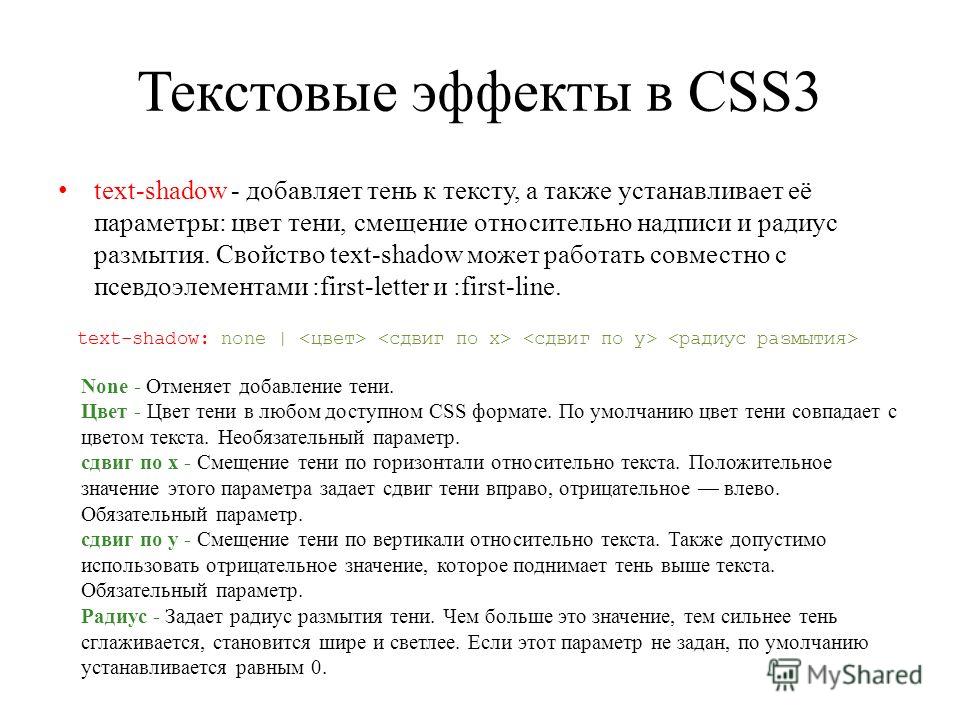
Поместить текст в картинку HTML/CSS
Всем привет!
Начал потихоньку разбираться с HTML и CSS сразу подкатила небольшая работка. Так как я только учусь всех нюансов не знаю. Имеется меню в котором текст должен быть написан на звездочках, звездочки(они разного цвета) являются картинками и требуется поместить ссылку в них. Уже пытался это сделать с помощью position: relative и absolute. Выравнивал текст по первой ссылке и получалось так, что 1 ссылка становилась ровно в центр, а остальные 4 съезжали влево с помощью padding исправить это не удавалось, так как кол-во букв разное и все равно в какую-то сторону ссылки съезжали.
Кусочек кода HTML:
<nav>
<li><img src="img/star1.png" alt=""><a href="#">Avaleht</a></li>
<li><img src="img/star1.png" alt=""><a href="#">Broneeri</a></li>
<li><img src="img/star1.png" alt=""><a href="#">Reeglid</a></li>
<li><img src="img/star1.
png" alt=""><a href="#">Hinnad</a></li>
<li><img src="img/star1.png" alt=""><a href="#">Galerii</a></li>
</nav>
Здесь картинки одинаковые, так как 5 с разными цветами прикладывать я думаю не имеет смысла.
CSS:
nav {
float: right;
}
nav li {
float: left;
display: block;
position: relative;
}
nav img {
height: 150px;
width: 150px;
}
nav li a {
position: absolute;
top: 50px;
right: 15px;
color: #fff;
text-decoration: none;
text-transform: uppercase;
text-shadow: 5px 6px 10px #000000;
font-size: 27px;
font-family: "Roboto", sans-serif;
}
Может это у меня руки не из того места растут, но вроде я делаю все правильно. Возможно это можно выровнять через child, но я уверен есть более простой способ.
Картинка:
У меня получается вот такая вот фигня:
P.S. каждая ссылка должна быть в центре звезды.
- html
- css
img {
width: 100px;
height: 100px;
float: left;
}
a {
display: inline-block;
position: absolute;
top: 40px;
left: 25px;
}
li {
display: inline-block;
position: relative;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script> <html> <head> </head> <body> <nav> <li><img src="http://pngimg.com/uploads/star/star_PNG41531.png" alt=""><a href="#">Avaleht</a></li> <li><img src="http://pngimg.com/uploads/star/star_PNG41531.png" alt=""><a href="#">Broneeri</a></li> <li><img src="http://pngimg.com/uploads/star/star_PNG41531.png" alt=""><a href="#">Reeglid</a></li> <li><img src="http://pngimg.com/uploads/star/star_PNG41531.png" alt=""><a href="#">Hinnad</a></li> <li><img src="http://pngimg.com/uploads/star/star_PNG41531.png" alt=""><a href="#">Galerii</a></li> <li><img src="http://pngimg.com/uploads/star/star_PNG41531.png" alt=""><a href="#">Galerii</a></li> <li><img src="http://pngimg. com/uploads/star/star_PNG41531.png" alt=""><a href="#">Galerii</a></li> </nav> </body> </html
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
Добавление текста и изображений—ArcGIS Hub
Участники основной группы инициативы или сайта могут добавлять изображения и текст на сайт, используя следующие карточки:
- Карточка Строка – это «строительные блоки» вашего сайта. Каждая карточка должна быть вложена в карточку строки. Вы можете добавить изображения и цвета фона для карточек строк.
- Карточка Текст – добавьте текст в любое место на своем сайте, поместив эту карточку в карточку строки. Вы также можете использовать эту карточку, чтобы добавить кнопки, списки, таблицы и пользовательский код на ваш сайт.
- Карточка Изображение – добавляйте автономные изображения на любую карточку строки в любом месте вашего сайта.
Для начала работы войдите в ArcGIS Hub и щелкните Сайты на странице Обзор, чтобы увидеть список своих сайтов. Если у вашей организации есть лицензия ArcGIS Hub Premium, вы можете найти свои сайты в списке Инициативы на странице Обзор.
Если у вашей организации есть лицензия ArcGIS Hub Premium, вы можете найти свои сайты в списке Инициативы на странице Обзор.
Подсказка:
Вы также можете редактировать сайт при просмотре в браузере. Убедитесь, что вы вошли в ArcGIS Hub, и найдите кнопку редактирования слева от вашего сайта.
Добавление и форматирование текста
Текст может быть добавлен на ваш сайт везде, где есть карточка строки.
- Откройте сайт или страницу в режиме редактирования.
- Добавьте карточку Текст в строку.
- Добавьте текст.
- Выберите текст, который вы хотите отформатировать. Опции форматирования включают стиль (Нормальный, Код, Заголовки и т.д.), жирный шрифт, курсив и ссылки.
- Чтобы изменить размер текста, выберите кнопку стилей и выберите размер заголовка.
- Чтобы изменить выравнивание текста, выберите опции абзаца и укажите нужный вариант.
 Вы также можете переместить строку текста, выбрав опцию абзаца и указав увеличение или уменьшение отступа.
Вы также можете переместить строку текста, выбрав опцию абзаца и указав увеличение или уменьшение отступа. - Выберите Сохранить.
Изменение цвета текста
Чтобы применить один и тот же цвет ко всему тексту на вашем сайте, измените цвет текста в настройках Темы вашего сайта. Кроме того, вы можете настроить цвет текста, используя настройки строки.
- Откройте сайт или страницу в режиме редактирования.
- Чтобы установить цвет для всего текста на вашем сайте или странице, откройте боковую панель и раскройте меню Тема. Дополнительную информацию о темах см. в разделе Создание бренда сайта с использованием параметров заголовка и темы.
- Чтобы задать цвет для нужной строки, щелкните значок карандаша для строки.
- Измените цвет, введя шестнадцатеричный код цвета или выбрав цвет из палитры цветов.
- Выберите Сохранить.
Изменение шрифтов
Вы можете изменить шрифт заголовков и основного текста, используя Google Fonts. Основной текст — это весь текст компоновки сайта. Этот шрифт также применяется ко всем страницам, добавляемым на сайт, страницам описаний элементов, открывающихся через поиск на сайте, и ко всем отображениям событий.
Основной текст — это весь текст компоновки сайта. Этот шрифт также применяется ко всем страницам, добавляемым на сайт, страницам описаний элементов, открывающихся через поиск на сайте, и ко всем отображениям событий.
Дополнительные сведения см. в разделе Форматирование текста на ArcGIS Hub и ArcGIS Enterprise Sites.
Добавьте нумерованный список или маркированный список
Создайте список, выполнив следующие действия.
- Откройте сайт или страницу в режиме редактирования.
- Добавьте карточку Текст на сайт или компоновку страницы.
- Добавьте текст или выберите существующий текст.
- Выберите Неупорядоченный список, чтобы создать маркированный список, либо Упорядоченный список, чтобы создать нумерованный список.
- Выберите Сохранить.
Создание меню-гармошки
Добавьте сворачиваемое меню — это удобная функция для добавления часто задаваемых вопросов.
- Откройте сайт или страницу в режиме редактирования.
- Добавьте карточку Текст в компоновку
- Выберите кнопку Вставка, а затем — Гармошкой.
- Добавьте и отформатируйте текст.
- Выберите Сохранить.
Поддерживаемые компоненты Calcite
Карточка Текст поддерживает следующие компоненты дизайна Calcite. Ознакомьтесь с каталогом всех компонентов Calcite, который содержит описания, оптимальные варианты использования, примеры и многое другое.
|
|
|
Добавление автономного изображения
Добавьте изображения, загрузив их из файла или предоставив URL-адрес размещенного изображения. Изображения, которые являются общими для внутреннего пользования, будут доступны для просмотра только тем, кто вошел в систему и принадлежит к основной команде или организации.
Изображения, которые являются общими для внутреннего пользования, будут доступны для просмотра только тем, кто вошел в систему и принадлежит к основной команде или организации.
- Откройте сайт или страницу в режиме редактирования.
- Добавьте карточку Рисунок в существующую строку.
- Выберите источник изображения в Редакторе компоновки. Можно либо подгрузить файл изображения, либо указать URL изображения. Оба варианта поддерживают JPG, JPEG PNG.
- Чтобы указать URL, выберите Image URL и вставьте поддерживаемую ссылку на изображение в поле URL.
- Чтобы выгрузить файл, выберите Выгрузить изображение и перетащите файл в окно, либо щелкните Обзор изображения, чтобы найти и добавить файл. Максимально допустимый размер файла — 3 МБ.
- Чтобы настроить выгруженное изображение, выберите кнопку Обрезать изображение и перетащите элемент управления для изменения размера фрейма вырезания.
 Чтобы изменить положение фрейма вырезания, выберите и перетащите пунктирную линию. Чтобы уточнить масштабирование, измените положение бегунка под изображением, и переместите изображение, выбрав фрейм вырезания.
Чтобы изменить положение фрейма вырезания, выберите и перетащите пунктирную линию. Чтобы уточнить масштабирование, измените положение бегунка под изображением, и переместите изображение, выбрав фрейм вырезания. - В меню Опции укажите изображение вместо текста, чтобы помочь пользователям с плохим зрением и улучшить доступность вашего сайта.
- Укажите гиперссылку изображения и задайте ссылку, которая откроется либо в той же, либо в новой вкладке.
- Введите текст для Подпись изображения и выберите выравнивание текста.
- Можно также выбрать Масштабировать изображение для заполнения, чтобы задать точку фокуса изображения. Точка фокуса позволяет убедиться в том, что изображение будет всегда выглядеть адекватно — независимо от размера дисплея.
- Щелкните Сохранить.
Создание кнопки
Кнопка со ссылкой на другое местоположение, например раздел или страницу, является полезным инструментом навигации. Кнопки также могут содержать призывы к действию.
Кнопки также могут содержать призывы к действию.
- Откройте сайт или страницу в режиме редактирования.
- Добавьте карточку Текст в компоновку
- Выберите кнопку Вставить и выберите Кнопку.
- Отредактируйте текст на кнопке, чтобы включить ваш призыв к действию.
- Выберите кнопку, которую вы только что добавили, и щелкните кнопку ссылки.
- В поле Текст для отображения добавьте текст, если вы этого еще не сделали.
- В поле URL вставьте ссылку, на которую вы хотите направить пользователей, когда они щелкнут кнопку.
- Выберите Вставить ссылку, чтобы подтвердить изменения.
- Выберите Сохранить.
Информацию о цветах кнопок см. в разделе Создать тему.
Добавить фоновые изображения и цвет
Вы можете добавлять изображения позади других карточек, используя карточку Строка.
Подсказка:
Если вы отображаете текст или ресурс поверх изображения, выберите светлый или темный цвет фона. Например, если вы используете текст светлого цвета или отображаете карту светлого цвета, выберите темный цвет фона, например черный, чтобы текст оставался четким. Затем отрегулируйте прозрачность цвета, чтобы изображение оставалось видимым.
Например, если вы используете текст светлого цвета или отображаете карту светлого цвета, выберите темный цвет фона, например черный, чтобы текст оставался четким. Затем отрегулируйте прозрачность цвета, чтобы изображение оставалось видимым.
- Откройте сайт или страницу в режиме редактирования.
- Добавьте карточку Строка в компоновку и формат в разделе Оформление.
- Под Фоновым изображением выберите источник изображения. Можно либо подгрузить файл изображения, либо указать URL изображения. Оба варианта поддерживают JPG, JPEG PNG.
- Чтобы указать URL, выберите Image URL и вставьте поддерживаемую ссылку на изображение в поле URL.
- Чтобы выгрузить файл, выберите Выгрузить изображение и перетащите файл в окно, либо щелкните Обзор изображения, чтобы найти и добавить файл. Максимально допустимый размер файла — 3 МБ.
- После добавления изображения выберите Цвет фона, введя hex-код или используя палитру цветов.

- Чтобы настроить Прозрачность изображения, воспользуйтесь бегунком или введите значение в поле процента. Это приведет к осветлению или затемнению цвета фона — в зависимости от вашей настройки. Это обеспечит доступность изображений и текста для незрячих пользователей.
- Выберите Сохранить.
Выберите макет изображения на карточке строки
Каждая карточка строки имеет два варианта компоновки, которые позволяют вам выбрать способ отображения вашего изображения.
- После добавления изображения на карточку строки можно выбрать широкую или фиксированную компоновку изображения и другого ресурса, отображаемого на этой карточке.
- Выберите Рамка, если вы хотите, чтобы изображение оставалось неизменным.
- Выберите Широкая, если хотите, чтобы изображение занимало всю ширину вашего сайта.
- Задайте Точку фокуса изображения, чтобы быть уверенным, что изображение будет всегда выглядеть адекватно — независимо от размера дисплея.

- Выберите Сохранить.
Настройка текста с помощью HTML
Если вы хотите использовать HTML для настройки вашего текста, вы можете использовать следующие элементы HTML:
- Откройте сайт или страницу в режиме редактирования.
- Добавьте карточку Текст в компоновку и щелкните </> Редактировать в HTML.
- Введите код и выберите Сохранить.
Внимание:
В целях безопасности Текстовые карточки не поддерживают встроенный JavaScript. Теги скриптов будут игнорироваться.
Разрешается использование следующих элементов HTML:
'a', 'abbr', 'acronym', 'address', 'article', 'audio', 'b', 'bdi', 'bdo', 'big', 'blockquote', 'br', 'caption', 'center', 'cite', 'code', 'col', 'colgroup', 'datalist', 'dd', 'del', 'details', 'dfn', 'div', 'dl', 'dt', 'em', 'embed', 'fieldset', 'figcaption', 'figure', 'font', 'footer', 'frameset', 'h2', 'h3', 'h4', 'h5', 'h5', 'h6', 'head', 'header', 'hgroup', 'hr', 'i', 'img', 'input', 'ins', 'kbd', 'keygen', 'li', 'link', 'main', 'map', 'mark', 'menu', 'meter', 'nav', 'ol', 'optgroup', option', 'output', 'p', 'param', 'pre', 'progress', 'q', 'rp', 'rt', 'ruby', 's', 'samp', 'section', 'small', 'source', 'span', 'strike', 'strong', 'style' 'sub', 'summary', 'sup', 'table', 'tbody', 'td', 'tfoot', 'textarea', 'th', 'thead', 'time', 'title', 'tr', 'track, 'tt', 'u','ul',
Для этих элементов разрешается использование следующих атрибутов:
All supported HTML elements allow : ['class', 'style'], 'a' : ['href', 'title', 'data-toggle', 'data-target', 'data-toggle', 'name', 'rel', 'style', 'target'], 'audio' : ['autoplay', 'controls', 'loop', 'muted', 'preload'], 'blockquote': ['cite'], 'button' : ['name', 'value', 'data-toggle', 'data-target', 'data-dismiss'], 'col' : ['span', 'width'], 'colgroup' : ['span', 'width'], 'div' : ['style', 'align', 'data-show', 'data-target', 'data-toggle'] 'font': ['size', 'color', 'style'], 'img' : ['align', 'alt', 'border', 'height', 'style', 'src', 'title', 'width'], 'ol' : ['align', 'start', 'type'], 'p' : ['style'}, 'q' : ['cite'], 'source' : ['media', 'src', 'type'], 'span' : [style], 'table' : ['border', 'cellspacing', 'cellpadding', 'class', 'height', 'style', 'summary', 'width'], 'td' : ['abbr', 'align', 'axis', 'colspan', 'height', 'nowrap', 'rowspan', 'style', 'valign', 'width'], 'th' : ['abbr', 'align', 'axis', 'colspan', 'height', 'nowrap', 'rowspan', 'style', 'valign', 'width'] 'tr' : [alignt, 'height', style', valign'], 'ul' : ['type']
Отзыв по этому разделу?
Перемещение текста в HTML | Как работает тег Marquee с кодом примера
Перемещение текста в HTML также называется прокруткой текста. Мы можем прокручивать текст во всех направлениях с определенной скоростью временного интервала. Тег
Мы можем прокручивать текст во всех направлениях с определенной скоростью временного интервала. Тег
Пример реального времени: Предположим, что на нашем веб-сайте часто обновляется важная информация. Если этот контент всегда стабилен, пользователи не могут следить за контентом, поэтому, чтобы привлечь внимание пользователя, мы должны всегда прокручивать обновленный контент. В зависимости от требований пользователя мы можем задать направление прокрутки содержимого. Для выполнения этого требования используется тег
Почему мы используем CSS в HTML?
Обеспечение общей логики между всеми страницами; вместо того, чтобы писать одинаковую логику стиля на каждой HTML-странице, мы используем файл CSS для написания общей логики. И включите эту страницу CSS в каждую HTML-страницу с тегом.
И включите эту страницу CSS в каждую HTML-страницу с тегом.
Как тег Marquee работает в HTML?
Содержимое можно перемещать, применяя
Синтаксис #1
<выделение>//некоторый текст для перемещения
Синтаксис #2
Синтаксис #3
Синтаксис #4
Примечание: Направление бегущей строки по умолчанию правильное, если мы не предоставили какое-либо свойство направления.
Примеры для реализации движущегося текста в HTML
Ниже приведены примеры:
Пример № 1
Marquee Tag
Код:
<голова>Переместить текст <стиль> тело { цвет фона: зеленый; выравнивание текста: по центру; белый цвет; семейство шрифтов: Arial; } <тело>Перемещение текста с помощью бегущей строки
<шаг> 2020 год сбил с толку каждого человека в мире из-за пандемии COVID-19.. Это заболевание вызывается вирусом КАРОНА. До настоящего времени не существует ни лекарства, ни вакцины от этого заболевания. Таким образом, единственный вариант в наших руках — строго следовать инструкциям, объявленным Всемирной организацией здравоохранения. Италия более подвержена этому вирусу из-за отсутствия первоначальных профилактических мер в стране. Бороться с вирусом должен каждый человек на домашнем карантине. Мойте руки каждый раз, если находитесь вне одного и того же места.Строго скажите «нет» рукопожатию, вместо этого уважайте их в ответ намаскаром. Не связывайтесь ни с кем, пока не закончится комендантский час штата и центра. Теперь Индия также сильно пострадала от этого COVID-19.вирус из-за иностранцев. Те, кто когда-либо приезжал в Индию из другой страны, должны пройти карантин не менее 14 дней. После окончания карантина они должны пройти тест CARONA.
Вывод:
Объяснение: Как вы можете видеть в приведенном выше тексте, перемещенном справа налево, даже если мы не упомянули какое-либо направление, так что это тег выделения по умолчанию.
Пример #2
Тег выделения в правильном направлении.
Код:
<голова>Переместить текст <стиль> тело { цвет фона: темно-бордовый; выравнивание текста: по центру; белый цвет; семейство шрифтов: Arial; } <тело>Перемещение текста с помощью бегущей строки
<шаговое направление="право"> 2020 год сбил с толку каждого человека в мире из-за пандемии COVID-19.. Это заболевание вызывается вирусом КАРОНА. До настоящего времени не существует ни лекарства, ни вакцины от этого заболевания. Таким образом, единственный вариант в наших руках — строго следовать инструкциям, объявленным Всемирной организацией здравоохранения. Италия более подвержена этому вирусу из-за отсутствия первоначальных профилактических мер в стране. Бороться с вирусом должен каждый человек на домашнем карантине. Мойте руки каждый раз, если находитесь вне одного и того же места. Строго скажите «нет» рукопожатию, вместо этого уважайте их в ответ намаскаром. Не связывайтесь ни с кем, пока не закончится комендантский час штата и центра. Теперь Индия также сильно пострадала от этого COVID-19.вирус из-за иностранцев. Те, кто когда-либо приезжал в Индию из другой страны, должны пройти карантин не менее 14 дней. После окончания карантина они должны пройти тест CARONA.
Вывод:
Объяснение: Как вы можете видеть в приведенном выше тексте, переместился слева направо, установив свойство direction вправо.
Пример #3
Выделение вверх
Код:
<голова>Переместить текст <стиль> тело { цвет фона: синий; выравнивание текста: по центру; белый цвет; семейство шрифтов: Arial; } <тело>Перемещение текста с помощью бегущей строки
<шаговое направление="вверх"> 2020 год сбил с толку каждого человека в мире из-за пандемии COVID-19.. Это заболевание вызывается вирусом КАРОНА. До настоящего времени не существует ни лекарства, ни вакцины от этого заболевания. Таким образом, единственный вариант в наших руках — строго следовать инструкциям, объявленным Всемирной организацией здравоохранения. Италия более подвержена этому вирусу из-за отсутствия первоначальных профилактических мер в стране. Бороться с вирусом должен каждый человек на домашнем карантине. Мойте руки каждый раз, если находитесь вне одного и того же места. Строго скажите «нет» рукопожатию, вместо этого уважайте их в ответ намаскаром.Не связывайтесь ни с кем, пока не закончится комендантский час штата и центра. Теперь Индия также сильно пострадала от этого COVID-19.вирус из-за иностранцев. Те, кто когда-либо приезжал в Индию из другой страны, должны пройти карантин не менее 14 дней. После окончания карантина они должны пройти тест CARONA.
Вывод:
Объяснение: Как вы можете видеть в приведенном выше тексте, переместился снизу вверх, установив для свойства direction значение up.
Пример #4
Выделение в нижнем направлении.
Код:
<голова>Переместить текст <стиль> тело { цвет фона: оранжевый; выравнивание текста: по центру; белый цвет; семейство шрифтов: Arial; } <тело>Перемещение текста с помощью бегущей строки
<шаговое направление="вниз"> 2020 год сбил с толку каждого человека в мире из-за пандемии COVID-19.. Это заболевание вызывается вирусом КАРОНА. До настоящего времени не существует ни лекарства, ни вакцины от этого заболевания. Таким образом, единственный вариант в наших руках — строго следовать инструкциям, объявленным Всемирной организацией здравоохранения. Италия более подвержена этому вирусу из-за отсутствия первоначальных профилактических мер в стране. Бороться с вирусом должен каждый человек на домашнем карантине. Мойте руки каждый раз, если находитесь вне одного и того же места. Строго скажите «нет» рукопожатию, вместо этого уважайте их в ответ намаскаром. Не связывайтесь ни с кем, пока не закончится комендантский час штата и центра. Теперь Индия также сильно пострадала от этого COVID-19.вирус из-за иностранцев. Те, кто когда-либо приезжал в Индию из другой страны, должны пройти карантин не менее 14 дней. После окончания карантина они должны пройти тест CARONA.
Вывод:
Объяснение: Как вы можете видеть в приведенном выше тексте, перемещается сверху вниз, установив для свойства direction значение down.
Пример #5
Бегущая строка со свойством поведения.
Код:
<голова>Переместить текст <стиль> тело { цвет фона: голубой; выравнивание текста: по центру; коричневый цвет; семейство шрифтов: Arial; граница: сплошная красная 2px; } <тело>Перемещение текста с помощью бегущей строки
<шаговое поведение="альтернативное"> Привет, я альтернативный объект
Вывод:
Объяснение: Как вы можете видеть в приведенном выше тексте, перемещается слева направо и справа налево, касаясь границы, задавая свойство поведения для чередования.
Пример #6
Бегущая строка со свойством количества прокрутки.
Код:
<голова>Переместить текст <стиль> тело { цвет фона: фуксия; выравнивание текста: по центру; белый цвет; семейство шрифтов: Arial; граница: сплошная красная 2px; } <тело>Перемещение текста с помощью бегущей строки
Вывод:
Объяснение: Как вы можете видеть в приведенном выше тексте, перемещенном справа налево с разным временем, поэтому все они находятся в разных позициях.
Заключение
Перемещение текста в HTML с помощью тега marquee. Мы можем перемещать текст влево, вправо, вверх и вниз в зависимости от требований. Эта функция выделения в основном используется телеканалами для регулярного обновления, чтобы привлечь внимание пользователей.
Рекомендуемые статьи
Это руководство по перемещению текста в HTML. Здесь мы обсудим введение, как работает тег marquee с синтаксисом и примерами для реализации. Вы также можете ознакомиться с другими нашими статьями по теме, чтобы узнать больше —
- Геолокация HTML
- Тег кадра в HTML
- Скрыть элемент HTML
- HTML-подсказка
Как создать прокручиваемый текст в HTML?
Обзор
HTML-тег
Marquee — это анимационный эффект для веб-страниц, который используется для создания текста и изображений с горизонтальной или вертикальной прокруткой.
Выделение можно быстро и легко добавить на веб-страницу или в блог с помощью HTML-выделений (т. е. выделений, закодированных с помощью тега
В этой статье рассказывается о создании движущегося контента на веб-сайте с использованием HTML-тега
Он содержит примеры кода выделения HTML, которые упростят понимание прокручиваемого текста в HTML, а также с помощью визуальных представлений.
Прочтите до конца, чтобы понять, что мы создаем вместе с подробными пояснениями.
Предварительные условия
Важно иметь: тегов HTML Приятно иметь: Основы CSS
Что мы создаем?
Тег
Может прокручивать текст справа налево или слева направо. Это может заставить текст подпрыгивать назад и вперед или прокручиваться вверх или вниз.
Он даже может заставить текст увеличиваться сбоку и оставаться на том же месте.
Это может заставить текст подпрыгивать назад и вперед или прокручиваться вверх или вниз.
Он даже может заставить текст увеличиваться сбоку и оставаться на том же месте.
Использование элемента
Тег
Пример
Подход
Приведенный выше пример демонстрирует использование элемента
Вы можете прокручивать текст справа налево. Вы можете сделать так, чтобы он прокручивался слева направо. Вы можете заставить его прыгать вперед и назад. Вы можете сделать так, чтобы он прокручивался вверх или вниз. Вы даже можете заставить свой текст падать, как снег, и добавлять интересные эффекты, используя различные свойства CSS.
Атрибуты выделения
Тег
Попробуйте поэкспериментировать с этими параметрами, чтобы увидеть, как они изменяют прокручиваемый текст в HTML. Весь список атрибутов выглядит следующим образом:
| Атрибут | Значение | Описание |
|---|---|---|
| поведение | прокрутка слайд альтернатива 902 56 | Определяет способ прокрутки текста в пределах области выделения. Значение по умолчанию — прокрутка. |
| bgcolor | rgb(x,x,x) #xxxxxx имя цвета | Устанавливает цвет фона. |
| направление | вверх вниз влево вправо | Устанавливает направление прокрутки содержимого в пределах области выделения. |
| высота | пикселей % | Определяет высоту выделения. |
| ширина | пикселей % | Определяет ширину выделения. |
| hspace | пикселей | Устанавливает горизонтальное поле вокруг выделения. |
| цикл | число | Задает количество прокруток бегущей строки. Его значение по умолчанию равно -1, что означает, что бегущая строка будет прокручиваться бесконечно. |
| scrollamount | число | Устанавливает количество прокрутки в каждом интервале в пикселях. Он в основном определяет скорость текста, присутствующего в рамке. Значение по умолчанию — 6,9.0256 |
| scrolldelay | число | Устанавливает интервал между каждым движением прокрутки в миллисекундах. Значение по умолчанию — 85. Обратите внимание, что любое значение меньше 60 игнорируется и вместо него используется значение 60, если не указана истинная скорость. |
| truespeed | секунд | Используется для задержки прокрутки менее 60 секунд. вертикальное поле вокруг выделения. |
Обработчики событий
Тег
| Атрибут | Описание |
|---|---|
| onbounce | шатер. |
| onfinish | Это событие может срабатывать только в том случае, если для атрибута цикла задано значение больше 0, а бегущая строка завершила цикл указанное количество раз. |
| onstart | Это событие срабатывает, когда текст начинает прокручиваться в HTML. |
Методы
Тег
| Метод | Описание |
|---|---|
| start() | Запускает прокрутку текста в выделенной области. |
| stop() | Останавливает прокрутку текста в выделенной области. |
После выпуска HTML5 эти атрибуты, обработчики событий и методы, совместимые с HTML4.01, устарели.
Создание прокручиваемого текста
Прокручиваемый текст в HTML может быть представлен различными способами путем включения различных атрибутов тега 
Прокрутка справа налево
Тег
Вывод
Прокрутка слева направо
Используйте behavior=»scroll» и direction=»right» для прокрутки текста слева направо. Вот так:
Вывод
Прокрутка вверх
Используйте behavior=»scroll» и direction=»up» для прокрутки текста вверх (снизу вверх). Вот так:
Вывод
Прокрутка вниз
Используйте behavior=»scroll» и direction=»down» для прокрутки текста вниз (сверху вниз). Вот так:
Вывод
Скользящий текст
Используйте behavior=»slide», чтобы текст скользил по экрану. Текст проскальзывает, а затем остается там.
При размещении внизу страницы он, скорее всего, будет пропущен (из-за того, что пользователь не увидит его, пока не дойдет до конца — в этом случае текст, вероятно, закончил бы скользить!).
Поэтому, если скользящий текст не появляется, обновите страницу — возможно, текст проскользнул до того, как его заметили. В противном случае у браузера могут возникнуть проблемы с отображением прокручиваемого текста в HTML.
Вывод
Прокрутка текста по диагонали
Два тега
Вывод
Подпрыгивание текста вперед и назад
Используйте behavior=»alternate», чтобы заставить текст подпрыгивать вперед и назад.
Вывод
Различные скорости прокрутки
Скорость прокрутки прокручиваемого текста в HTML регулируется.
Например, scrollamount=»1″ заставляет бегущую область прокручиваться очень медленно, но scrollamount=»20″ делает это быстрее.
Давайте рассмотрим иллюстрацию, чтобы лучше понять:
Вывод
Перескакивающий текст
Функция scrolldelay используется для замедления 9000 8 прокручиваемый текст и создайте впечатление, что он прыгает по экрану. В примере также используется атрибут scrollamount для увеличения размера каждого перехода.
В примере также используется атрибут scrollamount для увеличения размера каждого перехода.
Вывод
Примечание. Некоторые браузеры не могут отображать эффект прыжка. Вместо этого текст будет плавно прокручиваться.
Быстрая прокрутка
Установка больших значений для scrollamount приведет к более быстрой прокрутке текста. Вот так:
Вывод
Падающий текст
Чтобы прокручиваемый текст в HTML падал как снег, установите направление выделения вниз и добавьте тексту различные скорости.
Любой из параметров выделения можно настроить, чтобы изменить способ расположения текста, его высоту и т. д.
Посмотрите на пример, чтобы лучше понять:
Используйте CSS, чтобы установить относительное положение и высоту каждого выделения.
Вывод
Стилизация с помощью CSS
Посмотрите на приведенный ниже код и вывод, который был представлен в разделе «Что мы создаем» , чтобы понять, как он был создан и оформлен с помощью CSS:
HTML
CSS
Результат
Подход:
Мы использовали следующие свойства CSS для оформления тега 
Для оформления шрифта текста в теге
- Свойство CSS font-style для установки стиля шрифта: обычный, курсив, наклонный, начальный или наследуемый.
- Свойство CSS font-family для установки семейства шрифтов текста.
- Свойство CSS font-size для установки размера шрифта.
- Свойство CSS font-weight для определения того, должен ли шрифт быть полужирным или толстым.
Для окрашивания текста в теге
- Свойство цвета CSS для описания цвета текста.
- Свойство CSS background-color для установки цвета фона элемента.
Дополнительные характеристики тега
- Свойство CSS text-shadow для добавления тени к тексту.
- Свойство CSS letter-spacing для определения пробелов между буквами/символами в тексте.
- Свойство CSS word-spacing для установки интервала между словами.

- Граница CSS для создания рамки вокруг выделения.
- CSS border-radius для определения радиуса углов элемента.
Почему элемент
Чтобы воспрепятствовать разработчикам использовать элемент
Фактически этот элемент устарел по ряду причин. Это лишь некоторые из основных причин.
1. Он никогда не был стандартным элементом HTML.
Этот элемент был быстро включен в различные браузеры после того, как Microsoft добавила его в Internet Explorer, хотя он никогда не был включен в спецификацию W3C, в которой перечислены все стандартные элементы HTML.
2. Разделение ответственности
Одна из основных причин, по которой выделение или прокрутка текста в HTML устарели в HTML5, заключается в том, что это элемент «представления» .
HTML — это язык разметки, определяющий структуру и семантику веб-сайта. Элемент выделения служит просто инструментом отображения и не связан со структурой. После этого W3C согласился с тем, что разработчики должны использовать javascript или анимацию CSS для реализации той же функциональности.
3. Плохой пользовательский интерфейс
Баннер, содержащий прокручиваемый текст в HTML, обычно связан с рекламой или плохим пользовательским интерфейсом, когда веб-сайт безуспешно пытается привлечь внимание посетителя.
Элемент является отражением более старых методов проектирования веб-сайтов, когда на всех страницах использовались шоры и баннеры, чтобы привлечь внимание пользователя.
Кроме того, выделение — это аспект, который не включен в «лучшие практики» при обсуждении взаимодействия с пользователем, поскольку дизайн UI/UX развивался с течением времени, и были определены лучшие практики.
Выделения HTML и выделения CSS
| Выделения HTML | Выделения CSS |
|---|---|
Элемент  | Анимации CSS можно использовать для создания прокручиваемого текста или выделения CSS. |
| Прокрутка Текст или изображения можно добавлять на веб-страницы с помощью не более одной строки кода. Код легко запомнить, поскольку он состоит только из тега | Основным недостатком выделений CSS является то, что они требуют больше времени для написания кода и их трудно понять новичкам. Однако они более мощные и могут использоваться для создания как сложных анимаций, так и простых выделений. |
| Проблема с элементом | Анимации CSS включены в официальные спецификации CSS (начиная с CSS3), что позволяет использовать выделения при полном соблюдении стандартов. |
Выделения и анимация не должны указываться в HTML, поскольку HTML (особенно HTML5) в первую очередь связан с семантикой компонентов страницы, а не просто со стилем веб-страницы. | CSS лучше подходит для выделения и анимации. В результате CSS является предпочтительным инструментом для создания прокручиваемого текста или других эффектов выделения. |
Поддержка браузеров
Большинство браузеров по-прежнему поддерживают прокрутку текста в HTML, реализуемую с помощью тега
- Гугл Хром 4.0
- Mozilla Firefox 65.0
- Microsoft Edge 12.0
- Internet Explorer 6.0
- Apple Safari 3.1
- Опера 10.0
- Браузер Android 4.4
- Самсунг Интернет 4.0
Заключение
- Тег
используется для создания прокручиваемого текста в HTML. - Текст может прокручиваться горизонтально слева направо или справа налево, или вертикально сверху вниз или снизу вверх.
- Поскольку в HTML5 приоритет отдается семантике, а не представлению, элемент
считается устаревшим и не рекомендуется для создания прокручиваемого текста в HTML. 




 Вы также можете переместить строку текста, выбрав опцию абзаца и указав увеличение или уменьшение отступа.
Вы также можете переместить строку текста, выбрав опцию абзаца и указав увеличение или уменьшение отступа. Чтобы изменить положение фрейма вырезания, выберите и перетащите пунктирную линию. Чтобы уточнить масштабирование, измените положение бегунка под изображением, и переместите изображение, выбрав фрейм вырезания.
Чтобы изменить положение фрейма вырезания, выберите и перетащите пунктирную линию. Чтобы уточнить масштабирование, измените положение бегунка под изображением, и переместите изображение, выбрав фрейм вырезания.


 . Это заболевание вызывается вирусом КАРОНА. До настоящего времени не существует ни лекарства, ни вакцины от этого заболевания. Таким образом, единственный вариант в наших руках — строго следовать инструкциям, объявленным Всемирной организацией здравоохранения. Италия более подвержена этому вирусу из-за отсутствия первоначальных профилактических мер в стране. Бороться с вирусом должен каждый человек на домашнем карантине. Мойте руки каждый раз, если находитесь вне одного и того же места. Строго скажите «нет» рукопожатию, вместо этого уважайте их в ответ намаскаром. Не связывайтесь ни с кем, пока не закончится комендантский час штата и центра. Теперь Индия также сильно пострадала от этого COVID-19.вирус из-за иностранцев. Те, кто когда-либо приезжал в Индию из другой страны, должны пройти карантин не менее 14 дней. После окончания карантина они должны пройти тест CARONA.
. Это заболевание вызывается вирусом КАРОНА. До настоящего времени не существует ни лекарства, ни вакцины от этого заболевания. Таким образом, единственный вариант в наших руках — строго следовать инструкциям, объявленным Всемирной организацией здравоохранения. Италия более подвержена этому вирусу из-за отсутствия первоначальных профилактических мер в стране. Бороться с вирусом должен каждый человек на домашнем карантине. Мойте руки каждый раз, если находитесь вне одного и того же места. Строго скажите «нет» рукопожатию, вместо этого уважайте их в ответ намаскаром. Не связывайтесь ни с кем, пока не закончится комендантский час штата и центра. Теперь Индия также сильно пострадала от этого COVID-19.вирус из-за иностранцев. Те, кто когда-либо приезжал в Индию из другой страны, должны пройти карантин не менее 14 дней. После окончания карантина они должны пройти тест CARONA.
 Не связывайтесь ни с кем, пока не закончится комендантский час штата и центра. Теперь Индия также сильно пострадала от этого COVID-19.вирус из-за иностранцев. Те, кто когда-либо приезжал в Индию из другой страны, должны пройти карантин не менее 14 дней. После окончания карантина они должны пройти тест CARONA.
Не связывайтесь ни с кем, пока не закончится комендантский час штата и центра. Теперь Индия также сильно пострадала от этого COVID-19.вирус из-за иностранцев. Те, кто когда-либо приезжал в Индию из другой страны, должны пройти карантин не менее 14 дней. После окончания карантина они должны пройти тест CARONA.
 . Это заболевание вызывается вирусом КАРОНА. До настоящего времени не существует ни лекарства, ни вакцины от этого заболевания. Таким образом, единственный вариант в наших руках — строго следовать инструкциям, объявленным Всемирной организацией здравоохранения. Италия более подвержена этому вирусу из-за отсутствия первоначальных профилактических мер в стране. Бороться с вирусом должен каждый человек на домашнем карантине. Мойте руки каждый раз, если находитесь вне одного и того же места. Строго скажите «нет» рукопожатию, вместо этого уважайте их в ответ намаскаром. Не связывайтесь ни с кем, пока не закончится комендантский час штата и центра. Теперь Индия также сильно пострадала от этого COVID-19.вирус из-за иностранцев. Те, кто когда-либо приезжал в Индию из другой страны, должны пройти карантин не менее 14 дней. После окончания карантина они должны пройти тест CARONA.
. Это заболевание вызывается вирусом КАРОНА. До настоящего времени не существует ни лекарства, ни вакцины от этого заболевания. Таким образом, единственный вариант в наших руках — строго следовать инструкциям, объявленным Всемирной организацией здравоохранения. Италия более подвержена этому вирусу из-за отсутствия первоначальных профилактических мер в стране. Бороться с вирусом должен каждый человек на домашнем карантине. Мойте руки каждый раз, если находитесь вне одного и того же места. Строго скажите «нет» рукопожатию, вместо этого уважайте их в ответ намаскаром. Не связывайтесь ни с кем, пока не закончится комендантский час штата и центра. Теперь Индия также сильно пострадала от этого COVID-19.вирус из-за иностранцев. Те, кто когда-либо приезжал в Индию из другой страны, должны пройти карантин не менее 14 дней. После окончания карантина они должны пройти тест CARONA.

