Как отправить HTML-письмо по электронной почте: 4 способа
Советы
Создаём и отправляем письмо по электронной почте без знания HTML
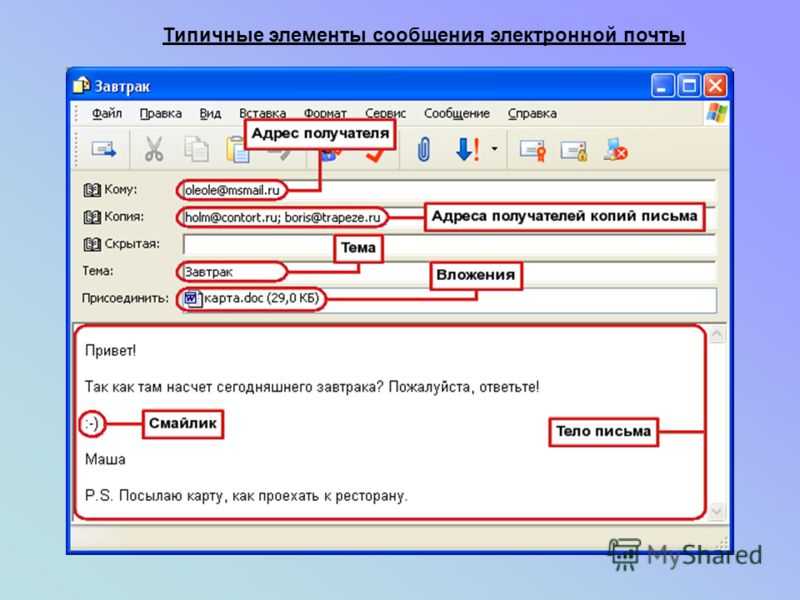
Все email-письма можно разделить на два вида: Plain Text и HTML. Первые вы видели и писали много раз — это обычное текстовое сообщение, в котором можно выбрать шрифт или вставить гиперссылки. HTML-письма часто отправляют бренды: в них много картинок, есть кнопки, макет часто разделён на несколько колонок.
Кажется, что для создания HTML-писем нужно быть верстальщиком 80-го уровня. Но это не так: создать красивое письмо можно совсем без знаний в дизайне и верстке.
Я расскажу, как отправить HTML-письмо по электронной почте: подготовить шаблон и разослать его адресатам через сервис рассылок или личный ящик.
Как создать HTML-письмо
В блочном редакторе
В визуальном редакторе
В редакторе первичного кода
Заказать на аутсорсе
Как отправить HTML-письмо
Отправляем через сервис рассылки
Отправляем вручную в почтовике
Итого
Как создать HTML-письмоЗадизайнить и сверстать письмо можно четырьмя способами.
Блочный редактор помогает верстать email тем, кто в совершенстве не владеет HTML и CSS. Письмо составляется по принципу конструктора Lego — из смысловых блоков разных размеров, которые вы заполняете контентом. Шаблон страницы письма настраивается под конкретный проект в блочном редакторе: иногда можно обойтись только заменой картинок и текста.
| Плюсы HTML-вёрстки в блочном редакторе | Минусы HTML-вёрстки в блочном редакторе |
| + не требует знаний HTML и CSS + большой выбор редакторов + в каждом редакторе доступна база готовых шаблонов, на основе которых можно сверстать своё письмо | — в некоторых блочных редакторах ограничена настройка адаптивности писем — при создании писем вы ограничены элементами и структурой, которые доступны в редакторе |
Как создать HTML-письмо в блочном редакторе. Создавать письмо удобнее сразу в сервисе рассылки, которым вы пользуетесь: сверстали письмо, отправили его — и потом анализируете статистику. К тому же, не придётся подгонять шаблон под требования сервиса.
К тому же, не придётся подгонять шаблон под требования сервиса.
Предлагаю создать HTML-письмо на основе готового шаблона в редакторе Unisender:
3. Начните создавать email-рассылку в сервисе
4. Наполните шаблон информацией или создайте письмо с нуля. О том, как работать в блочном редакторе, можно подробно прочитать в нашей Базе знаний.
5. Когда шаблон будет готов, нажмите «Сохранить». На следующих этапах нужно будет ввести тему письма и выбрать людей, которым вы хотите отправить рассылку.
6. Отправьте письмо через сервис рассылок. На последнем этапе вы можете посмотреть, как письмо будет выглядеть в почтовиках, привязать вашу Google Analytics и настроить отложенную отправку.
В блочном редакторе вы собираете письмо из отдельных блоков и в отдельном окне или странице можете посмотреть HTML-код всего письма. В визуальном редакторе вы напрямую работаете с кодом и сразу видите, как меняется шаблон письма. Например, в визуальном редакторе Mailigen рабочее поле делится на две колонки: в левой работают с кодом, в правой — сразу показываются изменения в шаблоне.
В визуальном редакторе вы напрямую работаете с кодом и сразу видите, как меняется шаблон письма. Например, в визуальном редакторе Mailigen рабочее поле делится на две колонки: в левой работают с кодом, в правой — сразу показываются изменения в шаблоне.
Для работы в визуальном редакторе нужно хорошо знать HTML, поэтому большинство современных сервисов идут в формате «2 в 1»: одновременно блочный и визуальный редактор. Это такие редакторы как BEE Free и Mailmalade.
| Плюсы HTML-вёрстки в визуальном редакторе | Минусы HTML-вёрстки в визуальном редакторе |
| + если неправильно поставили тег, это сразу будет видно в окне просмотра + в большинство блочных редакторов уже встроены визуальные редакторы. Между ними можно переключаться | — нужно знать HTML и CSS — малый выбор визуальных редакторов: большинство идут в связке с блочным |
В редакторах типа Sublime Text 3 и Visual Studio Code вы вручную прописываете HTML-код, который потом загружаете в сервис email-рассылок или почтовое приложение. Смотреть, как выглядит письмо, приходится в отдельной вкладке браузера, куда вы заливаете HTML-код.
Смотреть, как выглядит письмо, приходится в отдельной вкладке браузера, куда вы заливаете HTML-код.
| Плюсы HTML-вёрстки в редакторе первичного кода | Минусы HTML-вёрстки в редакторе первичного кода |
| + нет ограничений по структуре и формату письма + доступны встроенные инструменты для упрощения работы над кодом + можно скопировать HTML-код любого письма и создать на его основе собственное | — подходит только для опытных верстальщиков — нельзя сразу в редакторе первичного кода посмотреть, как будет выглядеть письмо на мобильных или ПК |
HTML-письмо сверстает фрилансер, сервис email-рассылок или веб-студия. Вы получите адаптивный шаблон, который будет отвечать брендбуку компании. Это может быть универсальное письмо, email под конкретную акцию или welcome-серия.
Заказать вёрстку письма можно:
В сервисе рассылок. Например, в Unisender создадут HTML-шаблона за 4640 ₽.
У веб-студии. Стоимость шаблона HTML-письма в веб-студии или агентстве email-маркетинга начинается со $100.
У фрилансера на надёжной бирже — например, на одной из этих.
| Плюсы вёрстки на аутсорсе | Минусы вёрстки на аутсорсе |
| + не тратите время на вёрстку письма + получите готовое письмо через 2-4 дня | — во многом результат вёрстки зависит от того, насколько подробно вы заполните бриф — нужно платить за каждый отдельный вариант письма — мало веб-студий, которые занимаются HTML-письмами |
Когда письмо готово, его нужно отправить. Расскажу, как сделать это через сервис рассылки или вручную через почтовики Gmail, Mail.ru, Yandex и Outlook.
Отправляем через сервис рассылки
Сервис email-рассылок — платформа, в которой вы будете управлять рассылкой. В таких сервисах можно верстать письма,отправлять массовые рассылки по 500+ контактам, анализировать статистику, настраивать автоматические уведомления об оплате и даже создавать лендинги. Отправить HTML-письмо можно через любой из таких сервисов, поэтому в качестве примера я взял Unisender.
В таких сервисах можно верстать письма,отправлять массовые рассылки по 500+ контактам, анализировать статистику, настраивать автоматические уведомления об оплате и даже создавать лендинги. Отправить HTML-письмо можно через любой из таких сервисов, поэтому в качестве примера я взял Unisender.
Внешний блочный редактор — это сервис, в котором можно собрать письмо, но нельзя его отправить. Для отправки шаблон нужно переносить в сервис рассылки. Рассказываю, как это сделать за 6 шагов.
1. Экспортируйте HTML-письмо в Unisender.
2. Введите имя аккаунта и API key. Ключ API можно найти в профиле Unisender. Он доступен в Личном кабинете по вкладке «Интеграция и API».
3. Переходим в Unisender. Найдите HTML-письмо в меню «Рассылки»/«Мои шаблоны». Оно появится сразу же после экспорта.
4. Проверьте письмо перед запуском. На этом этапе в HTML-редакторе Unisender можно исправить опечатки, изменить форматирование и добавить картинки. Если результат нравится — сохраните изменения.
Если результат нравится — сохраните изменения.
5. Создайте рассылку в личном кабинете. Адрес отправки или список контактов, имя отправителя и тему письма можно будет поменять позже, после настройки шаблона.
Проверьте настройки рассылки и отправьте тестовое письмо. Посмотрите тестовое письмо на мобильном и ноутбуке, минимум через два разных браузера и почтовых клиента. Советую также просмотреть наш чек-лист ошибок вёрстки, из-за которых письмо может попасть в спам.
Отправляйте красивые письма через Unisender
Все инструменты для работы с рассылками в одном сервисе. До 1500 писем в месяц — бесплатно.
Попробовать
Если создавали письмо в редакторе первичного кодаЕсли вы верстали письмо в редакторе первичного кода, его также можно отправить через сервис рассылок. На примере Visual Studio Code расскажу, как вставить HTML в письмо — если у вас уже есть код письма и вы хотите добавить его в сервис рассылки.
1. Сохраните письмо в формате HTML.
2. В Unisender создайте новую рассылку и выберите пункт «HTML-редактор».
3. На странице редактора нажмите «Загрузка из файла». Выберите HTML-файл, который вы сохранили ранее в Visual Studio Code, и загрузите его.
4. Нажмите «Продолжить» и проверьте данные — имя отправителя, адрес отправки, тему письма. На этом этапе также можно вернуться в шаблон письма и отредактировать его: исправить опечатки, добавить изображения, проверить ссылки.
5. Проверьте настройки рассылки и отправьте тестовое письмо. Посмотрите тестовое письмо на мобильном и ноутбуке, минимум через два разных браузера и почтовых клиента. Советую также просмотреть наш чек-лист ошибок вёрстки, из-за которых письмо может попасть в спам. Если со страницей тестового письма всё ок — отправляйте боевую рассылку.
Отправляем вручную в почтовикеЧтобы отправить письмо в формате HTML, надо иметь его готовый код. Как его получить, мы рассказали в предыдущих пунктах. Если у вас готов HTML-код письма, выберите, через какой почтовый клиент будете его отправлять. Лучше использовать ту почту, которой вы обычно пользуетесь.
Как его получить, мы рассказали в предыдущих пунктах. Если у вас готов HTML-код письма, выберите, через какой почтовый клиент будете его отправлять. Лучше использовать ту почту, которой вы обычно пользуетесь.
Дальше надо просто вставить код письма в почтовик и отправить. Расскажу, как это сделать в разных программах.
В GmailЧтобы залить HTML-письмо в Gmail вручную:
1. Создайте новое письмо. Кликните по полю для текста сообщения правой кнопкой мыши и выберите «Проверить».
2. Подсвеченный синим блок — это код поля для текста письма. Кликните по нему правой кнопкой мыши и выберите «Редактировать как HTML».
3. Удалите фрагмент <br> и вставьте вместо него HTML-код письма. Как только закроете окно консоли, письмо отобразится в поле текста Gmail.
4. Добавьте контакт получателя и введите тему письма.
5. Отправьте тестовое письмо, чтобы проверить его на ошибки. Например, если вы забудете проставить ссылки на изображение в HTML-шаблоне, при просмотре в Gmail в углу картинки появится кнопка «Скачать».
6. Если с тестовым письмом всё ок, отправляйте боевую рассылку.
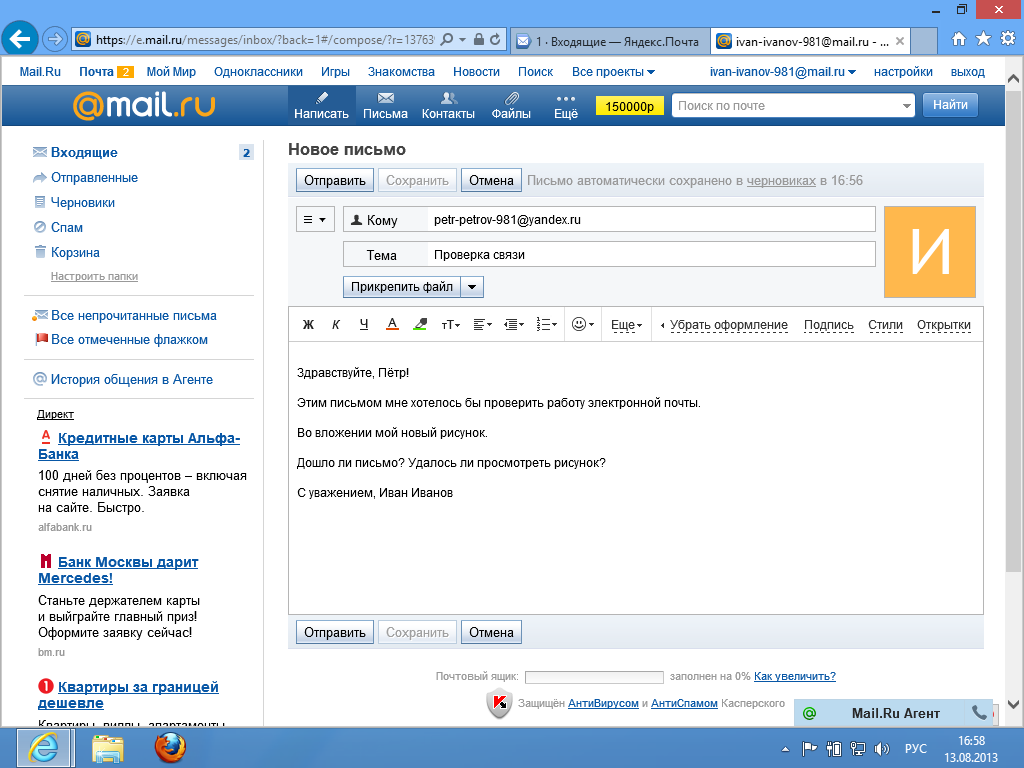
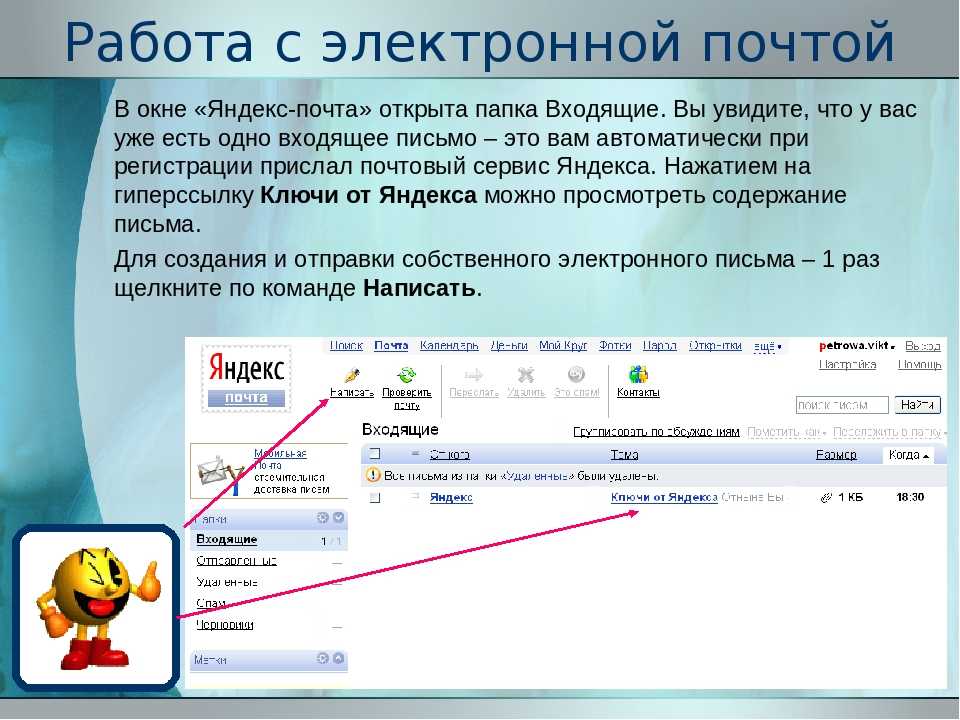
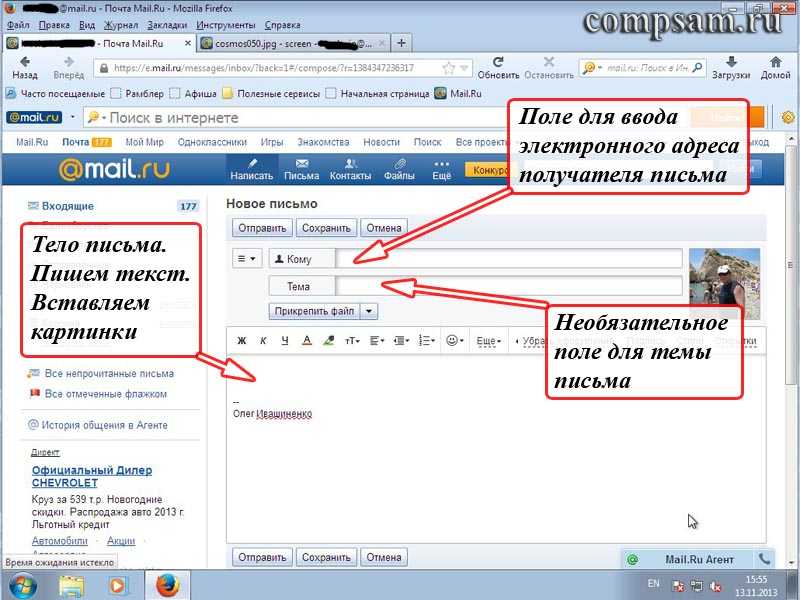
В Mail.ruЧтобы залить HTML-письмо в Mail.ru вручную:
1. Создайте новое письмо. Кликните по полю для текста сообщения правой кнопкой мыши и выберите «Проверить».
2. Подсвеченная синим строчка — это код поля для текста письма. Кликните по нему правой кнопкой мыши и выберите «Редактировать как HTML».
3. Удалите фрагмент <br> и вставьте вместо него HTML-код письма. Как только закроете окно консоли, письмо отобразится в поле текста Mail.ru.
4. Добавьте получателя и введите тему письма.
5. Отправьте тестовое письмо, чтобы проверить его на ошибки.
6. Если с тестовым письмом всё ок, отправляйте боевую рассылку.
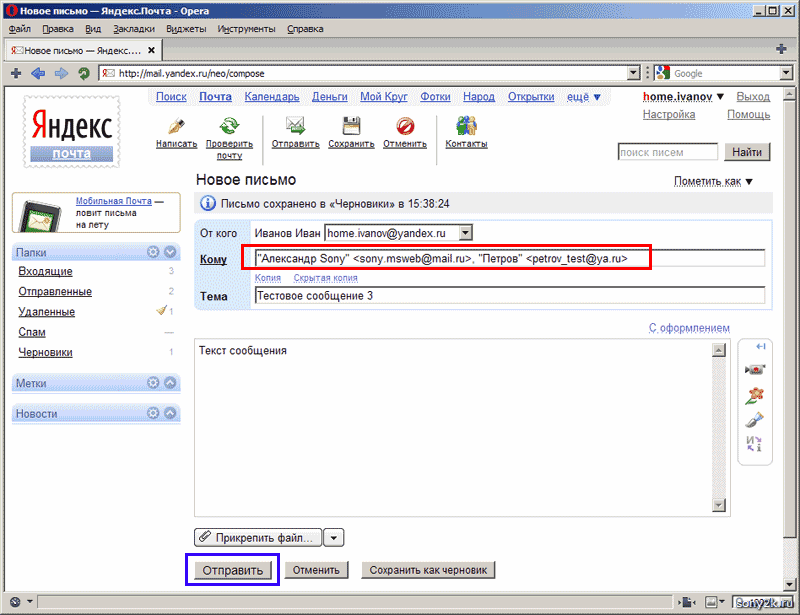
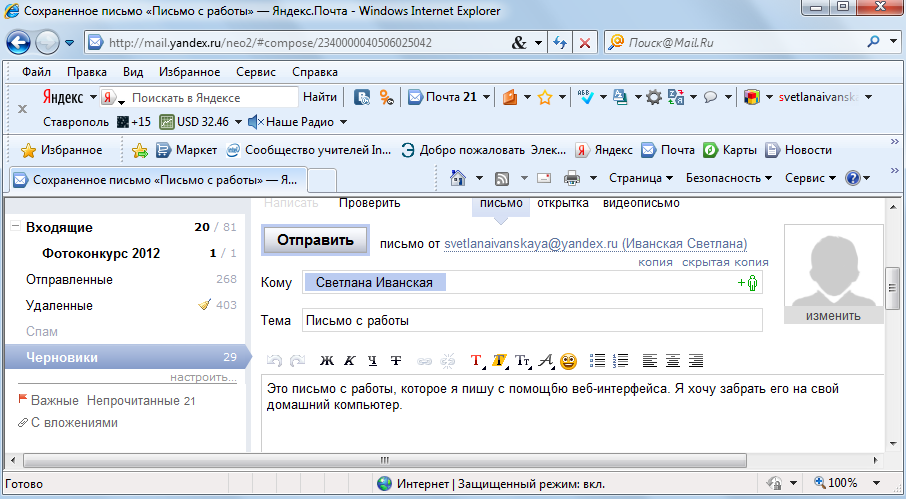
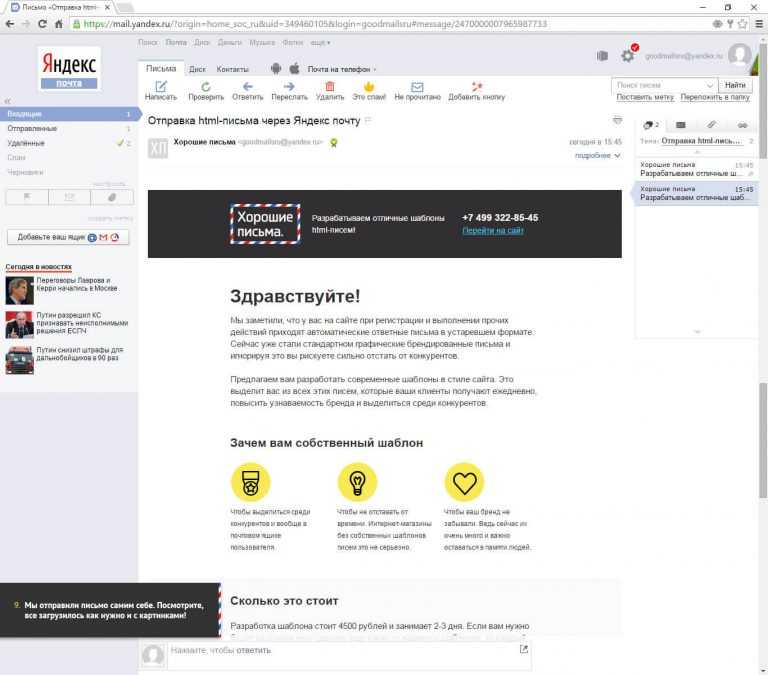
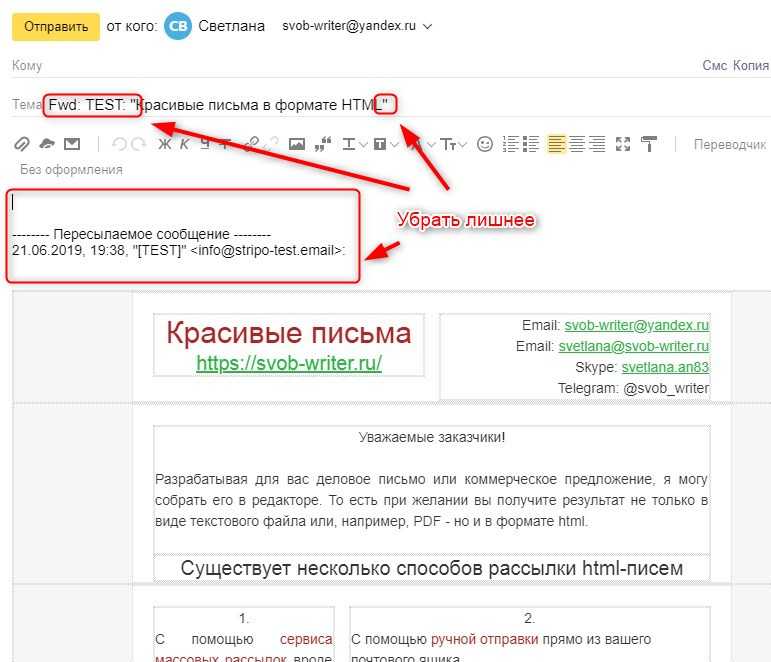
В YandexЧтобы залить HTML-письмо в Яндекс.Почту вручную:
1. Включите панель оформления на странице создания письма. По умолчанию в интерфейсе Яндекс.Почты эта панель отключена, а значит вы не сможете вставить HTML-код.
2. Создайте новое письмо. Кликните по полю для текста сообщения правой кнопкой мыши и выберите «Проверить».
3. Подсвеченная синим строчка — это код поля для текста письма. Кликните по нему правой кнопкой мыши и выберите «Редактировать как HTML».
4. Удалите фрагмент <br> и вставьте вместо него HTML-код письма. Как только закроете окно консоли, письмо отобразится в поле текста Yandex.
5. Отредактируйте HTML-шаблон. В нём может слететь форматирование: появятся лишние отступы или пустые строчки.
6. Добавьте контакт получателя и введите тему письма.
7. Отправьте тестовое письмо, чтобы проверить его на ошибки. Если с тестовым письмом всё ок, отправляйте боевую рассылку.
В OutlookЧтобы залить HTML-письмо в Outlook вручную:
1. Создайте новое письмо. Кликните по полю для текста сообщения правой кнопкой мыши и выберите «Проверить».
2. Подсвеченный синим блок — код поля для текста письма. Кликните по нему правой кнопкой мыши и выберите «Редактировать как HTML».
Кликните по нему правой кнопкой мыши и выберите «Редактировать как HTML».
3. Удалите фрагмент <br> и вставьте вместо него HTML-код письма. Как только закроете окно консоли, письмо отобразится в поле текста Outlook.
4. Проверьте шаблон: как выглядит страница письма, все ли картинки отображаются, не слетело ли оформление.
5. Добавьте получателя и введите тему письма.
6. Отправьте тестовое письмо, чтобы проверить его на ошибки. Если с тестовым письмом всё ок, отправляйте боевую рассылку.
ИтогоЕсли вы никогда раньше не создавали HTML-письмо, лучше заказать его специалисту. Хочется сверстать самому — начните с изменения готового шаблона в блочном редакторе. Это самый простой способ, с которым можно получить отличный результат.
Работа в визуальном редакторе понравится пользователям, которые почитали про HTML-вёрстку и создали с десяток писем в блочном редакторе.
Большинство редакторов, с которыми вы столкнетесь, — комбинация блочного и визуального.
Если привыкли работать в конкретном редакторе — верстайте письмо в нём, сохраняйте отдельным файлом и импортируйте в сервис рассылок.
Отправить HTML-письмо вручную можно в любом почтовике. Удобнее всего это сделать в Gmail, а вот в Яндекс.Почте придётся сначала включить панель оформления. Также в Яндекс.Почте может слететь вёрстка или не загрузиться картинки.
Обновлено 21 июля 2022 г.
Другие материалы по теме
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.
Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.
Наш юрист будет ругаться, если вы не примете 🙁
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиразбираемся в особенностях создания интерактивных писем
В статье рассказывается:
- Зачем вставлять HTML в письмо
- Важные правила работы с HTML в письме
- Этапы создания HTML-письма
- Как вставить HTML в Outlook
- Способы отправки HTML-письма
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.
Бесплатно от Geekbrains
Если вы хотите отправить не просто обычное сообщение с текстом на фоне, а добавить интерактивные и дизайнерские элементы, то вам необходимо знать, как вставить html в письмо. Существует всего два способа это сделать: обратиться к специализированным сервисам, где вам предложат шаблоны, или разобраться самому.
Если с первым вариантом все понятно, то второй нередко вызывает трудности. В нашей статье мы расскажем, как вставить html в письмо, какие нюансы стоит учитывать при работе в почтовом клиенте, а также поговорим, как отправить такие письма через различные почтовые сервисы.
Зачем вставлять HTML в письмо
Одним из наиболее действенных способов продвижения через интернет были и остаются e-mail-рассылки. Они помогают лояльно настроить аудиторию, всегда быть с ней на связи, и, конечно, дают возможность увеличить число продаж (повторных в том числе). При этом очень привлекательно выглядят интерактивные письма, через которые можно перейти на нужные сайты или даже сразу оформить заказ.
Подобное письмо невозможно пропустить, его хочется открыть, оно смотрится стильно и современно, явно отличаясь от обычных рассылок.
Для создания такого письма используются HTML и CSS. То есть, по сути, необходимо разработать небольшую страничку и заполнить ее нужными ссылками. Фактически, для того, чтобы вставить HTML в письмо, начинать следует вообще не с почты, а открывать сразу фотошоп, редактор кодов и делать как бы мини-сайт. Вот когда он отобразится во вкладке браузера – можно начинать работать с почтой.
Важные правила работы с HTML в письме
Как вставить HTML в письмо таким образом, чтобы ваше сообщение корректно работало? Тут нужно учитывать несколько важных правил:
- Изображения, которые вы используете, обязательно должны быть в общем доступе в интернете. То есть, на веб-странице им быть не обязательно, но в сети – нужна именно общедоступность.
- В атрибуте должен быть прописан URL-адрес целиком. И прежде чем отправлять письмо, проверьте, корректно ли открывается картинка.

- Для ссылок – то же правило. Указывайте полный URL-адрес, не пишите в ссылках относительные пути.
- Что касается CSS, то они либо с элементом встраиваются в HTML, либо нужно давать на них ссылку (опять же, URL-адрес писать полностью).
- JavaScript использовать не рекомендуется. Многие пользователи из предосторожности их отключают. Но если без JavaScript не обойтись, то встраивать обязательно нужно с элементом.
- Какие бы ресурсы вы ни отображали в своем HTML (картинки или что-то еще), всегда указывайте полный интернет-адрес. Получатель должен точно видеть, где в Интернете есть в свободном доступе присланные ему материалы.
Когда хотите вставить HTML-код в письмо, учитывайте еще и то, что не во всех почтовых сервисах есть возможности для поддержания расширенных функций вроде Ajax, CSS или HTML5. Поэтому делайте сообщения максимально простыми, тогда, скорее всего, у большинства получателей письма хорошо откроются и будут просмотрены.
Важные правила работы с HTML в письмеВ некоторых почтовых клиентах использование HTML (сделанного через программу или редактор HTML) максимально упрощено. Ниже коротко описывается, как именно можно разработать и внедрить HTML в нескольких почтовых сервисах, наиболее активно используемых интернет-аудиторией.
Ниже коротко описывается, как именно можно разработать и внедрить HTML в нескольких почтовых сервисах, наиболее активно используемых интернет-аудиторией.
Этапы создания HTML-письма
Вообще, над созданием HTML-письма придется повозиться и уделить этому достаточно времени. Впрочем, оно того стоит. В результате получается уникальное сообщение, кардинально отличающееся от рассылок привычного вида, поэтому потраченные на его подготовку усилия ни в коем случае нельзя считать напрасными.
Есть ли более-менее простые способы для того, чтобы вставить HTML в письмо? Да, существуют готовые шаблоны, которыми вы вполне можете пользоваться. Взять такие шаблоны можно здесь:
- HTML Email Templates.
- Really Simple Responsive HTML Email Template.
- Litmus Templates.
- Envato Elements .
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 20201
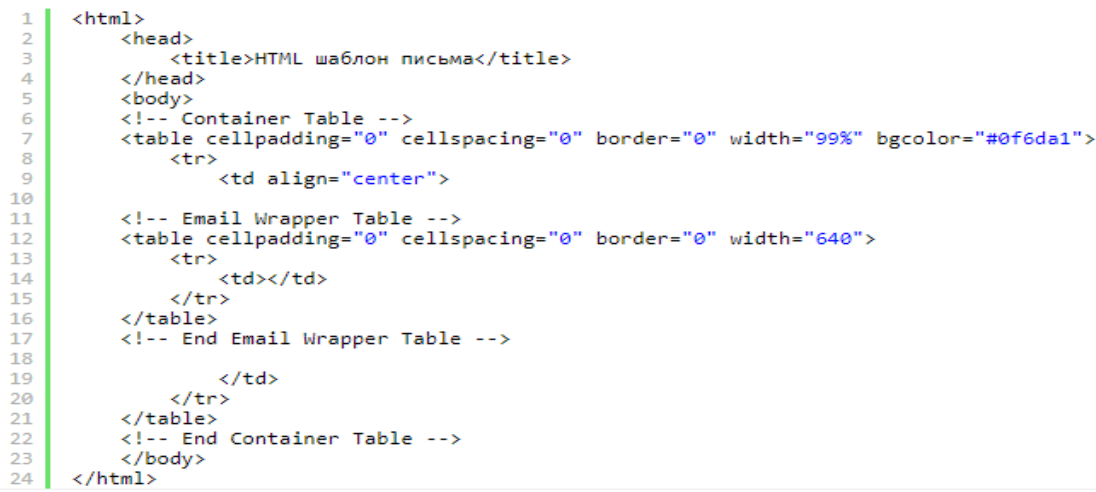
Для начала следует уяснить, что любое HTML-письмо обычно включает в себя две составляющие, а именно – шапку (head) и тело (body).
Шапка письма
Здесь пишется заголовок и мета-теги. Тут же перечисляются прочие данные, выбранная стилистика текста, задействованная CSS-анимация и медиа. Все это расположено под тегами <head> и </head>.
Тип документа обозначен атрибутом <!DOCTYPE>. По нему движок браузера «понимает», как именно нужно считывать HTML и CSS, чтобы страница выдавалась в корректной форме. Есть ряд почтовых сервисов (вроде Gmail, Outlook, Yahoo! Mail), которые вместо данного кода вставляют в письма некий свой, однако специалисты советуют указывать в письмах именно <!DOCTYPE>.
По <meta http-equiv=”Content-Type” /> становится понятно, как именно программа должна обрабатывать и расшифровывать содержание тела письма.
Элемент «text/html» говорит о том, что текст нужно рассматривать как HTML.
Заголовок обозначен символикой <title></title>. Это то, что видит адресат во вкладке поисковика, открыв полученное письмо.
Шапка письмаДля составления адаптивного HTML-письма используют <meta name = ”viewport” />. Здесь содержится информация о масштабировании для устройства, на котором получатель откроет письмо.
Здесь содержится информация о масштабировании для устройства, на котором получатель откроет письмо.
Содержание тела письма
Это, собственно, само содержание e-mail-послания, то, что вы хотите донести до адресата. Данная часть заключена в теги <body> и </body>, и первое, что нужно с ней сделать — это отформатировать.
Форматирование с использованием встроенных таблиц даст вам корректное открытие содержания письма во всех почтовых сервисах.
Обязательно сделайте хотя бы две таблицы, одну – с содержанием письма, а вторая – это будет контейнер шаблона.
В качестве главной таблицы выступает именно контейнер шаблона. Ширина тут задается 100 %-ая, чтобы занять всё пространство письма. Отступы (margin, padding, cell padding, cell spacing) специалисты советуют делать равными нулю. Тогда внутри таблицы не получится лишних «белых пятен».
Тут же внутри главной таблицы размещается и таблица содержания письма. Для нее задается ширина до 700 пикселей, стандартная для большей части почтовых сервисов. Выравнивание ставьте по центру.
Выравнивание ставьте по центру.
Дальше работайте по шаблону, добавляйте все, что в нем предусмотрено: изображения, тексты, кнопки (СТА), меняйте на свое усмотрение цветовое оформление (есть и такая возможность). Размещайте все это по выбранным ячейкам. Оформление текста выберите строчное стилизированнное.
Только до 3.04
Скачай подборку тестов, чтобы определить свои самые конкурентные скиллы
Список документов:
Тест на определение компетенций
Чек-лист «Как избежать обмана при трудоустройстве»
Инструкция по выходу из выгорания
Чтобы получить файл, укажите e-mail:
Подтвердите, что вы не робот,
указав номер телефона:
Уже скачали 7503
В конце письма обязательно сделайте футер, в котором укажите данные отправителя, а так же оставьте здесь ссылку на отписку. Тут еще можно разместить иную полезную информацию и перечислить ссылки на ваши страницы в разных соцсетях.
Тут еще можно разместить иную полезную информацию и перечислить ссылки на ваши страницы в разных соцсетях.
Собственно, это все, что нужно сделать, чтобы вставить HTML в письмо, которое дальше можно задействовать в e-mail рассылках.
Как вставить HTML в Outlook
Вот последовательность шагов для того, чтобы вставить HTML в письмо в Outlook (для версии 2016 года). Все делается очень просто по шаблону.
- Войдите в Outlook и кликните там «Новый email-адрес». Либо можно открыть новое окно через Ctrl + N.
- Опция «Прикрепить файл» появляется после щелчка правой кнопкой мыши по верхней части этого окна. Либо через Вставить ® Прикрепить файл.
- Чтобы прикрепить собственный шаблон, кликните по появившейся кнопке в окне сообщения.
- Теперь нужно определить местоположение файла HTML, нажать на кнопку со стрелкой (рядом с «Вставить»).
- В завершение кликнуть «Вставить текст».
Можно вывести функцию вложения на панель быстрого доступа. Для этого зайдите в раздел «Файл», там слева выпадет список, в нем выберите «Панель быстрого доступа» и далее «Прикрепить файл». Так вы сможете быстрее вставлять HTMLв письма в Outlook.
Для этого зайдите в раздел «Файл», там слева выпадет список, в нем выберите «Панель быстрого доступа» и далее «Прикрепить файл». Так вы сможете быстрее вставлять HTMLв письма в Outlook.
Чтобы потом не было сбоев с форматированием, или чтобы ссылки не оказались битыми, обязательно проверьте, не искажено ли ваше сообщение. Для этого специалисты советуют при создании HTML сообщений в Outlook поступать следующим образом:
- Обязательно каждую картинку дополняйте замещающим текстом.
Если адресат включил для изображений блокировку, он прочтет хотя бы описание (какую-то фразу или даже одно слово). Возможно, получатель захочет разблокировать картинку, увидев этот альтернативный текст.
- Проверьте правильность всех используемых шрифтов.
Имейте в виду, что MS Outlook нормально «видит» лишь определенные, заданные шрифты. Остальные автоматически заменяет на Таймс Нью Роман, и результат может быть, мягко говоря, не очень хорошим. Поэтому лучше сразу пользуйтесь стандартами вроде Ариал, Джорджия. Если же у вас есть собственный, брендовый шрифт, то лучшее, что тут можно сделать, это задать для использования подходящий стандартный шрифт, но только не Times New Roman.
Поэтому лучше сразу пользуйтесь стандартами вроде Ариал, Джорджия. Если же у вас есть собственный, брендовый шрифт, то лучшее, что тут можно сделать, это задать для использования подходящий стандартный шрифт, но только не Times New Roman.
- Пользуйтесь таблицами.
Это позволяет придавать письму четкую структуру, разделять его содержание, задавать желаемый фон, стиль и т.п. Благодаря таблицам, все адресаты увидят именно то, что вы хотели до них донести, и тут не важно, какими почтовыми системами они пользуются. Чтобы сообщение получилось интерактивным, обязательно нужно добавить align = «влево». Боксы с информацией будут появляться в корректной форме и на широком экране (следуя рядами), и на узком (разместившись один над другим).
- По возможности выдерживайте размер 550-600 пикселей.
Если сообщение окажется больше, оно может открыться «криво». Поэтому лучше сразу создавать достаточно узкие письма, тогда на любом экране они отобразятся в доступной для прочтения форме.
Способы отправки HTML-письма
После того как вы вставили HTML-код в письмо, необходимо определиться с почтовым сервисом для рассылок. Удобнее всего пользоваться привычной для вас почтой.
Просто берете код письма и пересылаете. Ниже описан ход действий для этого при использовании некоторых популярных почтовиков.
Google-почта
Вот как вручную вставляется HTML-письмо в Gmail:
- Кликните «Написать». Появится форма для нового письма. Наведите курсор на поле для текста и в меню под правой кнопкой мыши нажмите «Проверить».
- Система выделит синим цветом код поля для текста письма. По нему нужно щелкнуть правой кнопкой мыши, найти в появившемся списке «Редактировать как HTML», тоже кликнуть по этому пункту правой кнопкой мыши и снова выбрать «Редактировать как HTML».
- Далее элемент <br> нужно убрать и на его место поставить HTML-код. Теперь можно закрыть окно консоли. В поле для текста письма в Googl-почте появится ваше письмо.
- Останется ввести адрес получателя и заполнить строку «Тема».

- Для проверки отправьте это письмо. Если, к примеру, в HTML-шаблоне вы не указали ссылку на картинку, то когда она откроется в Gmail, там в углу (на самой картинке) отобразится надпись «Скачать» (в виде кнопки).
Почта Mail.ru
HTML-письмо вставляется вручную на почте Мail.ru следующим образом:
- Откройте форму для нового письма. Нажмите правую кнопку мыши в любой точке поля для текста, далее — пункт «Проверить».
- Синим цветом будет показан код поля для текста письма. Нужно щелкнуть по нему правой кнопкой мыши и нажать «Редактировать как HTML».
- Далее элемент <br> нужно убрать и на его место поставить HTML-код. Теперь можно закрыть окно консоли. В поле для текста письма в почте Mail.ru появится ваше письмо.
- Укажите адрес, на который хотите отправить письмо и заполните строку «Тема».
- Остается выполнить отправку текстового письма, чтобы увидеть возможные ошибки.
Яндекс-почта
Вот как вручную вставляется HTML-письмо в Yandex:
- В первую очередь необходимо включить панель оформления, потому что по умолчанию она отключена, а это не позволит вставить в письмо HTML-код.

- Откройте форму для нового письма. Наведите курсор на поле для текста, щелкните правой кнопкой мыши, далее – «Проверить».
- Синим высветится строка с кодом поля для текста письма. По нему нужно нажать правой кнопкой мыши и далее – «Редактировать как HTML».
- Далее элемент <br> нужно убрать и на его место поставить HTML-код. Теперь можно закрыть окно консоли. В поле для текста письма в Яндекс-почте появится ваше письмо.
- Подправьте HTML-шаблон, если в нем нарушилось форматирование, обнаружились пустые строки, например, или ненужные отступы.
- Введите электронный адрес получателя, заполните строку «Тема».
- Остается отправить письмо, чтобы выявить возможные ошибки.
Вообще, если сами вы никогда не вставляли HTML в письмо, то лучше поручите это специалисту. Захотите все же попробовать сделать это самостоятельно – тогда сначала через блочный редактор измените готовый шаблон. Данный подход самый простой и притом дает хорошие результаты.
Продвижение блога — Генератор продаж
Рейтинг: 4.25
( голосов 4 )
Поделиться статьей
Как отправить электронное письмо в формате HTML в Gmail [обновление 2023 г.]
12 октября 2022 г.
С тех пор, как Gmail был представлен еще в 2004 году, поставщик электронной почты претерпел множество изменений. Одним из первых изменений было удаление редактора HTML и сохранение редактора WYSIWYG.
Хотя Gmail не предлагает функции редактора HTML, он по-прежнему поддерживает HTML.
Но зачем отправлять электронные письма в формате HTML в Gmail?
Несмотря на то, что WYSIWYG-редактор удобен для повседневного использования и быстр как молния, бывают случаи, когда вам может понадобиться использовать HTML.
Например, добавление подписи электронной почты компании — это то, что делает большинство компаний. Конечно, вы можете добавить логотип и ссылку с помощью WYSIWYG-редактора, но это может выглядеть немного просто, когда речь идет о профессиональных электронных письмах
В этой ситуации вам, вероятно, лучше всего создать подпись с помощью собственного HTML и вставить Gmail.
Содержание:
Скопируйте и вставьте HTML в Gmail
Шаг 1. Создайте код HTML отдельно от Gmail, а затем сохраните его как файл .html на своем компьютере.
Шаг 2. Не просто копируйте необработанный HTML-код в Gmail; в противном случае получатель также увидит только необработанный HTML-код, например:
Так что это не совсем правильно, не так ли?
(Код через Postbox-Inc)
Вот шаги, которые вы должны предпринять, чтобы добавить свой код в Gmail.
Давайте вставим HTML в Gmail
Шаг 1. Возьмите код, который вы сохранили в виде HTML-файла, и откройте его в выбранном вами браузере. Это позволит вам убедиться, что вы не допустили ошибок.
Шаг 2. Оттуда вам просто нужно скопировать HTML-код, отображаемый в браузере.
Шаг 3. Вставьте это в новое окно создания Gmail.
На что следует обратить внимание при работе с электронной почтой в формате HTML в Gmail
Как вы могли подозревать, при работе таким образом есть несколько ограничений. Вот основные из них, на которые стоит обратить внимание.
- Внешние таблицы стилей могут не работать — Gmail не поддерживает внешние стили. Если вы хорошо разбираетесь в CSS, вы можете рассмотреть встроенные стили CSS и встроенные стили в качестве обходного пути.

- Вы не можете использовать веб-шрифты — к сожалению, нет возможности импортировать шрифты в ваш HTML, поэтому вы застряли со стандартными вариантами.
- Изображения должны быть размещены в Интернете и общедоступны — убедитесь, что они загружены куда-то с общедоступной ссылкой. Многие пользователи Gmail используют для этого Google Диск, но вы также можете использовать такие сервисы, как Imgur.
Некоторые бесплатные HTML-редакторы для вашего использования
Если вы только начинаете работать с HTML, в Интернете есть множество бесплатных редакторов, которые помогут вам попрактиковаться. Вот 2 самых популярных.
- HTMLg.com
- Редактор W3Schools
Проверка электронной почты в формате HTML в Gmail
Существует множество способов проверить, хорошо ли выглядит ваша тщательно составленная электронная почта в различных почтовых клиентах. Даже самый лучший HTML может иметь проблемы в некоторых почтовых клиентах.
Если вы хотите сделать это старомодным и бесплатным способом, все, что вам нужно сделать, это отправить электронное письмо как можно большему количеству людей или различных почтовых клиентов.
Проблема в том, что это занимает невероятно много времени.
Имея это в виду (и если вы отправляете довольно много электронных писем таким образом), вы можете инвестировать в инструмент, который поможет вам быстро проверять на нескольких устройствах и почтовых клиентах.
HTMLemailcheck — отличный и относительно недорогой инструмент для этого.
Вот и все — выполните следующие действия, и вы сможете легко добавить HTML в электронное письмо в Gmail.
Получаете ли вы максимальную отдачу от своей учетной записи Gmail?
Есть причина, по которой Gmail является поставщиком электронной почты № 1 в 2023 году с более чем 1 миллиардом активных пользователей в месяц по всему миру, но это не значит, что у него есть недостатки. Вы когда-нибудь хотели узнать, открыл ли кто-нибудь вашу электронную почту или добавить заметку в ветку электронной почты? Вот тут-то и появляются расширения Gmail и, в частности, Right Inbox 9. 0003
0003
Right Inbox will supercharge your Gmail with these superpowers:
- Email Tracking
- Email Reminders
- Recurring Emails
- Email Follow Ups
- Email Templates
- Plus More
By following these steps above your now возможность отправлять электронные письма в формате HTML в Gmail, а также способы повышения эффективности работы с электронной почтой с помощью расширений в ваших интересах. Счастливая электронная почта!
Как отправить HTML-письмо в Gmail (3 простых варианта)
Сегодня я покажу вам, как создавать «HTML-письма» и отправлять их в Gmail. Преимущество этого заключается в том, что вы можете разрабатывать кампании по электронной почте, а затем редактировать и отправлять их непосредственно в Gmail , либо как кампанию, либо как часть обычной электронной переписки.
И как только вы это сделаете, вы можете сохранить свое электронное письмо в формате HTML в качестве шаблона для повторного использования.
Почему импорт HTML в Gmail «не работает»
Если вы возьмете HTML-код и вставите его «сырым» в окно создания Gmail, он больше ничего не отобразит — он просто появится как HTML-код. Таким образом, HTML сам по себе не поможет вам отформатировать форму или внешний вид ваших электронных писем.
Итак, я покажу вам, как это обойти.
Как отправить электронное письмо в формате HTML с помощью Gmail
Существует три способа вы можете загрузить окно Gmail Compose с вашим пользовательским HTML-кодом .
- Копировать/вставить отображаемый HTML-код в окно Gmail Compose.
- Вставьте свой HTML-код в окно Gmail Compose, используя Инструменты разработчика Chrome
- Используйте расширение Chrome , чтобы добавить редактор HTML в поле создания Gmail
Моя любимая техника №2, потому что она дает мне максимальный контроль и не требует расширения. Каждое расширение, которое вы добавляете в Gmail, немного увеличивает интерфейс.
Каждое расширение, которое вы добавляете в Gmail, немного увеличивает интерфейс.
Вариант 1: копирование/вставка обработанного HTML-кода в Gmail Compose Window
Само по себе окно Gmail Compose не позволяет редактировать HTML, лежащий в основе сообщения. Это отличается от поставщика услуг электронной почты, такого как Mailchimp или Constant Contact, в котором вы можете редактировать необработанный HTML. Итак, описанная ниже техника — это способ обойти это ограничение Gmail.
После того, как вы написали свой HTML, процесс в основном сводится к копированию и вставке. Вы создаете свою страницу в формате HTML, загружаете ее в браузер, копируете содержимое браузера, а затем вставляете в окно создания Gmail. Под «рендерингом» HTML я подразумеваю то, как HTML выглядит в браузере с цветами, шрифтами и изображениями.
Давайте рассмотрим пример.
Создание и отправка электронной почты в формате HTML в Gmail
Шаг 1. Напишите свой HTML.
Напишите свой HTML. В этом примере я использую шаблон HTML, адаптированный для наших целей. HTML можно либо написать напрямую, либо, возможно, составить с помощью инструмента разработки HTML. Gmail немного придирчив к тому, что разрешено использовать в электронных письмах в формате HTML, поэтому вот несколько важных рекомендаций:
– Вы не можете использовать внешние таблицы стилей , но можете использовать встроенный CSS (например,
— Некоторые теги HTML могут не поддерживаться . Этот список (который может быть не совсем актуальным) показывает HTML-теги, которые поддерживаются, а некоторые нет.

— Gmail не поддерживает веб-шрифты. Итак, либо используйте стандартные шрифты, которые они предоставляют, либо, если вам нужен другой шрифт для чего-то вроде логотипа, сделайте изображение этого текста. Затем в HTML-коде добавьте ссылку на это изображение, размещенное в Интернете, что я и сделал для логотипа «Книги Бинкмана» в своем образце электронного письма ниже.
— Все изображения должны быть где-то размещены в Интернете — они не могут быть включены в электронное письмо. Вы можете размещать изображения на Imgur, Amazon Web Services, Google Docs (если вы можете получить прямую ссылку на изображение) или любом другом месте, предназначенном для размещения изображений.
– рекомендуется использовать таблицы для организации отображения содержимого для электронных писем в формате HTML. Однако даже при использовании таблиц есть проблемы, на которые следует обратить внимание.
– Документы Google для составления могут быть проблематичными.
 Несмотря на наличие руководств по использованию Документов Google для создания электронной почты в формате HTML без кодирования, когда я попробовал, я обнаружил, что то, что отображалось в Документах Google, не совсем то, что отображалось в электронном письме (например, то, что было сосредоточено в Google Docs). Документы были выровнены по левому краю в электронном письме).
Несмотря на наличие руководств по использованию Документов Google для создания электронной почты в формате HTML без кодирования, когда я попробовал, я обнаружил, что то, что отображалось в Документах Google, не совсем то, что отображалось в электронном письме (например, то, что было сосредоточено в Google Docs). Документы были выровнены по левому краю в электронном письме). – Будьте проще. Поскольку то, что будет поддерживать Gmail, несколько непредсказуемо, лучше сделать все достаточно простым с точки зрения HTML. (Вероятно, это хорошая идея и с точки зрения получателей. Никому не нужны слишком сложные электронные письма.) Упрощение также помогает почтовым клиентам ваших получателей отображать вещи так, как вы задумали, особенно когда речь идет об адаптивном дизайне электронной почты. .
– Создайте шаблон. После форматирования файла HTML сохраните его как шаблон вне Gmail. Затем в будущем вы сможете использовать этот шаблон для настройки новых электронных писем, просто заменив несколько слов без необходимости воссоздавать HTML-код для настройки макета, размещения логотипа и т.
 д.
д. – Помните, что Gmail находится в стадии разработки. Gmail постоянно меняется, поэтому сообщения в блогах или онлайн-ответы, сделанные несколько лет назад, уже устарели. Если вы ищете, как что-то сделать с HTML и Gmail, постарайтесь найти как можно более свежий контент. Шаг 2. Отобразите обработанную HTML-страницу в браузере.
Я использовал Chrome и только что открыл (Ctrl-O) файл .html, который был на моем компьютере.
Шаг 3. Откройте окно Gmail Compose и вставьте его в основную текстовую область.Письмо в формате HTML должно появиться в окне создания сообщения. Дважды проверьте (включая прокрутку вниз), что все выглядит правильно, прежде чем отправлять электронное письмо.
Шаг 4: Отправьте слияние почты с помощью GMass. Как обычно, просто нажмите красную кнопку GMass . Вот и все! В этом подходе хорошо то, что когда вы сохраняете файл HTML в качестве шаблона, ваши будущие электронные письма в формате HTML будут выглядеть согласованными и создавать «брендовый вид» в ваших электронных письмах. Это также экономит вам огромное количество времени при создании новых электронных писем в формате HTML, и вам не нужно создавать какие-либо внешние файлы CSS.
Это также экономит вам огромное количество времени при создании новых электронных писем в формате HTML, и вам не нужно создавать какие-либо внешние файлы CSS.
Конечно, этот метод можно комбинировать с любым другим способом использования GMass , например, из электронной таблицы Google Docs или даже как часть автоматизированной последовательности электронной почты .
Вариант 2. Вставьте HTML-код в Gmail с помощью инструментов разработчика Chrome.
Этот метод представляет собой взлом Gmail и Chrome. Вы щелкаете правой кнопкой мыши в окне Gmail Compose , находите соответствующую HTML-часть элемента поля, а затем вставляете свой HTML-код.
Во-первых, щелкните правой кнопкой мыши в любом месте окна Составить и выберите Проверить .
Затем Chrome разделится и откроет панель, показывающую HTML-код поля «Написать», и одна часть будет выделена.
Найдите «div» с пометкой «contenteditable=true», затем щелкните правой кнопкой мыши и выберите Редактировать как HTML .
Часть внутри тега «div» — это та часть, которую вы должны заменить собственным HTML-кодом.
Здесь у меня есть собственный HTML-код в текстовом редакторе Sublime:
Но здесь он и для вас, если вы хотите попробовать скопировать/вставить это самостоятельно:
<h2>Это мой заголовок</h2> <p>Это мой первый абзац.</p> <p>Вот текст, выделенный жирным шрифтом.</p> <p>Вот изображение солнца:</p> <br> <img src="https://image.shutterstock.com/image-vector/sad-sun-exhausted-heat-vector-260nw-200226281.jpg">
Наконец, вот мой код, вставленный в:
, и как только я щелкну мышью, окно Compose будет заполнено визуализированной версией HTML.
Вариант 3. Используйте расширение Chrome для отправки электронной почты в формате HTML в Gmail
Существует несколько расширений Chrome, которые добавляют удобный HTML-редактор в окно Gmail Compose, чтобы вы могли редактировать HTML за кулисами в простой в использовании способ. Во втором варианте вам 9.0200 также редактирует HTML за кулисами, но делает это напрямую, взломав код HTML-страницы. Расширения Chrome позволяют делать то же самое, но упрощают весь процесс создания HTML-кода.
Расширение Chrome 1: Бесплатный HTML-редактор для Gmail от cloudHQ
Это самый надежный из HTML-редакторов, поскольку он также включает инструменты проектирования WYSIWIG. Единственная неприятность, связанная с этим расширением, — , оно требует от вас создания учетной записи . Они не требуют доступа OAuth к вашей учетной записи Gmail, но для них требуются права входа в Google. По своей сути это не подвергает риску данные вашей учетной записи, но это раздражает, потому что функциональность должна выполняться на стороне клиента.
По своей сути это не подвергает риску данные вашей учетной записи, но это раздражает, потому что функциональность должна выполняться на стороне клиента.
Щелкните значок расширения в нижней части окна «Написать».
Их инструмент для создания электронных писем выглядит так:
Инструмент для создания занимает окно «Создать», пока вы не нажмете «Закрыть редактор».
Вы также можете посмотреть их видео, чтобы увидеть расширение в действии.
Расширение Chrome 2: GMass
Мое собственное расширение Chrome включает функцию «HTML», так что вы можете просмотреть и установить HTML в окно создания .
Откройте окно Настройки и нажмите «HTML».
Вставьте в HTML-код.
Нажмите Хорошо и наблюдайте, как происходит волшебство.
Обратите внимание, что для использования только функций HTML-редактора GMass вам не нужно подписываться на платный план.
Расширение Chrome 3: HTML Inserter для Gmail
Это отличное расширение, одно из моих любимых, потому что оно не требует доступа OAuth к моей учетной записи Gmail. Он работает полностью на стороне клиента, не отправляя никакой информации обратно на сервер.
Вы можете использовать его в 3 простых шага:
- Щелкните значок HTML.
- Вставьте свой HTML.
- Нажмите кнопку Вставить HTML и посмотрите, как появится отформатированное сообщение.
Итак, как видите, вы можете создавать базовые шаблоны для массовых рассылок, не обучаясь использованию инструментов разработчика и не нанимая дизайнера шаблонов электронной почты. Вам даже не нужно знать, как писать код с нуля, если вы можете скопировать и вставить HTML-версию существующего электронного письма.
Удачи в создании следующего шаблона электронной почты!
Узнайте, почему у GMass более 300 000 пользователей и более 6 600 5-звездочных отзывов
Маркетинг по электронной почте.