2 Варианта Как Изменить Фон в Браузере Google Chrome
Есть несколько способов изменить фон начальной страницы в Google Chrome.
Один из них основан на настройках браузера, а второй – на теме оформления, которая используется в данный момент.
Мы рассмотрим оба варианта.
Содержание
- Используем настройки
- Устанавливаем тему
- Итоги
Используем настройки
В данном веб-обозревателе (как и во многих других) пользователь может сам настроить фон, отображаемый на приветственной странице. Достаточно только знать о том, как это сделать.
Сейчас мы расскажем об алгоритме.
1Запускаем браузер и в нижней части приветственной страницы кликаем по кнопке Настроить
2Появится окошко, в котором можно выбрать несколько вариантов. Если вы хотите использовать стандартный фон, то просто выберите необходимое изображение и нажмите Готово. Кстати, среди готовых картинок есть весьма красивые фоны.
Если вы желаете использовать собственное изображение, то кликните по пункту Загрузить с устройства
4Далее выберите нужную картинку на компьютере и нажмите Открыть
5Если вы хотите использовать сплошной цвет, то перейдите в раздел Цвета и тема в окне настроек, выберите нужное сочетание и нажмите Готово
Вот такие варианты можно выбрать при помощи стандартного меню настройки браузера Google Chrome. Как видите, можно установить практически любое изображение.
Если вам не понравится выбранный фон, то всегда можно будет восстановить фон по умолчанию.
Однако это не единственный способ. Рассмотрим другие.
Читайте также: [Инструкция] Как скачать видео в Хром? Используем кэш, программы и расширения | 2019Устанавливаем тему
Многие темы устанавливают свою собственную картинку на главную страницу. И это удобно, так как изображение, как правило, оказывается хорошо подобранным по стилю. Так что установка темы – еще один вариант для смены фона. Для этого будет использоваться интернет-магазин Chrome.
Так что установка темы – еще один вариант для смены фона. Для этого будет использоваться интернет-магазин Chrome.
Вот что нужно сделать для этого.
1В главном окне Chrome кликаем по кнопке с тремя точками и переходим в меню Настройки
2Теперь переходим в раздел Внешний вид (в левом столбце) и в блоке Темы кликаем по иконке запуска магазина.
3Далее в списке выбираем тему и кликаем по ней.
4На следующем этапе кликаем по кнопке Установить
Вот и все. Через несколько секунд тема будет установлена и автоматически применена. Фон главной страницы тоже изменится. Если, конечно, он присутствует в данном оформлении. Если же его нет, то стоит попробовать другую тему.
Читайте также: Как поменять тему в VK (Вконтакте): способы для ПК и смартфонаИтоги
Итак, теперь вы знаете все о том, как легко изменить фон в браузере от компании Google. Раньше для этого требовались специальные расширения, но теперь пользователь может собственноручно установить любую картинку или вернуть тему по умолчанию. И это хорошо.
И это хорошо.
ВИДЕО: Как поменять фон на стартовой странице Google Chrome
Как поменять фон на стартовой странице Google Chrome
Как изменить фон в гугл хром (Google Chrome): прокачиваем оформление браузера
|
Измените фон вашего сайта — Служба поддержки WordPress.
 com
comУкажите цвет фона или изображение для вашего сайта, чтобы персонализировать его внешний вид. Следуйте инструкциям в этом руководстве, чтобы узнать, как это сделать.
В этом руководстве
Советы по выбору фона
Установка цвета фона или изображения может быть отличным способом показать свою индивидуальность и выделить свой сайт среди других. Помните об этих советах, когда будете решать, как настроить фон вашего сайта:
- Выбирайте цвета, которые дополняют друг друга, не конфликтуя и не затрудняя чтение текста вашего сайта.
- В зависимости от используемого изображения фоновое изображение может затруднить чтение текста поверх него. Для достижения наилучших результатов выберите тонкое изображение или простой узор, который не будет затенять содержимое вашего сайта.
- Выберите изображение высокого качества, которое будет занимать всю ширину вашего сайта и не выглядеть размытым. Воспользуйтесь нашей бесплатной фотобиблиотекой для высококачественных изображений.

Способ 1: изменение фона в редакторе сайта
Если на вашем сайте используется тема, поддерживающая редактор сайта, вы можете изменить фон своего сайта с помощью этого метода. Быстрый способ определить, использует ли ваш сайт редактор сайта, — это проверить Внешний вид на панели инструментов. Если вы видите здесь Editor , вы можете изменить фон своего сайта, выполнив следующие действия.
Цвет фона
- На панели управления перейдите к пункту Внешний вид → Редактор .
- Нажмите Стили слева или выберите значок Стили, как показано здесь. Значок выглядит как черно-белый круг.
- Выберите параметр Colors .
- Нажмите на опцию Фон .
- Выберите желаемый цвет с помощью палитры цветов. Вы можете выбрать сплошной цвет или задать градиент.
- Нажмите Сохранить .
Фоновое изображение
Вы можете использовать блок Обложка, чтобы поместить фоновое изображение за всем содержимым страницы. Выполните следующие действия, чтобы добавить свое изображение с помощью Закройте блок и поместите все содержимое страницы поверх изображения:
Выполните следующие действия, чтобы добавить свое изображение с помощью Закройте блок и поместите все содержимое страницы поверх изображения:
- На панели инструментов перейдите к Внешний вид → Редактор .
- Откройте представление списка , щелкнув значок с тремя горизонтальными линиями в верхнем левом углу.
- Наведите указатель мыши на самый верхний блок в разделе Представление списка .
- Нажмите на три точки справа от этого блока.
- Нажмите на опцию Вставить перед .
- Вставьте блок крышки перед всеми остальными блоками.
- Загрузите фоновое изображение в блок обложки .
- Выберите и переместите все остальные блоки в

- Если есть какие-либо заблокированные блоки, вы можете разблокировать их, чтобы разрешить редактирование и перемещение.
- Если текст в верхней части блока Крышка становится трудно читать после того, как вы добавили фоновое изображение, вы можете использовать настройку непрозрачности, чтобы улучшить видимость.
- Нажмите кнопку Сохранить
Метод 2: изменение фона в настройщике
В классических темах WordPress вы можете найти настройку фонового изображения в настройщике. Быстрый способ проверить, выполнена ли классическая тема на вашем сайте, — это проверить в разделе Внешний вид → Настроить на панели инструментов. Если вы видите Цвета и фоны здесь вы можете изменить фон своего сайта, выполнив следующие действия.
Цвета фона
- Посетите панель управления вашего сайта.

- Перейдите к Внешний вид → Настроить .
- Перейдите на вкладку Цвета и фоны .
- Если вы не видите Colors & Backgrounds под Customize , ваша тема не поддерживает изменение цветов и фона. Мы рекомендуем переключиться на тему редактора сайта, чтобы полностью контролировать свой сайт.
- На следующем экране просмотрите настройку Background . Настройте фон вашего сайта, щелкнув каждый из соответствующих пронумерованных разделов, как описано ниже:
- Щелкните область цветного прямоугольника, чтобы открыть доступные параметры для настройки фона вашей темы.
- Нажмите на Палитры , чтобы выбрать новую цветовую палитру для вашего сайта.
- Нажмите Выберите изображение , чтобы выбрать изображение для фона. Эта опция появится только в том случае, если ваша тема поддерживает фоновые изображения. Узнать больше о Фоновое изображение ниже.

- Нажмите на любой из предложенных автоматически цветов, чтобы использовать его для своего сайта.
- Щелкните ссылку
- Нажмите на любой шаблон, чтобы использовать его в качестве фона для вашего сайта.
- Нажмите кнопку Еще , чтобы загрузить дополнительные шаблоны на выбор. После того, как вы один раз нажмете кнопку Еще , появится Назад Рядом с ним появится кнопка. Вы можете использовать его для загрузки предыдущих паттернов в пределах выделения. Фоновые узоры предоставлены COLOURlovers.
Фоновое изображение
После того, как вы выбрали изображение, которое будет использоваться в качестве фона вашего сайта (см. № 3 выше), прямо под ним появится кнопка Параметры . Нажмите на нее, и вы увидите несколько настроек для управления отображением фонового изображения, как описано ниже:
- Нажмите 9.
 0034 Выберите Изображение , чтобы выбрать существующее изображение из вашей медиатеки или загрузить новое.
0034 Выберите Изображение , чтобы выбрать существующее изображение из вашей медиатеки или загрузить новое. - Нажмите Параметры , чтобы открыть дополнительные настройки для отображения фонового изображения.
- Нажмите на значки, чтобы изменить положение фонового изображения.
- Позиция определяет, где выравнивается фоновое изображение: слева, по центру или справа.
- Повтор определяет, появляется ли изображение один раз, повторяется по вертикали, повторяется по горизонтали или мозаично.
- Фиксированное положение означает, что изображение остается на месте при прокрутке вверх и вниз по странице.
- Базовый цвет – это цвет, который загружается за фоновым изображением.
- Нажмите на цветное поле, чтобы открыть палитру цветов, где вы можете выбрать другой Базовый цвет для фона.
- Щелкните Скрыть фоновое изображение , чтобы удалить текущее изображение и выбрать другое или использовать вместо него сплошной цвет фона или рисунок.

Сохранить изменения
Завершив внесение изменений, нажмите кнопку Сохранить изменения в верхней части экрана, чтобы сохранить фон.
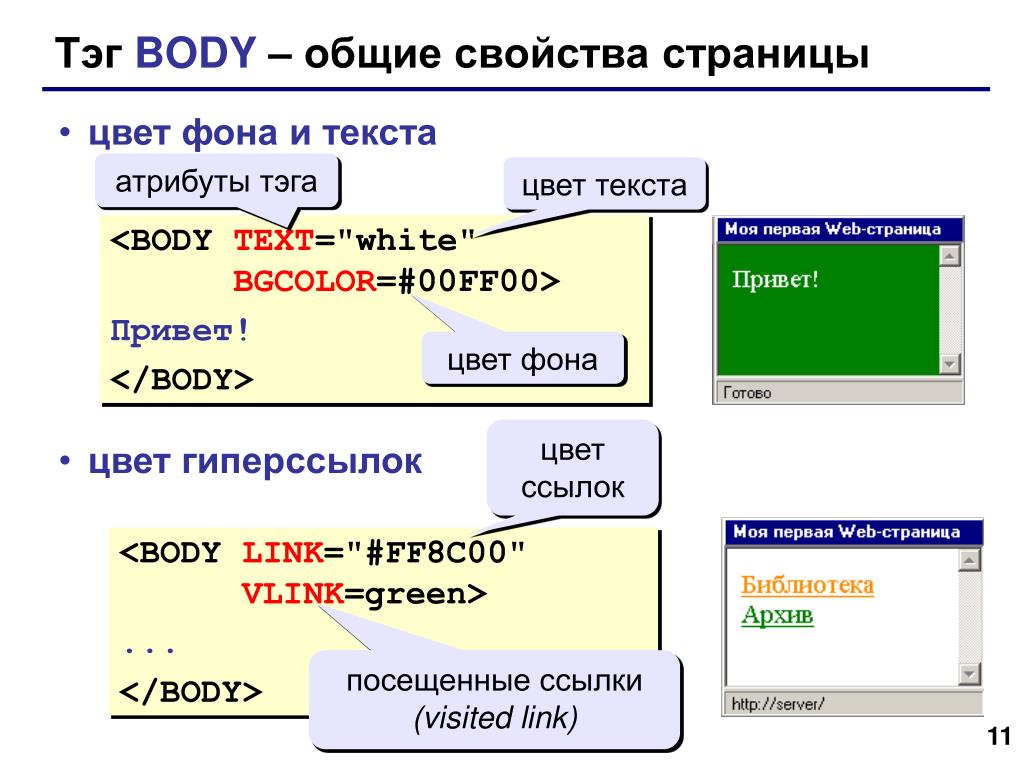
Как добавить цвет на веб-страницу
- Стили HTML
- HTML-ссылки
Цвета применяются к элементу HTML с помощью CSS. Вы также можете выбрать, к какой части элемента применить цвет.
Мы только что рассмотрели различные способы применения стилей к HTML-документу. Некоторые из этих примеров включали добавление цвета в документ. Поскольку цвет является важной частью дизайна любого веб-сайта, давайте более подробно рассмотрим применение цвета к веб-странице.
Цвет переднего плана
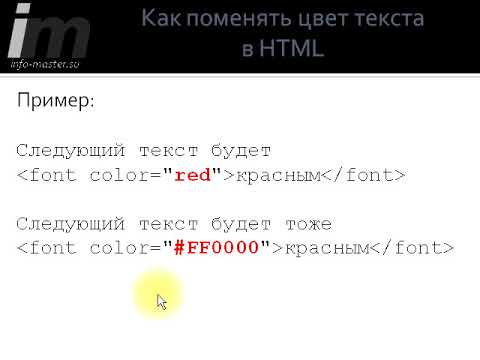
Цвет переднего плана используется для изменения цвета текста элемента.
Цвет переднего плана определяется следующим образом: color:orange; .
Например:
Цвета HTML
Попробуй
Цвет переднего плана также может (косвенно) влиять на цвет других частей элемента, включая его границу.
Это может быть или не быть желаемым эффектом. Однако его всегда можно переопределить, явно указав цвет затронутого свойства.
Попробуйте это
Ниже приведен пример, где указана граница вместе с ее цветом.
Удалить border-color:olivedrab; из стилей, затем нажмите Выполнить , чтобы посмотреть, как изменится цвет границы.
Цвет фона
Цвет фона указывается следующим образом: background-color:yellow
Например:
У меня есть цвет фона.
Попробуй
Цвет рамки
Мы уже видели пример указания цвета границы элемента (выше). Это один из способов указания различных свойств границ.
Вы также можете указать несколько граничных свойств за один раз (вместо того, чтобы разделять их по разным объявлениям). Это можно сделать с помощью свойства ярлыка border , которое позволяет указать ширину, стиль и цвет границы в одном месте.
Вот пример:
У меня есть цвет границы.

Попробуй
Встроенные и внешние стили
В примерах на этой странице используются встроенные стили. Как и во всех стилях, вы также можете использовать встроенный метод или внешний метод.
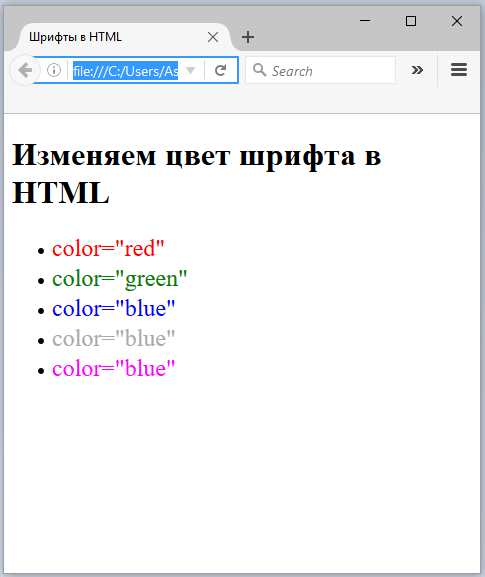
Названия цветов
В приведенных выше примерах я использовал названия цветов для указания цветов.
Вы можете указать цвет по его имени (например, синий ), его шестнадцатеричному значению (например, #0000ff ), значению RGB (например, rgb(0,0,255) ) или его значение HSL (например, hsl(240,100%,100%) ).
Новичкам может быть проще задавать цвета по их названиям, так как названия цветов, вероятно, намного легче запомнить, чем другие параметры. Хотя имена цветов легче запомнить, шестнадцатеричная нотация, RGB и HSL предоставляют вам больше вариантов цвета.
Шестнадцатеричные коды цветов представляют собой комбинацию букв и цифр. Цифры идут от 0 до 9, а буквы идут от A до F. При использовании шестнадцатеричных значений цвета в HTML/CSS перед значением ставится решетка (#). Хотя шестнадцатеричные значения поначалу могут показаться немного странными, вы скоро к ним привыкнете.
Хотя шестнадцатеричные значения поначалу могут показаться немного странными, вы скоро к ним привыкнете.
Если вы используете графическое программное обеспечение, такое как Adobe Photoshop или GIMP, возможно, вы привыкли к методам RGB или HSL.
В приведенной ниже таблице показаны некоторые примеры названий цветов вместе с соответствующими им шестнадцатеричными и RGB-значениями.
| Название цвета | Шестнадцатеричный код RGB | Десятичный код RGB |
|---|---|---|
| Черный | 000000 | 0,0,0 |
| Серебро | C0C0C0 | 192 192 192 |
| Серый | 808080 | 128 128 128 |
| Белый | ФФФФФФ | 255 255 255 |
| Бордовый | 800000 | 128,0,0 |
| Красный | FF0000 | 255,0,0 |
| Название цвета | Шестнадцатеричный код RGB | Десятичный код RGB |
|---|---|---|
| Фиолетовый | 800080 | 128,0,128 |
| Фуксия | ФФ00ФФ | 255,0,255 |
| Зеленый | 008000 | 0,128,0 |
| Лайм | 00FF00 | 0,255,0 |
| Олива | 808000 | 128,128,0 |
| Желтый | FFFF00 | 255 255,0 |
| Название цвета | Шестнадцатеричный код RGB | Десятичный код RGB |
|---|---|---|
| Военно-морской флот | 000080 | 0,0,128 |
| Синий | 0000FF | 0,0,255 |
| Бирюзовый | 008080 | 0 128 128 |
| Цвет морской волны | 00FFFF | 0 255 255 |
Эта таблица представляет собой небольшой образец огромного диапазона цветов, доступных в HTML. Чтобы узнать больше, ознакомьтесь с цветовыми кодами HTML.
Чтобы узнать больше, ознакомьтесь с цветовыми кодами HTML.
Вы можете придумать свои собственные цвета, просто введя любое шестизначное шестнадцатеричное значение (перед которым ставится решетка).
В следующем примере мы указываем один и тот же цвет тремя разными способами. Полученный цвет такой же.
Имя цвета
Шестнадцатеричный
Значение RGB
Попробуй
Если бы мы хотели изменить оттенок синего на другой, мы могли бы немного изменить наше значение следующим образом:
Имя цвета
Шестнадцатеричный
Значение RGB
Попробуй
Прозрачность
Вы также можете использовать alpha , чтобы указать уровень непрозрачности, который должен иметь цвет. Это доступно только для нотаций RGB и HSL . Для этого к функциональному обозначению нужно добавить букву «а» (например, RGBA и HSLA ). Например, rgba(0,0,255,0.







 0034 Выберите Изображение , чтобы выбрать существующее изображение из вашей медиатеки или загрузить новое.
0034 Выберите Изображение , чтобы выбрать существующее изображение из вашей медиатеки или загрузить новое.