Цвет фона | htmlbook.ru
Цвет фона является достаточно важным элементом любой веб-страницы. Во-первых, он задает нужное настроение и общий настрой сайта, а во-вторых, облегчает восприятие текста.
Цвет фона веб-страницы задается с использованием атрибута bgcolor тега <body>.
Пример 1. Изменение цвета фона
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Цвет фона</title> </head> <body bgcolor="#c0c0c0"> <p>...</p> </body> </html>
Цвет можно указывать в шестнадцатеричном значении или по его имени.
Несмотря на то, что для фона можно указывать любой цвет, на большинстве сайтов используются преимущественно белый фон и черные буквы, как наиболее устоявшийся вариант.
Фоновый рисунок
В качестве фона можно использовать любое подходящее для этого изображение.
Пример 2. Добавление фонового рисунка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Фоновый рисунок</title> </head> <body background="images/bg.jpg"> <p>...</p> </body> </html>
Если изображение меньше размера экрана монитора, оно будет размножено по горизонтали и вертикали.
Поскольку фоновый рисунок загружается медленнее, чем цвет фона,
может получиться, что текст не будет читаться некоторое время, пока
не произойдет загрузка рисунков. То же самое может случиться и при
отключенных в браузере рисунках. Поэтому рекомендуется всегда задавать
цвет фона наряду с фоновым рисунком (пример 3).
То же самое может случиться и при
отключенных в браузере рисунках. Поэтому рекомендуется всегда задавать
цвет фона наряду с фоновым рисунком (пример 3).
Пример 3. Использование фонового рисунка и цвета фона
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Цвет фона</title> </head> <body bgcolor="#c0c0c0" background="images/bg.jpg"> <p>...</p> </body> </html>
Фиксированный фон
По умолчанию, при использовании полосы прокрутки, фоновый рисунок перемещается вместе с содержимым веб-страницы. Internet Explorer позволяет сделать фон неподвижным с помощью атрибута bgproperties=»fixed» тега <body>.
Пример 4. Задание фиксированного фона
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Фон</title> </head> <body bgcolor="#c0c0c0" background="images/bg.jpg" bgproperties="fixed"> <p>...</p> </body> </html>
При указании атрибута bgproperties, как показано в примере 4, фоновый рисунок на веб-странице будет оставаться неподвижным, а текст, рисунки и другие элементы станут перемещаться вместе с полосой прокрутки.
цветфон
Как изменить цвет фона и текста в HTML? Как сделать фон картинку? Урок – 8
Главная » Все про HTML » Как изменить цвет фона и текста в HTML? Как сделать фон картинку? Урок – 8
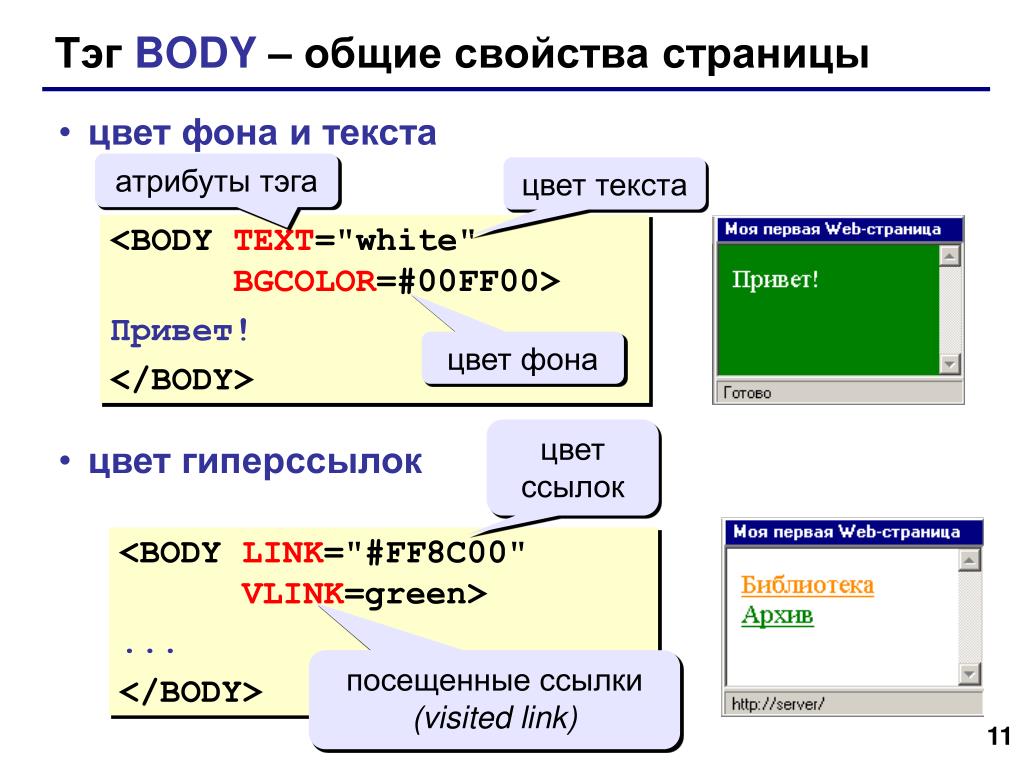
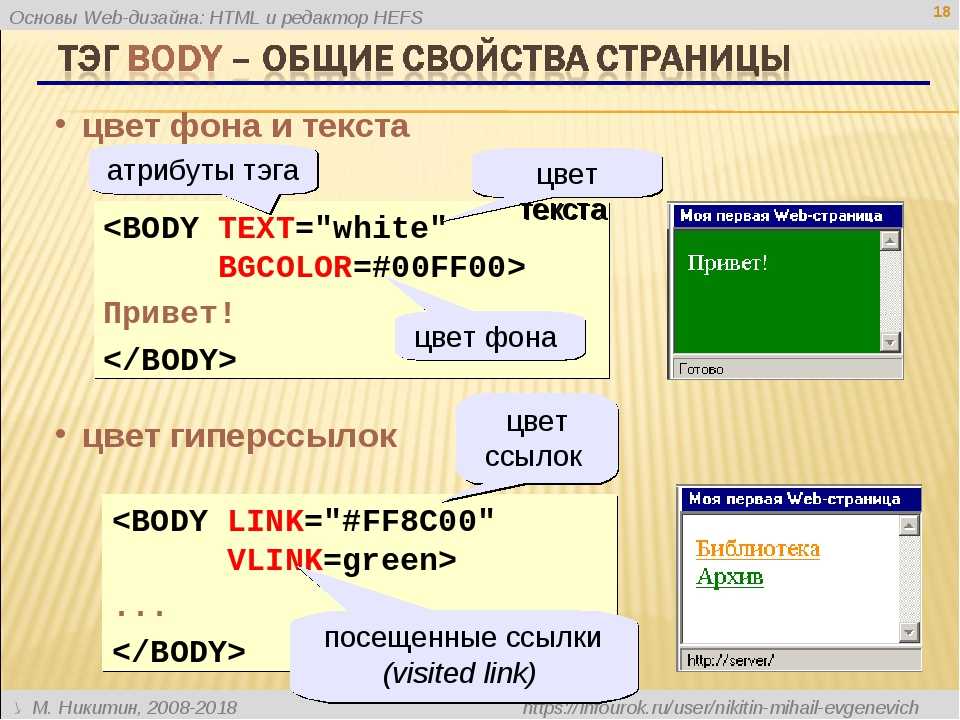
О том, как менять цвет текста я писал тут. Хочу сказать, что это не всегда удобно. Вот, например, вы хотите поменять цвет текста всей HTML страницы. Например, черный цвет текста изменить на красный. Для этого существует атрибут text для тэга <body>. Хочу зацепить тег <body>, так как в этом теге есть атрибуты, которые помогут изменить не только цвет текста, но и фон всей HTML страницы. А теперь подробней и с примером.
Хочу зацепить тег <body>, так как в этом теге есть атрибуты, которые помогут изменить не только цвет текста, но и фон всей HTML страницы. А теперь подробней и с примером.
Вот атрибуты, которые мы сейчас рассмотрим:
TEXT – этот атрибут задает цвет текста всего документа.
BGCOLOR – этот атрибут указывает цвет фона HTML странице.
BACKGROUND – с этим атрибутом можно залить фон страницы изображением.
Изменяем цвет текста с помощью атрибута text.
Атрибут text прописывается в теге <body>. Цвет задается в виде цифрового кода:
<body text=»#cc0000″>
или обычным названием цвета:
<body text=»green»>
Код кодировки и название цвета для HTML вы посмотрите тут.
Вот пример:
<html> <head> <title>Изменяем цвет текста с помощью атрибута text</title> <meta http-equiv="content-type" content="text/html; charset=Windows-1251"> </head> <body text="#cc0000"> Текст страницы, таблицы, картинки, музыка и видео.</body> </html>
Результат:
Или вот так:
<html> <head> <title>Изменяем цвет текста с помощью атрибута text</title> <meta http-equiv="content-type" content="text/html; charset=Windows-1251"> </head> <body text="green"> Текст страницы, таблицы, картинки, музыка и видео. </body> </html>
Результат:
Изменяем цвет фона с помощью атрибута BGCOLOR.
При помощи атрибута BGCOLOR, который тоже размещается в теге <body>, можно задать цвет фона HTML страницы.
Цвет задается в виде цифрового кода:
<body bgcolor=»#000000″>
или обычным названием цвета:
<body bgcolor=»green»>
Вот пример:
<html> <head> <title>Изменяем цвет фона с помощью атрибута BGCOLOR</title> <meta http-equiv="content-type" content="text/html; charset=Windows-1251"> </head> <body bgcolor="#000000" text="green"> Текст страницы, таблицы, картинки, музыка и видео.</body> </html>
Результат:
Или вот так:
<html> <head> <title>Заголовок страницы</title> <meta http-equiv="content-type" content="text/html; charset=Windows-1251"> </head> <body bgcolor="green" text="#000000"> Текст страницы, таблицы, картинки, музыка и видео. </body> </html>
Результат:
Изменяем цвет фона с помощью атрибута BACKGROUND.
Атрибут BACKGROUND тоже размещается в теге <body>. С помощью этого атрибута вы сможете сделать картиночный фон. Формат картинки берите jpg или gif. Разрешение картинки можно брать от 12х12 пикселей и больше.
Если фоновая картинка размещена вместе с HTML файлом, это будет выглядеть так:
<bоdy baсkground=»fon.gif»>
Если фоновая картинка размещена в папке images, это будет выглядеть так:
<bоdy baсkground=»images/fon.gif»>
Вот пример:
<html> <head> <title>Заголовок страницы</title> <meta http-equiv="content-type" content="text/html; charset=Windows-1251"> </head> <body background="fon.gif" text="black"> Текст страницы, таблицы, картинки, музыка и видео. </body> </html>
Результат:
Или вот так:
<html> <head> <title>Заголовок страницы</title> <meta http-equiv="content-type" content="text/html; charset=Windows-1251"> </head> <body background="images/fon.gif" text="#000000"> Текст страницы, таблицы, картинки, музыка и видео. </body> </html>
Вот и все.
Теперь вы знаете, как изменить или задать цвет фона. Пробуйте закрепить урок, поменять значение, поэкспериментируйте.
Спасибо, что посетили блог BlogGood.ru. Удачи!!!
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Добавить комментарий
Метки: html, основы
Как изменить цвет фона в HTML
html4 месяца назад
Аднан Шаббир
Цвет фона HTML-документа/элемента улучшает внешний вид веб-страницы. Изменение цвета фона веб-страницы HTML позволяет создавать уникальные цветные макеты. Добавление цвета фона в HTML выделяет его и делает его более удобочитаемым для читателей.
Изменение цвета фона веб-страницы HTML позволяет создавать уникальные цветные макеты. Добавление цвета фона в HTML выделяет его и делает его более удобочитаемым для читателей.
HTML обеспечивает обширную поддержку для управления элементами. HTML обеспечивает поддержку изменения цвета фона в соответствии с требованиями.
В этой статье представлены различные способы изменения цвета фона в HTML. Вы получите следующие результаты обучения:
- Как изменить цвет фона в HTML с помощью встроенного CSS
- Как изменить цвет фона в HTML с помощью внутреннего CSS
- Как изменить цвет фона в HTML с помощью внешнего CSS
Как изменить цвет фона в HTML
Свойство «background-color»
- Встроенный CSS : стили CSS добавляются внутри тега .
- Внутренний CSS : стили добавляются в раздел заголовка внутри HTML-документа
- Внешний CSS : Создан внешний файл CSS и связан с документом HTML для добавления изменений

Все эти методы обсуждаются в следующих разделах.
Как изменить цвет фона в HTML с помощью встроенного CSS
Встроенный CSS используется внутри открывающего тега элемента. Встроенный CSS влияет только на элемент, в котором он используется. Мы будем использовать атрибут Background-color для изменения атрибута цвета
Код:
1 | <Тело> Мы использовали атрибут фонового цвета для изменения фонового цвета |



 </body>
</html>
</body>
</html>
 gif" text="black">
Текст страницы, таблицы, картинки, музыка и видео.
</body>
</html>
gif" text="black">
Текст страницы, таблицы, картинки, музыка и видео.
</body>
</html>

 Он связан внутри раздела заголовка HTML-файла с помощью тега, его можно использовать для внесения изменений на несколько веб-страниц. Внешние файлы CSS должны быть сохранены с расширением .CSS.
Он связан внутри раздела заголовка HTML-файла с помощью тега, его можно использовать для внесения изменений на несколько веб-страниц. Внешние файлы CSS должны быть сохранены с расширением .CSS.
 Критерии важной информации об использовании этих информативных методов и о том, как они соотносятся с нормативными критериями успеха WCAG 2.0. В разделе «Применимость» объясняется область применения метода, и наличие методов для конкретной технологии не означает, что эту технологию можно использовать во всех ситуациях для создания контента, соответствующего WCAG 2.0.
Критерии важной информации об использовании этих информативных методов и о том, как они соотносятся с нормативными критериями успеха WCAG 2.0. В разделе «Применимость» объясняется область применения метода, и наличие методов для конкретной технологии не означает, что эту технологию можно использовать во всех ситуациях для создания контента, соответствующего WCAG 2.0. Когда элемент теряет фокус, он возвращается к своему обычному стилю. Этот метод можно использовать в любом пользовательском агенте HTML, который поддерживает Script и CSS, независимо от того, поддерживает ли он псевдокласс :focus.
Когда элемент теряет фокус, он возвращается к своему обычному стилю. Этот метод можно использовать в любом пользовательском агенте HTML, который поддерживает Script и CSS, независимо от того, поддерживает ли он псевдокласс :focus.