Оформление html-страницы — Информационные Технологии
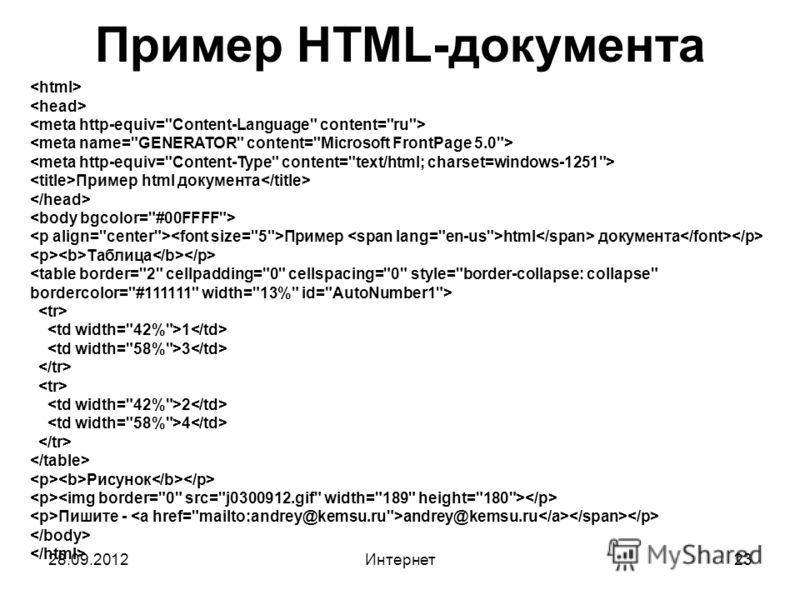
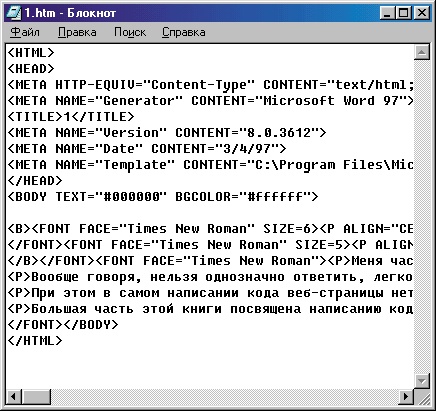
Сейчас вы научитесь создавать простенькую html-страницу в обычном текстовом редакторе Блокнот. Узнаете о структуре и обязательных правилах оформления html-документов, о разнице между версиями HTML, XHTML и HTML5. Наберите в Блокноте следующие несколько строк:Скриншот наглядно показывает структуру страницы html, которая должна соответствовать следующим требованиям: в первой строке — указан тип документа. Далее следует тег <html>, в который вложены теги <head> и <body>. В теге <head> располагаются служебные теги: link, meta, base, script — они не отображаются на странице и тег title — название веб-страницы, которое видно в заголовке вкладки браузера. В теге <body> расположены видимые элементы разметки (у нас — заголовок и абзац).
Все вложенные элементы следует закрывать в порядке, обратном их открытию.
Для того чтобы создать html-страницу, просто сохраним наш документ в формате .html, задав ему имя, у меня — struktura. Обратите внимание, что нужно изменить Тип файла и выбрать Кодировка, у меня выбрана — универсальная UTF-8:
Чтобы просмотреть нашу html-страницу — откроем ее в браузере:
Наш html-документ соответствует версии html5. Эта версия, видимо, будет
одобрена в 2014, однако большинство элементов html5 читаются основными
браузерами, в т.ч. Internet Explorer, с версии 9. Вот тот же документ,
только в русской кодировке windows-1251. Для русскоязычных сайтов
используется кодировка windows-1251 или универсальная utf-8. Документ
соответствует распространенной версии XHTML 1.
Обратите внимание, что в коде страницы изменилась первая строка, содержащая тег <!DOCTYPE>, объявляющий тип документа. Смотрите о правильном написании тега !DOCTYPE для всех версий в справочнике. К тегу <html>
Правила оформления документов html и xhtml.
Пустые элементы, пропуски не влияют на отображение
html-документа в браузере, а в xhtml-документе требуется точность
разметки. В html-документах есть элементы с необязательным закрывающим
тегом. Например, для создания абзаца используется тег <p>, а в конце абзаца необязательно ставить </p>.
В XHTML необязательных закрывающих тегов нет, они обязательные. А
элементы, для которых закрывающий тег запрещен, пишутся с обязательным
добавлением пробела и слеша перед закрывающей скобкой: <br>. Взгляните на тег meta в последнем скриншоте.
Взгляните на тег meta в последнем скриншоте.
В HTML, кроме атрибутов id и class, не важен используемый регистр символов, в XHTML — только строчные буквы, а все значения атрибутов обязательно заключаются в кавычки. В следующем уроке о форматировании текста, рассмотрим элементы тега body, структурирующие текст: заголовки, абзац, списки. А далее, по плану: атрибуты тегов — цвет и фон, вставка на страницу изображений, связывание html-страниц гиперссылками —
Базовый шрифт документа basefont
Шрифт и размер основного текста html-документа задается настройками по умолчанию web-браузера посетителя.
Вы также можете задать параметры шрифта для своей страницы при помощи
тэга <basefont>, который должен размещаться в секции <head>.
Синтаксис тэга:
<basefont [face="font_name"] [size="n"] />
| Тэг | Описание | ||
|---|---|---|---|
| face | Атрибут задает имя шрифта, назначаемого для страницы по умолчанию
| ||
| size | Атрибут задает размер шрифта по умолчанию.
|
Дополнительные стили шрифтов
HTML позволяет использовать различные стили шрифтов для выделения текстовой информации в html-документах. В следующей таблице список стилей, поддерживаемых большинством броузеров:
| Тэг | Описание | ||||
|---|---|---|---|---|---|
| b | Тэг <b> определяет, что содержащийся в нем текст должен быть отображен жирным (bold) шрифтом
| ||||
| i | Тэг <i> определяет, что содержащийся в нем текст должен быть отображен курсивом (italic)
| ||||
| tt | Тэг <tt> определяет, что содержащийся в нем текст должен
быть выведен шрифтом с фиксированным размером знакоместа (monospaced)
| ||||
| big | Тэг <big> определяет, что содержащийся в нем текст должен
быть выведен шрифтом, большим чем основной.
| ||||
| small | Тэг <small> определяет, что содержащийся в нем текст должен
быть выведен шрифтом, меньшим чем основной.
| ||||
| sub | Тэг <sub> определяет, что содержащийся в нем текст должен
быть выведен в виде нижнего индекса.
| ||||
| sup | Тэг <sup> определяет, что содержащийся в нем текст должен
быть выведен в виде верхнего индекса.
|
Вы можете комбинировать различные виды стилей путем вложенности тэгов, например вывести текст жирным курсивом. Комбинирование стилей позволяет вам отображать в одной строке несколько элементов различными стилями.
<b>Жизнь</b> - </i>это <b>песня!</b></i>
Размер шрифта в тэге font
Кроме использования вышеописанных тэгов можно произвольно изменять размер шрифта любого текста.
Это делается с помощью атрибута size тэга <font>. Синтаксис тэга:
Можно указать абсолютный размер шрифта, а можно относительный к заданному по умолчанию
в web-браузере или тэге basefont. В первом случае указывается просто
размер шрифта числом от 1 до 7.
{+|-} для указания
смещения размера шрифта в положительную или отрицательную сторону.Цвет шрифта в тэге font
Стили стилями, но краски ничто не заменит. С помощью палитры цветов
вы сможете разукрасить Ваши страницы в прямом смысле этого слова.
Это делается с помощью атрибута color тэга <font>. Синтаксис тэга:
Цвет указывается в RGB-формате (Red-Green-Blue) посредством указания размерности каждой компоненты цвета в шестнадцатиричном формате. Например, белый цвет обозначается «000000», черный — «FFFFFF», синий — «0000FF» и т.п.
Цвет шрифта в тэге basefont
Однако, можно задавать цвет не только отдельных участков текста, но и всего документа. Для этого
используется атрибут <basefont>. Например:
Цвет ссылок в тэге body
Кроме того цвет текста можно задать через атрибуты тэга <body>:
| Имя атрибута | Описание |
|---|---|
| text | Задает цвет текста в документе |
| link | Задает цвет ссылки |
| alink | Задает цвет активной ссылки, когда посетитель подводит к ней указатель мыши |
| vlink | Задает цвет посещенной ранее ссылки |
| Пример html-кода: |
|---|
| <p>и <font size=+1>з</font> <font size=+2>м</font> <font size=+3>е</font> <font size=+4>н</font> <font size=+3>е</font> <font size=+2>н</font> <font size=+1>и</font> е</p> <p><font color=#ff0000>Красный</font> <p>Жизнь</b> — <i>это <b>песня!</b></i></p> |
------------------------------------------------------
источники:
http://www.aqua80.ru/?type=books&item=book001&page=10
http://webmastersam.ru/web-html-izuchenie-struktura.html
Как сделать веб-сайт с Bootstrap
Узнайте, как создать адаптивный веб-сайт с помощью платформы CSS Bootstrap.
Создание веб-сайта с помощью Bootstrap
«проект макета»
Перед созданием веб-сайта может быть целесообразно нарисовать черновик макета страницы:
Side Content
Some text some text..
Main Content
Some text some text..
Some text some text..
Some text some text..
Первый шаг-базовая HTML страница
HTML — это стандартный язык разметки для создания веб-сайтов, а CSS — это язык, описывающий стиль HTML-документа. Мы будем сочетать HTML и CSS для создания базовой веб-страницы.
Примечание: Если вы не знаете, HTML и CSS, мы предлагаем вам прочитать HTML учебник.
Пример
Page Title
body {
font-family: Arial, Helvetica, sans-serif;
}
<h2>My Website</h2>
<p>A website created by me.</p>
</body>
</html>
Пример как работает
<!DOCTYPE html>Декларация определяет этот документ как HTML5<html>элемент является корневым элементом HTML-страницы<head>элемент содержит мета-информацию о документе<title>элемент задает заголовок документа<meta>элемент должен определить кодировку UTF-8<meta>элемент с именем = «видовой экран» делает веб-сайт хорошо выглядеть на всех устройствах и разрешение экрана<style>элемент содержит стили для веб-сайта (макет/дизайн)<body>элемент содержит видимое содержимое страницы<h2>элемент определяет большой заголовок<p>элемент определяет абзац
Создание содержимого страницы
Внутри <body> элемента нашего сайта, мы будем использовать наш «макет проекта» и создать:
- A header
- A navigation bar
- Main content
- Side content
- A footer
Заголовка
Заголовок обычно находится в верхней части веб-сайта (или прямо под верхним навигационным меню). Он часто содержит логотип или название сайта:
Он часто содержит логотип или название сайта:
<div>
<h2>My Website</h2>
<p>A website
created by me.</p>
</div>
Затем мы используем CSS для стиля заголовка:
.header {padding: 80px; /* some padding */
text-align: center; /* center the text */
background: #1abc9c; /* green background */
color: white; /* white text color */
}
/* Increase the font size of the <h2> element */
.header h2 {
font-size: 40px;
}
Панель навигации
Панель навигации содержит список ссылок, помогающих посетителям перемещаться по веб-сайту:
<div>
<a href=»#»>Link</a>
<a href=»#»>Link</a>
<a href=»#»>Link</a>
<a href=»#»>Link</a>
</div>
Используйте CSS для стиля панели навигации:
/* Style the top navigation bar */.navbar {
overflow: hidden; /* Hide overflow */
background-color: #333; /* Dark background color */
}
/* Style the navigation bar links */
. navbar
a {
navbar
a {
float: left; /* Make sure that the links stay
side-by-side */
display: block; /* Change the display to
block, for responsive reasons (see below) */
color: white; /* White text color */
text-align: center;
/* Center the text */
padding: 14px 20px; /* Add some padding */
text-decoration: none;
/* Remove underline */
}
/*
Right-aligned link */
.navbar a.right {
float: right;
/* Float a link to the right */
}
/*
Change color on hover/mouse-over */
.navbar a:hover {
background-color: #ddd; /* Grey background color */
color: black;
/* Black text color */
}
Содержимого
Создайте макет из 2 столбцов, разделенный на «боковое содержимое» и «основное содержимое».
<div>
<div>…</div>
<div
class=»main»>…</div>
</div>
Мы используем CSS Flexbox для обработки макета:
/* Column container */.
 row {
row { display: -ms-flexbox; /* IE10 */
display: flex;
-ms-flex-wrap: wrap; /* IE10 */
flex-wrap: wrap;
}
/* Create
two unequal columns that sits next to each other */
/* Sidebar/left column
*/
.side {
flex: 30%; /* Set the width of the sidebar
*/
background-color: #f1f1f1; /* Grey background color
*/
padding: 20px; /* Some padding */
}
/* Main column */
.main {
flex: 70%; /* Set the width of the main content */
background-color: white; /* White background color */
padding: 20px; /* Some padding */
}
Затем добавьте мультимедийные запросы, чтобы сделать макет отзывчивым. Это позволит убедиться, что ваш сайт хорошо смотрится на всех устройствах (настольных компьютерах, ноутбуках, планшетах и телефонах). Измените размер окна обозревателя, чтобы увидеть результат.
/* Responsive layout — when the screen is less than 700px wide, make the two columns stack on top of each other instead of next to each other */@media (max-width: 700px) {
.
 row {
row { flex-direction: column;
}
}
/*
Responsive layout — when the screen is less than 400px wide, make the
navigation links stack on top of each other instead of next to each other */
@media (max-width: 400px) {
.navbar a {
float: none;
width: 100%;
}
}
Нижний колонтитул
Наконец, мы добавим нижний колонтитул.
<div>
<h3>Footer</h3>
</div>
И стиль его:
.footer {
padding: 20px; /* Some padding */
text-align: center; /* Center text*/
background: #ddd;
/* Grey background */
}
Поздравляю! Вы создали сайт с нуля.
Пишем сайт на HTML — руководство для новичков
HTML в связке с CSS считается первой ступенькой в IT. Изучить гипертекстовую разметку несложно и это поможет понять, нравится ли человеку работать с кодом, стоит ли ему двигаться в этом направлении дальше. В этой статье рассказано о том, что такое верстка, для чего она нужна и описаны первые шаги созданий сайта — уже к концу статьи читатель сможет создать свою первую HTML-страницу.
Что такое HTML
HTML был придуман еще в 1986-1991 годах, а опубликован в 1993. Он предназначался для передачи научной и технической информации непрограммистами. Основополагающие принципы не изменились с момента разработки, но технологии сильно расширили функционал.
HTML — язык разметки гипертекста. Ключевыми элементами в такого рода файлах являются теги и атрибуты. Примером первых является <h2>, который ставится перед заголовком и </h2>, закрывающий его. Друг от друга их отличает слэш — именно при помощи него браузер понимает, что заголовок закончен. Вторые же указываются в открывающем теге и определяют какое-либо свойство. Примером атрибута является ссылка — она будет использована в примере ниже.
Как создать свою первую HTML-страницу
- Следует скачать и установить Sublime Text — можно воспользоваться стандартным блокнотом, но в специализированной программе будет удобнее.
- Создать папку в любом удобном месте (например, на рабочем столе), в которой будет храниться проект.

- Создать в саблайме файл, с любым названием (на английском и без пробелов), в имени также дописать «.html» — это расширение.
- Настроить пространство: вызвать консоль нажатием клавиш «Ctrl + Shift + P», выбрать в ней Install Package Control, таким же способом подключить пак с HTML.
- Кликнуть на поле нового документа и нажать «! + Tab» — развернется стандартный перечень обязательных элементов веб-страницы.
Sublime Text: развертывание страницы при помощи «! + Tab»
После этого можно сохранить файл, используя сочетание клавиш «Ctrl + S», и нажав правой кнопкой мыши на пространство редактора, выбрать «Open in browser». Это действие перенаправит в браузер, используемый по умолчанию, и будущий специалист увидит результат своей работы — первая страница сверстана.
Sublime Text: использование тегов <h2> и <p>
Пока что на странице есть только
- Элементы, которые были добавлены при помощи «! + Tab».

- <title> — текст, высвечивающийся на панели вкладок.
- <h2> — главный и наиболее значимый заголовок (только один на веб-странице, в отличии от <h3>-<h6>.
- <p> — тег, отделяющий абзацы — им обрамляют отдельные части текста.
- Чтобы рассмотреть больше возможностей, необходимо добавить <br> — тег, который переносит на новую строку, и ссылку в виде: <a href=»https://www.easycode.school/all-news»>Блог EasyCode</a>.
Sublime Text: добавление ссылки
Вложенность в HTML-документе
Отдельного внимания заслуживает вложенность. С ней возникают сложности, когда новичок не до конца разобрался в типах элементов и путает строчные с блочными. В таком случае возникает ситуация, когда, к примеру, в список <ul> (блочный элемент) начинают наравне с <li> вставлять строчные теги. Также к нарушению вложенности приводит отсутствие закрывающей части элемента или ее неправильное расположение.
Sublime Text: добавление нумерованного списка
Важно понимать несколько ключевых моментов
- Перед тегом <!DOCTYPE> не должно быть никаких знаков, иначе браузер отобразит веб-страницу некорректно.

- Атрибут <html lang=»en»> определяет языковые данные.
- <meta charset=»UTF-8″> указывает кодировку документа, то есть помогает ему отображаться не при помощи знаков вопроса, квадратиков и других символов без смысловой нагрузки.
- Все, что пользователь увидит на сайте, находится в рамках элемента <body>.
- Теги важно закрывать последовательно и вовремя, не нарушая вложенность.
- Не все браузеры одинаково хорошо отображают код — Google Chrome помогает верстальщику и может корректно считать даже незакрытый парный тег, но Mozilla Firefox или Safari справляются с этим хуже. Internet Explorer — наиболее неблагоприятная площадка, поэтому в нем стоит проверять отображение в первую очередь.
Изучение на примерах
Написанного выше примера критически мало для полноценного веб-ресурса. Посмотреть на работу настоящих верстальщиков можно почти на любом сайте. Для этого необходимо открыть страницу исходного кода, нажав Ctrl+U.
Страница исходного кода на сайте
Отличие от написанного в предложенном выше упражнении очевидна, но не стоит расстраиваться — научиться работать с HTML/CSS можно за 2,5-3 месяца, а полностью освоить frontend за полгода.
Элементы HTML
В пробной странице было использовано чуть больше десятка тегов, но на самом деле их очень много. Изучить все почти невозможно, да и нецелесообразно (особенно в начале пути). Можно запомнить те, что употребляются часто, а остальные всегда доступны для просмотра в справочнике. Гуглить теги не зазорно — верстальщики с опытом тоже это делают.
Что такое HTML5
HTML5 — это наиболее свежая версия стандарта HTML. Она стала удобнее и приобрела множество новых функций, например возможность работы с видео, чатами, звуком, браузерными играми. Работа с HTML5 проходит через такие же программы, как и с предыдущими версиями разметки.
Как научиться писать на HTML
Научиться работать с HTML относительно просто — свою первую страницу можно сделать буквально за час. Если человек следовал рекомендациям в начале этой статьи, он может вполне справедливо считать, что первую свою страницу он уже сверстал. Но это не означает, что разметку можно освоить за сутки.
Существует несколько путей развития событий, основные из которых — самостоятельное обучение и курсы. В первом случае нужно составить программу и четко придерживаться ее, соблюдая регулярность занятий. Второй путь предусматривает, что все подготовительные процессы уже выполнены профессионалами, а студенту необходимо просто выполнять домашние задания, задавать осмысленные вопросы и посещать занятия. Именно поэтому, а также из-за наличия преподавателя, обучение верстке на курсах занимает 2,5-3 месяца, а самостоятельное может затянуться на годы.
Что нужно знать верстальщику, помимо HTML
Чтобы работать специалистом по верстке нужно изучить не только HTML, но и CSS-стили. При работе на фрилансе пригодятся также навыки веб-дизайна, но это опционально. Также пригодится знание сопутствующих технологий, вроде SASS, Git, Bootstrap и других. CSS поможет сделать сайт более привлекательным, так как HTML помогает только расставить блоки, а указывать цвета, добавлять стили или придавать какую-либо форму объектам помогают именно каскадные таблицы. JavaScript, в свою очередь, добавляет на сайт интерактивности, то есть благодаря ему можно делать формы для заполнения и всевозможную анимацию. Остальные же инструменты способствуют ускорению работы верстальщика. Стоит помнить, что любые смежные знания помогают лучше понять работу сайта, но не слишком расфокусироваться, особенно на старте карьеры.
JavaScript, в свою очередь, добавляет на сайт интерактивности, то есть благодаря ему можно делать формы для заполнения и всевозможную анимацию. Остальные же инструменты способствуют ускорению работы верстальщика. Стоит помнить, что любые смежные знания помогают лучше понять работу сайта, но не слишком расфокусироваться, особенно на старте карьеры.
Заметили ошибку? Выделите ее и нажмите Ctrl+Enter, чтобы сообщить нам.
Как создать HTML-карту сайта
HTML-карта существует в структуре большинства сайтов. Увы, далеко не каждый специалист может рассказать о ее функциях, как HTML-карта влияет на SEO и почему так необходима. На эти вопросы мы и постараемся ответить в новом посте рубрики «Азбука SEO».
HTML-карта и ее функции
Sitemap HTML — это статический каталог всех основных разделов сайта, размещенных в соответствии с их иерархией. Проще говоря, это одновременно путеводитель и оглавление сайта.
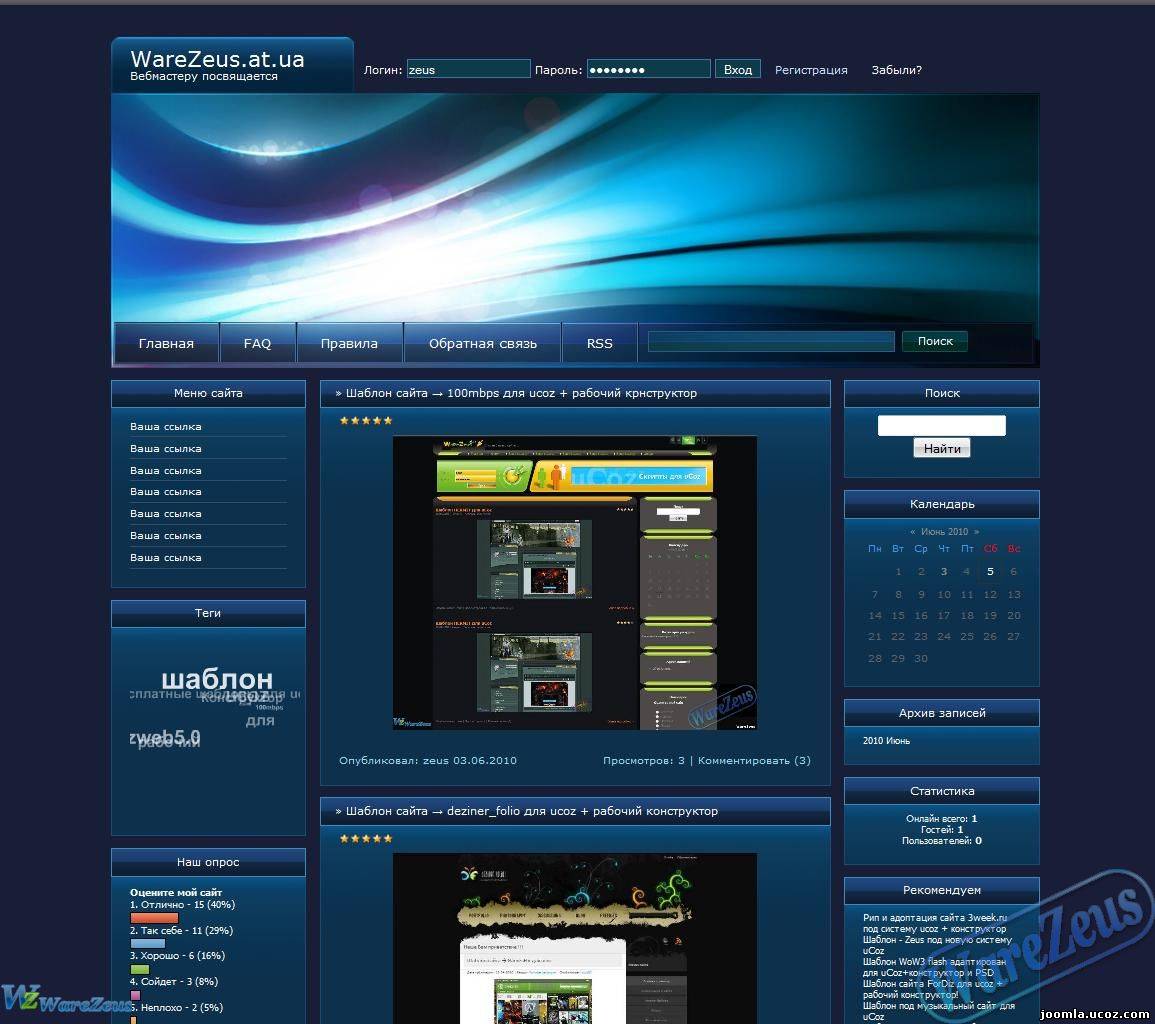
Чаще всего у HTML-карты древовидная структура, а ссылка на нее размещена в футере сайта:
Основное предназначение карты для пользователей — это визуализация структуры сайта и упрощение навигации.
Роботы при сканированииHTML-карты получают список ссылок на приоритетные страницы сайта (которые вы сами считаете такими), что может ускорить сканирование этих самых страниц.
«Влияет ли HTML карта на SEO? Да, иногда. Без сомнений, это целесообразно, когда с помощью этого файла осуществляют разметку страниц категорий и описаний. Это особенно нужно именно тогда, когда робот не может просканировать сайт нормально. Так что, если на вашем сайте действительно сложная навигация и нет логически выстроенной структуры, то именно HTML-карта позволит Google проанализировать структуру вашего сайта.»
Джон Мюллер, ведущий аналитик Google
Как правильно сформировать HTML-карту сайта?
Три главных принципа, которые лежат в основе построения карты такие:
- Простота. У пользователей не должно возникать сложностей в поиске необходимой страницы.
- Актуальность. В карте должны быть ссылки только на актуальные для продвижения страницы — никаких ссылок на битые или закрытые от индекса страницы.

- Структурированность. Карта должна максимально точно отражать существующую структуру сайта.
Помимо базовых принципов существует ряд правил и рекомендаций, которые необходимо соблюдать при формировании HTML-карт:
- Нужно перечислить ссылки на все страницы сайта, которые открыты для индексации. При этом исключив типы страниц с доминирующим количеством в структуре сайта (более 90%). Например, страницы:
- конкретных товаров;
- постов;
- статей;
- пагинации.
- Если карта сайта включает в себя более 150 ссылок, то ее следует реализовывать на многостраничной основе.
Последняя рекомендация подходит большим сайтам со сложной структурой. Также для таких сайтов используют несколько HTML-карт с дополнительным уровнем вложенности. Например, карта сайта Airbnb.
Общая карта со ссылками на другие HTML-карты по странам:
HTML-карта страны, реализованная на многостраничной основе:
- Необходимо реализовать визуальное разделение по темам/категориям.
 Это позволяет улучшить восприятие и упростить навигацию по карте. Например, как на сайте ebay.com или на www.olx.ua.
Это позволяет улучшить восприятие и упростить навигацию по карте. Например, как на сайте ebay.com или на www.olx.ua.
- Ссылки на страницы должны быть расположены в логичной форме и в соответствии с иерархией страниц, то есть: от разделов к категориям, от категорий к подкатегориям. Например, так выглядит карта блога Netpeak — все красиво сортировано по рубрикам.
- Следует использовать релевантные ключевые слова для анкоров ссылок — никаких транзакционных ключевых фраз со словами «цена», «купить», «заказать» и прочее.
- Ссылку на HTML-карту нужно разместить на всех страницах в футере сайта.
Существует несколько способов создания карты сайта:
- Вручную реализовать HTML-документ со всеми необходимыми ссылками — подойдет для опытных пользователей и небольшого сайта.
- Воспользоваться сервисом SiteMap Generator. Позволяет сформировать сразу несколько видов карт, но бесплатно — лишь для сайтов до 500 страниц.

- Использовать плагины для различных CMS. Например, Dagon Design Sitemap Generator для WordPress удобен, упрощает процесс создания и поддержки пользовательской карты сайта.
Как оформить идеальную HTML-карту сайта
Напоследок, несколько примеров оригинального подхода к оформлению HTML-карт. Смотрите для вдохновения:
1. The New York Times. В карте сайта есть ссылки на статьи за январь 1851 года.
2. IMDb. Чтобы предоставить пользователю максимально точную и при этом лаконичную информацию о том, куда он попадет, к каждой ссылке добавлена небольшая аннотация.
3. Daily Mail. Карта сайта оформлена наглядно, ярко и при этом не нарушает общую стилистику оформления сайта:
Запомнить
Пользовательская карта — простой и удобный инструмент, который облегчает процесс взаимодействия с сайтом как для пользователей, так и для поисковых систем.
Есть три главных принципа, которые лежат в основе построения карты:
- простота;
- актуальность;
- структурированность.

Как создать такую карту?
- Использовать сервис SiteMap Generator. Позволяет сформировать сразу несколько видов карт, но бесплатно — лишь для сайтов до 500 страниц.
- Вручную реализовать HTML-документ со всеми необходимыми ссылками — подойдет для опытных пользователей и небольшого сайта.
- Использовать плагины для различных CMS. Например, Dagon Design Sitemap Generator для WordPress.
6 простых шагов к идеальному сайту
Sait
access_time26 августа, 2020
hourglass_empty6мин. чтения
У самых успешных веб-сайтов есть две вещи: отличный контент и звёздный дизайн. Если дизайн вашего сайта тусклый, ваш контент не сможет сиять, и вы разгоните всех посетителей. Это означает, что вам нужно начать думать о стиле и о том, как сделать дизайн сайта с того момента, как вы начнёте создавать новый проект.
В этой статье мы научим вас как сделать дизайн сайта с нуля. Мы пройдём шесть необходимых шагов, в том числе:
Мы пройдём шесть необходимых шагов, в том числе:
- Поиск надёжного веб-хостинга.
- Выбор платформы для создания сайта.
- Настройка инструментов, необходимых для воплощения вашего дизайна в жизнь.
- Создание макета сайта.
- Работа над дизайном прототипа.
- Проверка того, хорошо ли выглядит ваш дизайн на мобильных устройствах.
Не волнуйтесь, вы можете создать потрясающий сайт, даже если вы новичок. Итак, давайте поговорим о том, как сделать дизайн сайта!
Шаг 1: Найдите надёжного хостинг-провайдера
Прежде чем мы поговорим о том, как сделать дизайн сайта, нам нужно решить несколько технических вопросов. Во-первых, необходимо найти качественного хостинг-провайдера для вашего нового сайта.
Многие люди просто ищут самый дешёвый хостинг, который они могут найти, и сильно не заморачиваются, но обычно это ошибка. Не все хосты предоставляют одинаковый уровень обслуживания или функции, поэтому вам нужно будет присмотреться, пока не найдёте надёжный хостинг.
Когда дело доходит до веб-хостинга, вот на что вам нужно обратить внимание при поиске качественного поставщика:
- Отличное обслуживание клиентов
- Отличная производительность для сайтов
- Дополнительные функции, облегчающие вашу жизнь, такие как автоматическое резервное копирование
- Надёжная база знаний, чтобы вы могли самостоятельно решать проблемы
- Поддержка любой платформы, которую вы хотите использовать для создания своего сайта
Как и следовало ожидать, большинство веб-хостингов утверждают, что отвечают всем этим критериям, так что это зависит от ваших собственных исследований. Лучший способ сделать выбор — найти несколько независимых обзоров для любого хостинга, который вы рассматриваете.
Если вы здесь, вы, наверное, уже знаете, что мы предлагаем первоклассные и доступные услуги хостинга:
Наряду с предложением доступного хостинга, мы также включаем бесплатный домен с нашими ежегодными тарифами Бизнес и Премиум, поэтому не забудьте проверить их.
Шаг 2: Выберите платформу для создания сайта
Как только ваш хостинг будет готов, нужно будет выбрать, какую платформу вы хотите использовать для создания своего сайта. Вы всегда можете написать код с нуля, если хотите, но этот вариант лучше всего подходит опытным разработчикам.
Что касается платформ для веб-сайтов, мы большие поклонники систем управления контентом (CMS). Эти инструменты позволяют создавать профессиональные веб-сайты и управлять большими библиотеками контента, и большинство из них удобны для начинающих.
Существует множество вариантов CMS, которые вы можете выбрать, например WordPress:
Эта конкретная платформа снабжает более 30% интернета, и это значит, что платформа действительно хорошая. WordPress прост в использовании и предлагает ошеломляющее количество вариантов настройки благодаря своим системам плагинов и тем.
Далее, давайте посмотрим на Joomla:
Эта конкретная платформа является шагом вперёд по сравнению с WordPress с точки зрения сложности, но она предполагает дополнительную работу, связанную с её встроенными функциями поисковой оптимизации (SEO) и настройками безопасности. Кроме того, Joomla отлично справляется с обработкой пользовательских типов контента в базовой версии, что является областью, с которой WordPress справляется без какой-либо настройки.
Кроме того, Joomla отлично справляется с обработкой пользовательских типов контента в базовой версии, что является областью, с которой WordPress справляется без какой-либо настройки.
Помимо CMS, вы также можете использовать инструменты для создания веб-сайтов. Эти решения позволяют создавать веб-сайты с помощью визуальных компоновщиков с перетаскиванием мышью вместе с коллекциями готовых элементов:
Создатели веб-сайтов предлагают вам простой способ быстро создать и запустить ваш сайт, при этом обеспечивая приличную настройку. Если это звучит привлекательно, мы предлагаем специальный конструктор сайтов со всеми тарифными планами Hostinger, так что вы можете начать с него.
В оставшейся части этого руководства мы сосредоточимся на WordPress, поскольку это самая популярная платформа для создания сайтов. Более того, она предлагает множество инструментов, которые помогут вам научиться создавать веб-сайты и понять, как сделать дизайн сайта.
Шаг 3. Установите необходимые инструменты
После установки WordPress вам также потребуется настроить несколько дополнительных инструментов, если вы хотите воплотить в жизнь свой дизайн сайта. Прежде всего, вам понадобится тема, которая должна соответствовать стилю вашего веб-сайта.
Прежде всего, вам понадобится тема, которая должна соответствовать стилю вашего веб-сайта.
Есть тысячи вариантов на выбор, когда речь идёт о темах WordPress. Тем не менее, мы рекомендуем начать с использования бесплатной темы, пока вы привыкаете к платформе. Вы можете найти лучший вариант в официальном репозитории WordPress.org:
Просмотрите темы, которые вам нравятся, и проследите за позитивными отзывами и последними обновлениями. Если нет ни того ни другого, вам не следует останавливать свой выбор на этой теме, потому что она с большей вероятностью вызовет проблемы. Если у вас есть тема, вы можете установить и активировать её.
На этом этапе мы также собираемся рекомендовать вам использовать плагин WordPress для создания страниц. Эти инструменты позволяют легко создавать стильные сайты. WordPress может быть простым в использовании, но для того, чтобы ваш сайт выглядел так, как вам нужно, требуется некоторое изящество. С помощью плагина для создания страниц веб-сайтов (англ) вы можете настроить свой дизайн сайта на лету.
Как вы можете себе представить, для пользователей WordPress нет недостатка в плагинах для конструктора страниц. Тем не менее, мы неравнодушны к Beaver Builder из-за его простоты использования и ряда функций:
Изучение того, как создать сайт с помощью этого плагина, интуитивно понятно. С Beaver Builder вы получаете доступ к широкому набору элементов, которые вы можете добавить на любую из ваших страниц, просто перетаскивая их туда, куда вы хотите. Затем вы можете редактировать каждый элемент, чтобы он выглядел просто и правильно:
Если вы не поклонник Beaver Builder, не беспокойтесь — есть множество других вариантов, которые вы можете попробовать. Как только вы нашли своё соответствие, пришло время для следующего шага в изучении того, как сделать дизайн сайта.
Шаг 4: Создайте макет вашего веб-дизайна
До сих пор мы закладывали техническую основу, необходимую для того, чтобы начать разработку веб-сайта. Теперь, однако, пришло время, когда ваш творческий потенциал может вступить в силу.
Прямо сейчас у вас есть веб-сайт на WordPress со стильной темой и готовым плагином для создания страниц. Затем вам нужно достать блокнот и карандаш (да, мы «возвращаемся в школу»), которые вы будете использовать, чтобы создать макет сайта, или набросать план того, как вы хотите, чтобы ваш сайт выглядел.
Это называется макетом, и он не должен быть невероятно подробным. Важной частью является то, что он должен включать в себя все элементы, которые вы хотите видеть на своем сайте. Вы можете, конечно, добавить столько деталей, сколько захотите. В конечном счёте, ваш макет послужит визуальным ориентиром, когда вы начнёте проектировать свой сайт по-настоящему.
Если вы не любите карандаш и бумагу, есть много инструментов, которые вы можете использовать для создания макетов на вашем компьютере (англ). Недостатком является то, что их тоже нужно будет освоить, а это значит, что вам нужно будет потратить немного больше времени на этом этапе.
В любом случае, продолжайте и пересматривайте свой макет столько раз, сколько захотите, пока не почувствуете, что вам нравится как он выглядит. Тогда давайте перейдём к следующему шагу.
Тогда давайте перейдём к следующему шагу.
Шаг 5: Начните работать над прототипом дизайна и доработайте его
Как только ваш макет будет готов, пришло время перевести его из бумаги в цифровой мир. Другими словами, вы начнете создавать прототипы своего веб-дизайна.
Поскольку у вас есть готовый надёжный конструктор сайтов, первым делом вам нужно открыть его с помощью редактора WordPress. Затем вы можете начать добавлять элементы, которые вы хотите, на свои страницы, и расположить их так, как они появляются в ваших макетах.
Этот процесс, конечно, будет зависеть от того, какой плагин для сайта вы выберете. Однако на этом этапе мы рекомендуем не зацикливаться на деталях, таких как выбор размера шрифта или выбор идеальных цветов. После этого ещё будет время доработать ваш дизайн.
Что сейчас важно, так это то, что вы создаёте рабочий прототип вашего сайта, который включает в себя все элементы, которые вы поместили в свой макет. С готовым прототипом вы сможете определить любые решения, которые не работают, и внести изменения, чтобы улучшить дизайн сайта. Это момент, когда вы начнёте фокусироваться на мелких деталях.
Это момент, когда вы начнёте фокусироваться на мелких деталях.
В большинстве случаев ваши макеты не выживут при переходе к окончательному прототипу. Однако этого следовало ожидать. Точно так же ваш первый прототип, вероятно, будет не очень похож на ваш готовый сайт. Кроме того, сколько времени вам понадобится для разработки веб-сайта, будет зависеть от того, насколько вы перфекционист. Вероятно, у вас есть десятки элементов, которые можно настроить, и варианты макетов, с которыми можно поиграть, поэтому не торопитесь.
Один быстрый совет, о котором следует помнить сейчас, — не слишком беспокойтесь о тексте вашего сайта и других типах контента. Чтобы ускорить подготовку прототипов, используйте текстовые заполнители и стоковые изображения (англ). Когда ваш макет будет готов, и всё будет находится там, где вы хотите, вы сможете заменить их тем контентом, который вы фактически будете использовать.
Шаг 6: Проверьте, хорошо ли выглядит ваш дизайн сайта на мобильных устройствах
К настоящему времени вы уже многое узнали о том, как сделать дизайн сайта. Тем не менее, есть ещё один последний шаг, прежде чем вы сможете сказать, что ваш дизайн готов к работе в прайм-тайм, это гарантия, что он хорошо выглядит на мобильных устройствах.
Тем не менее, есть ещё один последний шаг, прежде чем вы сможете сказать, что ваш дизайн готов к работе в прайм-тайм, это гарантия, что он хорошо выглядит на мобильных устройствах.
В настоящее время мобильный трафик обогнал своих коллег (англ), поэтому ключевым моментом является обеспечение того, чтобы ваши проекты выглядели хорошо при меньших разрешениях. Если ваш сайт сломается, когда кто-то получит к нему доступ со смартфона, у вас будет много разочарованных посетителей и довольно высокий показатель отказов, чего вы хотите избежать.
Хорошей новостью является то, что большинство конструкторов страниц WordPress (таких как Beaver Builder) являются оптимизируемыми для смартфонов по умолчанию. Это означает, что используя их, проекты, которые вы создаёте, должны отлично смотреться на мобильных устройствах, без необходимости делать что-либо ещё.
Тем не менее, никогда не помешает быть осторожным и проверить, как ваш сайт выглядит на меньшем экране. Есть много способов сделать это. Например, вы можете использовать собственное мобильное устройство для доступа к своему веб-сайту. Другая, лучшая альтернатива — использовать Chrome Dev Tools, которые позволяют визуаллизировать ваш сайт в разных разрешениях.
Например, вы можете использовать собственное мобильное устройство для доступа к своему веб-сайту. Другая, лучшая альтернатива — использовать Chrome Dev Tools, которые позволяют визуаллизировать ваш сайт в разных разрешениях.
Чтобы получить доступ к инструментам разработки вашего браузера, щёлкните правой кнопкой мыши в любом месте на своем веб-сайте и нажмите кнопку Проверить. Теперь посмотрите на верхнюю часть экрана. Вы увидите несколько полей, в которых вы можете ввести собственное разрешение и посмотреть, как ваш сайт выглядит в таком размере:
Если вы хотите быть внимательным, каким вы и должны быть, мы рекомендуем вам протестировать несколько разрешений, чтобы убедиться, что ваш сайт выглядит и работает так, как задумано для всех из них. Если у вас возникнут какие-либо проблемы, вернитесь к этапу прототипа и используйте конструктор сайтов, чтобы исправить их. Как только вы внесёте все необходимые изменения, ваш сайт будет готов для публикации.
Заключение
Дизайн сайтов — направление в разработке, которое влияет и на пользовательский опыт, и на маркетинг. Если у вас профессиональный веб-сайт, то вы уже выиграли полдела. С отличным дизайном люди будут уделять больше внимания тому, что вы говорите, и переходы должны стать проще. Хорошей новостью является то, что вам не нужно быть профессионалом, чтобы научиться как сделать красивый сайт, который выглядит фантастически. Всё, что вам нужно, — это следовать рекомендациям, использовать правильные инструменты и работать, пока ваш сайт не будет выглядеть идеально.
Если у вас профессиональный веб-сайт, то вы уже выиграли полдела. С отличным дизайном люди будут уделять больше внимания тому, что вы говорите, и переходы должны стать проще. Хорошей новостью является то, что вам не нужно быть профессионалом, чтобы научиться как сделать красивый сайт, который выглядит фантастически. Всё, что вам нужно, — это следовать рекомендациям, использовать правильные инструменты и работать, пока ваш сайт не будет выглядеть идеально.
Возможно у вас уже есть опыт и вы знаете, как создать красивый сайт? Не стесняйтесь делиться своим опытом в комментариях.
Делаем страницу «О себе» на Бутстрапе
Недавно мы делали статью о котиках и мобильной вёрстке. Но в жизни довольно мало случаев, когда нужно создать мобильный сайт с котиками, поэтому попробуем что-то серьёзное. Сделаем страницу «О себе». Её можно будет выложить на собственный сайт и громко заявить о себе миру.
Работать над страницей будем в таком порядке: сначала определим, что мы хотим сказать людям, а потом обернём всё в код. Любой другой сайт делается по этой же схеме — прежде чем расчехлять HTML, надо подумать над содержимым.
Любой другой сайт делается по этой же схеме — прежде чем расчехлять HTML, надо подумать над содержимым.
Можно ли без страницы?
Собственную страницу можно сделать и на конструкторе сайтов, не заморачиваясь с вёрсткой и стилями. Но так каждый может. Это всё равно что жить на съёмной квартире — что тебе хозяева разрешили, то и можно. А вот сделать собственный сайт — это как построить собственный дом. Настоящие программисты делают собственные сайты.
О чём будем писать
Допустим, наш герой — преподаватель информатики, который хочет устроиться на работу по специальности в крутой московский вуз. Для этого ему нужно рассказать о себе так, чтобы вуз захотел пригласить его к себе. Какой именно текст будет — неважно, мы написали пробный текст в кате. Ещё где-нибудь добавим фотографию, чтобы было красиво.
Михаил Максимов
Я преподаю информатику с 2008 года, когда предмет ещё назывался ИКТ. Начинал со школы, учил детей разбираться в программировании и сдавать ЕГЭ на 90 баллов и выше. За два года вывел нашу школу на второе место в районе по олимпиадам по информатике. Вёл два класса коррекции — пятый и одиннадцатый — и знаю, как объяснить основы теории вероятности даже тем, кто не хочет ничему учиться.
Начинал со школы, учил детей разбираться в программировании и сдавать ЕГЭ на 90 баллов и выше. За два года вывел нашу школу на второе место в районе по олимпиадам по информатике. Вёл два класса коррекции — пятый и одиннадцатый — и знаю, как объяснить основы теории вероятности даже тем, кто не хочет ничему учиться.
В 2012 защитил кандидатскую диссертацию по обучению информатике детей с недостатком внимания и стал внештатным преподавателем РГСУМ им. Макаренко. Параллельно с этим веду курсы по программированию «IDDQD» и записываю подкаст «Прогрокаст» с аудиторией 25 000 человек.
Мои научные работы
А вот тут поставим ссылки на вымышленные работы этого преподавателя
Как связаться
Телефон: +7 (123) 456-78-90
Почта: [email protected]
Скайп: mihailmaximov
Телеграм: @mihailmaximov
Вёрстка текста
За основу возьмём стандартный шаблон с Бутстрапом. В этой статье мы спрячем его под стрелочку, чтобы не занимать много места, но если интересно пройти весь путь с нами — скопируйте этот код и повторяйте за нами.
В этой статье мы спрячем его под стрелочку, чтобы не занимать много места, но если интересно пройти весь путь с нами — скопируйте этот код и повторяйте за нами.
<!DOCTYPE html>
<html>
<!-- служебная часть -->
<head>
<!-- заголовок страницы -->
<title>Михаил Максимов — преподаватель информатики</title>
<!-- настраиваем служебную информацию для браузеров -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- загружаем Бутстрап -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<style type="text/css">
</style>
<!-- закрываем служебную часть страницы -->
</head>
<body>
<!-- тут будет наша страница -->
</body>
<!-- конец всей страницы -->
</html>Каждый элемент нашей страницы будем помещать в свой контейнер, чтобы потом легко можно было настроить адаптивность как нам нужно. Посмотрите внимательно на этот код: это основной «кирпичик», из которого строится архитектура страниц Бутстрапа.
Посмотрите внимательно на этот код: это основной «кирпичик», из которого строится архитектура страниц Бутстрапа.
<div>
<div>
<div>
<!-- содержимое контейнера -->
</div>
</div>
</div>Сначала сверстаем заголовок всей страницы — для этого используем тег <h2>…</h2>. Если между двумя этими тегами поместить текст, браузер поймёт, что это заголовок, и сделает его побольше. Скажем контейнеру, что содержимое при любом размере пусть занимает всю ширину макета, и вставим в него наш текст:
<div > <div><h2>Михаил Максимов</h2>
</div> </div>Добавим новый контейнер и поместим в него описание на два абзаца, за которые отвечает тег <p>…</p>. Посмотрим, что получилось:
Посмотрим, что получилось:
<div>
<div>
<div>
<p>Я преподаю информатику с 2008 года, когда предмет ещё назывался ИКТ. Начинал со школы, учил детей разбираться в
программировании и сдавать ЕГЭ на 90 баллов и выше. За два года вывел нашу школу на второе место в районе по
олимпиадам по информатике. Вёл два класса коррекции — пятый и одиннадцатый — и знаю, как объяснить основы теории
вероятности даже тем, кто не хочет ничему учиться.</p>
<p>В 2012 защитил кандидатскую диссертацию по обучению информатике детей с недостатком внимания и стал внештатным
преподавателем РГСУМ им. Макаренко. Параллельно с этим веду курсы по программированию «IDDQD» и записываю
подкаст «Прогрокаст» с аудиторией 25 000 человек.</p>
</div>
</div>
</div>Фотография человека
Добавим фото героя, чтобы было интереснее. За это отвечает тег <img src=»адрес_картинки»>. В нашем случае тег будет выглядеть так:
В нашем случае тег будет выглядеть так:
Фотографию поставим справа от текста так, чтобы экран как бы делился на 2 части: слева текст, справа фото. Заодно настроим так, чтобы на маленьких устройствах каждый из них растягивался на всю ширину экрана. Чтобы так сделать, нужно добавить блок с фото в тот же контейнер с абзацами и настроить колонки в каждом блоке:
<div > <div><!— тут 2 абзаца текста из прошлого примера —>
</div><div>
<img src=»https://thecode.media/wp-content/uploads/2019/07/sq_me.jpg» > </div>По умолчанию браузер показывает картинки в полном размере, и это выглядит некрасиво. Добавим в стили ограничение по размеру для картинки, чтобы она не вылезала за границы блока, и заодно настроим параметры заголовка и текста:
img {
max-width: 100%;
max-height: 100%;
}
h2 {
font-size: 50px;
margin-top: 30px;
margin-bottom: 20px;
}
p {
font-size: 18px;
}
Раздел страницы: научные работы
Подзаголовок сделаем тегом <h3>. ..</h3> в отдельном контейнере:
..</h3> в отдельном контейнере:
<h3>Мои научные работы</h3>
</div> </div>Чтобы подзаголовок не слипался с остальным содержимым, добавим в раздел со стилями отступы для заголовка h3 сверху и снизу:
h3{margin-top: 40px;
margin-bottom: 20px;Теперь сделаем список научных работ так, чтобы на больших экранах он занимал 4 колонки, на средних — 2, а на телефонах занимал весь макет по ширине. Заодно сделаем список в виде ссылок, чтобы можно было по названию перейти к каждой работе. Ссылки оформляются тегом
<a href=»адрес_ссылки»>текст_ссылки</a>
<a href=»https://thecode.media/baboolya/»>Задача о бабушке и помидорах</a>Оформим таким образом наш список научных работ в отдельном контейнере:
<div>
<div>
<div>
<p><a href="http://thecode. local/baboolya/">Задача про бабушку и помидоры</a></p>
<p><a href="http://thecode.local/electrician/">Хитрый электрик</a></p>
</div>
<div>
<p><a href="http://thecode.local/le-timer/">Как сделать свой таймер-напоминалку</a></p>
<p><a href="http://thecode.local/sublime-one-love/">Почему Sublime Text — это круто</a></p>
</div>
<div>
<p><a href="http://thecode.local/est-tri-shkatulki/">Поговорим о Якубовиче</a></p>
<p><a href="http://thecode.local/content-manager/">Как стать контент-менеджером</a></p>
</div>
<div>
<p><a href="http://thecode.local/batareyki-besyat/">Задача про сторожа и фонарик</a></p>
<p><a href="http://thecode.local/variables/">О названиях функций</a></p>
</div>
</div>
</div>
local/baboolya/">Задача про бабушку и помидоры</a></p>
<p><a href="http://thecode.local/electrician/">Хитрый электрик</a></p>
</div>
<div>
<p><a href="http://thecode.local/le-timer/">Как сделать свой таймер-напоминалку</a></p>
<p><a href="http://thecode.local/sublime-one-love/">Почему Sublime Text — это круто</a></p>
</div>
<div>
<p><a href="http://thecode.local/est-tri-shkatulki/">Поговорим о Якубовиче</a></p>
<p><a href="http://thecode.local/content-manager/">Как стать контент-менеджером</a></p>
</div>
<div>
<p><a href="http://thecode.local/batareyki-besyat/">Задача про сторожа и фонарик</a></p>
<p><a href="http://thecode.local/variables/">О названиях функций</a></p>
</div>
</div>
</div>Контакты
Осталось добавить контактную информацию — тоже в своём контейнере. Смотрите: мы положили тег со ссылкой внутри тега абзаца — так можно.
Смотрите: мы положили тег со ссылкой внутри тега абзаца — так можно.
<div>
<div>
<div>
<h3>Контакты для связи</h3>
</div>
</div>
</div>
<div>
<div>
<div>
<p>Телефон: +7 (123) 456-78-90</p>
<p>Почта: <a href="mailto: [email protected]">[email protected]</a></p>
<p>Скайп: mihailmaximov</p>
<p>Телеграм: @mihailmaximov</p>
</div>
</div>
</div>Смотрим на результат и заодно проверяем адаптивность:
<!DOCTYPE html>
<html>
<!-- служебная часть -->
<head>
<!-- заголовок страницы -->
<title>Михаил Максимов — преподаватель информатики</title>
<!-- настраиваем служебную информацию для браузеров -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- загружаем Бутстрап -->
<link rel="stylesheet" href="https://stackpath. bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<style type="text/css">
img {
max-width: 100%;
max-height: 100%;
}
h2 {
font-size: 50px;
margin-top: 30px;
margin-bottom: 20px;
}
h3 {
margin-top: 40px;
margin-bottom: 20px;
}
p {
font-size: 18px;
}
</style>
</head>
<body>
<div>
<div>
<div>
<h2>Михаил Максимов</h2>
</div>
</div>
</div>
<div>
<div>
<div>
<p>Я преподаю информатику с 2008 года, когда предмет ещё назывался ИКТ. Начинал со школы, учил детей разбираться
в программировании и сдавать ЕГЭ на 90 баллов и выше. За два года вывел нашу школу на второе место в районе по
олимпиадам по информатике. Вёл два класса коррекции — пятый и одиннадцатый — и знаю, как объяснить основы
теории вероятности даже тем, кто не хочет ничему учиться.
bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<style type="text/css">
img {
max-width: 100%;
max-height: 100%;
}
h2 {
font-size: 50px;
margin-top: 30px;
margin-bottom: 20px;
}
h3 {
margin-top: 40px;
margin-bottom: 20px;
}
p {
font-size: 18px;
}
</style>
</head>
<body>
<div>
<div>
<div>
<h2>Михаил Максимов</h2>
</div>
</div>
</div>
<div>
<div>
<div>
<p>Я преподаю информатику с 2008 года, когда предмет ещё назывался ИКТ. Начинал со школы, учил детей разбираться
в программировании и сдавать ЕГЭ на 90 баллов и выше. За два года вывел нашу школу на второе место в районе по
олимпиадам по информатике. Вёл два класса коррекции — пятый и одиннадцатый — и знаю, как объяснить основы
теории вероятности даже тем, кто не хочет ничему учиться. </p>
<p>В 2012 защитил кандидатскую диссертацию по обучению информатике детей с недостатком внимания и стал
внештатным преподавателем РГСУМ им. Макаренко. Параллельно с этим веду курсы по программированию «IDDQD» и
записываю подкаст «Прогрокаст» с аудиторией 25 000 человек.</p>
</div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/07/sq_me.jpg">
</div>
</div>
</div>
<div>
<div>
<div>
<h3>Мои научные работы</h3>
</div>
</div>
</div>
<div>
<div>
<div>
<p><a href="http://thecode.local/baboolya/">Задача про бабушку и помидоры</a></p>
<p><a href="http://thecode.local/electrician/">Хитрый электрик</a></p>
</div>
<div>
<p><a href="http://thecode.local/le-timer/">Как сделать свой таймер-напоминалку</a></p>
<p><a href="http://thecode.
</p>
<p>В 2012 защитил кандидатскую диссертацию по обучению информатике детей с недостатком внимания и стал
внештатным преподавателем РГСУМ им. Макаренко. Параллельно с этим веду курсы по программированию «IDDQD» и
записываю подкаст «Прогрокаст» с аудиторией 25 000 человек.</p>
</div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/07/sq_me.jpg">
</div>
</div>
</div>
<div>
<div>
<div>
<h3>Мои научные работы</h3>
</div>
</div>
</div>
<div>
<div>
<div>
<p><a href="http://thecode.local/baboolya/">Задача про бабушку и помидоры</a></p>
<p><a href="http://thecode.local/electrician/">Хитрый электрик</a></p>
</div>
<div>
<p><a href="http://thecode.local/le-timer/">Как сделать свой таймер-напоминалку</a></p>
<p><a href="http://thecode. local/sublime-one-love/">Почему Sublime Text — это круто</a></p>
</div>
<div>
<p><a href="http://thecode.local/est-tri-shkatulki/">Поговорим о Якубовиче</a></p>
<p><a href="http://thecode.local/content-manager/">Как стать контент-менеджером</a></p>
</div>
<div>
<p><a href="http://thecode.local/batareyki-besyat/">Задача про сторожа и фонарик</a></p>
<p><a href="http://thecode.local/variables/">О названиях функций</a></p>
</div>
</div>
</div>
<div>
<div>
<div>
<h3>Контакты для связи</h3>
</div>
</div>
</div>
<div>
<div>
<div>
<p>Телефон: +7 (123) 456-78-90</p>
<p>Почта: <a href="mailto: [email protected]">mikemaximov@gmail.
local/sublime-one-love/">Почему Sublime Text — это круто</a></p>
</div>
<div>
<p><a href="http://thecode.local/est-tri-shkatulki/">Поговорим о Якубовиче</a></p>
<p><a href="http://thecode.local/content-manager/">Как стать контент-менеджером</a></p>
</div>
<div>
<p><a href="http://thecode.local/batareyki-besyat/">Задача про сторожа и фонарик</a></p>
<p><a href="http://thecode.local/variables/">О названиях функций</a></p>
</div>
</div>
</div>
<div>
<div>
<div>
<h3>Контакты для связи</h3>
</div>
</div>
</div>
<div>
<div>
<div>
<p>Телефон: +7 (123) 456-78-90</p>
<p>Почта: <a href="mailto: [email protected]">mikemaximov@gmail. com</a></p>
<p>Скайп: mihailmaximov</p>
<p>Телеграм: @mihailmaximov</p>
</div>
</div>
</div>
</body>
<!-- конец всей страницы -->
</html>
com</a></p>
<p>Скайп: mihailmaximov</p>
<p>Телеграм: @mihailmaximov</p>
</div>
</div>
</div>
</body>
<!-- конец всей страницы -->
</html>Это самый простой способ создать страницу о себе на чистом HTML, которая сразу будет адаптивной. Но есть ещё один способ сделать похожее: использовать конструкторы сайтов. Про них — в следующей статье.
Рекомендации по созданию сайта: грамотное оформление стр. Контакты
Рекомендаций по созданию сайта огромное множество и в одной публикации невозможно охватить все. Поэтому мы разделили их на отдельные статьи и сейчас разберем как грамотно оформить такой важный блок как стр. КОНТАКТЫ. Эта страница обязательно должна быть оптимизирована под продвижение. Необходимо учесть многие тонкости и нюансы при оформлении этого раздела.
Необходимые элементы страницы Контакты
- Название компании.
 В случаи, если человек начал знакомство с Вашим сайтом, попав на страницу «Контакты», он все равно должен понять род деятельности Вашей организации.
В случаи, если человек начал знакомство с Вашим сайтом, попав на страницу «Контакты», он все равно должен понять род деятельности Вашей организации. - Логотип компании. Весь сайт выполняется в одном стиле и страница «Контакты» — не исключение.
- Адрес офиса. Должен присутствовать полный адрес включая – индекс, этаж и номер кабинета.
- Все номера телефонов. Необходимо предоставить все возможные номера специалистов с указанием их имени и должности. Помните о коде города. Если используете Skype, WhatsApp нужно указать и их.
- Ссылки на соцсети. При наличии сообществ в любых соцсетях обязательно предоставьте на них ссылку, но учтите, эти сообщества должны быть активны.
- Корпоративный е-mail. Желательно сделать ссылку активной.
- Схема проезда в офис. Желательно показать две карты, для водителей и пешеходов. Для пешеходов лучше указать примерное расстояние и время ходьбы от остановки ближайшего транспорта или станции метро.
Удобные дополнения, используемые на странице «Наши контакты»
- Фото. Выложите несколько фотоснимков пункта назначения, ведь подробная схема проезда в большинстве случаев, не дает четкое видение, куда именно надо попасть.
- GPS координаты. Наличие координат для навигатора не будет лишним, а водители вам обязательно скажут спасибо.
- Примечания. Например, если попасти в Ваш офис можно только через пост охраны по предъявлению документов, укажите это, но только корректно.
- Версия для печати. Обязательно предоставьте возможность удобной распечатки адреса офиса и карты проезда в виде отдельной заметной кнопки.
- Сортировка. В случаи нескольких офисов в одном или разных городах необходимо разделить их отдельными блоками с учетом направленности рода деятельности.
- График работы. Укажите, в какое время Ваша дверь открыта для клиентов.
- Реквизиты компании. Наличие банковских данных помимо полезной информация, является еще и дополнительным поводом доверять вашей компании.
- QR-код. Так как, на веб-сайт Вашей компании могут зайти с помощью гаджета, полезным будет разместить QR-код с картой проезда к ближайшему офису.
- Информация о парковке. Желательно указать, в каком месте клиенту лучше припарковать свой автомобиль. Ведь тогда он не будет кружить вокруг здания, в поисках безлопастного места для своего авто.
Если вы хотите узнать больше о том, как это сделать, ознакомьтесь с нашей статьей: Примеры стр. «Контакты». Дизайн, который обеспечивает лиды!
Вопрос как правильно создать сайт – важен, особенно для коммерческих ресурсов, поэтому в данном разделе мы рассматриваем основные правила, по которым оформляется страница «Контакты». Ведь для будущего поискового продвижения важна каждая мелочь.
Помните, что хорошая страница Наши контакты безусловно важна для поддержки удобной коммуникации со вашими посетителями. Это касается корпоративных веб-ресурсов, электронной коммерции, личных сайтов, онлайн-сервисах и пр. Так как она может повысить удовлетворенность потенциальных клиентов, помогая в решении их проблем.
Полезная информация как правильно создать сайт: рекомендации по разным разделам
Вам нужен хороший современный сайт и выбираете исполнителя?
Тогда не теряйте время, напишите нам прямо сейчас!
Оставить заявкуОптимизация страницы «Наши контакты» для ее поискового продвижения
Для достижения эффективности в поисковом продвижении страницы необходимо:
- В тэге <Title> указать название Вашей компании вместе с ключевыми словами. Например: <title>Компания ИКС — Контакты </title> или ><title>Компания ИКС — Схема проезда</title>
- Выполнить регистрацию Вашей компании в базе организаций «Яндекс.Справочник». Таким образом, все Ваши контактные данные будут напрямую связаны с вашей компанией, а в сниппете появится место расположение офиса на Яндекс.Картах.
- Страница контактов нужно представить отдельным разделом. Наличие кнопки обратного звонка будет не достаточно.
- Возможность перехода в раздел «Наши контакты» должна быть очевидна и проста с любой странице Вашего сайта одним нажатие кнопки мыши.
Правильно оформленная страница Контакты будет вашим конкурентным преимуществом
Таким образом, мы разобрали как правильно создать сайт и оформить страницу Наши контакты. Помните, что раздел «Контакты» играет важную роль в повышении юзабилити всего Вашего сайта.
При оформлении контактов учитывайте целесообразность указания большого количества данных. Допустим, если вы пользуетесь услугами call-центра, не нужно указывать много номеров телефонов. Но если вы планируете получать более одной тысячи обращений в день, то целесообразно общаться с клиентами через электронную почту или использовать онлайн-консультанта.
Вы хотите улучшить свой сайт и остались вопросы?
Напишите нам прямо сейчас, всегда рады помочь!
Чат в WhatsApp
Если вам нужно сделать сайт, который будет продавать, но остались вопросы, позвоните нам чтобы получить консультацию, или заполните форму, чтобы заказать качественный сайт. Желаем успеха и процветания вашему бизнесу!
14.02.2021
← Поделиться с друзьями !
Как создать веб-сайт с использованием HTML и CSS за 7 шагов • Код для Интернета
Часто при создании веб-сайта это может быть утомительно. В этой статье я покажу вам, как подойти к созданию веб-сайта с нуля …
Просто примечание …
Эта статья больше посвящена процессу создания веб-сайта, а не технической стороне вещей. Если вы пришли сюда, потому что хотите научиться программировать веб-сайты, посмотрите Как научиться веб-разработке или мою серию статей по изучению HTML.
Конечный продукт
Вот конечный продукт сайта, который я буду создавать сегодня. Взгляните на него и помните, пока мы будем проходить обучение.
К сожалению, ваш браузер не поддерживает встроенное видео.
Это будет вымышленный сайт о ламе Боберике (иногда у меня возникают самые странные идеи …)
1. Спланируйте свой макет
Первый шаг любого веб-сайта — всегда знать, что вы хотите от него и (смутно) как вы хотите, чтобы это выглядело.Итак, первый шаг — сделать черновой набросок — на бумаге или на компьютере, в зависимости от того, что вам будет проще.
Помните, не обязательно хорошо выглядеть. Вот мой:
Как видите, это очень грубый . Линии неровные и ровные, но я все еще могу видеть, как будет выглядеть сайт и какие разделы мне нужны.
В этом макете у меня есть заголовок (панель навигации), три раздела и нижний колонтитул.
2.Установите «шаблонный код»
Теперь пора получить базовый код, который у вас есть в начале любого веб-сайта (обычно его называют шаблоном ).
Сделайте это:
- Создание новой папки на вашем компьютере для веб-сайта
- Создайте новые пустые файлы
index.htmlиstyle.cssвнутри - Добавьте базовый «шаблонный код» в ваш индекс
.htmlфайл:
Лама Боберик
Просто проверяю, как это работает!
Наконец, откройте свой index.html в веб-браузере, чтобы проверить, все ли работает:
В этой статье будет больше объясняться процесс создания веб-сайта, поэтому я не буду объяснять фактический код в деталь — но вы все равно можете следить за ней, если хотите.
Если да, то для начала следуйте инструкциям выше!
3.Создайте элементы в макете
Теперь пора создать элементы макета / сечения, которые вы запланировали на шаге 1!
Лучший способ сделать это — использовать семантические элементы: .
Вот HTML:
Лама Боберик
<заголовок>
<основной>
<раздел>
<раздел>
<раздел>
<нижний колонтитул>
Обратите внимание, что мы даем id s, поэтому мы можем обратиться к ним позже.
Если вы перезагрузите страницу, вы увидите, что на ней ничего нет — это потому, что мы просто создаем разделы страницы, а не сам материал в них.
4. Заполните HTML-контент
Когда у вас есть разделы страницы, самое время заполнить их! Если вы знаете, какой контент вы собираетесь использовать, вставьте его. Если нет, вставьте какой-нибудь фиктивный текст и позже замените его фактическим содержанием.
Вот HTML после заполнения некоторого содержания:
Лама Боберик
<заголовок>
 <основной>
<раздел>
<основной>
<раздел>

Привет, я лама Боберик
<раздел>
Обо мне
Я действительно классная лама. Каждый день я просыпаюсь, жую траву, пишу код и снова засыпаю.
Достижения
- Бакалавр фотогеничного позирования, 2010 г.
- Сертификат ламанства от Llama Institute, 2014 г.
- Я написал код для веб-сайта, 2017 г.
<раздел>
Свяжитесь со мной
Вы можете найти меня на:
Или вы можете отправить мне письмо по электронной почте .
<нижний колонтитул>
© Авторские права Boberick The Llama, 2017
Если вы перезагрузите страницу, вы увидите, что теперь у нас есть контент!
5.Добавьте базовый макет CSS
Как только мы закончили с HTML, пора переходить к CSS! Первая и самая важная часть, на которой нужно сосредоточиться в первую очередь, — это сделать его похожим на наш макет, а затем мы можем сосредоточиться на деталях.
Это означает, что нам нужно сосредоточиться на таких свойствах, как ширина , высота , поле , отступ , положение и отображение . Кроме того, нам нужно убедиться, что изображения правильного размера, чтобы они не стирали страницу.
Вот CSS, который мы добавим в наш style.css :
body {
маржа: 0;
маржа сверху: 50 пикселей;
}
header {
дисплей: гибкий;
положение: фиксированное;
верх: 0;
слева: 0;
справа: 0;
высота: 50 пикселей;
высота строки: 50 пикселей;
цвет фона: #eee;
}
header * {
дисплей: встроенный;
высота: 50 пикселей;
}
header ul {
отступ: 0;
}
header li {
маржа слева: 20 пикселей;
}
раздел {
высота: 100vh;
граница: сплошной черный 1px;
дисплей: гибкий;
justify-content: center;
align-items: center;
выравнивание текста: центр;
}
#hero.profile-img {
ширина: 300 пикселей;
}
нижний колонтитул {
выравнивание текста: центр;
отступ: 50 пикселей;
}
Здесь мы добавляем стили только для того, чтобы наш общий макет выглядел похожим, а не отдельный контент. Мы следим за тем, чтобы секции были установлены на 100% высоту области просмотра, чтобы заголовок имел фиксированное положение, позиционировал элементы в заголовке и т. Д. Мы также используем гибкие блоки для центрирования содержимого в наших разделах.
Это результат:
К сожалению, ваш браузер не поддерживает встроенные видео.
6. Добавьте более специфические стили
Как только базовая структура сайта готова, мы можем добавить более специфические стили.
Теперь мы можем сделать наш сайт лучше!
Вот наш CSS:
body {
маржа: 0;
маржа сверху: 50 пикселей;
семейство шрифтов: без засечек;
}
header {
дисплей: гибкий;
положение: фиксированное;
верх: 0;
слева: 0;
справа: 0;
высота: 50 пикселей;
высота строки: 50 пикселей;
цвет фона: #eee;
}
header * {
дисплей: встроенный;
высота: 50 пикселей;
}
header ul {
отступ: 0;
}
header li {
маржа слева: 20 пикселей;
}
раздел {
высота: 100vh;
граница: сплошной черный 1px;
дисплей: гибкий;
justify-content: center;
align-items: center;
выравнивание текста: центр;
}
#hero.profile-img {
ширина: 300 пикселей;
радиус границы: 50%;
}
нижний колонтитул {
выравнивание текста: центр;
отступ: 50 пикселей;
}
#hero h2 {
размер шрифта: 3em;
}
section h3 {
размер шрифта: 2.5em;
}
section h4 {
размер шрифта: 1.5em;
}
header a {
текстовое оформление: нет;
черный цвет;
}
Как видите, мы увеличили заголовок, округлили изображение (используя радиус границы ) и изменили шрифт. Мы также удалили некоторые стили по умолчанию из ссылок заголовка.
Вот результат:
К сожалению, ваш браузер не поддерживает встроенные видео.
7. Добавьте цвета и фон
Ура, мы на финише! Пора добавить последние штрихи к нашему сайту — цвета и фоны!
Это то, что сделает наш сайт действительно потрясающим.
Вот CSS:
body {
маржа: 0;
маржа сверху: 50 пикселей;
семейство шрифтов: без засечек;
}
header {
дисплей: гибкий;
положение: фиксированное;
верх: 0;
слева: 0;
справа: 0;
высота: 50 пикселей;
высота строки: 50 пикселей;
цвет фона: #eee;
}
header * {
дисплей: встроенный;
высота: 50 пикселей;
}
header ul {
отступ: 0;
}
header li {
маржа слева: 20 пикселей;
}
раздел {
высота: 100vh;
граница: сплошной черный 1px;
дисплей: гибкий;
justify-content: center;
align-items: center;
выравнивание текста: центр;
размер фона: обложка;
background-position: center center;
фон-повтор: без повторения;
прикрепление фона: исправлено;
}
#hero.profile-img {
ширина: 300 пикселей;
радиус границы: 50%;
}
нижний колонтитул {
выравнивание текста: центр;
отступ: 50 пикселей;
}
#hero h2 {
размер шрифта: 3em;
}
section h3 {
размер шрифта: 2.5em;
}
section h4 {
размер шрифта: 1.5em;
}
header a {
текстовое оформление: нет;
черный цвет;
}
#hero {
background-image: linear-gradient (rgba (255,255,255,0.75), rgba (255,255,255,0.75)), url ('https://codetheweb.blog/assets/img/posts/steps-to-creating-a-website/ field.jpg ');
}
#о {
фоновое изображение: линейный градиент (rgba (255,255,255,0.75), rgba (255,255,255,0.75)), url ('https://codetheweb.blog/assets/img/posts/steps-to-creating-a-website/beach.jpg');
}
#контакт {
background-image: linear-gradient (rgba (255,255,255,0.75), rgba (255,255,255,0.75)), url ('https://codetheweb.blog/assets/img/posts/steps-to-creating-a-website/ canyon.jpg ');
}
Как видите, мы добавили несколько общих стилей фона к элементам раздела , а также добавили фоновое изображение в каждый раздел по отдельности.
Причина линейного градиента (rgba (255,255,255,0.75), rgba (255,255,255,0,75)), перед URL-адресом ('image.jpg') заключается в том, что в противном случае текст трудно читать - поэтому добавляем сверху полупрозрачную белую накладку. Я написал немного больше об этом в своей статье о том, как создать изображение героя на всю страницу.
8. Празднуйте! 🎉
Ура! Наконец-то ваш сайт готов! Теперь покажите это своим друзьям, семье и всему Интернету 😉
Дополнительная литература
Если вы хотите узнать больше о конкретном разделе того, что я показывал сегодня, посмотрите:
- Как создать полную -page hero image
- Как стилизовать панель навигации с помощью CSS
Заключение
Итак, я надеюсь, вам понравилась эта статья, и, надеюсь, вы кое-что узнали в процессе!
Сегодня я сделал кое-что отличное от обычного, так что поделитесь своими мыслями.Помните, что эта статья не столько о том, как я показываю вам настоящие технические части создания веб-сайта, сколько о том, как провести вас через мыслительный процесс создания веб-сайта.
Если вам понравилась эта статья, пожалуйста, будьте отличным человеком и поделитесь новостной рассылкой или подпишитесь на нее, я дам вам бесплатный тако not (не совсем)
Развлекайтесь, продолжайте кодировать, и увидимся в следующий раз, где «Я расскажу о том, как стилизовать панель навигации (заголовок) с помощью CSS - покажу вам панель навигации, которую мы создали сегодня, но более подробно.Увидимся позже!
Эту статью предложила Алиса Дубик-Уилсон - спасибо! Если вы также хотите предложить статью, вы можете связаться со мной или рассказать в комментариях.
Шаги по созданию веб-страницы в HTML с помощью Блокнота
Веб-сайт - это просто набор веб-страниц. Веб-страница или веб-документы, написанные на HTML (язык гипертекстовой разметки) . Эти веб-страницы можно просматривать с помощью любого веб-браузера и Интернета.
Html Language используется для написания кода и программ для создания веб-страниц. Создать веб-страницу легко, и вы можете изучить ее, выполнив несколько основных шагов, указанных ниже:
HTML Программа или страница могут быть созданы многими HTML или текстовыми редакторами. Эти редакторы - это программное обеспечение, которое помогает нам писать код с помощью простого пользовательского интерфейса. Сегодня мы увидим, как создать HTML-страницу или веб-страницу с помощью редактора Блокнота.
Редактор блокнота- это встроенный текстовый редактор в Windows Computers. Вы можете найти аналогичные редакторы в операционных системах Mac и Linux.
Существует множество расширенных редакторов HTML или программного обеспечения. Однако мы рекомендуем использовать простой редактор по умолчанию, например блокнот, для начинающих. Это всегда хороший способ начать изучать HTML.
Создание простой HTML-страницы с помощью редактора Блокнота
Выполните четыре шага ниже, чтобы создать первую веб-страницу с помощью Блокнота.
Шаг 1. Откройте Блокнот (Windows)
Windows 8 или более поздняя версия:
Откройте начальный экран и выполните поиск (введите «Блокнот»)
Windows 7 или предыдущая версия Windows:
Откройте Пуск> Программы> Стандартные> Блокнот
Шаг 2. Создайте новый документ
Перейдите в меню блокнота: Файл> Новый
Откроется новый пустой документ, и здесь вы сможете начать писать свою первую HTML-программу.
Шаг 3. Напишите HTML-код или программу
Напишите HTML-код. Если вы еще не знакомы с HTML, прочтите несколько глав в разделе «Учебники по HTML».
Напишите свой собственный HTML-код или просто скопируйте следующую простую HTML-программу в документ блокнота.
Мой первый заголовок
Мой первый абзац.
Шаг 4. Сохраните HTML-страницу
Перейдите в меню блокнота: Файл> Сохранить (или используйте сочетание клавиш CTRL + S)
Вам будет предложено сохранить файл на вашем компьютере.Дайте ему имя с расширением .html и сохраните его (например, program.html)
Примечание. HTML-страницу следует сохранять с расширением .html осторожно.
Шаг 5. Просмотрите HTML-страницу с помощью браузера
Веб-браузеры - это программы или программное обеспечение, которые используются для просмотра веб-страниц / веб-сайтов. Вы можете найти Internet Explored по умолчанию, если используете компьютер с Windows. Вы также можете загрузить другие популярные веб-браузеры, такие как Google Chrome или Firefox.Воспользуйтесь любым из них.
Теперь просто откройте сохраненный HTML-файл в любом браузере:
Дважды щелкните файл или щелкните его правой кнопкой мыши и выберите «Открыть с помощью», чтобы выбрать другой браузер.
Ваш HTML-файл откроется в веб-браузере, и он покажет вывод, основанный на вашей html-программе.
Поздравляем, если вы можете запустить свою первую программу HTML.
Теперь вы можете узнать больше о HTML-тегах и создать больше HTML-страниц.Используя эти HTML-страницы, вы также можете легко создать свой собственный веб-сайт.
Узнайте больше о похожих темах:
| Интервью Вопросы и ответы |
|---|
| Контент не найден. |
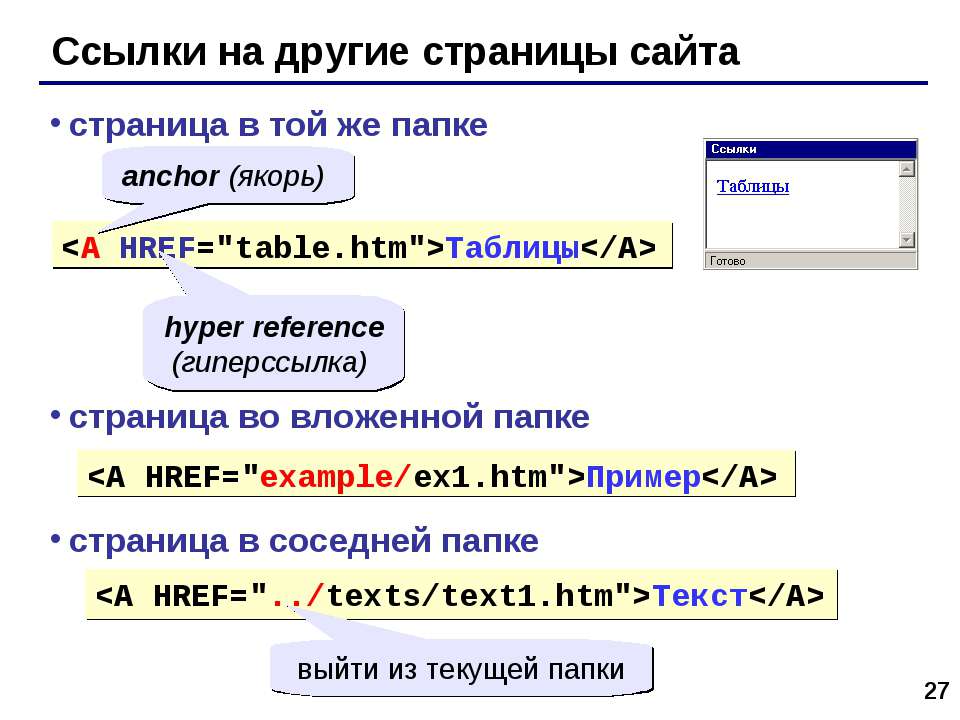
Создание нескольких страниц с меню навигации
Введение
В этой статье учебной программы по веб-стандартам мы поговорим о навигации и меню веб-сайта.Вы узнаете о различных типах меню и о том, как создавать их в HTML. Мы также затронем тему удобства использования и доступности меню. Мы пока не будем вдаваться в стилистику меню, но эта статья заложит основы. В дополнение к этой статье можно загрузить примеры кода - мы будем ссылаться на них на протяжении всего руководства.
HTML5 определяет меню Имейте в виду, что Существует несколько различных типов меню и идиом навигации, которые следует учитывать в HTML, все они тесно связаны с элементами Если вы не читали ссылки и не перечисляли статьи ранее в курсе, вам следует сделать это, как они - необходимые предпосылки для понимания этого. Якоря / ссылки не просто становятся меню сами по себе - вам необходимо структурировать и стилизовать их, чтобы и браузер, и ваши пользователи знали, что их функция - это меню навигации, а не просто набор случайных ссылок. Если порядок страниц не важен, вы можете использовать неупорядоченный список, как в этом примере меню неупорядоченного списка. Если порядок, в котором посетители просматривают все документы, важен, вам необходимо использовать упорядоченный список. Если, например, у вас есть многодокументный онлайн-курс, в котором одно руководство строится поверх последнего, вы можете использовать упорядоченный список, как в этом примере упорядоченного списка. Использование Вы вкладываете списки, встраивая вложенный список внутри элемента Обратите внимание, что браузеры отображают оба примера одинаково. Отображение в браузере никогда не должно быть индикатором качества вашего кода.Недопустимую HTML-конструкцию, такую как неправильный пример, показанный на приведенной выше странице, будет сложно стилизовать, добавить поведение с помощью JavaScript или преобразовать в другой формат. Структура вложенных UL всегда должна быть Маловероятно, что меню сайта останется одним и тем же очень долго - сайты имеют тенденцию к органическому росту по мере добавления функциональности и роста пользовательской базы, поэтому вам следует создавать меню с возможностью добавления и удаления пунктов меню по мере продвижения сайта , а также для перевода меню на разные языки (длина ссылок изменится).Кроме того, вы вполне можете работать на сайтах, где HTML для меню создается динамически с использованием серверных языков, а не статического HTML. Однако это не означает, что знание HTML устареет; на самом деле это станет более важным, так как эти знания все еще будут необходимы для создания HTML-шаблонов для заполнения серверным скриптом. Существует несколько типов меню, которые вам придется создавать в HTML, когда вы работаете на разных веб-сайтах.Большинство из них можно создать с помощью списков, хотя иногда ограничения интерфейса вынуждают вас использовать что-то другое (подробнее об этом позже). Вы, вероятно, создадите следующие меню на основе списков: Мы уже рассмотрели это в определенной степени в учебнике о ссылках, но вот более подробное описание того, что означает внутренняя навигация и что вам нужно, чтобы она работала. В примере, относящемся к этому разделу внутристраничной навигации, мы использовали список ссылок, указывающих на якоря, расположенные дальше по странице. Каждая ссылка меню выглядит так: Атрибут В каждом разделе страницы также есть ссылка «вернуться в меню», которая работает таким же образом, но вместо этого указывает обратно в меню. Технически, это все, что вам нужно для работы такого рода навигации, однако в Internet Explorer есть досадная ошибка, которая заставляет вас делать немного больше. Вы можете сами попробовать эту ошибку: Способ обойти это ужасно запутанный и связан со специальным свойством Internet Explorer под названием Необходимость делать это раздражает, но это также помогает вам, если вы хотите стилизовать разделы по-другому - вы не можете добавить стиль ко всему разделу, если не заключите его в соответствующий элемент уровня блока. Обратите внимание, что навигация по ссылкам с помощью клавиатуры в Opera немного отличается - попробуйте посмотреть на приведенный выше пример в Opera, затем, удерживая нажатой клавишу Shift, используйте клавиши со стрелками для навигации по ссылкам (это также работает с элементами формы).Это называется пространственной навигацией. Навигация по сайту - это, пожалуй, самый распространенный тип меню, который вам нужно создать. Это меню всего сайта (или его подмножества), показывающее как параметры, которые посетители могут выбрать, так и иерархию сайта. Списки идеально подходят для этой цели, как вы увидите из этого примера навигации по сайту. Здесь не так много сюрпризов, по крайней мере, с точки зрения чистого HTML - попробуйте перейти на разные страницы в примере, чтобы увидеть, что произойдет.Позже в этом курсе мы поговорим о стилизации таких меню с помощью CSS и добавлении поведения с помощью JavaScript. Одна важная вещь, которую следует учитывать, - как выделить текущий документ в меню, чтобы дать пользователю ощущение того, что он находится в определенном месте, и что он перемещается (хотя на самом деле это не так, если, конечно, они не использование мобильного устройства для просмотра веб-страниц!). В этом случае мы просто удаляем ссылку на текущую страницу, в каждом случае - это имеет смысл, поскольку вам не нужно ссылаться на тот же документ, в котором вы находитесь, и это дает понять, где вы находитесь в меню.Мы подробнее рассмотрим «вы здесь» в следующем разделе. Одно золотое правило веб-разработки и навигации заключается в том, что текущий документ никогда не должен ссылаться на сам себя, а должен явно отличаться от других пунктов меню. Это важно, так как это дает посетителям за что держаться и сообщает им, где они находятся на своем пути по вашему сайту. Есть крайние случаи, такие как веб-приложения, постоянные ссылки в блогах и так называемые «одностраничные» веб-сайты, но в 99% случаев ссылка на документ, который вы уже просматриваете, является избыточным и сбивает посетителя с толку. В HTML-ссылках - позволяет создать сеть, мы заявили, что ссылка - это соглашение и обязательство: вы предлагаете посетителям способ получить больше информации, которая им нужна, но вы должны быть осторожны - вы потеряете авторитет и доверие если эта ссылка не дает пользователям того, что они хотят, и / или приводит к неожиданному поведению. Если вы предлагаете, например, ссылку, указывающую на текущий документ, ее активация перезагрузит документ. Как пользователь вы этого не ожидаете - зачем нажимать на эту ссылку? Это приводит к путанице пользователей. Это причина, по которой на текущую страницу нельзя ссылаться из меню. Вы можете удалить его полностью или даже лучше выделить его (например, окружив его элементом Еще один вопрос, который следует учитывать, - сколько вариантов вы хотите предоставить посетителям.Множество меню, которое вы видите в Интернете, стараются обеспечить доступ к каждой странице сайта из одного меню. Здесь на помощь приходят сценарии и хитрости CSS: вы можете сделать меню более управляемым, скрывая определенные части, пока пользователи не выберут определенные области (всплывающие меню, как их иногда называют). Это разумно с технической точки зрения, но у такого подхода есть несколько проблем: В целом, это зависит от вас, сколько элементов вы поместите в меню - для разных дизайнов потребуется другой выбор - но если вы сомневаетесь, вы должны попробовать сократить свое меню до ссылок только на основные разделы сайт. При необходимости вы всегда можете предоставить дополнительные подменю. Контекстные меню - это ссылки, которые основываются на содержимом текущего документа и предлагают дополнительную информацию, относящуюся к текущей странице, на которой вы находитесь. Классическим примером являются ссылки «похожие статьи», которые вы обычно получаете внизу новостных статей, как показано на рисунке 1. Рисунок 1: Пример контекстного меню - новостная статья, предлагающая связанные новости внизу. Это немного отличается от контекстных меню в программных пользовательских интерфейсах, которые предлагают разные варианты в зависимости от того, где к ним обращаются (например, меню щелчка правой кнопкой мыши или Ctrl + щелчок, которые вы найдете в настольных приложениях, которые предлагают определенные параметры в зависимости от того, где указатель мыши находится в то время). Контекстные меню на веб-сайтах - отличный способ продвигать контент в других частях сайта; с точки зрения HTML это просто еще один список ссылок. Sitemap - это то, что вы могли ожидать - карты всех различных страниц (или основных разделов, если вы говорите о действительно огромных сайтах) вашего сайта. Они позволяют посетителям вашего сайта получить представление об общей структуре вашего сайта и быстро перейти в нужное место, даже если нужная им страница находится глубоко в иерархии ваших страниц. Как карты сайта, так и поиск по сайту - отличный способ предложить посетителям запасной вариант, когда они потерялись, или предложить быстрый доступ тем, кто спешит. С точки зрения HTML, они могут быть либо одним массивным вложенным списком, полным ссылок, либо - в случае очень больших сайтов - заголовками разделов с вложенными ссылками иерархий, специфичных для разделов, или даже формами поиска для каждого из разделов. Разбивка на страницы необходима, когда вам нужно предложить способ навигации по большим документам, разделенным на отдельные страницы.Вы найдете разбивку на страницы в больших архивах изображений или на страницах результатов поиска (например, в поиске Google или Yahoo). Разбиение на страницы отличается от других типов навигации, поскольку обычно ведет обратную ссылку на тот же документ, но в результате отображается больше параметров или дополнительная информация. Некоторые примеры разбивки на страницы показаны на рисунке 2: Рисунок 2: Меню разбиения на страницы позволяют посетителям просматривать большие наборы данных, не теряя при этом своего местонахождения. В HTML нет ничего новаторского - вы снова предлагаете список ссылок, в которых текущая ссылка (с указанием, какой фрагмент данных отображается и как далеко вы находитесь на странице) выделяется (например, с помощью Основное отличие навигации по сайту состоит в том, что при разбивке на страницы выполняется много логики программирования. В зависимости от того, где вы находитесь во всем наборе данных, вам необходимо показать или скрыть предыдущую, следующую, первую и последнюю ссылки.Если у вас действительно большой объем информации для навигации, вы также захотите предложить ссылки на такие ориентиры, как результаты 0–100, результаты 101–200 и т. Д. Вот почему вы вряд ли будете жестко кодировать такие меню в HTML. но вместо этого создайте их на стороне сервера. Однако это не меняет правил - текущий чанк не должен ссылаться на сам себя, и вы не должны предлагать ссылки, которые никуда не ведут. В 99% случаев упорядоченный или неупорядоченный список является достаточной HTML-конструкцией для меню, особенно потому, что логический порядок и вложение также позволяют очень хорошо стилизовать с помощью CSS.Однако в некоторых ситуациях могут потребоваться другие методы проектирования. Один из методов - карты изображений на стороне клиента. Карты изображений превращают изображение в меню, превращая части изображений в интерактивные области, которые можно связывать с различными документами. Пример карты изображения, связанный с этим разделом, превращает изображение в интерактивное меню. Попробуйте это сделать, перейдя по приведенной выше ссылке и щелкнув разные части треугольника на изображении, показанном на рисунке 3. Рисунок 3. Определив карту с элементами области, вы можете превратить части изображения в интерактивные элементы. Вы можете превратить любое изображение в меню, определив карту с различными областями (также называемыми горячими точками). Вы присваиваете карте атрибут Обратите внимание, что это работает точно так же, как внутристраничные ссылки, а это означает, что вам необходимо поставить перед значением атрибута Каждая область имеет несколько атрибутов: Карты изображений не очень интересно определять и вводить как HTML, поэтому инструменты для работы с изображениями, такие как Adobe Image Ready или Fireworks, предлагают возможность создавать их визуально (они генерируют HTML за вас). Другой метод, который вы можете использовать, - это использование элемента управления формы для навигации - например, вы можете использовать элемент Наиболее очевидным преимуществом использования этого типа меню является то, что вы можете предложить множество опций, не занимая много места на экране, поскольку браузеры отображают меню в виде одной строки - см. Рисунок 4. Рисунок 4: Меню выбора занимают только одну строку на экране. Вы можете пойти дальше, сгруппировав различные опции меню с помощью элемента Появится меню с недоступными для выбора параметрами (это названия групп), как показано на рисунке 5: Рисунок 5: Меню выбора могут иметь группы опций, которые позволяют сообщать посетителям, какие опции принадлежат друг другу. Преимущество этого метода заключается в том, что он практически не занимает места, но он также означает, что вам нужен серверный скрипт для отправки посетителей на выбранные ими страницы. Вы также можете использовать JavaScript, чтобы ссылки работали, но вы не можете полагаться на доступность JavaScript - вам нужно убедиться, что ваши пользователи все еще могут использовать меню с отключенным JavaScript. Еще одно, менее очевидное преимущество заключается в том, что вы не предлагаете слишком много ссылок в одном документе. Это означает, что вы не перегружаете пользователей вспомогательными технологиями (которым часто предлагаются ссылки в виде одного большого списка).Это также означает, что поисковые системы не считают ссылки на вашей странице бесполезными, поскольку соотношение ссылки и текста делает документ похожим на карту сайта. Однако многие вспомогательные технологии могут создавать карту ссылок на ваши страницы; если все ваши важные ссылки находятся в меню выбора, есть шанс, что посетитель никогда не наткнется на них. Поэтому рекомендуется предлагать якорные ссылки на основные страницы назначения и меню элементов И последнее, что следует упомянуть о меню HTML, - это то, что размещение меню играет большую роль. Учитывайте посетителей, у которых нет механизма прокрутки или которые могут не видеть, поэтому полагайтесь на навигацию с клавиатуры, чтобы ориентироваться на вашем сайте. Первое, с чем они столкнутся при загрузке документа, - это его расположение и заголовок; затем документ читается сверху вниз, останавливаясь на каждой ссылке, чтобы спросить посетителя, хотят ли они перейти по этой ссылке или нет.Другие варианты - получить список всех ссылок или перейти от заголовка к заголовку. Если меню находится вверху документа, это будет первое, что встретит пользователь. Необходимость пропускать 15 или 20 ссылок, прежде чем перейти к любому контенту, может сильно раздражать. Доступны два обходных пути. Во-первых, вы можете поместить меню после основного содержимого документа (вы все равно можете разместить его вверху экрана с помощью CSS, если хотите). Во-вторых, вы можете предложить ссылку для пропуска. Ссылки для пропуска - это просто ссылки, размещенные перед главным меню, которые указывают на начало содержимого, позволяя посетителю пропустить меню и сразу перейти к содержимому, если они захотят.Вы можете добавить еще одну ссылку «перейти в меню» в конце документа, чтобы упростить возврат к началу. Посмотрите пример skiplinks, чтобы получить больше информации. Ссылки «Пропустить» не только полезны для такого рода нарушений, но и значительно облегчают жизнь при навигации по сайту на мобильном устройстве с маленьким экраном. В этом руководстве мы рассмотрели различные типы меню, которые вам, вероятно, придется писать в HTML. Примечание. Этот материал был первоначально опубликован как часть учебной программы Opera Web Standards Curriculum, доступной как 23: Создание нескольких страниц с меню навигации, написанной Кристианом Хейльманном.Как и оригинал, он опубликован под лицензией Creative Commons Attribution, Non Commercial - Share Alike 2.5. Далее: Проверка вашего HTML. В прошлом мы говорили о том, как WordPress сочетается с другими популярными системами управления контентом, такими как Drupal, Joomla и даже Squarespace. Но что, если вы пытаетесь выбрать между WordPress и статическим HTML для вашего сайта? На базовом уровне это своего рода общие дебаты между использованием системы управления контентом, управляемой базой данных (например, WordPress), или написанием всего HTML / CSS самостоятельно с возможным использованием фреймворка. Чтобы помочь вам принять решение, мы объясним, что означают эти термины, а затем расскажем о некоторых плюсах и минусах каждого подхода. В конце концов, все выглядит как HTML во внешнем интерфейсе. То есть код вашего сайта будет выглядеть примерно так, независимо от того, используете ли вы WordPress или статический HTML-сайт: Независимо от того, какой метод вы выберете, ваш код все равно будет выглядеть так. Важное различие в заключается в том, как появляется этот HTML. Со статическим HTML все очень просто. Вы или ваш разработчик пишете код (, включая ваш контент ). Затем, когда он находится на сервере, это всегда , так что всегда . Никакой фоновой обработки не происходит - ваш сайт всегда здесь в готовом виде. WordPress, с другой стороны, представляет собой систему управления контентом, которая использует PHP и базу данных. Проще говоря, это означает, что когда кто-то посещает ваш сайт WordPress, ваш сервер «собирает» ваш сайт по: Выше мы говорили вам, что WordPress - это система управления контентом, но мы не объяснили, что это означает.Система управления контентом, часто сокращенно CMS, - это программное обеспечение, которое помогает вам создавать, управлять и изменять контент на веб-сайте без необходимости напрямую взаимодействовать с кодом . Например, вместо того, чтобы вручную добавлять контент, форматируя его с помощью HTML, как для статического веб-сайта HTML, вы можете просто ввести свой контент с помощью редактора WordPress, и WordPress обработает его отображение на вашем сайте: Интерфейс редактора WordPress Точно так же, если вы когда-нибудь захотите отредактировать этот контент позже, вы можете просто войти и отредактировать его с помощью того же редактора, вместо того, чтобы напрямую редактировать статический файл HTML на вашем сервере. Через секунду мы рассмотрим некоторые плюсы и минусы статического HTML-сайта, но давайте начнем с некоторых причин, по которым более 40% всего Интернета сейчас используют WordPress. Самым большим преимуществом WordPress является то, что он может почти полностью исключить код из повседневного управления вашим сайтом. Вместо этого большинство действий, которые вы хотите предпринять, можно выполнить с помощью графического интерфейса. С помощью этого графического интерфейса вы можете: Если вы не живете и не дышите HTML / CSS ( и, вероятно, даже если вы используете ), этот подход значительно упростит управление всеми аспектами вашего веб-сайта. Каждому сайту WordPress требуется что-то, называемое темой .Ваша тема определяет, как ваш сайт будет выглядеть во внешнем интерфейсе. Чтобы установить новую тему WordPress, вы просто нажимаете кнопку или загружаете один файл, и ваш сайт мгновенно принимает этот стиль: Как добавить новую тему WordPress С другой стороны, со статическим HTML-сайтом вы управляете внешним видом своего сайта с помощью собственного CSS. Это не только требует времени для установки, но и займет много времени , если вы когда-нибудь захотите радикально изменить внешний вид своего статического HTML-сайта в будущем.Да, есть CSS-фреймворки, которые можно использовать для ускорения этого процесса, но для управления им по-прежнему требуется больше работы и опыта. Мы знаем это не понаслышке, потому что большая часть веб-сайта Kinsta была создана с использованием хороших старых коммитов Github (рекомендуется прочитать: git vs Github). Да, мы используем тему и фреймворк WordPress, и наш код обернут функциями WordPress, но большая часть того, что вы видите на нашем сайте, было создано нашей командой. Иногда это может обеспечить большую гибкость, но также требует наличия в штате разработчиков.Если вы хотите сэкономить время и у вас нет разработчиков на полную ставку, использование предварительно созданной темы WordPress может значительно ускорить ваш рабочий процесс. Тема WordPress Кроме того, вам нужно позаботиться о том, чтобы весь ваш CSS был адаптивным (он же хорошо выглядел на мобильных устройствах), тогда как в настоящее время почти каждая тема WordPress по умолчанию является адаптивной. WordPress также предлагает так называемые плагины , которые позволяют легко расширять функциональность вашего сайта.Хотите добавить контактную форму на свой сайт? При использовании статического HTML вам нужно будет иметь дело с проверкой и тем, что происходит с данными, которые отправляет пользователь. В WordPress вы просто устанавливаете плагин… Как добавить новый плагин WordPress Разница в сложности становится еще больше, чем больше возможностей. Хотите добавить форум на свой сайт? Удачи вам в этом самостоятельно. Но с WordPress вам просто нужно установить плагин для форума. Вы даже можете быстро задействовать функции электронной коммерции или социальных сетей. Комбинация тем и плагинов, а также общие функции WordPress в качестве системы управления контентом означают, что вы можете быстро запускать даже сложные веб-сайты. Статический HTML может быть быстрым для очень простого сайта с несколькими страницами ... но если вам нужны какие-либо нестандартные функции, WordPress почти наверняка позволит вам создать сайт быстрее. Хотите больше преимуществ? Ознакомьтесь с этими 10 вескими причинами, по которым вам следует использовать WordPress. Вы увидите, что некоторые люди говорят такие вещи, как «статические HTML-сайты загружаются быстрее» или «статические HTML-сайты лучше ранжируются в Google». Но к некоторым из этого следует относиться с недоверием. Хотя верно, что PHP и база данных приводят к дополнительному времени загрузки и задержкам, не так уж сложно добиться времени загрузки WordPress менее одной секунды - что достаточно быстро. Вы должны спросить себя, стоит ли отказываться от преимуществ, которые предлагает WordPress, имея немного более быстрый статический сайт? Кроме того, производительность PHP за последние пять лет значительно улучшилась.В наших недавних тестах производительности PHP мы пришли к выводу, что PHP 7.3 может обрабатывать в 3 раза больше запросов (транзакций) в секунду по сравнению с PHP 5.6. 🚀 WordPress 5.0 PHP тесты Есть также способы, которыми вы можете легко устранить задержки PHP и базы данных, используя кеширование для обслуживания статических HTML-версий ваших страниц. Это означает, что каждая загрузка страницы может загружаться молниеносно, как это было бы со статическим HTML-сайтом. Насколько кеширование влияет на сайт WordPress? Вот быстрый тест блога WordPress до и после кеширования. Сначала мы провели тест с отключенным кешем в блоге WordPress. Сайт WordPress без кеша (тест Pingdom) Как видите, первая загрузка HTML DOC имеет значительную задержку. Это связано с тем, что он не обслуживается из кеша на сервере. Присоединяйтесь к 20 000+ другим, кто получает нашу еженедельную рассылку с инсайдерскими советами по WordPress! Без задержки кеширования Затем мы провели тест с включенным кешем в блоге WordPress.Больше ничего не изменилось. Сайт на WordPress с кешем (тест Pingdom) Как видите, есть значительное улучшение. Фактически, простое обслуживание начальной страницы из кеша на сервере уменьшило время загрузки на 32,2%. с кешем Kinsta автоматически обрабатывает кеширование на уровне сервера для всех клиентов хостинга WordPress. Это означает, что вам не придется возиться со сторонними плагинами кеширования. Что касается рейтинговых слухов, которые вы можете услышать, существуют отличные плагины для SEO для WordPress, которые позволяют оптимизировать SEO для WordPress, контролируя все аспекты технического и внутреннего SEO вашего сайта.Если бы сайты WordPress действительно работали хуже, чем статические HTML-сайты в поисковом рейтинге, вы бы не увидели, что они используются такими крупными платформами, как The Wirecutter или TechCrunch. Однако есть несколько небольших недостатков, и первый - это обслуживание . Хотя выбор качественного управляемого хостинга WordPress может устранить большую часть наихудшего обслуживания, вы все равно будете нести ответственность за обновление и совместимость основного программного обеспечения, плагинов и тем WordPress. В настоящее время это довольно просто, но это то, что вам не нужно делать со статическим веб-сайтом HTML. Вторым недостатком, наверное, будет качество . Из-за чрезвычайной популярности WordPress существует множество плохих плагинов и тем. А бесплатные решения иногда просто исчезают с карты. Сортировка плохого и поиск хорошего может занять много времени. Вы слышали о WordPress - но теперь давайте рассмотрим некоторые плюсы и минусы статического HTML-сайта. Мы как бы говорили об этом секунду назад, но давайте быстро перефразируем это здесь, потому что это одно из основных преимуществ статического HTML. Когда вы используете WordPress и темы / плагины, вы несете ответственность за обновление всего этого базового кода и убедитесь, что нет проблем с совместимостью. Хотя это довольно просто ( вам обычно нужно просто нажать кнопку ), это то, что вам нужно сделать, чтобы ваш веб-сайт был безопасным и работоспособным. С другой стороны, если вы написали чистый статический HTML, у вас должна быть возможность оставить все в покое и никогда не беспокоиться об обновлениях. Хотя WordPress позволяет вам получить доступ ко всему базовому коду вашего сайта, статический HTML-сайт немного упростит ввод определенных типов разметки.Вместо того, чтобы иметь дело с файлами шаблонов тем и циклом WordPress, все прямо перед вами. Например, несмотря на наличие подключаемых модулей схемы для WordPress, вы можете более легко управлять разметкой схемы на статическом веб-сайте HTML. Хотя статический HTML-сайт, безусловно, подходит для базового веб-сайта, основные проблемы возникают, когда вы пытаетесь масштабировать, либо с точки зрения количества контента, либо с точки зрения функциональности. Большинство этих недостатков прямо противоположны достоинствам WordPress. А именно: Кроме того, если вы на самом деле не знаете HTML / CSS, все эти вещи также потребуют оплаты разработчику, тогда как WordPress по большей части позволит вам делать это самостоятельно. Генераторы статических веб-сайтов немного отличаются от двух вышеупомянутых вариантов, поскольку они берут контент системы управления контентом, такой как WordPress, объединяют его с темой и генерируют статические HTML-страницы. Jekyll - один из самых популярных, который вы можете использовать для размещения всего вашего веб-сайта или блога на страницах GitHub и продвигать новый контент с помощью одной команды. Обратная сторона? Его нелегко (мягко говоря) настроить, и даже для разработчиков это может занять много времени. Если у вас есть свободный день, чтобы узнать больше о Jekyll, прочтите эту статью Майка Ноймегена. В качестве альтернативы, CMS с плоскими файлами, такая как Grav, может упростить управление контентом, при этом избавившись от необходимости в базе данных. Если вы технически подкованы, вы даже можете получить лучшее из обоих миров и использовать WordPress в качестве генератора статических HTML-сайтов. Однако вы просто должны помнить, что если вы используете WordPress таким образом, вам придется принести жертвы: По сути, все, что создается на стороне сервера (PHP), становится статическим и обновляется вручную. Генераторы статических веб-сайтов создадут полную HTML-страницу на основе вашего контента, и после того, как это будет сделано, независимо от того, сколько людей посещает ваш сайт, она не будет восстановлена; нет, если вы не введете определенную команду на своем компьютере. Рекомендуемое чтение: Как загрузить файл HTML в WordPress. Разработчики решают «проблему» комментирования, либо не используя их вообще, либо переходя на решения на основе JavaScript, наиболее популярными из которых являются комментарии Disqus или Facebook. Есть несколько плагинов кэширования WordPress, которые вы можете использовать для создания статических HTML-файлов ваших сообщений и страниц, но если вы используете Nginx в качестве веб-сервера (если вы этого не сделаете, вам действительно следует, но это тема для другой статьи), вы можете просто включить переключатель кэширования всей страницы и установить срок его действия через день или неделю.Чем более длительный период вы можете «позволить» установить, тем лучше. Что происходит дальше, так это то, что первый посетитель будет иметь сервер, сгенерировавший полные, кэшированные файлы HTML, и все последующие посетители в течение заранее определенного срока действия получат эти файлы. Здесь Kinsta, наши серверы используют Если вы являетесь клиентом Kinsta, это выполняется автоматически для каждого сайта WordPress, а срок действия кеша по умолчанию истекает каждый час. Однако вы можете отправить заявку в нашу службу поддержки в личном кабинете MyKinsta и запросить более длительный срок кеширования. Просто убедитесь, что вы полностью понимаете последствия этого. Вы также можете использовать правила страницы Cloudflare с WordPress, и обслуживает весь ваш сайт из кеша . Здесь мы предоставим вам всю подробную информацию о том, как настроить кеш Cloudflare для ваших сообщений и страниц WordPress. Это может быть очень полезно для сайтов, которые запускают мероприятие или ожидают большой всплеск трафика. Однако помните, что если вы обслуживаете полностью из кеша, вы, скорее всего, столкнетесь с проблемами с WooCommerce checkout, панелью инструментов администратора WordPress и другими различными вещами, которые вам нужно будет исправить или найти обходные пути. Рекомендуемое чтение: Как настроить Cloudflare APO для WordPress. Обычно мы не рекомендуем обслуживать весь сайт из кеша , если у вас нет времени все как следует протестировать.Например, когда дело доходит до WooCommerce: вы можете кэшировать «статическую» первую страницу, категории, страницы продуктов (если вы не меняете их слишком часто), и тогда да, они загрузятся почти мгновенно! Но как только кто-то нажмет «добавить в корзину», вам придется переключиться на версию без кеширования, иначе они будут видеть, что корзина всегда пуста. Здесь, в Kinsta, у нас есть правила на уровне сервера для решений электронной коммерции и блогов, чтобы гарантировать, что кэшировать следует, а что нельзя - нет. Несколько примеров включают определенные страницы WooCommerce и EDD, такие как корзина, моя учетная запись и оформление заказа, исключенные из кеширования.И пользователи автоматически обходят кеш, когда обнаруживается файл cookie Это дает вам быстро загружаемый сайт WordPress, но вам не нужно беспокоиться о том, что что-то сломается. Стек компонентов кэша Не хотите размещать весь свой сайт на Kinsta, но хотите воспользоваться преимуществами динамической функциональности своего блога WordPress? Возможно, вы захотите загрузить свой сайт через обратный прокси-сервер.Мы поддерживаем эти типы настроек. Теперь вопрос на миллион долларов ... Если вы просто создаете небольшой веб-сайт, который вряд ли изменится или потребует нового содержания, статический HTML - прекрасный подход. Но для всего остального WordPress почти наверняка будет лучшим выбором. Это особенно верно, если у вас нет доступа к разработчику. Простота использования в сочетании с расширяемостью - основные причины, по которым сейчас он используется более чем на 40% всех веб-сайтов в Интернете.А теперь за вас - вы бы когда-нибудь создали сайт со статическим HTML поверх WordPress? Или вы пошли по пути генератора статических веб-сайтов? Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность. Позвольте нам показать вам разницу Kinsta! Ознакомьтесь с нашими тарифами Эта информация собрана для тех, кто собирается использовать упражнения на внутреннем сервере ITC по адресу Прежде чем вы сможете делать что-либо, связанное с динамическими веб-страницами, на стороне клиента
сценариев или серверных приложений, вам нужно будет убедиться, что у вас есть веб-сайт для тестирования и
служить вашему контенту.Есть много способов получить доступ к такому веб-серверу; для студентов ИТЦ
Самый простой - использовать внутренний сервер ITC по адресу Откройте веб-браузер и перейдите на сайт https://gisedu.itc.utwente.nl/manage.
Заполните все запрашиваемые данные и не забудьте нажать «ОК». Это создаст специальный каталог
на сервере этот каталог будет обслуживаться веб-сервером в качестве веб-страниц, а его веб-адрес будет
быть Протестируйте сайт, запустив любой веб-браузер и введя указанный выше веб-адрес.
Вы должны увидеть веб-страницу, аналогичную приведенной ниже: Вы также можете получить доступ к этому каталогу, используя файловую систему вашего компьютера (через так называемый файл UNC
путь, не использующий Интернет): При использовании компьютера Windows самый простой способ работы с этим каталогом - создать так называемый
Подключенный сетевой диск: в Теперь вы можете редактировать файл Теперь все готово для начала упражнения... Во многих случаях во время этих упражнений вам придется вводить код в так называемые файлы HTML, файлы стилей CSS или файлы кода JavaScript. В таком коде легко ошибиться. Код HTML не чувствителен к регистру, но важно правильное использование синтаксиса, особенно правильное использование и вложение тегов. JavaScript еще сложнее, поскольку он также чувствителен к регистру, т.е.е. переменная Повторный ввод кода, который вы видите в описании упражнения, обычно не требуется: вы можете скопировать код из
списки напрямую. Ниже в листинге 1 приведен пример такого листинга кода. Сделай себя
знакомы с инструментами, особенно с инструментом копирования в строке заголовка ... Если вы видите точки [• • •] во фрагментах кода, они указывают на то, что выше и / или ниже находится дополнительный код
код, показанный во фрагменте.Пожалуйста, НЕ копируйте точки в свои файлы. Кроме того, строки с
новый код выделен желтым. Это должно
дать вам ссылку на то, где реализовать изменения, запрошенные в упражнении
описание. Вот содержание страницы... Вот содержание страницы... [ПРИМЕЧАНИЕ: Никогда не копируйте код в PDF-версии описания упражнений!] Есть несколько программных инструментов, которые могут вам помочь: Используйте текстовый редактор, поддерживающий код, например в MacOSX и Linux используйте Язык разметки гипертекста - это язык, используемый для создания страниц в Интернете.Веб-браузеры интерпретируют язык и отображают страницу в соответствии с инструкциями HTML. Просматривая HTML или исходный код страницы, вы можете увидеть, как обрабатываются элементы на странице, а также пути к изображениям или звуковым функциям страницы. Для малого бизнеса просмотр исходного кода страницы, на которой есть элемент, который вы хотите включить на свою собственную страницу, или даже просмотр элементов на своей собственной странице может быть полезным при определении того, как браузер интерпретирует HTML. Откройте браузер и перейдите к странице, HTML-код которой вы хотите просмотреть. Щелкните страницу правой кнопкой мыши, чтобы открыть контекстное меню после завершения загрузки страницы. Щелкните элемент меню, который позволяет просмотреть источник. В Internet Explorere пункт меню - «Просмотр источника». В Mozilla Firefox и Chrome пункт меню - «Просмотр исходного кода страницы». В Opera пункт меню - «Источник». Когда откроется исходная страница, вы увидите HTML-код для всей страницы. Просмотрите его, чтобы найти нужный код для определенных функций и объектов на странице. Ссылки Ресурсы Советы Предупреждения Обучение программированию всегда интересно и весело для всех, и когда дело доходит до входа в мир программирования, большинство людей начинают с самого простого. HTML и CSS .Путешествие каждого новичка в программирование во внешнем интерфейсе начинается с этих двух основных строительных блоков, и вам нужно проявить творческий подход, когда дело доходит до разработки красивого приложения. Изначально новичкам нравится создавать кнопки, добавлять ссылки, добавлять изображения, работать с макетом и делать много интересных вещей в веб-дизайне, но когда дело доходит до создания проекта с использованием только HTML и CSS, они застревают и не понимают, что им следует делать. практиковать все эти вещи. В конце концов, их знания ограничиваются только HTML и CSS.Что бы ни случилось, после изучения всего в какой-то момент вы поймете, что создание проекта важно для практики навыков HTML и CSS. Вам нужно проверить, как HTML и CSS работают вместе, чтобы создать красивое веб-приложение. Итак, вопрос в том, какие проекты для начинающих вы можете создать, чтобы применить на практике все, что вы узнали… Давайте обсудим это. Самый простой веб-сайт, который вы можете создать как новичок, - это страница дани того, кем вы восхищаетесь в своей жизни.Требуются только базовые знания HTML и CSS. Сделайте веб-страницу с описанием этого человека, добавив его / ее изображение. Вверху веб-страницы добавьте изображение и имя человека, а ниже - макет для остальных деталей. Вы можете использовать абзацы, списки, ссылки, изображения с помощью CSS, чтобы придать ему достойный вид. Добавьте подходящий цвет фона и стиль шрифта на свою веб-страницу. Большинство частей вы можете сделать с помощью HTML, но чтобы придать ему лучший вид, используйте немного CSS. Воспользуйтесь помощью по приведенной ниже ссылке. всегда являются неотъемлемой частью любого проекта, и вы будете работать с большим количеством форм в большинстве приложений, так почему бы не попрактиковаться в этом раньше и проверить свои знания. Как только вы познакомитесь с полем ввода или основными тегами в HTML для создания формы, создайте проект, используя все эти теги. Как использовать текстовое поле, флажок, переключатель, дату и другие важные элементы в одной форме. Вы научитесь правильно структурировать веб-страницу при создании формы.Знания HTML / HTML5 достаточно хорошо, но вы можете использовать немного CSS, чтобы проект выглядел лучше. Воспользуйтесь помощью по ссылкам, приведенным ниже. Веб-сайт с параллаксом включает в себя фиксированные изображения в фоновом режиме, которые вы можете оставить на месте, и вы можете прокручивать страницу вниз, чтобы увидеть различные части изображения. Обладая базовыми знаниями HTML и CSS, вы можете придать сайту эффект параллакса. Использование эффекта параллакса в веб-дизайне действительно популярно, и он придает веб-странице красивый внешний вид.Попробуйте и разделите всю страницу на три-четыре разных раздела. Установите 3-4 фоновых изображения, выровняйте текст для разных разделов, установите поля и отступы, добавьте background-position и другие элементы и свойства CSS для создания эффекта параллакса. Вы можете получить помощь от Parallax Website . Целевая страница - еще один хороший проект, который вы можете создать с помощью HTML и CSS, но он требует глубоких знаний этих двух строительных блоков. При создании целевой страницы вы проявите много творчества.Вы научитесь добавлять нижний колонтитул и верхний колонтитул, создавать столбцы, выравнивать элементы, разделять разделы и многое другое. Вам нужно будет осторожно использовать CSS, помня, что разные элементы не пересекаются друг с другом. Вы также позаботитесь о цветовых сочетаниях, отступах, полях, промежутках между разделами, абзацами и полями. Цветовые комбинации должны хорошо сочетаться друг с другом для разных участков или фонов. Вы можете воспользоваться помощью по приведенной ниже ссылке. Продемонстрируйте свои глубокие знания HTML и CSS, создав красивую веб-страницу для ресторана.Создание макета для ресторана будет немного сложнее, чем в предыдущих примерах проектов. Вы будете выравнивать различные блюда и напитки, используя сетку макета CSS. Вы будете добавлять цены, изображения, и вам нужно также придать ему красивый вид, используя правильное сочетание цветов, стиля шрифта и изображений. Вы можете добавить галерею изображений для различных продуктов питания, вы также можете добавить скользящие изображения для лучшего вида. Добавьте ссылки для перенаправления на внутренние страницы. Сделайте его адаптивным, задав окно просмотра, используя медиа-запросы и сетку.Вы можете получить помощь на сайте ресторана . Вы можете сделать статическую страницу, содержащую мероприятие или конференцию. Люди, которые хотят принять участие в конференции, создают для них кнопку регистрации. Упомяните различные ссылки на докладчика, место проведения и расписание вверху в разделе заголовка. Опишите цель конференции или категорию людей, которые могут извлечь пользу из этой конференции. Добавьте на свою веб-страницу введение и изображения докладчика, детали места проведения и основную цель конференции.Разделите страницу на разделы, добавьте верхний и нижний колонтитулы, демонстрирующие меню. Используйте правильный цвет фона, который может хорошо сочетаться друг с другом для различных разделов. Выберите подходящий стиль и цвет шрифта, соответствующие теме вашей веб-страницы. Это требует глубоких знаний HTML / HTML5 и CSS. Вы можете воспользоваться помощью Style Conference . Если вы меломан, вы можете создать для этого веб-страницу. Это требует знания HTML5 / CSS3. Добавьте подходящее фоновое изображение, описывающее цель или суть страницы.В разделе заголовка добавьте разные меню. Добавьте кнопки, ссылки, изображения и некоторые описания коллекции доступных песен. Внизу укажите ссылки для покупок, магазина, карьеры или контактные данные. Вы также можете добавить на свои веб-страницы другие функции, такие как пробная версия, подарочные карты или подписка. Сделайте его адаптивным, установив окно просмотра или используя медиа-запросы и сетку. Вы можете воспользоваться помощью myTunes . Если у вас есть глубокие знания HTML5 и CSS3, вы можете создать одностраничный адаптивный сайт с фотографиями.Используйте flexbox и медиа-запросы для быстрого реагирования. Добавьте название компании с изображением (относящимся к фотографии) вверху (целевой странице). Ниже демонстрируется ваша работа с добавлением нескольких изображений. Укажите контактную информацию фотографа внизу (нижний колонтитул). Добавьте кнопку для просмотра своей работы. Эта кнопка приведет вас прямо в раздел изображений. Вам нужно позаботиться о полях, отступах, сочетании цветов, размере шрифта, стиле шрифта, размере изображения и стиле кнопки. Вам может помочь Acme Photography . Зная HTML5 и CSS3, вы также можете создать свое портфолио. Продемонстрируйте свои образцы работ и навыки в своем портфолио со своим именем и фотографиями. Вы также можете добавить туда свое резюме и разместить свое полное портфолио в учетной записи GitHub. В разделе заголовка упомяните некоторые меню, например, о контактах, работе или услугах. Вверху добавьте одно из своих изображений и представьтесь там. Ниже добавьте несколько примеров работы и, наконец, (нижний колонтитул) добавьте контактную информацию или учетную запись в социальной сети.Вы можете получить помощь от Personal Portfolio . Если вы хоть немного знакомы с Javascript, вы можете создать веб-страницу с технической документацией. Это требует знания HTML, CSS и базового JavaScript. Разделите всю веб-страницу на два раздела. Левая сторона создает меню со всеми темами, перечисленными сверху вниз. Справа нужно указать документацию или описание тем. Идея состоит в том, что после того, как вы нажмете на одну из тем в левом разделе, она загрузит контент справа.Для щелчка вы можете использовать опцию закладки javascript или CSS. Не нужно делать его слишком навороченным, просто придайте ему простой и достойный вид, подходящий для технической документации., которое должно использоваться для содержания основной навигации веб-сайта, будь то список ссылок или элемент формы, такой как поле поиска.Это хорошая идея, так как до этого мы бы содержали блок навигации внутри чего-то вроде дает нам последовательный способ однозначного определения с помощью основной навигации, что хорошо для таких вещей, как поисковая оптимизация, и для пользователей с ослабленным зрением, использующих программу чтения с экрана, которые смогут найти навигацию намного проще если он четко обозначен (это зависит от используемой программы чтения с экрана, поддерживающей элемент , так что это может быть еще немного).Итак, блок навигации будет выглядеть примерно так:
следует использовать только для основной навигации пользователя по веб-странице, а не для рекламных ссылок внизу страницы или для дополнительной навигации, относящейся к небольшой части страницы. Инструменты главного меню HTML - ссылки, якоря и списки
и (привязка). В двух словах: Элементы описывают отношения между несколькими документами. Вы можете, например, сообщить пользовательскому агенту, что текущий документ является частью большего набора, охватывающего несколько документов, включая оглавление, и определить отношения между документами. ) позволяют ссылаться либо на другой документ, ресурс или раздел документа, либо на определенный раздел текущего документа. Пользовательский агент не отслеживает их автоматически; вместо этого они будут активированы вашими посетителями любым доступным для них способом (мышь, клавиатура, распознавание голоса и т. д.). и списков для создания меню удобно по нескольким причинам:. Это не только упростит поиск пользователей программ чтения с экрана, как упоминалось выше, но также упростит нацеливание на них с помощью CSS и JavaScript. Необходимость гибкости
Навигация по странице (содержание)
href указывает на соответствующую привязку дальше вниз по странице через значение атрибута id привязки, которому предшествует символ решетки (#). Итак, якорь выглядит так:
Введение
. Вы можете активировать это несколькими способами, все из которых объясняются в прекрасной статье Инго Чао «О наличии макета». Самый простой способ - заключить якорь в элемент, а затем установить ширину этого элемента с помощью CSS. В этом случае мы использовали элементов, а затем установили их ширину на 100% с помощью CSS.Это то, что нужно IE - якорь должен находиться внутри элемента с . Навигация по сайту
Создание у посетителей ощущения «Вы здесь»
) - это дает пользователям визуальную подсказку, а также сообщает слепым посетителям, что это очень важно - этот пример выделения текущей страницы иллюстрирует это. Сколько опций вы должны дать пользователям одновременно?
Карты сайта
элемент) и не связан. Когда списков мало - изображения карт и форм
Установка точек доступа с картами изображений
name и соединяете изображение и карту с помощью атрибута usemap в элементе . Код в нашем примере выглядит так:
usemap хеш. href определяет URL-адрес, на который должна ссылаться область (которая также может быть целью в том же документе). alt определяет альтернативный текст, который может отображаться, если изображение не отображается по какой-либо причине. форма определяет форму области. Это может быть прямоугольник, для прямоугольников, круг, для кругов или поли, для неправильных форм, определенных с помощью многоугольников. coords определяет координаты на изображении, которые должны стать горячими точками - эти значения измеряются от верхнего левого угла изображения и могут быть измерены в пикселях или процентах. Для прямоугольных областей вам нужно определить только верхний левый и нижний правый угол; для кругов нужно определить центр круга и радиус; для полигонов необходимо предоставить список всех угловых точек, разделенных запятыми. Экономия места на экране и предотвращение перегрузки ссылок с помощью форм
для навигации, с различными страницами в качестве параметров внутри элемента . Ваши посетители могут выбрать вариант, а затем отправить форму для перехода на другие страницы. Здесь вы можете найти пример меню формы: обратите внимание, что на самом деле он не будет работать, поскольку он не привязан к какому-либо сценарию, чтобы заставить его работать., как показано в этом примере optgroup. , чтобы предлагать больше возможностей. Посетители смогут ими пользоваться, но таким машинам, как роботы поисковых систем, не нужно знать об их существовании. Где разместить меню и предлагать варианты пропуска
Сводка
Вопросы к упражнению
для меню и в чем заключаются проблемы? и что такое атрибут nohref элемента area (здесь его нет, вам нужно провести онлайн-исследование) Как создать свой сайт?
Разница между WordPress и статическим HTML
Что же такое система управления контентом?
Плюсы и минусы WordPress
Управление контентом без кода
Легко изменить внешний вид вашего сайта
Простота добавления новых функций
Быстрое развитие и изменения
Есть ли недостатки в использовании WordPress?
Без кеша
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.
с кешем
Плюсы и минусы статического HTML-сайта
Нет базового программного обеспечения для обслуживания
Более легкий доступ к базовому коду
Каковы недостатки создания статического веб-сайта в формате HTML?
Использование WordPress в качестве генератора статических веб-сайтов
nginx fastcgi cache module для кеширования страниц. Вы спросите, как это настроить? Что ж, если вы управляете своими собственными серверами, вот чрезвычайно подробное руководство от DigitalOcean, которому вы можете следовать. Кэш полной страницы Cloudflare
Мы предлагаем лучшее из обоих миров
woocommerce_items_in_cart или edd_items_in_cart , чтобы обеспечить плавный и синхронизированный процесс оформления заказа. WordPress или статический?
Создание веб-сайта с помощью HTML и CSS
https: // gisedu.itc.utwente.nl для обслуживания веб-сайтов, данных и услуг. Создание учетной записи на веб-сервере
Вам нужно создать учетную запись и каталог сайта на сервере только один раз !. Если вы сделали это раньше
упражнения уже выполняются, вы выполняете , а не , должны его повторять, просто перейдите к следующему разделу ...
https://gisedu.itc.utwente.nl . Ниже мы
объяснит, как создать учетную запись на этом сервере. https: // gisedu.itc.utwente.nl/student/s1234567 , где s1234567 будет
заменяется вашим s-номером. \ gisedu.itc.utwente.nl \ student \ s1234567 (снова
заменив s1234567 вашим логином) --- на машинах Linux и Mac OSX вы используете
косая черта / вместо обратной косой черты /)
. Мой компьютер найдите меню Подключить сетевой диск .Выберите
неиспользуемая буква диска (например, U: ) и добавьте путь к файлу UNC, упомянутый выше. Будь осторожен,
вам нужно будет использовать опцию подключения с использованием разных учетных данных , а затем
имя пользователя AD \ s1234567 (заменив s1234567 своим логином). default.htm в простом текстовом редакторе (например,грамм. NotePad ++ на
Windows, доступный в ITC Software Manager).
Измените содержимое (например, добавьте приветственное сообщение), сохраните его и снова откройте в веб-браузере. Вам следует
увидеть изменения. Это означает, что ваш веб-сайт работает и весь контент, который вы размещаете на нем, доступен
Каталог будет обслуживаться веб-сервером IIS, работающим на gisedu.itc.utwente.nl . Кодирование файлов HTML
MyNiceParameter отличается от переменной myniceparameter ... TextWrangler или medit , в Windows Notepad ++ .Это предоставит вам номера строк, автоматическое выделение распознанных ключевых слов и т. Д.
Используйте современный веб-браузер: FireFox, Chrome или Opera или Internet Explore версии 9 или выше. Они совместимы с HTML5 и имеют встроенные инструменты веб-разработчика. Эти инструменты предоставляют сообщения об ошибках, представления кода и консоль JavaScript, мониторинг сетевого трафика и т. Д. Как увидеть HTML-код веб-сайта | Small Business
10 лучших проектов для начинающих, чтобы практиковать навыки HTML и CSS
1. Дань Стр.
2. Веб-страница с формой
Формы
3. Веб-сайт Parallax
4. Целевая страница
5. Веб-сайт ресторана
6. Веб-страница мероприятия или конференции
7. Музыкальный магазин, страница
8. Сайт фотографии
9. Личное портфолио
10. Техническая документация

 шрифтом </tt>
шрифтом </tt> aqua80.ru/?type=books&item=book001&page=10
aqua80.ru/?type=books&item=book001&page=10



 Это позволяет улучшить восприятие и упростить навигацию по карте. Например, как на сайте ebay.com или на www.olx.ua.
Это позволяет улучшить восприятие и упростить навигацию по карте. Например, как на сайте ebay.com или на www.olx.ua.

 local/baboolya/">Задача про бабушку и помидоры</a></p>
<p><a href="http://thecode.local/electrician/">Хитрый электрик</a></p>
</div>
<div>
<p><a href="http://thecode.local/le-timer/">Как сделать свой таймер-напоминалку</a></p>
<p><a href="http://thecode.local/sublime-one-love/">Почему Sublime Text — это круто</a></p>
</div>
<div>
<p><a href="http://thecode.local/est-tri-shkatulki/">Поговорим о Якубовиче</a></p>
<p><a href="http://thecode.local/content-manager/">Как стать контент-менеджером</a></p>
</div>
<div>
<p><a href="http://thecode.local/batareyki-besyat/">Задача про сторожа и фонарик</a></p>
<p><a href="http://thecode.local/variables/">О названиях функций</a></p>
</div>
</div>
</div>
local/baboolya/">Задача про бабушку и помидоры</a></p>
<p><a href="http://thecode.local/electrician/">Хитрый электрик</a></p>
</div>
<div>
<p><a href="http://thecode.local/le-timer/">Как сделать свой таймер-напоминалку</a></p>
<p><a href="http://thecode.local/sublime-one-love/">Почему Sublime Text — это круто</a></p>
</div>
<div>
<p><a href="http://thecode.local/est-tri-shkatulki/">Поговорим о Якубовиче</a></p>
<p><a href="http://thecode.local/content-manager/">Как стать контент-менеджером</a></p>
</div>
<div>
<p><a href="http://thecode.local/batareyki-besyat/">Задача про сторожа и фонарик</a></p>
<p><a href="http://thecode.local/variables/">О названиях функций</a></p>
</div>
</div>
</div> bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<style type="text/css">
img {
max-width: 100%;
max-height: 100%;
}
h2 {
font-size: 50px;
margin-top: 30px;
margin-bottom: 20px;
}
h3 {
margin-top: 40px;
margin-bottom: 20px;
}
p {
font-size: 18px;
}
</style>
</head>
<body>
<div>
<div>
<div>
<h2>Михаил Максимов</h2>
</div>
</div>
</div>
<div>
<div>
<div>
<p>Я преподаю информатику с 2008 года, когда предмет ещё назывался ИКТ. Начинал со школы, учил детей разбираться
в программировании и сдавать ЕГЭ на 90 баллов и выше. За два года вывел нашу школу на второе место в районе по
олимпиадам по информатике. Вёл два класса коррекции — пятый и одиннадцатый — и знаю, как объяснить основы
теории вероятности даже тем, кто не хочет ничему учиться.
bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<style type="text/css">
img {
max-width: 100%;
max-height: 100%;
}
h2 {
font-size: 50px;
margin-top: 30px;
margin-bottom: 20px;
}
h3 {
margin-top: 40px;
margin-bottom: 20px;
}
p {
font-size: 18px;
}
</style>
</head>
<body>
<div>
<div>
<div>
<h2>Михаил Максимов</h2>
</div>
</div>
</div>
<div>
<div>
<div>
<p>Я преподаю информатику с 2008 года, когда предмет ещё назывался ИКТ. Начинал со школы, учил детей разбираться
в программировании и сдавать ЕГЭ на 90 баллов и выше. За два года вывел нашу школу на второе место в районе по
олимпиадам по информатике. Вёл два класса коррекции — пятый и одиннадцатый — и знаю, как объяснить основы
теории вероятности даже тем, кто не хочет ничему учиться. </p>
<p>В 2012 защитил кандидатскую диссертацию по обучению информатике детей с недостатком внимания и стал
внештатным преподавателем РГСУМ им. Макаренко. Параллельно с этим веду курсы по программированию «IDDQD» и
записываю подкаст «Прогрокаст» с аудиторией 25 000 человек.</p>
</div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/07/sq_me.jpg">
</div>
</div>
</div>
<div>
<div>
<div>
<h3>Мои научные работы</h3>
</div>
</div>
</div>
<div>
<div>
<div>
<p><a href="http://thecode.local/baboolya/">Задача про бабушку и помидоры</a></p>
<p><a href="http://thecode.local/electrician/">Хитрый электрик</a></p>
</div>
<div>
<p><a href="http://thecode.local/le-timer/">Как сделать свой таймер-напоминалку</a></p>
<p><a href="http://thecode.
</p>
<p>В 2012 защитил кандидатскую диссертацию по обучению информатике детей с недостатком внимания и стал
внештатным преподавателем РГСУМ им. Макаренко. Параллельно с этим веду курсы по программированию «IDDQD» и
записываю подкаст «Прогрокаст» с аудиторией 25 000 человек.</p>
</div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/07/sq_me.jpg">
</div>
</div>
</div>
<div>
<div>
<div>
<h3>Мои научные работы</h3>
</div>
</div>
</div>
<div>
<div>
<div>
<p><a href="http://thecode.local/baboolya/">Задача про бабушку и помидоры</a></p>
<p><a href="http://thecode.local/electrician/">Хитрый электрик</a></p>
</div>
<div>
<p><a href="http://thecode.local/le-timer/">Как сделать свой таймер-напоминалку</a></p>
<p><a href="http://thecode. local/sublime-one-love/">Почему Sublime Text — это круто</a></p>
</div>
<div>
<p><a href="http://thecode.local/est-tri-shkatulki/">Поговорим о Якубовиче</a></p>
<p><a href="http://thecode.local/content-manager/">Как стать контент-менеджером</a></p>
</div>
<div>
<p><a href="http://thecode.local/batareyki-besyat/">Задача про сторожа и фонарик</a></p>
<p><a href="http://thecode.local/variables/">О названиях функций</a></p>
</div>
</div>
</div>
<div>
<div>
<div>
<h3>Контакты для связи</h3>
</div>
</div>
</div>
<div>
<div>
<div>
<p>Телефон: +7 (123) 456-78-90</p>
<p>Почта: <a href="mailto:
local/sublime-one-love/">Почему Sublime Text — это круто</a></p>
</div>
<div>
<p><a href="http://thecode.local/est-tri-shkatulki/">Поговорим о Якубовиче</a></p>
<p><a href="http://thecode.local/content-manager/">Как стать контент-менеджером</a></p>
</div>
<div>
<p><a href="http://thecode.local/batareyki-besyat/">Задача про сторожа и фонарик</a></p>
<p><a href="http://thecode.local/variables/">О названиях функций</a></p>
</div>
</div>
</div>
<div>
<div>
<div>
<h3>Контакты для связи</h3>
</div>
</div>
</div>
<div>
<div>
<div>
<p>Телефон: +7 (123) 456-78-90</p>
<p>Почта: <a href="mailto:  com</a></p>
<p>Скайп: mihailmaximov</p>
<p>Телеграм: @mihailmaximov</p>
</div>
</div>
</div>
</body>
<!-- конец всей страницы -->
</html>
com</a></p>
<p>Скайп: mihailmaximov</p>
<p>Телеграм: @mihailmaximov</p>
</div>
</div>
</div>
</body>
<!-- конец всей страницы -->
</html> В случаи, если человек начал знакомство с Вашим сайтом, попав на страницу «Контакты», он все равно должен понять род деятельности Вашей организации.
В случаи, если человек начал знакомство с Вашим сайтом, попав на страницу «Контакты», он все равно должен понять род деятельности Вашей организации.