Начало работы, щелкнув правой кнопкой мыши HTML-файл — Microsoft Edge Development
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
Используйте это руководство, чтобы узнать, как открыть и закрыть DevTools, щелкнув правой . кнопкой мыши файл demo To Do в Обозреватель Visual Studio Code, не запуская веб-сервер. html
html
Шаг 1. Установка средств разработки и необходимых компонентов
- Если вы еще этого не сделали, выполните действия, описанные в разделе Установка расширения DevTools для Visual Studio Code, а затем выполните следующие действия. Для этого руководства не требуется устанавливать и запускать веб-сервер, но рекомендуется.
Шаг 2. Запустите средства разработки, щелкнув правой кнопкой мыши HTML-файл
Щелкнуть файл правой кнопкой .html мыши в Обозреватель Visual Studio Code — это main способ открыть средства разработки, если веб-страница не требует запуска на веб-сервере.
В отличие от кнопки Запустить экземпляр , этот подход открывает средства разработки в режиме отладки.
В отличие от кнопки Запустить проект , которую мы будем использовать позже, этот подход не требует создания
launch.файла. json
json
Мы продемонстрируем, открыв демонстрационное веб-приложение :
В Visual Studio Code выберите Файл>Открыть папку.
Перейдите в каталог, в который вы клонировали репозиторий Demos, откройте конкретный каталог для приложения
C:\Users\username\Documents\GitHub\Demos\demo-to-do\, и нажмите кнопку Выбрать папку :Выберите Панель> действий Обозреватель () > правой кнопкой мыши
index.html, а затем выберите Открыть в браузере Edge>Открыть с помощью средств разработки:Откроется вкладка Edge DevTools .
Откроется вкладка Edge DevTools: Browser (Средства разработки edge: браузер ), на ней отобразится веб-страница, щелкнув ее правой кнопкой мыши.

Откроется панель инструментов Отладка Visual Studio Code, внизу откроется консоль отладки, а затем откроется область Выполнить. Эти функции указывают на то, что Visual Studio Code находится в режиме отладки:
Шаг 3. Упорядочивание вкладок
Чтобы сэкономить место, используйте кнопку Закрыть средства разработки или Открыть средства разработки и кнопку Переключить экранную трансляцию , чтобы переключить (открыть или закрыть) вкладки DevTools.
В левом верхнем углу вкладки Edge DevTools нажмите кнопку Переключить экранную трансляцию :
Вкладка Edge DevTools: Browser (Инструменты разработки для Edge: браузер ) закрывается.
На вкладке Edge DevTools снова нажмите кнопку Переключить экранную трансляцию .
Откроется вкладка Edge DevTools: Browser ( Браузер ).

В правом верхнем углу вкладки Edge DevTools: Браузер нажмите кнопку
В правом верхнем углу вкладки Edge DevTools: Browser нажмите кнопку Открыть средства разработки .
Перетащите вкладку Edge DevTools: Browser, чтобы закрепить ее в любом месте Visual Studio Code, например группировать с помощью редактора исходного кода.
Шаг 4. Изменение CSS в средствах разработки, автоматическое обновление CSS-файла
На вкладке Edge DevTools на вкладке Стили инструмента >Элементы можно изменять селекторы CSS, правила и значения. Флажок css зеркало редактирования установлен по умолчанию, поэтому .css файл автоматически редактируется, но изменения не сохраняются, поэтому вы можете решить, следует ли сохранять изменения.
В инструменте Элементы на вкладке Стили щелкните значение CSS, например размер шрифта текста.

Измените значение CSS, например с помощью колесика мыши или нажатия клавиш СТРЕЛКА ВВЕРХ и СТРЕЛКА ВНИЗ. Откроется связанный
.cssфайл, напримерto-do-styles.cssи прокручивается до строки, определяющей значение CSS, и автоматически изменяет.cssфайл, но не сохраняет изменения:.cssЗакройте файл. Visual Studio Code выводится запрос на сохранение изменений.Нажмите кнопку Не сохранять .
Шаг 5. Пошаговое выполнение кода JavaScript в отладчике
Выберите панель > действий Обозреватель ().
В каталоге demo-to-do щелкните to-do.js , чтобы открыть его. Прокрутите
changeTaskвниз до функции и щелкните влево от номера строки, чтобы задать точку останова:Если боковая панель Выполнения и отладки не отображается, выберите Просмотреть>выполнение.

В демонстрационном приложении, отображаемом на вкладке Edge DevTools: Browser , введите задачу, например тест. Отладчик Visual Studio Code приостанавливает работу в точке останова
to-do.jsв файле:На панели инструментов Отладка или с помощью меню Выполнить или нажатием клавиш выполните шаги по нескольким строкам кода в
to-do.js.В демонстрационном приложении, отображаемом на вкладке
to-do.jsв файле.
Шаг 6. Закрытие средств разработки
Чтобы завершить отладку и закрыть вкладки Edge DevTools :
На панели инструментов Отладка нажмите кнопку Остановить (SHIFT+F5).
 Или в меню Выполнить выберите Остановить отладку:
Или в меню Выполнить выберите Остановить отладку:Вкладка Edge DevTools закрывается, а вкладка Edge DevTools: Browser (Средства разработки для Edge: браузер
См. также:
- Закрытие средств разработки в открывании средств разработки и в браузере DevTools.
Вы завершили работу с руководством «Начало работы, щелкнув правой кнопкой мыши HTML-файл». Рекомендуется также выполнить другие руководства. См. статью Начало работы с расширением DevTools для Visual Studio Code.
См. также
- Открытие средств разработки и браузера DevTools
- Расширение Средств разработки Microsoft Edge для Visual Studio Code
Github:
- demo-to-do — демонстрационного веб-приложения, работающего на сервере
github.io. - Исходный код для демонстрации
- Репозиторий MicrosoftEdge/Demos
Как открыть файл html на Андроиде
Работает в Opera Mobile.
Как открыть файл HTML, скопированный с компьютера на SD-карту телефона?
Я попытался открыть его с помощью приложения по умолчанию, которое является HTML Viewer, но я получаю системную страницу «Веб-страница недоступна». URL, который показывает браузер:
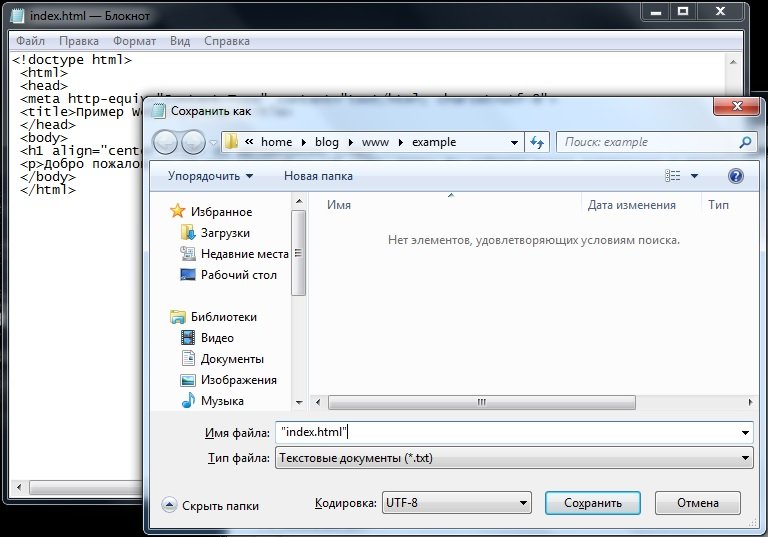
Вы должны быть в состоянии указать браузеру на файл, который вы хотите с URL-адресом формата file:///path/to/file.html . Например, я только что сделал это на своем EVO с файлом, который я сохранил в корне моей SD-карты post.html , запустив браузер и введя URL file:///sdcard/post.html .
Кроме того, мой файловый менеджер позволяет мне открыть HTML-файл с помощью «HTML Viewer». Это не настолько богатый набор функций, и, похоже, не отображал изображения для меня (тогда как браузер загружал все правильно). Мой файловый менеджер не дает мне возможность открыть файл с помощью браузера или любого другого браузера (Firefox и Opera Mobile).
Просто введите file://localhost/
Работает в Opera Mobile.
Если у вас есть файл, /mnt/sdcard/test/file. html вы можете получить к нему доступ через браузер, используя:
html вы можете получить к нему доступ через браузер, используя:
Заметка:
Местоположение вашего файла не должно содержать пробелов, то /mnt/sdcard/test location/file.html есть не работает, даже если URL заменяет его на% 20.
Кроме того, закладка URL помогает!
Несколько человек ссылаются на проблему наличия пробелов в имени файла. Я уточню.
Android основан на Linux и поэтому использует файловую систему posix. Это означает, что имена файлов с пробелами вызывают проблемы. Не используйте пробелы, если вы создаете файл или каталог; оставьте их или используйте точки ( . ), тире ( — ) или подчеркивания ( _ ). Чтобы загрузить существующий файл с пробелом в нем, вы должны заключить в кавычки файл.
Используя пример из вопроса, замените:
Если вы просто открываете файл, вы можете заключить в кавычки всю строку. Так:
В дополнение к пробелам, которые могут вызвать проблемы, системы posix разрешают символы в именах файлов, которые не разрешены в Windows. Чтобы избежать проблем при копировании файлов между системами, даже если некоторые из них по-прежнему разрешены в Windows, не включайте в имена файлов следующие символы: / ? * : % » | + # ‘
Чтобы избежать проблем при копировании файлов между системами, даже если некоторые из них по-прежнему разрешены в Windows, не включайте в имена файлов следующие символы: / ? * : % » | + # ‘
Чтобы избежать дальнейших проблем, используйте согласованный стиль прописных букв в именах файлов. Обратите внимание, что системы posix чувствительны к регистру, что означает, что имена файлов чувствительны к регистру. Это означает, что file.txt, FILE.TXT, file.TXT, File.txt, georgE.txt и т. Д. — все это разные файлы в системе posix, хотя они считаются одним и тем же файлом в Windows.
На моем Droid 4 (ICS) от VERIZON я получаю адресную строку браузера и набираю:
Затем установите его в качестве закладки. Я использую Chrome, не уверен, смогу ли я установить его в качестве домашней страницы, как на моем ПК. Это на моей SD-карте в папке с большим количеством пикселей.
Чтобы скрыть пиксель от загромождения вашей галереи, укажите перед каталогом точку, например /.my_page/ . Используйте root explorer или эмулятор терминала, чтобы проверить местоположение.
Я думаю, mnt/sdcard/ может указывать на устройство внутренней памяти.
Загрузите приложение для Android отсюда — Google Play Store — OpenHTML
Используйте программу из магазина Гугл для открытия локального файла HTML – Открыть в Браузере. По сути, вы открываете файл не в самой программе, а перенаправляете в браузер.
Используйте программу из магазина Гугл для открытия локального файла HTML – Открыть в Браузере. По сути, вы открываете файл не в самой программе, а перенаправляете в браузер.
Просмотр HTML-файла на Андроид:
- Запустите приложение
- Укажите, что не хотите устанавливать никакой браузер по умолчанию
- Найдите файл с нужным расширением в проводнике этой программы
- Тапните по нему и укажите, что открытие должно быть через браузер
- Выберите браузер для открытия
У вас получилось открыть HTML на Андроид? Укажите в комментариях моменты, где вы столкнулись с проблемой.
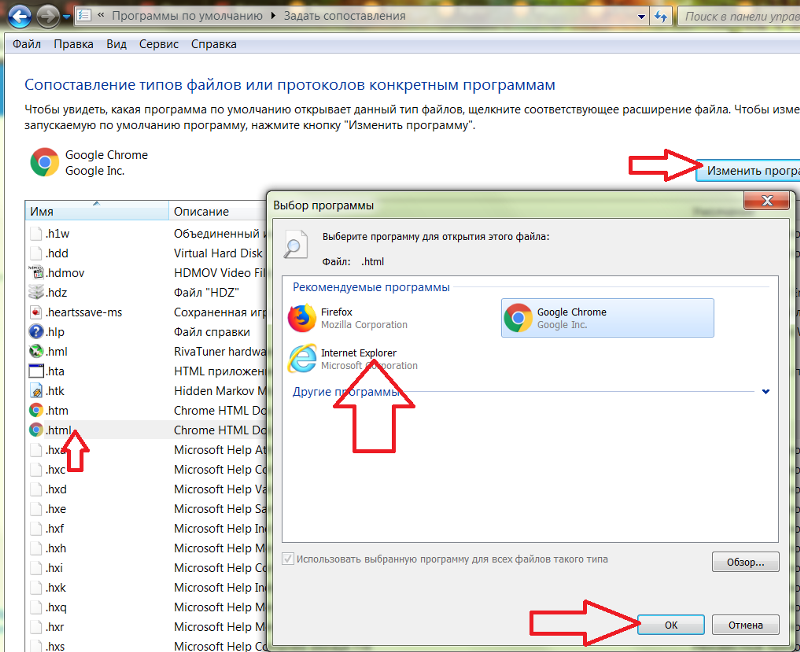
Перейдите в Настройки -> Приложения -> Все -> Интернет -> Очистить значения по умолчанию.
В настоящее время, если я попытаюсь открыть html-страницу с SD-карты, Android предложит только «просмотр HTML» как единственный выбор связанной программы, даже если у меня установлен хром.
В то же время, если я открою эту страницу в chrome, используя файл: … uri, он будет просматривать страницу без проблем.
Есть ли способ заставить андроид открыть html-страницы в хроме?
- Обходное решение для Chrome на Android не запускает намерение при нажатии ссылок
- Приложение для Android — связь с расширением Chrome
- При использовании Chrome DevTools приложение Кордовы падает с ошибкой
- Chrome Плагин консоли javascript для ARC-Welder не определен
- Html Ввод файлов в Chrome для Android отсутствует расширение и тип mime
Как здесь вы написали все большинство всего ответа. Если вы хотите протестировать локальные файлы в своем браузере. Любой хром или firefox Используйте это:
Вы можете попробовать это. Хотя Chrome давал мне проблемы с разрешением. Пришлось пойти с FireFox. https://play.google.com/store/apps/details?id=ru.gelin.android.browser.open&hl=en
Пришлось пойти с FireFox. https://play.google.com/store/apps/details?id=ru.gelin.android.browser.open&hl=en
Если Google Chrome для android не связан с схемой файлов Html в файле Manifest , поэтому вы не можете, но если у Chrome есть параметры Intent которые вы можете передать ему, например, Your File Url сделайте небольшое приложение, которое обрабатывает схему Html , И передать File Url адрес File Url вас есть приложение Chrome .
Перейдите в Мои файлы. Выберите файл на SD-карте, нажав долгое нажатие. Выберите опцию datails и, таким образом, местоположение. Тип файла: ///, а затем местоположение файла, как показано на предыдущем шаге на адресной строке chrome / Firefox.
Перейдите в Настройки -> Приложения -> Все -> Интернет -> Очистить значения по умолчанию.
В следующий раз, когда вы выполните поиск или откройте ссылку, вам будет предоставлен выбор того приложения, которое вы хотите открыть.
Выберите Chrome и поставьте галочку в поле «Сделать по умолчанию», и это должно сделать Chrome браузером по умолчанию.
Загрузить приложение Открыть в браузере . Он делает именно то, что вы хотите. Как ни странно, он не устанавливает ярлык приложения, я мог видеть его только в настройках, приложениях. Он отлично работает. Он имеет экран для пожертвований, но просто нажмите кнопку x, чтобы закрыть это. Похоже, он предназначен для одноразового использования, поэтому я просто удалил его потом. К сожалению, вам нужно удержать его, или он вернется обратно в html viewer. Хорошо, я сохраню!
Total commander (файловый менеджер) для android позволяет открывать с (select *) и обнаруживать все совместимые приложения.
Перейдите к настройке (настройки) -> Внутренние ассоциации -> Новая ассоциация -> Напечатайте .hmtl -> нажмите >>, чтобы он предлагал хром, и вам хорошо идти.
Мы покажем вам, как открыть и проиграть практический любой формат на Android.
Как открывать и проигрывать все виды файлов на Android
Хотя Android в целом открытая система, открывать и проигрывать все форматы файлов не получится.
Однако, благодаря множеству приложений, помощь всегда рядом. Как правило, нужно просто переназначить или заменить одно приложение на другое.
Мы покажем вам, как открыть и проиграть практический любой формат на Android.
Как открывать файлы Microsoft Office на Android
В Play Store можно найти много разных приложений для просмотра и редактирования офисных документов.
Приложения Google Drive и Microsoft Office позволяют их только просматривать.
Если вам нужно открыть документ, отредактировать, сохранить или даже конвертировать его в DOCX, XLSX, PPT, PDF, то необходимо скачать одно из специальных приложений.
В этом случае ими будут Google Docs (Google), Sheets (Google), Slides (Google), Word, Excel и PowerPoint.
Все их можно экспортировать в PDF-файл, который большинство смартфонов на базе андроида могут просматривать благодаря встроенному PDF-просмотрщику Google Drive.
Совместимость: Android 4.x, Android 5.x, Android 6.x, Android 7.
x, Android 8.x, Android 9.x
Характеристики
Обновлено: 2020-04-23 17:35:08
Совместимость: Android 4.x, Android 5.x, Android 6.x, Android 7.x, Android 8.x, Android 9.x
Описание
HTML reader — это программа для запуска и чтения HTML-файлов на мобильных устройствах Android. Программа обладает удобной навигацией и позволяет включать и отключать JavaScript.
Обратите внимание, что программа HTML reader требует наличия файлового менеджера на вашем устройстве.
Я попытался открыть файл PDF на мобильном устройстве из локального хранилища. Я положил этот файл в: StartUpDocuments для iOS assetsinternal для Android с этим кодом: filename :=.
Я хочу отобразить мою страницу html на моем телефоне android! Моя система-win7, и на моем lochal IIS я создал новый виртуальный каталог, но мой телефон android не открывает страницу html, а только страницу html. Я устал http://192.168.1.4/TEST/mypage.html , но не могу открыть. Я устал http://localhost/TEST/mypage.html , но не могу открыть. Я есть какой-нибудь способ для этой проблемы?
Я устал http://localhost/TEST/mypage.html , но не могу открыть. Я есть какой-нибудь способ для этой проблемы?
2 ответа
Я пытаюсь открыть приложение на android телефоне через браузер, это их так или иначе, чтобы открыть любое приложение с помощью ** URL ** в андоидном телефоне через Chrome, используя HTML.
Мой файл HTML5 размещен в IIS . Мое имя размещенного файла-authSample.HTML. В настольном браузере (например, chrome, firefox, IE), я могу запустить свой файл hosted HTML, используя ниже URL. http://localhost/authSample.HTML // localhost is my ipaddress Но мне нужно запустить мой файл на Android.
Вот некоторые возможные проблемы:
Проверьте настройки брандмауэра, а также ваш анти-вирус.
Также помните, что некоторые серверные программы чувствительны к регистру, поэтому проверьте правильность написания.
Убедитесь, что телефон подключен к той же сети, что и сервер.
Убедитесь в том, что адрес сервера IP, некоторые маршрутизаторы используют адрес типа 10. 0.0.4
0.0.4
Я надеюсь, что это поможет, эти проверки обычно работают для меня
Сначала настройте брандмауэр, а затем опубликуйте веб-сайт .
Похожие вопросы:
Я люблю отправлять широту и долготу из моего приложения Android, чтобы открыть в Google Map в телефоне Android. Но мне интересно, можем ли мы сделать то же самое с приложением Foursquare? Так же.
В настоящее время я работаю над проектом для удовольствия по адресу https://github.com/loganhenson/jsrpg и работал над ним с другом, используя visual studio professional и тестируя его на моем.
Я совершенно новичок в PHP. Я хочу создать страницу php, на которой мы будем отображать значения с моего локального сервера, которые задаются комнатной температурой. Я попробую это сделать.
Я пытаюсь открыть приложение на android телефоне через браузер, это их так или иначе, чтобы открыть любое приложение с помощью ** URL ** в андоидном телефоне через Chrome, используя HTML.
Мой файл HTML5 размещен в IIS . Мое имя размещенного файла-authSample. HTML. В настольном браузере (например, chrome, firefox, IE), я могу запустить свой файл hosted HTML, используя ниже URL.
HTML. В настольном браузере (например, chrome, firefox, IE), я могу запустить свой файл hosted HTML, используя ниже URL.
Я пытаюсь выяснить, какие у меня есть варианты для вставки содержимого локального файла html на веб-страницу. У меня есть запланированная задача, которая получает список файлов .html с удаленного.
Я хочу получить файлы HTML5, CSS3 и jQuery на моем устройстве Android с локального хоста или локального сервера на Android. Я попытался сохранить файлы и запустить их в браузере Android и Mozilla.
Я попытался открыть файл PDF на мобильном устройстве из локального хранилища. Я положил этот файл в: StartUpDocuments для iOS assetsinternal для Android с этим кодом: filename :=.
Я не могу отладить свое приложение с помощью локального сервера IIS. Однако, когда Я изменяюсь на IIS Express, я могу отладить свое приложение. Я запускаю Visual Studio как администратор.
И если у браузера есть права на доступ к файловой системе вы увидите всю структуру папок и файлов.
Как просмотреть файлы и папки через мобильный браузер на Андроид смартфоне.
Какую программу в первую очередь запускают пользователи на Windows, Android или любой другой платформе конечно браузер. А знаете ли вы что на Android смартфоне можно просматривать файлы сохраненные на вашей SD карте или во внутренней памяти телефона с помощью установленного вами мобильного браузера. Ваш браузер может быть использован для просмотра локальных файлов на вашем телефоне а не только для выхода в интернет.
То же самое можно сделать с помощью файловых менеджеров но использование браузера для просмотра файлов хранящихся у вас на телефоне намного проще и быстрее.
Вы не сможете выполнять другие действия связанные с файлами например переименование или перемещение файлов. Но для просмотра и открытия файлов этот метод довольно полезен.
Просматривать в браузере можно такие файлы как изображения (jpg, png, gif), видео, текстовые файлы и Html файлы а также слушать аудио файлы.
Допустим нужно открыть текстовый файл с какой-то информацией а вы находитесь в браузере и неохота лезть в файловый менеджер за этим файлом для этого раньше было расширение для браузера (addon) Open local file который показывал все ваши файлы на вашем Андроид устройстве.
Теперь чтобы увидеть все ваши файлы и папки в браузере на Андроид смартфоне введите в поисковой строке браузера:
Чтобы просмотреть все файлы с вашей внешней micro sd карты введите:
file:///storage/
Структура файлов и папок в разных телефонах может немного отличаться. Попробуйте введите:
И если у браузера есть права на доступ к файловой системе вы увидите всю структуру папок и файлов.
Просматривать файлы можно в таких мобильных браузерах как Opera, Firefox и Chrome.
Попросите чтобы банк присылал отчеты в другом формате. Вероятно ваш банк до сих пор думает что HTML самый распространенный и читаемый формат. Для компьютера безусловно HTML подойдет, поскольку не всегда у каждого пользователя установлен пакет MS Office или Adobe Reader, зато браузер IE, который справляется с этим форматом есть у каждого.
Хотя Windows 7 по умолчанию открывает документы docx уже с 2009-го года, а с 2012-го Windows 8 открывает также еще и PDF.
Здравствуйте. Подскажите пожалуйста, как открыть вложенный файл html в почте на телефоне Lumia 735?
Если вы не смогли этого сделать, значит никак. Хотя на самом деле, существуют способы просмотра. Но это зависит от факторов, которые вам врядли удастся преодолеть. У меня получилось: я отправил самому себе главную страницу Microsoft Community в формате HTML. Скриншот сделан на WP 7.8, но вероятно ситуация одна на всех.
В качестве альтернативы, можете попробовать сторонний почтовый клиент. Либо приложение работающие с этим типом файлов. Вдруг поможет.
Правда я не знаю для какой цели это может пригодиться вам. Не проще ли отправить стандартный документ?
ps. Возможно кто-нибудь выскажет и другие мнения.
4 польз. нашли этот ответ полезным
Был ли этот ответ полезным?
К сожалению, это не помогло.
Отлично! Благодарим за отзыв.
Насколько Вы удовлетворены этим ответом?
Благодарим за отзыв, он поможет улучшить наш сайт.
Насколько Вы удовлетворены этим ответом?
Благодарим за отзыв.
Правда я не знаю для какой цели это может пригодиться вам. Не проще ли отправить стандартный документ?
Банк присылает выписки в этом формате. Спасибо за ответ.
Был ли этот ответ полезным?
К сожалению, это не помогло.
Отлично! Благодарим за отзыв.
Насколько Вы удовлетворены этим ответом?
Благодарим за отзыв, он поможет улучшить наш сайт.
Насколько Вы удовлетворены этим ответом?
Благодарим за отзыв.
Банк присылает выписки в этом формате. Спасибо за ответ.
Попросите чтобы банк присылал отчеты в другом формате. Вероятно ваш банк до сих пор думает что HTML самый распространенный и читаемый формат. Для компьютера безусловно HTML подойдет, поскольку не всегда у каждого пользователя установлен пакет MS Office или Adobe Reader, зато браузер IE, который справляется с этим форматом есть у каждого. Хотя Windows 7 по умолчанию открывает документы docx уже с 2009-го года, а с 2012-го Windows 8 открывает также еще и PDF.
Хотя Windows 7 по умолчанию открывает документы docx уже с 2009-го года, а с 2012-го Windows 8 открывает также еще и PDF.
Ситуация с банком лично мне кажется странной еще и потому, что даже операторы связи предлагают выбор форматов для отправки отчета.
Был ли этот ответ полезным?
К сожалению, это не помогло.
Отлично! Благодарим за отзыв.
Насколько Вы удовлетворены этим ответом?
Благодарим за отзыв, он поможет улучшить наш сайт.
Всем привет, с помощью Java2Op сделал обертку библиотеки получил модуль с интерфейсами.
Теперь сам вопрос в JavaInterfaces.pas есть описание:
Рекомендуемые сообщения
Похожий контент
Всем привет, с помощью Java2Op сделал обертку библиотеки получил модуль с интерфейсами.
Теперь сам вопрос в JavaInterfaces.pas есть описание:
При этом версия SDK видимо такого большого влияния не имеет, потому что этот вариант нормально работает
Повторюсь. На других устройствах все работало и на более новых Ndk. Xiaomi Mi Pad4 , Samsung Galaxy Tab A (2019), Xiaomi Redmi 5 и 5Plus
На других устройствах все работало и на более новых Ndk. Xiaomi Mi Pad4 , Samsung Galaxy Tab A (2019), Xiaomi Redmi 5 и 5Plus
Спасибо за участие и помощь в разборе завалов @Andrey Efimov
в манифест и свой файл file_paths.xml (или как вам его советуют назвать в интернетах) в деплой.
Теперь все это делается хоть несколько странно и однобоко, но автоматически, путем установки галочки Secure File Sharing
после этого в манифесте автоматически пропишется один из вариантов размещения файлов, которые вы можете найти в интернете. Используется алиас external-path
файл, показанный на рисунке, создается автоматически самой делфи.
Приветствую. На просторах интернета нашел BASS-библиотеку для Android и соответственно обертку для нее под Delphi.
Вроде бы все работает нормально, но вот при настройке библиотеки при помощи методов
BASS_GetConfigPtr, BASS_SetConfigPtr для работы со строковыми параметрами возникает проблема.
На Windows с этим я легко работал, там достаточно использовать такую конструкцию
Но, при попытке как-либо использовать это натыкаюсь на проблемы в виде ошибки компиляции, либо очередном зависании приложения.
Так как возвращается Object, то решил попробовать вариант с JObject и JString, но ни один вариант не хочет работать, опять ошибки на стадии компиляции, либо зависание приложение. Может быть, я что-то не так делаю.
В общем, буду признателен за помощь!
Последние посетители 0 пользователей онлайн
Ни одного зарегистрированного пользователя не просматривает данную страницу
Можно ли как-нибудь при нажатии на кнопку, чтобы открывался в браузере файл html. Я закинул его в папку assets а что дальше делать не знаю.
Cодержание
Поделиться с друзьями:
Твитнуть
Поделиться
Поделиться
Отправить
Класснуть
Adblock
detector
Как открыть внешний файл из HTML
Задавать вопрос
спросил
Изменено 1 год, 3 месяца назад
Просмотрено 215 тысяч раз
Мне нужен список гиперссылок на простой HTML-странице, которые указывают на файлы в нашей корпоративной интрасети.
Когда пользователь щелкает ссылку, я хочу, чтобы файл открывался. Это электронные таблицы Excel, и это интранет-среда, поэтому я могу рассчитывать на то, что у всех установлен Excel.
Я пробовал две вещи:
- Очевидная и простая вещь:
Нажмите на меня!
- Параметр vbscript, который я нашел в поиске Google:
<ГОЛОВА>
<ЯЗЫК СЦЕНАРИЯ=VBScript>
Тусклый объектExcel
Подпрограмма Btn1_onclick()
вызовите OpenWorkbook("\\сервер\каталог\файл.xlsx")
Конец сабвуфера
Sub OpenWorkbook (strLocation)
Установить objExcel = СоздатьОбъект("Excel.Приложение")
objExcel.Visible = истина
objExcel.Workbooks.Open strLocation
objExcel.UserControl = истина
Конец сабвуфера
Запустить Excel
<ТЕЛО>
Я знаю, что это очень простой вопрос, но я был бы признателен за любую помощь, которую я могу получить.
Редактировать: Любые предложения, которые работают как в IE, так и в Firefox?
1
Попробуйте отформатировать ссылку следующим образом (выглядит ужасно, но у меня работает в Firefox 3 под Vista):
file.ext
7
1
Если вашим веб-сервером является IIS, вам необходимо убедиться, что новые типы mime Office 2007 (я вижу суффикс xlsx) добавлены в список типов mime в IIS, иначе он откажется обслуживать неизвестный тип файла.
Вот одна ссылка, чтобы рассказать вам, как это сделать:
Настройка IIS 6 для Office 2007
Вам может понадобиться дополнительный «/»
xlsx">Нажмите на меня!
0
Если общая папка открыта не для всех, вам нужно будет обслуживать ее в фоновом режиме из файловой системы через веб-сервер.
Вы можете использовать что-то вроде этого примера «ASP.Net Serve File For Download» (архивная копия 2).
1
Очевидным решением здесь является простая ссылка на файл. Вам просто нужно убедиться, что ссылка действительна и действительно указывает на файл…
1
Вам придется полагаться на то, что у каждого компьютера есть правильные ассоциации файлов. Если вы попытаетесь открыть приложение из JavaScript/VBScript на веб-странице, порожденное приложение либо будет помещено в песочницу (что означает снижение разрешений), либо будет много запросов безопасности.
Я предлагаю поискать этот сервер на сервере SharePoint. Это то, что мы знаем, что они делают, и вы можете редактировать на месте, но возникает вопрос, как им это удается. Я предполагаю, что это прямая интеграция с Office. В любом случае, это не то, для чего Интернет предназначен, потому что я предполагаю, что вы хотите, чтобы они редактировали исходный документ, а не просто создавали свою собственную копию (что является поведением по умолчанию
Это то, что мы знаем, что они делают, и вы можете редактировать на месте, но возникает вопрос, как им это удается. Я предполагаю, что это прямая интеграция с Office. В любом случае, это не то, для чего Интернет предназначен, потому что я предполагаю, что вы хотите, чтобы они редактировали исходный документ, а не просто создавали свою собственную копию (что является поведением по умолчанию file:// ). будет
Таким образом, в зависимости от ваших вариантов, может быть возможно создать приложение на стороне клиента, которое будет установлено на всех ваших клиентских машинах, а затем ответит на определенный обработчик файлов, который говорит, что нужно открыть это приложение на файловом сервере. на самом деле не имеет значения, кто это делает, поскольку все браузеры просто передают запрос вам.Вам нужно будет создать свой собственный обработчик, например файловый сервер:// .
Это работает в Firefox 96 в macOS 12 и должно работать в других браузерах и в Windows:
открыть файл
Ваша первая идея была такой, но я также заметил проблемы с этим при использовании Firefox, попробуйте прямой http:// к файлу — href=’http://server/directory/file. xlsx’
xlsx’
0
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Работа с файлами — Изучите веб-разработку
- Предыдущий
- Обзор: Начало работы в Интернете
- Следующий
Веб-сайт состоит из множества файлов: текстового содержимого, кода, таблиц стилей, мультимедийного содержимого и т. д. Когда вы создаете веб-сайт, вам нужно собрать эти файлы в разумную структуру на вашем локальном компьютере, убедиться, что они могут общаться друг с другом, и получить весь ваш контент прямо перед тем, как вы в конечном итоге загрузите его на сервер. Работа с файлами обсуждает некоторые вопросы, о которых вам следует знать, чтобы вы могли настроить разумную файловую структуру для своего веб-сайта.
д. Когда вы создаете веб-сайт, вам нужно собрать эти файлы в разумную структуру на вашем локальном компьютере, убедиться, что они могут общаться друг с другом, и получить весь ваш контент прямо перед тем, как вы в конечном итоге загрузите его на сервер. Работа с файлами обсуждает некоторые вопросы, о которых вам следует знать, чтобы вы могли настроить разумную файловую структуру для своего веб-сайта.
Когда вы работаете с веб-сайтом локально на своем компьютере, вы должны хранить все связанные файлы в одной папке, которая отражает файловую структуру опубликованного веб-сайта на сервере. Эта папка может находиться где угодно, но вы должны поместить ее туда, где ее легко найти, например, на рабочем столе, в домашней папке или в корне жесткого диска.
- Выберите место для хранения проектов вашего сайта. В выбранном вами месте создайте новую папку с именем
web-projects(или аналогичную). Здесь будут жить все проекты вашего сайта. - Внутри этой первой папки создайте еще одну папку для хранения вашего первого веб-сайта.
 Назовите ее
Назовите ее test-site(или как-то более изобретательно).
Вы заметите, что на протяжении всей этой статьи мы просим вас называть папки и файлы полностью строчными буквами без пробелов. Это потому что:
- Многие компьютеры, особенно веб-серверы, чувствительны к регистру. Так, например, если вы поместите изображение на свой веб-сайт по адресу
test-site/MyImage.jpg, а затем в другом файле попытаетесь вызвать изображение какtest-site/myimage.jpg, это может не сработать. - Браузеры, веб-серверы и языки программирования не всегда обрабатывают пробелы. Например, если вы используете пробелы в имени файла, некоторые системы могут рассматривать это имя как два имени файла. Некоторые серверы заменят области в ваших именах файлов на «%20» (код символа для пробелов в URL-адресах), в результате чего все ваши ссылки будут неработающими. Слова лучше разделять дефисом, а не подчеркиванием:
my-file.htmlпротивmy_file.. html
html
Короткий ответ: вы должны использовать дефис для имен файлов. Поисковая система Google воспринимает дефис как разделитель слов, но не воспринимает таким образом подчеркивание. По этим причинам лучше выработать привычку писать имена папок и файлов строчными буквами без пробелов и со словами, разделенными дефисами, по крайней мере, до тех пор, пока вы не поймете, что делаете. Таким образом, вы столкнетесь с меньшим количеством проблем в будущем.
Теперь давайте посмотрим, какую структуру должен иметь наш тестовый сайт. Наиболее распространенные вещи, которые мы будем иметь в любом проекте веб-сайта, который мы создаем, — это файл индекса HTML и папки, содержащие изображения, файлы стилей и файлы сценариев. Давайте создадим их сейчас:
-
index.html: Этот файл обычно будет содержать содержимое вашей домашней страницы, то есть текст и изображения, которые люди видят, когда впервые заходят на ваш сайт. Используя текстовый редактор, создайте новый файл с именемindex.тестового сайта . html 9.0048 и сохраните его в папке
html 9.0048 и сохраните его в папке -
изображенийпапка : Эта папка будет содержать все изображения, которые вы используете на своем сайте. Создайте папку с именемimagesвнутри папки тестового сайта . -
стилипапка : эта папка будет содержать код CSS, используемый для оформления содержимого (например, для настройки цвета текста и фона). Создайте папку с именемstylesвнутри вашего 9Папка 0047 test-site . -
scriptsпапка : Эта папка будет содержать весь код JavaScript, используемый для добавления интерактивных функций на ваш сайт (например, кнопки, которые загружают данные при нажатии). Создайте папку с именемscriptsвнутри папки вашего тестового сайта .
Примечание: На компьютерах с Windows могут возникнуть проблемы с просмотром имен файлов, поскольку в Windows есть параметр Скрывать расширения для файлов известных типов включен по умолчанию. Как правило, вы можете отключить это, перейдя в проводник Windows, выбрав Параметры папки… , сняв флажок Скрывать расширения для известных типов файлов , затем нажав OK . Более подробную информацию о вашей версии Windows можно найти в Интернете.
Как правило, вы можете отключить это, перейдя в проводник Windows, выбрав Параметры папки… , сняв флажок Скрывать расширения для известных типов файлов , затем нажав OK . Более подробную информацию о вашей версии Windows можно найти в Интернете.
Чтобы файлы взаимодействовали друг с другом, вы должны указать путь к файлу между ними — по сути, маршрут, чтобы один файл знал, где находится другой. Чтобы продемонстрировать это, мы вставим немного HTML в наш index.html и заставьте его отображать изображение, которое вы выбрали в статье «Как будет выглядеть ваш веб-сайт?» Кроме того, вы можете выбрать имеющееся в вашем распоряжении изображение на компьютере или в Интернете и использовать его в следующих шагах:
- Скопируйте изображение, которое вы выбрали ранее, в папку
images. - Откройте файл
index.htmlи вставьте в него следующий код точно так, как показано. Пока не беспокойтесь о том, что все это значит — мы рассмотрим структуры более подробно позже в этой серии.
<голова> <метакодировка="utf-8" />Моя тестовая страница <тело>
- Строка

index.html. Чтобы перейти по файловой структуре отindex.htmlк нашему изображению, нам потребуется путь к файлуimages/your-image-filename. Например, наше изображение называетсяfirefox-icon.png, поэтому путь к файлу —images/firefox-icon.png. - Вставьте путь к файлу в HTML-код между двойными кавычками кода
src="". - Изменить содержимое
altатрибут описания изображения, которое вы включаете. В данном случае
В данном случае alt="Логотип Firefox: пылающий лис, окутывающий мир". - Сохраните HTML-файл, затем загрузите его в веб-браузере (дважды щелкните файл). Вы должны увидеть свою новую веб-страницу с вашим изображением!
Некоторые общие правила для путей к файлам:
- Чтобы создать ссылку на целевой файл в том же каталоге, что и вызываемый файл HTML, просто используйте имя файла, например.
my-image.jpg. - Чтобы сослаться на файл в подкаталоге, напишите имя каталога перед путем и косую черту, например.
подкаталог/my-image.jpg. - Чтобы создать ссылку на целевой файл в каталоге выше вызывающего HTML-файла, напишите две точки. Так, например, если
index.htmlнаходится внутри подпапкиtest-siteиmy-image.jpgнаходится внутриtest-site, вы можете сослаться наmy-image.jpgизindex.с использованием html
html ../my-image.jpg. - Вы можете комбинировать их как угодно, например
../subdirectory/another-subdirectory/my-image.jpg.
Пока это все, что вам нужно знать.
Примечание: Файловая система Windows обычно использует обратную косую черту, а не прямую косую черту, т.е. C:\Windows . В HTML это не имеет значения — даже если вы разрабатываете свой веб-сайт для Windows, вы все равно должны использовать косую черту в своем коде.
На этом пока все. Ваша структура папок должна выглядеть примерно так:
- Предыдущий
- Обзор: Начало работы в Интернете
- Следующий
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять более активное участие?
Узнайте, как внести свой вклад.

 json
json



 Или в меню Выполнить выберите Остановить отладку:
Или в меню Выполнить выберите Остановить отладку:

 x, Android 8.x, Android 9.x
x, Android 8.x, Android 9.x
 Хотя Windows 7 по умолчанию открывает документы docx уже с 2009-го года, а с 2012-го Windows 8 открывает также еще и PDF.
Хотя Windows 7 по умолчанию открывает документы docx уже с 2009-го года, а с 2012-го Windows 8 открывает также еще и PDF. Назовите ее
Назовите ее  html
html  html 9.0048 и сохраните его в папке
html 9.0048 и сохраните его в папке 
 В данном случае
В данном случае  html
html