HTML изображения
❮ Назад Вперед ❯
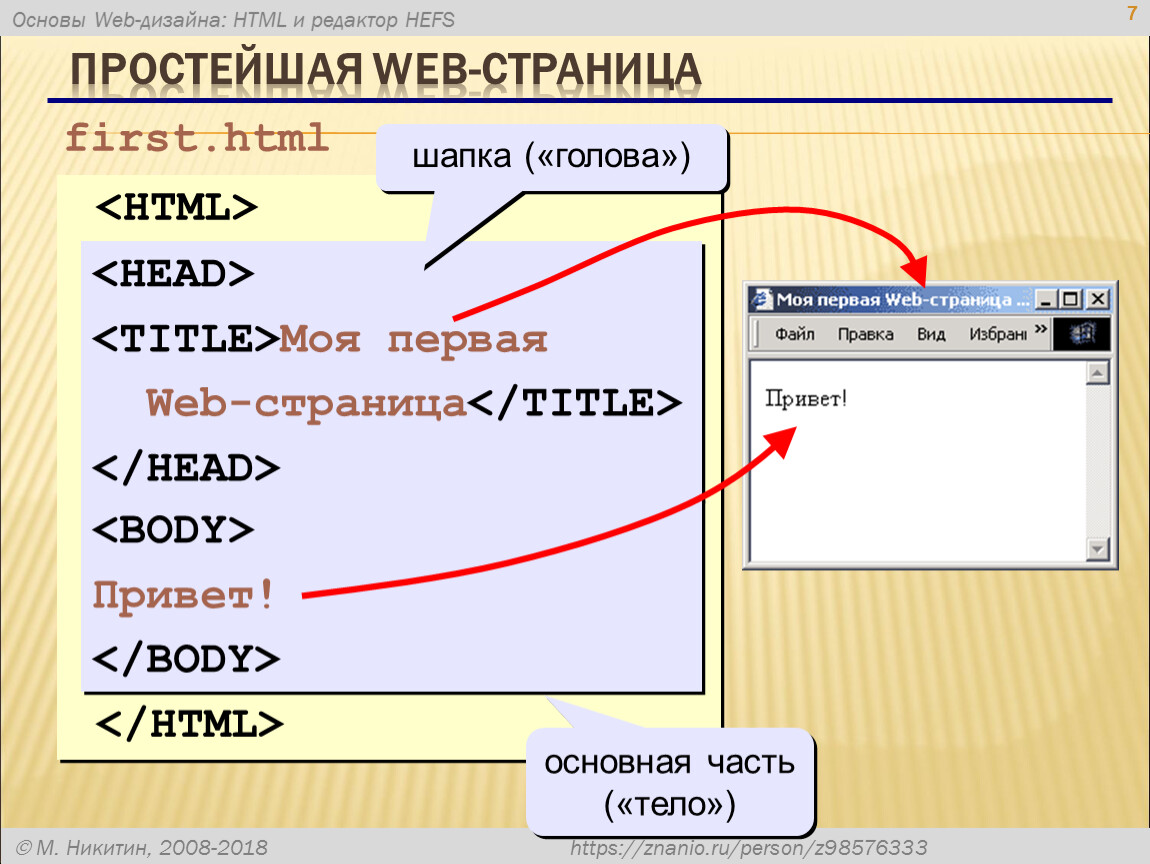
Для вставки изображения в веб-страницу используется одинарный тег <img> вместе с рядом атрибутов.
Атрибут src является обязательным, так как он указывает путь к изображению. Значением атрибута src может быть как имя файла, так и его URL.
<img src="example.jpg"> или <img src="https://www.example.com/images/example.jpg">
Атрибут alt также является обязательным для тега <img>. Его значением является поясняющий текст, который показывается в браузере до загрузки изображения. Браузер также показывает этот текст при наведении мыши на изображение.
Синтаксис тега <img> с обязательными атрибутами src и alt будет выглядеть так:
<img src="https://ru.w3docs.com/" alt="Самоучитель HTML">
Мы рекомендуем использовать атрибут alt и включать в альтернативный текст ключевые слова. Это позволит улучшить ранжирование веб-сайта в поисковых системах.
С тегом <img> рекомендуется использовать атрибуты width и height, которые определяют ширину и высоту изображения соответственно. Браузер сначала загружает текст на странице, а потом уже изображения. Когда указана высота и ширина изображения, браузер резервирует место для изображения (на странице мы видим пустой квадрат). Если же эти параметры не указаны, то браузер не будет знать размеры изображения и покажет маленький квадратик. После того, как изображение загрузится, это приведет к перемещению текста и других объектов на странице, что скажется на скорости загрузки сайта и приведет к неудобствам.
<img src="https://ru.w3docs.com/" alt="HTML tutorial" width=”200” height=”120”>
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<h2>Место для заголовка</h2>
<p>Это фото малыша</p>
<img src="/uploads/media/default/0001/01/25acddb3da54207bc6beb5838f65f022feaa81d7. jpeg" alt="Aleq"/>
</body>
</html>
jpeg" alt="Aleq"/>
</body>
</html>Попробуйте сами!
Результат
Вместо того, чтобы использовать width and height, можно установить размер, используя свойства CSS max-width или max-height для дополнительной гибкости. Это может препятствовать тому, чтобы большие изображения разрушили расположение на устройстве с маленьким экраном.
Положение изображения относительно текста можно регулировать при помощи CSS свойства float.
Для того, чтобы разместить изображение слева, а текст справа, необходимо добавить к тегу <img>.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<h2>Место для заголовка </h2>
<img src="/uploads/media/default/0001/01/25acddb3da54207bc6beb5838f65f022feaa81d7.jpeg" alt="Aleq"/>
<p>Это фото малыша</p>
</body>
</html>Попробуйте сами!
Результат
Если добавить к тегу <img>, то текст будет размещен слева, а изображение справа.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<h2>Место для заголовка</h2>
<img src="/uploads/media/default/0001/01/25acddb3da54207bc6beb5838f65f022feaa81d7.jpeg" alt="Aleq"/>
<p>Это фото малыша</p>
</body>
</html>Попробуйте сами!
Результат
В предыдущей главе мы узнали, как использовать элемент <a> для добавления гиперссылок. Если вы хотите сделать изображение кликабельным, то его необходимо поместить в тег <a>.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<a href="https://ru.w3docs.com/" aria-label="w3docs homepage">
<img src="/uploads/media/default/0001/01/910a300bcc9d9885ea035805ac6cac5d719bc43e.
jpeg" alt="logo"/>
</a>
</body>
</html>Попробуйте сами!
Результат
Давайте посмотрим, как это работает. Кликните на картинку внизу, и вы будете перенаправлены на домашнюю страницу нашего сайта.
На веб-сайтах обычно используются цифровые изображения трех форматов:
- GIF (Graphics Interchange Format)
- JPG / JPEG (Joint Photographic Experts Group)
- PNG (Portable Network Graphics)
Формат GIF поддерживает только 256 уникальных цветов. Для получения остальных оттенков соседние пиксели смешиваются так, чтобы человеческим глазом они воспринимались как нужный цвет. Именно поэтому этот формат не подходит для полноцветных фотографий. Его используют для создания простых изображений (диаграммы, кнопки, простая графика и т.д. ), которые быстро загружаются и не тормозят сайт.
Формат JPEG поддерживает более 16 миллионов цветов. Он подходит для сжатия и хранения полноцветных фотографий, однако при сжатии теряется их качество. Главное при работе с этим форматом — найти баланс между уровнем качества и оптимальным весом изображений.
Он подходит для сжатия и хранения полноцветных фотографий, однако при сжатии теряется их качество. Главное при работе с этим форматом — найти баланс между уровнем качества и оптимальным весом изображений.
Формат PNG сочетает преимущества форматов JPEG и GIF. Он поддерживает миллионы цветов и позволяет сжимать изображения без потери качества. Этот формат подходит для сохранения изображений, где требуется предельная четкость (чертежи, графики, сложные диаграммы и т.д.)
Кроме классических форматов изображений существуют современные форматы, которые постепенно завоевывают популярность.
Разработанный Google формат WebP приходит на смену JPEG: при такой же степени сжатия он обеспечивает лучшее качество.
Еще один формат, который превосходит классический JPEG в сохранении лучшего качества при том же уровне сжатия, BPG (Better Portable Graphics).
Apple в 11-ой версии iOS вместо JPEG использует формат HEIC, который позволяет сохранять изображения высокого качества, которые при этом не занимают много места.
Генератор HTML Image тегов — онлайн инструмент и C# код
Создавайте тег HTML <img> легко!
Тег <img> используется для встраивания изображения в HTML-страницу. Использование HTML элемента изображения, безусловно, сделает вашу веб-страницу более интересной. Технически изображения не вставляются на веб-страницу, но изображения связаны с веб-страницами. Тег <img> создает место для хранения ссылочного изображения.
Атрибуты
- Атрибут
srcобязателен и включает путь изображения к конкретному документу. - Атрибут
altнеобязателен, но очень полезен для доступности. Содержит текстовое описание изображения, которое отображается на странице, если изображение не может быть загружено по какой-либо причине. - Рекомендуется всегда указывать ширину
widthи высотуheightизображения. Если эти атрибуты не указаны, страница может мерцать во время загрузки изображения.
Создание элемента Image HTML на C#
Aspose.HTML for .NET API поддерживает набор элементов HTML, определенных в стандарте HTML, а также правила вложения элементов. Вы можете изменить документ, добавив новые элементы, удалив или отредактировав содержимое существующих узлов. Если вы хотите использовать функции редактирования HTML в своем продукте или программно добавить элемент <img>, рассмотрите приведенный ниже пример кода C#:
Шаги по созданию элемента Image HTML на C#
- Используйте метод CreateElement() класса Document для создания элемента изображения. В HTML-документе метод Document.CreateElement() создает HTML-элемент, указанный в tagName, в нашем случае tagName — «img».
- Установите значение для необходимого атрибута
srcи других атрибутов если это требуется. - Скопируйте код C# для элемента image HTML и используйте его в своем проекте.
FAQ
1. Зачем использовать Генератор HTML Image тегов?
Этот инструмент отлично подходит для людей, которые не умеют программировать и нуждаются в HTML image для размещения на своем веб-сайте. Кроме того, этот Генератор HTML Image тегов будет полезен разработчикам, которые хотят быстро и легко создавать и настраивать элементы для своих проектов HTML или C#. Генерируйте, предварительно просматривайте результат и используйте сгенерированный код там, где он вам нужен.
Кроме того, этот Генератор HTML Image тегов будет полезен разработчикам, которые хотят быстро и легко создавать и настраивать элементы для своих проектов HTML или C#. Генерируйте, предварительно просматривайте результат и используйте сгенерированный код там, где он вам нужен.
2. Какие браузеры я могу использовать?
Сгенерированный HTML код для HTML image будет работать без проблем во всех современных браузерах, таких как Chrome, Opera, Firefox, Safari, Edge и IE, а также в других основных браузерах. Aspose.HTML for .NET API позволяет создавать код C#, который можно использовать в любом приложении .NET. Он работает на всех платформах, включая Windows, Linux, Mac OS, Android и iOS.
3. Как скопировать код для моего сайта?
После создания HTML image перейдите к сгенерированному коду. Скопируйте HTML код и вставьте его туда, куда вам требуется, чтобы элемент отображался в нужном месте на вашем сайте. С другой стороны, вы можете получить код C# для HTML image, скопируйте и используйте его в своем проекте C#.
Начало работы с .NET HTML API
Вы можете использовать несколько способов установки библиотеки Aspose.HTML для .NET в вашей системе:
- Установите пакет NuGet с помощью графического интерфейса диспетчера пакетов NuGet.
- Установите пакет NuGet с помощью консоли диспетчера пакетов.
- Установите Aspose.HTML для .NET через MSI.
Aspose.HTML для .NET поддерживает синтаксический анализ HTML5, CSS3, SVG и HTML Canvas для создания объектной модели документа (DOM) на основе стандарта WHATWG DOM. Библиотека полностью написана на C# и может использоваться для создания любого типа 32-битного или 64-битного приложения .NET, включая ASP.NET, WCF, WinForms и .NET Core. Прежде чем запускать код примера преобразования .NET, убедитесь, что у вас есть ОС, такая как Microsoft Windows, или совместимая с .NET Framework или .NET Standard, и среда разработки, такая как Microsoft Visual Studio. Дополнительные сведения об установке библиотеки C# и системных требованиях вы найдете в
документации Aspose.
HTML-тегов IMG | Вставка изображения в HTML
В этой статье вы узнаете о теге IMG, теге HTML, который используется, когда нам нужно вставить изображение на веб-страницу. Так что без всякого дальше задержка, давайте начнем.
HTML позволяет вставлять изображение на веб-страницу с помощью тега IMG. Этот тег использует несколько атрибутов, таких как src, id, lang, dir и альт. Из всех атрибутов тега IMG необходим только атрибут src.
Обратите внимание: Атрибуты используются для изменения поведения элемента HTML.
Ниже приведен синтаксис для использования, когда нам нужно вставить изображение в HTML.
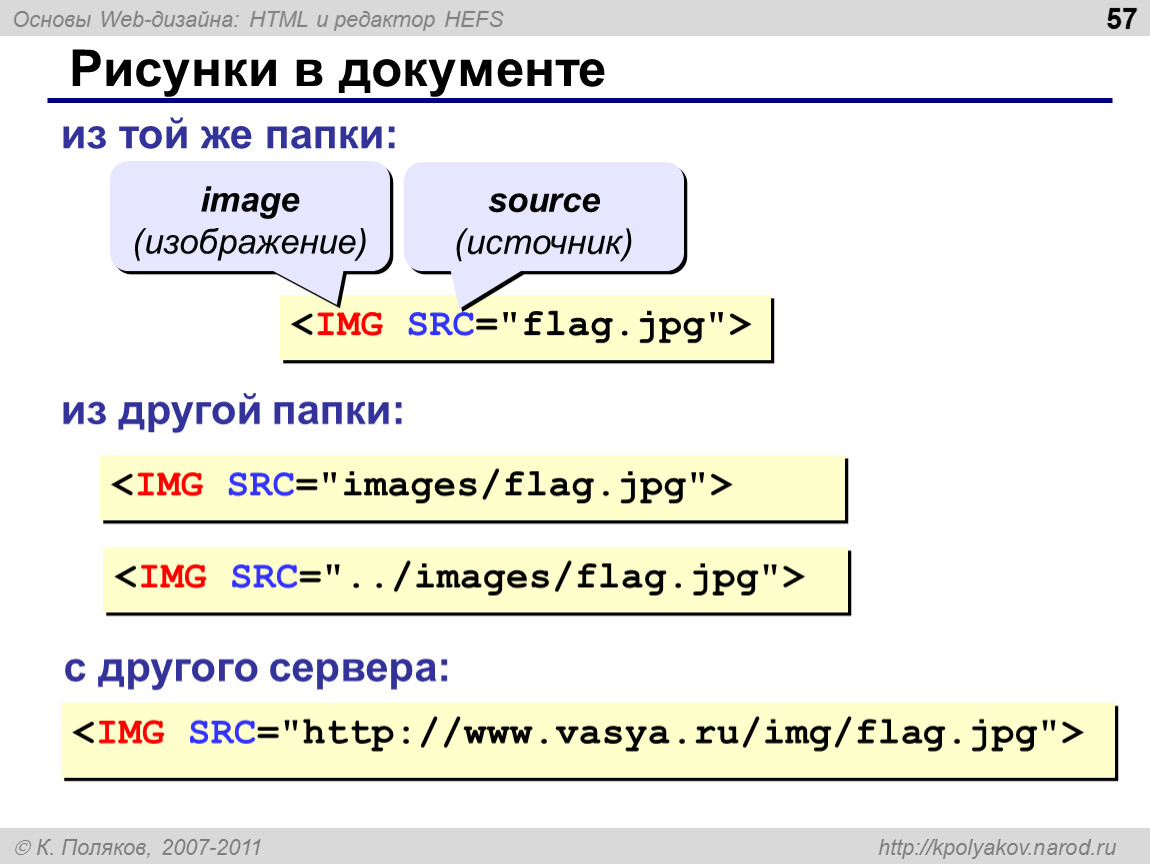
Вместо «image_url» укажите имя файла изображения, если изображение и файл HTML находятся в одном каталоге, либо полный или относительный путь к
файл изображения, если изображение и файл HTML не находятся в одном каталоге. Если изображение не загружается, отображается «alternate_text».
Атрибуты тега IMG
В следующей таблице описаны атрибуты тега IMG:
| Атрибут | Описание |
|---|---|
| идентификатор | присваивает тегу уникальный идентификатор. Этот идентификатор должен использоваться только один раз в документе. |
| класс | присваивает тегу одно имя или набор имен классов. Однако одному или нескольким тегам может быть присвоено одно и то же имя класса. |
| язык | указывает базовый язык, используемый для тега IMG. |
| директор | назначает направление всему файлу HTML или его части. |
| наименование | описывает цель использования тега IMG. |
| стиль | применяет встроенный стиль CSS к отдельным тегам в файле HTML. |
| источник | указывает URL-адрес или местоположение изображения. |
| альтернативный | указывает альтернативный текст, который будет использоваться, если веб-браузер не может отобразить изображение. |
| высота | указывает высоту изображения. |
| ширина | указывает ширину изображения. |
| исмап | указывает, что изображение используется в качестве карты изображения. |
| карта использования | связывание тега с картой изображения. |
Требуется только один из вышеупомянутых атрибутов тега IMG, «src». То есть, за исключением атрибута «src», все атрибуты являются необязательными. Однако я рекомендую сделать атрибуты «src» и «alt» обязательными.
HTML-атрибут alt
Как уже было сказано, атрибут «alt» тега «img» используется для отображения альтернативного текста в случае сбоя загрузки изображения. Например:
<тело>
Поскольку файл «none.jpg» недоступен, будет отображаться текст «5 лучших языков программирования». Вот его пример вывода для вашего
понимание:
Вот его пример вывода для вашего
понимание:
Существует значок (обозначенный на приведенном выше рисунке красной стрелкой), который будет отображаться в веб-браузере перед «альтернативным» текстом для информирования пользователю, что это не обычный текст, а альтернативный текст файла изображения.
Установите ширину и высоту изображения в HTML
У нас есть два варианта установки размера изображения: один с использованием атрибутов «ширина» и «высота», а другой с использованием «стиля». атрибут. Позвольте мне сначала создать пример, который использует атрибуты «ширина» и «высота» для установки размера изображения.
Код HTML
<тело>
Вывод
В приведенном выше примере вместо «https://codescracker.com/html/images/html5.jpg» я также могу использовать «/html/images/html5.jpg». Первый из них
полный путь к файлу изображения, а второй — относительный путь к файлу изображения.
Пожалуйста, имейте в виду , что значения, которые вы вводите для атрибутов «ширина» и «высота», указываются в пикселях (px).
В следующем примере атрибут «style» используется для выполнения той же работы, что и в предыдущем примере:
<тело>
Вы получите тот же результат, что и в предыдущем примере.
Выравнивание изображения в HTML
Вы можете использовать атрибут «style» для выравнивания изображения по левому, правому, центральному, верхнему или нижнему краю веб-страницы. Например:
<тело>
Вывод, полученный в приведенном выше примере центрирования изображения в Интернете, показан на снимке, приведенном ниже:
«display: block» создает контейнер блочного уровня. Это заставляет элемент вести себя как элемент P. Элемент блочного уровня начинается с нового
линии и приобретает всю ширину этой линии. Чтобы узнать подробнее, обратитесь к отдельному туториалу по теме
«Отображение CSS».
Элемент блочного уровня начинается с нового
линии и приобретает всю ширину этой линии. Чтобы узнать подробнее, обратитесь к отдельному туториалу по теме
«Отображение CSS».
Свойство «margin: 40px auto» используется для добавления верхнего и нижнего поля по 40px, а также равного левого и правого полей. По сути, я использовал этот код для центрирования изображения по горизонтали с полями по 40 пикселей сверху и снизу.
Онлайн-тест HTML
« Предыдущее руководствоСледующее руководство »
Создание образов контейнеров Lambda — AWS Lambda
Создание образов контейнеров Lambda — AWS LambdaПредварительные требованияТипы изображенийИнструменты контейнераНастройки образа контейнераСоздание образов из AWS базовые изображенияСоздание изображений из альтернативных базовых изображенийЗагрузить изображение в репозиторий Amazon ECR. Создайте образ с помощью инструментария AWS SAM.
AWS предоставляет набор базовых образов с открытым исходным кодом, которые можно использовать для
создайте свой образ контейнера. Эти базовые образы включают в себя интерфейс времени выполнения
client для управления взаимодействием между Lambda и кодом вашей функции.
Эти базовые образы включают в себя интерфейс времени выполнения
client для управления взаимодействием между Lambda и кодом вашей функции.
Примеры приложений, включая пример Node.js и пример Python, см. Поддержка образа контейнера для Lambda в блоге AWS.
Чтобы сократить время, необходимое для активации функций контейнера Lambda, см. раздел Использование многоэтапных сборок в документации Docker. Чтобы создавать эффективные образы контейнеров, следуйте рекомендациям по написанию Dockerfiles.
Примечание
Образы контейнеров не поддерживаются для функций Lambda в регионе Ближнего Востока (ОАЭ). 9
Образ контейнера должен реализовывать Lambda Runtime API.
 АМС
клиенты интерфейса среды выполнения с открытым исходным кодом реализуют API. Ты можешь
добавьте клиент интерфейса времени выполнения в предпочтительный базовый образ, чтобы сделать его совместимым с Lambda.
АМС
клиенты интерфейса среды выполнения с открытым исходным кодом реализуют API. Ты можешь
добавьте клиент интерфейса времени выполнения в предпочтительный базовый образ, чтобы сделать его совместимым с Lambda.Образ контейнера должен работать в файловой системе, доступной только для чтения. Ваш функциональный код может получить доступ к доступный для записи каталог
/tmpс объемом хранилища от 512 МБ до 10 240 МБ с шагом 1 МБ.Пользователь Lambda по умолчанию должен иметь возможность читать все файлы, необходимые для запуска кода вашей функции. лямбда следует рекомендациям по безопасности, определяя пользователя Linux по умолчанию с минимальными привилегиями. Проверять что код вашего приложения не зависит от файлов, запуск которых другим пользователям Linux запрещен.
Lambda поддерживает только образы контейнеров на основе Linux.

Lambda предоставляет базовые образы для нескольких архитектур. Однако изображение, которое вы создаете для своей функции, должно только одна из архитектур. Lambda не поддерживает функции, использующие мультиархитектурный контейнер. изображений.
Типы образов
Можно использовать базовый образ, предоставленный AWS, или альтернативный базовый образ, например Alpine или Debian. лямбда поддерживает любое изображение, соответствующее одному из следующих форматов манифеста изображения:
Lambda поддерживает максимальный размер несжатого изображения 10 ГБ, включая все слои.
Инструменты контейнера
Чтобы создать образ контейнера, вы можете использовать любой инструмент разработки, поддерживающий один из следующих контейнеров. форматы манифеста образа:
Например, вы можете использовать интерфейс командной строки Docker для создания, тестирования и развертывания образов контейнеров.
Параметры образа контейнера
Lambda поддерживает следующие параметры образа контейнера в Dockerfile:
ENTRYPOINT — указывает абсолютный путь к точке входа приложения.
CMD — указывает параметры, которые вы хотите передать с помощью ENTRYPOINT.
WORKDIR — указывает абсолютный путь к рабочему каталогу.
ENV — указывает переменную среды для функции Lambda.
Примечание
Lambda игнорирует значения любых неподдерживаемых параметров образа контейнера в Dockerfile.
Дополнительные сведения о том, как Docker использует параметры образа контейнера, см. в разделе ENTRYPOINT в Dockerfile. ссылка на веб-сайте Docker Docs. Дополнительные сведения об использовании ENTRYPOINT и CMD см. в разделе Демистификация ENTRYPOINT и CMD в Docker на веб-сайте Блог AWS с открытым исходным кодом.
Вы можете указать параметры образа контейнера в файле Dockerfile при создании образа. Вы также можете
переопределить эти конфигурации с помощью консоли Lambda или Lambda API. Это позволяет развертывать несколько функций
которые развертывают один и тот же образ контейнера, но с разными конфигурациями среды выполнения.
Вы также можете
переопределить эти конфигурации с помощью консоли Lambda или Lambda API. Это позволяет развертывать несколько функций
которые развертывают один и тот же образ контейнера, но с разными конфигурациями среды выполнения.
Предупреждение
При указании ENTRYPOINT или CMD в Dockerfile или в качестве переопределения убедитесь, что вы вводите абсолютный путь. Также не используйте символические ссылки в качестве точки входа в контейнер.
Создание образов из базовых образов AWS
Чтобы создать образ контейнера для новой функции Lambda, вы можете начать с базового образа AWS для Lambda. лямбда предоставляет два типа базовых образов:
Базовый образ для нескольких архитектур
Укажите один из основных тегов изображения (например,
python:3.9илиjava:11), чтобы выбрать этот тип изображения.Базовый образ для конкретной архитектуры
Укажите тег изображения с суффиксом архитектуры.
 Например, укажите
Например, укажите 3.9-arm64, чтобы выбрать базовый образ arm64 для Python 3.9.
Вы также можете использовать альтернативный базовый образ из другого реестра контейнеров. Lambda предоставляет среду выполнения с открытым исходным кодом интерфейсные клиенты, которые вы добавляете в альтернативный базовый образ, чтобы сделать его совместимым с Lambda.
Примечание
AWS периодически предоставляет обновления базовых образов AWS для Lambda. Если ваш Dockerfile содержит имя образа в свойстве FROM, ваш клиент Docker извлекает последнюю версию образа из репозитория Amazon ECR. К использовать обновленный базовый образ, необходимо перестроить образ контейнера и обновить код функции.
Чтобы создать образ из базового образа AWS для Lambda
На локальном компьютере создайте каталог проекта для новой функции.
Создайте каталог с именем
приложениев каталоге проекта, а затем добавьте свой код обработчика функции в каталог приложения.
Используйте текстовый редактор для создания нового Dockerfile.
Базовые образы AWS содержат следующие переменные среды:
Установите все зависимости в каталоге ${LAMBDA_TASK_ROOT} вместе с обработчиком функции, чтобы гарантировать чтобы среда выполнения Lambda могла найти их при вызове функции.
Ниже показан пример Dockerfile для Node.js, Python и Ruby:
Создайте образ Docker с помощью команды
docker build. Введите имя для изображения. следующий пример называет изображениепривет-мир.docker build -t
hello-world.Запустите образ Docker с помощью команды
docker run. Для этого примера введитеhello-worldв качестве имени изображения.docker run -p 9000:8080
привет-мир(необязательно) Протестируйте приложение локально с помощью интерфейса среды выполнения.
 эмулятор.
Из нового окна терминала отправьте событие на следующую конечную точку, используя
эмулятор.
Из нового окна терминала отправьте событие на следующую конечную точку, используя завитоккоманда:curl -XPOST "http://localhost:9000/2015-03-31/функции/функции/вызовы" -d '{}'Эта команда вызывает функцию, работающую в образе контейнера, и возвращает ответ.
Создание образов из альтернативных базовых образов
Предварительные условия
Интерфейс командной строки AWS
Рабочий стол Docker
Код вашей функции
Для создания образа с использованием альтернативного базового образа
Выберите базовый образ. Lambda поддерживает все дистрибутивы Linux, такие как Alpine, Debian и Ubuntu.
На локальном компьютере создайте каталог проекта для новой функции.
Создайте каталог с именем
приложениев каталоге проекта, а затем добавьте код обработчика функции в приложение. каталог.
каталог.Используйте текстовый редактор для создания нового Dockerfile со следующей конфигурацией:
Задайте для свойства
FROMURI базового образа.Добавьте инструкции по установке клиента интерфейса среды выполнения.
Установите свойство
ENTRYPOINTдля вызова клиента интерфейса среды выполнения.Установите аргумент
CMD, чтобы указать обработчик функции Lambda.
В следующем примере показан Dockerfile для Python:
# Определить каталог функций ARG FUNCTION_DIR="/функция" ИЗ python: buster как образ сборки # Установить зависимости сборки aws-lambda-cpp RUN apt-получить обновление && \ apt-получить установку -y \ г++ \ делать \ cmake \ распаковать \ libcurl4-openssl-dev # Включить глобальный аргумент на этом этапе сборки ARG FUNCTION_DIR # Создать каталог функций ЗАПУСК mkdir -p ${FUNCTION_DIR} # Скопировать код функции КОПИРОВАТЬ приложение/* ${FUNCTION_DIR} # Установить клиент интерфейса времени выполнения ЗАПУСТИТЬ установку пипа \ --цель ${FUNCTION_DIR} \ ужасный # Многоэтапная сборка: возьмите новую копию базового образа ОТ питона: Бастер # Включить глобальный аргумент на этом этапе сборки ARG FUNCTION_DIR # Установить рабочий каталог как корневой каталог функции РАБОЧИЙ КАТАЛОГ ${FUNCTION_DIR} # Скопируйте зависимости образа сборки КОПИРОВАТЬ --from=build-image ${FUNCTION_DIR} ${FUNCTION_DIR} ТОЧКА ВХОДА [ "/usr/local/bin/python", "-m", "awslambdaric" ] CMD [ "app. handler" ]
handler" ]
Создайте образ Docker с помощью команды
docker build. Введите имя для изображения. В следующем примере изображение называетсяhello-world.docker build -t
hello-world.(необязательно) Протестируйте приложение локально с помощью интерфейса Runtime. эмулятор.
Загрузите образ в репозиторий Amazon ECR
Чтобы загрузить изображение в Amazon ECR и создать функцию Lambda
Запустите команду get-login-password для аутентификации интерфейса командной строки Docker в вашем реестре Amazon ECR.
aws ecr get-login-password --region
us-east-1| docker login --username AWS --password-stdin111122223333.dkr.ecr.сша-восток-1.amazonaws.comСоздайте репозиторий в Amazon ECR с помощью команды create-repository.

aws ecr create-repository --repository-name
hello-world--image-scanning-configuration scanOnPush=true --image-tag-mutability MUTABLEВ случае успеха вы увидите такой ответ:
{ "хранилище": { "repositoryArn": "arn:aws:ecr:us-east-1:111122223333:repository/hello-world", "registryId": "111122223333", "repositoryName": "привет-мир", "repositoryUri": "111122223333.dkr.ecr.us-east-1.amazonaws.com/hello-world", "createdAt": "2023-03-09Т10:39:01+00:00", "imageTagMutability": "ИЗМЕНЯЕМЫЙ", "imageScanningConfiguration": { "сканонпуш": правда }, "конфигурация шифрования": { "тип шифрования": "AES256" } } }Скопируйте репозиторий
Uriиз выходных данных на предыдущем шаге.Запустите команду docker tag, чтобы пометить локальный образ в репозиторий Amazon ECR как последнюю версию.
 В этой команде:
В этой команде:Замените
docker-image:testименем и тегом вашего образа Docker.Замените URI репозитория Amazon ECR на
скопированный Uri репозитория. Не забудьте включить:latestв конце URI.
тег докера
образ докера:тест111122223333.dkr.ecr.us-east-1.amazonaws.com/привет-мир: последнийЗапустите команду docker push, чтобы развернуть локальный образ в репозиторий Amazon ECR. Не забудьте указать
:latestв конце URI репозитория.docker push
111122223333.dkr.ecr.us-east-1.amazonaws.com/hello-world: последнийСоздайте роль выполнения для функции, если у вас ее еще нет. На следующем шаге вам потребуется имя ресурса Amazon (ARN) роли.

Создайте лямбда-функцию. Для
ImageUriукажите URI репозитория из предыдущего. Не забудьте включить:latestв конце URI.лямбда-функция создания aws \ --имя-функции
привет-мир\ --package-type Изображение \ --code ImageUri=111122223333.dkr.ecr.us-east-1.amazonaws.com/hello-world:последняя \ --rolearn:aws:iam::111122223333:role/lambda-exВызов функции.
aws lambda invoke --function-name
hello-worldresponse.jsonВы должны увидеть такой ответ:
{ "ExecutedVersion": "$ ПОСЛЕДНЯЯ", «Код состояния»: 200 }Чтобы увидеть вывод функции, проверьте файл
response.json.
Чтобы обновить код функции, необходимо создать новую версию образа и сохранить образ в репозитории Amazon ECR.

 jpeg" alt="Aleq"/>
</body>
</html>
jpeg" alt="Aleq"/>
</body>
</html>




 АМС
клиенты интерфейса среды выполнения с открытым исходным кодом реализуют API. Ты можешь
добавьте клиент интерфейса времени выполнения в предпочтительный базовый образ, чтобы сделать его совместимым с Lambda.
АМС
клиенты интерфейса среды выполнения с открытым исходным кодом реализуют API. Ты можешь
добавьте клиент интерфейса времени выполнения в предпочтительный базовый образ, чтобы сделать его совместимым с Lambda.
 Например, укажите
Например, укажите 
 эмулятор.
Из нового окна терминала отправьте событие на следующую конечную точку, используя
эмулятор.
Из нового окна терминала отправьте событие на следующую конечную точку, используя  каталог.
каталог. handler" ]
handler" ]

 В этой команде:
В этой команде: