Способы подключения стилей CSS к странице сайта
Для дизайнеров разнообразных Web (Веб)-страниц одним из наиболее используемых и необходимых достижений разработки стали таблицы стилей CSS (СиЭсЭс), позволяющие расширять возможности улучшать вид страничек. Пока браузер занимается чтением таблицы стилей, он осуществляет форматирование конкретных документов соответственно стиля, указываемого в использованной таблице. Однако пока CSS не будут подключены к Html (Эйчтиэмэль), использование любых выбранных стилевых решений не принесет никакого эффекта.
О стилевых таблицах CSS
CSS – специализированный технологический способ описания актуального вида для веб-документов, которые написаны наиболее распространенными разметочными языками. Подобные стилевые таблички применяются создателями веб в целях задания отображения правильного расположения, шрифтов, цветовых оттенков и иных свойств для верного и эстетичного отображения (представления) документов.
Ключевой целью для разработки таких таблиц выступило разделение содержимого (пишется на HTML или других языках) с представлением (созданным на CSS). Подобное разделение способно повышать доступность документов, предоставлять значительную гибкость с возможностью управления процессом представления. Помимо того, это позволяет снижать повторяемость и сложность структурного содержимого HTML документа.
Подобное разделение способно повышать доступность документов, предоставлять значительную гибкость с возможностью управления процессом представления. Помимо того, это позволяет снижать повторяемость и сложность структурного содержимого HTML документа.
Зачем подключать CSS?
Основное применение CSS – четкое определение стилевого оформления документа, включая дизайнерские решения, нюансы верстки и вариативность макетов для верного отображения разнообразными устройствами, характеризующимися различиями в экранных размерах. Можно размещать стили CSS в теге <head> со встроенной стилевой табличкой либо прикладывать отдельные файлы, которыми будут определяться стили извне, используя HTML тег <link>. Для привязки к определенному документу таблицы внешнего типа достаточно добавить ссылку на нее в области заголовков <head> (пример будет ниже в статье).
Внешняя таблица стилей обладает большим количеством достоинств. Сохранение определенных стилей вне содержания HTML:
- помогает избегать дублирования;
- улучшает процесс обслуживания;
- обеспечивает возможность внесения изменения для всего сайта только в одном месте.

Рассмотрим пример. При использовании CSS хранение информации о стилях осуществляется в общих файлах, доступ к которым имеется у всех страничек. К примеру, когда документы имеют ссылки на таблицы стилей, определяющие цвет заголовков h3, можно применять отдельный стиль для данных тегов заголовков на масштабном уровне посредством внесения изменений лишь одного CSS правила.
При открытии пользователем веб-страницы, браузером загружаются сведения об использованном стиле одновременно с содержанием странички. А когда пользователь открывает веб-страницу в режиме печати, то доступно предоставление различной информации о стилях, способной сделать конкретный страничный документ более легким для чтения.
Как подключить к станице внешний CSS?
Вероятно, что наиболее удобным вариантом связи сайтов и стилевых решений CSS выступает подключение его к созданным вне веб-документа .css-файлам. Это позволяет всем вносимым в используемый внешний файл изменениями автоматически отображаться на страничках сайта.
Другие варианты подключения CSS к HTML странице описаны в руководстве: https://guruweba.com/html/podklyuchenie-stiley-css-k-html-dokumentu-kak-podkuchit-css-fail/
У использования внешних CSS имеются свои преимущества и недостатки. К позитивным свойствам относятся:
- быстрота загрузки;
- меньшие размеры странички HTML с более чистой структурой файлов;
- возможность использования одного файла .css для различных страниц.
Недостатком можно считать лишь одну характеристику – возможны варианты некорректного отображения веб-страницы до окончательной загрузки данных внешнего CSS.
Новости на Блoкнoт-Воронеж
Содержание и оформление. Стили | Стилевые файлы (11_34_pol)
Планирование уроков на учебный год (по учебнику К.Ю. Полякова, Е.А. Еремина, базовый уровень)
Главная | Информатика и информационно-коммуникационные технологии | Планирование уроков и материалы к урокам | 11 классы | Планирование уроков на учебный год (по учебнику К. Ю. Полякова, Е.А. Еремина, базовый уровень) | Оформление документа
Ю. Полякова, Е.А. Еремина, базовый уровень) | Оформление документа
Содержание урока
Общий подход
Средства языка HTML
Стилевые файлы
Стили для элементов
Вопросы и задания
Задачи
Оформление современных веб-сайтов задаётся с помощью стилевых файлов, в которых в специальном формате описывается внешний вид документа. Такая технология называется
Стилевой файл — это простой текстовый файл («только текст», англ. plain text), в котором задаются свойства тэгов.
Для того чтобы изменить цвет фона и текста для всей страницы, нужно в стилевом файле (назовем его test.css) записать:
Сначала указывают селектор (от англ. select — выбирать) — название элемента или обозначение для группы элементов, оформление которых меняется. Затем в фигурных скобках определяются все нужные свойства. В данном случае для тэга <body> изменяются свойства color (цвет текста, англ. color — цвет) и background (цвет фона, англ. background — фон).
Значение свойства записывают через двоеточие, в конце каждого определения ставится точка с запятой.
Цвет можно задать двумя способами. Во-первых, некоторые «простые» цвета имеют собственные английские названия: white — белый, black — чёрный, red — красный, green — зелёный и т. д. Во-вторых, можно указать 24-битный RGB-код цвета, это позволяет закодировать 2 Первые две цифры — это красная составляющая (R = red), следующие две — зелёная (G = green) и последние две цифры — синяя (В = blue). Таким образом, цвет с кодом #FF6600 — это оранжевый цвет, для него
Первые две цифры — это красная составляющая (R = red), следующие две — зелёная (G = green) и последние две цифры — синяя (В = blue). Таким образом, цвет с кодом #FF6600 — это оранжевый цвет, для него
R = FF16 = 255, G = 6616 = 102, В = 0.
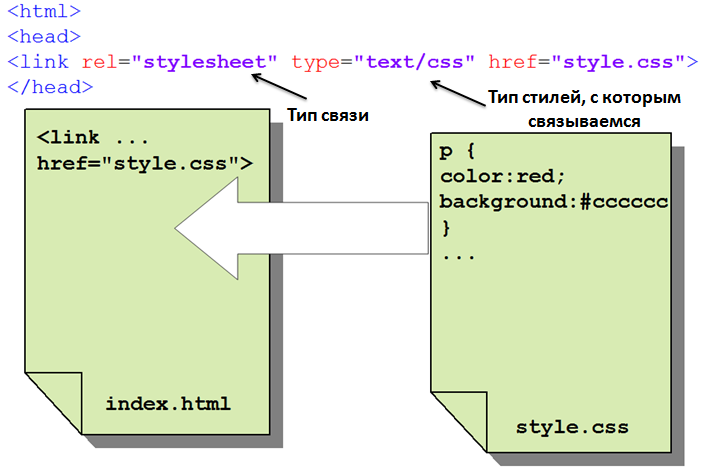
Теперь стилевой файл test.css нужно «подключить» к вебстранице с HTML-кодом. Для этого используется специальный тэг <link> (англ. link — связь), с помощью которого устанавливается связь с другими файлами. Этот тэг нужно расположить внутри контейнера <head> (заголовка страницы):
У тэга <link> указаны три атрибута, причем сразу понятно, что href обозначает имя подключаемого стилевого файла.
Атрибут rel — это сокращение от английского relation — отношение; он определяет, какую роль играет файл text.css. В данном случае значение stylesheet говорит о том, что это таблица стилей (англ. style sheet). Атрибут type — это тип данных, значение text/css говорит о том, что это файл с каскадной таблицей стилей (CSS).
Если теперь вы откроете веб-страницу с подключённым стилевым файлом, то увидите, что цвета текста и фона изменились.
Следующая страница Стили для элементов
Cкачать материалы урока
встроенных стилей в HTML | Codecademy
Встроенные стили в HTML
Введение Обычно CSS записывается в отдельном файле CSS (с расширением файла .css ) или в теге