Как изменить цвет HTML-элементов | Блог Timeweb Cloud
При работе с веб-страницей часто нужно каким-то образом обогатить разметку — привнести в неё некоторое визуальное разнообразие. Это может диктоваться требованиями дизайна или вашими личными предпочтениями. Вариантов, как разнообразить страницу и сделать её более эстетичной много: от гарнитуры шрифта до динамики поведения контента при прокрутке страницы.
Один из основных графических приёмов — изменение цвета фона или текста на странице. Современные браузеры предоставляют возможность гибко выбрать цвета фона или их сочетания и указать нужное значение в удобном вам формате.
Элементы, которые могут иметь цветПрактически любой элемент HTML-разметки может иметь свой цвет. Он будет применяться по-разному в зависимости от того, что конкретно вы хотите раскрасить. Например, если вам нужно поменять цвет текста html, используйте атрибут color, а для рамки вокруг него — border-color.
Эти атрибуты вы можете задавать как напрямую в разметке, используя HTML-атрибуты, так и в CSS-файле, который подключаете к разметке. Как это сделать, читайте в блоге cloud.timeweb.com.
При работе с цветом в HTML все элементы можно условно разделить на две группы: текстовые и блочные. В текстовых вы указываете цвета текста и его оформления, а в блочных— цвета фона и границ.
Текстовые элементы
К текстовым элементам относится, например, параграф или поле ввода. Для таких элементов вы можете использовать несколько атрибутов для работы с визуальным оформлением. Рассмотрим, как изменить цвет текста.
color. Этот атрибут используется для того, чтобы задать цвет текста и его оформлению, заданному через text-decoration, — подчёркивание, надчёркивание и т. д.
background-color. Кроме изменения цвета текста, часто требуется поменять ещё и цвет фона. Как раз для таких случаев используется этот атрибут.
text-shadow. Иногда дизайн текста на странице предполагает наличие тени. Если её цвет отличается от стандартного, задайте его с помощью атрибута text-shadow.
Иногда дизайн текста на странице предполагает наличие тени. Если её цвет отличается от стандартного, задайте его с помощью атрибута text-shadow.
text-decoration-color. Когда вы задаёте цвет для текстового элемента в атрибуте color, цвет применяется и для сопутствующего оформления. Но если нужно, например, задать подчёркиванию цвет отличный от основного, используйте этот атрибут.
caret-color. В специфических случаях вам может потребоваться стилизовать ещё и поля ввода (input, textarea) или элементы с атрибутом contenteditable. Этот атрибут позволяет раскрасить каретку — вертикальный курсор, который появляется в полях.
Блочные элементы
В блочных элементах, таких как div, кроме вышеперечисленных правил вы можете гибко задавать цвета фона и границ вне зависимости от контента, который содержится внутри блока.
background-color — добавляет заливку на всю площадь блочного элемента. Этот атрибут поможет, если вы не знаете, как изменить цвет фона в html на всей странице сайта. Просто добавьте к стилям body атрибут, в значении укажите нужный цвет.
Просто добавьте к стилям body атрибут, в значении укажите нужный цвет.
outline-color задаёт цвет контура вокруг элемента, если указан тип контура outline-style.
border-color — позволяет указать цвет для границ по всему периметру блочного элемента. Чтобы задать цвета каждой отдельной стороны — верхней, нижней, правой, левой, — используйте атрибуты border-top-color, border-bottom-color, border-right-color, border-left-color соответственно.
Прочие элементы
Кроме элементов HTML, которые перечислены выше, вы можете также работать с визуальным оформлением страницы, используя такие технологии как SVG, Canvas или WebGL.
Как изменить цвет текста в CSSЧтобы использовать цвет в разметке, в первую очередь нужно определиться с тем, как задавать его так, чтобы браузер мог понять, как красить элемент. В основном то, в какой форме вы указываете цвет, зависит от того, насколько он необычный — существует разница в использовании просто синего цвета или сочетания красного, синего и зелёного в разных пропорциях, да ещё и с прозрачностью.
Ключевые слова CSS
Самый простой способ указать цвет — использовать ключевое слово. Оно представляет из себя просто английское название цвета или цвета с оттенком — green или lightgrey, например. Так, чтобы использовать для текста чёрный цвет, напишите color: black, и браузер сам «поймёт», какой цвет ему отображать.
Полный список резервированных слов вы найдёте в документации.
Модель RGB
RGB — аббревиатура из первых букв слов red, green, blue. Когда вы задаёте цвет в этой модели вы кодируете нужный вам цвет из смешивания трёх цветов — красного, зелёного, синего. Как и в обычной палитре, смешивание цветов в разной пропорции будет создавать для вас новые сочетания и оттенки.
Все три значения RGB задаются целыми числами в диапазоне от 0 до 255 или в процентах от 0 до 100. Например, когда вы укажете rgb(0, 0, 255), в браузере увидите синий цвет.
Современные браузеры также поддерживают RGB-модель, в которой вы также можете задать прозрачность цвета. Такая запись выглядит так же, как и rgb, но добавляется ещё один аргумент — прозрачность в процентах. Синий с прозрачностью 50% записывается так — rgba(0, 0, 255, 0.5).
Такая запись выглядит так же, как и rgb, но добавляется ещё один аргумент — прозрачность в процентах. Синий с прозрачностью 50% записывается так — rgba(0, 0, 255, 0.5).
Hex-представление
Цвет в формате HEX — это шестнадцатеричное представление RGB. Обозначение цвета состоит из трёх групп шестнадцатеричных цифр, каждая отвечает за красный, зелёный и синий соответственно. Например, вы можете указать значение #00ff00, на выходе получите зелёный.
Если каждая из трёх групп содержит одинаковые символы, например, #2211dff, вы можете использовать сокращённую запись — #21f.
Система HSL
HSL — аббревиатура из слов Hue (оттенок), Saturation (Насыщенность) и Lightness (яркость). В этой системе цвет не зависит от смешивания трёх параметров, они независимы. Поэтому очень просто сделать цвет насыщеннее или уменьшить яркость, сохраняя тот же оттенок.
Как изменить цвет текста в html через css
Как изменять цвет текста в html документе
О том, как изменять цвет фона в html документе мы рассмотрели в прошлом уроке, а сейчас узнаем, как изменять цвет текста в html документе.
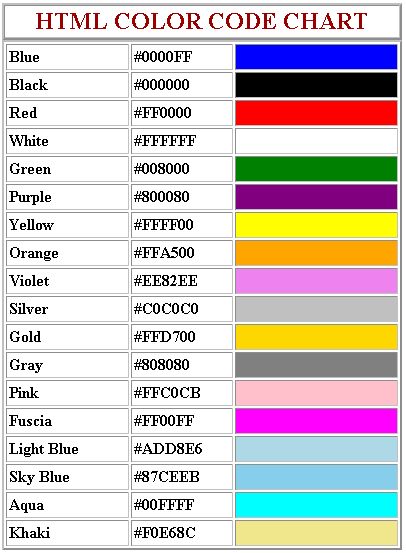
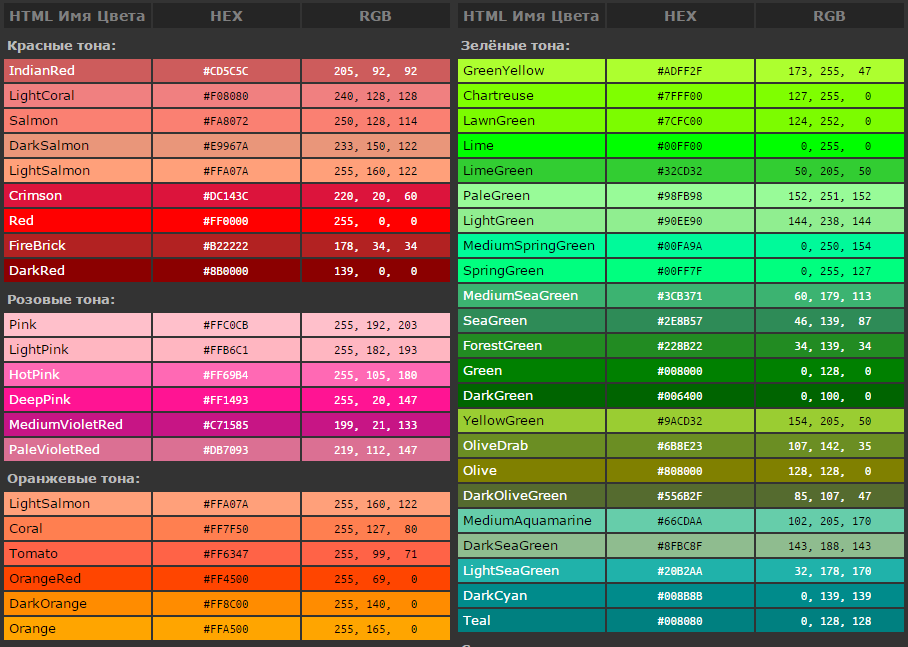
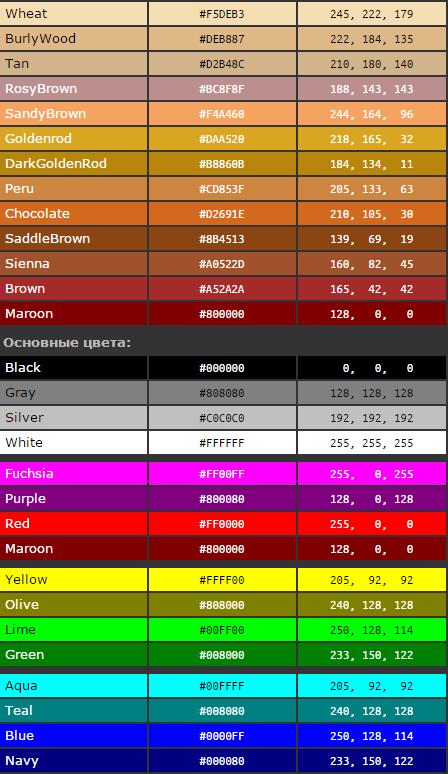
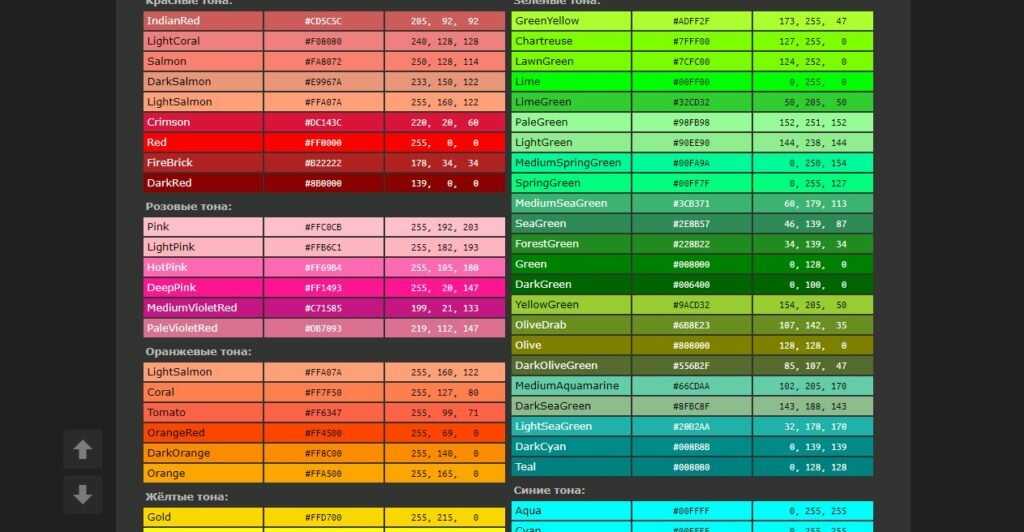
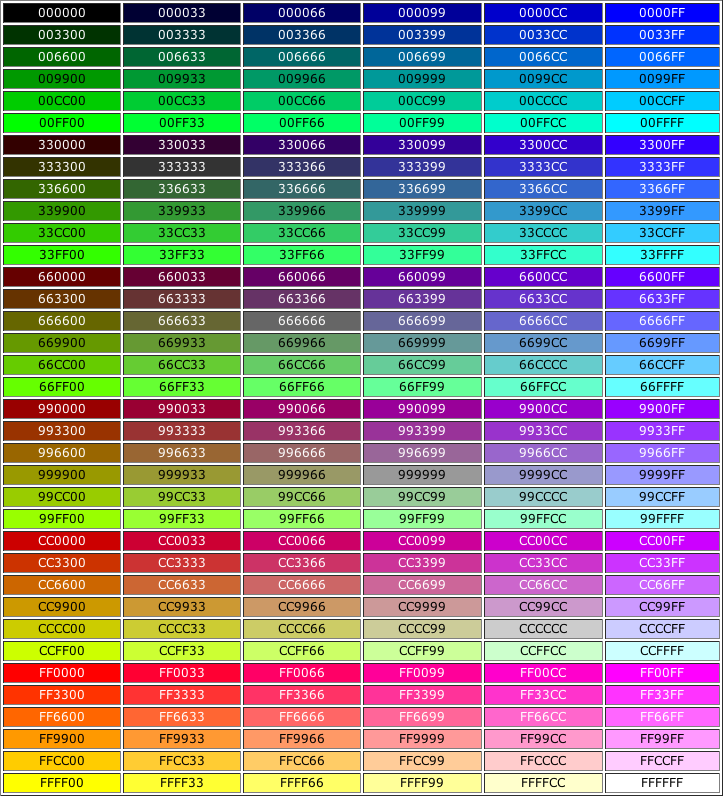
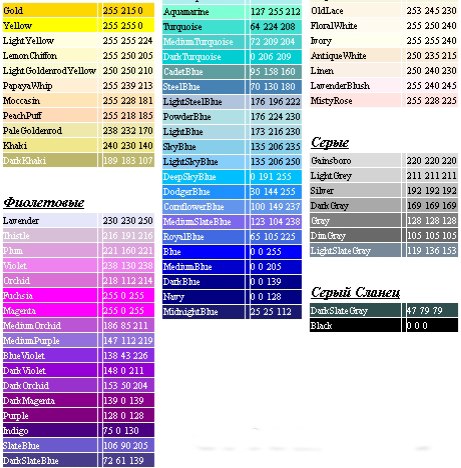
Для этого вам может понадобиться все та же таблица html цветов, в которой каждый цвет представлен как html кодом цвета, так и буквенным написанием.
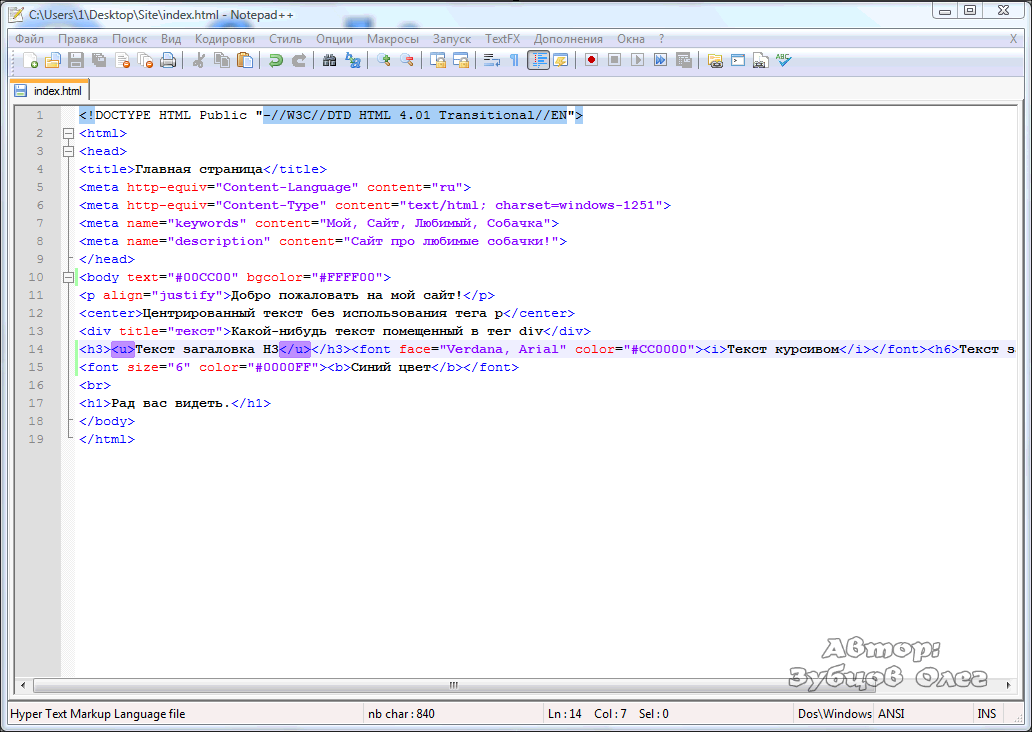
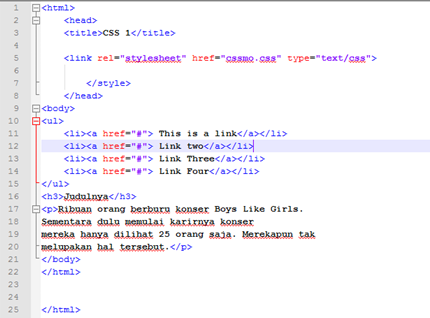
По умолчанию цвет текста в html документе черный. Изменить цвет текста можно двумя способами. В начале мы рассмотрим, как изменить цвет текста с помощью нам уже известного тега <body></body>. Для этого в этот тег мы добавим еще один атрибут text=»». Он будет выглядеть следующим образом <body text=»#0000CD»>. Т. е. с помощью text=» #0000CD» мы задали цвет текста и в данном случае он будет синим. Весь код нашей страницы будет иметь следующий вид:
Должен вам сказать, что в данном случае задавая цвет текста через тег <body></body> мы установили такой текст для всего документа. Т. е. какой бы текст вы не написали на вашей странице, в данном случае он будет отображаться синим цветом.
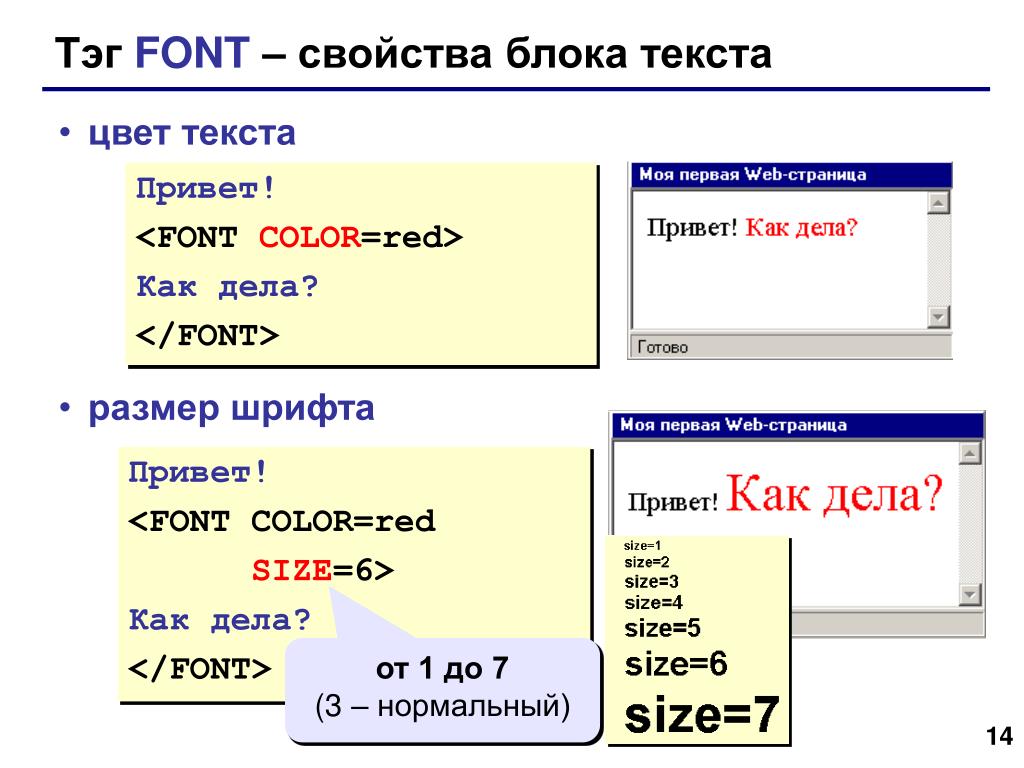
Задать цвет только отдельному отрезку текста можно при помощи тега <font> и обязательного закрывающего его тега </font>. Поэтому если вам нужно изменить цвет текста не во всем документе, а в каком-то конкретном месте, то можно использовать этот тег.
Поэтому если вам нужно изменить цвет текста не во всем документе, а в каком-то конкретном месте, то можно использовать этот тег.
К примеру, давайте изменим цвет текста слов, «web страницу. » которые присутствуют в нашем документе. Для этого нужно наши слова «web страницу. » поместить между тегами, следующим образом: <font>web страницу. </font>, а для того чтобы изменить цвет текста необходимо еще в тег <font> дописать следующий атрибут color=»», все это будет выглядеть следующим образом: <font color=»#B22222″>web страницу. </font>
В данном случае текст, заключенный между тегами будет окрашен в красный цвет. Весь код нашей странички будет выглядеть так:
Это не все атрибуты тега <font>, при помощи данного тега можно задавать не только цвет текста в html документе, но так же размер и вид шрифта текста. Как это сделать мы рассмотрим в следующих уроках по html.
Меняем цвет текста и фона
В этом уроке вы узнаете, как менять цвет фона и текста любых элементов HTML-страницы. Вообще, в языке HTML у некоторых тегов есть специальные атрибуты меняющие цвет, например bgcolor (цвет фона). Но, во-первых, эти атрибуты являются устаревшими (думаю помните, что это значит), а во-вторых, как я уже сказал, они есть не у всех тегов. И вот, допустим, вы захотели изменить цвет фона у параграфа текста. И как вы это будете делать, ведь у тега <P> нет такого атрибута? Поэтому, как и в предыдущих уроках, мы будем использовать стили (CSS), то есть универсальный атрибут style , который позволит нам менять цвет там, где мы захотим.
Вообще, в языке HTML у некоторых тегов есть специальные атрибуты меняющие цвет, например bgcolor (цвет фона). Но, во-первых, эти атрибуты являются устаревшими (думаю помните, что это значит), а во-вторых, как я уже сказал, они есть не у всех тегов. И вот, допустим, вы захотели изменить цвет фона у параграфа текста. И как вы это будете делать, ведь у тега <P> нет такого атрибута? Поэтому, как и в предыдущих уроках, мы будем использовать стили (CSS), то есть универсальный атрибут style , который позволит нам менять цвет там, где мы захотим.
Как можно указывать цвет?
Цвета в HTML (и CSS) можно указывать несколькими способами, я покажу вам самые популярные и распространенные:
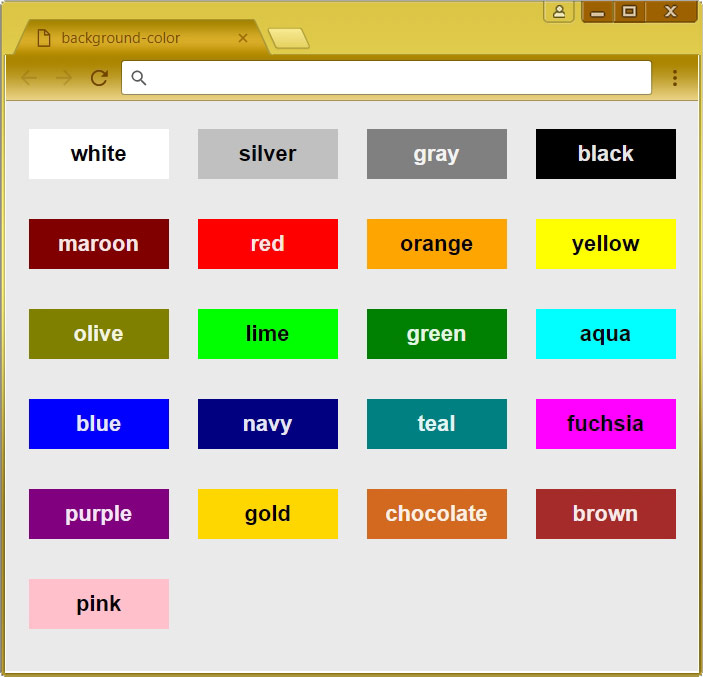
- Имя цвета — В HTML имеется большой список цветов с именами и для того, чтобы указать цвет, достаточно написать его имя на английском, например: red, green, blue.
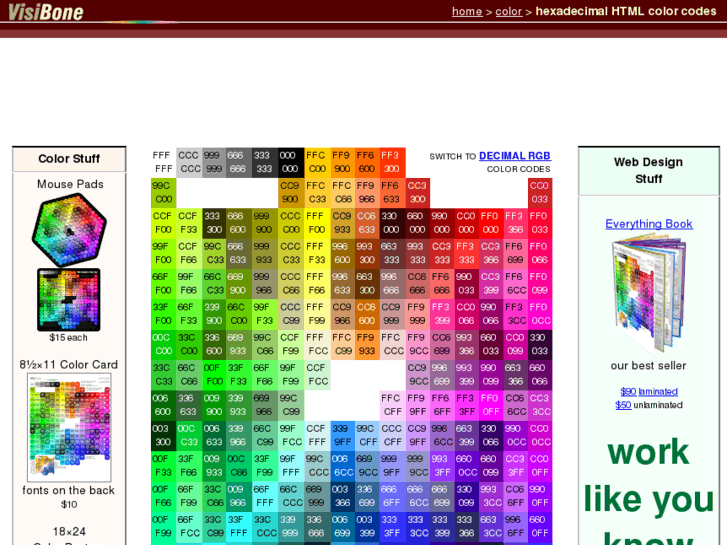
- HEX-код цвета — Абсолютно любой цвет можно получить, смешав в разных пропорциях три базовых цвета — красный, зеленый и синий.
 HEX-код — это три пары шестнадцатеричных значений отвечающих за количество этих цветов в каждом цвете. Перед кодом цвета необходимо поставить знак решетка (#), например: #FF8C00, #CC3300 и так далее.
HEX-код — это три пары шестнадцатеричных значений отвечающих за количество этих цветов в каждом цвете. Перед кодом цвета необходимо поставить знак решетка (#), например: #FF8C00, #CC3300 и так далее.
Раньше в HTML рекомендовалось использовать только безопасную палитру цветов, которая гарантированно отображалась во всех браузерах и на всех мониторах одинаково. Но сегодня ей ограничиваться совершенно не обязательно, так как и браузеры и мониторы давно научились правильно отображать гораздо больший список цветов. А вот указывать цвета по именам я вам как раз и не рекомендую, дело в том, что многие браузеры до сих пор с одним и тем же именем связывают разные цвета. Поэтому в данном учебнике я буду всегда использовать именно HEX-коды цветов.
Как изменить цвет текста?
Чтобы изменить цвет текста в любом элементе HTML-страницы надо указать внутри тега атрибут style . Общий синтаксис следующий:
<тег style= «color:имя цвета» >. </тег>  — указание цвета текста по имени.
<тег style= «color:#HEX-код» >. </тег>  — указание цвета текста по коду.
И как обычно, чтобы изменить цвет текста на всей странице — достаточно указать атрибут style в теге <BODY> . А если необходимо изменить цвет шрифта для фрагмента текста, то заключите его в тег <SPAN> и примените атрибут к нему.
Пример изменения цвета текста
Результат в браузере
Красный текст заголовка
Синий текст параграфа.
Зеленый курсив. Красный текст.
Как изменить цвет фона?
Цвет фона любого элемента страницы меняется также с помощью атрибута style . Общий синтаксис такой:
<тег style= «background:имя цвета» >. </тег>  — указание цвета фона по имени.
<тег style= «background:#HEX-код» >. </тег>  — указание цвета фона по коду.
Пример изменения цвета фона
Результат в браузере
Заголовок.
Жирный текст. Обычный текст.
Когда меняешь цвет фона элементов, то становится очень хорошо видно, какую на самом деле ширину занимает каждый из них. Как видите, блочные элементы, такие как параграфы и заголовки, в основном занимают всю доступную ширину, даже если они содержат очень мало текста, а вот встроенные (inline) теги по ширине равны своему содержимому. Кстати, последний параграф в примере тоже занимает всю ширину, просто его фон прозрачный, поэтому сквозь него виден фон страницы. Вообще, фон всех элементов на странице, в которых он не указан явно — прозрачный, вот и все.
Как видите, блочные элементы, такие как параграфы и заголовки, в основном занимают всю доступную ширину, даже если они содержат очень мало текста, а вот встроенные (inline) теги по ширине равны своему содержимому. Кстати, последний параграф в примере тоже занимает всю ширину, просто его фон прозрачный, поэтому сквозь него виден фон страницы. Вообще, фон всех элементов на странице, в которых он не указан явно — прозрачный, вот и все.
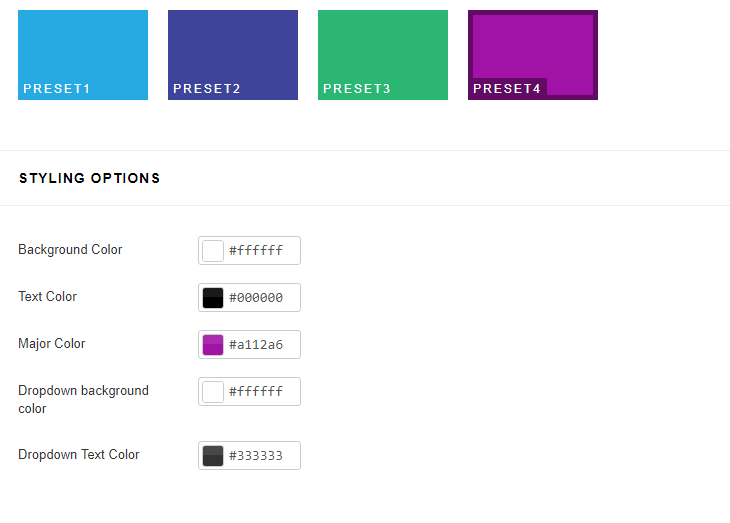
Как изменить цвет текста в HTML через CSS?
Строка style=»color:#000000″ является линейным CSS включением — устанавливает цвет HTML текста в режиме HEX. HEX — шестнадцатеричная система счисления (цифры от 0 до 9 и латинские буквы от a до f), которая по структуре сравнима с RGB (Red Greеn Blue).
Как задать цвет текста в HTML?
Цвет шрифта на сайте можно задать при помощи HTML-кода. Для этого существует тег font.
…
Атрибуты тега FONT
- color – задает цвет текста;
- size – устанавливает размер текста;
- face – задает семейство шрифтов.

Как задать цвет текста в CSS?
В CSS цвет текста задается с помощью свойства color , а его значение можно записать несколькими способами – в шестнадцатеричном (hex) виде, в формате RGB или HSL либо указав ключевое слово. Во избежание неправильного отображения цвета, заданного при помощи ключевого слова, лучше указывать его hex-значение.
Как изменить цвет текста в списке HTML?
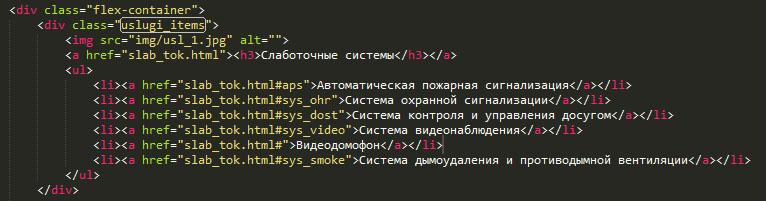
Для изменения цвета текста в списке используйте стилевое свойство color, добавляя его к селектору ul, ol или li, как показано в примере 1. Обратите внимание, что меняется цвет не только самого текста, но и маркеров. Если требуется задать цвет маркеров другим, смотрите этот рецепт.
Как изменить цвет надписи?
Вы можете изменить цвет текста в документе Word.
- Выделите текст, цвет которого требуется изменить.
- На вкладке Главная в группе Шрифт щелкните стрелку рядом с элементом Цвет шрифта, а затем выберите цвет. Для быстрого форматирования текста можно использовать мини-панель инструментов с параметрами форматирования.

Как изменить цвет части текста в HTML?
Решение Создайте новый класс (например, colortext) и установите для него стилевое свойство color с желаемым значением цвета. После чего выделение фрагмента текста происходит с помощью тега , класс которого совпадает с именем класса, созданным выше.
Как определить цвет текста в Word?
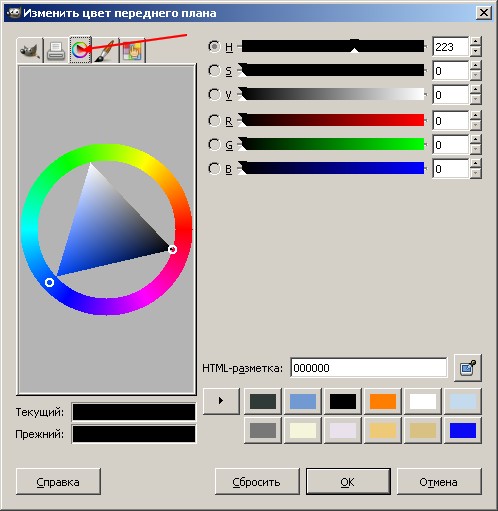
Выделяем в Word-е «цветную» букву. Ctrl+D -> Цвет текста -> Другие цвета -> Спектр -> смотрим значения RGB.
Как написать CSS в HTML?
Как подключить CSS файл к HTML странице?
- вариант. Внутри открывающего тега с помощью атрибута style. Элементам на странице, которые располагаются внутри элемента body, можно добавить атрибут style. …
- вариант. Внутри элемента style. …
- вариант. Подключение внешнего файла стилей.
Как сделать прозрачный цвет в CSS?
В CSS есть три способа изменить прозрачность элемента: с помощью свойства opacity , с помощью функции rgba() , с помощью функции hsla() .
…
с помощью функции hsla() .
- Свойство opacity. Свойство opacity позволяет сделать любой элемент веб-страницы частично или полностью прозрачным. …
- Функция rgba() …
- Функция hsla()
Как изменить маркер в списке HTML?
Цвет маркера списка можно изменить несколькими способами: — обернуть содержимое списка в тег span и стилизовать; — добавить псевдоэлемент ::before или ::after и стилизовать. list-style-type: none; — отменяем стандартный маркер, content: ‘ ‘ — указываем символ маркера, который хотим вывести перед элементом списка.
Как сделать маркер в HTML?
Создаётся с помощью элемента
- . В качестве маркера элемента списка выступает метка, например, закрашенный кружок. Каждый элемент списка создаётся с помощью элемента
Как изменить цвет шрифта на телефоне Xiaomi?
Стандартный способ смены шрифта
- Описанный ранее: «Настройки-Дополнительное», затем выбрать категорию «Выбрать шрифт».
 …
… - Более прямой: через открытие программы «Темы», где следует выбрать 4 по счету слева пункт меню (красный кружок с иероглифом), затем «Ресурсы», после чего «Шрифт».
Как поменять цвет шрифта на экране телефона?
Перейдите к настройкам экрана, выберите меню «Шрифты» и включите понравившийся. На телефонах некоторых производителей в настройках шрифтов может потребоваться оплатить понравившийся вариант.
Изменение цвета текста гиперссылки во всей презентации
PowerPoint
Слайды и текст
Работа с текстом
Работа с текстом
Изменение цвета текста гиперссылки во всей презентации
PowerPoint для Microsoft 365 PowerPoint для Microsoft 365 для Mac PowerPoint 2021 PowerPoint 2021 for Mac PowerPoint 2019 PowerPoint 2019 для Mac PowerPoint 2016 PowerPoint 2016 для Mac PowerPoint 2013 PowerPoint 2010 PowerPoint 2007 PowerPoint для Mac 2011 Еще. ..Меньше
..Меньше
Вы можете систематически изменять цвет всего текста гиперссылки в презентации.
Более новые версии
- Какую версию Office вы используете?
- Office 2010–2007
-
Чтобы открыть коллекцию цветов, на вкладке Конструктор в группе Варианты щелкните стрелку вниз:
-
В меню выберите пункт «Цвета», а затем в нижней части меню нажмите кнопку «Настроить цвета».

Откроется диалоговое окно Создание новых цветов темы.
-
В диалоговом окне Создание новых цветов темы в разделе Цвета темы выполните одно из следующих действий:
-
-
Чтобы изменить цвет текста просмотренная гиперссылка, щелкните стрелку рядом с полем Просмотренная гиперссылка, а затем выберите нужный цвет.

-
-
Нажмите кнопку Сохранить.
Начиная PowerPoint 2016 цвет отдельной гиперссылки можно изменить непосредственно с помощью цветового управления текстом. Дополнительные сведения см. в теме «Добавление гиперссылки на слайд».
Щелкните заголовок раздела ниже, чтобы открыть подробные инструкции.
Примечание: Если гиперссылки используются в заполнителях заголовков и подзаголовков, не изменяйте текст гиперссылок в теме.
-
На вкладке Дизайн в группе Темы щелкните Цвета, а затем — Создать новые цвета темы.
В диалоговом окне Создание новых цветов темы в разделе Цвета темы выполните одно из следующих действий:
-
Чтобы изменить цвет текста гиперссылки, щелкните стрелку рядом с полем Гиперссылка, а затем выберите нужный цвет.
Чтобы изменить цвет текста просмотренная гиперссылка, щелкните стрелку рядом с полем Просмотренная гиперссылка, а затем выберите нужный цвет.
Совет: Чтобы назначить другой цвет, выберите пункт Другие цвета.
-
Нажмите кнопку Сохранить.
К началу страницы
Выделите и щелкните правой кнопкой мыши текст, цвет которого вы хотите использовать для гиперссылки, и выберите команду
На вкладке «Шрифт» в разделе Весь текст щелкните стрелку рядом с элементом Цвет шрифта и выберите Другие цвета.
В диалоговом окне Цвета (которое показано ниже) на вкладке Спектр
Нажмите кнопку Отмена два раза, чтобы закрыть диалоговые окна Цвета и Шрифт.
На вкладке Дизайн в группе Темы щелкните Цвета, а затем — Создать новые цвета темы.
В диалоговом окне Создание новых цветов темы в разделе Цвета темы выполните одно из следующих действий:
Чтобы изменить цвет текста гиперссылки, щелкните Гиперссылка, а затем выберите Другие цвета.
Чтобы изменить цвет текста просмотренная гиперссылка, щелкните«Просмотримая гиперссылка» и выберите «Другие
В диалоговом окне Цвета на вкладке Спектр введите записанные значения в поля Цветовая модель, Красный, Зеленый и Синий.
Нажмите кнопку ОК, а затем — кнопку Сохранить.
К началу страницы
См. также
Создание гиперссылки
Удаление гиперссылки из текста или объекта
Удаление подчеркивания текста гиперссылки
Изменение цвета текста на слайде
К началу страницы
В меню «Формат» выберите пункт «Цвета темы».
Откроется диалоговое окно «Создание цветов темы».
В диалоговом окне «Создание цветов темы» выберите цветное поле рядом с гиперссылкой или ссылкой «Просмотрная гиперссылка», чтобы изменить этот параметр цвета.
Откроется диалоговое окно «Цвета».
В диалоговом окне есть несколько вкладок, на которые можно выбрать нужный цвет: цветовой круг, ползунок, палитра цветов или карандаши.
Выберите цвет. Она будет немедленно отражена в диалоговом окне «Создание цветов темы».
Закройте диалоговое окно «Цвета» и нажмите кнопку «Сохранить» в диалоговом окне «Создание цветов темы».
Как изменить цвет текста на странице. Заголовок HTML-документа
Цветовая гамма HTML-документа
Если Вы читаете это Руководство на Интернет, Вы уже могли заметить, что главы Руководства и примеры несколько отличаются по цветовой гамме. Главы Руководства написаны черным по белому, а гипертекстовые ссылки выделены красным цветом. Я не знаю, как Вы видите примеры, но у меня они написаны черным по серому с выделением ссылок синим цветом.
Дело в том, что главы Руководства содержат HTML-метки, определяющие их цветовую гамму. Примеры таких меток не содержат, поэтому их цветовая гамма устанавливается браузером самостоятельно. Именно поэтому я не знаю, какие цвета Вы видите в примерах — это определяется настройкой Вашего браузера.
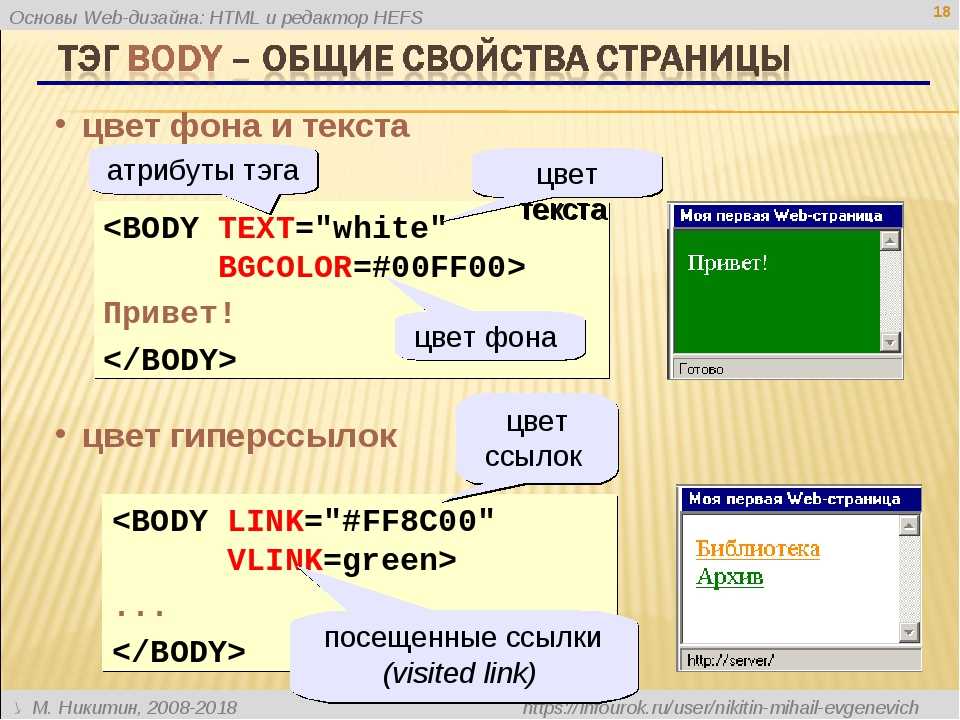
Цветовая гамма HTML-документа определяется атрибутами, размещенными внутри метки <BODY>. Вот список этих атрибутов:
- bgcolor — Определяет цвет фона документа.
- text — Определяет цвет текста документа.
- link — Определяет цвет выделенного элемента текста, при нажатии на который происходит переход по гипертекстовой ссылке.
- vlink — Определяет цвет ссылки на документ, который уже был просмотрен ранее.
- alink — Определяет цвет ссылки в момент, когда на нее указывает курсор мыши и нажата ее правая кнопка, то есть непосредственно перед переходом по ссылке.

Цвет кодируется последовательностью из трех пар символов. Каждая пара представляет собой шестнадцатиричное значение насыщенности заданного цвета одним из трех основных цветов (красным, зеленым и синим) в диапазоне от нуля (00) до 255 (FF). Разберем несколько примеров.
- bgcolor=#FFFFFF — Цвет фона. Насыщенность красным, зеленым и синим одинакова — FF (это шестнадцатиричное представление числа 255). Результат — белый цвет.
- text=#000000 — Цвет текста. Насыщенность красным, зеленым и синим одинакова — 00 (ноль). Результат — черный цвет.
- link=#FF0000 — Цвет гипертекстовой ссылки. Насыщенность красным — FF (255), зеленым и синим — 00 (ноль). Результат — красный цвет.
Кроме того, метка <BODY> может включать атрибут background=»[имя файла]», который задает изображение, служащее фоном для текста и других изображений. Как и любое другое изображение, фон должен быть представлен в формате GIF (файл с расширением *. gif) или JPEG (файл с расширением *.jpg или *.jpeg).
gif) или JPEG (файл с расширением *.jpg или *.jpeg).
Браузеры заполняют множественными копиями изображения-фона все пространство окна, в котором открыт документ, подобно тому, как при строительстве большие пространства стен покрывают маленькими (и одинаковыми) плитками.
Важно отметить, что цвет фона и изображение-фон никак не отображаются на бумаге при выводе HTML-документа на печать. Из этого есть одно важное практическое следствие: старайтесь не использовать текст белого цвета.
Заголовок HTML-документа
Заголовок HTML-документа, вообще говоря, не виден пользователю при просмотре. Однако в нем есть некоторые интересные особенности, которые стоит знать.
Заголовок HTML-документа может включать неограниченное количество так называемых META-инструкций. META-инструкция — это просто способ определить некоторую переменную путем указания ее имени (атрибут NAME) и значения (атрибут CONTENT). Вот некоторые наиболее типичные META-инструкции:
<META NAME="description" CONTENT="Это руководство - учебник для тех, кто хочет публиковать документацию любого рода на глобальной компьютерной сети Интернет">
Такая META-инструкция определяет переменную description, содержащую краткое описание документа. Многие поисковые механизмы постоянно сканируют Интернет в поисках HTML-файлов, отыскивают в них эту переменную, сохраняют ее в своих базах данных и демонстрируют ее в ответ на запросы пользователей.
Многие поисковые механизмы постоянно сканируют Интернет в поисках HTML-файлов, отыскивают в них эту переменную, сохраняют ее в своих базах данных и демонстрируют ее в ответ на запросы пользователей.
<META NAME="keywords" CONTENT="Интернет, HTML, WWW, руководство, публикация, гипертекст">
Такая META-инструкция определяет переменную keywords, содержащую набор ключевых слов, описывающих содержание документа. На практике поиск по ключевым словам очень удобно использовать при строительстве поискового механизма, работающего в пределах одного сервера (со стороны очень похоже, что именно такой подход был использован, например, при создании сервера технической поддержки фирмы Novell, ведущего производителя операционных систем для локальных компьютерных сетей).
Другая группа META-инструкций определяет эквиваленты команд протокола передачи гипертекстов. (Не переживайте, это не так страшно, как кажется на первый взгляд!) Разберем несколько примеров:
<META HTTP-EQUIV="Content-type" CONTENT="text/html; charset=windows-1251">
Эта META-инструкция дает браузеру указание интерпретировать загружаемый документ как содержащий HTML-текст в кодировке Windows/1251.
<META HTTP-EQUIV="Content-type" CONTENT="text/html; charset=koi8-r">
Эта META-инструкция абсолютно аналогична предыдущей, только в качестве кодировки указана КОИ-8.
<META HTTP-EQUIV="Refresh" CONTENT="[время]; URL=[документ]">
Такая META-инструкция дает браузеру примерно такое указание: «Если через [время] секунд после завершения загрузки этого документа пользователь не перейдет к другому документу, начать загрузку ресурса [документ]». Более конкретно это может выглядеть, к примеру, вот так:
<META HTTP-EQUIV="Refresh" CONTENT="10; URL=http://www.yi.com/home/ChuvakhinNikolai/">
Если пользователь не предпримет никаких видимых действий в течение 10 секунд после загрузки документа, содержащего такую инструкцию, автоматически будет загружен документ http://www.yi.com/home/ChuvakhinNikolai/
META-инструкцию Refresh можно использовать, например, если Вы перенесли некоторый документ с одного сервера на другой. Вместо копии документа на старом сервере можно оставить короткое сообщение о переносе, включающее META-инструкцию Refresh и адрес документа на новом сервере.
Вместо копии документа на старом сервере можно оставить короткое сообщение о переносе, включающее META-инструкцию Refresh и адрес документа на новом сервере.
Если в качестве параметра [документ] подставить имя файла, содержащего звук, через [время] секунд после загрузки HTML-файла начнется загрузка и проигрывание этого звука (при условии, конечно, что браузер пользователя поддерживает формат этого звукового файла). Очень удобно для всякого рода приветственных речей.
Пример
В отличие от всех примеров, которые мы рассматривали ранее, пример 9 состоит не из одного, а из трех файлов. Используя META-инструкцию Refresh, мы создадим небольшой слайд-фильм из трех кадров (файлов example09.html, example09a.html и example09b.html), которые будут циклически повторяться. Для остановки демонстрации нужно будет воспользоваться любой из гипертекстовых ссылок.
<HTML><!--файл example09.html -->
<HEAD>
<TITLE>Пример 9</TITLE>
<META HTTP-EQUIV="Refresh" CONTENT="2; URL=example09a. html">
html">
</HEAD>
<BODY bgcolor=#FFFFFF text=#000000 link=#FF0000>
<h2>Слайд-демонстрация цветовых гамм <BR> с помощью META-инструкции Refresh </h2>
<P>Черный текст на белом фоне </P>
<P>[<A HREF="./">Возврат к оглавлению</A>| <A HREF="chapter6.shtml">Возврат к главе 6</A>]</P>
</BODY>
</HTML><!--конец файла example09.html --><HTML><!--файл example09a.html -->
<HEAD>
<TITLE>Пример 9a</TITLE>
<META HTTP-EQUIV="Refresh" CONTENT="2; URL=example09b.html">
</HEAD>
<BODY bgcolor=#000000 text=#FFFFFF link=#FF0000>
<h2>Слайд-демонстрация цветовых гамм <BR> с помощью META-инструкции Refresh </h2>
<P>Белый текст на черном фоне </P>
<P>[<A HREF="./">Возврат к оглавлению</A>| <A HREF="chapter6.shtml">Возврат к главе 6</A>]</P>
</BODY>
</HTML><!--конец файла example09a. html -->
html --><HTML><!--файл example09b.html -->
<HEAD>
<TITLE>Пример 9b</TITLE>
<META HTTP-EQUIV="Refresh" CONTENT="2; URL=example09.html">
</HEAD>
<BODY bgcolor=#C0C0C0 text=#0000FF link=#FF0000>
<h2>Слайд-демонстрация цветовых гамм <BR> с помощью META-инструкции Refresh </h2>
<P>Синий текст на сером фоне </P>
<P>[<A HREF="./">Возврат к оглавлению</A>| <A HREF="chapter6.shtml">Возврат к главе 6</A>]</P>
</BODY>
</HTML><!--конец файла example09b.html -->
Как изменить цвет шрифта? :: think-cell
Автоматический выбор цвета шрифта
По умолчанию think-cell автоматически выбирает цвет шрифта для текста метки, чтобы обеспечить оптимальную читаемость даже при внесении изменений в диаграмму. В результате таких изменений метки могут перемещаться на другой фон, что требует обновления цвета шрифта. Эта операция может быть выполнена незаметно во время автоматического обновления диаграммы.
Эта операция может быть выполнена незаметно во время автоматического обновления диаграммы.
think-cell выбирает из двух конкретных цветов темы PowerPoint: Шрифт PowerPoint по умолчанию и шрифт противоположной яркости (Текст/фон — темная 1 и Текст/фон — светлая 1). Измените эти два цвета, чтобы изменить цвет шрифта всей презентации, например выберите темно-синий вместо черного или светло-серый вместо белого.
Убедитесь, что в PowerPoint выбран один из параметров стиля фона темы. Это необходимо, чтобы PowerPoint правильно использовал цвета темы для текста и фона. При преобразовании старой презентации или шаблона из файла *.ppt/*.pot в новый формат *.pptx/*.potx, PowerPoint не устанавливает правильный стиль фона.
- В PowerPoint 2007 и 2010: Конструктор → Фон → Стили фона.
- В PowerPoint 2013 и более поздних версиях: Конструктор → Варианты → Дополнительно → Стили фона.
Дополнительные сведения о правильной настройке стиля фона см. в статье KB0129.
в статье KB0129.
Некоторые файлы PowerPoint неоднозначно используют цвета конструктора. Затем think-cell пытается определить цвет шрифта на основе доступных сведений о файле. Дополнительные сведения см. в разделе Особые случаи далее на этой странице.
Ручной выбор цвета шрифта
Вы можете применить цвет шрифта к выбранным меткам вручную (см. Цвет шрифта).
Подробное описание автоматического выбора цвета шрифта в think-cell
Какой цвет шрифта think-cell использует для текста метки?
think-cell выбирает между двумя цветами для меток: основным цветом шрифта и альтернативным цветом шрифта. Основной цвет шрифта think-cell — это цвет, который PowerPoint использует по умолчанию для текста.
Второй цвет, альтернативный цвет шрифта think-cell, должен быть цветом противоположной яркости. Поэтому think-cell рекомендует настраивать цветовую тему согласованно, то есть светлый альтернативный цвет должен дополнять темный основной цвет или наоборот. Таким образом корпорация Microsoft задумывала работу пар светлого/темного текста/фона — сравните шаблоны PowerPoint, которые автоматически устанавливаются с Office.
Таким образом корпорация Microsoft задумывала работу пар светлого/темного текста/фона — сравните шаблоны PowerPoint, которые автоматически устанавливаются с Office.
| Светлые стили фона (например, стиль фона 1, 2) | Темный стиль фона (например, стиль фона 3, 4) | |
| Основной текст цвета | Текст/фон — темная 1 | Текст/фон — светлая 1 |
| Альтернативный цвет текста | Текст/фон — светлая 1 | Текст/фон — темная 1 |
Сведения об изменении этих цветов см. в статье KB0105.
Метки внутри фигур think-cell
Если метка размещена в фигуре, которую контролирует think-cell (обычно в сегменте гистограммы/линейчатой диаграммы или в области диаграммы с областями), цвет шрифта для этой метки автоматически выбирается из основного и альтернативного цветов шрифта для обеспечения оптимального контраста с фоном.
Если яркость альтернативного цвета близка к яркости основного цвета, из-за чего контрастность получается недостаточной, think-cell использует черный или белый цвет для инвертированных меток для усиления контраста с фоном.
Метки за пределами фигур think-cell
Если метка не размещена в фигуре, которую контролирует think-cell, то think-cell неизвестен фоне, на котором расположена метка. Поэтому программа использует основной цвет шрифта.
think-cell не может определить фактический фон метки, так как цвет за меткой может быть не цветом фона темы PowerPoint, а другим цветом, который был задан следующим образом: нажатие правой кнопкой мыши на фон → Формат фона. В этом случае фон может даже быть градиентом, изображением, текстурой или шаблоном. Метка также может быть размещена в пользовательской фигуре или изображении PowerPoint.
Это также относится к меткам, заключенным в рамки В этом случае think-cell использует цвет фона темы для фона метки и основной цвет шрифта для текста метки.
Как узнать текущие цвета шрифта think-cell?
Чтобы быстро узнать, какие цвета сейчас think-cell использует для текста и линий на диаграммах, просто откройте цветовую палитру PowerPoint.
Нажмите правой кнопкой мыши на текстовое поле и откройте раскрывающееся меню Цвет шрифта. Наведите указатель мыши на верхнюю часть первых двух квадратов палитры, как показано на снимках экрана. Во втором квадрате показан основной цвет шрифта think-cell. В первом квадрате показан альтернативный цвет шрифта think-cell.
Если основной цвет шрифта, используемый think-cell, отличается от цвета темы для текста, см. раздел Особые случаи ниже.
Как изменить цвет шрифта на изображение фона?
- Примените изображение фона, как описано в статье KB0129.
- Установите основной цвет шрифта think-cell с высоким контрастом относительно изображения фона и установите в качестве альтернативного цвета такой же по уровню яркости цвет, как и изображение. См.
 KB0105.
KB0105.
Как получить белые метки на темном фоне?
- Настройте темный фон, как описано в статье KB0129.
- Установите белый основной цвет шрифта, как описано в статье KB0105.
Особые случаи
В некоторых версиях PowerPoint может возникать ошибка, которая приводит к отображению неправильных цветов шрифта.
Дополнительные сведения и способы решения см. в статье KB0206.
Заполнитель основного текста образца слайдов не использует цвет текста темы.
Если шаблон PowerPoint неоднозначно использует цвета темы, то по нашему опыту, целевой цвет шрифта чаще всего — это цвет заполнителя основного текста. Поэтому think-cell использует этот цвет как основной цвет шрифта. Ошибка не влияет на альтернативный цвет шрифта и выбирается, как описано выше.
Если заполнитель основного текста использует несколько цветов шрифта и конечный цвет в think-cell отличается от ожидаемого, обратитесь наша группа поддержки.
Узнайте, как заменить цвет объектов на изображении с помощью различных методов в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Aug 18, 2022 10:44:08 AM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Узнайте, как заменить цвет объектов на изображении с помощью различных методов в Photoshop
В Photoshop имеется несколько методов для
замены цвета объектов. Применение корректировки «Цветовой тон/насыщенность» к выделенным объектам обеспечивает большую гибкость и
лучшие результаты.
Для диалогового окна
«Заменить цвет» характерна меньшая гибкость, но более удобная группировка параметров. Более быструю, но менее точную замену обеспечивает инструмент
«Замена цвета».
Применение корректировки «Цветовой тон/насыщенность» к выделенным объектам обеспечивает большую гибкость и
лучшие результаты.
Для диалогового окна
«Заменить цвет» характерна меньшая гибкость, но более удобная группировка параметров. Более быструю, но менее точную замену обеспечивает инструмент
«Замена цвета».
В большинстве случаев для замены цвета этот гибкий метод подходит лучше всего. Поскольку использование масок и корректирующих слоев относится к обратимым методам редактирования, впоследствии у вас будут все возможности точно настроить результаты. Уникальный параметр «Тонирование» позволяет выполнять абсолютные, а не относительные изменения цветов, избавляя от необходимости тонирования на основе исходных цветов.
Выделите объект, который необходимо изменить. Как правило, хороший результат дает использование инструмента «Быстрое выделение» . Другие способы описаны в разделах Выбор цветового диапазона и Выделение и маска.
На панели «Коррекция» нажмите значок «Цветовой тон/Насыщенность».
 Выделенный фрагмент становится маской для данного корректирующего слоя.
Выделенный фрагмент становится маской для данного корректирующего слоя.Чтобы заменить цвет объекта, измените настройки «Цветовой тон» и «Насыщенность» на панели «Свойства». Если исходный цвет создает оттенок для нового цвета, выберите «Тонирование» и исправьте настройки. (См. раздел Коррекция тона и насыщения.)
Чтобы сохранить контраст, оставьте нулевое значение настройки «Яркость». Чтобы сохранить и контраст, и насыщенность, выберите для корректирующего слоя режим наложения «Цветовой тон».
При необходимости можно увеличить или уменьшить область изменения путем рисования на маске черным или белым цветом. (См. раздел Редактирование слоя-маски.)
Дополнительные сведения см. в разделе Описание панели «Коррекция».
Диалоговое окно «Заменить цвет» содержит инструменты, предназначенные для выделения цветового диапазона, и шкалу модели HSL для замены этого цвета. Цвет замены также можно выбрать в палитре цветов.
В окне «Заменить цвет» отсутствует параметр
«Тонирование», который есть у корректировки «Цветовой тон/насыщенность» и который может
потребоваться для полного изменения цвета. Кроме того, для изменения отдельных объектов метод с использованием корректирующего
слоя может оказаться более простым. Тем не менее команда «Заменить
цвет» хорошо подходит для глобальной замены цвета, особенно для изменения цветов, выходящих за пределы
цветового охвата, при подготовке к печати.
Кроме того, для изменения отдельных объектов метод с использованием корректирующего
слоя может оказаться более простым. Тем не менее команда «Заменить
цвет» хорошо подходит для глобальной замены цвета, особенно для изменения цветов, выходящих за пределы
цветового охвата, при подготовке к печати.
Выберите команду меню «Изображение» > «Коррекция» > «Заменить цвет».
(Необязательно) При выборе похожих смежных цветов на изображении для построения более точной маски выберите «Локализованные наборы цветов».
Выберите параметр предварительного просмотра:
Выделение
В окне предварительного просмотра отображается маска. Замаскированные области обозначаются черным цветом, а не замаскированные — белым. Частично замаскированные области (области, закрытые полупрозрачной маской) обозначаются различными уровнями серого цвета в зависимости от степени непрозрачности.
Изображение
В окне предварительного просмотра выводится изображение.
 Этот параметр удобно
использовать при работе с увеличенным изображением или когда
экранное пространство ограничено.
Этот параметр удобно
использовать при работе с увеличенным изображением или когда
экранное пространство ограничено.Чтобы выбрать цвета, которые необходимо заменить, используйте инструмент «Пипетка»: щелкните изображение или поле предварительного просмотра для выбора областей, открытых маской.
Чтобы сделать более точный выбор, выполните одно из следующих действий:
Удерживая нажатой клавишу SHIFT, щелкните мышью, или используйте инструмент «Пипетка для добавления оттенков к образцу» , чтобы добавить области.
Удерживая нажатой клавишу Alt, щелкните мышью (для Windows) или, удерживая нажатой клавишу Option, щелкните мышью (для Mac OS) или используйте инструмент «Пипетка для удаления оттенков из образца» , чтобы удалить области.
Щелкните образец «Выбор цвета», чтобы открыть «Палитру цветов». При помощи палитры цветов выберите цвет, на который нужно заменить текущий.
 Когда вы выбираете цвет в окне «Палитра цветов», маска в
окне предварительного просмотра обновляется.
Когда вы выбираете цвет в окне «Палитра цветов», маска в
окне предварительного просмотра обновляется.
Перетащите ползунок «Разброс» или введите значение разброса для управления уровнем включения связанных цветов в выборку.
Укажите цвет для замены, выполнив одно из следующих действий.
Перетащите ползунки «Цветовой тон», «Насыщенность» или «Яркость» (или введите значения в соответствующие текстовые поля).
Дважды щелкните образец «Результат» и выберите новый цвет в палитре цветов.
Чистый серый, черный или белый цвета невозможно заменить каким-либо цветом. Однако вы можете изменить настройку «Яркость». (Настройки «Цветовой тон» и «Насыщенность» относятся к существующему цвету, поэтому не действуют.)
Чтобы сохранить параметры и использовать их впоследствии для других изображений, нажмите кнопку «Сохранить» (необязательно).
Инструмент «Замена цвета» позволяет рисовать поверх необходимого цвета цветом замены. Хотя данный инструмент хорошо подходит для быстрого редактирования, часто его возможностей бывает недостаточно, особенно при работе с черным и темными цветами. Если вы остались недовольны результатами, исследовав возможности этого инструмента, обратитесь к разделу Коррекция тона и насыщенности.
Хотя данный инструмент хорошо подходит для быстрого редактирования, часто его возможностей бывает недостаточно, особенно при работе с черным и темными цветами. Если вы остались недовольны результатами, исследовав возможности этого инструмента, обратитесь к разделу Коррекция тона и насыщенности.
Инструмент «Замена цвета» недоступен в битовом и многоканальном цветовых режимах, а также в режиме индексированных цветов.
Выберите инструмент «Замена цвета» . (Если инструмент не отображается, вызовите его, удерживая значок инструмента «Кисть».)
На панели параметров выберите кончик кисти. Чаще всего в качестве режима наложения рекомендуется использовать режим «Цвет».
Для параметра Проба выберите одно из следующих значений.
- Непрерывно: непрерывный сбор образцов замещаемого цвета по мере перетаскивания указателя.
- Однократно: замена выбранного цвета только в областях, в которых есть цвет, выбранный при первом щелчке.

- Образец фона: замена только тех областей, которые содержат текущий фоновый цвет.
В меню Ограничения выберите один из следующих вариантов:
Все пикселы: образец цвета заменяется каждый раз, когда курсор находится над этим цветом.
Смежные пикселы: заменяются цвета, смежные с цветом, который находится непосредственно под курсором.
Выделение краев: заменяются присоединенные области, содержащие цвет образца, при этом края фигур остаются четкими.
Установка небольших значений параметра Допуск приведет к замене цветов, очень близких к цвету выбранного щелчком пикселя. Увеличение этого параметра вызовет расширение диапазона заменяемых цветов.
Если диапазон заменяемых цветов слишком мал, увеличьте значение параметра «Допуск» на панели параметров.
Чтобы задать плавные края для исправленных областей, установите флажок «Сглаживание».
Выберите основной цвет для замены нежелательного цвета. (См. раздел Выбор цветов в палитре инструментов.
 )
)Щелкните в изображении цвет, который нужно заменить.
Для того чтобы заменить выбранный цвет, перетащите указатель по изображению.
Еще похожее
- Подбор цветов на изображении
- Выборочная коррекция цвета
Вход в учетную запись
Войти
Управление учетной записью
Форматирование текста HTML
❮ Назад Далее ❯
HTML содержит несколько элементов для определения текста со специальным значением.
Пример
Этот текст IS BOLD
Этот текст — курсив
Это Подписк и SuperScript
. отображать специальные типы текста:
-
-
-
-
-
<знак>— Выделенный текст -
-
-
-
-
Элементы HTML
и Элемент HTML определяет полужирный текст,
без особого значения.
Пример
Этот текст выделен жирным шрифтом
Попробуйте сами »
Элемент HTML определяет текст
с сильным значением. Содержимое внутри обычно отображается жирным шрифтом.
Пример
Этот текст важно!
Попробуйте сами »
Элементы HTML
и Элемент HTML определяет часть
текст в другом голосе или настроении. Содержимое внутри обычно отображается в
курсив.
Совет: Тег часто используется для обозначения технического термина,
фраза из другого языка, мысль, название корабля и т. д.
Пример
Этот текст выделен курсивом
Попробуйте сами »
Элемент HTML определяет
выделенный текст. Содержимое внутри обычно отображается курсивом.
Совет: Программа чтения с экрана произносит слова в с ударением, с использованием словесного ударения.
Пример
Этот текст подчеркнуто
Попробуйте сами »
Элемент HTML
Элемент HTML определяет
текст меньшего размера:
Пример
Это текст меньшего размера.
Попробуйте сами »
Элемент HTML
Элемент HTML определяет текст
которые следует отметить или выделить:
Пример
Не забудьте сегодня купить молоко.
Попробуйте сами »
HTML-элемент
HTML-элемент определяет текст
который был удален из документа. Браузеры обычно бьют по линии
через удаленный текст:
Пример
Мой любимый цвет синий красный.
Попробуйте сами »
HTML Элемент
HTML Элемент определяет текст
который был вставлен в документ. Браузеры обычно подчеркивают вставленные
текст:
Браузеры обычно подчеркивают вставленные
текст:
Пример
Мой любимый цвет — синий красный.
Попробуйте сами »
Элемент HTML
Элемент HTML определяет
подстрочный текст. Подстрочный текст отображается на полсимвола ниже обычной строки,
и иногда отображается более мелким шрифтом. Подстрочный текст можно использовать для
химические формулы, такие как H 2 O:
Пример
Это представляет собой подписанный текст.
Попробуйте сами »
Элемент HTML
Элемент HTML определяет
надстрочный текст. Надстрочный текст отображается на полсимвола выше обычного
строка и иногда отображается более мелким шрифтом. Можно использовать надстрочный текст
для сносок, например WWW [1] :
Пример
Это текст с надстрочным индексом.
Попробуйте сами »
HTML-упражнения
Проверьте себя с помощью упражнений
Упражнение:
Добавьте особое значение слову «деградация» в абзаце ниже.
<р>
Миссия WWF — остановить
деградация нашего
естественная среда планеты.
Начать упражнение
Элементы форматирования текста HTML
| Тег | Описание |
|---|---|
| Определяет полужирный текст | |
| Определяет выделенный текст | |
| <я> | Определяет часть текста в другом голосе или настроении |
| <маленький> | Определяет меньший текст |
| <сильный> | Определяет важный текст |
| Определяет подстрочный текст | |
| Определяет текст с надстрочным индексом | |
| Определяет вставленный текст | |
| <удалить> | Определяет удаленный текст |
| <метка> | Определяет помеченный/выделенный текст |
Полный список всех доступных тегов HTML см. в нашем справочнике по тегам HTML.
в нашем справочнике по тегам HTML.
❮ Предыдущий Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
9008 903
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Как изменить цвет текста в HTML? — 3 лучших способа создать потрясающий контент для веб-сайта
- Время чтения: 8 минут чтения
- Как изменить цвет текста в HTML с помощью свойства color
- О чем эта статья?
- Цвет каких частей текста в HTML можно изменить?
- Установка цвета текста в HTML
- Как изменить цвет текста в HTML с помощью свойства цвета во встроенном форматировании CSS
- Имена цветов HTML и цветовые коды
- Как изменить цвет текста в HTML с помощью тега — устаревший метод
- Научитесь программировать и измените свою карьеру!
Как изменить цвет текста в HTML с помощью свойства color
Если мы хотим изменить цвет текста на нашем веб-сайте, мы должны использовать свойство CSS color.
<стиль>
тело {
красный цвет;
}
О чем эта статья?
Мы можем изменить цвет шрифта многих элементов HTML или даже всего веб-сайта. Для этого мы будем использовать один параметр CSS, но у нас есть два варианта того, где мы можем разместить эту информацию в нашем коде.
В этой статье мы рассмотрим эти методы, поговорим о методах определения или обращения к цветам и покажем, как изменить цвет текста в HTML разными способами.
Цвет каких частей текста в HTML можно изменить?
Мы можем изменить цвет текста таких элементов, как:
- Заголовки
,
- Абзацы
- Значения в таблицах
- Разделы страницы
- Выделенная часть строки
В этой статье мы поговорим о способах изменения цвета текстов на сайте.
Установка цвета текста в HTML
Использование свойства color с помощью селекторов CSS
Мы можем изменить цвет текста выбранного элемента HTML в разделе
. В этом случае мы можем использовать селектор CSS, чтобы выбрать тег, который мы хотим отформатировать.
В этом случае мы можем использовать селектор CSS, чтобы выбрать тег, который мы хотим отформатировать.Мы также можем использовать встроенный оператор CSS, что означает, что мы можем поместить оператор в тег, который создает элемент HTML, для которого мы хотим изменить цвет текста.
<голова> <стиль> тело { красный цвет; }Как изменить цвет текста в HTML с помощью свойства color во встроенном форматировании CSS
Мы можем установить цвет текста данного элемента HTML, поместив оператор изменения цвета в тег, который создает элемент . Мы должны добавить к тегу атрибут style=color:”value”.
Изменение цвета шрифта заголовков
Изменение цвета шрифта абзацев
Названия цветов HTML и коды цветов
После того, как мы решили, какой цвет использовать, мы также должны выбрать формат цвета. HTML знает названия 140 цветов, таких как OliveGreen , PowderBlue , Black и т.
 д.
д.Если мы не хотим использовать название цвета или выбираем тот, который не включен в 140 именованных цветов, мы должны использовать цветовые коды.
Вы можете узнать больше об этой теме в нашей статье под названием Цветовые коды HTML.
Определение одного и того же цвета с помощью названий цветов и цветовых кодов
Мы можем ссылаться на темно-пурпурный цвет шрифта выше тремя способами:
Темно-пурпурный цвет шрифта в различных форматах: Имя ШЕСТИГР. RGB Темно-пурпурный #8b008b (139, 0, 139) Как изменить цвет текста в HTML с помощью тега
— устаревший методСуществует метод, который не поддерживается в HTML5 и называется тегом . Это также может изменить цвет текста, но этот метод немного устарел.
Text
Если вы хотите увидеть больше руководств по программированию, посетите наш канал YouTube, , где у нас есть множество видеоуроков на английском языке.

В нашей серии учебных пособий по программированию , вы найдете полезные материалы, которые помогут вам улучшить свои навыки программирования и ускорить процесс обучения.
HTML и CSS:
- Цветовые коды HTML
- Как создать идеальные HTML-таблицы
- Лучший способ создать HTML-таблицу с помощью HTML и CSS
- Как создать идеальные фоновые изображения CSS
- Как центрировать изображение в HTML?
- Как изменить цвет фона в HTML?
- Как отключить прокрутку в HTML?
- Как изменить цвет текста в HTML?
JavaScript:
- Лучший способ использования метода JavaScript Foreach
Java:
- Лучший способ использования массивов Java и Arraylist
- Игры для программирования, в которые можно играть, чтобы учиться без усилий
Научитесь программировать и измените свою карьеру!
100% ОНЛАЙН ИДЕАЛЬНО ДЛЯ НАЧИНАЮЩИХ СООБЩЕСТВО ПОДДЕРЖКИ САМОСТОЯТЕЛЬНОЕ ОБУЧЕНИЕНе уверены, подходит ли вам программирование? С CodeBerry вам понравится.

Теги: background-color, изменить цвет текста в html, цветовой код, цвет в html, CSS, цвет css, цвет текста css, цвет шрифта html, как изменить цвет текста html, фон html, код html, код цвета html, код цвета текста html, цвет фона текста html, цвет текста в html
Как изменить цвет текста в HTML — Учебное пособие по стилю шрифта
Текст играет важную роль на наших веб-страницах. Это потому, что это помогает пользователям узнать, что такое веб-страница и что они могут там делать.
Когда вы добавляете текст на свои веб-страницы, этот текст по умолчанию имеет черный цвет. Но иногда вам может понадобиться изменить цвет текста, чтобы сделать его более персонализированным.
Например, предположим, что у вас более темный цвет в качестве фона вашего веб-сайта. В этом случае вам нужно сделать цвет текста светлее и ярче, чтобы улучшить читабельность и доступность вашего веб-сайта.
В этой статье вы узнаете, как изменить цвет текста в HTML.
 Мы рассмотрим различные методы и обсудим, какой из них лучше.
Мы рассмотрим различные методы и обсудим, какой из них лучше.Как изменить цвет текста до HTML5
До введения HTML5 вы использовали
.Добро пожаловать в freeCodeCamp. // Или же Добро пожаловать в freeCodeCamp.
Этот тег устарел с появлением HTML5. Это имеет смысл, поскольку HTML — это язык разметки, а не язык стилей. При работе с любым типом стилей лучше всего использовать CSS, основная функция которого заключается в оформлении.
Это означает, что для добавления цвета на веб-страницы вам необходимо использовать CSS.
Если вы спешите узнать, как можно изменить цвет текста, то вот он:
// Использование встроенного CSS
Добро пожаловать в freeCodeCamp!
// Использование внутреннего/внешнего CSS селектор { цвет: значение; }Предположим, вы не торопитесь.
 Давайте кратко погрузимся прямо в.
Давайте кратко погрузимся прямо в.РЕКЛАМА
Как изменить цвет текста в HTML
Вы можете использовать свойство цвета CSS, чтобы изменить цвет текста. Это свойство принимает значения цвета, такие как шестнадцатеричные коды, RGB, HSL или имена цветов.
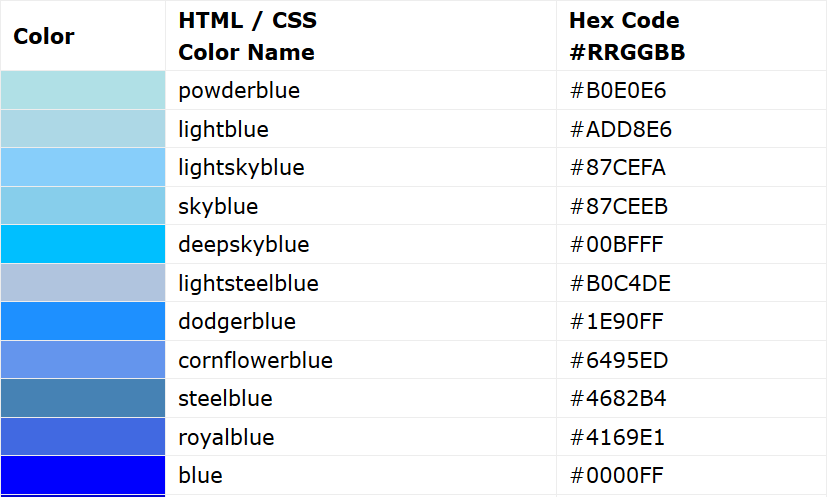
Например, если вы хотите изменить цвет текста на небесно-голубой, вы можете использовать имя
небесно-голубой, шестнадцатеричный код#87CEEB, десятичный код RGBrgb(135,206,235)или значение HSLhsl(197, 71%, 73%).Есть три способа изменить цвет текста с помощью CSS. Они используют встроенный, внутренний или внешний стиль.
РЕКЛАМА
Как изменить цвет текста в HTML с помощью встроенного CSS
Встроенный CSS позволяет применять стили непосредственно к элементам HTML. Это означает, что вы помещаете CSS непосредственно в тег HTML.
Вы можете использовать атрибут стиля, который содержит все стили, которые вы хотите применить к этому тегу.

Добро пожаловать в freeCodeCamp!
Вы будете использовать свойство цвета CSS вместе с предпочтительным значением цвета:
// Значение имени цвета
Добро пожаловать в freeCodeCamp!
// Шестнадцатеричное значениеДобро пожаловать в freeCodeCamp!
// Значение RGBДобро пожаловать в freeCodeCamp!
// Значение HSLДобро пожаловать в freeCodeCamp!
Но встроенные стили — не лучший вариант, если ваши приложения становятся больше и сложнее. Итак, давайте посмотрим, что вы можете сделать вместо этого.
РЕКЛАМА
Как изменить цвет текста в HTML с помощью внутреннего или внешнего CSS
Еще один предпочтительный способ изменить цвет текста — использовать внутреннюю или внешнюю стилизацию. Эти два очень похожи, поскольку оба используют селектор.
Для внутренней стилизации вы делаете это в теге
- Разделы страницы

 HEX-код — это три пары шестнадцатеричных значений отвечающих за количество этих цветов в каждом цвете. Перед кодом цвета необходимо поставить знак решетка (#), например: #FF8C00, #CC3300 и так далее.
HEX-код — это три пары шестнадцатеричных значений отвечающих за количество этих цветов в каждом цвете. Перед кодом цвета необходимо поставить знак решетка (#), например: #FF8C00, #CC3300 и так далее.

 …
…

 KB0105.
KB0105.
 Выделенный фрагмент становится маской для данного корректирующего слоя.
Выделенный фрагмент становится маской для данного корректирующего слоя. Этот параметр удобно
использовать при работе с увеличенным изображением или когда
экранное пространство ограничено.
Этот параметр удобно
использовать при работе с увеличенным изображением или когда
экранное пространство ограничено. Когда вы выбираете цвет в окне «Палитра цветов», маска в
окне предварительного просмотра обновляется.
Когда вы выбираете цвет в окне «Палитра цветов», маска в
окне предварительного просмотра обновляется.
 )
) В этом случае мы можем использовать селектор CSS, чтобы выбрать тег, который мы хотим отформатировать.
В этом случае мы можем использовать селектор CSS, чтобы выбрать тег, который мы хотим отформатировать. д.
д.

 Мы рассмотрим различные методы и обсудим, какой из них лучше.
Мы рассмотрим различные методы и обсудим, какой из них лучше. Давайте кратко погрузимся прямо в.
Давайте кратко погрузимся прямо в.