Объединение ячеек | htmlbook.ru
Для объединения двух и более ячеек в одну используются атрибуты colspan и rowspan тега <td>. Атрибут colspan устанавливает число ячеек объединяемых по горизонтали. Аналогично работает и атрибут rowspan, с тем лишь отличием, что объединяет ячейки по вертикали. Перед добавлением атрибутов проверьте число ячеек в каждой строке, чтобы не возникло ошибок. Так, <td colspan=»3″> заменяет три ячейки, поэтому в следующей строке должно быть три тега <td> или конструкция вида <td colspan=»2″>…</td><td>…</td>. Если число ячеек в каждой строке не будет совпадать, появятся пустые фантомные ячейки. В примере 12.3 приведен хотя и валидный, но неверный код, в котором как раз проявляется подобная ошибка.
Пример 12.3. Неверное объединение ячеек
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Неправильное использование colspan</title>
</head>
<body>
<table border="1" cellpadding="5">
<tr>
<td colspan="2">Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
<tr>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
</body>
</html>Результат данного примера показан на рис. 12.5.
12.5.
Рис. 12.5. Появление дополнительной ячейки в таблице
В первой строке примера задано три ячейки, две из них объединены с помощью атрибута colspan, а во второй строке добавлено только две ячейки. Из-за этого возникает дополнительная ячейка, которая отображается в браузере. Ее хорошо видно на рис. 12.5.
Правильное использование атрибутов colspan и rowspan продемонстрировано в примере 12.4.
Пример 12.4. Объединение ячеек по вертикали и горизонтали
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Объединение ячеек</title>
</head>
<body>
<table border="1" cellpadding="4" cellspacing="0">
<tr>
<td rowspan="2">Браузер</td>
<th colspan="2">Internet Explorer</th>
<th colspan="3">Opera</th>
<th colspan="2">Firefox</th>
</tr>
<tr>
<th>6.
0</th><th>7.0</th><th>7.0</th><th>8.0</th><th>9.0</th><th>1.0</th><th>2.0</th>
</tr>
<tr align="center">
<td>Поддерживается</td>
<td>Нет</td><td>Да</td><td>Нет</td><td>Да</td><td>Да</td><td>Да</td><td>Да</td>
</tr>
</table>
</body>
</html>Результат данного примера показан на рис. 12.6.
Рис. 12.6. Таблица с объединенными ячейками
В данной таблице установлено восемь колонок и три строки. Часть ячеек с надписями «Internet Explorer» , «Opera» и «Firefox» объединены где по две, а где и по три ячейки. В ячейке с надписью «Браузер» применено объединение по вертикали.
HTML по теме
- Тег <td>
Статьи по теме
- Объединение ячеек
Как объединить ячейки в HTML-таблице горизонтально и вертикально: colspan и rowspan?
- Как объединить ячейки в HTML-таблице горизонтально
- Как объединить ячейки в HTML-таблице по вертикали: rowspan
- Использование вертикально объединенных ячеек
При создании таблиц в HTML иногда необходимо объединить ячейки по горизонтали.
В HTML-таблице каждая ячейка ограничивается набором тегов <td> и </td>, между которыми размещается содержимое. Если вы не добавляете в тег <td> дополнительные атрибуты или стили CSS, то каждая ячейка по умолчанию будет занимать ровно один столбец.
Для HTML объединения ячеек необходимо добавить в строку меньше ячеек, чем в остальные строки и добавить атрибут colspan=» » внутри тега <td> ячейки, которую необходимо растянуть.
Рассмотрим простой пример HTML-таблицы с двумя строками и двумя столбцами (четыре ячейки). Ее HTML-код выглядит следующим образом:
<table> <tr><td>содержимое</td><td>содержимое</td></tr> <tr><td>содержимое</td><td>содержимое</td></tr> </table>
Далее, если нужно объединить две ячейки в верхней строке, используйте атрибут <b>colspan=» «</b> следующим образом:
<table> <tr><td colspan="2">содержимое</td></tr> <tr><td> содержимое</td><td>содержимое</td></tr> </table>
Ячейка в верхней строке теперь охватывает два столбца.
Можно осуществить объединение ячеек таблицы HTML в любой ее области с любым количеством столбцов. Одним из наиболее полезных применений объединения ячеек по горизонтали является создание заголовков таблицы. Если таблица имеет n столбцов, поместите атрибут colspan=»n» в первую ячейку верхнего ряда и удалите другие ячейки из этого ряда.
Атрибут rowspan=» » позволяет объединять ячейки по вертикали
Если нужно, чтобы ячейка охватывала несколько строк, следует добавить атрибут rowspan=» » внутри тега <td> той ячейки, которую необходимо растянуть по вертикали. В каждой строке под строкой, где начинается растянутая ячейка, нужно удалить одну ячейку, чтобы таблица была выровнена. Например, когда вы растягиваете ячейку на три строки, необходимо удалить по одной ячейке в следующих двух строках.
Рассмотрим простой пример HTML-таблицы с четырьмя ячейками, разделенными на две строки и два столбца. HTML-код:
HTML-код:
<table> <tr><td>содержимое</td><td>содержимое</td></tr> <tr><td>содержимое</td><td>содержимое</td></tr> </table>
Чтобы осуществить HTML table объединение ячеек по вертикали, добавьте для первой ячейки верхней строки атрибут rowspan=»2″, а затем удалите одну из ячеек в нижнем ряду. HTML-код теперь будет выглядеть следующим образом:
<table> <tr><td rowspan="2">stuff</td><td>содержимое</td></tr> <tr><td>содержимое</td></tr> </table>
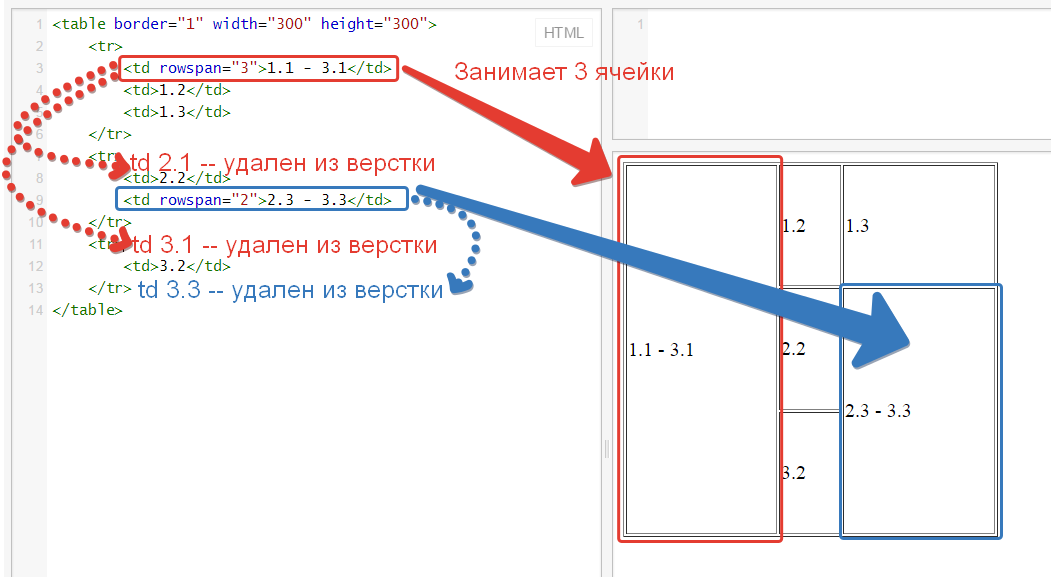
Можно комбинировать горизонтальное и вертикальное объединение ячеек в одной таблице, как показано на рисунке слева. Одна ячейка даже может охватывать несколько строк и столбцов, как показано на рисунке справа. HTML-код для каждой таблицы приведен ниже:
Способы комбинирования rowspan и colspan для создания пользовательских HTML-таблиц с ячейками, которые охватывают несколько строк и столбцов
Код:
<table> <tr> <td rowspan="3">span 3 rows</td> <td colspan="3">span 3 columns</td> </tr> <tr> <td>H</td> <td>T</td> <td rowspan="2">span 2 rows</td> </tr> <tr> <td>M</td> <td>L</td> </tr> <tr> <td colspan="4">span 4 columns</td> </tr> </table> <table> <tr> <td rowspan="2" colspan="2">span 2 rows and 2 columns</td> <td>T</td> </tr> <tr> <td>A</td> </tr> <tr> <td>E</td> <td>L</td> <td>B</td> </tr> </table>
Объединение ячеек по вертикали HTML в одном столбце можно использовать, если нужно создать заголовок для группы строк, примыкающих к этому столбцу. Это также может помочь разделить группы строк по типу.
Это также может помочь разделить группы строк по типу.
При представлении данных на сайте в табличном формате, чем лучше вы организуете данные по подгруппам, тем проще пользователям анализировать и обрабатывать эти данные. Разделители пространства помогают нам анализировать вещи более эффективно. Также можно использовать для столбцов цветовой код, чтобы их было еще проще визуально идентифицировать:
Вадим Дворниковавтор-переводчик статьи «How to Combine Cells Horizontally in an HTML Table Colspan, How to Combine Cells Vertically in an HTML Table: Rowspan»
Как объединить ячейки таблицы в HTML?
Улучшить статью
Сохранить статью
- Последнее обновление: 20 Дек, 2020
Улучшить статью
Сохранить статью
Целью этой статьи является объединение ячеек таблицы в HTML. Это можно сделать с помощью атрибута rowspan и c olspan в HTML.
Пример 1: В этом примере мы объединим две строки таблицы и создадим одну строку.
HTML
th > |
Output:
Example 2: In this example, we will merge two столбец таблицы и сделать один столбец.
HTML
|
Output:
Supported Browsers:
- Google Chrome
- Internet Explorer
- Firefox
- Safari
- Opera
Похожие статьи
Next
CSS | граница коллапса Свойство
HTML td colspan Атрибут
❮ Тег HTML
Пример
HTML-таблица с ячейкой, занимающей два столбца:
| 909Month | Сбережения |
|---|---|
| Январь | 100 долларов США |
| Февраль< /td> | 80 долларов США |
| Сумма: $180 | |
Попробуйте сами »
Определение и использование
2 Атрибут colspan определяет количество столбцов, которые должна охватывать ячейка.
Поддержка браузера
Атрибут столбец Да Да Да Да Да
Примечание: Только Firefox поддерживает colspan="0" , что имеет особое значение (см. ниже в таблице «Значения атрибутов»).
Синтаксис
Значения атрибутов
Значение Описание номер Указывает количество столбцов, которые должна охватывать ячейка. Примечание. colspan="0" сообщает браузеру, что ячейка должна охватывать последний столбец группы столбцов (colgroup)
❮ Тег HTML
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTML
Учебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3. CSS
CSS
Учебное пособие по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
910911 Top Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Как сделать Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM |
О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Атрибут colspan определяет количество столбцов, которые должна охватывать ячейка.
colspan="0" , что имеет особое значение (см. ниже в таблице «Значения атрибутов»).Значения атрибутов
| Значение | Описание |
|---|---|
| номер | Указывает количество столбцов, которые должна охватывать ячейка. Примечание. colspan="0" сообщает браузеру, что ячейка должна охватывать последний столбец группы столбцов (colgroup) |
❮ Тег HTML
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
910911 Top Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Как сделать Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.


 0050
0050