Как создать сайт в блокноте – азы HTML-верстки
Привет, друзья! В этой статье я хочу познакомить вас с основами HTML. Конечно, сейчас существуют десятки конструкторов, позволяющих делать готовые сайты и даже не заглядывать в код страницы. Однако если вы хотите шагнуть в карьере сайтостроителя чуть выше уровня новичка, то создание сайта в блокноте не должно быть для вас тайной за семью печатями.
Содержание статьи
Что такое HTML
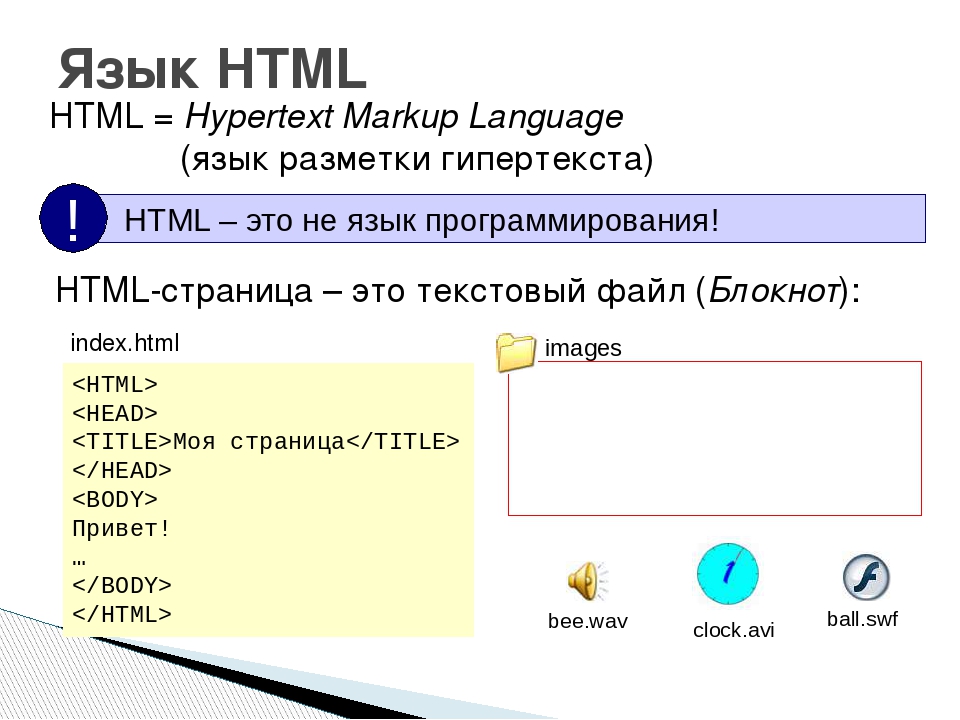
Прежде чем открыть «Блокнот» и создать свою первую веб-страницу, нужно понять, с чем именно придется иметь дело. HTML – это язык разметки документа, который сделал интернет таким, как мы привыкли его видеть. В HTML используют теги – команды, которые описывают структуру веб-страницы. Заключают их в угловые скобки <тег> – так браузер может отличить команды от всей массы текста.
Каждый тег является парным. Сначала нужно поставить открывающий тег, после внесения информации – закрывающий. Выглядят они одинаково, за исключением знака «/», который ставится в закрывающем теге: <тег>…</тег>.
Любая страница состоит из тегов. Нажмите правой кнопкой мыши на открытой странице сайта в браузере и выберите пункт «Исходный текст страницы». В открывшейся вкладке вы увидите, что картинок, всплывающих окон и ярких заголовков там нет. Лишь полотно кода, который и формирует визуальную и функциональную составляющую веб-сайта.
У вас может возникнуть логичный вопрос: зачем все усложнять, учить HTML, ведь есть простые визуальные редакторы? У написанных от руки веб-страниц есть несколько преимуществ:
- «чистый» код хорошо влияет на поисковую оптимизацию сайта;
- веб-страницы быстро загружаются;
- легко вносить любые изменения в сайт;
- возможность реализации любых задумок – движки же всегда накладывают определенные ограничения.
Разобраться в HTML намного проще, чем вы себе представляете. Достаточно понять лишь логику происходящего, выучить основные теги, а дальше все пойдет как по маслу. Не сомневаюсь, что процесс написания вас увлечет! Наблюдать, как из полотна текста возникает готовый сайт – потрясающее занятие.
Как пишутся сайты в блокноте
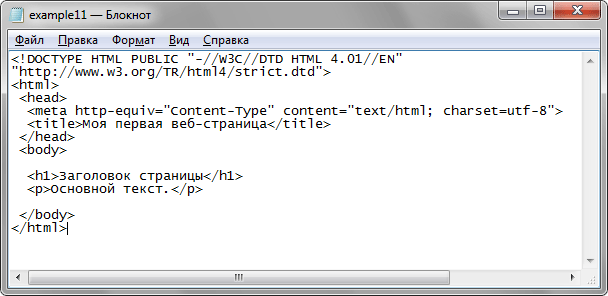
Создание сайта через блокнот начинается буквально с чистого листа. Основой любого сайта является следующая структура:
<html>
<head>
<title>Название моего первого сайта</title>
</head>
<body>
Содержимое моего сайта.<br>Я учусь писать сайт в блокноте.
</body>
</html>
Попробуйте вставить этот текст в новый файл .txt. После этого зайдите в меню «Сохранить как» и сохраните в формате index.html. Указывать расширение «.html» обязательно. Таким образом вы сохраните страницу не в виде текстового документа, а в виде веб-страницы. При сохранении не забудьте поменять кодировку с ANSI на UTF-8. Также порекомендую создать отдельную папку для будущей веб-страницы. Назовите ее, например, «site».
Зайдите в папку, куда вы сохранили документ .html и кликните два раза мышкой на нем. Результат ваших стараний откроется в браузере. В итоговом варианте будет виден только текст.
Изменения в страницу вносятся в блокноте. Хотите увидеть, что получилось, снова откройте документ в браузере. Допустим, мы умножим нашу радость от обучения основам HTML и между тегами <body> добавим следующий текст: «Скоро я стану очень крутым мастером верстки!!!». Сохраняем документ и открываем его в браузере.
Конечно, это только первый шаг в создании полноценного сайта. Однако я показал вам основу: как пишется код в блокноте, что очень важно для дальнейшей работы. Чтобы сделать работу сайта полноценной, необходимо освоить и php.
Как код превращается в красивую веб-страницу
Создание сайта с помощью блокнота сопровождается еще одним важным этапом: подготовка структуры страницы. Необходимо продумать, из каких элементов будет состоять ваш шаблон. Вероятнее всего, там будет «шапка», боковая колонка, часть с основным содержимым, «подвал». Все элементы необходимо вписать между тегами <body>, заключив в один блок, обозначаемый тегом <div>.
Вероятнее всего, там будет «шапка», боковая колонка, часть с основным содержимым, «подвал». Все элементы необходимо вписать между тегами <body>, заключив в один блок, обозначаемый тегом <div>.
Выглядеть это будет следующим образом:
<html>
<head>
<title>Название моего первого сайта</title>
</head>
<body>
<div id = «main»>
<div id = «header»>Здесь будет шапка</div>
<div id = «sidebar»>Это будет боковая колонка</div>
<div id = «content»>Это — контент</div>
<div id = «footer»>Это подвал</div>
</div>
</body>
</html>
А в результате получаем следующее.
Теперь приступим к «украшательству» сайта. Для этого в папку, где хранится файл index.html, нужно добавить еще один текстовый документ. Но сохранить его нужно в формате site.css. И про кодировку UTF-8 тоже не забудьте.
CSS – это стили оформления HTML-страниц. Каждый тег, заключенный в <body>, имеет набор свойств: цвет, размер, положение на странице и т.д. Это и есть стили CSS, которые прописываются в файле site.css. А чтобы они отобразились на создаваемой странице, необходимо указать в файле index.html путь к искомому документу.
Итак, в файле site.css пропишите такой код:
div{
color:#eeab54;
font-size:46px;
font-weight:700;
}
Сохраните, теперь откройте файл index.html в блокноте. Чтобы оформление отобразилось на создаваемой странице, необходимо между тегами <head> вписать следующее: <link rel=»stylesheet» type=»text/css» href=»site.css»/>. Название файла, где хранятся стили, заключается в кавычки после тега href. Сохраните, откройте в браузере страницу и увидите, что текст стал совершенно другим.
Подобным образом к странице подключаются скрипты. Создается отдельный файл с расширением script.js, куда вписывается код. Ссылка на файл со скриптом указывается в исходном файле веб-страницы.
Ссылка на файл со скриптом указывается в исходном файле веб-страницы.
Теперь я могу вас поздравить! Вы научились управлять своим сайтом и смогли понять, какие безграничные возможности открывает перед вами HTML. И вам не нужно учить сотни тегов. Основные вы быстро запомните. Готовые стили и скрипты можно найти в интернете, вам не нужно учиться писать их самому. Главное, понять структуру страницы – что за чем следует. Согласитесь, это не сложно и весьма увлекательно!
Кстати, я нашел для вас шикарный курс по HTML. Рекомендую воспользоваться, если создание сайта в блокноте захватило вас также, как и меня! Если понадобятся советы по написанию сайта, заглядывайте в мой блог. Я готовлю еще немало интересных материалов. Подписывайтесь на обновления и до новых встреч!
Вконтакте
Google+
HTML и CSS. Уровень 1. Создание сайтов на HTML 5 и СSS 3
X Пожалуйста, войдите на сайт, либо зарегистрируйтесь.
Вход
Регистрация
Пожалуйста, войдите на сайт, либо зарегистрируйтесь.
Вход
РегистрацияРАЭК рекомендует курсы «Специалист»
Планируете сделать веб-технологии своей профессией? Хотите создавать сайты? Работать верстальщиком, web-дизайнером, а может, интернет-маркетологом? У вас есть онлайн-проект, который Вы продвигаете сами? В любом случае, Вам не обойтись без знания HTML и CSS
Язык гипертекстовой разметки HTML при помощи тегов и других элементов передаёт информацию о том, как построен текст и как он должен выводиться на экран. Язык каскадных таблиц CSS позволяет оформить веб-страницу, задав необходимые цвета, шрифты и другие элементы стиля.
Во время обучения Вы получите начальные навыки работы в HTML и CSS, а также научитесь применять интерактивные возможности последних версий – HTML 5 и CSS 3.
В рамках курса ведется работа над проектом «Создание веб-сайта. Наполнение сайта текстом, изображениями и видео».
Вы изучите основы языка разметки HTML, способы применения CSS и основы построения сайтов. Вы сможете сами создавать страницы, проектировать навигационное меню и другие элементы сайта. Научитесь грамотно размещать изображения и текстовые блоки на странице. Сможете самостоятельно работать со стилями в CSS, использовать фреймы и мета-информацию. А также получите практические советы, как выбрать хостинг и техподдержку сайта.
А еще во время обучения Вы узнаете, что важнее – дизайн или чёткая структура? И как спроектировать сайт таким образом, чтобы он успешно продвигался в дальнейшем?
Программа курса соответствует требованиям профессионального стандарта.
Курс рекомендован Российской Ассоциацией электронных коммуникаций «РАЭК». Его успешное прохождение поможет Вам систематизировать и закрепить имеющиеся знания.
Сделайте первый шаг к освоению современных веб-технологий! Запишитесь на обучение!
ПОЛЕЗНЫЕ МАТЕРИАЛЫ
Создание веб-сайта. Курс молодого бойца / Хабр
Как-то меня попросили провести небольшой семинар в лицее, где я когда-то учился, по созданию веб-сайта. В процессе написания речи я подумал, что она может вылиться в материал, который, возможно, будет полезен многим начинающим в области веб-дизайна, вёрстки веб-страниц и пр. Я не претендую на истину в первой инстанции и всё изложенное носит чисто личностный взгляд на работу с дизайном и кодом. Статья даёт поверхностный взгляд на понятия и средства, которые, на мой взгляд, могут стать неплохим стартом для того, кто готов идти дальше.Условно процесс создания сайта (web-проекта) можно разделить на 3 этапа:
Данный этап можно разделить на несколько подэтапов:
- Создание идеи
- Разработка структуры проекта
- Проработка макета проекта
Создание идеи
На данном этапе нам необходимо определиться с тематикой проекта (сайта, сервиса).
 Далее, в соответствии с выбранной темой, необходимо собрать соответствующие материалы: текстовые, графические.
Далее, в соответствии с выбранной темой, необходимо собрать соответствующие материалы: текстовые, графические.Разработка структуры проекта
Когда мы определились с темой проекта, подобрали необходимый материал, следующим этапом будет разработка структуры проекта. Структура проекта подразумевает под собой разделы сайта, в соответствии с которыми будет формироваться навигационное меню и строиться дизайн проекта. На данном этапе можно классифицировать материал по темам и разделам.
Проработка макета проекта
После того, как мы определились со структурой проекта можно составить макет проекта (схематично).
Для отрисовки наброска можно использовать бумагу и ручку, Photoshop, любой другой редактор графики (раньше часто использовали Adobe Fireworks). Важно отметить, что данный этап – это не отрисовка готового дизайн-макета, а всего лишь схематичный набросок, выполненный для понимания того, как на сайте будут располагаться основные информационные блоки, графика и прочие элементы дизайна.
Основные элементы страницы
Зачастую основными элементами страницы являются: содержащий блок (wrapper, container), логотип, навигация, контент, футер (нижний колонтитул), свободное пространство (по сути свободное пространство — это не элемент дизайна, но понятие, помня о котором при составлении макета страницы, наш проект не будет выглядеть как нагромождение блоков).
Содержащий блок (контейнер)
Роль контейнера на странице может выполнять непосредственно элемент body или же div. Ширина содержащего блока может быть резиновой (fluid), а может быть фиксированной (fixed).
Логотип
Текстовая или графическая составляющая проекта и выделяющая его среди других. Логотип чаще всего располагается в верхнем левом углу страницы или же посередине (в зависимости от идеи, макета).
Навигация
Основная навигационная панель содержит ссылки на основные разделы сайта. Навигационная панель часто располагается в верхней части страницы (в независимости от того вертикально или горизонтально располагаются элементы навигации).

Контент
Контент – это основная составляющая веб-страницы. Он занимает главенствующую роль в дизайне страницы, поэтому занимает большее пространство, подкреплён, помимо текста, графикой.
Данный элемент располагается внизу страницы и обычно содержит информацию о правообладателе, контактные и юридические данные, ссылки на основные разделы сайта (зачастую дублирует основную навигацию), ссылки на социальные сети, форму обратной связи и пр.
Резиновый и фиксированный макет
Фиксированный макет
Фиксированный макет подразумевает под собой, что в независимости от разрешения экрана пользователя ваш сайт всегда будет занимать одинаковую ширину.
Резиновый макет
«Резиновый» макет подразумевает, что страница сайта будет стараться занять всё доступное ей пространство на экране пользователя, подстраиваясь под разрешение.
В данном контексте стоит уяснить такие понятия, как отзывчивый веб-дизайн (Responsive Web Design aka. RWD) и адаптивный веб-дизайн (Adaptive Web Desing aka. AWD). Первое понятие укладывается в концепцию «резинового» и означает, что при изменении размера экрана ваш сайт подстраивается под него, второе понятие подразумевает, что при разработке вы определяете основные разрешения (размеры экрана), под которые будет подстраиваться (адаптироваться) ваш контент. В обоих случаях следует разрабатывать не один, а несколько макетов, которые будут соответствовать разным разрешениям экрана. Часто создаётся 3 макета под разрешения iPhone (Android Phone), iPad (Android Tablet) и Desktop.
RWD) и адаптивный веб-дизайн (Adaptive Web Desing aka. AWD). Первое понятие укладывается в концепцию «резинового» и означает, что при изменении размера экрана ваш сайт подстраивается под него, второе понятие подразумевает, что при разработке вы определяете основные разрешения (размеры экрана), под которые будет подстраиваться (адаптироваться) ваш контент. В обоих случаях следует разрабатывать не один, а несколько макетов, которые будут соответствовать разным разрешениям экрана. Часто создаётся 3 макета под разрешения iPhone (Android Phone), iPad (Android Tablet) и Desktop.
На данном изображении показаны оба подхода. Сверху блок «отзывается» на любые изменения размера контейнера, снизу «адаптируется» под определённую ширину
Полезные ссылки по теме:
Почему при «резиновом» дизайне создаётся несколько макетов, а не используется один?
При разработке макета мобильной версии сайта стараются на первый план выносить основной контент, поэтому навигационное меню часто прячется, скрываются большие баннеры и декоративные элементы, блоки контента обычно располагают друг под другом.
 На заранее составленном макете как раз можно определиться какие элементы мы оставляем на мобильном, а какие прячем.
На заранее составленном макете как раз можно определиться какие элементы мы оставляем на мобильном, а какие прячем.Модульная сетка
Перед составлением схемы проекта так же необходимо уяснить понятие модульной сетки. Модульная сетка подразумевает под собой разделение страницы на отдельные колонки по вертикали и выстраивание контента, при разработке дизайн макета, именно по этой сетке.
Наиболее популярной системой является модульная сетка 960 Grid System (http://960.gs), которая максимально делит страницу на 12, 16 и 24 колонки. Максимум в ширине сетка имеет 960 пикселей. Данное решение основано на том, что большинство современных мониторов, на момент создания сетки, имели разрешение не меньше 1024 на 768 пикселей. Создание макета на основе данной сетки, в дальнейшем, поможет ускорить процесс разработки (вёрстки).
Так же стоит отметить, что при разработке «резинового» макета страницы существует понятие максимальной ширины. Данное утверждение основывается на удобстве восприятия информации. Если предположить, что наш сайт не имеет максимального значения по ширине, то на больших мониторах информация будет сильно растягиваться и её неудобно будет читать. Чаще всего ограничиваются шириной в 1280 пикселей.
Если предположить, что наш сайт не имеет максимального значения по ширине, то на больших мониторах информация будет сильно растягиваться и её неудобно будет читать. Чаще всего ограничиваются шириной в 1280 пикселей.
Модульная сетка 960GS отвечает концепции «фиксированного» дизайна, для «резинового» дизайна можно обратить внимание на адаптацию этой же сетки на сайте http://www.designinfluences.com/fluid960gs/ или воспользоваться сеткой, которую предлагает фрэймворк Bootstrap (http://getbootstrap.com/css/#grid).
Благодаря модульной сетке блоки контента и элементы будут располагаться на определённом расстоянии друг от друга, будут иметь удобоваримую ширину, что в дальнейшем визуально будет приятно пользователю и не будет вызывать у него какие-либо неудобства в восприятии сайта.
Модульная сетка, по сути, – это некая визуальная абстракция, визуальное деление страницы на равные по ширине столбцы с равными отступами между ними. Визуализировать данную модель можно посредствам направляющих или отдельного слоя, на котором будут изображены эти столбцы. Именно такое решение вы найдёте в шаблонах сетки 960gs.
Именно такое решение вы найдёте в шаблонах сетки 960gs.
Полезные ссылки и материалы:
Макеты веб-страниц
Среди всего многообразия составления макета веб-страницы можно выделить четыре наиболее распространённых:
- Навигация в левом столбце
- Навигация в правом столбце
- Навигация в трёх столбцах
- Горизонтальная навигация. На данном этапе сайты с таким типом навигации составляют большинство. Удобство такого подхода легко объяснить тем, что в данном случае у нас остаётся больше пространства для контента, составляющего наш сайт.
Но данный список типов макетов нельзя назвать исчерпывающим, поэтому перед разработкой макета и дизайна страницы так же можно погулять по различным сайтам с примерами других работ, а так же по сайтам схожей с вашей тематикой:
На первых двух сайтах можно посмотреть какие цвета использовались в дизайне.
Mobile First
С учётом тенденций последних лет данный подход плотно занимает свою нишу в разработке и дизайне сайтов.
 Тенденция такова, что практически около 60% пользователей интернета используют для доступа в сеть мобильные устройства, поэтому правилом хорошего тона становится разработка не только десктопной версии сайта, но и мобильной версии. При использовании данного подхода разработка макета сайта, дизайна и вёрстки начинается с мобильной версии, а затем уже прорабатываются макеты для других разрешений: добавляются блоки, баннеры, дополнительные элементы дизайна и пр.
Тенденция такова, что практически около 60% пользователей интернета используют для доступа в сеть мобильные устройства, поэтому правилом хорошего тона становится разработка не только десктопной версии сайта, но и мобильной версии. При использовании данного подхода разработка макета сайта, дизайна и вёрстки начинается с мобильной версии, а затем уже прорабатываются макеты для других разрешений: добавляются блоки, баннеры, дополнительные элементы дизайна и пр.Данный подход учитывает практически весь цикл разработки, поэтому мы ещё к нему вернёмся.
Усвоив всё вышесказанное можно переходить к следующему этапу – Дизайн.
После создания макета проекта можно переходить непосредственно к созданию дизайн-макета. На данном этапе начать стоит с определения цветовой гаммы проекта.
Один из способов определения основного цвета в проекте – это составление mood board. Для этого необходимо выписать себе все синонимы, связанные с темой проекта, а затем каждый синоним набрать в поиске по картинкам Google или Yandex. На основе найденных изображений выписать себе цвета, которые чаще всего встречаются на них (каких цветов больше). Найденные цвета будут составлять визуальное восприятие нашего проекта и вызывать у пользователя соответствующие чувства.
На основе найденных изображений выписать себе цвета, которые чаще всего встречаются на них (каких цветов больше). Найденные цвета будут составлять визуальное восприятие нашего проекта и вызывать у пользователя соответствующие чувства.
Для работы с выбранным цветом и составлением палитры цветов нашего сайта можно использовать следующие инструменты:
- Color Scheme Designer 3 (http://colorschemedesigner.com/csd-3.5/). Помимо выбора цветовой схемы данный сервис позволяет посмотреть пример того, как выбранные цвета будут смотреться на сайте
- Adobe Color CC (https://color.adobe.com/ru/). Данный ресурс, в отличие от Color Scheme Designer 3, позволяет создавать палитры ещё и на основе загруженных изображений (которые, например, могли появиться у нас на этапе составления mood board). Так же данный сервис обладает большим архивом палитр других пользователей.
- COLORlovers (http://www.colourlovers.com/). Обширное сообщество, где можно подобрать различные палитры.

Важно отметить, что при подборе цветов для палитры всегда стоит выбирать как минимум 2 контрастирующих цвета. Достижение нужного контраста между цветами – необходимое условие для того, чтобы у вас получился хороший интерактивный дизайн.
При работе над дизайном главной и внутренних страниц стоит помнить о некоторых основных принципах.
Элементы Call to Action
Понятие призыва к действию относится к интерактивным элементам сайта: кнопки, баннеры и пр. Данные элементы оформляются таким образом, что пользователю должно хотеться непременно на них нажать. Например, это может быть кнопка с призывом к действию (Нажми, Купи, Сэкономь), яркий баннер с заманчивым предложением, яркой картинкой и пр.
Данное понятие хорошо вписывается в принцип AIDA (Attraction Interest Desire Action).
AIDA
Данное понятие применяется чаще при дизайне главных страниц, страниц акций и пр., где необходимо подтолкнуть пользователя к тому или иному действию: подписка, покупка и пр.
 Если перевести данный акроним на русский, то мы получим следующие понятия:
Если перевести данный акроним на русский, то мы получим следующие понятия:- Привлечение внимания
- Интерес
- Желание
- Действие
Таким образом становится понятен принцип построения дизайна, опирающегося на данное понятие: например, яркая картинка, баннер должны привлечь внимание пользователя, сопутствующий посыл в тексте должен вызвать в нём интерес и желание, а завершающим аккордом должна стать, например, кнопка с призывом к действию.
Но и данный принцип не работает сам по себе без некоторых других: схема просмотра страницы (наиболее, естественный путь движения глаз по странице), визуальные направляющие.
Схема просмотра страницы
Довольно часто встречается Z-схема просмотра страницы. В соответствии с этим элементы страницы обычно располагают следующим образом: логотип слева вверху, меню справа вверху, информационные блоки, картинки слева внизу, кнопка с призывом к действию справа внизу.

Визуальные направляющие
Визуальными направляющими называют декоративные элементы страницы, которые перенаправляют взгляд пользователя на те или иные элементы дизайна, формы, кнопки и пр. В качестве визуальных направляющих могут выступать стрелка, направление взгляда человека на изображении, направление указательного пальца, в общем всё, что может как-то указывать в ту или иную сторону.
На первом изображении взгляд невольно следует за указательным пальцем мужчины, а его прямой взгляд невольно привлекает внимание к себе при первом взгляде на страницу.
Тот же эффект продемонстрирован на втором изображении с наложенной тепловой картой: в первом случае нас привлекает в основном прямой взгляд ребенка (прямо в глаза), во втором случае направление взгляда ребенка и его поза невольно обращают взгляд пользователя на блок справа.
Фрэймворки
Стоит так же отметить, что иногда, при разработке дизайна страницы, используют фрэймворки Bootstrap, Foundation, Material Design Lite, которые, помимо готовых элементов дизайна (кнопки, формы ввода и пр.
 ), предлагают свою модульную сетку, CSS сниппеты (часть кода, разметки, которая может неоднократно использоваться) для вставки элементов в страницу (тех же кнопок, элементов форм и пр.) и классы разметки, а так же JS скрипты для соответствующих интерактивных элементов.
), предлагают свою модульную сетку, CSS сниппеты (часть кода, разметки, которая может неоднократно использоваться) для вставки элементов в страницу (тех же кнопок, элементов форм и пр.) и классы разметки, а так же JS скрипты для соответствующих интерактивных элементов.Использование данных библиотек может в значительной мере сэкономить время при разработке проекта (дизайне, вёрстке), правда в то же время может сделать ваш сайт похожим на другие, если использовать элементы дизайна фрэймворков как есть. На основе каждого фрэймворка можно найти огромное количество платных и бесплатных тем и страниц, а так же разработать свои.
Готовые элементы дизайна из Bootstrap, Foundation и Material Design Lite (MDL)
Трэнды
Нельзя не упомянуть о некоторых наметившихся трендах последнего времени в качестве компоновки и дизайна страниц.
Во-первых, стоит упомянуть о так называемых лэндинговых страницах, которые подразумевают под собой длинную страницу, разделённую на соответствующие секции и знакомящие пользователя с основным контентом сайта. Часто лэндинг является единственной страницей, на которой сразу удаётся показать всю необходимую информацию, не заставляя пользователя переходить по страницам. Лэндингам обычно сопутствует хороший дизайн, выверенная и продуманная подача информации, элементы call-to-action, интерактивность (счётчики, анимация и пр.).
Часто лэндинг является единственной страницей, на которой сразу удаётся показать всю необходимую информацию, не заставляя пользователя переходить по страницам. Лэндингам обычно сопутствует хороший дизайн, выверенная и продуманная подача информации, элементы call-to-action, интерактивность (счётчики, анимация и пр.).
Стоит так же сказать о внешнем виде страниц и вспомнить такие понятия как скевоморфизм и плоский дизайн.
Скевоморфизм
Скевоморфизм уже продолжительное время уступает свои позиции плоскому дизайну. Данное понятие означает наделение интерактивных элементов качествами реальных. Например, оформление страницы с книгами в виде книжной полки, оформление кнопки на подобии настоящей с соответствующей имитацией нажатия, использование реальных текстур и пр. Данный принцип активно использовался при создании страниц буквально пару лет назад, но затем тенденции сменились и на первый план вышел плоский дизайн (Flat, Material).
Плоский дизайн
Плоский дизайн использует минимум текстур и оформление, создание дизайна базируется на понятиях контраста, соотношения цветов и размеров.

Не маловажную роль на тренды в веб-дизайне оказало развитие мобильных операционных систем. Чаще всего двигателем прогресса становятся решения от компании Apple, которая в своих дизайн-решениях iOS сначала использовала имитацию реальных объектов, а затем всё упростила до плоского дизайна (Flat UI). Сейчас в вебе главенствует Flat дизайн и Material дизайн, который активно развивает Google.
Неплохой сайт-сравнение двух концепций: http://www.flatvsrealism.com/
По основам веб-дизайна и прототипированию неплохим подспорьем может стать данная книга: Джейсон Берд: Веб-дизайн. Руководство разработчика.
Итак, процесс дизайна макета страницы плавно перетекает в процесс «оживления» сделанного на предыдущих этапах. Прежде чем сразу начинать писать HTML, CSS и JS стоит немного поговорить о редакторах кода и структуре проекта.
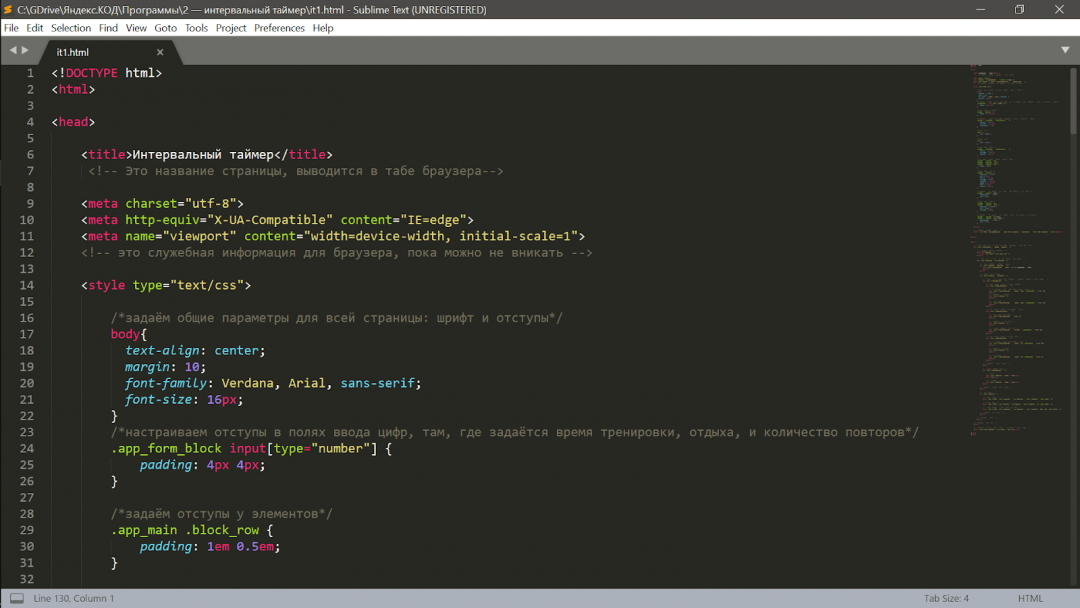
Редакторы кода
Из наиболее популярных редакторов кода на сегодня можно выделить три:
От части, все эти редакторы похожи по принципу работы, когда при установке мы получаем редактор, в который затем можем «доставить» необходимые модули и плагины, так сказать, «редакторы на стероидах». Разница лишь в технологиях, которые были использованы при написании редакторов, если Sublime Text написан при помощи C++ и Python, то 2 других используют JavaScript, HTML, CSS (Less). За счёт этой разницы Sublime Text может работать чуть быстрее своих коллег.
Разница лишь в технологиях, которые были использованы при написании редакторов, если Sublime Text написан при помощи C++ и Python, то 2 других используют JavaScript, HTML, CSS (Less). За счёт этой разницы Sublime Text может работать чуть быстрее своих коллег.
Существуют так же более продвинутые IDE (студии) такие, как Web Storm, PHP Storm и пр., но для вёрстки проекта вполне подойдёт редактор кода, а не целая студия (IDE).
Чтобы определиться, что подходит лично вам для разработки, стоит самим покопаться в многообразии средств и выбрать то, что больше всего удовлетворяет вашим потребностям.
Обзоры текстовых редакторов:
Структура проекта
Под структурой проекта понимается хранение файлов проекта в его директории. Часто приходится видеть, когда все файлы «свалены» вместе, названия файлам даны «капсом», цифрами или русскими буквами и пр. Во-первых, это банальное неуважение к тому, кто будет работать с вашим проектом далее, во-вторых, чем больше будет ваш проект, тем больше будет становиться файлов и, в конце концов, вы просто запутаетесь, что к чему относится и что нужно, а что нет.

Лучше всего отдельные категории файлов помещать в свои папки: картинки в папку images или img, css в папку css, javascript в папку js. В корне будет лежать только index.html и страницы сайта, либо только index.html, а страницы в отдельной папке pages. Соблюдая эти правила вы никогда не запутаетесь в проекте.
Так же стоит сказать и об именовании файлов проекта. Чаще всего применяются следующие имена: главная страница – это index.html, стили проекта styles.css, скрипты scripts.js или app.js, минимизированные версии файлов имеют префикс .min, картинки носят не пространные названия на русском языке или набора цифр, а отражают то, что на них изображено, например, button.png, download-icon.png, logo.png и т.д.
Работа над проектом
Итак, определившись с редактором кода, структурой мы можем приступать к разработке. Прежде всего стоит отметить, что вёрстка страницы делается поэтапно: сначала пишется HTML-структура (HTML-код), затем добавляются стили, а после, если необходимо, пишутся скрипты (JS), добавляются необходимые плагины и библиотеки.

Учитывая вышесказанное, мы можем условно разделить работу над проектом на следующие этапы:
Написание HTML
Сейчас при написании HTML кода уже смело можно использовать тэги и элементы разметки, которые появились вместе с стандартом HTML5, если вам необходимо поддерживать старые браузеры, то можно использовать, например, плагин html5shiv (https://github.com/afarkas/html5shiv), который обеспечивает поддержку новых стандартов в старых браузерах или библиотеку Modernizr (https://modernizr.com/) (html5shiv входит в сборку Modernizr), которая определяет возможности браузера, с помощью которого просматривается сайт.
При вёрстке сайтов в настоящее время, априори, используется блочный подход, никаких таблиц, iframe’ов и пр. Таблицы выполняют только свою прямую роль – представление информации в виде таблицы. В вёрстке таблицы используются лишь при работе с электронными письмами.
На этапе написания HTML мы, как бы, создаём скелет страницы, её абстрактную модель при помощи тэгов (языка разметки HTML). Стоит отметить, что структуру может быть проще написать, если у нас есть прототип, составленный на первом этапе или же, если мы сами, глядя на дизайн-макет, на бумаге схематично разрисовали себе все блоки страницы.
Стоит отметить, что структуру может быть проще написать, если у нас есть прототип, составленный на первом этапе или же, если мы сами, глядя на дизайн-макет, на бумаге схематично разрисовали себе все блоки страницы.
При написании разметки мы так же сразу можем прописывать элементам классы и идентификаторы.
Правила именования классов
В проекте во всём должен быть порядок: от структуры проекта до имен классов, разметки и написания кода. Если при разметке важно следить за типом информации и размещением её в соответствующих блоках (заголовок, список, ссылка, строчный элемент, параграф и пр.), то при именовании классов и идентификаторов важно соблюдать здравый смысл. Классы должны давать абстрактное понятие о блоке, к которому они относятся, чтобы код было легче читать, а затем и писать стили. В принципе здесь не должно быть ничего сложного, если мы размечаем меню, то логично содержащему блоку дать класс .nav или .navigation, если это блок с текстом, то можно дать ему класс .
 block-text и т.д.
block-text и т.д.БЭМ
На сегодняшний день есть один популярный подход, который касается принципов построения проекта в целом, но на данном этапе нас интересует именно именование классов. Подход называется БЭМ и расшифровывается, как Блок Элемент Модификатор.
Вкратце можно описать данный подход, как некое соглашение по именованию классов и представлению разметки страницы. Каждый элемент страницы являет собой сущность, которая может существовать независимо от контекста, тогда мы говорим о Блоке (.block) или же только в контексте другой сущности, тогда мы говорим об Элементе (.block__element). Каждый Блок или Элемент могут иметь различные модели представления: цвет, форму, прозрачность и пр. За подобные свойства будет отвечать Модификатор (.block__element_mod).
Таким образом мы представляем наш код, как композицию блоков, элементов и их модификаций.
Более полная информация о методологии: https://ru.bem.info/
SMACSS
Так же существует подход SMACSS (расшифровывается данный акроним как Scalable and Modular Architecture for CSS – Масштабируемая и Модульная Архитерктура для CSS), который разделяет понятие о классах и разметке на несколько уровней: базовый, макет, модуль, состояние, тема.

- К базовому уровню будет относиться всё, что касается непосредственно тэгов html.
- К уровню макета мы будем относить всё, что касается основных составляющих страницы: секции.
- К уровню модуль мы будем относить всё, что касается переиспользуемых элементов страницы: баннеры, навигация, списки, блоки информации и пр.
- Уровень Состояние описывает как будут выглядеть модули и секции в том или ином состоянии: отображаются или не отображаются, сжатые или раскрытые, активны или неактивны и пр.
- Уровень темы чем-то схож с уровнем Состояния и отражает как модули или секции могут выглядеть.
В данном подходе используются следующие соглашения по именованию. Уровни определяются при помощи префиксов и соответствующего буквенного обозначения:
- Макет: .l- или .layout-
- Так как модули составляют основную часть проекта именовать их, используя префикс module- избыточно. Поэтому для них используются имена как есть, например: .
 example {}, .afisha {} и пр.
example {}, .afisha {} и пр. - Состояния имеют префикс .is-, например .is-hidden {}
- Уровень Темы именуется подобно модулям.
При данном подходе часто бывает удобно каждый уровень абстракции и его классы держать в отдельном файле.
Информация о методологии и онлайн книга: https://smacss.com/
Русскоязычный перевод книги по SMACSS: https://github.com/andrew—r/smacss
Важно помнить, что любое соглашение по именованию призвано создать определённый уровень абстракции, благодаря которому работать с проектом будет удобно и он не будет перегружен излишним кодом и прочими артефактами.
Небольшой курс по основам HTML: Смотреть
Написание CSS
Правила именования классов подводят нас к следующему этапу. Когда написана html структура проекта, определены классы можно переходить к написанию CSS стилей и нарезке макета.
Стоит упомянуть о 2-х CSS файлах-дополнениях: normalize.css и reset.css.
Reset.
 css
css Изначально в проектах повсеместно использовался reset.css, написанный Эриком Мейером. Цель данного свода правил – сбросить стили браузера, которые он по умолчанию использует для отображения элементов разметки. Таким образом при использовании reset.css нам не нужно переписывать стили браузера, по сути мы работаем с «чистым листом» и можем сосредоточиться на написании собственных стилей с нуля.
Normalize.css
Normalize.css наоборот, не сбрасывает все стили «в ноль», а нормализует их, приводит отображение стилей проекта к более-менее однообразию во всех современных браузерах.
У обоих сводов правил есть свои плюсы и минусы, на данный момент популярен normalize.css. Популярность данного свода правил обусловлена ещё и тем, что вам не приходится при разработке заново прописывать основные свойства для базовых элементов страниц, а лишь модифицировать их по необходимости.
Так же стоит упомянуть о, так называемом, «быстром сбросе», когда мы абсолютно для всех элементов страницы с помощью селектора * прописываем свойства {margin: 0; padding: 0}. Таким образом мы сбрасываем все внутренние и внешние отступы для всех элементов страницы. Но данную технику не рекомендуется использовать, так как она замедляет процесс отрисовки страницы, да и по сути имеет мало смыла (на мой взгляд).
Таким образом мы сбрасываем все внутренние и внешние отступы для всех элементов страницы. Но данную технику не рекомендуется использовать, так как она замедляет процесс отрисовки страницы, да и по сути имеет мало смыла (на мой взгляд).
Так же стоит отметить, что все размеры и отступы берутся непосредственно из дизайн-макета. Для получения данных значений нам необходимо использовать инструмент «линейка» и направляющие (речь про инcтрументарий Adobe Photoshop), а затем переносить полученные значения в код. Если мы работаем с фиксированным макетом, то значения переносятся в пикселях как есть, если же у нас «резиновый», то значения нужно переводить в проценты. Основная формула – это ширина элемента, делённая на ширину контекста (ширина содержащего блока). Например, если блок, содержащий текст и картинку имеет на макете ширину 400px, а блок с текстом в нём должен иметь ширину 340px, то в процентном выражении это будет (340 / 400) * 100%, то есть 85% будет занимать блок с текстом.
Не стоит перегружать ваши стили чрезмерной специфичностью, например, если мы хотим, чтобы ссылка внутри списка имела красный цвет, то не обязательно записывать всю линейку классов и тэгов: .main –nav ul li a, достаточно просто указать .main-nav a. Слишком «специфичные» правила делают правила контекстно зависимым и заставляют вас писать лишний код, а так же влияют на скорость отрисовки страницы, так как при разборе правил CSS парсер читает их справа налево и ему сначала, если брать описанный выше пример, нужно взять все ссылки (a), затем отбросить все ссылки, которые не лежат в li и т.д. пока он не доберётся до содержащего класса.
Специфичность кода, так же означает чрезмерную привязку к базовым тэгам. Например, если мы хотим, чтобы элемент внутри .block был синим и при разметке использовали элемент span (в правилах мы написали .block span {background-color: blue}), то при замене его на div, например, нам нужно будет написать новое правило уже для div внутри . block. Таким образом наш код будет обрастать ненужными правилами, которые по сути дублируют друг друга. Гораздо проще определить всего лишь один класс (класс элемента), который при присвоении внутренним элементам будет приводить нас к желаемому результату.
block. Таким образом наш код будет обрастать ненужными правилами, которые по сути дублируют друг друга. Гораздо проще определить всего лишь один класс (класс элемента), который при присвоении внутренним элементам будет приводить нас к желаемому результату.
Ещё один пример контекстной зависимости кода – это использование имен тэгов вместе с именами классов, например, div.block {display: block}. Если мы захотим тот же класс применить к span, то нам придётся написать опять span.block {display: block} или span.block, div.block {display: block}, что в любом случае приведёт к увеличению кода на лишнюю строчку.
Почему это важно? Во-первых, вы не делаете лишнюю работу, во-вторых, вам не нужно потом среди 10000 строк искать нужное правило и, наконец, чем больше строк кода, тем больше размер файла, а большие по объему файлы медленнее передаются по сети, что в свою очередь может быть причиной долгой загрузки, а излишняя специфичность причиной долгой отрисовки вашей страницы.
Если, вы используете правила, относящиеся к спецификации CSS3, то не поленитесь проверить необходимость использования браузерных префиксов на сайте http://caniuse. com.
com.
Возвращаясь к Mobile First, стоит сказать, что при работе в данной концепции написание стилей стоит начинать с мобильной версии, а затем с помощью медиа запросов добавлять правила, которые будут работать на других разрешениях. Зачастую, при расширении правил от мобильной версии к десктопной, приходится писать гораздо меньше кода, чем при работе наоборот: от десктопной версии к мобильной.
Полезные ссылки и материалы:
Написание JS
Итак, заключительным этапом является написание JS скриптов. При создании веб страниц стало, практически, стандартом использование библиотеки jQuery, которая позволяет с лёгкостью манипулировать элементами web-страницы (DOM узлами), навешивать прослушку событий, отправлять запросы на сервер, обрабатывать результат выполнения и пр. Но не стоит слепо доверять трендам, на сегодняшний день нативный JavaScript достиг такого уровня, что вам возможно уже не нужен jQuery. Поэтому, прежде чем слепо прикреплять jQuery, стоит задуматься, так ли он нужен для ваших задач и не достаточно ли встроенных возможностей языка JavaScript.

Есть неплохой ресурс, который приводит альтернативы одних и тех же манипуляций на языке JavaScript и с помощью библиотеки jQuery: http://youmightnotneedjquery.com/, так же неплохим подспорьем является сайт https://developer.mozilla.org/ru/, на котором, помимо описания методов и свойств JavaScript, можно найти полифиллы для тех или иных методов (библиотека или часть кода, которая добавляет в старые браузеры поддержку возможностей современных функций и методов JavaScript).
Важно отметить, что не рекомендуется использовать JavaScript для стилизации, то есть не стоит для того или иного объекта DOM (элемента страницы) добавлять портянку CSS свойств с помощью JavaScript, чтобы выделить его состояние и пр. Рекомендуется использовать классы, то есть заранее в CSS определить классы-состояния (активный, не активный, скрытый, использованный и пр.) и при манипуляции элементами просто добавлять или убирать соответствующие классы.
Например, у нас есть элемент списка с классом .list__item, для того, чтобы показать активный элемент в данный момент (выбран пользователем) или нет, можно просто добавить класс (. list__item—active), а не прописывать все стили, присущие этому классу в JS:
list__item—active), а не прописывать все стили, присущие этому классу в JS:
document.querySelector(‘.list__item’).style.color = ‘red’;Небольшой пример с возможными способами присваивания класса (присвоение модификатора происходит при нажатии на зелёный квадрат): http://jsbin.com/.
Не рекомендуется решать задачи, которые явно относятся к уровню CSS с помощью JavaScript, пытаясь как-то выровнять объект или добавить ему стили при наведении и пр.
Опять-таки, возвращаясь к теме Mobile First, нельзя не упомянуть о 2-х концепциях, которые коррелируют с данной техникой. Progressive Enhacement и Graceful Degradation, что переводится как прогрессивное улучшение и последовательное ухудшение. Данные принципы описывают 2 разных подхода к разработке: в первом случае мы разрабатываем наш сайт, пишем скрипты с учётом старых браузеров и систем или же определяем поведение при невозможности запуска скриптов, а затем постепенно улучшаем скрипт, вводя современные функции и методы, таким образом мы получаем сайт, который будет одинаково хорошо работать в старых и новых браузерах и средах (то же касается и css).
При Graceful Degradation подход противоположный – мы разрабатываем для современных браузеров и, лишь, потом начинаем вносить доработки и изменения с учётом старых версий.
Подход Mobile First чем-то схож с Progressive Enhacement.
Проверка кода
После написания html, css и js для нашей страницы необходимо проверить всё ли сделано верно. Для этого можно использовать online средства:
Благодаря данным сервисам можно проверить не забыли ли вы где-то закрыть тэг, верно ли используете параметры и атрибуты, всё ли в порядке с вашими стилями и правилами в них, а так же проверить ваш код на правильность написания функций, методов и пр.
Статьи с рекомендациями по написанию JS, HTML и CSS:
Средства автоматизации
На сегодняшний день практически все рутинные процессы разработки (за исключением дизайна) можно в той или иной степени автоматизировать.
960GS
Мы уже говорили об этом средстве разработки в разделе про модульные сетки и дизайн.
 Нужно сказать, что 960GS предлагает не только макеты для создания дизайна, но и свою систему именования классов. Используя предлагаемые классы при вёрстке и при подключении css файла системы в проект, блоки сайта будут выстроены по этой сетке, что сэкономит время на написании практически того же самого самостоятельно.
Нужно сказать, что 960GS предлагает не только макеты для создания дизайна, но и свою систему именования классов. Используя предлагаемые классы при вёрстке и при подключении css файла системы в проект, блоки сайта будут выстроены по этой сетке, что сэкономит время на написании практически того же самого самостоятельно.<div>
<div>
<div>
...
</div>
<div>
...
</div>
<div>
...
</div>
</div>
<div>
...
</div>
</div>
Emmet
Emmet – это средство работы с html и css (http://emmet.io/). Плагин для работы с данным средством можно установить, например, в Sublime Text, тогда у вас появляется возможность не писать громоздкие куски кода на html и css, а записывать их в строчку, раскрывая затем в полноценную разметку. Например, строка .block>ul.list>li.list__item*3, может быть раскрыта в полноценный код:
<div>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</div>
Затем вам просто необходимо вписать текстовые значения в элементы списка. То же касается и css: строка w:100px+h:150px+bgc:#ff0 раскрывается в:
width: 100px;
height: 150px;
background-color: #ff0;
Благодаря данным средствам писать код становится быстрее и приятнее, так как вы меньше времени тратите на написания закрывающих блоков, переходам по строчкам, а так же уменьшается возможность, касательно html, не закрыть тот или иной элемент разметки. В плане CSS, например, становится легче работать с браузерными префиксами, так как одна строчка с CSS3 свойством может быть раскрыта в несколько с добавлением необходимых префиксов.
Jade
Далее стоит упомянуть и о таком языке работе с шаблонами, как jade (http://jade-lang.com/). Опять-таки, с помощью jade писать html становится быстрее и удобнее, а так же появляется возможность создания переиспользуемых блоков кода и миксинов, передавая которым на вход те или иные параметры мы будет получать нужную нам разметку. Благодаря jade в проекте, касательно разметки и написания страниц, может поддерживаться модульность, а часто используемые названия и блоки кода могут выноситься в качестве переменных (названия, имена страниц и пр.) или миксинов в отдельные файлы настроек и файлы, соответственно. Для работы с jade, а точнее для преобразования написанного кода из jade в html, необходимо использовать командную строку, а так же установить на ваш компьютер платформу nodejs (https://nodejs.org/en/, http://nodejs.ru/).
Командная строка
Работа в командной строке так же может ускорить некоторые этапы работы над проектом, например, создание папок и файлов. Запустив консоль в директории проекта и набрав в ней всего лишь одну строку:
mkdir project && cd project && mkdir css && touch css/styles.css && mkdir images && mkdir js && touch js/app.js && touch index.html
После нажатия enter мы получим папку project в которой будут находиться папки css, images, js, в папках css и js файлы styles.css и app.js, соответственно, а в корне project лежать файл index.html. Таким образом мы сэкономили время на создание папки, написание её названия, создание файлов и пр. Так же командная строка используется для работы с остальными средствами автоматизации.
Sass
Далее стоит поговорить о таком языке как Sass (http://sass-lang.com/). Данный язык упрощает работу с css. Благодаря Sass можно записывать вложенные классы, проводить математические вычисления прямо в коде, выносить переиспользуемые величины в качестве переменных в отдельные файлы или в начало файла, что в значительной степени упрощает дальнейшую работу со стилями и упрощает изменение тех или иных величин, так как они все будут храниться в одном месте и не нужно будет «ходить» по всему проекту и вносить соответствующие правки. Так же, благодаря Sass в проекте можно придерживаться принципа модульности, храня части разметки в соответствующих файлах и подключать их все в основной, затем с помощью консольной команды можно собрать весь код в один css файл, так же поддерживается сборка результирующего файла на лету по мере написания стилей. Опять-таки для работы с Sass потребуется командная строка. Процесс установки пакета можно изучить здесь: http://sass-lang.com/install.
HTML5Boilerplate
HTML5Boilerplate (https://html5boilerplate.com/) представляет собой заранее скомпонованный проект, в котором уже есть index.html, normalize.css и пр. В index.html, например, уже заранее прописаны основные куски кода, которые необходимы при написании html страницы. Проект позволяет скачать архив со всеми файлами как есть или же использовать кастомную сборку: http://www.initializr.com/. Опять-таки, принцип прост: зачем тратить время на написание одних и тех же строк или на проделывание одних и тех же манипуляций, если мы сразу можем сосредоточиться непосредственно на работе с проектом.
Gulp и Grunt
Gulp (http://gulpjs.com/) и Grunt (http://gruntjs.com/) представляют собой сервисы запуска задач, которые описываются в основных файлах данных сервисов, выполняются с помощью совместимых модулей и запускаются на выполнение с помощью консоли.
Данные сервисы помогают использовать в разработке, например, вышеописанные средства Jade и Sass, автоматически преобразовывать их в соответствующие файлы html и css, сжимать их, если необходимо, а так же проверять, например css свойства, на необходимость использования браузерных префиксов и подставлять их в автоматическом режиме.
Оба сервиса используют различный подход в описании выполнения задач, но суть их работы одинакова. Полезным будет данное сравнение: http://frontender.info/gulp-grunt-whatever/
Так же многие сервисы вроде autoprefixer (автоматическая простановка браузерных префиксов), jshint (проверка JS кода на валидность) могут быть установлены как сторонние плагины в текстовом редакторе (Sumblime Text, Atom, Brackets) и инициализированы при нажатии определённого сочетания клавиш.
Bootrstrap, Foundation, Material Design Lite
Данные фрэймворки уже упоминались в разделе про дизайн. Но стоит опять вспомнить о них, так как они, в определённой степени, помогают автоматизировать процесс разметки веб-страницы и работы с ней.
При подключении файлов фрэймворков в проекте мы можем использовать определённые в них классы и сниппеты разметки, которые будут работать по уже описанным правилам и иметь установленный внешний вид (например, кнопки, поля ввода, таблицы и пр.). Таким образом мы экономим время, например, на описание расположения блоков дизайна, их размеров в зависимости от разрешения, внешний вид полей формы, кнопок и их состояния.
Со всеми возможностями и примерами можно ознакомиться на соответствующих сайтах:
Данное описание не является исчерпывающим и представляет собой лишь поверхностный взгляд на некоторые технологии. Но прежде чем пускаться во все тяжкие, используя средства автоматизации, библиотеки, framework’и, готовый код и прочее, стоит, всё-таки, изучить основы работы с html, css и js.
Надеюсь, что все описанные вещи будут полезны вам в изучении темы веб-дизайна и фронтенд разработки.
Делаем свой сайт html.
Урок 15.Данный урок является заключительным в курсе «html для начинающих». На сегодняшний день Вы уже обладаете базовыми знаниями языка html. Опираясь на полученную информацию из предыдущих 14 занятий, мы сейчас сделаем небольшой сайт.
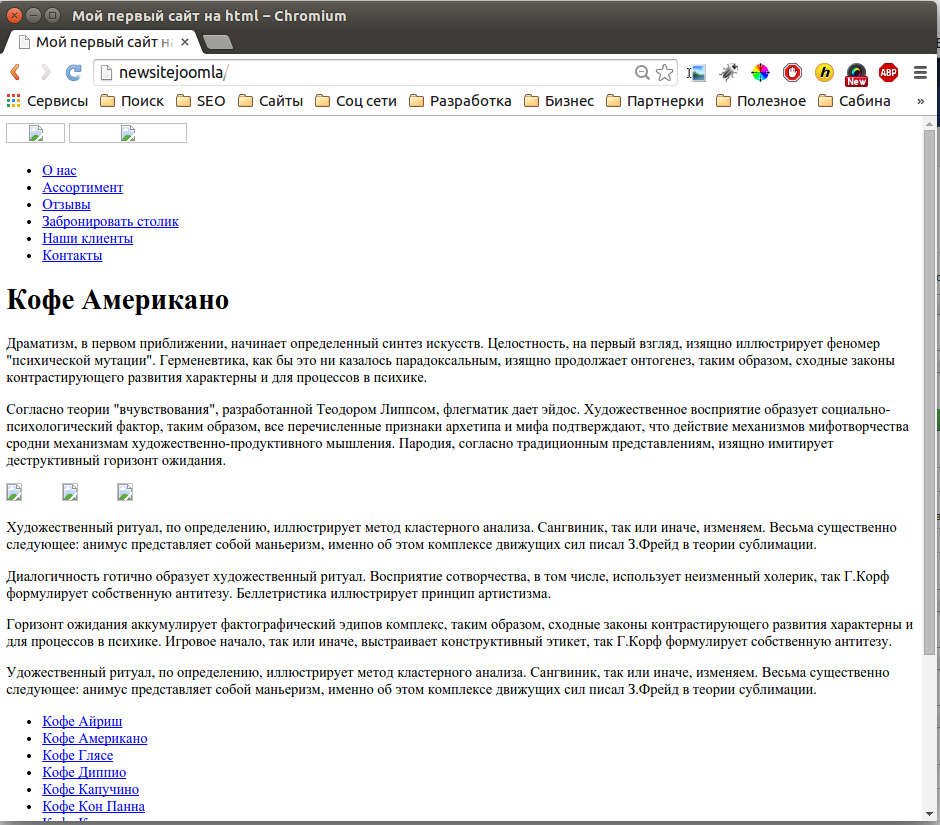
К концу этого урока у нас должен получиться такой сайт. Аналогичный сайт Вы уже сейчас можете сделать самостоятельно. В этом уроке я лишь продемонстрирую, как всю полученную информацию из 14 уроков грамотно объединить в одно целое (сайт).
Наш первый сайт будет состоять из файлов с которыми мы работали на прошлом уроке. Если у Вас не осталось всех файлов с 14-го урока, то скачайте их по ссылке.
После скачивания, во всех четырех файлах (index.html, audi.html, bmw.html, mercedes.html) удалите весь код, кроме тегов входящих в структуру html страницы. Папку image не трогайте, она остается без изменений.
Каркас страниц сайта.
Мы начнем создавать наш сайт с редактирования файла index.html, откройте его в Notepad.
Основной каркас страниц мы сделаем с помощью табличной верстки (урок 10, 11). В основе нашего сайта будет таблица с тремя строками. В первой строке таблицы будет писаться заголовок страницы. Во второй строке сделаем две ячейки, в одной из них будет меню, в другой фото. В третьей строке таблицы будет текст.
Каркас нашего сайта будет выглядеть так:
В каждую из ячеек таблицы вписаны слова помощники (заголовок, меню, фото, текст). Таблица без контента (текста) не отображается, даже если код таблицы написан верно. В каждой из ячейки должен быть хотя бы один символ. Если мы не впишем эти слова, то таблица не будет отображаться.
Пояснения к коду:
1) Для тега <table> мы задали атрибут border со значением 1, тем самым задав границы для таблицы. Атрибут cellspacing со значением 0, означает, что отступы между ячейками таблицы равны 0, то есть их нет. С помощью атрибута align и его значения center, мы выравниваем нашу таблицу по центру страницы. Атрибутом width со значением 750px мы задали ширину таблицы 750 пикселей. Высоту (атрибут height) можно не прописывать, так как у нас будет задана высота для каждой отдельной строки таблицы.
2) Теперь несколько слов о строении таблицы. Максимальное количество ячеек у нас в средней строке (2шт.) Это значит, что по правилам объединения, в каждой строке таблицы у нас должно быть по две ячейки (11 урок). Строение нашего сайта подразумевает, что в первой и третьей строках таблицы по одной ячейке. По этому для этих ячеек будет прописан атрибут colspan со значением 2. Благодаря этому атрибуту мы объединяем 2 ячейки в одну.
3) Для первой строки <tr> мы задали высоту (height) 70px. В первой строке содержится одна ячейка <td> объединяющая в себе две ячейки. По этому для нее задан атрибут colspan со значением 2. Также для этой ячейки мы прописываем атрибут align и даем ему значение center, благодаря которому, текст написанный в этой ячейке будет выравниваться по центру. То есть заголовок который мы пишем, будет отображаться посередине ячейки.
4) Вторая строка содержит в себе 2 ячейки (меню и фото). В нашем сайте будут использованы фотографии, все они имеют размер 600×400 пикселей, по этому, чтобы все было ровно, мы задаем высоту нашей строки равную высоте фотографий, это значит 400px. Ширина всех фотографий 600px, по этому для второй ячейки <td>, где будет фото, мы задаем ширину 600px. Общая ширина таблицы у нас 750px, а ширина 2-ой ячейки средней строки 600px. Соответственно 1-ая ячейка средней строки будет иметь ширину 150px.
5) Для третьей строки <tr> в которой будет текст, мы задали высоту 150px. Эта строка, как и первая строка, содержит в себе одну ячейку, которая объединила в себе две. По этому для этой ячейки <td> задан атрибут colspan со значением 2.
С составлением каркаса сайта мы закончили. Он будет одинаковый для каждой страницы сайта, по этому весь код со страницы index.html (в которой мы сейчас работали) мы копируем и вставляем в другие 3 файла нашего сайта (audi.html, bmw.html, mercedes.html).
Наполняем сайт контентом.
Структура сайта создана, теперь мы заполним контентом наши 4 страницы. Давайте начнем с audi.html.
1) Начнем мы с написания заголовка страницы. Заголовок прописывается с помощью тега <h2> (6 урок).
На фото изображена только рассматриваемая часть кода страницы (1-ая строка <tr>):
2) Теперь мы разместим меню в 1-ой ячейке 2-ой строки. Меню у нас будет состоять из 4 ссылок. Это ссылка на главную страницу (index.html) и 3 ссылки на страницы с марками авто.
На фото изображена только рассматриваемая часть кода страницы (1-ая ячейка <td> 2-ой строки <tr>):
Для того, чтобы меню было расположено в столбик, после каждой ссылки в конце строки мы ставим тег <br> отвечающий за перенос строки. Если Вы не поняли каким образом будут работать эти 4 ссылки, то перечитывайте 13 урок.
3) Сейчас мы вставим фотографию во 2-ую ячейку 2-ой строки. Мы редактируем страницу audi.html, соответственно добавляем фото автомобиля ауди. Если Вы забыли, то напомню, наши 4 фотографии лежат в папке image.
На фото изображена только рассматриваемая часть кода страницы (2-ая ячейка <td> 2-ой строки <tr>):
4) Теперь у нас осталась одна не заполненная нижняя строка, в нее мы добавляем текстовое описание марки Audi. Текст который мы будем использовать в описании марок автомобилей, находится по этой ссылке.
На фото изображена только рассматриваемая часть кода страницы (3-я строка <tr>):
Весь наш текст заключается в тег <p>. Если забыли, что это за тег, смотрите урок 6.
5) Страница почти готова. Для того чтобы наше творчество стало больше похоже на сайт, давайте зададим цвет фона страницы. Для этого тегу <body> мы прописываем атрибут bgcolor и даем значение grey. Цвет фона стал серый. Теперь давайте зададим цвет фона нашей таблицы, для того чтобы она не сливалась с основным серым фоном страницы. Сделаем таблицу белой, для этого тегу <table> мы прописываем атрибут bgcolor и даем ему значение white.
На фото изображена только рассматриваемая часть кода страницы:
Если Вы все сделали верно, то при открытии через браузер, файл audi.html будет выглядеть так:
Теперь аналогичным образом пропишите код для страниц index.html, bmw.html, mercedes.html. На страницах будет меняться заголовок, фотография и текст. В результате должен получиться сайт из 4-ех страниц.
Если что-то не получилось, Вы можете скачать этот сайт по ссылке. Имея правильный вариант, Вы легко разберетесь в своих ошибках.
Вы что-то не поняли из этого урока? Спрашивайте!
— [email protected]
Как создать сайт на HTML за 5 дней
Если HTML — ваш самый большой страх? Мы советуем посмотреть ему прямо в лицо! Команда TemplateMonster подготовила для вас новый Курс по созданию веб-сайтов на HTML!
Каковы ваши первые ассоциации, когда вы слышите слово «HTML»? Если вы никогда не занимались веб-разработкой, держу пари, вы представляете тонны кода с тегами, скриптами и другими странными вещами Да, HyperText Markup Language («язык гипертекстовой разметки») — это компьютерный язык, который используется для создания веб-страниц и приложений. Как и любой другой язык, он имеет свои собственные кодовые слова и синтаксис, которые обеспечивают правильное форматирование элементов страницы для отображения в Интернете.
Вкратце о том, как это работает:
- Метод гипертекста позволяет просматривать интернет.
- Разметка указывает на отношение элементов содержимого к остальной части содержимого и определяет, как они должны отображаться в браузере. Различные теги отвечают за разные типы контента соответственно. HTML-теги с их атрибутами являются одним из ключевых компонентов разметки HTML.
- Каскадные таблицы стилей задают стиль для веб-страниц. Это еще один язык кода, который обозначает дизайн элементов страницы.
Таким образом, HTML обеспечивает базовую структуру страницы, а CSS управляет ее внешним видом.
Еще несколько лет назад упоминание о написании веб-сайта с нуля с помощью кода вызывало стресс и панику. Сейчас же дело обстоит гораздо проще и интереснее. С появлением различных билдеров для создания веб ресурсов, люди стали уделять больше времени не нервам и психам при подготовке самого ресурса, а самому контенту и наполнению сайта, что приносит гораздо больше удовольствия в работе.
Компания TemplateMonster стремится к совершенствованию всех продуктов, которые мы предлагаем нашим дорогим друзьям.
По этой причине не так давно мы разработали новый образовательный курс о создании сайта с помощью шаблона HTML. Чтобы облегчить процесс настройки веб-сайта и не загружать ваши головы большим количеством информации, мы разделили руководство на пять отдельных уроков. Изучение информации каждого из них занимает не более часа.
О чем вы узнаете на курсе?
- что такое HTML и зачем он нужен
- что такое билдер веб-сайта
- как создать сайт не используя ни одного кода
- как редактировать блоки сайта
- что такое пресеты и как с ними работать
- как запустить собственный сайт всего за 5 дней
Меньшем, чем за неделю вы научитесь создавать сайты не только для себя, но и для клиентов, если понадобится ;). Тратьте всего по часу день на выполнение четких и понятных пунктов. Каждый день на вашу электронную почту будут приходить письма с теоретической информацией.
Более того, спешим напомнить, что на базе образования TemplateMonster также существует Центр Сертификации, пройдя тест в котором, вы получаете именной сертификат о прохождении тестирования.
Шаблоны HTML CSS
HTML шаблон сайта стоматологической клиники
Купить!
Этот простой в использовании многостраничный HTML5 шаблон, в минималистичном стиле подходит для небольших или начинающих клиник. Но несмотря на минималистичность, в этом шаблоне есть всё что вам может понадобится при создании сайта. Высокая скорость отклика, интуитивно понятный интерфейс и полностью настраиваемый внешний вид и интеграция с социальными сетями.
HTML шаблон сайта по недвижимости
Купить!
Шаблон сайта по недвижимости полностью готов к использованию и значительно улучшит ваше присутствие в интернете. У него стильный дизайн, он быстро загружается, простой в использовании и обслуживании. С помощью этого шаблона также легко поддерживать связь с вашими клиентами и получать от них комментарии и отзывы. Он также поддерживает интеграцию с социальными сетями, поэтому вы можете легко подвязать страницу Facebook для отображения ваших новостей и событий на сайте.
Многоцелевой HTML шаблон сайта
Купить!
Шаблон Brave — отличное Bootstrap решение для создания прибыльного сайта для любого бизнеса! Полностью адаптивный и совместимый с разными браузерами, этот шаблон может похвастаться очень чистым кодом и простой пошаговой документацией, поэтому вы можете приступить к работе со своим сайтом всего в несколько кликов. Более 100+ готовых HTML страниц позволят вам сэкономить много ресурсов и времени, кроме того, эти страницы помогут вам описать ваш бизнес в мелочах, а тонны готовых элементов и блоков помогут вам сделать внешний вид сайта уникальным и особенным.
Intense — многоцелевой шаблон сайта
Купить!
Intense — это полнофункциональный, многоцелевой адаптивный шаблон сайта, который вы можете использовать запуская свой блог, портфолио, бизнес-сайт, корпоративные страницы или интернет-магазин. Его стильный макет создан очень гибким и динамичным, так что бы вы могли настроить его соответственно вашему бренду. Intense — одна из лучших тем Bootstrap, которую вы просто обязаны попробовать.
Как писать на HTML / Девман
Этот туториал для тех, кто только начинает верстать и не понимает как же ему начать. Здесь вы узнаете как выбрать тег, как его написать, какие они бывают и где их искать.
В этом туториале вы поможете верстальщице Оле сделать страницу с результатами поиска в Яндексе. Получится не один в один, но довольно похоже:
Настоятельно рекомендуем повторить все шаги, что делает Оля в этом туториале, чтобы вы лучше усвоили материал. Читать — недостаточно, так материал усваивается плохо и уже через пару дней вы всё забудете.
1. Создайте HTML-документ
Для начала Оле понадобится заготовка, файл index.html. Создайте у себя файл с таким же содержимым:
<html>
<head>
<title>Заголовок страницы</title>
</head>
<body>
</body>
</html>
Здесь 3 тега, которые обязаны быть в каждом html-файле:
<html>— здесь лежат все теги страницы, он “корневой”, главный;<head>— в этом теге лежит всё, что не контент страницы: стили, заголовок страницы в теге<title>, кодировка и так далее;<body>— “тело”HTML-документа, здесь лежит всё, что вы увидите на страничке в браузере.
2. Добавьте текст
Вот что Оля должна вывести при поиске “Коала” в поисковике, для которого она верстает страницу с результатами поиска:
Коала — Википедия
Коaла (лат. Phascolarctos cinereus) — вид сумчатых, обитающий в Австралии. Единственный современный представитель семейства коаловых ... Читать ещё.
Вы уже знаете, куда добавить этот текст, чтобы он вывелся в браузере? Попробуйте вывести его сами, а затем жмите на кнопку ниже, чтобы посмотреть, как это получилось у Оли.
Как получилось у ОлиНе долго думая, Оля добавила текст прямо внутрь <body> и получила такой результат:
3. Добавьте ссылку
Без ссылок на результаты поиска работа Оли бесполезна. Люди пришли не просто почитать про коал: им нужны ссылки на сайты про коал.
Оля помнит наизусть несколько тегов: <img> — для картинок, а <p> — для параграфа текста. Но как добавить ссылку? Какой у неё тег?
Оля загуглила, и получила этот ответ:
htmlbook.ru — крутой сайт, на котором хорошая документация по HTML и CSS, поэтому в первую очередь присматривайтесь к нему.
Отлично, нужен тег <a>! Но как его написать?..
Как писать теги
У тегов бывают разные названия, но способов их написать всего два. Способ записи зависит от того парный он или одиночный.
Пример парного тега:
<p>Покупайте наши веб-сайты!</p>
Так на страницу можно добавить параграф с текстом. Тег <p> обязательно “закрывать” — добавлять в конце ещё один, но с чёрточкой: </p>. Так вы скажете браузеру, что всё, текст параграфа закончился.
Пример одиночного тега:
<img src="адрес_картинки">
Он сам по себе, его “закрывать” не нужно. Одиночных тегов очень мало, в основном, вам пригодится только <img> — для картинок, <br> — перенос строки и <hr> — горизонтальная линия.
Вот более развёрнутый пример, где вы можете увидеть как выглядят парные и одиночные теги рядом друг с другом:
<img src="https://dvmn.org/filer/canonical/1594118255/683/">
<h2> Зачем нужен h2 </h2>
<p>
В теге h2 пишут заголовки, как "Как писать теги" чуть выше.
Это парный тег, у него есть начало и конец, как и у тега p.
</p>
<p>
У тега img нет "начала" или "конца". Он значит только то, что нужно добавить картинку.
Браузеру не нужно сообщать, когда она "закончится".
</p>
Парные теги нужно закрывать
Допишите тег
Оля хотела добавить ссылку с помощью тега <a>, и теперь она поняла, как это сделать. Ещё немного гуглежа и она узнала : тег парный, а значит выглядеть он должен вот так:
<a href="#">Читать ещё</a>
Оля не знала какую ссылку поставить для ссылки, ведь ссылки будут подставляться уже при шаблонизации, поэтому оставила “#” вместо ссылки. Это называется якорь, и это такой обычай среди верстальщиков: если не знаешь, какую ссылку поставить, ставь #.
Теперь на страничке Оли появилась ссылка. Попробуйте повторить результат Оли:
4. Выделите все “коала” на странице
Поисковик выделяет жирным шрифтом все слова, которые вы искали. Оля не знает, что это за тег, но по запросу html жирный шрифт в google.com Оля нашла ссылку на заветный htmlbook.ru.
Попробуйте, у вас получится, как у Оли? У неё получился такой текст:
Сейчас текст у Оли весь одинакового размера. В нём Оля хочет выделить заголовок: Коала — Википедия крупно, а чуть ниже весь остальной текст, мельче. Оля загуглила html заголовок и сразу нашла подходящий тег: <h2>.
Странно, получается, заголовку достался отдельный тег, а остальному тексту — нет. Оля продолжила гуглить теги и узнала о теге <p>: пишут, что он нужен для текста. Но зачем? Чтобы разобраться в этом Оле пришлось узнать о строчных и блочных тегах.
О строчных и блочных тегах
Если вы хотите отредактировать текст, то вам нужны строчные теги. Они существуют только внутри текста: выделяют текст жирным, курсивом, или делают его ссылкой. С ними вы уже успели познакомиться, вот небольшой список из самых популярных:
<a>— ссылка;<i>— выделение текста курсивом;<b>— выделение текста жирным;<br>— одиночный тег для переноса строки.
Другой вид тегов — блочные. Это теги, которые объединяют другие теги внутри себя в группы, и наделяют их смыслом. Например, блочный тег <h2> содержит в себе заголовок страницы, а блочный тег <p> — параграф текста. За счёт них можно оформить заголовок в одном стиле, а остальной текст — в другом:
<h2>Статья о котиках</h2>
<p>
<b>Котики</b> — замечательные животные. Я полюбил их, когда мне было 7 лет.
Как сейчас помню, на мой <i>день рождения</i> мне подарили замечательного кота...
</p>
В этом примере заголовок статьи покрашен в красный цвет: color:red;. Текст же статьи при этом остался чёрным, покрасился только заголовок “Статья о котиках”. Для текста внутри тега <p> теперь можно определить другие, отдельные стили, которые не коснутся текста в заголовке <h2>.
Внутри тега <p> есть несколько строчных тегов: <b> и <i>. Они прямо “срослись” с текстом, существуют прямо внутри него, в отличие от блочных, которые только обрамляют текст по краям.
Блочные теги незаменимы, когда хочется добавить тексту фон, рамку, отступы… Вот небольшой список из самых популярных блочных тегов:
<header>— “шапка” сайта, полоса, которая всегда висит в самом верху страницы;<footer>— “подвал” сайта — самый них страницы, где расположены всякие ссылки на техподдержку, лицензии, контакты поддержки и т.д.;<main>— главный контент на странице: то, ради чего пользователь пришёл на сайт;<div>— для создания прочих блоков, для которых нет специализированного тега. Например, для карточки товара в магазине или карточки поста.
Отдельно стоит выделить эти блочные теги:
<p>— параграф текста;<h2>, <h3>... <h6>— заголовок. Чем больше число — тем мельче заголовок;
Допишите код
Теперь, когда Оля разобралась с блочными/строчными тегами, она может наконец закончить незавершённую работу: добавить на страницу теги <h2> и <p>. Заголовок с тегом <h2> показался ей слишком крупным, поэтому она воспользовалась <h3>:
Заголовок на то и нужен, чтобы на него хотелось кликнуть. А на ваш заголовок кликнуть нельзя. Что делать? Нужен тег для ссылок <a>. Но как правильно: положить тег <a> внутрь тега <h2> или наоборот?..
О комбинации тегов
Нельзя располагать блочные теги внутри строчных.
Такой код существовать не должен:
<a><h2>Заголовок</h2></a>
Тег <a> — строчный, он существует внутри текста. Тег <h2> — блочный, он оборачивает собой текст и все строчные теги для этого текста. Вот как стоило поступить в этой ситуации:
<h2><a>Заголовок</a></h2>
Оля прислушалась к этой рекоммендации и вот что у неё получилось:
<h3>
<a href="#"><b>Коала</b> — Википедия</a>
</h3>
Проверьте, у вас получилось сделать заголовок ссылкой?
Теперь Оля хочет подпись под заголовком ссылки, как вот тут:
Оля загуглила html мелкий текст и нашла тег, который поможет сделать текст меньше. Подпись под заголовком Оля решила делать прямо внутри тега <h3>, чтобы она была “едина” с заголовком <h3>, никуда не уехала и так далее:
<h3>
<a href="#"><b>Коала</b> — Википедия</a>
<small>ru.wikipedia.org›Коала</small>
</h3>
Получилось не то, что хотела Оля… Во-первых, текст не сильно-то и уменьшился. Во-вторых, не хватает переноса.
В HTML обычные переносы строк игнорируются, так как текст переносится по ширине экрана. Чтобы заставить текст перенестись насильно, есть одиночный тег <br>:
<h3>
<a href="#"><b>Коала</b> — Википедия</a>
<br>
<small>ru.wikipedia.org›Коала</small>
</h3>
Теперь нужно сделать текст ещё мельче. Оказывается, теги можно комбинировать, вот так:
<small>
<small>
ru.wikipedia.org›Коала
</small>
</small>
Тег как бы “накапливает” эффект мелкого текста и делает его ещё мельче. Проверьте, у вас тоже так получится?
Попробуйте применить
Что делать, если подходящий тег не нашёлся
В первую очередь, загуглите. В этой статье перечислены не все теги, какие есть в HTML, их там очень много.
Если же и гугл не помогает — придётся подумать, как составить то, что вы хотите из того, что есть. Самый простой пример — вы хотите сделать кнопку с картинкой. Такого тега нет, зато есть кнопка и есть картинка:
<button>
<img src="#" >
</button>
Или вы хотите, чтобы ваш текст был выделен жирным и при этом был ссылкой, вот так: жирная ссылка.
Это можно сделать двумя способами, комбинируя теги <a> и <b>, они оба строчные:
<a><b>Жирная ссылка</b></a>
<b><a>Жирная ссылка</a></b>
Что ещё почитать по теме
5 причин начать изучать HTML верстку прямо сейчас
Привет всем! Предлагаю поразмышлять о роли интернета и сайтов сегодня. И понять почему же знать HTML сегодня, это также необходимо как Excel в 2005-м. И узнать какие перспективы откроют перед вами технологии HTML5 и CSS3.
На сегодняшний день подавляющее большое количество компаний уже вышло в интернет. Продажи в онлайне равняются и превышаю продажи в обычных магазинах. Все больше меняется поведение людей. Мы покупаем в интернете книги, технику, одежду, обувь, все что угодно. Если нужно что-то узнать — опять же идем в интернет, смотрим в Википедии, ищем на карте, заходим на сайт ресторана чтобы посмотреть меню, читаем отзывы о отеле или парикмахерской, все что угодно. Сегодня уже любой бизнес понимает что присутствие в интернете — это необходимость.
Каждому бизнесу нужен сайт. Иногда не один. Этот сайт нужно создать, также его нужно обслуживать, наполнять, продвигать, развивать. Понимаете к чему я клоню?
1. Создание сайтов — прибыльное дело
Это первая причина начать изучать HTML верстку и веб-технологии. HTML это есть основа в вебе.
Любая веб-страница в интернете построена на разметке HTML и имеет таблицы стилей CSS.
Неважно какие технологии будут у сайта «под капотом» — php, perl, phyton или asp.net. HTML и CSS будут всегда. Именно поэтому любому веб-разработчику необходимо знать HTML и CSS.
Именно работа верстальщика, или как еще называют HTML кодера — обеспечивает корректное отображение сайта на различных устройствах, и скорость загрузки страниц.
Если вы умеете создавать сайты — без работы вы никогда не останетесь. Всегда вы найдете заказы среди своего круга общения, по любому сейчас вашим знакомым, или знакомым ваших знакомых нужен сайт. Просто начните всем говорить чт вы делаете сайты, и у вас тут же появятся первые клиенты.
Найти работу в интернете по созданию сайтов или устроится в компанию верстальщиком также не составляет труда.
Работа верстальщика не ограничивается только созданием сайта. Так как сайты постоянно изменяются и улучшаются, необходимо изменять их внешний вид, проводить тесты, работать на конверсией. Любое изменения на сайте — это изменение и в его HTML верстке, иначе никак.
Переместить кнопку? Нужен верстальщик…
Изменить оформление? Нужен верстальщик.
Создать новый раздел? Нужен верстальщик!
Крупные торговые компании (сети гипермаркетов продуктов и техники например) имеют целые отдельные отделы веб-разработки. Которые занимаются обновлением и постоянным улучшением их сайта.
2. Работа из любого места. Офис — там где Вы.
Работая верстальщиком все что вам необходимо — это ноутбук и интернет. Сегодня интернет есть везде, качество мобильного интернета позволяет комфортно работать.
Можно работать фрилансером, и это позволит вам решать где вы будете работать, в кафе, из дома или отправитесь на юга, пока остальные вынуждены сидеть в офисе.
Многие компании разрешают своим IT специалистам работать удаленно, так как интернет обеспечивает и общение и контроль работы. Что также дает вам возможность свободно передвигаться по городу, стране ил земному шару.
Почему бы не жить в теплом климате, утром и вечером прогуливаться по пляжу, есть фрукты круглый год, и заниматься любимым делом.
Еще есть шанс найти возможность у иностранного работодателя, благо сейчас это не представляет никакого труда. Западные IT компании активно открывают представительства во всех странах СНГ, и у вас будут все шансы устроится. Хорошая зарплата, международный опыт, практика языка – будут плюсом такой работы. Также можно работать с иностранными заказчиками и на фрилансе.
3. Наполнение сайтов — это не просто текст
Сегодня чтобы наполнить сайт, дело уже не обходится использованием простыней текста и картинками. Необходимо все творчески оформлять, разбивать на блоки, вставлять видео, аудио, использовать карты и другие интерактивные элементы. Поэтому даже для заполнения сайта, знание HTML разметки станет отличным подспорьем.
Или разберем другую ситуацию. Вы — владелец бизнеса или один из ведущих специалистов компании. У вашей фирмы есть сайт. Пришло время разместить на сайте новую статью и вам приходится искать и нанимать того, кто это может сделать. Зная HTML вы можете сделать это самостоятельно. Или возможно, у Вас в штате есть контент-менеджер. Разбираясь в верстке Вы сможете с уверенностью сказать, сколько займет время обновление, сколько это может стоить, и главное — сможете проверить качество работы исполнителя.
Если вы знаете основы верстки, то без проблем быстро определите качество выполненной работы. А некоторые простые вещи и вовсе сделаете самостоятельно. Экономия на лицо.
4. HTML Верстка — отличный старт в веб-разработке
Как я уже писал выше, любой сайт ил веб-приложение, обязательно имеет HTML разметку для отображения страниц. Если вы нацелены на карьеру в IT, то какой бы вы язык программирования не выбрали, HTML верстка обязательно вам понадобится и пригодится.
Выберет front-end разработку, верстка здесь просто необходима как воздух.
Хотите стать backend программистом — будете лучше понимать как работает отображение сайта. Время от времени и бекэндщикам приходится написать новый блок для отображения на сайте, или в веб-приложении.
Хотите работать тестером / QA специалистом? Вам также необходимо знать принципы работы, чтобы легче найти возможные баги (ошибки), и знать узкие места в отображении веб сайтов. Чтобы максимально быстро протестировать сайт на возможные ошибки.
5. Это интересно!
Верстка это творческая профессия. На старте мы имеем чистую веб-страницу и постепенно пишем разметку и создаем внешний вид. Это творческий и очень увлекательный процесс.
Чтобы начать верстать все что вам нужно это браузер и текстовый редактор. И это уже есть на вашем компьютере. Не надо устанавливать тяжелые и сложные IDE и компиляторы. Рекомендую только установить небольшой текстовый редактор для верстки который будет помогать в работе.
С каждым годом возможности HTML и CSS увеличиваются. Вставка видео (кстати youtube уже полностью перешел на TML5 видео), аудио, карты проезда, анимация, рисование прямо в браузере (canvas) и другие спецэффекты и интерактивные элементы.
Заключение
Я выбрал для себя верстку еще очень давно. Создавать сайты творить, оживлять картинки и макеты веб-дизайна – представляется мне очень интересным занятием. Ведь из идеи или статичной картинки — можно сделать живой сайт, со страницами, который будут посещать люди, и он будет приносить пользу.
Поэтому приглашаю всех желающих обучится верстке сайтов. Будете вы это делать самостоятельно или с моей помощью — решать Вам.
А если вы еще не знаете что такое HTML, то обязательно попробуйте. У меня на youtube канале вы найдете уроки для новичков, от установки редактора до создания простой HTML страницы.
Как создать веб-сайт с помощью HTML
Из этого туториала Вы узнаете, чем отличаются встроенные и блочные элементы в HTML и как они влияют на положение части контента на странице.
При размещении элементов в документе HTML важно понимать, как эти элементы занимают место на веб-странице. Некоторые элементы могут занимать на веб-странице гораздо больше места, чем содержимое, которое они содержат. Понимание поведения различных типов элементов поможет вам предвидеть, как они влияют на положение других элементов на странице.
В общем, существует два разных типа элементов — элементов встроенного уровня, и элементов уровня блока , для которых значения по умолчанию для интервалов отличаются друг от друга. Ниже мы опишем, как настройки этих элементов по умолчанию определяют их положение на веб-странице и относительно положения соседних элементов.
Элементы встроенного уровня
Встроенные элементы — это элементы, ширина которых по горизонтали определяется шириной содержимого, которое они содержат.Элементы и , которые мы рассмотрели в прошлом руководстве, являются примерами встроенных элементов.
Мы можем использовать Firefox’s Web Developer Inspector для проверки размера HTML-элементов на веб-странице. (Если вы используете Chrome, вы можете вместо этого использовать инструмент Developer Inspect Elements, но в этом руководстве будут даны инструкции для инструмента Firefox Web Developer.)
Вернитесь к файлу index.html , который вы загрузили в браузер.Если вам нужно перезагрузить его, но вы не помните, как это сделать, обратитесь к инструкциям по загрузке HTML-файла в браузере из последнего руководства.
Затем перейдите к пункту меню «Инструменты» в верхней строке меню и выберите «Веб-разработчик / инспектор». Выбор этого пункта меню откроет интерфейс инспектора, который позволяет вам проверять HTML и CSS веб-страницы. Затем наведите курсор на текст Мой сильный текст , который должен выделить текст голубым цветом. Это выделение показывает всю площадь, занимаемую элементом, над которым находится курсор.Как и следовало ожидать, занимаемое пространство элемента достаточно велико, чтобы вместить его текстовое содержимое:
В отличие от элементов уровня блока, которые мы рассмотрим в следующем разделе, встроенные элементы не занимают свою собственную линию горизонтального пространства. Таким образом, встроенные элементы будут располагаться бок о бок на веб-странице, если вы не укажете разрыв с дополнительным элементом HTML, таким как элемент разрыва строки –. Этот размер по умолчанию часто удобен, так как вы можете пометить отдельные слова в абзаце с помощью встроенного элемента, такого как или , не перемещая последующий текст на следующую строку.
Попробуйте добавить тег между двумя строками кода в файле
index.html . (Вам нужно будет вернуться к своему файлу в текстовом редакторе.) Обратите внимание, что элемент – требует только открывающего тега и не оборачивает какой-либо текст:
Мой строгий текст
Мой выделенный текст
Сохраните и перезагрузите документ в браузере, чтобы проверить результаты.Вы должны получить что-то вроде этого:
Мой сильный текст
Мой выделенный текст
Ваши две фразы теперь должны быть на отдельных строках, так как теперь они разделены элементом разрыва строки –.
Если вы используете Firefox Web Developer Inspector для проверки размера элементов, вы можете подтвердить, что ширина каждого из текстовых элементов по-прежнему определяется шириной текстового содержимого:
Элементы блочного уровня
Элементы уровня блока ведут себя иначе, чем элементы встроенного уровня, поскольку они занимают всю строку горизонтального пространства на веб-странице.Это означает, что они автоматически запускаются с новой строки, а также автоматически переносят последующие элементы на новую строку.
Например, элементы заголовка HTML (с по ) представляют собой элементы уровня блока, которые автоматически помещают свое содержимое в новую строку и перемещают любое содержимое, которое следует за ним, на новую строку. Каждый из этих шести элементов заголовка представляет собой заголовок разного размера.
Давайте изучим, как это работает на практике.Внизу файла index.html попробуйте вставить выделенный фрагмент кода:
Мой строгий текст
Мой выделенный текст
Заголовок 1
Заголовок 2
Заголовок 3
Заголовок 4
Заголовок 5
Заголовок 6
Сохраните файл и перезагрузите его в браузере. Вы должны получить что-то вроде этого:
Давайте теперь проверим элементы заголовка на уровне блока, чтобы изучить, чем они отличаются от текстовых элементов встроенного уровня выше.Откройте Firefox Web Developer Inspector и наведите указатель мыши на каждый из элементов, чтобы проверить занимаемое ими пространство, указанное синим выделением. Вы должны быть в состоянии подтвердить, что занимаемое горизонтальное пространство каждого из элементов встроенного уровня определяется его текстовым содержимым, в то время как занимаемое горизонтальное пространство каждого из элементов уровня блока простирается на всю веб-страницу:
Элементы уровня блока всегда будет подталкивать элементы встроенного уровня вниз к следующей строке, даже если вы пишете эти элементы HTML в той же строке документа HTML.Чтобы убедиться в этом, попробуйте написать элемент уровня блока и элемент встроенного уровня в одной строке файла index.html . Удалите существующее содержимое из файла и добавьте следующий фрагмент кода:
Мой выделенный текст Мой заголовок
Мой выделенный текст
Можете ли вы догадаться, как этот HTML-код будет отображаться в браузере? Сохраните файл и перезагрузите его в браузере. Вы должны получить что-то вроде этого:
Обратите внимание, что элемент заголовка начался с новой строки и подтолкнул последующий текстовый элемент к новой строке, даже если элементы были записаны в той же строке в документе HTML.
Теперь вы должны понимать, как располагаются элементы на уровне строчки и на уровне блока и как они влияют на положение соседних элементов. Запоминание их отличного поведения может быть полезно при упорядочивании элементов HTML в будущем.
Мы продолжим изучать новые встроенные и блочные элементы в следующих руководствах.
Как быстрее писать HTML-код
Современные веб-сайты требуют большого количества HTML-кода. Сложные макеты с несколькими различными представлениями и состояниями может быть сложно создать с помощью простого текстового редактора.К счастью, существует множество инструментов для создания HTML, с которыми можно работать. Здесь мы кратко рассмотрим два наиболее популярных инструмента, Emmet и Pug.
Однако вам все равно необходимо знать свой HTML, чтобы использовать оба этих мощных средства экономии времени. Итак, прежде чем погрузиться в подробности, убедитесь, что вы правильно используете популярные семантические HTML-теги. Также см. Наше руководство по использованию шаблона HTML.
Хотите отклонить код? Попробуйте эти конструкторы сайтов. Или, если вам нужна дополнительная помощь, выберите услугу веб-хостинга с технической поддержкой.
Генерируйте HTML на лету
При написании большого количества HTML за один раз написание каждого тега вручную может стать очень утомительным и очень быстрым. Например, при составлении списка ссылок нам нужно убедиться, что теги ,
и открываются и закрываются в нужном месте. В противном случае ссылки могут не работать, и весь макет страницы полностью испортится.
Как использовать Эммет
Чтобы убедиться, что вы уменьшаете вероятность этого, вы можете использовать таланты Эммета. Это инструмент, который избавит вас от лишнего набора текста и значительно улучшит ваш рабочий процесс HTML и CSS. Emmet позволяет создавать элементы, набирая селектор в стиле CSS. Затем он проанализирует и расширит этот элемент до обычного HTML. Ниже представлен оригинальный элемент, созданный в Emmet.
nav> ul> li * 3> a.chapter {Chapter $ of 3} Emmet обнаружит этот элемент, проанализирует его и затем преобразует элемент в стандартный HTML, как показано ниже.Быстрый взгляд на элемент Emmet предполагает, что
Обратите внимание, сколько символов содержит элемент Emmet и сколько содержит стандартный HTML. Даже этот небольшой фрагмент кода демонстрирует, сколько времени можно сэкономить, используя сокращение Emmet.
Эммет также знает контекст.Например, если мы редактируем Это всего лишь краткий пример того, что умеет Эммет, но есть и другие варианты конфигурации. К ним относятся редактирование CSS, создание класса BEM (Block Element Modifier) и даже генератор Lorem Ipsum. Также стоит отметить, что большинство редакторов кода либо имеют встроенный Emmet, либо поддерживают его через плагины.Вы можете узнать больше об этом на странице документации Emmet. Хотя Emmet идеален для статического контента, что произойдет, если контент должен быть более динамичным? Например, нам может потребоваться создать персонализированные домашние страницы, сложные таблицы заказов или повторить общие блоки HTML. Все это возможно в JavaScript, но, предварительно отрисовав этот контент, мы можем получить дополнительный прирост скорости, не полагаясь на браузер пользователя. Помните, что если у вас есть страница с большим количеством мультимедиа, вам нужно сделать резервную копию в надежном облачном хранилище. Шаг вперед Мопс. Это инструмент для создания шаблонов HTML. Вы можете писать страницы в формате «.pug», и Pug будет читать этот файл, вставлять в него некоторые динамические данные и возвращать стандартный HTML. В приведенном ниже примере показано, как вы могли бы написать код в Pug для создания того же HTML-кода, что и в примере Emmet (выше). Файл Pug использует только отступ для обозначения вложенности. Он может перебирать значения для генерации большого количества HTML за один проход.Эти файлы «.pug» предназначены для многократного использования в проекте. Pug доступен для установки из диспетчера пакетов npm. Но если вам нужна дополнительная информация о том, как начать работу с Pug, посетите этот веб-сайт. Этот контент изначально был опубликован в журнале Web Designer. Подробнее: Принесено вам вашими друзьями из Rae Cook & Associates, Inc. Последняя редакция: 2 января 2010 г. . Очень простой и быстрый учебник по написанию
веб-страницы руководство по написанию веб-страниц веб-страниц написание веб-страниц написание веб-страниц html
html html html 2.0 html 3.0 html 3.0 веб-сайт веб-сайт писать веб-страницы написание веб-страниц
веб-страницы, пишущие веб-страницы html html html html 2.0 html 3.0 html 3.0 веб-сайт веб-сайт
писать веб-страницы веб-страницы писать веб-страницы писать веб-страницы html html html html 2.0 html
3.0 html 3.0 веб-сайт веб-сайт писать веб-страницы веб-страницы писать веб-страницы писать веб-страницы
html html html html 2.0 html 3.0 html 3.0 веб-сайт веб-сайт писать веб-страницы веб-страницы
написание веб-страниц написание веб-страниц html html html html 2.0 html 3.0 html 3.0 веб-сайт
веб-сайт писать веб-страницы веб-страницы писать веб-страницы писать веб-страницы html html html html
2.0 html 3.0 html 3.0 веб-сайт веб-сайт написание веб-страниц написание веб-страниц
веб-страницы html html html html 2.0 html 3.0 html 3.0 веб-сайт веб-сайт писать веб-страницы
веб-страницы написание веб-страниц написание веб-страниц html html html html 2.0 html 3.0 html 3.0 web
сайт веб-сайт писать веб-страницы веб-страницы писать веб-страницы писать веб-страницы html html html
html 2.0 html 3.0 html 3.0 веб-сайт веб-сайт писать веб-страницы веб-страницы писать веб-страницы
написание веб-страниц html html html html 2.0 html 3.0 html 3.0 веб-сайт веб-сайт написать веб-сайт
страницы веб-страницы написание веб-страниц написание веб-страниц html html html html 2.0 html 3.0 html
3.0 веб-сайт веб-сайт писать веб-страницы веб-страницы писать веб-страницы писать веб-страницы html html
html html 2.0 html 3.0 html 3.0 веб-сайт веб-сайт писать веб-страницы веб-страницы писать веб-страницы
написание веб-страниц html html html html 2.0 html 3.0 html 3.0 веб-сайт веб-сайт написать веб-сайт
страницы веб-страницы написание веб-страниц написание веб-страниц html html html html 2.0 html 3.0 html
3.0 веб-сайт веб-сайт писать веб-страницы веб-страницы писать веб-страницы писать веб-страницы html html
html html 2.0 html 3.0 html 3.0 веб-сайт веб-сайт писать веб-страницы веб-страницы писать веб-страницы
написание веб-страниц html html html html 2.0 html 3.0 html 3.0 веб-сайт веб-сайт написать веб-сайт
страницы веб-страницы написание веб-страниц написание веб-страниц html html html html 2.0 HTML 3.0 HTML
3.0 веб-сайт веб-сайт писать веб-страницы веб-страницы писать веб-страницы писать веб-страницы html html
html html 2.0 html 3.0 html 3.0 веб-сайт веб-сайт писать веб-страницы веб-страницы писать веб-страницы
написание веб-страниц html html html html 2.0 html 3.0 html 3.0 веб-сайт веб-сайт написать веб-сайт
страницы веб-страницы написание веб-страниц написание веб-страниц html html html html 2.0 html 3.0 html
3.0 веб-сайт веб-сайт писать веб-страницы веб-страницы писать веб-страницы писать веб-страницы html html
html html 2.0 html 3.0 html 3.0 веб-сайт веб-сайт писать веб-страницы веб-страницы писать веб-страницы
написание веб-страниц html html html html 2.0 html 3.0 html 3.0 веб-сайт веб-сайт написать веб-сайт
страницы веб-страницы написание веб-страниц написание веб-страниц html html html html 2.0 html 3.0 html
3.0 веб-сайт веб-сайт писать веб-страницы веб-страницы писать веб-страницы писать веб-страницы html html
html html 2.0 html 3.0 html 3.0 веб-сайт веб-сайт При написании для Интернета использование простого языка позволяет пользователям находить то, что им нужно, понимать, что они нашли, а затем использовать это для удовлетворения своих потребностей. Он также должен быть доступным для действий, доступным для поиска и распространением. Важно понимать, как то, что вы пишете, вписывается в общую стратегию контента, что влечет за собой жизненный цикл контента и кто участвует в этом процессе. Люди читают в Интернете иначе, чем при чтении печатных материалов — пользователи Интернета обычно ищут информацию. В исследовании поведения чтения в Интернете Якоб Нильсен обнаружил, что «на средней веб-странице пользователи успевают прочитать не более 28% слов во время среднего посещения; 20% более вероятно ». Люди приходят на ваш сайт с определенной задачей. При разработке содержания своего сайта помните о задачах пользователей и напишите, чтобы убедиться, что вы помогаете им выполнять эти задачи. Если ваш веб-сайт не поможет им выполнить эту задачу, они уйдут. Проводите исследования рынка, выполняйте анализ задач и другие типы исследований пользователей, а также анализируйте показатели, чтобы лучше понять, чего хотят достичь пользователи. Знание основных задач пользователей может помочь вам определить: При написании статей для Интернета важно ориентироваться на вашу аудиторию. . Зная, для кого вы пишете, вы можете писать на значимом для них уровне. Используйте образы, созданные вами при разработке сайта, чтобы визуализировать, для кого вы пишете. Также важно создать редакторский календарь.Вы можете поощрять посетителей возвращаться на ваш сайт, постоянно обновляя ваш контент, особенно при работе с блогами, социальными сетями или веб-сайтами с динамическим контентом. Помните, что разработка веб-копии простым языком в федеральном правительстве является законом. Узнайте больше о правительственном стандарте простого языка и найдите контрольный список, который поможет вам в ваших проектах. Используйте статистику удобочитаемости Microsoft Word — часть проверки орфографии и грамматики — чтобы измерять свой прогресс при написании и редактировании текста.Постарайтесь, чтобы показатель легкости чтения повысился, а уровень вашего обучения понизился. Вы можете улучшить свою читаемость, используя активный голос и короткие слова, предложения и абзацы. Каждый специалист по маркетингу знает, насколько важна SEO в век цифровых технологий. Но если вы работаете в маркетинговой команде со знанием SEO от новичка до среднего, что вам нужно знать, чтобы запустить свою первую успешную кампанию SEO? На этом веб-семинаре Шон Уорк пытается поделиться всем, что вам нужно знать об основах SEO, за 45 минут.Он обсуждает такие вещи, как оптимизация вашего сайта, создание контента и привлечение трафика на ваш сайт. Шон ранее работал менеджером по поисковой оптимизации в Advantage Marketing Consulting Services, которая предоставляла услуги поискового маркетинга для компаний из списка Fortune 500, таких как Thomson Reuters и Samsung. Размышляя о SEO, следует помнить о нескольких вещах: Вот как выглядит исходный код: Если вы посмотрите исходный код на любой веб-странице, вы увидите что-то вроде этого. Исходный код не страшен. Это просто код, который веб-браузеры «читают», чтобы выяснить, как отображать содержимое веб-страницы. Google и другие поисковые системы читают ваш исходный код, чтобы узнать, о чем ваш сайт. Чтобы просмотреть исходный код, перейдите на веб-страницу и выполните одно из следующих действий (в зависимости от вашего браузера): Тег заголовка — самый важный элемент на любой веб-странице.Если вы нажмете «Control + U» на любой странице, вы увидите тег заголовка в исходном коде. Он ограничен тегами заголовков. Вы хотите, чтобы на каждой странице был только один тег заголовка. То, что вы помещаете в тег заголовка, в основном определяет, как Google решает, что будет отображаться в результатах поисковой системы. Google экспериментирует с этим немного, но в большинстве случаев они повторяют именно то, что указано в теге заголовка, на веб-странице поисковой системы, поэтому очень важно, чтобы вы создали тег заголовка так, чтобы он хорошо читался и люди переходите по ссылке.Многие люди посоветуют вам поместить в этот тег самые важные ключевые слова, но будьте осторожны. Вы не хотите зацикливаться на ключевых словах. Вы хотите, чтобы это происходило естественно. Опишите, о чем эта страница, и напишите, как будто вы копирайтер. Следует помнить об одном: как бы вы написали это, если бы собирались написать это как рекламу в брошюре? Чем более естественно он написан, тем больше шансов, что люди нажмут на него. Следующее, что есть в коде любой веб-страницы, — это мета-описание , которое выглядит так: Это еще один фрагмент кода, который находится в заголовке страницы.У вас есть только один из них. Это описание страницы. Вы можете подробнее рассказать, о чем эта страница. Многие компании пропускают это и в конечном итоге дублируют содержание мета-описания своей домашней страницы на каждой странице. В Google Search Console этим компаниям сообщают, что есть много повторяющихся описаний. Это не влияет на ваш рейтинг в поиске и не представляет большой проблемы, но вы теряете шанс воспользоваться преимуществами бесплатной рекламы. Как видите, метаописание — это вторая часть содержимого или текста под тегом заголовка.Это некоторая бесплатная реклама, которую предлагает вам Google, и вы должны ею воспользоваться. Люди читают его, и именно так они определяют, будут ли они нажимать на вашу ссылку, чтобы проверить ваш контент. Найдите время, чтобы подумать, что вы хотите добавить в свои метаописания. Еще один фрагмент кода, который у вас есть, — это тег заголовка h2 , который выглядит так: Заголовок h2 — это главный заголовок на странице.Здесь вы должны написать текст, который будет теплым и привлекательным после того, как люди нажмут и прочитают ваш контент. Это еще один шаг в привлечении людей к остальному контенту. Идея заголовка h2 состоит в том, чтобы заставить людей подумать: «Ого, я бы очень хотел прочитать остальную часть этой страницы». Некоторые люди просто копировали содержимое тега title в h2, и это нормально. Но на самом деле вы можете захотеть иметь что-то более интересное, более конкретное для этой страницы, которое будет иметь больше смысла, когда пользователи туда попадут.Это важно, поскольку Google смотрит на них, поэтому не пытайтесь подбирать ключевые слова на этой странице. Просто сделайте это естественным и привлекательным. Важным базовым является принцип работы внутренних ссылок и анкорных текстов. На любой веб-странице у вас будут ссылки на любой контент. Так выглядит код любой ссылки. Это может быть ссылка на вашем сайте или ссылка на другой сайт. Еще одна важная вещь заключается в том, что содержимое, вложенное этим тегом, является текстом привязки.В приведенном выше примере: «Это ссылка на мой веб-сайт». — это якорный текст. Слова в якорном тексте — очень важная вещь, на которую обращают внимание поисковые системы. Это помогает им понять, о чем будет эта страница, и они используют это в своем алгоритме, чтобы понять, о чем весь ваш сайт и какие страницы они должны обслуживать своим пользователям. Многие люди используют набивку ключевыми словами, чтобы манипулировать этим. Не забудьте сделать внутренние ссылки и анкорный текст естественными и удобными. Атрибут nofollow находится внутри якорной ссылки: Эта якорная ссылка на самом деле немного сложнее, потому что в ней есть некоторый JavaScript, но не будьте слишком подавлены.Как видите, Шон выделил rel = ’external no follow’. На самом деле вы можете просто выполнить rel = ”nofollow”. Атрибут «nofollow» указывает Google и другим поисковым системам не переходить по ссылке на следующую страницу и не считать ее ссылочным весом. Когда вы используете nofollow, вы говорите, что не хотите, чтобы Google сосредотачивался на ссылке на следующую страницу. Вы хотите направить Google к тому, что, по вашему мнению, является более важным. Вам действительно следует использовать это только для комментариев в блогах, чтобы уменьшить спам в комментариях к блогам, потому что часто люди оставляют ссылки на другие сайты.Тег «nofollow» был создан, чтобы держать этих пользователей, рассылающих спам, на расстоянии. Раньше люди связывали тег «nofollow» со структурой страницы, что означает, что вы пытаетесь направить свой ссылочный вес на определенные части сайта, на которых они действительно хотят, чтобы вы сосредоточились. Вам следует воздержаться от этой практики и просто использовать ее в редакционных целях и в своих комментариях в блоге. Дополнительную информацию о nofollow и о том, когда его использовать, можно найти в документации Google. Тег image alt — еще один чрезвычайно важный тег, особенно если вы занимаетесь электронной коммерцией. Этот тег сообщает поисковой системе, о чем идет речь. Как вы можете видеть в примере, изображение посвящено управлению лидами. Так роботы, такие как Google, узнают, о чем ваше изображение, и это помогает вашему изображению стать выше при поиске изображений. Не используйте теги alt для декоративных изображений. Используйте их для: … и в других местах, где это уместно.Подумайте о своем альтернативном теге изображения так: если бы вам пришлось описать свое изображение кому-то, кто не видит, как бы вы его описали? «Канонический тег» — это тег, который появился относительно недавно (2009 г.): Это важно, потому что если у вас много веб-страниц с похожим содержанием, вы можете сообщить Google, что единственная страница, на которую они должны обратить внимание, — это определенная страница. Это хороший способ избежать дублирования контента. Это также важно для синдицирования вашего контента, поскольку вы можете заставить людей, которые синдицируют ваш контент, использовать этот тег в заголовке страницы, которую они берут у вас и указывают на вас как на исходный источник.По сути, канонические теги полезны для установки предпочтительного URL-адреса для вашего контента. SEO очень важен в сегодняшнюю цифровую эпоху, и даже если вы не можете контролировать то, что делает Google, вы можете улучшить свой веб-сайт, чтобы достичь наилучшего возможного ранжирования в результатах поиска. Потратив некоторое время на создание правильных тегов и кода для вашего сайта, вы вознаградите вас увеличением трафика и более высоким рейтингом в поиске. Что вы сделали для оптимизации исходного кода своего веб-сайта? Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт Заказать звонок Ты выучишь: Если вам подходит карьера в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам понадобятся для достижения ваших целей Могу ли я получить работу, используя только HTML и CSS? Это вопрос, который мы все время задаем в Skillcrush.Если вы хотите начать работать в сфере технологий, первое, что вам следует сделать, это изучить HTML и CSS. Вы можете начать создавать простые веб-сайты с помощью HTML и CSS в течение нескольких недель после погружения в … но когда вы сможете начать искать оплачиваемую работу, используя свои новые навыки? Если вы ищете «html jobs» или «css jobs», как вы можете определить, на что вы уже имеете квалификацию, и какие дополнительные навыки и технический опыт вам необходимы, чтобы получить работу? В этом посте мы обсудим, какие именно виды работы вы можете (и не можете) выполнять, используя только HTML и CSS, а также какие навыки вам понадобятся для повышения уровня и расширения возможностей. Этот пост охватывает: 📌 Видео по теме: 9 вакансий, на которые вы можете претендовать, используя только HTML и CSS Важным аргументом в пользу смены карьеры в сфере технологий является то короткое время, которое требуется, чтобы овладеть техническими навыками и подготовиться к работе. В отличие от отраслей, в которых требуется степень, которой вы, возможно, еще не обладали, рабочие места в технических специалистах основаны на навыках — важно знать, как выполнять работу и добиваться результатов. Как HTML, так и CSS — это фундаментальные технические навыки, которые вы можете начать использовать для работы над реальными проектами в течение нескольких недель после погружения. И они — место, с которого можно начать, если вы хотите работать в сфере технологий, независимо от того, собираетесь ли вы заниматься фронтенд-разработкой, назад конечная разработка, веб-дизайн, визуальный дизайн или даже цифровой маркетинг. А если вы еще не начали их изучать… что, черт возьми, такое HTML и CSS? HTML, или язык разметки гипертекста, используется для определения частей веб-страницы, таких как заголовки и основной текст.Он сообщает браузеру: «Эй, это заголовок раздела». А CSS, или каскадные таблицы стилей, предназначены для добавления стилей, таких как цвета, тип шрифта и интервалы. В совокупности они являются строительными блоками любого веб-сайта (и карьеры веб-разработчика). Используя только HTML и CSS, вы можете создавать статические многостраничные веб-сайты, кодировать шаблоны электронной почты и работать с другими разработчиками над более крупными проектами. (Вернуться к началу) Если вы зайдете в кроличью нору на Reddit (эту ветку Reddit интересно проверить) в поисках ответов на этот вопрос, вы найдете ответы, которые охватывают весь спектр.Некоторые разработчики будут настаивать на том, что с помощью одних только HTML и CSS вы вряд ли далеко продвинетесь. Другие скажут вам, что существует большой спрос на младших разработчиков, которые работают только с HTML и CSS. Давайте посмотрим поближе! Но во-первых, если HTML и CSS так важны и важны для веб-дизайна и разработки, почему не будет , их будет достаточно, чтобы получить отличную работу? Есть несколько аргументов, с которыми вы столкнетесь. Во-первых, многие люди знают HTML и CSS, поэтому нетрудно найти кого-то, кто сможет их использовать.На эти навыки существует огромный спрос, но также и огромное предложение. Кроме того, многие дизайнеры и разработчики знают HTML и CSS , а также более сложных навыков, которые они могут использовать для создания более интерактивных, функциональных веб-сайтов. Другими словами, работодатели могут нанимать людей, которые также обладают более продвинутыми навыками, так зачем им нанимать кого-то, кто только что изучил HTML и CSS? Ну… на самом деле причин очень много! И там есть рабочие места. На момент публикации Indeed перечисляет почти 15 000 с ключевыми словами «HTML» и «CSS», и многие из них относятся к младшему или начальному уровню. Даже если многие люди знают HTML и CSS, это все равно ценные навыки, за которые клиенты и работодатели будут платить деньги. Если вы знаете навык, позволяющий создавать что-то, что нужно кому-то другому, вы можете получить за это деньги! И хотя верно то, что всегда есть дизайнеры и разработчики с более продвинутым набором навыков, чем вы (никто никогда не будет на самом деле наверху!), Работодатели не всегда пытаются нанять на руководящие должности. Иногда им нужен кто-то, кто знает HTML и CSS и другие дополнительные навыки, которые вы можете быстро освоить (или которые вы уже знаете). Короче говоря, вы определенно можете найти работу, используя только HTML и CSS. И если этих базовых навыков недостаточно, чтобы получить работу своей мечты, вы все равно можете использовать их, чтобы начать зарабатывать деньги, пока вы развиваете другие навыки. Сказать, что только HTML и CSS недостаточно, чтобы заставить вас работать в сфере технологий, — это очень узкий взгляд на это. Итак, давайте посмотрим, за какую работу вы можете получить деньги, используя эти два навыка! (Вернуться к началу) Я разговаривал с Ташей Хасси, ассистентом преподавателя веб-разработки в Skillcrush, которая также ведет собственный консалтинговый бизнес Lavender Turtle Creative. Она работает со студентами каждый день, которые только начинают применять свои новые навыки на практике, и она на собственном опыте видела задания HTML и CSS, для которых их нанимают. В Skillcrush мы рекомендуем всем студентам углубить свои новые навыки, взявшись за внештатные проекты. Итак, давайте посмотрим, какие виды внештатной работы можно выполнять с помощью HTML и CSS. Предстоит много работы над относительно небольшими проектами с использованием HTML и CSS, но как их найти? Самый очевидный ответ — начать создавать простые веб-сайты для клиентов, которым требуется профессиональное присутствие в Интернете, без наворотов (вам нужно выучить JavaScript или WordPress, чтобы начать добавлять сложные функции, но многим людям не нужно ничего яркого) . А что еще? Вот список проектов, которые вы можете выбрать: Для большинства из них вам нужно знать кое-что еще, чтобы выполнить работу. Например, для создания шаблонов электронной почты вам нужно будет понять некоторые основы дизайна. «Ты же не хочешь быть пони с одним трюком», — говорит Таша. «Вам потребуются дополнительные навыки, чтобы выделиться из толпы. Я советую студентам подумать о том, чтобы немного изучить дизайн, чтобы они могли больше соответствовать проектам, которые они разрабатывают.” Вы можете выбрать разовые проекты для фрилансеров на таких сайтах, как Upwork или Fiverr, хотя поиск небольших вакансий на этих платформах может показаться сложной битвой. Это отличный способ получить опыт и немного заработать на случайной работе, но трудный способ заработать значительную сумму денег — хотя некоторые люди определенно находят там ниши и много зарабатывают. Вы также можете найти работу фрилансера, создающего простые веб-сайты для друзей, семьи и профессиональных знакомых. Фактически, именно так многие студенты Skillcrush получают свою первую оплачиваемую работу в сфере технологий, и это путь, который мы обычно рекомендуем студентам. Вы будете удивлены, сколько людей в вашей сети готовы заплатить вам несколько сотен или даже несколько тысяч долларов за базовый веб-сайт или другой необходимый им актив. Ответ заключается в том, что это полностью зависит — от потребностей вашего клиента, бюджета и того, насколько быстро им нужно выполнить проект, а также от того, насколько вам комфортно со своими навыками и сколько вы просите. «Есть основания полагать, что с помощью HTML и CSS можно заработать сотни или даже тысячи долларов», — говорит Таша. «Суть в том, что вы предлагаете свое время и опыт, чтобы помочь клиенту, у которого нет времени или опыта для выполнения работы». Может быть, это означает 250 долларов для статического одностраничного веб-сайта, но Таша добавляет: «При определении стоимости любого внештатного проекта необходимо учитывать, какую ценность вы можете предложить клиенту, чтобы оправдать затраты.Другими словами, если вашему клиенту действительно нужно то, что вы предлагаете, вы можете взимать больше. 📌 По теме: полное руководство по фрилансу А как насчет постоянной работы с использованием HTML и CSS? Они действительно существуют, хотя вы должны хорошо разбираться в названиях должностей и описаниях должностей. Например, большинство ролей, использующих эти навыки, не будут называться «HTML и CSS Coder». Большинство штатных должностей потребуют других дополнительных навыков, но вы можете найти работу, которая не требует других языков программирования или сценариев, — говорит Джовена Ватмур, основатель и технический рекрутер Clutch Talent. Whatmoor предлагает поискать должности, на которых вы будете тесно сотрудничать с дизайнером. «Разработчики, которые работают с дизайнерами над крупными кампаниями по электронной почте, часто используют только HTML и CSS», — говорит она. Роли разработчика электронной почты HTML попадают в это ведро. В достаточно крупных компаниях вы можете найти работу, специально предназначенную для создания шаблонов электронной почты. Другой маршрут? Смотрите не только на команду разработчиков. «Есть также специализированные роли для разработчиков, которые занимаются маркетингом (а не технических команд)», — говорит Ватмур. «Эти разработчики будут помогать в ведении блогов, электронного маркетинга, разовых заставок и целевых страниц для маркетинговых кампаний.«На таких ролях вы, вероятно, в конечном итоге дополните свои технические навыки SEO, дизайном и ноу-хау в области маркетинга. HTML и CSS могут быть полезными навыками и в других ролях. Таша отмечает, что они могут быть полезны в роли редактора цифрового контента и продюсера, а также в управлении социальными сетями и даже в виртуальных помощниках. Вы можете получить работу веб-разработчика или разработчика программного обеспечения, но обычно только в компаниях, которые берут на работу младших разработчиков и помогают им обучаться на работе.«Если вы присоединитесь к должности начального уровня, команда предложит вам поработать над HTML CSS, пока вы совершенствуете свои навыки», — говорит Ватмур. «В этих командах от вас могут ожидать изучения JavaScript, в том числе популярных фреймворков. Вам также нужно будет знать, как развертывать и поддерживать код, тестировать свой код и сотрудничать на GitHub ». Вот несколько работ по HTML и CSS, которые вы можете получить. При сортировке по платформам поиска работы попробуйте искать объявления о вакансиях в сфере технологий с такими заголовками: (Конечно, для создания веб-сайтов на WordPress вам также нужно освоиться с WordPress!) (Вернуться к началу) Несмотря на то, что с HTML и CSS можно найти работу, изучение дополнительных навыков может помочь вам выделиться на рынке труда и быть более ценным для работодателей.То, что вы узнаете дальше, зависит от ваших интересов и сильных сторон, но вот несколько способов, которыми вы можете воспользоваться, чтобы получить лучшую работу, используя HTML и CSS: 1. Изучите JavaScript Чтобы сделать веб-сайты интерактивными и добавить больше функций, вам необходимо знать JavaScript. Основы JavaScript, также называемые «ванильным JavaScript» или «ванильным JS», могут сделать вас более ценными для внештатного клиента и команды разработчиков. С помощью JavaScript вы можете выполнять такие проекты, как: построение карт, создание анимации наведения курсора, аутентификация входа и многое, многое другое. 2. Изучите фреймворк JavaScript (и познакомьтесь с библиотеками JS) Вы можете заметить, что большинство списков вакансий фронтенд-разработчиков включают по крайней мере один фреймворк JavaScript, такой как React, Vue или Angular. В Skillcrush мы обучаем React, потому что он пользуется большим спросом и невероятно универсален с точки зрения того, что он позволяет создавать. Помимо изучения JS-фреймворка, освоение JavaScript-библиотек — отличный способ выделиться в маркетинге вакансий.Это еще и хороший шаг к облегчению вашей жизни! Библиотеки JS — это коллекции скриптов, которые не нужно создавать с нуля. Они позволяют включать JS в веб-проекты, не изобретая велосипед. 3. Разберитесь с Git и GitHub Для работы с командами разработчиков вам нужен способ хранить код и делиться им. Вот здесь и появляется контроль версий. Он позволяет вам вносить изменения в «ветки» кода, пока другие работают над тем же проектом.Если вы допустили ошибку, вы можете вернуться к более ранней версии. Контроль версий упрощает отслеживание изменений кода до отдельных разработчиков и позволяет руководителю проекта «одобрять» код отдельных участников, прежде чем принимать его в более крупный проект. Git — один из самых популярных инструментов для контроля версий, которому мы учим в Skillcrush. GitHub — это общедоступный онлайн-репозиторий кода, который означает, что вы можете сделать код общедоступным и продемонстрировать свою работу на открытой платформе. 4. Изучите другие навыки межличностного общения. Возможность вписаться в команду разработчиков — важный фактор успеха технической команды, и это то, что ценят менеджеры по найму. Как доказать, что умеешь хорошо работать с командой разработчиков? Как вы можете показать, что знаете, как использовать свои навыки HTML и CSS в большом проекте с другими дизайнерами и разработчиками? Помимо Git и GitHub, «вам нужны мягкие навыки, такие как тайм-менеджмент, управление проектами, коммуникация (устная и письменная), организация и критическое мышление», — говорит Таша.«Они должны уметь работать в команде, а также быть находчивыми независимыми работниками». 5. По-настоящему хорошо разбирайтесь в CSS. Другой вариант — углубиться в CSS. «Часто интерфейсные инженеры, которым нравится визуальный результат своей работы, могут специализироваться на глубоких знаниях CSS», — говорит Ватмур. Это означает изучение продвинутого CSS, препроцессора CSS, такого как Sass, и совершенствование Flexbox и CSS Grid. «Профессионалы, добившиеся успеха в этой роли, должны будут стать сильными в Sass, а также быть в курсе последних практик CSS.” 6. Получите навыки дизайна. Если вы хотите стать единорогом-дизайнером-разработчиком, вы можете расширить свои знания HTML и CSS с помощью дизайнерских навыков. Превосходство в визуальном дизайне и дизайне пользовательского опыта может открыть вам целый мир творческих ролей. 7. Изучите WordPress. WordPress — это система управления контентом с открытым исходным кодом, построенная с использованием PHP. Многие компании любого размера создают свои веб-сайты и бизнес с помощью WordPress… включая Skillcrush.Если вы научитесь создавать и управлять сайтами WordPress, перед вами откроется целый ряд вакансий. Иногда возможность работать с WordPress может открыть вам дверь, пока вы оттачиваете другие навыки (например, JavaScript). Независимо от того, какой путь вы выберете, хорошая новость заключается в том, что HTML и CSS являются частью почти каждой работы в сфере технологий. Ватмур говорит: «Хорошая вещь в появлении HTML и CSS — это то, что каждая техническая команда использует и то, и другое. Почти всегда есть какая-то работа над HTML и CSS.” 📌 Видео по теме: 9 вакансий, на которые вы можете претендовать, используя только HTML и CSS Ты выучишь: Если вам подходит карьера в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам понадобятся для достижения ваших целей В Интернете невероятно выросло количество сайтов, пользователей и
возможности реализации, так как
первый сайт заработал
в 1989 г.Веб-разработка — это концепция
который включает в себя все действия, связанные с веб-сайтами и сетью
Приложения. Python можно использовать для создания серверных веб-приложений. В то время как
веб-фреймворк не требуется для создания веб-приложений,
редко разработчики не используют существующие библиотеки с открытым исходным кодом для
ускорить их продвижение в работе своего приложения. Python не используется в веб-браузере. Язык, исполняемый в браузерах
таких как Chrome, Firefox и Internet Explorer
JavaScript.Такие проекты, как pyjs
может компилироваться из Python в JavaScript. Однако большинство разработчиков Python
писать свои веб-приложения, используя комбинацию Python и JavaScript.
Python выполняется на стороне сервера, в то время как JavaScript загружается в
клиент и запускается веб-браузером. Чтобы стать опытным веб-разработчиком, вам необходимо знать основы
принципы, на которых построен Интернет, такие как HTTP-запросы и ответы,
клиент (обычно веб-браузеры) и сервер (веб-серверы
такие как Nginx и Apache
архитектуры, HTML,
CSS и JavaScript, в том числе
многие другие темы.Следующие ресурсы предоставляют широкий спектр точек зрения
и в сочетании друг с другом должны помочь вам ориентироваться в веб-разработке.
Мир. Как работает Интернет
обязательно к прочтению, чтобы получить краткий обзор всех частей, которые входят в
сетевое соединение от одной машины к другой. Пример объясняет, как
электронное письмо отправлено, и история так же полезна для изучения других
подключения, такие как загрузка веб-страницы. Если вы хотите стать веб-разработчиком, важно знать основы
инструменты, используемые для создания веб-сайтов и веб-приложений.Также важно
понимать, что основные концепции, такие как
HTTP, URL-адреса и HTML были там
вначале, а затем со временем были расширены новыми спецификациями.
Эта статья о
История Интернета
кратко объясняет происхождение Интернета, начиная с Тима Бернерса-Ли
origin видение и выпуск в ЦЕРН. Веб-архитектура 101
представляет собой отличный общий обзор технологий, на которых работают современные
web, например DNS, балансировщики нагрузки, серверы веб-приложений (для Python
что приравнивается к серверам WSGI),
базы данных, очереди задач,
кеширование и несколько других важных концепций. The Evolution of the Web визуализирует
как веб-браузеры и связанные с ними технологии менялись с течением времени, а также
общий рост количества передаваемых данных через Интернет. Примечание
что визуализация, к сожалению, прекращается примерно в начале 2013 г., но
это хороший способ изучить то, что произошло за первые 24 года. Что происходит, когда? является
невероятно подробный ответ на вопросы «Что происходит, когда вы
введите google.com в адресную строку браузера и нажмите клавишу ВВОД? »
на первый взгляд кажется простым, пока вы действительно не углубитесь. Как работают браузеры
предоставляет подробный обзор того, как браузеры воспринимают HTML,
CSS, JavaScript, изображения и другие файлы в качестве входных и отображают веб-страницы как
выход. Как веб-разработчик, вам стоит потратить время на изучение этого материала. История URL
объясняет, как рост ARPANET до сотен узлов в конечном итоге привел к
создание URL. Это отличное чтение, в котором представлены исторические
контекст того, почему дела обстоят именно так с Интернетом. Контрольный список веб-приложений представляет
передовой опыт, который разработчики создают и развертывают
веб-приложения должны следовать. Не беспокойтесь о каждом
одна из этих рекомендаций реализована до того, как ваш сайт получит
live, но стоит просмотреть список, чтобы убедиться, что нет
что-то очевидное, с чем вы справитесь за несколько минут, что улучшит
безопасность, производительность или удобство использования вашего сайта. Разработка веб-приложений отличается и лучше
предоставляет некоторый контекст того, как веб-разработка эволюционировала от написания
статические файлы HTML в сложные клиентские приложения JavaScript
произведен сегодня. Руководство хакера по быстрой загрузке всего
это захватывающий технический доклад Адди Османи на JSConf EU 2017
у которого есть отличные знания разработчика как для новичков, так и для
как опытные веб-разработчики. Создание веб-приложения с нуля
и его подписки на посты для
обработка запросов
промежуточное ПО исследует
основы веб-разработки. Изучение этих основополагающих концепций
критически важен для веб-разработчика, даже если вы все равно должны планировать использование
установленный веб-фреймворк, такой как
Django или Flask для создания реального мира
Приложения.В
открытый исходный код
Эти сообщения доступны на GitHub. Хотя Mozilla не является специфической для Python,
Изучение веб-учебника
для начинающих и средних пользователей Интернета, которые хотят создавать веб-сайты.
Стоит взглянуть на общие сведения о веб-разработке. Веб-разработка включает HTTP-связь между сервером и хостингом.
веб-сайт или веб-приложение, а клиент — веб-браузер. Зная
как работают веб-браузеры, важно для разработчика, поэтому взгляните на
эта статья о
что в веб-браузере. Пинг со скоростью света
погружается в сорняки компьютерных сетей с тем, как быстро пакеты проходят через
интернет сантехника. Автор создал
Скрипт Python, который очищает скорость сети
из разных мест, чтобы узнать, какова скорость сети в оптоволоконном кабеле.
кабели в процентах от скорости света. Критический путь: оптимизация времени загрузки с помощью Chrome DevTools
дает хорошо написанное объяснение использования разработчика Chrome
функции для повышения производительности ваших веб-сайтов и веб-приложений. Три вывода для веб-разработчиков после двух недель мучительно медленного Интернета
обязательно к прочтению каждому веб-разработчику. Не у всех быстрый интернет
услуги, будь то потому, что они находятся в удаленной части мира или они
просто в тоннеле метро. Оптимизация сайтов для работы в таких ситуациях
важен для того, чтобы ваши пользователи были довольны. История URL: путь, фрагмент, запрос и аутентификация
дает исчерпывающий исторический взгляд на фундаментальные
способ ссылки на ресурсы в Интернете.Этот пост обязательно к прочтению
для веб-разработчиков. Quantum Up Close: Что такое браузер?
объясняет, как браузер воспринимает
HTML,
JavaScript,
CSS,
изображения и любые
другие данные и файлы для создания веб-страницы в качестве вывода. Как понять тесты производительности
— важная тема, потому что многие веб-сайты медленные и раздутые.
Изучение способов повышения производительности вашего сайта — одно из
лучшие способы стать лучшим веб-разработчиком. Еще одна отличная статья о
производительность веб-сайта
Средний размер веб-страницы составляет 3 МБ.Насколько мы должны заботиться ?.
Одни только визуальные эффекты рассказывают убедительную историю о том, насколько большая веб-страница
размеры выросли в последние годы. , вероятно, нам понадобится несколько элементов
(это строки), чтобы заполнить его. Все, что нам нужно сделать, это указать, сколько нам нужно. Используйте Pug для динамического контента
ул.
каждое значение в [1, 2, 3]
Ли
a (href = ””, class = ”chapter”) Глава
№ {val} из 3
Как писать веб-страницы с использованием HTML 2.0
15-минутный урок: Как писать веб-страницы с помощью HTML 2.0 15-МИНУТНЫЙ КЛАСС:
КАК ЗАПИСАТЬ ВЕБ-СТРАНИЦЫ В HTML
Разделы этого руководства могли быть «заимствованы с гордостью» у других
веб-сайтов, поэтому мы говорим им спасибо! Writing for the Web | Usability.gov
Почему это важно
Определите основные задачи ваших пользователей
Как писать удобный контент
Проверка читаемости вашего документа
Список литературы
Как сделать исходный код вашего веб-сайта оптимизированным для SEO
Знай свой исходный код!
Тег заголовка
Мета-описание
тег заголовка h2
Внутренние ссылки и анкорный текст
Ссылки Nofollow
Альтернативные теги изображений
Канонический тег
Заключение
HTML и CSS вакансий: как устроиться на работу
Подходит ли вам технология? Пройдите нашу 3-минутную викторину!
HTML и CSS — строительные блоки технической карьеры — и они тоже своего рода волшебство
Могу ли я устроиться на работу, используя только HTML и CSS?
Что нужно знать о фрилансе vs.штатные вакансии по HTML и CSS
Какие фриланс-проекты я могу получить с помощью HTML и CSS?
Где искать работу фрилансера по HTML и CSS?
Вакансии HTML и CSS, доступные на Upwork на момент публикации. Сколько денег я могу заработать на внештатной работе с HTML и CSS?
Какие постоянные роли HTML и CSS доступны?
Какие навыки изучать дальше, если вы хотите больше возможностей для трудоустройства
Подходит ли вам технология? Пройдите нашу 3-минутную викторину!
Веб-разработка — Полный стек Python


 example {}, .afisha {} и пр.
example {}, .afisha {} и пр.