css — Как сделать таблицы одинаковыми по размерам в html?
Вопрос задан
Изменён 1 год 1 месяц назад
Просмотрен 229 раз
У меня есть код 4 таблиц — 3 таблицу идут в линию, а 4 находится под первой таблицей. Я установил widht на ячейки и теперь таблицы полностью одинаковые. Но если изменится размер экрана — таблицы не будут одинаковыми. Мне нужно чтобы и при изменении расширения экрана таблицы оставались одинаковыми по длине.
Код:
* {
margin: 0;
box-sizing: border-box;
}
td,
th {
border: 1px solid black
}
td {
font-size: 120%;
}
.tables-wrapper {
display: flex;
align-items: flex-start;
}<div>
<table>
<caption>
Бетон
</caption>
<tbody>
<thead>
<tr>
<td>
Тип Бетона
</td>
<td>
Цена за 1м2
</td>
</tr>
</thead>
<tr>
<td>
Бетон M-100 / В 7.
5 с пластификатором
</td>
<td>
3200р
</td>
</tr>
<tr>
<td>
Бетон M-150 / В 10 с пластификатором
</td>
<td>
3300р
</td>
</tr>
<tr>
<td>
Бетон M-200 / В 15 с пластификатором
</td>
<td>
3500р
</td>
</tr>
<tr>
<td>
Бетон M-250 / В 20 / W4-8
</td>
<td>
3800р
</td>
</tr>
<tr>
<td>
Бетон M-300 / В 22.5 / W4-8
</td>
<td>
4000р
</td>
</tr>
<tr>
<td>
Бетон M-350 / В 25 / W4-8
</td>
<td>
4200р
</td>
</tr>
<tr>
<td>
Бетон М-400/ В 30 пластификатором
</td>
<td>
4600р
</td>
</tr>
<tr>
<td>
Бетон М-450/ В 35 пластификатором
</td>
<td>
5000р
</td>
</tr>
<tr>
<td>
Бетон М-500/ В 40 пластификатором
</td>
<td>
5200р
</td>
</tr>
</tbody>
</table>
<table>
<caption>
Другие стройматериалы
</caption>
<tbody>
<thead>
<tr>
<td>
Тип
</td>
<td>
Цена за тонну
</td>
</tr>
</thead>
<tr>
<td>
Песок
</td>
<td>
1200р
</td>
</tr>
<tr>
<td>
Отсев
</td>
<td>
700р
</td>
</tr>
</tbody>
</table>
<table>
<caption>
Щебень
</caption>
<tbody>
<thead>
<tr>
<td>
Тип Щебня
</td>
<td>
Цена за тонну
</td>
</tr>
</thead>
<tr>
<td>
Текст
</td>
<td>
Цена
</td>
</tr>
</tbody>
</table>
</div>
<br>
<div>
<table>
<tbody>
<tr>
<td>
РОМ-50 на отсеве
</td>
<td>
2600р
</td>
</tr>
<tr>
<td>
РОМ-75 на отсеве
</td>
<td>
2700р
</td>
</tr>
<tr>
<td>
РОМ-100 на отсеве
</td>
<td>
2900р
</td>
</tr>
<tr>
<td>
РОМ-150 на отсеве
</td>
<td>
3300р
</td>
</tr>
<tr>
<td>
РОМ-200 на отсеве
</td>
<td>
3600р
</td>
</tr>
</tbody>
</table>
</div>
<br>
<div>
<table>
<tbody>
<tr>
<td>
РПМ-50 на песке
</td>
<td>
3400р
</td>
</tr>
<tr>
<td>
РПМ-75 на песке
</td>
<td>
3500р
</td>
</tr>
<tr>
<td>
РПМ-100 на песке
</td>
<td>
3600р
</td>
</tr>
<tr>
<td>
РПМ-150 на песке
</td>
<td>
4000р
</td>
</tr>
<tr>
<td>
РПМ-200 на песке
</td>
<td>
4200р
</td>
</tr>
</tbody>
</table>
</div>P. s Даже при запуске кода на этом сайте видно, что таблицы не одинаковые
s Даже при запуске кода на этом сайте видно, что таблицы не одинаковые
- html
- css
1
Если я вас правильно понял, по-моему, нужно просто обернуть таблицы в первом столбце в один контейнер, а остальное не менять.
* {
margin: 0;
box-sizing: border-box;
}
td,
th {
border: 1px solid black
}
td {
font-size: 120%;
}
.tables-wrapper {
display: flex;
align-items: flex-start;
}<div>
<div>
<table>
<caption>
Бетон
</caption>
<tbody>
<thead>
<tr>
<td>
Тип Бетона
</td>
<td>
Цена за 1м2
</td>
</tr>
</thead>
<tr>
<td>
Бетон M-100 / В 7.5 с пластификатором
</td>
<td>
3200р
</td>
</tr>
<tr>
<td>
Бетон M-150 / В 10 с пластификатором
</td>
<td>
3300р
</td>
</tr>
<tr>
<td>
Бетон M-200 / В 15 с пластификатором
</td>
<td>
3500р
</td>
</tr>
<tr>
<td>
Бетон M-250 / В 20 / W4-8
</td>
<td>
3800р
</td>
</tr>
<tr>
<td>
Бетон M-300 / В 22.
0
У вас 5 таблиц и 3 обретки. Для всех обёрток добавьте класс
Для всех обёрток добавьте класс .tables-wrapper, а для его дочерних элементов table задайте свойства flex-элемента.
.tables-wrapper table {
flex: 0 0 33.333%;
}
готовый вариант.
* {
margin: 0;
box-sizing: border-box;
}
td,
th {
border: 1px solid black
}
td {
font-size: 120%;
}
.tables-wrapper {
display: flex;
align-items: flex-start;
}
.tables-wrapper table {
flex: 0 0 33.333%;
}<div>
<table> <!-- ТАБЛИЦА 1 -->
<caption>
Бетон
</caption>
<tbody>
<thead>
<tr>
<td>Тип Бетона</td>
<td>Цена за 1м2</td>
</tr>
</thead>
<tr>
<td>Бетон M-100 / В 7.5 с пластификатором</td>
<td>3200р</td>
</tr>
<tr>
<td>Бетон M-150 / В 10 с пластификатором</td>
<td>3300р</td>
</tr>
<tr>
<td>Бетон M-200 / В 15 с пластификатором</td>
<td>3500р</td>
</tr>
<tr>
<td>Бетон M-250 / В 20 / W4-8</td>
<td>3800р</td>
</tr>
<tr>
<td>Бетон M-300 / В 22. 5 / W4-8</td>
<td>4000р</td>
</tr>
<tr>
<td>Бетон M-350 / В 25 / W4-8</td>
<td>4200р</td>
</tr>
<tr>
<td>Бетон М-400/ В 30 пластификатором</td>
<td>4600р</td>
</tr>
<tr>
<td>Бетон М-450/ В 35 пластификатором</td>
<td>5000р</td>
</tr>
<tr>
<td>Бетон М-500/ В 40 пластификатором</td>
<td>5200р</td>
</tr>
</tbody>
</table>
<table> <!-- ТАБЛИЦА 2 -->
<caption>
Другие стройматериалы
</caption>
<tbody>
<thead>
<tr>
<td>Тип</td>
<td>Цена за тонну</td>
</tr>
</thead>
<tr>
<td>Песок</td>
<td>1200р</td>
</tr>
<tr>
<td>Отсев</td>
<td>700р</td>
</tr>
</tbody>
</table>
<table> <!-- ТАБЛИЦА 3 -->
<caption>
Щебень
</caption>
<tbody>
<thead>
<tr>
<td>Тип Щебня</td>
<td>Цена за тонну</td>
</tr>
</thead>
<tr>
<td>Текст</td>
<td>Цена</td>
</tr>
</tbody>
</table>
</div>
<br />
<div>
<!-- ДОБАВИЛ класс -->
<table> <!-- ТАБЛИЦА 4 -->
<tbody>
<tr>
<td>РОМ-50 на отсеве</td>
<td>2600р</td>
</tr>
<tr>
<td>РОМ-75 на отсеве</td>
<td>2700р</td>
</tr>
<tr>
<td>РОМ-100 на отсеве</td>
<td>2900р</td>
</tr>
<tr>
<td>РОМ-150 на отсеве</td>
<td>3300р</td>
</tr>
<tr>
<td>РОМ-200 на отсеве</td>
<td>3600р</td>
</tr>
</tbody>
</table>
</div>
<br />
<div>
<!-- ДОБАВИЛ класс -->
<table> <!-- ТАБЛИЦА 5 -->
<tbody>
<tr>
<td>РПМ-50 на песке</td>
<td>3400р</td>
</tr>
<tr>
<td>РПМ-75 на песке</td>
<td>3500р</td>
</tr>
<tr>
<td>РПМ-100 на песке</td>
<td>3600р</td>
</tr>
<tr>
<td>РПМ-150 на песке</td>
<td>4000р</td>
</tr>
<tr>
<td>РПМ-200 на песке</td>
<td>4200р</td>
</tr>
</tbody>
</table>
</div>
5 / W4-8</td>
<td>4000р</td>
</tr>
<tr>
<td>Бетон M-350 / В 25 / W4-8</td>
<td>4200р</td>
</tr>
<tr>
<td>Бетон М-400/ В 30 пластификатором</td>
<td>4600р</td>
</tr>
<tr>
<td>Бетон М-450/ В 35 пластификатором</td>
<td>5000р</td>
</tr>
<tr>
<td>Бетон М-500/ В 40 пластификатором</td>
<td>5200р</td>
</tr>
</tbody>
</table>
<table> <!-- ТАБЛИЦА 2 -->
<caption>
Другие стройматериалы
</caption>
<tbody>
<thead>
<tr>
<td>Тип</td>
<td>Цена за тонну</td>
</tr>
</thead>
<tr>
<td>Песок</td>
<td>1200р</td>
</tr>
<tr>
<td>Отсев</td>
<td>700р</td>
</tr>
</tbody>
</table>
<table> <!-- ТАБЛИЦА 3 -->
<caption>
Щебень
</caption>
<tbody>
<thead>
<tr>
<td>Тип Щебня</td>
<td>Цена за тонну</td>
</tr>
</thead>
<tr>
<td>Текст</td>
<td>Цена</td>
</tr>
</tbody>
</table>
</div>
<br />
<div>
<!-- ДОБАВИЛ класс -->
<table> <!-- ТАБЛИЦА 4 -->
<tbody>
<tr>
<td>РОМ-50 на отсеве</td>
<td>2600р</td>
</tr>
<tr>
<td>РОМ-75 на отсеве</td>
<td>2700р</td>
</tr>
<tr>
<td>РОМ-100 на отсеве</td>
<td>2900р</td>
</tr>
<tr>
<td>РОМ-150 на отсеве</td>
<td>3300р</td>
</tr>
<tr>
<td>РОМ-200 на отсеве</td>
<td>3600р</td>
</tr>
</tbody>
</table>
</div>
<br />
<div>
<!-- ДОБАВИЛ класс -->
<table> <!-- ТАБЛИЦА 5 -->
<tbody>
<tr>
<td>РПМ-50 на песке</td>
<td>3400р</td>
</tr>
<tr>
<td>РПМ-75 на песке</td>
<td>3500р</td>
</tr>
<tr>
<td>РПМ-100 на песке</td>
<td>3600р</td>
</tr>
<tr>
<td>РПМ-150 на песке</td>
<td>4000р</td>
</tr>
<tr>
<td>РПМ-200 на песке</td>
<td>4200р</td>
</tr>
</tbody>
</table>
</div>
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
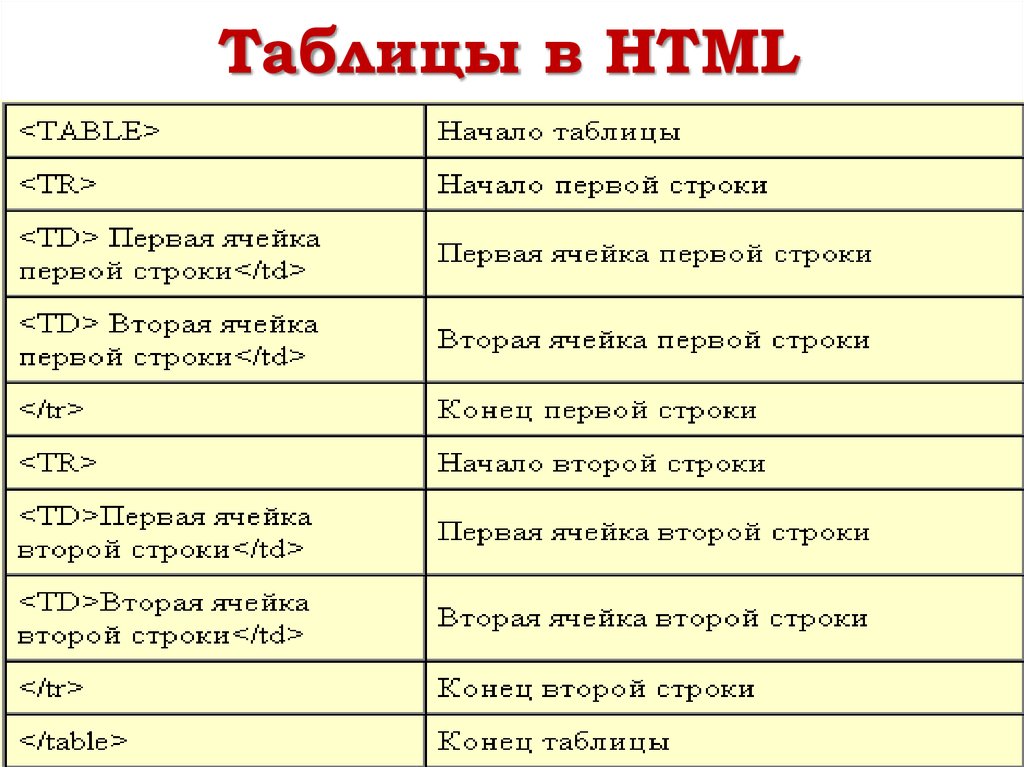
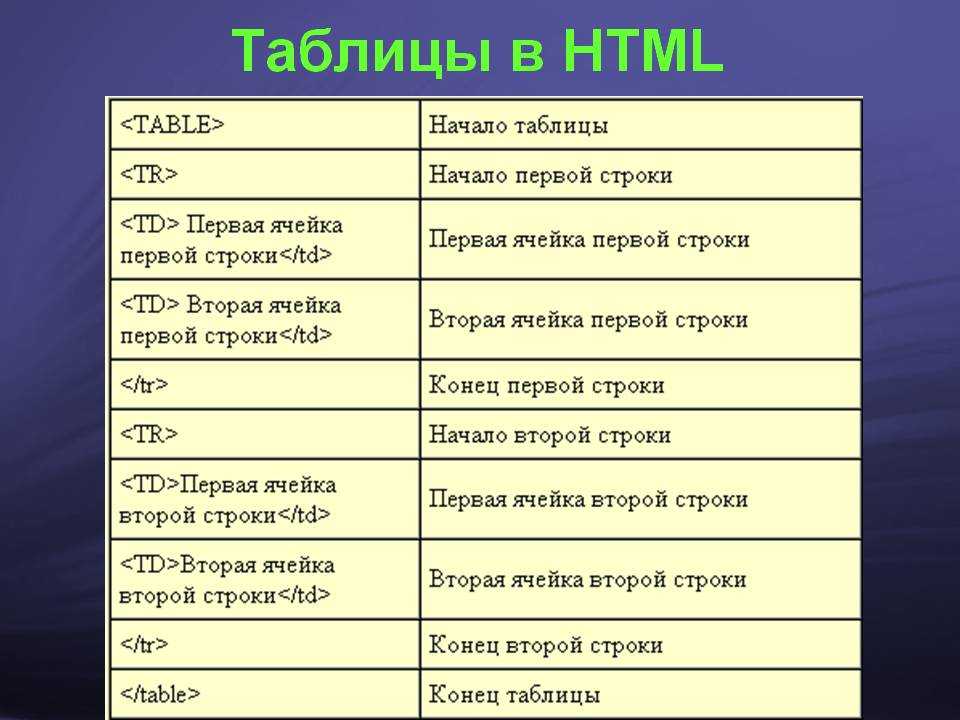
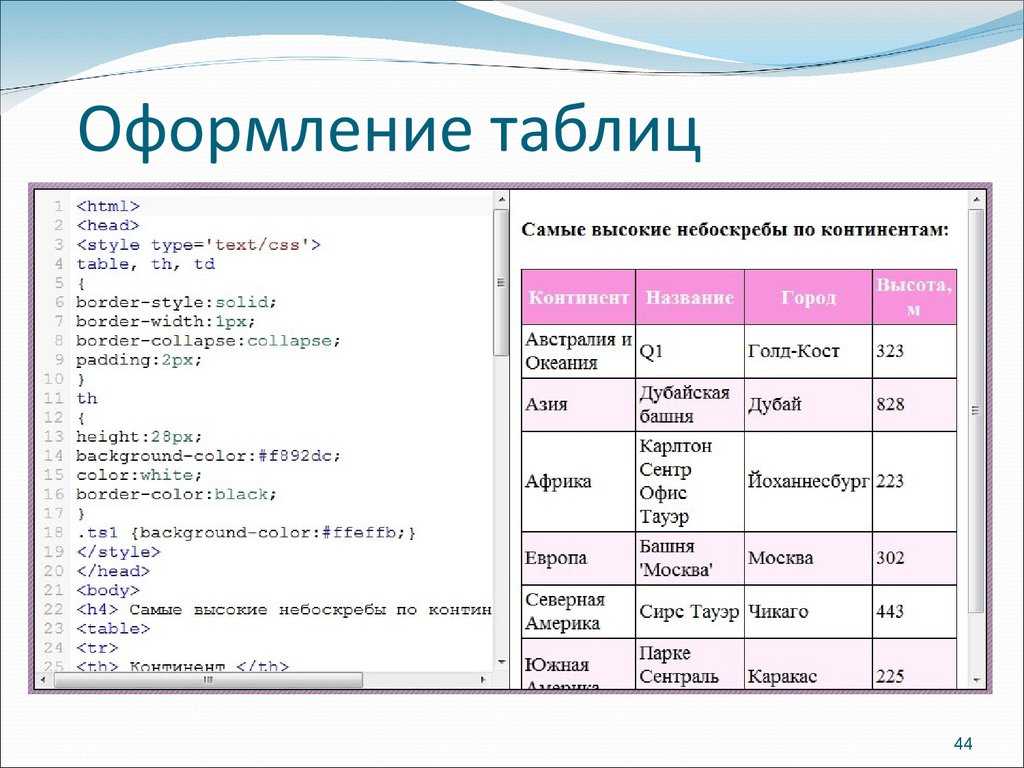
Создание таблицы в HTML документе.

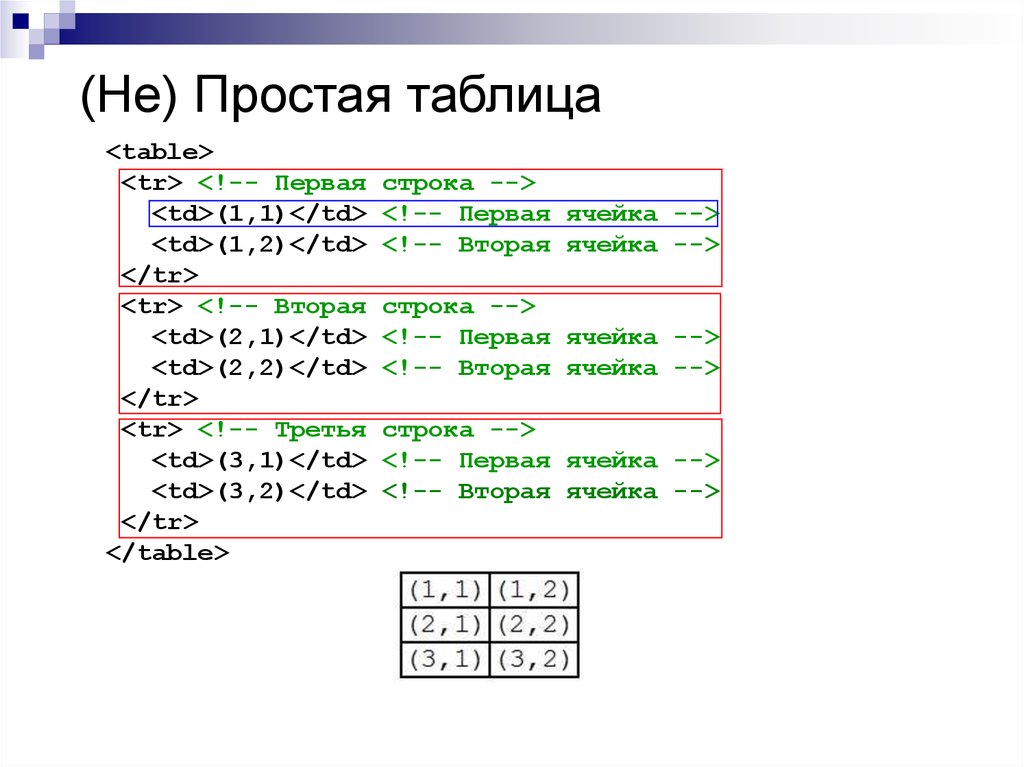
В этом уроке мы переходим к новой теме и будем учится создавать таблицы. Часто бывает, что на веб–странице нужно представить некие табличные данные, для этого нужен специальный инструмент, которым и является тег <table> </table >. Данный тег как раз и предназначен для создания таблиц на веб – страницах.
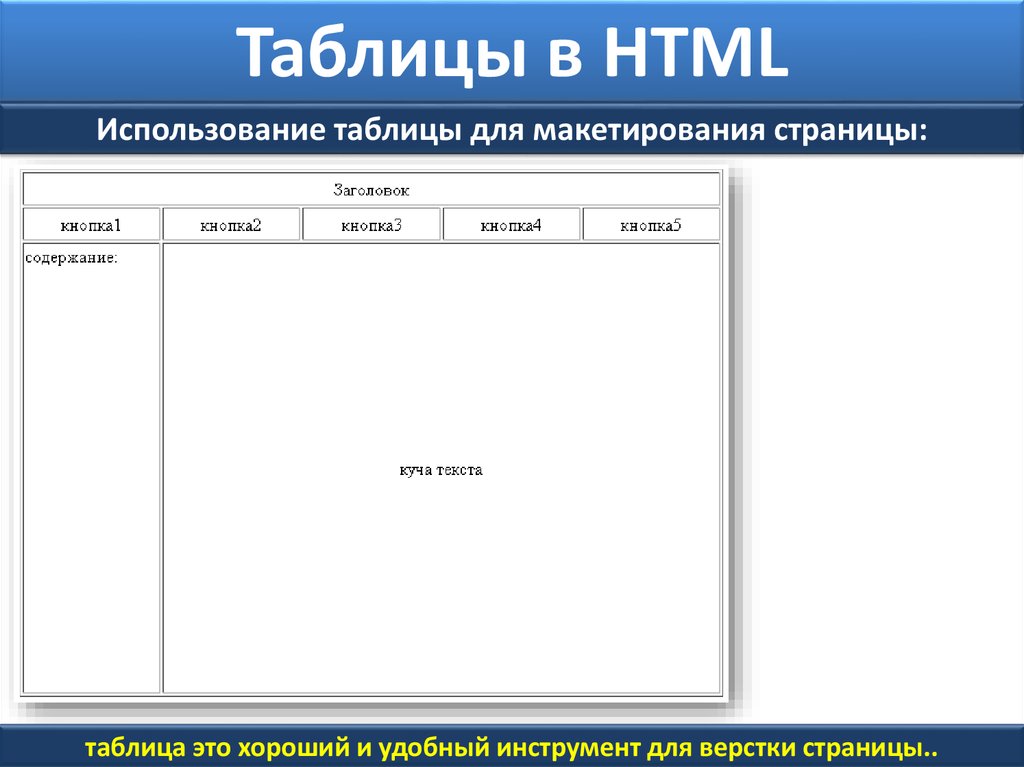
Не так давно лет 6 назад без таблицы не мог обойтись не один сайт, как простой так и крупные ресурсы. Все сайты делались на табличном дизайне и, это было связанно с тем, что еще была не совсем хорошая поддержка CSS, так как он только появлялся и не поддерживался всеми браузерами. Поэтому каркас для сайтов было удобней создавать на основе таблиц.
Как это делалось? Создавалась сначала одна общая большая таблица, затем в ней создавались таблицы поменьше для верхней части сайта, левой, центральной, правой и нижней. Внутри верхней таблички создавались таблички для логотипа, поиска, а внутри левой и правой таблицы создавались таблицы для меню, навигаций, рубрик, ну и в центральной части для самого материала. То есть это представляло совокупность таблиц вложенных друг в друга.
То есть это представляло совокупность таблиц вложенных друг в друга.
С развитием веб–технологий этот метод становился все менее популярен, так как используя таблицы для каркаса сайта получался слишком большой код, в котором было сложно потом разобраться. Ну конечно же такие сайты медленно загружались так как браузеру нужно было просчитать все размеры таблиц. Таким образом такая ситуация ни кого не устраивала и на смену приходила новая технология CSS которая со временем стала, поддерживается всеми браузерами. Это стало гораздо удобней и быстрей, поэтому от таблиц отказались и ими пользуются только когда нужно представить какие-то табличные данные.
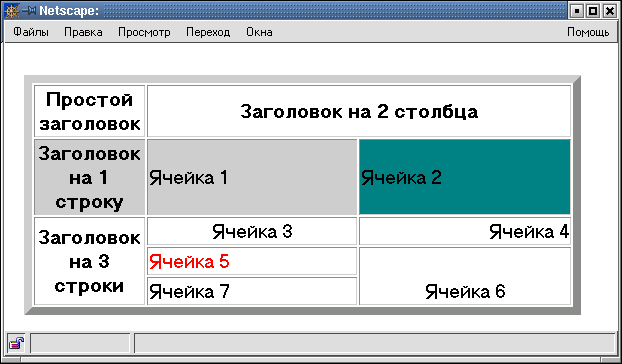
Не смотря на отказ от таблиц для построения сайтов, таблицами все же нужно уметь пользоваться, так как они все равно частенько встречаются на сайтах. И так, ниже создадим таблицу с помощью тега <table>. Это парный тег и он должен иметь обязательно закрывающийся тег </table >. Рассмотрим для примера такую таблицу:
Для создания таблицы одного тега <table> </table > мало, поэтому существуют вспомогательные теги, которые создают сроки и столбцы таблицы.
1. Строки создаются с помощью тега <tr> сокращенно от английского table rows (строка таблицы). Этот тег также является парным и имеет закрывающийся тег </tr>. Что делать с этим тегом? Данный тег проставляется ровно столько раз, сколько наша таблица имеет строк. На картинке выше видно, что таблица имеет пять строк, поэтому и создаем пять сторок <tr> </tr>.
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Первая HTML страница</title>
</head>
<body>
</body> </html>
Далее требуется определить количество ячеек в каждой строке. В примере, на картинке, выше в таблице видим 8 ячеек.
2. В таблице бывают два вида ячеек: это ячейки для заголовков, в таблице на картинке они выделены жирным, и обычные ячейки для хранения данных имеющие простой вид. Ячейки для заголовков создаются с помощью тега <th> сокращенно от английского table header — табличный заголовок. Данный тег является парным тегом и всегда должен иметь закрывающей тег </th>. Таким образом, из примера с картинки, у нас восемь ячеек, поэтому создаем восемь таких парных тегов и сразу заполним их содержимым, чтобы не запутаться, иначе дальше будет каша.
Ячейки для заголовков создаются с помощью тега <th> сокращенно от английского table header — табличный заголовок. Данный тег является парным тегом и всегда должен иметь закрывающей тег </th>. Таким образом, из примера с картинки, у нас восемь ячеек, поэтому создаем восемь таких парных тегов и сразу заполним их содержимым, чтобы не запутаться, иначе дальше будет каша.
HTML
| дата | время | продект | место | деньги | |||
|---|---|---|---|---|---|---|---|
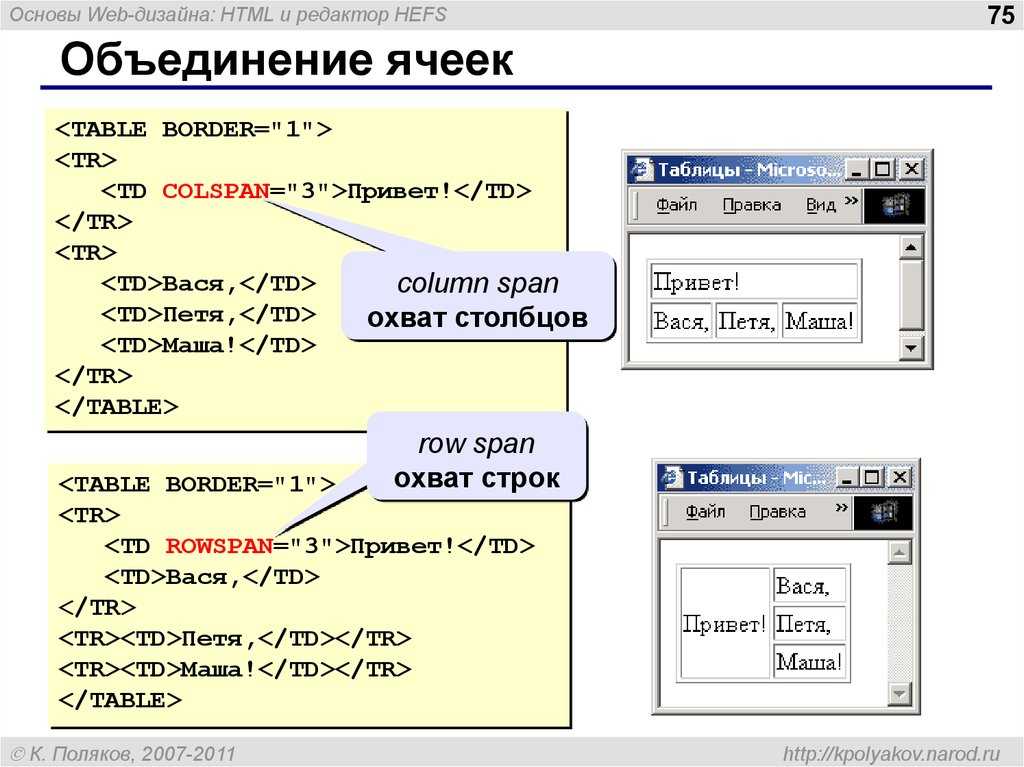
В итоге что получилось: на примере, где ячейки (Жиры, Белки, углеводы) объединены в одну ячейку, в коде у нас осталось свободных целых три ячейки. Чтобы объединить три ячейки таблицы в одну используется атрибут colspan=»3″ где значение атрибута показывает сколько ячеек мы будем объединять. Данный атрибут вставляется в ПЕРВЫЙ тег той ячейки, которая будет объединять последующие 2 ячейки, это и будет означать объединение ячейки по горизонтали. Последующие две лишние ячейки <th> </th> мы удаляем. В итоге у нас должен получиться следующий результат.
Чтобы объединить три ячейки таблицы в одну используется атрибут colspan=»3″ где значение атрибута показывает сколько ячеек мы будем объединять. Данный атрибут вставляется в ПЕРВЫЙ тег той ячейки, которая будет объединять последующие 2 ячейки, это и будет означать объединение ячейки по горизонтали. Последующие две лишние ячейки <th> </th> мы удаляем. В итоге у нас должен получиться следующий результат.
HTML
| дата | время | продект | место | жиры, белки, углеводы | деньги | ||
|---|---|---|---|---|---|---|---|
Объединение ячеек в таблицах встречаются достаточно часто, а мы переходим к следующей строке. Здесь ячейки уже идут обычные для хранения данных, и создаются они с помощью тегов <td> сокращение с английского от table data — табличные данные. Создаем мы так же восемь ячеек как в примере, то есть восемь парных тегов <td> </td>. Заполним их данными из таблицы.
Здесь ячейки уже идут обычные для хранения данных, и создаются они с помощью тегов <td> сокращение с английского от table data — табличные данные. Создаем мы так же восемь ячеек как в примере, то есть восемь парных тегов <td> </td>. Заполним их данными из таблицы.
HTML
| дата | время | продект | место | жиры, белки, углеводы | деньги | ||
|---|---|---|---|---|---|---|---|
| 12.12.2011 | 19.00 | Кефир | Москва | 1 | 3 | 5 | 30 |
| 13.12.2011 | 19.00 | Молоко | Самара | 1 | 3 | 5 | 70 |
14. 12.2011 12.2011 | 19.00 | Сок | Уфа | 1 | 3 | 5 | 80 |
| 14.12.2011 | 11.00 | Йогурт | Владимир | 3 | 6 | 5 | 30 |
Вот мы и создали нашу таблицу, но она немного отличается от той, что на картинке в примере выше. На ней имеется вертикальное объединение ячеек где указана дата 14.12.2011.
Объединяется первая ячейка четвертой строки с первой ячейкой пятой строки. Как такое объединение делается? Как и с горизонтальным объединением находим первую ячейку для объединения и прописываем атрибут rowspan=»2″ где значение атрибута указывает, что будем объединять 2 вертикальные ячейки, себя и следующею за ней. Ниже идущий тег <td> </td> за ней удаляем. И что бы у нашей таблицы появились границы, используется еще один атрибут border=»1″, он создаст рамку для таблицы. В и тоге получаем вот такой результат:
Ниже идущий тег <td> </td> за ней удаляем. И что бы у нашей таблицы появились границы, используется еще один атрибут border=»1″, он создаст рамку для таблицы. В и тоге получаем вот такой результат:
HTML
| дата | время | продект | место | жиры, белки, углеводы | деньги | ||
|---|---|---|---|---|---|---|---|
| 12.12.2011 | 19.00 | Кефир | Москва | 1 | 3 | 5 | 30 |
| 13.12.2011 | 19.00 | Молоко | Самара | 1 | 3 | 5 | 70 |
14. 12.2011 12.2011 | 19.00 | Сок | Уфа | 1 | 3 | 5 | 80 |
| 11.00 | Йогурт | Владимир | 3 | 6 | 5 | 30 | |
В целом таблица уже готова. Все, что касается внешнего вида, исправляется с помощью CSS, но об этом немного позже. На этом мы остановимся, а в следующем уроке мы рассмотрим остальные атрибуты, которые нужно знать для создания таблиц.
<<< Предыдущий материал
Следующий материал >>>
Просмотреть демо: Демо
Скачать исходник: Скачать
Учебник по таблицам HTML
В этом учебнике по таблицам HTML показано, как создавать таблицы в HTML, стилизовать их с помощью CSS, добавлять чередующиеся цвета фона и многое другое.
Этот учебник предполагает базовые знания HTML. Если вы не знакомы с HTML, попробуйте учебник по HTML.
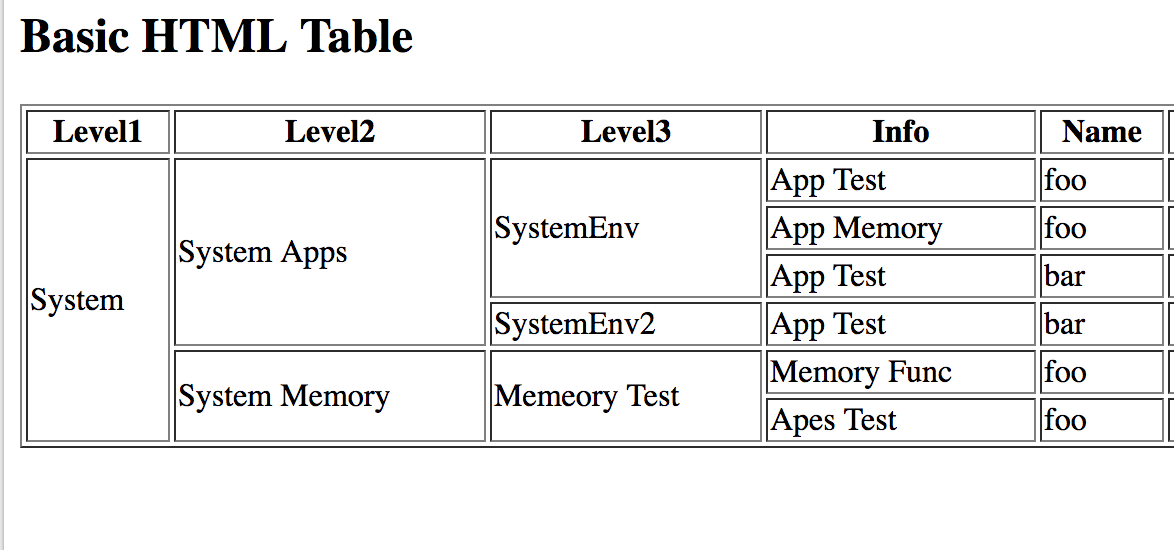
Основные элементы таблицы
В HTML вы создаете таблицы, используя элемент Каждый набор из Вы также можете добавить заголовки таблиц, используя элемент <таблица> Попробуйте Вы можете использовать CSS, чтобы добавить границу ко всей таблице или к отдельным ячейкам таблицы (или к обоим). В большинстве случаев вы, вероятно, захотите добавить границы ко всем этим элементам. Вы можете использовать встроенные стили, но для этого потребуется добавить код CSS к каждому отдельному Вместо этого обычно более эффективно определять границу во встроенной или внешней таблице стилей. Таким образом, вы можете применить границу ко всем ячейкам таблицы в рамках одного объявления. Для этого просто поместите стили границ внутри элемента в сочетании с элементами
и . тегов (открывающих и закрывающих тегов) представляет строку в таблице, в которую они вложены. И каждый набор из тегов представляет ячейку данных таблицы в строке, в которой они повторно вложен в. . Заголовок таблицы Заголовок таблицы Заголовок таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Граница стола
 Добавление его только к таблице приведет к рамке за пределами таблицы, но не вокруг каждой из ячеек. Таким образом, вы не получите эффекта сетки.
Добавление его только к таблице приведет к рамке за пределами таблицы, но не вокруг каждой из ячеек. Таким образом, вы не получите эффекта сетки. элемент.



 5 / W4-8</td>
<td>4000р</td>
</tr>
<tr>
<td>Бетон M-350 / В 25 / W4-8</td>
<td>4200р</td>
</tr>
<tr>
<td>Бетон М-400/ В 30 пластификатором</td>
<td>4600р</td>
</tr>
<tr>
<td>Бетон М-450/ В 35 пластификатором</td>
<td>5000р</td>
</tr>
<tr>
<td>Бетон М-500/ В 40 пластификатором</td>
<td>5200р</td>
</tr>
</tbody>
</table>
<table> <!-- ТАБЛИЦА 2 -->
<caption>
Другие стройматериалы
</caption>
<tbody>
<thead>
<tr>
<td>Тип</td>
<td>Цена за тонну</td>
</tr>
</thead>
<tr>
<td>Песок</td>
<td>1200р</td>
</tr>
<tr>
<td>Отсев</td>
<td>700р</td>
</tr>
</tbody>
</table>
<table> <!-- ТАБЛИЦА 3 -->
<caption>
Щебень
</caption>
<tbody>
<thead>
<tr>
<td>Тип Щебня</td>
<td>Цена за тонну</td>
</tr>
</thead>
<tr>
<td>Текст</td>
<td>Цена</td>
</tr>
</tbody>
</table>
</div>
<br />
<div>
<!-- ДОБАВИЛ класс -->
<table> <!-- ТАБЛИЦА 4 -->
<tbody>
<tr>
<td>РОМ-50 на отсеве</td>
<td>2600р</td>
</tr>
<tr>
<td>РОМ-75 на отсеве</td>
<td>2700р</td>
</tr>
<tr>
<td>РОМ-100 на отсеве</td>
<td>2900р</td>
</tr>
<tr>
<td>РОМ-150 на отсеве</td>
<td>3300р</td>
</tr>
<tr>
<td>РОМ-200 на отсеве</td>
<td>3600р</td>
</tr>
</tbody>
</table>
</div>
<br />
<div>
<!-- ДОБАВИЛ класс -->
<table> <!-- ТАБЛИЦА 5 -->
<tbody>
<tr>
<td>РПМ-50 на песке</td>
<td>3400р</td>
</tr>
<tr>
<td>РПМ-75 на песке</td>
<td>3500р</td>
</tr>
<tr>
<td>РПМ-100 на песке</td>
<td>3600р</td>
</tr>
<tr>
<td>РПМ-150 на песке</td>
<td>4000р</td>
</tr>
<tr>
<td>РПМ-200 на песке</td>
<td>4200р</td>
</tr>
</tbody>
</table>
</div>
5 / W4-8</td>
<td>4000р</td>
</tr>
<tr>
<td>Бетон M-350 / В 25 / W4-8</td>
<td>4200р</td>
</tr>
<tr>
<td>Бетон М-400/ В 30 пластификатором</td>
<td>4600р</td>
</tr>
<tr>
<td>Бетон М-450/ В 35 пластификатором</td>
<td>5000р</td>
</tr>
<tr>
<td>Бетон М-500/ В 40 пластификатором</td>
<td>5200р</td>
</tr>
</tbody>
</table>
<table> <!-- ТАБЛИЦА 2 -->
<caption>
Другие стройматериалы
</caption>
<tbody>
<thead>
<tr>
<td>Тип</td>
<td>Цена за тонну</td>
</tr>
</thead>
<tr>
<td>Песок</td>
<td>1200р</td>
</tr>
<tr>
<td>Отсев</td>
<td>700р</td>
</tr>
</tbody>
</table>
<table> <!-- ТАБЛИЦА 3 -->
<caption>
Щебень
</caption>
<tbody>
<thead>
<tr>
<td>Тип Щебня</td>
<td>Цена за тонну</td>
</tr>
</thead>
<tr>
<td>Текст</td>
<td>Цена</td>
</tr>
</tbody>
</table>
</div>
<br />
<div>
<!-- ДОБАВИЛ класс -->
<table> <!-- ТАБЛИЦА 4 -->
<tbody>
<tr>
<td>РОМ-50 на отсеве</td>
<td>2600р</td>
</tr>
<tr>
<td>РОМ-75 на отсеве</td>
<td>2700р</td>
</tr>
<tr>
<td>РОМ-100 на отсеве</td>
<td>2900р</td>
</tr>
<tr>
<td>РОМ-150 на отсеве</td>
<td>3300р</td>
</tr>
<tr>
<td>РОМ-200 на отсеве</td>
<td>3600р</td>
</tr>
</tbody>
</table>
</div>
<br />
<div>
<!-- ДОБАВИЛ класс -->
<table> <!-- ТАБЛИЦА 5 -->
<tbody>
<tr>
<td>РПМ-50 на песке</td>
<td>3400р</td>
</tr>
<tr>
<td>РПМ-75 на песке</td>
<td>3500р</td>
</tr>
<tr>
<td>РПМ-100 на песке</td>
<td>3600р</td>
</tr>
<tr>
<td>РПМ-150 на песке</td>
<td>4000р</td>
</tr>
<tr>
<td>РПМ-200 на песке</td>
<td>4200р</td>
</tr>
</tbody>
</table>
</div>