Как отличить контентное изображение от декоративного — Блог HTML Academy
Давайте разберёмся, что такое контентное изображение, что такое декоративное и как их отличить друг от друга. От типа изображения зависит то, как оно будет добавлено на страницу.
Теория
Контентное изображение
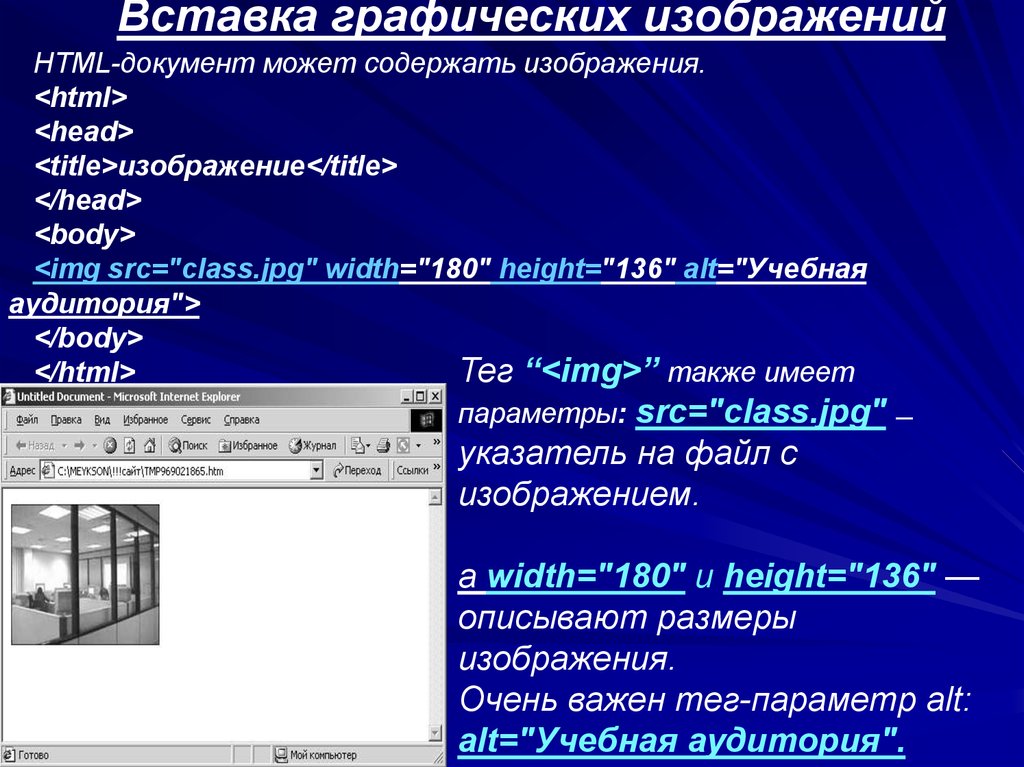
Слово контент происходит от английского слова «content» — содержимое. С помощью таких изображений мы можем донести до пользователей полезную информацию. Чтобы добавить контентное изображение к себе на страницу, используйте в разметке <img>. Для изображений такого типа необходимо заполнять атрибут alt, который описывает то, что изображено на картинке.
Декоративное изображение
Из названия понятно, что этот тип изображений используется исключительно для оформления. Такие изображения не несут для пользователя полезной информации. Декоративные изображения следует реализовывать с помощью CSS.
Практика
В теории всё просто, но на деле мы можем столкнуться с неоднозначными ситуациями, в которых не так-то просто определить тип изображения. Давайте вместе рассмотрим различные ситуации на примерах.
Давайте вместе рассмотрим различные ситуации на примерах.
Очевидные случаи
Изображение товара в карточке товара, контентное
Карточка товара на сайте EdoqueКарточки товаров на сайте CadburyТакие изображения содержат информацию о внешнем виде товара. Если они по какой-либо причине не отобразятся, то пользователь потеряет часть информации о товаре.
Реализация: <img>
Логотип, контентное
Логотип на сайте Haribo-shopЛоготип на сайте EvercodelabПартнёрские логотипы на сайте SpeciaЛоготипы могут быть реализованы как текстом, так и изображением, поэтому нужно ориентироваться на конкретный макет. В приведённых выше примерах логотип представлен изображением, которое содержит важную информацию о названии сайта.
И также часто встречаются блоки с партнёрскими логотипами. В таких ситуациях логотипы являются контентными изображениями.
Реализация: <img>
Изображения и текст, контентное
Изображение в статье на сайте MeduzaИзображения товара на индивидуальной странице на сайте PichShopПримеры выше — изображения в статье. Данный случай ничем не отличается от карточки товара — у нас есть и описание, и изображение, несущие важную для пользователя информацию. Таким образом, изображение является контентным и должно быть сделано тегом
Данный случай ничем не отличается от карточки товара — у нас есть и описание, и изображение, несущие важную для пользователя информацию. Таким образом, изображение является контентным и должно быть сделано тегом <img>.
Реализация: <img>
Вспомогательная иконка, декоративное
Вспомогательные декоративные иконки на сайте MediaMarktВ примере иконки в меню имеют декоративный характер. Если вдруг они пропадут, информация не потеряется, и пользователь всё равно сможет понять в какой раздел ему нужно. Для реализации лучше всего использовать background-image для псевдоэлемента.
Реализация: background-image для псевдоэлемента
Другой пример из того же магазина. Изображение лишь дополняет подпись. Такие изображения лишь поясняют названия и являются декоративными.
Реализация: background-image для всего блока или для псевдоэлемента
Фоновое изображение, декоративное
Фоновая картинка с фруктами на сайте target=»_blank»rel=»nofollow noopener»EdoqueПитерское фоновое изображение на сайте Sobor. gorozhanko.ru
gorozhanko.ruНа примерах выше мы можем рассмотреть варианты декоративных фоновых изображений. Для реализации лучше всего подойдёт background-image для всего блока.
Реализация: background-image для всего блока
Спорные моменты
Изображение в промослайдере
Слайдер на сайте CadburyВ элементах слайдера нам часто встречаются изображения товаров. Они несут в себе важную визуальную информацию о товаре, поэтому в таком случае нам следует отнести их к контентному типу изображений.
Реализация: <img>
Однако, бывает и такое, что в слайдере изображения никак не относятся к тексту слайдов и служат только для декоративных целей, следовательно, относятся к декоративному типу изображений.
Реализация: background-image для всего блока
Карта с изображением
Карта в блоке с контактами. Макет Девайс.Под интерактивную карту принято добавлять изображение с картой, на случай если интерактивная карта не загрузилась. Каким же образом её добавлять? Карта несёт информацию об адресе. Например, в макете Девайс с нашего базового интенсива по HTML и CSS. В блоке «Контакты» только по карте можно понять адрес компании, ведь в тексте адрес не продублирован, а значит если изображение потеряется, пользователь потеряет информацию о местонахождении компании. Таким образом, изображения карт относятся к контентным изображениям.
Каким же образом её добавлять? Карта несёт информацию об адресе. Например, в макете Девайс с нашего базового интенсива по HTML и CSS. В блоке «Контакты» только по карте можно понять адрес компании, ведь в тексте адрес не продублирован, а значит если изображение потеряется, пользователь потеряет информацию о местонахождении компании. Таким образом, изображения карт относятся к контентным изображениям.
Реализация: <img> (атрибут alt должен описывать изображение, в данном случае — Карта офиса по адресу улица Строителей, 15)
Иконки соцсетей
Социальные кнопки на сайте HariboКнопки с социальными сетями представляют собой более интересный случай. С одной стороны, они являются декоративными, так как являются частью интерфейса сайта, однако, если их картинки не загрузятся — информация всё же пропадёт (пользователь будет не способен понять к какой социальной сети относится каждая ссылка). Таким образом, здесь применяется комплексный подход: внутри ссылки обязательно прописывается поясняющий текст. Изображение на этих кнопках-ссылках декоративные. Для доступного скрытия текста ссылки необходимо добавить класс
Изображение на этих кнопках-ссылках декоративные. Для доступного скрытия текста ссылки необходимо добавить класс .visually-hidden. Описание этого паттерна скрытия можно почитать в нашей статье. Таким образом, при потере CSS-файла, изображение пропадёт, а текст ссылки появится. При нормальной работе сайта пользователь увидит лишь изображение. Также необходимо не забывать про доступность — так как в разметке мы прописываем текст ссылки, то при чтении сайта скринридером, ссылки будут озвучены.
Реализация: background-image для ссылки
Вывод
Вопрос определения типа изображения способен запутать неокрепший ум начинающего верстальщика, поэтому советуем вам каждый раз, когда вы сталкиваетесь с необходимостью определить тип изображения, обращать внимание на все детали, а не идти самым простым путём.
Как перемещать изображение в HTML?
Главная » Изучение
Изучение
На чтение 3 мин Просмотров 2.7к. Опубликовано
Опубликовано
Вы можете легко перемещать изображения в HTML с помощью тега <marquee>. Он используется для создания прокручиваемых изображений либо по горизонтали слева направо или справа налево, либо по вертикали сверху вниз или снизу вверх. По умолчанию изображение в теге будет прокручиваться справа налево.
Синтаксис:
<marquee> <img src=""> </marquee>
Атрибуты тега <marquee>:
direction: Устанавливает направление прокрутки изображений. Значение этого атрибута может быть влево, вправо, вверх или вниз.
поведение: поведение говорит о том, как прокручивается текст. Это может быть одно из следующих значений: чередование, прокрутка, слайд.
Пример 1: В следующем примере используется поведение прокрутки.
<!DOCTYPE html>
<html>
<body>
<center>
<marqueebehavior="scroll"direction="left">
<imgsrc=
"https://.......download3.png"
alt="GeeksforGeeks logo">
</marquee>
<marqueebehavior="scroll"direction="up">
<imgsrc=
"https://......download3.png"
alt="GeeksforGeeks logo">
</marquee>
</center>
</body>
</html>
Пример 2: В следующем примере используется альтернативное поведение.
<!DOCTYPE html><html>
<body>
<center>
<marqueebehavior="alternate"direction="left">
<imgsrc=
"https://......download3.png"alt="GeeksforGeeks logo">
</marquee>
<marqueebehavior="alternate"direction="right">
<imgsrc=
"https://......download3.png"
alt="GeeksforGeeks logo">
</marquee>
</center>
</body>
</html>
Изучаем изображения в HTML самостоятельно, тег img
Всех рад видеть в очередном 15 уроке посвященному изучению изображений в HTML. По большому счету, все сайты в интернете — это структурированный набор картинок, графики, текста, упорядоченный и стилизованный посредством CSS. Благодаря изображениям сайты выглядят более привлекательно, что улучшает внешний вид проекта.
Содержание
- 1 Синтаксис изображений в HTML
- 2 Атрибут картинки ALT у изображений
- 3 Использовать атрибуты width и height или все-таки стили CSS?
- 4 Изображения, хранящиеся в других директориях/папках
- 5 Изображения на стороннем сервере
- 6 Анимированные изображения
- 7 Изображения в HTML как ссылка на документ
- 8 Обтекание изображения
- 9 Image Maps или карта изображения
- 10 Фоновое изображение
- 11 Элемент <picture>
- 12 Читатели HTML экрана
Синтаксис изображений в HTML
Сам по себе он пустой и внутри него содержатся только атрибуты, определяющие картинку и путь до нее, который определен атрибутом src (source — источник картинки).
<img src=»url»>
<img src=»url»> |
Атрибут картинки ALT у изображений
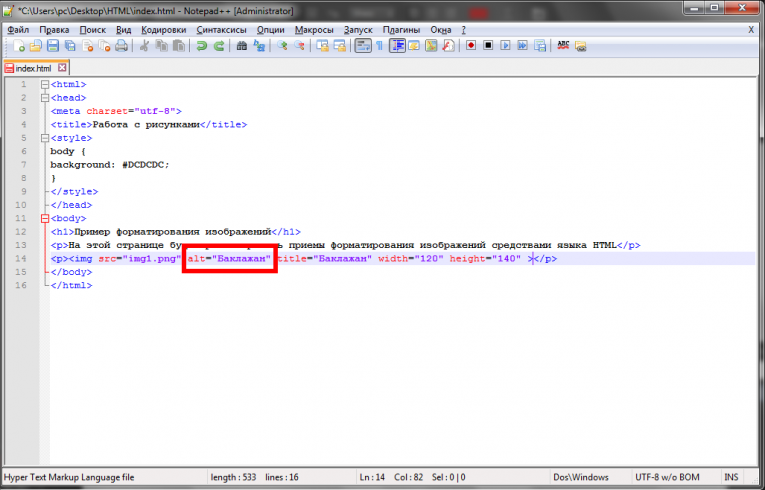
ALT — это альтернативный текст к нашим изображениям или проще говоря, мы описываем нашу графику с помощью текста, благодаря этому атрибуту.
Также использование альтернативного текста с помощью атрибута alt необходимо, если у человека в браузере отключены картинки, или ошибочно задан путь к картинки (когда она оказалась «битой»), с целью экономии трафика или по каким-то другим причинам. Тогда вместо картинки, будет блок с альтернативным текстом.
<img src=»img_chania.jpg» alt=»Цветы в Ханье»>
<img src=»img_chania.jpg» alt=»Цветы в Ханье»> |
Если браузер пользователя не сможет найти картинку, он возьмет ее описание и покажет:
<img src=»wrongname.gif» alt=»Цветы в Ханье»>
<img src=»wrongname. |
Примечание: использование атрибута alt крайне важно и обязательно. В конечном счете без него страница не будет корректно проверяться.
Кроме этого в изображениях html зачастую используются также и эти атрибуты width (ширина) и height (высота), которые задают размеры картинки в пикселях.
<img src=»img_girl.jpg» alt=»Девочка в жакете»>
<img src=»img_girl.jpg» alt=»Девочка в жакете»> |
Важно! Всегда указывайте размеры изображения, в противном случае картинка не отобразится в браузере в полном объеме и страница может мерцать при загрузке.
Использовать атрибуты width и height или все-таки стили CSS?
Все перечисленные атрибуты, включая стили CSS допустимы в HTML 5. Но мы рекомендуем использовать CSS, поскольку именно в нем будут задаваться жесткие параметры для всех изображений на сайте.
<!DOCTYPE html> <html> <head> <style> img { width:100%; } </style> </head> <body> <img src=»html5.gif» alt=»HTML5 Icon»> <img src=»html5.gif» alt=»HTML5 Icon»> </body> </html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html> <head> <style> img { } </style> </head> <body>
<img src=»html5.gif» alt=»HTML5 Icon»> <img src=»html5.gif» alt=»HTML5 Icon»>
</body> </html> |
Немного поясню пример выше. В стилях, которые мы применили ко всем изображениям в документе мы задали размер изображения тегу img равное 100%, т. е наша картинка растягивается на всю ширину экрана. При этом, как вы успели заметить, размеры картинки были заданы атрибуты внутри нее в теле веб документа, а именно:
width=»128″
е наша картинка растягивается на всю ширину экрана. При этом, как вы успели заметить, размеры картинки были заданы атрибуты внутри нее в теле веб документа, а именно:
width=»128″
При этом браузер взял за основу правило, которое задавалось внутри парных тегов style:
<style> img { width:100%; } </style>
<style> img { width:100%; } </style> |
А вот уже следующая картинка не подверглась этим изменениям. А почему, спросите вы? А потому что по принципу приоритета внутри картинки в теле веб документа мы задали отдельный стиль: style=»width:128px;height:128px;» Таким образом, стили, которые заключены между парными тегами style на картинку «не подействуют», потому что внутри нее заданы свои стили. Думаю, что понятно объяснил.
Изображения, хранящиеся в других директориях/папках
Если путь не задан, то браузер будет искать наше изображение в той же папке, где находится наш веб документ. Однако принято хранить все картинки и медиафайлы в специальной папке с названием или images или img.
Однако принято хранить все картинки и медиафайлы в специальной папке с названием или images или img.
Чтобы браузер правильно и корректно отобразил вашу картинку до нее нужно указать правильный путь (т.е src).
<img src=»/images/html5.gif» alt=»HTML5 Иконка»>
<img src=»/images/html5.gif» alt=»HTML5 Иконка»> |
Немного проясню. В примере выше наше изображение находится относительно папки с названием images.
Изображения на стороннем сервере
Некоторые веб-сайты, чтобы снизить нагрузку на хостинг, хранят изображения на стороннем сервере. Т.е по факту вы можете получить доступ к изображениям с любого адреса в мире.
<img src=»https://www.w3schools.com/images/w3schools_green.jpg» alt=»W3Schools.com»>
<img src=»https://www.w3schools.com/images/w3schools_green.jpg» alt=»W3Schools. |
Анимированные изображения
Благодаря HTML вы можете добавлять анимированные картинки или gif анимацию.
<img src=»programming.gif» alt=»Компьютерный человек»>
<img src=»programming.gif» alt=»Компьютерный человек»> |
Изображения в HTML как ссылка на документ
В предыдущем уроке мы рассказывали про текстовые ссылки и вскользь упомянули о том, что изображения можно также задавать ссылкой на любой другой веб документ. Для этого нашу картинку с тегом img нужно поместить внутри тега <a><img src=»url here» /></a>
<a href=»https://smarticle.ru»> <img src=»smiley.gif» alt=»Обучение созданию сайтов на WordPress»> </a>
<a href=»https://smarticle.ru»> <img src=»smiley.gif» alt=»Обучение созданию сайтов на WordPress»> </a> |
Примечание: Для того, чтобы не появлялась граница (рамка) вокруг изображения, когда оно будет являться ссылкой, просто добавьте в стилях значение border: 0; для браузеров IE 9 (и ранние версии).
Обтекание изображения
Используя в CSS свойство float , можно добиться обтекание картинки текстом справа или слева:
<p><img src=»smiley.gif» alt=»Smiley face»> The image will float to the right of the text.</p> <p><img src=»smiley.gif» alt=»Smiley face»> The image will float to the left of the text.</p>
<p><img src=»smiley.gif» alt=»Smiley face»> The image will float to the right of the text.</p>
<p><img src=»smiley.gif» alt=»Smiley face»> The image will float to the left of the text.</p> |
Свойство float может принимать значения right, left, none. Более подробно мы это разберем на последующих уроках, связанных с CSS.
Image Maps или карта изображения
Есть такой тег в html и называется он
<map> . Его миссия в интернете, а конкретно для картинок — выделить нужную область изображения по координатам. Карта изображения — это некоторая выделенная интерактивная область. В примере ниже мы выделили область компьютера, чашки с кофе и телефоном:
Карта изображения — это некоторая выделенная интерактивная область. В примере ниже мы выделили область компьютера, чашки с кофе и телефоном:
<img src=»workplace.jpg» alt=»Workplace» usemap=»#workmap»> <map name=»workmap»> <area shape=»rect» coords=»34,44,270,350″ alt=»Computer» href=»computer.htm»> <area shape=»rect» coords=»290,172,333,250″ alt=»Phone» href=»phone.htm»> <area shape=»circle» coords=»337,300,44″ alt=»Coffee» href=»coffee.htm»> </map>
1 2 3 4 5 6 7 | <img src=»workplace.jpg» alt=»Workplace» usemap=»#workmap»>
<map name=»workmap»> <area shape=»rect» coords=»34,44,270,350″ alt=»Computer» href=»computer.htm»> <area shape=»rect» coords=»290,172,333,250″ alt=»Phone» href=»phone.htm»> <area shape=»circle» coords=»337,300,44″ alt=»Coffee» href=»coffee. </map> |
Можете создать отдельный пустой веб документ с расширение .html с помощью программы Блокнот рядом скопируйте данную картинку, скопируйте код и вы получите результат в браузере.
Атрибут name тега <map> связан с атрибутом usemap <img> и создает связь между изображением и картой. Внутри него содержится несколько тегов area , которые определяют области, на которые можно навести курсом мышки и покликать.
Очень часто данную технологию используют веб-разработчики для создания сайтов для застройщиков, где нужно выделить конкретную область (этаж или пролет) на рендере (картинке со зданием). В будущих уроках я об этом поговорю. Это будет очень интересно. Я расскажу про свое ноу-хау!
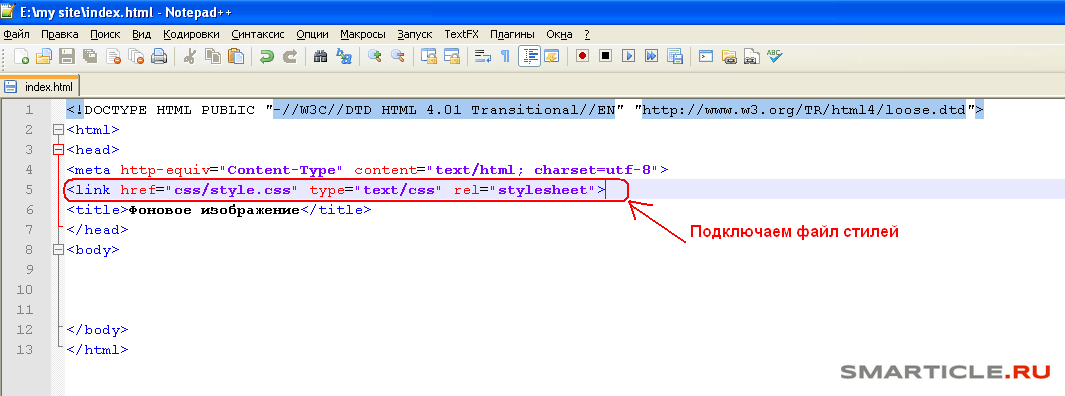
Фоновое изображение
При создании сайтов очень часто картинка может быть использована как фон (подложка). Чтобы сделать фоновое изображение вам необходимо прописать в стилях CSS следующее свойство под названием background-image :
<body> <h3>Фоновое изображение</h3> </body>
<body>
<h3>Фоновое изображение</h3>
</body> |
Его мы задаем для элемента body
Получим такой результат:
Немного поясню, наша картинка в заданном размере просто замостила всю площадь веб-страницы.
А теперь еще один пример: зададим фоновое изображение для тега p (параграф)
<body> <p> … </p> </body>
1 2 3 4 5 6 7 | <body>
<p> … </p>
</body> |
Вот, что получим:
Элемент <picture>
В HTML 5 добавился новый элемент с названием <picture> для большей гибкости при указании ресурсов для изображений.
Элемент <picture> содержит внутри себя несколько элементов <source> , каждый из которых ссылается на разные источники изображений. Таким образом, браузер может выбрать изображение, которое наилучшим образом соответствует текущему виду и / или устройству.
Каждый элемент
<source> имеет атрибуты, описывающие, когда их изображение является наиболее подходящим.
Браузер будет использовать первый элемент <source> с соответствующими значениями атрибутов и игнорировать следующие элементы <source> .
Пример ниже все наглядно показывает. В первом случае, если окно браузера имеет размеры минимум в 650px покажется одно изображение, а в другом случае если больше, чем 465 пикселей, то будет уже другая картинка.
<picture> <source media=»(min-width: 650px)» srcset=»img_pink_flowers.jpg»> <source media=»(min-width: 465px)» srcset=»img_white_flower.jpg»> <img src=»img_orange_flowers.jpg» alt=»Flowers»> </picture>
<picture> <source media=»(min-width: 650px)» srcset=»img_pink_flowers.jpg»> <source media=»(min-width: 465px)» srcset=»img_white_flower.jpg»> <img src=»img_orange_flowers.jpg» alt=»Flowers»> </picture> |
По умолчанию у нас отображается обычная картинка в теге img
А теперь начнем уменьшать наш размер экрана до планшетного состояния и получим первую картинку:
Затем продолжаем уменьшать размер экрана до мобильного формата и уже получаем другое изображение:
Примечание.
Всегда указывайте элемент <img> в качестве последнего дочернего элемента <picture> . Элемент <img> используется браузерами, которые не поддерживают элемент <picture> , или если ни один из тегов <source> не был сопоставлен.
Читатели HTML экрана
Есть такие специальные программы — считыватели с экрана, которые сканируют код, преобразуют его в текст и позволяют пользователю как бы «слушать» содержимое страницы. Такой скриннинг полезен для слабовидящих людей, слепых или обученных инвалидов.
На этом все, что я хотел вам рассказать про изображения в html, я считаю, что донес в удобной форме. Вам остается только практиковаться в умении создавать простенькие странички, благодаря серии моих уроков. Совсем скоро встретимся с вами в новом выпуске. Следите за обновлениями блога! Удачного дня!
HTML Урок 7 – Изображение в HTML
В этом уроке HTML вы узнаете, как украсить веб-страницу, добавив изображение в HTML. Если ваша веб-страница состоит только из текста, она может быть кому-то интересна (правда, не уверен, кому может понравиться такой сайт 🙂 ), но вряд ли привлекательна. Добавлять изображения и графику на веб-страницу очень просто. Все эти знания собраны в следующем уроке «Изображение в HTML». Начнем, мальчики и девочки 🙂
Если ваша веб-страница состоит только из текста, она может быть кому-то интересна (правда, не уверен, кому может понравиться такой сайт 🙂 ), но вряд ли привлекательна. Добавлять изображения и графику на веб-страницу очень просто. Все эти знания собраны в следующем уроке «Изображение в HTML». Начнем, мальчики и девочки 🙂
В Интернете используются три самых популярных формата изображений: JPEG (Объединенная группа экспертов по фотографии), GIF (формат обмена графикой) и PNG (портативная сетевая графика).
JPEG в основном используется для фотографий и изображений, где требуется высокое качество и не поддерживается прозрачность.
GIF и PNG можно использовать для сохранения логотипов, иконок и небольших изображений. Оба они поддерживают прозрачность. Например, если вам нужно установить маркер списка как изображение, вы можете создать такое изображение в Photoshop, а затем удалить фоновый слой. В результате вы получите значок списка с прозрачным фоном. Это экономит ваше время, потому что нет необходимости делать цвет фона маркера таким же, как цвет фона веб-сайта (чтобы они совпадали), и, кроме того, уменьшает размер изображения. Также Формат GIF поддерживает анимацию. Пример такой анимации вы можете увидеть в начале урока «Изображение в HTML» (вращающийся глобус). Проще говоря, я говорю о посте, который вы сейчас читаете. 🙂
В результате вы получите значок списка с прозрачным фоном. Это экономит ваше время, потому что нет необходимости делать цвет фона маркера таким же, как цвет фона веб-сайта (чтобы они совпадали), и, кроме того, уменьшает размер изображения. Также Формат GIF поддерживает анимацию. Пример такой анимации вы можете увидеть в начале урока «Изображение в HTML» (вращающийся глобус). Проще говоря, я говорю о посте, который вы сейчас читаете. 🙂
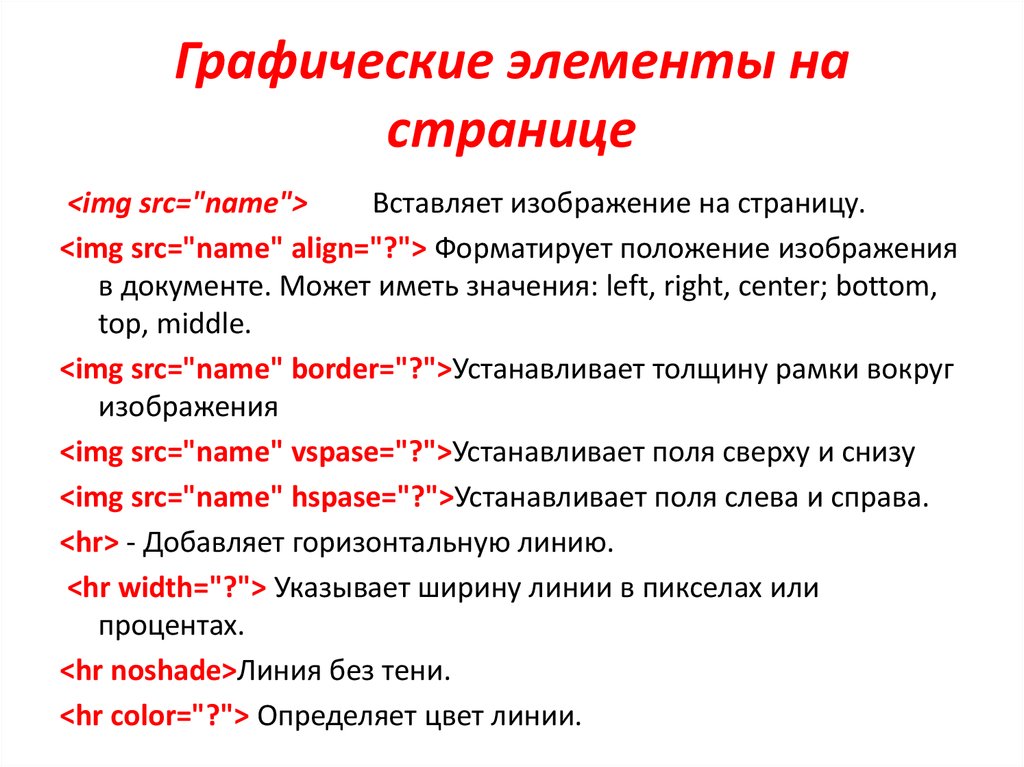
Все графические элементы добавляются на веб-страницу с одинаковым тегом: . Как видите, этот код состоит из тега 
и его атрибута
src . Атрибут src всегда равен используется с тегом , поэтому эти элементы можно рассматривать как один тег.
Обратите внимание , что для тега нет закрывающего тега, поэтому необходимо добавить закрывающий слэш в конце
.

<голова>
Изображение в HTML
<тип стиля="текст/CSS">
<тело>
Это мое первое изображение в формате HTML.

А вот так наше изображение выглядит в HTML.
Обратите внимание, , что стандарты W3C рекомендуют добавлять изображение в HTML следующим образом:
Альтернативный текст или замещающий текст для изображения в HTML
Атрибут alt позволяет добавлять текстовое описание к изображению в HTML.

Некоторые люди отключают опцию «загружать изображения» в своих интернет-браузерах, чтобы ускорить загрузку. В этом случае они увидят только текст alt .
Атрибут alt всегда должен использоваться с тегом для добавления изображения в HTML. Однако, если вы добавляете изображение, отвечающее за дизайн вашей веб-страницы (например, фоновое изображение веб-сайта), вы должны использовать пустой атрибут
alt : alt=" " .
Высота и ширина изображения в HTML
Атрибуты height и width задаются в пикселях или процентах и определяют высоту и ширину изображения. Например, в пикселях:

и в процентах:
 jpg " alt="Это мое первое изображение в формате HTML" />
jpg " alt="Это мое первое изображение в формате HTML" /> Обратите внимание: необходимо использовать оба атрибута (высота и ширина), иначе изображение будет выглядеть растянутым по вертикали или по горизонтали.
Кроме того, использование этих атрибутов необходимо, потому что они сообщают браузеру, какое место следует использовать для изображения, и ускоряют загрузку веб-страницы.
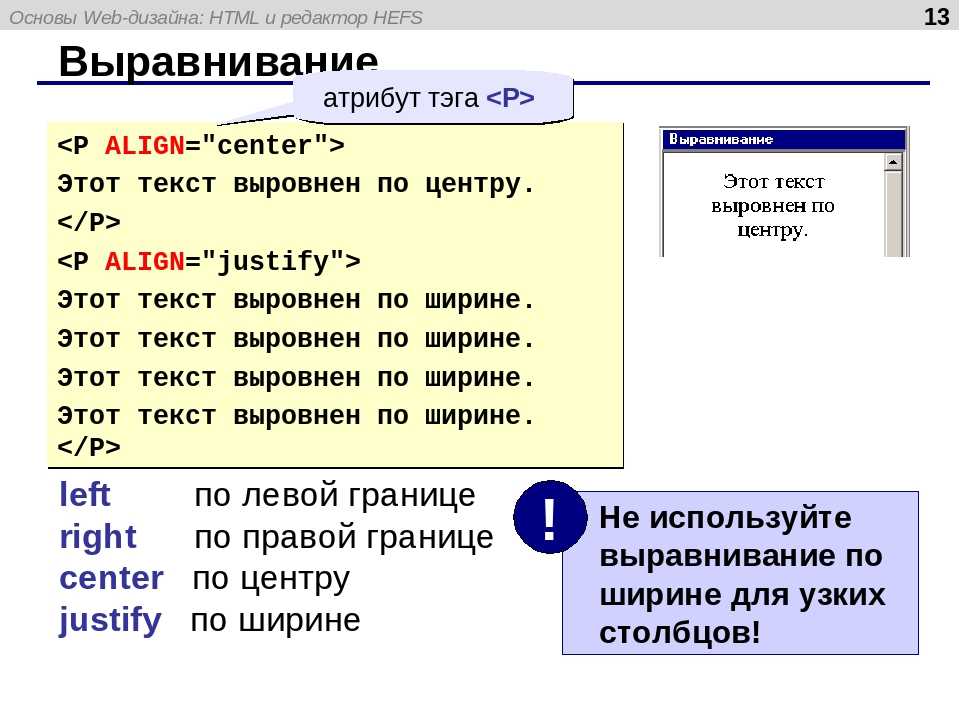
Атрибут Align в HTML
Атрибут align для тега позволяет установить положение изображения, которое может быть справа, слева, сверху, снизу и по центру , например:
< !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<голова>
Изображение в HTML
<тип стиля="текст/CSS">
<тело>
Это изображение, выровненное по правому краю  jpg" align="right" alt="Image in HTML" />
jpg" align="right" alt="Image in HTML" />
Это выровненное по верхнему краю  изображение
изображение
Это выровненное по нижнему краю  image
image
Это  image
image
с выравниванием по центру.
Это изображение, выровненное по левому краю
Изображение в HTML как ссылка
В HTML ссылка может быть назначена изображению точно так же, как текстовая ссылка, например:

В этом случае посетитель веб-сайта увидит альтернативный текст «Изображение в формате HTML», когда наведет на изображение курсор мыши, а при нажатии на изображение откроется веб-сайт Бюро веб-дизайна.
Вы также можете связать миниатюры (маленькие изображения) с большими изображениями. Это сделано для сокращения времени загрузки веб-страницы, поскольку посетитель веб-сайта нажмет на миниатюру только в том случае, если ему интересно увидеть большое изображение, например:

Теги HTML, которые мы уже изучили:
 9Тег 0026 добавляет изображение в HTML.
9Тег 0026 добавляет изображение в HTML.
Теги добавляют объект, который также может быть изображением в HTML.
Преобразование и дополнение изображений — документация Torchvision 0.13
Ярлыки
torchvision.transforms модуль. Их можно связать вместе, используя Составить .
Большинство классов преобразования имеют эквивалент функции: функционал
преобразования дают детальный контроль над
преобразования. Это полезно, если вам нужно построить более сложный конвейер преобразования.
(например, в случае задач сегментации).
Это полезно, если вам нужно построить более сложный конвейер преобразования.
(например, в случае задач сегментации).
Большинство преобразований принимают оба PIL изображения и тензорные изображения, хотя некоторые преобразования предназначены только для PIL, а некоторые - только для тензора. Конверсионные преобразования могут использоваться для конвертировать в и из изображений PIL.
Преобразования, которые принимают тензорные изображения, также принимают пакеты тензорных
картинки. Тензорное изображение — это тензор формы (C, H, W) , где C — это
количество каналов, H и W — высота и ширина изображения. Партия
Тензорные изображения - это тензор (B, C, H, W) форма, где B — число
изображений в пакете.
Ожидаемый диапазон значений тензорного изображения неявно определяется формулой
тензор dtype. Ожидается, что тензорные изображения с плавающим dtype будут иметь
значения в [0, 1) . Ожидается, что тензорные изображения с целочисленным типом dtype
имеют значения в
Ожидается, что тензорные изображения с целочисленным типом dtype
имеют значения в [0, MAX_DTYPE] , где MAX_DTYPE — наибольшее значение
который может быть представлен в этом dtype.
Рандомизированные преобразования будут применять одно и то же преобразование ко всем изображения данной партии, но они будут производить разные преобразования по звонкам. Для воспроизводимых преобразований между вызовами вы можете использовать функциональные преобразования.
Следующие примеры иллюстрируют использование доступных преобразований:
Иллюстрация преобразований
Тензорные преобразования и JIT
Предупреждение
Начиная с версии 0.8.0 все случайные преобразования используют генератор случайных чисел по умолчанию для выборки случайных параметров. Это изменение, нарушающее обратную совместимость, и пользователь должен установить случайное состояние следующим образом:
# Предыдущие версии # импортировать случайный # случайное.сид (12) # В настоящее время импортный факел факел.manual_seed (17)
Пожалуйста, имейте в виду, что одно и то же семя для генератора случайных чисел torch и генератора случайных чисел Python не будет дают одинаковые результаты.
Скриптовые преобразования
Для того, чтобы заскриптовать преобразования, используйте torch.nn.Sequential вместо Compose .
преобразования = torch.nn.Sequential(
преобразовывает.CenterCrop(10),
transforms.Normalize((0,485, 0,456, 0,406), (0,229, 0,224, 0,225)),
)
scripted_transforms = torch.jit.script (преобразования)
Убедитесь, что используются только скриптовые преобразования, т.е. которые работают с torch.Tensor и не требуют lambda функций или PIL.Image .
Для использования любых пользовательских преобразований с torch.jit.script они должны быть производными от torch.nn.Module .
Композиции преобразований
| Объединяет несколько преобразований. |
Преобразователи на PIL Image и torch.*Tensor
| Обрезает заданное изображение по центру. |
| Произвольное изменение яркости, контрастности, насыщенности и оттенка изображения. |
| Обрезать данное изображение по четырем углам и по центру. |
| Преобразование изображения в оттенки серого. |
| Дополнить данное изображение со всех сторон заданным значением «дополнения». |
| Случайное аффинное преобразование изображения с сохранением инвариантности центра. |
| Случайно применить список трансформаций с заданной вероятностью. |
| Обрезать данное изображение в произвольном месте. |
| Произвольное преобразование изображения в оттенки серого с вероятностью p (по умолчанию 0,1). |
| Перевернуть заданное изображение по горизонтали случайным образом с заданной вероятностью. |
| Выполняет случайное преобразование перспективы данного изображения с заданной вероятностью. |
| Обрезать произвольную часть изображения и изменить ее размер до заданного размера. |
| Поворот изображения на угол. |
| Произвольно перевернуть заданное изображение по вертикали с заданной вероятностью. |
| Изменение размера входного изображения до заданного размера. |
| Обрезать данное изображение по четырем углам и обрезать по центру, а также их перевернутую версию (по умолчанию используется горизонтальное отражение). |
| Размывает изображение со случайно выбранным размытием по Гауссу. |
| Случайным образом инвертирует цвета заданного изображения с заданной вероятностью. |
| Произвольное постеризация изображения с заданной вероятностью путем уменьшения числа битов для каждого цветового канала. |
| Соляризация изображения случайным образом с заданной вероятностью путем инвертирования всех значений пикселей выше порогового значения. |
| Произвольная регулировка резкости изображения с заданной вероятностью. |
| Автоконтраст пикселей данного изображения случайным образом с заданной вероятностью. |
| Выравнивание гистограммы данного изображения случайным образом с заданной вероятностью. |
Преобразования только на изображении PIL
| Применить одиночное преобразование, выбранное случайным образом из списка. |
| Применить список преобразований в случайном порядке. |
Преобразование на факеле.*Только тензор
| Преобразование тензорного изображения с помощью квадратной матрицы преобразования и среднего_вектора, вычисленного в автономном режиме. |
| Нормализация тензорного изображения с помощью среднего значения и стандартного отклонения. |
| Случайным образом выбирает прямоугольную область на тензорном изображении факела и стирает ее пиксели. |
| Преобразование тензорного изображения в заданный |
Преобразование Преобразование
| Преобразование тензора или ndarray в изображение PIL. |
| Преобразование изображения |
| Преобразование изображения |
Общие преобразования
| Применение пользовательского лямбда-выражения в качестве преобразования. |
Автоматические преобразования дополнений
AutoAugment — это распространенный метод увеличения данных, который может повысить точность моделей классификации изображений.
Хотя политики расширения данных напрямую связаны с их обученным набором данных, эмпирические исследования показывают, что
Политики ImageNet обеспечивают значительные улучшения при применении к другим наборам данных. В TorchVision мы внедрили 3 политики для следующих наборов данных: ImageNet, CIFAR10 и SVHN.
Новое преобразование можно использовать отдельно или в сочетании с существующими преобразованиями:
В TorchVision мы внедрили 3 политики для следующих наборов данных: ImageNet, CIFAR10 и SVHN.
Новое преобразование можно использовать отдельно или в сочетании с существующими преобразованиями:
| Политики AutoAugment изучены для разных наборов данных. |
| Метод дополнения данных AutoAugment, основанный на «AutoAugment: изучение стратегий расширения на основе данных». |
| Метод увеличения данных RandAugment на основе «RandAugment: Практическое автоматизированное увеличение данных с уменьшенным пространством поиска». |
| Расширение данных независимо от набора данных с помощью TrivialAugment Wide, как описано в «TrivialAugment: не требующее настройки, но современное расширение данных». |
| Метод дополнения данных AugMix на основе «AugMix: простой метод обработки данных для повышения надежности и неопределенности». |
Функциональные преобразования
Функциональные преобразования обеспечивают детальное управление конвейером преобразования. В отличие от приведенных выше преобразований, функциональные преобразования не содержат случайное число. генератор по своим параметрам. Это означает, что вам нужно указать/сгенерировать все параметры, но функциональное преобразование даст вам воспроизводимые результаты для вызовов.
Пример: вы можете применить функциональное преобразование с одинаковыми параметрами к нескольким изображениям, например:
import torchvision.transforms.functional as TF
импортировать случайный
def my_segmentation_transforms (изображение, сегментация):
если random.random()> 0,5:
угол = случайный. randint(-30, 30)
изображение = TF.rotate (изображение, угол)
сегментация = TF.rotate(сегментация, угол)
# больше преобразований ...
возврат изображения, сегментация
randint(-30, 30)
изображение = TF.rotate (изображение, угол)
сегментация = TF.rotate(сегментация, угол)
# больше преобразований ...
возврат изображения, сегментация
Пример: вы можете использовать функциональное преобразование для создания классов преобразования с настраиваемым поведением:
импортировать torchvision.transforms.functional как TF
импортировать случайный
класс MyRotationTransform:
"""Повернуть на один из заданных углов."""
def __init__(я, углы):
self.angles = углы
защита __call__(я, х):
угол = random.choice(self.angles)
вернуть TF.rotate(x, угол)
rotate_transform = MyRotationTransform (углы = [-30, -15, 0, 15, 30])
| Настройка яркости изображения. |
| Настройка контрастности изображения. |
| Выполнение гамма-коррекции изображения. |
| Настройка оттенка изображения. |
| Настройка насыщенности цвета изображения. |
| Настройка резкости изображения. |
| Применить аффинное преобразование к изображению, сохраняя центр изображения неизменным. |
| Увеличьте контрастность изображения, перераспределив его пиксели по каналам таким образом, чтобы самые нижние пиксели становились черными, а самые светлые — белыми. |
| Обрезает заданное изображение по центру. |
| Преобразование тензорного изображения в заданное |
| Обрезать данное изображение в указанном месте и с указанным размером вывода. |
| Выровняйте гистограмму изображения, применив нелинейное сопоставление к входным данным, чтобы создать равномерное распределение значений оттенков серого на выходе. |
| Стереть входное тензорное изображение с заданным значением. |
| Обрезать данное изображение по четырем углам и по центру. |
| Выполняет размытие по Гауссу на изображении с заданным ядром. |
| Возвращает размеры изображения в виде [каналы, высота, ширина]. |
| Возвращает количество каналов изображения. |
| Возвращает размер изображения как [ширина, высота]. |
| Перевернуть заданное изображение по горизонтали. |
| Инвертировать цвета изображения RGB/оттенков серого. |
| Нормализация изображения тензора с плавающей запятой со средним значением и стандартным отклонением. |
| Дополнить данное изображение со всех сторон заданным значением «дополнения». |
| Выполнить перспективное преобразование данного изображения. |
| Преобразование изображения |
| Постеризация изображения путем уменьшения числа битов для каждого цветового канала. |
| Изменение размера входного изображения до заданного размера. |
| Обрежьте данное изображение и измените его размер до нужного размера. |
| Преобразование изображения RGB в версию изображения в градациях серого. |
| Поворот изображения на угол. |
| Соляризация изображения RGB/оттенков серого путем инвертирования всех значений пикселей выше порогового значения. |
| Создать десять обрезанных изображений из заданного изображения. |
| Преобразование изображения PIL любого режима (RGB, HSV, LAB и т. |
| Преобразование тензора или ndarray в изображение PIL. |
| Преобразование изображения |
| Перевернуть заданное изображение по вертикали. |
Imaging Edge Desktop | Приложение, которое обрабатывает фотографии и позволяет снимать удаленно.
Для корректного просмотра этого сайта включите JavaScript.Загрузка: Windows
Загрузка: Mac
Рекомендуемая среда
Поддержка
Как использовать, Поддерживаемые устройства и т. д.
д.
Обновленный контент
Imaging Edge Desktop позволяет вам войти в свою учетную запись, просматривать или обрабатывать изображения RAW и выполнять удаленную съемку.
Дистанционная съемка с подключением Wi-Fi/USB
В дополнение к проводному соединению с USB также поддерживается удаленная (кабельная) съемка * с беспроводным соединением Wi-Fi.
* Информацию о поддерживаемых камерах см. здесь.
Настройка композиции (сетка, направляющая, просмотр в реальном времени)
Вы можете точно настроить композицию, используя сетку, направляющую и наложение.
Регулировка фокуса (фокусировка по области, увеличенное изображение)
Вы можете эффективно выполнять точную настройку фокуса, используя фокусировку по спецификации области, отображение увеличения и точную настройку с ручной фокусировкой.
Включение эффективного выбора изображений путем привязки к функциям «Удаленный» и «Редактировать».

- 1. Результат съемки изображения можно быстро отобразить, работая вместе с «Пультом». Это также позволяет вам проверять снимаемое изображение с помощью сетки и направляющих.
- 2. Отображается список данных изображения, таких как RAW и JPEG. Используя «Просмотр», вы можете выбрать изображения, которые будут использоваться для «Редактирования» для обработки изображений RAW.
- 3. Вы можете выводить рейтинговую информацию в соответствии с XMP (совместимость с Adobe).
Вы можете просматривать и проверять снятые изображения в трех форматах отображения.
Отображение эскизов
Отображение предварительного просмотра
Дисплей сравнения
Функция настройки проявления высококачественных RAW
- 1.
 Можно настроить качество изображения, например яркость, оттенок и баланс белого.
Можно настроить качество изображения, например яркость, оттенок и баланс белого. - 2. Можно отрегулировать качество изображений в формате ARQ, созданных с помощью мультисъемки со сдвигом пикселей, и преобразовать их в TIFF, JPEG или другие форматы.
Мультисъемка со сдвигом пикселей
В режиме «Мультисъемка со сдвигом пикселей» камера снимает четыре изображения в формате RAW со сдвигом датчика изображения. Вы можете создавать изображения с более высоким разрешением, чем это возможно при обычной съемке, путем объединения четырех изображений RAW на ПК. Это полезно при съемке неподвижных объектов, таких как произведения искусства и здания.
Кроме того, в сочетании с поддерживаемой моделью камера может снимать 16 изображений в формате RAW, обеспечивая съемку со сверхвысоким разрешением с информацией, эквивалентной 963,2 миллиона пикселей (прибл. 60,2 миллиона пикселей x 16).
Как использовать
Поддерживаемые устройства
Flow of Pixel Shift Мультисъемка
Remote
Удаленная съемка с помощью ПК/Mac
Remote : Удаленная съемка с использованием ПК/Mac
После подключения камеры к ПК/Mac через USB можно использовать Remote для удаленной съемки.
 Перед съемкой вы можете проверить композицию, фокус и экспозицию на экране ПК/Mac.
Перед съемкой вы можете проверить композицию, фокус и экспозицию на экране ПК/Mac.Средство просмотра
Объединение и просмотр отснятых изображений
Средство просмотра: Объединение и просмотр отснятых изображений
Когда вы закончите съемку, нескомбинированные изображения RAW (формат ARW) передаются на ваш ПК/Mac. Комбинированные данные RAW (формат ARQ) автоматически генерируются на вашем ПК/Mac, и вы можете просматривать их с помощью Viewer.
С помощью Viewer вы также можете комбинировать и просматривать изображения, снятые с помощью функции «Мультисъемка со сдвигом пикселей», используя только камеру, а не ПК/Mac.Редактировать
Настройка качества изображения и вывода
Редактировать : Настройка качества изображения и вывода
Комбинированное изображение можно преобразовать в формат JPEG или TIFF, отрегулировав качество изображения с помощью Редактировать.


 ......download3.png"
......download3.png"
 gif» alt=»Цветы в Ханье»>
gif» alt=»Цветы в Ханье»> com»>
com»>
 htm»>
htm»> Всегда указывайте элемент
<img> в качестве последнего дочернего элемента
<picture> . Элемент
<img> используется браузерами, которые не поддерживают элемент
<picture> , или если ни один из тегов
<source> не был сопоставлен.
Всегда указывайте элемент
<img> в качестве последнего дочернего элемента
<picture> . Элемент
<img> используется браузерами, которые не поддерживают элемент
<picture> , или если ни один из тегов
<source> не был сопоставлен.

 сид (12)
# В настоящее время
импортный факел
факел.manual_seed (17)
сид (12)
# В настоящее время
импортный факел
факел.manual_seed (17)







 randint(-30, 30)
изображение = TF.rotate (изображение, угол)
сегментация = TF.rotate(сегментация, угол)
# больше преобразований ...
возврат изображения, сегментация
randint(-30, 30)
изображение = TF.rotate (изображение, угол)
сегментация = TF.rotate(сегментация, угол)
# больше преобразований ...
возврат изображения, сегментация





 д.) в версию изображения в градациях серого.
д.) в версию изображения в градациях серого. Можно настроить качество изображения, например яркость, оттенок и баланс белого.
Можно настроить качество изображения, например яркость, оттенок и баланс белого. Перед съемкой вы можете проверить композицию, фокус и экспозицию на экране ПК/Mac.
Перед съемкой вы можете проверить композицию, фокус и экспозицию на экране ПК/Mac.