Как открыть HTML код страницы
Статьи › Код › Как скачать файл с сайта через код страницы
В браузере Chrome.
Нажмите правой кнопкой в любом месте на странице и выберите Просмотреть код. Вы увидите весь обработанный HTML-код страницы. Чтобы найти нужный элемент в нем, используйте сочетания клавиш Ctrl + F (в Windows) или Command + F (в macOS).
- Как открыть редактор кода страницы
- Как открыть страницу в HTML редакторе
- Как открыть код
- Как получить доступ к исходному коду сайта
- Как изменить HTML страницу
- Как изменить HTML файл
- Где писать код HTML в браузере
- Как включить кнопку HTML
- Как вставить HTML страницу
- Как скопировать HTML код с сайта
- Как открыть верстку сайта
- Что такое код страницы сайта
- Как открыть просмотр кода страницы на телефоне
- Как достать текст из кода страницы
- Как открыть код элемента в опере клавишами
Как открыть редактор кода страницы
Чтобы открыть исходный код страницы в Google Chrome, нужно нажатием правой кнопки мыши вызвать контекстное меню и в нем кликнуть на «Просмотр кода страницы». Option + Command + U. В обоих случаях код открывается в отдельной вкладке.
Option + Command + U. В обоих случаях код открывается в отдельной вкладке.
Как открыть страницу в HTML редакторе
Как открыть код страницы Перейдите на страницу, которую нужно проанализировать. Для отображения кода используйте сочетание клавиш Ctrl+U. Откроется подробное описание страницы в формате HTML-разметки, тегов и скриптов.
Как открыть код
Код вызывается одной из комбинаций: комбинация клавиш Ctrl + U или правая кнопка мыши → «Просмотр кода страницы» — вызывает «полотно» кода в отдельном окне браузера.
Как получить доступ к исходному коду сайта
Как получить доступ к исходному документу
Чтобы найти необходимые данные, нужно кликнуть правой кнопкой мыши по любому участку окна и выбрать в контекстном меню пункт «Просмотр кода страницы». После этого сразу откроется новая вкладка с полной версией site code, доступной для открытого доступа.
Как изменить HTML страницу
Войдите на свой общедоступный веб-сайт и перейдите на страницу, которую хотите изменить. На вкладке Страница щелкните Изменить, а затем на вкладке Формат текста выберите команду Изменить источник. Введите HTML-код. Важно: При добавлении веб-страницу HTML-код не проверяется.
На вкладке Страница щелкните Изменить, а затем на вкладке Формат текста выберите команду Изменить источник. Введите HTML-код. Важно: При добавлении веб-страницу HTML-код не проверяется.
Как изменить HTML файл
Редактировать HTML файл
Кликните правой кнопкой мыши на html файл. Выберите пункт «Открыть с помощью». В этом пункте выберите блокнот или другой редактор простейших текстовых файлов. Если такого пункта нет, то нажмите «Выбрать другое приложение» и выберите блокнот в списке приложений.
Где писать код HTML в браузере
Если вы работаете через браузер FireFox или Chrome, то откройте страницу сайта, которую хотите отредактировать, и кликните на клавишу F12 на клавиатуре. Откроется панель разработчика. В большинстве браузеров средства разработки называются более-менее одинаково и имеют очень схожий функционал.
Как включить кнопку HTML
Кнопка HTML
Кнопку в HTML можно сделать тремя различными способами: С помощью тега input; С помощью тега button; С помощью ссылки (тег a) и CSS-свойств.
Как вставить HTML страницу
Как добавить HTML-код в head сайта или страницы
Чтобы добавить код перед закрывающим тегом head, нужно зайти: «Настройки сайта» → «Еще» → «HTML-код для вставки внутрь head». Чтобы добавить код в head на отдельной странице, нужно зайти: «Настройки страницы» → «Дополнительно» → «HTML-код для вставки внутрь head».
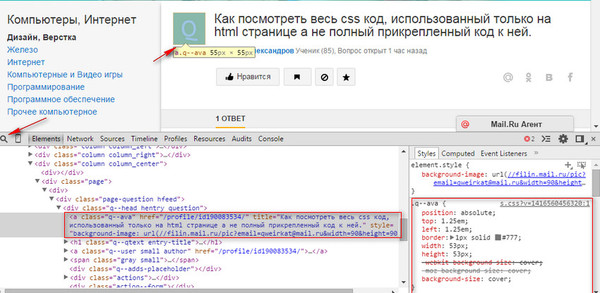
Как скопировать HTML код с сайта
Update:
- Открываем инструменты разработчика
- Щелкаем правой кнопкой мыши на нужном элементе
- Выбираем пункт Скопировать элемент со стилями
- Вставляем в любой редактор.
Как открыть верстку сайта
Также вы можете воспользоваться комбинацией клавиш «CTRL+SHIFT+I». В результате мы попадаем в инспектор браузера — на экране появляется дополнительное окно, где сверху находится код страницы, а снизу — CSS-стили.
Что такое код страницы сайта
Под кодом страницы обычно подразумевается совокупность элементов на языке разметки HTML, которые служат для ее форматирования и отображения в удобоваримом для интернет-пользователя виде. Чаще всего употребляется вариант названия — HTML-код. Просмотреть код любой веб-страницы можно прямо в браузере.
Чаще всего употребляется вариант названия — HTML-код. Просмотреть код любой веб-страницы можно прямо в браузере.
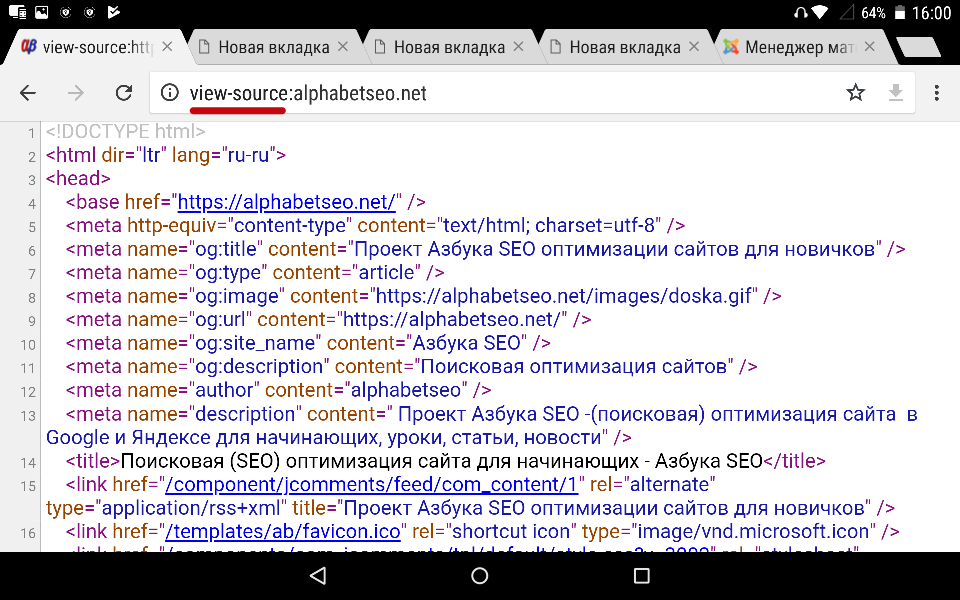
Как открыть просмотр кода страницы на телефоне
Откройте требуемую страницу в Google Chrome на телефоне или планшете Допишите в начало адреса страницы «view-source:» и нажмите (перейти) Выберите в меню (три точки справа) пункт «Найти на странице»
Извлечение текста из HTML-кода
Чтобы просмотреть исходный код страницы с текстом, нажмите комбинацию Ctrl + U, а затем отыщите в нём текст и скопируйте его обычным способом. А чтобы не крутить страницу, воспользуйтесь обычным поиском.
Как открыть код элемента в опере клавишами
Просмотр исходного кода страницы сайта в Opera
Контекстное меню ПКМ —> Исходный текст страницы. Способ 2. Горячие клавиши: Ctrl + U.
Как открыть HTML-код в браузере
Показать / Скрыть текст
Любая страничка в вебе является HTML-кодом с добавлением других веб-элементов: CSS, jаvascript, ActionScript. Просмотр ее кода доступен хоть какому юзеру, и каждый браузер предоставляет для этого несколько инструментов.
Просмотр ее кода доступен хоть какому юзеру, и каждый браузер предоставляет для этого несколько инструментов.
Просмотр кода странички веб-сайта может пригодиться по различным причинам: к примеру, для получения расширенных сведений о том, из чего состоит страничка, копирования либо редактирования некий инфы, в обучающих целях для начинающих веб-разработчиков. Разберем главные методы решения намеченной цели.
Метод 1: Жгучая кнопка
Браузером намного удобнее управлять, если выучить и использовать на практике разные жаркие кнопки. Так, для резвого открытия начального кода довольно надавить сочетание Ctrl + U. Оно работает во всех веб-обозревателях, потому даже при использовании различных программ композиция не утратит актуальности.
Метод 2: Контекстное меню
Для тех, кому комфортнее воспользоваться мышкой, предназначен другой вариант, и для всех браузеров он фактически схож.
-
Гугл Chrome: нажмите правой кнопкой мыши по пустому месту и изберите пункт «Просмотр кода страницы».

Opera: вызовите контекстное меню и кликните по варианту «Исходный текст страницы».
Мозилла Firefox: правым кликом мышью по свободному месту на страничке разверните контекстное меню и щелкните по позиции «Исходный код страницы».
В итоге этих действий будет открыта новенькая вкладка с интересующим вас содержимым. Она будет схожей независимо от браузера.
Метод 3: Инструменты разработчика
Кроме просмотра сплошного кода, в браузерах есть инструменты разработчика, дозволяющие получать разные сведения о страничке более наглядно и редактировать их. Посреди этих инструментов есть и тот, который выводит весь HTML/CSS код странички, позволяя юзеру изучить определенные элементы странички в режиме реального времени.
- Гугл Chrome: нажимайте правой кнопкой мыши по страничке либо объекту и выбирайте «Просмотреть код».

Yandex.Браузер: щелкните правой кнопкой мыши по страничке либо интересующей области и изберите «Исследовать элемент».
Opera: кликните ПКМ по подходящей области странички, а потом по варианту «Просмотреть код элемента».
Мозилла Firefox: ПКМ по хоть какой области странички либо определенной части — «Исследовать элемент».
По дефлоту раскроется вкладка «Elements» (в Firefox — «Инспектор»), где вы можете просматривать HTML и CSS код всей странички либо определенного объекта. Чтоб узнавать больше о определенном элементе странички, нажмите на кнопку со стрелкой и наводите на интересующий объект. Во всплывающем окне будет отображаться вся сопутствующая информация, а в инструментах разработчика автоматом развернется та область кода, которая отвечает за избранный элемент.
С остальными способностями этой вкладки пользователь сумеет разобраться без помощи других, также внести конфигурации по мере надобности.
Из этой маленькой статьи вы узнали 3 метода того, как можно открывать и просматривать HTML-код всех страничек веба. Если в статье вы не отыскали подходящего веб-обозревателя, просто возьмите предложенные аннотации за базу — большая часть современных браузеров употребляют однообразный движок — Chromium либо его форк, потому принцип вызова подходящего раздела практически ничем не отличается.
Источник: lumpics.ru
Как открыть файл HTML в браузере из Python?
спросил
Изменено 2 года, 4 месяца назад
Просмотрено 81к раз
Я пытаюсь открыть HTML-файл из Python, но мой сценарий просто отображает содержимое HTML-файла в Python, а не открывает его в браузере. Как я могу решить эту проблему? Как открыть файл HTML в браузере Chrome?
testdata. html
html
Сценарий Python 2.7:
импорт urllib
страница = urllib.urlopen('testdata.html').read()
распечатать страницу
- питон
- HTML
1
Попробуйте указать «file://» в начале URL-адреса.
// Также используйте абсолютный путь к файлу:
webbrowser.open('файл://' + os.path.realpath(имя файла))
или
импорт веб-браузера new = 2 # открыть в новой вкладке, если это возможно // открываем публичный URL, в данном случае документы веб-браузера URL-адрес = "http://docs.python.org/library/webbrowser.html" webbrowser.open(url,новый=новый) // открыть файл HTML на моем компьютере (Windows) URL-адрес = "файл://d/testdata.html" webbrowser.open(url,новый=новый)
3
Вы можете использовать веб-браузер библиотеку:
импортировать веб-браузер url = 'файл:///путь/к/вашему/файлу/testdata.html' webbrowser.open(url, new=2) # открыть в новой вкладке
импорт ОС
os.system("начать [your's_url]")
Наслаждайтесь!
2
Вот способ, который не требует внешних библиотек и может работать и с локальными файлами.
подпроцесс импорта
импорт ОС
URL-адрес = "https://stackoverflow.com"
# или файл на вашем компьютере
# url = "/Пользователи/вашеимяпользователя/Рабочий стол/index.html
try: # должно работать в Windows
os.startfile(url)
кроме AttributeError:
try: # должно работать на MacOS и большинстве версий Linux
subprocess.
call(['открыть', URL])
кроме:
print('Не удалось открыть URL')
Вы можете использовать Selenium.
загрузите последнюю версию chromedriver, вставьте chromedriver.exe в «C:\Python27\Scripts».
, затем
из веб-драйвера импорта селена
драйвер = webdriver.Chrome()
driver.get("путь к вашей странице")
драйвер печати.page_source.encode('utf-8')
водитель.выйти()
дисплей.стоп()
Мне кажется, это самое простое решение:
import os
os.getcwd() #Чтобы проверить текущий рабочий каталог или путь
os.chdir("D:\\Имя папки\\") # D:\Имя папки\ — это новый путь, по которому вы хотите сохранить преобразованный фрейм данных (df) в файл .html.
импортировать веб-браузер
df.to_html("filename.html") #Преобразование фрейма данных df в html и сохранение с именем 'filename' и
webbrowser.get("C:/Program Files (x86)/Google/Chrome/Application/chrome.exe %s").open("file://" + os.path.realpath("filename.html"))
вы можете загрузить последнюю версию «gecodriver» отсюда. Затем добавьте исполняемый файл gecodriver в свой проект.
из параметров импорта selenium.webdriver.firefox.options
импорт ОС
#необязательный
опции = опции()
options.set_preference(‘разрешения.default.image’, 2)
options.set_preference(‘dom.ipc.plugins.enabled.libflashplayer.so’, False)
#для окон
Driver = webdriver.Firefox(options=options, executable_path=’geckodriver.exe’)
Driver.implicitly_wait(15)
# путь вашего проекта ->
Затем добавьте исполняемый файл gecodriver в свой проект.
из параметров импорта selenium.webdriver.firefox.options
импорт ОС
#необязательный
опции = опции()
options.set_preference(‘разрешения.default.image’, 2)
options.set_preference(‘dom.ipc.plugins.enabled.libflashplayer.so’, False)
#для окон
Driver = webdriver.Firefox(options=options, executable_path=’geckodriver.exe’)
Driver.implicitly_wait(15)
# путь вашего проекта ->
Надеюсь, я вам помог 🙂
2
импорт ОС
os.system('открыть "/Applications/Safari.app" '+ '"' + os.path.realpath(fname)+ '"')
1
macos — Браузер показывает обычный текст вместо HTML в Mac
спросил
Изменено 4 месяца назад
Просмотрено 43к раз
Я хочу написать HTML-документ следующим образом:
<тело>Мой первый заголовок
Я написал это и сохранил на рабочем столе под именем hello. , но когда я открываю этот файл с помощью Firefox или Safari, браузер показывает весь текст (включая  html
html и все тексты) вместо того, чтобы показывать только мой первый заголовок !
в чем проблема?
- html
- macos
- firefox
- браузер
4
Проблема заключалась в том, что я написал HTML-документ с помощью приложения «Редактирование текста», и он сохранил файл с .rtf , это не обычный текст, поэтому изменение имени файла на hello.html ничего не изменило.
есть два способа решить эту проблему:
1) если вы настаиваете на использовании «Редактирования текста», вы должны перейти к редактирование текста-> настройки и отметить простой текст в верхней части страницы, затем, когда вы сохраняете что-то, оно сохраняется как обычный текст
2) вы можете использовать любой текстовый редактор, например, лайм редактировать
2
Наиболее вероятная причина в том, что вы использовали WYSIWYG-редактор и сохранили документ в формате HTML.
Это создало HTML-представление введенного вами исходного HTML-кода.
Вместо этого используйте текстовый редактор. Мне нравится Sublime Edit 2.
5
Используйте текстовый редактор, например Dreamweaver, Sublime
Sublime http://www.sublimetext.com/2
и убедитесь, что ваш файл заканчивается на .html, а не на .txt
. 3
Скачать установить «TextWrangler» (для Mac) вставить свой HTML-контент в новый файл и сохранить его с помощью ссылки .html. Не используйте TextEdit.
Если вы откроете файл с помощью простого текстового редактора (например, nano из терминала), вы, вероятно, увидите, что к вашему основному HTML-коду добавлено много дополнительных строк. Вот что случилось со мной.
Я удалил все строки, кроме тех, которые хотел, и наконец-то они отобразились правильно.
У меня была такая же проблема в TextEdit.




 open(url,новый=новый)
// открыть файл HTML на моем компьютере (Windows)
URL-адрес = "файл://d/testdata.html"
webbrowser.open(url,новый=новый)
open(url,новый=новый)
// открыть файл HTML на моем компьютере (Windows)
URL-адрес = "файл://d/testdata.html"
webbrowser.open(url,новый=новый)
