Как изменить шрифт на сайте?
Статьи › Яндекс Браузер › Как изменить шрифт в Яндекс Браузере?
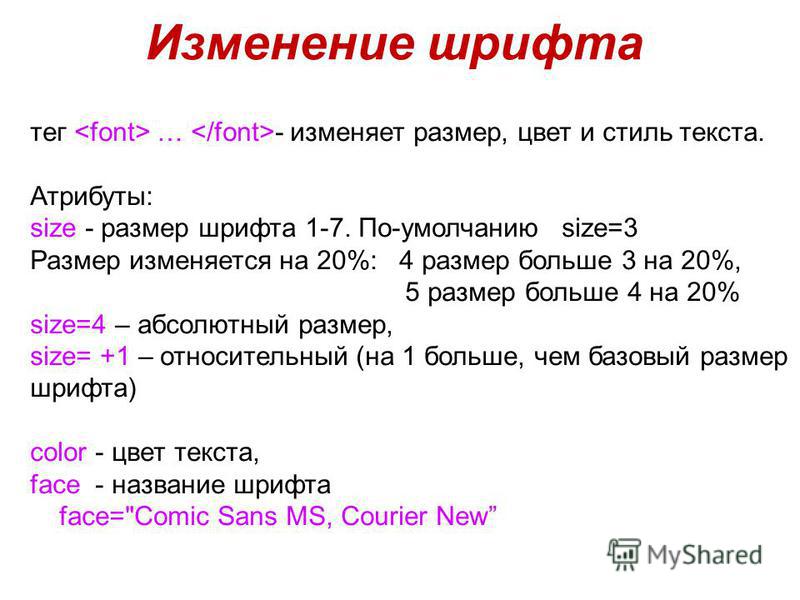
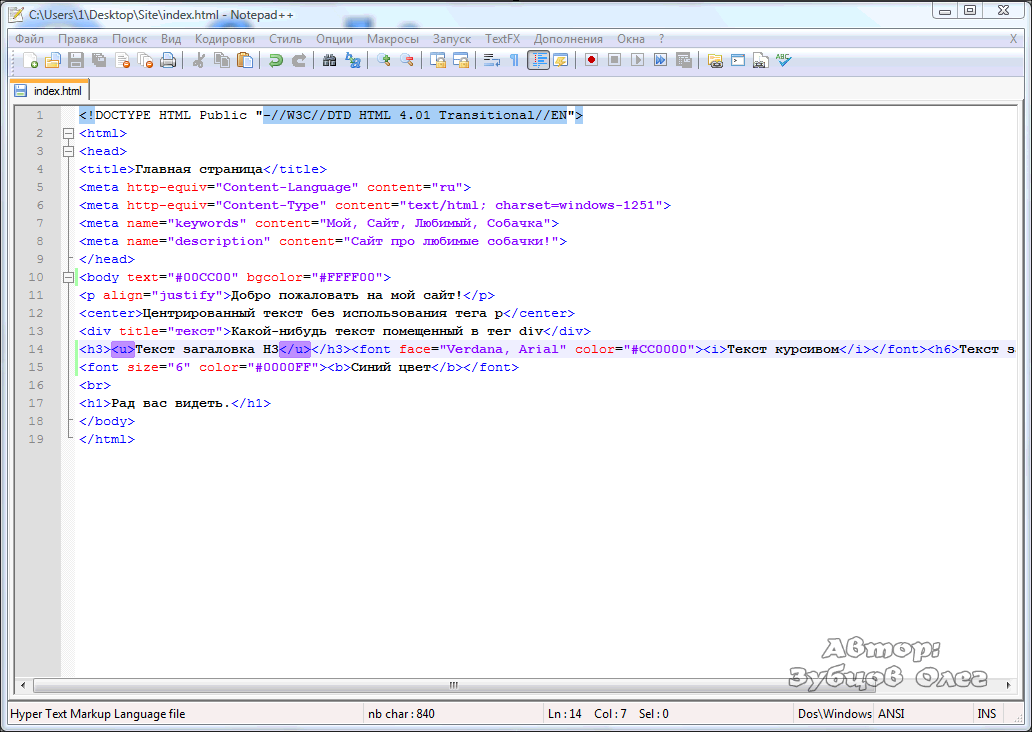
Текст в браузере: Цвет, стиль и размер шрифта. Данные параметры задаются тегом <BASEFONT>, имеющим несколько атрибутов: color = (цвет шрифта), size = (размер шрифта), face = (перечень названий шрифтов). Для того, чтобы изменить размер шрифта, воспользуйтесь атрибутом size тега <font>.
- Как изменить шрифт на сайте в браузере?
- Как изменить шрифт на сайте html?
- Как увеличить шрифт на своем сайте?
- Как изменить размер шрифта в html?
- Как подключить шрифт на сайт?
- Какой шрифт подойдет для сайта?
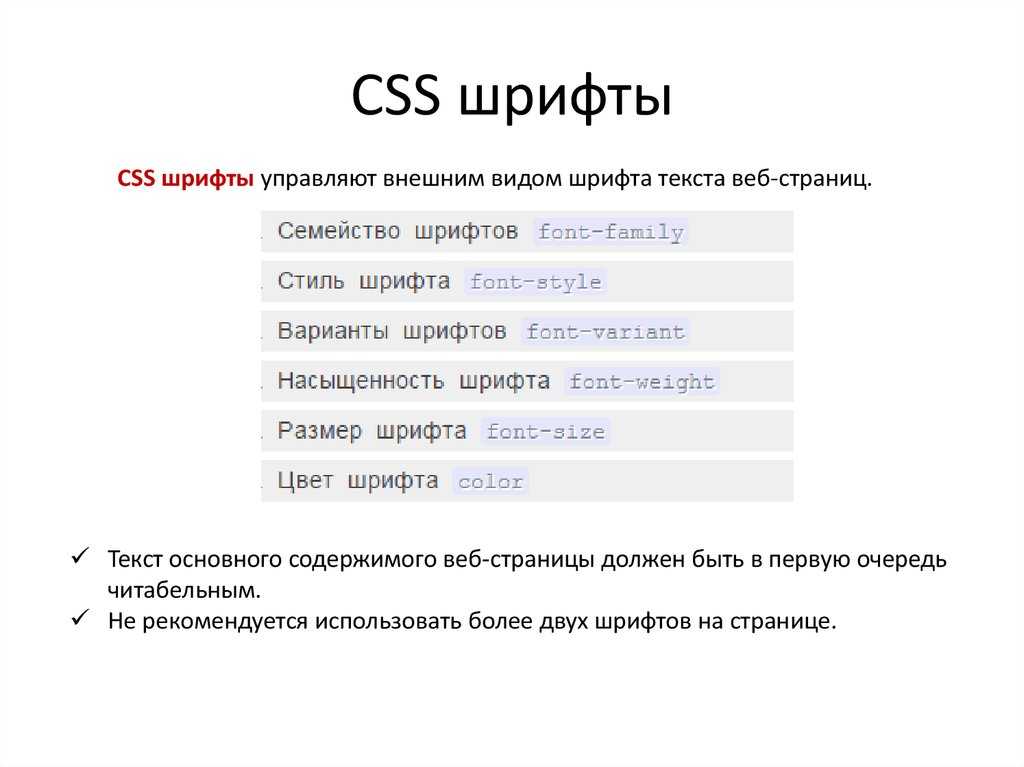
- Что такое font в HTML?
- Какие есть шрифты HTML?
- Как изменить шрифт в HTML CSS?
- Как изменить размер шрифта в браузере?
- Как задать размер в HTML?
- Как можно поменять шрифт?
- Как изменить размер и тип шрифта?
- Как сделать большие буквы в HTML?
- Как добавить свой шрифт в Гугл сайты?
- Как изменить шрифт в гугле?
- Как изменить буквы в гугле?
- Как добавить шрифт в браузере?
Как изменить шрифт на сайте в браузере?
Как изменить размер шрифта или масштаб для всех веб-страниц:
- Откройте Google Chrome на компьютере.

- В правом верхнем углу окна нажмите на значок с тремя точками Настройки.
- Выберите Внешний вид.
- Внесите необходимые изменения:
Как изменить шрифт на сайте html?
Текст в браузере: Цвет, стиль и размер шрифта. Данные параметры задаются тегом <BASEFONT>, имеющим несколько атрибутов: color = (цвет шрифта), size = (размер шрифта), face = (перечень названий шрифтов). Для того, чтобы изменить размер шрифта, воспользуйтесь атрибутом size тега <font>.
Как увеличить шрифт на своем сайте?
Зажмите клавишу «Ctrl» и крутите колесико мыши вверх для увеличения масштаба. Зажмите клавишу «Ctrl» и крутите колесико мыши вниз для уменьшения масштаба.
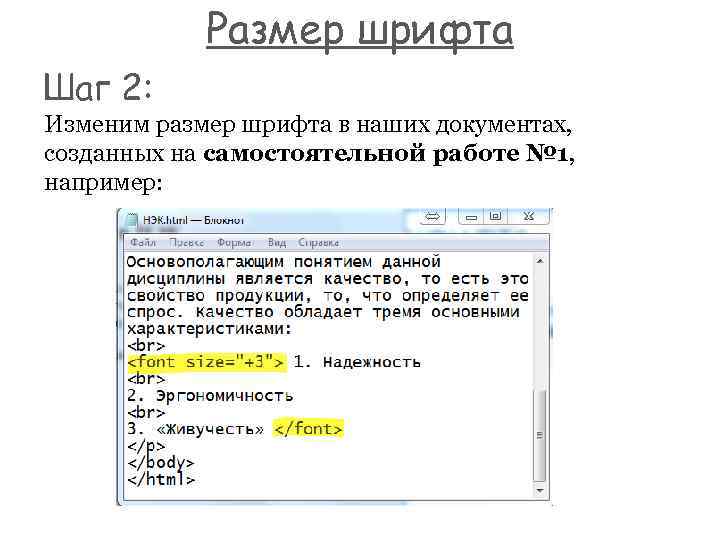
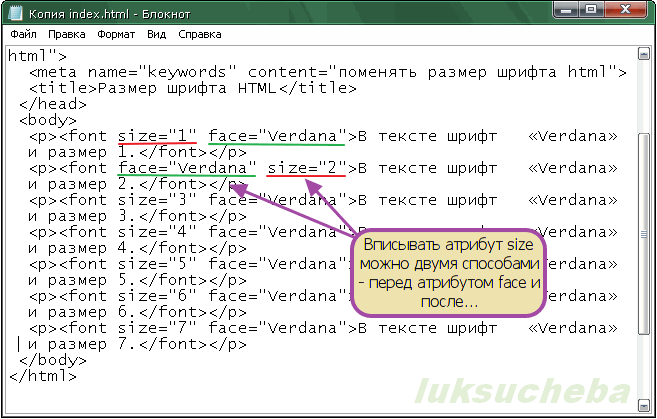
Как изменить размер шрифта в html?
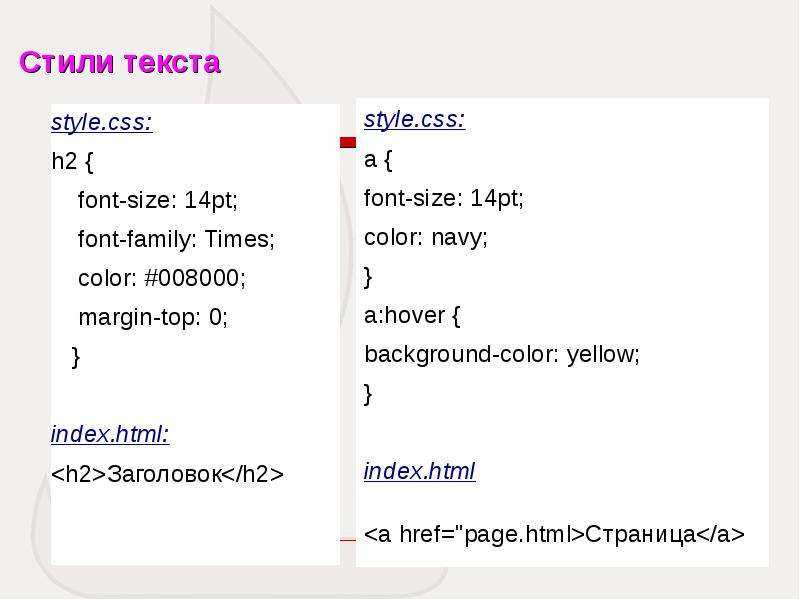
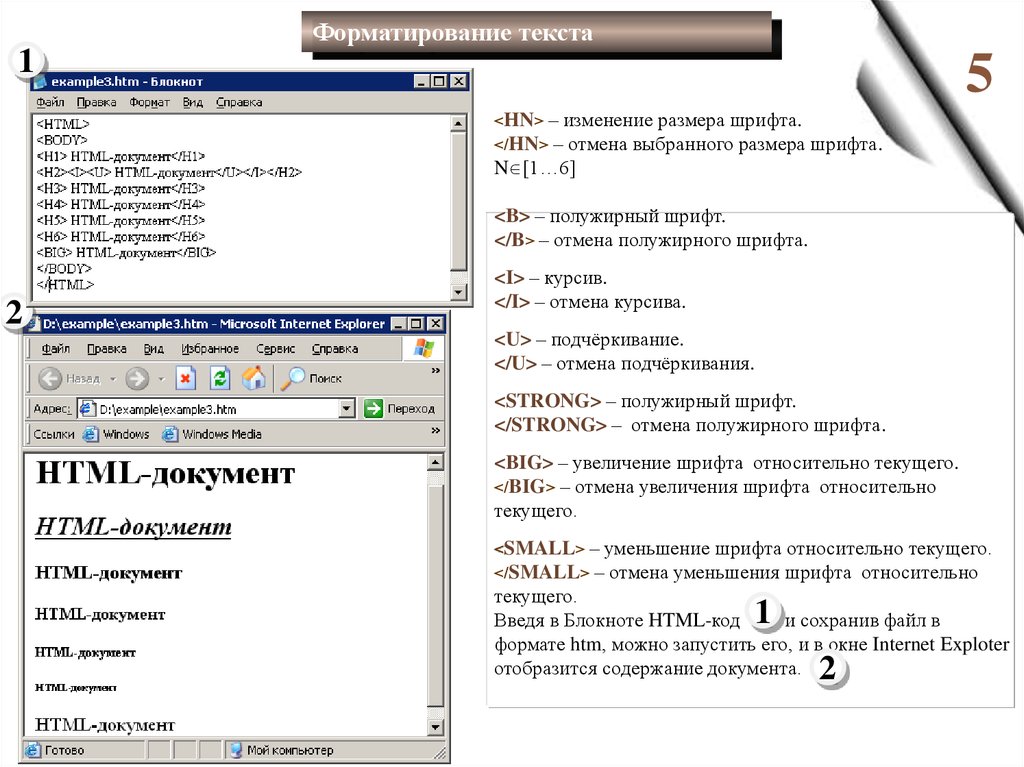
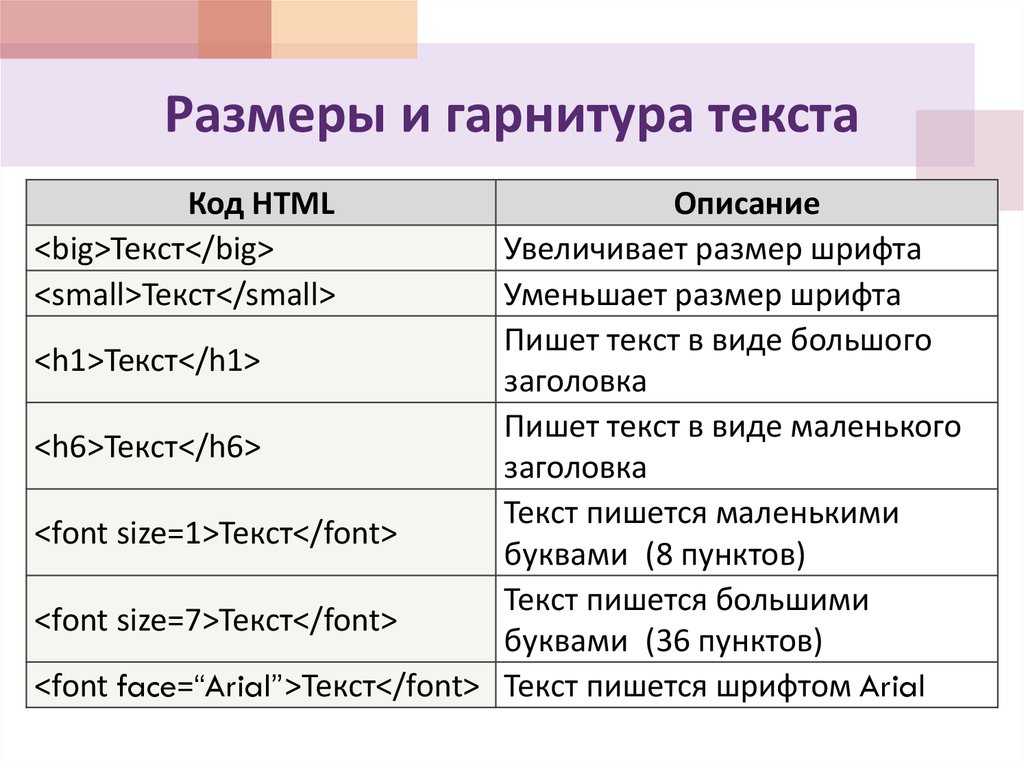
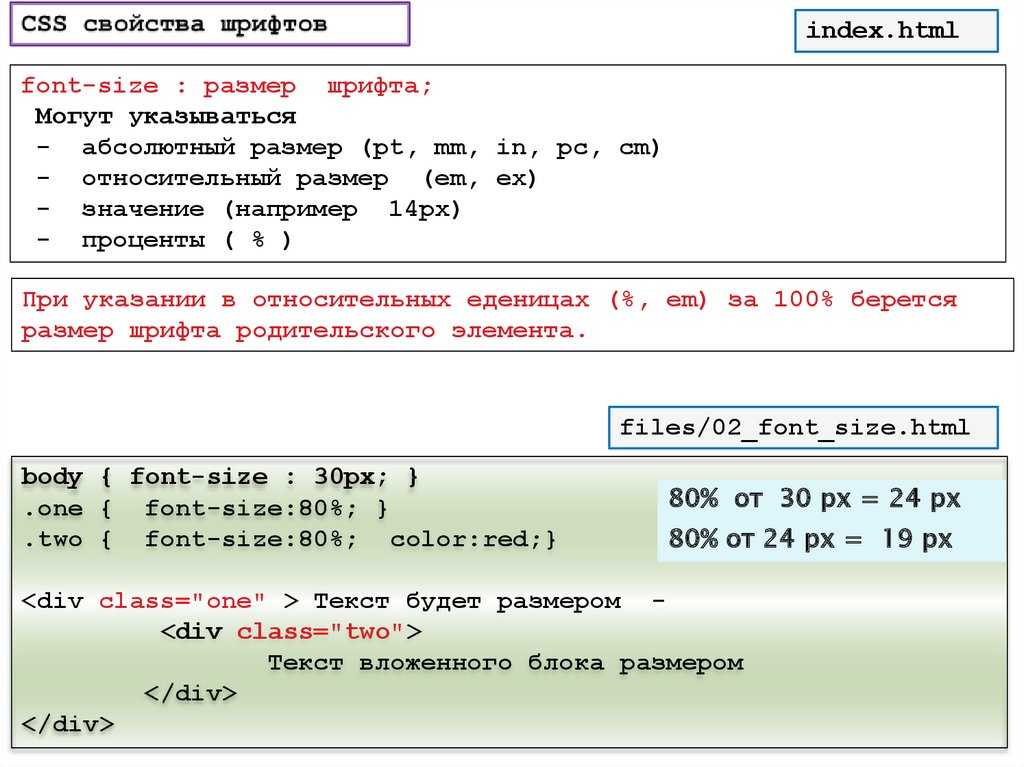
Для изменения размера текста существует несколько возможностей — это использование заголовков <h2>,, <h6>, тегов <big> и <small>. Кроме того, размер текста можно задавать с помощью CSS, устанавливая его в пунктах, пикселах или других единицах в свойстве font-size.
Как подключить шрифт на сайт?
Подключение шрифтов с помощью @font-face:
- Название шрифта, которое затем нужно использовать, чтобы задать элементам подключённый шрифт.
- Адрес файла со шрифтом, который нужно подключить, и его формат. Если адресов несколько, их можно указать через запятую.
- Начертания: жирное, курсивное и так далее.
Какой шрифт подойдет для сайта?
Следовательно, для веба обычно используются шрифты без засечек (так называемые sans-serif: Arial, Verdana, Trebuchet, Helvetica), потому что на экране, в отличие от бумаги, засечки превращаются в помехи, которые только усложняют восприятие текста.
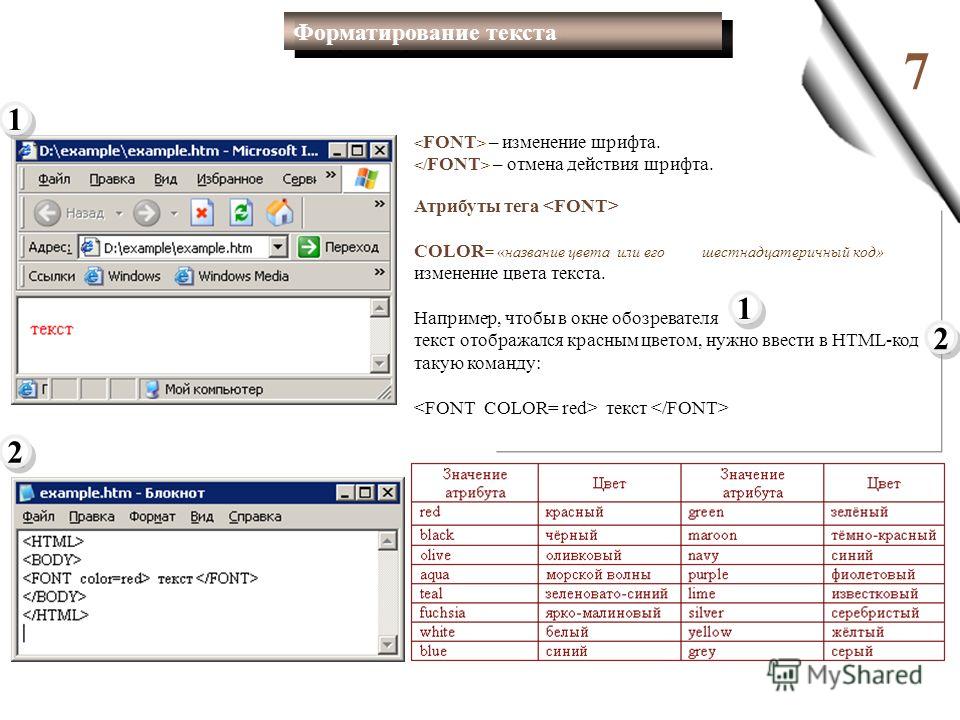
Что такое font в HTML?
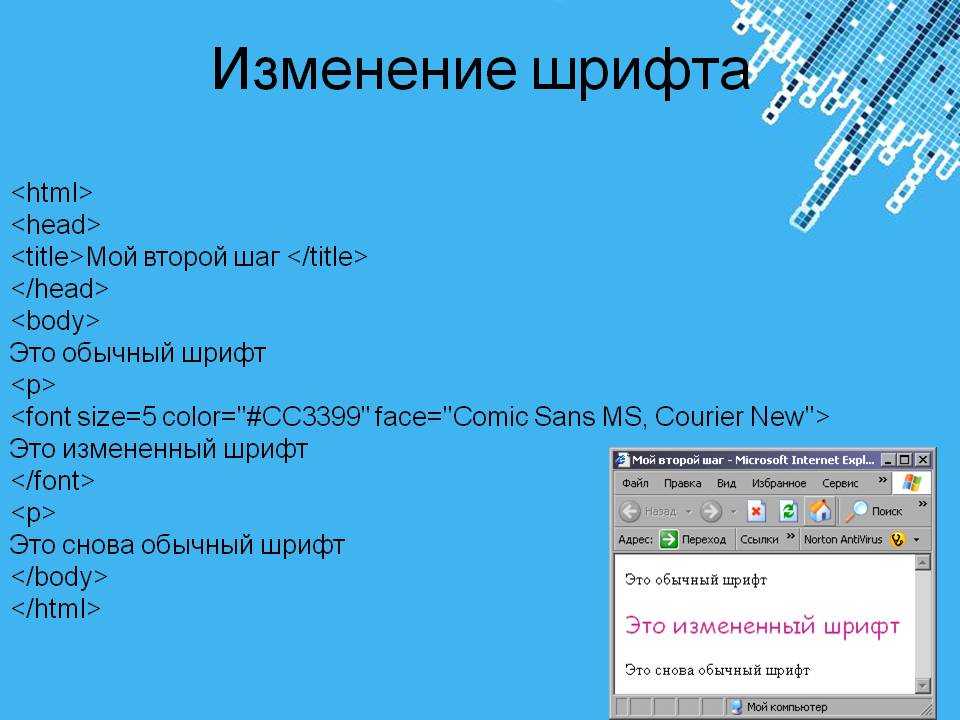
Описание Тег <font> представляет собой контейнер для изменения характеристик шрифта, таких как размер, цвет и гарнитура. Хотя этот тег до сих пор поддерживается всеми браузерами, он считается устаревшим и от его использования рекомендуется отказаться в пользу стилей.
Какие есть шрифты HTML?
Arial Black: Тише, мыши, кот на крыше. Comic Sans MS: Тише, мыши, кот на крыше. Trebuchet MS: Тише, мыши, кот на крыше.Система сама подберёт шрифт под нужный тип:
Comic Sans MS: Тише, мыши, кот на крыше. Trebuchet MS: Тише, мыши, кот на крыше.Система сама подберёт шрифт под нужный тип:
- serif — шрифт с засечками на концах букв.
- sans-serif — шрифт без засечек.
- cursive — курсивный шрифт
- fantasy — декоративный шрифт
Как изменить шрифт в HTML CSS?
Изменить используемый шрифт позволяет CSS свойство font-family. Это свойство принимает через запятую список шрифтов, которые мы хотим использовать. Когда указано несколько шрифтов, то браузер будет считывать их слева направо до первого шрифта, который он сможет использовать.
Как изменить размер шрифта в браузере?
Как изменить масштаб текущей веб-страницы:
- Откройте браузер Chrome. на устройстве Android.
- В правом верхнем углу экрана нажмите на значок «Ещё» Настройки.
- Выберите Специальные возможности.
- Рядом с параметром «Масштабирование текста» перетащите ползунок, пока текст не станет нужного размера.
 Совет.
Совет.
Как задать размер в HTML?
Для изменения размеров рисунка средствами HTML у тега <img> предусмотрены атрибуты width (ширина) и height (высота). В качестве значения используются пикселы, при этом аргументы должны совпадать с физическими размерами картинки.
Как можно поменять шрифт?
Чтобы переключиться с одного стиля на другой, перейдите в настройки и найдите раздел «Дисплей». Выберите опцию «Размер и стиль шрифта». Обычно параметр «Стиль шрифта» имеет значение «по умолчанию». Нажмите на параметр, чтобы изменить его.
Как изменить размер и тип шрифта?
Как изменить размер шрифта:
- Откройте настройки устройства.
- Нажмите Экран.
- Нажмите Дополнительно.
- Выберите Размер шрифта.
- Задайте нужный размер с помощью ползунка.
Как сделать шрифт толще HTML?
Чтобы выделить отдельные слова в предложении жирным начертанием в HTML применяется два элемента:
- <b> — просто делает текст жирным;
- <strong> — говорит, что выделенный текст является важным и отображает текст жирным.

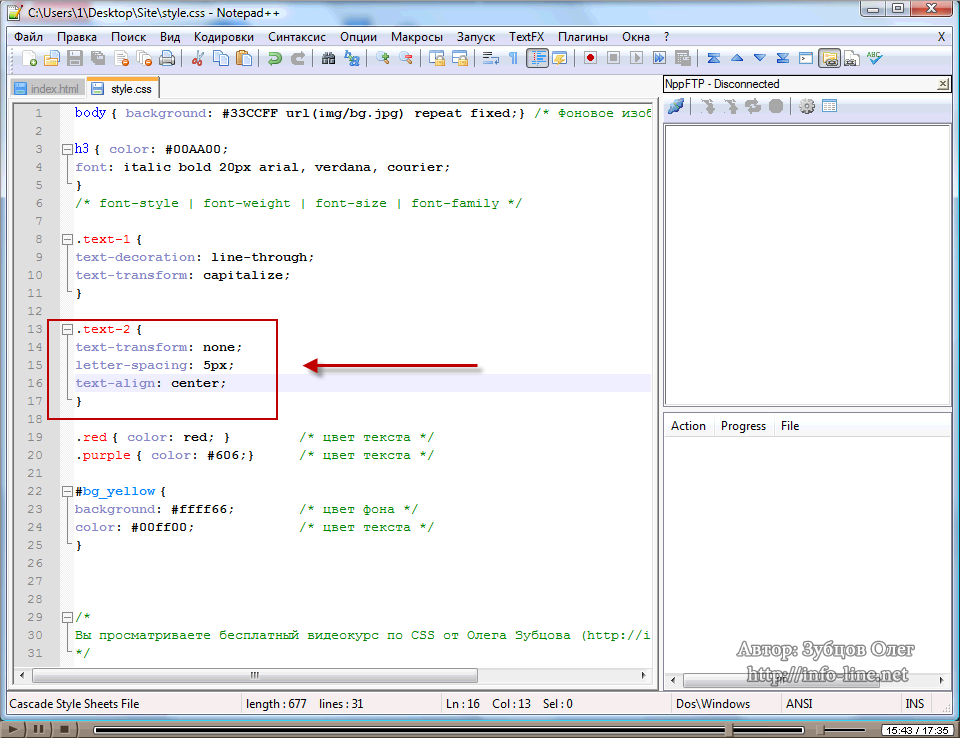
Как сделать большие буквы в HTML?
Свойство text-transform, регистр символов:
- lowercase — все строчные;
- uppercase — все заглавные;
- capitalize — каждое слово начинается с большой буквы;
- none — отменяет изменение регистра.
Как добавить свой шрифт в Гугл сайты?
Добавление шрифтов из библиотеки Google Fonts:
- Нажмите на значок на панели инструментов или откройте панель «Текст».
- На панели настроек инструмента или на панели «Текст» нажмите на название шрифта.
- В нижней части меню шрифтов нажмите Другие шрифты.
- Чтобы найти шрифт, введите его название в поле поиска
Как изменить шрифт в гугле?
Как изменить шрифт:
- Откройте файл в Google Формах.
- Нажмите на значок «Настроить тему».
- В разделе «Стиль шрифта» можно изменить стиль шрифта, используемый в заголовках, а также тексте вопросов и ответов.

- Нажмите на значок «Закрыть».
Как изменить буквы в гугле?
В меню приложения выберите Изменить > Изменить регистр.Вам будут доступны следующие настройки:
- «Каждое Слово С Заглавной Буквы». Во всех словах первая буква будет изменена на заглавную, например «Текст Моего Объявления».
- «Каждое предложение с заглавной буквы».
- «всё строчными буквами».
Как добавить шрифт в браузере?
Нажмите Новое семейство шрифтов. Введите название семейства шрифтов. Выберите Добавить шрифт. Когда файл будет загружен, его название появится в поле «Файл шрифта».Вот как изменить загруженные шрифты:
- Выберите Изменить.
- Внесите все необходимые изменения.
- Нажмите Сохранить.
Как изменить шрифт на телефоне. Собрали все способы
Операционная система Андроид славится своей открытостью к любым изменениям. Поэтому владелец смартфона может настроить буквально каждую деталь интерфейса. В частности, допускается изменение шрифта. Зачем это может понадобиться? Во-первых, кто-то видит в таких настройках способ самовыражения или банального украшения оболочки. Во-вторых, подобные манипуляции позволяют адаптировать систему под зрение отдельно взятого пользователя. Так что давайте не будем откладывать дело в долгий ящик и сразу разберемся, как поменять шрифт на телефоне.
Поэтому владелец смартфона может настроить буквально каждую деталь интерфейса. В частности, допускается изменение шрифта. Зачем это может понадобиться? Во-первых, кто-то видит в таких настройках способ самовыражения или банального украшения оболочки. Во-вторых, подобные манипуляции позволяют адаптировать систему под зрение отдельно взятого пользователя. Так что давайте не будем откладывать дело в долгий ящик и сразу разберемся, как поменять шрифт на телефоне.
Шрифт можно изменить за пару касаний, но не всегда удается обойтись без костылей
Содержание
- 1 Как увеличить шрифт на телефоне
- 2 Как увеличить шрифт в Яндексе
- 3 Как поменять шрифт на телефоне
- 4 Приложение для шрифтов
- 5 Скачать шрифты на Андроид
- 6 Как вернуть шрифт
Как увеличить шрифт на телефоне
Практическая значимость есть только в том случае, если вам нужно увеличить текст на экране или сделать его меньше, все остальное — лишние украшательства. Изменение размера поможет вам адаптировать интерфейс как в самой системе, так и в сторонних приложениях. Вот, как увеличить шрифт на телефоне:
Изменение размера поможет вам адаптировать интерфейс как в самой системе, так и в сторонних приложениях. Вот, как увеличить шрифт на телефоне:
- Откройте настройки устройства.
- Перейдите в раздел «Экран», а затем — «Размер текста».
- Выберите подходящий вариант.
Регулировать размер шрифта можно на всех современных смартфонах
❗ Поделись своим мнением или задай вопрос в нашем телеграм-чате
Эта инструкция актуальна для смартфонов Xiaomi, но на устройствах других производителей опция тоже есть. Если вы плохо видите вблизи, то большой шрифт станет для вас настоящим спасением.
Размер меняется и в системе, и в приложениях
Как увеличить шрифт в Яндексе
Бывает, что человека полностью устраивает размер текста в системе, однако в браузере он остается слишком маленьким. Также на некоторых устройствах изменение шрифта в настройках не приводит к его изменению внутри других приложений. Чтобы решить проблему, стоит обратиться к настройкам самой программы. Дальнейшая инструкция актуальна для Яндекс Браузера:
Чтобы решить проблему, стоит обратиться к настройкам самой программы. Дальнейшая инструкция актуальна для Яндекс Браузера:
- Запустите приложение и откройте любую страницу.
- Нажмите на «три точки» и перейдите в «Настройки».
- Откройте раздел «Масштаб и перенос текста».
- Выберите подходящий размер.
Подобные настройки встречаются и в других приложениях, но не всегда
Изменив размер шрифта в Яндексе, вы заметите, что текст стал больше или меньше в зависимости от выбранных настроек на любом сайте, какой бы из них вы ни открыли.
Размер до (слева) и после (справа)
Так читать текст будет намного удобнее. Похожие опции есть и в других браузерах. Внимательно изучите их, чтобы найти столь полезную фичу, позволяющую настроить шрифт.
⚡ Подпишись на Androidinsider в Дзене, где мы публикуем эксклюзивные материалы
Как поменять шрифт на телефоне
Помимо размера многим людям важен стиль текста на Андроид. Как я уже отмечал, такое изменение носит сугубо косметический характер и вряд ли скажется положительным образом на считывании информации, которая отображается на экране. Впрочем, никто не мешает вам изменить шрифт, если вы хотите поэкспериментировать:
Как я уже отмечал, такое изменение носит сугубо косметический характер и вряд ли скажется положительным образом на считывании информации, которая отображается на экране. Впрочем, никто не мешает вам изменить шрифт, если вы хотите поэкспериментировать:
- Откройте настройки гаджета.
- Перейдите в раздел «Экран», а затем — «Шрифт».
- Найдите красивый вариант оформления и скачайте его.
- Нажмите кнопку «Применить».
- Подтвердите перезагрузку смартфона, чтобы изменения вступили в силу.
Изменение шрифта на Xiaomi происходит через приложение «Темы»
Так мы разобрались, как изменить шрифт на Xiaomi. Для настройки стиля оформления текста смартфон китайского производителя перебрасывает пользователя в приложение «Темы», которое целиком и полностью отвечает за визуальные изменения оболочки.
Изменение шрифта — не более чем забава
Если вы, к примеру, решите изменить текст на Samsung, то сделать это можно будет внутри настроек. Система даст вам на выбор несколько вариантов, и среди них вы выберите наиболее подходящий. Обратите внимание, что стиль написания меняется только для системы и клавиатуры. Во всех остальных приложениях он остается прежним.
Система даст вам на выбор несколько вариантов, и среди них вы выберите наиболее подходящий. Обратите внимание, что стиль написания меняется только для системы и клавиатуры. Во всех остальных приложениях он остается прежним.
🔥 Загляни в телеграм-канал Сундук Али-Бабы, где мы собрали лучшие товары с АлиЭкспресс
Приложение для шрифтов
При желании вы можете скачать приложение со шрифтами. Существует несколько подобных программ, и все они доступны в Google Play. Вот несколько примеров:
- Fonts Art;
- iFonts;
- zFonts.
Низкая оценка этих приложений в Play Маркете связана со сложностью установки шрифтов. Хотя, на первый взгляд, процесс выглядит очень простым и понятным. Нужно запустить приложение, выдать ему разрешение, выбрать стиль текста и нажать кнопку «Установить».
Вроде бы все выглядит легко
Однако вы наверняка заметите, что такая установка шрифта не приведет ни к каким изменениям. Стиль текста останется прежним по причине отсутствия root-прав. Получите их, чтобы стороннее приложение могло вносить коррективы в оформление оболочки вашего смартфона.
Стиль текста останется прежним по причине отсутствия root-прав. Получите их, чтобы стороннее приложение могло вносить коррективы в оформление оболочки вашего смартфона.
Скачать шрифты на Андроид
Все рассмотренные выше приложения являются своего рода загрузчиками, так как изменение шрифта происходит только через настройки. Программа лишь добавляет свои варианты в выдачу. Поэтому вы можете отказаться от использования стороннего софта и просто скачать шрифт в расширении «.ttf».
Выбор источников оставим на ваше усмотрение, так как подобное изменение стиля текста является опасным и требует предоставления рут-прав для доступа к системной папке, расположенной по пути System/Fonts. Все изменения вы делаете на свой страх и риск. Чтобы сохранить новый шрифт, выберите его в настройках телефона.
⚡ Подпишись на Androidinsider в Пульс Mail.ru, чтобы получать новости из мира Андроид первым
Как вернуть шрифт
Вне зависимости от того, какой способ вы использовали для изменения шрифта, возврат к стандартным значениям выполняется через настройки:
- Перейдите в раздел «Шрифты».

- Выберите стандартный вариант.
- Нажмите кнопку «Применить».
Шрифт всегда можно откатить
Чтобы вернуть старый шрифт, вы должны знать его название. Так, на Xiaomi стандартным стилем является «Roboto». Уточняйте название шрифта по умолчанию в настройках своего устройства перед тем, как решите его поменять.
Как изменить шрифт в HTML
html9 месяцев назад
Аднан Шаббир
В более ранних версиях HTML тег font использовался для определения и изменения размера, цвета и стиля шрифта. Однако HTML5 не рекомендует использовать тег шрифта.
HTML5 добавил свойства шрифта в качестве атрибута элемента. Свойства включают стиль шрифта, размер шрифта и цвет. Эти свойства улучшают эстетику шрифта в HTML. Цель этой статьи — предоставить различные способы изменения шрифтов в HTML. Итоги этой статьи:
- Как изменить цвет шрифта в HTML
- Как изменить стиль шрифта в HTML
Как изменить шрифт в HTML
В HTML шрифт содержит различные свойства, такие как цвет, стиль и размер . Эти атрибуты применяются для обеспечения интерактивной видимости шрифтов.
Эти атрибуты применяются для обеспечения интерактивной видимости шрифтов.
Как изменить цвет шрифта в HTML
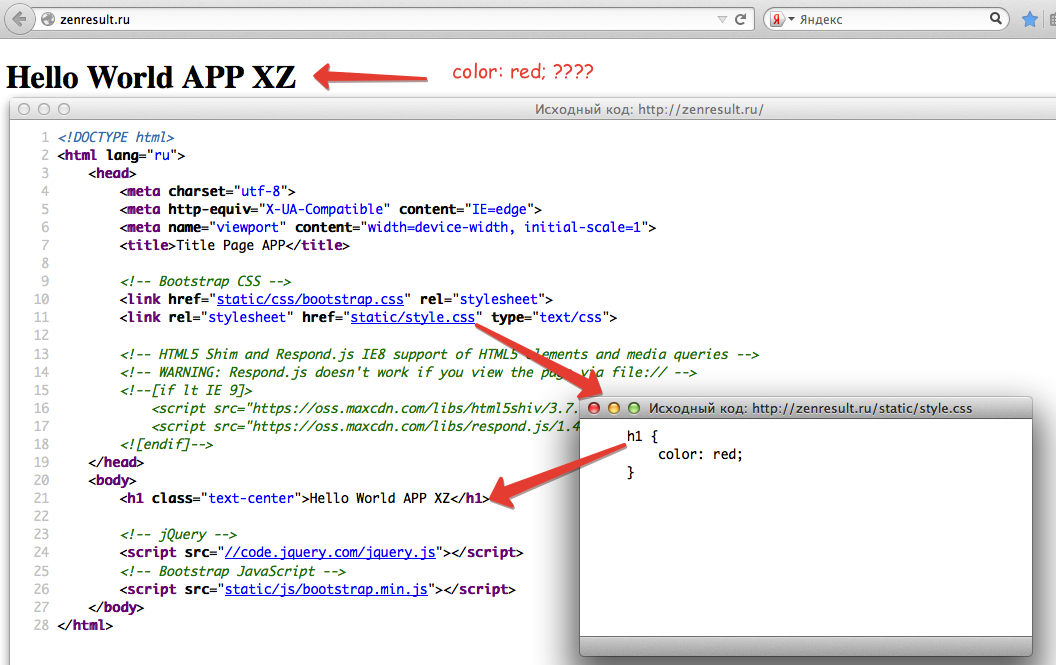
Чтобы изменить цвет шрифта в HTML, добавьте атрибут стиля в открывающий тег и используйте свойство цвета, а затем назначьте значение цвета, которое может быть «Hex», «RGB» или «ключевое слово» цвета имени.
В следующем коде HTML используется атрибут «Color» для изменения цвета шрифта:
Код
1 | |


 Совет.
Совет.