Как писать на HTML / Девман
Этот туториал для тех, кто только начинает верстать и не понимает как же ему начать. Здесь вы узнаете как выбрать тег, как его написать, какие они бывают и где их искать.
В этом туториале вы поможете верстальщице Оле сделать страницу с результатами поиска в Яндексе. Получится не один в один, но довольно похоже:
Настоятельно рекомендуем повторить все шаги, что делает Оля в этом туториале, чтобы вы лучше усвоили материал. Читать — недостаточно, так материал усваивается плохо и уже через пару дней вы всё забудете.
1. Создайте HTML-документ
Для начала Оле понадобится заготовка, файл index.html. Создайте у себя файл с таким же содержимым:
<html>
<head>
<title>Заголовок страницы</title>
</head>
<body>
</body>
</html>
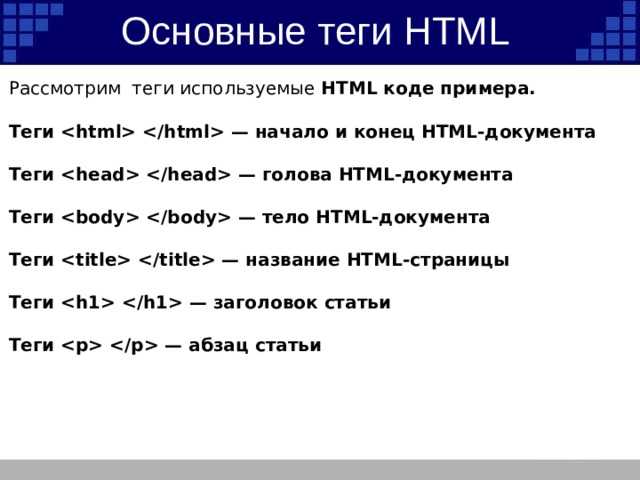
Здесь 3 тега, которые обязаны быть в каждом html-файле:
<html>— здесь лежат все теги страницы, он “корневой”, главный;<head>— в этом теге лежит всё, что не контент страницы: стили, заголовок страницы в теге<title>, кодировка и так далее;<body>— “тело”HTML-документа, здесь лежит всё, что вы увидите на страничке в браузере.
2. Добавьте текст
Вот что Оля должна вывести при поиске “Коала” в поисковике, для которого она верстает страницу с результатами поиска:
Коала — Википедия Коaла (лат. Phascolarctos cinereus) — вид сумчатых, обитающий в Австралии. Единственный современный представитель семейства коаловых ... Читать ещё.
Вы уже знаете, куда добавить этот текст, чтобы он вывелся в браузере? Попробуйте вывести его сами, а затем жмите на кнопку ниже, чтобы посмотреть, как это получилось у Оли.
Как получилось у ОлиНе долго думая, Оля добавила текст прямо внутрь <body> и получила такой результат:
Без ссылок на результаты поиска работа Оли бесполезна. Люди пришли не просто почитать про коал: им нужны ссылки на сайты про коал.
Оля помнит наизусть несколько тегов: <img> — для картинок, а <p> — для параграфа текста. Но как добавить ссылку? Какой у неё тег?
Оля загуглила, и получила этот ответ:
htmlbook.
ru — крутой сайт, на котором хорошая документация по HTML и CSS, поэтому в первую очередь присматривайтесь к нему.
Отлично, нужен тег <a>! Но как его написать?..
Как писать теги
У тегов бывают разные названия, но способов их написать всего два. Способ записи зависит от того парный он или одиночный.
Пример парного тега:
<p>Покупайте наши веб-сайты!</p>
Так на страницу можно добавить параграф с текстом. Тег
<p> обязательно “закрывать” — добавлять в конце ещё один, но с чёрточкой: </p>. Так вы скажете браузеру, что всё, текст параграфа закончился.Пример одиночного тега:
<img src="адрес_картинки">
Он сам по себе, его “закрывать” не нужно. Одиночных тегов очень мало, в основном, вам пригодится только <img> — для картинок, <br> — перенос строки и <hr> — горизонтальная линия.
Вот более развёрнутый пример, где вы можете увидеть как выглядят парные и одиночные теги рядом друг с другом:
<img src="https://dvmn.org/filer/canonical/1594118255/683/"> <h2> Зачем нужен h2 </h2> <p> В теге h2 пишут заголовки, как "Как писать теги" чуть выше. Это парный тег, у него есть начало и конец, как и у тега p. </p> <p> У тега img нет "начала" или "конца". Он значит только то, что нужно добавить картинку. Браузеру не нужно сообщать, когда она "закончится". </p>
Парные теги нужно закрывать
Допишите тег
Оля хотела добавить ссылку с помощью тега <a>, и теперь она поняла, как это сделать. Ещё немного гуглежа и она узнала : тег парный, а значит выглядеть он должен вот так:
<a href="#">Читать ещё</a>
Оля не знала какую ссылку поставить для ссылки, ведь ссылки будут подставляться уже при шаблонизации, поэтому оставила “#” вместо ссылки. Это называется якорь, и это такой обычай среди верстальщиков: если не знаешь, какую ссылку поставить, ставь #.
Теперь на страничке Оли появилась ссылка. Попробуйте повторить результат Оли:
4. Выделите все “коала” на странице
Поисковик выделяет жирным шрифтом все слова, которые вы искали. Оля не знает, что это за тег, но по запросу html жирный шрифт в google.com Оля нашла ссылку на заветный htmlbook.ru.
Попробуйте, у вас получится, как у Оли? У неё получился такой текст:
Сейчас текст у Оли весь одинакового размера. В нём Оля хочет выделить заголовок: Коала — Википедия крупно, а чуть ниже весь остальной текст, мельче. Оля загуглила html заголовок и сразу нашла подходящий тег: <h2>.
Странно, получается, заголовку достался отдельный тег, а остальному тексту — нет. Оля продолжила гуглить теги и узнала о теге <p>: пишут, что он нужен для текста. Но зачем? Чтобы разобраться в этом Оле пришлось узнать о строчных и блочных тегах.
О строчных и блочных тегах
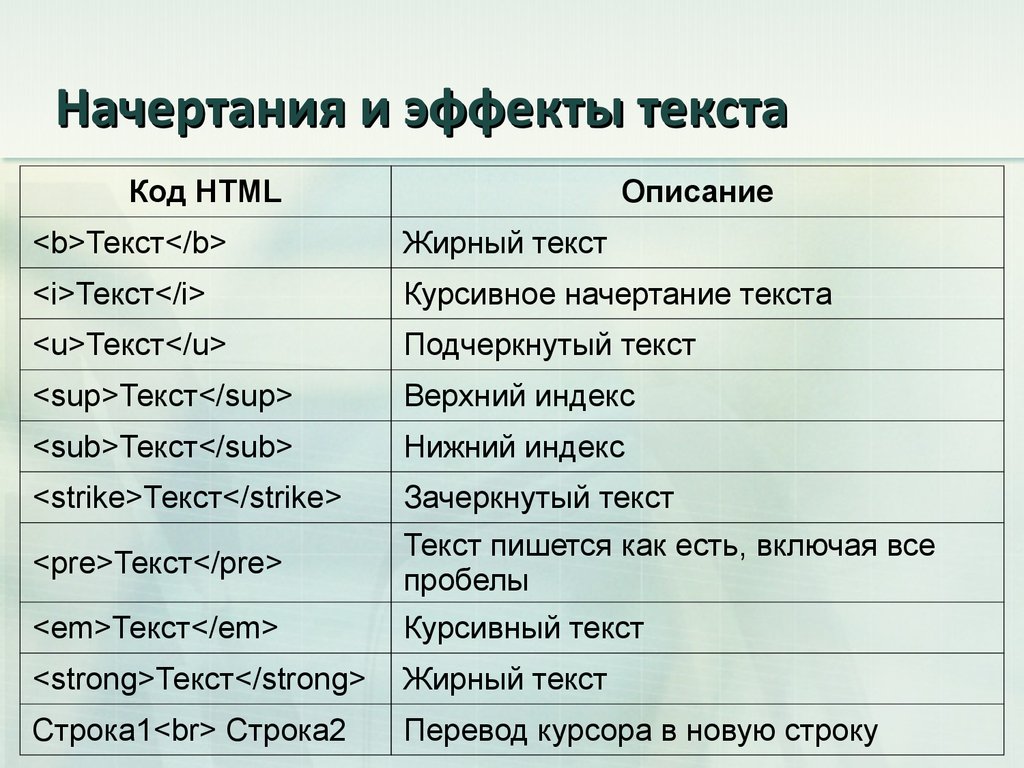
Если вы хотите отредактировать текст, то вам нужны строчные теги.
<a>— ссылка;<i>— выделение текста курсивом;<b>— выделение текста жирным;<br>— одиночный тег для переноса строки.
Другой вид тегов — блочные. Это теги, которые объединяют другие теги внутри себя в группы, и наделяют их смыслом. Например, блочный тег <h2> содержит в себе заголовок страницы, а блочный
<p> — параграф текста. За счёт них можно оформить заголовок в одном стиле, а остальной текст — в другом:<h2>Статья о котиках</h2> <p> <b>Котики</b> — замечательные животные. Я полюбил их, когда мне было 7 лет. Как сейчас помню, на мой <i>день рождения</i> мне подарили замечательного кота... </p>
В этом примере заголовок статьи покрашен в красный цвет: color:red;. Текст же статьи при этом остался чёрным, покрасился только заголовок “Статья о котиках”. Для текста внутри тега
<p> теперь можно определить другие, отдельные стили, которые не коснутся текста в заголовке <h2>.Внутри тега <p> есть несколько строчных тегов: <b> и <i>. Они прямо “срослись” с текстом, существуют прямо внутри него, в отличие от блочных, которые только обрамляют текст по краям.
Блочные теги незаменимы, когда хочется добавить тексту фон, рамку, отступы… Вот небольшой список из самых популярных блочных тегов:
<header>— “шапка” сайта, полоса, которая всегда висит в самом верху страницы;<footer> д.;
д.;<main>— главный контент на странице: то, ради чего пользователь пришёл на сайт;<div>— для создания прочих блоков, для которых нет специализированного тега. Например, для карточки товара в магазине или карточки поста.
Отдельно стоит выделить эти блочные теги:
<p>— параграф текста;<h2>, <h3>... <h6>— заголовок. Чем больше число — тем мельче заголовок;
Допишите код
Теперь, когда Оля разобралась с блочными/строчными тегами, она может наконец закончить незавершённую работу: добавить на страницу теги <h2> и <p>. Заголовок с тегом <h2> показался ей слишком крупным, поэтому она воспользовалась <h3>:
Заголовок на то и нужен, чтобы на него хотелось кликнуть. А на ваш заголовок кликнуть нельзя. Что делать? Нужен тег для ссылок <a>. Но как правильно: положить тег
Но как правильно: положить тег <a> внутрь тега <h2> или наоборот?..
О комбинации тегов
Нельзя располагать блочные теги внутри строчных.
Такой код существовать не должен:
<a><h2>Заголовок</h2></a>
Тег <a> — строчный, он существует внутри текста. Тег <h2> — блочный, он оборачивает собой текст и все строчные теги для этого текста. Вот как стоило поступить в этой ситуации:
<h2><a>Заголовок</a></h2>
Оля прислушалась к этой рекоммендации и вот что у неё получилось:
<h3> <a href="#"><b>Коала</b> — Википедия</a> </h3>
Проверьте, у вас получилось сделать заголовок ссылкой?
Теперь Оля хочет подпись под заголовком ссылки, как вот тут:
Оля загуглила html мелкий текст и нашла тег, который поможет сделать текст меньше. Подпись под заголовком Оля решила делать прямо внутри тега <h3>, чтобы она была “едина” с заголовком <h3>, никуда не уехала и так далее:
<h3> <a href="#"><b>Коала</b> — Википедия</a> <small>ru.wikipedia.org›Коала</small> </h3>
Получилось не то, что хотела Оля… Во-первых, текст не сильно-то и уменьшился. Во-вторых, не хватает переноса.
В HTML обычные переносы строк игнорируются, так как текст переносится по ширине экрана. Чтобы заставить текст перенестись насильно, есть одиночный тег
<br>:<h3> <a href="#"><b>Коала</b> — Википедия</a> <br> <small>ru.wikipedia.org›Коала</small> </h3>
Теперь нужно сделать текст ещё мельче. Оказывается, теги можно комбинировать, вот так:
<small>
<small>
ru.wikipedia.org›Коала
</small>
</small>
Тег как бы “накапливает” эффект мелкого текста и делает его ещё мельче. Проверьте, у вас тоже так получится?
Попробуйте применить
Что делать, если подходящий тег не нашёлся
В первую очередь, загуглите. В этой статье перечислены не все теги, какие есть в HTML, их там очень много.
Если же и гугл не помогает — придётся подумать, как составить то, что вы хотите из того, что есть. Самый простой пример — вы хотите сделать кнопку с картинкой. Такого тега нет, зато есть кнопка и есть картинка:
<button>
<img src="#" >
</button>
Или вы хотите, чтобы ваш текст был выделен жирным и при этом был ссылкой, вот так: жирная ссылка.
Это можно сделать двумя способами, комбинируя теги <a> и <b>, они оба строчные:
<a><b>Жирная ссылка</b></a> <b><a>Жирная ссылка</a></b>
Что ещё почитать по теме
- Статья Строчные элементы от htmlbook.ru
- Слайды типичные ситуации в вёрстке
Как написать HTML-код быстрее — TheFastCode
(Кредит на изображение: будущее) Современные сайты требуют много HTML-кода. Комплексные макеты с несколькими различными представлениями и состояниями могут быть сложными для создания просто всего простого текстового редактора. К счастью, там есть множество инструментов генерации HTML для работы. Здесь мы просмотрим два из более популярных инструментов, Emmet и Pug.
К счастью, там есть множество инструментов генерации HTML для работы. Здесь мы просмотрим два из более популярных инструментов, Emmet и Pug.
Тем не менее, вам все еще нужно знать свой HTML, чтобы использовать обе эти мощные инструменты с сохранением времени. Итак, прежде чем погрузиться, убедитесь, что вы используете популярный семантический HTML-теги правильный путь. Также см. Наше руководство по использованию HTML Boaterplate Отказ
Хотите отклонить код? Попробуйте это Строители сайта Отказ Или для дополнительной помощи по пути выберите веб хостинг Сервис с технической поддержкой.
Создать HTML на лету
При написании большого количества HTML за один ходи, написание каждого тега вручную может стать очень утомительным, очень быстро. Например, при написании списка ссылок нам нужно убедиться, что & lit; li & gt; и & lt; a & gt; Теги все открыты и закрываются в нужном месте. В противном случае ссылки могут не работать, и всю планировку страницы пойдут полностью Haywire.
В противном случае ссылки могут не работать, и всю планировку страницы пойдут полностью Haywire.
Как использовать Emmet
Чтобы убедиться, что вы уменьшаете шансы этого происхождения, вы можете использовать таланты Emmet. Отказ Это инструмент, который сэкономит вам много печати и значительно улучшит ваш HTML & AMP; Рабочий процесс CSS. Emmet позволяет вам создавать элементы, набрав селектор CSS. Затем он будет разбирать и расширить этот элемент в обычный HTML. Ниже приведен оригинальный элемент, созданный в Emmet.
nav>ul>li*3>a.chapter{Chapter $ of 3} Emmet обнаружит этот элемент, анализируйте его, а затем преобразуйте элемент в стандартный HTML, как показано ниже. Быстрый взгляд на элемент Emmet предлагает, чтобы & lit; li & gt; умножается на ( * 3. ) и каждый & lit; li & gt; Экземпляр будет называться главой, а затем соответствующее число (до 3).
) и каждый & lit; li & gt; Экземпляр будет называться главой, а затем соответствующее число (до 3).
Обратите внимание, сколько символов содержит элемент Emmet и сколько стандартных HTML содержит. Даже этот маленький фрагмент кода демонстрирует, сколько времени может быть сохранено с помощью сокращения Emmet.
& lt; nav & gt;
& lt; ul & gt;
& lt; href = "" Class = "Глава" & gt; Глава 1
из 3 & lt; / a & gt; / li & gt;
& lt; href = "" Class = "Глава" & gt; Глава 2
из 3 & lt; / a & gt; / li & gt;
& lt; href = "" Class = "Глава" & gt; Глава 3
из 3 & lt; / a & gt; / li & gt;
& lt; / ul & gt;
& lt; / nav & gt; Emmet также знает о контексте. Например, если мы редактируем & lt; стол и GT; Скорее всего, мы захотим некоторые & lt; tr & gt; (Это строки) элементы, чтобы заполнить его. Все, что нам нужно было сделать, это указать, сколько нам нужно.
Все, что нам нужно было сделать, это указать, сколько нам нужно.
Это просто быстрый пример того, что может сделать Emmet, но есть еще много вариантов конфигурации. К ним относятся редактирование CSS, BEM (модификатор блочного элемента) класса и существует даже генератор LOREM IPSUM.
Также стоит отметить, что большинство редакторов кода также имеют встроенный Emmet или поддерживать его через плагины. Вы можете узнать больше об этом на Документация Emmet. страница.
Используйте PUG для динамического контента
Пока Emmet идеально подходит для статического контента, что происходит, если контент должен быть более динамичным? Например, нам может потребоваться генерировать персонализированные домашние страницы, комплексные заказы или повторять общие блоки HTML. Это все возможно в JavaScript, но путем предварительной рендеринга этого контента мы можем получить дополнительную скорость повышения, не полагаясь на браузер пользователя. Помните, что у вас есть тяжелая страница Media, вы захотите поддержать его с надежным облачное хранилище Отказ
Помните, что у вас есть тяжелая страница Media, вы захотите поддержать его с надежным облачное хранилище Отказ
Шаг вперед мопс. Это инструмент шаблонов для HTML. Вы можете написать страницы в формате «.pug», и PUG будет прочитать этот файл, ввести некоторые динамические данные в него и возвращают стандартный HTML. Пример ниже — это то, как вы пишете код в PUG, чтобы создать тот же HTML, что и пример Emmet (выше).
ул
каждый вал в [1, 2, 3]
лита
A (Href = "", Class = "Глава") Глава
# {val} 3
Файл мопса использует только отступ для указывания вложенности.Он может повторять значения для генерации больших количеств HTML в одном проходе.Эти файлы «.PUG» предназначены для повторного использования в повторном использовании в проекте.
PUG доступен для установки из менеджера пакетов NPM ОтказНо, если вы хотите больше информации о том, как начать с мопса, вы получите посещение интернет сайт Отказ
Этот контент изначально появился в журнале Web Designer.
Прочитайте больше:
- 10 лучших CSS Frameworks
- CSS анимация Примеры для воссоздания
- 8 HTML Теги, которые вы должны использовать (и 5, чтобы избежать)
Как написать HTML-код — Vegibit
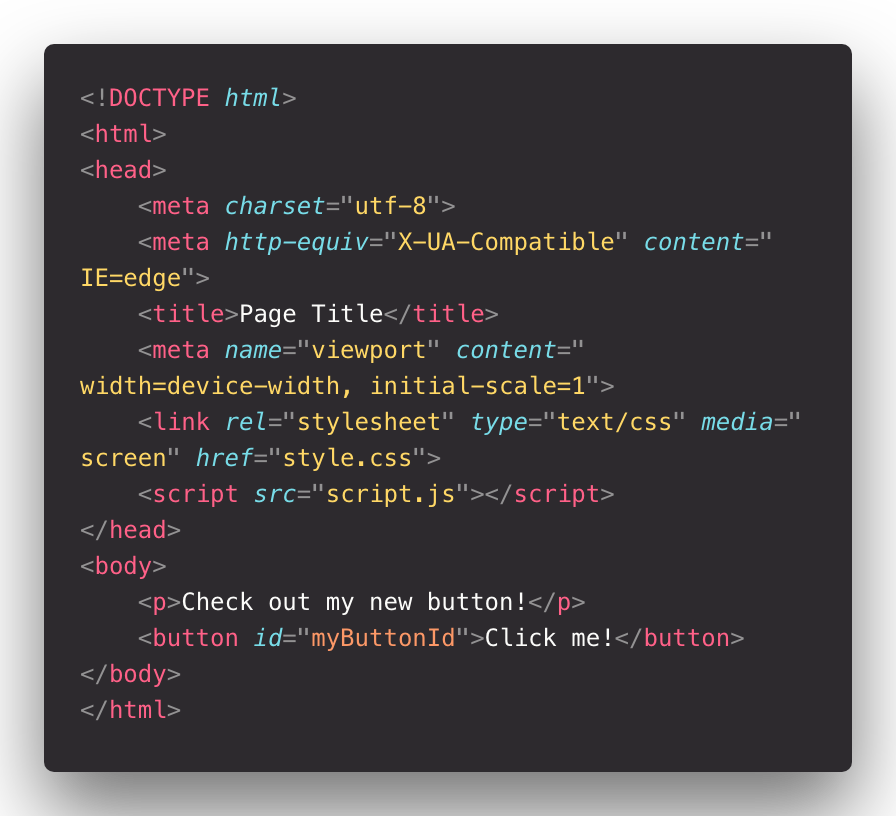
Первый шаг к созданию веб-сайта — это изучение HTML. HTML необходим, потому что это скелет всех веб-страниц. HTML обеспечивает структуру содержимого веб-сайта, включая текст, изображения, кнопки, видео и ссылки. HTML — отличное место для начала обучения при первом изучении кода. Можно создавать базовые веб-сайты после изучения базового HTML с текстом, изображениями и видео. HTML означает h yper t доб м аркап л язык. В этом руководстве более подробно рассматривается, как начать писать HTML.
Базовая разметка HTML
Мы можем начать с простого примера разметки HTML.
<тело>Мой первый заголовок
Мой первый абзац.
HTML обеспечивает основу для веб-сайтов и является отличным местом для начала обучения программированию!
HTML используется:
- Веб-разработчики
- Маркетологи
- Создатели контента
- Предприниматели
- и многие другие!
Приведенный выше код примерно выдаст следующий вывод в веб-браузере.
Разметка HTML
HTML — это язык веб-разработки. Это клей, который объединяет все аспекты веб-разработки. HTML — это не язык кодирования, а язык разметки. Разметка относится к способу описания текста, который отделен от самого текста. Подобно тому, как учитель может «разметить» отчет об учебнике, подчеркнув ключевые предложения и обведя кружком сводные пункты, HTML аннотирует содержимое веб-страницы. HTML разделяет содержимое и аннотации с помощью тегов HTML, обозначаемых угловыми скобками, которые выглядят как знаки «меньше» и «больше» ( < разметка /> ).
HTML разделяет содержимое и аннотации с помощью тегов HTML, обозначаемых угловыми скобками, которые выглядят как знаки «меньше» и «больше» ( < разметка /> ).
Как работают теги HTML
Теги HTML — это инструмент, который мы можем использовать для разметки текста для HTML. Они представляют собой механизм, предоставляющий информацию о типе содержимого, которое они содержат. Пример синтаксиса того, как теги HTML окружают содержимое для создания элемента HTML.
Диаграмма выше представляет собой элемент абзаца HTML. Элемент абзаца состоит из открывающего тега (
), содержимого («Hello World!» текст) и закрывающего тега ().0043
).Вот дальнейшее определение каждого из них:
Элемент HTML — отдельная часть содержимого в документе HTML, созданная с помощью тегов HTML и содержащегося в нем текста или мультимедиа.
Открывающий тег — имя элемента, используемое для начала элемента HTML, заключенного в открывающие и закрывающие угловые скобки.
Содержимое — текст или мультимедийные данные, содержащиеся между открывающим и закрывающим тегами HTML-элемента.
Закрывающий тег — второй тег HTML, используемый для закрытия элемента HTML. Закрывающие теги имеют внутри косую черту (/) сразу после левой угловой скобки.
Практика HTML-элементов
Чтобы понять, как HTML-разметка влияет на содержимое, нам нужно попрактиковаться. Сначала мы рассмотрим необработанный текст, чтобы понять, как он отображается в браузере, а затем мы можем добавить к нему некоторую разметку, чтобы увидеть, как он меняет внешний вид.
До разметки
Веб-дизайн Вилли. Обладая более чем 10-летним опытом работы с HTML, JavaScript и CSS, мы предоставим вам сайт самого высокого качества. Каждая конструкция уникальна, индивидуальна и индивидуальна на ваш вкус. Кликните сюда!
После разметки
Обладая более чем 10-летним опытом работы с HTML, JavaScript и CSS, мы предоставим вам веб-сайт самого высокого качества.
Каждая модель уникальна, индивидуальна и соответствует вашим вкусам.
Просто применив три разных HTML-тега (h2, p и button), мы можем увидеть существенную разницу в том, как медиаданные представлены на странице.
Что такое гипертекст?
Гипертекст — это текст, связанный с другим текстом. На этой диаграмме показаны различные веб-сайты, которые связаны друг с другом ссылками, обозначенными стрелками.
Слово «гипер» в гипертексте указывает на то, что текст выходит за рамки традиционных ограничений письменного слова. Вместо того, чтобы читать документы от начала до конца, как если бы вы читали книгу, кто-то, читающий гипертекст, может просматривать. Здесь мы придумываем «Просмотр в Интернете». Щелкая по ссылкам из одного документа в другой, пользователь может перейти на любую страницу, которую считает наиболее интересной, и проложить свой собственный уникальный путь в открытой сети.
В современной сети часто можно найти богатый пользовательский интерфейс с такими функциями, как встроенное видео, анимация и интерактивность, поэтому иногда не кажется, что вы просто переходите с одной HTML-страницы на другую.
Однако в действительности, несмотря на все достижения, которые произошли в сети, по своей сути сеть по-прежнему представляет собой просто набор документов с гиперссылками.
Введение в гиперссылки
Ссылки создаются в HTML с атрибутом href , который обозначает гиперссылку. Атрибут href позволяет указать URL-адрес, по которому ссылка должна вести пользователей. Ниже приведен пример использования атрибута href в действии.
Написать HTML-код!Когда мы устанавливаем свойство href в теге привязки (сокращенно ) мы можем указать как текст, который должен отображаться для пользователя (текст внутри тега привязки), так и URL-адрес, по которому должен перейти браузер.
Элемент
Это абзац
Это другой абзац
Элемент
— элемент заголовка верхнего уровня раздела. Используйте только один
на странице или представлении. Он должен кратко описывать общую цель контента.
Это абзац
Это другой абзац
Элемент
HTML-элемент
является общим контейнером для потокового содержимого.Он не влияет на содержимое или макет до тех пор, пока он не будет каким-либо образом оформлен с помощью CSS.
Это абзац
Это другой абзац
Этот абзац является потомком элемента div и внуком элемента body
Примечание о структуре HTML
HTML-разметка организована как набор отношений, похожий на генеалогическое древо. Как вы видели ранее, мы разместили теги
внутри тегов. и это то, что известно как дочерний элемент. Тег
является потомком тега. Это также означает, что дочерний элемент вложен внутри родительского элемента.
Этот абзац является потомком тела
В приведенном выше примере элемент
вложен внутрь элемента. Элемент
считается дочерним по отношению к элементу, а элемент считается родителем. Может быть несколько уровней вложенности, поэтому эту аналогию можно распространить на внуков, правнуков и так далее.
Отношения между элементами и их предками и элементами-потомками известны как иерархия . Важно понимать иерархию HTML, потому что дочерние элементы могут наследовать поведение и стиль своего родительского элемента.
Элементы от
до
Мы уже рассмотрели элемент h2, и, как правило, на HTML-странице должен быть только один такой элемент. Есть также 5 других элементов заголовка, состоящих из h3 до h6.
- Информация заголовка может использоваться пользовательскими агентами для автоматического построения оглавления документа.
- Избегайте использования элементов заголовков для изменения размера текста. Вместо этого используйте свойство размера шрифта CSS.
- Избегайте пропуска уровней заголовков: всегда начинайте с
, затем следует
и так далее.
- Используйте только один
на странице или представлении. Он должен кратко описывать общую цель контента.
Рубрика 2
Рубрика 3
Рубрика 4
Рубрика 5
Рубрика 2 9022
Атрибуты HTML
Атрибуты — очень важный аспект HTML.
Подумайте об атрибутах, таких как контент, добавленный к открывающему тегу элемента, который можно использовать по-разному, от предоставления информации до изменения стиля. Атрибуты состоят из двух частей:
- Имя атрибута
- Значение атрибута
id — отличное место для начала изучения атрибутов. Он используется довольно часто и используется для уникальной идентификации разделов на HTML-странице. Атрибут id можно использовать по-разному, но сейчас мы рассмотрим, как он может помочь нам идентифицировать контент на странице.
О перцах
Типы
Характеристики
Выращивание перца
Подкормка почвы для выращивания перца
Необходимая температура для перца
Рецепты для перца
Приведенная выше разметка состоит из трех отдельных разделов, каждый из которых заключен в отдельный элемент div.
Это распространенный подход к организации данных на странице. Также обратите внимание, что мы добавили идентификатор к каждому элементу div, чтобы однозначно идентифицировать его. Когда вы используете идентификатор на странице, имя этого идентификатора следует использовать только один раз.
Отображение текста с
или
О перцах
Типы
Перец — это и фрукт, и овощ, поэтому старайтесь есть его побольше.
Характеристики
Перец — отличный источник витамина С, а также калия, важного для способности организма поглощать и накапливать энергию.
Выращивание перца
Почвенное питание для выращивания перца
Перец нуждается в богатой органической почве, чтобы хорошо расти.
Требуемая температура для перца
Для достижения наилучших результатов перец необходимо хранить при температуре от 70 до 90 градусов по Фаренгейту.
Рецепты с перцем
Суп с фаршированным перцем — фантастический рецепт!
Элементы
иМожно стилизовать текст непосредственно в разметке HTML без использования CSS.
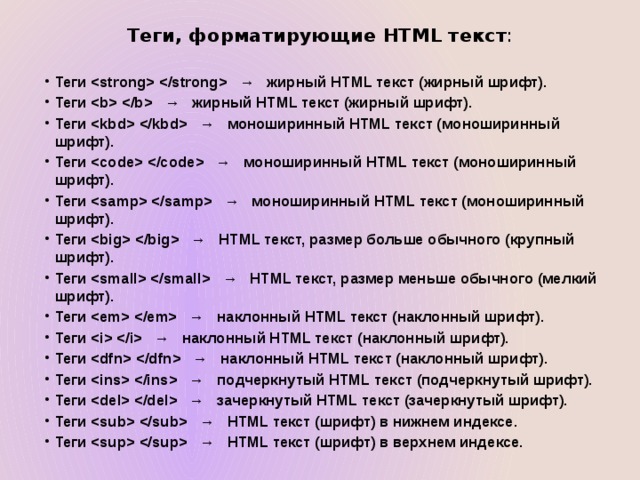
Например, вы можете использовать тег для выделения текста или тег для выделения важного текста.
Эти теги можно настроить в соответствии с тем, как они отображают содержимое в HTML с помощью CSS, но браузеры имеют встроенные таблицы стилей, которые обычно стилизуют эти теги следующим образом:
- Тег обычно отображается как курсив акцент.
- обычно отображается как полужирный акцент.
О перцах
Виды
Перцы бывают одновременно фруктами и овощ , поэтому съешьте его побольше.
Характеристики
Перец является прекрасным источником витамина С, а также хорошим источником калия, важного для способности организма поглощать и накапливать энергию.
ТегПробелы, содержащиеся в файле HTML, фактически не влияют на расположение элементов в веб-браузере.
При вводе новой строки внутри HTML браузер просто продолжит синтаксический анализ текста слева направо. Чтобы ввести новую строку в отображаемый вывод, вы можете использовать элемент разрыва строки HTML:
.Элемент разрыва строки уникален, поскольку не имеет закрывающего тега. Вы можете использовать его в любом месте вашего HTML-кода, и в браузере будет отображаться разрыв строки.
Это строка 1
и это строка 2
строка 3 здесь
Ненумерованные списки
Ненумерованные списки являются одним из основных элементов веб-разработки. Тег неупорядоченного списка (
) используется для создания списка элементов в произвольном порядке. В неупорядоченном списке каждый элемент списка отображается с маркером.
Элемент
находится не там, где фактический текст вставляется в HTML. Каждый элемент списка должен быть добавлен в неупорядоченный список с помощью тега
- . Тег
- или элемент списка используется для описания элемента в списке.

- Стейк
- Черная фасоль
- Овощи
- Сальса
- Салат
>
- Сыр
- Гуакамоле
Упорядоченные списки
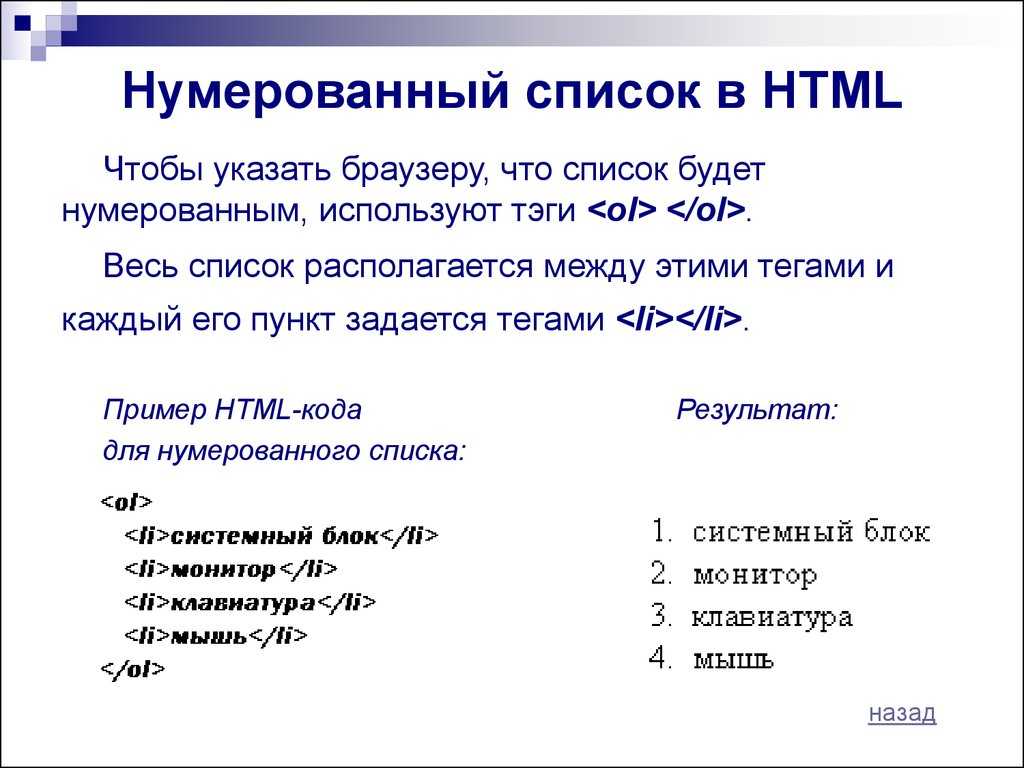
Упорядоченный список в HTML работает так же, как неупорядоченный список, с той разницей, что каждый элемент пронумерован. Упорядоченные списки отлично подходят, когда вам нужно перечислить различные этапы процедуры или ранжировать элементы от первого до последнего. Вы можете создать упорядоченный список с помощью тега
и вложенных тегов
- . Здесь мы просто меняем неупорядоченный список выше на упорядоченный список здесь.
- Стейк
- Черная фасоль
- Овощи
- Сальса
- Салат
- Сыр
- Гуакамоле
Вот почему у нас есть тег
, чтобы веб-разработчики могли добавлять привлекательные изображения в свой HTML. Тег
позволяет добавить изображение на веб-страницу.
Интересным моментом в теге
является то, что он самозакрывающийся. Это означает, что вы просто добавляете косую черту / в конце тега
. Нет необходимости в чем-то вроде .
Чтобы отобразить изображение, атрибут src должен быть заполнен местоположением изображения. Это будет URL-адрес, по которому хранится файл.

Атрибут alt, обозначающий альтернативный текст, используется для придания значения изображениям. на веб-сайтах. Этот атрибут можно добавить в тег изображения так же, как атрибут src. Он используется для точного описания изображения. Это важно для инклюзивных соображений, например, когда программа чтения с экрана используется в качестве вспомогательной технологии при доступе к всемирной паутине.

<видео>Современный Интернет с каждым днем становится все более динамичным.
Пользователи теперь ищут движущиеся изображения, также известные как видео, чтобы еще больше улучшить работу в Интернете. HTML поддерживает отображение видео с помощью элемента
Видео не поддерживается Как писать HTML-код. Краткое изложение
В этом руководстве рассмотрены многие основы, которые вам понадобятся, чтобы начать писать HTML-код для Интернета. Давайте повторим то, что мы теперь знаем.
- HTML является аббревиатурой от Hyper Text Markup Language
- Он используется для создания структуры и содержимого веб-страницы
- Элементы HTML содержат открывающие и закрывающие теги с необработанным текстом или другими тегами HTML между ними
- HTML-элементы могут быть вложены в другие элементы
- Видимое содержимое должно быть помещено в открывающий и закрывающий теги
- Заголовки и подзаголовки, теги от
до
, используются для заголовков разделов содержимого
- Теги
, и
определяют текст или блоки- Теги и используются для выделения курсивом и полужирным шрифтом
- Разрывы строк создаются с помощью тега
.- Нумерованные списки
нумеруются
- Неупорядоченные списки
маркируются.
- Изображения
и видео
можно добавлять с помощью их атрибута src Написание текста в HTML для начинающих
Написание текста в HTML для начинающих© Paul Cooijmans — сертифицированный программист, сертифицированный веб-дизайнер, CCNA
Введение
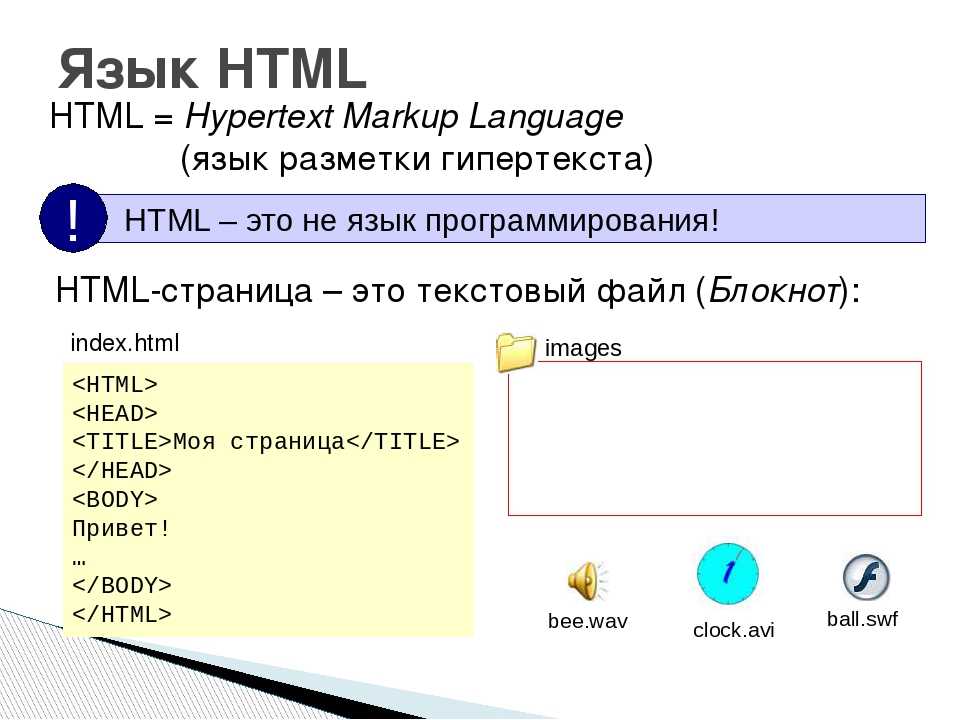
HTML — язык гипертекстовой разметки — это компьютерный язык, на котором написаны веб-страницы. HTML-файл можно просматривать в любом браузере, и поэтому он не зависит от платформы, в отличие от файла текстового процессора. Файл HTML также намного легче по размеру, чем файл текстового процессора, поэтому его можно отправить по электронной почте быстрее и он занимает меньше места на диске.
Ниже поясняется, как можно просто разместить текст в HTML. Рассматриваются только самые элементарные аспекты HTML. Для дальнейшего изучения можно обратиться к книге или веб-руководству. Для написания текста с простой версткой в HTML достаточно и этих элементарных вещей.
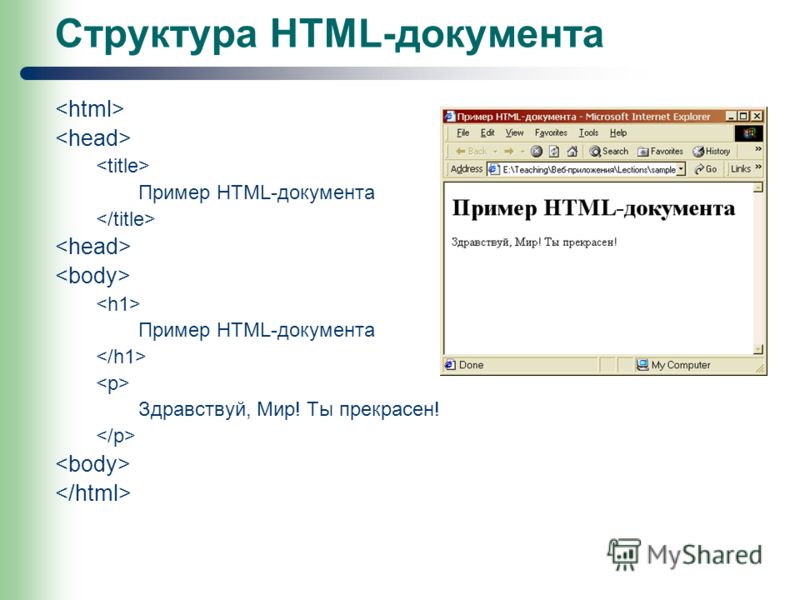
Шаблон
Сначала сделайте шаблон для всех будущих документов. Запустите текстовый редактор, например Блокнот. Введите (или скопируйте и вставьте) следующее:
Конец пустой строкой ( Введите ), здесь, конечно, невидимой. Сохраните файл под именем template.html . Также допускается template.htm ; в прошлом расширения могли состоять только из трех букв, отсюда и привычка использовать .htm вместо .html .
Обратите внимание, что при сохранении в поле «Тип файла:» необходимо выбрать вариант «все файлы», иначе расширение .txt будет добавлен (Блокнотом).
Первое сообщение
Напишите текст в обычном текстовом редакторе. Это имеет преимущества автоматической проверки орфографии и завершения слов. Имейте в виду следующее:
1 Все, что вы пишете, является либо «заголовком», либо абзацем.
2 Абзацы разделяются пробелом.
3 Абзац состоит либо из обычного текста, либо из вертикального списка, например:
Джон
Пит
Джек
И т. д.4 Если абзац состоит из обычного текста, не следует вручную начинать новую строку внутри абзаца; это бесполезно, потому что при просмотре конечного файла всегда будет автоматический перенос слов в конце каждой строки. И точные позиции переноса непредсказуемы, так как они зависят от разрешения экрана и настроек браузера читалки, а также от того, как текст будет размещен между элементами навигации на конечной веб-странице веб-мастером. Когда позиция переноса случайно совпадает с введенной вручную новой строкой, никто не увидит разницы.
Когда текст готов, выделите его (например, с помощью Ctrl-a или с помощью мыши) и скопируйте его с помощью Ctrl-c .
Откройте файл template.html в текстовом редакторе (Блокнот) и сразу же сохраните его под другим именем, например.
text1.html . Не используйте пробелы в именах файлов.
Вставьте текст между тегами en с помощью Ctrl-v . Все, что находится между этими тегами, формирует видимое содержимое страницы. Теперь у вас есть что-то вроде:
Мой попугай
У меня есть попугай по имени Пьетье. Он умеет летать и хорошо играть. В дневное время его выпускают из клетки. Он ест и пьет в своей клетке. У него много игрушек:
Игрушки Пьетье
Зеркало
Колокольчик
Еще одно зеркало
Еще один колокольчик
И многое другоеНа этом статья о попугайчике Пьетье заканчивается.
Скопируйте заголовок, здесь «Мой попугай», и вставьте его между тегами
en . То, что находится между ними, не видно на странице, но отображается поверх окна браузера. Также поисковые системы используют этот заголовок для индексации страницы.Сохраните файл. Найдите его и откройте двойным щелчком; открывается в стандартном браузере. Он покажет весь текст, собранный вместе. Для оформления страницы требуется дополнительный HTML-код.
Поместите заголовок (тот, что между тегами body) между
en
, примерно так (h для заголовка , заголовок ):Мой попугай
Браузер теперь будет отображать его большим, полужирным шрифтом и окруженным пробелами. Дополнительный заголовок можно сделать с помощью
en
:Игрушки Пьетье
Для еще меньших заголовков доступны от
до
.
Абзац состоит из
и
:У меня есть попугай по имени Пьетье. Он умеет летать и хорошо играть. В дневное время его выпускают из клетки. Он ест и пьет в своей клетке. У него много игрушек:
Браузер позаботится об окружающих пробелах и переносе слов.
Вертикальный список можно сделать следующим образом:
Зеркало
Колокольчик
Еще одно зеркало
Еще один колокольчик
И многое другоеТег
начинает новую строку.Чтобы сэкономить время, вы можете ввести его один раз, а затем скопировать и вставить в нужное место. Просто нажимаю Введите , если , а не создает новую строку в HTML.
Всего у нас теперь есть:
Мой попугай <тело>
Мой попугай
У меня есть попугай по имени Пьетье. Он умеет летать и хорошо играть. В дневное время его выпускают из клетки. Он ест и пьет в своей клетке. У него много игрушек:
Игрушки Пьетье
Зеркало
Звонок
Еще один звонок
Еще одно зеркало
И многое другоеНа этом статья о попугае Пьетье заканчивается.
Сохраните и просмотрите страницу в браузере. Теперь текст будет выглядеть нормально.
Жирный, курсив и гиперссылки
Чтобы выделить часть текста жирным шрифтом, есть теги en :
выделено жирным шрифтом
Курсив требует en :
И этот курсив
Гиперссылка создается с и ( a для привязки, href для гиперссылки), где цель ссылки помещается между кавычками:
paulcooijmans.com/»>На веб-страницу Пола Куйманса
Если целью является файл в той же папке, что и сама страница, только имя файла должно быть заключено в кавычки:
Гиперссылка по умолчанию отображается синим цветом и подчеркивается.
Специальные символы
Поскольку символы < и > интерпретируются (поэтому не отображаются ) браузером, на случай, если кто-то захочет использовать их в самом тексте, необходимы специальные коды, а именно < и > ( меньше и больше ).
А поскольку символ & следовательно также интерпретируется, для его отображения также требуется код, а именно & (за амперсанд ).
Также полезно знать, что последовательные пробелы игнорируются в HTML и отображаются как один пробел. Поэтому выровнять вещи с пробелами невозможно. Однако есть код, который позволяет отображать несколько пробелов, а именно ( неразрывный пробел ).


 ru — крутой сайт, на котором хорошая документация по HTML и CSS, поэтому в первую очередь присматривайтесь к нему.
ru — крутой сайт, на котором хорошая документация по HTML и CSS, поэтому в первую очередь присматривайтесь к нему. ..
</p>
..
</p>
 д.;
д.; wikipedia.org›Коала</small>
</h3>
wikipedia.org›Коала</small>
</h3>

 Каждая модель уникальна, индивидуальна и соответствует вашим вкусам.
Каждая модель уникальна, индивидуальна и соответствует вашим вкусам.  Однако в действительности, несмотря на все достижения, которые произошли в сети, по своей сути сеть по-прежнему представляет собой просто набор документов с гиперссылками.
Однако в действительности, несмотря на все достижения, которые произошли в сети, по своей сути сеть по-прежнему представляет собой просто набор документов с гиперссылками.
 Он не влияет на содержимое или макет до тех пор, пока он не будет каким-либо образом оформлен с помощью CSS.
Он не влияет на содержимое или макет до тех пор, пока он не будет каким-либо образом оформлен с помощью CSS. Отношения между элементами и их предками и элементами-потомками известны как иерархия . Важно понимать иерархию HTML, потому что дочерние элементы могут наследовать поведение и стиль своего родительского элемента.
Отношения между элементами и их предками и элементами-потомками известны как иерархия . Важно понимать иерархию HTML, потому что дочерние элементы могут наследовать поведение и стиль своего родительского элемента. Подумайте об атрибутах, таких как контент, добавленный к открывающему тегу элемента, который можно использовать по-разному, от предоставления информации до изменения стиля. Атрибуты состоят из двух частей:
Подумайте об атрибутах, таких как контент, добавленный к открывающему тегу элемента, который можно использовать по-разному, от предоставления информации до изменения стиля. Атрибуты состоят из двух частей: Это распространенный подход к организации данных на странице. Также обратите внимание, что мы добавили идентификатор к каждому элементу div, чтобы однозначно идентифицировать его. Когда вы используете идентификатор на странице, имя этого идентификатора следует использовать только один раз.
Это распространенный подход к организации данных на странице. Также обратите внимание, что мы добавили идентификатор к каждому элементу div, чтобы однозначно идентифицировать его. Когда вы используете идентификатор на странице, имя этого идентификатора следует использовать только один раз. Например, вы можете использовать тег для выделения текста или тег для выделения важного текста.
Например, вы можете использовать тег для выделения текста или тег для выделения важного текста. При вводе новой строки внутри HTML браузер просто продолжит синтаксический анализ текста слева направо. Чтобы ввести новую строку в отображаемый вывод, вы можете использовать элемент разрыва строки HTML:
При вводе новой строки внутри HTML браузер просто продолжит синтаксический анализ текста слева направо. Чтобы ввести новую строку в отображаемый вывод, вы можете использовать элемент разрыва строки HTML: 
 Интересным моментом в теге
Интересным моментом в теге 
 Пользователи теперь ищут движущиеся изображения, также известные как видео, чтобы еще больше улучшить работу в Интернете. HTML поддерживает отображение видео с помощью элемента
Пользователи теперь ищут движущиеся изображения, также известные как видео, чтобы еще больше улучшить работу в Интернете. HTML поддерживает отображение видео с помощью элемента


 text1.html . Не используйте пробелы в именах файлов.
text1.html . Не используйте пробелы в именах файлов.
 Чтобы сэкономить время, вы можете ввести его один раз, а затем скопировать и вставить в нужное место. Просто нажимаю Введите , если , а не создает новую строку в HTML.
Чтобы сэкономить время, вы можете ввести его один раз, а затем скопировать и вставить в нужное место. Просто нажимаю Введите , если , а не создает новую строку в HTML.