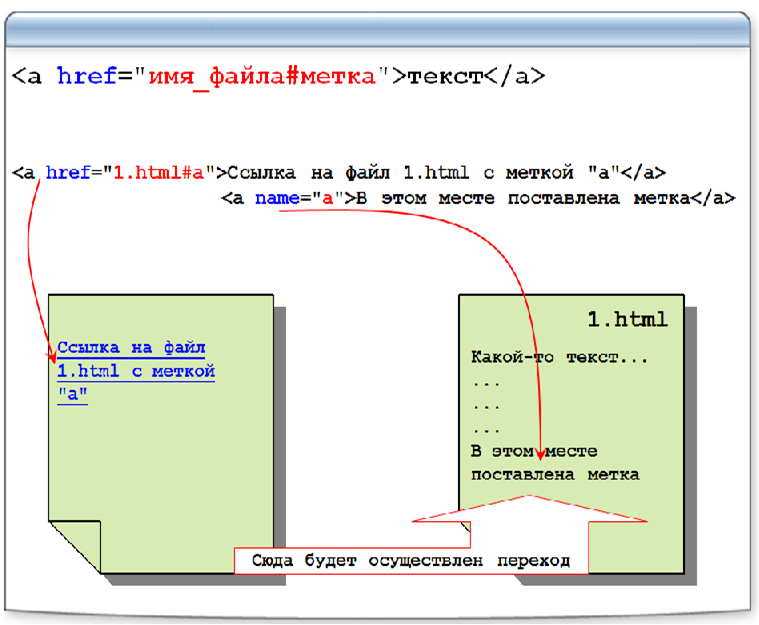
7. Переход к другому документу с меткой
<a href=»имя_файла#метка»>текст</a><a href=»sample.html#abc»>Пример</a>
<a href=»1.html#а»>Ссылка на файл 1.html с меткой «а»</a>
<a name=»а»>В этом месте поставлена метка</a>
1.html
Ссылка на файл
1.
 html с меткой
html с меткой«а»
Какой-то текст…
…
…
…
В этом месте
поставлена метка
Сюда будет осуществлен переход
8. Лабораторная работа
Создание и использование гиперссылок и якорей1
В любом файле, например, в
index.html сделайте одну-две
гиперссылки на файл lab-2-1.html с
переходом к статье (заголовки h4,
имеющие якоря).
9. Примеры абсолютных ссылок на различные файлы по разным протоколам:
протокол://имя_сервера:порт/путьСсылка по протоколу HTTP на стартовую страницу сайта:
<a href=»http://site.ru»>Пример 1</a>
Ссылка на HTML файл по протоколу HTTP:
<a href=»http://www.site.ru/page1.html»>Пример 2</a>
Ссылка на PDF файл по протоколу HTTP:
<a href=»http://www.site.ru/doc/part1/sample.pdf»>Пример 3</a>
Ссылка на ZIP файл по протоколу HTTP с указанием порта:
<a href=»http://www.site.ru:81/test.zip»>Пример 4</a>
Ссылка на EXE файл по протоколу FTP:
<a href=»ftp://site.
 ru/pub/install.exe»>Пример 5</a>
ru/pub/install.exe»>Пример 5</a>Ссылка на e-mail, при помощи протокола mailto:
<a href=»mailto:[email protected]»>[email protected]</a>
10. Лабораторная работа
Создание и использование абсолютных гиперссылок1
Используйте файл index.html
2
Создайте гиперссылку ведущую
на сайт www.specialist.ru
3
Создайте ссылку, которая
позволит пользователю отправить
email, используя почтовый клиент
по-умолчанию
11. Несколько типичных вариантов относительных ссылок
href=»target.html»root
current.html
root
target.html
current.html
folder
href=»folder/target.html»
target.html
12. Несколько типичных вариантов относительных ссылок
href=»../target.html»root
target.html
root
folder
folder
current.html
target.html
folder1
href=»../folder/target.html»
current.html
13. Примеры относительных адресов
«info.html»«manual/info.
 html»
html»«manual»
«../help.html»
«../project/first.html»
«../../about/contact.html»
public_html
about
contacts.html
manual
demo
index.html
help.html
images
pic.gif
manual
info.html
test.html
«/» — корень сайта
«/demo/»
«/images/pic.gif»
images
<head>//В заголовке!
<base href=»http://mysite.ru» >
pic.gif
project
first.html
index.html
info.html
14. В каком окне открывать ссылку?
<a href=»file.html» target=»_blank»>ссылка</a><a href=»file2.html» target=»abcd»>ссылка</a>
<head>
<base target=»_blank»>
</head>
<body>
<a href=»file.html»target=»_self»>ссылка</a>
</body>
15. Цвет ссылок
цвет неотработанной ссылки (пользователь
еще не «кликал» на ссылке).
цвет ссылки после щелчка (пользователь
«кликнул» на ссылке; документ, на который
указывает ссылка, грузится по сети).

цвет отработанной ссылки (пользователь
«ходил» по этой ссылке).
Цвета ссылок по-умолчанию:
синий — цвет неотработанной ссылки
красный — цвет активной ссылки
пурпурный — цвет отработанной ссылки
16. Атрибуты, явно задающие цвета ссылок
<body bgcolor=»white» text=»black» link=»blue»alink=»red» vlink=»purple»>
<body bgcolor=»#ffffff» text=»#000000″ link=»#0000ff»
alink=»#ff0000″ vlink=»#800080″>
<body link=»#006600″
alink=»#00e800″ vlink=»#993300″>
Атрибуты <body>:
link — цвет неотработанной ссылки
alink — цвет активной ссылки
vlink — цвет отработанной ссылки
17. Формат GIF
GIF-формат имеет три дополнительные возможности:Мультипликация
Прозрачная графика
Чересстрочная развертка
18. Формат JPG
Размер 600х450 пикселейКачество низкое (Low 5)
Файл — 14 КБ
Качество высокое (High 60)
Файл — 44 КБ
19. Формат PNG
PNG-8:индексированная цветовая палитра.

поддержка прозрачности.
PNG-24:
полноцветный.
полупрозрачность
задается альфа-каналом.
20. Как показать файл?
<img src=»имя_файла»><img src=»file.gif»>
<img src=»pic/file2.jpg»>
<img src=»http://site.ru/pic/img.gif»>
21. Подписываем картинку
<img src=»glbus.gif»><img src=glbus.gif alt=»Анимированный глобус»>
<img src=globus.gif alt=»Анимированный глобус»>
<img src=glbus.gif title=»Анимированный глобус»>
Да, и ссылка тоже…
22. Лабораторная работа
Вставка иллюстраций1
Используйте любой файл, например,
index.html
2
Вставьте изображения logo.gif и
sticker1.jpg
3
Подпишите изображения, используя
атрибуты alt и title элемента img
4
Вставьте изображение mouslogo.gif,
находящееся в папке images
23. Картинка как ссылка
<img src=»file.gif»><a href=»ссылка»>
</a>
<a href=»ссылка»>
<img src=»file.
 gif»
gif»border=»0″> </a>
<a href=»ссылка»>
<img src=»file.gif»
border=»1″> </a>
24. Задаем размеры и выравниваем картинку
<img src=img.gif><img src=img.gif align=»left» hspace=»8″>
left — горизонтальное выравнивание изображения по левому краю
right — горизонтальное выравнивание изображения по правому краю
<img src=»sample150.jpg» align=»right»
hspace=»10″ vspace=»10″>
<img src=»sample150.jpg» align=»left»>
vspace
hspace
<img src=»sample150.jpg» align=»left» hspace=»10″ vspace=»10″>
hspace
vspace
25. Фоновое изображение документа
<body background=»fon.gif»><body background=»fon.gif» bgproperties=»fixed»>
26. Лабораторная работа
Использование иллюстраций1
Создайте гиперссылку на сайт
http://specialist.ru , используя изображение
logo.gif в качестве ссылки
2
Создайте гиперссылку на изображение
images/b3.
 jpg , используя изображение
jpg , используя изображениеimages/b3mini.jpg в качестве ссылки
3
Сделайте файл fon.gif фоном страницы
27. Карты изображений (опционально)
<img src=img.gif usemap=»#map1″ ><map name=»map1″>
<area shape=»circle» coords=»57,45,30″
href=»file1.html»>
</map>
rect — прямоугольник.
circle — окружность.
poly — многоугольник.
default — оставшаяся область.
Дополнительные атрибуты:
nohref
alt
title
28. Допустимые формы рабочих полей
0,0100
200
300
100
200
300
400
500
Механизм адресации на ресурсы в internet
в языке HTML реализован в виде ссылок.
Гиперссылки могут осуществлять
ресурс.
Гиперссылки на внешний файл бывают
абсолютные и относительные.
Используется три графических формата:
gif, jpg, png.
Изображение может быть ссылкой.
Карты изображений — сочетание
использования одного изображения и
нескольких ссылок.

English Русский Правила
Как создать кликабельную веб-ссылку на JPG | Small Business
Автор David Weedmark Обновлено 28 апреля 2021 г.
Чтобы создать кликабельное изображение в Интернете, все, что вам нужно, — это файл JPG и адрес веб-сайта (URL-адрес). Точно так же, как вы можете добавить ссылку на любой текст на веб-странице или в документе Word, вы можете добавить ссылку на любой файл изображения, включая файлы JPG, PNG и GIF.
Создание интерактивных изображений в Интернете
Если вы создаете интерактивные изображения на веб-сайте своей компании, быстрый способ сделать это — самостоятельно ввести код в HTML. Связанное изображение в HTML состоит из двух основных компонентов. Во-первых, вы сообщаете браузеру, где находится изображение, чтобы его можно было отобразить на странице. Во-вторых, вы говорите ему, что вы хотите, чтобы произошло, когда кто-то нажимает на изображение.
Предположим, у вас есть изображение на веб-сайте «example. com», и вы хотите отправлять людей на Google.com, когда они нажимают на него. Базовый код HTML будет таким:
com», и вы хотите отправлять людей на Google.com, когда они нажимают на него. Базовый код HTML будет таким:
Введение to HTML Course
coursera.org
купить сейчас
Первая часть кода — адрес целевой ссылки. Средняя часть кода описывает источник изображения (img src) или адрес изображения. Третья часть (/a) закрывает ссылку. Это сообщает веб-браузеру три вещи:
- Вот адрес. Если кто-то нажмет на что-нибудь после этого адреса, перейдите туда.
- Вот изображение для загрузки на страницу.

- Закройте ссылку. Все, что следует за этой частью, не кликабельно.
Добавление ссылок на изображения в веб-редакторах
Если вы используете веб-редактор, такой как WordPress, у вас обычно есть возможность ввести код ссылки самостоятельно или использовать для этого встроенные инструменты. автоматически. Независимо от того, какой редактор вы используете, кнопки почти универсальны: есть кнопка изображения для загрузки изображения и кнопка ссылки для добавления ссылки.
автоматически. Независимо от того, какой редактор вы используете, кнопки почти универсальны: есть кнопка изображения для загрузки изображения и кнопка ссылки для добавления ссылки.
Загрузите свое изображение, а затем, когда оно выбрано, нажмите кнопку «Ссылка» и введите или вставьте адрес веб-сайта в поле «Адрес». Редактор автоматически размещает код гиперссылки вокруг изображения.
Большинство почтовых программ, включая Gmail и Mailchimp, имеют одни и те же инструменты. Вставьте изображение в электронное письмо, которое вы собираетесь отправить, выберите его, а затем нажмите кнопку «Ссылка» в редакторе электронной почты, чтобы прикрепить свой URL-адрес к изображению.
Добавление гиперссылок к изображениям в Word
С помощью Microsoft Word вы можете создавать интерактивные изображения внутри документа Word без написания кода самостоятельно. В отличие от веб-страницы, Word встраивает изображение в документ; как только он появится, вы можете сразу же создать ссылку. Это простой трехэтапный процесс:
Это простой трехэтапный процесс:
- Вставьте изображение в документ.
- Щелкните изображение правой кнопкой мыши и выберите «Ссылка» в раскрывающемся меню.
- Введите или вставьте адрес гиперссылки в поле «Адрес».
Сохраните документ и отправьте его кому-нибудь. Word открывает указанную вами страницу, когда получатель щелкает изображение. Ссылка остается неизменной, даже если вы экспортируете документ в файл PDF или HTML.
Использование генераторов URL-адресов изображений
Если изображение общедоступно в Интернете, вы можете поделиться им с кем угодно. Сюда входят изображения на Facebook или Twitter, в Google Фото или на Google Диске, при условии, что вы сделали файлы общедоступными, отключив защиту конфиденциальности.
Быстрый способ загрузить фотографии в Интернет без использования собственного веб-сервера или учетной записи в социальной сети — использовать генератор URL-адресов изображений, такой как Imgbb. Просто загрузите свое изображение и, как только оно окажется на сервере, скопируйте URL-адрес.
Просто загрузите свое изображение и, как только оно окажется на сервере, скопируйте URL-адрес.
Ссылки
- Поддержка Microsoft: создание или редактирование гиперссылки
- Поддержка WordPress: ссылки
- Imgbb: загрузка и совместное использование изображений
- Mailchimp: добавление ссылки на изображение
Автор и автор
Writer Bio 9 профессиональный спикер Дэвид Уидмарк более 20 лет консультирует предприятия по вопросам технологий, средств массовой информации и маркетинга. Он преподавал информатику в Алгонкинском колледже, основал три успешных бизнеса и написал сотни статей для газет, журналов и интернет-изданий, включая About.com, Re/Max и American Express.
Как конвертировать JPG в HTML двумя самыми простыми способами
Маргарет Котти
09.03.2023, 16:07:40 • Подано по адресу: OCR-решения • Проверенные решения
Как преобразовать JPG  Если у вас возникла эта проблема и вы ищете простой способ конвертировать JPG или JPEG в HTML одним щелчком мыши, вам очень пригодятся следующие методы.
Если у вас возникла эта проблема и вы ищете простой способ конвертировать JPG или JPEG в HTML одним щелчком мыши, вам очень пригодятся следующие методы.
- Часть 1. Преобразование JPG в HTML с помощью HTML Converter
- Часть 2. Преобразование JPG в HTML с помощью Google Диска
- Часть 3. Дополнительные советы по преобразованию JPG в код HTML
Преобразование JPG в HTML с помощью HTML Converter
Кроме того, PDFelement также поддерживает преобразование PNG, PDF, Word, Excel и других файлов в HTML.
Попробуйте бесплатно Попробуйте бесплатно КУПИТЬ СЕЙЧАС КУПИТЬ СЕЙЧАС
Шаг 1. Загрузите файл JPG
Перетащите файл .jpeg/.jpg в PDFelement. Есть много способов, которые можно адаптировать для открытия файлов в программе, но этот самый простой и лучший из всех.
Шаг 2. При необходимости отредактируйте JPG (необязательно)
После открытия файла .jpg перейдите на вкладку «Инструменты» и нажмите кнопку «OCR», выберите параметр «Сканировать в редактируемый текст», чтобы сделать JPG доступным для редактирования .
Шаг 3. Преобразование JPG в HTML
Чтобы преобразовать JPG в HTML в PDFelement, просто нажмите кнопку «Преобразовать» > «Дополнительно» > «в HTML», чтобы начать преобразование. Это единственные шаги, которые вам нужно предпринять, чтобы преобразовать JPG в HTML.
Попробуйте бесплатно Попробуйте бесплатно КУПИТЬ СЕЙЧАС КУПИТЬ СЕЙЧАС
Лучший конвертер JPG в HTML
Wondershare PDFelement — Редактор PDF является лучшим конвертером jpg в HTML, хотя он в основном используется для работы с файлами PDF. В файлах PDF нет ни одного аспекта, на который не распространяется PDFelement. Конвертер jpg в HTML предлагает бесплатную версию для загрузки и пробного использования. Общее управление программой отличное, и ее может использовать любой пользователь без каких-либо хлопот. Техническая сторона программы сведена к минимуму.
В файлах PDF нет ни одного аспекта, на который не распространяется PDFelement. Конвертер jpg в HTML предлагает бесплатную версию для загрузки и пробного использования. Общее управление программой отличное, и ее может использовать любой пользователь без каких-либо хлопот. Техническая сторона программы сведена к минимуму.
Попробуйте бесплатно Попробуйте бесплатно КУПИТЬ СЕЙЧАС КУПИТЬ СЕЙЧАС
- Преобразование JPG/PNG/Word/Excel/PPT/PDF в HTML или преобразование Word/Excel/PPT/изображений в PDF.
- OCR программы просто ошеломляет, так как помогает извлекать данные из изображений независимо от их формата. В программу встроена последняя версия OCR.
- Редактируйте текст, изображения, ссылки и многое другое в формате PDF.
- Поворачивайте, сжимайте и упорядочивайте файлы.
- Пакетное преобразование.
Преобразование JPG в HTML с помощью Google Диска
Вы также можете использовать Google Диск для преобразования JPG в HTML в качестве бесплатного инструмента.
Шаг 1. Загрузите файл JPG
Войдите в свою учетную запись Google Диска, чтобы загрузить файл формата .jpg или .jpeg.
Шаг 2. Откройте с помощью Google Docs
Щелкните правой кнопкой мыши файл .jpg и выберите открытие с помощью Google Docs в Интернете напрямую.
Шаг 3. JPG в HTML
Затем перейдите в «Файл» > «Загрузить» > «HTML», чтобы сохранить его как HTML-файл.
Дополнительные советы по преобразованию JPG в HTML-код
Совет 1. Вставьте JPG в HTML-код
Если вы пытаетесь встроить изображение на страницу с помощью HTML-кода, есть быстрый и простой способ сделать это: работает каждый раз. Просто следуйте этому руководству:
1. Сохраните изображение в формате JPG и скопируйте его URL-адрес
Его можно сохранить на свой компьютер или на онлайн-сервер фотографий. Если вы используете JPG на своем веб-сайте, лучше всего загрузить его на свой веб-сайт.
Если у вас его нет или вы не знаете, как его загрузить, просто используйте другой веб-сервис, например, Picasa to WeTransfer, чтобы загрузить его. Сделав это, скопируйте URL-адрес.
Сделав это, скопируйте URL-адрес.
2. Запустите HTML-документ
Используйте тег изображения и конкретный URL-адрес, где хранится изображение, например: img scr=»URL файла JPG». Поместите код изображения в нужное место, и файл JPG будет встроен в HTML-документ. Изображение будет отображаться, как только пользователь откроет этот документ в веб-браузере.
3. Отрегулируйте размер изображения (необязательно)
Вы можете отрегулировать ширину изображения так, как вы хотите, с помощью HTML-кода. Просто добавьте ширину в код img. Например: . Таким образом, он увеличит или уменьшит текущую ширину изображения до 400 пикселей.
Совет 2. Как редактировать HTML-файлы?
HTML на самом деле является языком. Ключевое слово HTML означает язык разметки гипертекста. Существует множество редакторов, которые можно использовать для изменения языка в соответствии с потребностями пользователя. Блокнот является наиболее распространенным и универсальным HTML-редактором, который можно использовать для редактирования языка по мере необходимости. Шаги, которые необходимо предпринять в этом отношении, очень просты. Они упомянуты ниже, чтобы пользователи могли быстро понять.
Шаги, которые необходимо предпринять в этом отношении, очень просты. Они упомянуты ниже, чтобы пользователи могли быстро понять.
- Откройте редактор блокнота и нажмите CTRL+O, чтобы начать процесс. В появившемся диалоговом окне выберите HTML-страницу, которую вы хотите отредактировать. Измените тип файла с текстового на все файлы для лучшего управления и контроля. Вы также можете ввести код, например .html, чтобы убедиться, что HTML-файлы указаны только в списке. Найдите HTML-файл, над которым нужно поработать.
- Нажмите «Файл» > «Сохранить как». Это потому, что если вы хотите вернуться к исходному файлу в случае какой-либо ошибки, это совсем не сложно. Выберите текстовый документ в качестве типа файла, чтобы сохранить файл перед дальнейшей обработкой. Выберите ANSI в качестве типа кодировки и переименуйте файл во что-то другое, чтобы его можно было легко найти после редактирования.
- Прокрутите вниз до кода, который вы хотите изменить. Файл можно редактировать как обычный текстовый файл, и нет никаких дополнительных требований, которые вы хотите выполнить.


 w3docs.com/">
<img src="/uploads/media/default/0001/01/0710cad7a1017902166203def268a0df2a5fd545.png" alt="logo" />
</a>
</body>
</html>
w3docs.com/">
<img src="/uploads/media/default/0001/01/0710cad7a1017902166203def268a0df2a5fd545.png" alt="logo" />
</a>
</body>
</html>