Как изменить цвет фона в HTML
Раздел: Сайтостроение / HTML /
|
Вёрстка сайта с нуля 2.0
Как научиться верстать сайты любой сложности и под любые устройства, даже если сейчас Вы не знаете, что такое HTML? Есть несколько способов, но самый доступный — это видеокурс. Подробнее… |
Современные сайты часто используют в качестве фона страницы изображения (фотографии) или даже видео. И, тем не менее, знать простые способы изменения цвета фона страницы необходимо. Во всяком случае, обучение начинающих без этого не обходится.
Итак, если вы читали статью об обязательных тегах, то вы знаете,
что текст страницы располагается между тегами
<body></body>.
Тег <body>
Слово body переводится с английского как “тело”. Всё, что находится между тегами <body></body> — это тело HTML-документа, это основа основ HTML-страницы.
В HTML4 (а также в XHTML) тег <body> может принимать множество атрибутов, управляющих цветом и фоном документа. Некоторые браузеры предоставляют дополнительные атрибуты для этого тега, однако мы не будем выходить за рамки стандарта HTML 4.
Всё, что находится между открывающим тегом <body> и закрывающим тегом </body> называется содержимым тела.
Закрывающий тег </body> в HTML можно не указывать, однако для совместимости с XHTML лучше все теги делать парными.
Атрибуты тега <body> условно можно разделить на три части:
- Атрибуты, которые управляют внешним видом документа.

- Атрибуты, которые связывают функции в сценариях с самим документом.
- Атрибуты, которые отмечают, то есть именуют, дают имя телу, чтобы на него можно было ссылаться из других элементов сайта.
На этом краткое знакомство с тегом <body> пока закончим, и перейдём к теме данной статьи.
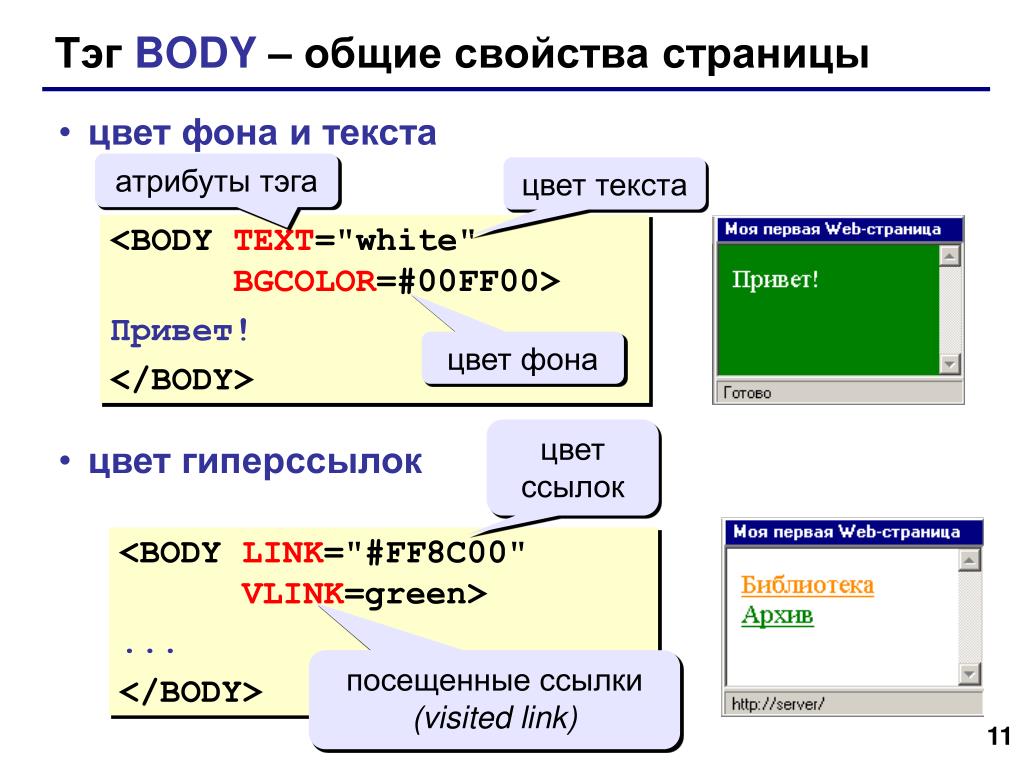
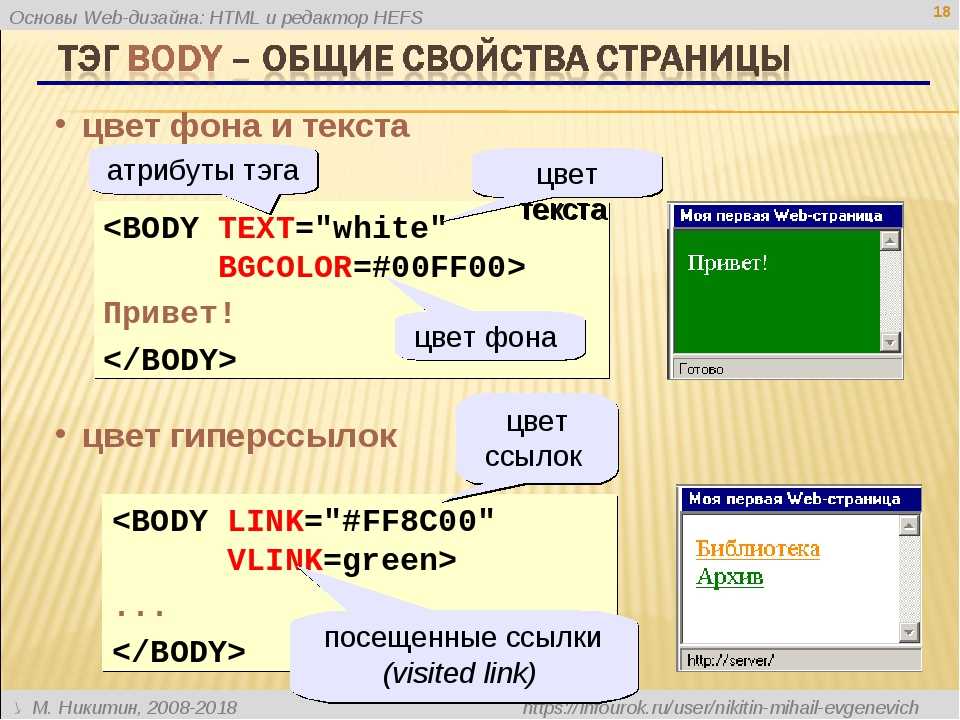
Как задать цвет фона в HTML
Для задания цвета фона документа (страницы) используется атрибут bgcolor:
<body bgcolor="red">
В этом примере мы установили красный цвет фона страницы. Как задавать цвета с помощью имён и чисел, я уже рассказывал здесь.
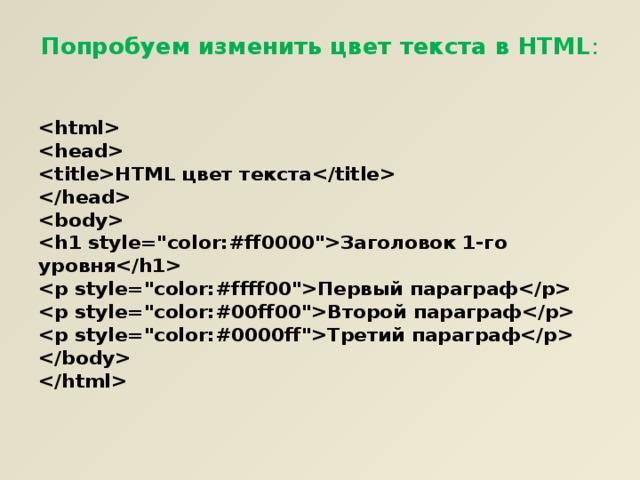
В теге <body> можно задать цвет не только для фона, но и для текста страницы:
<body text="yellow" bgcolor="green">
Здесь мы установили зелёный фон и жёлтый текст для страницы. При необходимости
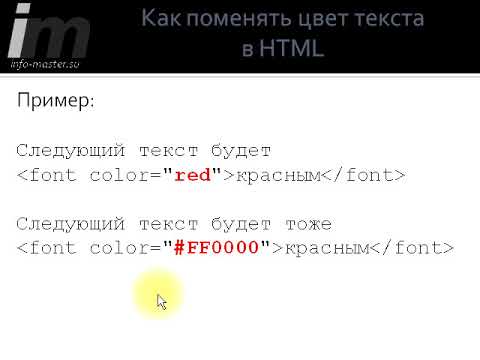
затем вы можете изменить цвет текста отдельного участка текста на странице,
как это мы делали здесь.
Можно также задавать цвета и некоторых других элементов страницы (например, ссылок), но об этом в другой раз. Ну а если вам не терпится изучить все премудрости вёрстки сайтов прямо сейчас, то решение здесь.
|
Как создать свой сайт
Очень небольшая книга, которую можно прочитать буквально за 15 минут. Но эти 15 минут дадут вам представление о том, как создаются современные сайты… Подробнее… |
|
Помощь в технических вопросах
Помощь студентам. Курсовые, дипломы, чертежи (КОМПАС), задачи по программированию: Pascal/Delphi/Lazarus; С/С++; Ассемблер; языки программирования ПЛК; JavaScript; VBScript; Fortran; Python; C# и др. Разработка (доработка) ПО ПЛК (предпочтение — ОВЕН, CoDeSys 2 и 3), а также программирование панелей оператора, программируемых реле и других приборов систем автоматизации. |
Как изменить цвет фона в html
Перейти к содержанию
Search for:
Главная » HTML
Автор admin Просмотров 13к. Обновлено
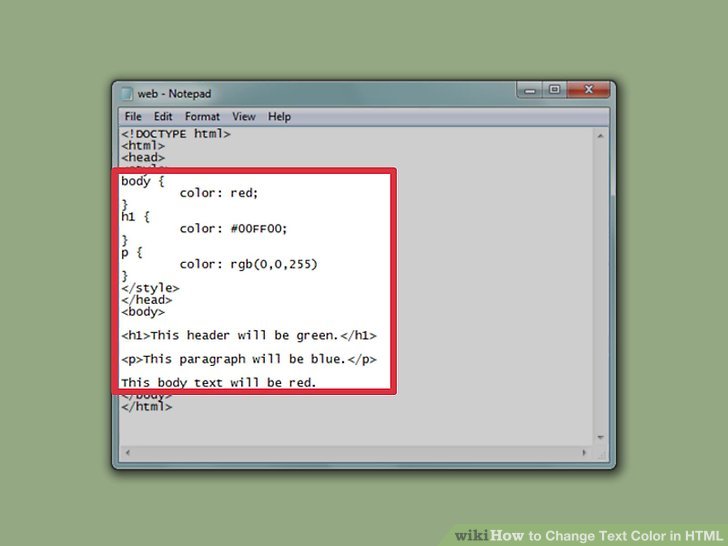
Давайте начнем с рассмотрения того, как сделать нашу первую HTML- страницу такой, какой мы хотим ее видеть.
В HTML мы можем установить цвет фона, используя относительный атрибут тега body. Итак:
<body bgcolor="blue">
Содержание
- Палитра цвета
- Цвет в HTML: Цвет фона
- HTML таблица цветов
- Цвет фона и настройки экрана
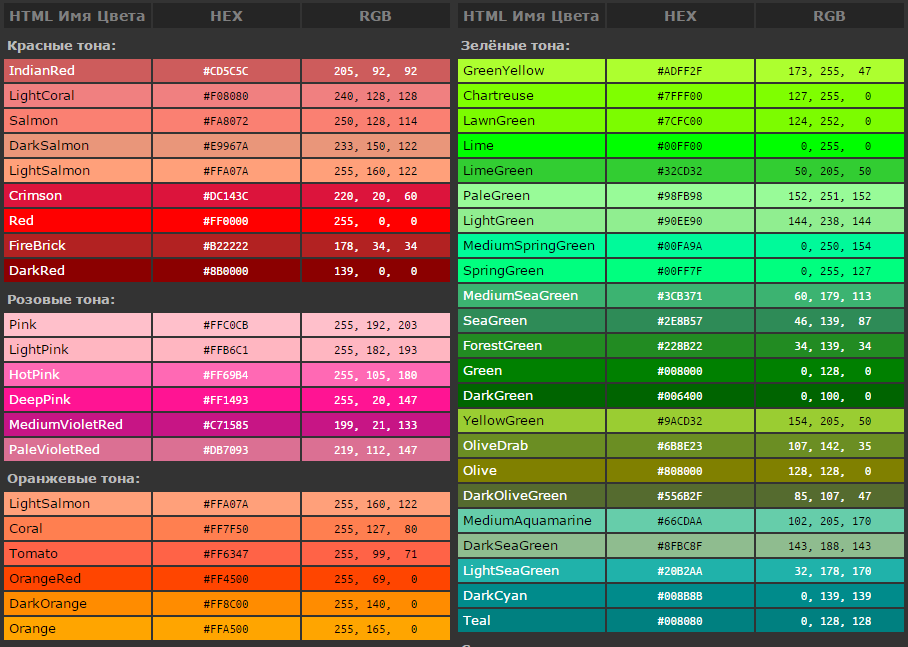
Палитра цвета
В данной таблица цветов вы можете переводить выбранный вами цвет в RGB код (для создания цвета в графическом редакторе) и HEX код (для обозначения цвета в HTML).
Цвет в HTML: Цвет фона
bgcolor означает «цвет фона». Многие цвета доступны с использованием соответствующих ключевых слов на английском языке.
В качестве альтернативы предпочтительнее использовать стиль CSS, так как цвет фона является эстетической особенностью страницы:
<body>
Однако не рекомендуется вводить цветовую нотацию, ссылаясь на этот тип синтаксиса, поскольку мы не можем точно знать, какой цветовой оттенок соответствует компьютеру пользователя. Во многих случаях предпочтительнее использовать соответствующую шестнадцатеричную цветовую кодировку, которая позволяет нам — среди прочего — также выбирать нестандартные цветовые тона. С шестнадцатеричной записью наш пример становится:
<body bgcolor="#0000FF">
HTML таблица цветов
Вы можете скачать палитру цветов которая сожержит более 100 цветов с названиями и кодами
Вот таблица с обозначениями некоторых цветов (многие из них также доступны в «темном» и «светлом» вариантах, например: “darkblue”, “lightblue” ):
| цвет | ключевое слово | шестнадцатеричное обозначение |
|---|---|---|
| оранжевый | orange | #ffa500 |
| синий | blue | #0000ff |
| белый | white | #ffffff |
| желтый | yellow | #ffff00 |
| серый | gray | #808080 |
| коричневый | brown | #a52a2a |
| черный | black | #000000 |
| красный | red | #ff0000 |
| зеленый | green | #008000 |
| фиолетовый | violet | #ee82ee |
Кстати цвет фона ячейки в таблице задан вот таким образом
<td bgcolor="#ffffff">#ffffff</td>
Количество доступных цветов зависит от видеокарты. Сегодня мы переходим от минимального разрешения 256 цветов к разрешению, которое обеспечивает миллионы цветов.
Сегодня мы переходим от минимального разрешения 256 цветов к разрешению, которое обеспечивает миллионы цветов.
Цвет фона и настройки экрана
Поскольку нет способа узнать, какая видеокарта у пользователя (или как он ее установил), веб-дизайнеры давно ссылаются на «безопасную палитру» из 256 цветов, на которую пользователь, безусловно, способен дисплей. Это называется безопасная веб- палитра.
Однако следует сказать, что подавляющее большинство компьютеров настроено отображать как минимум тысячи цветов, поэтому использование «безопасной веб-палитры» уже не так строго необходимо (это было в первые годы существования Интернета).
Adblock
detector
Dreamweaver tutorial 30 — Как изменить цвет фона веб-сайта
Dreamweaver — HTML и CSS с использованием Dreamweaver
Дэниел Вальтер Скотт || ВИДЕО: 30 из 34
Скачать файлы упражнений
Введение
Я рекомендую разместить ваш новый веб-сайт на Bluehost, вы можете получить большую скидку, зарегистрировавшись по этой ссылке: https://www. bluehost.com/track/byol/byol_dwhacud_30
bluehost.com/track/byol/byol_dwhacud_30
Добавление повторяющегося фонового изображения
- Найдите или создайте подходящее повторяющееся фоновое изображение, полезный сайт
http://www.allfreebackgrounds.com - Откройте наш веб-сайт Bird Bath.
- Изменить > Свойства страницы.
- В разделе «Внешний вид CSS» выберите «Обзор» и найдите изображение, которое хотите использовать в качестве повторяющегося изображения. Например. Birdbath5-background-repeat.jpg
- Выберите «Повторить» в меню «Повторить».
- Выберите «ОК»
Неподвижное фоновое изображение.
Этот трюк позволяет любому фоновому изображению оставаться неподвижным, пока вы прокручиваете веб-сайт.
Примечание. Высота вашего веб-сайта должна быть достаточной для прокрутки.
- Добавьте фоновое изображение, как показано в предыдущем упражнении.

- Выберите «body» на панели «Селекторы».
- Измените «background-attachment» на фиксированное.
- Изменить «фоновое положение» на 50%.
- Изменить «фоновый повтор» на «Нет».
- Предварительный просмотр документа
Примечание. При прокрутке вверх и вниз фон не должен двигаться.
Фон на 100%
Этот метод позволит вам добавить к вашей работе фоновое изображение, растянутое на весь браузер. Поддерживается всеми новыми браузерами. Некоторым старым браузерам (например, IE 8) для работы требуется немного дополнительного кода.
Примечание. Это упражнение лучше всего добавлять в начале создания веб-сайта. Его можно добавить на существующий сайт, но может возникнуть несколько проблем с макетом, которые вам придется настроить, чтобы заставить его работать. По своему опыту я обнаружил, что добавление этого CSS на каждую страницу вызывает меньше проблем, чем добавление внешнего листа CSS.
Примечание. Вам понадобится большое изображение. Текущий стандарт размера полноэкранного изображения составляет 1600×1200. Вы можете использовать что-то вроде Photoshop, чтобы создать нужный размер.
- Откройте: Файлы упражнений Dreamweaver > Текст > Фон CSS Code.docx
- Выделите весь код и скопируйте его.
- В Dreamweaver выберите «Просмотр кода»
- Поместите пару возвратов чуть выше тега:
- Вставьте наш фоновый код.
- Измените имена файлов x3 на имя нашего фонового изображения.
напр. background-full.jpg
Примечание. В режиме конструктора фон не отображается. Вам нужно будет предварительно просмотреть документ, чтобы увидеть результаты. - Файл > Предварительный просмотр в браузере > Chrome
- Готово.
Фон внутри div
Тег div может иметь собственное фоновое изображение. Это позволит вам поместить изображение в поле и позволит вам поместить текст сверху.
Это позволит вам поместить изображение в поле и позволит вам поместить текст сверху.
- Выберите div на панели выбора. Мы будем использовать #text для этого упражнения.
Примечание. В этом уроке мы делаем div размером 549 x 350 пикселей, чтобы он соответствовал изображению. - Найдите фоновое изображение на панели свойств.
- Рядом с URL выберите обзор.
- Найдите изображение Файлы упражнений Dreamweaver > Примеры изображений > background-div.jpg
. Повторяющееся изображение хорошо, так как div может расширяться и сжиматься, и изображение будет заполнять пространство. Чтобы повторить фоновое изображение, вы используете функцию повтора фона.
Комментарии
Расшифровка видео
Скоро
Как сделать HTML/CSS/JS фон с изменяющимся цветом (как у Kahoot.it)
спросил
Изменено 6 месяцев назад
Просмотрено 39 тысяч раз
5
Новинка! Сохраняйте вопросы или ответы и организуйте свой любимый контент.
Узнать больше.
Как мне сделать фон с изменяющимся/исчезающим цветом, используя html и css и, возможно, javascript, подобный тому, что есть на https://kahoot.it?
- html
- css
- цвета
- фон
- цвет фона
Вы должны научиться осматривать и получать
@ключевые кадры bgcolor {
0% {
цвет фона: #45a3e5
}
30% {
цвет фона: #66bf39
}
60% {
цвет фона: #eb670f
}
90% {
цвет фона: #f35
}
100% {
цвет фона: #864cbf
}
}
тело {
-вебкит-анимация: bgcolor 20s бесконечный;
анимация: bgcolor 10s бесконечная;
-webkit-animation-direction: альтернативный;
направление анимации: альтернативное;
} 2
корпус {
анимация: 10000 мс плавное изменение цвета;
}
@keyframes изменение цвета {
0% {
цвет фона: бирюзовый;
}
20% {
цвет фона: золото;
}
40% {
цвет фона: индийский красный;
}
60% {
цвет фона: фиолетовый;
}
80% {
цвет фона: зеленый;
}
100% {
цвет фона: бирюзовый;
}
} 0
Вы действительно ничего не показали нам с точки зрения ваших попыток.