Как сделать (задать) отступ текста и изображения в html (сверху, снизу, справа, слева)
Добрый день дорогие друзья читатели моего блога! С Вами на связи снова Макс Метелев и сегодня мы продолжим говорить про тему создания сайтов, в частности, мы поговорим про то как сделать отступ текста в html документе.
Чтобы наша страничка, а точнее ее содержимое не прилипало к границам сайта, существуют два типа отступов. Это:
Вкратце расскажу про эти два атрибута CSS.
Атрибут margin позволяет сделать отступ целых блоков с содержимым. Ведь мы верстаем наши сайты с помощью div верстки, соответственно, наш сайт представляет собой совокупность различных блоков (так называемых «строительных кирпичей»), которые мы будем перемещать так как нам нужно. Мы можем перемещать блоки вправо, влево, а также вверх и вниз. У margin есть следующие свойства
- Margin-right — (позволяет делать отступ блоков и элементов html страницы справа)
- Margin-left — (делает html отступ слева)
- Margin-bottom — (снизу)
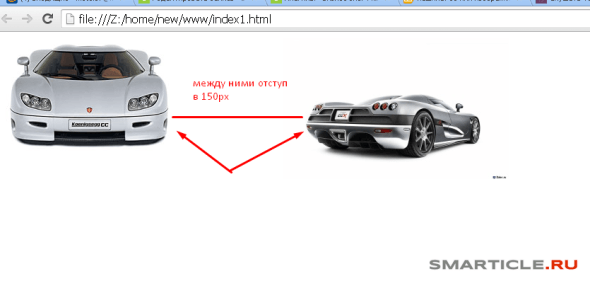
Вот пример

Отступ между картинками margin теперь стал 150px
Вот код для вставки:
<!DOCTYPE HTML> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Отступы в html документе</title> </head> <body> <div><img src=»img/car.jpg» alt=»машина»/></div> <div><img src=»img/car1.jpg» alt=»еще одна машина» /></div> </body> </html>
<!DOCTYPE HTML> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Отступы в html документе</title> </head> <body> <div><img src=»img/car.jpg» alt=»машина»/></div> <div><img src=»img/car1.jpg» alt=»еще одна машина» /></div> </body> </html> |
Как сделать отступ html текста с помощью атрибута padding
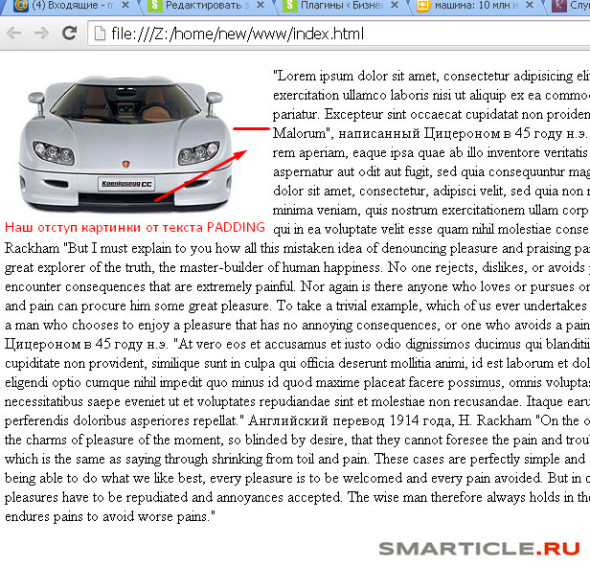
Атрибут padding дает возможность тексту и любому другому контенту перемещаться свободно внутри блока. Вот как это показано на рисунке

Здесь мы видим что между картинкой и текстом сделан отступ в 30px.
Вот исходники кода для вставки:
<!DOCTYPE HTML> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Отступы в html документе</title> </head> <body> <div><img src=»img/car.jpg» alt=»Машина» /></div> <p>»Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.» Абзац 1.10.32 «de Finibus Bonorum et Malorum», написанный Цицероном в 45 году н.э. «Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?» Английский перевод 1914 года, H. Rackham «But I must explain to you how all this mistaken idea of denouncing pleasure and praising pain was born and I will give you a complete account of the system, and expound the actual teachings of the great explorer of the truth, the master-builder of human happiness. No one rejects, dislikes, or avoids pleasure itself, because it is pleasure, but because those who do not know how to pursue pleasure rationally encounter consequences that are extremely painful. Nor again is there anyone who loves or pursues or desires to obtain pain of itself, because it is pain, but because occasionally circumstances occur in which toil and pain can procure him some great pleasure. To take a trivial example, which of us ever undertakes laborious physical exercise, except to obtain some advantage from it? But who has any right to find fault with a man who chooses to enjoy a pleasure that has no annoying consequences, or one who avoids a pain that produces no resultant pleasure?» Абзац 1.10.33 «de Finibus Bonorum et Malorum», написанный Цицероном в 45 году н.э. «At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere possimus, omnis voluptas assumenda est, omnis dolor repellendus. Temporibus autem quibusdam et aut officiis debitis aut rerum necessitatibus saepe eveniet ut et voluptates repudiandae sint et molestiae non recusandae. Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores repellat.» Английский перевод 1914 года, H. Rackham «On the other hand, we denounce with righteous indignation and dislike men who are so beguiled and demoralized by the charms of pleasure of the moment, so blinded by desire, that they cannot foresee the pain and trouble that are bound to ensue; and equal blame belongs to those who fail in their duty through weakness of will, which is the same as saying through shrinking from toil and pain. These cases are perfectly simple and easy to distinguish. In a free hour, when our power of choice is untrammelled and when nothing prevents our being able to do what we like best, every pleasure is to be welcomed and every pain avoided. But in certain circumstances and owing to the claims of duty or the obligations of business it will frequently occur that pleasures have to be repudiated and annoyances accepted. The wise man therefore always holds in these matters to this principle of selection: he rejects pleasures to secure other greater pleasures, or else he endures pains to avoid worse pains.»</p> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE HTML> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Отступы в html документе</title> </head> <body> <div><img src=»img/car.jpg» alt=»Машина» /></div> <p>»Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.»
Абзац 1.10.32 «de Finibus Bonorum et Malorum», написанный Цицероном в 45 году н.э.
«Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?»
Английский перевод 1914 года, H. Rackham
«But I must explain to you how all this mistaken idea of denouncing pleasure and praising pain was born and I will give you a complete account of the system, and expound the actual teachings of the great explorer of the truth, the master-builder of human happiness. No one rejects, dislikes, or avoids pleasure itself, because it is pleasure, but because those who do not know how to pursue pleasure rationally encounter consequences that are extremely painful. Nor again is there anyone who loves or pursues or desires to obtain pain of itself, because it is pain, but because occasionally circumstances occur in which toil and pain can procure him some great pleasure. To take a trivial example, which of us ever undertakes laborious physical exercise, except to obtain some advantage from it? But who has any right to find fault with a man who chooses to enjoy a pleasure that has no annoying consequences, or one who avoids a pain that produces no resultant pleasure?»
Абзац 1.10.33 «de Finibus Bonorum et Malorum», написанный Цицероном в 45 году н.э.
«At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere possimus, omnis voluptas assumenda est, omnis dolor repellendus. Temporibus autem quibusdam et aut officiis debitis aut rerum necessitatibus saepe eveniet ut et voluptates repudiandae sint et molestiae non recusandae. Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores repellat.»
Английский перевод 1914 года, H. Rackham
«On the other hand, we denounce with righteous indignation and dislike men who are so beguiled and demoralized by the charms of pleasure of the moment, so blinded by desire, that they cannot foresee the pain and trouble that are bound to ensue; and equal blame belongs to those who fail in their duty through weakness of will, which is the same as saying through shrinking from toil and pain. These cases are perfectly simple and easy to distinguish. In a free hour, when our power of choice is untrammelled and when nothing prevents our being able to do what we like best, every pleasure is to be welcomed and every pain avoided. But in certain circumstances and owing to the claims of duty or the obligations of business it will frequently occur that pleasures have to be repudiated and annoyances accepted. The wise man therefore always holds in these matters to this principle of selection: he rejects pleasures to secure other greater pleasures, or else he endures pains to avoid worse pains.»</p> </body> </html> |
Также как и margin, padding имеет свои свойства. Они следующие:
- Padding-right (отступ внутри справа)
- Padding-left (html отступ слева)
- Padding-top (сверху)
- Padding-bottom (снизу)
Также если вам нужно только в одном месте применить, допустим отступ строки, то это можно сделать с помощью самого простого способа – добавить перед текстом html код пробела. Выглядит он следующим образом —  
Все эти способы рабочие и используются часто. Просто запомните если вы хотите отступить внутри блока, то используете padding, если хотите «двигать» блоки на странице, то margin вам в помощь
Теперь настало время попрактиковаться. В этом уроке мы сделаем отступ картинки от произвольного текста. Исходники можете взять прямо с этой статьи или скачать к себе на компьютер и тренироваться.
Смотрите внимательно этот видеоурок и просто повторяйте за мной.
[sociallocker id=»3259″]
Скачать исходники
[/sociallocker]
smarticle.ru
Поля и отступы CSS — пояснение на примере четырех HTML-элементов
Свойство HTML margin используется для добавления отступа или разрыва между различными элементами. Свойство padding используется для добавления пространства между содержимым и границей (рамкой) указанного HTML-элемента.
Разницу между полем и отступом можно увидеть на следующем рисунке:

Также просмотрите демо-версию, чтобы лучше понять разницу между этими двумя свойствами.
Посмотреть демо-версию и код
У нас есть три элемента div. Первые два — со свойством HTML margin, а третий — со свойством padding. Расстояние между элементами div — это margin, а пространство между текстом внутри третьего элемента div и линией его границы — это padding.
Синтаксис, который используется для единичного объявления свойства CSS margin:
Этот код задает отступы во всех направлениях: сверху, снизу, слева и справа. Если необходимо задать отступы для разных направлений, это можно сделать с помощью следующего сокращенного объявления:
margin: 10px 20px 50px 100px;
Где:
- 10px — отступ сверху;
- 20px — отступ справа;
- 30px — отступ снизу;
- 40px — отступ слева.
Также можно установить margin left HTML и другие направления отдельно:
margin-top: 10px; margin-right: 20px; margin-bottom: 30px; margin-left: 40px;
Примечание: Можно использовать для определения отступа px, pts, cm и т.д.
Свойство padding можно задать с помощью единичного / сокращенного объявления или используя отдельное объявление, а для каждого направления.
Единичное объявление с одним значением:
Для каждого направления одиночным объявлением:
padding: 10px 20px 50px 100px;
Если указаны четыре значения, то порядок их следования такой же, как и для свойства HTML CSS margin.
Для каждого направления в отдельности:
padding-top: 10px; padding-right: 20px; padding-bottom: 30px; padding-left: 40px;
Во вступительной части я показал свойства margin и padding, используемые в элементе div. В этой демо-версии я создал список с помощью пунктов меню, которые являются ссылками. Список размещается внутри элемента div. Он содержит пункты меню в виде гиперссылок.
Список задается и другими свойствами CSS, но без использования свойств HTML margin и padding он будет выглядеть так:

Посмотреть демо-версию и код
Добавив поля 10px для ссылок внутри <ul>:
мы получим следующий вид:

Посмотреть онлайн демо-версию и код
Свойство padding добавило пространство между содержимым и границей каждой ссылки. Укажите отступ величиной в 2 пикселя в классе ссылки, и получите следующий вид:

Посмотреть онлайн демо-версию и код
Весь класс для ссылок внутри элемента <ul> будет следующим:
padding: 10px; margin: 2px; text-decoration: none; color: #fff; background-color: #DA8119; display:block;
Ниже приводится пример использования свойства padding в HTML-таблице. Я создал таблицу с несколькими строками.
Для таблицы заданы стили с помощью различных свойств CSS. Сначала посмотрите, как выглядит таблица без применения свойства padding:

Посмотреть демо-версию и код
Добавив поля, мы получим таблицу, которая будет выглядеть следующим образом:

Посмотреть демо-версию и код
Ниже приводится код стилей, которые используются для <td>. Весь код можно увидеть, перейдя по ссылке выше:
padding: 20px; border: dashed 1px #DF7000; background: #D0E8AC; color: #000;
Свойства margin padding HTML также можно применять для элементов формы: текстовых полей, кнопок и т.д.
Свойство padding, примененное к текстовому полю, задает пространство между курсором внутри текстового поля и его границей. margin добавляет отступы между различными текстовыми полями или другими элементами формы.
Чтобы стало понятнее, я создам форму и покажу разницу между полями с использованием свойств margin и padding и без. Первоначальный внешний вид формы без применения свойств margin и padding:

Добавив поля к классу текстовых полей и классу кнопки btn, мы получим форму, выглядящую следующим образом:
Поля для текстовых полей:
Поля для кнопки:

Посмотреть демо-версию и код
Чтобы увеличить или уменьшить отступы между текстовыми полями, используйте свойство HTML CSS margin. В данной демо-версии я использовал отрицательное значение для уменьшения расстояния между полями.
Поля формы будут выглядеть следующим образом:

Посмотреть демо-версию и код
После использования отрицательного значения в HTML margin расстояние между текстовыми полями уменьшилось на 3 пикселя.
Использовав свойство padding, мы увеличили расстояние между курсором внутри текстового поля и линией границы, которое задается другими свойствами. Теперь поле выглядит гораздо лучше.
Для кнопки “Save” мы также применили свойство padding:
которое используется для выравнивания текста во всех направлениях.
Данная публикация представляет собой перевод статьи «CSS padding and margin – Explained with 4 HTML elements» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Табуляция в HTML: 4 способа сделать отступ
По умолчанию браузеры игнорируют последовательности из нескольких пробелов, учитывая только первый. Однако, в некоторых случаях есть необходимость сделать отступ в HTML документе.
Отдельного символа табуляции в HTML не существует, тем не менее, даже без специального кода или знака табуляции, есть много способов достичь нужного результата.
Основные способы сделать табуляцию
Способы сделать табуляцию в HTML:
- Используя CSS свойство margin-left.
- С помощью спецсимвола неразрывный пробел .
- Несколькими пробелами внутри тега <pre>.
- Задать блоку CSS свойство white-space и использовать пробелы.
Примеры. Табуляция в HTML
Способ 1: Делаем отступ, например, 50 пикселей от левого края с помощью свойства CSS margin-left.
<p>Текст после табуляции.</p>Способ 2: Используем специальный символ HTML — неразрывный пробел. Каждый nbsp; равен одному пробелу и не будет игнорироваться браузером. Однако неразрывные пробелы не переносятся на следующую строку. Это следует учитывать, если табуляция делается как отступ внутри текста.
<p> Текст после отступа.</p>Способ 3: Пишем текст внутри тега <pre>. По умолчанию, браузеры не игнорируют пробелы внутри этого тега. Подробнее в статье: Тег <pre> HTML предварительно отформатированный текст.
<pre> Текст после табуляции.</pre>Способ 4: Меняем у блока правило учета пробелов через CSS свойство white-space.
<p> Текст после отступа.</p>Каждый из этих способов будет работать. Какой больше подойдет в конкретном случае — решать вам. Мне в своей практике доводилось использовать все 4 способа табуляции, приведенные выше. Чаще всего использую CSS отступы и неразрывные пробелы.
guruweba.com
Как сделать внутренний и внешний отступ у элементов в HTML-разметке на CSS?
Сегодня мы поговорим с вами немного о принципах верстки, а именно – о способах организации отступа на вашем сайте у определенных элементов.
В качестве рассматриваемого элемента, у которого необходимо сделать отступ, может быть текст, изображение, таблица или любой другой HTML-элемент. Главное – это следовать некоторым важным правилам, о которых я сейчас расскажу.
Если вы еще только создаете свой сайт, то я рекомендую вам в верх вашего главного файла стилей вставить следующие свойства:
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
*:before, *:after {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}Зачем это нужно, спросите вы? Отвечаю на ваш вопрос наглядным примером.
Допустим, у вас есть такой элемент верстки:
<div>
Hello, world!
</div>Так будет выглядеть вариант без использования описанных выше свойств (верхний элемент) и с их использованием (нижний элемент):

Что здесь видно? Что ширина элемента в первом варианте (без использования свойств) стала больше указанной за счет добавленных отступов, что является не совсем удобным и правильным в плане верстки.
Вариант со свойствами куда более эстетичнее, но использовать его стоить осознанно, ведь при добавлении их в уже готовый сайт вы рискуете получить поехавший дизайн и «головную боль» в виде приведения всего этого в должный вид. Все проекты, которые мне довелось вести с нуля, не обошлись без этих свойств.
А теперь, собственно, поговорим о вариантах организации отступов у элементов на вашем сайте с наглядными примерами.
Внутренний отступ с помощью CSS-свойства «padding»
Чтобы вы понимали всю логику вещей, возьмем для примера следующий фрагмент верстки:
<div>
Hello, world!
</div>
<div>
Hello, world!
</div>со своими стилями:
.test_div {
width: 250px;
border: 1px solid;
}Визуальный вариант получается таким:

Что из себя представляет свойство «padding»? Оно помогает организовать внутренний отступ в указанных элементах. Добавим к нашей верстке внутренний отступ, равный 10px:
.test_div {
width: 250px;
border: 1px solid;
padding: 10px; // Внутренний отступ 10px
}Визуально это получается так:

Число 10 в свойстве говорит о том, что внутри указанных элементов с каждой из их четырех сторон необходимо добавить отступ, равный 10px. Пиксели (px) могут быть заменены на проценты или другую поддерживаемую в CSS величину.
Всего существует два варианта указания сторон, с которых необходимо сделать отступы.
Первый – это с явным указанием сторон:
padding-top: 10px; // Внутренний отступ 10px сверху
padding-right: 10px; // Внутренний отступ 10px справа
padding-bottom: 10px; // Внутренний отступ 10px снизу
padding-left: 10px; // Внутренний отступ 10px слеваВ таком случае для каждой стороны используется свое свойство. И второй:
padding: 10px 0 0 0; // Внутренний отступ 10px сверху, все остальное - 0px
padding: 10px 0; // Внутренний отступ 10px сверху и снизу, а по бокам - 0px
padding: 0 10px; // Внутренний отступ 0px сверху и сниз, а по бокам - 10pxЗдесь идет простое перечисление значений, каждое из которых соответствует своей стороне. Стороны задаются так: первое значение – верх, второе – право, третье – низ и четвертое – лево, то есть все по часовой стрелке.
Если значения два[/b] (верх и право), то это значит, что зеркально эти же значения уходят вниз и влево и только так. Вроде бы все понятно. Если для какой-то из сторон вам не нужно задавать отступ – значение для этой стороны выставляете «0». Этот вариант мне нравится больше, так как он более компактный, но в своих начинаниях я использовал именно первый вариант.Этот тип отступов хорошо подходит для разделения текста, содержания ячеек таблиц и прочей текстовой информации. Для разделения же самих элементов, подобных тем, что в примере выше, существует другое свойство.
Внешний отступ с помощью CSS-свойства «margin»
Отличительная особенность свойства «margin» – это то, что отступ добавляется вне элемента, то есть внешний.
Вариантов добавления здесь также два.
Первый – с явным указанием стороны:
margin-top: 10px; // Внешний отступ 10px сверху
margin-right: 10px; // Внешний отступ 10px справа
margin-bottom: 10px; // Внешний отступ 10px снизу
margin-left: 10px; // Внешний отступ 10px слеваВторой – с перечислением значений, каждое из которых соответствует своей стороне:
margin: 10px 0 0 0; // Внешний отступ 10px сверху, все остальное - 0px
margin: 10px 0; // Внешний отступ 10px сверху и снизу, а по бокам - 0px
margin: 0 10px; // Внешний отступ 0px сверху и сниз, а по бокам - 10pxЗдесь описывать все нюансы работы с правилами я не буду, все так же, как и о свойстве «padding», о нем написано выше.
Используем margin со следующим значением:
.test_div {
width: 250px;
border: 1px solid;
margin: 10px; // Внешний отступ 10px
}Визуально это будет выглядеть так:

Как видно из примера, в таком случае добавляется внешний отступ, разделяющий между собой указанные элементы.
Важная особенность: если вы внимательно смотрели на результат, то могли заметить, что соседние отступы у элементов не суммируются. То есть если первый элемент имеет внешний нижний отступ, равный 10px, а второй – внешний верхний отступ с этим же значением, то общее расстояние между ними будет равно также 10px. Если 10 и 15 соответственно, то общее – 15 и так далее.
Этот вариант отступов часто используется в тексте, а именно в оформлении параграфов, а также в элементах, которые имеют видимые границы.
Но оба свойства не ограничиваются лишь этими элементами. Варианты их использования вы выбираете сами, я лишь постарался преподнести вам основу о них.
www.pandoge.com
Как в html сделать отступ текста?
Отступ текста в HTML при помощи margin
Когда вы размещаете текст на сайте он находится в каком-то теге. Это может быть тег блока <div>, тег таблицы <table>, абзаца <p>, секции <section> и так далее.
Мы можем задать отступ для тега в котором находится текст при помощи CSS свойства margin.
Делается это так:
<br
<br<div style=”margin-left:20px;”> Текст блока HTML </div><br
<divstyle=”margin—left:20px;”> Текст блока HTML</div> |
Здесь мы воспользовались атрибутом style и в нём указали нужное CSS свойство, задав тексту отступ слева 20px. Так же мы можем задать для нашего блока или другого тега класс и потом в отдельном CSS файле дописать для него стили.
HTML:
<br
<br<div class=»text-block»> Текст блока </div><br
<divclass=«text-block»> Текст блока </div> |
CSS:
<br
<br.text-block {<brmargin-left:20px;<br}<br
.text—block{ margin—left:20px; |

Если вы не создаёте страницу с нуля, а редактируете уже существующую, то можно не задавать новый класс, а определить уже имеющийся класс или идентификатор. Как это сделать показано в этой статье:
«Как определить ID и класс элемента на странице?»
При помощи этого свойства мы можем задать разные отступы тексту в HTML:
- margin-left — расстояние слева
- margin-right — расстояние справа
- margin-top — расстояние сверху
- margin-bottom — расстояние снизу
Так же можно одновременно в одной строке задать одинаковые или разные отступы со всех сторон:
- margin: 10px; — делаем отступ текста 10px со всех сторон
- margin: 15px 30px; — задаём отступ срерху и снизу по 15px, а справа и слева по 30px
- margin: 15px 25px 35px 45px; — отступ сверху 15px, слева – 25px, снизу – 30px, справа – 45px
Вместо пикселей вы так же можете задавать %, em, rem и другие единицы.
Обратите внимание, если вы задаёте верхний или нижний отступ для тега <a>, <span>, <b> — то, скорее всего, он не сработает. Это связано с тем что верхний и нижний margin работает только для блочных элементов HTML, а указанные выше теги являются строчными. Для решения проблемы можно дополнительно задать этому тегу CSS свойство display:inline-block; чтобы к нему применялись свойства одновременно блочного и строчного элемента HTML.Отступ текста в HTML при помощи padding
Этот способ очень похож на предыдущий, но если margin задавал отступ до текста как бы снаружи тега, то padding будет задавать отступ внутри.

<br
<br<div style=”paddint-top:20px;”> Текст блока </div><br
<divstyle=”paddint—top:20px;”> Текст блока </div> |
Так же можно присвоить класс в HTML коде или воспользоваться уже существующим и дописать это свойство ему:
CSS:
<br
<br.text-block {<brpadding: 20px 10px 15px 20px;<br}<br
.text—block{ padding:20px10px15px20px; |

С его помощью так же можно задать разные отступы текста в HTML:
- padding-left — слева
- padding-right — справа
- padding-top — сверху
- padding-bottom — расстояние снизу
- padding: 25px; — отступ со всех сторон.
Отступ текста html при помощи неразрывного пробела
Сразу скажу что я этот способ не люблю и не рекомендую, но иногда он может понадобится. Суть его заключается в том что в HTML есть специальный тег, который позволяет добавлять неразрывный пробел
- Если вы поставите этот тег в тексте между слов или вначале строки то он создаст отступ равный по ширине 1 пробелу. Поставив несколько вы можете увеличить расстояние между словами.
- Если поставить между строк то он создаст вертикальный отступ равный по высоте одной строке. Дописав несколько (каждый с новой строки) можно увеличить это расстояние.
HTML:
<br
<br<p>Задаём в HTML</p><br
<p>Задаём в HTML</p> |
Отступ текста в HTML при помощи text-indent
Если вам нужно задать отступ в HTML не для всего текста на странице, а лишь только для первой строчки одного или нескольких абзацев, то это можно сделать при помощи свойства text-indent
HTML:
<br
<br<div style=»text-indent:25px;»> Здесь текст HTML блока</div><br
<divstyle=«text-indent:25px;»> Здесь текст HTML блока</div> |
Что делать если отступ не появляются?
Бывают ситуации, когда вы задаёте отступ текста HTML одним из предложенных способов, а он не применяется.
Причин здесь может быть несколько. Наиболее распространённые описаны в этой статье: «Почему не работают CSS-стили?»
- Утилита RakhniDecryptor
О вирусах: Утилиты для лечения Утилита RakhniDecryptor для борьбы с вредоносной программой Trojan-Ransom.Win32.Rakhni (.oshit и…
- HTML и веб-дизайн RSS 3
Блог о CSS и JS >>> http://feeds.feedburner.com/cssjs sordes notes >>> http://sordes-pilosus.blogspot.com/feeds/posts/default Создание блога >>> http://feeds.feedburner.com/blogbest Дежурка — дизайн-журнал…
- HTML и веб-дизайн RSS 2
Создание сайтов, модный дизайн >>> http://feeds.feedburner.com/Makdesign PIXEL-портал с материалом для дизайнера и веб-мастера. >>> http://pixeldesign.org.ua/index.php?format=feed&type=rss Artshake -…
www.capitalwm.ru
Отступы и поля | htmlbook.ru
Отступы и поля | htmlbook.ruТемы рецептов
К абзацу (тег <p>) и заголовку (тег <h2>) автоматически добавляется верхний и нижний отступы, которые в сумме и дают большое расстояние между заголовком и текстом. Чтобы уменьшить величину отступа надо явно добавить свойство margin-bottom к селектору h2. Причем можно установить положительное, нулевое или отрицательное значение. Таким способом легко задавать желаемое значение отступа.
Когда требуется установить абзацный отступ, лучше всего использовать стилевое свойство text-indent. Его значение определяет насколько сдвинуть текст первой строки вправо от исходного положения. Ширина текстового блока при этом не меняется и остается исходно заданной. Величину отступа можно указывать в пикселах, процентах или других доступных единицах (пример 1).
Отступы на веб-странице хотя и не видны, но не позволяют содержимому плотно прилегать к краям окна браузера, чтобы обеспечивать комфортность чтения. Свое собственное значение отступов можно установить, изменяя значения свойства margin у селектора body.
При добавлении формы через тег <form> вокруг нее сверху и снизу автоматически добавляются отступы. Чтобы их убрать, используйте стилевое свойство margin с нулевым значением, добавляя его к селектору FORM.
При использовании тега <p> автоматически добавляются отступы сверху и снизу от текстового абзаца. Это сделано для того, чтобы визуально отделить один блок текста от следующего. Понятно, что значения отступов, которые заданы по умолчанию, устраивают не всегда, поэтому иногда их приходится уменьшать или увеличивать. Для этого можно использовать универсальное свойство margin, оно определяет отступы со всех сторон абзаца или margin-top для отступа сверху и margin-bottom — для отступа снизу.
Чтобы обнулить отступы и поля у всех элементов на странице, используйте стилевые свойства margin и padding с нулевыми значениями, добавляя их к универсальному селектору *.
О сайте
Помощь
Копирование материалов
Борьба с ошибками
Технологии
Поисковый плагин
Основные разделы
Статьи
Блог
Практикум
Цифровые книги
Форум
HTML
Самоучитель HTML
XHTML
Справочник по HTML
HTML5
CSS
Самоучитель CSS
Справочник по CSS
Рецепты CSS
CSS3
Сайт
Вёрстка
Макеты
Веб-сервер
htmlbook.ru использует Друпал хостинг it-patrol© 2002–2019 Влад Мержевич, по всем вопросам пишите по адресу [email protected]
Подпишитесь на материалы сайта по RSS
htmlbook.ru
Отступы в css
 Для более красивого отображения элементов на web-странице применяют внешний и внутренний отступы в css и на примерах мы это сейчас разберём.
Для более красивого отображения элементов на web-странице применяют внешний и внутренний отступы в css и на примерах мы это сейчас разберём.Каждый элемент, будь это параграф, div, картинка или видео, — это некий блок, в котором можно сделать отступы как внутри с помощью свойства padding, так и снаружи с помощью margin.
В нашей организации на сайте http://kghi-diplomy.com можно купить диплом во Владивостоке, проконсультировавшись со специалистом.
В css прописываются эти свойства для отступов таким образом ( для примера взят параграф ):
<style>
p {
margin: 20px 10px 30px 10px;
padding: 10px 10px 14px 10px;
}
</style>
Вместо тега P вы пропишите свой элемент разумеется, для которого будут применены отступы.Обязательно нужно уяснить и запомнить, что для параметров margin и padding построение отступов для каждой стороны идёт одинаковое.
То есть, у нас по 4 значения в каждом отступе:
Значения отступов.
- Первое значение: отступ сверху;
- Второе значение: отступ справа;
- Третье значение: отступ снизу;
- Четвёртое значение: отступ слева.
 В данном примере я сделал margin внешний отступ в css таким образом: сверху я прописал 20px, слева и справа по 10px ( как правило они для симметрии прописываются одинаковые ), и снизу указал 30px.
В данном примере я сделал margin внешний отступ в css таким образом: сверху я прописал 20px, слева и справа по 10px ( как правило они для симметрии прописываются одинаковые ), и снизу указал 30px.А для padding внутреннего отступа я указал: по 10px сверху, слева и справа, и 14px снизу.
Значение для отступов в свойствах margin и padding можно сокращать, при условии если они имеют одинаковую величину.
Из моего примера сокращённая запись будет иметь такой уже вид:
<style>
p {
margin: 20px 10px 30px 10px;
padding: 10px 10px 14px 10px;
}
</style>
То есть, когда отсутствует последняя числовая запись, в данном случае для отступа слева, то браузер автоматически подставляет для отступа слева такое же значение как и у значения справа.И в моём случае отступы справа и слева будут по 10px что в margin, что в padding.
А если у вас одинаковые величины для внешних отступов сверху и снизу ( к примеру: 16px ), и так же одинаковые величины для внешних отступов слева и справа ( к примеру: 20px ), то запись будет иметь ещё более сокращённый вид:
<style>
p {
margin: 16px 20px;
}
</style>
Соответственно для внутреннего отступа css запись делается идентично этой.
Применение одинарных отступов: для каждой стороны отдельно.
Для указания отдельного отступа применяются следующие свойства с одним значением:
Свойства отступа для каждой стороны.
- margin-top: 3px; внешний верхний отступ;
- margin-left: 4px; внешний левый отступ;
- margin-right: 6px; внешний правый отступ;
- margin-bottom: 10px; внешний нижний отступ.
К примеру у вас для всех картинок img уже прописаны в css все отступы.
<style>
img {
margin: 10px 20px 14px;
padding: 6px;
}
</style>
То есть ( для уяснения ) внешний отступ имеет такие значения: сверху 10px, слева и справа: по 20px, и снизу 14px.А внутренний отступ равен по 6px со всех 4-ёх сторон.
Допустим, вы решили поставить ещё картинку на страницу, но для неё вы хотите изменить только внешний отступ сверху, а остальные оставить как есть. И для выполнения этой задачи достаточно прописать class для этой картинки, и добавить в css дополнительную запись.
<style>
img.verx {
margin-top: 40px;
}
<img src="картинка.jpg" alt="" />
</style>
В итоге, добавленная вами картинка с классом verx примет все отступы прописанные в css для тега img, и изменит только внешний отступ для верхней стороны ( в нашем случае: 40px ).Я постарался сделать описание для отступов css более детально, но если возникнут вопросы задавайте их через комментарии.
Дата публикации: 25.08.2018Похожие статьи
Добавить комментарийage-dragon.com
