Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <img> предназначен для отображения на веб-странице изображений в графическом формате GIF, JPEG или PNG. Адрес файла с картинкой задаётся через атрибут src. Если необходимо, то рисунок можно сделать ссылкой на другой файл, поместив тег <img> в контейнер <a>. При этом вокруг изображения отображается рамка, которую можно убрать, добавив атрибут border=»0″ в тег <img>.
Рисунки также могут применяться в качестве карт-изображений, когда картинка содержит активные области, выступающие в качестве ссылок. Такая карта по внешнему виду ничем не отличается от обычного изображения, но при этом оно может быть разбито на невидимые зоны разной формы, где каждая из областей служит ссылкой.
Синтаксис
| HTML | |
| XHTML | |
Атрибуты
- align
- Определяет как рисунок будет выравниваться по краю и способ обтекания текстом.
- alt
- Альтернативный текст для изображения.
- border
- height
- Высота изображения.
- hspace
- Горизонтальный отступ от изображения до окружающего контента.
- ismap
- Говорит браузеру, что картинка является серверной картой-изображением.
- longdesc
- Указывает адрес документа, где содержится аннотация к картинке.
- lowsrc
- Адрес изображения низкого качества.
- src
- Путь к графическому файлу.
- vspace
- Вертикальный отступ от изображения до окружающего контента.
- width
- Ширина изображения.
- usemap
- Ссылка на тег <map>, содержащий координаты для клиентской карты-изображения.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Не требуется.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег IMG</title>
</head>
<body>
<p><a href="lorem.html"><img src="images/girl.png"
alt="lorem"></a>
Lorem ipsum dolor sit amet...</p>
</body>
</html>htmlbook.ru
| HTML | WebReference
Элемент <img> (от англ. image — изображение) предназначен для отображения на веб-странице изображений в графическом формате GIF, JPEG, SVG или PNG. Адрес файла с картинкой задаётся через атрибут src. Если необходимо, то рисунок можно сделать ссылкой на другой файл, поместив <img> в контейнер <a>.
Рисунки также могут применяться в качестве карт-изображений, когда картинка содержит активные области, выступающие в качестве ссылок. Такая карта по внешнему виду ничем не отличается от обычного изображения, но при этом оно может быть разбито на невидимые зоны разной формы, где каждая из областей служит ссылкой.
Синтаксис
<img src="<адрес>" alt="<текст>">Закрывающий тег
Атрибуты
- align
- Определяет, как рисунок будет выравниваться по краю и способ обтекания текстом.
- alt
- Альтернативный текст для изображения.
- border
- Толщина рамки вокруг изображения.
- height
- Высота изображения.
- hspace
- Горизонтальный отступ от изображения до окружающего контента.
- ismap
- Говорит браузеру, что картинка является серверной картой-изображением.
- longdesc
- Указывает адрес документа, где содержится аннотация к картинке.
- sizes
- Задаёт размеры изображения для разных макетов страницы.
- src
- Путь к графическому файлу.
- srcset
- Путь к графическим файлам с учётом размера изображения и устройств.
- vspace
- Вертикальный отступ от изображения до окружающего контента.
- width
- Ширина изображения.
- usemap
- Ссылка на элемент <map>, содержащий координаты для клиентской карты-изображения.
Также для этого элемента доступны универсальные атрибуты и события.
Пример
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>IMG</title>
</head>
<body>
<p><a href="page/lorem.html"><img src="image/girl.jpg"
alt="Девочка с муфтой"></a></p>
</body>
</html>Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Особняком стоит живой стандарт HTML (Living) — он не придерживается традиционной нумерации версий, поскольку находится в постоянной разработке и обновляется регулярно.
×Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 09.10.2018
Редакторы: Влад Мержевич
webref.ru
Добавляем фото в HTML документ – Как создать сайт
Добавляем фотографию на HTML-страницу
Урок №5Добавляем фото в HTML-документ

В этом уроке, мы рассмотрим способ добавления фотографии на HTML-страницу.
Так как наша статья, из прошлого урока, рассказывала о снежном барсе, то и фотография будет его:

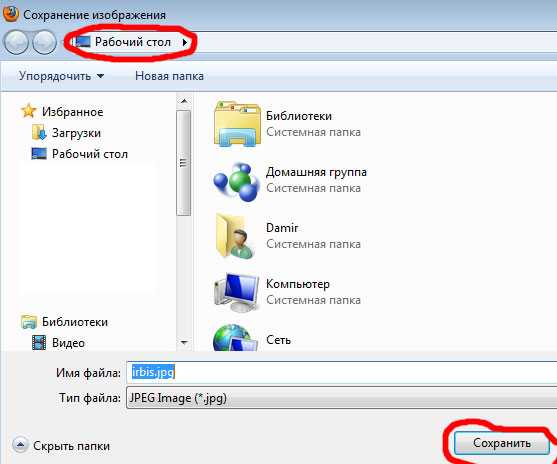
Вам нужно скопировать эту фотографию к себе на Рабочий стол, делается это так:
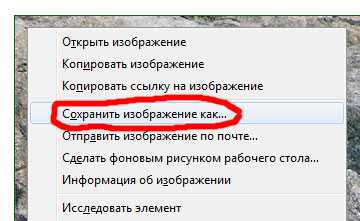
- нажмите правой кнопкой мыши по фотографии
- затем по строке: Сохранить изображение как…

Сохраните фото на Рабочий стол

На Рабочем столе у вас уже есть файл index.html, теперь там есть и фотография снежного барса, файл irbis.jpg
Для того чтобы вставить фото в HTML-страницу, существует тег <img>, у этого тега есть свойство (атрибут) src=" ", значением которого выступает адрес фотографии
<img src="адрес фотографии">
Где:<img> — тег, который указывает что здесь будет фотография,src=" " — свойство тега <img>, которое указывает на адрес фотографии,адрес фотографии — значение свойства src=" ", адрес фотографии.
Так как файлы index.html и irbis.jpg находятся в одной папке, а именно на Рабочем столе, то для того чтобы указать адрес файла irbis.jpg, достаточно просто написать его имя irbis.jpg
<img src="irbis.jpg">
Вставив этот код под заголовком <h2> </h2>
<html> <head> <title>Страница о снежном барсе</title> </head> <body> <h2>Снежный барс</h2> <img src="irbis.jpg"> <p> Снежный барс (ирбис, ак барс) - крупное хищное млекопитающее из семейства кошачьих. Обитает в горных массивах Афганистана, Бирмы, Бутана, Индии, Казахстана, Киргизстана, Китая, Монголии, Непала, Пакистана, России, Таджикистана и Узбекистана. Ирбис отличается тонким, длинным, гибким телом, относительно короткими лапами, небольшой головой и очень длинным хвостом. Длина снежного барса вместе с хвостом составляет 200-230 см, вес до 55 кг. Окраска меха светлая, дымчато-серая с кольцеобразными или сплошными тёмными пятнами.</p> <p> Охотится снежный барс, в основном, на горных козлов и баранов, также в его рационе встречаются кабаны, фазаны и даже суслики. В силу труднодоступности местообитания вида, ирбисы до сих пор остаются малоизученными. Однако по приблизительным оценкам их количество варьируется в районе около 10 тысяч особей. По состоянию на 2013 год, охота на снежных барсов повсеместно запрещена.</p> </body> </html>
Сохраните изменения в Блокноте, нажав на клавиатуре Ctrl + S или Файл > Сохранить.
Откройте файл index.html с помощью браузера, вы должны увидеть следующее.
Читать далее: Используем CSS в HTML-документе
Дата публикации поста: 7 февраля 2016
Дата обновления поста: 15 октября 2014
Навигация по записям
gabdrahimov.ru
Добавление рисунка | htmlbook.ru
Для добавления изображения на веб-страницу используется тег <img>, атрибут src которого определяет адрес графического файла. Общий синтаксис добавления изображения будет следующий.
<img src="URL" alt="альтернативный текст">URL (Universal Resource Locator, универсальный указатель ресурсов) представляет собой путь к графическому файлу. Для его указания можно использовать как абсолютный, так и относительный адрес. Далее рассмотрим несколько разных путей к графическому файлу для размещения его на веб-странице. Для примера возьмем файл с рисунком, который называется sample.gif и хранится в папке images корня сайта.
- Если в начале адреса стоит слэш (символ /), это значит, что отсчет идет от корня сайта. Например, адрес сайта — http://baklan.narod.ru, значит, написав путь к изображению как /images/bird.jpg, мы, тем самым говорим серверу, что показать следует файл http://baklan.narod.ru/images/bird.jpg. Учтите, что подобные ссылки со слэшем впереди работают только на веб-сервере, на локальном компьютере они действовать не будут.
- Если перед адресом добавляется упоминание протокола http (http://), то речь идет об абсолютной ссылке. Изображение всегда будет загружаться с указанного адреса в Интернете, даже при сохранении веб-страницы на локальный компьютер.
- Двоеточие со слэшем (../) в начале адреса говорит о том, что и рисунок и веб-страница находятся в разных папках, которые размещены на одном уровне. На рис. 10.1 показан файл index.html, в который требуется поместить рисунок pic.gif. Тогда относительный путь к изображению из index.html будет ../images/pic.gif. Возможны случаи хранения файлов, что обращение из одного файла к другому превращается в набор двоеточий, например: ../../../images/pic.gif.
Рис. 10.1. Пример размещения файлов
- Имя папки в начале пути, без всяких слэшей и двоеточий, сообщает, что и текущий файл и папка с изображением находятся на одном уровне. Как показано на рис. 10.2, относительный путь к рисунку pic.gif из файла index.html будет images/pic.gif.
Рис. 10.2. Пример размещения файлов
В примере 10.1 показано несколько способов добавления рисунка на веб-страницу.
Пример 10.1. Вставка изображения в документ
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Добавление рисунков</title>
</head>
<body>
<p><img src="http://webimg.ru/themes/cloverfield/images/ref_collage.gif"
alt="Это абсолютный адрес размещения изображения"></p>
<p><img src="/example/images/home.png"
alt="Адрес размещения изображения относительно корня сайта"></p>
<p><img src="images/home.png"
alt="Адрес размещения изображения относительно текущего HTML-документа"></p>
</body>
</html>Как правило, в качестве формата графического файла выступает GIF и JPEG.
htmlbook.ru
Изображения в тексте | htmlbook.ru
Иллюстрации всегда использовались для наглядного донесения до читателя нужной информации, для оформления страниц сайта и включения в текст различных графиков, диаграмм и схем. В общем, область применения изображений на сайтах достаточно велика. При этом используется несколько способов добавления рисунков в текст веб-страницы, которые и рассмотрены далее.
Рисунок по центру
Для выравнивания изображения по центру колонки текста, тег <img> помещается в контейнер <p>, для которого устанавливается атрибут align=»center». Но если предполагается активное использование иллюстраций, то лучше создать новый стилевой класс, назовем его fig, и применим его для нужных абзацев, как показано в примере 1.
Пример 1. Выравнивание рисунка по центру
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Рисунок по центру</title>
<style type="text/css">
P.fig {
text-align: center; /* Выравнивание по центру */
}
</style>
</head>
<body>
<p>
<img src="images/sample.gif" alt="Иллюстрация">
</p>
</body>
</html>В данном примере класс fig добавляется к селектору P, а способ выравнивания определяется свойством text-align. Положение рисунка относительно текста схематично показано на рис. 1.
Рис. 1. Рисунок в центре колонки текста
Обтекание рисунка текстом
Обтекание картинки текстом — один из популярных приемов верстки веб-страниц, когда изображение располагается по краю окна браузера, а текст обходит его с других сторон (рис. 2). Для создания обтекания изображения текстом существует несколько способов, связанных, как с возможностью тегов HTML, так и с применением стилей.
Рис. 2. Рисунок выровнен по левому краю и обтекается текстом справа
Так, у тега <img> есть атрибут align, который определяет выравнивание изображения. Этот атрибут задает, возле какого края окна будет располагаться рисунок, одновременно устанавливая и способ обтекания текста. Чтобы выровнять изображение по правому краю и задать обтекание слева, используют значение right, для выравнивания по левому краю применяют left. Атрибут align часто используют в связке с другими атрибутами тега <img> — vspace и hspace. Они определяют расстояние от обтекаемого текста до изображения. Без этих атрибутов изображение и текст будут слишком плотно прилегать друг к другу (пример 2).
Пример 2. Использование свойств тега <img>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Рисунок в тексте</title>
</head>
<body>
<p><img src="images/sample.gif"
alt="Иллюстрация" align="left"
vspace="5" hspace="5">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh
euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim
ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl
ut aliquip ex ea commodo consequat.</p>
</body>
</html>Горизонтальный отступ от картинки до текста управляется атрибутом hspace, он добавляет пустое пространство одновременно слева и справа от изображения. Поэтому в данном примере рисунок не прилегает к краю окна, а отстоит от него на величину, указанную значением hspace.
Для обтекания картинки текстом также можно применить стилевое свойство float. Значение right будет выравнивать изображение по правому краю окна браузера, а текст заставляет обтекать рисунок слева (пример 3). Значение left, наоборот, выравнивает изображение по левому краю, а текст — справа от рисунка.
Пример 3. Использование стилей
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Рисунок в тексте</title>
<style type="text/css">
IMG.fig {
float: right; /* Обтекание картинки по левому краю */
padding-left: 10px; /* Отступ слева */
padding-bottom: 10px; /* Отступ снизу */
}
</style>
</head>
<body>
<p><img src="images/sample.gif"
alt="Иллюстрация">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh
euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim
ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl
ut aliquip ex ea commodo consequat.</p>
</body>
</html>В данном примере к тегу <img> добавляется класс fig, для которого установлено выравнивание по правому краю и, соответственно, обтекание картинки слева. Чтобы текст не прилегал плотно к изображению, применяются свойства padding-left и padding-bottom.
Рисунок на поле
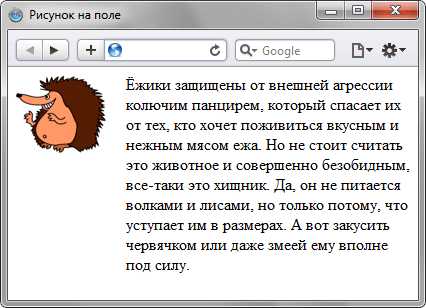
При такой схеме изображение располагается справа или слева от текста, причем его обтекание происходит только с одной стороны. Фактически это напоминает две колонки, в одной из них находится рисунок, а в другой текст (рис. 3).
Рис. 3. Изображение размещается на поле слева от текста
Существует несколько методов достижения подобного результата. Рассмотрим два из них — использование таблицы и применение стилевого свойства margin.
Применение таблиц
Таблицы удобны тем, что позволяют легко создать структуру колонок с помощью ячеек. Потребуется таблица с тремя ячейками, в одной будет располагаться изображение, во второй текст, а третья нужна, чтобы создать отступ между ними. Можно также обойтись и двумя ячейками, а нужное расстояние задать через стили или с помощью атрибута width тега <td>. В примере 4 показано создание указанной таблицы.
Пример 4. Создание рисунка на поле с помощью таблиц
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Рисунок на поле</title>
<style type="text/css">
TD.leftcol {
width: 110px; /* Ширина левой колонки с рисунком */
vertical-align: top; /* Выравнивание по верхнему краю */
}
</style>
</head>
<body>
<table cellspacing="0" cellpadding="0">
<tr>
<td><img src="images/igels.png"
alt="Вы не поверите, но это
ёжик"></td>
<td valign="top">Ёжики защищены от внешней агрессии колючим
панцирем, который спасает их от тех, кто хочет поживиться вкусным и нежным мясом
ежа. Но не стоит считать это животное и совершенно безобидным, все-таки это
хищник. Да, он не питается волками и лисами, но только потому, что уступает
им в размерах. А вот закусить червячком или даже змеей ему вполне под силу.</td>
</tr>
</table>
</body>
</html>Результат примера показан на рис. 4.

Рис. 4. Изображение слева от текста
В данном примере ширина рисунка составляет 90 пикселов, а ширина колонки, где он располагается — 110 пикселов. Разница между ними и обеспечивает нужное расстояние от текста до картинки. Чтобы атрибуты таблицы cellspacing и cellpadding не вмешивались в процесс, их значения лучше обнулить. Обратите внимание, что в ячейках задается выравнивание по высоте.
Использование стилей
В данном случае потребуется два слоя, параметры которых будем изменять через CSS. Изображение поместим в слой с именем pic, а текст, сильно не мудрствуя, в слой text. Теперь для слоя piс следует установить свойство float со значением left, а для text — margin-left. Значение этого параметра равно ширине рисунка плюс необходимый отступ до текста (пример 5).
Пример 5. Использование margin
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Рисунок на поле</title>
<style type="text/css">
#pic {
float: left; /* Обтекание картинки текстом */
}
#text {
margin-left: 110px; /* Отступ от левого края */
}
</style>
</head>
<body>
<div>
<img src="images/igels.png"
alt="Вы не поверите, но это ёжик">
</div>
<div>
Ёжики защищены от внешней агрессии колючим панцирем, который спасает их от тех,
кто хочет поживиться вкусным и нежным мясом ежа. Но не стоит считать это животное
и совершенно безобидным, все-таки это хищник. Да, он не питается волками и лисами,
но только потому, что уступает им в размерах. А вот закусить червячком или даже
змеей ему вполне под силу.
</div>
</body>
</html>Свойство float в данном примере нужно, чтобы верхний край текста совпадал с верхним краем рисунка. Без этого свойства слой text опускается вниз на высоту изображения.
Если рисунок следует расположить справа от текста, то значение float меняем на right, а свойство margin-left на margin-right.
htmlbook.ru
Как вставить картинку в html страницу
Текстовое содержимое веб-страницы является частью HTML-документа, окруженной тегами, определяющими смысл и цель каждой части текста. Изображения, с другой стороны, являются внешними файлами и фактически не являются частью веб-страницы. Изображения на страницу встраиваются с помощью тега <img>. Отображение веб-страницы, которая включает в себя изображения, представляет собой двухэтапный процесс: сначала браузер загружает разметку, а затем загружает внешние изображения. Везде, где в коде HTML-документа расположен тег <img>, браузер запрашивает с веб-сервера файл, на который ссылается тег, и отображает его на месте тега.
Как вставить картинку
HTML тег <img> относится к элементам, вставляющим контент, то есть сам элемент не добавляется непосредственно на веб-страницу, браузер создаёт пространство требуемого размера, в котором отображается изображение, на которое он ссылается. Тег <img> является одиночным тегом, не имеющим содержимого, он имеет обязательный атрибут src, указывающий путь (относительный или абсолютный) к графическому файлу.
Браузеры обрабатывают картинки, как строчные элементы, поэтому они будут располагаться на одной строке с текстом или другими строчными элементами (включая другие картинки):
<html>
<body>
<p>
Это смайлик:<img src="smile.jpg">, он улыбается.
</p>
</body>
</html>
Попробовать »Альтернативный текст и всплывающая подсказка
Атрибут alt является еще одним обязательным атрибутом HTML тега <img>, он предоставляет альтернативный текст, отображаемый когда изображение недоступно. Это может произойти к примеру из-за того, что неверно указано расширение изображения, неправильно прописан путь и т.д.
<html>
<body>
<p>
<img src="slon.jpg" alt="На картинке нарисован слон">
</p>
</body>
</html>
Попробовать »Текст атрибута alt должен быть значимой заменой картинки, поэтому вы должны попытаться описать, что изображено на картинке. Хорошо написанный альтернативный текст может информировать пользователя, что отсутствующее изображение это логотип, фотография, иллюстрация, портрет, пейзаж, эскиз, карта, диаграмма и так далее.
Картинки, которые не относятся к основному содержимому страницы, а имеют чисто декоративный характер, тоже должны иметь атрибут alt, но вместо описания их декоративных свойств его значение можно оставить пустым (alt="").
title:
<html>
<body>
<p>
Это смайлик:<img src="smile.jpg"
title="улыбающийся смайлик">, он улыбается.
</p>
</body>
</html>
Попробовать »Чтобы увидеть всплывающую подсказку, то есть информацию, размещённую в атрибуте title, надо навести курсор мыши на картинку.
С этой темой смотрят:
puzzleweb.ru
Изображение в качестве ссылки | htmlbook.ru
Кроме текста, в качестве ссылок можно использовать и рисунки. Изображение в этом случае надо поместить между тегами <a> и </a>, как показано в примере 1.
Пример 1. Создание рисунка-ссылки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылка</title>
</head>
<body>
<p><a href="sample.html"><img src="images/sample.gif"
alt="Пример"></a></p>
</body>
</html>Атрибут href тега <a> задает путь к документу, на который указывает ссылка, а src тега <img> — путь к графическому файлу.
Вокруг изображения-ссылки автоматически добавляется рамка толщиной один пиксел и цветом, совпадающим с цветом текстовых ссылок.
Чтобы убрать рамку, следует у тега <img> установить атрибут border=»0″ (пример 2).
Пример 2. Удаление рамки вокруг изображения
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылка</title>
</head>
<body>
<p><a href="sample.html"><img src="images/sample.gif"
border="0" alt="Пример"></a></p>
</body>
</html>Можно также воспользоваться CSS, чтобы убрать рамку для всех изображений, которые являются ссылками. Для этого применяется стилевое свойство border cо значением none (пример 3).
Пример 3. Использование CSS
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылка</title>
<style type="text/css">
A IMG { border: none; }
</style>
</head>
<body>
<p><a href="sample.html"><img src="images/sample.gif"
alt="Пример"></a></p>
</body>
</html>Конструкция A IMG определяет контекст применения стилей — только для тега <img>, который находится внутри контейнера <a>. Поэтому изображения в дальнейшем можно использовать как обычно.
htmlbook.ru
