Статья из блога IT-школы Hillel
Антон Поломкин Front-end Developer в Ciklum, Преподаватель Компьютерной школы Hillel.Статьи Front-end HTML CSS
Если вы пытаетесь самостоятельно изучить HTML и CSS, то это практическое руководство для вас. Мы поговорим об изучении CSS и HTML, что нужно знать для того, чтобы начать работать в IT, заняться версткой, с чего начать свой путь в программирование.
Но для начала нужно запастись терпением и усидчивостью — это очень важные составляющие в данном направлении. Изучение верстки сайта с нуля можно разделить на несколько этапов.
Этап первый
Конечно, вы думаете только о том, как быстро выучить HTML и CSS, стать разработчиком и найти работу.
Итак, с чего начать изучение HTML и CSS?
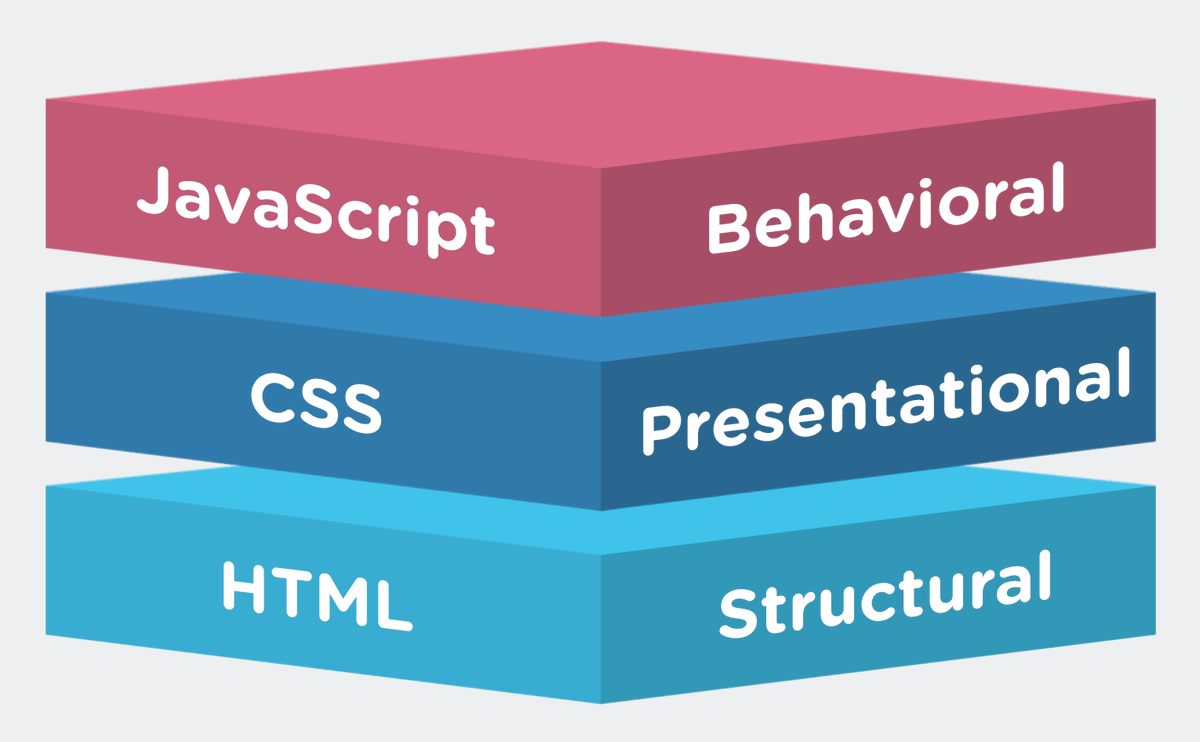
Следует понимать, что HTML и CSS — это не языки программирования, а язык разметки и каскадные таблицы стилей соответственно.
Другими словами, данными языками вы задаете расположение элементов (заголовки, абзацы, ссылки и т.
Этап второй
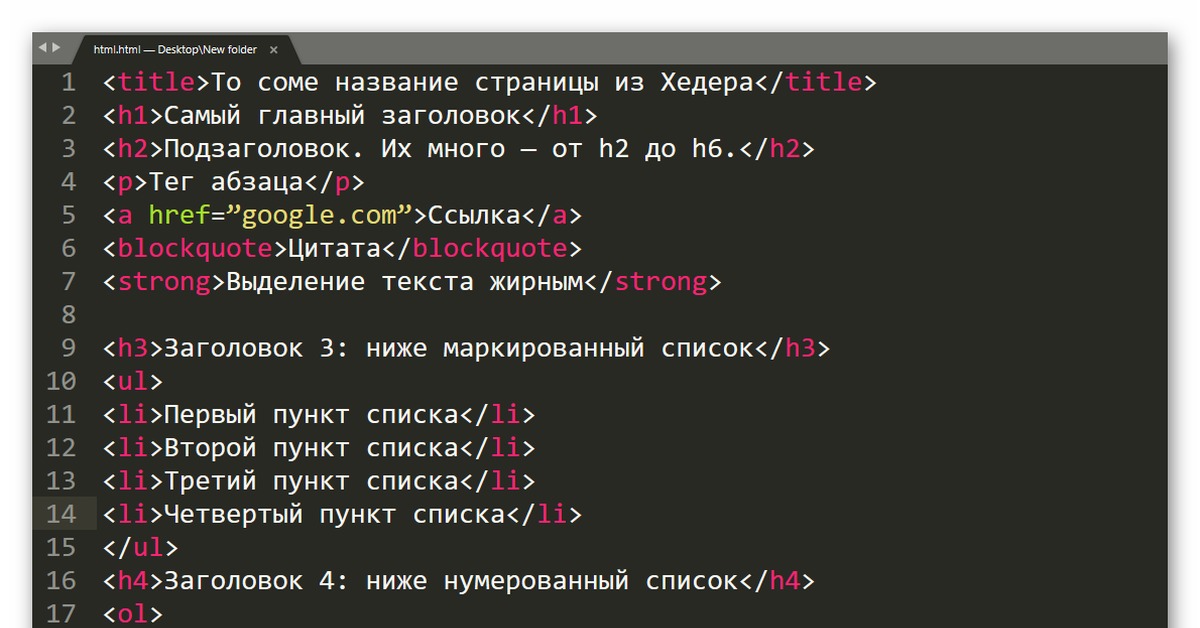
Освойте HTML, с чего начать: изучите, чем отличаются версии HTML, зачем нужны теги, какие теги существуют, обязательно уделите внимание атрибутам тегов.
Где и как выучить теги HTML:
- https://itwiki.dev/front-end
- https://developer.mozilla.org
- https://www.w3.org
Отмечу, последний ресурс — это веб-консорциум, здесь можно узнать про нововведения в мире веб-разработки.
Этап третий:
Изучите CSS — узнайте, что такое селектор, какие типы селекторов бывают, их специфичность и многое другое.
CSS — очень важная тема в мире веб-разработки. Это стили отображения веб-страниц, которые вы видите ежедневно. Поэтому изучайте теорию и приступайте к базовому использованию HTML/CSS на практике: создайте лендинг или сайт с нескольких страниц.
Новички часто задают вопросы типа «За сколько можно выучить HTML», «За сколько можно выучить CSS».
Скорость, с которой можно выучить HTML и CSS, зависит от нескольких факторов, таких как ваш уровень предварительных знаний в области программирования и опыт работы с веб-технологиями, количество времени, которое вы готовы уделять обучению, а также ваша способность усваивать новую информацию.
HTML является относительно простым языком разметки и для освоения его основных принципов может потребоваться от нескольких дней до нескольких недель. Это включает изучение основных тегов, структуры документа, создание ссылок, списков, таблиц и других основных элементов HTML.
Основы CSS можно также изучить за несколько дней или недель. Это включает в себя изучение селекторов CSS, свойств, значений и правил стилизации элементов.
Однако, чтобы стать опытным и уверенным в работе с HTML и CSS, требуется практика и применение знаний на практике.
В целом, овладение HTML и CSS может занять от нескольких недель до нескольких месяцев в зависимости от ваших усилий и обстоятельств.
Этап четвертый:
После того, как вы освоите весь материал по HTML/CSS, приступайте к практике. Чем больше практики, тем лучше.
Тут вам понадобится текстовый редактор, PSD макеты и, как я писал выше, терпение и усидчивость. Можете использовать любой понравившийся текстовый редактор.
Выделю такие:
- Sublime Text
- Atom
- Visual Studio Code
Бесплатные PSD макеты вы с легкостью найдете в Google.
Этап пятый:
Снова практика.
И напоследок еще один полезный ресурс:
- https://www.youtube.com/playli…
И рекомендация: чем больше у вас будет практики, тем быстрее вы изучите все подводные камни и просто набьете руку.
Скачивайте PSD макеты и верстайте, верстайте и еще раз верстайте. Поверьте, у всех наступает такой момент: «Ничего не получается, я все брошу и займусь чем-то другим», но не поддавайтесь этому, доведите до конца начатое.
Мир веб-разработки очень широк, а верстка — это только начало.
Примечание: а если ваш ребенок интересуется Python, курс программирования python для детей будет полезен!
Рекомендуем курс по теме
- Front-end Basic basic
Рекомендуем публикацию по теме
- 7 советов, как сохранить мотивацию во время обучения программированию читать 10 мин
Как учиться самостоятельно — журнал «Доктайп»
Если вы попробовали проходить тренажёры, поняли, что вам интересно кодить и у вас уже что-то получается, пора двигаться дальше.
Теперь перед вами открылся дикий и огромный мир фронтенда, в котором есть языки разметки и программирования, много инструментов и программ. И первое, что нужно понять: полностью всё это изучить невозможно. Сама веб-платформа, разные библиотеки и фреймворки развиваются, стареют, забываются, перерождаются во что-то новое. Поэтому «выучить» фронтенд раз и навсегда не получится. Придётся всё время держать себя в тонусе и следить за обновлениями.
Поэтому «выучить» фронтенд раз и навсегда не получится. Придётся всё время держать себя в тонусе и следить за обновлениями.
Определите траекторию развития
Для начала нужно обозначить цель — куда вы идёте. Например, вы стремитесь устроиться на стажировку фронтендером или научиться верстать по макету. Попробуйте расписать шаги, которые вам нужно сделать, чтобы достичь этой цели. Например, можно пойти от конечной точки к началу:
- Устроиться на работу;
- Успешно пройти собеседование;
- Сделать сайт-портфолио и разместить на нём свои работы;
- Сверстать 10 сайтов;
- Сделать свой первый проект.
Когда у вас есть цель и траектория движения, вы можете отбросить всё ненужное, просто задав себе вопрос:
Могу ли я завершить текущий этап без этого?
Представьте себя в джунглях с небольшим набором припасов и инструментов. Если вы будете изучать каждый цветок и отвлекаться на каждую букашку на своём пути, то рано или поздно ваши припасы исчерпаются, и вы бросите эту затею, так и не увидев леса за деревьями. Да, фронтенд интересный, классный и большой, но у вас ведь нет задачи узнать всё. Нужен только необходимый минимум для достижения цели.
Да, фронтенд интересный, классный и большой, но у вас ведь нет задачи узнать всё. Нужен только необходимый минимум для достижения цели.
Запишите задачи, которые вам нужно решить
Теперь надо заполнить промежутки между этапами мелкими, решаемыми за 1-2 дня задачами. Например, установить на компьютер редактор кода, изучить теорию и сверстать HTML-форму, посмотреть туториал по пользованию графическим редактором Figma и разобрать один макет. Полученная структура — это описание вашего маршрута.
Чтобы составить такую структуру, необязательно использовать какие-нибудь особенные сервисы. Достаточно записать всё по пунктам на бумаге или в документе. А если напротив задач вы будете ставить галочки или зачеркивать выполненные пункты — наблюдать своё движение будет проще.
Приготовьтесь к препятствиям
Цель и траектория — это не всё. Есть ещё стартовая точка, откуда вы отправляетесь в путь. Это вы сами. И если цели и траектории у разных людей могут быть похожими, то любой из нас — уникален.
У каждого человека своя неповторимая история жизни, стартовые навыки и компетенции, опыт, установки и самоощущение. И главные препятствия в обучении, с которыми люди сталкиваются, они создают себе сами. Неуспех, как и успех, зависит только от вас, от того, как вы будете себе помогать или мешать в процессе.
У меня по образованию абсолютно не техническая специальность. Я врач, да ещё и в декрете, но проект успешно защитила. Сказал бы мне кто-нибудь год назад, что я с нуля сделаю сайт за 9 недель, не поверила бы. Все только в наших руках!
Лучше заранее понимать, что может мешать обучению.
- Установки на данность, а не результат. «У меня нет талантов», «Мне уже поздно что-то начинать», «Ошибаться — плохо» и другие отговорки. Чаще всего они надуманы, возникают из-за страха и неуверенности в себе.
- Разочарование. В мыслях всё казалось просто и ярко, но на деле — сложно и рутинно. Времени не хватает, появляется чувство вины, ощущение низкой самоэффективности.
 Так обычно склонны думать все люди, когда сталкиваются с реальностью.
Так обычно склонны думать все люди, когда сталкиваются с реальностью. - Неблагоприятный фон для обучения. Проблемы со здоровьем, питанием, отсутствие времени или сил.
- Попытка взять на себя слишком много сразу. Обучение — это марафон, так что бросаться в многочасовые тренировки со старта не стоит. Нужно сберечь силы на весь путь.
Об всех этих препятствиях подробнее можно почитать здесь.
Помогайте себе
Вот шесть вещей, которые можно сделать, чтобы облегчить процесс обучения.
- Делайте каждый день по чуть-чуть — это искусство маленьких шагов.
- Относитесь к себе бережно. Не ругайте, если что-то не выходит, и хвалите, если получается.
- Настройтесь на учёбу. Минимизируйте стресс, хорошо высыпайтесь и питайтесь, не отвлекайтесь на посторонние дела, фокусируйтесь на обучении в определённое время.
- Делайте конспекты или ведите дневник обучения.
- Задействуйте больше органов чувств: слушайте, проговаривайте, пишите от руки, печатайте.

- Повторяйте материал время от времени. Сразу всё не запомнится, мозгу нужно время, чтобы разложить информацию по полочкам.
Оттачивайте навыки
Когда перед глазами есть траектория развития, вы чётко понимаете, какими умениями надо овладеть. Например, научиться экспортировать параметры и графику из Figma или строить сетки на флексах и гридах по макету и т. д. Чтобы прокачаться, можно воспользоваться готовыми инструкциями по овладению навыками веб-разработчика.
Они спроектированы специально для самостоятельного обучения, то есть можно брать отдельные навыки и встраивать их в ваш личный маршрут.
Порядок обучения
Сначала изучите теорию, необходимую для выполнения только типовой задачи навыка. Пусть это будет самая база, не надо перегружать мозг. Больше материала можно осваивать по мере необходимости.
Почитайте подробный рассказ, описание алгоритма того, как выполняется типовая задача. Эти инструкции помогут понять схему решения задачи, по которой нужно пойти во время практики.
Посмотрите примеры, где пошагово показано, как изученное применять к реальной задаче. Лучше один раз посмотреть, чем сто раз прочитать.
Попытайтесь решить задачу сами, по образу и подобию предыдущей демонстрации. Чтобы что-то запомнить, нужно сделать это своими руками.
Если вы уверены, что освоили навык, проверьте свой код и сравните его с нашим эталонным решением.
Инструкции по овладению навыков помогут отточить конкретные умения, записать их в долговременную память, набить шишки. Они позволят в нужный момент самостоятельно освоить то, что вам необходимо. Воспринимайте каждый отдельный навык как заботливо укомплектованный «чемоданчик» для выживания в джунглях фронтенда на отдельном участке пути к вашей цели.
Итак, чтобы самостоятельное обучение было продуктивным, чётко сформулируйте свою цель. Распишите этапы, которые нужно пройти, чтобы достичь желаемого. Составьте список мелких задач и определите, какими навыками вам нужно овладеть. Осваивайте каждый навык планомерно, не уходите в частности, если на данном этапе это не важно. И не переживайте, если обучение окажется небыстрым. Главное — идти в нужном направлении.
Осваивайте каждый навык планомерно, не уходите в частности, если на данном этапе это не важно. И не переживайте, если обучение окажется небыстрым. Главное — идти в нужном направлении.
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
Структурирование Интернета с помощью HTML. Изучение веб-разработки
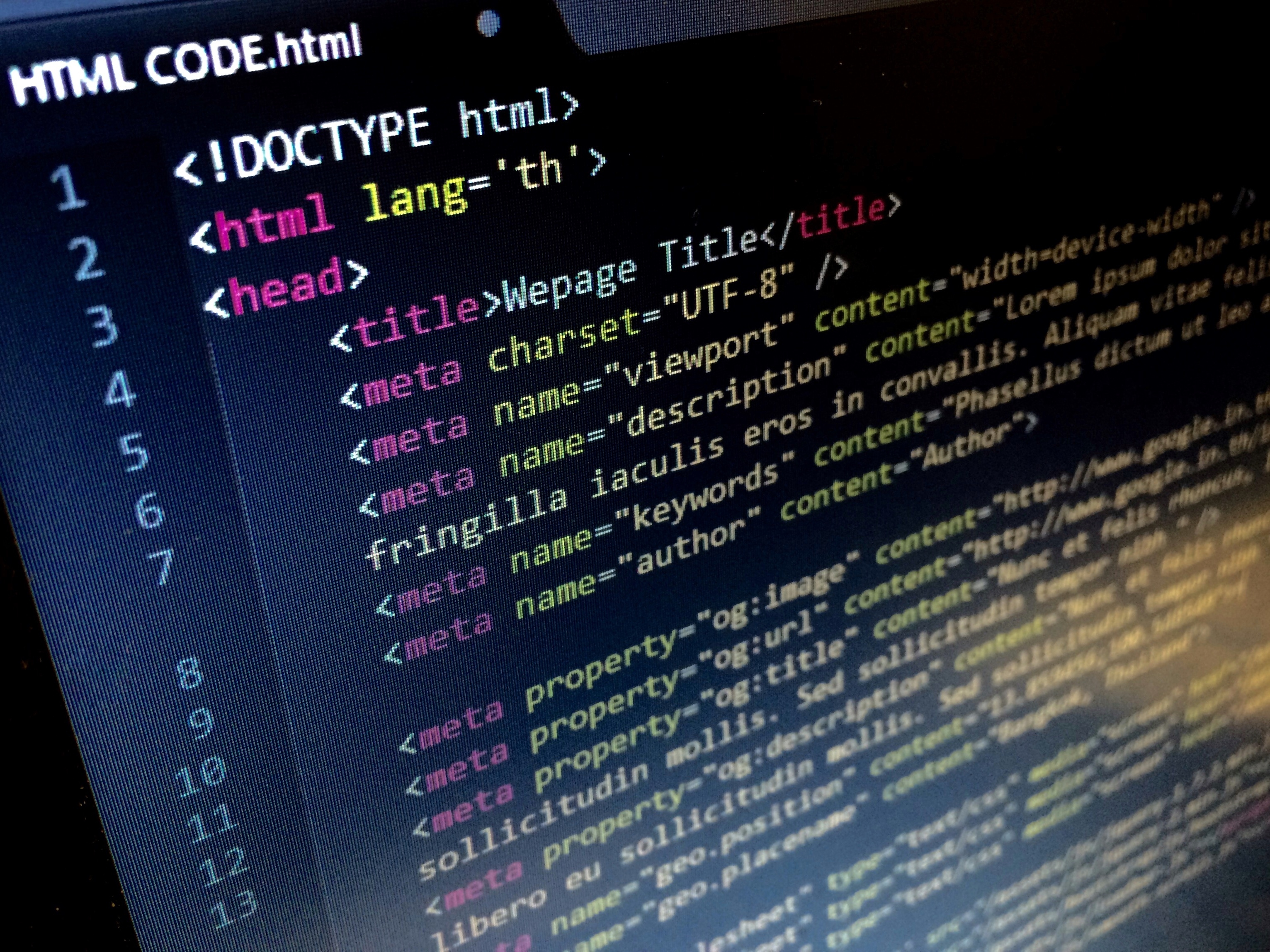
Чтобы создавать веб-сайты, вы должны знать о HTML — фундаментальной технологии, используемой для определения структуры веб-страницы. HTML используется для указания того, должен ли ваш веб-контент распознаваться как абзац, список, заголовок, ссылка, изображение, мультимедийный проигрыватель, форма или один из многих других доступных элементов или даже новый элемент, который вы определяете.
Хотите стать веб-разработчиком?
Мы подготовили курс, который включает в себя всю необходимую информацию, необходимую для работайте над своей целью.
Начало работы
Прежде чем приступить к изучению этого раздела, вы должны иметь хотя бы базовые знания об использовании компьютеров и пассивном использовании Интернета (т. е. просто смотреть на него, потребляя контент). У вас должна быть настроена базовая рабочая среда, как описано в разделе «Установка базового программного обеспечения», и вы должны понимать, как создавать файлы и управлять ими, как подробно описано в разделе «Работа с файлами» — и то, и другое является частью нашего модуля «Начало работы с Интернетом для начинающих».
е. просто смотреть на него, потребляя контент). У вас должна быть настроена базовая рабочая среда, как описано в разделе «Установка базового программного обеспечения», и вы должны понимать, как создавать файлы и управлять ими, как подробно описано в разделе «Работа с файлами» — и то, и другое является частью нашего модуля «Начало работы с Интернетом для начинающих».
Перед тем, как приступить к этой теме, рекомендуется ознакомиться с разделом Начало работы в Интернете. Однако в этом нет абсолютной необходимости; многое из того, что описано в статье по основам HTML, также рассматривается в нашем модуле «Введение в HTML», хотя и более подробно.
После изучения HTML вы можете перейти к изучению более сложных тем, таких как:
- CSS и тому, как использовать его для оформления HTML (например, изменять размер текста и используемые шрифты, добавлять границы и тени , разместите свою страницу с несколькими столбцами, добавьте анимацию и другие визуальные эффекты).
- JavaScript и как использовать его для добавления динамических функций на веб-страницы (например, найти свое местоположение и нанести его на карту, заставить элементы пользовательского интерфейса появляться/исчезать при нажатии кнопки, сохранять данные пользователей локально на их компьютерах, и многое другое).

Этот раздел содержит следующие модули в рекомендуемом порядке для работы с ними. Обязательно нужно начать с первого.
- Введение в HTML
Этот модуль устанавливает этап, знакомит вас с важными понятиями и синтаксисом, рассматривает применение HTML к тексту, как создавать гиперссылки и как использовать HTML для структурирования веб-страницы.
- Мультимедиа и встраивание
Этот модуль исследует, как использовать HTML для включения мультимедиа на ваши веб-страницы, включая различные способы включения изображений, а также способы встраивания видео, аудио и даже целых других веб-страниц.
- HTML-таблицы
Представление табличных данных на веб-странице в понятной и доступной форме может оказаться непростой задачей. Этот модуль охватывает базовую разметку таблиц, а также более сложные функции, такие как реализация подписей и сводок.
Использование HTML для решения общих проблем содержит ссылки на разделы контента, объясняющие, как использовать HTML для решения очень распространенных проблем при создании веб-страницы: работа с заголовками, добавление изображений или видео, выделение содержимого, создание базовой формы и т. д.
д.
- Веб-формы
Этот модуль содержит серию статей, которые помогут вам освоить основы веб-форм. Веб-формы — очень мощный инструмент для взаимодействия с пользователями — чаще всего они используются для сбора данных от пользователей или предоставления им возможности управлять пользовательским интерфейсом. Однако по историческим и техническим причинам не всегда очевидно, как использовать их в полной мере. Мы рассмотрим все основные аспекты веб-форм, включая разметку их HTML-структуры, стилизацию элементов управления формы, проверку данных формы и отправку данных на сервер.
- HTML (язык гипертекстовой разметки) на MDN
Основная точка входа для справочной документации HTML на MDN, включая подробные ссылки на элементы и атрибуты — например, если вы хотите узнать, какие атрибуты имеет элемент или какие значения имеет атрибут, это отличное место для начала.
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.

- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Последний раз эта страница была изменена участниками MDN.
Планета HTML для детей. Увлекательный способ изучения HTML и CSS
Онлайн-курс, на котором дети изучают HTML и CSS и практикуют свои навыки в увлекательных творческих проектах.
Зарегистрироваться Начать бесплатную пробную версию
Специальная распродажа!
Получите скидку 50% на все планы и удвойте количество дочерних учетных записей.
1.Learn
Более 50 увлекательных приключений с дружелюбными инопланетянами из HTML Planet помогут детям открыть для себя творческую силу HTML и CSS (два языка, используемые для создания веб-сайтов).
2.Create
HTML Planet также является творческим инструментом, который позволяет детям использовать свои навыки HTML и CSS для создания забавных веб-проектов. такие как веб-сайты, школьные проекты, эксперименты и веб-игрушки.
такие как веб-сайты, школьные проекты, эксперименты и веб-игрушки.
3. Развлекайтесь
Каждый интерактивный урок на HTML Planet предназначен для того, чтобы увлечь и развлечь вашего ребенка, пока он учится с игривыми инопланетянами.
Предназначен для детей,
дома и в школе
Для самостоятельного использования HTML Planet дети должны уметь читать и уметь пользоваться компьютером. Дети в возрасте от 5 лет могут использовать HTML Planet под присмотром родителей.
Хотя HTML Planet разработан для детей, ничто не мешает использовать его и тем, кто молод душой 😊
В чем особенность HTML Planet for Kids?
Нет препятствий для изучения HTML и CSS
На планете HTML дети сначала изучают значение и назначение элементов HTML и работают с ними визуально, без
беспокоясь о деталях кода. Код вводится по пути, а редактор кода находится всего в одном клике.
Когда дети лучше знакомятся с HTML и CSS, они часто естественным образом начинают использовать редактор кода.
Другие курсы преподают HTML и CSS только через программирование. Для некоторых детей это создает барьер. Сосредоточение внимания на деталях синтаксиса кода и навыках набора текста может лишить вас удовольствия. творческий процесс.
Творчество никогда не заканчивается
На планете HTML изучение навыков открывает захватывающий мир веб-творчества. Дети используют HTML Planet для работы над собственными проектами, создавать веб-сайты, участвовать в соревнованиях… Обучение никогда не прекращается.
Другие курсы обучают детей некоторым HTML и CSS, а затем просто заканчиваются. Обучение останавливается, когда курс завершен и нет прямого поощрения детей использовать свои новые навыки.
Примеры проектов, созданных детьми с помощью HTML Planet for Kids
Безопасное онлайн-пространство
Узнайте, как HTML Planet for Kids защищает вашу личную информацию и как мы обеспечиваем безопасное и продуктивное использование этой службы детьми.
Полный контроль в ваших руках
Каждый ребенок получает собственную учетную запись без регистрации с адресом электронной почты или использования личного информация. У вас есть полный контроль над учетными записями ваших детей.
Контролируемое общение
Наша команда общается только с родителями и учителями, подписавшимися на HTML Planet, и никогда напрямую с детьми. Отсутствует общение между детьми, вне их семьи и классного коллектива.
Частные и групповые проекты
Дети не могут публиковать общедоступную информацию. Их проекты могут быть доступны только в их семье или классе.
Обнаружение взрослых
Мы требуем оплаты кредитной картой перед сохранением любой личной информации, чтобы гарантировать, что только взрослые зарегистрируйтесь на HTML Planet.
Бесплатная пробная версия без регистрации
Посетите HTML Planet for Kids, пройдите первые десять приключений и создайте до трех проектов — и все это без регистрации или регистрации.
Любые уроки и проекты, которые вы сделаете во время пробной версии, будут сохранены в вашем браузере. Позже вы сможете импортировать их в свой аккаунт.
Сэкономьте 50%
прямо сейчас
Воспользуйтесь стартовой распродажей, чтобы получить HTML Planet для своей семьи.
Скидка 50% на наши ежемесячные и годовые планы подписки. Вы можете сохранить цену со скидкой для всех повторяющихся платежи.
Четыре дочерних аккаунта в вашем базовом плане вместо двух (если вам нужно больше аккаунтов для вашей семьи или класса, войдите в связаться с нашей службой поддержки).
Получить HTML Planet for Kids
HTML Planet for Kids продается в виде периодической подписки. Вы можете платить ежемесячно или ежегодно. Вы можете использовать его до тех пор, пока ваша подписка активна. Подписка может быть отменена в любое время.
Ежемесячный план
$ 9 / мес. $18 / мес.
$18 / мес.- Четыре дочерних аккаунта
- Все уроки
- Неограниченное количество проектов
Годовой план
$ 49 / год $99 / год- » data-bs-placement=»top»>
Четыре дочерних аккаунта
- Все уроки
- Неограниченное количество проектов
Процесс заказа осуществляется нашим онлайн-реселлером Paddle. com. Paddle.com — это
Торговец Record для всех наших заказов. Paddle предоставляет все запросы по обслуживанию клиентов и обрабатывает возвраты.
com. Paddle.com — это
Торговец Record для всех наших заказов. Paddle предоставляет все запросы по обслуживанию клиентов и обрабатывает возвраты.
Пока вы здесь…
Подпишитесь на нашу рассылку и получайте последние новости
и обновления прямо в свой почтовый ящик.
Часто задаваемые вопросы
Вы и ваш ребенок можете решить, сколько времени они хотят провести на планете HTML, будь то один короткий урок, три, или больше! Они могут учиться в своем собственном темпе.
Вроде работает, но пользовательский опыт пока не оптимален. Мы работаем над усовершенствованием мобильного браузера. До тех пор, пока это не будет сделано, мы не рекомендуем использовать HTML Planet на планшетах, потому что это может разочаровать вашего ребенка.
Да, свяжитесь с нами, и мы сделаем это. Когда мы узнаем больше о том, что нужно нашим пользователям, мы разработаем больше планов, соответствующих их потребностям.
Проекты могут быть общими для всех пользователей основного плана. Например, родитель подписывается на HTML Planet и
создает две дочерние учетные записи и две учетные записи для бабушек и дедушек. Затем дети могут поделиться своим проектом с
эта семейная группа. Бабушки и дедушки должны войти в свою учетную запись HTML Planet, чтобы просмотреть проект. Пока
делая это, они также могли бы отправляться на поиски приключений и создавать проекты для своих внуков 😉
Например, родитель подписывается на HTML Planet и
создает две дочерние учетные записи и две учетные записи для бабушек и дедушек. Затем дети могут поделиться своим проектом с
эта семейная группа. Бабушки и дедушки должны войти в свою учетную запись HTML Planet, чтобы просмотреть проект. Пока
делая это, они также могли бы отправляться на поиски приключений и создавать проекты для своих внуков 😉
В будущем мы также можем добавить специальные учетные записи только для просмотра.
В данный момент нет. Мы работаем над безопасным включением этой функции. Тем временем вы можете включать изображения, размещенные в другом месте. Коллекция бесплатных изображений включена в средство выбора изображений.
Дети изучают HTML и CSS в достаточной степени, чтобы иметь возможность создавать свои собственные простые веб-сайты и другие веб-проекты. См. полный список уроков и тем, затронутых в курсе.
HTML Planet for Kids — это онлайн-сервис с периодическими затратами на запуск, модерацию и поддержку. Наш
цель состоит в том, чтобы создать устойчивый бизнес, который позволит нам продолжать улучшать и расширять сервис. Иметь
модель только по подписке позволяет нам делать это и является справедливой по отношению к пользователям, потому что вы продолжаете платить за HTML Planet по мере того, как вы
иди, пока ты получаешь от этого пользу.
Наш
цель состоит в том, чтобы создать устойчивый бизнес, который позволит нам продолжать улучшать и расширять сервис. Иметь
модель только по подписке позволяет нам делать это и является справедливой по отношению к пользователям, потому что вы продолжаете платить за HTML Planet по мере того, как вы
иди, пока ты получаешь от этого пользу.
Еще нет, но эта функция скоро появится.
Публичное совместное использование отключено по умолчанию, чтобы обеспечить безопасное онлайн-пространство для детей на HTML Planet.
Тем не менее, создать проект и поделиться им со всем миром — это волшебный процесс. Итак, мы будем рассматривать позволяя это, в безопасном, контролируемом способе.
Проектами можно делиться в семейной/классной учетной записи. Смотрите следующий вопрос.
Конечно! Мы все дети жизни 🙂 Это может быть очень расслабляющим, чтобы на время отпустить взрослые вещи и получить вернуться к исследованию и игре.
Ищете приложение для веб-редактирования для взрослых?
Попробуйте наше настольное приложение Pinegrow Web Editor, которое позволяет быстрее создавать современные веб-сайты благодаря многостраничному редактированию в реальном времени, стилям CSS и SASS, редактору CSS Grid и поддержке Bootstrap, Tailwind CSS и WordPress.

 Так обычно склонны думать все люди, когда сталкиваются с реальностью.
Так обычно склонны думать все люди, когда сталкиваются с реальностью.

