Как выровнять текст в html
Выравнивание текста отвечает за его внешний вид, формирование краев абзаца и осуществляется по правому или левому краю, центру или выравнивание по ширине.
Существует три способа выровнять текст с помощью HTML-кода:
- При помощи атрибута тега p;
- Выравнивание по центру при помощи тега center;
- Выравнивание при помощи блоков div.
Выравнивание по краям HTML
По краям текст можно выровнять как при помощи тега p, так и при помощи тега div. Для этого используется атрибут align:
- align=”right” – по правому краю;
- align=”left” – по левому краю;
Здесь первое предложение выравнивается по правому краю при помощи тега p, второе – по левому краю при помощи тега div.
Выравнивание по ширине HTML
По ширине текст также может быть выравнен при помощи тегов p и div:
HTML выравнивание по центру
Выравнивание по центру с помощью HTML, как вы уже догадались, можно осуществить всеми тремя вышеуказанными способами:
Выравнивание CSS
Конечно, более «красиво» делать выравнивание с помощью CSS. Рассмотрим способ выравнивания текста при помощи CSS:
Рассмотрим способ выравнивания текста при помощи CSS:
Здесь происходит выравнивание текста по правому краю при помощи атрибута CSS text-align.
Всем доброго времени суток. На связи Алексей Гулынин. В прошлой статье мы с вами разобрали HTML-теги для работы с текстом. Пришло время разобраться с тем, как выравнивать текст на странице HTML. Если вы обратили внимание, все то, что вы с вами набирали до этого, выравнивается по левому краю браузера, при чем мы ничего не делаем, так устроено по умолчанию. Что же делать для того, чтобы выравнить содержимое, скажем, по центру? Мне в голову приходит устаревший тег <center></center> . На данный момент его я нигде не использую, но, думаю, вам будет полезно его знать. Напишем код нашей страницы и расположим текст по центру. Для этого нужно текст или любой другой элемент (например, картинку) расположить между тегами <center></center> :
После открытия страницы в браузере, мы увидим, что текст действительно расположился по центру страницы.
Хочу обратить ваше внимание вот на какой момент: вы можете решить, что если есть тег <center> — значит должны быть и теги <left> , и <right> . Заключив содержимое в теги <left></left> вы увидите, что текст действительно расположился слева. Но это будет не из-за того, что вы поставили тег <left> , а из-за того, что браузер по умолчанию располагает все элементы слева направо, сверху вниз. Так как браузер не знает тега <left> он просто его пропустил. Тегов <left> и <right> не существует.
Что же нам делать, если мы захотим разместить элементы справа? Давайте рассмотрим понятие контейнера <div> , без знания которого не обойтись при блочной верстке сайта. Существует также и табличная верстка. Эти 2 темы заслуживают особого внимания, поэтому о них поговорим в отдельных статьях.
Элемент <div> является контейнером, который может включать в себя любые другие элементы, также и другие контейнеры <div> . У тега <div> есть атрибут align , который и отвечает за то, как расположить контейнер на странице. У данного атрибута есть значения left , center , right . Давайте напишем код, где расположим элементы в различных частях браузера:
У данного атрибута есть значения left , center , right . Давайте напишем код, где расположим элементы в различных частях браузера:
В данной статье вы научились выравнивать текст на html-странице.
Домашнее задание: выведите в правой части браузера 1 заголовок первого уровня и 1 заголовок второго уровня.
На связи был Алексей Гулынин, оставляйте свои комментарии, увидимся в следующих статьях.
Параграфы или абзацы устанавливаются в html с помощью тэга <p> и парного закрывающего его </p>. Текст помещенный между двумя этими тегами и будет являться параграфам.
При этом между параграфами устанавливается небольшой отступ, который называется отбивкой. Ниже приведен пример кода с двумя параграфами, вставьте его в текстовый документ Блокнот, после чего пройдите в пункт меню «Файл» >> «Сохранить как. «, и сохраните этот файл с расширением .html
Затем откройте эту страницу при помощи вашего браузера и вы увидите текст, разбитый на два абзаца.
Далее мы рассмотрим, как при помощи тэга <p> производить выравнивание текста в html.
Тэг <p> имеет атрибут align с помощью которого можно выравнивать текст необходимым нам образом. Этот атрибут имеет следующие параметры:
align=»left» будет сделано выравнивание текста по левому краю;
С левой стороны текст выравнивается по умолчанию, однако в некоторых случаях данный параметр может пригодиться.
align=»right» будет сделано выравнивание текста по правому краю;
align=»center» будет сделано выравнивание текста по центру;
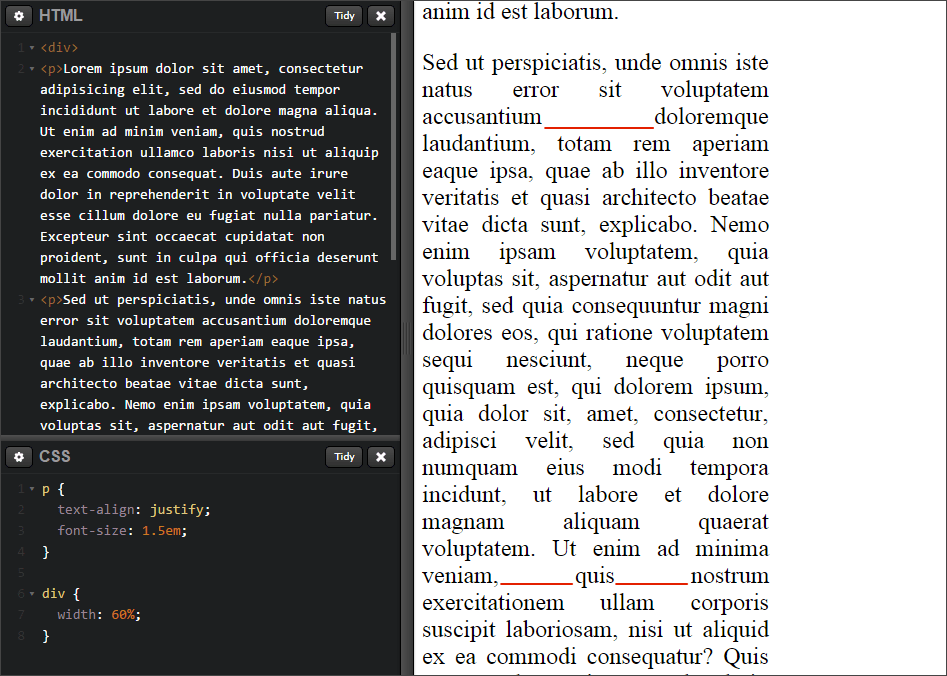
align=»justify» данный параметр выравнивает текст по обоим краям, в результате все строчки становятся выровненными, как и на этом сайте.
Теперь добавим этот атрибут с различными параметрами к нашим двум абзацам, которые мы создали выше. Для этого в открывающий тэг параграфа <p> необходимо добавить атрибут align= с необходимым значением.
Это будет выглядеть так:
В данном случае один абзац будет выровнен по центру, а второй сдвинут в право. Попробуйте поставить в параграфы другие значения, например к первому justify, а ко второму left, затем сохраните текстовый документ и обновите страницу в вашем браузере.
Попробуйте поставить в параграфы другие значения, например к первому justify, а ко второму left, затем сохраните текстовый документ и обновите страницу в вашем браузере.
Первый абзац будет выровнен с двух сторон, а второй прижат к левому краю. Существует также тег альтернативный <p align=»center»>, это тег <center> и парный закрывающий его </center>. Попробуйте вставить эти теги на вашу страницу, а между ними разместите какой либо текст и он будет отображаться по центру. В следующем уроке мы рассмотрим как задавать цвет фона HTML документа, а также как изменять цвет текста в html документе
В этом уроке я покажу, как выровнять текст в программе Microsoft Word. Мы научимся смещать его в центр, вправо, влево и по ширине.
Когда вы печатаете в Ворде, по умолчанию текст размещается по левой стороне страницы. Но часто его нужно передвинуть в другую часть листа. Например, заголовок принято смещать в центр, а шапку документа — вправо. Эта процедура называется выравнивание .
Выравнивание — это положение текста на странице. Он может быть размещён по центру, по левому и правому краю, по ширине. Для этого в Word есть специальные кнопки в верхней части программы:
О них мы поговорим чуть позже. А пока немного о том, как не нужно выравнивать.
Неправильное выравнивание
Многие пользователи сдвигают текст неправильно: при помощи клавиши пробел или Tab на клавиатуре. Такое смещение считается ошибкой, так как расстояние от левого поля делается на «глазок». Из-за этого оно получается больше, чем нужно.
А если таким образом сделать выравнивание по правому краю, то возникнет масса проблем при редактировании. Слова будут скакать туда-обратно. Да и сам способ неудобный – приходится много раз нажимать на клавишу.
Кроме того, такой способ выравнивания может обернуться потеряй деловой репутации. Ведь проверить оформление легко: достаточно нажать на вверху Ворда.
Нажав на кнопку , в документе появятся точки и различные значки. Точками показываются пробелы. И если документ оформлен неправильно, это сразу же станет понятно.
Точками показываются пробелы. И если документ оформлен неправильно, это сразу же станет понятно.
Чтобы изменить отображение – убрать лишние точки и знаки, – нужно снова нажать на вверху программы.
На заметку . Документы с неправильным выравниванием в некоторых организациях не принимают.
Как выровнять текст правильно
Сделать выравнивание можно не только в начале печати, но и в конце. Это даже проще: закончили работу над документом и привели его в правильный вид.
Для смещения текста в программе Word есть четыре кнопки. Находятся они в верхней панели, в разделе «Главная».
- — по левому краю
- — по центру
- — по правому краю
- — по ширине
А теперь попробуем правильно сместить текст. Для начала напечатайте несколько слов в программе Word. Затем выделите их:
- Наведите курсор (стрелку или палочку) в самое начало или в самый конец текста.
- Нажмите левую кнопку мыши и, не отпуская ее, тяните в другой конец.

- Когда текст закрасится другим цветом (обычно серым или синим), это будет означать, что он выделен.
После выделения щелкните по кнопке выравнивания по центру. Напечатанные слова переместятся в середину страницы.
Может показаться, что это неправильный центр. На всё верно, ведь поле (отступ) с левой стороны больше, чем с правой.
Таким же способом попробуйте выровнять слова по правому краю.
Что касается кнопки «По ширине ». Она равняет с двух сторон – и слева, и справа. Если текста немного, то вы не заметите разницу между ней и кнопкой «По левому краю». А вот если текста много (несколько абзацев), то он станет ровным с двух сторон.
Пример выравнивания по левому краю:
Часто при таком смещении между словами увеличивается расстояние, как будто было нажато несколько пробелов. Так происходит из-за того, что текст растягивается по всей длине. Чтобы это исправить, нужно сделать расстановку переносов. Для этого перейдите на вкладку «Макет», щелкните по пункту «Расстановка переносов» и выберите «Авто».
Если вкладки «Макет» нет, перейдите на «Разметка страницы».
Совет . Если нужно сделать бланк документа, вставьте таблицу — одна строка, два столбца. Напечатайте в ней шапку, а потом скройте границы. Для этого выделите таблицу, нажав на , перейдите на вкладку «Конструктор». Затем щелкните по пункту «Границы» и выберите «Нет границы».
Как выровнять текст в HTML
«Язык гипертекстовой разметки» — это основной язык разработки веб-сайтов. Html известен как интерфейсный язык для разработки интерфейса веб-сайта. Есть много функций, касающихся этого языка. Команды, используемые для проектирования, известны как теги. Эти теги объединяются для разработки веб-сайта. Один файл HTML-кода отвечает за статический веб-сайт, который не работает. Содержимое HTML – это текст, изображение, формы, цвет, выравнивание и т. д. Выравнивание является важным элементом дизайна, поскольку оно определяет соответствующий контент для обработки в определенном месте. В этом руководстве мы обсудим несколько основных примеров.
В этом руководстве мы обсудим несколько основных примеров.
Необходимые инструменты
Чтобы уточнить концепцию выравнивания в HTML, нам нужно упомянуть некоторые необходимые инструменты, необходимые для запуска HTML-кода. Один — текстовый редактор, а второй — браузер. Текстовый редактор может быть блокнотом, возвышенным, блокнотом ++ или любым другим, который может помочь. В этом руководстве мы использовали блокнот, приложение по умолчанию в Windows, и Google Chrome в качестве браузера.
HTML-формат
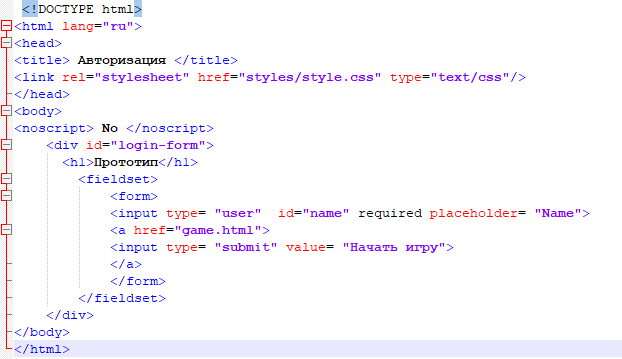
Чтобы понять выравнивание, нам нужно сначала иметь некоторые ноу-хау в основах HTML. Мы представили скриншот примера кода.
<HTML>
<голова>…</голова>
<тело>….</тело>
</HTML>
HTML состоит из двух основных частей. Одна голова, а другая тело. Все теги пишутся в угловых скобках. Головная часть посвящена именованию html-страницы с помощью тега «title». А также используйте оператор стиля внутри заголовка. С другой стороны, тело имеет дело со всеми другими тегами текста, изображений или видео и т. д. другими словами, все, что вы хотите добавить на свою html-страницу, записывается в основной части html.
С другой стороны, тело имеет дело со всеми другими тегами текста, изображений или видео и т. д. другими словами, все, что вы хотите добавить на свою html-страницу, записывается в основной части html.
Одна вещь, которую мне нужно выделить здесь, это открытие и закрытие тега. Каждый записанный тег должен быть закрыт. Например, HTML имеет начальный тег и конечный тег . Таким образом, видно, что конечный тег имеет косую черту, за которой следует имя тега. Точно так же все остальные теги также следуют тому же подходу. Затем каждый текстовый редактор сохраняется с расширением html. Например, мы использовали файл с именем example.html. Затем вы увидите, что значок блокнота изменился на значок браузера.
Поскольку выравнивание является содержанием стиля. Стиль в html бывает трех типов. Прямой стиль, внутренний и внешний стиль. Inline подразумевает в теге. Внутреннее пишется внутри головы. При этом внешний стиль прописывается в отдельном файле CSS.
Встроенный стиль текста
Пример 1
Теперь пришло время обсудить пример здесь. Рассмотрим изображение, показанное выше. В этом файле блокнота мы написали простой текст. Когда мы запустим его как браузер, он покажет в браузере вывод, приведенный ниже.
Рассмотрим изображение, показанное выше. В этом файле блокнота мы написали простой текст. Когда мы запустим его как браузер, он покажет в браузере вывод, приведенный ниже.
Если мы хотим, чтобы этот текст отображался в центре, мы изменим тег.
<пстиль=»текст-выровнять: по центру ;»>
Этот тег является встроенным тегом. Мы напишем этот тег, когда будем вводить тег абзаца в тело html. После текста закройте тег абзаца. Сохраните, а затем откройте файл в браузере.
Абзац выравнивается по центру, как он отображается в браузере. Тег, используемый в этом примере, используется для любого выравнивания, то есть для левого, правого и центрального. Но если вы хотите выровнять текст только по центру, то для этого используется специальный тег.
<центр>……..</центр>
Центральный тег используется до и после текста. Это также покажет тот же результат, что и в предыдущем примере.
Пример 2
Это пример выравнивания заголовка вместо абзаца в html-тексте. Синтаксис для этого выравнивания заголовка тот же. Это можно сделать как через
Синтаксис для этого выравнивания заголовка тот же. Это можно сделать как через
Результат отображается в браузере. Тег заголовка преобразовал обычный текст в заголовок, а
Пример 3
Выровняйте текст по центру
Рассмотрим пример, в котором в браузере отображается абзац. Нам нужно выровнять это по центру.
Мы откроем этот файл в блокноте, а затем выровняем его по центру с помощью тега.
<пстиль= «текст-выровнять: по центру ;»>
После добавления этого тега в тег абзаца сохраните файл и запустите его в браузере. Вы увидите, что абзац теперь выровнен по центру. См. изображение ниже.
Выровняйте текст по правому краю
Наклонить текст вправо аналогично размещению его по центру страницы. Просто слово «центр» заменяется словом «справа» в теге абзаца.
<пстиль= «текст-выровнять: правильно ;»>………. .</п>
.</п>
Изменения можно увидеть на изображении, прикрепленном ниже.
Сохраните и обновите веб-страницу в браузере. Теперь текст перемещен в правую часть страницы.
Внутреннее оформление текста
Пример1
Как описано выше, внутренний css (каскадная таблица стилей) или внутренний стиль — это тип css, определенный в заголовочной части html страницы. Он работает аналогично внутренним тегам.
Рассмотрим страницу, показанную выше; он содержит заголовки и абзац в нем. У нас есть требование видеть текст в центре. Встроенное выравнивание требует ручного написания тегов внутри каждого абзаца. Но внутренний стиль можно автоматически применить к каждому абзацу текста, упомянув p в операторе стиля. Тогда нет необходимости писать какой-либо тег внутри тега абзаца. Теперь наблюдайте за кодом, и он работает.
<стиль>
п{ Текст-выровнять: центр}
</стиль>
Этот тег записывается внутри тега стиля в части заголовка. Теперь запустите код в браузере.
Теперь запустите код в браузере.
Когда вы запустите страницу в браузере, вы увидите, что все абзацы выровнены по центру страницы. Этот тег применяется к каждому абзацу, присутствующему в тексте.
Пример 2
В этом примере, как и в случае с абзацем, мы выровняем все заголовки в тексте по правому краю. Для этого мы упомянем заголовки в описании стиля внутри заголовка.
Н2, Н3
{
Текст-выровнять: правильно
}
Теперь, после сохранения файла, запустите файл блокнота в браузере. Вы увидите, что заголовки выровнены по правой стороне HTML-страницы.
Пример 3
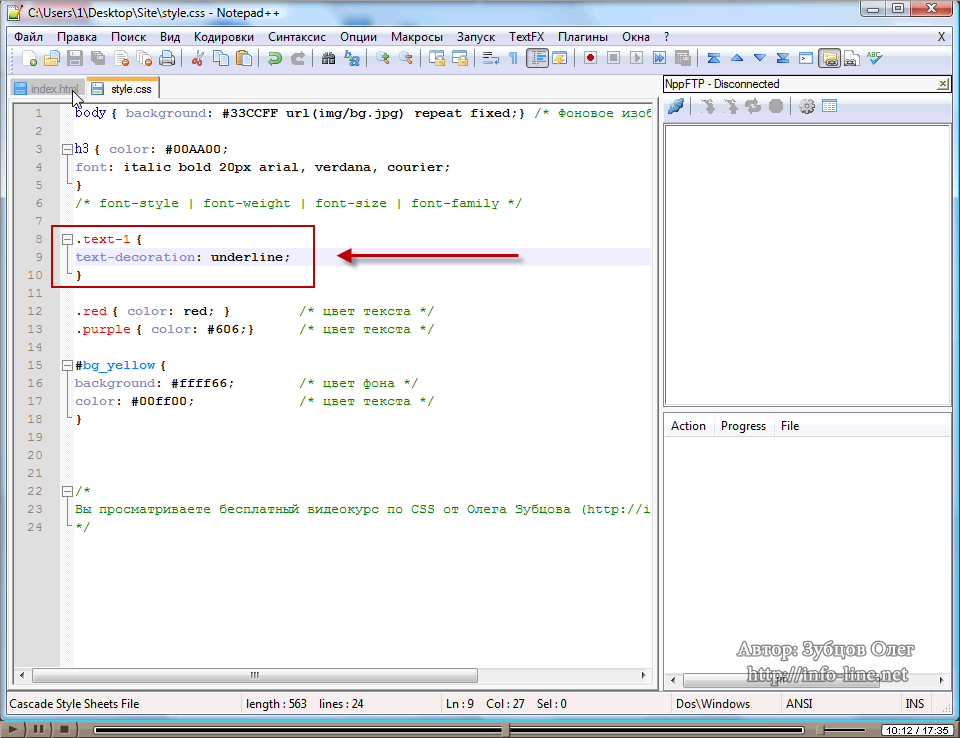
Во внутреннем стиле может возникнуть ситуация, когда вам нужно выровнять текст только некоторых абзацев в тексте, а другие останутся прежними. Следовательно, мы используем понятие класса. Мы вводим класс с точечным методом внутри тега стиля. Необходимо добавить имя класса внутри тега абзаца, который вы хотите выровнять.
<стиль>
. центр{
центр{
Текст-выровнять: центр}
</стиль>
< р класс= «центр»>……</п>
Мы добавили класс в первые три абзаца. Теперь запустите код. В выводе видно, что первые три абзаца выровнены по центру, а остальные — нет.
Вывод
В этой статье объясняется, что выравнивание можно выполнять по-разному с помощью встроенных и внутренних тегов.
Выравнивание текста на CSS | Трепачёв Дмитрий
Сейчас мы с вами научимся выравнивать текст.
Для этого используется свойство left), по правому (значение right),
по центру (значение center) и одновременно
и по правому, и по левому краю (значение justify).
Давайте посмотрим на примерах.
Значение right
Выровняем текст в абзацах по правому краю:
<p>
абзац с текстом
</p>p {
text-align: right;
}
:
Значение center
А теперь выровняем по центру:
<p>
абзац с текстом
</p>p {
text-align: center;
}:
Значение left
А вот значение left для абзацев можно
и не ставить — они по умолчанию и так выровнены
по левому краю. Однако есть элементы, которые
по умолчанию стоят по центру (это, например,
теги
Однако есть элементы, которые
по умолчанию стоят по центру (это, например,
теги th, которые делают ячейку-заголовок
таблицы). И вот для них как раз-таки и может
потребоваться выравнивание по левой стороне.
Сделаем это:
<table border="1">
<tr>
<th>Имя</th>
<th>Фамилия</th>
<th>Зарплата</th>
</tr>
<tr>
<td>Иван</td>
<td>Иванов</td>
<td>200$</td>
</tr>
<tr>
<td>Николай</td>
<td>Петров</td>
<td>300$</td>
</tr>
</table>th {
text-align: left;
}
table {
width: 400px;
}:
Значение justify
Ну, и наконец выровняем текст одновременно и по правому, и по левому краю. Этот эффект можно увидеть только при наличии достаточно длинного текста:
<p>
длинный текст. ..
</p>
..
</p>p {
text-align: justify;
width: 300px;
}
:
Практика
Скопируйте себе следующий HTML код и решите для него приведенные ниже задачи:
<h2>Главный заголовок страницы</h2>
<table border="1">
<tr>
<th>Продукт</th>
<th>Цена</th>
<th>Количество</th>
</tr>
<tr>
<td>Яблоки</td>
<td>100</td>
<td>5кг</td>
</tr>
<tr>
<td>Апельсины</td>
<td>200</td>
<td>6кг</td>
</tr>
<tr>
<td>Бананы</td>
<td>300</td>
<td>7кг</td>
</tr>
</table>
<h3>Второстепенный заголовок 1</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elitorire
aenean a dapibus magna, ac interdum nisl.

Поставьте все заголовки h2 по правому краю.
Поставьте все заголовки h3 по центру.
Установите всем таблицам ширину в 
Поставьте текст в ячейках th по левому
краю.
Поставьте текст в ячейках td по центру.
Установите всем абзацам ширину в 300px.
Выровняйте текст всех абзацев одновременно по правому и по левому краю.
Установите заголовкам h3 ширину в 300px. Поставьте их по центру. Обратите
внимание на то, что центрирование будет происходить
внутри этих 300px.
Как выровнять текст в HTML?
HTML означает язык гипертекстовой разметки. Он используется для разработки веб-страниц с использованием языка разметки. HTML представляет собой комбинацию гипертекста и языка разметки. Гипертекст определяет связь между веб-страницами. Язык разметки используется для определения текстового документа в теге, который определяет структуру веб-страниц.
HTML используется браузером для управления текстом, изображениями и другим содержимым, чтобы отобразить его в требуемом формате.
Мы можем изменить выравнивание текста, используя свойство text-align. Мы можем выровнять текст по центру, по левому краю, по правому краю.
| Собственность | Описание | Значения | Пример |
| ТЕКСТРА | ОПИСАНИЕ. /center/justify | выравнивание текста: по правому краю |
| Значение | Описание |
| Слева | Текст будет выровнен влево | правой | . | Текст будет выровнен по центру |
Выравнивание текста может быть выполнено с помощью CSS (каскадных таблиц стилей) и тега атрибута HTML.
Примечание: Выравнивание текста по левому краю установлено по умолчанию.
Если мы не напишем атрибут выравнивания текста, то наш текст будет автоматически выровнен по левому краю.
Выравнивание текста с помощью CSS
CSS означает каскадные таблицы стилей. HTML позволяет использовать эти CSS для внесения изменений в стиль содержимого веб-страницы. Например, здесь мы будем использовать CSS для выравнивания текста в HTML-коде.
Способ 1: Выровнять текст по центру
HTML
|
HTML
> |
Method 3: Align text to left
HTML
3 |
Aligning Text using HTML align attributeПримечание. По умолчанию текст выровнен по левому краю.
Method 1: Align text to center
HTML
body0102 |
Method 2: Align text to right
HTML
| 141414141414141414141414141414141414141414141419192 > |


 Если мы не напишем атрибут выравнивания текста, то наш текст будет автоматически выровнен по левому краю.
Если мы не напишем атрибут выравнивания текста, то наш текст будет автоматически выровнен по левому краю. 0003
0003 Текст, выровненный по левому краю, используется по умолчанию.
Текст, выровненный по левому краю, используется по умолчанию.